Содержание
Django CMS Обучение: Django Templates Простые шаблоны
Пример простого шаблона.
<html>
<head><title>Ordering notice</title></head>
<body>
<h2>Ordering notice</h2>
<p>Dear {{ person_name }},</p>
<p>Thanks for placing an order from {{ company }}. It’s scheduled to
ship on {{ ship_date|date:»F j, Y» }}.</p>
<p>Here are the items you’ve ordered:</p>
<ul>
{% for item in item_list %}
<li>{{ item }}</li>
{% endfor %}
</ul>
{% if ordered_warranty %}
<p>Your warranty information will be included in the packaging.</p>
{% else %}
<p>You didn’t order a warranty, so you’re on your own when
the products inevitably stop working.</p>
{% endif %}
<p>Sincerely,<br />{{ company }}</p>
</body>
</html>
Любой текст, окруженный парой фигурных скобок {{ person_name }}, является переменной, что означает «вставить значение переменной, имеющей данное имя в это место».
Любой текст, окруженный парой фигурных скобок и знаками процента {% if ordered_warranty %} является тэгом. Тэг говорит шаблонной системе выполнить в этом месте некоторые действия.
Для примера шаблон содержит тэг for ({% for item in item_list %}) и тэг if {% if ordered_warranty %}.
Для форматирования данных в переменных может использоваться специальный фильтр, который добавляется с использованием специального символа |. В фильтр {{ ship_date|date:»F j, Y» }} мы передаем переменную ship_date и аргументы «F j, Y». В итоге фильтр форматирует дату.
Список тэгов, используемых в Django.
if/else
Тэг {% if %} проверяет значение переменной. Если значение переменной “True”, то есть она существует, не пуста и не равна false, то система отобразит все, что заключено между тэгами {% if %} и {% endif %}.
Для примера:
{% if today_is_weekend %}
<p>Welcome to the weekend!</p>
{% endif %}
Тэг {% else %} является не обязательным:
{% if today_is_weekend %}
<p>Welcome to the weekend!</p>
{% else %}
<p>Get back to work. </p>
</p>
{% endif %}
Тэг {% if %} принимает так же значения and, or, or not для проверки сразу нескольких переменных.
Для примера:
{% if athlete_list and coach_list %}
Both athletes and coaches are available.
{% endif %}
{% if not athlete_list %}
There are no athletes.
{% endif %}
{% if athlete_list or coach_list %}
There are some athletes or some coaches.
{% endif %}
{% if not athlete_list or coach_list %}
There are no athletes or there are some coaches.
{% endif %}
{% if athlete_list and not coach_list %}
There are some athletes and absolutely no coaches.
{% endif %}
Тэги {% if %} позволяют одновременно указывать and и or внутри одного тэга.
Для примера, следующее будет неправильным:
{% if athlete_list and coach_list or cheerleader_list %}
Для разветвленной логики можно использовать несколько вложенных тэгов {% if %}
Для примера:
{% if athlete_list %}
{% if coach_list or cheerleader_list %}
We have athletes, and either coaches or cheerleaders!
{% endif %}
{% endif %}
Вы не можете комбинировать различные операторы.
Следующее будет неверным:
{% if athlete_list or coach_list or parent_list or teacher_list %}
В системе не предусмотрено тэга {% elif %}. Вместо него используете несколько вложенных тэгов {% if %} для реализации подобного функционала.
Для примера:
{% if athlete_list %}
<p>Here are the athletes: {{ athlete_list }}.</p>
{% else %}
<p>No athletes are available.</p>
{% if coach_list %}
<p>Here are the coaches: {{ coach_list }}.</p>
{% endif %}
{% endif %}
for
Тэг {% for %} позволяет создавать циклы, в которых будут перебраны все значения переменных. На каждом шаге цикла система будет отрисовывать все, что находится между тэгами {% for %} и {% endfor %}.
Для примера, вы можете отобразить список атлетов, переданных в переменной athlete_list:
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete. name }}</li>
name }}</li>
{% endfor %}
</ul>
Значения из переменной можно вывести и вобратном порядке:
{% for athlete in athlete_list reversed %}
…
{% endfor %}
Циклы можно делать вложенными:
{% for athlete in athlete_list %}
<h2>{{ athlete.name }}</h2>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}
Распространенной практикой является проверка размера списка до начала цикла и вывода особого сообщения, если список оказался пуст:
{% if athlete_list %}
{% for athlete in athlete_list %}
<p>{{ athlete.name }}</p>
{% endfor %}
{% else %}
<p>There are no athletes. Only computer programmers.</p>
{% endif %}
Для вывода сообщения о пустой переменной можно использовать специальный тэг {% empty %}:
{% for athlete in athlete_list %}
<p>{{ athlete. name }}</p>
name }}</p>
{% empty %}
<p>There are no athletes. Only computer programmers.</p>
{% endfor %}
К сожалению, система не позволяет выйти из цикла до полного его завершения.
С каждым циклом {% for %} вы получаете доступ к специальной переменной, называемой forloop. Эта переменная содержит несколько атрибутов, которые дают вам информацию о состоянии цикла в данный момент:
forloop.counter хранит число шагов уже пройденных циклом. Отсчет начинается с 1, то есть с начала цикла значение forloop.counter изменится с 0 на 1.
Для примера:
{% for item in todo_list %}
<p>{{ forloop.counter }}: {{ item }}</p>
{% endfor %}
forloop.counter0 похож на forloop.counter, за исключением того, что отсчет в нем ведется с 0.
forloop.revcounter хранит число оставшихся объектов (item) в цикле. С начала цикла forloop.revcounter имеет значение общего цисла объектов в переданной вами последовательности. На последнем шаге цикла forloop.revcounter будет иметь значение 1.
На последнем шаге цикла forloop.revcounter будет иметь значение 1.
forloop.revcounter0 похож на forloop.revcounter, за исключением того, что отсчет в нем ведется с 0. С начала цикла forloop.revcounter0 имеет значение общего цисла объектов в переданной вами последовательности минус 1. На последнем шаге цикла forloop.revcounter0 будет иметь значение 0.
forloop.first хранит в себе значение True, если это первый шаг цикла.
{% for object in objects %}
{% if forloop.first %}<li>{% else %}<li>{% endif %}
{{ object }}
</li>
{% endfor %}
forloop.last хранит в себе значение True, если это последний шаг цикла.
{% for link in links %}{{ link }}{% if not forloop.last %} | {% endif %}{% endfor %}
В результате выполнения данного цикла на экран будет выведена следующая последовательность:
Link1 | Link2 | Link3 | Link4
forloop.parentloop — это ссылка на объект forloop родительского цикла для случая вложенных циклов.
{% for country in countries %}
<table>
{% for city in country.city_list %}
<tr>
<td>Country #{{ forloop.parentloop.counter }}</td>
<td>City #{{ forloop.counter }}</td>
<td>{{ city }}</td>
</tr>
{% endfor %}
</table>
{% endfor %}
Переменные forloop доступны только внутри циклов.
ifequal/ifnotequal
Для сравнения значений двух переменных используется тэг {% ifequal %}.
Тэг {% ifequal %} сравнивает два значения и отображает все, что находится между {% ifequal %} и {% endifequal %}, если значения совпадают.
Для примера:
{% ifequal user currentuser %}
<h2>Welcome!</h2>
{% endifequal %}
Аргументы в выражении сравнения могут быть обычными строками внутри одинарных или двойных кавычек.
{% ifequal section ‘sitenews’ %}
<h2>Site News</h2>
{% endifequal %}
{% ifequal section «community» %}
<h2>Community</h2>
{% endifequal %}
Как в случае тэга {% if %}, тэг {% ifequal %} поддерживает необязательный тэг {% else %}:
{% ifequal section ‘sitenews’ %}
<h2>Site News</h2>
{% else %}
<h2>No News Here</h2>
{% endifequal %}
Для сравнения допускаются только переменные, содержащие тип: string, integers и decimal number:
{% ifequal variable 1 %}
{% ifequal variable 1. 23 %}
23 %}
{% ifequal variable ‘foo’ %}
{% ifequal variable «foo» %}
Все остальные типы переменных, такие как: dictionary, lists или Boolean, не могут быть выведены для сравнения в шаблоне.
Эти примеры будут недопустимы:
{% ifequal variable True %}
{% ifequal variable [1, 2, 3] %}
{% ifequal variable {‘key’: ‘value’} %}
Если вам необходимо протестировать что-то на наличие true или false, то используйте тэг {% if %} вместо тэга {% ifequal %}.
Комментарии в коде
Шаблоны Django позволяют использовать комментарии в коде. Для обрамления комментариев используется последовательность символов {# #}:
{# This is a comment #}
Комментарии не обрабатываются при построении шаблона.
Комментарии не могут разбиваться на несколько строк.
В данном примере система не примет данную последовательность символов как комментарий и выведет весь текст на экран:
This is a {# this is not
a comment #}
test.
Если вам необходимо разбить комментарий на несколько строк, то воспользуйтесь тэгом {% comment %}:
{% comment %}
This is a
multi-line comment.
{% endcomment %}
Фильтры
Фильтры предназначены для преобразования данных, находящихся в переменных, в соответствии с заданным шаблоном. Фильтры отделяются специальным символм | вот так:
{{ name|lower }}
Данный фильтр преобразует весь текст из переменной name в текст с нижним регистром.
Вильтры могут быть объеденены в цепочки, выполняющие фильтры последовательно друг за другом:
{{ my_list|first|upper }}
Некоторые фильтры могут принимать аргументы, размещающиеся после двоеточия в двойных кавычках.
Для примера:
{{ bio|truncatewords:»30″ }}
Это фильтр выведет на экран первые 30 слов из переменной bio.
Вот перечень самых важных фильтров:
addslashes — добавляет символ backslash перед любым символом backslash, одиночной кавычкой или двойной кавычкой. Это слежит защитой текста, включенного в JavaScript-строку.
Это слежит защитой текста, включенного в JavaScript-строку.
date — форматирует дату или объект datetime в соотвествии с форматом строки, заданной в параметре фильтра:
{{ pub_date|date:»F j, Y» }}
length — возвращает длину переменной. Для списков возвращает число элементов. Для строк возвращает число символов.
include
Тэг {% include %} позволяет из файла загружать в шаблон содержимое другого шаблона. Аргументом тэга должен быть имя включаемого шаблона. Имя включаемого шаблона не совпадать с именем переменной или с содержимым строки, находящимся в кавычках.
Два примера включения в шаблон содержимого из файла nav.html:
{% include ‘nav.html’ %}
{% include «nav.html» %}
Допускается использовать как одинарные, так и двойные кавычки.
Пример включения файла includes/nav.html, содержащегося в другой папке:
{% include ‘includes/nav.html’ %}
Пример включения шаблона, название которого содержится в переменной template_name:
{% include template_name %}
Наследование шаблонов
Наследование шаблонов позволяет создать каркас страницы, который будет включать в себя все используемые части страницы, именуемые блоками.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN»>
<html lang=»en»>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<h2>My helpful timestamp site</h2>
{% block content %}{% endblock %}
{% block footer %}
<hr>
<p>Thanks for visiting my site.</p>
{% endblock %}
</body>
</html>
Шаблонный тэг {% block %} сообщает шаблонной системе, что она может заменить эти порции кода на дочерние шаблоны.
Как заставить Django перезапускать сервер при изменении шаблона?
27 апреля 2018 г. 7:02
Теги:
Django,
Кеш,
django templates
Команда django runserver умеет определять изменения python-файлов (файлов с расширением .) и можно подумать, что эта команда не умеет перезапускаться при изменении шаблонов. На самом деле здесь другая тема. Во-первых, нет необходимости перезагружать сервер при изменении шаблонов. А во-вторых, мы не можем наблюдать изменения шаблонов, если они закэшированы. py
py
По умолчанию, когда в settings.py переменная DEBUG имеет значение False, шаблоны рендерятся каждый раз при загрузке страницы.
Но, если у нас добавляются специфические загрузчики (loaders), например так:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(ROOT_DIR, 'templates'), ],
'OPTIONS': {
'loaders': [
('django.template.loaders.cached.Loader', [
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'admin_tools.template_loaders.Loader',
]),
],
},
},
]То django. будет всегда кэшировать шаблоны. Можно назвать данный загрузчик — кэш-обёртка шаблонных загрузчиков. template.loaders.cached.Loader
template.loaders.cached.Loader
Если мы вынесем загрузчики вне django.template.loaders.cached.Loader, то шаблоны будут рендериться при каждой загрузке страницы.
Мои настройки для загрузчиков:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(ROOT_DIR, 'templates'), ],
'OPTIONS': {
'loaders': [
# uncomment if you need to often fix your templates
# 'django.template.loaders.filesystem.Loader',
# 'django.template.loaders.app_directories.Loader',
# 'admin_tools.template_loaders.Loader',
('django.template.loaders.cached.Loader', [
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'admin_tools. template_loaders.Loader',
]),
],
},
},
]
template_loaders.Loader',
]),
],
},
},
]Как видите, когда надо, я закомментировываю django.template.loaders.cached.Loader и раскомментировываю вышестоящие строки.
Оцените статью
0 из 5 (всего 0 оценок)
Символы на картинке
Отмеченные звёздочкой поля ( * ) являются обязательными для заполнения.
Спасибо за ваш отзыв!
После нажатия кнопки «Отправить» ваше сообщение будет доставлено мне на почту.
Автор статьи
Артём Мальцев
Веб-разработчик, владеющий знаниями языка программирования Python, фреймворка Django, системы управления содержимым сайта Django CMS, платформы для создания интернет-магазина Django Shop и многих различных приложений, использующих эти технологии.
Права на использование материала, расположенного на этой странице https://vivazzi.pro/ru/it/reboot-server-by-template-changing/:
Разрешается копировать материал с указанием её автора и ссылки на оригинал без использования параметра rel="nofollow" в теге <a>. Использование:
Автор статьи: Артём Мальцев
Ссылка на статью: <a href="https://vivazzi.pro/ru/it/reboot-server-by-template-changing/">https://vivazzi.pro/ru/it/reboot-server-by-template-changing/</a>
Больше: Правила использования сайта
Предыдущая статьяnginx настройка дефолтной страницы
Следующая статьяОтключить кэширование страницы для приложения django-cms
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.
Узнать подробнее
WordPress против Django CMS
Существует множество систем управления контентом (CMS), которые вы можете использовать для создания своего веб-сайта. WordPress и Django CMS — два популярных варианта, но вам может быть сложно определить, какая платформа подойдет вам лучше всего.
В этом посте мы обсудим WordPress и Django CMS и поговорим о том, кому следует рассмотреть возможность использования каждого варианта. Мы также сравним две платформы с точки зрения простоты использования, безопасности, инструментов публикации и многого другого. Давайте начнем!
WordPress против Django CMS: для кого они?
При выборе CMS важно учитывать тип контента, который вы планируете создавать. WordPress и Django CMS — это две совершенно разные платформы, разработанные для определенных типов пользователей и целей.
WordPress и Django CMS — это две совершенно разные платформы, разработанные для определенных типов пользователей и целей.
WordPress
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, которое изначально разрабатывалось как платформа для ведения блогов:
Сегодня WordPress — самая популярная CMS в мире, поддерживающая более 40 процентов веб-сайтов благодаря простому в использовании интерфейсу и большому количеству тем и плагинов. Вы можете использовать WordPress для любого типа проектов, включая портфолио, интернет-магазины, бизнес-сайты и многое другое.
WordPress построен на PHP. Однако вы можете создать полнофункциональный веб-сайт, не затрагивая ни строчки кода. Это делает эту CMS более подходящим выбором для тех, у кого нет навыков кодирования.
Джанго CMS
Django CMS — это бесплатная платформа с открытым исходным кодом, которая дает пользователям гибкость для создания профессиональных и индивидуальных веб-сайтов с нуля:
Важно отметить, что Django CMS и Django — это две разные вещи. Django — это веб-фреймворк Python, который помогает разработчикам создавать приложения с минимальным кодированием. Django CMS — это система управления контентом, построенная на платформе Python. Это делает его идеальным выбором для пользователей, знакомых с Python. Это также позволяет вам быстро настраивать контент из внешнего интерфейса вашего сайта.
Django — это веб-фреймворк Python, который помогает разработчикам создавать приложения с минимальным кодированием. Django CMS — это система управления контентом, построенная на платформе Python. Это делает его идеальным выбором для пользователей, знакомых с Python. Это также позволяет вам быстро настраивать контент из внешнего интерфейса вашего сайта.
WordPress против Django CMS: простота использования
Если вы создаете свой первый сайт или проект, вам нужна удобная и интуитивно понятная платформа. В противном случае, вы можете найти процесс немного подавляющим. Давайте посмотрим, как WordPress и Django CMS сравниваются, когда речь идет о простоте использования.
WordPress
WordPress — очень удобная платформа для начинающих. После установки программного обеспечения вы можете войти в панель администратора и начать создавать свой веб-сайт:
.
Панель инструментов WordPress содержит все встроенные инструменты платформы. Вы можете щелкнуть вкладку, чтобы перейти к определенной области на вашем сайте, например, к вашим сообщениям и страницам. Если зайти на Медиа , то можно загрузить фото и видео:
Если зайти на Медиа , то можно загрузить фото и видео:
Ознакомление с приборной панелью и ее инструментами может занять несколько часов. К счастью, вы найдете множество учебных пособий и практических руководств по WordPress в Интернете.
Джанго CMS
В отличие от WordPress, Django CMS работает на Django (самая популярная среда Python). Хотя вам не нужно быть опытным разработчиком, чтобы запустить демо-версию Django CMS, имейте в виду, что вам нужно будет разработать свой сайт с нуля.
После установки Django CMS имеет простой интерфейс, который позволяет вам редактировать свой контент во внешнем интерфейсе. Это означает, что вы можете видеть свои изменения в режиме реального времени:
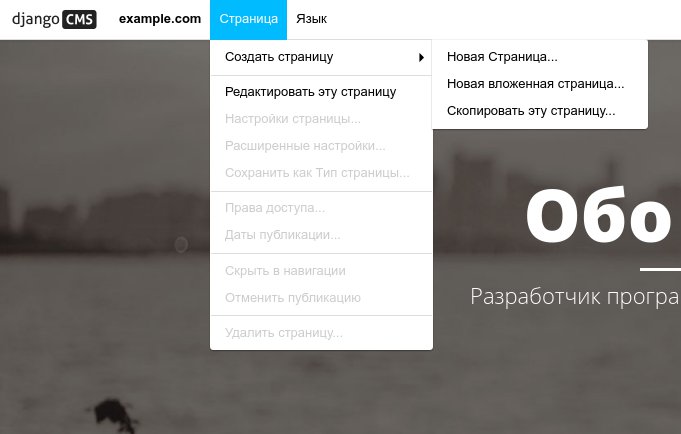
Если вы хотите отредактировать определенную страницу, например свой блог, все, что вам нужно сделать, это выбрать ее в меню:
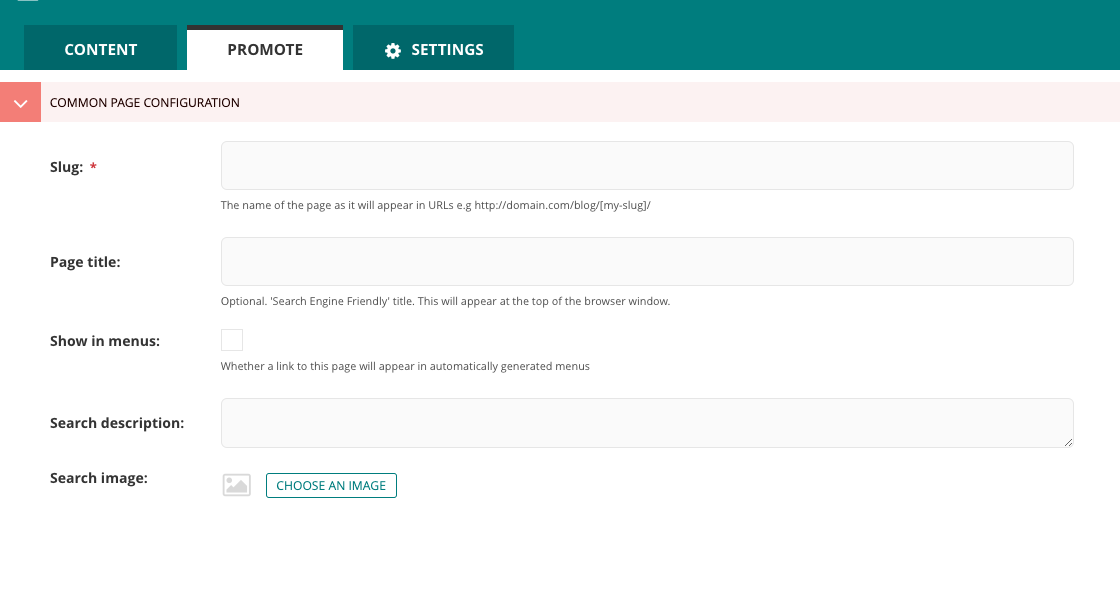
Вы также можете настроить его параметры, выбрав Страница в верхнем меню и перейдя к Настройки страницы или A Расширенные настройки . Откроется всплывающее окно, в котором вы сможете отредактировать заголовок и URL-адрес страницы, настроить перенаправление и многое другое:
Откроется всплывающее окно, в котором вы сможете отредактировать заголовок и URL-адрес страницы, настроить перенаправление и многое другое:
Вы можете создавать и редактировать свой контент, не уходя со страницы. Кроме того, вы можете получить доступ ко всем областям вашего сайта, включая страницы, из одного и того же интерфейса.
Например, медиатека отображается в виде скользящего окна над страницей, над которой вы работаете:
Как видите, Django CMS предоставляет очень эффективный способ создания вашего сайта. Вам не нужно щелкать несколько вкладок, чтобы получить доступ к своим настройкам, или уходить со страницы, чтобы выполнить настройку.
WordPress против Django CMS: настройка
Независимо от того, начинаете ли вы вести блог или настраиваете сайт электронной коммерции, вы можете рассмотреть варианты настройки, доступные для каждой CMS. Это особенно важно, если вы хотите создать сайт, выделяющийся из толпы. Давайте посмотрим, как WordPress и Django CMS сравниваются в этой области.
WordPress
WordPress — очень гибкая платформа. Для начала существуют тысячи настраиваемых тем, которые вы можете использовать для оформления своего сайта.
Кроме того, WordPress предлагает множество вариантов настройки функциональности вашего сайта. Если вы хотите добавить определенную функцию, например кнопки социальных сетей, вы можете просто найти ее в каталоге плагинов WordPress:
.
Существуют тысячи бесплатных плагинов WordPress, которые вы можете использовать. Вы можете получить к ним доступ прямо с панели инструментов, перейдя к Плагины > Добавить новый :
Как только вы найдете плагин, который хотите использовать, вам просто нужно нажать на Установить сейчас , затем Активировать . Затем вы можете настроить его параметры и настроить его в соответствии со своими потребностями.
Более того, новый редактор сайтов WordPress позволяет настраивать шаблоны вашей темы и создавать собственные. Вы даже можете установить плагин для создания страниц, например Divi, для дальнейшей настройки вашего сайта. Большинство этих инструментов имеют интерфейс перетаскивания, который позволяет вам размещать и изменять порядок различных элементов на ваших страницах.
Вы даже можете установить плагин для создания страниц, например Divi, для дальнейшей настройки вашего сайта. Большинство этих инструментов имеют интерфейс перетаскивания, который позволяет вам размещать и изменять порядок различных элементов на ваших страницах.
Джанго CMS
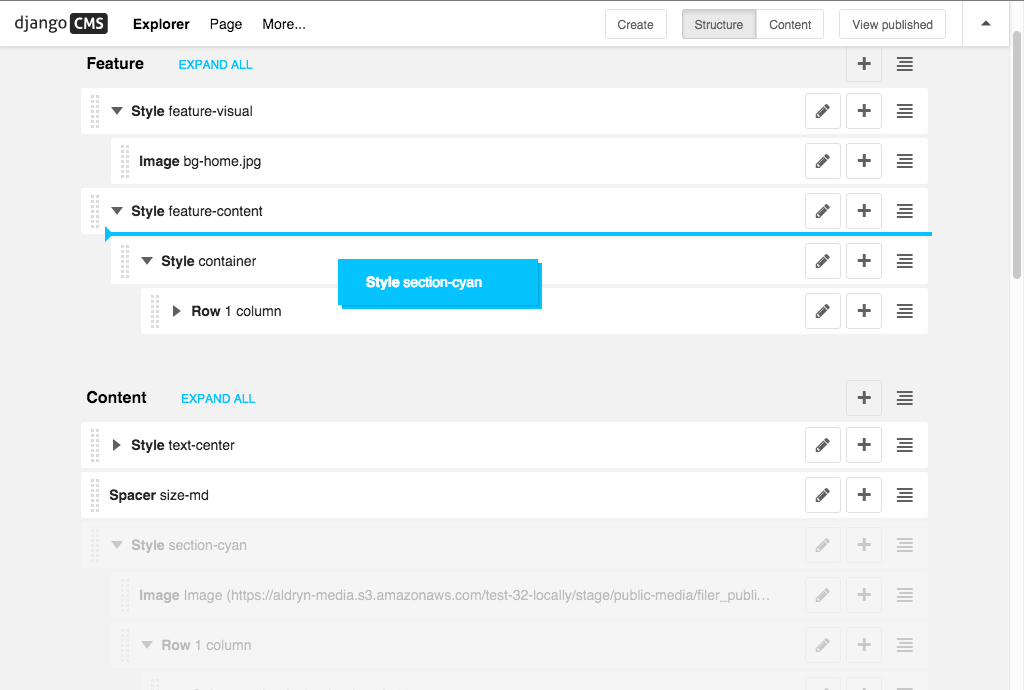
Подобно WordPress, Django CMS позволяет добавлять на сайт плагины Django CMS. Однако они принимают форму таких элементов, как линии, кнопки, текст, заголовки и т. д.:
Затем вы можете настроить каждый плагин. Например, если вы добавляете текст, вы можете изменить шрифт, цвет, формат и т. д.:
.
Кроме того, вы можете изменить порядок содержимого на своей странице. Все, что вам нужно сделать, это перетащить различные элементы в нужном вам порядке.
Однако Django CMS может немного ограничивать возможности настройки, если только вы не знакомы с Python. Если вы веб-разработчик, вы можете легко создавать свои собственные приложения в Django.
WordPress против Django CMS: темы и шаблоны
Разработка веб-сайта может занять много времени. К счастью, вы можете использовать темы и шаблоны, чтобы упростить процесс.
К счастью, вы можете использовать темы и шаблоны, чтобы упростить процесс.
WordPress
Как мы упоминали ранее, WordPress предлагает широкий выбор бесплатных тем для различных типов веб-сайтов. Вы можете использовать Фильтр функций в репозитории тем WordPress для поиска определенных дизайнов:
Каждая тема будет иметь свои собственные шаблоны и параметры настройки. Например, вы должны иметь возможность изменить цветовую схему, типографику и макет.
Новая функция полного редактирования сайта предоставляет больше возможностей и гибкости. Теперь вы можете полностью настроить свою тему с помощью блоков:
Чтобы получить доступ к этой функции, вам необходимо использовать блочную тему на своем сайте. Затем вы можете перейти к Внешний вид > Редактор для редактирования вашей темы, включая ее шаблоны:
Вы также можете создавать свои собственные шаблоны. В WordPress есть удобный редактор блоков, который позволяет создавать сайты из блоков.
Джанго CMS
В отличие от WordPress, для Django CMS нет библиотеки тем. Если вы используете эту платформу, вам нужно будет разработать свой сайт с нуля.
Однако у вас есть возможность выбрать шаблон для своей страницы. Например, вы можете выбрать полноразмерный макет:
Как видите, возможности дизайна в Django немного ограничены. Если у вас нет времени на разработку собственного сайта, имеет смысл использовать WordPress и использовать одну из его многочисленных тем.
WordPress против Django CMS: инструменты для публикации
Средства публикации являются ключевым компонентом систем управления контентом. Если вы планируете регулярно вести блог или создавать сложный веб-сайт, убедитесь, что у вас под рукой есть множество вариантов.
WordPress
WordPress изначально разрабатывался как CMS для ведения блогов. Поэтому вы найдете много полезных функций для публикации постов.
Основным инструментом публикации является Редактор блоков. Это удобный конструктор, который позволяет вам объединять посты и страницы с готовыми блоками. Он содержит множество элементов, включая заголовки, абзацы, изображения, кнопки, списки и многое другое:
Это удобный конструктор, который позволяет вам объединять посты и страницы с готовыми блоками. Он содержит множество элементов, включая заголовки, абзацы, изображения, кнопки, списки и многое другое:
Вы можете нажать на блок, чтобы настроить его. Например, если вы выбрали изображение, вы можете изменить его размеры или добавить рамку:
WordPress позволяет сохранять записи и страницы в виде черновиков, чтобы вы могли продолжить работу над ними позже. У вас также есть возможность запланировать свои сообщения или опубликовать их сразу. Кроме того, вы можете ограничить доступ к сообщению администраторами и редакторами сайта и защитить его паролем.
Эти инструменты публикации делают WordPress идеальной платформой для блогов и новостных сайтов. Они упрощают совместную работу над статьями и помогают более эффективно управлять расписанием контента.
Джанго CMS
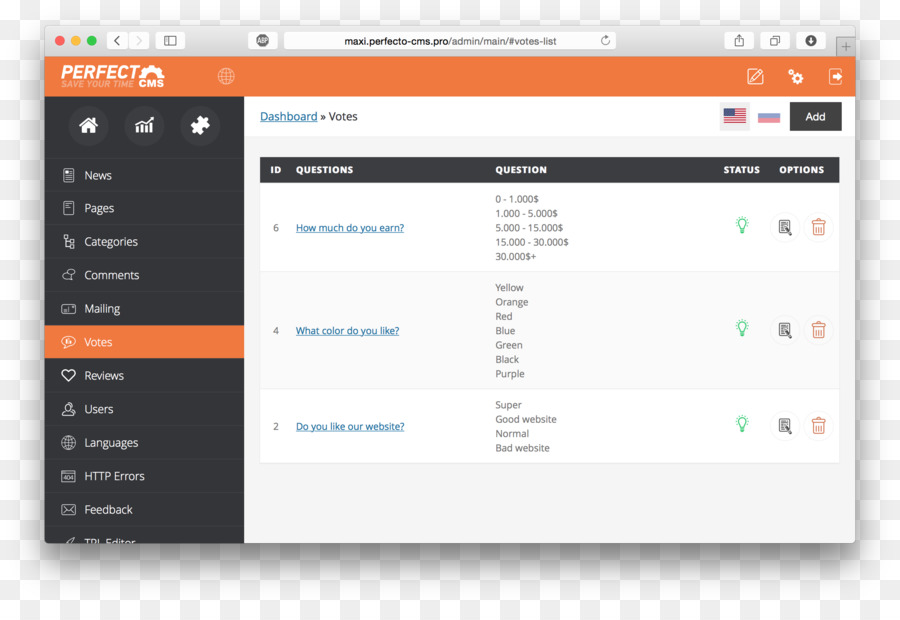
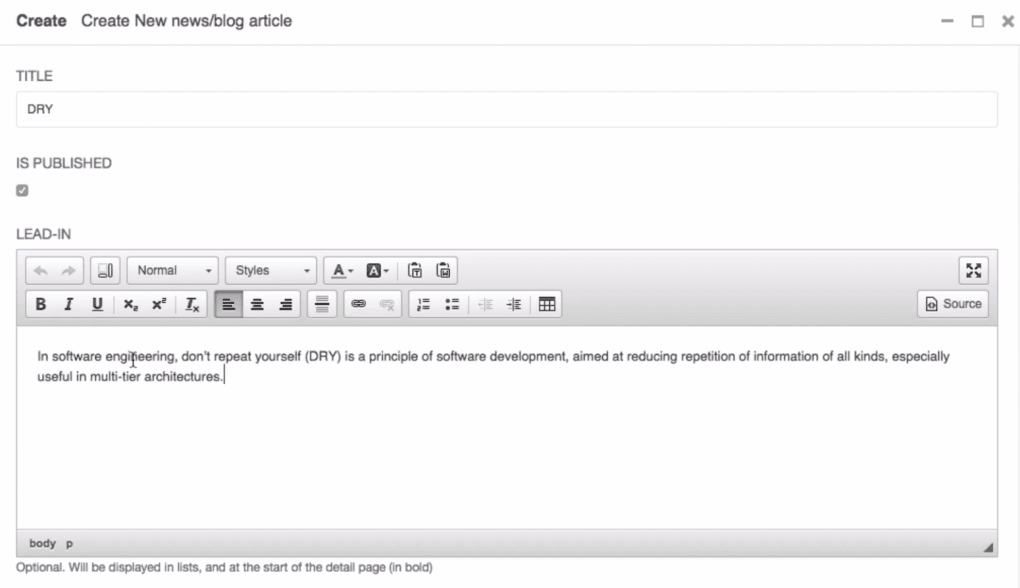
Django CMS имеет базовую функцию блога. Когда вы решите создать новый пост, вы получите окно, в котором вы можете написать свой контент:
Вы также получите поля для мета-описания, ключевых слов, категории и т. д. Однако этой платформе не хватает функциональности, когда речь идет о параметрах публикации. Например, вы не можете запланировать публикацию или ограничить ее видимость.
д. Однако этой платформе не хватает функциональности, когда речь идет о параметрах публикации. Например, вы не можете запланировать публикацию или ограничить ее видимость.
Хотя это может помочь вам опубликовать несколько простых сообщений на вашем сайте, Django CMS может быть немного ограниченным, если вы хотите создать профессиональный блог. WordPress был бы лучшим вариантом, так как он предлагает множество функций и инструментов для ведения блога.
WordPress против Django CMS: безопасность
Безопасность вашего сайта имеет первостепенное значение. И WordPress, и Django CMS предлагают различные меры безопасности, помогающие защитить ваш контент.
WordPress
Как мы уже видели, WordPress — это популярная CMS, которая поставляется с тысячами плагинов и тем. К сожалению, это делает его более уязвимым для атак. Хакеры могут получить доступ к вашему сайту через уязвимости в плагинах, темах и ядре WordPress.
Однако существуют различные меры, которые можно предпринять для обеспечения безопасности вашего сайта. Прежде всего, вы захотите обновить все программное обеспечение на своем сайте, включая ядро и темы WordPress, как только будут выпущены новые версии. Вы также можете включить автообновление:
Прежде всего, вы захотите обновить все программное обеспечение на своем сайте, включая ядро и темы WordPress, как только будут выпущены новые версии. Вы также можете включить автообновление:
Кроме того, вы можете установить плагин безопасности, такой как Jetpack, для дополнительной защиты вашего сайта:
Многие веб-узлы предлагают собственные инструменты и функции безопасности, включая SSL-сертификаты. Вы также можете выполнять регулярное резервное копирование файлов и баз данных вашего сайта.
Джанго CMS
Django — один из самых безопасных фреймворков. Это связано с тем, что в нем предусмотрены меры, предотвращающие ошибки разработчиков и подвергающие себя взлому.
Платформа поставляется со встроенными решениями для проверки подлинности и безопасности для распространенных угроз, включая SQL-инъекцию и межсайтовую подделку. Это означает, что вам не придется беспокоиться об обновлении и установке дополнительных инструментов безопасности.
В этом отношении Django CMS предлагает больше встроенной защиты, чем WordPress. В последнем случае вы должны убедиться, что плагин или тема безопасны для использования и что все обновлено.
WordPress против Django CMS: Электронная торговля
Если вы создаете бизнес-сайт или интернет-магазин, вам, вероятно, интересно, какая платформа больше подойдет вашим клиентам. Давайте оценим WordPress и Django CMS с точки зрения функциональности электронной коммерции.
WordPress
По умолчанию WordPress не предлагает никаких функций электронной коммерции. Однако существуют различные инструменты, которые вы можете использовать для создания интернет-магазина, наиболее популярным из которых является WooCommerce:
.
Эта бесплатная платформа электронной коммерции позволяет вам продавать товары и обрабатывать заказы прямо с панели управления WordPress. Есть также несколько расширений WooCommerce, которые вы можете использовать, чтобы добавить больше функциональности в свой магазин. Например, вы можете создавать фильтры продуктов, добавлять поддержку различных платежных шлюзов и отображать отзывы клиентов.
Например, вы можете создавать фильтры продуктов, добавлять поддержку различных платежных шлюзов и отображать отзывы клиентов.
Если вы хотите продавать цифровые продукты, вы можете использовать такой плагин, как Easy Digital Downloads. Кроме того, вы можете настроить свой интернет-магазин с помощью конструктора страниц, такого как Divi.
Джанго CMS
Django CMS может работать со многими типами проектов, включая сайты электронной коммерции. Это может быть особенно полезно, если вы хотите разработать специальные приложения для своего бизнеса.
Для начала вы можете использовать документацию Django-SHOP:
Django может предложить больше гибкости, когда речь идет о сайтах электронной коммерции. У вас есть свобода расширять функциональность вашего интернет-магазина и создавать функции, адаптированные к типу предлагаемых вами услуг.
Заключение
Как мы уже видели, WordPress и Django CMS — это две совершенно разные платформы. WordPress более удобен для начинающих, а Django CMS больше ориентирован на потребности разработчиков.
WordPress более удобен для начинающих, а Django CMS больше ориентирован на потребности разработчиков.
С WordPress вы получаете доступ к множеству инструментов и готовых дизайнов, которые позволяют вам создать полноценный веб-сайт без какого-либо программирования. Он отлично подходит для размещения контента и создания настраиваемых сайтов. Между тем, Django CMS лучше подходит для людей, которые знакомы с Python и хотят разрабатывать собственные приложения для своих сайтов, а также для тех, кто хочет позаботиться о своей безопасности.
Прежде чем вы примете окончательное решение о платформе своего веб-сайта… вам интересно посмотреть, как WordPress выглядит в сравнении с другими крупнейшими конкурентами? Мы проделали тяжелую работу и сравнили WordPress со всем остальным, чтобы вам не пришлось! Совсем недавно мы рассмотрели WordPress и ExpressionEngine, и я думаю, вам будет интересно увидеть результаты.
У вас есть вопросы о WordPress и Django CMS? Дайте нам знать в комментариях ниже!
Раскрытие информации: Этот пост содержит партнерские ссылки, которые поддерживают нашу команду и поддерживают поток бесплатного контента блога. Когда вы покупаете что-то после перехода по партнерской ссылке, мы можем получить комиссию.
Когда вы покупаете что-то после перехода по партнерской ссылке, мы можем получить комиссию.
django-cms-themes — Анализ работоспособности пакетов Python
Всего загрузок за неделю (66)
Популярность по версии
- Иждивенцы
- 0
- Звезды GitHub
- 50
- Вилки
- 14
- Авторы
- 3
Популярность прямого использования
Пакет PyPI django-cms-themes получает в общей сложности
66 загрузок в неделю. Таким образом, мы забили
Уровень популярности django-cms-themes будет ограничен.
На основе статистики проекта из репозитория GitHub для
пакет PyPI django-cms-themes, мы обнаружили, что он
снялся 50 раз, и это 0 других проектов
в экосистеме зависят от него.
Показанные числа загрузок являются средними еженедельными загрузками с
последние 6 недель.
1.0.11
(Latest)
Security and license risk for latest version
- Release Date
- Jul 18, 2013
- Direct Vulnerabilities
- C
- H
- M
- L
- Косвенные уязвимости
- C
- H
- M
- L
- License Risk
- H
- M
- L
Все уязвимости безопасности принадлежат
производственных зависимостей прямых и косвенных
пакеты.
Мы нашли для вас способ внести свой вклад в проект! Выглядит как
В django-cms-themes отсутствует политика безопасности.
Ты можешь
подключите репозиторий вашего проекта к Snyk
чтобы быть в курсе предупреждений системы безопасности и получать автоматические исправления
Запросы.
Защитите свой проект от уязвимостей с помощью Snyk
Частота фиксации
Нет последних коммитов
- Открытые проблемы
- 7
- Открытый PR
- 2
- Последняя версия
- 9 лет назад
- Последняя фиксация
- 9 лет назад
Дальнейший анализ состояния обслуживания django-cms-тем на основе
частота выпуска версий PyPI, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.

 template_loaders.Loader',
]),
],
},
},
]
template_loaders.Loader',
]),
],
},
},
]