Содержание
Перенос сайта на WordPress — как переносится сайт с Тильды, Joomla, HTML на Вордпресс
Стремление сделать сайт актуальным и современным, упростить работу с контентом, ускорить время загрузки и улучшить SEO вполне понятно. Но как быть, если ресурсу много лет, и он был создан на HTML, если разрабатывали сайт в другой CMS или конструкторе? Выход есть — перенос сайта на WP.
Но насколько просто перевести сайт на WordPress? Все зависит от того, статичный он или на CMS, сколько страниц на ресурсе, нужно ли сохранять прежний дизайн, важно ли сохранить URL страниц (актуально для сайтов, на которые идет трафик из поисковых систем)? При переносе сайта на WordPress есть множество нюансов, о которых обязательно нужно помнить, чтобы провести переезд без потерь.
Специалисты On Target имеют большой опыт работы с разными системами управления контентом и точно знают, как перенести сайт на Вордпресс без потерь и проседания трафика.
Основные причины для перехода на WordPress с других движков и HTML
Стоит задуматься о миграции сайта на WordPress в следующих ситуациях:
Как перевести сайт на WordPress
Миграция сайта на WP — задача не столько технически сложная, сколько ответственная и комплексная. В процессе есть множество деталей и нюансов, про которые нельзя забыть — иначе ресурс может потерять позиции и клиентов. Специалисты из On Target точно знают, как осуществить переезд быстро, аккуратно и безопасно. За нашими плечами множество успешно сданных проектов.
В процессе есть множество деталей и нюансов, про которые нельзя забыть — иначе ресурс может потерять позиции и клиентов. Специалисты из On Target точно знают, как осуществить переезд быстро, аккуратно и безопасно. За нашими плечами множество успешно сданных проектов.
Чтобы точно обозначить условия сотрудничества, специалист On Target сначала проведет аудит и выслушает ваши пожелания к конечному результату. На основе этого составляется ТЗ. Далее проводится следующая работа:
- Устанавливаем и настраиваем Вордпресс, делаем адаптивную верстку, которая будет одинаково хорошо смотреться на устройствах с разной диагональю.
- Создаем структуру будущего ресурса и переносим контент со старой версии сайта.
- Устанавливаем нужные плагины, настраиваем их, проводим оптимизацию.
- Тестируем работоспособность сайта, проверяем корректность ссылок. Для страниц, адреса которых изменились, устанавливаем редирект.
- Обучаем вас работе с WordPress.
В On Target вы сможете получить помощь и от других специалистов. Мы можем не только перенести ваш сайт на Вордпресс, но и взять на себя его развитие и продвижение, запуск рекламы и разработку маркетинговой стратегии.
Мы можем не только перенести ваш сайт на Вордпресс, но и взять на себя его развитие и продвижение, запуск рекламы и разработку маркетинговой стратегии.
Оставьте заявку — и наш менеджер свяжется с вами, чтобы сделать выгодное предложение по переносу ресурса на новую систему управления контентом!
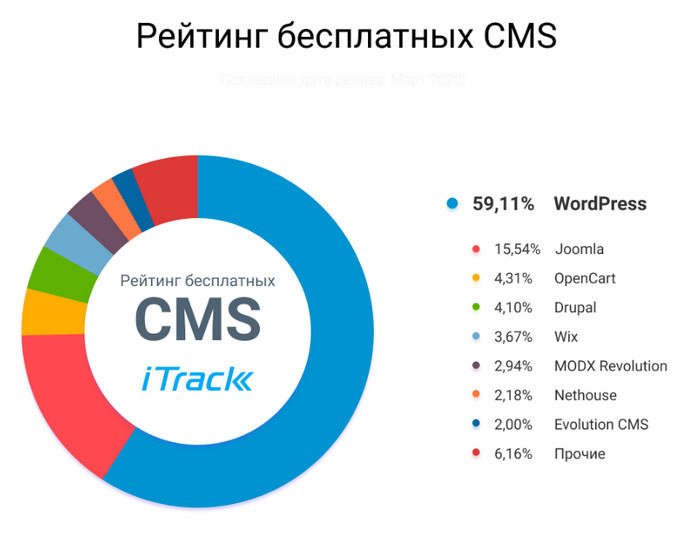
Существует множество систем управления сайтами, но по числу пользователей и популярности лидирует WordPress. Эта CMS имеет множество преимуществ, среди которых техническая поддержка и регулярные обновления, простота администрирования, практически безграничные возможности по расширению функционала ресурса за счет плагинов, а при правильной настройке — безопасность и быстродействие.
Создание сайта на чистом html коде
Доброго времени суток, друзья! С Вами Кузнецов Анатолий, и сегодня мы прольем свет на более чем уникальное в наши дни явление — сайт на чистом HTML. Почему-то об этой бизнес-идее довольно редко упоминается в интернете. А ведь в отказе от скриптов, плагинов и систем управления содержимым сайта есть куча преимуществ! Но для начала разберемся, что такое CMS, какие бывают плагины и скрипты. Итак, поехали!
Итак, поехали!
Что такое CMS сайта
Оглавление статьи
- 1 Что такое CMS сайта
- 2 Зачем нужны плагины для CMS
- 3 Как плагины убивают ваш сайт
- 4 Избавьтесь от тяжелых скриптов — только так можно попасть на первые позиции в Яндекс
- 5 Преимущества сайтов на чистом HTML
- 6 Максимальная гибкость HTML верстки
- 7 Недостатки сайта на чистом HTML
- 8 Как ускорить сайт на WordPress
- 9 Какие сайты выгоднее всего писать на чистом HTML
- 10 Сайт-визитка
- 11 Лендинг
- 12 Сайт услуг
- 13 Где заказать сайт на чистом HTML под ключ
- 14 Вместо заключения
- 15 SEO продвижение сайта по России:
CMS — от английского content management system — система управления собственно контентом вашего ресурса. Первая по популярности CMS в мире в 2021 году — WordPress. С ней сильно упрощается разработка и управление веб порталом благодаря системному подходу.
То есть один раз создаются блоки (подвал, шапка, навигация, боковое меню и т. д.), а из них в свою очередь состоят страницы. В результате каждую страницу не нужно создавать заново с нуля, а лишь наполнять информацией. Кроме того, если отредактировать определенный блок, он изменится сразу на всем сайте. Но другое преимущество CMS — плагины.
д.), а из них в свою очередь состоят страницы. В результате каждую страницу не нужно создавать заново с нуля, а лишь наполнять информацией. Кроме того, если отредактировать определенный блок, он изменится сразу на всем сайте. Но другое преимущество CMS — плагины.
Зачем нужны плагины для CMS
Прежде всего, они расширяют функциональность вашего ресурса. Плагин — это легкий в установке программный модуль, который реализует определенную функцию. С их помощью легко настроить сайт под себя. Чтобы установить плагин в WordPress, нужно буквально нажать всего одну кнопку. А все необходимые настройки реализованы удобными переключателями. Разберется даже ребенок. Звучит очень привлекательно, но на самом деле все не так просто.
Как плагины убивают ваш сайт
Как мы поняли, плагины значительно упрощают жизнь владельцам сайтов. Но есть одна проблемка. Они безумно тормозят ваш проект. Каждый раз открывая страницу такого ресурса, вы ждете загрузки всех установленных плагинов. А из-за сложной структуры CMS нельзя просто так взять и изменить нужный элемент страницы.
А из-за сложной структуры CMS нельзя просто так взять и изменить нужный элемент страницы.
Система управления контентом как бы намекает, что для решения любой проблемы нужно установить отдельный плагин. В результате получаем тяжелый ресурс, где навалена куча плагинов. И очень сложно разобраться, какой из них что меняет и для чего нужен.
С учетов того, что скорость сайта это один из самых главных факторов ранжирования сегодня, такой сайт из-за низкой скорости загрузки WordPress плагинов в поисковой выдаче никогда не будет на первых местах и не сможет обойти конкурентов.
Избавьтесь от тяжелых скриптов — только так можно попасть на первые позиции в Яндекс
Ни для кого не секрет, что алгоритмы поисковых систем постоянно обновляются. А поэтому старые и запрещенные методы SEO продвижения больше не приносят желаемых результатов. Более того, сегодня на передовую выходят именно скорость и простота вебсайта.
Но большой скорости загрузки добиться просто невозможно, если ваш портал перегружен плагинами. По сути, сайт на чистом HTML без скриптов по скорости отклика не оставляет ни единого шанса тяжелым конкурентам на WordPress.
По сути, сайт на чистом HTML без скриптов по скорости отклика не оставляет ни единого шанса тяжелым конкурентам на WordPress.
Преимущества сайтов на чистом HTML
Итак, расставим все точки над и, сильные стороны такие:
- Поисковики ранжируют быстрые ресурсы намного лучше. То есть, с медленным WordPress-сайтом можно забыть о первых позициях в выдаче. Этого факта уже достаточно, чтобы перейти на чистый HTML, но его козыри здесь не кончаются.
- Разнообразные свистелки, перделки и рюшечки с WEB дизайном из нулевых, только отвлекают внимание, сайт выглядит перегруженным и непонятным пользователям. В свою очередь, ресурс без CMS смотрится проще, и этим привлекает внимание клиента.
- Веб-сайт без CMS и плагинов на чистом HTML не заставляет юзера сидеть и тупить в монитор, ожидая загрузки. А человек заходит к вам не для того, чтобы ждать! Увидев, как сайт тормозит, он скорее всего закроет вкладку и перейдет к конкурентам, увеличив показатель отказов вашему WEB проекту.

- В заключение отмечу, что ресурс на чистом HTML просто невозможно взломать. Код такого ресурса простой как пять копеек, поэтому уязвимостей там быть не может.
Максимальная гибкость HTML верстки
Кроме всего вышеупомянутого, сайт на чистом HTML сильно проще настроить под себя. По сути, каждый элемент страницы можно разместить в любом удобном месте, при этом управляя его размером и параметрами.
А настраивая элементы через плагины WordPress, вы столкнетесь с множеством ограничений платформы. Между вами и ресурсом как будто есть что-то еще, и оно живет по своим правилам, на которые нельзя повлиять.
Но несмотря на внушительный список преимуществ, проекты на чистом HTML все еще не стали мейнстримом. Разберемся, почему так происходит.
Недостатки сайта на чистом HTML
- Разработка такого ресурса требует больше сил и времени по сравнению с привычными сайтами на WordPress. И, как следствие, для заказчика обойдется несколько дороже. Кроме того, веб-мастера с соответствующим опытом будет сложнее найти.

- Вы не сможете сами добавить статью или отредактировать страницу без знаний HTML разметки. То есть проекту будет нужна длительная поддержка программистов.
- Не каждый ресурс целесообразно разрабатывать на чистом HTML. Например, интернет магазин требует наличия системы управления сайтом для реализации онлайн продаж. Создавать для этого самописный движок очень дорого — это просто бессмысленно.
Как ускорить сайт на WordPress
Допустим, у вас уже есть большой сайт, и его невыгодно (слишком дорого) переписывать с нуля. В таком случае можно прибегнуть к некоторым хитростям, которые помогут увеличить SEO-преимущество.
- Отключите неиспользуемые плагины. Чем меньше плагинов у вас установлено, тем быстрее будет работать ваш ресурс. Также нужно грамотно подходить их выбору в целом. Например, одни из них только впустую тормозят ресурс, а другие наоборот оптимизируют его работу. Разберемся подробнее.
- Обязательно применяйте кеширование (плагин WP Super Cache).
 Это позволит снять нагрузку с сервера и хранить заранее подготовленные страницы сайта, ускоряя их загрузку.
Это позволит снять нагрузку с сервера и хранить заранее подготовленные страницы сайта, ускоряя их загрузку. - Используйте один из множества популярных плагинов для общей оптимизации ресурса, например WP-optimize. Он собирает подключенные скрипты в один HTML файл, тем самым ускоряя загрузку. Кроме того, с его помощью можно найти и удалить из базы данных неиспользуемые элементы.
- Сжимайте картинки в современные форматы, такие как JPEG 2000, или WebP. К слову, плагин Imagify автоматически конвертирует изображения, упрощая задачу.
- Следите за базой данных. Скорее всего для каждого из десятков ваших постов хранится по множеству версий. Все они тормозят систему. В этом поможет плагин Optimize Database after Deleting Revisions. Кроме прочего, удаление ненужных картинок или других файлов с хостинга положительно скажется на его быстродействии.
Какие сайты выгоднее всего писать на чистом HTML
Как мы уже говорили, не каждый ресурс уместно разрабатывать без CMS, выполняя создание сайта html. Но для чего чистый HTML подходит лучше всего?
Но для чего чистый HTML подходит лучше всего?
Сайт-визитка
Ресурсы такого формата очень простые в оформлении, состоят из одной или реже нескольких страниц. Главная их задача — привлечь целевую аудиторию и рассказать о своем продукте. На самом деле, такой проект будет максимально дешево реализовать без системы управления контентом. Из-за малого количества контента он будет просто летать.
Лендинг
Это одностраничный портал (лэндингпэйдж), рекламирующий какой-то продукт. Он не содержит ничего лишнего, кроме главной информации о нужном товаре или услуге. Его точно так же легко и дешево разработать на чистом HTML.
Сайт услуг
Очень популярный формат веб ресурсов сегодня — это сайт услуг. По сути, на нем люди рассказывают о себе и, соответственно продают свои услуги. Например, строительство, автозапчасти, юридические услуги, ремонт и так далее. Такие сайты несложны в разработке, их написание без CMS обойдется недорого.
Где заказать сайт на чистом HTML под ключ
Итак, мы уже знаем, что проекты на чистом HTML сложнее и дороже в разработке, чем обычные ресурсы на медленном CMS. Как следствие, к выбору веб программиста нужно относиться намного серьезнее. Доверив нам создание своего ресурса, вы сэкономите свое время и силы.
Как следствие, к выбору веб программиста нужно относиться намного серьезнее. Доверив нам создание своего ресурса, вы сэкономите свое время и силы.
Наша команда специалистов с большим опытом в данной области возьмет все трудности на себя и выполнит создание сайта html с чистым и безошибочным кодом. Мы сделаем быстрый сайт без CMS под ключ качественно и в сжатые сроки.
САЙТ УСЛУГ НА ЧИСТОМ HTML
От50 000
- Вы получите:
- Быстрый и безошибочный сайт
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией до 10 страниц
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать сайт на чистом HTML
ИНТЕРНЕТ-МАГАЗИН НА ЧИСТОМ HTML
От150 000
- Вы получите:
- Быстрый и безошибочный интернет магазин
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией главной страницы и до 10 карточек товаров
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать интернет магазин на чистом HTML
youtube.com/embed/M8TV47ZQGqM?feature=oembed» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
Индивидуальная разработка или стандартная CMS?
Собираетесь ли вы обновить свой веб-сайт или создать его с нуля, вы всегда должны задавать себе вопрос: вы собираетесь использовать индивидуальную разработку или стандартную CMS? Если вы хотите узнать, какой вариант лучше, не прекращайте читать.
Когда дело доходит до запуска нового проекта веб-разработки, необходимо принять во внимание несколько моментов, чтобы определить, следует ли вам выполнять его с помощью пользовательской разработки или можно обойтись стандартной CMS . Среди практических вопросов, которые следует учитывать, — бизнес, маркетинг, системные требования и многое другое. После того, как вы определились со своими потребностями, пришло время решить, следует ли вам использовать пользовательскую систему или вы более склонны использовать предварительно настроенную систему с использованием стандартной CMS. Поэтому очень важно, чтобы вы понимали преимущества и недостатки каждого из этих вариантов.
Среди практических вопросов, которые следует учитывать, — бизнес, маркетинг, системные требования и многое другое. После того, как вы определились со своими потребностями, пришло время решить, следует ли вам использовать пользовательскую систему или вы более склонны использовать предварительно настроенную систему с использованием стандартной CMS. Поэтому очень важно, чтобы вы понимали преимущества и недостатки каждого из этих вариантов.
Пользовательский веб-сайт в сравнении со стандартной CMS
Стандартная CMS — это предварительно разработанное программное обеспечение с предустановленным интерфейсом и некоторыми базовыми функциями. Эти CMS, как правило, допускают определенную степень персонализации для пользователя, чтобы адаптировать его к своим потребностям. Однако есть более существенные ограничения.
Пользовательская CMS по существу создается с нуля. Мы говорим здесь «по существу», потому что они обычно создаются с использованием фреймворков с открытым исходным кодом (библиотек кодов), которые другие профессионалы создали для других, чтобы они могли использовать и оптимизировать время обработки. Таким образом, разработчик может создать индивидуальный веб-сайт, который на 100% адаптирован к основным потребностям каждого клиента.
Таким образом, разработчик может создать индивидуальный веб-сайт, который на 100% адаптирован к основным потребностям каждого клиента.
Что лучше: собственный веб-сайт или стандартная CMS?
Один из вопросов, который наши клиенты обычно задают нам, когда мы представляем эти варианты нашим клиентам: что лучше? Правда в том, что в случае WAM мы всегда выбираем индивидуальную разработку, поскольку она предлагает превосходную гибкость и является масштабируемой моделью; однако в некоторых случаях стандартная CMS может быть подходящим решением.
В любом случае, чтобы вы могли определить это для себя, вот что повлечет за собой, если вы выберете тот или иной вариант.
Цена
Одним из главных вопросов, волнующих любого клиента, является цена. Правда разработка на заказ стоит дороже. Несмотря на это, они, как правило, становятся более прибыльными с течением времени. Почему? Эти проекты ориентированы на конкретные бизнес-требования, что означает, что они имеют более высокую рентабельность инвестиций, а поскольку они настраиваются, они более долговечны, гибки и масштабируемы, когда речь идет о расширении и улучшении платформы . Если мы хотим сэкономить время и перейти на стандартную CMS, возможно, со временем, когда наш бизнес вырастет, у нас появятся другие потребности.
Если мы хотим сэкономить время и перейти на стандартную CMS, возможно, со временем, когда наш бизнес вырастет, у нас появятся другие потребности.
Время разработки
В связи с этим, разрабатывая на стандартной CMS, мы экономим много времени, так как у нас есть множество плагинов, которые позволяют нам быстро добавлять их в наш проект. Тот факт, что мы можем использовать предустановленные шаблоны, позволяет нам сократить время, необходимое для их разработки. С другой стороны, проекты индивидуальной разработки требуют предварительной работы для достижения идеальной структуры и оптимизированного дизайна для целевой аудитории в своей отрасли. Этот процесс может увеличить время, необходимое для разработки проекта.
Окупаемость инвестиций и конверсия
Если говорить более подробно о рентабельности инвестиций, профессионалы отрасли, специализирующиеся на индивидуальной веб-разработке, получают более высокую рентабельность инвестиций, чем проекты разработки, созданные с использованием стандартных шаблонов. Мотив прост: когда веб-сайт разработан с учетом бизнес-целей и целевой аудитории, количество конверсий и продаж увеличивается .
Мотив прост: когда веб-сайт разработан с учетом бизнес-целей и целевой аудитории, количество конверсий и продаж увеличивается .
Взаимодействие с пользователем
Изображение играет визуальную роль, когда речь идет о привлечении пользователей и повышении продаж. Логично, индивидуальная разработка имеет больше возможностей сделать веб-сайт визуально привлекательным, простым в использовании и эффективным, когда речь идет о создании удовлетворительного пользовательского опыта . В конечном итоге мы можем предвосхитить ожидания пользователей и, например, адаптировать процесс покупки в соответствии с их потребностями.
Позиционирование в SEO
Еще одна причина для использования пользовательского веб-сайта заключается в том, что он способствует лучшему SEO-позиционированию в поисковых системах, поскольку он создан с нуля, а вся разработка проистекает из предпочтений основных поисковых систем . Мы часто упускаем из виду, что веб-разработка и SEO идут рука об руку.
Масштабируемость
Только вы знаете, по какому пути пойдет ваш бизнес, и вам нужен веб-сайт, способный идти в ногу со временем. Пользовательские веб-сайты легко масштабируются, и вы можете добраться туда, куда хотите ; это зависит только от вас и вашего разработчика. Тем не менее, стандартные системы CMS имеют гораздо больше ограничений, и вы можете быть удивлены тем, что выбранное вами программное обеспечение не позволяет вам вносить улучшения, необходимые вашему бизнесу, а когда эти улучшения могут быть сделаны, стоимость намного выше, чем это было бы. были с пользовательской разработкой.
Чистый код
Это то, что часто не входит в критерии, потому что его не видно, но наличие чистого кода (код, который легко понять и изменить) может упростить вам многое в будущем . И это потому, что когда вы хотите внести изменения в свой веб-сайт или коснуться его, если разработчик не может расшифровать исходный код, вам нечего будет делать. В этом смысле заказная разработка использует чистый код с функциональностью, необходимой клиенту. Стандартные системы CMS, напротив, устанавливают много ненужного кода, который ухудшает производительность и может привести к трудно обнаруживаемым ошибкам.
В этом смысле заказная разработка использует чистый код с функциональностью, необходимой клиенту. Стандартные системы CMS, напротив, устанавливают много ненужного кода, который ухудшает производительность и может привести к трудно обнаруживаемым ошибкам.
Плагины и сторонние расширения
В пользовательских решениях для веб-разработки используются сторонние библиотеки, которые необходимо адаптировать к требованиям клиента. Плагины, используемые в стандартной CMS, зависят от компаний, которые их разработали, а это означает, что компания сильно зависит от обновлений безопасности, которые гарантируют, что они не смогут взломать наш веб-сайт.
Безопасность
Пользовательский веб-сайт имеет более высокие гарантии безопасности перед лицом возможных кибератак, поскольку создание пользовательского кода менее доступно для хакеров. От вас также зависит, включите ли вы все уровни безопасности для защиты вашего контента и данных клиентов. В свою очередь, в пользовательской CMS этот аспект находится в руках фирмы, разработавшей программное обеспечение плагинов, и они не всегда обнародуют все необходимые или доступные меры.
Производительность
Производительность веб-сайта улучшает взаимодействие с пользователем и его удобство использования; Вот почему это еще один важный аспект, который следует учитывать. В пользовательской веб-разработке мы получаем лучшие результаты, поскольку она использует только необходимый код для удовлетворения требований проекта. В стандартной CMS, как мы уже говорили, код менее чистый и негативно влияет на производительность сайта.
Сторонняя интеграция
Ведущие CMS-системы имеют встроенное программное обеспечение, разработанное в них, которое позволяет вам передавать любые данные, хранящиеся в этих внешних системах, в вашу CMS всегда, когда это позволяет API. С другой стороны, в пользовательской веб-разработке они, как правило, разрабатывают персонализированные, адаптированные системы интеграции и настраивают их на соответствующий API, который соединяет необходимые данные и обеспечивает максимально оптимальную связь между платформами. В обоих случаях нам понадобится программист с опытом работы с технологией CMS, чтобы должным образом реализовать интеграцию.
Сравнение CMS
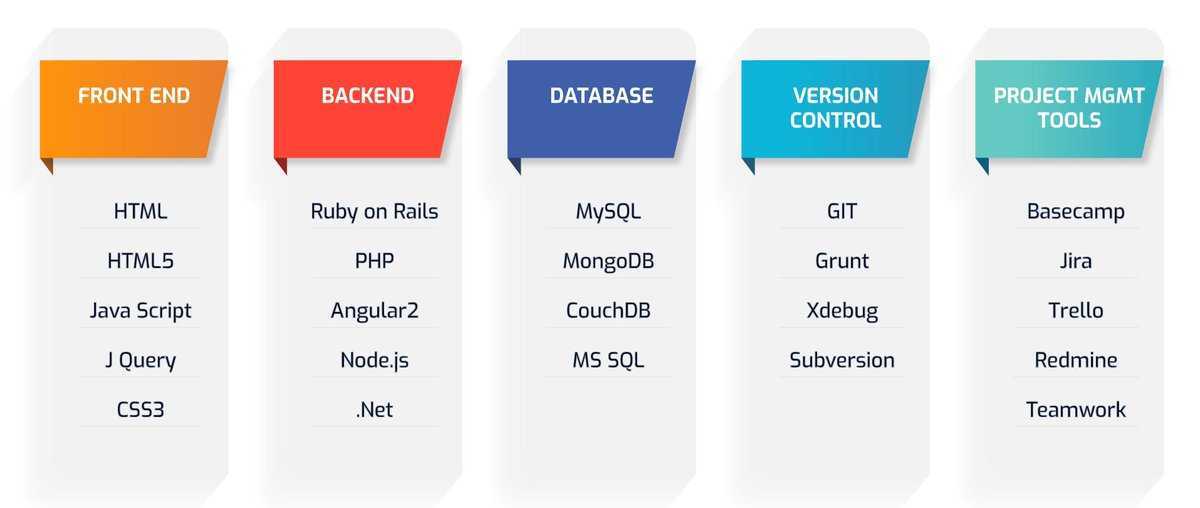
Когда дело доходит до поиска наилучшего технологического решения для веб-сайтов наших клиентов, мы проводим глубокий анализ, в ходе которого мы оцениваем различные системы CMS, представленные на рынке. Здесь мы суммировали четыре, которые мы считаем наиболее популярными или интересными:
В случае WAM лучшим решением является Symfony, среда PHP, которая позволяет нам быстро создавать веб-сайты и приложения. Использование этого типа технологии, хотя и не обязательно, помогает нам совершенствоваться (разрабатывать структуру) и быстрее (повторно использовать общие модули) . Таким образом, Symfony позволяет нам разрабатывать функциональные возможности для интеграции контента с использованием дополнительных и независимых блоков и позволяет нам создавать структуру веб-проекта невероятно простым, быстрым и полностью персонализированным способом.
Как принять решение?
Хотя пользовательский вариант CMS намного интереснее, он не обязательно должен быть решением для всех. Если ваши требования, например, невелики, а бюджет и сроки ограничены, возможно, вам стоит выбрать более стандартный вариант. Однако , если это не так, вам следует, без сомнения, продолжить разработку на заказ .
Если ваши требования, например, невелики, а бюджет и сроки ограничены, возможно, вам стоит выбрать более стандартный вариант. Однако , если это не так, вам следует, без сомнения, продолжить разработку на заказ .
Подводя итог: индивидуальная разработка позволит вам создать администрируемый веб-сайт, который адаптируется к вашим потребностям и поможет вам продавать больше и лучше позиционировать себя. Не только это; вы сможете расти и развиваться вместе с ним, имея при этом гарантии безопасности. Несмотря на все, что он предлагает, он того стоит.
просмотра
увеличить копию 17
14313
Разница между статическим веб-сайтом и веб-сайтом CMS
Время чтения: 4 минуты
Первый вопрос, который часто задают разработчики веб-сайта при создании веб-сайта, — выбрать между статическим веб-сайтом или веб-сайтом системы управления контентом (CMS). . Статические веб-сайты — это базовая форма веб-сайта, в которой нет пользовательского кода, баз данных, и ее проще всего создать. По сути, статический веб-сайт — это сайт, содержимое которого нельзя изменить без редактирования кодов разработчиком. Веб-сайт CMS, также известный как динамический веб-сайт, — это сайт, который может отображать различное содержимое из одного и того же исходного кода, что делает его более динамичным и сложным. Другими словами, динамический веб-сайт — это сайт, содержащий информацию, которая меняется в зависимости от аудитории, времени, часового пояса, родного языка аудитории и других факторов. Вот наши непредвзятые взгляды и сравнения между двумя веб-сайтами, а также информирование аудитории о том, какой из них является лучшим вариантом при разработке веб-сайта.
По сути, статический веб-сайт — это сайт, содержимое которого нельзя изменить без редактирования кодов разработчиком. Веб-сайт CMS, также известный как динамический веб-сайт, — это сайт, который может отображать различное содержимое из одного и того же исходного кода, что делает его более динамичным и сложным. Другими словами, динамический веб-сайт — это сайт, содержащий информацию, которая меняется в зависимости от аудитории, времени, часового пояса, родного языка аудитории и других факторов. Вот наши непредвзятые взгляды и сравнения между двумя веб-сайтами, а также информирование аудитории о том, какой из них является лучшим вариантом при разработке веб-сайта.
Что такое статический веб-сайт?
Статический веб-сайт — это простейший веб-сайт со встроенными HTML-кодами без индивидуального кодирования и динамических функций. Наличие статического веб-сайта не требует от пользователя использования сценариев на стороне сервера, только сценариев на стороне клиента, таких как JavaScript, HTML, CSS и т. д. Простой веб-сайт небольшой компании содержит всего две-три страницы информации без каких-либо наворотов. может быть классифицирован как статический веб-сайт. Их легко и недорого разрабатывать и размещать без затрат на обслуживание и дополнительных навыков, кроме HTML. Каждая страница представляет собой отдельный файл, составленный в формате HTML без интерактивных элементов, кроме гиперссылок и изображений. Короче говоря, статические веб-сайты — это, как правило, просто веб-сайты, которые остаются неизменными, если исходный код не изменен.
д. Простой веб-сайт небольшой компании содержит всего две-три страницы информации без каких-либо наворотов. может быть классифицирован как статический веб-сайт. Их легко и недорого разрабатывать и размещать без затрат на обслуживание и дополнительных навыков, кроме HTML. Каждая страница представляет собой отдельный файл, составленный в формате HTML без интерактивных элементов, кроме гиперссылок и изображений. Короче говоря, статические веб-сайты — это, как правило, просто веб-сайты, которые остаются неизменными, если исходный код не изменен.
Что такое веб-сайт с системой управления контентом (CMS)?
Веб-сайт CMS также известен как динамический веб-сайт, который содержит страницы, характеризующиеся изменяющимся содержанием, которое было бы более функциональным, чем-то, с чем зрители могут взаимодействовать, а не просто читать его. Для разработки веб-сайта CMS потребуется больше, чем сценарии на стороне клиента, ему потребуется язык сценариев на стороне сервера, такой как ASP, PHP, JavaScript, JSP, ColdFusion и т. д. Когда зритель получает доступ к веб-сайту CMS, коды разделены и разделены на веб-сервере, а окончательная HTML-страница отображается в веб-браузере клиента. Для упрощения веб-сайт CMS представляет собой комбинацию сценариев на стороне сервера и сценариев на стороне клиента, в частности сайта электронной коммерции и сайта социальных сетей.
д. Когда зритель получает доступ к веб-сайту CMS, коды разделены и разделены на веб-сервере, а окончательная HTML-страница отображается в веб-браузере клиента. Для упрощения веб-сайт CMS представляет собой комбинацию сценариев на стороне сервера и сценариев на стороне клиента, в частности сайта электронной коммерции и сайта социальных сетей.
Разница между статическим сайтом и динамическим сайтом (CMS)
1. Кодирование статического сайта и сайта CMS.
Статический веб-сайт состоит из фиксированного количества страниц и формата, который отображается для зрителя. Для создания статического веб-сайта не требуется специальное программное обеспечение, однако все, что требуется, — это знание HTML и CSS, и его можно легко создать с помощью простого текстового редактора, такого как блокнот. Статический веб-сайт — это набор текстов, изображений и мультимедийных элементов с размеченным содержимым, созданным с помощью HTML и CSS. Веб-сайт CMS генерирует контент для пользователей в зависимости от их предпочтений, которые создаются исключительно навыками программирования на стороне сервера. Кодирование веб-сайта CMS также обходится дороже, поскольку необходимо создать веб-хостинг, базы данных или серверы.
Веб-сайт CMS генерирует контент для пользователей в зависимости от их предпочтений, которые создаются исключительно навыками программирования на стороне сервера. Кодирование веб-сайта CMS также обходится дороже, поскольку необходимо создать веб-хостинг, базы данных или серверы.
2. Содержимое статического веб-сайта и веб-сайта CMS
Контент статического веб-сайта доставляется пользователям без необходимости его изменения или обработки, поскольку веб-сайт показывает одну и ту же страницу каждому зрителю, поскольку каждому зрителю предоставляется один и тот же HTML-файл. . Поэтому разработчик сайта должен иметь знания в области HTML-кодирования, чтобы изменить или обновить страницу. На веб-сайте CMS содержимое готово для обслуживания зрителей на основе запросов клиентов, а также время от времени вносит изменения. Следовательно, содержимое веб-сайта CMS может быть изменено, что удобно для неспециалистов вносить изменения и обновления в содержимое веб-сайта, поскольку содержимое по-разному предназначено для разных зрителей.
3. Гибкость статического веб-сайта и веб-сайта CMS
Статический веб-сайт проектируется и создается по-разному для каждой страницы и содержимого, чтобы соответствовать макету каждой соответствующей страницы. Таким образом, веб-дизайнер может легко добавлять специальные эффекты на разные страницы, которые могут быть более гибкими и адаптируемыми в зависимости от предпочтений пользователей. В отличие от статического веб-сайта, веб-сайт CMS более ограничен с точки зрения гибкости, поскольку вся разработка по созданию уникального сочетания динамического контента и интерактивных функций требует наличия высокопроизводительного веб-сервера и системы управления контентом для каждого. страница.
Резюме статического веб-сайта по сравнению с веб-сайтом CMS
Веб-сайт CMS предлагает широкий спектр преимуществ, когда речь идет о динамическом контенте, интерактивных функциях и мультимедийных элементах, благодаря удобству и эффективности, которые значительно снижают затраты на обслуживание веб-сайта.



 Это позволит снять нагрузку с сервера и хранить заранее подготовленные страницы сайта, ускоряя их загрузку.
Это позволит снять нагрузку с сервера и хранить заранее подготовленные страницы сайта, ускоряя их загрузку.