Содержание
Сделай Сайт Своими Руками | СССР блог
Доброго времени суток, друзья! 🙂 Сегодня вас ожидает не банальный обзор очередной CMS, которая помогает сделать сайт без шума и пыли, а сравнение сразу двух. Речь пойдёт о двух популярных платформах для создания Интернет-магазинов — знакомом всем OpenCart и нашумевшем новичке — Хорошоп. Мотивацией для… Далее »
Категория: Создание сайтов
Дата публикации: 20.01.2020
Метки: OpenCart, Интернет-магазин, Хорошоп
Приветствую вас, друзья! 🙂 Прошу прощения, что стал длительно пропадать с радаров и редко публиковать статьи. В своё оправдание хочу сказать, что у меня была на это уважительная причина 🙂 Связана она была с запуском своего eCommerce стартапа — Интернет-магазина витаминов, биодобавок и товаров для… Далее »
Категория: Новости
Дата публикации: 19.12.2019
Метки: Интернет-магазин, скидки, стартап
Здравствуйте, дорогие друзья 🙂 Сегодня хочу поговорить с вами о насущном. Представьте, что вы потратили определенную сумму своих честно заработанных денег на новый, красивый адаптивный дизайн сайта, созданный для привлечения трафика. Установили WordPress в качестве системы управления (в принципе, это понятно — WordPress был и… Далее »
Представьте, что вы потратили определенную сумму своих честно заработанных денег на новый, красивый адаптивный дизайн сайта, созданный для привлечения трафика. Установили WordPress в качестве системы управления (в принципе, это понятно — WordPress был и… Далее »
Категория: WordPress
Дата публикации: 12.08.2019
Метки: WordPress, обслуживание, поддержка
Приветствую вас, друзья! 🙂 Интернет-магазинами пользуются все, верно? Объём онлайн-торговли сегодня многократно превышает традиционную в офлайн-магазинах и на рынках. Купить сегодня можно абсолютно всё: от зубной щётки до автомобиля и даже парохода. Причём, зачастую это всё можно найти на одном сайте, который вырос из обычного… Далее »
Категория: OpenCart
Дата публикации: 09.07.2019
Метки: OpenCart, OpenCart модули, фильтр товаров
Добрый день, дорогие друзья! TemplateMonster готовится отмечать свой 17 день Рождения! Благодаря слаженному труду всех членов команды за эти годы компания приобрела бесценный опыт и достигла потрясающих высот. Из маленькой фирмы TemplateMonster превратилась в корпорацию с мировым именем. Но и сегодня Монстры не утратили свежести… Далее »
Из маленькой фирмы TemplateMonster превратилась в корпорацию с мировым именем. Но и сегодня Монстры не утратили свежести… Далее »
Категория: Новости
Дата публикации: 13.06.2019
Метки: TemplateMonster, скидки, шаблоны для сайтов
Привет всем, кто сейчас читает эти строки. Сегодня познакомлю вас с уникальным сервисом ONE подписка от TemplateMonster. Для тех, кто не знаком с ребятами, вот короткая справка. TemplateMonster — это компания, которая уже 15 лет разрабатывает шаблоны для различных CMS. Ассортимент компании составляет более 26… Далее »
Категория: Создание сайтов
Дата публикации: 10.06.2019
Метки: TemplateMonster, WordPress плагины, плагины, шаблоны для сайтов
Здравствуйте, дорогие друзья! Весенние деньки радуют погодой, люди выходят на улицы, становятся более активными и мобильными, хотят больше времени проводить в удовольствие, а не тратить его на что-то рутинное. Например, на поиск информации или товара на сайтах. Любой потенциальный клиент хочет быстро получить нужную информацию… Далее »
Любой потенциальный клиент хочет быстро получить нужную информацию… Далее »
Категория: WordPress
Дата публикации: 23.05.2019
Метки: WordPress плагины, обратная связь, плагины
Вот уже более 8 лет миллиарды зрителей со всех уголков Земного шара следят за судьбами героев телесериала Игра Престолов, за их успехами и неудачами, борьбой за власть, интригами, которые сопровождаются эпическими баталиями и откровенными сценами. Однако, как заявили создатели данного проекта, текущий 8-й сезон является… Далее »
Категория: Создание сайтов
Дата публикации: 06.05.2019
Метки: игра престолов, шаблон, шаблоны для сайтов
Добрый день, мои дорогие читатели! 🙂 Стремительное развитие IT-индустрии и появление на рынке всё новых продуктов, облегчающих создание сайтов, заставляет возвращаться вновь и вновь к их обзорам, которые уже стали своего рода фишкой данного блога. Речь сегодня, как вы поняли, пойдёт о конструкторах HTML сайтов,… Далее »
Категория: Создание сайтов
Дата публикации: 02. 05.2019
05.2019
Метки: css, html, javascript, конструктор страниц
Приобретая доменное имя и оплачивая хостинг многие будущие владельцы сайтов заодно подсчитывают во сколько обойдётся его разработка, которая иногда может достигать нескольких десятков тысяч долларов. Но не нужно думать, что IT-шники просто зажрались 🙂 Разработка сайта в современном мире — это действительно долгий, трудоёмкий и… Далее »
Категория: Создание сайтов
Дата публикации: 18.03.2019
Как создать сайт бесплатно своими силами с нуля ✍
На этой странице:
Кому нужен бесплатный сайт, созданный своими руками
Правда о создании бесплатного сайта
Где взять шаблон для своего сайта
Программа для редактирования своего сайта
Программа для связи с хостингом
Установка локального сервера
Работа с шаблоном сайта
Установка админки на сайт без CMS
Сайт на CMS
Сайт на Мобирис
Покупка домена
Выбор хостинга
Резюме
Попытки создать свой сайт собственными силами делают многие. И начинающие вебмастера и бизнесмены и просто любопытствующие. 👣 В начале пути к своему первому сайту все ищут наболее легкие варианты, чтобы создать сайт самостоятельно. Здесь для вас — самые простые способы создания своего сайта собственными силами и без переплат.
И начинающие вебмастера и бизнесмены и просто любопытствующие. 👣 В начале пути к своему первому сайту все ищут наболее легкие варианты, чтобы создать сайт самостоятельно. Здесь для вас — самые простые способы создания своего сайта собственными силами и без переплат.
Правда о создании бесплатного сайта своими силами
Если вы ничего не заплатили, но потратили много времени на создание сайта, это не значит, что вам удалось сделать сайт бесплатно. Время, потраченное на создание ‘бесплатного сайта’, — это тоже деньги.
Бесплатно сделать сайт, в буквальном случае нажать на кнопочку и – о чудо! – создать сайт — невозможно. К сожалению, чудес не бывает. Кому-то все равно придется поработать. Резюме такое – бесплатных сайтов не бывает. Как и не бывает ничего бесплатного в нашей жизни. Однако есть варианты создания сайтов — действительно, не очень затратные по деньгам и — вполне доступные по трудозатратам, чтобы создание своего сайта собственными силами осилил обычный человек. О них и поговорим ниже.
О них и поговорим ниже.
Сайт можно сделать на Конструкторе сайтов. Но!
Из самых первых и самых простых вариантов создания сайта своими руками — сделать сайт на Конструкторе сайта на бесплатном хостинге. В сети много конструкторов сайтов онлайн. Регистрируетесь на такой платформе в интернете и в предложенной вам форме выбираете внешний вид сайта и начинаете сайт заполнять материалом. Сайт в итоге выглядит неплохо, симпатичный дизайн, удобное управление, но… Есть большие ‘Но’.
Почему я не рекомендую начинающим делать сайт на Конструкторе бесплатного хостинга.
Во-первых, вы ничему не научитесь. Вы просто поставите текст и фото в предложенных вам рамках и у вас ни к чему не будет доступа. Вы не сможете этот дизайн изменить.
Вы не сможете на сайт добавить что-то, что не предусмотрено этим Конструктором.
Во-вторых, вы не сможете перенести свой сайт на выбранный вами хостинг, потому что онлайн-конструктор сайта — это уже хостинг, часто не с самыми лучшими условиями оплаты.
В-третьих, сайт на конструкоре — не бесплатен! Вам придется потом оплачивать много опций, первая и самая главная из которых — за то, чтобы убрать рекламу бесплатного хостинга с вашего сайта. Подробно про сайт на конструкторе читайте здесь.
Итак, создание бесплатного сайта для того, кто учится создавать сайты, возможно. Возможность зависит от того, какими знаниями обладает человек, а так же от его готовности эти новые знания получать.
Для создания сайта можно использовать многочисленные шаблоны сайтов, которые можно скачать с разных источников, как в русском сегменте интернета, так и в зарубежном. (шаблоны сайтов c иностранных источников можно найти в интернете по запросу ‘download template of website‘ — в переводе с английского ‘Загрузить шаблон сайта’. Или просто набрать ‘template of website’).
Эти шаблоны сайтов можно использовать начинающему разработчику сайтов, при наличии у него на компьютере специальных, рекомендуемых для создания сайтов программ.
Программы для начинающего вебразработчика
Notepad++ — программа, в которой можно написать сайт, помощник начинающего вебмастера.
Прежде всего, нужно обзавестись Блокнотом Разработчика сайтов, называется он — Блокнот Notepad++. Скачивается в интернете бесплатно с массы источников.(Официальный сайт https://notepad-plus-plus.org/).
Это текстовый редактор, в котором можно ‘написать’ свой будущий сайт в прямом смысле этого слова. Написать на языке программирования, на html, например.
Блокнот Notepad++ поддерживает много языков синтаксиса, в любом случае это прекрасный инструмент для разработчика сайта. Любой шаблон сайта, о котором ниже, как правило, состоит из нескольких страниц, содержание которых можно увидеть в формате этого Блокнота, внести правки, скопировать или создать новые страницы сайта.
Блокнот Notepad++ фиксирует внесенные вами изменения на сайте на языке программирования и преобразует в сложные манипуляции, понятные машинам, в результате чего мы можем увидеть на экране монитора компьютера красивую картинку нашего сайта, оформленные тексты и так далее. Все, что нам показывает в итоге браузер- красивый сайт — вначале частенько прописывается в блокноте Notepad++ руками человека, который занят созданием сайта.
Все, что нам показывает в итоге браузер- красивый сайт — вначале частенько прописывается в блокноте Notepad++ руками человека, который занят созданием сайта.
Далее про другие программы для создания сайта на своем компьютере.
Программа FileZilla — программа, соединяющая ваш компьютер и сервер хостинга в интернете
Программа FileZilla ( FTP – клиент). Скачивается бесплатно. Лучше качать программу с официального источника. ( Официальный сайт https://filezilla-project.org/).
В Рунете( русском интернете) есть так же русифицированные версии. Эта программа (после ее установки на ваш компьютер) по специальному FTP-протоколу соединит ваш компьютер и сервер, на котором находится или будет находиться ваш сайт.
Проще говоря, программа FileZilla — это почтовый голубь, который будет постоянно метаться между вашим компьютером и вашим хостингом (сервером, где находится сайт в интернете).
Установить и использовать программу очень просто. Впоследствии, сайт, сделанный например, с помощью Блокнота Notepad++ , описанного выше, можно будет легко заслать на сервер хостинга (в Интернет) с вашего локального компьютера через FileZilla.
Впоследствии, сайт, сделанный например, с помощью Блокнота Notepad++ , описанного выше, можно будет легко заслать на сервер хостинга (в Интернет) с вашего локального компьютера через FileZilla.
С помощью программы FileZilla можно не только засылать сайт на хостинг, а с хостинга – на ваш компьютер. Прямо в FileZilla можно делать правки файлов, менять их, удалять, добавлять новые и так далее. А теперь вопрос.
Что еще нужно будет установить на ваш компьютер для того, чтобы начать создавать сайты кроме двух вышеописанных программ? Правильно, локальный сервер.
Локальный сервер – это мини-интернет на вашем компьютере
Локальный сервер – это программа, которую обязательно нужно установить на ваш компьютер, если вы хотите заняться разработкой и созданием сайтов. Самые популярные у нас в стране – это Denver и Open Server. Первый – постарше, второй моложе. Суть у них одинакова: программа устанавливается на компьютер, и у пользователя появляется возможность видеть свой сайт ‘как в интернете’. Только в адресной строке созданного или создаваемого сайта будет написано, что он находится на диске С, к примеру, и путь будет такой Диск С- Локальный сервер-Название сайта.
Только в адресной строке созданного или создаваемого сайта будет написано, что он находится на диске С, к примеру, и путь будет такой Диск С- Локальный сервер-Название сайта.
Сайт на локальном сервере, как правило, имеет расширение loc. То есть в интернете ваш сайт имеет адрес ‘vash-sait.ru’, а на локальном сервере он будет иметь адрес ‘vash-sait.loc’. Но видеть его будете только вы. Или тот, кто может смотреть на ваш монитор.
Скачать локальный сервер Denver можно с сайта разработчика http://www.denwer.ru/. Open server скачивается так же с официального сайта https://ospanel.io/. Обе программы бесплатны. Выбирайте из них ту, которая больше нравится.
Все изменения, которые вы делаете с сайтом с помощью программы Блокнот Notepad++, вы можете тут же протестировать на своем локальном сервере. Сохранили изменения в Блокноте, поменяли или дописали html-страницы, поработали со стилями (дизайн сайта), или наоборот что-то удалили, потом обновляете страницу сайта на локальном сервере и тут же видите все изменения.
В целом, сайт, сделанный на Локальном сервере, не отличается от сайта, который вы увидите в интернете, когда зашлете его на хостинг с помощью программы FileZilla.
Таким образом, при разработке сайта, вы имеете полный начальный комплект разработчика.
В Блокноте Notepad++ пишется сайт, тестируется на Локальном сервере, потом, с помощью FileZilla сайт засылается на сервер хостера, то есть – в интернет.
Если у начинающего разработчика сайта на компьютер закачаны три программы, о которых сказано выше
Блокнот Notepad++
Локальный сервер ( Денвер или Open Server)
и FTP-клиент Программа FileZilla
то можно уже сказать, что начинающий web-разработчик готов к тому, чтобы поработать с готовыми шаблонами сайтов, которых в сети великое множество и они так же бесплатны и доступны.
Теперь вернемся к теме шаблона сайта.
Что такое шаблон сайта, и как с ним работать далее
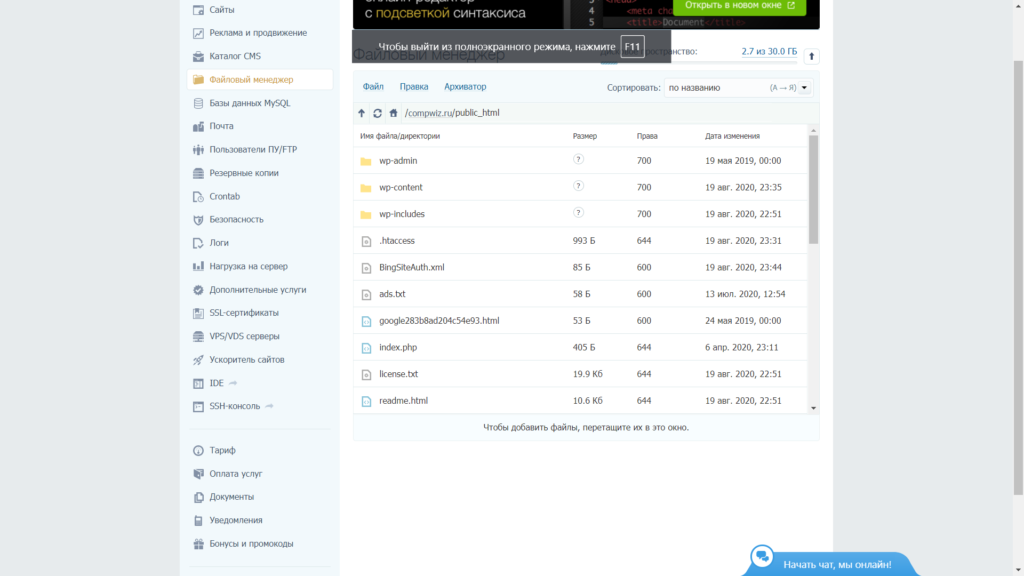
Шаблон сайта – это, прежде всего, папка с файлами сайта. Шаблон может содержать даже несколько страниц сайта. Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Шаблон может содержать даже несколько страниц сайта. Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Для начинающего веб-разработчика, который решил сделать сайт, начать эту работу с готового шаблона, в принципе, неплохая идея. Учитывая, что на компьютере уже есть программы, о которых упомянуто выше. Особенно, Блокнот Notepad++ и Локальный сервер ( Денвер или Open Server).
Но большинство шаблонов сайтов, которыми сегодня буквально ‘забит’ интернет, к сожалению, не адаптивны (плохо смотрятся на экране смартфона). Сегодня требования поисковых систем таковы, что раскрутить ( продвинуть) не адаптивный сайт будет очень трудно. А скоро – и вовсе невозможно. Мир давно перешел на поиск в интернете со смартфона; старые сайты, сделанные много лет назад, сейчас переделываются, адаптируются к мобильным устройствам. И это – не просто.
И это – не просто.
Поэтому, совет номер один по работе с шаблонами сайтов таков: при выборе готового шаблона сайта из сети, стоит выбирать только адаптивные шаблоны. Скачивая шаблоны с иностранных источников, выбирайте шаблоны, которые помечены как ‘Responsive template’. ‘Responsive’ переводится как ‘отзывчивый’. Тем не менее, именно этот термин используется, когда речь идет о шаблонах, адаптированным к мобильным устройствам и разным размерам экранов.
Современные адаптивные шаблоны сайтов сегодня можно найти на Envato маркете (https://market.envato.com/), но там все платно. Однако, в пользу шаблонов с этого большого магазина по продаже цифровой дистрибуции говорит то, что при покупке одного шаблона, покупатель получает целый пакет фреймворков, который может быть использован в разных комбинациях. И это – адаптивный профессиональный шаблон сайта. На основе такого шаблона может быть сделано множество сайтов, их количество почти безгранично.
Совет номер два касается предстоящего управления сделанным сайтом. О нем стоит подумать заранее, на стадии сохранения понравившегося шаблона.
Новичок решил сделать сайт. Отлично! Программы закачал, сходил на курсы по html и css, набрался информации, приступил к созданию сайта.
Да. Конечно же нужно начать изучать язык интернета html, на котором написаны все сайты. Нужно понять как работают каскадные таблицы стилей, то, что помогает сайту выглядеть красиво и — именно так как вы задумали ( дизайн сайта создается стилями). Нужно понять как работает серверный язык php. Что такое Базы данных, какому сайту они необходимы, а какому — не очень. Именно в Блокноте Notepad++ нужно начать оттачивать свои навыки начального програмирования и с помощью локального сервера смотреть как выглядят те или иные задумки, воплощенные на страницах своего первого сайта.
Как правило, когда сделанный сайт появляется в Интернете, радости и гордости у новоявленного разработчика – через край. Однако, новичок не предусмотрел, какая система управления будет на сайте.
Однако, новичок не предусмотрел, какая система управления будет на сайте.
Пополнять сайт, используя свои знания по html, css и даже php ( серверный язык программирования), новоявленный разработчик, конечно же сможет. Но вот сделать такой сайт для кого-то, на заказ, уже проблематично. Ведь не заставишь того, кто заказал сайт фирмы, закачать себе на компьютер массу программ, закончить курсы по программированию, чтобы управлять сайтом фирмы без админки.
Админкой упрощенно называют – систему управления сайтом. Проще говоря, эта система создается для того, чтобы тот, кто получил на заказ свой сайт, мог без проблем, используя общие знания и конкретный не сложный мануал ( Инструкция по управлению) пополнять сайт новой информацией, ставить фото, менять контакты, править текст.
То есть, подытожив тему шаблонов сайтов, а именно – можно ли использовать готовые шаблоны сайтов, имея базовые, но минимальные знания по сайтостроению и огромное желание научиться делать сайты, получим ответ на этот вопрос. Да, можно.
Да, можно.
Первое, что нужно тому, кто хочет сделать сайт бесплатно. При разработке сайта шаблоны сегодня стоит выбирать только адаптивные (Responsive template).
Второе, что нужно тому, кто хочет сделать сайт бесплатно – если сайт сделан на чистом коде, без системы управления сайтом, неподготовленному человеку будет невозможно менять содержание сайта и делать необходимые правки, этот сайт нельзя сделать для кого-то на заказ. То есть шаблон сайта без админки трудно использовать для создания на нем сайта на заказ.
Небольшое дополнение на тему администрирования сайта.
Хорошая система управления сайтом может быть написана специально для уже сделанного сайта, но это большая и серьезная работа. Чем сложнее сайт ( много графических элементов, фоны, выпадающее меню, слайдеры и т.д.), тем сложнее будет ‘вписать’ админку во все хитросплетения дизайна и кода. Малый функционал управления, который включает лишь правку текстов, но не касается изменения элементов дизайна сайта, к сайту ‘приделать’ можно. А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
Из современных текстовых редакторов, пожалуй, лишь система Textolite обладает наиболее широким функционалом. Скачать можно на официальном сайте https://textolite.ru/
Текстолайт или Текстолите можно легко ‘встроить’ в сайт и получить возможность управлять текстовыми изменениями в очень симпатичном режиме. Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.
Уникальный код фиксирует расширенную версию лишь для одного сайта (домена). Для использования редактора Textolite на других сайтах того же покупателя нужно снова оплачивать 15 долларов.
Зато расширенная версия позволяет так же редактировать и фотографии. Систему управления сайтом Textolite можно с успехом использовать на многих сайтах, однако, как показал опыт, не все пользователи справляются даже с такой простой и приятной системой. Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Для людей, имеющих минимальные, но все же базовые знания о языке html и стилях CSS, Textolite подойдет идеально.
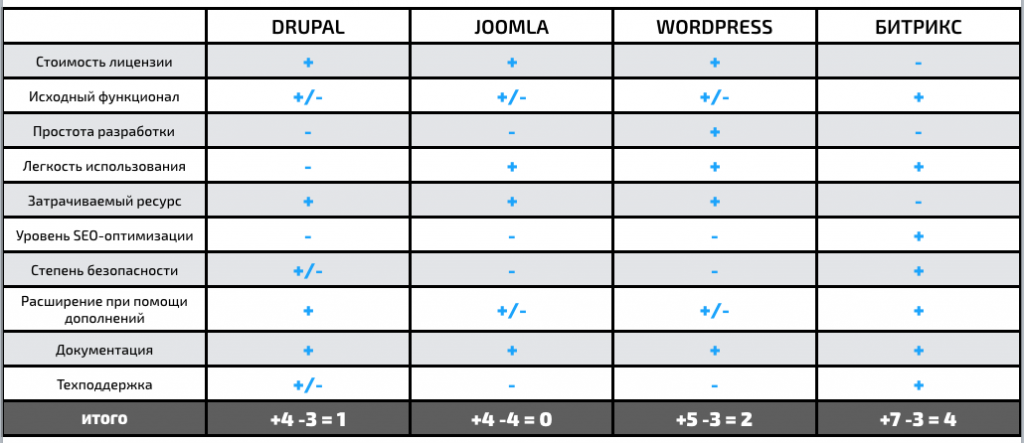
Известные бесплатные движки для сайтов (CMS): Джумла, Друпал, WordPress, другие
Да, свой первый сайт можно сделать на известных и широкораспространенных движках, системах управления сайтом. Как правило, новичок, решивший сделать сайт бесплатно собственными силами, первым делом слышит про CMS. По — русски звучит как ЦМС. Сайт на Вордпрессе — самое распространенное в мире явление. ‘Начинался’ WordPress как сайт для ведения блога, но впоследствии разработчики стали снабжать систему Вордпресс многочисленными опциями, которые сегодня позволяют на этом движке делать любые сайты, не только текстовые блоги.
Справка. Что такое CMS.
Это – Система управления контентом.
Аббревиатура CMS расшифровывается и как ‘Content Management Software’ (Software – программа, программное обеспечение, по-русски звучит просто — софт) и как ‘Content Management Sistem’, так же еще есть пара толкований и расшифровок. Одно ясно всем и давно. CMS – это Система, на которой и построен весь сайт.
Да, на самом деле CMS – это просто ЦЕЛЫЙ отдельный сайт, где уже все ‘вписано и настроено’.
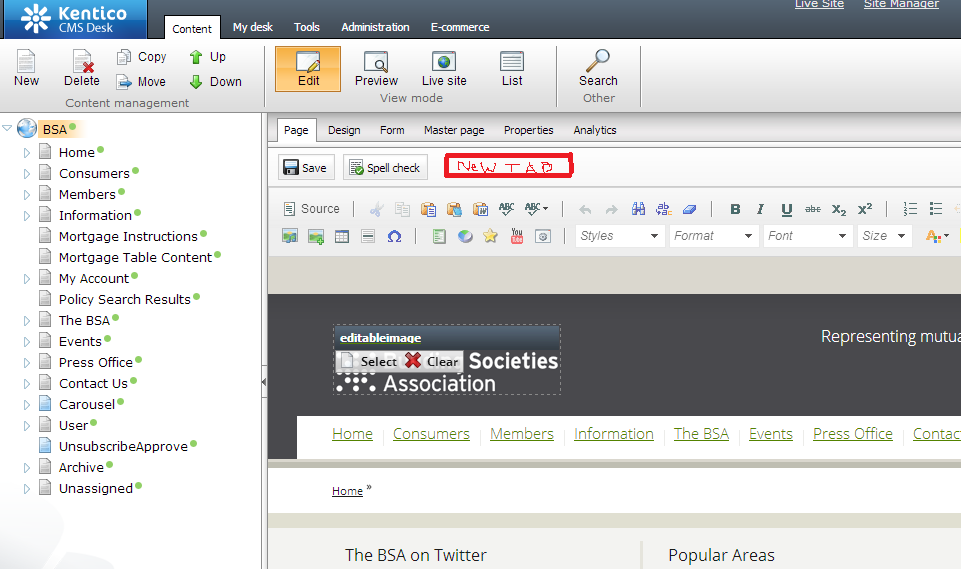
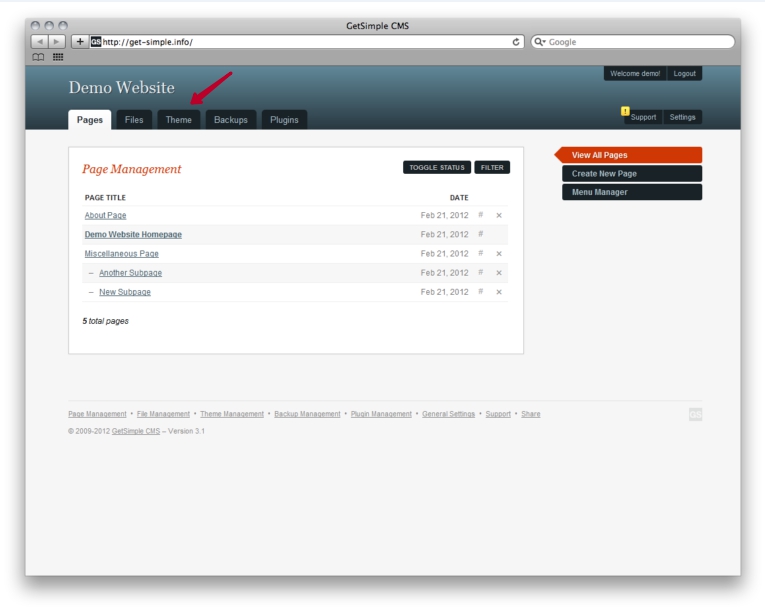
Главное, что в себе содержит любая CMS – пользовательская админка, та секретная часть сайта, не видимая обычным посетителям сайта, куда заходит администратор с логином и паролем, и попадает в ‘святая святых’, в место на сайте, где можно администрировать сайт, но – во вполне пользовательском виде.
Это, уже не коды, и это – не простой текстовый редактор, где позволено лишь править текст. Админка CMS позволяет уже серьезные шалости, такие как, например, менять фон страницы, добавить пункт меню, изменить дизайн разных элементов сайта и так далее.
CMS – это по сути, адаптированная к обычному человеку, ‘начинка сайта’, где подробно обозначен доступ к любой части сайта, чтобы изменить почти все. И вот в этом ‘почти’ кроется и самый главный минус любой CMS.
‘ЦМС-ки’ известных производителей, упомянутых в подзаголовке, это гигантские программные продукты, довольно старые и почтенные. Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.
Минусы использования CMS:
Свой шаблон сделать практически невозможно, приходится работать в рамках предложенных шаблонов. А их – до обидного, всегда мало.
Админка не всегда удобная, с первого взгляда может напугать, не все понятно.
Не все CMS перешли на адаптивность.
Раскрученные CMS слишком известны, подвержены взлому.
Тема CMS – одна из самых обсуждаемых в Интернете, если мы хотим найти что-то на запрос – ‘как сделать сайт с хорошей админкой’. Главная проблема всех CMS, на мой взгляд – это навязывание администратору заданного сценария позволенных пользовательских функций. Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS.
Так же все раскрученные CMS, особенно старые, имеют массу проблем, создаваемых вебмастеру, связанных с последующей оптимизацией сайта. На первом месте стоят дубли.
Дубли страниц, лишние, ненужные каталоги, которые создаются Системой автоматически, продиктованные гигантоманией создателей этих CMS, которые хотели ‘сделать как лучше’.
Сегодня многое, что сделано ‘миллион лет назад’ разработчиками знаменитых цмс-ок, представляет настоящий кошмар для оптимизатора сайта, который хочет раскрутить веб-проект. Проект, который был создан когда-то на Друпале или на Джумле.
Еще одно. Не в каждой CMS обычному пользователю можно легко добраться до рабочих файлов, таких как robots.txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень ‘упирались’. Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
Словом, резюмируя, почему я не советую начинающим делать сайт на CMS, скажу главное. ‘Лучшая CMS – это та, которую ты хорошо знаешь’. Это – известное высказывание про CMS, популярное в среде веб-разработчиков.
Вишенка на торте последних лет — сайты на Mobirise.
Настоящее открытие последних лет в среде веб-разработки — подарок начинающим вебмастерам, которые хотят сделать сайт бесплатно своими силами — Сайты на Mobirise.
Mobirise – система создания сайтов, совсем недавно появилась, оглушила своим появлением; и кажется это — именно то, что требовалось пользователям. Пользователями я в данном случае называю тех самостоятельных и продвинутых пользователей Интернета, которые хотят заниматься самостоятельным созданием сайтов. Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Мобирис или Мобирайс — не зря называют убийцей сайтбилдеров.
Mobirise – это CMS, но – в хорошем смысле слова:-). Это тоже система, тот же движок. Хорошая новость в том, что для создания сайта на Mobirise, вы скачиваете на свой компьютер специальную программу Mobirise с официального сайта. Это здесь https://mobirise.com/
Программа будет у вас, на вашем диске, и использовать вы ее сможете автономно.
Админка Mobirise – выглядит как сайт. Просто в этом сайте вы делаете изменения, которые вам нужны. Очень похоже на администрирование сайта на Wix, только в случае с Wix, сайт делается на виртуальной платформе, которая прикреплена к порталу Wix, находится на их хостинге. (Про Wix я писала здесь.)
(Про Wix я писала здесь.)
А Mobirise вы делаете только у себя на компьютере, а потом вы можете заслать сделанный сайт либо на свой локальный сервер, либо на сервер вашего хостинга в интернете. Все оценить и продолжить работу дальше, засылая все последующие варианты.
Подробных мануалов — как создать сайт на Mobirise уже достаточно в сети, не хочу повторяться. А вот на тему как управлять сайтом на Mobirise, как решать возникающие проблемы, как засылать обновления, не так много инструкций.
Это по ссылке Читать дальше про управление Сайтом Mobiris
Созданному сайту понадобится домен и хостинг.
Сайт сделан и написан, его нужно разместить в интернете. Для этого сайту нужен домен. Домен покупается на паспорт, оплачивается раз в год, домен в зоне ‘ru’ стоит 600 р., у хостеров и партнеров дешевле. Подробно про покупку и выбор домена читайте в моем Ликбезе, в главе ‘ПОКУПКА ДОМЕНА И ВЫБОР ХОСТИНГА’. Там же подробно про хостинг.
Не лишний раз напомню, что и домен и хостинг оформляются лично на хозяина сайта, по паспортным данным. Здесь не может быть никаких посредников и третьих лиц.
Хостинг — это виртуальная площадка в интернете, аренда площадей для размещения вашего сайта. Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1500 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Главные критерии выбора хорошего хостинга лично для меня☝:
- Быстрая поддержка ( ответы на вопросы, техническая поддержка, помощь по любым вопросам, связанных с сайтом и его размещением, решение проблем;
- Наличие бонусов, таких как акции по скидкам на хостинг, к примеру, если оплачиваете сразу за пару-тройку лет. Я на хостинге Бегет в свое время ( кризис был) поймала дивную скидочку, оплатив хостинг сайтов сразу на 5 лет. В итоге несколько лет мои сайты стоили мне по 128 р в год каждый ;
- Разумеется, качество услуг: бесперебойная работа хостинга, никаких падений сервера, атак и прочего;
- Удобство файлового менеджера и наличие разных бесплатных подарков в виде SSL сертификата, например, это перевод сайта на безопасный протокол https, современные версии PHP, наличие установленных на хостинге CMS, если это необходимо и так далее.
 ;
; - Базы данных и наличие phpMyAdmin, легкий заход в менеджер Базы данных без всяких танцев с бубнами.
Когда у вас есть сайт, а у сайта есть содержание, сайт имеет имя и располагается на хостинге, все, ваша задача выполнена. Вы сделали сайт своими силами и , можно сказать бесплатно, если вы все это осилили самостоятельно.
Могу сказать, что человек, который осилил создание своего первого сайта сам, без привлечения профессионалов — БОЛЬШОЙ МОЛОДЕЦ!💪
Резюме – как сделать сайт бесплатно собственными силами, выводы и советы
- Для создания сайта нужно скачать на свой компьютер программы: Блокнот Notepad++( программа для создания и редактирования файлов html, php, css и других), FileZilla (FTp- клиент, программа для связи компьютера и сервера хостинга), Denver или Open Server (локальный сервер)
- Использовать только адаптивные шаблоны сайтов, потому что мы уже не вернемся к монополии большого монитора.

- Как приятное дополнение – сайты Mobirise, попробуйте, вам понравится. По ссылке — подробная инструкция — как управлять сайтом на Мобирайс, как создавать страницы, пользоваться настройками и публиковать сайт в Интернете.
- P.S. Упомянутые в тексте ссылки на платные программы и маркеты по продаже цифрового товара, сделаны автором абсолютно бескорыстно, это не реклама, а выводы, сделанные на основании собственного опыта. Учитывая, что основной моей задачей было описать варианты создания бесплатного сайта сегодня, таковы итоги.
Если вас предстоящие работы по созданию своего сайта не напугали, почитайте как создать сайт по шаблону.
А так же есть большая пошаговая инструкция
Как продвинуть молодой сайт самостоятельно и бесплатно своими силами.
Если вы пришли в ужас от прочитанного и не хотите иметь весь этот массив трудов: скачивать на свой комп все перечисленные выше программы и создавать свой сайт самостоятельно и бесплатно, тогда милости просим почитать ИЗ ЧЕГО СОСТОИТ РАБОТА НАД САЙТОМ И СКОЛЬКО ОНА СТОИТ, если вы решите сайт заказать, о цене создания обычного небольшого сайта без особых амбиций.
А так же почитайте про то, как Грамотно и правильно заказать создание сайта.
На эту же тему познавательный текст про главные ошибки при заказе сайта.
СЛУЧАЙНЫЙ ВЫБОР СЛЕДУЮЩЕГО ТЕКСТА. КАК СОЗДАТЬ САЙТ БЕСПЛАТНО СВОИМИ СИЛАМИ С НУЛЯ. СЕГОДНЯ МНОГИЕ ЗАДАЮТСЯ ВОПРОСОМ — КАК СОЗДАТЬ ДЛЯ СЕБЯ БЕСПЛАТНЫЙ САЙТ САМОСТОЯТЕЛЬНО. НИЖЕ – СОВЕТЫ КАК ТыкСДЕЛАТЬ САЙТ СВОИМИ СИЛАМИ СЕГОДНЯ. ИТАК, ПОЕХАЛИ.
Создание или покупка технологии CMS
Человеческие ресурсы
Для разработки корпоративного веб-сайта требуется междисциплинарная команда. Вам нужны менеджеры проектов, программисты и тестировщики, архитекторы данных, дизайнеры пользовательского опыта (UX), технические писатели, инструкторы, эксперты по SEO, маркетологи, специалисты в предметной области…
Команда проекта нуждается не только в хорошо диверсифицированном наборе навыков, но и команда также должна идти в ногу с головокружительными темпами инноваций в веб-технологиях. Неспособность идти в ногу со временем приведет к увеличению текучести кадров, поскольку ориентированные на карьеру, часто лучшие сотрудники переходят в другую компанию, чтобы оставаться на переднем крае. Текучесть кадров создает серьезный риск необходимости переписывать существующий рабочий код, потому что код становится неподдерживаемым без первоначального автора.
Неспособность идти в ногу со временем приведет к увеличению текучести кадров, поскольку ориентированные на карьеру, часто лучшие сотрудники переходят в другую компанию, чтобы оставаться на переднем крае. Текучесть кадров создает серьезный риск необходимости переписывать существующий рабочий код, потому что код становится неподдерживаемым без первоначального автора.
Если вы создаете собственную CMS, вы несете ответственность за подбор персонала и обучение команды проекта. Это обязательство по управлению персоналом будет действовать в течение всего срока службы вашего нового веб-сайта. Долгосрочных эффектов предостаточно.
Учитывая относительную сложность подбора персонала и обучения собственной команды разработчиков, некоторые компании по-прежнему предпочитают создавать, а не покупать технологию CMS. Почему? Ниже приведены некоторые возможные причины:
- Стратегическое преимущество
Они считают, что их веб-сайты являются стратегическими активами, которые дают им конкурентное преимущество. Часто их требования к CMS требуют предоставления новых возможностей, которые не предлагаются решениями, созданными для общего рынка.
Часто их требования к CMS требуют предоставления новых возможностей, которые не предлагаются решениями, созданными для общего рынка.Не прибегая к аутсорсингу, компании наращивают возможности внутреннего персонала и осуществляют максимальный контроль над развитием интеллектуальной собственности.
- Нет привязки к поставщику
Покупка технологии CMS ведет к долгосрочным отношениям с поставщиком. Некоторые компании могут рассматривать это как риск привязки к поставщику.
Временные ресурсы
Ни одна компания не может оставаться конкурентоспособной в сегодняшней бизнес-среде, постоянно изобретая велосипед. Разработка платформы CMS с нуля займет больше времени, чем настройка существующего проверенного решения. И нет никакой гарантии, что после завершения CMS, созданная с нуля, будет работать лучше или на одном уровне с полузаказным решением.
Если создание собственной CMS с нуля не даст вам значительного конкурентного преимущества, лучшим вариантом будет использование существующего проверенного программного обеспечения. Причина: более короткое время для оценки.
Причина: более короткое время для оценки.
Если вы решите использовать предварительно упакованную платформу CMS, помните о дополнительном времени, необходимом для выявления и устранения пробелов в функциональности «из коробки», чтобы достичь желаемого окончательного решения. Вы можете либо выполнить работу по настройке, устраняющую пробелы, самостоятельно, либо поручить ее стороннему поставщику.
Не факт, что аутсорсинг всегда сэкономит ваше время. Ключом к эффективности является использование только тех поставщиков, которые ранее успешно поставляли аналогичное решение в вашей отрасли. В рамках оценки поставщика вам необходимо определить, сможете ли вы повторно использовать их существующее рабочее решение и в какой степени. Не имея необходимости начинать с нуля, вы сэкономите время в целом.
Предыдущий отраслевой опыт поставщика также сократит время запуска вашего проекта, поскольку он уже знаком с основными внутренними механизмами вашей отрасли. Передовой опыт поставщика и уроки, извлеченные из прошлых проектов, повысят эффективность вашего проекта. Несомненная выгода для вашего рабочего графика.
Несомненная выгода для вашего рабочего графика.
Денежные средства
Строить или покупать? Вы должны сравнить общую стоимость владения для каждого варианта, а не только первоначальную стоимость разработки программного обеспечения. Дополнительные расходы, которые необходимо учитывать, включают в себя программное и аппаратное обеспечение, обучение и документацию, хостинг и расходы на поддержку. Если вы решите создать собственную CMS с помощью собственной ИТ-группы, вы должны учесть расходы на персонал и обучение вашего персонала, а также на создание и обслуживание аппаратной инфраструктуры вашего предприятия.
Общая стоимость владения обычно ниже, если вы покупаете технологию CMS вместо создания собственной. Причина в том, что поставщик, продающий вам технологию, может распределить свои расходы и получить прибыль по нескольким клиентским счетам. Если вы строите свой собственный, вы сами несете все расходы.
Имейте в виду, что покупка технологии обычно требует более высоких первоначальных затрат, чем ее создание собственными силами. В зависимости от вашей уникальной деловой ситуации, это может быть или не быть важным для вас.
В зависимости от вашей уникальной деловой ситуации, это может быть или не быть важным для вас.
Высокие перерасходы средств не являются чем-то необычным для технологических проектов. В то время как покупка технологии, как правило, является фиксированной стоимостью, разработка собственных технологий часто приводит к непредсказуемому уровню затрат. При этом перерасход средств в долгосрочной перспективе также может произойти при покупке. Чтобы обеспечить постоянную уверенность в затратах на протяжении всего срока службы вашего веб-сайта, соглашение о поддержке и обслуживании после развертывания должно демонстрировать справедливый уровень прозрачности в отношении процесса поддержки и тарифов поставщика.
Резюме и заключение
Некоторые компании предпочитают разрабатывать технологию CMS собственными силами, поскольку считают, что это дает им убедительное конкурентное преимущество. Другие компании считают свои CMS ключевыми, но не стратегическими для бизнеса, и склоняются к покупке технологии из-за более низкой совокупной стоимости владения и более короткого времени окупаемости.
Five Jars — цифровое агентство с полным спектром услуг, обладающее обширным опытом создания инновационных веб-приложений в различных отраслях. Если у вас есть вопросы или комментарии о том, стоит ли создавать или покупать технологию CMS, или какую CMS использовать для своих веб-приложений, пожалуйста, напишите нам.
Headless CMS для начинающих — Сообщество разработчиков 👩💻👨💻
Для многих это может быть первый раз, когда вы сталкиваетесь с термином «безголовая CMS», и вы будете вынуждены спросить себя — что делает CMS безголовой? а что такое ЦМС?
Я когда-то задавал себе эти вопросы, так что это совершенно нормально, но в этой статье вы поймете
- Что такое безголовая CMS
- Что он делает
- Чем отличается от традиционных систем управления контентом
- Наконец, перечислите некоторые безголовые CMS, с которыми вы можете начать работу в своем следующем проекте.
Чтобы понять, что означает термин «безголовая CMS», мы должны сначала объяснить, что такое CMS или традиционная CMS.
CMS
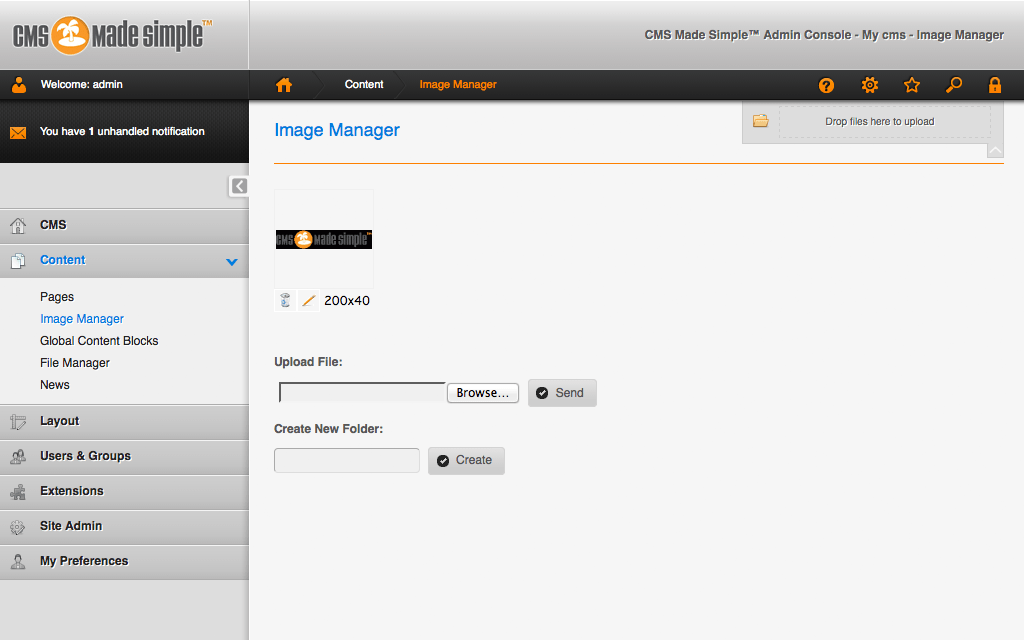
CMS означает C содержание M управление S система. Мы можем назвать это «Традиционной CMS». Традиционные CMS существуют с первых дней веб-разработки. Это инструмент, который поможет вам создать веб-сайт без необходимости писать весь код с нуля или даже знать, как кодировать вообще. CMS дает каждому возможность легко создавать красивые веб-сайты, если вы умеете читать и работать на компьютере.
Это помогло многим людям создавать потрясающие веб-сайты, такие как блоги, электронные магазины, личные веб-сайты и даже веб-сайты организаций, не пытаясь создать собственную систему для создания веб-страниц, хранения изображений и других функций. Другими словами, CMS помогает вам обрабатывать как внешние, так и внутренние аспекты ваших веб-сайтов.
Как разработчик, вы иногда оказываетесь во власти этих платформ с точки зрения того, что вы можете создать, потому что с традиционной CMS ваш интерфейс, серверная часть и база данных живут вместе как одна запутанная единица на вашем сервере ( он помещает все в одно большое ведро, например, ваш контент, изображения, HTML, CSS). Некоторые популярные примеры: WordPress, Wix, Drupal, Joomla и многие другие.
Некоторые популярные примеры: WordPress, Wix, Drupal, Joomla и многие другие.
Безголовая CMS
Headless CMS дает вам возможность взять на себя управление вашим сайтом. Он обрабатывает серверную часть, в то время как вы обрабатываете внешний интерфейс, что означает, что ваш внешний интерфейс и ваша CMS больше не связаны друг с другом постоянно и теперь будут использовать API (интерфейс прикладного программирования) для общения друг с другом.
Проще говоря, безголовая CMS — это система управления контентом (CMS), предназначенная только для серверной части, которая дает вам как разработчику преимущество в создании внешнего веб-сайта с использованием любой технологии, которую вы хотите настроить по своему вкусу. Это просто означает, что вам нужно будет управлять как интерфейсом, так и сервером.
Это дает разработчикам привилегию использовать свои любимые фреймворки (vue.js, react, angular) и генераторы статических сайтов JamStacks (Nuxt. js, gatsby, Next.js, Gridsome) для создания, а затем позволяет им развертывать таких веб-сайтов/веб-приложений на такие платформы, как netlify, vercel и многие другие.
js, gatsby, Next.js, Gridsome) для создания, а затем позволяет им развертывать таких веб-сайтов/веб-приложений на такие платформы, как netlify, vercel и многие другие.
Headless CMS также позволяет разработчикам создавать нативные мобильные приложения (iOS, Android, Windows Phone), что означает, что она не ограничивается только веб-сайтами с Безголовая CMS доставляет ваш контент через API туда, где он вам нужен. Это делает его мощным вариантом для мобильных и веб-разработчиков.
Понимание термина «безголовая CMS» само по себе даст вам правильное представление о том, что это такое. Согласно storyblock, термин «безголовый» происходит от концепции отделения «головы» (внешней части, т. е. веб-сайта) от «тела» (задней части, т. е. репозитория контента).
Безголовая CMS остается с интерфейсом для добавления контента и RESTful API (JSON, XML) для доставки контента туда, где он вам нужен. Благодаря такому подходу безголовая CMS не заботится о том, как и где отображается ваш контент. Безголовая CMS имеет только одну цель: хранение и доставка структурированного контента.
Безголовая CMS имеет только одну цель: хранение и доставка структурированного контента.
Безголовая CMS — это то, о чем сейчас должен знать каждый, поскольку за последние несколько лет мир разработки безголовых CMS набрал немало сил.
В этот момент вы можете начать спрашивать себя — Нужна ли мне безголовая CMS? Правда в том, что никто не может помочь вам ответить на этот вопрос, кроме вас самих. Очень простой ответ: использование безголовой CMS полностью зависит от ваших требований .
Некоторые популярные безголовые CMS
Изучив, что такое Headless CMS, вы можете попробовать ее или даже узнать о некоторых из этих платформ.
- Содержимое
- Здравомыслие
- GraphCMS
- Сливочное масло CMS
- Блок историй
- Страпи
И многое другое вы можете найти здесь.
Резюме
Есть два основных преимущества использования Headless CMS.

 ;
;
 Часто их требования к CMS требуют предоставления новых возможностей, которые не предлагаются решениями, созданными для общего рынка.
Часто их требования к CMS требуют предоставления новых возможностей, которые не предлагаются решениями, созданными для общего рынка.