Содержание
6. Навигация — документация djangocms
Существует четыре тега шаблона для использования в шаблонах, подключенных к
меню:
- :ttag:`show_menu`
- :ttag:`show_menu_below_id`
- :ttag:`show_sub_menu`
- :ttag:`show_breadcrumb`
Чтобы использовать любой из этих тегов шаблона, вам необходимо иметь {% load menu_tags %} в
ваш шаблон перед строкой, в которой вы вызываете тег шаблона.
Примечание
Обратите внимание, что изначально меню было
не зависит от приложения и, как таковой, живет в приложении меню
вместо приложения cms.
6.4. show_breadcrumb
Показать навигационную цепочку текущей страницы.
Шаблон для HTML можно найти по адресу menu/breadcrumb.html.:
{% show_breadcrumb %}
Или с пользовательским шаблоном и отображением только уровня 2 или выше:
{% show_breadcrumb 2 "myapp/breadcrumb.html" %}
Если текущий URL-адрес не обрабатывается CMS или вы работаете с навигацией
расширителя, вам может потребоваться предоставить собственную навигационную цепочку через шаблон.
В основном это необходимо для таких страниц, как вход в систему, выход из системы и сторонние приложения.
6.5. Свойства узлов навигации в шаблонах
{{ node.is_leaf_node }}
Последний в дереве? Если это правда, то у него нет детей.
(Обычно это происходит от mptt.)
{{ node.level }}
Уровень узла. Начинается с 0.
{{ node.menu_level }}
Уровень узла из корневого узла меню. Начинается с 0.
Если ваше меню начинается с уровня 1 или у вас есть «мягкий рут» (описанный
в следующем разделе) первый узел по-прежнему будет иметь 0 в качестве уровень_меню .
{{ node.get_absolute_url}}
Абсолютный URL-адрес узла без указания протокола, домена или порта.
{{node.get_title}}
Заголовок на текущем языке узла.
{{узел.выбрано}}
Если true, этот узел является текущим выбранным/активным по этому URL-адресу.
{{узел.предок}}
Если true, этот узел является предком текущего выбранного узла.
{{узел.родной брат}}
Если true, этот узел является одноуровневым по отношению к текущему выбранному узлу.
{{узел.потомок}}
Если true, этот узел является потомком текущего выбранного узла.
{{ node.soft_root }}
Если true, этот узел является «мягким корнем».
6.6. Мягкие корни
6.6.1. Что делают Soft Roots
Мягкий корень — это страница, которая действует как корень для меню
дерево навигации.
Как правило, это страница, являющаяся корнем значимого
новый раздел на вашем сайте.
Когда включена функция мягкого корня , меню навигации
для любой страницы начнется с ближайшего мягкого корня , а не
в реальном корне иерархии страниц сайта.
Эта функция полезна, если на вашем сайте есть глубокая иерархия страниц.
(и, следовательно, несколько уровней в его навигационных деревьях). В таком
случае, вы обычно не хотите представлять посетителям сайта глубокие
меню вложенных элементов.
Например, вы находитесь на странице «Введение в кровотечение», поэтому меню может выглядеть так:
- Медицинский факультет
Медицинское образование
- Отделы
Департамент Лорем Ипсум
Департамент Донец Импердиет
Департамент Крас Эрос
- Отделение средневековой хирургии
Теория
- Лечение
- Кровотечение
- Введение в кровотечение <это текущая страница>
- Кровотечение — научное доказательство
- Уборка беспорядка
Баночка
Выщелачиватели
Личинки
Техника
Инструменты
Департамент Курабитур-а-Пурус
Департамент Сед Аккумсан
Департамент Этиам
Исследования
Администрация
Связаться с нами
Импрессум
, что откровенно ошеломляет.
Превратив «Кафедру средневековой хирургии» в мягкий корень ,
меню становится намного более управляемым:
- Отделение средневековой хирургии
Теория
- Лечение
- Кровотечение
- Введение в кровотечение <текущая страница>
- Кровотечение — научное доказательство
- Уборка беспорядка
Баночка
Выщелачиватели
Личинки
Техника
Инструменты
6.6.2. Использование Soft Roots
Чтобы включить эту функцию, settings.py требует:
CMS_SOFTROOT = True
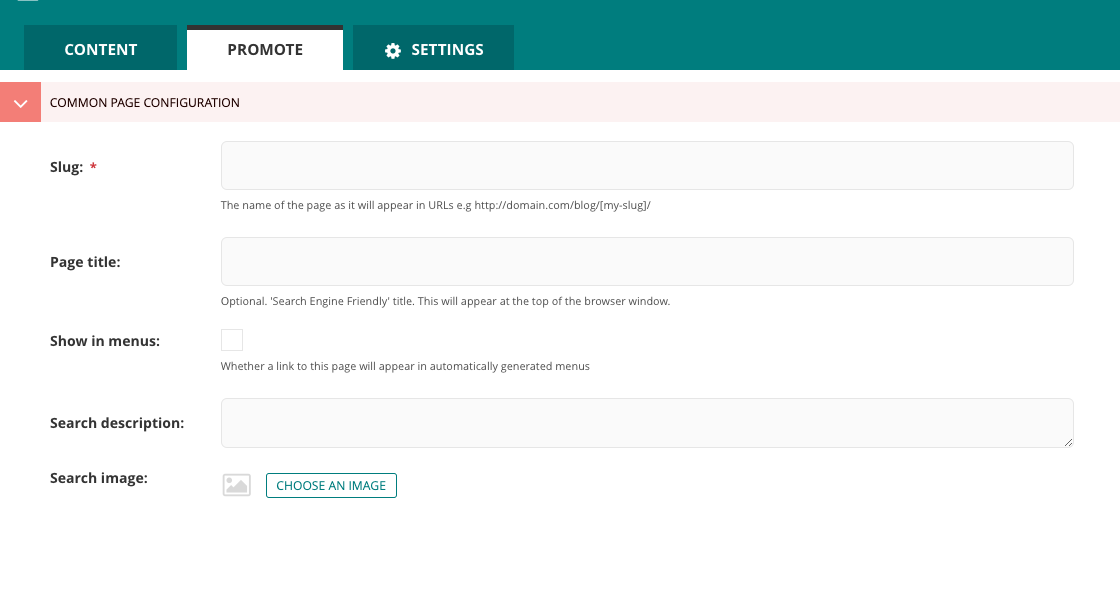
Пометить страницу как soft root на вкладке «Дополнительно» ее настроек
в интерфейсе администратора.
python — Django CMS: как изменить стиль show_menu
спросил
Изменено
2 года назад
Просмотрено
3к раз
Я хочу создать шаблон Django CMS из шаблона, найденного на https://startbootstrap. com.
com.
Я загрузил следующие теги
{% load cms_tags menu_tags sekizai_tags staticfiles %}
, а затем в части меню
...
<навигация>
<дел>
Запустить Bootstrap