Содержание
Установка DjangoCMS на dotCLoud за 12 простых шагов
Хотите использовать Django-cms в dotcloud, но не знаете с чего начать? Все, что вам нужно сделать, это выполнить эти 12 простых шагов, они помогут вам на вашем пути.
- Создайте место для хранения вашего проекта
$ mkdir -p ~/projects
- Зайдите в каталог проектов
$ cd ~/projects
- Клон git repo из github, требуется клиент git.
$ git clone git://github.com/kencochrane/django-cms-dotcloud.git
- Зайдите в новый каталог проекта
$ cd django-cms-dotcloud
- Создание virtualenv (используя virtualenvwrapper, virtualenv и pip)
$ mkvirtualenv --no-site-packages --distribute django-cms-dotcloud
- Установка клиента dotCloud http://docs.dotcloud.com/firststeps/install/ (здесь приведены шаги для Linux и Mac OSX)
$ sudo pip install -U dotcloud
- Зарегистрируйте учетную запись doCloud https://www.
 dotcloud.com/accounts/register/, если вы еще этого не сделали.
dotcloud.com/accounts/register/, если вы еще этого не сделали. - При первом использовании учетной записи dotCloud вам нужно будет добавить свой ключ API. Поэтому введите dotCloud и следуйте инструкциям. Вы можете найти свой ключ API по адресу http://www.dotcloud.com/account/settings
$ dotcloud
- Создайте свое приложение dotCloud
$ dotcloud create mycmsapp
- Вставьте ваш код в dotCloud
$ dotcloud push mycmsapp
- Найдите URL вашего приложения
$ dotcloud url mycmsapp
- Откройте URL в вашем браузере и начните использовать DjagoCMS на dotCloud
- Необязательно: если вам не нравится URL, который они вам дали, вы можете использовать свой собственный домен. Предполагая, что ваше приложение было ramen.www, а ваш domian был www.example.com, вы бы сделали следующее:
$ dotcloud alias add ramen.www www.example.com
Как только вы освоитесь с тем, как все работает, вы можете добавить больше плагинов, создать свои собственные пользовательские шаблоны и затем изменить настройку DEBUG на False. Так что давай,
Так что давай,
раскрути мой проект на github и начинай .
После внесения изменений в локальный каталог проекта вы можете проверить его на сервере, снова выполнив команду dotcloud push.
- Для получения дополнительной информации о dotcloud и django-cms и о том, что вы можете с этим сделать. проверить их документы
- http://docs.dotcloud.com/firststeps/platform-overview/
- https://www.django-cms.org/en/documentation/
-
Ссылки:
- dotcloud : http://dotcloud.com
- Virtualenv : http://pypi.python.org/pypi/virtualenv
- pip : http://www.pip-installer.org/
- virtualenvwrapper : http://www.doughellmann.com/projects/virtualenvwrapper/
- мерзавец : http://git-scm.com/
Источник: http://kencochrane.net/blog/2011/12/install-djangocms-dotcloud-12-easy-steps/
Установка Django CMS в Ubuntu 16.
![]() 04 64bit
04 64bit
Перед тем как начать работу с этой системой, предпологается что вы уже знакомы с Python и Django.
И так давайте приступим. Для начала нам нужно установить в саму систему следующие зависимости, которые помогут корректно работать как с Django так и с Django CMS.
$ sudo apt-get install python-dev
$ sudo apt-get install python3-dev
$ sudo apt-get install libjpeg8-dev zlib1g-dev
Установка pip
Для установки pip, нужно скачать и запустить файл get-pip.py
$ cd /tmp/
$ wget https://bootstrap.pypa.io/get-pip.py
$ sudo python ./get-pip.py
Если setuptools и wheel еще не установлены, то get-pip.py установит их для вас. Также про процесс установки почитать можно тут -> https://pip.pypa.io/en/stable/installing/
Установка VIRTUALENV (виртуального окружения) в систему
$ sudo pip install virtualenv
Обновим следующие пакеты
$ sudo pip install —upgrade pip virtualenv
Или
$ sudo pip install -U pip virtualenv
Перейдем на рабочий стол и создадим виртуальное окружение. В моем случае, я создал виртуальное окружение pyvenv3 c Python3:
В моем случае, я создал виртуальное окружение pyvenv3 c Python3:
virtualenv -p python3 pyvenv3
Для активации виртуального окружения перейдем в pyvenv3 и выполним команду:
$ cd pyvenv3
$ source bin/activate
Затем в виртуальное окружение установим библиотеку Pillow:
(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ pip install Pillow
Pillow — это библиотека для работы с изображениями.
Установка Django CMS:
(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ pip install djangocms-installer
Создадим папку, где будут хранится наши проекты:
(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ mkdir sites
(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ cd sites
Cоздадим djangocms проект:
(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ djangocms -p business_blog business_blog
business_blog — просто папка
business_blog — наше приложение
В процессе установки будут следующие вопросы:
1. Database configuration (in URL format) [default sqlite://localhost/project. db]:
db]:
- Если у нас есть База Данных, то указываем путь, а если нет, то жмем Enter(по умолчанию создатся база данных project.db)
2. django CMS version (choices: 3.0, 3.1, 3.2, stable, develop) [default stable]:
- жмем Enter(stable)
3. Django version (choices: 1.8, 1.9, stable) [default stable]:
- жмем Enter(stable)
4. Activate Django I18N / L10N setting; this is automatically activated if more than language is provided (choices: yes, no) [default yes]:
- Интернациональная Локализация, Глобализация — если вы будете использовать в будущем, то лучше поставить
- жмем Enter(yes)
5. Install and configure reversion support (choices: yes, no) [default yes]:
- Очень полезный пакет для Django. Служит для Отмена/Повтора операций на странице
- жмем Enter(yes)
6. Languages to enable. Option can be provided multiple times, or as a comma separated list. Only language codes supported by Django can be used here:
Languages to enable. Option can be provided multiple times, or as a comma separated list. Only language codes supported by Django can be used here:
- пишем: ru, en
7. Optional default time zone [default America/Los_Angeles]:
- Прописываем свою временную зону, можно посмотреть тут: https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
8. Activate Django timezone support (choices: yes, no) [default yes]:
- жмем Enter(yes)
9. Activate CMS permission management (choices: yes, no) [default yes]:
- жмем Enter(yes)
10. Use Twitter Bootstrap Theme (choices: yes, no) [default no]:
- жмем Enter(no), т.к. мы сами будем устанавливать нужную нам тему
11. Use custom template set [default no]:
- жмем Enter(no)
12. Load a starting page with examples after installation (english language only). Choose «no» if you use a custom template set. (choices: yes, no) [default no]:
Load a starting page with examples after installation (english language only). Choose «no» if you use a custom template set. (choices: yes, no) [default no]:
- жмем Enter(no)
После этого, Django CMS проанализирует все данные, которые мы ввели при установке и соберет проект.
По окончании установки введите:
1. username
2. email
3. password
4. password
Запустим сервер:
(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ python manage.py runserver 127.0.0.1:8000
или так, если вы хотите запустить несколько разных проектов, просто сменив адресс и порт:
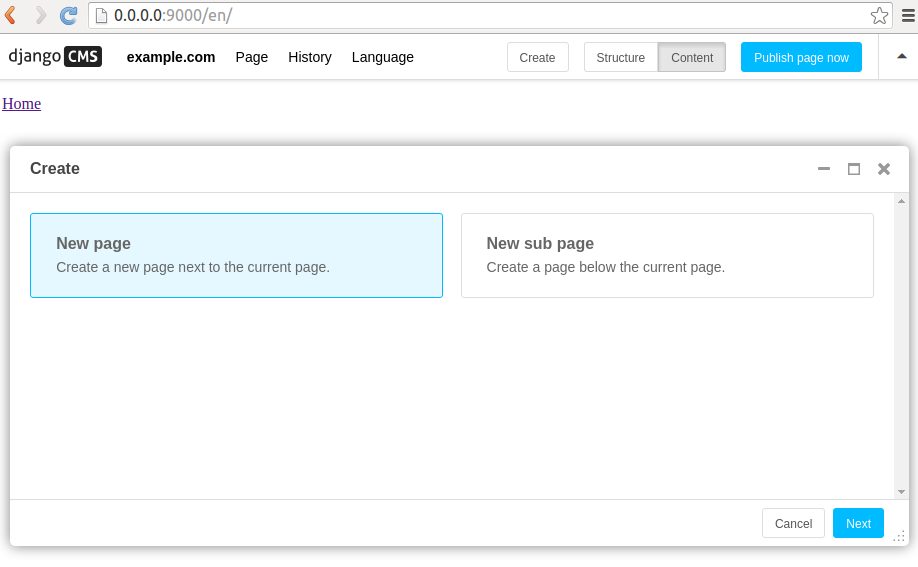
(pyvenv3) vlad@vs:~/Desktop/pyvenv3$ ./manage.py runserver 0.0.0.0:9000
Откроем браузер и напишем: localhost:9000
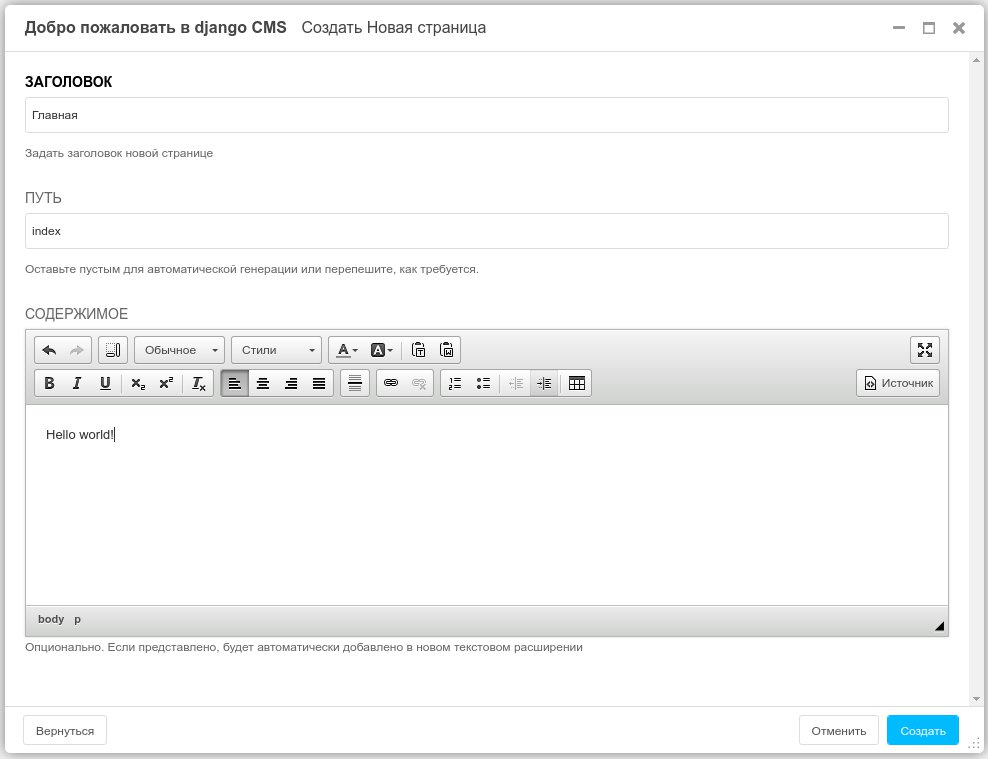
В итоге, вот, что у нас получится
Установка django CMS — документация по django cms 3.4.7
Начнем с настройки нашей среды.
Требования
CMS django требует Django 1.8, 1.9 или 1.10 и Python 2.7, 3.3 или 3.4.
Ваша рабочая среда
Мы предполагаем, что у вас достаточно свежая версия virtualenv
установлен и что у вас есть базовые знания о нем.
Создать и активировать виртуальную среду
виртуальную среду среды источник env/bin/активировать
Обратите внимание: если вы используете Windows, для активации virtualenv вам потребуется:
env\Scripts\activate
Пункт обновления
Пункт — это установщик Python. Убедитесь, что ваша версия обновлена, так как более ранние версии могут быть менее надежными:
pip install --upgrade pip
Используйте программу установки django CMS
Программа установки django CMS
полезный скрипт, который заботится о настройке нового проекта.
Установите его:
pip install djangocms-installer
Это дает вам новую команду, djangocms .
Создайте новый каталог для работы и cd в него:
mkdir tutorial-project cd учебник-проект
Запустите его, чтобы создать новый проект Django с именем mysite :
djangocms -f -p . мой сайт
Это означает:
- запустить программу установки django CMS
- также установите Django Filer (
-f) — для этого руководства требуется - использовать текущий каталог в качестве родителя нового каталога проекта (
-p .) - вызвать каталог нового проекта
mysite
Примечание
О Django Filer
Django Filer, полезное приложение для управления файлами и обработки изображений. Хотя это не
требуется для самой django CMS, огромное количество дополнений django CMS используют его, и почти все django
В проектах CMS он установлен. Если вы знаете, что вам это не понадобится, опустите флаг. Увидеть джанго
Документация по установке CMS для получения дополнительной информации.
Предупреждение
Программа установки djangocms ожидает каталог . на данном этапе будет пустым, и мы проверим это,
и предупредит, если это не так. Вы можете заставить его пропустить проверку и продолжить работу, используя -s .
флаг; обратите внимание, что это может перезаписать существующие файлы .
Пользователям Windows может потребоваться сделать немного больше, чтобы убедиться, что файлы Python связаны правильно, если это не сработает сразу:
assoc .py=Python.file ftype Python.File="C:\Users\Username\workspace\demo\env\Scripts\python.exe" "%1" %*
По умолчанию программа установки запускается в пакетном режиме и настраивает новый проект.
с некоторыми значениями по умолчанию.
Позже вы, возможно, захотите управлять некоторыми из них самостоятельно, и в этом случае вам нужно будет запустить его в режиме мастера. По умолчанию в пакетном режиме устанавливается
создать проект только на английском языке, которого будет достаточно для целей этого руководства. Вы можете, конечно, просто отредактировать
Вы можете, конечно, просто отредактировать
файл settings.py нового проекта в любое время, чтобы изменить или добавить языки сайта или изменить другие настройки.
Программа установки создает для вас пользователя-администратора с именем пользователя/паролем admin / admin .
Запустите сервер запуска
python manage.py runserver
Откройте http://localhost:8000/ в своем браузере, где вы должны увидеть
ваша новая домашняя страница django CMS.
Поздравляем, теперь вы установили полнофункциональную CMS.
Чтобы войти, добавьте ?редактируйте к URL-адресу и нажмите Enter. Это позволит
панель инструментов, откуда вы можете войти и управлять своим сайтом.
Если вы еще не знакомы с django CMS, уделите несколько минут изучению основ
учебник django CMS для пользователей.
django-cms · PyPI
Система управления корпоративным контентом с открытым исходным кодом, основанная на платформе Django и поддерживаемая некоммерческой ассоциацией CMS django (поддержите нас!).
Внесите свой вклад в этот проект и получите вознаграждение
Поскольку django CMS — это проект, управляемый сообществом, мы приглашаем всех принять участие в проекте и получить вознаграждение за свой вклад. Станьте частью фантастического сообщества и помогите нам сделать django CMS лучшей в мире CMS с открытым исходным кодом.
Особенности
иерархические страницы
расширенная встроенная поддержка многоязычных веб-сайтов
многосайтовая поддержка
черновик/публикация рабочих процессов
контроль версий
сложная архитектура публикации, которую также можно использовать в ваших собственных приложениях
редактирование внешнего интерфейса
иерархическая структура контента для вложенных плагинов
расширяемая навигационная система, к которой могут подключаться ваши собственные приложения
SEO-дружественные URL-адреса
предназначен для полной интеграции в другие приложения
Разработка приложений, которые интегрируются с функциями django CMS и используют их преимущества, проста и хорошо документирована.
Больше информации на нашем сайте.
Требования
См. требования Python/Django для текущей версии выпуска в нашей документации.
См. руководство по установке для обзора некоторых других требований и зависимостей текущего выпуска.
Начало работы
Эти руководства шаг за шагом проведут вас через некоторые ключевые аспекты django CMS.
Документация
Наша рабочая группа по документации поддерживает документацию для нескольких версий проекта. Ключевые версии:
стабильная версия (по умолчанию), для текущей версии версия
последний, представляющий последнюю сборку ветки выпуск-3.4.x
develop, представляющий последнюю сборку ветки development
Дополнительные сведения о нашей политике в отношении филиалов см. в разделе Филиалы.
Наша документация размещена на сайте Read the Docs.
Зависимости для документов скомпилированы pip-tools.
Тест django CMS в нашей демоверсии
Демонстрационная платформа любезно предоставлена Divio, платиновым членом Ассоциации CMS django.
Получение помощи
Пожалуйста, зайдите на наш канал Slack или на наш дискуссионный форум для получения поддержки.
Профессиональная поддержка
Выберите из списка доверенных технических партнеров Ассоциации CMS django, чтобы успешно реализовать проект вашего веб-сайта.
Выберите надежный веб-хостинг для своего проекта CMS django и запустите свой веб-сайт в Интернете сегодня.
Ассоциация CMS django
Ассоциация django CMS — это некоммерческая организация, основанная в 2020 году с целью способствовать успеху django CMS за счет повышения удовлетворенности клиентов, доли рынка и вклада в открытый исходный код. Мы предоставляем инфраструктуру и руководство для проекта django CMS.
Некоммерческая ассоциация django CMS зависит от пожертвований для достижения своей цели.

 dotcloud.com/accounts/register/, если вы еще этого не сделали.
dotcloud.com/accounts/register/, если вы еще этого не сделали.