Содержание
Запускаем простой блог на Wagtail CMS (Django) — часть 1 / Хабр
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.
После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
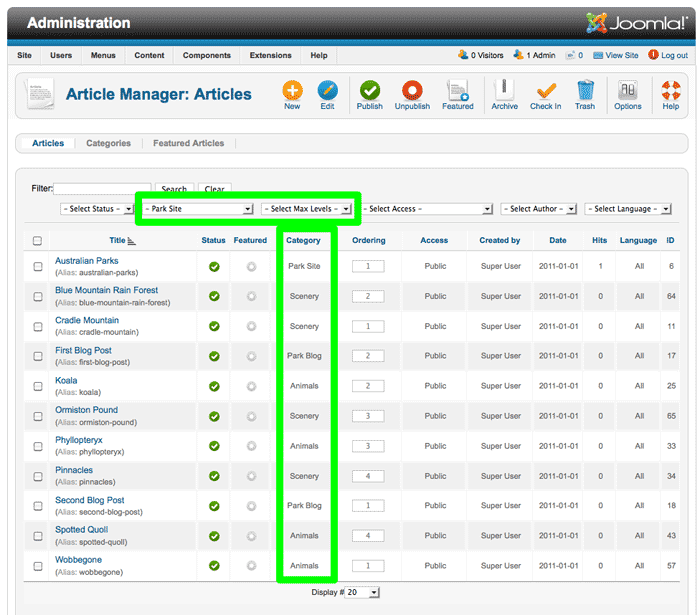
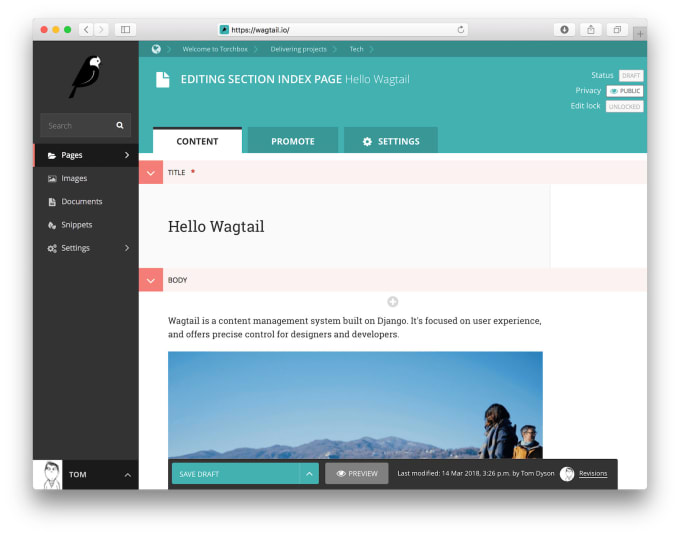
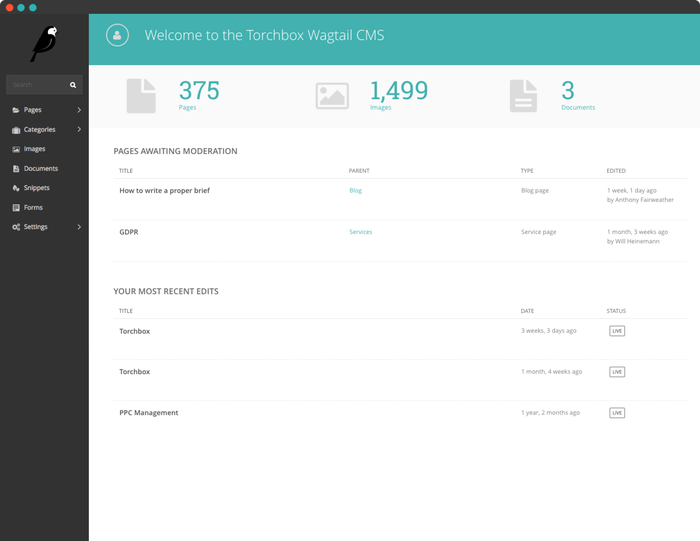
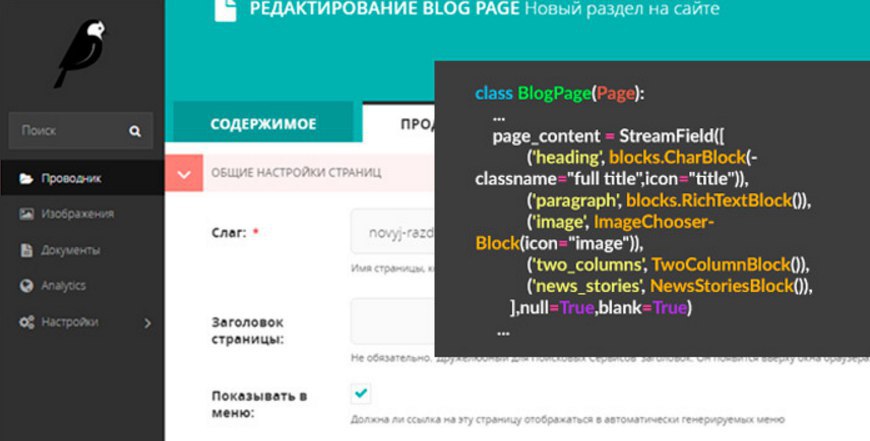
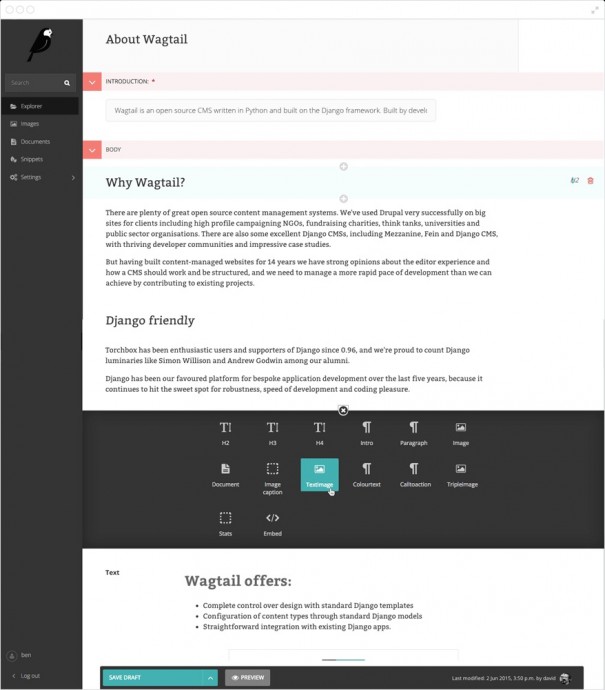
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится:
1. VPS минимум с 1gb памяти
2. Базовое знакомство с django
3. Навыки в удаленной настройке Ubuntu
Шаг 1:
Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.
Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgrade
Как правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -V
Для проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.
Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3
Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-dev
Учитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8. 1.2» лучше делать это через easy_install3):
1.2» лучше делать это через easy_install3):
sudo easy_install3 pip
Проверить версию PIP можно командой:
pip -V
Если версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pip
Чтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \
libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tk
Теперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenv
Создаем виртуалку:
virtualenv /opt/myenv
Идем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activate
Вы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$
Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных:
1. ставим Wagtail и Gunicorn:
ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn
2. Создаем наш будущий блог командой
wagtail start mysite
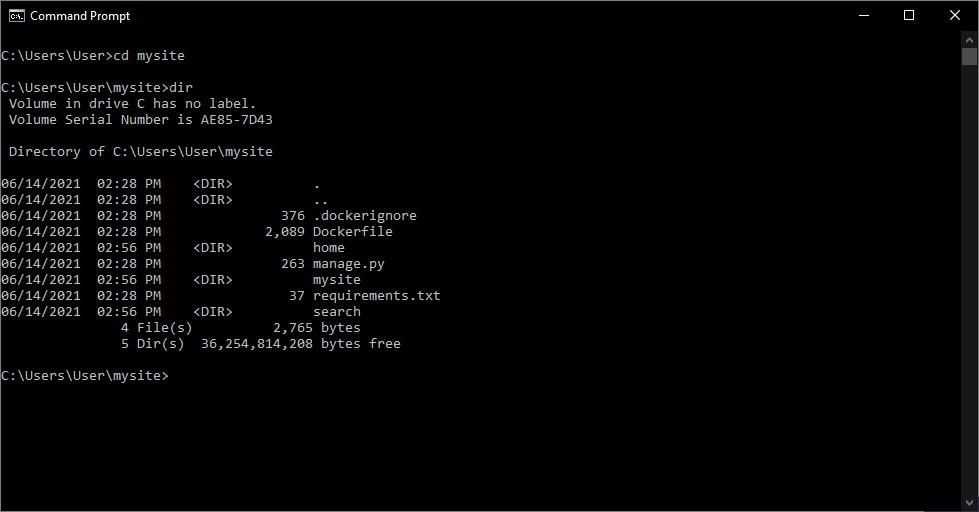
3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt
4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib
5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg2
6. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки.
Для улучшения безопасности любых веб-проектов не рекомендуется использовать доступ к БД через postgres — суперпользователя PostgreSQL. Спасибо за комментарий immaculate
Совсем просто можно создать отдельного пользователя wagtail и базу wagtail, к которой будет доступ у приложения:
# sudo su – postgres # createdb -O wagtail wagtail
7. Так как postgresql создает пользователя wagtail не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psql
Теперь вы можете выполнить команду смены пароля:
\password wagtail
Выходим из psql и закрываем сеанс под пользователем postgres:
\q exit
Проверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.py
Открывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql
'NAME': 'wagtail', # Название вашей базы данных приложения
'USER': 'wagtail', #имя пользователя, который подключается к БД
'PASSWORD': '******',
'HOST': 'localhost',
'PORT': '',
}
}
Кстати, в wagtail есть русский язык, так что можете заодно в этом же файле с настройками поправить параметр LANGUAGE_CODE.
LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrate
Теперь создайте пользователя под которым вы будете заходить в админ. панель Wagtail:
панель Wagtail:
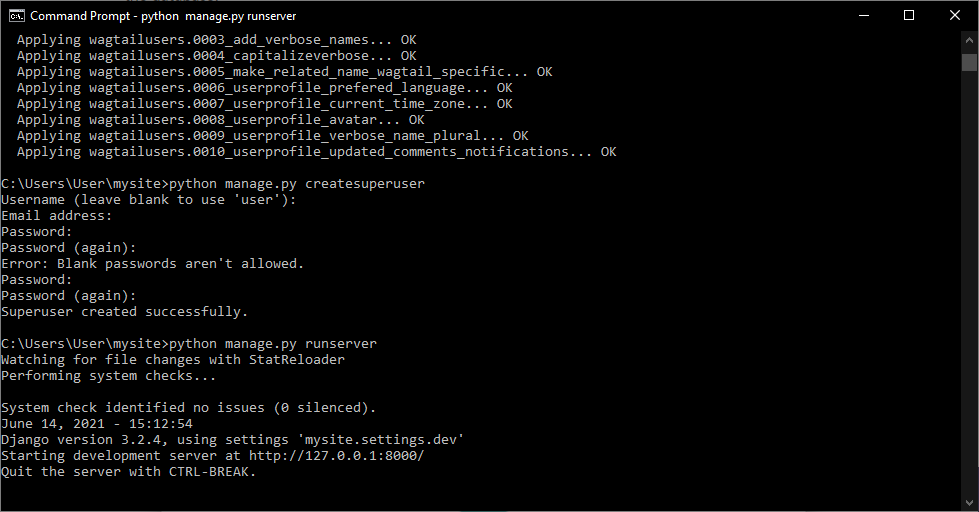
python manage.py createsuperuser
Введите имя (например admin), пароль и почту.
Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000
Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/
home/
migrations/
__init__.py
0001_initial. py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page. content_panels + [
FieldPanel('body', classname="full")
]
content_panels + [
FieldPanel('body', classname="full")
]
Также отредактируйте файл home/templates/home/home_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %}
{{ page.body | richtext }}
{% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrate
После этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css.
За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py;
За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css;
За js отвечает «mysite.js» расположенный в mysite/static/js/mysite. js;
js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.
Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %}
<!DOCTYPE html>
<!--[if lt IE 7]> <html> <![endif]-->
<!--[if IE 7]> <html> <![endif]-->
<!--[if IE 8]> <html> <![endif]-->
<!--[if gt IE 8]><!--> <html> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite. css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:
Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blog
После этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base. py.
py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
from wagtail.wagtailimages.edit_handlers import ImageChooserPanel
from wagtail.wagtailsearch import index
class BlogPage(Page):
main_image = models.ForeignKey(
'wagtailimages.Image',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+'
)
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]
Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page. html:
html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
<h2>{{ page.title }}</h2>
<p>{{ page.date }}</p>
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
<div>{{ page.intro }}</div>
{{ page.body|richtext }}
{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrate
Теперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:
Выбираем «Blog Page» и заполняем страницу информацией.
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Часть 2
Часть 3
Для всех заинтересовавшихся Wagtail CMS:
Официальный сайт https://wagtail.io/
Гитхаб проекта https://github.com/torchbox/wagtail/
Документация http://docs.wagtail.io/en/latest/index.html
Демосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.html
Группа поддержки пользователей https://groups.google.com/forum/#!forum/wagtail
Запускаем простой блог на Wagtail CMS (Django)
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.
До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.
После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится:
1. VPS минимум с 1gb памяти
2. Базовое знакомство с django
3. Навыки в удаленной настройке Ubuntu
Шаг 1:
Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.
Используйте Putty для удаленного подключения по SSH.
Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgrade
Как правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -V
Для проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.
Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3
Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-dev
Учитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию »8.1.2» лучше делать это через easy_install3):
sudo easy_install3 pip
Проверить версию PIP можно командой:
pip -V
Если версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pip
Чтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \
libfreetype6-dev liblcms2-dev libwebp-dev tcl8. 6-dev tk8.6-dev python-tk
6-dev tk8.6-dev python-tk
Теперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenv
Создаем виртуалку:
virtualenv /opt/myenv
Идем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activate
Вы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$
Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных:
1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn
2. Создаем наш будущий блог командой
wagtail start mysite
3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt
4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib
5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg2
6. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки:
sudo su – postgres createdb myblog
7. Так как postgresql создает пользователя не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psql
Теперь вы можете выполнить команду смены пароля:
\password postgres
Выходим из psql и закрываем сеанс под пользователем postgres:
\q exit
Проверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.py
Открывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее: DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql
'NAME': 'myblog', # Название вашей базы данных
'USER': 'postgres',
'PASSWORD': '******',
'HOST': 'localhost',
'PORT': '',
}
}
Кстати, в wagtail есть русский язык, так что можете заодно в настройках поправить параметр LANGUAGE_CODE.LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrate
Теперь создайте пользователя под которым вы будете заходить в админ.панель Wagtail:
python manage.py createsuperuser
Введите имя (например admin), пароль и почту.
Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000
Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/
home/
migrations/
__init__. py
py
0001_initial.py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body', classname="full")
]
Также отредактируйте файл home/templates/home/home_page. html:
html: {% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %}
{{ page.body | richtext }}
{% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrate
После этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css.
За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py;
За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css;
За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.
Смотреть тут http://materializecss. com/getting-started.html
com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %}
{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}
{# Global stylesheets #}
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
{% wagtailuserbar %}
{% block content %}{% endblock %}
{# Global javascript #}
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:
Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blog
После этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base.py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
from wagtail.wagtailimages.edit_handlers import ImageChooserPanel
from wagtail.wagtailsearch import index
class BlogPage(Page):
main_image = models.ForeignKey(
'wagtailimages.Image',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+'
)
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index. SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]
SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]
Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrate
Теперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
Идем в админ. панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:
панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:
Выбираем «Blog Page» и заполняем страницу информацией.
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Для всех заинтересовавшихся Wagtail CMS:
Официальный сайт https://wagtail.io/
Гитхаб проекта https://github.com/torchbox/wagtail/
Документация http://docs.wagtail.io/en/latest/index.html
Демосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.html
Группа поддержки пользователей https://groups.google.com/forum/#! forum/wagtail
© Habrahabr.ru
django CMS против Wagtail: какая CMS лучше всего подходит для вашего сайта? — Блог
Две самые популярные системы управления контентом (CMS) в мире Django выходят на ринг.
Разработчики стекаются в эти CMS, потому что они используют один и тот же язык программирования Python и фреймворки Django для разработки веб-сайтов.
Python — самый быстроразвивающийся язык программирования в мире. Веб-дизайнерам, которые переходят с традиционных платформ, таких как WordPress, нравится простота, которую предлагает вам CMS, использующая Python.
Но когда две CMS предлагают вам много одинаковых преимуществ, трудно понять, какая платформа между django cms и Wagtail лучше всего соответствует вашим потребностям.
Ответ зависит от вашего опыта разработки и от того, сколько времени вы готовы потратить на расширение функциональности вашего веб-сайта.
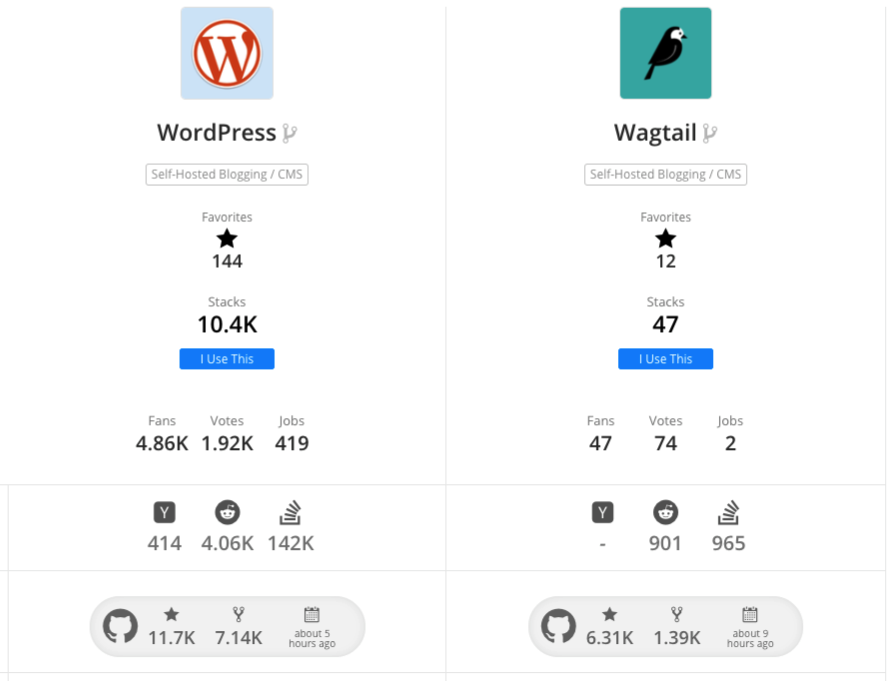
django CMS против Wagtail: ключевые моменты
Wagtail предлагает опытным разработчикам контроль над мельчайшими деталями их сайта
Одна вещь становится ясной очень быстро: Wagtail продает себя разработчикам и является скорее фреймворком CMS, чем CMS . Вот почему он популярен среди опытных разработчиков в таких компаниях, как Google.
Вот почему он популярен среди опытных разработчиков в таких компаниях, как Google.
Как и django CMS, Wagtail ориентирована на будущее, поскольку использует Python. Этот язык программирования считается новым стандартом для науки о данных, поэтому он хорошо подходит для интеграции будущих приложений.
Однако, поскольку большое внимание уделяется также разработчикам, владельцы веб-сайтов должны знать, что для внесения изменений в веб-сайт обычно всегда требуется консультация с разработчиком. Это быстро возвращает воспоминания о WordPress. И сравнение не хромое. Сходство между трясогузкой и WordPress с точки зрения позиционирования поразительно.
С помощью django CMS разработчики и редакторы контента с любыми способностями могут создать профессионально выглядящий сайт за считанные минуты
CMS django, с другой стороны, явно позиционирует себя как экономичная система управления корпоративным контентом и, таким образом, предназначена для разработчиков, а также владельцы веб-сайтов, редакторы контента и маркетологи. Веб-сайты, работающие на django CMS, часто очень ориентированы на контент и имеют большое количество редакторов.
Веб-сайты, работающие на django CMS, часто очень ориентированы на контент и имеют большое количество редакторов.
Сообщество пользователей django CMS проголосовало за простоту использования платформы как за преимущество номер один, которое вам понравится.
После того, как проект настроен, вы можете легко внести изменения в интерфейс вашего сайта одним щелчком мыши, используя функцию перетаскивания. В отличие от трясогузки реже приходится брать трубку и звонить застройщику. Многие изменения могут быть внесены самим редактором контента.
Даже самым опытным разработчикам нравится простота интеграции других плагинов в платформу. Меньше времени на сложный интерфейс означает больше времени на улучшение вашего веб-сайта.
django CMS бесплатна, и платформа предлагает вам три варианта установки, которые соответствуют вашему опыту.
Какие отличия вам понравятся в CMS Wagtail и django?
Трясогузка имеет некоторые особенности:
Простота добавления трясогузки в существующий набор приложений Django
Особенно полезно для хронологического контента, такого как блоги или другие сайты, ориентированные на данные, где вы хотите сосредоточиться на контенте, а не на визуализации большого набора больших страниц.

Трясогузка предлагает полнотекстовый поиск по всему вашему контенту
CMS django предлагает вам эксклюзивные преимущества:
Хорошо документированные и достаточно простые для реализации (инкапсуляции) существующие приложения Django в самой CMS. Это очень полезно, если вы создаете платформу, ориентированную на контент, и обогащаете ее приложениями без ограничений.
Это одна из самых безопасных платформ на рынке, поэтому ваши данные в безопасности
Функция перетаскивания django CMS и возможность простой интеграции других мощных инструментов делают ее самой удобной платформой для редактирования интерфейса на рынке
Большим плюсом являются многоязычные возможности, которые поставляются прямо из коробки.
Редакторы любят интерфейс django CMS.
 Это чертовски легко и приятно использовать.
Это чертовски легко и приятно использовать.
django CMS и Wagtail любимы разработчиками всех уровней
django CMS предлагает вам простую настройку и интерфейс на нескольких языках, что позволяет даже начинающим пользователям создавать профессионально выглядящие сайты за считанные минуты.
Интерфейс платформы особенно подходит для электронной коммерции и веб-сайтов компаний, поэтому она может похвастаться активными пользователями со всего мира, включая NASA, National Geographic и L’oreal.
Однако ориентация django CMS на простоту означает, что разработчикам, желающим максимально точно управлять внешним видом своего веб-сайта, потребуется быстро установить плагины.
Если вам нужен такой контроль, трясогузка может быть лучшим выбором для вас. Чтобы расширить функциональность вашего веб-сайта с помощью Wagtail, требуются значительные знания, но если вы уверенный программист, у вас не возникнет проблем, и вы получите большую гибкость в некоторых областях дизайна вашего сайта.
Выберите django CMS, если вам нужен профессионально выглядящий веб-сайт без дополнительных усилий.
Лучший выбор зависит от ваших потребностей:
CMS django идеально подходит для предприятий, которые хотят создать красивый веб-сайт с контентом
Трясогузка предлагает дополнительные возможности для опытных разработчиков, которые чувствуют себя уверенно, расширяя возможности своего сайта
Вы можете начать создавать профессионально выглядящий веб-сайт за считанные минуты с помощью django CMS сейчас
Начать создание сейчас
Включите JavaScript для просмотра комментариев от Disqus.blog комментарии от Disqus
| Описание | Система управления контентом Django | Демонстрация трясогузки следующего поколения, | Генератор/построитель форм | Приложение, которое поможет вам более эффективно управлять меню рендеринга | Блог-приложение Django реализовано | Магазин для CMS Wagtail | Модуль трясогузки для управления | Набор помощников для выпечки | Поддержка уценки для трясогузки | Простое приложение для исправления | Инструмент для помощи с метаданными | Загрузчик тем для конкретного сайта для | Быстрая замена встроенной панели трясогузки | Заводские классы мальчиков для | Шаблон Cookiecutter для | Персонализация на основе правил для | Wagtail-Geo-Widget — это комплексное картографическое решение | Флаги функций для сайтов трясогузки | Джанго связанные | Wagtail Gridder — это макет с поддержкой Bootstrap | Приложение-календарь для | Теги Schema.org JSON-LD для | Легкий обмен черновиками трясогузки | Поиск трясогузок по 9 страницам0128 блоков StreamField, которые они содержат | Проект Трясогузки, сделанный для | 🎬 Интеграция | Добавлена поддержка RSS и JSON 9.0128 Каналы для ваших проектов Wagtail CMS | 🔍 Теги OpenGraph, Twitter Card и | Инструмент, помогающий найти | Внештатное управление полетами | Плагин новостей/блога для Wagtail | Настраиваемые диаграммы Chart. | Серверная часть полнотекстового поиска PostgreSQL | Вставьте описание изображения и теги | Плагин трясогузки на замену | таблицы jspreadsheet для | Встраивание фрагментов для полей форматированного текста Wagtail | Функция «Копировать фрагмент» для | Что произошло, когда | Трясогузка Open Graph Image 9Генератор 0128 поможет вам в | Панель инструментов Google Analytics | Кодовый блок трясогузки с | Последнее обновление | 7 декабря 2022 г. | 30 ноября 2022 г., 6:30. | 29 ноября 2022 г., 18:09 | 15 октября 2022 г., 6:36 | 10 ноября 2021 г. | 25 октября 2021 г., 8:33 | 1 ноября 2022 г., 6:06 | 4 ноября 2022 г., 5:11 | 6 декабря 2022 г. | 2 декабря 2022 г., 9:49 | 18 сентября 2022 г., 21:54 | 2 декабря 2022 г., 5:30. | 5 октября 2022 г. | 2 декабря 2022 г., 9:26 | 31 марта 2022 г., 14:44 | 4 февраля 2022 г., 10:12 | 3 декабря 2022 г. | 26 октября 2022 г., 15:06 | 19 февраля 2021 г., 21:17 | 15 ноября 2022 г., 14:48 | 30 июня 2022 г. | 24 октября 2022 г., 23:27 | 14 ноября 2022 г., 13:34 | 10 ноября 2022 г., 15:05 | 9 октября 2022 г. | 20 апреля 2022 г., 3:52. | 5 ноября 2021 г., 11:35 | 29 ноября 2021 г., 00:03 | 16 мая 2022 г. | 23 января 2022 г., 7:36 | 8 июля 2021 г., 18:29 | 5 сентября 2022 г., 10:27. | 9 марта 2021 г. | 12 августа 2020 г., 00:41 | 15 июня 2022 г., 11:28. | 22 сентября 2022 г., 7:22. | 1 июля 2020 г. | 19 февраля 2022 г., 14:04 | 18 февраля 2022 г., 5:46 | 22 апреля 2020 г., 6:20. | 10 декабря 2020 г. |

 py
py
 py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
 content_panels + [
FieldPanel('body', classname="full")
]
content_panels + [
FieldPanel('body', classname="full")
]
 css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
 6-dev tk8.6-dev python-tk
6-dev tk8.6-dev python-tk
 py migrate
py migrate
 py startapp blog
py startapp blog
 SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]
SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]

 Это чертовски легко и приятно использовать.
Это чертовски легко и приятно использовать.




 Элементы сетки 90 128 создаются в категориях и 90 128 отображаются…
Элементы сетки 90 128 создаются в категориях и 90 128 отображаются…
 org snippet для
org snippet для  js
js  0
0