Содержание
Hello, Umbraco! / Хабр
Это вовсе не кастрюлька с двумя ручками на оранжевом фоне – а логотип Umbraco – open-source ASP.NET CMS. Данная статья – краткий вводный курс в Umbraco. Помимо общих вопросов – что это и зачем, я покажу, как можно быстро развернуть ее и сделать первое приложение – буквально за 5 минут.
Umbraco – это open-source CMS, написанная на ASP.NET / C#. Изначально, она разработана датским программистом Niels Hartvig ’ом – для своих проектов, но теперь стала совсем взрослой и open-source’ной. Итак, что же предлагает пользователю — и разработчику – Umbraco?
Начнем, пожалуй, с сильных сторон:
1) Это open-source. Umbraco использует смешанную лицензию – MIT / Umbraco UI License. Вторая, по сути – тот же MIT при сохранении логотипов и бренда Umbraco. Есть так же и коммерческая лицензия – которая включает поддержку, ряд платных дополнений и разрешает ребрендинг CMS
2) XML / XSLT / WebForms в качестве frontend – сначала такой явный упор на XML / XSLT кажется непривычным, однако позже приходит осознание – насколько же это удобно.
3) Расширяемость – достаточно удобный и гибкий API для написания своих модулей, дополняющих функциональность, типов данных, макросов и т.п.
4) Поддержка различных БД – SQL Server, MySql, VistaDB (встраиваемая СУБД, удобно для разработки).
5) Удобный механизм деплоймента – система пакетов
6) Удобный интерфейс для администратора / редактора
7) Большое количество уже созданных расширений, дополнений, типов данных, готовых решений на базе Umbraco (eCommerce, blog-движки, etc)
8) Возможность использовать для разработки расширений IronPython – для тех, кто не хочет изучать C# / VB.net
9) Активное сообщество – много новых проектов, «живой» форум, вики, есть достатчно активные блоггеры.
Однако, следует отметить и ряд вещей, которые доставляют порой неудобство:
1) Некоторая «хаотичность» разработки – нет четко выделенной концепции, которая бы ограничивала разработчика – соответсвтенно, надо постоянно контролировать себя, чтобы проект не превратился в набор слабо связанных лоскутов.
2) Нет строгой и единой документации – как я сказал, источников немало – но зачастую чтобы нет какого-то конкретного адреса, чтобы найти решение с виду очевидной проблемы. Однако, сообщество реагирует быстро – и при желании ответ получить можно. Ну, в крайнем случае – всегда есть исходники.
3) Это open-source – и за это приходится платить очень зачастую невовремя вылезшими ошибками. Но – при наличии желания, собщества и исходников – все чинится в разумные сроки.
Чтобы утвердить вас в мысли, что Umbraco – это достаточно серьезная вещь, уместно привести крупные проекты, которые ее используют – Peugeout.com, Heinz.com, Wired.co.uk, Hasselblad.com, sandisk.com, Denmark MSDN Community — msdncommunity.dk.
Итак, много хорошего уже сказано – думаю, всем нетерпится попробовать Umbraco в деле. Для начала нам потребуется собственно CMS – свежая версия и исходники доступны на umbraco.codeplex.com. Текущая версия – 4.0.3, но на подходе – 4.1. В версии 4.1 – много действительно очень классных изменений – пока доступна beta II – но она не рекомендована к production-использованию. Релиз совсем не за горами – 2-й квартал 2010, а пока же для всех примеров будем использовать версию 4.0.3. Скачиваем архив с последней версией, распаковываем, создаем новый сайт в IIS и привязываем к локальному адресу – я буду использовать umbraco.local. Можно создать базу в MS SQL Server – но для разработки это не обязательно, достаточно будет и embedded СУБД VistaDB.
Релиз совсем не за горами – 2-й квартал 2010, а пока же для всех примеров будем использовать версию 4.0.3. Скачиваем архив с последней версией, распаковываем, создаем новый сайт в IIS и привязываем к локальному адресу – я буду использовать umbraco.local. Можно создать базу в MS SQL Server – но для разработки это не обязательно, достаточно будет и embedded СУБД VistaDB.
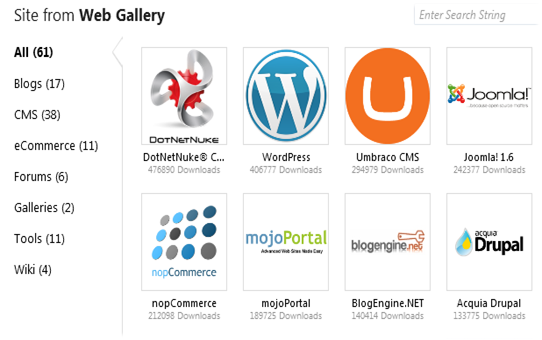
Всех этих сложных и утомительных шагов можно избежать – используя Microsoft Web Platform Installer (http://www.microsoft.com/web/Downloads/platform.aspx). Найдите Umbraco CMS в списке Content management или просто кликните Install на www.microsoft.com/web/gallery/Umbraco%20CMS.aspx
Наконец, CMS установлена – переходим по адресу umbraco.local в любимом браузере –и наблюдаем приветственную страницу Umbraco – с предложением установки. Установка включает в себя несколько простых шагов – принятие лицензии (или не принятие – но тогда на этом можно закончить), настройка подключения к БД, создание структуры БД, установка пароля администратора, проверка разрешений файловой системы (чтение / запись в нужные каталоги). На последнем этапе Umbraco предложит установить Runway Foundation – набор базовых элементов для построения сайта (текстовые страницы, навигация, FAQ, etc). Мы вежливо откажемся – чтобы соблюдать чистоту эксперимента.
На последнем этапе Umbraco предложит установить Runway Foundation – набор базовых элементов для построения сайта (текстовые страницы, навигация, FAQ, etc). Мы вежливо откажемся – чтобы соблюдать чистоту эксперимента.
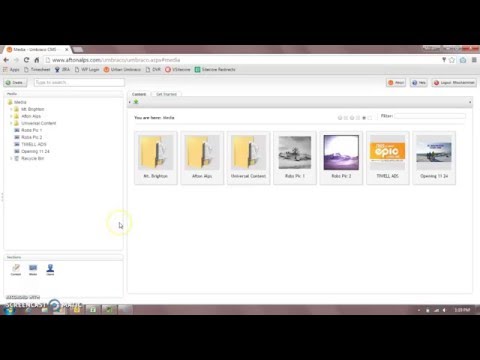
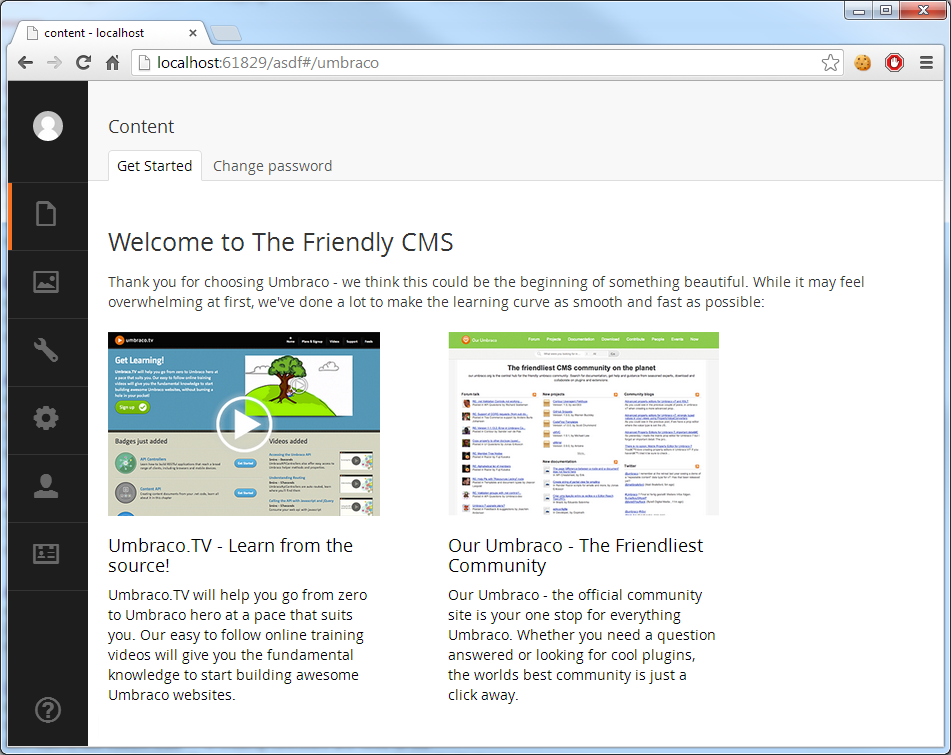
После этого будут доступны собственно страницы CMS – по адресу umbraco.local можно будет наблюдать любопытную заглушку – сообщающую, что собственно на сайте пока ничего нет и показывать нечего (если бы мы согласились на установку Runway – то сразу получили бы демонстрационную текстовую страницу) и самое важное – доступ в админку — umbraco.local/umbraco/umbraco.aspx.
Слева внизу доступны секции – разделы админки, в которых и собран весь функционал. Секция Content – содержит собственно дерево сайта – то, что будет доступно пользователю. Media – дает возможность загружать картинки, flash, etc. Users – определяет пользователей админки, включая разделение по группам, назначение прав доступа. Settings – одна из ключевых секций, там настраиваются шаблоны, скрипты, CSS и – краеугольный камень – типы документов (Document types). Что это – мы узнаем чуть позже. Секция Developer – дает доступ к управлению пакетами, макросами, типами данных и кэшем. Ну и Members – это снова пользователи, но на сей раз – собственно сайта (Umbraco так же включает свой Membership Provider).
Что это – мы узнаем чуть позже. Секция Developer – дает доступ к управлению пакетами, макросами, типами данных и кэшем. Ну и Members – это снова пользователи, но на сей раз – собственно сайта (Umbraco так же включает свой Membership Provider).
Дальше я покажу примерный процесс создания страницы – не заостряя внимание на деталях.
Итак, создание страницы включает в себя – создание Document type, создание шаблона к нему, добавление элемента с созданным типом документа в Content tree и публикацию. Для начала, создадим Document type для текстовой страницы. Идем в секцию Settings – Document type, контекстное меню – Create…, ввводим имя – TextPage и не забываем галочку Create matching template.
Создание завершено – и мы видим аж 4 вкладки с настройками, но пока нас интересуют 2 последние – Tabs и Generic properties. На вкладке Tabs добавим один Tab – назовем его Content. А в Generic properties – добавим свойство PageText с типом Richtext editor – и поместим его на вкладку Content.
Если пока что-то не ясно – то подождите еще пару минут, прояснение придет уже вот-вот. Отлично, теперь есть Document type – можно создавать контент. Шаблон пока трогать не будем – слишком уж не терпится посмотреть, как выглядит наш DocumentType для администратора.
Идем в секцию Content – и в контекстном меню корня (Content) выбираем Create.., указываем наш созданный Document type – и задаем имя – TestPage. ОК – и вот мы уже видим мир глазами редактора сайта – кроме закладки Properties (служебной) – мы видим созданную нами вкладку Content и текстовый редактор – в который уже можно вводить текст первой страницы. Имя свойства PageText нигде не фигурирует – но это требование типа данных Richtext editor – он занимает все доступное место.
Страница создана, заполнена – можно ее опубликовать. Достаточно просто щелкнуть Save and publish – и можно идти на umbraco.local и наслаждаться пустой белой страницей (вместо сообщения об отсутствии контента) – ведь шаблон для рендеринга нашей страницы еще не создан. Окей, возвращаемся в админку, секция Settings > Templates – и открываем автоматически созданный шаблон TextPage. Думаю, содержание шаблона может вас насторожить
Окей, возвращаемся в админку, секция Settings > Templates – и открываем автоматически созданный шаблон TextPage. Думаю, содержание шаблона может вас насторожить
- <%@ Master Language="C#" MasterPageFile="~/umbraco/masterpages/default.master" AutoEventWireup="true" %>
- <asp:Content ContentPlaceHolderID="ContentPlaceHolderDefault" runat="server">
- </asp:Content>
* This source code was highlighted with Source Code Highlighter.
Да, предчувствие не обмануло – это обычная ASP.NET MasterPage – со всеми вытекающими (как то – возможность использовать WebForms + ASP.NET компоненты, наследовать страницы, строить иерархию шаблонов, писать code behind) – словом, как у Комарова — «Ох, как все крутототут!».
Итак, морально готовимся писать кучу C# кода чтобы вывести текст… Рано! Достаточно кликнуть «Insert umbraco page field» на панели инструментов – и выбрать наше поле pageText.
В шаблон добавится <umbraco:Item field=«pageText» runat=«server»></umbraco:Item> — и этого достаточно чтобы вывести текст! Сохраняем шаблон, возвращаемся на umbraco. local — и вуаля – наш текст теперь доступен пользователям. Замечу, что наша страница так же доступна по адресу umbraco.local/testpage.aspx — т.е. Umbraco управляет URLами сайта – и каждая страница имеет url = полный путь в дереве контента (подстраницы testpage могут иметь адреса — /testpage/subpage1.aspx, /testpage/subpage2.aspx – но это тема для отдельного разговора).
local — и вуаля – наш текст теперь доступен пользователям. Замечу, что наша страница так же доступна по адресу umbraco.local/testpage.aspx — т.е. Umbraco управляет URLами сайта – и каждая страница имеет url = полный путь в дереве контента (подстраницы testpage могут иметь адреса — /testpage/subpage1.aspx, /testpage/subpage2.aspx – но это тема для отдельного разговора).
Ну что ж, самый простой пример закончен – за бортом остались все вкусности – как работа с контентом через XSLT, иерархия document types, шаблонов, управление URL – и еще много всего. И соответственно, возникает вопрос – интересено ли будет вам почитать цикл статей, посвященных этой CMS? Разумеется, это будет не просто перевод документации – а структурированное изложение от корней до самых кончиков.
Что еще может быть интересно:
umbraco.org – сайт проекта (есть обучающие видео, документация)
our.umbraco.org – сообщество (wiki, forum, проекты)
umbraco.codeplex.com – исходники и новые версии
en. wikibooks.org/wiki/Umbraco — несколько интересных статей
wikibooks.org/wiki/Umbraco — несколько интересных статей
www.nibble.be — блог, посвященный Umbraco
twitter.com/umbraco — твиттер основателя и майнтейнера – Niels Hartvig
twitter.com/alek_sys — твиттер меня )
Василий К, Кирилл Комаров – Крутототут – песня под настроение.
Сравнение CMS Umbraco с другими популярными CMS | Инфографика.
В статье кратко изложены основные отличия системы управления сайтом Umbraco по сравнению с другими популярными и известными CMS в России.
Обратимся к статистике использования CMS в России. Лидерские позиции на российском рынке занимает CMS WordPress. Во всем мире на нем работает около 44,76%, созданные из шаблонных элементов.
На втором месте расположился 1С-битрикс с результатом 13,33%. Проекты на этой системе управления также создаются по шаблонам. Далее Joomla — 11,76%. На Umbraco работает около 0,03% веб-сайтов. Остальные 30,11% разделены между остальными CMS.
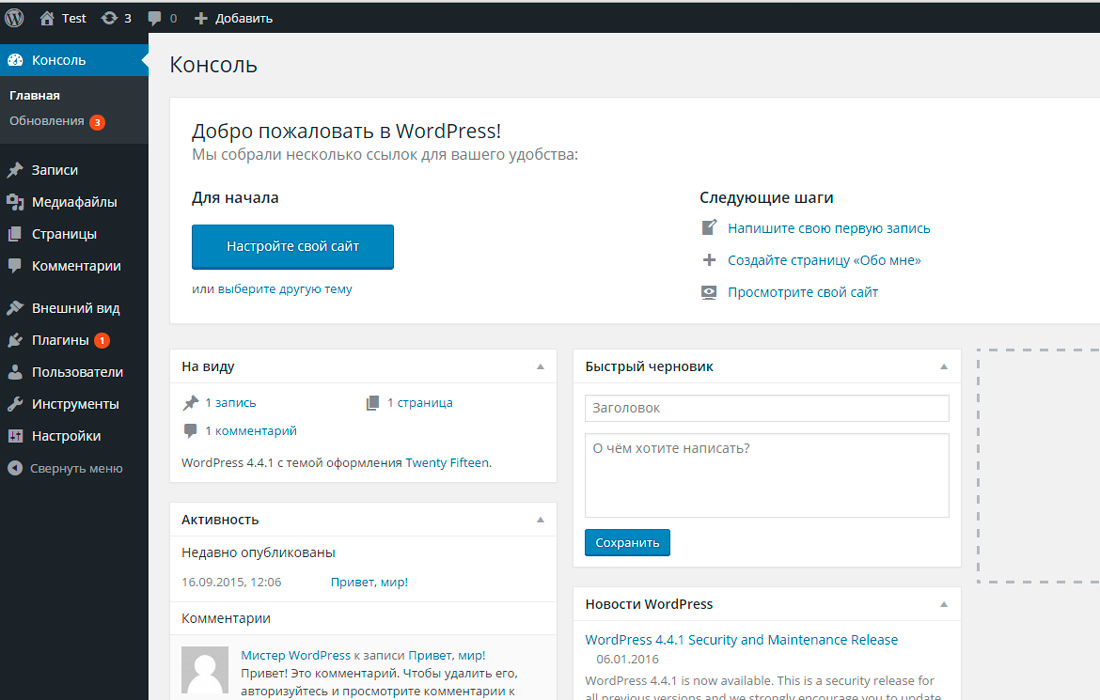
WordPress
WordPress — это популярная система управлениям содержимым сайта с отрытым исходным кодом. Популярна среди фрилансеров, малых веб-студий и крупных it-компаний.
Популярна среди фрилансеров, малых веб-студий и крупных it-компаний.
Используется с целью быстрого создания сайта по шаблонным элементам. Есть ежемесячные и годовые платы для владельца ресурсом. Начиная с 2003 года наблюдаются заметные улучшения в расширении функционала и дизайна шаблонных элементов. WordPress будет интересен для создания небольшого сайта своими силами: личный сайт, блог, маленький интернет-магазин.
1С-Bitrix
1С-Битрикс — платная система управления с набором готовых дизайнов. Для разработки сайта на этой системе заказчику нужно приобрести лицензию, шаблон сайта, обновления, дополнительные функции и т. д. Рекомендуется своевременно устанавливать обновления, в противном случае повышается риск взлома сайта.
Joomla
Joomla – система управления сайтом с открытым исходным кодом. Позволяет бесплатно создавать сайты любого уровня от мини-сайта до корпоративного портала. Имеет удобную систему администрирования.
Предоставляет огромное количество бесплатных и коммерческих узкоспециализированных шаблонов. Сайт создается по шаблонным макетам, модулям и плагинам. Это значит, что можно взять готовый шаблон будущего сайта, заменить тексты, картинки и получить готовый сайт за короткий срок. Не изменяя шаблон под задачи своего бизнеса, вы рискуете обнаружить в интернете подобный дизайна сайта.
Сайт создается по шаблонным макетам, модулям и плагинам. Это значит, что можно взять готовый шаблон будущего сайта, заменить тексты, картинки и получить готовый сайт за короткий срок. Не изменяя шаблон под задачи своего бизнеса, вы рискуете обнаружить в интернете подобный дизайна сайта.
Есть и возможность создания уникального сайта по дизайн-макету. В этом случает бюджет на создание сайта будет увеличен, ведь необходимо учитывать работу дизайнера, верстальщика, программиста и контент-менеджера.
Umbraco
Umbraco – бесплатная система управления сайтом с открытым исходным кодом. Умбрако позволяет создавать сайты на платформе ASP.NET. В год совершается около 150 тысяч установок. В России Умбрако получила минимальную популярность по нескольким причинам: не многие разработчики имеют навык работы с .NET и Умбрако — это не конструктор сайтов, здесь сайты создаются на рукописном коде.
Почему вы выбираем CMS Umbraco
На рынке известны практически все компании, которые работают с Umbraco. Мы уже 10 лет занимаемся разработкой и запуском сайтов на Umbraco в России. И являемся одними из первых, кто целенаправленно начал разрабатывать сайты на Умбрако.
Мы уже 10 лет занимаемся разработкой и запуском сайтов на Umbraco в России. И являемся одними из первых, кто целенаправленно начал разрабатывать сайты на Умбрако.
Нет необходимости работать с шаблонами Umbraco
На Umbraco есть шаблоны для создания однотипных сайтов: один бесплатный (для освоения системы) и множество платных. Только необходимость работы с шаблонными проектами полностью отпадает, когда соприкасаешься со скоростью и легкостью создания сайта на рукописном коде.
Мы не работаем с шаблонными проектами. По нашему мнению, коммерческий сайт должен создаваться с нуля и выполнять конкретные бизнес-задачи. К тому же, Умбрако больше заточен на создание сайта с нуля. Для этого датские разработчики ежегодно готовят глобальные улучшения, которые приходят в виде обновлений и новых версий Умбрако.
Umbraco подходит для кастомных проектов и веб-сайтов, которым требуется SEO продвижение, рост трафика, адаптивность и т. д.
Обновления CMS сайтов делают наши специалисты
Все обновления системы управления бесплатные. Обновления выходят примерно раз в 3-6 месяцев. В каждом обновлении есть глобальные изменения. Установка обновления сохраняет дизайн существующего сайта. То есть после обновления ваш сайт продолжит работать без ошибок и визуальных дефектов.
Обновления выходят примерно раз в 3-6 месяцев. В каждом обновлении есть глобальные изменения. Установка обновления сохраняет дизайн существующего сайта. То есть после обновления ваш сайт продолжит работать без ошибок и визуальных дефектов.
Обновления CMS проектов, находящихся у нас на техподдержке, выполняют наши специалисты.
Безопасность сайта на Umbraco
Безопасность сайта гарантирована самой системой управления. Выполнить взлом сайта на Umbraco крайне сложно. Если обратиться к статистике взломов на официальном сайте Umbraco, то вы узнаете, что взлом сайта происходит один раз в три года, что является малой вероятностью.
Вы узнали, почему наша компания выбрала разработку сайтов на Умбрако. Читайте больше информации об Умбрако в нашем блоге.
Что такое умбрако? Для чего используется Umbraco CMS?
Umbraco — это .NET CMS с открытым исходным кодом, или система управления контентом, построенная на платформе Microsoft .NET (dot NET) с использованием ASP. NET и написанная на C#. Umbraco предлагает разработчикам высокую гибкость, безопасность и масштабируемость. Также известная как «дружественная CMS», она предоставляет пользователям и редакторам контента простой в использовании интерфейс и интуитивно понятный опыт редактирования.
NET и написанная на C#. Umbraco предлагает разработчикам высокую гибкость, безопасность и масштабируемость. Также известная как «дружественная CMS», она предоставляет пользователям и редакторам контента простой в использовании интерфейс и интуитивно понятный опыт редактирования.
Umbraco обслуживается группой экспертов из штаб-квартиры Umbraco, компании, разработавшей CMS. Но его природа с открытым исходным кодом означает, что Umbraco разрабатывается преданным глобальным сообществом, и каждый может внести свой вклад в CMS. Сообщество Umbraco насчитывает более 220 000 активных участников, которые отправляют запросы на включение в CMS и помогают другим пользователям получить максимальную отдачу от Umbraco.
В настоящее время Umbraco имеет более 700 000 активных установок и более 1200 доступных бесплатных пакетов.
Umbraco с открытым исходным кодом был создан в 2005 году Нильсом Хартвигом. Основная штаб-квартира Umbraco находится в Оденсе, Дания, а в 2020 году Umbraco открыла штаб-квартиру в США в Шарлотте, Северная Каролина.
Содержание
- Для чего используется Umbraco?
- Зачем использовать умбрако?
- История Умбрако
- Продукция Umbraco
- Как начать работу с Umbraco
Для чего используется умбрако?
Благодаря своей гибкости и масштабируемости Umbraco CMS подходит как для фрилансеров и небольших агентств, так и для крупных корпораций. С минимальным обучением вы сможете создавать что угодно, от простых сообщений в блогах до адаптивных веб-сайтов кампаний.
Вы можете использовать Umbraco для создания проектов различных видов и масштабов — ограничений на использование Umbraco нет:
- Веб-сайты
- Интернет-магазины
- Интранет
- Безголовые решения
Ваш браузер не поддерживает видео HTML5. Вместо этого ссылка на видео.
Зачем использовать Umbraco?
Разработчики, маркетологи, агентства и конечные клиенты одинаково используют Umbraco, потому что это действительно удобная CMS .
Umbraco CMS дает вам свободу создавать веб-сайты или приложения именно так, как вы хотите, с гибкой платформой, позволяющей структурировать ваши проекты в соответствии с вашими потребностями, и с бесконечными способами расширения CMS.
Какие бы расширения вам ни понадобились для вашего проекта Umbraco — ваша платформа электронной коммерции, ваш CRM, сторонний механизм персонализации или ваши устаревшие бизнес-системы — вы можете просто добавить их. А как насчет маркетологов? Им понравится знать, что они могут беспрепятственно интегрировать свой технологический стек с Umbraco. Кроме того, Umbraco — это оптимизированная для SEO CMS, которая дает вам прочную техническую основу для увеличения вашего органического трафика.
Почему Тим Хоуз из The Scylla Group использует Umbraco?
Интуитивно понятный интерфейс редактирования Umbraco порадует редакторов контента, поскольку позволяет им намного проще и быстрее создавать свой контент.
Благодаря удобным функциям редактирования Umbraco вы получите быстрый и интуитивно понятный путь к контенту своей мечты. Вы контролируете свой контент — запланируйте, когда ваше последнее обновление должно быть опубликовано, и просмотрите, как оно будет выглядеть на нескольких устройствах. Вы будете в курсе своих медиафайлов благодаря организованной библиотеке и средству обрезки изображений Umbraco, которое автоматически изменит размер и обрежет изображения, чтобы они подходили для любого устройства. С Umbraco вы также получите встроенную настройку для создания многоязычного контента и управления им. А если вы передумаете, Umbraco всегда позволит вам вернуться к более ранней версии с бесконечной кнопкой отмены.
Вы контролируете свой контент — запланируйте, когда ваше последнее обновление должно быть опубликовано, и просмотрите, как оно будет выглядеть на нескольких устройствах. Вы будете в курсе своих медиафайлов благодаря организованной библиотеке и средству обрезки изображений Umbraco, которое автоматически изменит размер и обрежет изображения, чтобы они подходили для любого устройства. С Umbraco вы также получите встроенную настройку для создания многоязычного контента и управления им. А если вы передумаете, Umbraco всегда позволит вам вернуться к более ранней версии с бесконечной кнопкой отмены.
Хотите получить максимум от Umbraco? Тогда наше облачное решение Umbraco поднимет эффективность на новый уровень. Благодаря безопасному хостингу в Microsoft Azure и автоматическим обновлениям безопасности и исправлениям ошибок вы можете сосредоточиться на создании интересных проектов, а Umbraco позаботится обо всем остальном.
Используя Umbraco, вы никогда не будете одиноки — вместо этого вы станете частью сильной экосистемы Umbraco. Будучи открытым исходным кодом, CMS поддерживается штаб-квартирой Umbraco, поэтому вы можете быть уверены, что система всегда поддерживается, организуется и обновляется профессиональной организацией. В то же время сообщество разработчиков, насчитывающее более 220 000 активных участников по всему миру, использует свои навыки и опыт, чтобы каждый день делать Umbraco лучше.
Будучи открытым исходным кодом, CMS поддерживается штаб-квартирой Umbraco, поэтому вы можете быть уверены, что система всегда поддерживается, организуется и обновляется профессиональной организацией. В то же время сообщество разработчиков, насчитывающее более 220 000 активных участников по всему миру, использует свои навыки и опыт, чтобы каждый день делать Umbraco лучше.
История Umbraco
Созданная Нильсом Хартвигом, Umbraco родилась в 1999 году, а Umbraco версии 1.0 была анонсирована в 2003 году. Она стала полностью открытой CMS с выпуском Umbraco 2.0 16 февраля 2005 года. Последняя версия Основная версия, Umbraco 9, была запущена 28 сентября 2021 года. В Umbraco 9 произошел переход от ASP.NET к платформе .NET Core.
В 2005 году Umbraco начала проводить Codegarden, официальную конференцию разработчиков Umbraco, которая проводится ежегодно. Она превратилась из 23 разработчиков, посетивших первую конференцию, в отраслевое мероприятие для владельцев бизнеса, креативщиков и разработчиков — в 2019 году. , 750 пользователей Umbraco со всего мира собрались на Codegarden в Оденсе, где находится штаб-квартира Umbraco. В 2021 году Codegarden впервые прошел онлайн и привлек более 2000 посетителей со всего мира.
, 750 пользователей Umbraco со всего мира собрались на Codegarden в Оденсе, где находится штаб-квартира Umbraco. В 2021 году Codegarden впервые прошел онлайн и привлек более 2000 посетителей со всего мира.
Umbraco запустила специальный сайт сообщества Umbraco — Our Umbraco — в 2009 году. Он служит платформой для онлайн-сообщества разработчиков, где они могут найти техническую документацию о продуктах Umbraco, обменяться знаниями или задать другим разработчикам вопросы, связанные с Umbraco.
В 2013 году исходный код Umbraco стал доступен на GitHub, что сделало Umbraco более открытым исходным кодом и упростило глобальному сообществу разработчиков создание задач и запросов на вытягивание.
Помимо бесплатной CMS, предложение продуктов Umbraco расширилось в 2015 году и теперь включает Umbraco Cloud , продукт, обеспечивающий безопасный и обновленный хостинг через Microsoft Azure. Umbraco Heartcore , безголовая CMS-решение, выпущенное в 2019 году, работает в облаке Umbraco.
Штаб-квартира Umbraco, компания, стоящая за Umbraco CMS, получила первого штатного сотрудника в 2007 году и выросла до международной команды из более чем 90 человек.
Если вы хотите узнать больше об истории Умбрако, перейдите к нашей полной хронологии Умбрако.
Продукты Umbraco
Все началось с CMS с открытым исходным кодом, которую можно бесплатно загрузить и использовать. В основе лежит CMS с открытым исходным кодом, и с тех пор мы расширились за счет двух новых продуктов: Umbraco Cloud и Umbraco Heartcore.
Ниже приведено краткое описание 3 продуктов и ссылка для получения более подробной информации о каждом из них.
Umbraco CMS
Umbraco CMS — это бесплатная версия Umbraco с открытым исходным кодом — гибкой, безопасной и масштабируемой системы управления контентом. Помимо того, что CMS поддерживается штаб-квартирой Umbraco, она постоянно обновляется и развивается специальным сообществом онлайн-разработчиков.
Высокая степень гибкости Umbraco дает разработчикам свободу создавать веб-сайты, приложения и другие проекты по индивидуальному заказу. Благодаря интуитивно понятному редактированию и дружественному пользовательскому интерфейсу редакторы контента могут легко создавать и редактировать контент.
Благодаря интуитивно понятному редактированию и дружественному пользовательскому интерфейсу редакторы контента могут легко создавать и редактировать контент.
Подробнее о Umbraco CMS
Umbraco Cloud
Umbraco Cloud — это решение, которое предоставляет вам все функции Umbraco CMS, а также обеспечивает безопасный хостинг в Microsoft Azure. Облако позаботится об установке, инфраструктуре и безопасности вашего сайта — это означает, что ваш сайт автоматически получит все новые функции безопасности и исправления ошибок.
С помощью Cloud вы получаете доступ к облачному порталу, где вы можете управлять разрешениями, доступом к проекту и настройками пользователя для вашего проекта. Это даст вам идеальный инструмент для управления вашей командой и всеми вашими проектами в одном месте. Это также дает вам массу дополнительных функций, таких как Baselines, ContentFlow и бесшовное развертывание в разных средах.
Подробнее об Umbraco Cloud
Umbraco Heartcore
Umbraco Heartcore — это безголовое решение SaaS (программное обеспечение как услуга), работающее в облаке Umbraco. Построенное на основе Umbraco CMS, безголовое решение создано для многоканальной доставки — продукт помогает разработчикам расширять проекты на другие архитектуры и интеграции.
Построенное на основе Umbraco CMS, безголовое решение создано для многоканальной доставки — продукт помогает разработчикам расширять проекты на другие архитектуры и интеграции.
Heartcore позволяет пользователям создавать и управлять контентом в одном месте для нескольких платформ. С Heartcore весь контент и мультимедиа автоматически отображаются через REST API. Heartcore также поставляется с возможностями сети доставки контента (CDN) с использованием Cloudflare, а также со встроенными функциями GraphQL.
Подробнее о Umbraco Heartcore
Как начать работу с Umbraco?
Вы достаточно слышали об Umbraco и теперь хотите приступить к делу?
Ознакомьтесь со всеми четырьмя продуктами Umbraco на одном из наших бесплатных вебинаров ! Посмотрите живую демонстрацию Umbraco CMS, Umbraco Cloud и Umbraco Heartcore в часовых поясах, подходящих для Европы и Северной Америки, или по требованию загляните в Umbraco Uno.
Если вы предпочитаете самостоятельно разбираться в технических деталях продуктов Umbraco, зайдите на наш сайт Umbraco и прочитайте подробную документацию обо всем, начиная с начала работы с Umbraco и заканчивая его расширением в соответствии с вашими потребностями.
Получите бесплатную 14-дневную пробную версию Umbraco Cloud
Получите опыт разработчика при создании пользовательского веб-сайта с полной гибкостью с помощью Umbraco Cloud
Попробуйте Umbraco Cloud
Если вам нужен безголовый подход, вы не ошибетесь, попробовав Umbraco Heartcore
Попробуйте Umbraco Heartcore
Родственные слова:
CMS
Cloud
без головы CMS
с открытым исходным кодом
Подробнее:
Как загружать Umbraco CMS
Umbraco CMS
Umbraco Cloud
Umbraco Heartcore
Что является Umbraco: Quick overview
umbraco umbraco umbraco umbraco is yase ye is ye is ye is ye is ye is ye is ye is ye is ye in ye sharebraco umbraco umbraco
. Системы управления контентом (CMS), созданные на базе .Net. Нильс Хартви изобрел Umbraco в 2000 году и запустил ее на рынок в 2004 году. В 2009 году Umbraco стала одной из ведущих CMS с открытым исходным кодом на базе .
 Net. И это была пятерка самых популярных загрузок через установщик веб-платформы Microsoft. Umbraco CMS создает интегрированный рабочий процесс, который снимает все препятствия, которые могут помешать вашему творчеству.
Net. И это была пятерка самых популярных загрузок через установщик веб-платформы Microsoft. Umbraco CMS создает интегрированный рабочий процесс, который снимает все препятствия, которые могут помешать вашему творчеству.
Что такое умбрако?
Umbraco написан на языке C Sharp (C#) и позволяет публиковать контент как для Интернета, так и для внутренней сети. Начиная с Umbraco 4.5, он работает под лицензией Массачусетского технологического института (MIT) как бесплатное программное обеспечение. Эта CMS с открытым исходным кодом обеспечивает бесконечное редактирование. Сообщество Umbraco насчитывает 200 000 зарегистрированных пользователей.
Выпуски Umbraco:
Версия 4.1 Бета II | 16 февраля 2010 г. |
Версия 5 (кодовое название «Юпитер») | Январь 2012 г. |
Версия 6 | 31 января 2013 года |
Версия 7 | 21 ноября 2013 г. |
Умбрако 8 | Февраль 2019 |
Почему Umbraco CMS?
- Umbraco — самая быстрорастущая CMS. Она известна как «Дружественная CMS» за ее удобные для пользователя функции, такие как гибкая стратегия управления контентом, интуитивно понятный опыт редактирования, облачный хостинг, расширения, исключительная отзывчивость и кроссплатформенность.
- Umbraco CMS предлагает гибкую среду с огромными функциональными возможностями, которые легко освоить. Это дает лучшую платформу для работы как для разработчиков, так и для дизайнеров. И никаких ограничений и сложностей в изучении новых процессов в Umbraco нет.
- Если клиент хочет обновить новые функции в Umbraco CMS со своей стороны, Umbraco упростит ему задачу. Кроме того, нетехнический специалист может эффективно управлять серверной частью Umbraco. В частности, редактирование/добавление контента в Umbraco проще, чем в других системах CMS на рынке.

Также читайте о конкуренте Umbraco WordPress здесь.
Технический обзор и функции Umbraco
Поддержка C# Umbraco имеет реляционную базу данных (Microsoft SQL Server) и работает с Microsoft Internet Information Services. (Майкрософт ИИС). Поскольку он использует ASP.Net в качестве внешнего интерфейса, он содержит «главные страницы» ASP.Net и облегчает создание многократно используемых макетов страниц. Кроме того, у Umbraco есть плагин для электронной коммерции под названием Merchello, который известен своими широкими возможностями настройки и многоязычной поддержкой.
1. Бесконечное редактирование
Как только вы преодолеете авторский блок , вам может понадобиться зона, где вас ничто не остановит. В Umbraco CMS мы называем этот безупречный рабочий процесс «бесконечным редактированием».
Бесконечное редактирование Umbraco — это больше, чем все, что мы уже упоминали. Будучи интегрированным рабочим процессом Backoffice, эта система CMS позволяет создавать страницы, добавляя текст с помощью редактора WYSIWYG. Вы также можете загружать и обрезать изображения, писать ошеломляющие SEO-заголовки, а также описания одновременно, не покидая страницы, над которой вы сейчас работаете.
Вы также можете загружать и обрезать изображения, писать ошеломляющие SEO-заголовки, а также описания одновременно, не покидая страницы, над которой вы сейчас работаете.
Кроме того, отличный параллельный режим Umbraco позволяет редактировать два фрагмента контента одновременно с видимым живым переводом. Таким образом, он поддерживает вас с огромной многоязычной поддержкой.
2. Древовидная структура Umbraco
Изображение предоставлено: umbraco.com
Технологическая инфраструктура Umbraco CMS напоминает древовидную структуру данных. Это позволяет просматривать все компоненты в иерархии. Древовидная структура данных говорит о том, что Umbraco — более умная CMS с абстрактным типом данных, представляющим собой математическую модель типа данных. В такой древовидной структуре поведение данных определяет тип данных с точки зрения пользователя.
3. Деревья с возможностью поиска (ISearchableTree)
Дерево с возможностью поиска является одной из характерных особенностей Umbraco CMS. Когда вы вводите любой элемент поиска в поле поиска Umbraco Backoffice, вы можете просматривать результаты поиска из всех деревьев разделов, к которым у вас есть разрешение на доступ.
Когда вы вводите любой элемент поиска в поле поиска Umbraco Backoffice, вы можете просматривать результаты поиска из всех деревьев разделов, к которым у вас есть разрешение на доступ.
Изображение предоставлено: umbraco.com
4. Основные разделы Umbraco
Серверную часть Umbraco можно разделить на три основные части:
Изображение предоставлено: umbraco.com
- Меню . Из основного раздела вы можете быстро получить доступ к основным страницам, таким как «Контент», «Мультимедиа», «Настройки», «Разработчики», «Пользователи», «Члены» и т. д. Эта панель представляет собой главное меню, из которого вы можете найти все разделы, которые Серверная часть Umbraco обеспечивает.
- Древовидная структура — У вас будет весь список страниц и элементов. Если вы нажмете на определенную страницу/элемент, здесь загрузится древовидное представление. Древовидная структура делает все понятным с первого взгляда.
- Публикация — Публикация в Umbraco вещь универсальная.
 Помимо публикации в реальном времени, вы можете запланировать выпуск любого актива в этой системе CMS с предопределенными датой и временем.
Помимо публикации в реальном времени, вы можете запланировать выпуск любого актива в этой системе CMS с предопределенными датой и временем.
Изображение предоставлено: umbraco.com
5. Часовые пояса
В системе Umbraco CMS не имеет значения, где находится ваш сервер. Вы всегда можете выбрать часовой пояс в соответствии с местоположением.
Изображение предоставлено: umbraco.com
Некоторые из основных особенностей Umbraco:
6. Шаблоны
Umbraco предоставляет вам полный контроль над дизайном с помощью настраиваемых шаблонов. Вы можете легко добавить новый шаблон, обновить или удалить существующий. Эти шаблоны представляют собой готовые наборы веб-страниц в формате HTML.
Изображение предоставлено: umbraco.com
В соответствии с вашим выбором любой документ, который вы создаете в Umbraco CMS, имеет индивидуальный шаблон
. Затем он создает общедоступный класс в бэк-офисе Umbraco.
Вы можете получить доступ к свойствам типа документа в шаблоне через IPublishedContent.
7. Типы документов
В Umbraco типы документов относятся к определению данных вашего контента. Единственной целью типа документа является определение данных.
Изображение предоставлено: umbraco.com
В типе документа мы также определяем свойства и количества в Umbraco. Количество свойств будет соответствовать формату этого свойства, т. е. тексту, форматированному тексту, раскрывающемуся списку и т. д. Даже мы можем выполнять проверки для каждого свойства, чтобы выяснить, является ли свойство обязательным или нет. Мы также можем определить шаблоны, которые мы хотим использовать для любого типа документа.
8. Контент
Чтобы создать новый контент в Umbraco, вам нужно перечислить типы документов. Вы можете выбрать тип документа и добавить содержимое к каждому свойству. После добавления всего содержимого вы можете «Сохранить и опубликовать», чтобы увидеть изменения, внесенные на вашем сайте. Если вы не хотите вносить изменения непосредственно на свой сайт, вы можете добавить/обновить свой контент и выполнить «Предварительный просмотр», чтобы увидеть изменения перед публикацией. Вы также можете ограничить пользователям доступ к контенту, используя различные права доступа.
Вы также можете ограничить пользователям доступ к контенту, используя различные права доступа.
9. Поддержка Razor
Umbraco также поддерживает Razor, который представляет собой программный синтаксис ASP.Net, помогающий создавать динамические веб-страницы с помощью C#. Razor — это механизм просмотра MVC. Мы можем добавить HTML к нашей логике кода в представлении Razor. В Umbraco для получения динамического узла мы используем механизм просмотра Razor.
Umbraco Tutorial
Заключение
Короче говоря, Umbraco — одна из самых популярных облачных CMS-систем. Он гибок для запуска чего угодно, от сайтов брошюр, малого бизнеса до сложных приложений. Это также облачная CMS-система, которую предпочитают разработчики и пользователи по всему миру. Кроме того, благодаря функции полной настройки Umbraco CMS предоставляет вам чистую страницу с огромной независимостью, позволяющей делать все, что вы хотите, проектировать и кодировать.



 Помимо публикации в реальном времени, вы можете запланировать выпуск любого актива в этой системе CMS с предопределенными датой и временем.
Помимо публикации в реальном времени, вы можете запланировать выпуск любого актива в этой системе CMS с предопределенными датой и временем.