Содержание
Документация по работе с CMS GRAV – Часть 1
- Установка GRAV
- Размещаем данный дистрибутив сайта на домен
- Админ панель сайта:
- Dashboard
- Configuration
- Pages
- Создание новых страниц
- Plugins
- Themes
- Файловая структура CMS GRAV
- Структура файлов папки
user
- Структура файлов папки
- Установка необходимых плагинов
- Установка своей темы(верстка)
- Размещение собственного шаблона, когда он уже готов
- Создание своего шаблона “с нуля”
- Примеры
- Подключение других Twig-ов
- Twig
- Синтаксис twig:
Инструмент для работы с этим ТЗ на винде – markdownpad.com. Так же можно использовать другие среды разработки, где есть встроенный или подключаемый функционал markdown
Официальная документация по работе с GRAV – https://learn.getgrav.org
Установка GRAV
Более подробно по установке GRAV можно прочитать в официальной документации https://learn.
getgrav.org/basics/installation 1. Качаем GRAV на странице https://learn.getgrav.org/basics/installation Необходима сборка с админ панелью: Либо качайте сразу по https://getgrav.org/download/core/grav-admin/1.3.3
Размещаем данный дистрибутив сайта на домен
Если сайт не открылся, возможно необходимо выставить настройку на сервере(лучше обратиться к своим программистам):
- После того, как сайт открылся, админ панель GRAV будет доступна по адресу: <www.site.ru/admin/> > Вместо site подставить свой адрес сайта(доменное имя).
Готово. GRAV размещен и готов к работе.
Админ панель сайта:
Более подробно по админ панели GRAV в документации https://learn.getgrav.org/admin-panel/introductio
После того, как вы зайдете в админку сайта, у вас откроется вот такой экран:
Все самые важные пункты я выделил красной стрелкой.
Dashboard
Более подробно по Dashboard в документации https://learn.
getgrav.org/admin-panel/dashboard
Тут отображается статистика сайта.Обратить стоит внимание на пункт Clear Cache. По нажатию в выпадающем меню можно выбрать All cache – при необходимости почистить Cache – чистим всегда All cache.
Configuration
Данный пункт меню необходим для настройки сайта. Оставляем все эти настройки по умолчанию.
Основные пункты данного меню:
- Сверху надпись – адрес файла настроек, которые открыты на данный момент(
Site, System или Media) - Поля
System, Site, Media, Info– выбор, что конфигурировать на сайте. - Справа верху блок с возможностью сохранить изменения
Pages
Более подробно по Pages в документации https://learn.getgrav.org/admin-panel/pages-admin
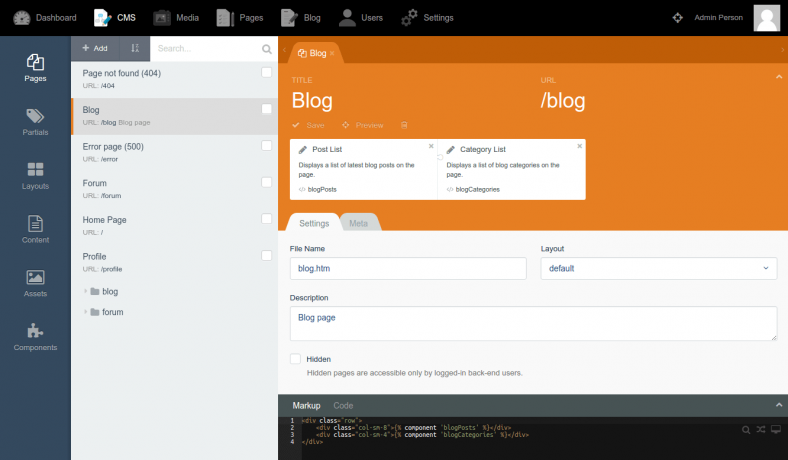
В данном пункте меню можно создавать новые страницы, редактировать старые, и наблюдать всю структуру страниц сайта. Более того, так же виден шаблон страницы.
На приведенном скрине видно, что Главная страница(Home) имеет шаблон
default, а другие страницыblogиblog_item.
Если у страницы есть дочерние страницы – то будет отображаться символ + или - возле названия страницы.
Создание новых страниц происходит по нажатию на кнопку Add – в правом верхнем углу.
Создание новых страниц
Более подробно по созданию новых страниц в документации https://learn.getgrav.org/admin-panel/pages-admin
Экран, представленный ниже, открывается после нажатия на кнопку Add – описано в предыдущим пункте
В данных полях мы можем задать параметры страницы:
- Page Title – Заголовок Title Страницы
- Folder Name – имя страницы
- Parent Page – родительская страница. > Например, если необходимо создать дочернюю страницу страницы
Blog– тут необходимо выбратьBlog - Page Template – шаблон страницы.

- Visible – по умолчанию страница будет размещена(видимая) сразу.
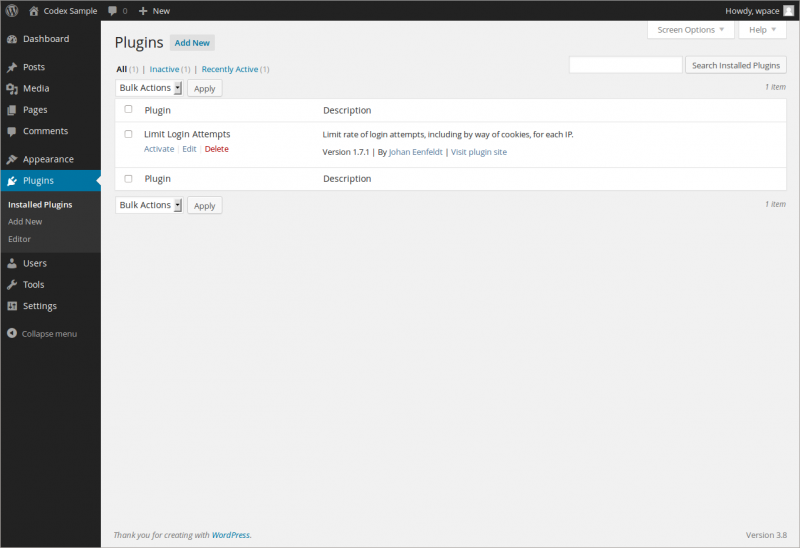
Plugins
Более подробно по Plugins в документации https://learn.getgrav.org/plugins
Страница плагинов:
На экране – все установленные плагины, а справа – можно активировать или деактивировать любой плагин.
Стоит обратить внимание на блок в правом верхнем углу – по нажатию кнопки Add можно установить новый плагин, введя его имя.
Themes
Более подробно по Themes в документации https://learn.getgrav.org/themes Данная страница – установленные темы на сайте. Добавить тему можно так же, нажав на кнопку
Addв правом вернем углу.
Файловая структура CMS GRAV
Структура сайта имеет следующий вид:
Особое внимание нужно уделить папке user – большая часть настроек, файлы темы и контент хранится именно в этой папке.
Структура файлов папки
user
Внимание! По умолчанию, структура данной папки может выглядеть немного иначе.
По этому описываю только то, что есть в стандартной сборке GRAV+admin. Структура может измениться, при установке некоторых плагинов, или выставления каких-либо параметров и настроек сайта.
А в папке
Homeхранится файл с контентом, формата.md(MarkDown) – весь контент, в админ панели сайта, можно размещать с помощью обычного редактора(без какого либо синтаксиса) – автоматически переведет в синтаксисMarkDown. Либо в режиме эксперта, уже прям через админку размещать контент в синтаксисеMarkDown
- Папка
plugins
В данной папке находятся все установленные вами плагины.
- Папка
themes
В этой папке хранятся установленные темы.
Обязательно уделяем этой папке внимание – там находятся все шаблоны страниц(типы), которые имеют формат .html.twig, файлы дизайна темы (CSS, JS, Картинки):
На данном скриншоте видно, что существуют шаблоны страницы такие как:
- blog.
 html.twig
html.twig - default.html.twig
- error.html.twig
- form.html.twig
- item.html.twig
- modular.html.twig
В папке partialsтак же имеются шаблоны страниц. Многие шаблоны страниц или плагинов будут хранится именно в этой папке.
Установка необходимых плагинов
Более подробно по установке плагинов в документации https://learn.getgrav.org/admin-panel/plugins
Устанавливаем ниже приведенные плагины через админ панель сайта.
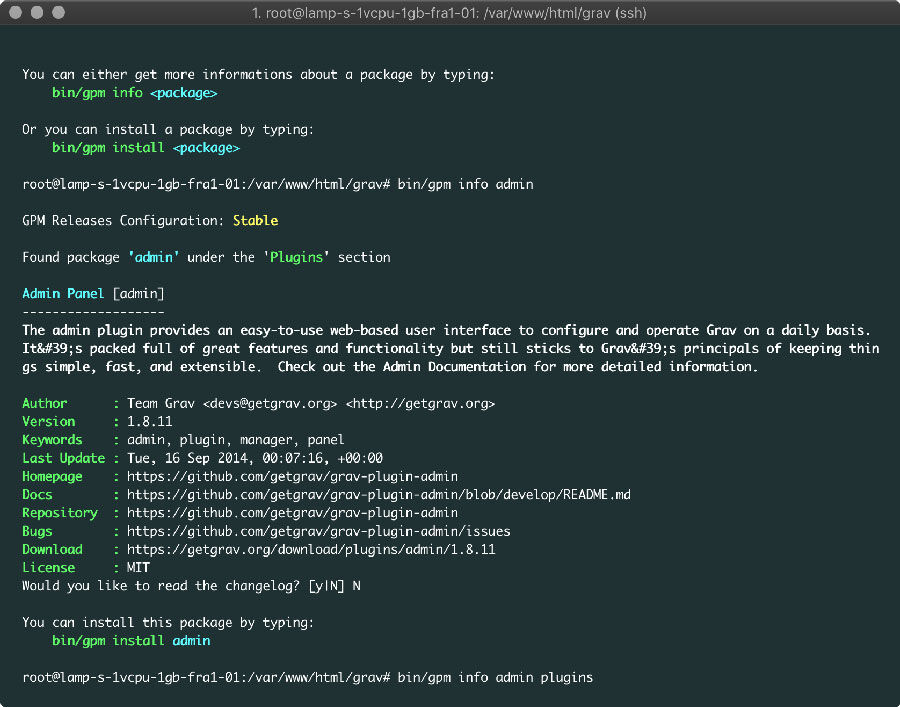
Напоминаю, находится вот в этом пункте админ панели сайта:
- https://github.com/getgrav/grav-plugin-admin
- https://github.com/david-szabo97/grav-plugin-admin-addon-revisions
- https://github.com/trilbymedia/grav-plugin-tntsearch
- https://github.com/naucon/grav-plugin-cookieconsent
- https://github.com/getgrav/grav-plugin-form
- https://github.com/sojimaxi/grav-plugin-widget
- https://github.
 com/iusvar/grav-plugin-thumb-ratings
com/iusvar/grav-plugin-thumb-ratings - https://github.com/clemdesign/grav-plugin-social-seo-metatags
- https://github.com/aradianoff/recaptchacontact
- https://github.com/getgrav/grav-plugin-sitemap
- https://github.com/leotiger/grav-plugin-backup-manager
- https://github.com/escopecz/grav-ganalytics
- https://github.com/GittiHab/grav-recent-posts
- https://github.com/Perlkonig/grav-plugin-blogroll
- https://github.com/getgrav/grav-plugin-relatedpages
- https://github.com/getgrav/grav-plugin-breadcrumbs
- https://github.com/getgrav/grav-plugin-pagination
- https://github.com/helios-ag/grav-metrika
- https://github.com/Gertt/grav-plugin-cachebuster
Установка плагина происходит путем нажатия на кнопку Add и в поиске вводим название плагина.
Например, для установки плагина https://github.com/getgrav/grav-plugin-relatedpages вводим его имя и нажимаем кнопку
Install:
Удаление плагинов происходит следующим путем:
- Переходим в плагин
- Жмем кнопку
Remove Plugin
Grav-plugin-admin
https://github. com/getgrav/grav-plugin-admin
com/getgrav/grav-plugin-admin
Данный плагин уже встроен в сборку Grav + Admin panel
Если вы устанавливали дистрибутив GRAV по https://getgrav.org/download/core/grav-admin/1.3.3
Grav-plugin-admin-addon-revisions
https://github.com/david-szabo97/grav-plugin-admin-addon-revisions
При установки данного плагина появляется возможность “откатывать” изменения страниц. Появляется новый блок в админке Revisions:
Grav-plugin-tntsearch
https://github.com/trilbymedia/grav-plugin-tntsearch
Данный плагин необходим для внедрения в сайт поиска. Обязательным пунктом является перейти в плагин, и нажать на кнопку Re-Index Content, при первой активации кнопка может называться Index Content.
Данный плагин необходим для внедрения в сайт поиска. Обязательным пунктом является перейти в плагин, и нажать на кнопку Re-Index Content, при первой активации кнопка может называться Index Content.
Данное действие необходимо для сканирования всех страниц сайта данным плагином.
Grav-plugin-cookieconsent
https://github.com/naucon/grav-plugin-cookieconsent
При активации данного плагина в футере(нижней части сайта) появляется оповещение посетителей сайта о использования сайта Cookie:
Grav-plugin-form
https://github.com/getgrav/grav-plugin-form
Плагин для создания форм заявок, обратных звонков.
Grav-plugin-widget
https://github.com/sojimaxi/grav-plugin-widget
Данный плагин позвляет создавать виджеты через админку. После установки данного плагина автоматически создается для него папка widgets в /user/pages/ А так же новый пункт в адин панели сайта на странице Pages – в правом верхнем углу появляется кнопка Create Widget
Подробная информация тут – https://github.com/sojimaxi/grav-plugin-widget
Grav-plugin-thumb-ratings
https://github.com/iusvar/grav-plugin-thumb-ratings
Данный плагин позволяет внедрить рейтинг для каких либо страниц
Grav-plugin-social-seo-metatags
https://github. com/clemdesign/grav-plugin-social-seo-metatags
com/clemdesign/grav-plugin-social-seo-metatags
Плагин, необходимый для использования SEO метатегов для конкретных страниц:
В контенте страницы(
.md) указываем SEO параметры – можно сделать через админку.
Recaptchacontact
https://github.com/aradianoff/recaptchacontact
Данный плагин необходим для установки reCAPTCHA на сайт, в частности например на формы заявок.
В контенте страницы(
.md) указываемrecaptchacontact: true. Так же, можно сделать это через админку редактируя конкретную страницу.
Grav-plugin-sitemap
https://github.com/getgrav/grav-plugin-sitemap
Плагин для создания sitemap вашего сайта.
После установки и активации плагина карта сайта XML уже достпна по адресу /sitemap
Grav-plugin-backup-manager
https://github.com/leotiger/grav-plugin-backup-manager
Плагин предназначен для автоматического создания backup-ов сайта. Время, объем, период – выставляются в настройках плагина.
Время, объем, период – выставляются в настройках плагина.
Grav-ganalytics
https://github.com/escopecz/grav-ganalytics
Плагин для внедрения в сайт статистки Google Analytics.
В настройках плагина необходимо ввести Tracking ID вашего счетчика
Ggrav-recent-posts
https://github.com/GittiHab/grav-recent-posts
Плагин необходмый для вывода последних записей вашего блога
Grav-plugin-blogroll
https://github.com/Perlkonig/grav-plugin-blogroll
Grav-plugin-relatedpages
https://github.com/getgrav/grav-plugin-relatedpages
Для нормальной работы плагина вам необходимо скопировать файл user/plugins/relatedpages/relatedpages.yaml в папку user/config/plugins/relatedpages.yaml – с заменой старого файла.
Так же обратите внимание на параметр
score_threshold: 20 # minimum score needed to show up in the list– сколько в баллов должно быть соответствие страниц что бы выводить их в похожие.По умолчанию этот параметр равен 20. В таком случае, я заметил что плагин не выводит похожие страницы. Выход нашелся изменением данного параметра до 1. Причем я правил в самом файле(
user/config/plugins/relatedpages.yaml), а не через админ панель сайта и настройки плагина. Если зайти в настройки плагина, и нажать сохранить – файл перезаписывается в исходный – и похожие страницы уже выводится не будут. Исходный код файлаuser/config/plugins/relatedpages.yamlкоторый будет работать:
enabled: true # set to false to disable this plugin completely
limit: 5 # the number of related pages to display
show_score: true # toggle to determine if scores should be displayed in output
score_threshold: 1 # minimum score needed to show up in the list
filter: # filter a configurable collection of pages to compare
items:
@page: /blog # supports @self, @page, and @taxonomy collections
order:
by: date # order type by default
dir: desc # order direction
page_in_filter: true # true if the current page must be in the filtered collection
explicit_pages:
process: true # true|flase to enable this explicit page matching
score: 100 # score (0 - 100) to give explicit pages
taxonomy_match: # taxonomy type matching
taxonomy: tag # which taxonomy type to use
taxonomy_taxonomy:
process: true # true|false to enable taxonomy to taxonomy matching
score_scale: # scores for number of matches
1: 50
2: 75
3: 100
taxonomy_content:
process: true # true|false to enable taxonomy to content matching
score_scale: # scores for number of matches
1: 20
2: 30
3: 45
4: 60
5: 70
6: 80
7: 90
8: 100
content_match: # Disable this if you have lots of posts, performance implications. ..
..
process: false # true|false to enable content to content matching
Grav-plugin-breadcrumbs
https://github.com/getgrav/grav-plugin-breadcrumbs
Grav-plugin-pagination
https://github.com/getgrav/grav-plugin-pagination
Плагин дял внедрения пагинации на ваш сайт.
Работает только когда есть более 10 дочерних страниц у родительской.
Настройка URL страниц пагинации идет в этом файле: \user\plugins\pagination\templates\partials\pagination.html.twig, а именно в этом блоке: `\ {% for paginate in pagination %}
{% if paginate.isCurrent %}
<li><span>{{ paginate.number }}</span></li>
{% elseif paginate.isInDelta %}
{% set url = (base_url ~ pagination.params ~ paginate.url)|replace({'//':'/'}) %}
<li><a href="{{ url }}">{{ paginate.number }}</a></li>
{% elseif paginate.isDeltaBorder %}
<li><span>…</span></li>
{% endif %}
{% endfor %} `\
Grav-metrika
https://github. com/helios-ag/grav-metrika
com/helios-ag/grav-metrika
Плагин для внедрения Яндекс.Метрики.
Необходимо просто вставить номер счетка в настройках:
Grav-plugin-cachebuster
Плагин, который позволяет вам легко очистить Cache.
По умолчанию плагин выключен
Установка своей темы(верстка)
Размещение собственного шаблона, когда он уже готов
Как и говорилось ранее, файлы темы находятся по адресу user\themes\ Там и можно создать папку со всеми системными файлами темы(js, css и другие):
Если в шаблоне все подготовлено верно – останется создать несколько системных файлов для GRAV(defult.html.twig, blog.html.twig и так далее). Предлагаю обратить внимание на неплохой мануал по созданию темы https://cmscafe.ru/docs/grav/themes/785-sozdanie-temy-dlya-grav
Создание своего шаблона “с нуля”
Для создания своей темы предлагаю для начала ознакомится с мануалом https://cmscafe.ru/docs/grav/themes/785-sozdanie-temy-dlya-grav
После создания темы по данному примеру в админке в разделе Themes: Где мы уже сможем активировать нашу тему
Примеры
Для начала нужно создать шаблоны страниц(именно те файлы, которые мы например defult., которые в свою очередь должны хранится по адресу  html.twig)
html.twig)user/themes/test1/templates/
И имеют следующие содержание: `\ {% extends ‘partials/base.html.twig’ %}
{% block content %} {{ page.content }}
{% endblock %} `\
На примере видно, что командой {% extends 'partials/base.html.twig' %} мы “присвоим этому шаблону контент из файла” partials/base.html.twig
А далее идет блок:{% block content %} {{ page.content }} {% endblock %} – начало блока контента, контент страницы и конец блока контента. {{ page.content }} – это как раз тот контент, который вы будете добавлять в страницы, например через админку.
Подключение других Twig-ов
Создаем папки, сохраняю стандартную структуру:
user\themes\название вашей темы\templates\partials\Создаем там файлы
header.html.twig footer.html.twigа так же основной шаблон страницыbase.html.twig
Базовый шаблон base.html.twig:
Уже в файлах
header.html.twigи подобных – мы можем добавлять простойHTMLкод – в данном случае код Хидера:
<header> /// </header>
Примерно по такому же принципу подготовлены файлы footer.html.twig Подключение header.html.twig либо других twig-ов идет по такому примеру: В файле, например base.html.twig прописываем команду {% include 'partials/header.html.twig' %} – где адрес и название файла(partials/header.html.twig) может быть любым.
Twig
Работа с twig-ами достаточно сложная. Есть документация по их работе на GRAV – https://learn.getgrav.org/themes/twig-primer
А так же, полная официальная документация https://twig.symfony.com/doc/2.x/”>https://twig.symfony.com/doc/2.x/
Русская документация(не официальный сайт) – http://x-twig. ru
ru
Синтаксис twig:
{# Так записываются комментарии #} – т.е. комментарии записываются внутри скобок {# и #}
Так же, есть два вида разделителей: {% ... %} и {{ ... }}.
Первый из них используется для выполнения операторов, таких как for-циклы, а второй печатает результат выражения в шаблон. Более подробно синтаксис twig предлагаю посмотреть тут -http://x-twig.ru
Создаем страницы в CMS Grav
1300
Это 6 глава в цикле разработка говноблога на платформе Grav. Пришло время перейти непосредственно к контенту. Как его писать и искать фотографии тоже расскажу, но не в данном цикле, это отдельная тема. В данной статье буду вещать о том, как создать страницу в Grav.
Стандартный редактор вы уже видели. Лично мне он крайне не понравился, потому, можно перейти в раздел «Плагины» и установить TinyMCE Editor. Для этого нажимаем кнопку «Добавить» в верхнем правом углу и в поле фильтр вводим название редактора.
Появится плагин TinyMCE Editor Integration, его и устанавливаем. Фактически, это тот же редактор, что используется в WordPress. Можно использовать еще Content Edit, но мне данный плагин вообще не понравился. В общем, альтернатив тут мало. Настройки редактора TinyMCE оставляем по умолчанию.
Теперь переходим в раздел страницы. И первой открываем страницу Blog. Смотрим на скриношот ниже. Есть два варианта:
обычный;
экспертный.
В экспертном режиме появляется возможность задавать URL страниц, прописывать отображение в меню, задавать настройки в карте сайта, а также приоритет. Соответственно, задавать параметры контента, возможность пагинации и максимальное количество записей в фиде.
Итак, я изменил заголовок (title) на русский. URL оставил прежним, чтобы перед любой открытой новостью остался префикс /blog/. И лимит новостей в фиде изменил на 15. Готово. Кстати, в режиме обычный все это можно сделать во вкладке «Дополнительно».
Чуть ниже расположен блок «Содержание». У нас за вывод на данной странице отвечает шаблон, просто выкидывая на главную анонсы записей.
В разделе «Опции» можно изменить следующие параметры:
Числовой префикс папки. Фактически, в корне будет лежать папка «01.Blog».
Имя папки. Ну, вроде все понятно.
Родитель. В случае, если страница является главной, то родителем будет “root” по умолчанию. Если же вы создаете стороннюю страницу, которая, например, как раз должна относиться к блогу, то назначаем родителем “blog”.
Шаблон отображения. Как раз шаблон, которые отвечает за вывод данных на странице. В прошлой статье их обсуждали.
Порядок. Здесь изменяем порядок страниц.
Вкладка «Опции»
Сохраняем внесенные изменения и переходим непосредственно к контенту. Как видите, в разделе «Блог» есть куча ненужных страниц. Можно их править, но я предпочту удалить и создать с нуля. Так будет нагляднее.
Так будет нагляднее.
В правом верхнем углу нажимаем кнопку «Добавить» и появляется окно «Добавить страницу». Именно оно нам и нужно.
Как видите на скриншоте, я ввел заголовок, автоматически генерируется новая папка, в которой будет содержаться наша страница. Родительской страницей выбрал Blog, чтобы выводилась запись на главной. А потом выбрал шаблон страницы Item, который отвечает за вывод статического контента.
В первую очередь переходим в содержание и добавляем контент. Текст просто можно скопировать и вставить. Если нужно добавить картинку, выбираете пункт Insert → Image. Картинку нужно предварительно сбросить в любую папку и указать путь к медиафайлу в открывшемся окне. В моем случае: /user/pages/01.blog/roupdzhamping-v-kabanovo-09-06/roup.jpg. Либо просто загружаем во вложения, расположенные под «Содержание».
Далее заходим во вкладку Опции. Ставим галочку на разделе дата и выбираем нужную, далее переходим в раздел метаданные, ставим галочку и создаем разделы title и description. Это в режиме обычный. В режиме эксперта делаем как показывал выше, при редактировании блога.
Это в режиме обычный. В режиме эксперта делаем как показывал выше, при редактировании блога.
Во вкладке «Дополнительно» трогать ничего не обязательно. В принципе, страница готова. Надеюсь, я сумел вам помочь, как видите, создать страницу в Grav ненамного труднее, чем в WordPress. Скорее просто непривычнее. Вы сможете быстро сделать простенький блог, которым будет удобно пользоваться.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Если материалы с данного сайта были полезны, и вы желаете поддержать блог, то можете воспользоваться формой, расположенной ниже:
Поделиться статьёй:
Перевести на русский — Архив
Muut
#1
Спасибо за отличную CMS. Пожалуйста, помогите мне найти, где я могу изменить текст, например Продолжить чтение SimpleSearch, название месяца (например, JUL)? Мне нужно перевести их на русский язык.
Пожалуйста, помогите мне найти, где я могу изменить текст, например Продолжить чтение SimpleSearch, название месяца (например, JUL)? Мне нужно перевести их на русский язык.
Муут
#2
Вам придется изменить эти вещи в шаблонах веток для темы . Я не могу точно сказать, какой файл, потому что это действительно зависит от темы, которую вы используете.
Муут
#3
Спасибо за ответ. Я использую скелет блога.
Муут
#4
Я просто копался в файлах антиматерии/шаблонов/ веток и переводил по мере необходимости.
Муут
#5
Хорошо, большое спасибо.
Муут
#6
Также просмотрите шаблоны плагинов (например, в user/plugin/simplesearch/templates , если вы не можете найти их в шаблонах своей темы, и скопируйте их туда, чтобы внести изменения.
Муут
#7
Привет
Это также один из моих первых вопросов, но для французского языка
Что произойдет, если я обновлю тему или плагин, я оставлю свои модификации?
можно создать собственный файл ветки?
спасибо
Муут
#8
Если вы хотите или изменили файлы веток вашей темы, вы должны отметить это, чтобы создать дочернюю тему используемой вами темы вместо того, чтобы вносить изменения непосредственно в папку: http://getgrav.org/blog/theme- development-with-inheritance
Обычно, когда вы обновляете тему или плагин, все пользовательские изменения в css и шаблонах перезаписываются. Теперь, с появлением плагина панели администратора, я думаю, что изменения css записываются в custom., который сохраняется, даже если тема обновляется, но я не думаю, что это происходит с файлами .twig. Надеюсь, это поможет. css
css
Муут
#9
Большое спасибо
эта статья должна быть на обучающих страницах
Как насчет перевода поиска в окне поиска
Муут
#10
Это будет зависеть от вашей темы и плагина, который вы используете для поиска. Предполагая, что вы используете SimpleSearch (если вы начали со скелета блога, вы, вероятно, так и есть), вам нужно изменить этот шаблон. Скопируйте его и сохраните в каталоге вашей темы templates/partial . Вместо
Вместо placeholder="Search..." в строке 1 файла можно использовать, например, placeholder={{ "SEARCH.PLACEHOLDER"|t }}... и добавьте в папку темы файл languages.yaml с переводами для переменной, например:
fr: SEARCH.PLACEHOLDER: "Искать перевод на французский"
Дополнительные инструкции по переводу здесь: Начиная с этого раздела и далее.
Муут
#11
Документация по наследованию тем
@tramber91
эта статья должна быть на обучающих страницах
Муут
#12
Спасибо и Спасибо
хитрость
placeholder={{ «SEARCH. PLACEHOLDER»|t }}…
PLACEHOLDER»|t }}…
должен быть в плагине?
Муут
№13
Не в папке плагина, потому что он будет перезаписан при обновлении плагина. Если вы создали пользовательскую тему (например, используя наследование), поместите ее файл ветки в папку 9.0037 templates/partials/ в папке вашей темы.
Как быстро и легко создавать веб-страницы с помощью Grav
Присутствие в Интернете стало одной из основных целей компаний и частных лиц, от любительских блогов до инновационных веб-страниц, каждая из которых имеет свой собственный стиль и разные цели. Эпоха Интернета позволяет любому научиться Как создавать веб-страницы быстро и легко, существует множество инструментов, которые делают эту работу тривиальной, но сегодня мы поговорим о grav , мы не сомневаемся, что вам это понравится.
Содержание
- 1 Что такое Grav?
- 2 Технологии, включенные в Grav
- 3 Почему стоит выбрать Grav?
- 3.1 Grav is fast
- 3.2 Grav is easy to use
- 3.3 Grav is extensible
- 3.4 Grav is open source
- 4 Grav Features
- 4.1 Flat-File Architecture
- 4.2 Smart cache
- 4.3 Instant установить
- 4.4 CLI tools
- 4.5 Package Manager
- 4.6 Extensive documentation
- 4.7 Multi-Site Capability
- 4.8 SEO friendly
- 4.9 Users and Roles
- 4.10 Debugging and Logs
- 4.11 Multi-Language Support
- 4.12 Version поддержка управления и синхронизации
- 4.13 Инструменты для работы с несколькими материалами
- 4.14 Широкие возможности настройки
- 5 Что мы можем делать с Grav?
- 6 Установка Grav
- 6.
 1 Проверка версии PHP
1 Проверка версии PHP - 6.2 Установка Grav из ZIP
- 6.3 Установка Grav с помощью composer
- 6.4 Установка Grav с GitHub
- 6.
Что такое Grav?
grav — это современная CMS с открытым исходным кодом, которая позволяет нам создавать веб-страницы в распакуйте ZIP-файл, и у нас будет грав рабочий.
grav следует тем же принципам, что и другие платформы CMS, но имеет другую философию дизайна, чем большинство других. grav поставляется с мощной системой управления пакетами , которая обеспечивает простую установку, улучшение плагинов и тем, а также простые обновления.
Grav logo
Технологии, включенные в Grav
Архитектура grav была разработана с использованием лучших и наиболее стабильных технологий с целью обеспечения прост в использовании и легко расширяется. Некоторые из ключевых технологий, включенных в grav :
- Шаблоны Twig: для управления областью пользовательского интерфейса
- Markdown: для простого создания контента
- YAML: для простой настройки
- parsedown: чтобы Markdown работал быстрее и с большей поддержкой
- Кэш Doctrine: для хорошей производительности
- Pimple Dependency Injection Container: быть расширяемым и ремонтопригодным
- Диспетчер событий Symfony: для управления событиями плагинов
- Консоль Symfony: для интерфейса CLI
- Gregwar Image Library: для управления динамическими изображениями
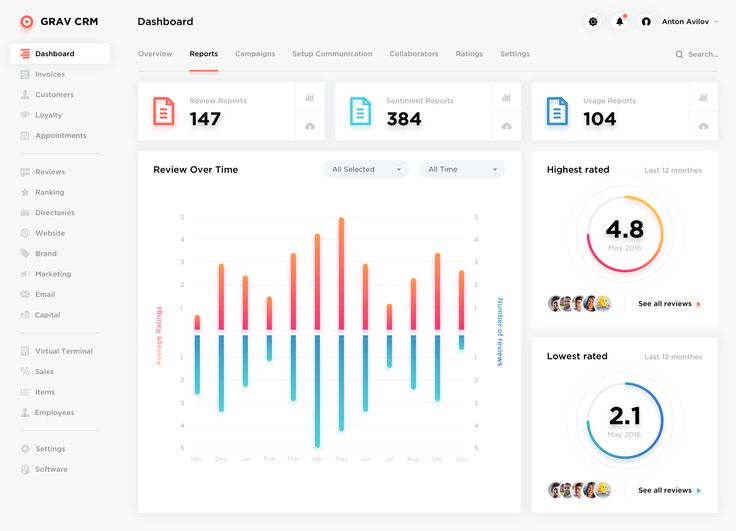
Приборная панель Grav
Почему стоит выбрать Grav?
Есть 4 основные причины, почему я считаю, что grav это CMS, которую мы могли бы выбрать для создания наших веб-страниц.
Редактор Grav
Grav быстрый
Восток CMS Он был задуман как самый быстрый в своем роде, поэтому с момента его создания его разработчики уделяли большое внимание технологии и способу ее программирования, для того, чтобы предложить высокую производительность.
Grav прост в использовании
grav Он предназначен как для начинающих, так и для опытных пользователей, поэтому его интерфейс интуитивно понятен, его функциональные возможности хорошо документированы, и он имеет очень узкую линию обучения. Кроме того, благодаря множеству плагинов, которые Grav предлагает и которые вы можете добавить, каждая из его функций может быть адаптирована к вашему вкусу и комфорту.
Администратор grav предоставляет простой и интуитивно понятный интерфейс, позволяющий легко, быстро и приятно настраивать и создавать контент. Кроме того, в администраторе мы также можем просматривать статус сайта, статистику, записи, изменять конфигурации, устанавливать пакеты одним щелчком мыши, среди прочего.
Grav является расширяемым
Вдохновленный другими успешными CMS и программным обеспечением, grav стремился включить мощный менеджер пакетов , который позволяет добавлять новые функции, улучшения, плагины, пакеты другого программного обеспечения среди прочего. Точно так же создатели grav Они разработали мощный API, чтобы иметь более организованную и чистую разработку, в дополнение к возможности интеграции с третьими сторонами.
Grav с открытым исходным кодом
Причина, которая для нас очень весомая, grav es Open Source и весь код доступен в вашем официальном репозитории. Вы можете улучшать, вносить свой вклад, тестировать, создавать новые функции, изучать его код, среди прочего, эта CMS открыта для всего мира и нуждается в вашем развитии. Благодаря своему отличному сообществу, grav имеет множество достижений, а скорость, с которой решаются ошибки или проблемы, печально известна.
Особенности Grav
grav имеет множество функций и функций, настолько много, что на своем официальном сайте они создали сеанс только для их перечисления, мы собираемся основываться на нем, чтобы сделать их известными вам:
Плагины Grav
Плоская файловая архитектура
grav это быстро и гибко отчасти благодаря оптимизированной архитектуре Flat-File.
Умный кеш
Он имеет очень сложный кеш , который используется во всех его процессах, и он знает, когда обновлять кеш автоматически.
Мгновенная установка
Вам нужно только разархивировать пакет Grav и запустить его, чтобы начать настройку вашей CMS
Инструменты командной строки
grav имеет ряд инструментов командной строки, таких как установка зависимостей , очистка кэша, создание пользователем и резервное копирование.
Диспетчер пакетов
Он имеет менеджер пакетов, который позволяет легко находить, устанавливать и обновлять расширения для Grav.
Подробная документация
— grav не оставил после себя документацию своего инструмента, у него есть сайт, посвященный вашей документации, а также множество руководств и руководств.
Возможность работы с несколькими сайтами
Вы можете настроить один grav для запуска нескольких сайтов, а также другие дополнительные настройки.
Оптимизация для SEO
Удобочитаемые URL-адреса по всему сайту и метаданные на каждой странице обеспечивают фантастические возможности SEO.
Пользователи и роли
Вы можете легко создать пользователей и роли, которым вы можете установить разрешения, чтобы ограничить их доступ к любой странице.
Отладка и журналы
Он имеет мощную панель отладки, которая очень помогает в процессе разработки, предоставляя важную информацию в понятной форме.
Многоязычная поддержка
grav Может быть настроен на любом языке или даже может использоваться на нескольких языках. Он предназначен для определения языка конечного пользователя и, таким образом, отображения информации в соответствии с языком пользователя. одинаковый.
Он предназначен для определения языка конечного пользователя и, таким образом, отображения информации в соответствии с языком пользователя. одинаковый.
Контроль версий и поддержка синхронизации
Вы можете использовать GIT, SVN, Dropbox и другие сервисы для удобного управления версиями и синхронизации данных.
Инструменты для работы с несколькими материалами
- Модульные страницы
- Пользовательские поля
- Гибкие таксономии
- Встроенная поддержка различных изображений, видео, звуков, файлов и форматов
- Обработка изображений
- Автоматическая нумерация страниц
- Автоматическое управление изображениями
- Это единственная CMS со встроенной поддержкой правильной визуализации изображений на сетчатке и HiDPI
Широкие возможности настройки
grav не имеет ограничений по дизайну, предоставляет:
- Языковые шаблоны.
- Наследование в темах, которое позволяет нам расширять основные темы и делать наши адаптации в наших собственных классах, это дает возможность более легкого обновления.

- Управление CSS и JS.
- Несколько плагинов дизайна.
- Возможность интеграции с любой инфраструктурой CSS, такой как Bootstrap, Foundation, Pure и т. д.
Что мы можем сделать с Гравом?
grav У него нет ограничений, от простых до сложных, он достаточно гибок, чтобы обслуживать все типы веб-сайтов. Его гибкая структура контента и мощные шаблоны позволяют легко реализовать любой дизайн.
С помощью Grav создано множество сайтов, каждый из которых имеет разную структуру, логику и дизайн, поэтому его можно адаптировать к любой идее или бизнес-модели.
Установка Grav
Установка Grav это тривиальный процесс. На самом деле никакой установки нет. У нас есть три варианта «установить» Grav. Первый и самый простой — просто скачать файл zip и распаковать его. Второй способ — установка с компа . Третий способ — клонировать код напрямую с GitHub и затем запустить скрипт для установки необходимых зависимостей:
Проверьте версию PHP
Grav невероятно прост в настройке и запуске. Убедитесь, что у вас установлена версия PHP не ниже 5.5.9, для этого перейдите в терминал и введите:
Убедитесь, что у вас установлена версия PHP не ниже 5.5.9, для этого перейдите в терминал и введите:
$ php -v
Это должно сообщить версию и сборку PHP. Например:
PHP 5.5.20 (cli) (построено: 19 января 2014 г., 21:32:15) Copyright (c) 1997-2013 The PHP Group Zend Engine v2.4.0, Copyright (c) 1998-2013 Zend Technologies
Установка Grav из ZIP-файла
Самый простой способ установить Grav — загрузить ZIP-файл и распаковать его:
- Загрузите последнюю версию Grav.
- Извлеките ZIP-файл в корневой каталог или корневой каталог на веб-сервере, например.
~/вебрут/грав
Если вы загрузили ZIP-файл, а затем хотите переместить его в корневой каталог вашего веб-сервера, переместите полную папку , так как она содержит несколько скрытых файлов (например, .htaccess), которые не будут выбраны по умолчанию. Пропуск этих скрытых файлов может вызвать проблемы при запуске Grav.
Установите Grav с помощью composer
Альтернативным методом является установка Grav с помощью composer :
$ composer create-project getgrav/grav ~/webroot/grav
Если вы хотите использовать версию grav для разработки, добавьте 1.x-dev в качестве дополнительного параметра:
$ composer create-project getgrav/grav ~/webroot/grav а затем запустите простой скрипт установки с зависимостями:
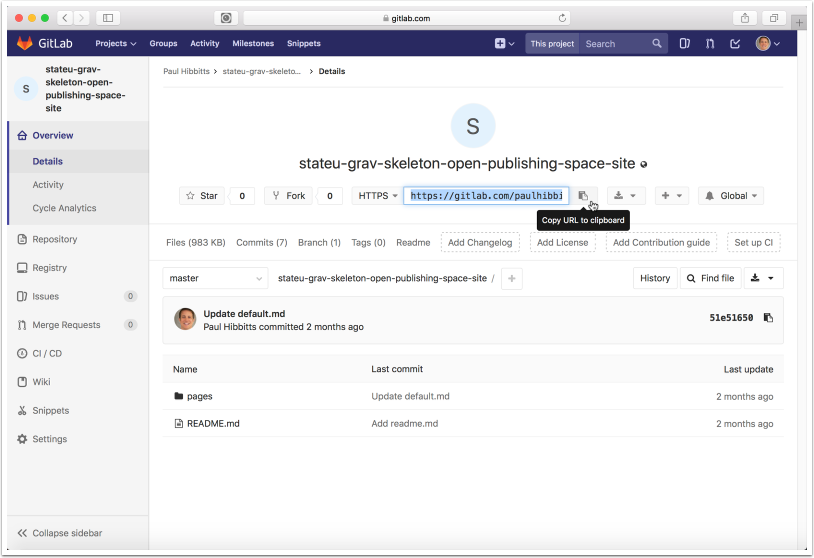
- Клонируйте репозиторий Grav на GitHub, например, в папку webroot или корневой каталог вашего веб-сервера.
~/вебрут/грав. Запустите терминал и перейдите в корневой каталог веб-сервера:$ cd ~/webroot $ git clone -b мастер https://github.com/getgrav/grav.git- Установите зависимости поставщик с композитором:
$ установка композитора --no-dev -oУстановка плагинов и зависимостей тем с помощью приложения Grav CLI
бин/грав:$ cd ~/webroot/grav $ бин/грав установитьЭто автоматически клонирует необходимые зависимости из GitHub непосредственно в эту установку Grav.

 getgrav.org/admin-panel/dashboard
getgrav.org/admin-panel/dashboard
 По этому описываю только то, что есть в стандартной сборке GRAV+admin. Структура может измениться, при установке некоторых плагинов, или выставления каких-либо параметров и настроек сайта.
По этому описываю только то, что есть в стандартной сборке GRAV+admin. Структура может измениться, при установке некоторых плагинов, или выставления каких-либо параметров и настроек сайта. html.twig
html.twig com/iusvar/grav-plugin-thumb-ratings
com/iusvar/grav-plugin-thumb-ratings По умолчанию этот параметр равен 20. В таком случае, я заметил что плагин не выводит похожие страницы. Выход нашелся изменением данного параметра до 1. Причем я правил в самом файле(
По умолчанию этот параметр равен 20. В таком случае, я заметил что плагин не выводит похожие страницы. Выход нашелся изменением данного параметра до 1. Причем я правил в самом файле( html.twig
html.twig 1 Проверка версии PHP
1 Проверка версии PHP