Содержание
Начните с Grav CMS — TheFastCode
(Кредит на изображение: будущее)
Grav — это система управления контентом (CMS) с разницей. Системы управления контентом являются обычными в современной сети, с платформами, такими как WordPress (или другой
веб хостинг
провайдер) питание большого процента сайтов. Они предоставляют простой в использовании графический интерфейс для нетехнических пользователей, чтобы добавить статьи и контент, когда разработчики обрабатывают код отдельно (аналогичным образом для простого в использовании
Строитель сайта
).
Основные недостатки приходят, когда CMS раздувается ненужденными функциями или заставляет разработчиков работать в контр-продуктивном порядке. Даже базовый сайт, созданный CMS, который чуть больше, чем
Страница посадки
полагается на базу данных, которая может совершать миграцию и управление большим заданием, чем она должна быть.
Встретить
Могильный
, CMS, построенный с целью быть легким, гибким — и без традиционной базы данных. Тем не менее, он по-прежнему имеет дополнительную панель администрирования с графическим интерфейсом, управление пользователями и теми же функциями, ожидаемыми из CMS.
Хотя Gravy не имеет традиционной базы данных, работающей на MySQL или аналогично, у него есть тип базы данных, которая хранится в папках и обычных текстовых файлах. Эти файлы хранят содержимое с синтаксисом Markdown с конфигурацией, хранящейся в YAML. Если у вас есть контент для хранения, попробуйте эти
облачное хранилище
опции.
Как и в случае изучения любой новой системы, Gravy может взять немного усилий, чтобы начать работу, и документация, хотя и улучшается, оставляет несколько вопросов без ответа, оставив вас, чтобы выкопать заранее сделанные «скелеты». Этот учебник поможет вам установить Graw и добавлять страницы с помощью темы QUARK по умолчанию.
Загрузите файлы
Для этого учебника.
-
Как выбрать правильный CMS
01. Настройте локальную среду
Гемин требует веб-сервера, такого как Apache или Nginx, и, по крайней мере, версия 7.1.3 PHP.
Установите локальный сервер WAMP, MAPP или лампы для работы с. Git и Composer также будут использоваться для обеспечения использования их в командной строке.
02. Создайте рабочий каталог
В Web root от локального сервера создайте новый каталог и вызовите его «Grav-Project», открыть командную строку или терминал и тестируйте, чтобы увидеть, установлен ли PHP с помощью «PHP -V», если номер версии возвращается.
Если нет, убедитесь, что PHP установлен.
03. Установите копию Grav
Самый простой способ установки Grine — это загрузить ZIP-файл с сайта и извлекать его в папку, созданную ранее.
Используйте метод установки GIT для изучения Grav Cli. Перейдите к веб-корню локального сервера и запустите следующую команду.
GIT CLONE -B MASTER HTTPS://github.com GetGrav / Grav.git Grav-Project
04. Установите зависимости
Используйте композитор для установки зависимостей, которые вам нужны
(Образ кредита: веб-дизайнер)
Пропустить при установке с zip. Сменить каталог на «Grav-Project», затем используйте композитор для установки необходимых зависимостей.
После установки используйте Grav CLI для установки темы и плагинов. В Windows, Moving Commands должны быть предложены с помощью «PHP»
CD Grav-Project Композитор установить --no-dev -o Bin / Grav Install
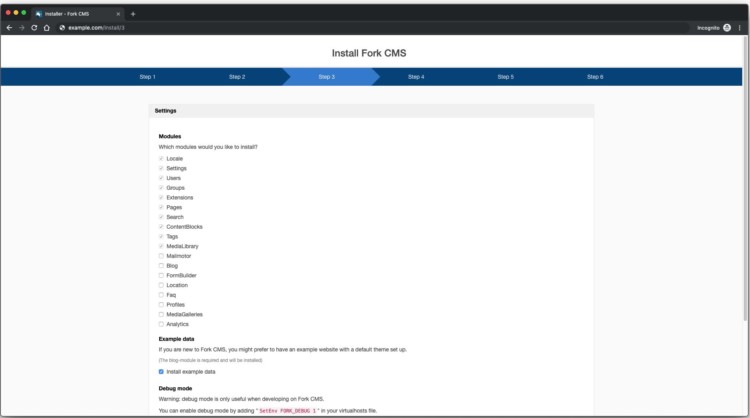
05. Проверьте установку
Постарайтесь не получить 404
(Образ кредита: веб-дизайнер)
Могиль можно получить в Localhost / Grav-Project. Открытие этой страницы в браузере отображает экран GOME HOME.
Открытие этой страницы в браузере отображает экран GOME HOME.
Нажмите на страницу типографии, чтобы проверить на ошибки. Если вы столкнулись с ошибкой 404, обратитесь к службу устранения неполадок Grav в документации.
06. Добавить новую страницу
Моевые страницы хранятся в виде текстовых файлов
(Образ кредита: веб-дизайнер)
Страница Grav — это текстовый файл в каталоге «Пользователь / страницы». Чтобы создать новую страницу, перейдите к «каталогу Grav-Project / User / Page Pages» и создать новую папку с именем 03.about, затем создайте новый файл, который будет называться default.md.
Gravial использует «синтаксис Markdown» для рендеринга страниц.
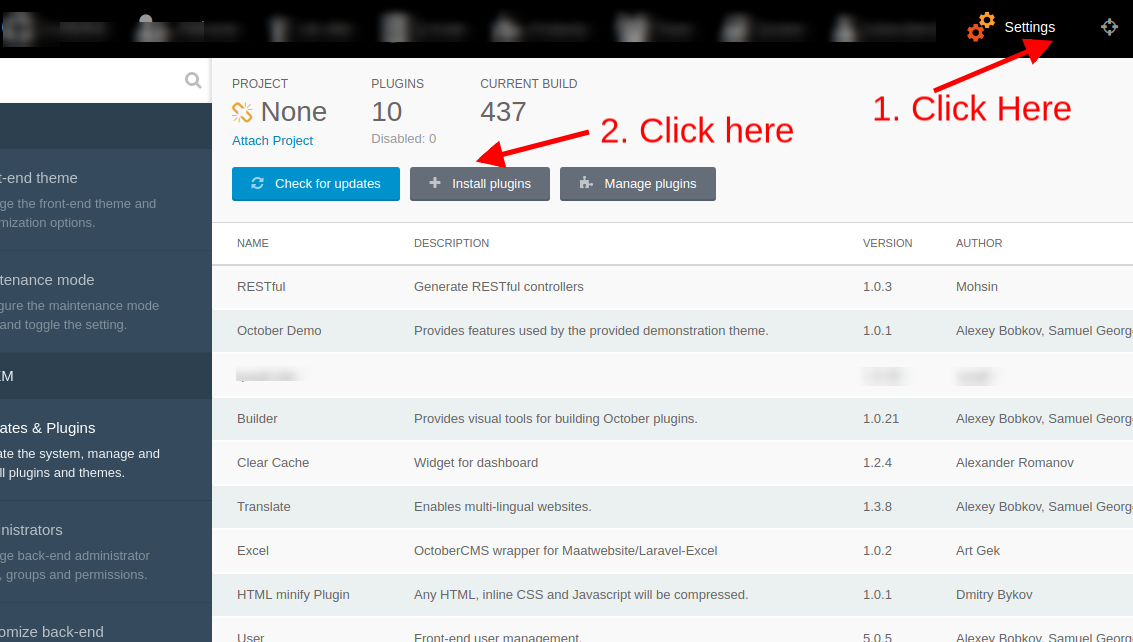
07. Установите панель администратора
Чтобы ускорить процесс создания и управления контентом и разблокировать полный, удобный пользовательский потенциал MOVE CMS, может быть установлен модуль панели администратора. Из командной строки запустите следующую команду:
Из командной строки запустите следующую команду:
PHP Bin / GPM Install Admin
08. Создайте пользователь администратора
С установленным модулем администратора вы можете создать пользователь администратора
(Образ кредита: веб-дизайнер)
Освежая любую страницу на веб-сайте, когда установлен модуль администратора, откроет подсказку для создания нового пользователя Admin. Заполните свои данные и сделайте записку пароля, чтобы перейти к приборной панели.
09. Редактировать с интерфейсом администратора
С помощью панели администратора установлена настроек на страницы в левой панели, затем нажмите «О нас, сделанную ранее».
После этого нагрузки вы сможете увидеть область ввода содержимого, которая позволяет легко редактировать содержание страниц.
10. Добавить дочерние страницы
Удалите страницу типографии на панели администратора, затем добавьте новую страницу, чтобы заменить его.
Введите службы для названия и имени заголовка и папки, затем нажмите «Продолжить», сохраняя остальные параметры в качестве значения по умолчанию. Введите некоторое содержимое для этой страницы и нажмите Сохранить.
Теперь создайте другую страницу с помощью кнопки «Добавить» и введите имя обслуживания. Убедитесь, что «видимый» установлен на да, затем продолжить.
11. Установите домашнюю страницу модульному
Для более сложных страниц измените шаблон на модульную
(Образ кредита: веб-дизайнер)
Возможность легко добавлять текст и заголовки на страницу, быстро и легко для базовых веб-сайтов, понятно, что сайт будет иметь более сложные требования. Отредактируйте домашнюю страницу и на вкладке «Дополнительно» измените шаблон страницы к модульной. Обязательно сохраните страницу.
12. Добавить модуль
Давайте добавим модуль героя
(Образ кредита: веб-дизайнер)
Модули — это блоки контента, установленные темой, которую можно использовать при построении страницы с разными секциями в стиле.
Теперь, когда домашняя страница была преобразована, удалите предварительно сделанное контент для домашней страницы и сохранить изменения. Затем в верхней части страницы нажмите
Add & GT; Добавить модульную
И заполните название «Герой» и установите страницу «Домой». Для модульного шаблона выберите опцию «Герой».
13. Заполните модуль героя
Модули рендеры в блок на их родительской странице
(Образ кредита: веб-дизайнер)
Модули обрабатываются так же, как подпункты на панели администратора, но вместо формирования подстраницы они представляют их контент в блок на их родительской странице. Отредактируйте вновь созданный модуль героя и добавьте заголовок, какой-нибудь текст и добавьте изображение героя на «страниц среды». Сохранить страницу.
14. Добавьте модуль функций
Повторите вышеуказанный шаг, но выберите функции модуля. При редактировании страницы обратите внимание на вкладку «Функции», которая позволяет устанавливать макет и добавить отдельные столбцы со значком, заголовком и текстом. Добавьте четыре из этих колонн и дайте им содержание.
Добавьте четыре из этих колонн и дайте им содержание.
15. Добавьте текстовый блок
Последний модуль на домашней странице будет стандартным блоком контента. Добавьте это и введите нужный контент в эту область, прикрепите изображение и сохраните страницу.
Наконец, откройте каждый блок до сих пор, включая родительскую домашнюю страницу и удалить любые классы CSS, перейдем к вкладке «Дополнительно» и опустошая поле классов кузова. Это классы CSS, установленные темой, позволяющей настроить каждый блок.
16. Настройка параметров
Чтобы установить логотип сайта и массив параметров для темы, отправляйтесь в меню «Темы», а затем нажмите на Quark, текущую активную тему.
Отрегулируйте эти настройки, затем нажмите «Конфигурация» для доступа к параметрам, таким как «Название сайта».
Эта статья была первоначально опубликована в номере 291 журнала Creative Web Design
Веб-дизайнер
Отказ
Купить проблему 291 здесь
Отказ
Статьи по Теме:
-
Используйте WordPress как безголовый CMS
-
Как оживить с библиотекой MO. JS
JS
-
10 причин, по которым вы должны использовать атомный дизайн
две замены для WordPress • Glashkoff.com
Оглавление
Значительная часть сайтов работает на системе WordPress, о чём я рассказывал когда-то. Но встречаются ситуации, когда можно сэкономить время, используя CMS попроще. Уточняю: я знаю, что каждой задаче — свой инструмент. Свёрстанные на голом HTML, CSS и JavaScript сайты по-прежнему востребованы. Как и на самописных движках. Сейчас речь о тех задачах, когда проще всего взять готовую систему и натянуть на неё шаблон сайта.
Часто обновляющийся список цмсок я нашёл на Гитхабе: https://github.com/postlight/awesome-cms. Написаны они на самых разных языках: .NET, Java, JavaScript, PHP, Python и Ruby. Беглый осмотр показал, что подавляющее большинство систем развиваются, растут в плане функциональности и количества пользователей. Так как я имею дело с сайтами, написанными на PHP, отобрал две самых интересных, на мой взгляд, системы: Bolt и Grav.
Bolt
Домашняя страница: https://bolt.cm/
CMS Bolt отлично подойдёт для сайтов, чьё содержимое часто меняться не будет. Например, каталога музея:
Сайт Исторического музея Гааги сделан на Bolt CMS
При сравнении с WordPress преимущества Bolt очевидны:
- Низкие требования к хостингу. Главное — поддержка PHP 5.5.9 или выше. В качестве сервера баз данных может использоваться MySQL или PostgreSQL, но это не обязательно — по умолчанию база данных хранится в файле формата SQLite.
- Гибкая система таксономий (рубрикаций). Помимо категорий и меток можно сделать свои рубрики, количество практически не ограничено. Идеально подойдёт для создания сайта-каталога с какой-нибудь хитрой системой рубрикаций.
- Для шаблонов используется обработчик Twig — меньше возможностей создать уязвимую ко взлому тему оформления.
Настройка рубрикации в Bolt
Есть каталог расширений, который понемногу наполняется. С его помощью можно добавить карту сайта, формы обратной связи. Да, Bolt не так функционален «из коробки», как WP. Можно создать страницы, новости с рубрикацией, какой-нибудь каталог и, в общем-то, это всё. Всё остальное придётся добавлять расширениями или писать самому. Поэтому порог входа выше по сравнению с WordPress. Это не недостаток, скорее повод для разработчика развиваться дальше. Благодаря этому сайты, использующие Bolt, будут работать быстро.
Да, Bolt не так функционален «из коробки», как WP. Можно создать страницы, новости с рубрикацией, какой-нибудь каталог и, в общем-то, это всё. Всё остальное придётся добавлять расширениями или писать самому. Поэтому порог входа выше по сравнению с WordPress. Это не недостаток, скорее повод для разработчика развиваться дальше. Благодаря этому сайты, использующие Bolt, будут работать быстро.
Что меня поразило, так это уровень документации. Она не только подробна, но и описывает возможности, которые появятся в будущих версиях!
Переключатель версий в документации Bolt
Не обошлось без недостатков. На мой взгляд, разработчики слишком легкомысленно отнеслись к редактору страниц/новостей. Например, по умолчанию отключили кнопку добавления изображений. Урезанный донельзя CKEditor — не самое лучшее решение.
Редактор страниц Bolt
Фрилансерам, которые делают сайты «под ключ», придётся переделать эту часть Bolt. Неподготовленный пользователь (заказчик), залезший в админку подредактировать пару страниц, может порушить всю вёрстку. Дело в том, что CKEditor чересчур бережно относится к форматированию текста, преобразуя любые шрифтовые изыски в HTML-теги. Так как заполнение сайта часто происходит с помощью копирования готового текста из MS Word, на сайт перенесётся всё форматирование, из-за чего внешний вид страницы станет непотребным.
Дело в том, что CKEditor чересчур бережно относится к форматированию текста, преобразуя любые шрифтовые изыски в HTML-теги. Так как заполнение сайта часто происходит с помощью копирования готового текста из MS Word, на сайт перенесётся всё форматирование, из-за чего внешний вид страницы станет непотребным.
В остальном это замечательная CMS с хорошей документацией и более-менее живым сообществом.
GRAV
Домашняя страница: https://getgrav.org/
Grav — это flat-file CMS, т.е. на основе файлов. По сравнению с Bolt уровень входа выше, но и возможностей больше.
Особенности:
- Предельно низкие требования к хостингу. Никаких баз данных — всё на файлах. Желателен PHP 7, хотя должен завестись и на 5.5.9.
- Можно обойтись без админки (это такой же плагин, как остальные, расширяющие возможности Grav), просто создавая файлы с определённым содержимым, которые ядро сайта обработает и представит как готовые страницы.
- Twig используется не только при создании шаблонов, но и для содержимого страниц.
 Таким образом легко создать, например, карту сайта.
Таким образом легко создать, например, карту сайта. - Хороший набор готовых плагинов — практически все полезные, откровенного хлама нет.
- Доступны готовые заготовки («skeletons»). Каждый включает в себя шаблон оформления и плагины, настроенные для удобного создания разных типов сайтов — блогов, портфолио и так далее. Хотя можно и вручную собрать всё необходимое.
- Отличная интеграция с Gantry Framework. Это такой движок шаблонов, работающий на WordPress, Joomla и Grav. Изучив Gantry, можно верстать шаблоны оформления, используя их с минимальными изменениями сразу на трех CMS.
- Поддержка различных способов кэширования страниц, благодаря чему сайт будет открываться практически мгновенно.
- Отличная поддержка мультиязычности: один сайт может содержать версии на разном языке.
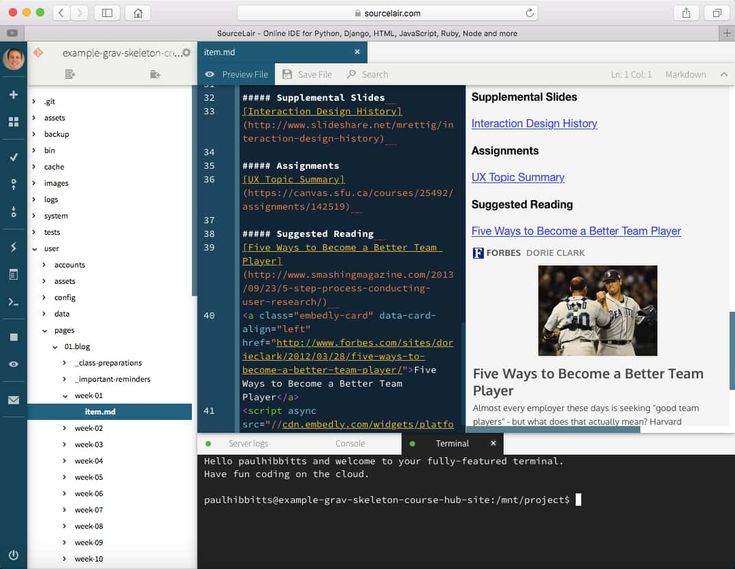
Админка Grav
Страницы в Grav — это файлы с расширением .md (формат YAML), содержащие в себе конфигурацию и текст страницы. Оформление задаётся не HTML-тегами, а разметкой Markdown:
Да, у этой CMS та же проблема, что и у Bolt — неудобный текстовый редактор. Вряд ли заказчик сайта обрадуется, узнав, что для редактирования страниц ему потребуется заучивать маркдаун. Хотя сам по себе синтаксис неплох, давно подумываю подключить его в своем блоге, он требует определённых знаний. Поэтому Grav подходит либо для сайтов с нечасто обновляющимся содержимым, либо с полным сопровождением (наполнять будет исполнитель, не заказчик).
Вряд ли заказчик сайта обрадуется, узнав, что для редактирования страниц ему потребуется заучивать маркдаун. Хотя сам по себе синтаксис неплох, давно подумываю подключить его в своем блоге, он требует определённых знаний. Поэтому Grav подходит либо для сайтов с нечасто обновляющимся содержимым, либо с полным сопровождением (наполнять будет исполнитель, не заказчик).
Ещё одна ложка дёгтя — документация. На мой взгляд, при всех достоинствах Grav — легкой установке, мультиязычности, скорости работы — на пути к популярности стоит ужаснейшее описание того, как работать с возможностями CMS. Казалось бы, если система управления контентом основана на файлах, то в доках обязательно должно быть указание, где и какие файлы должны лежать. Но в примерах есть только намёки, прямых и чётких указаний нет. При изучении руководства на официальном сайте learn.getgrav.org у меня было чувство, что вот-вот откроется третий глаз и я достигну просветления, но в итоге пришлось ковыряться в исходниках и методом тыка выяснять, какая структура страниц нужна для работы раздела-блога.
То же самое с движком шаблонов Gantry. Очень вовремя вышла статья «Переосмысление разметки. Первые шаги с Gantry 5», очень помогла. Другой русскоязычной документации (пока) не существует. Англоязычная есть, но она словно написана авторами руководства к Grav. К счастью, Gantry не обязателен, можно использовать Bootstrap, Foundation или что-то своё.
Дополнение от 7.12.2019: в комментариях справедливо указали, что документация у Grav стала нормальной, а количество плагинов значительно возросло. Поэтому обстоятельства изменились. Если ваша цель — создать сайт быстро, воспользовавшись готовыми решениями, то Grav — сильная замена Вордпрессу.
Совет
Если хотите разобраться, какой должна быть хорошая CMS, изучите Bolt. Сделайте хотя бы простой лендинг. Если захотите расширять функционал, знайте: CMS написана с использованием фреймворка Silex и компонентов Symfony. Полученный опыт пригодится не только в проектах, связанных с Bolt — написание решений, пускай даже «велосипедных», позволит расти вам как разработчику.
Grav отлично подойдёт работающим в команде благодаря архитектуре, позволяющей разобрать систему на независимые части, дорабатываемые разными людьми. Пожалуй, это одна из наиболее «модульных» CMS, благодаря чему на её основе возможно строить довольно нестандартные проекты. Например, делать мгновенно открывающийся лендинг без админки, чтобы после изредка менять текст на нём по просьбе заказчика. Полноценные сайты — с админкой, управлением пользователей и прочими атрибутами «серьёзных» проектов — разработать также можно, и даже быстрее, чем с помощью Bolt. Если для последнего приходится пилить собственные решения, то для Grav силами сообщества написано более трёхсот плагинов, помогающих сэкономить время при разработке.
Похожие посты:
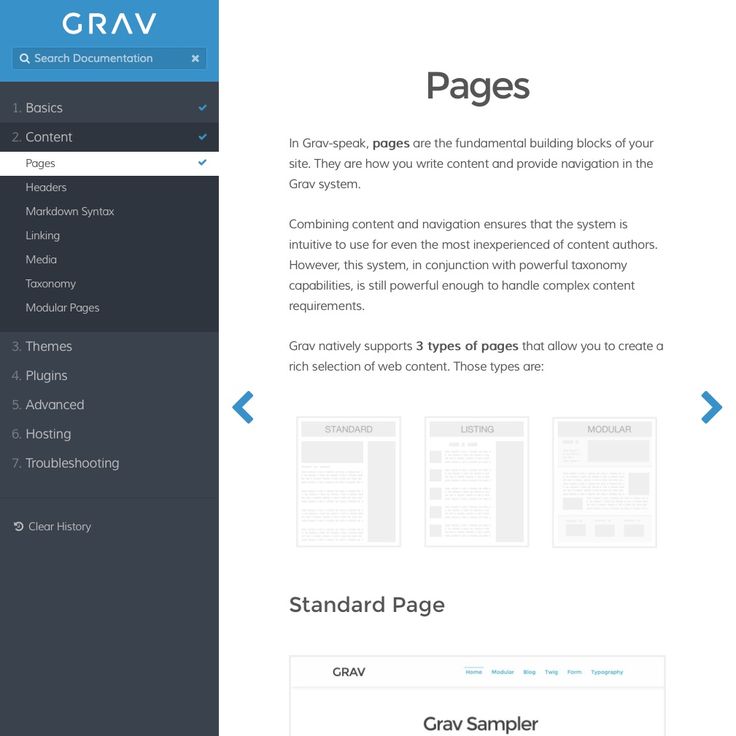
Grav — Список характеристик | Грав КМС
Есть так много возможностей и функций для описания, что мы были вынуждены создать целую страницу только для того, чтобы описать их все! Просмотрите эту страницу, чтобы лучше понять все удивительные вещи, которые Grav может сделать для вас.
Читать документацию
Сердцевина
Плоская файловая архитектура
Grav является быстрым и гибким, отчасти благодаря оптимизированной архитектуре плоских файлов.
Умное кэширование
Система использует сложное кэширование и знает, когда обновлять кэш автоматически.
Мгновенная установка
Разархивируйте для установки. Grav работает из коробки. Требуется нулевая конфигурация.
Средства командной строки
Инструменты командной строки, такие как установка зависимостей, очистка кэша, создание пользователей и резервное копирование!
Диспетчер пакетов
Наша система GPM из командной строки позволяет находить, устанавливать и легко обновлять расширения для Grav 9.0005
Подробная документация
Документация не задним числом! У Grav есть специальный сайт с документацией, а также множество учебных пособий и руководств.

Удивительная технология
Grav использует лучшие в своем классе технологии, такие как Twig, Markdown, YAML, компоненты Symfony и кэширование Doctrine.
Мощные переопределения конфигурации
Мощная конфигурация на основе YAML с переопределением на основе среды обеспечивает максимальную гибкость конфигурации.
Многосайтовые возможности
Вы можете настроить один Grav для запуска нескольких сайтов, а также другие расширенные настройки.
Оптимизация для SEO
Удобочитаемые URL-адреса вместе с метаданными для всего сайта и каждой страницы обеспечивают фантастические возможности SEO.
Маршрутизация и перенаправление
Мощные возможности маршрутизации и перенаправления для всего сайта и отдельных страниц обеспечивают удобство использования и гибкость SEO.
Пользователи и роли
Легко создавайте пользователей и роли и устанавливайте разрешения для ограничения доступа к любой странице.

Простое резервное копирование/восстановление
Работа на основе файлов означает, что резервное копирование и восстановление ваших данных тривиальны, и мы даже предоставляем инструменты CLI для этого!
Минимальные требования
Grav имеет минимальные требования и работает на PHP 7.1.3 и выше.
Отладка и регистрация
Мощная визуальная панель отладки помогает процессу разработки, предоставляя важную информацию в понятной форме.
Содержимое
Содержимое HTML или Markdown
Grav изначально поддерживает контент Markdown, но вы можете использовать обычный HTML или даже смесь, если хотите.
Поддержка нескольких языков
Используйте свой родной язык или с легкостью поддерживайте несколько разных языков.
Модульные страницы
Модульные страницы позволяют создавать одну страницу, состоящую из других «модульных» страниц.

Пользовательские поля
Заголовки страниц на основе
YAML позволяют легко добавлять в контент настраиваемые динамические поля.
Гибкие таксономии
Встроенная поддержка настраиваемых таксономий, таких как теги или категории, которые помогают организовать содержимое.
Контроль версий и поддержка синхронизации
Используйте GIT, SVN, Dropbox и другие сервисы для удобного управления версиями и синхронизацией данных.
Типы встроенных носителей
Grav изначально понимает и поддерживает различные форматы изображений, видео, звука и файлов.
Обработка мультимедиа изображений
Динамическая манипуляция изображениями для изменения размера, обрезки, передискретизации, эффектов и кэширования
Автоматическая обработка ссылок на страницы
Grav автоматически обрабатывает различные подходы для простого создания ссылок между страницами.

Автоматическая обработка изображения страницы
Вы можете легко ссылаться на любое изображение в структуре контента и даже использовать обработку мультимедиа.
Встроенная поддержка изображений Retina/HiDPI
Единственная CMS со встроенной поддержкой правильного отображения изображений на Retina и HiDPI.
Тематика
Нет ограничений по дизайну
Вам не нужно чувствовать себя в ловушке своей CMS, Grav не накладывает ограничений на ваше творчество.
Язык шаблонов Twig
Шаблоны
Twig являются лучшими в своем классе и обеспечивают мощные функции наряду с отличной производительностью.
Наследование темы
Вы можете расширить другую тему и изменить только те элементы, которые вам нужны, что упрощает обновление.
Менеджер активов
Встроенный Asset Manager обеспечивает мощный контроль над CSS и JS, включая сжатие и конвейерную обработку.

Доступ к обработчикам событий плагина
Темы
предоставляют полный доступ к многочисленным обработчикам событий плагинов, позволяя темам иметь полный контроль над Grav.
Дополнительные фильтры и функции Twig
Воспользуйтесь полезными фильтрами и функциями Grav, расширяющими возможности Twig.
Используйте любой CSS Framework
Вы можете использовать любую стороннюю инфраструктуру CSS, такую как Bootstrap, Foundation, Pure и т. д.
Плагины
Доступны расширенные плагины
Grav уже имеет множество плагинов с открытым исходным кодом для расширения основных функций.
Тонны обработчиков событий плагинов
Плагины
имеют полный контроль над Grav с обширной архитектурой обработчиков событий плагинов.
Простота записи
Система плагинов, хотя и мощная, все же проста, поэтому написание собственных плагинов — пустяк.

Расширяемый по дизайну
Grav был написан маленьким и быстрым, но плагины позволяют расширять функциональность по мере необходимости.
Панель администратора
Необязательный, но полезный
Вам не нужно использовать панель администратора, но она предоставляет вашим пользователям или авторам отличный способ взаимодействия с Grav.
Простой интерфейс
Простой и интуитивно понятный интерфейс позволяет даже нетехническим людям создавать контент и управлять ключевыми аспектами Grav.
Расширяемый
Определите пользовательские структуры страниц с помощью чертежей YAML, и вы даже можете создавать плагины для расширения панели администратора.
Расширенные формы
Grav обладает расширенными возможностями форм, позволяющими разрабатывать сложные панели администратора и интерфейсы конфигурации.
Все функции, которые вам нужны
Поскольку Grav — это CMS с плоским файлом, вам не нужен администратор, поэтому панель администратора предоставляет только те функции, которые вам нужны.

Отзывчивый
Вы можете использовать панель администратора на различных устройствах, а не только на своем настольном компьютере.
Установка и обновление одним щелчком
Панель администратора позволяет легко устанавливать плагины и темы, а также легко обновлять их одним щелчком мыши.
Значимая статистика
Получите быстрый снимок того, как работает ваш сайт, с помощью встроенной диаграммы статистики использования на панели инструментов.
Grav — Блог разработки | Грав ЦМС
06
90 005 октябряPHP
симфонияБольшие изменения для плагина электронной почты
В августе 2021 года команда Symfony объявила о прекращении поддержки Swiftmailer с введением пакета Symfony/Mailer, который обеспечивает современный и расширяемый подход к отправке почты на PHP. Изначально мы планировали решить эту проблему в Grav 2.0, но не торопились с подготовкой Grav 1.
 8 к…
8 к…30
90 005 октябряМонтерей
апач
доморощенный
SSLmacOS 12.0 Monterey Apache Setup: LetsEncrypt SSL
Часть 3: macOS 12.0 Monterey Web Development Environment
В части 1 этой серии из трех частей мы рассмотрели настройку Apache в macOS Big Sur 11.0 для лучшей работы с вашей локальной учетной записью пользователя, а также процесс установки для установки нескольких версий PHP. Во второй части мы рассмотрели установку MySQL , Virtual Hosts , APC с кэшированием, YAML и Xdebug .
В этой части 3 мы рассмотрим настройку вашего сайта с поддержкой LetsEncrypt SSL для этой настройки.
30
90 005 октябряМонтерей
апач
доморощенный
MySQLmacOS 12.0 Monterey Apache Setup: MySQL, Xdebug & More…
Часть 2: macOS 12.0 Monterey Web Development Environment
учетная запись пользователя, а также процесс установки для установки нескольких версий PHP.

В этой части 2 мы рассмотрим установку MySQL , Виртуальные хосты , APC кэширование, YAML и Xdebug . После завершения этого руководства обязательно ознакомьтесь с тем, как включить SSL в части 3 этой серии.
29
90 005 октябряМонтерей
апач
доморощенный
PHPmacOS 12.0 Monterey Установка Apache: несколько версий PHP
Часть 1: macOS 11.0 Big Sur Web Development Environment
Разработка веб-приложений на macOS — это настоящее удовольствие. Существует множество вариантов настройки сред разработки, в том числе всегда популярный MAMP Pro, который обеспечивает приятный пользовательский интерфейс поверх Apache , PHP и MySQL . Однако бывают случаи, когда MAMP Pro тормозит, или устаревает, или просто плохо себя ведет из-за ограничительной системы шаблонов конфигурации и нестандартных сборок.

08
90 005 октябрякаталина
апач
доморощенный
PHPmacOS 12.0 Monterey Apache Setup: Обновление Homebrew
Special Edition: macOS 12.0 Monterey Development Environment
Это руководство в помощь тем, у кого ранее было несколько установок Homebrew на основе PHP, которые хотят обновиться до новой версии
Homebrew/coreУстановка PHP из предыдущего бочонкаHomebrew/php, который теперь устарел.С прекращением поддержки
H...26
90 февраля 2005 г.грав
скелетыАвтоматизация сборки скелета
TL;DR Я рад сообщить, что мы запустили официальное действие GitHub для автоматизации сборки пакетов Skeleton.
С выходом Grav 1.7 мы воспользовались возможностью перейти с Travis to GitHub Actions для создания нашего пакета выпуска…
01
90 февраля 2005 г.

 JS
JS Таким образом легко создать, например, карту сайта.
Таким образом легко создать, например, карту сайта.






 8 к…
8 к…