Содержание
В Чём Разница Между Фреймворк и CMS?
Содержание
Создание современного сайта для компании – неотъемлемый этап продвижения бизнеса. Выбор платформы для разработки определяет, насколько удачной окажется реализация нужного функционала, а также успех дальнейшего развития веб-проекта. Популярными методами являются разработка сайта на Фреймворке и CMS. Понять, что предпочесть CMS или Framework в конкретном случае поможет сравнение этих платформ.
Что такое фреймворк и CMS?
Это один из самых часто задаваемых вопросов, ведь разобраться в нюансах сайтостроения – задача не из легких. Разберемся в том, что собой представляют CMS и фреймворки для создания сайтов, а также, какими они обладают преимуществами и недостатками.
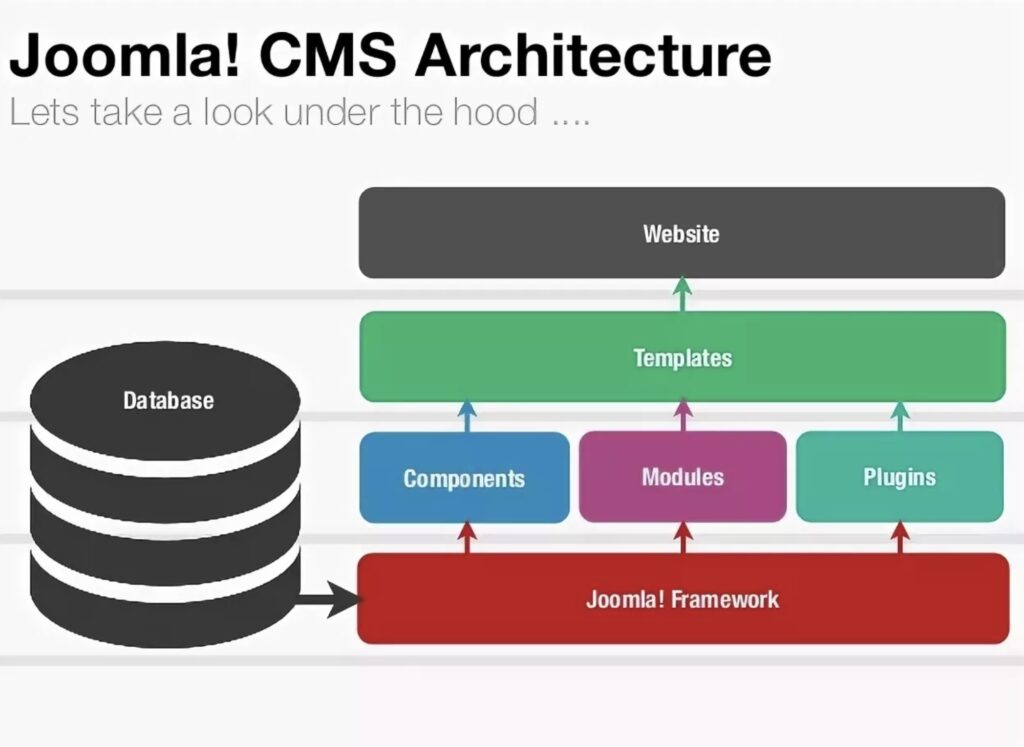
CMS (Content Managament System) или система управления контентом – решение, служащее для разработки стандартных сайтов. Множество сайтов средней величины базируется на таких платформах, в силу целесообразности подхода с финансовой точки зрения. Это программное обеспечение – своего рода конструктор, состоящий из готовых деталей, которыми являются различные плагины и модули.
Это программное обеспечение – своего рода конструктор, состоящий из готовых деталей, которыми являются различные плагины и модули.
Задача разработчика при решении клиента использовать систему CMS заключается в ее установке и подключении всех требуемых модулей. Если требуется разработка нестандартного модуля особой сложности, в ряде случаев, реализация потребует особых усилий или станет вовсе невозможной.
Framework – программный продукт, подобно предыдущему движку, служащий базой для сайта, но обладающий большей гибкостью. Подавляющее большинство крупных веб-проектов, сервисов и приложений используют эту разновидность платформы. Разработка сайта на Фреймворке предоставляет программисту полную свободу действий и возможность самостоятельно выстраивать логику проекта и структуру его базы данных.
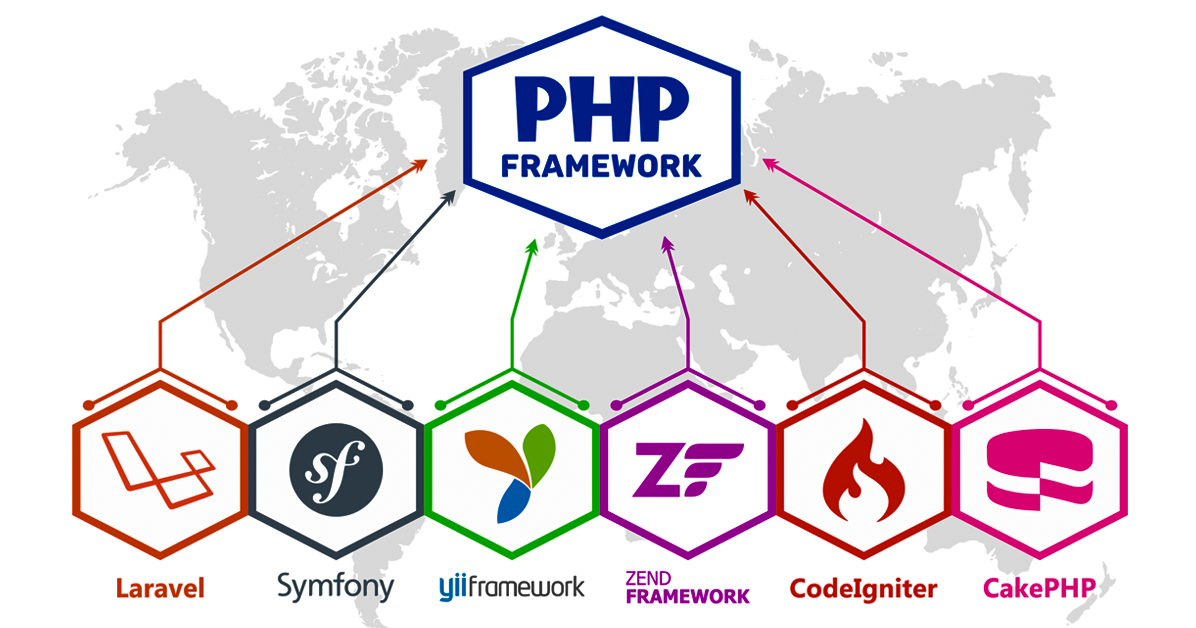
В переводе с английского “framework” – каркас, и продукт служит основой или скелетом проекта. Разработка сайта ведется практически с нуля, исходя из конкретных задач клиента. В соответствии с особенностями предстоящей работы, принимается решение, какой фреймворк выбрать, PHP библиотеки представлены многообразием вариантов, среди которых: Laravel, Symfony, Zend и др. С их помощью удастся разработать функционал, соответствующий требованиям заказчика, независимо от уровня сложности и реализовать любую нестандартную задачу.
С их помощью удастся разработать функционал, соответствующий требованиям заказчика, независимо от уровня сложности и реализовать любую нестандартную задачу.
В чем разница между фреймворк и CMS?
На первый взгляд, может возникнуть сомнение в целесообразности сравнения CMS vs Framework, ведь последнее решение является, по сути, набором библиотек, а CMS – практически готовым сайтом. Но при использовании CMS, скорость разработки сайта достигается не иначе как в силу шаблонности и ограниченности решения. Излишне универсальная система не всегда позволяет расширить функционал должным образом и добавить что-то уникальное.
При работе с фреймворками подобные проблемы исключены. И хотя для осуществления технически сложных идей требуется значительно больше времени, самая смелая задумка в итоге может быть реализована. Чаще всего, Framework – это исключительно необходимые функции и хороший, отлаженный код. В случае CMS, особенно предполагающей наличие сторонних модулей, работа с кодом значительно усложняется, и в нем может царить настоящий хаос.
Создание сайта при помощи Фреймворка позволяет пользователю самостоятельно выстраивать взаимодействие с данными и набором функций, решая, каким образом, это будет отображаться в браузере. Тогда как в системах управления контентом уже все предопределено. И это не минус для пользователей, не имеющих достаточного багажа знаний и опыта. При отсутствии последнего, Фреймворк может оказаться не самым лучшим вариантом.
Отдав предпочтение CMS, пользователь оказывается привязанным к структуре, которая была создана разработчиком. Но такое решение позволяет значительно экономить время, и исключает необходимость поиска ответов на форумах при столкновении с непониманием, как управлять проектом. Framework же, предоставляющий полный карт-бланш, требует достаточного уровня навыков у пользователя.
Преимущества и недостатки CMS
Разобравшись в отличительных характеристиках обоих решений, чтобы решить, на чем сделать сайт – фреймворк или cms, стоит ознакомиться с их преимуществами, и выяснить, чего стоит опасаться при работе с ними. К достоинствам CMS относятся:
К достоинствам CMS относятся:
- Скорость – создание готового шаблона с определенным функционалом не отнимет много времени;
- Легкость – справиться с работой под силу программисту, не обладающему опытом;
- Доступность – благодаря невысокому уровню требований к классу программиста и возможности самостоятельного создания сайта, это решение может стать демократичным в цене. Однако для внедрения расширенного функционала не обойтись без профессиональной помощи.
В силу схожести проектов в выбранной CMS, удастся облегчить процесс настройки сайтов, и создание следующего проекта не вызовет трудностей. Более того, функционал различных CMS зачастую имеет схожие черты, и опыт работы в одной из них, облегчит знакомство с другими системами.
Стоит отметить и особенности, которые могут оказаться минусами в той или иной ситуации. К ним относятся:
- Шаблонность – разница блоков лишь в особенностях их совмещения, что исключает шанс выделиться на фоне остальных площадок, созданных с помощью аналогичного решения;
- Код – не оптимизированные строки кода могут увеличить время, требуемое для загрузки сайта и ухудшить ранжирование поисковыми системами.

Решение нельзя отнести к числу гибких, и его использование рентабельно при необходимости создания структуры сайта в короткий срок и в соответствии с особенностями контента. Изменения, вносимые впоследствии, могут вызвать немало проблем.
Плюсы и минусы Framework
Платформа, представляющая набор библиотек, обладает следующим списком сильных сторон:
- сокращение затрат времени;
- комфортный процесс написания кода;
- чистота кода и отсутствие необходимости в рефакторинге.
Среди каркасов Framework легко выбрать вариант, подходящий для разных языков программирования, включая Python, Java и др.
Использование этого решения способствует минимизации издержек, но имеет некоторые нюансы. Поскольку фреймворки имеют открытый код, их защита от внешних факторов не является сильной. И так как каждый framework представляет плод деятельности разработчика, для того, чтобы вникнуть в нюансы работы с ним, потребуются усилия и время.
Когда использовать CMS, а когда требуется Framework?
В зависимости от того, какой сайт вы хотите заказать, и какой набор функций планируете увидеть, стоит предпочесть тот или иной вариант. Для сайта-визитки (лэндинга) или информационного портала подходящим решением станет CMS.
Какое решение предпочесть в случае необходимости создать интернет магазин: cms или Фреймворк? Для пользователя без навыков программирования выгодным решением станет cms, создание сайта с помощью которого сделает возможным редактирование контента даже для новичков. Если функционала CMS окажется недостаточно для реализации проекта, стоит остановить выбор на Framework. Этот простой способ подойдет для онлайн-бутиков, магазинов цветов и т.д.
Заказывая разработку интернет-магазина, некоторые путают с CMS CRM, разница между ними в предназначении. Первая используется для управления сайтом и редактирования контента, не владея знаниями в области программирования. А CRM представляет собой полноценную программу для учета всех стадий работы с клиентами, которая интегрируется с веб-сайтом магазина.
Для решения нетипичных задач уместным инструментом станет фрэймворк. Сайт, разработанный на его основе, будет хорошо работать даже в условиях увеличения посещаемости. Этот выбор удовлетворит потребности заказчиков, нуждающихся в нестандартных способах учета и т.д.
Почему стоит выбрать Verstkovo?
Независимо от размера и специфики бизнеса, заказ создания веб-сайта станет правильным решением. Не стоит позволять конкурентам опередить вас. Даже если вы ведете борьбу на рынке первый год, информативный сайт поможет оставить «акул» этого направления позади.
Сотрудничая с нами, вы можете быть уверенны в надежности результата, поскольку:
- Бюджет проекта не будет увеличен после утверждения.
- Круглосуточно доступны бесплатные консультации.
- Возможно внесение корректировок после сдачи проекта.
О качестве нашей работы свидетельствует шестилетний опыт и более тысячи реализованных проектов.
Фреймворк против CMS / Проекты / bezumkin.
 ru
ru
Тема этой заметки может показаться довольно спорной, но меня давно посещают мысли о принципиальной разнице между разработкой сайтов на CMS и фреймворках.
Мне это видится так. В случае с CMS ты покупаешь костюм в магазине, а потом сам худеешь или толстеешь под него в нужных местах. В случае фреймфорка, тебе шьют костюм на заказ, и он сразу отлично сидит.
Конечно, много зависит от мастера — кто-то и на CMS отлично всё сделает, а кто-то и на фреймворке наваляет ерунды. Но принципиальная разница остатаётся: либо готовая система докручивается под требования заказчика, либо требования заказчика руководят процессом изначально.
Проилюстрирую свои мысли на недавнем примере. Все совпадения неслучайны, персонажи не выдуманы.
Пару месяцев назад ко мне обратился старый друг, назовём его Костя, с просьбой перенести его сайт, сделанный на Битриксе, на мою систему Vesp. На первый взгляд сайт был не очень сложным — просто календарь бронирования циклорамы, а заодно и аренда оборудования из их каталога: фотокамер, объективов, штативов, света и т. д. Можно прийти в студию без ничего, только с моделью, и всё отфотать.
д. Можно прийти в студию без ничего, только с моделью, и всё отфотать.
С виду — типичный одностраничный лендинг, но потом там нашлась и оплата заказов, и промокоды, а самое главное — замороченный календарь бронирования, в котором можно выбирать любые интервалы времени для разных дней. То есть, в одном заказе могут быть оформлены съёмки по полчаса, но в течение, например, 3х разных дней.
Сайт уже был сделан большой местной веб-студией, и вместе с лицензией на Битрикс обошёлся в довольно приличные деньги. Но Костя не был доволен ни качеством его работы, ни скоростью с которой веб-студия вносила исправления с улучшениями.
Так как я давно работаю в Pixmill полный день, и сторонние заказы не беру, он ко мне не обращался до последнего, но тут уже всё — пациенту срочно требовалась операция. Да и работа выглядела ерундовой, на пару недель в свободное время по вечерам, не больше.
Что может быть сложного в том, чтобы взять уже готовый проект с вёрсткой, скриптами, данными и перенести на другую систему?
В итоге, как вы уже догадались, сайт пришлось делать с чистого листа.
Что сделала студия
Изначально заказ ушёл именно этой студии потому, что они уже делали подобный проект для другого заказчика. Костя об этом знал и решил, что раз у них есть опыт в разработке системы бронирования, то и с его заказом проблем не возникнет.
Костя ожидал, что студия уже хорошо знакомая с проблемой, на основе предыдущего опыта построит ему отличный сайт. Но, судя по данным из MySQL, студия буквально взяла и использовала тот старый проект.
При этом старые данные даже не почистили. Дамп базы весил около 300 мегабайт. Даты заказов начинались за несколько лет до запуска текущего сайта, и содержали в себе неизвестных клиентов и помещения типа «Банкетный зал».
Админки я не видел, возможно это вообще какая-то мультиконтекстная система, где один движок обслуживает сразу несколько разных сайтов, но Костя об этом ничего не знал, и, конечно же, ничего подобного не заказывал. То есть не было разговоров, мол, это один сайт на троих со скидкой.
Сайт производил впечатление не особо быстрого, вёрстка с ошибками. Например, десктопная и мобильная версия не переключались нормально без перезагрузки страницы, видимо что-то завязано на определение ширины окна в JS и работает это только при загрузке.
Самописный календарь на VueJS рисовал в коде сайта сразу 365 дней и потом их проматывал как слайдер.
Казалось бы — вы уже используете Vue, неужели нельзя сделать как-то более эффективно? Но нет, там внутри еще и вызовы на jQuery.
На момент моего знакомства с сайтом заказы вообще не работали, в консоли this.user is null.
А еще у заказчика была целая пачка изменений в дизайне (они рисуют его сами как креативное агентство), которые не были внедрены. Я так понял, что разработчики их внедрять совсем не торопились.
В итоговый код из старого сайта попали только секретные ключи для подключения к оплате, код виджета онлайн-чата и стили заголовков с высотой шапки. Это всё, что я смог использовать. Но, тем не менее, я много смотрел как работает оригинал — спасибо ребятам за прототип!
Что сделал я
Понятное дело, использовал для работы Vesp и заверстал всё сразу адаптивно на BootstrapVue.
Спроектировал новую структуру БД, безо всяких инфоблоков и прочего ненужного от CMS. На данный момент она весит 528 килобайт (а было 300 мегабайт).
Написал новый календарь, используя Vue-Cal. Я люблю писать велосипеды, но календари не в их числе — работа с датами и временем бывает очень сложной, лучше использовать проверенное (другими разработчиками) решение. Доработал оформление и написал логику обработку кликов по месяцам. В мобильном режиме этот же самый календарь просто переключает вид с недели на месяц, без перезагрузки компонента.
Согласовал и переделал мобильный вид каталога. Раньше товары в нём выводились всплывающими окнами при клике, очень неудобно. Теперь прокручиваются пальцем, без окошек.
Самое главное — персональная админка, созданная для этого конкретного проекта. У Vesp есть всё нужное для написания подобных админок, включая специальные собственные компоненты.
Понятное дело, что расширять её одно удовольствие. Любой каприз по желанию заказчика, ничего не мешает — бери, да делай.
Любой каприз по желанию заказчика, ничего не мешает — бери, да делай.
Почему я считаю, что это проблема CMS?
Да потому, что проект оказался совсем нестандартным и Битрикс для него никак не подходит. Это вроде как интернет магазин, но совершенно не обычный.
Если предметы каталога еще более-менее понятно как сделать — просто считать за товар час времени их аренды, то второй вид товаров гораздо сложнее, потому что, как я уже говорил, система бронирования очень хитрая.
Это временные диапазоны по полчаса и можно навыбирать их сколько угодно штук в разные дни. При этом цена интервала не фиксированная, а зависит от выбранного света в этот день, который переключается в корзине.
И оба вида товаров прикручиваются к одному заказу. Как вы это сделаете без костылей на CMS? Честно говоря, я вообще удивлён, что студия это как-то реализовала и оно даже иногда работало.
А на Vesp я за пару часов продумал и написал себе нужные модели со связями:
- Light: вид освещения с ценой
- Interval: временные интервалы
- Product: обычные товары каталога с картинкой и ценой
Далее создаются
- Order: заказ, к которому присоединяются заказанные модели
- OrderInterval: ссылки на выбранные интервалы, с датой и видом освещения
- OrderProduct: ссылки на выбранные товары
И дальше уже с этим работает логика интернет-магазина. Причём, опять же, логика совсем непривычная — здесь только 1 вариант онлайн оплаты через Тинькофф и нет статусов заказа. Он или оплачен, или нет. И если нет, то удаляется через сутки, чтобы не занимать место в календаре.
Причём, опять же, логика совсем непривычная — здесь только 1 вариант онлайн оплаты через Тинькофф и нет статусов заказа. Он или оплачен, или нет. И если нет, то удаляется через сутки, чтобы не занимать место в календаре.
Битрикс же пихает и свои статусы, и ведёт лог работы с корзиной (при том, что на сайте нет авторизации) и еще много лишнего. Наверное, можно было бы это всё написать как я и на Битрикс (нет), но зачем он тогда вообще нужен, еще и с платной лицензией?
Кстати, так как все модели связаны между собой, то для админки я получаю заказ в таком виде:
{
"id": 83,
"uuid": "8d919798-32f3-4973-9b36-7655462642cb",
"total_intervals": 650,
"total_products": 0,
"discount": null,
"total": 650,
"name": "Добронь",
"phone": "+7xxxxxxxxx",
"payment": "cash",
"confirmed": true,
"paid": false,
"promo_id": null,
"remote_id": null,
"created_at": "2022-05-23T08:45:23.000000Z",
"updated_at": "2022-05-23T08:45:32.000000Z",
"order_intervals": [
{
"order_id": 83,
"interval_id": 4,
"light_id": 2,
"date": "2022-05-28",
"price": 650,
"interval": {
"id": 4,
"start": "11:30:00",
"end": "12:00:00"
},
"light": {
"id": 2,
"title": "Циклорама",
"price": 650
}
}
],
"order_products": [],
"promo": null
}
Остаётся только оформить данные на VueJS фронтенде.
А теперь сравнение
Я потратил на работу в свободное время примерно месяц. Крупная студия делала сайт 2 месяца (и вряд ли по вечерам и выходным), а потом дорабатывала еще примерно полгода, после чего Костя уже обратился ко мне.
Сайт стал гораздо быстрее. Ему не нужно грузить ничего лишнего. Например в MODX перед выдачей страницы система грузит настройки сайта, контекста, лексиконы, запускает всякие плагины (которые не факт что нужны), проверяет\обновляет кэш страницы и делает еще много разных вещей. Система, написанная на фреймворке будет делать только то, что нужно — ничего другого в ней просто нет.
У сайта удобная адаптивная админка, в которой нет ничего лишнего. Потому здесь, в отличие от CMS, ничего лишнего не написано изначально.
Рабочие данные чётко отделены от системы. Никаких настроек в БД не хранится, только товары, заказы и подобное. Через это исходный код на 100% версионируется и к нему можно подключить автоматический деплой на хостинг. Кстати говоря, Костя использует modhost. pro, который отлично работает с Vesp.
pro, который отлично работает с Vesp.
Возможно, и на Битрикс можно сделать что-то подобное, но судя моим запросам в поисковики — это примерно такой же геморрой как и с MODX. Что-то куда-то постоянно сохранять, пушить, пуллить и т.д. Поправьте меня в комментариях, если я не прав.
Изменения на новом сайте вносятся очень быстро — не нужно бороться с системой, инфоблоками, ТВ полями, кэшированием и прочим. У вас есть только то, что вы написали, вам ничего не может мешать. Отправил коммит, через 5 минут он уже крутится на сервере.
Как правило фреймворки используют гораздо более свежую кодовую базу. Более новые версии PHP, MySQL и библиотек под капотом — просто потому, что им не нужно поддерживать какое-то легаси. А вот новые версии CMS как правило должны обновлять все старые сайты без ошибок. И вот мы имеем ExtJS 3.4 от 2012 года в новеньком MODX 3, выпущенном в 2022 году.
Главным минусом фреймворка считается то, что никто толком не знает, что там и что на нём написано. Если меняется разработчик сайта, то новая команда будет долго разбираться. Но как показывает практика, на CMS тоже далеко не всегда понятно кто каких костылей наставил, нужно хорошо знать тот же Битрикс чтобы понять проект на нём. Очень часто новая команда просто переписывает старый проект на своей платформе, так и быстрее и удобнее.
Если меняется разработчик сайта, то новая команда будет долго разбираться. Но как показывает практика, на CMS тоже далеко не всегда понятно кто каких костылей наставил, нужно хорошо знать тот же Битрикс чтобы понять проект на нём. Очень часто новая команда просто переписывает старый проект на своей платформе, так и быстрее и удобнее.
Когда меня на работе просят посмотреть какой-нибудь старый сайт на MODX, то там может несколько часов уйти просто на поиск места для изменений, пока разберёшься в структуре MIGX или ContentBlocks.
Но при этом, как мне кажется, в простой системе разработчику будет разобраться проще. Тем более, если она использует общепринятые библиотеки, типа Eloquent вместо xPDO. На том же StackOverflow по Eloquent ответов будет гораздо больше.
Выводы
А выводы у меня такие: CMS нужны для лёгкой продажи проекта клиенту, чтобы называть заказчику известный бренд: Битрикс, WordPress, MODX и т.д. Объяснить преимущества индивидуальной разработки со своей админкой может быть сложнее.
Работа с фреймворком требует больше знаний и навыков, но как ни странно, со временем (и проектами) работать становится гораздо легче. Лично я сейчас на Vesp пишу в несколько раз быстрее, чем на MODX, просто потому, что накопился опыт решения распространённых проблем и я могу эти решения сам у себя копировать.
Сделал один проект с навигацией на картах MapBox, разобрался с этим сервисом (а не установил чужое дополнение) — следующий проект с этими картами идёт в разы быстрее.
Когда приходится что-то делать на MODX ощущения как будто руки за спиной связаны: ни миграций, ни нормальной работы в IDE, ни вёрстки на VueJS — кошмар!
Принято говорить, что для каждой задачи свой инструмент.
Но я уже не могу с этим согласиться. На мой взгляд CMS — это для начинающих разработчиков, чтобы зарабатывать сразу без особых знаний. Когда (и если) разработчик вырастет, он перейдёт на уровень выше — к фреймворками. Может даже напишет свой. В конце концов, все фреймворки и CMS кто-то раньше написал.
Вам нужно решить, чем именно вы хотите заниматься: писать свой код или разбираться в чужом. Отпиливать или ломать куски готовой CMS, чтобы запихнуть её в проект, или спокойно создавать свой проект без ненужного.
Единственная реальная проблема самописных фреймворков — у них зачастую нет нормальной документации и тут Vesp, увы, не исключение. Рассказать как пользоваться своим творением может быть сложнее, чем его создать — и я переодически думаю, как можно это решить.
В любом случае, надеюсь, вам было интересно почитать мои мысли, спасибо за внимание!
Создание основы для справедливости в отношении здоровья в CMS
Слишком долго в Соединенных Штатах сохранялись различия в медицинском обслуживании. В 1985 г. исторический отчет под названием Отчет Целевой группы госсекретаря по вопросам здоровья чернокожих и меньшинств (отчет Хеклера), [1] ознаменовал первый созыв группы экспертов в области здравоохранения правительством США для проведения всестороннее изучение здоровья расовых и этнических меньшинств и поднятие здоровья меньшинств на национальный уровень. Было обнаружено, что постоянные различия в состоянии здоровья являются причиной 60 000 избыточных смертей каждый год.[2] Несмотря на прогресс, сохраняются различия в состоянии здоровья, коренящиеся в многовековых структурных и системных барьерах в системе здравоохранения и других системах, оказывающих непосредственное влияние на здоровье человека.
Было обнаружено, что постоянные различия в состоянии здоровья являются причиной 60 000 избыточных смертей каждый год.[2] Несмотря на прогресс, сохраняются различия в состоянии здоровья, коренящиеся в многовековых структурных и системных барьерах в системе здравоохранения и других системах, оказывающих непосредственное влияние на здоровье человека.
Перенесемся в январь 2021 года. Президент Байден издал указ № № 13985 «О продвижении расового равенства и поддержки малообеспеченных сообществ через федеральное правительство», номер [3] , и другие указы, направленные на обеспечение равенства. Впервые в недавней истории Центры услуг Medicare и Medicaid (CMS) и все другие федеральные агентства должны использовать общегосударственный подход, чтобы выяснить, что еще мы можем сделать в нашей работе для выявления, понимать и решать структурные, политические и операционные проблемы и препятствия на пути к справедливости.
CMS определяет справедливость в отношении здоровья как достижение наивысшего уровня здоровья для всех людей, при котором у каждого есть справедливая и справедливая возможность достичь оптимального здоровья независимо от расы, этнического происхождения, инвалидности, сексуальной ориентации, гендерной идентичности, социально-экономического положения, географического положения. , предпочтительный язык или другие обстоятельства.[4] CMS работает над продвижением справедливости в отношении здоровья тремя важными способами:
, предпочтительный язык или другие обстоятельства.[4] CMS работает над продвижением справедливости в отношении здоровья тремя важными способами:
- Разработка, внедрение и внедрение политик и программ, поддерживающих здоровье всех людей, которым CMS обслуживает.
- Устранение предотвратимых различий в показателях здоровья, с которыми сталкиваются люди, находящиеся в неблагоприятном положении или недостаточно обслуживаемые.
- Предоставление ухода и поддержки, которые необходимы нашим участникам для процветания.
CMS — крупнейшая в стране страховая компания, играющая решающую роль в повышении справедливости в отношении здоровья в течение следующего десятилетия. По мере того, как CMS продолжает прокладывать путь к более справедливой системе здравоохранения, мы делаем еще один смелый шаг, подтверждая свое обязательство по переходу нашей системы здравоохранения от неравенства к справедливости путем выпуска Система CMS для обеспечения справедливости в отношении здоровья (Система).
Концептуальная схема обеспечивает интегрированный, ориентированный на действия подход для CMS, направленный на продвижение справедливости в отношении здоровья среди членов сообществ, которые исторически были недостаточно обеспечены услугами или находились в неблагоприятном положении, а также для поставщиков медицинских услуг, планов и других организаций, обслуживающих такие сообщества. Описывая пять приоритетных областей, эта концепция обновляет план CMS Equity Plan 2015, ориентированный на Medicare, для повышения качества в Medicare [5] с расширенным и более комплексным 10-летним планом дальнейшего внедрения справедливости в отношении здоровья во все программы CMS, включая Medicare, Medicaid, Программу медицинского страхования детей (CHIP) и Marketplace.
Концепция отражает приверженность CMS справедливости в отношении здоровья. Определив продвижение справедливости в качестве первого столпа в Стратегическом плане CMS, [6], [7] администратор Chiquita Brooks-LaSure поручил CMS продвигать справедливость в отношении здоровья в программах CMS Medicare, Medicaid и CHIP, а также на Marketplace. Являясь основным плательщиком системы здравоохранения, CMS может играть важную роль в приведении справедливости в соответствие с системами здравоохранения и моделями оплаты. Например, администратор Brooks-LaSure поручил Центрам клинических стандартов и качества (CCSQ) предложить обозначение больницы как «дружественное к родам», которое определяет больницы, демонстрирующие приверженность улучшению качества родовспоможения посредством своего участия в совместных усилиях по улучшению качества и реализации лучшие практики, повышающие качество, безопасность и справедливость медицинского обслуживания беременных и родильниц. CMS стремится применять комплексный, ориентированный на действия подход к обеспечению справедливости в отношении здоровья.
Являясь основным плательщиком системы здравоохранения, CMS может играть важную роль в приведении справедливости в соответствие с системами здравоохранения и моделями оплаты. Например, администратор Brooks-LaSure поручил Центрам клинических стандартов и качества (CCSQ) предложить обозначение больницы как «дружественное к родам», которое определяет больницы, демонстрирующие приверженность улучшению качества родовспоможения посредством своего участия в совместных усилиях по улучшению качества и реализации лучшие практики, повышающие качество, безопасность и справедливость медицинского обслуживания беременных и родильниц. CMS стремится применять комплексный, ориентированный на действия подход к обеспечению справедливости в отношении здоровья.
В основе этой директивы лежит подход, который CMS будет использовать для реализации усилий по достижению справедливости в отношении здоровья в своих программах и политиках. Рамочная программа обеспечивает прочную основу для нашей работы в качестве лидера и надежного партнера, занимающегося продвижением справедливости в отношении здоровья, расширением охвата и улучшением результатов в отношении здоровья.
Концепция основана на десятилетнем научном исследовании, а также на вкладе и указаниях заинтересованных сторон. В частности, когда мы работаем над продвижением справедливости в отношении здоровья, мы фокусируемся на потребностях и мнениях членов расовых и этнических сообществ, людей с ограниченными возможностями, членов сообщества лесбиянок, геев, бисексуалов, трансгендеров и гомосексуалистов, лиц с ограниченным знанием английского языка. , члены сельских общин и другие лица, страдающие от постоянной бедности или неравенства.
Без данных мы не можем полностью понять различия или узнать, кто больше всего пострадал и где существуют пробелы в качестве, доступе и результатах, поэтому расширение сбора, отчетности и анализа стандартизированных данных является первоочередной задачей. перечислены в Рамках. Мы смотрим на расширение сбора, отчетности и стратификации данных по нашим программам, думаем о мерах, ориентированных на справедливость в отношении здоровья, работаем над включением показателей отчетности в отношении справедливости в отношении здоровья в наши программы повышения качества, а также работаем над увеличением наличия и доступа к , данные CMS для исследователей и наших внешних партнеров.
Второй приоритет Концепции направлен на оценку причин неравенства в программах CMS и устранение неравенства в политике и операциях для устранения пробелов. Это отражает стремление CMS к выявлению и устранению барьеров, с которыми сталкивается наше население, стремясь получить доступ и использовать преимущества, услуги и страховое покрытие, поддерживаемые CMS. Мы работаем над достижением этого приоритета с помощью моделей и пилотных проектов, в которых равенство и сокращение неравенства являются руководящими принципами, и уделяя особое внимание оперативному охвату и взаимодействию с сообществами, которым мы служим, для понимания барьеров. Мы также принимаем меры по устранению барьеров, включая отмену ограничительных политик, препятствующих доступу к страховому покрытию и уходу в рамках Medicaid, реализацию 12-месячного послеродового покрытия в Medicaid и активизацию усилий по регистрации в планах Marketplace среди недостаточно представленных сообществ.
Третий приоритет направлен на наращивание потенциала организаций здравоохранения и рабочей силы для уменьшения неравенства. В рамках этого приоритета мы постоянно проверяем, есть ли у медицинских работников и организаций инструменты, необходимые им для работы в местных сообществах. Мы уделяем особое внимание пониманию и удовлетворению потребностей всей команды здравоохранения, включая поставщиков, планы и другие организации, которые непропорционально обслуживают малообеспеченные сообщества, чтобы гарантировать, что программы CMS структурированы таким образом, чтобы эти поставщики и сети могли полностью реализовать предполагаемые преимущества этих программ для всех людей, которым служат программы CMS. Например, CMS рассматривает способы поощрения участия поставщиков услуг социальной защиты в подотчетных организациях по уходу и ухода, основанного на ценностях, а также способы структурирования наших программ для поддержки поставщиков в выявлении и устранении социальных факторов риска и социальных детерминант здоровья, поскольку они предоставляют уход и покрытие.
В рамках этого приоритета мы постоянно проверяем, есть ли у медицинских работников и организаций инструменты, необходимые им для работы в местных сообществах. Мы уделяем особое внимание пониманию и удовлетворению потребностей всей команды здравоохранения, включая поставщиков, планы и другие организации, которые непропорционально обслуживают малообеспеченные сообщества, чтобы гарантировать, что программы CMS структурированы таким образом, чтобы эти поставщики и сети могли полностью реализовать предполагаемые преимущества этих программ для всех людей, которым служат программы CMS. Например, CMS рассматривает способы поощрения участия поставщиков услуг социальной защиты в подотчетных организациях по уходу и ухода, основанного на ценностях, а также способы структурирования наших программ для поддержки поставщиков в выявлении и устранении социальных факторов риска и социальных детерминант здоровья, поскольку они предоставляют уход и покрытие.
Мы не сможем добиться справедливости в отношении здоровья, если люди не понимают, что такое страховое покрытие и медицинские услуги. Четвертый приоритет направлен на расширение языкового доступа, повышение медицинской грамотности и предоставление услуг с учетом культурных особенностей. Здесь мы сосредоточены на том, чтобы помочь организациям — и CMS — внедрить Национальных стандартов культурно и языково приемлемых услуг (CLAS). [8] Мы работаем над тем, чтобы материалы CMS были на нескольких языках и на соответствующем уровне грамотности, а также чтобы навигаторы и сертифицированные консультанты по применению были доступны, чтобы помочь потребителям зарегистрироваться в правильных планах медицинского обслуживания для удовлетворения их финансовых и медицинских потребностей. потребности. По мере того, как мы внедряем законы, такие как Закон об отсутствии сюрпризов[9] мы также стремимся к тому, чтобы члены недостаточно обслуживаемых сообществ могли понимать свои права и доступ к средствам защиты, связанным с неожиданными счетами за медицинское обслуживание и непредвиденными расходами на медицинское обслуживание.
Четвертый приоритет направлен на расширение языкового доступа, повышение медицинской грамотности и предоставление услуг с учетом культурных особенностей. Здесь мы сосредоточены на том, чтобы помочь организациям — и CMS — внедрить Национальных стандартов культурно и языково приемлемых услуг (CLAS). [8] Мы работаем над тем, чтобы материалы CMS были на нескольких языках и на соответствующем уровне грамотности, а также чтобы навигаторы и сертифицированные консультанты по применению были доступны, чтобы помочь потребителям зарегистрироваться в правильных планах медицинского обслуживания для удовлетворения их финансовых и медицинских потребностей. потребности. По мере того, как мы внедряем законы, такие как Закон об отсутствии сюрпризов[9] мы также стремимся к тому, чтобы члены недостаточно обслуживаемых сообществ могли понимать свои права и доступ к средствам защиты, связанным с неожиданными счетами за медицинское обслуживание и непредвиденными расходами на медицинское обслуживание.
Наконец, с пятым приоритетом мы расширяем все формы доступности медицинских услуг и покрытия, чтобы все люди с ограниченными возможностями имели улучшенный доступ к качественному медицинскому страхованию, услугам и поддержке, а также пособиям. В дополнение к работе по поддержке поставщиков в предоставлении высококачественной помощи с учетом потребностей людей с ограниченными возможностями, мы также думаем о наших стандартах здоровья и безопасности через призму доступности. Чрезвычайно важно, что мы работаем над расширением охвата услуг, направленных на удовлетворение социальных потребностей, связанных со здоровьем, таких как поддержка в области питания, модификация дома, комплексная поддержка жилья и другие услуги. Эта поддержка, а также уход на дому и другие услуги на дому и по месту жительства помогают пожилым людям и лицам с ограниченными возможностями получить доступ к уходу и поддержке, в которых нуждаются они, их семьи и лица, осуществляющие уход.
Настоящая Концепция ставит перед CMS задачу включить продвижение справедливости в отношении здоровья в качестве основополагающего элемента во всей нашей работе, в каждой программе, в каждом сообществе. Мы разрабатываем, внедряем и внедряем политики и программы, которые поддерживают здоровье всех людей, обслуживаемых нашими программами, устраняя предотвратимые различия в результатах в отношении здоровья, с которыми сталкиваются люди, находящиеся в неблагоприятном положении или недостаточно обслуживаемые, и обеспечивая уход и поддержку, которые необходимы нашим участникам для процветания. .
Мы разрабатываем, внедряем и внедряем политики и программы, которые поддерживают здоровье всех людей, обслуживаемых нашими программами, устраняя предотвратимые различия в результатах в отношении здоровья, с которыми сталкиваются люди, находящиеся в неблагоприятном положении или недостаточно обслуживаемые, и обеспечивая уход и поддержку, которые необходимы нашим участникам для процветания. .
CMS осуществляет надзор за медицинским обслуживанием более 150 миллионов человек.[10] Крайне важно, чтобы CMS была смелой и твердой в своей приверженности справедливости. По мере нашего продвижения вперед наше намерение и непоколебимая приверженность продвижению справедливости в отношении здоровья поможет поддержать систему здравоохранения, которая будет приносить пользу будущим поколениям.
CMS не может сделать это самостоятельно. Мы несем коллективную ответственность за участие и участие в продвижении справедливости в отношении здоровья. CMS продолжит сотрудничество с нашими местными сообществами, штатами, территориями США, племенными народами, поставщиками услуг, планами, партнерами по улучшению качества и поставщиками социальных услуг для достижения справедливости в отношении здоровья. Нам нужно, чтобы наши сообщества, заинтересованные стороны, медицинские работники и каждый из вас продолжали участвовать, оставались на связи с нами и бросали себе вызов, пытаясь добиться справедливости в отношении здоровья в своей работе. Вместе мы можем помочь всем людям, обслуживаемым CMS, достичь максимально возможного уровня здоровья.
Нам нужно, чтобы наши сообщества, заинтересованные стороны, медицинские работники и каждый из вас продолжали участвовать, оставались на связи с нами и бросали себе вызов, пытаясь добиться справедливости в отношении здоровья в своей работе. Вместе мы можем помочь всем людям, обслуживаемым CMS, достичь максимально возможного уровня здоровья.
Чтобы узнать больше об Управлении здоровья меньшинств CMS, посетите https://go.cms.gov/omh .
[1] https://www.minorityhealth.hhs.gov/assets/pdf/checked/1/ANDERSON.pdf
[2] https://www.ahrq.gov/research/findings /nhqrdr/chartbooks/blackhealth/part2.html
[3] https://www.whitehouse.gov/briefing-room/presidential-actions/2021/01/20/executive-order-advancing-racial-equity-and -поддержка-малообеспеченных-сообществ-через-федеральное-правительство/
[4] https://www.cms.gov/pillar/health-equity
[8] https://thinkculturalhealth.hhs.gov/clas
[10] https://www. cms.gov /pillar/expand-access
cms.gov /pillar/expand-access
CMS и Framework: в чем разница?
Почему выбрать? Что выбрать? Который лучший?
Начиная с ПОЧЕМУ — одна из моих любимых практик. Однако я хотел написать статью с совершенно другой точки зрения.
Прежде всего, я хочу убедиться, что разработчики и клиенты понимают разницу между терминологией «CMS» и «Framework» в наши дни.
CMS расшифровывается как…
Википедия говорит, что Система управления контентом ( CMS ) управляет созданием и изменением цифрового контента. Обычно он поддерживает несколько пользователей в среде совместной работы.
Возможности CMS сильно различаются. Большинство CMS включают веб-публикацию, управление форматами, редактирование истории и контроль версий, индексирование, поиск и извлечение. По своей природе системы управления контентом поддерживают разделение контента и представления.
Фреймворки используются для…
Веб-фреймворк ( WF ) или каркас веб-приложений ( WAF ) — программный фреймворк, предназначенный для поддержки разработки веб-приложений, включая веб-сервисы, веб-ресурсы и веб-API. Веб-фреймворки предоставляют стандартный способ создания и развертывания веб-приложений. Веб-фреймворки нацелены на автоматизацию накладных расходов, связанных с обычными действиями, выполняемыми в веб-разработке.
Веб-фреймворки предоставляют стандартный способ создания и развертывания веб-приложений. Веб-фреймворки нацелены на автоматизацию накладных расходов, связанных с обычными действиями, выполняемыми в веб-разработке.
Когда мы используем термин «Фреймворк», мы чаще говорим о фреймворке веб-приложений. Фреймворк веб-приложения просто основан на кодировании. Если вы программист или веб-разработчик, который любит программировать, вы часто выбираете фреймворк веб-приложений для своих проектов.
Много споров…
Много недопонимания по поводу того, что может фреймворк и что может CMS. Многие фанаты, использующие CMS, говорят, что «мы можем делать все с помощью CMS», а поклонники фреймворков говорят: «Нет, мы можем делать все с помощью фреймворка» и так далее… Как фанат фреймворков, я, конечно, такое же мнение но на самом деле это не так! Правда в том, что, поскольку мы используем одну и ту же базу (PHP, RoR, Python, .NET… и т. д.), мы все можем делать все. Даже миф о том, что CMS не использует хорошую структуру, не соответствует действительности. Например, Drupal 8 основан на фреймворке Symfony, очень хорошем объектно-ориентированном фреймворке для веб-приложений.
Например, Drupal 8 основан на фреймворке Symfony, очень хорошем объектно-ориентированном фреймворке для веб-приложений.
Ответьте на вопросы…
Почему стоит выбрать?
Я как веб-разработчик не думаю, что нам действительно нужно выбирать между этими двумя терминами. Причина очень проста, потому что, если мы хотим развить лучший набор навыков для веб-разработки, крайне важно лучше разбираться в основных методах кодирования. А для этого хорошо иметь опыт работы как с веб-фреймворками, так и с CMS.
На самом деле Некоторые CMS демонстрируют необходимость иметь лучшие способности к логическому мышлению и знание основных шаблонов проектирования с языками веб-разработки.
Что выбрать?
Да, после такой способности работать с основными требованиями для работы с веб-разработкой нам всем нужно выбрать любой из них, чтобы быть более эффективным с любым из них.
Что касается меня, я предпочитаю начинать с основных функций веб-разработки на любом из языков программирования, а затем работать с соответствующими веб-фреймворками, чтобы узнать лучшие шаблоны проектирования, более безопасные шаблоны кодирования и структурированный способ веб-разработки. У других могут быть другие мысли. Я приветствую всех для тех, кого я могу получить мастерство в моей работе.
У других могут быть другие мысли. Я приветствую всех для тех, кого я могу получить мастерство в моей работе.
Что лучше?
Вордпресс? Имя, которое мы в основном слышали во времена правления CMS. Да, у него лучшее будущее с Google.
Для получения дополнительной информации перейдите по ссылке. WordPress с Google!
Друпал! Мне особенно нравится работать с ним. Для меня Drupal — это среда управления корпоративным контентом с возможностью предоставления богатого цифрового опыта. Посетите drupal.org для получения дополнительной информации.
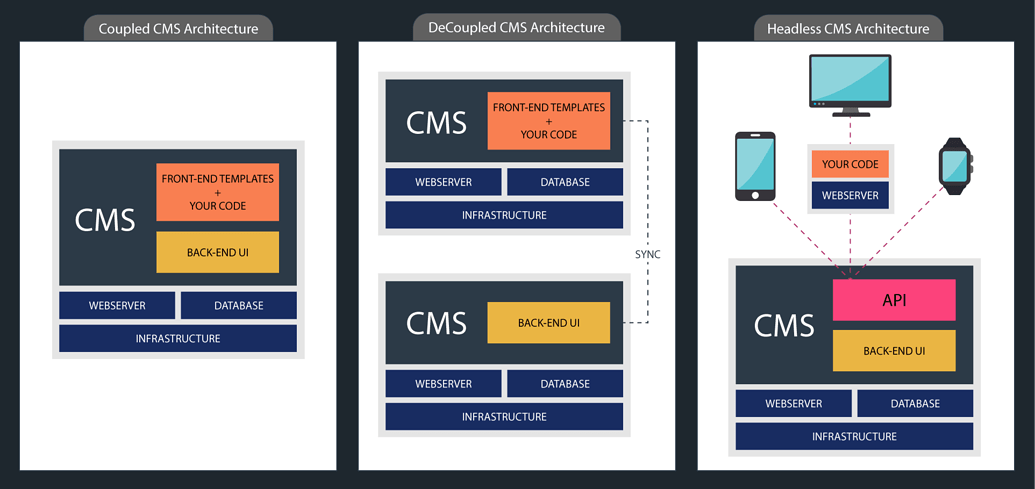
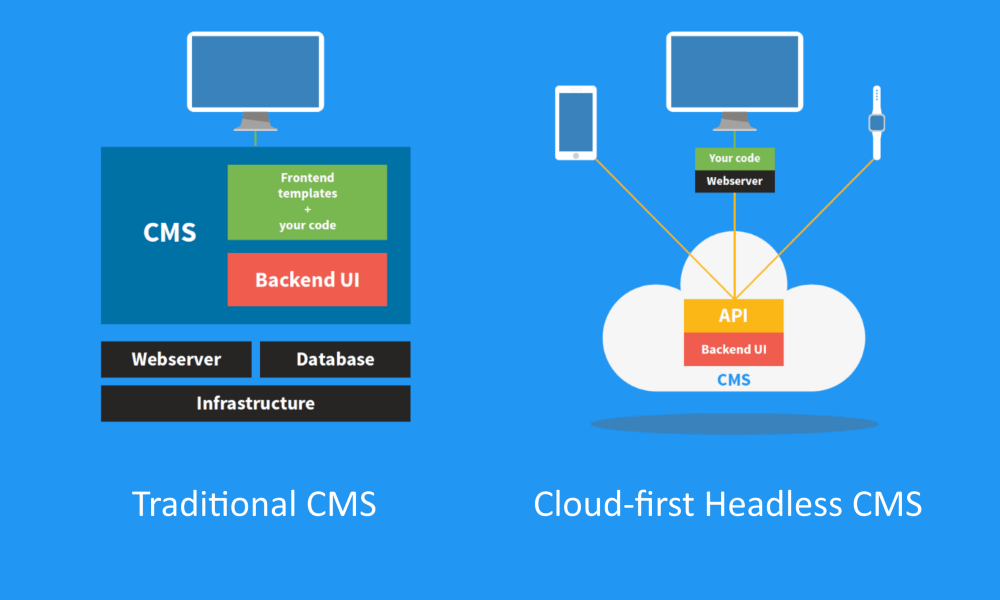
Еще одна система, которую вы сейчас услышите, это Headless CMS. CMS Headless — это Система управления контентом CMS , которая предоставляет только серверные функции, делая контент доступным через GraphQL или REST API и отображаемым на любом устройстве.
Для получения более удобного списка CMS вы можете посетить WIkIPEDIA.
Но для клиентов…
На самом деле зависит. Это зависит от 3S . Размер, Безопасность, Скорость . Теперь я предпочитаю, чтобы этот 3S рассматривался перед запуском любого проекта в качестве веб-приложения. С точки зрения клиента, важно учитывать это вместе со своими параметрами, чтобы принять лучшее решение.
Это зависит от 3S . Размер, Безопасность, Скорость . Теперь я предпочитаю, чтобы этот 3S рассматривался перед запуском любого проекта в качестве веб-приложения. С точки зрения клиента, важно учитывать это вместе со своими параметрами, чтобы принять лучшее решение.
Давайте сначала поговорим об этих 3S…
Размер веб-приложения может быть большой проблемой. Потому что размер может влиять на другие 2S, безопасность и скорость. И это действительно имеет смысл, не так ли. Для большего размера нам нужно больше заботиться о безопасности и скорости приложения.
А для приложений меньшего размера с лучшей безопасностью и скоростью мы можем использовать лучшие фреймворки веб-приложений, такие как Cakephp, CodeIgniter, Laravel, Symfony, Django, Ruby on Rails . И это можно сделать более эффективно и быстро.
Но для более крупных и чувствительных веб-приложений мы должны использовать Better CMS.