Содержание
Галерея изображений | Поддержка Omni CMS
Продолжая использовать этот сайт, вы соглашаетесь на хранение
файлы cookie на вашем устройстве для улучшения навигации по сайту; проанализировать сайт, продукт и услугу
Применение; и помогать в наших маркетинговых и рекламных усилиях. Политика в отношении файлов cookie
Если вы видите это, не заполняйте это поле ввода.
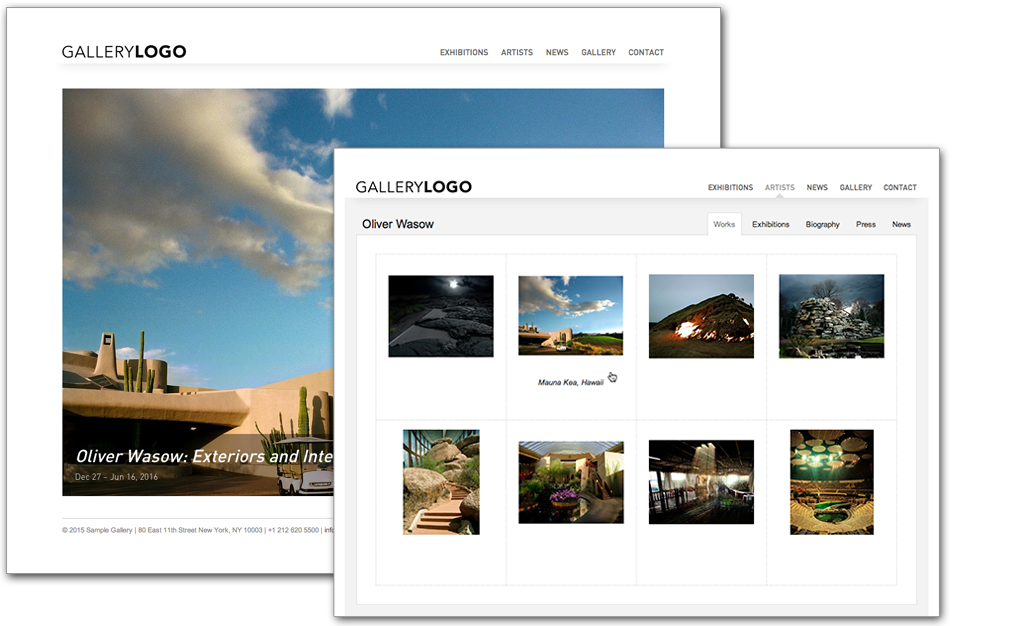
Создайте слайд-шоу из изображений для использования на своем веб-сайте. В рамках модуля Live Delivery Platform (LDP) ресурсы галереи изображений требуют приобретения и активации LDP, прежде чем их можно будет создавать на вашем сайте.
Каждое изображение в ресурсе имеет собственный заголовок, подпись, описание и ссылку. То, как галереи изображений отображаются на вашем веб-сайте, зависит от дизайна и стиля вашего сайта.
Ресурсы галереи изображений несовместимы со страницами, созданными из макетов (также известных как файлы управления макетами [LCF]).
Создание актива галереи изображений — это двухэтапный процесс. Сначала создайте актив, где вы заполняете основную информацию. Затем загрузите изображения в актив, отсортируйте и подпишите их перед сохранением и публикацией.
Сначала создайте актив, где вы заполняете основную информацию. Затем загрузите изображения в актив, отсортируйте и подпишите их перед сохранением и публикацией.
Создайте актив галереи изображений следующим образом:
- Перейдите к Content > Assets .
- Щелкните + Новый .
- Нажмите Галерея изображений .
- Введите имя актива.
- Описание и теги необязательны, но теги облегчают поиск ресурса для размещения на странице.
- Галереи автоматически привязываются к сайту. Чтобы использовать галерею на другом сайте, создайте новый ресурс галереи изображений на этом сайте.
- Задайте настройки доступа для объекта, если это применимо.
- Определите, как будут отображаться миниатюры галереи изображений, следующим образом:
- Максимальный размер миниатюры : введите максимальную ширину и высоту миниатюр.
 Максимальное значение для каждого составляет 500 пикселей.
Максимальное значение для каждого составляет 500 пикселей. - Предварительный просмотр миниатюр : при необходимости перетащите пунктирную линию поля предварительного просмотра, чтобы настроить его.
- Соотношение сторон миниатюры : Выберите переключатель соотношения сторон, чтобы определить, как изменяется размер изображения для создания миниатюры.
- Выберите переключатель «Исходный», чтобы сохранить пропорции изображения и изменить его размер (например, самый длинный размер соответствует максимальному размеру эскиза).
- Выберите «Обрезать», чтобы изменить размер изображения так, чтобы кратчайший размер соответствовал максимальному размеру эскиза, а затем обрезать изображение из центра.
- Дополнительно : При необходимости добавьте XML.
- Максимальный размер миниатюры : введите максимальную ширину и высоту миниатюр.
- Нажмите Создать .
Загрузите изображения в актив следующим образом:
- При редактировании ресурса щелкните Изображения .

- Нажмите Загрузить изображения или перетащите их в окно.
- Вы должны загружать файлы, а не использовать изображения, которые уже есть в Omni CMS.
- Вы не можете редактировать изображения после их загрузки в ресурс.
- Для каждого изображения введите заголовок, описание, подпись и ссылку перехода по мере необходимости.
- В зависимости от стиля вашей галереи не все эти поля будут использоваться.
- Перетащите изображения в новое место в окне.
- Порядок изображений в галерее определяет порядок их отображения на странице.
- Чтобы удалить изображения из галереи, нажмите .
- Нажмите Сохранить.
Ваш ресурс теперь доступен для использования на страницах, но его необходимо опубликовать, прежде чем он появится на каких-либо активных веб-страницах.
Вставляйте ресурсы галереи изображений на страницы, пока вы редактируете контент или исходный код. Обычно их используют для интеграции в дизайн страницы с помощью параметров страницы. С помощью параметров страницы вы можете назначить галерею изображений странице и определить, будет ли галерея изображений отображаться в виде эскизов, слайд-шоу или области слайдера. Варианты зависят от вашей реализации, дизайна сайта и даже типа редактируемой страницы.
Обычно их используют для интеграции в дизайн страницы с помощью параметров страницы. С помощью параметров страницы вы можете назначить галерею изображений странице и определить, будет ли галерея изображений отображаться в виде эскизов, слайд-шоу или области слайдера. Варианты зависят от вашей реализации, дизайна сайта и даже типа редактируемой страницы.
Вы можете редактировать параметры и метаданные для ресурса галереи изображений, но не для изображений. Чтобы изменить изображения, загрузите новое изображение и удалите изображение, которое вы заменяете.
Отредактируйте ресурс галереи изображений следующим образом:
- Перейдите к Content > Assets.
- Щелкните имя актива, который хотите изменить.
- При необходимости отредактируйте параметры ресурса или метаданные изображения.
- Нажмите Загрузить изображения или перетащите их в окно.
- Нажмите, чтобы удалить изображения из галереи.

- Нажмите Сохранить.
- Опубликуйте ресурс, чтобы ваши изменения отображались на действующем веб-сайте.
Была ли эта страница полезной?
Программное обеспечение для управления фотографиями с открытым исходным кодом
Piwigo — это программное обеспечение для управления фотографиями с открытым исходным кодом. Легко управляйте, систематизируйте и делитесь своими фотографиями в Интернете. Предназначен для организаций, команд и отдельных лиц.
Получить Piwigo
скачать или облачный хостинг
версия 13.3.0
2 недели назад
Пивиго 13.3.0
2 недели назад
Последняя активность
19 минут назад
Тысячи организаций и миллионы людей любят использовать Piwigo
Почему стоит выбрать Piwigo?
Большой объем
Piwigo отлично справляется с классификацией тысяч или даже сотен тысяч фотографий.
Устойчивое развитие
Созданная в 2002 году компания Piwigo поддерживает своих пользователей уже более 20 лет. Всегда развивается!
Открытый исходный код
Исходный код доступен, доступен для редактирования, проверки и расширения благодаря плагинам и темам.
Откройте для себя Piwigo
Мощные функции для вашей фотогалереи
Иерархия альбомов
Пакетное управление
Дополнительные функции
Прекрасные фотогалереи, созданные с помощью Piwigo
Посмотреть больше витрин
Они любят Piwigo
Piwigo — отличный помощник. Вся тяжелая работа по переносу вашей фотографии в онлайн-галерею легко управляется, наряду с множеством дополнительных функций: умные альбомы, теги, поиск, плагины, темы, изменение размера, загрузки, водяные знаки, пользователи, статистика… Это.
Роберт Миллер, Организация, Канада
У меня возникали проблемы с Gallery3, поскольку поддержка и разработка были фактически прекращены. Мне удалось переместить мои тогдашние 15 000 фотографий в десятках альбомов и подальбомов в Piwigo с относительно небольшим усилием, и я очень доволен, что сделал это. В частности, мне удалось переместить все подписи, которые не хотелось перепечатывать!
Мне удалось переместить мои тогдашние 15 000 фотографий в десятках альбомов и подальбомов в Piwigo с относительно небольшим усилием, и я очень доволен, что сделал это. В частности, мне удалось переместить все подписи, которые не хотелось перепечатывать!
Piwigo хорошо работает в различных веб-браузерах,… подробнее
Дэвид Керр, физическое лицо, Австралия
Я рекомендую этот инструмент тем, кто хочет создавать галереи организаций или для личных целей.
Я нашел Piwigo простым и полезным. Я использую его уже несколько лет. Сообщество Piwigo растет, и это звучит очень позитивно. Имеются надстройки для более требовательных пользователей. Платформа постоянно развивается и обновляется. Я уже сделал несколько галерей с… подробнее
Bogusław Swierczek, Организация, Польша
Я тщательно изучил альтернативы, перепробовал несколько и был давним пользователем zenfolio, так что пришел к этому намеренно. Ваш продукт представляет собой отличное сочетание простоты и функциональности.

 Максимальное значение для каждого составляет 500 пикселей.
Максимальное значение для каждого составляет 500 пикселей.