Содержание
Особенности / Цены » бесплатная и простая CMS » CushyCMS
| Основные возможности | Бесплатная | Полная |
|---|---|---|
| Неограниченные сайты, страницы и редакторов Бесплатные аккаунты позволяют добавлять только 5 сайтов. | ✘ | ✔ |
| Не требуется обучение Все, что вы должны знать, рассматривается в интро видео на главной странице Cushy. | ✔ | ✔ |
| Нет программирования требования Просто очень простой HTML знаний. | ✔ | ✔ |
| Нет требований к серверу Легкие является размещение приложений — нет пользовательской установки, пакеты или модов необходимые со своей стороны! | ✔ | ✔ |
| XML возможностью редактирования Редактировать XML-файлы без проблем. | ✔ | ✔ |
| Доступный на 20 языках Английский, немецкий, испанский, французский, итальянский, венгерский, голландский, норвежский, польский, португальский, финский, русский, шведский и мандарин.  | ✔ | ✔ |
| Брендинг Особенности | ||
| Используйте свой собственный логотип Марка CushyCMS как свои собственные решения для клиентов. | ✘ | ✔ |
| Используйте свое собственное доменное имя Например. cms.yoursite.com, или выбрать субдомен нашей clienteditor.com области, например, yoursite.clienteditor.com | ✘ | ✔ |
| схемы администратора цвета 17 готовых цветовых схем на выбор. | ✘ | ✔ |
| Настройка WYSIWYG появление Изменение шрифтов и цветов в соответствии с появлением сайта клиента. | ✘ | ✔ |
| Пользовательские приветствуем сообщения Настроить приветствуем сообщение, отправленное в редакцию. | ✘ | ✔ |
| Нет объявлений в интерфейсе администратора Pro пользователи не видят рекламу в панель управления.  | ✘ | ✔ |
| Дополнительные элементы управления | ||
| Не переименования изображений и добавления Держите под контролем, что файл будет назван на сервере. Очень полезно при обновлении PDF документы, такие как прайс-лист или меню. | ✔ | ✔ |
| Повторяется регионов Включить редакторов повторять содержание регионах, например. для создания раздела Новости. | ✘ | ✔ |
| Страница клонирования Дайте редактор возможность клонирования любой страницы, что они могут изменить. | ✘ | ✔ |
| Пользовательского класса в редакторе Установите различные права редактирования для каждого редактора. | ✘ | ✔ |
| Настройка WYSIWYG управления Настройка элементов управления, доступных в редактор WYSIWYG. | ✘ | ✔ |
| Пользовательские стили Добавить свои собственные стили, которые также правильно стиле в WYSIWYG.  | ✘ | ✔ |
| имена пользовательских классов Используйте имя класса «clienteditor» вместо «CushyCMS» в HTML-код (по желанию). | ✘ | ✔ |
| Поддержка | ||
| Видео, документация, FAQ и группы Демо-видео, полную документацию и FAQ страниц, и CushyCMS группу Google доступна, если вам нужна помощь. | ✔ | ✔ |
| Изменения трекер Доступ к RSS-каналы для отслеживания изменений страницы | ✘ | ✔ |
| Поддержка по электронной почте Прямые, личные поддержку по электронной почте | ✘ | ✔ |
$0 | $28 |
Обзор CushyCMS и плагин InnerFade
Время показа экрана! На этой неделе я подумала, что все немного поменяю. Сегодня я расскажу о двух вещах. Сначала рассмотрим, как легко редактировать статические сайты с помощью бесплатного сервиса CushyCMS. Далее мы создадим красивое слайд-шоу с помощью плагина jQuery с именем «innerFade». Наслаждайтесь!
Сегодня я расскажу о двух вещах. Сначала рассмотрим, как легко редактировать статические сайты с помощью бесплатного сервиса CushyCMS. Далее мы создадим красивое слайд-шоу с помощью плагина jQuery с именем «innerFade». Наслаждайтесь!
* Нажмите на значок «Переключение на весь экран», чтобы развернуть видео.
Cushy CMS
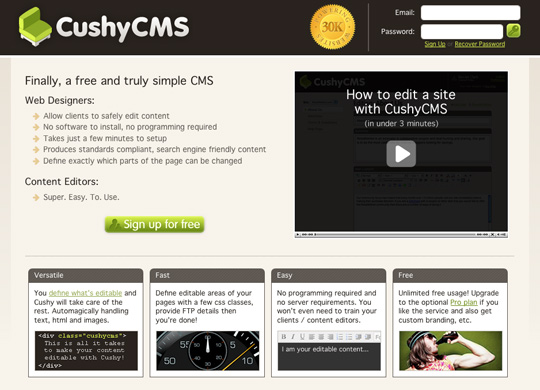
Cushy – это система управления контентом, которая позволит вашим клиентам легко редактировать выбранные вами части своих сайтов. В то время как многие клиенты получат выгоду от такой мощной платформы, как WordPress, другие найдут ее раздутой и слишком тяжелой для своих нужд.
Рассмотрим пожилого человека, который хочет присутствовать в Интернете – по предложению одного из его друзей по воскресным шашкам. Попытка научить такого человека использовать WordPress окажется крайне сложной и ненужной. Cushy решит это.
Cushy решит это.
Ваш клиент сможет быстро и легко редактировать свой сайт, используя этот сервис. Как это возможно? Вам нужно только добавить класс в ваш документ.
Наценка
Первый шаг – указать, какая часть вашего документа должна быть редактируемой. Когда вы определите это, добавьте класс «cushycms» к родительскому элементу.
1 2 3 4 | <div class=”cushycms”> <p> Here is the information that can be edited by my client. </p> |
Как это работает?
Cushy – хостинговый сервис. Когда вы зарегистрируете бесплатную учетную запись, вам нужно будет ввести информацию о ftp для выбранного вами сайта. Впоследствии, когда вы или ваш клиент обновите раздел, файл будет сохранен и передан на ваш сервер, что приведет к перезаписи текущей версии файла.
Вывод
Многие утверждают, что Cushy CMS слишком слаба, чтобы воспринимать ее всерьез. В некотором смысле они абсолютно правильны. Тем не менее, они полностью пропускают цель службы. Cushy никоим образом не пытается заменить WordPress. Вместо этого он предлагает замечательный и простой в использовании сервис для ваших клиентов. Вы могли бы даже рассмотреть возможность взимания платы с ваших клиентов Лично я!
В некотором смысле они абсолютно правильны. Тем не менее, они полностью пропускают цель службы. Cushy никоим образом не пытается заменить WordPress. Вместо этого он предлагает замечательный и простой в использовании сервис для ваших клиентов. Вы могли бы даже рассмотреть возможность взимания платы с ваших клиентов Лично я!
Очевидным недостатком является то, что это не с открытым исходным кодом. Я хотел бы иметь возможность самостоятельно принимать и маркировать каждый дюйм самостоятельно. Хотя вы можете приобрести премиальный план примерно за 25 долларов США в месяц, было бы неплохо, если можно так выразиться, покопаться в коде.
Скринкаст подробно описывает каждый шаг, указанный выше. В качестве бонуса, он также детализирует хороший плагин jQuery под названием «innerFade».
Статьи по Теме
Как создать обслуживаемый сайт, используя CushyCMS и Twitter
Иногда кажется, что существует столько же продуктов CMS, сколько есть веб-разработчиков.
 В этом уроке мы собираемся создать простой одностраничный сайт, а затем менее чем за 5 минут настроить его с помощью ленты Twitter для ежедневных обновлений и CushyCMS для общего контента. Если вы еще этого не видели, Cushy – это совершенно бесплатный и чрезвычайно простой в использовании продукт, недавно появившийся на рынке.
В этом уроке мы собираемся создать простой одностраничный сайт, а затем менее чем за 5 минут настроить его с помощью ленты Twitter для ежедневных обновлений и CushyCMS для общего контента. Если вы еще этого не видели, Cushy – это совершенно бесплатный и чрезвычайно простой в использовании продукт, недавно появившийся на рынке.Посетить статью
Как использовать замечательный плагин jFlow
Кажется, что одержимость индустрии веб-дизайна сейчас заключается в возможности создать «рекомендуемый раздел». Хотя когда-то это могло потребовать большого мастерства, это уже не так. В этой заставке я покажу вам, как легко создать прокручиваемый тематический раздел, используя одну из популярных тем Theme Forest в качестве ссылки.
Посетить статью
Подпишитесь на еженедельные скринкасты
Вы можете добавить наш канал RSS в свои подкасты ITUNES, выполнив следующие действия:
- Как только ITUNES загрузится, нажмите «Advanced Tab»
- Выберите «Подписаться на подкаст»
- Введите “http://feeds.
 feedburner.com/NETTUTSVideos”
feedburner.com/NETTUTSVideos”
Это должно сделать это! Кроме того, вы можете найти наш подкаст на ITUNES.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.
CushyCMS: Обзор платформы CMS — Точные обзоры
CushyCMS — это система управления контентом , разработанная для дизайнеров, веб-дизайнеров и редакторов контента. Это быстрая, интуитивно понятная и бесплатная программа CMS , которая позволяет вам создавать веб-сайт и управлять его содержимым чрезвычайно простым способом и за короткое время, несмотря на отсутствие опыта программирования и без установки какого-либо программного обеспечения. Эта CMS позволяет предоставить вашим клиентам полную свободу до редактировать содержимое безопасно, точно определяя, какие части страниц можно редактировать, а какие нет. Вы можете воспользоваться полностью бесплатной версией, хотя и более ограниченной, или платной версией PRO, которая включает в себя больше функций.
КАК УПРАВЛЯТЬ СОДЕРЖИМЫМ С CUSHY CMS – РУКОВОДСТВО
Давайте посмотрим на этот видеоурок, чтобы понять, как работает эта CMS :0029 Неограниченное количество сайтов : добавьте столько сайтов, сколько хотите (неограниченное количество для версии PRO, 5 сайтов для бесплатной версии)
Заключение
CushyCMS — это платформа для управления содержимым веб-сайта, простая в использовании и доступная для всех.
Загрузите БЕСПЛАТНУЮ ДЕМО-версию прямо сейчас и оставьте отзыв о ней.
Вас также может заинтересовать: Radiant CMS
ТОЧНЫЙ:
| Возможность использования: 7,7 /10 | Скорость: 7,5 /10 | Функции: 7,4 /10 | Опора: 7,4 /10 | Цена: 6,8 /10 |
CushyCMS
Как интегрировать CushyCMS?
CushyCMS — это простая, мощная размещенная на хостинге система управления контентом, которая позволяет вам устанавливать предварительно определенные области на веб-страницах, которые впоследствии можно редактировать после публикации страницы. CushyCMS предоставляет клиентам простой в использовании интерфейс и не требует установки дополнительного программного обеспечения на сервер, не требует PHP или ASP.
CushyCMS предоставляет клиентам простой в использовании интерфейс и не требует установки дополнительного программного обеспечения на сервер, не требует PHP или ASP.
CushyCMS может быть полезна для веб-дизайнеров, которые хотят, чтобы их клиенты могли безопасно редактировать контент в Интернете без необходимости делиться/модифицировать проект WWB.
CushyCMS поддерживает учетные записи дизайнера и редактора. Учетная запись дизайнера позволяет вам настраивать детали сайта, такие как URL-адрес сайта, учетная запись FTP и назначать страницы. Учетная запись редактора предназначена для клиентов (или вас самих) для внесения изменений на веб-сайт с помощью простого в использовании интерфейса.
CushyCMS предлагает бесплатные и премиальные (платные) аккаунты.
Создайте учетную запись CushyCMS (разработчика)
Перейдите на веб-сайт: https://www.cushycms.com/ и нажмите «Зарегистрироваться». Настройте сведения о сайте, такие как URL-адрес сайта, учетная запись FTP и расположение страницы. Более подробную информацию о настройке можно найти в документации CushyCMS.
Более подробную информацию о настройке можно найти в документации CushyCMS.
Определение редактируемых областей/объектов на веб-странице
Чтобы сделать область редактируемой с помощью Cushy CMS, вам необходимо установить для свойства ‘class’ объекта значение ‘cushycms’.
В WB14 (и более поздних версиях) большинство объектов имеют свойство ‘класс’, которое упрощает эту задачу. Просто введите «cushycms» в поле ввода класса.
Обратите внимание, что CushyCMS лучше всего работает с гибкими макетами, использующими, например, сетку макетов, потому что в этом случае макет будет автоматически корректироваться при добавлении большего количества текста. Для фиксированных макетов размер текста не может превышать предопределенную область.
Публикация страницы
Публикация веб-страницы с интеграцией CushyCMS работает так же, как и с другими страницами, просто загрузите страницу на сервер, как обычно.
Назначить страницу CushyCMS
В своей учетной записи CushyCMS перейдите на Сайты и страницы и нажмите Назначить страницу сайту
Выберите страницу, которую вы только что опубликовали, введите имя страницы и нажмите Назначить страницу .
Теперь вы можете выбрать страницу в обзоре Sites & Pages и редактировать области содержимого!
CushyCMS будет использовать идентификатор или свойство «Title» объекта для имени заголовка в редакторе.
Примечания:
CushyCMS внесет изменения непосредственно в файлы HTML на сервере. Таким образом, даже если вы закроете свою учетную запись CushyCMS, сайт не пострадает. Однако это также означает, что если вы повторно опубликуете страницу через WYSIWYG Web Builder, эти изменения будут перезаписаны! Так что, пожалуйста, будьте осторожны с этим!
Через историю изменений в панели управления CushyCMS вы можете быстро вернуться к предыдущей версии страницы.
Создать учетную запись редактора
Редакторы могут изменять содержимое страниц, которым вы их назначаете. Они получат упрощенный интерфейс, в котором можно изменить только те параметры, которые они могут изменить.

 В этом уроке мы собираемся создать простой одностраничный сайт, а затем менее чем за 5 минут настроить его с помощью ленты Twitter для ежедневных обновлений и CushyCMS для общего контента. Если вы еще этого не видели, Cushy – это совершенно бесплатный и чрезвычайно простой в использовании продукт, недавно появившийся на рынке.
В этом уроке мы собираемся создать простой одностраничный сайт, а затем менее чем за 5 минут настроить его с помощью ленты Twitter для ежедневных обновлений и CushyCMS для общего контента. Если вы еще этого не видели, Cushy – это совершенно бесплатный и чрезвычайно простой в использовании продукт, недавно появившийся на рынке. feedburner.com/NETTUTSVideos”
feedburner.com/NETTUTSVideos”