Содержание
Тильда или Мегагрупп? На каком конструкторе сайтов продвижение удобнее? — SEO на vc.ru
1679
просмотров
С какими вопросами оптимизаторы сталкиваются при продвижении клиентских сайтов конструкторах по типу Тильды или Мегагрупа? Что приходится отвечать, чтобы (а) не потерять клиента, (б) не наобещать золотых гор.
Это правда, что сайты на конструкторе не продвигаются?
Правда в том, что в выдаче топ-10 крайне мало сайтов, созданных на конструкторах. Но это не означает, что продвижение шаблонных сайтов невозможно. Для примера: 40% интернет-магазинов на Яндекс-Маркете созданы на CMS Megagroup S3.
Можно ли продвинуть интернет-магазин на Тильде? На Мегагрупп?
На Тильде можно продвинуться по специфичным товарам, в чуть более конкурентной нише вы не найдете ни одного сайта из топ-30, сделанного на Тильде. На Мегагрупе ограничений почти нет, функционал для SEO у этого конструктора мощный. Мы говорим «почти», потому что у Мегагрупа нет системы региональных поддоменов вида spb. site.ru. По сверхконкурентным фразам вывести сайт в топ практически нереально.
site.ru. По сверхконкурентным фразам вывести сайт в топ практически нереально.
Мне нужен сайт с услугами. Что порекомендуете?
Однозначно, Тильду из-за скорости загрузки готовых шаблонов и удобного конструктора. К тому же, нам попадались в топ-3 по конкурентным фразам сайты, созданные на Тильде.
Разобраться же в системе управления Мегагруп новичку будет трудно. Но если с сайтом работает специалист, рекомендуем Мегагруп. Чище код, больше возможностей для SEO, в том числе, консультационные — со специалистом можно связаться по телефону.
Правда, что сайты с одинаковыми шаблонами не продвигаются?
Правда, в том, что шаблоны, сделанные на коленке, мешают продвижению. Однако, проработанный шаблон, пусть и размноженный на десятки сайтов, принесет больше пользы для продвижения, чем индивидуальное решение. В поисковой выдаче масса одинаковых шаблонов на Битриксе.
Чем Тильда лучше Мегагруппа по продвижению?
Интерфейсом. Скоростью работы.
Скоростью работы.
Чем Мегагруп лучше Тильды в плане продвижения сайта?
Автоматизацией. Есть импорт-экспорт страниц, категорий, товаров со всеми SEO параметрами. Работают SEO переменные по типу {*город*}, {*телефон*}. Есть SEO фильтры (важно для интернет-магазинов!). Рабочая микроразметка по Schema.org и OpenGraph.
На Тильде нельзя править robots.txt. Как тогда продвигать сайт?
Действительно, на Тильде роботс создается автоматически. При этом нельзя внести ручные корректировки даже через техподдержку. Надеемся, это будет исправлено когда-нибудь.Продвижению это не мешает, но замедляет рабочий процесс.
Хорошо, мы выбираем Тильду. Какие гарантии по продвижению?
Даже, если вы выберете Мегагруп, Битрикс и прочие, сила гарантий не изменится. CMS сама по себе не влияет на качество сайта. Но если вам интересна ситуация «при прочих равных», оцените топ-30 по вашему запросу в выдаче.
Встречаются ли сайты на конструкторе? Одного-двух уже достаточно для принятия положительного решения в сторону Тильды или Мегагруп. Загружена ли выдача агрегаторами и маркетплейсами? Если да, то ни Тильда, ни Megagroup не помогут. Для борьбы с крупными игроками потребуется мощный функционал, которым в полной мере не обладает ни один конструктор.
Загружена ли выдача агрегаторами и маркетплейсами? Если да, то ни Тильда, ни Megagroup не помогут. Для борьбы с крупными игроками потребуется мощный функционал, которым в полной мере не обладает ни один конструктор.
Покажите примеры продвинутых сайтов на Тильде и Мегагруп.
Найдем и покажем по запросу. Пишите в комментарии, какой тематикой и платформой интересуетесь.
CMS Tilda
Скорость загрузки сайта на устройствах ПК, смартфонах, планшетах и Smart ТV
Нативно понятный интерфейс с удобными окнами обратной связи
Простота внесения изменений на сайт
Простота интеграции со сторонними сервисами
Совместимость с системами аналитики
Встроенная CRM-система
7 параметров, которым
отвечает современный сайт
Почему сайты, посадочные
и промостраницы
мы делаем на Tilda?
Вход
Мы часто слышим от клиентов такие слова:
У нас работает огромная команда программистов, штат дизайнеров, мы тратим большие деньги, но всё равно не успеваем обновлять и совершенствовать сайт своевременно
Проблематика
фармацевтического
рынка
в сайтостроении
Существует убеждение, что всё новое и продвинутое стоит дороже, поэтому многие продолжают платить, например, за модели сайтов. Разработчикам выгодно, не прикладывая усилий, продолжать продавать веб-технологии, которые были актуальны 5 или даже 10 лет назад. Пользуясь тем, что фармрынрок в интернете новичок.
Разработчикам выгодно, не прикладывая усилий, продолжать продавать веб-технологии, которые были актуальны 5 или даже 10 лет назад. Пользуясь тем, что фармрынрок в интернете новичок.
И тут плохая новость – зачастую такие сайты образца 2015 года стоят дороже, но уступают по ряду критериев, чем их современные «родственники». Легкие и удобные, дешевле в производстве и просты в поддержке, и это уже хорошая новость, верно?
Pharm.Agency оптимизировала этот процесс с помощью CMS Tilda
CMS Tilda – это удобная современная платформа, которая исключает ваше взаимодействие с программистами. Что позволяет оперативно разработать, опубликовать и поддерживать современный сайт.
Платформа Tilda полностью соответствует этим требованиям и позволяет быстро и качественно решить поставленные задачи сократив сроки разработки и стоимость работ.
Вписанное в структуру сайта семантическое ядро для продвижения в поисковиках
Например, последняя статистика говорит о том, что каждый месяц около 3 миллиардов человек пользуются Мировой Сетью для поиска информации, и 9 из 10 заходят в Интернет с мобильного устройства.
Статистика на январь 2018 г.
по данным Hootsuite™
Проблематика фармацевтического
рынка в сайтостроении
7 параметров,
которым отвечает современный сайт
=
7,59 млрд
Население Земли
4,02 млрд
Пользователи интернета
3,19 млрд
Пользователи социальных медиа
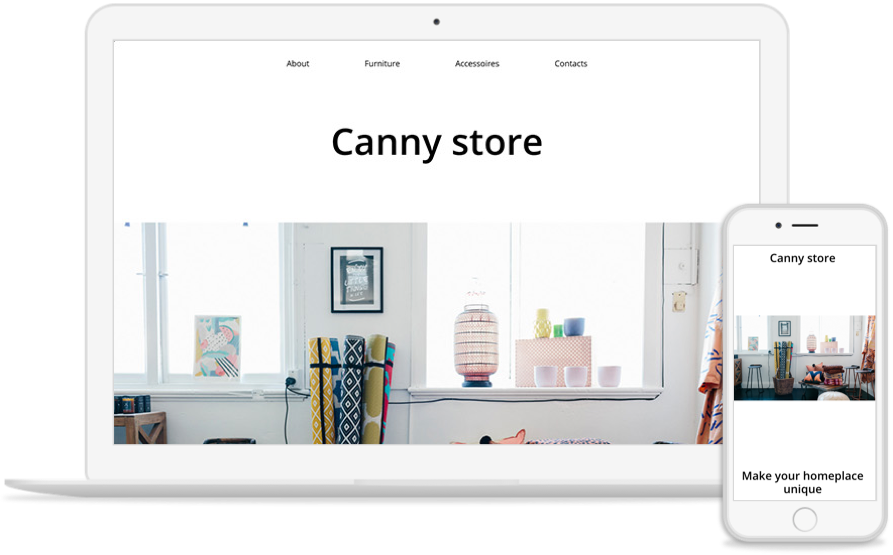
Современный сайт должен не только быстро погружаться в разных браузерах, но и корректно отображаться на экранах разного формата. Сайты Tilda адаптированы для 5 разрешений экрана: от мобильного до десктопного, и конечно, они быстро открываются в любых актуальных браузерах.
Что выгодно делать на CMS Tilda
Посадочная или промостраница
Цена и сроки зависят от готовности дизайн-макета и наличия наполнения (фото, видео, тексты). Посмотрите уже готовый сайт этой категории
Сайт бренда
Каталог (интернет-витрина)
Мы готовы оказывать поддержку сайтов. Мы предлагаем почасовые пакеты. 10 часов работы техподдержки
Перенос вашего сайта на CMS Tilda. Оценка зависит от объема текущего сайта.
Оценка зависит от объема текущего сайта.
Цены на создание сайтов на CMS Tilda
Доступно для зарегистрированных пользователей в сервисе Pharm.Agency
Подробнее
Цена и сроки зависят от готовности дизайн-макета и наличия наполнения (фото, видео, тексты).
Посмотрите уже готовый сайт этой категории
Цена и сроки зависят от готовности дизайн-макета и наличия наполнения (фото, видео, тексты).
Посмотрите уже готовый сайт этой категории
Pharm.Agency ©
Пользовательское соглашение
Зарегистрироваться в системе
Войти в систему
Защита персональных данных
Переключитесь на https:// | Уязвимости ( 4 ) Отчет о результатах CVSS Просмотреть все версии Возможные совпадения для этого продукта Связанные модули Metasploit Связанные определения ОВАЛ: Уязвимости (0) Патчи (0) Определения инвентаря (0) Определения соответствия (0) Ленты уязвимостей и виджеты Предупреждение.
Нажмите на названия легенд, чтобы показать/скрыть строки для типов уязвимостей На этой странице приведена статистика уязвимостей для всех версий |
Введение в создание шаблонов | Документация по Craft CMS
Twig (открывается в новом окне) — это быстрая и мощная система шаблонов, обычно используемая для обеспечения внешнего интерфейса в системах управления контентом, таких как Craft, Drupal и WordPress (через плагин Timber (открывается в новом окне)).
Давайте посмотрим, как это работает.
Типы кода Twig
Шаблоны Twig представляют собой файлы HTML, в которые добавлены фрагменты кода Twig. Когда Twig загружает шаблон, первое, что он делает, это отделяет необработанный HTML-код от кода Twig. Необработанный HTML-код будет выводиться в браузер без каких-либо изменений.
Необработанный HTML-код будет выводиться в браузер без каких-либо изменений.
Весь код Twig следует базовому шаблону, который отделяет его от окружающего HTML. На его внешних краях вы найдете левую и правую фигурные скобки ( { и } ) в сочетании с другим символом, который обозначает тип кода Twig. Эти наборы символов называются разделителями.
Twig ищет три типа разделителей:
-
{#— Комментарии -
{%— Теги -
{{— Операторы печати
Комментарии Twig заключены в разделители {# и #} . Вы можете использовать их, чтобы оставлять небольшие заметки в коде.
Они похожи на HTML-комментарии тем, что не отображаются в браузере в виде отображаемого текста. Разница в том, что они никогда не попадут в исходный код HTML.
Теги
Теги Twig заключены в разделители {% и %} и используются для определения логика вашего шаблона, например условные операторы, циклы, определения переменных, включения шаблонов и т. д.
д.
Синтаксис разделителей {% и %} варьируется от тега к тегу, но они всегда начинаются с одного и того же: имени тега.
В простейшей форме имя тега может быть всем, что требуется. Возьмем, к примеру, тег Craft requireLogin:
Другие теги могут принимать параметры. В случае тега выхода Craft вы можете дополнительно установить код состояния HTTP, который должен быть отправлен браузеру в ответе:
Некоторые теги предназначены для использования парами, например тег js, который регистрирует код JavaScript на странице.
Некоторые теги могут иметь вложенные теги между открывающим и закрывающим тегами:
См. полный список тегов, доступных для ваших шаблонов Craft, на странице тегов.
Операторы печати
Для динамического вывода дополнительного HTML-кода используйте оператор печати. Они заключены в разделители {{ и }} , и вы можете поместить в них что угодно, если это можно рассматривать как строку.
Не размещайте оператор печати (или любой другой код Twig) внутри другого оператора печати. См. Объединение строк, чтобы узнать, как объединять строки с другими выражениями.
Автоматическое экранирование
В большинстве случаев операторы печати автоматически кодируют содержимое в формате HTML перед его фактическим выводом (это называется автоматическим экранированием ), что помогает защититься от уязвимостей межсайтового скриптинга (XSS).
Допустим, у вас есть страница результатов поиска, где поисковый запрос определяется цифрой 9.0118 q параметр строки запроса, и в случае отсутствия результатов вы хотите вывести пользователю сообщение, включающее запрос:
Если бы не автоматическое экранирование, поиск приведет к следующему HTML:
Что приведет к выполнению JavaScript на странице, даже если он не был частью исходного шаблона Twig. Но благодаря автоматическому экранированию вы на самом деле получите следующий HTML-код:
. В двух случаях операторы печати будут выводить содержимое напрямую, без предварительного автоматического экранирования:
В двух случаях операторы печати будут выводить содержимое напрямую, без предварительного автоматического экранирования:
- Когда содержимое считается безопасным последним тегом или функцией, которая была вызвана в операторе печати (например, фильтр уценки).
- Когда вы явно помечаете содержимое как безопасное с помощью необработанного (открывается в новом окне) фильтра.
Экранирование вручную
Бывают случаи, когда вам может понадобиться работать одновременно и с доверенным, и с ненадежным содержимым. Например, предположим, что вы хотите выводить пользовательский контент в виде Markdown, но сначала хотите убедиться, что они не добавили туда ничего гнусного.
Чтобы сделать это, вы можете явно закодировать все HTML в пользовательском контенте, используя фильтр escape (открывает новое окно), прежде чем передать его в фильтр уценки:
В качестве альтернативы, если вы хотите разрешить некоторые HTML , если это не так, вы можете использовать фильтр очистки, который очищает содержимое с помощью HTML Purifier (открывается в новом окне).
Переменные
Twig поддерживает установку пользовательских переменных в ваших шаблонах, что позволяет вам сохранить значение, которое будет использоваться позже в вашем шаблоне.
Вы можете определить переменные, используя тег set (opens new window).
Craft предоставляет несколько предопределенных переменных, которые будут доступны в дополнение к переменным, которые вы определяете сами. Полный список глобальных переменных, доступных для ваших шаблонов Craft, см. на странице «Глобальные переменные».
Функции
Есть несколько функций, доступных для ваших шаблонов Twig, которые могут делать самые разные вещи. Например, Craft предоставляет функцию hiddenInput, которую можно использовать для создания HTML-кода для скрытого ввода:
Полный список функций, доступных для ваших шаблонов Craft, см. на странице «Функции».
Фильтры
Фильтры похожи на функции, но они используют синтаксис вертикальной черты ( | ) и всегда предназначены для управления каким-либо значением. Например, Craft предоставляет фильтр уценки, который преобразует текст в формате Markdown (открывается в новом окне) в HTML:
Например, Craft предоставляет фильтр уценки, который преобразует текст в формате Markdown (открывается в новом окне) в HTML:
Вы можете объединить фильтры в цепочку. Каждый последующий фильтр будет использовать результат предыдущего фильтра в качестве отправной точки.
Обратите внимание, что фильтры будут применяться только к значению, которое непосредственно предшествует ему. Если вы хотите применить фильтр к результату выражения, сначала нужно заключить выражение в круглые скобки.
Полный список фильтров, доступных для ваших шаблонов Craft, см. на странице «Фильтры».
Тесты
Тесты похожи на функции, которые возвращают только true или false , и предназначены для того, чтобы раскрыть что-то о природе значения. Например, заданный (открывается в новом окне) тест вернет true или false в зависимости от того, определена ли переменная или свойство хэша/объекта:
Если вы ищете, возвращает ли тест false , используйте синтаксис is not :
См. страницу тестов полный список фильтров, доступных для ваших шаблонов Craft.
страницу тестов полный список фильтров, доступных для ваших шаблонов Craft.
Типы значений
Существует шесть типов значений, с которыми вы будете работать в Twig:
- Строки
- Числа
- Логические значения
- Массивы
- Хэши
- Стрелочные функции
Рассмотрим каждую из них подробно.
Строки
Текстовые значения называются строками . Чтобы идентифицировать строку, заключите некоторый текст в двойные или одинарные кавычки (но , а не фигурные/умные кавычки).
После того, как вы запустили строку, Twig будет продолжать анализировать ее, пока не встретит другую подходящую кавычку. Это означает, что вы можете безопасно добавлять в строку другие кавычки, если это другой тип кавычек.
Если вам нужно использовать оба типа кавычек в одной и той же строке, вы можете поместить обратную косую черту ( \ ) прямо перед тем, который соответствует открывающему разделителю строки, чтобы «избежать» его анализа в качестве закрывающего разделителя.
Объединение строк
Twig предоставляет два способа объединения строк вместе: вы можете объединить их, используя оператор тильда ( ~ ), или вы можете вставить строку в середину другой строки, используя интерполяция строк .
Интерполяция строк работает только в строках с двойными кавычками.
Числа
Числа можно вводить дословно без каких-либо специальных разделителей.
Числа можно вывести в операторе печати или объединить со строкой.
Булевы значения
Булевы значения либо true , либо false . Это зарезервированные слова в Twig, поэтому, если вы хотите создать логическое значение, просто введите его.
Логические значения чаще всего используются в условных выражениях, которые включают или выключают часть шаблона в зависимости от выражения.
Если вы выведете логическое значение в операторе печати или объедините его с другой строкой, значение будет преобразовано либо в '1' , либо в '0' .
Массивы
Массивы представляют собой упорядоченные списки вложенных значений. Они разделены левыми и правыми квадратными скобками ( [ и ] ), а их значения разделены запятыми.
Вы можете перебрать массив с помощью тега for (opens new window):
Обратите внимание, что вы не можете вывести массив непосредственно в операторе печати или объединить его с другой строкой. Если вы хотите быстро вывести список значений массива, разделенных запятыми, вы можете использовать фильтр соединения (открывает новое окно):
Хэши
Хэши аналогичны массивам, за исключением того, что значения индексируются пользовательскими ключами .
Чтобы определить хэш, используйте левую и правую фигурные скобки в качестве разделителей ( { и } ). Разделяйте пары «ключ-значение» хеша запятыми, как массивы, и отделяйте отдельные ключи от значений двоеточием.
Если вам нужно создать хэш с динамическим ключом, заключите ключ в круглые скобки:
Как и в случае с массивами, вы можете перебирать все значения в хэше с помощью тега for (opens new window):
Вы также можете получить доступ к хеш-значениям напрямую по их ключам, используя синтаксис точки или массива:
Функции со стрелками
Некоторые функции и фильтры позволяют передавать функцию со стрелкой в качестве аргумента. Стрелочные функции — это компактные функции, которые вы определяете прямо в своем шаблоне и которые возвращают одно значение.
Стрелочные функции — это компактные функции, которые вы определяете прямо в своем шаблоне и которые возвращают одно значение.
Например, групповой фильтр Craft сгруппирует все элементы в массиве на основе результата стрелочной функции, которую вы передаете:
Циклы
Вам часто придется перебирать несколько элементов в массиве или хеше. Для этого вы будете использовать тег for (открывает новое окно).
Условные выражения
Ваши шаблоны могут содержать условных выражений , которые инициируются тегом if (opens new window), который содержит выражение, которое будет оцениваться как true или false , и будет отображать часть шаблон в зависимости от результата этого выражения.
Вы можете включить вложенный {% else %} тег, если вы хотите показать другую часть вашего шаблона, когда условие false :
Вы также можете включить вложенные теги {% elseif %} (перед {% else %} тег , если он есть), чтобы создать дополнительные резервные условия в случае, если исходное условие равно false :
Если вы хотите переключаться между различными частями вашего шаблона в зависимости от значения чего-либо, переключайте теги обеспечить более простой синтаксис, чем несколько {% if %} и {% elseif %} теги, каждый из которых сравнивает одно и то же значение снова и снова.
СУХОЕ создание шаблонов
Всякий раз, когда вы что-либо кодируете, всегда рекомендуется сохранять код «СУХИМ» (не повторяйте себя), чтобы избежать написания и поддержки одной и той же общей логики или HTML в нескольких местах. Это относится и к Twig: каждая страница вашего веб-сайта, скорее всего, будет иметь один и тот же верхний и нижний колонтитулы, и подавляющее большинство ваших страниц должно состоять из общих повторно используемых компонентов.
Twig предоставляет четыре способа сохранить ваши шаблоны в СУХОМ виде:
- Наследование шаблонов
- Включает
- Встраивания
- Макросы
Наследование шаблонов
Заполнение других шаблонов,9010 шаблонов Twig9. Эта концепция называется наследованием шаблонов , потому что подшаблоны наследуют базовый набор HTML от своего родителя.
Например, вы можете создать _html5.twig в папке templates/ , который определяет базовый HTML-шаблон, который должен иметь все страницы вашего веб-сайта:
Этот шаблон сам по себе довольно бесполезен, но он обеспечивает основу для вложенных шаблонов. чтобы воспользоваться:
чтобы воспользоваться:
- Он определяет
headиbodyблоки , которые дают вложенным шаблонам возможность переопределять содержимое - Это позволяет вложенным шаблонам определять переменную
docTitle, которая станет значением</code> и по умолчанию для имени сайта, если оно не определено.</li><li> Это дает вложенным шаблонам возможность устанавливать пользовательские атрибуты <code> элемента<body> </code> путем определения хэша <code> bodyAttributes </code>. (Мы используем функцию attr для преобразования этого хэша в список атрибутов HTML.)</li></ul><p> Имея этот шаблон, вы можете создать <code> hello-world.twig </code> шаблон в папке <code> templates/ </code>, который <strong> расширяет </strong> ваш <code> _html5.twig </code> template:</p><p> Этот шаблон делает несколько вещей:</p><ul><li> Он объявляет, что он предназначен для расширения от 90 до 90 </strong> наш шаблон <code> _html5.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/compuzilla.ru/wp-content/uploads/IMG_7601-758x505-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/compuzilla.ru/wp-content/uploads/IMG_7601-758x505-1.jpg' /></noscript> twig </code>.</li><li> Это установка переменных <code> docTitle </code> и <code> bodyAttributes </code>, которые будут переданы в родительский шаблон.</li><li> Переопределяет родительский шаблон <code> головка </code> и <code> корпус </code> блоки.</li><li> Он извлекает содержимое блока <code> head </code> родительского шаблона в переопределенный блок с помощью оператора печати <code> {{ parent() }} </code>.</li></ul><p> Обратите внимание, что когда шаблон расширяет другой шаблон, у него нет HTML-кода, который будет напрямую выводиться в браузер. <em> Весь </em> его HTML-код должен быть определен в блоках шаблона.</p><p> Шаблоны можно расширять рекурсивно. Попробуйте создать другой шаблон, расширяющий <code> hello-world.twig </code> и добавляет дополнительный HTML в блок </code> body </code>.</p><h4><span class="ez-toc-section" id="%D0%92%D0%BA%D0%BB%D1%8E%D1%87%D0%B0%D0%B5%D1%82"></span> Включает <span class="ez-toc-section-end"></span></h4><p> Вы можете создавать «частичные» шаблоны, которые выводят HTML только для отдельного компонента, а затем включать их в другие шаблоны с помощью тега включения (открывает новое окно).<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i04.fotocdn.net/s107/25f863663a39f635/public_pin_m/2319993633.jpg' /><noscript><img loading='lazy' src='/800/600/http/i04.fotocdn.net/s107/25f863663a39f635/public_pin_m/2319993633.jpg' /></noscript></p><p> Например, создайте шаблон с именем <code> _tip.twig </code> в папке <code> templates/ </code>, используя следующее:</p><p> Теперь вы можете включить его из другого шаблона, передав <code> tipText </code> значение:</p><h4><span class="ez-toc-section" id="%D0%92%D0%BD%D0%B5%D0%B4%D1%80%D0%B5%D0%BD%D0%B8%D1%8F"></span> Внедрения <span class="ez-toc-section-end"></span></h4><p> Внедрения похожи на включения, но обладают суперсилой: они могут переопределять блоки шаблона внутри включенного шаблона. Продолжая наш пример с советом, допустим, вы хотите сделать контент более настраиваемым. вы можете сделать это, заключив тег <code></p><p> </code> в блок:</p><p> Шаблон будет продолжать работать с включенными (открывается в новом окне) тегами, как и раньше, но теперь другие шаблоны имеют возможность использования встраивания (открывается новое окно). window) вместо тега и перезаписывает все <code> content </code> block:</p><h4><span class="ez-toc-section" id="Macros"></span> Macros <span class="ez-toc-section-end"></span></h4><p> Ваши шаблоны могут определять <strong> макросы </strong> , которые представляют собой повторно используемые функции, выводящие HTML. Это особенно полезно, когда шаблону необходимо несколько раз вывести один и тот же HTML-код, но не стоит использовать включение, потому что оно не понадобится никаким другим шаблонам.<img class="lazy lazy-hidden" loading='lazy' src="//prosaitik.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/3.bp.blogspot.com/-Chsup54rK40/Wmj6ax9TUVI/AAAAAAABdKw/J1BWP_6_39EiS487VHvPoiS-3qpaQzV4wCLcBGAs/s1600/tild%2Bharvest.jpeg' /><noscript><img loading='lazy' src='/800/600/http/3.bp.blogspot.com/-Chsup54rK40/Wmj6ax9TUVI/AAAAAAABdKw/J1BWP_6_39EiS487VHvPoiS-3qpaQzV4wCLcBGAs/s1600/tild%2Bharvest.jpeg' /></noscript></p></div><footer class="entry-footer"> <span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><a href="https://prosaitik.ru/category/cms" rel="category tag">Cms</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://prosaitik.ru/cms/cms-landing-prostaya-cms-dlya-landing-page-habr-qa.html" rel="prev">Cms landing: Простая CMS для Landing Page? — Хабр Q&A</a></div><div class="nav-next"><a href="https://prosaitik.ru/cms/cms-c-cms-po-pod-os-windows-skachat-videonablyudenie.html" rel="next">Cms c: CMS ПО под ОС Windows скачать. Видеонаблюдение.</a></div></div></nav></main></div><aside id="secondary" class="widget-area" role="complementary" itemscope itemtype="https://schema.org/WPSideBar"><section id="block-2" class="widget widget_block widget_categories"><ul class="wp-block-categories-list wp-block-categories"><li class="cat-item cat-item-13"><a href="https://prosaitik.ru/category/cms">Cms</a></li><li class="cat-item cat-item-11"><a href="https://prosaitik.ru/category/opencart">Opencart</a></li><li class="cat-item cat-item-12"><a href="https://prosaitik.ru/category/openkart">Опенкарт</a></li><li class="cat-item cat-item-15"><a href="https://prosaitik.ru/category/optimizacziya">Оптимизация</a></li><li class="cat-item cat-item-8"><a href="https://prosaitik.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-14"><a href="https://prosaitik.ru/category/ranzhirovanie">Ранжирование</a></li></ul></section></aside></div></div></div><footer id="colophon" class="site-footer" role="contentinfo" itemscope itemtype="https://schema.org/WPFooter"><div class="container"><div class="kontakt widget"><h4><a href="">Наши контакты</a></h4><ul><p>г. Иркутск, ул. Лермонтова, 313</p><p>e-mail: support@prosaitik.ru</p><div class="clear"></div></ul></div><div class="widget"><h4><a href="">Дополнительно</a></h4><ul><li><a href="svr.html">Создание web-графики - наши дизайнеры разработают для вас логотип, дизайн каталога, ...</a></li><li><a href="svr.html">Оптимизация сайта - подбор ключевых слов и создание уникального контента...</a></li><li><a href="svr.html">Сопровождение сайтов - техническая и информационная поддержка сайта. С нами сайт это просто... </a></li></ul></div><div class="widget"><h4><a href="">Это интересно</a></h4><ul><li><a href="svr.html">Что такое доменное имя - это уникальный адрес вашего сайта в интернете. Структура доменного имени...</a></li><li><a href="svr.html">Зачем нужен сайт - вопрос, на который вам необходимо ответить в первую очередь...</a></li><li><a href="svr.html">Типы сайтов - сайты, в соответствии со своим назначением, бывают...</a></li></ul></div><div class="site-info"><p>© Copyright 2025 <a href="https://prosaitik.ru/"> </a>. Rara Academic | Developed By <a href="https://rarathemes.com/" rel="nofollow" target="_blank">Rara Theme</a>. Powered by <a href="https://wordpress.org/" target="_blank">WordPress</a>.</p></div></div></footer><div class="overlay"></div></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://prosaitik.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://prosaitik.ru/wp-content/cache/autoptimize/js/autoptimize_aa68992055dcac300ee048dd46cf0bc8.js"></script></body></html>

 Уязвимости с датой публикации до 1999 года не включены в эту таблицу и диаграмму.
Уязвимости с датой публикации до 1999 года не включены в эту таблицу и диаграмму. S. Графики могут отображаться некорректно, особенно если точек данных всего несколько.
S. Графики могут отображаться некорректно, особенно если точек данных всего несколько.