Содержание
1С — Shop-Script (UNIMODULE v3.0)
Уважаемые владельцы вебмагазинов!
Первое принципиальное отличие UNIMODULE v3.0 от аналогов, в том что основная часть модуля устанавливается как дополнение к 1с, расширяет функционал вашей конфигурации для хранения объектов сайта, что позволяет хранить ID-ключи товаров и др. объектов сайта непосредственно в 1С и избегать дублирования позиций и других элементов, что не исключено в других модулях.
Стоимость включает установку и настройку нашим специалистом.
- Модуль рассчитан на работу с несколькими сайтами.
- Модуль устанавливается отдельной поставкой (вы сможете практически безболезненно проводить обновления вашей типовой конфигурации 1С) !!!
- Двухсторонний обмен товарами – т.е. вы можете первоначально как закачать товары и каталог с сайта в 1С, так и наоборот выгрузить его на сайт из 1с, а так же провести двустороннюю синхронизацию уже заполненной базы 1С и заполненного сайта.

- Первичная синхронизация позиций предусмотрена по уникальному идентификатору, артикулу товара, либо по другому произвольному полю или комбинации полей по вашему желанию.
- Есть возможность выгрузки свободных остатков по выбранным складам. Причем можно автоматически “скрывать” товары без остатка.
- Есть возможность выгрузки цен, по указанному “типу цен” с конвертацией в указанную валюту сайта.
- Есть возможность выгрузки остатков в разрезе складов, при этом можно задавать соответсвие складов 1С и складов сайта, в том числе суммировать остатки по нескольким складам 1С в один склад веб-магазина.
- Оптимизированный двухсторонний обмен измененными/добавлеными картинками. Добавление картинок с возможностью автодобавления Watermark прямо в 1с по установленным размерам. При этом есть несколкьо вариантов синхронизации: только основную, несколько или все, с выбором места хранения картинок — в 1С, в папке на диске.

- Двухсторонний обмен доп. характеристиками товаров, при этом доп. характеристики на сайте могут быть независимыми от свойств(доп. реквизитов) в 1С, а могут и заполняться на их основе. Также в доп. характеристики можно выгружать реквизиты справочника “Номенклатура”. Загрузка характеристик, свойств прямо в карточку номенклатуры с сайта.
- Отдельно нужно выделить возможность выгружать характеристику товара в 1с как вариант товара на сайте, при этом доступными для выбора остаются те характеристики, которые есть на складе на момент выгрузки. Это позволяет импортировать заказы с учетом выбранной покупателем характеристики, а так же корректно выгружать остатки и цены позиции.
- Также реализована выгрузка “скидки/наценки” в зависимости от выгружаемой характеристики.
- Двухсторонний обмен каталогом (группами товаров) сайта, причем допускается как полная идентичность иерархии справочника “номенклатура” в 1с с базой сайта так и полная различность.

- Реализован обмен дополнительными категориями товаров – в 1с можно указать несколько категорий для экспорта товаровинтернет-магазина WebAsyst Shop Script.
- Синхронизация рекомендуемых товаров (перекрестные продажи, схожие и альтернативные товары).
- Органичение выгрузки и загрузки полей товаров при обмене – можно исключить из обмена заданные вами поля товаров или других таблиц.
- Из 1С доступно редактировать практически все поля товаров и категорий сайта, которые вы можете редактировать из админки Webasyst shop-script 7. При этом краткое и полное описание можно редактировать в специальном HTML-редакторе Tiny MCE либо напрямую без использования редактора.
- Опция предварительной загрузки. При ее активации перед выгрузкой товаров на сайт идет загрузка измененных на сайте позиций. Анализируется дата последней выгрузки конкретного товара в 1с и дата последней модификации на сайте.
 Если изменения на сайте были внесены позже, то произойдет импорт этих изменений в 1с и Ваша (вашего контент-менеджера) работа с наполнением сайта будет сохранена.
Если изменения на сайте были внесены позже, то произойдет импорт этих изменений в 1с и Ваша (вашего контент-менеджера) работа с наполнением сайта будет сохранена. - Есть возможность двухстороннего обмена мета тегами, мета описаниями, мета заголовками, и другими SEO-полями.
- Есть возможность обмена по расписанию Доступно настраивать несколько произвольных сценариев обмена по расписанию, например только измененными позициями, только описание, цена, остаток, или только импорт заказов по расписанию.
- Работа с заказами:
- Создание контрагентов загрузка всей их конт. информации. и некоторых доп полей – например Телефон и Отчество. + возможность не загружать контрагентов автоматом а выбирать из справочника.
- Загрузка номенклатуры доставки с возможностью переопределения номенклатуры, которая будет определена для добавления в заказ. Есть настройка соответсвия номенклатуры в 1С и видов доставки на сайте.
- Заполение заказа с учетом скидок.

- Возможность загружать заказы в записанном виде либо сразу с резервированием и проведением.
- Отправка сообщения об изменении статуса заказа из 1С на сайт. Отправка почтового уведомления клиенту. История статусов в 1с.
- Возможность автозакрытия заказа при установке статуса “Отменен” на сайте либо в 1С.
- Удобный журнал заказов покупателя с раскраской строк в зависимости от последнего статуса и кнопкой вызова загрузки заказов.(не все конфигурации)
- Загрузка цен из WebAsyst в 1C в виде установки цен номенклатуры с разбивкой по характеристикам.
- Возможность загрузки остатков из интернет-магазина вебасист в оприходование товаров, в том числе по складам.
Широкий функционал данного решения обуславливает его стоимость, если вам нужно более простое и дешевое решение, то предлагаем обратить внимание на LITE вариант модуля.
Наша компания внедрила свое решение более 400 раз на разных cms, при этом основная специализация — обмен с Webasyst Shop-Script.
Отзывы о наших внедрениях под Webasyst можно найти по следующим ссылкам:
http://www.webasyst.ru/community/partners/?pid=906032#responses
http://www.webasyst.ru/experts/906032/cms1cru/
Требования и замечания к установке:
Условия внедрения и поддержки можно почитать здесь http://cms1c.ru/info/terms-and-conditions-of-use
Работа модуля идет непосредственно с базой данных сайта через специальный php-транслятор команд SQL, а не через файл xml как в стандартном обмене, что уменьшает объемы передаваемых данных и в итоге существенно ускоряет обмен. При этом прямой доступ к базе данных НЕ нужен.
Обмен картинками идет по протоколу FTP, поэтому нужен доступ к папке с фотографиями товаров по протоколу ftp.
Платформа 1С должна быть не ниже 8.2.19 и соответствовать требованиям типовой конфигурации.
Конфигурация 1С должна быть версии ПРОФ, т.е. НЕ БАЗОВОЙ, допускающей изменение конфигурации.
Поддерживаемые конфигурации УТ(11.3,11.2,11.1,10.3),КА,УПП, а так же за дополнительную оплату поставка может быть подготовлена для Розница 1.0, 2.0, УНФ 1.5, 1.6 и других конфигураций.
Перед и/или после покупки плагина просим связаться с нами по контактам указанным на нашем сайте
http://cms1c.ru/contact-us для продолжения настройки на стороне 1С.
Shop-Script 7.х (Webasyst + Shop-Script для установки на хостинге или сервере). Установка и настройка модуля Инитпро|касса. Инитпро аренда
В данной инструкции описаны процессы установки и настройки модуля Инитпро|касса в CMS-системе Shopscript.
Установка модуля Инитпро|касса в CMS-системе Shopscript
- Авторизуйтесь в кабинете администратора.
- Перейдите в раздел Инсталлер — Главная, в строке поиска введите «инитпро».

- Нажмите на иконку плагина Иниптро Онлайн — Облачная касса по 54-Ф. Вы попадете в карточку плагина.
- Для установки нажмите кнопку Установить.
- После нажатия кнопки начнется установка. Если при установке не возникло ошибок, на экране появится сообщение об успешной установке плагина.
- После этого в CMS-системе появится установленный плагин. Чтобы проверить это выберите пункт Магазин на панеле управления.
- Затем выберите вкладку Плагины.
- Если Вы всё сделали верно, в левой части экрана появится пункт ИНИТПРО Касса.
Настройка модуля Инитпро|касса в CMS-системе Shop-Script
- На панели управления выберите пункт Магазин.
- Затем выберите вкладку Плагины.
- Выберите пункт ИНИТПРО Касса, располагающийся в левой части экрана.
 Откроется форма настройки плагина.
Откроется форма настройки плагина. - Поле Адрес сервера заполняется по умолчанию значением https://kassa.initpro.ru, его изменять не нужно.
- Заполните появившийся список параметров:
- Идентификатор магазина;
- Секретный ключ магазина;
- Идентификатор очереди.
Укажите способы, для которых будет производиться фискализация платежей. Для каждого способа укажите средство платежа и систему налогообложения из списка.
Внимание! Убедитесь, что выбранная СНО является одной из СНО, выбранных при регистрации ККТ в личном кабинете Инитпро|касса.

Внимание!
Выбирая способ расчета Предоплата 100%, после получения оплаты за заказ, необходимо пробить закрывающий чек с признаком Полный расчет, в котором учитывается внесенная ранее предоплата безналичными за товар/услугу.Примечание: по умолчанию для позиции доставки подставляется значение Услуга.
 На экране появится сообщение об успешном сохранении настроек.
На экране появится сообщение об успешном сохранении настроек. Описание работы плагина
- Для просмотра статуса заказа на панели управления выберите пункт Магазин. Откроется вкладка Заказы. По умолчанию открывается подраздел В обработке. В данном разделе отображаются новые заказы со статусом В обработке.
-
Принцип работы плагина заключается в том, что как только происходит смена статуса заказа на Оплачен, отправляется запрос на фискализацию платежа в системe Инитпро|касса.
Как только данные по заказу появляются в системе Инитпро|касса, формируется чек, который записывается на фискальный накопитель кассового аппарата и отправляется ОФД. Список полученных чеков и их статусы отображаются в личном кабинете Инитпро|касса в разделе Чеки.
Возможно включить отправку на фискализацию по событию Заказ выполнен.
 Эта настройка может быть полезна при наличии взаимодействия с внешними системами, переводящими заказ в Выполнен, минуя статус Оплачен.
Эта настройка может быть полезна при наличии взаимодействия с внешними системами, переводящими заказ в Выполнен, минуя статус Оплачен.Внимание! Обязательным условием для фискализации платежа является наличие электронной почты в заказе. Это необходимо для того, чтобы выслать электронный чек покупателю согласно 54-ФЗ. Для этого необходимо сделать обязательным поле email на форме оформления заказа.
Для фискализации платежа вручную нажмите кнопку Оплачен в карточке заказа в бекенде магазина. Используя данный функционал, вы сможете фискализировать платежи через бекенд магазина для любого заказа.
После оплаты заказа Вы можете сформировать чек возврата. Для этого нажмите кнопку Возврат в бекенде, после чего отправится запрос на формирование чека возврата в системе Инитпро|касса. Чек будет записан в фискальный накопитель, отправлен ОФД, а также на электронную почту покупателю.

- Список полученных чеков и их статусы отображаются в разделе Интернет-магазины во вкладке Полученные чеки в личном кабинете Инитпро|касса.
Примечание: в личном кабинете Инитпро | касса укажите URL страницы для отправки ответа о пробитии чека: http://САЙТ_ВАШЕГО_МАГАЗИНА/shop/initprokassa/success/. Протокол передачи данных («http» и «https») в ссылке для отправки ответа о пробитии чека зависит от сайта вашего магазина. Данная ссылка действительна только для системы CMS Shopscript. Подробнее о данной настройке можно прочитать в инструкции Настройка интеграции с интернет-магазином.
Обзор Webasyst — CMS Critic
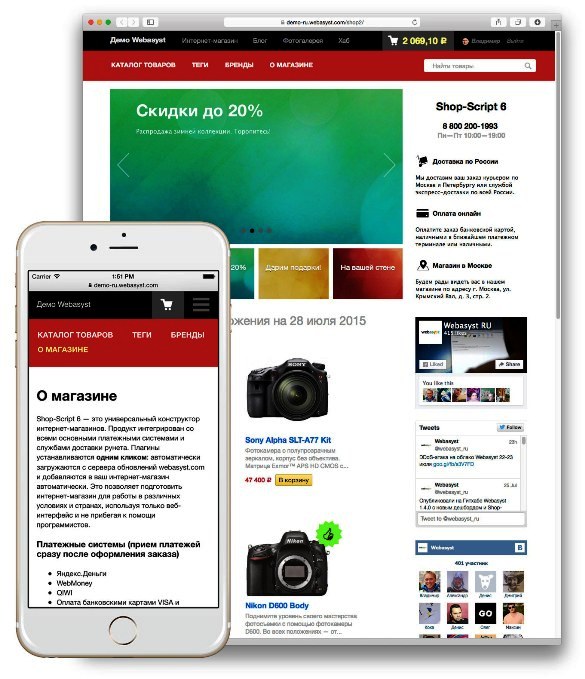
Webasyst — это CMS, CRM, Intranet и решение для электронной коммерции.
Они предлагают облачный хостинг, а также полностью бесплатную версию с открытым исходным кодом для разработчиков.
Согласно их веб-сайту, Webasyst позволяет вам: «Управлять своим сайтом, сотрудничать с вашей командой и добиваться цели. Все в одном месте».
Все в одном месте».
На данном этапе это кажется смелым обещанием, но я всегда готов оказаться неправым.
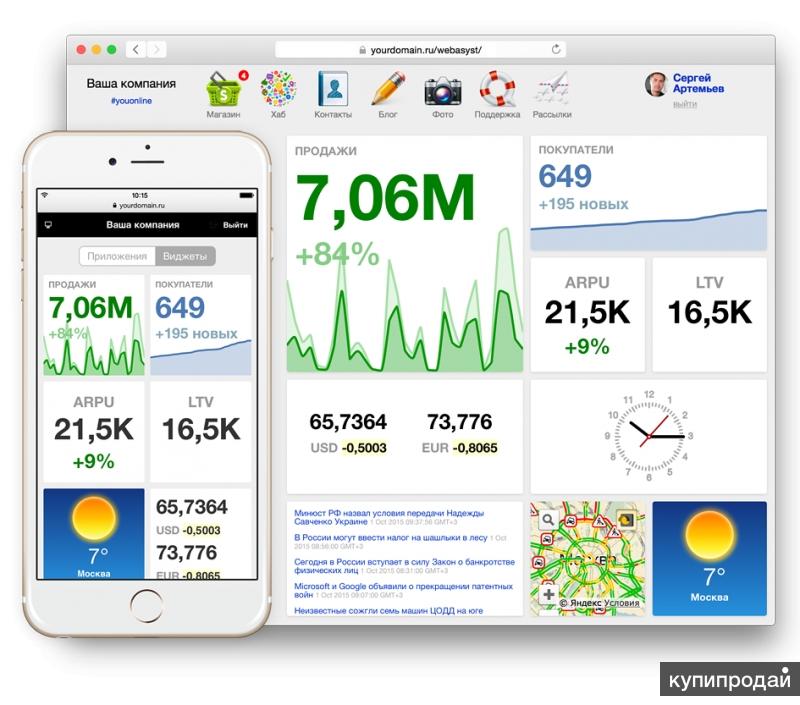
Webasyst также предлагает Webasyst TV, интерактивную панель KPI, предназначенную для отображения ключевых показателей на стенах офиса. Тем не менее, эта функция не является тем, на чем я буду фокусироваться в этом обзоре.
Начнем.
Первоначальные мысли
Я всегда начинаю свои обзоры продуктов с веб-сайта поставщика, потому что обычно это дает вам представление о том, что будет с их программным обеспечением.
Это возможность для продавца соблазнить вас стильным веб-дизайном, видеодемонстрациями, подробными описаниями и т. д. Но веб-сайт Webasyst не может захватить вас таким образом.
По всему сайту разбросаны устаревшие значки, и все выглядит немного так, как будто я наткнулся на веб-сайт, созданный в 2003 году.
Начало работы
При регистрации я получил уведомление о том, что некоторые приложения будут установлены автоматически . Они включали; файлы, задачи, магазин, почтовая программа, хаб, блог, сайт, фотографии и контакты.
Они включали; файлы, задачи, магазин, почтовая программа, хаб, блог, сайт, фотографии и контакты.
После регистрации и подтверждения адреса электронной почты я попал в личный кабинет Webasyst.
К сожалению, устаревший вид веб-сайта Webasyst (неудивительно) нашел свое отражение и на их платформе.
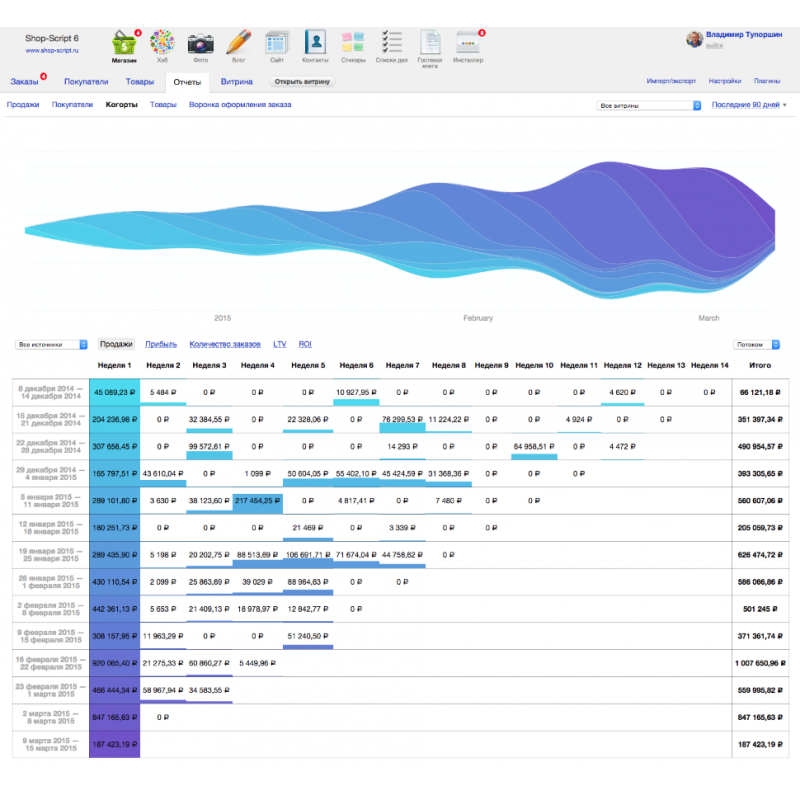
На панели управления отображаются плитки со статистикой, например ARPU (средний доход на пользователя), новые клиенты, доход за последние 30 дней и т. д.
Далее вниз страница заполняется большим количеством пустых плиток, прежде чем отображаются довольно случайные часы. Дважды.
Эти плитки со временем заполнятся сами собой по мере роста моего веб-сайта, но с самого начала все кажется очень незавершенным.
Темы и дизайн
Чтобы настроить дизайн вашего веб-сайта, вы можете нажать «Дизайн» на панели управления. В этой области можно добавить логотип, изменить цвета темы, выбрать шрифты и т. д.
У Webasyst также есть магазин тем с большим выбором бесплатных тем. Тем не менее, многие другие темы довольно дорогие, некоторые из них продаются за 145 долларов.
Тем не менее, многие другие темы довольно дорогие, некоторые из них продаются за 145 долларов.
Что еще хуже, ни одна из их тем не выглядит особенно привлекательной. Датированные это слово, которое я бы использовал, чтобы описать их.
Добавление страниц
Из личного кабинета Webasyst я не смог найти путь к своему сайту. Нет очевидной связи с интерфейсом.
Мне пришлось вручную вставить URL-адрес моего веб-сайта в браузер, прежде чем я смог увидеть шаблон по умолчанию.
По какой-то причине моя домашняя страница была страницей 404 вместо примера домашней страницы. Но в любом случае оттуда я смог щелкнуть ссылку, чтобы создать свою первую страницу.
Затем меня перенаправили в редактор страниц, где я мог установить заголовок, URL-адрес, а затем, если захочу, перейти к более сложным метаданным и ключевым словам.
Редактор WYSIWYG был прост в использовании и работал очень быстро.
Контакты
Приложение «Контакты», по сути, действует как CRM, храня контактную информацию о вашем бизнесе и клиентах.
Контакты достаточно легко добавить, просто нажав «Новый человек». Затем вы можете ввести всю их важную информацию.
После добавления контакта у него появится собственная страница, на которой отображаются его данные. Администраторы также могут здесь предоставлять разрешения каждому пользователю, просматривать его недавнюю активность, добавлять заметки и теги.
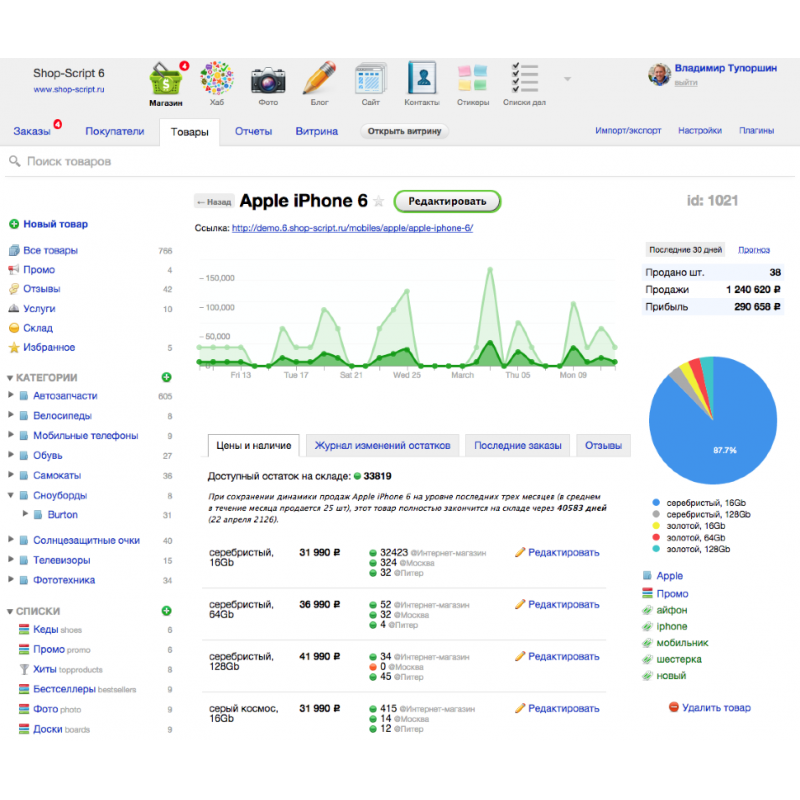
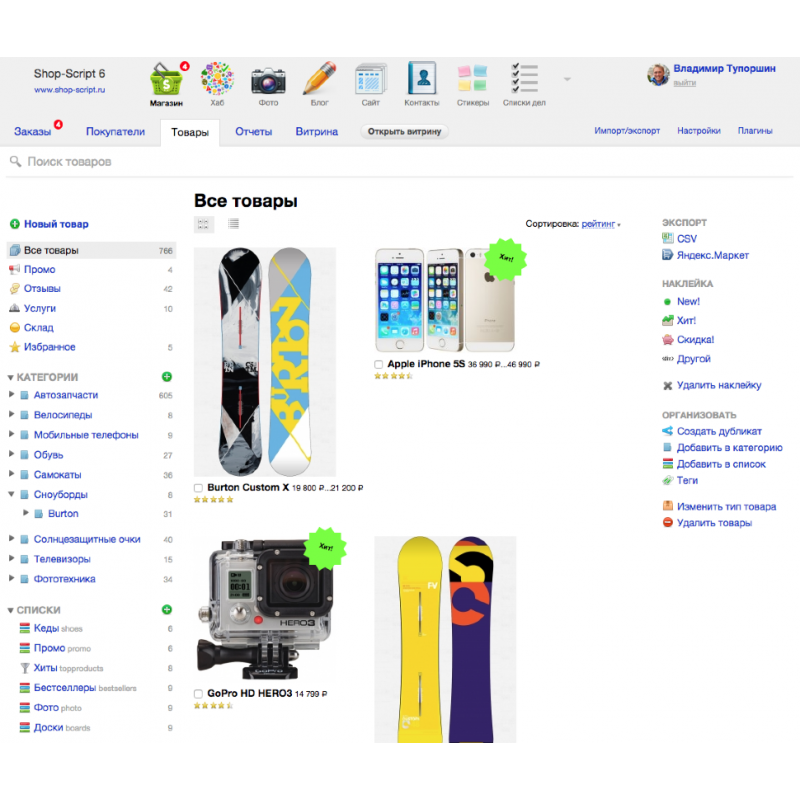
Магазин
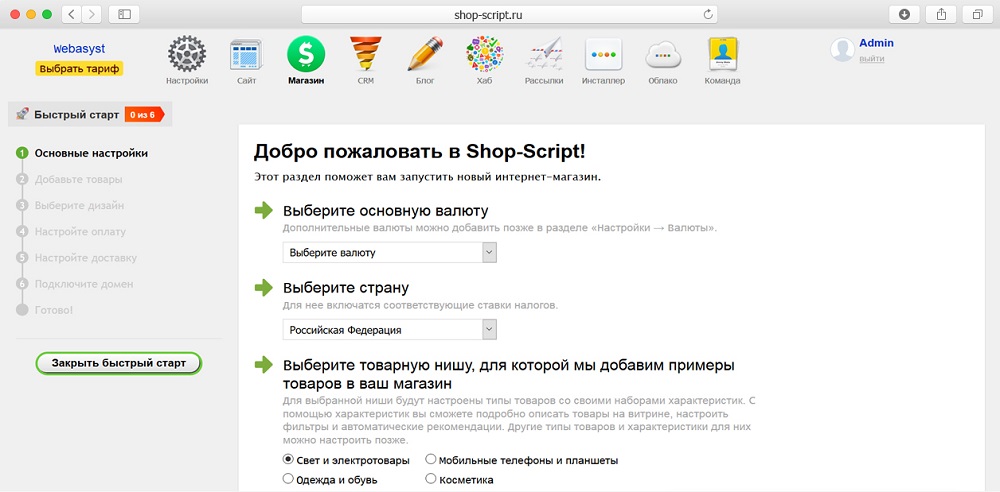
Сценарий магазина предлагает вам выбрать регион, а затем отрасль, в которой вы будете продавать.
Затем Webasyst представляет вам дружеское приветственное руководство с шестью шагами для начала работы. Это был первый раз, когда я действительно почувствовал какое-либо ощущение хорошего пользовательского опыта, несмотря на постоянство мягкого дизайна Webasyst.
Однако приложение «Магазин» оказалось весьма функциональным. Есть разделы для заказов, клиентов, продуктов и отчетов. Передняя часть также немного легче для глаз.
Helpdesk
Приложение Helpdesk меня очень озадачило.
Я думаю, вы используете его для регистрации запросов и вопросов клиентов, поскольку вы можете назначать эти запросы контактам в приложении «Контакты».
Концентратор
Концентратор — это еще одна функция, похожая на Интранет. Он позволяет хранить статьи, отвечать на вопросы, собирать отзывы клиентов и отчеты об ошибках, обсуждать различные темы.
Вы можете добавить новые темы, которые могут быть статьями, предложениями или идеями, а затем установить их уровень приоритета. После этого другие пользователи смогут просматривать тему и взаимодействовать с ней.
Mailer
На самом деле мне очень понравилось приложение Mailer. Это позволяет вам довольно легко отправлять кампании по электронной почте своим контактам.
Начать просто. Вы просто выбираете шаблон, а затем используете редактор WYSIWYG, чтобы заполнить его своей информацией и изображениями.
На следующей вкладке можно выбрать получателей.
Затем вы можете проверить все детали, отправить тестовое электронное письмо и разослать его всем в вашем списке контактов. Очень просто, очень удобно, но все же очень уродливо.
Очень просто, очень удобно, но все же очень уродливо.
Блог
Приложение блога говорит само за себя. Нажав «Новая запись», вы можете добавить свой заголовок, а затем попасть в свою статью через редактор WYSIWYG.
Вы также можете добавить МЕТА-данные, установить крайний срок и включить или выключить комментарии. Однако вы не можете планировать публикации.
Webasyst создает для вас ваш блог на yourwebsite.com/blog/, что удобно, но опять же, я чувствую, что это приложение не очень функционально.
Записки, контрольные списки и задачи
Webasyst также имеет три других приложения; Записки, контрольные списки и задачи. И каждый из них делает друг друга излишним.
Приложение Stickies позволяет размещать небольшие стикеры на цифровой пробковой доске.
Приложение «Контрольный список» позволяет вам составлять, как вы уже догадались, контрольные списки.
Хотя приложение «Задачи» просто позволяет вам составить список задач с разным уровнем срочности. .
.
Для меня все эти приложения слишком тесно связаны, чтобы быть отдельными, и слишком легковесны, чтобы их можно было рассматривать как отдельные приложения. Все они должны быть объединены в одно приложение, если вы спросите меня.
Приложения и дополнительные функции
Webasyst поставляется в комплекте с несколькими приложениями, которые составляют его основные функции. Но у них также есть еще несколько, перечисленных в магазине Webasyst.
К таким приложениям относятся сценарии магазинов, задачи, форумы, платформа службы поддержки клиентов, приложения для резервного копирования и т. д. Многие из них, такие как скрипт магазина, поставляются с вашим пакетом Webasyst Cloud
Однако я обнаружил, что цены на эти приложения довольно удивительны. Например, приложение сценария магазина продавалось за 249 долларов.. Дорого.
Также есть хороший выбор бесплатных виджетов для главной страницы Webasyst. Они включают в себя часы, погоду, фотографии, показатели продаж и так далее.
Получение справки
В личном кабинете Webasyst я не увидел кнопки справки или поддержки.
Чтобы получить помощь, мне пришлось вернуться на сайт Webasyst. Там я нашел относительно солидную базу знаний с возможностью поиска. Был также центр поддержки, где пользователи могли задавать вопросы и отвечать на них, а сотрудники Webasyst вмешивались, когда это было необходимо.
Но кроме этого, не было ни номера телефона, ни электронной почты, ни системы поддержки билетов, ни живого чата. Для платформы с такой широкой функциональностью я думал, что поддержка будет голой. Единственный плюс здесь в том, что база знаний действительно хорошо заполнена.
Ценообразование
Webasyst взимает минимум 7 долларов США в месяц, если вы платите ежегодно. Это возрастает до 9 долларов для тех, кто хочет платить по ежемесячному плану.
Однако этот план включает только приложения магазина и почтовой программы.
Если вы хотите использовать Webasyst как полноценную CMS, магазин, маркетинг, интранет и инструмент CRM, вам придется выкладывать 63 доллара в месяц. И даже тогда вы получаете только 20 ГБ дискового пространства.
И даже тогда вы получаете только 20 ГБ дискового пространства.
Вы можете возразить, что Webasyst предлагает множество платформ в одной по относительно низкой цене. Но я не думаю, что этот аргумент выдерживает критику, и я собираюсь объяснить, почему.
Вердикт
В начале этого обзора я сказал вам, что «Webasyst — это CMS, CRM, Intranet и решение для электронной коммерции».
Это много, чтобы быть одновременно. До этого обзора я подозревал об этом. Но теперь я это знаю.
Мне ясно, что Webasyst слишком тонко расползся. Везде, где я был на бэкенде, я чувствовал, что использую раннюю бета-версию системы, созданной более десяти лет назад.
Я думаю, что вся платформа нуждается в изменении дизайна, и я думаю, что Webasyst необходимо пересмотреть свои цены по всем направлениям. Я не думаю, что их самый низкий план предлагает истинное соотношение цены и качества, и я думаю, что дополнительные приложения и темы стоят дорого.
Что касается функциональности, Webasyst действительно работает на многих фронтах, но не таким образом, чтобы убедить меня когда-либо изменить свою CMS, интранет, электронную коммерцию или решение CRM.
Pros
- Webasyst может работать как CMS, CRM, Intranet и решение для электронной коммерции.
- Бесплатно и с открытым исходным кодом
- Приложение Mailer очень простое в использовании
Минусы
- Webasyst спроектирован очень плохо
- Недружественный пользовательский интерфейс на большей части платформы
- Некоторые приложения кажутся избыточными
- темы выглядят датированными
- Цены слишком высоки по всем направлениям
- Неубедительно в качестве CMS, CRM, Intranet или решения для электронной коммерции
Заключительные замечания
Я не думаю, что Webasyst на высоте. Порекомендовал бы я вам тратить $7 в месяц на Webasyst в облаке? Нет. Стоит ли скачивать и пробовать бесплатно? Едва.
Интеграция — B2App
Интеграция — B2App
В мобильном приложении вы можете интегрировать свой интернет-магазин (Shopify, WooCommerce, Shop-скрипт — Webasyst) со всеми товарами, категориями и возможностью получения оформленных заказов прямо в скрипт вашего интернет-магазина.
Настройки интеграции находятся в Настройки -> Интеграция
-
Активная интеграция -
Webasyst (шоп-скрипт) -
Shopify -
Вукоммерция
Активная интеграция
В этом разделе вы можете выбрать интеграцию для мобильного приложения. Интеграция работает только с Продуктами и всем, что с ними связано. Остальные модули будут работать в обычном режиме.
По умолчанию при интеграции всегда выбрана наша CMS B2App.
Webasys (Shop-script)
- Укажите URL сайта вашего интернет-магазина на Webasyst (Shop-script) в формате *https://shop-script.com*
- Нажмите кнопку * ПОЛУЧИТЬ токен доступа *
- Откроется вход в интернет-магазин, авторизуйтесь под своей учетной записью.
- Разрешить доступ к скрипту магазина
- Вас снова перебросит ко входу в конструктор, войдите в конструктор.
- Готово, теперь можно выбрать *Вебасист (Магазин-скрипт)* в поле *Активная интеграция* и Сохранить
Shopify
- Введите URL для доступа к сайту Shopify в формате *example.
 shopify.com* без указания https://
shopify.com* без указания https:// - Введите токен доступа (API Token), вы можете получить его, используя инструкции ниже
- Войдите в свою панель администратора Shopify * example.shopify.com / admin *
- Перейти в пункт меню *Приложения*
- Перейдите по ссылке внизу экрана * Управление личными приложениями *
- Нажмите кнопку * Создать новое частное приложение *
- Заполните поле * Имя частного приложения *
- Заполните поле * Электронная почта аварийного разработчика *
- Установите флажок * Разрешить этому приложению доступ к данным вашей витрины с помощью Storefront API *
- Нажмите на кнопку * Сохранить * и в открывшемся окне * Создать приложение *
- В открывшемся экране в самом низу поля *Токен доступа Storefront* скопируйте его содержимое и вставьте в поле *Токен доступа (токен API)* в конструкторе.
WooCommerce
- Введите URL сайта в формате * https://example-shop.





 Если изменения на сайте были внесены позже, то произойдет импорт этих изменений в 1с и Ваша (вашего контент-менеджера) работа с наполнением сайта будет сохранена.
Если изменения на сайте были внесены позже, то произойдет импорт этих изменений в 1с и Ваша (вашего контент-менеджера) работа с наполнением сайта будет сохранена.

 Откроется форма настройки плагина.
Откроется форма настройки плагина.  Эта настройка может быть полезна при наличии взаимодействия с внешними системами, переводящими заказ в Выполнен, минуя статус Оплачен.
Эта настройка может быть полезна при наличии взаимодействия с внешними системами, переводящими заказ в Выполнен, минуя статус Оплачен.
 shopify.com* без указания https://
shopify.com* без указания https://