Содержание
Битва Лучших Платформ CMS: Webflow Против WordPress
Это финальная битва между мастерами CMS сайтов. А кто не любит хорошую сцену боя?
Мы будем вашими объективными и справедливыми судьями на этом поединке. Давайте начнем.
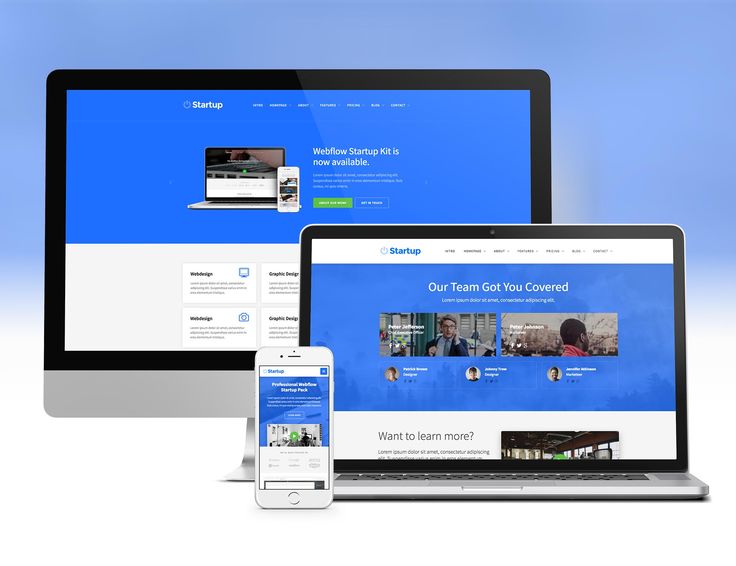
Графическое представление разработчиков, создающих веб-сайт с нуля
Если вы добрались до этой статьи, то, скорее всего, уже решили, что создание веб-сайта необходимо для вашего бренда или личных проектов. Вы не одиноки.
По данным Oberlo, в 2020 году 51% владельцев малого бизнеса увеличат количество онлайн-взаимодействий с клиентами.
Создать свое присутствие в Интернете стало проще, чем когда-либо прежде. Существует бесчисленное множество платформ CMS и конструкторов сайтов, которые помогут вам создать индивидуальный сайт за считанные минуты.
Благодаря социальным сетям, конструкторам веб-сайтов и платформам онлайн-потоков бизнесу или творческому человеку легко создать веб-сайт и присутствие в сети. И это не просто легко, это необходимо.
И это не просто легко, это необходимо.
Опытные владельцы бизнеса создают собственные веб-сайты, потому что это дает им возможность создать уникальный сайт с оптимальными настройками SEO, пользовательскими функциями и полным контролем над внешним видом сайта.
В наши дни конструкторы сайтов можно найти на каждом шагу, но две платформы выделяются среди остальных: Webflow и WordPress.
Если вы подумываете о создании собственного сайта, но не знаете, с чего начать, Webflow и WordPress — две платформы, которые стоит попробовать. Если вы собираетесь разрабатывать, управлять и продвигать полнофункциональный сайт, эти платформы являются одними из лучших на рынке.
У обеих платформ есть свои плюсы и минусы, и важно принять их во внимание, прежде чем решить, какую из них использовать для создания своего сайта, потому что ваш сайт очень важен.
Эстетически приятный и профессионально выглядящий сайт может сделать или сломать ваш коэффициент конверсии. И потенциальному клиенту или заказчику не нужно много времени, чтобы составить свое мнение о вашем сайте.
И потенциальному клиенту или заказчику не нужно много времени, чтобы составить свое мнение о вашем сайте.
И Webflow, и WordPress поставляются с интегрированным набором функций, необходимых для создания профессионального веб-сайта. В то же время, они используют совершенно разные подходы к созданию сайтов.
- WordPress — это оригинальная платформа для создания и управления веб-сайтами и самая популярная CMS, используемая в веб-хостинге. Она хорошо известна своей простотой в использовании.
- Webflow — это новое имя в мире CMS. Их CMS идеально подходит для веб-дизайнеров, но также имеет некоторые менее продвинутые функции, которые понравятся новичкам.
В этой статье мы поговорим о том, какие функции следует учитывать при выборе конструктора сайтов, что предлагают WordPress и Webflow, как они сравниваются и какие еще существуют альтернативы.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
На Что Обратить Внимание При Выборе Платформы CMS 🤔
Webflow и WordPress — мощные системы управления контентом (CMS). Но что такое CMS? Мы надеялись, что вы спросите!
CMS — это приложение, которое можно использовать для создания, публикации и управления веб-контентом. Эти системы, как правило, позволяют нескольким пользователям вносить свой вклад в работу веб-сайта и часто являются дружественными к пользователям с низким или нулевым кодом.
Существует так много вариантов платформ CMS, что вам нужно точно знать, что вы хотите получить от одной из них, чтобы сузить круг выбора. Лучший способ сделать это — понять ключевые особенности, которые предлагает большинство CMS-систем, и взвесить их важность.
Не беспокойтесь об исследовании этого вопроса; мы позаботимся о вас. Вот некоторые ключевые особенности, на которые следует обратить внимание при поиске новой CMS.
- Ценообразование: Этот вопрос немного очевиден, но, тем не менее, он важен. Также важно проверить наличие скрытых платежей, таких как оплата хостинга или пользовательских доменов.
- Возможности хостинга: Многие платформы CMS предоставляют возможность самостоятельного хостинга вашего сайта, или они будут размещать его для вас (обычно за плату). В зависимости от ваших предпочтений, это может иметь большое значение для выбора платформы.
- Пользовательский домен: Ваш домен — это, пожалуй, самый важный аспект вашего сайта, поэтому вы должны быть уверены, что сможете настроить его по своему усмотрению.
- Время загрузки: Медленно загружающиеся сайты вредят вашему бренду и продажам. Позаботьтесь о том, чтобы найти CMS с быстрым временем загрузки.

Поисковая оптимизация: Какой смысл в создании сайта, если его нельзя найти, когда кто-то вводит ваш запрос в Google? Вы можете использовать SEO для того, чтобы вас всегда находили в основных поисковых системах.
- Интеграции и плагины: Вам нужна CMS с массой встроенных функций, но вы также должны убедиться, что она будет совместима с любыми интеграциями или плагинами, которые вы захотите использовать.
- Платформа с открытым исходным кодом: Доступ к коду вашего сайта и его редактирование может быть бесценным для разработчиков и тех, кто технологически подкован. Если вы относитесь к этой категории, обязательно ищите платформы с открытым исходным кодом.
- Настройка и темы: Внешний вид и настроение вашего сайта имеют решающее значение. Ищите CMS с большим количеством возможностей настройки, бонусные очки получают те, у которых есть темы, которые вы можете использовать.
- Способности к безопасности: Когда речь идет о создании сайта, безопасность должна быть на первом месте.
 Ищите CMS, которая обеспечивает безопасность и уделяет первоочередное внимание сохранению ваших данных.
Ищите CMS, которая обеспечивает безопасность и уделяет первоочередное внимание сохранению ваших данных.
Без каких из этих функций вы не можете жить? Помните об этом, когда мы будем говорить о Webflow и WordPress (а также о нескольких дополнительных альтернативах в конце).
Другие Варианты Создания Веб-Сайта 🔎
Мы любим платформы CMS. Но они не являются единственным вариантом для создания сайта.
Основной альтернативой контент-менеджерам является конструктор сайтов. Конструкторы сайтов и платформы CMS похожи, но не совсем одинаковы.
Давайте поговорим о небольших различиях между ними, чтобы вы знали, что лучше для вас.
Разница заключается в том, как они влияют на развитие вашего сайта.
Если говорить простым языком, то вот чем они отличаются:
- CMS управляет содержимым и инфраструктурой вашего сайта. С помощью CMS вы можете настроить сайт, добавив тему и изменив внешний вид контента.

- Конструктор сайтов — это платформа, которая предоставляет инструменты, необходимые для создания сайта.
Но как понять, какой из них использовать? В обоих случаях есть свои плюсы и минусы. Давайте поговорим об этом.
Использование CMS вместо конструктора сайтов может быть лучше, потому что вы можете использовать плагины, которые могут улучшить функциональность сайта. Кроме того, в целом, у вас будет больше возможностей для настройки, чем при использовании конструктора сайтов.
Однако, когда вы используете конструктор сайтов, а не CMS, вам не нужно беспокоиться о хлопотах, связанных с использованием услуг хостинга или размещением сайта самостоятельно. Если вы новичок в этом деле, то это требует больших усилий и работы.
Конструктор сайтов может лучше подойти для новичков в веб-дизайне, поскольку платформы CMS (иногда) могут быть сложнее в использовании и освоении, чем конструкторы сайтов.
via GIPHY
Если конструктор сайтов или CMS не кажется вам подходящим вариантом, есть еще больше возможностей.
Вот несколько основных альтернатив использованию конструктора сайтов или CMS для создания вашего сайта.
- Платформы для ведения блогов: Платформы для блогов идеально подходят для компаний с веб-сайтами, насыщенными контентом. Если вы создаете сайт для своего блога или интернет-издания, которому не требуются дополнительные функции CMS, попробуйте использовать блог-платформу, например Tumblr или Medium.
- Конструкторы посадочных страниц: Целевая страница — это одностраничный сайт, на который клиенты попадают, перейдя по ссылке. Использование конструктора целевых страниц лучше всего подходит для тех, кто хочет создать одностраничный сайт. Некоторые конструкторы целевых страниц, которые мы рекомендуем, включают Landingi, Strikingly и Unbounce.

- Платформы электронной коммерции: Платформа электронной коммерции лучше всего подходит для тех, кто надеется установить платежную платформу на своем сайте. Некоторые из них предлагают дополнительные функции, но если они вам не нужны, вы можете рассмотреть простую платформу электронной коммерции, такую как Sellfy или Shift4Shop.
В конечном счете, все это сводится к вопросу о том, что вам нужно от веб-сайта. Одна платформа для создания сайта не подходит для всех.
К счастью для вас, существует множество отличных вариантов, и мы собрали все, что вам нужно знать. Давайте начнем со сравнения Webflow и WordPress.
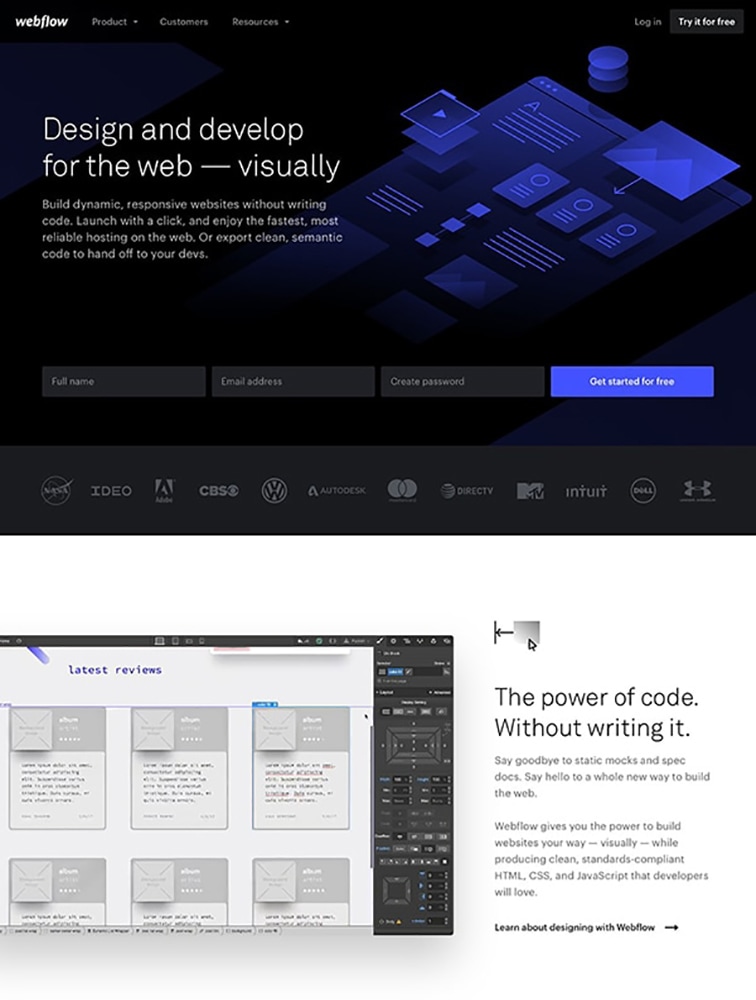
Webflow — это визуальная CMS, которая идеально подходит для веб-дизайнеров и опытных пользователей. Визуальная CMS — это инструмент создания, дизайна и публикации контента, предназначенный для визуального, анимированного, интерактивного веб-контента.
Компания Webflow была основана в 2013 году Владом Магдалиным (также создателем Intuit Brainstorm), Сержем Магдалиным и Брайантом Чоу (бывшим техническим директором Vungle).
Компания Webflow совершила большое возвращение в мир создания веб-сайтов. Они прошли путь от почти банкротства до финансирования серии А в размере 72 миллионов долларов.
Их интуитивно понятный редактор и гибкая платформа позволяют создать мощный сайт с превосходным пользовательским интерфейсом и функциональностью. Webflow гордится тем, что является инструментом разработки «без кода«.
С помощью страниц Webflow дизайнеры могут создавать пользовательские веб-сайты на визуальном холсте с кодированием или без него. Их редактор блоков — отличный инструмент для редактирования и создания страниц.
Источник изображения: Webflow
Webflow не так велик, как WordPress, но он растет — сегодня Webflow используют более 3 500 000 дизайнеров и команд. Такие крупные компании, как Hellosign и Dell, доверяют Webflow создание своих сайтов.
Для тех, кто только начинает работать с Webflow, Webflow University предлагает отличные приемы и уроки, которые помогут вам освоиться с сайтом. Уроки Webflow информативны, хорошо сделаны и весьма занимательны.
Уроки Webflow информативны, хорошо сделаны и весьма занимательны.
Источник изображения: Webflow
У них также есть онлайн-сообщество, с членами которого вы можете общаться и учиться.
Webflow сообщает о впечатляющем 99% времени безотказной работы, что означает, что сбои и простои случаются редко, и вы можете быть уверены, что ваш сайт будет работать и работать.
А с Webflow вам не придется беспокоиться о проведении обновлений или технического обслуживания. Эти вопросы решаются за вас, что значительно экономит время.
Вы можете создать свой сайт на Webflow бесплатно, а затем заплатить за их планы сайта, когда будете готовы к запуску. Если вам нужны возможности электронной коммерции Webflow, цены будут немного выше, но они все равно относительно доступны.
Однако Webflow — это не просто отсутствие кода, у вас есть возможность перейти на новый уровень. Конструктор Webflow Designer позволяет вам настраивать и создавать свой сайт, а также настраивать его с помощью HTML, CSS и Javascript.
Однако Webflow может быть сложным в использовании, поэтому он может оказаться не самым лучшим выбором для начинающих.
Ценообразование
Создание бесплатно, планы сайтов варьируются от $12 до $36, планы электронной коммерции — от $29 до $212.
Свяжитесь с отделом продаж Webflow для получения информации о планах корпоративного уровня.
Плюсы И Минусы
- Плюс: Визуальный редактор
- Плюс: Удобный для пользователя
- Плюс: Отсутствие инструмента для разработки кода
- Плюс: Визуальный редактор
- Плюс: Редактор блоков
- Плюс: Расширенные интеграции
- Плюс: Возможность создания целевых страниц
- Плюс: Возможности электронной коммерции
- Плюс: Умение работать с HTML, CSS и Javascript
- Минус: Ограничение в 100 статических страниц
- Минус: Сложный в использовании
- Минус: Встроенное SEO нуждается в улучшении
- Минус: Ограниченное редактирование кода
youtube.com/embed/XvEG9XWD4JI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
WordPress — это программное обеспечение CMS с открытым исходным кодом и различными функциями и плагинами для создания собственного сайта. WordPress is arguably the most popular и часто используемый конструктор сайтов на рынке.
Есть причина, по которой WordPress пользуется популярностью. Они предлагают впечатляющий список плагинов, оптимизацию для поисковых систем, редактор блоков, а также являются платформой с открытым исходным кодом.
WordPress был выпущен в 2003 году его основателями, американским разработчиком Мэттом Малленвегом и английским разработчиком Майком Литтлом.
WordPress начинался как простая платформа для ведения блогов и превратился в полнофункциональную и сложную CMS.
Существует два предложения по использованию WordPress для создания вашего сайта: WordPress. com и WordPress.org.
com и WordPress.org.
- WordPress.com — это платная услуга от WordPress с меньшей гибкостью, чем WordPress.org, которая размещается на хостинге WordPress
- WordPress.org — это бесплатный сервис от WordPress, который позволяет вам создать и разместить свой собственный сайт. Этот вариант обладает большей гибкостью, но в конечном итоге и большей ответственностью.
WordPress известен своими плагинами, включая SEO-плагин и плагин для электронной коммерции, которые могут вывести ваш сайт на новый уровень.
Если в WordPress есть дополнительная функция, которую вы ищете, скорее всего, для нее есть плагин. Если же такой возможности нет, а в вашей команде есть разработчик, то почему бы не сделать свой собственный плагин, который точно соответствует вашим потребностям?
Пожалуйста, не будьте эгоистами со своими творениями плагинов. Продвигайте их всему миру! Если вы задаетесь вопросом, как продвигать плагины WordPress, мы вам ответим: репозиторий WordPress — это хорошее место для начала.
Источник изображения: WordPress
Они также предлагают бесплатные темы и темы премиум-класса. Используя готовые темы, вы можете создать фантастический сайт, который будет выглядеть профессионально выполненным.
WordPress — это не все солнце и розы; одна из проблем этой платформы заключается в том, что она слишком сильно зависит от плагинов. Использование слишком большого количества плагинов может замедлить работу вашего сайта и потенциально поставить под угрозу его безопасность.
Благодаря их премиум-плагинам и сторонним инструментам, которые можно использовать в дополнение к их впечатляющим встроенным функциям, легко понять, почему так много людей используют их для создания сайтов.
Ценообразование
WordPress, как правило, бесплатен, но за домены на заказ и хостинг-план придется заплатить дополнительно.
Плюсы И Минусы
- Плюс: Удобный для пользователя
- Плюс: Встроенная аналитика
- Плюс: Тонны плагинов и интеграций
- Плюс: Отличные темы, доступные бесплатно
- Плюс: Открытый исходный код
- Плюс: Редактор блоков
- Минус: Слишком много плагинов
- Минус: WordPress имеет проблемы с безопасностью
- Минус: Индивидуальная настройка может оказаться дорогостоящей
- Минус: Некоторые темы WordPress могут замедлить время загрузки.

Пора обсудить главный вопрос: какая платформа лучше — WordPress VS Webflow?
WordPress VS Webflow 💪🏻
Изображение с текстом WordPress Vs Webflow
В конечном итоге, все зависит от того, для каких целей вы используете конструктор сайтов. Но у каждого из этих вариантов есть плюсы и минусы, а также широкий спектр функций и вариантов дизайна, которые необходимо рассмотреть.
Основная причина, по которой люди выбирают один из них, заключается не столько в их популярности, сколько в том, что они предлагают в плане возможностей настройки. Создание полностью индивидуального веб-сайта является огромным приоритетом для бизнеса.
Мы считаем, что суть этой дискуссии сводится к следующему: базовое программное обеспечение WordPress — это CMS, которую можно настраивать и добавлять плагины для улучшения функций.
С другой стороны, Webflow — это полностью оптимизированное SaaS-приложение, в котором все основные функции встроены в инструмент.
И Webflow, и WordPress имеют отличную репутацию, когда речь идет об удобстве использования. Они просты в использовании и имеют широкие возможности настройки, а кто не любит, когда все просто?
via GIPHY
Несмотря на то, что Webflow не содержит кода, он все же немного сложнее, чем WordPress. Но не намного, а их Университет Webflow поможет вам достаточно быстро освоить систему.
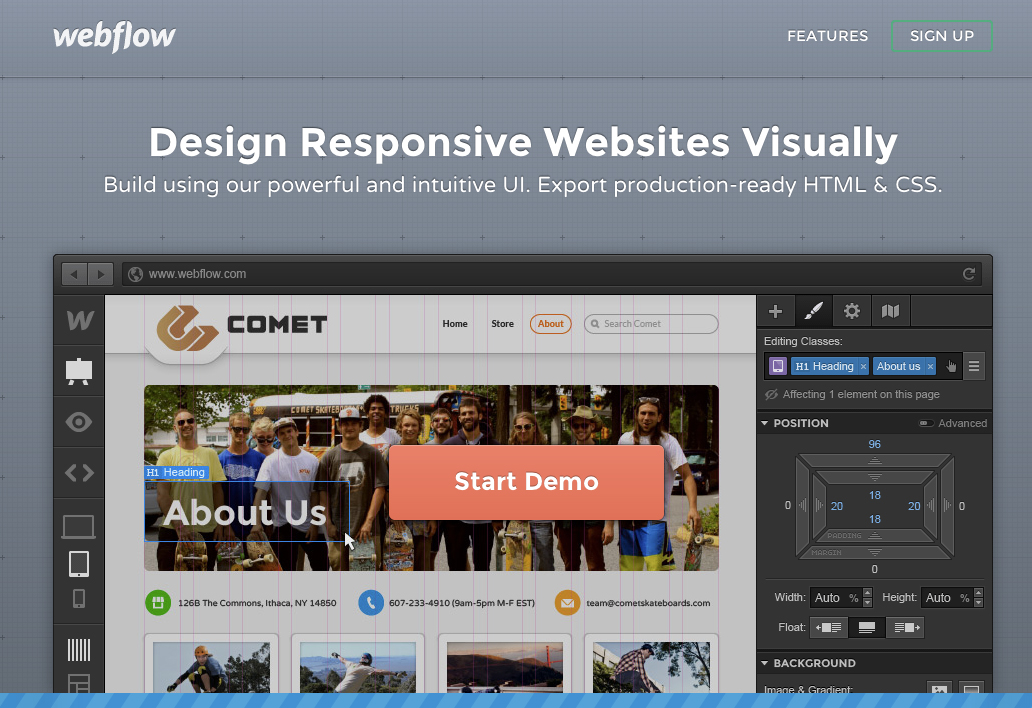
Некоторые пользователи предпочитают Webflow, поскольку он обеспечивает более интуитивно понятный способ создания и размещения контента, а также имеет лучший общий интерфейс. Кроме того, Webflow — это фантастический инструмент визуального веб-дизайна.
Некоторые пользователи предпочитают использовать WordPress просто потому, что это самый популярный инструмент в Интернете. Это означает, что они либо знают, как им пользоваться, либо, если они работают с командой, то большая часть их команды, скорее всего, уже разбирается в этом программном обеспечении.
Самая большая разница между этими двумя платформами заключается в том, что пользователи WordPress должны сами управлять хостингом, безопасностью и производительностью.
Между обеими платформами есть нюансные различия, но на первый взгляд обе эти платформы дадут вам все, что нужно от CMS.
Не существует неправильного или правильного ответа, когда речь идет о Webflow vs WordPress; есть просто ваши личные предпочтения. И если ни одна из этих платформ вам не подходит, не волнуйтесь.
Мы знаем множество других вариантов, которые могут работать так же хорошо.
via GIPHY
Другие Инструменты Для Рассмотрения 🔧
Webflow и WordPress — одни из самых популярных вариантов создания сайтов, но, как мы уже упоминали, их существует великое множество.
Вот лишь несколько вариантов, которые мы с удовольствием используем. Эти варианты имеют настраиваемый дизайн, премиум-темы и нравятся как профессиональным дизайнерам, так и новичкам.
Эти варианты имеют настраиваемый дизайн, премиум-темы и нравятся как профессиональным дизайнерам, так и новичкам.
Опять же, не забывайте о своих приоритетах. Ищете ли вы доступный вариант, огромную библиотеку тем или расширенные возможности настройки дизайна?
Вы можете найти эти и другие функции в приведенных ниже вариантах.
Ghost CMS
Цена: Планы для новичков начинаются от $9 в месяц, базовые планы стоят $29 в месяц, стандартные планы — $79 в месяц, а бизнес-планы — $199 в месяц.
Ghost — это платформа для блогов, которая отлично подходит для создания сайта для вашего блога, онлайн-издания или информационного бюллетеня. Этот вариант отлично подходит для управления контентом и создания блога.
Забавный факт: блог, который вы сейчас читаете, — это сайт на Ghost CMS.

👉🏼 Ознакомьтесь с нашим полным и объективным обзором использования Ghost.
По сравнению с WordPress и Webflow, Ghost — чемпион по возможностям ведения блогов. Если вы ищете платформу для создания сайта для ведения блога с отличными элементами дизайна, это отличный выбор.
Как и WordPress, Ghost имеет два предложения.
- Ghost Open-Source: Бесплатный веб-сайт, который вы размещаете и управляете им самостоятельно
- Ghost PRO: Платный веб-сайт, который размещается на хостинге Ghost и предлагает более продвинутые функции
Ghost невероятно удобен в использовании и подходит для новичков. Несмотря на простоту использования, Ghost предлагает продвинутые интеграции и профессионально выглядящие темы. Они также имеют встроенные функции SEO и аналитики.
Ghost идеально подходит для ведения блога благодаря таким уникальным функциям, как функция членства, которая поможет вам монетизировать ваших подписчиков, и функция рассылки новостей, которая будет рассылать подписчикам ваши новые записи в блоге.
Нам нравится использовать Ghost для сайтов с большим объемом контента, которым не нужны расширенные возможности настройки.
Squarespace
Цена: Планы начинаются от $12 в месяц за персональный план, $18 в месяц за бизнес-план, $26 в месяц за базовую коммерцию и $40 в месяц за продвинутую коммерцию.
Squarespace — это простая в использовании и интуитивно понятная CMS, конструктор сайтов и платформа для ведения блогов в одном.
Благодаря SEO-функциям, встроенной аналитике и возможностям электронной коммерции, Squarespace может многое предложить прямо на своем сайте. Однако обратной стороной этого является то, что они не предлагают плагины.
Кроме того, у Squarespace ограниченный выбор шаблонов для темы сайта, поэтому сайты на Squarespace рискуют выглядеть как любой другой сайт, созданный на их платформе.
Если вы ищете полную настройку, Squarespace, возможно, не для вас.
Нам нравится использовать Squarespace для создания сайтов с большим количеством изображений. Если вы фотограф или дизайнер, этот сайт для вас.
Wix
Цена: Бесплатный план, $14 в месяц за комбинированный план, $18 в месяц за неограниченный план, $23 в месяц за профессиональный план и $39 в месяц за VIP-план.
Wix — это CMS, удобная для новичков и обладающая такими впечатляющими возможностями, как инструменты SEO, первоклассная безопасность и кодирование на заказ.
Их инструменты проектирования впечатляют и просты в использовании для создания выразительного и профессионально выглядящего веб-сайта. Wix может стать идеальным вариантом для менее технически подкованных людей и владельцев малого бизнеса благодаря простоте использования и высокому уровню настройки.
Кроме того, Wix обладает впечатляющими возможностями электронной коммерции. eCommerce Это может стать огромным толчком для вашего бизнеса, а отсутствие необходимости устанавливать плагин для получения этих возможностей очень удобно.
Они предлагают бесплатные и премиум-планы с более продвинутыми функциями, если вы готовы за них заплатить. Wix — это платформа, которая может расти вместе с вашим бизнесом по мере его развития.
Нам нравится использовать Wix из-за его интерфейса перетаскивания, возможностей электронной коммерции и готовых шаблонов.
Какую Платформу Выбрать? 👨🏻⚖️
Какую платформу выбрать: Webflow против WordPress? Это зависит от того, что вам нужно от веб-сайта.
К настоящему моменту вы знаете ключевые особенности каждой платформы и то, как их можно использовать для создания пользовательских веб-сайтов. Главный вопрос заключается в том, какие из перечисленных выше вариантов обладают функциями, без которых вы не можете жить?
Вы создаете бизнес-сайты высокого уровня, которым необходима функциональность электронной коммерции? Блог с акцентом на контент-маркетинг?
Кроме того, имейте в виду структуру цен обоих вариантов и то, сколько будет стоить создание профессионального сайта с помощью разработчика или веб-дизайнера.
И WordPress, и Webflow — отличные варианты для создания пользовательского сайта, и вы действительно не ошибетесь ни с одним из них.
via GIPHY
А если ни один из этих вариантов не подходит, рассмотрите альтернативные варианты, перечисленные выше. Независимо от того, какой вариант вы выберете, вы будете в надежных руках.
Если по состоянию на 2022 год у вашего малого бизнеса еще нет веб-сайта, сейчас самое время это изменить.
Мы знаем, что в итоге вы получите платформу, которая идеально подходит для вас, и индивидуальный веб-сайт, который поможет вам развивать свой бизнес.
коллекций CMS | Webflow University
Коллекция похожа на базу данных — это место, где содержимое может храниться и на него можно динамически ссылаться в течение всего проекта. Разные коллекции обозначают разные типы контента, а отдельный фрагмент контента в коллекции называется элементом коллекции. Например, у вас может быть коллекция сообщений в блогах, авторов, клиентов, проектов и так далее. Для проектов электронной коммерции у вас также будут коллекции для продуктов и категорий.
Например, у вас может быть коллекция сообщений в блогах, авторов, клиентов, проектов и так далее. Для проектов электронной коммерции у вас также будут коллекции для продуктов и категорий.
В этом уроке
- Создать коллекцию
- Редактировать коллекцию
- Создать элементы коллекции
- Дизайн с коллекциями
Создать коллекцию
Вы можете создавать коллекции CMS на панели CMS
Настройки коллекции
Чтобы завершить создание новой коллекции, дайте ей имя , выберите слаг для URL и создайте структуру данных, выбрав шаблон или добавив настраиваемые поля коллекции .
Шаблоны коллекций
Если вы не уверены, какая структура содержимого вам нужна для коллекции, вы можете использовать для начала один из наших предустановленных шаблонов коллекций. Каждый из этих шаблонов имеет собственный набор полей, которые вы можете добавлять или удалять по мере необходимости.
Каждый из этих шаблонов имеет собственный набор полей, которые вы можете добавлять или удалять по мере необходимости.
Коллекции электронной торговли поставляются с набором полей по умолчанию, которые не отображаются в структуре коллекции в полях коллекции. Вы можете добавить еще полей коллекции , но вы не можете удалить ни одно из значений по умолчанию.
Имя коллекции
После того, как вы укажете имя своей коллекции, будут сгенерированы варианты имени в единственном и множественном числе, которые будут использоваться в разных местах проекта. Имя коллекции можно настроить в любое время.
URL-адрес коллекции
Следующим шагом является указание URL-адреса коллекции (slug), который представляет собой имя папки, в которой будут храниться страницы вашей коллекции. Указанный здесь текст будет определять структуру URL-адресов страниц вашей коллекции. — все страницы, сгенерированные для каждого элемента коллекции. Этот URL-адрес может быть таким же, как версия имени коллекции в единственном или множественном числе, или его можно настроить.
Этот URL-адрес может быть таким же, как версия имени коллекции в единственном или множественном числе, или его можно настроить.
Например, если вы создаете коллекцию «Сообщений в блоге», вы можете назвать URL-адрес коллекции «blog-post», чтобы он выглядел как yourwebsite.com/blog-post/blog-post-page . Или вы можете назвать URL-адрес коллекции «блог», чтобы он читался как веб-сайт.com/blog/blog-post-article .
Переименовать URL-адрес коллекции
Вы можете переименовать URL-адреса коллекции в любое время. Однако, если вы уже опубликовали свой сайт, вам необходимо настроить переадресацию 301, чтобы существующие внешние ссылки на страницы в этой коллекции продолжали работать. Вот как вы можете легко установить перенаправление, не перенаправляя каждую страницу коллекции:
- Старый путь: /old-collection-url/(.*)
- Перенаправление на путь: /new-collection-url/%1
Примечание : есть зарезервированные слаги, которые вы не можете использовать при именовании ваши страницы.
Установите 301 редиректы в настройках вашего проекта → Хостинг → Настройки 301 редиректа.
В настоящее время вы не можете переименовывать слаги коллекций электронной торговли. Эта функция появится в будущем. Также обратите внимание, что если вы хотите включить электронную торговлю на существующем сайте, на данный момент у вас не может быть коллекций CMS и статических страниц или папок с слагами, зарезервированными для электронной торговли, такими как продукт и категория.
Поля коллекции
Хотя предустановки могут быть хорошим способом быстрого начала работы с коллекциями CMS, вы также можете создавать свои коллекции с нуля, добавляя или удаляя поля по мере необходимости для типа контента, с которым вы работаете. Вы также можете добавлять настраиваемые поля в коллекции электронной торговли.
Поля коллекции не являются элементами сайта. Это просто поля, в которых хранятся данные для каждого элемента коллекции, на которые вы сможете ссылаться в своих проектах.
Существует множество различных типов полей, которые можно выбрать при структурировании коллекции. Каждое поле преобразуется в различные виды контента, которые вы включаете в дизайн своего проекта.
Редактировать коллекцию
Создав коллекцию, вы можете вернуться и отредактировать ее структуру и настройки даже после публикации проекта.
Чтобы получить доступ к настройкам коллекции, откройте коллекцию в CMS и нажмите «Настройки». Вы также можете нажать на значок настроек рядом с коллекцией на панели коллекций.
Вы можете добавить новое поле, отредактировать существующее поле или даже полностью удалить поле. В каждом поле вы можете изменить метку и текст справки. Настройка текста справки может помочь соавторам понять, для чего предназначено каждое поле.
Удалить поле коллекции
Вы можете удалять только те поля, которые не используются в ваших проектах, настройках страницы коллекции, настройках списка коллекции, таких как фильтры или условная видимость.
Изменение порядка отображения коллекций CMS
Перетащите и измените порядок своих коллекций, чтобы ваши самые важные коллекции были организованы и доступны. Изменение порядка, сделанное в Конструкторе, будет отражено в Редакторе, нет необходимости переиздавать ваш сайт.
Создание элементов коллекции и управление ими
После создания коллекции вы можете приступить к созданию элементов коллекции, таких как сообщения в блогах, продукты, списки и т. д., либо в дизайнере, либо в редакторе. Вы также можете управлять элементами своей коллекции, фильтруя и сортируя их.
Узнайте больше о: элементах коллекции и о том, как ими управлять
Дизайн с коллекциями
Теперь, когда вы создали свои коллекции, вы можете извлекать из них содержимое и соединять их с вашими элементами и проектировать на холсте.
Узнайте больше о: дизайн коллекций
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!
Спасибо за отзыв! Это поможет нам улучшить наш контент.

Свяжитесь с нашим сообществом
Обратитесь в службу поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Введение в Webflow CMS
Система управления контентом — это инструмент, который поможет вам создать веб-сайт, не требуя технических знаний для его редактирования и обслуживания. В этой статье мы рассмотрим, как работает Webflow CMS и как вы можете использовать ее для создания, организации и обновления своего веб-сайта.
Что такое CMS и почему это важно?
Давайте начнем с понимания того, что такое CMS на самом деле и почему так важно понимать и использовать ее, особенно веб-дизайнеру, который создает веб-сайты для клиентов.
Если вы хотите создать новую страницу на веб-сайте без CMS, вам потребуется создать новую HTML-страницу и загрузить ее на сервер. Представьте себе, что вам нужно загрузить новую веб-страницу для каждого продукта на сайтах с богатым содержанием, таких как Amazon или Netflix. Это невероятно трудоемко и требует немало технических знаний. Как минимум, вам нужно знать, как кодировать с использованием HTML и CSS, чтобы создать для себя даже простой веб-сайт портфолио.
Представьте себе, что вам нужно загрузить новую веб-страницу для каждого продукта на сайтах с богатым содержанием, таких как Amazon или Netflix. Это невероятно трудоемко и требует немало технических знаний. Как минимум, вам нужно знать, как кодировать с использованием HTML и CSS, чтобы создать для себя даже простой веб-сайт портфолио.
Однако с помощью CMS намного проще создавать и обновлять веб-сайты. Это упрощает создание новой веб-страницы, редактирование текста, добавление фотографий и даже обновление дизайна веб-сайта. Вы используете простой пользовательский интерфейс, чтобы делать все это на бэкэнде. И самое приятное то, что как только вы поймете, как это работает, любой сможет использовать CMS без опыта работы в веб-дизайне или разработке.
🤑 БЕСПЛАТНЫЙ РЕСУРС!
⚡Работайте быстрее в WEBFLOW, используя это руководство по стилю. Скачать здесь!
Самая известная CMS
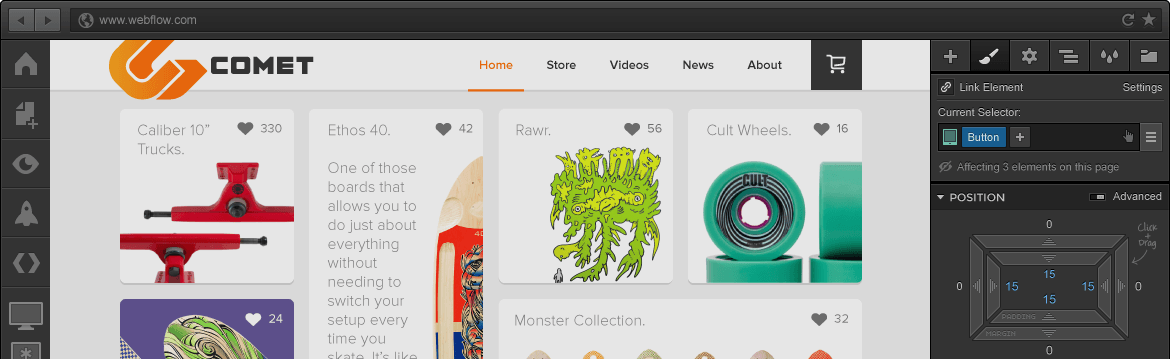
Чтобы дать вам лучший пример того, что такое CMS и как она работает, давайте кратко коснемся WordPress. Хотя это не первая созданная CMS, она определенно является одной из самых известных. Вот как выглядит внутренний пользовательский интерфейс WordPress, когда вы хотите добавить новый пост на свой сайт.
Хотя это не первая созданная CMS, она определенно является одной из самых известных. Вот как выглядит внутренний пользовательский интерфейс WordPress, когда вы хотите добавить новый пост на свой сайт.
Пользовательский интерфейс WordPress CMS
Видите, насколько проще добавлять контент? Вы просто вводите свой заголовок, добавляете текст и изображения в тело и нажимаете «Опубликовать», когда будете готовы. Таким образом, вы создали новую страницу сообщения в блоге на своем веб-сайте, и вам не нужно было трогать ни одной строки кода.
Если вы хотите узнать больше о WordPress и его сравнении с Webflow, ознакомьтесь с этой статьей Webflow против WordPress: какой из них лучше?
С помощью подключаемых модулей и других сторонних тем, которые вы можете приобрести, вы можете получить более настраиваемый дизайн вашего сайта, продолжая редактировать и обновлять с помощью простой CMS.
Другие конкуренты по созданию веб-сайтов, такие как Squarespace и Wix, предлагают аналогичные возможности. Если вам интересны другие альтернативы, ознакомьтесь с этой статьей 9.0059 Топ 7 альтернатив и конкурентов Webflow .
Если вам интересны другие альтернативы, ознакомьтесь с этой статьей 9.0059 Топ 7 альтернатив и конкурентов Webflow .
Что такое Webflow?
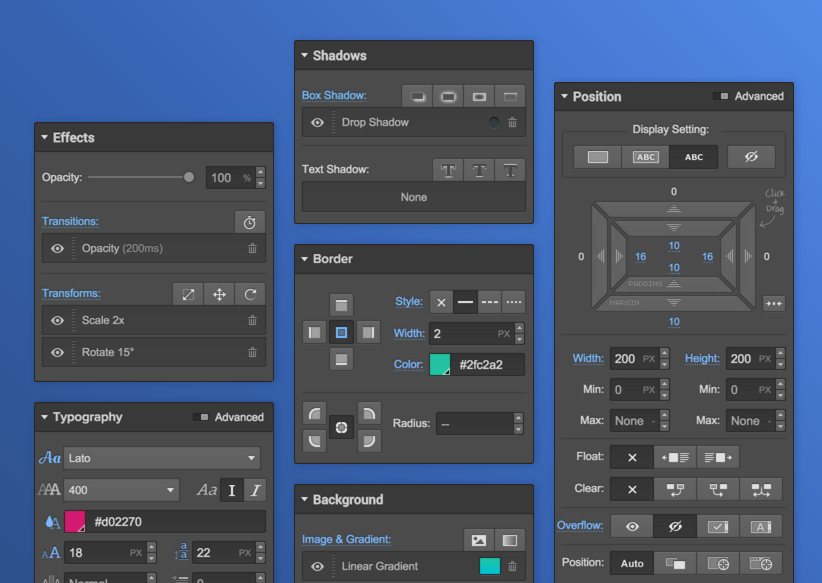
Webflow — визуальный конструктор веб-сайтов без кода. Но это больше, чем инструмент веб-дизайна, это также CMS и платформа для хостинга. Редактор Webflow позволяет дизайнерам создавать профессиональные настраиваемые веб-сайты полностью визуальным способом. По сути, вы получаете лучшее из обоих миров. Вы получаете преимущества использования визуального редактора с дополнительной гибкостью создания полностью настраиваемого веб-сайта с нуля.
Пользовательский интерфейс редактора Webflow
Мы уже знаем, что вы можете создавать красивые и потрясающие веб-сайты с помощью Webflow. Но что, если вы хотите создать веб-сайт, богатый контентом и организацией, который масштабируется по мере роста бизнеса? Вот тут-то и появляется CMS Webflow.
Причины, по которым вам следует использовать CMS Webflow
Итак, чем CMS Webflow отличается от других конкурентов, таких как WordPress? Давайте рассмотрим основные функции и преимущества CMS Webflow и почему вы должны использовать ее при разработке веб-сайтов.
Пользовательский интерфейс Webflow (источник: Webflow)
Подходит для всех
CMS Webflow была разработана с учетом потребностей всех, включая дизайнеров, разработчиков, редакторов и контент-менеджеров. Дизайнеры могут проектировать на основе реального контента, не полагаясь на разработчиков. Разработчики могут добавлять, обновлять, удалять или публиковать прямо из терминала через REST API Weblow. Редакторы могут писать, редактировать и обновлять контент прямо на странице и публиковать одним щелчком мыши. Контент-менеджеры и стратеги могут создавать собственные типы и структуры контента для удовлетворения уникальных потребностей компании или бренда.
Запись и редактирование контента прямо на странице в режиме реального времени
С помощью Webflow вы можете редактировать контент прямо на странице в режиме реального времени (источник: Webflow)
Хотя приятно иметь возможность писать и редактировать контент в бэкэнде, как в WordPress, иногда проще добавлять или обновлять контент прямо на странице. Таким образом, вы можете видеть в режиме реального времени, как эти изменения повлияют на дизайн и структуру веб-страницы.
Таким образом, вы можете видеть в режиме реального времени, как эти изменения повлияют на дизайн и структуру веб-страницы.
Простое приглашение соавторов
Пригласите клиентов или соавторов, предоставив им доступ (источник: Webflow)
Когда вы закончите работу над дизайном, вы можете легко предоставить клиентам доступ для обновления своего сайта с помощью CMS Webflow. Вы также можете легко пригласить соавторов или других членов команды, чтобы они могли обновлять и добавлять новый контент в любое время.
Постоянные обновления
Если вам нужно изменить заголовок статьи, вы можете внести изменения один раз, и они автоматически обновятся на всем сайте. Больше никаких противоречий!
Легко меняйте содержимое
Добавляйте или удаляйте поля в соответствии с потребностями вашего веб-сайта (источник: Webflow)
Вам не нужно замыкаться в шаблоне или определенной структуре. От цветов до изображений и от текста до чисел — вы можете определить необходимое содержимое и структуру. Хотите добавить видео, рейтинг, раздел избранного исполнителя или изменить фон? Вы можете сделать все эти обновления и многое другое.
От цветов до изображений и от текста до чисел — вы можете определить необходимое содержимое и структуру. Хотите добавить видео, рейтинг, раздел избранного исполнителя или изменить фон? Вы можете сделать все эти обновления и многое другое.
Динамический контент
Вы можете автоматически заполнять встроенные мультимедийные материалы, извлеченные из полей вашей CMS. Чтобы узнать больше об использовании динамического контента с CMS Webflow, ознакомьтесь с этим курсом от Университета Webflow.
Посмотрите это видео, чтобы узнать, как Ran использует реальные данные, например данные о продажах, и внедряет их в работающий веб-сайт:
Ссылки на другие типы контента из нескольких коллекций. Чтобы узнать больше о том, как создавать и структурировать коллекции, ознакомьтесь с этой статьей о коллекциях CMS.
Перенос содержимого в Webflow из любого места
Простое перетаскивание файла CSV для импорта содержимого веб-сайта в Webflow (источник: Webflow)
Независимо от того, как вы начали свой веб-сайт, переключитесь на Webflow, перенеся свой контент. Импортируйте содержимое своего веб-сайта из другой CMS, такой как WordPress или Squarespace. Просто перетащите файл CSV, и все готово.
Примеры компаний, использующих Webflow CMS
Ознакомьтесь с этими примерами из 3 разных компаний и узнайте, как они использовали динамические данные с Webflow CMS для роста и масштабирования своего маркетинга. Это всего лишь несколько примеров того, как вы можете проявить творческий подход и использовать CMS Webflow для улучшения работы вашего веб-сайта.
Создайте машину роста SEO
Эмма, канадская компания по страхованию жизни, определила целевой рынок молодых матерей. Они использовали CMS Webflow для создания индексируемой коллекции детских имен, чтобы привлечь новых матерей, которые ищут в Google имена для своих детей. Они определили 2000 лучших детских имен на английском и французском языках и использовали файл CSV для импорта этих имен вместе с другими данными в коллекцию CMS.
Они использовали CMS Webflow для создания индексируемой коллекции детских имен, чтобы привлечь новых матерей, которые ищут в Google имена для своих детей. Они определили 2000 лучших детских имен на английском и французском языках и использовали файл CSV для импорта этих имен вместе с другими данными в коллекцию CMS.
Образец 4000 индексируемых страниц Эммы из импорта CSV (источник: Webflow)
С помощью одного шаблона они автоматически создали более 4000 индексируемых страниц. Они также использовали страницы коллекций для конкретных атрибутов имени ребенка. В результате их поиск детских имен помог им занять первое место в рейтинге Google в Канаде по таким ключевым словам, как имена детей.
Оптимизация лидогенерации
SketchDeck, глобальная студия дизайна и технический стартап, использовали CMS для создания служебных страниц для 56 предлагаемых ими услуг. С помощью одного шаблона они могли создавать одну служебную страницу за другой для таргетинга на определенные ключевые слова. Они используют простое поле переключения, чтобы отображать нужные формы и направлять потенциальных клиентов в зависимости от услуги.
Они используют простое поле переключения, чтобы отображать нужные формы и направлять потенциальных клиентов в зависимости от услуги.
Как использовать поле переключения в Webflow CMS
С помощью простого переключателя в CMS команда устанавливает условную видимость, чтобы показать одну форму, которая ведет к оформлению заказа, или другую, которая ведет обратно в HubSpot. Это помогает им направлять и конвертировать трафик в нужную воронку.
Краудсорсинг контента
Hugo, приложение для заметок о встречах, экономит время, используя Typeform и Webflow для аутсорсинга контента. Благодаря интеграции с Zapier черновики создаются мгновенно, поэтому их команда может легко просматривать и публиковать. Посмотрите, как они создали этот процесс, в этом видео.
Если вы хотите ознакомиться с другими примерами Webflow, которые показывают, насколько он универсален в качестве конструктора веб-сайтов, ознакомьтесь с этой статьей о 12 потрясающих примерах Webflow .
Рассмотрите возможность использования CMS Webflow для всех ваших веб-сайтов
Теперь, когда вы лучше понимаете, что такое CMS (система управления контентом), и преимущества использования CMS Webflow, вы можете использовать эту информацию для создания организованные и действительно динамичные веб-сайты для ваших клиентов, используя возможности CMS.
Если вы хотите узнать больше о конкретных функциях Webflow, таких как SEO, ознакомьтесь со следующей статьей, чтобы узнать Как работает SEO Webflow?
Хотите узнать больше о Webflow и веб-дизайне?
Во-первых, посмотрите наш канал Flux на YouTube, где мы делимся тоннами бесплатной информации о том, как стать веб-дизайнером.
Попробуйте воспользоваться одной из наших программ, чтобы глубже погрузиться в конкретную тему. Мы предлагаем 3 разные программы, которые углубляются в дизайн, разработку и построение успешного внештатного бизнеса.


 Ищите CMS, которая обеспечивает безопасность и уделяет первоочередное внимание сохранению ваших данных.
Ищите CMS, которая обеспечивает безопасность и уделяет первоочередное внимание сохранению ваших данных.