Содержание
Курсы по системам управления контентом (CMS) в Специалисте
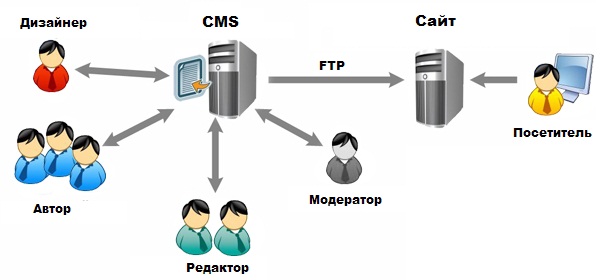
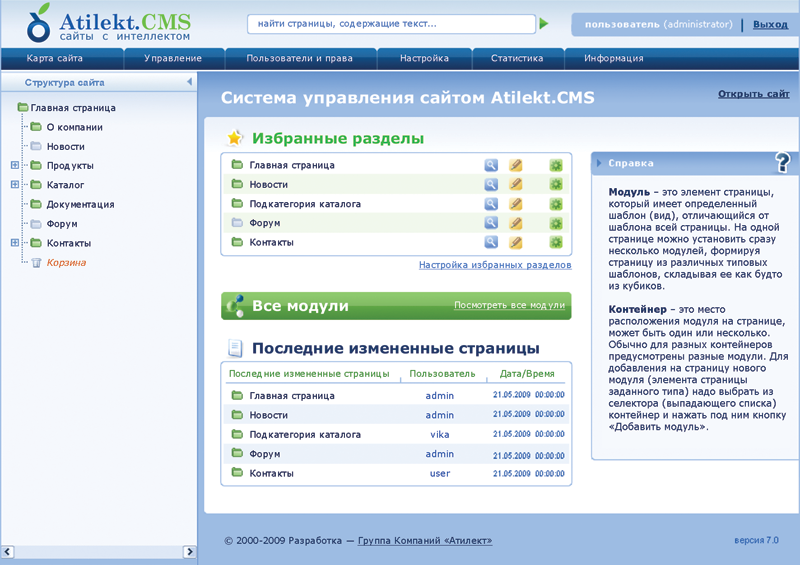
Система управления контентом (CMS) значительно облегчает работу с сайтом и позволяет обновлять информацию на сайте, не прибегая к посторонней помощи. CMS позволяет создавать и удалять страницы сайта, добавлять ссылки, меню, статьи, новости, форумы, изображения и многое другое.
В «Специалисте» проводятся курсы по самым популярным на сегодняшний день системам управления контентом (CMS) — 1С-Битрикс, WordPress, Drupal, и MODX. Это удобные и универсальные инструменты для создания и управления современным интернет-сайтом.
Согласно рейтингу Рунета, MODX находится в первой пятерке сводного топа всех CMS: коммерческих коробочных и Open Source. MODX – система, позволяющая создавать не только сайты, но и приложения, а также предназначена для обеспечения и организации совместного процесса создания, редактирования и управления контентом сайтов. Вы можете пройти обучение в индивидуальном формате по заранее согласованной программе курса. Для успешного обучения и понимания MODX требуется предварительная подготовка – успешное окончание курса HTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3. Обучение по MODX будет интересно веб-дизайнерам, веб-программистам, верстальщикам, веб-мастерам, SEO-специалистам. По вопросам обучения обращайтесь к менеджерам по телефону +7 (495) 232 32 16.
Для успешного обучения и понимания MODX требуется предварительная подготовка – успешное окончание курса HTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3. Обучение по MODX будет интересно веб-дизайнерам, веб-программистам, верстальщикам, веб-мастерам, SEO-специалистам. По вопросам обучения обращайтесь к менеджерам по телефону +7 (495) 232 32 16.
CMS 1С-Битрикс занимает 49% рынка от платных систем управления контентом в России. Вы можете пройти авторизованный курс по 1С-Битрикс и получить фирменный сертификат.
Курсы управления контентом (CMS) ведут асы интернет-технологий!
-
07.12.2022
Другие даты
Комплексная программа —
124 ак.ч
Разработчик сайта на CMS WordPress
Вы экономите 58% стоимости четвёртого курса!
Гревцов
Валентин
Валентинович
Читать отзывы
67 890 ₽
79 960 ₽
75 590 ₽
88 960 ₽
-
07. 12.2022
12.2022
Другие даты
Комплексная программа —
112 ак.ч
Разработчик сайта на 1С Bitrix
Вы экономите 40% стоимости третьего курса!
Гревцов
Валентин
Валентинович
Читать отзывы
57 690 ₽
67 970 ₽
65 390 ₽
76 970 ₽
-
02.01.2023
Другие даты
Комплексная программа —
198 ак.ч
Контент — менеджер (комплексная программа)
Один курс в подарок!
Матвеева
Алина
Сергеевна
Читать отзывы
102 790 ₽
120 930 ₽
114 690 ₽
134 930 ₽
-
11. 12.2022
12.2022
Другие даты
Курс —
36 ак.ч
1С — Битрикс Управление сайтом — администрирование
Васин
Яков
Михайлович
Читать отзывы
26 990 ₽
27 990 ₽
-
06.12.2022
Другие даты
Курс —
24 ак.ч
WordPress. Уровень 1. Создание и настройка сайта
Уровень 1. Создание и настройка сайта
Шаврин
Евгений
Владимирович
Читать отзывы
16 990 ₽
19 990 ₽
-
12.12.2022
Другие даты
Курс —
24 ак.ч
WordPress. Уровень 2. Разработка сайтов со сложной структурой и создание тем оформления
Шаврин
Евгений
Владимирович
Читать отзывы
20 990 ₽
21 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16
Курс —
48 ак.ч
MODX REVOLUTION. Создай интернет — магазин за 24 часа
21 990 ₽
22 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16
Курс —
24 ак.ч
MODX REVOLUTION. Создай свой сайт на CMS MODX
18 990 ₽
19 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16
Курс —
36 ак. ч
ч
1С — Битрикс. Быстрый старт разработчика
25 990 ₽
29 990 ₽
Система управления контентом (CMS) — глоссарий КСК ГРУПП
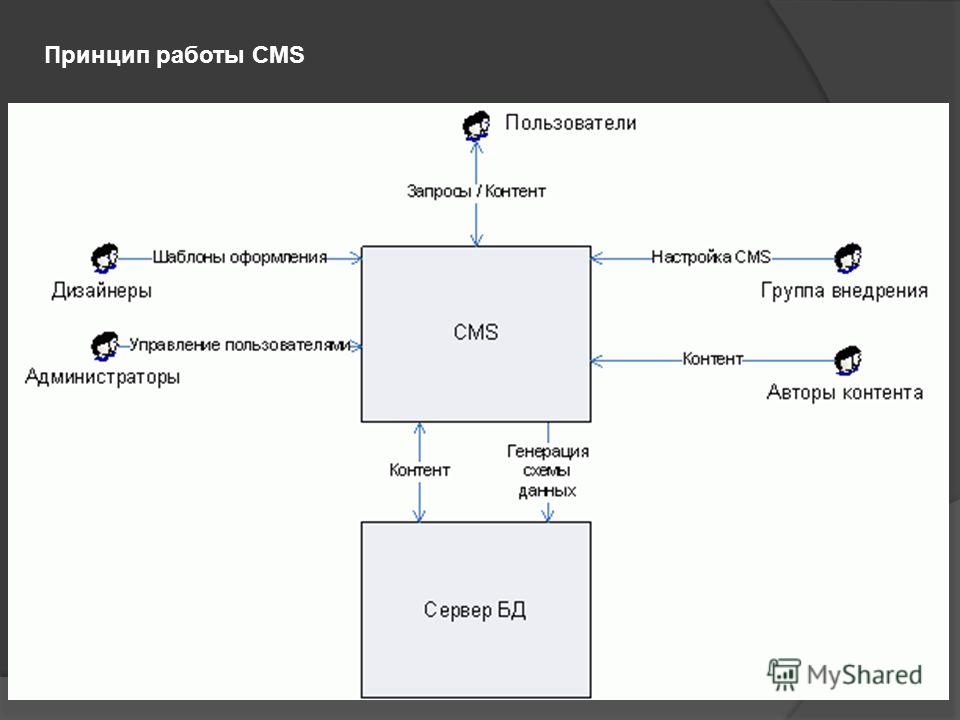
Для того чтобы полноценно осветить непростую тему CMS, нужно определиться с терминами. CMS — аббревиатура, расшифровывающаяся как Content Management System или система управления сайтом. Такие системы нередко называют движком сайта. Как и двигатель, который является сердцем автомобиля, CMS является сердцем сайта.
Любая CMS представляет собой конструктор сайта. Это слегка упрощенное определение, но в общих чертах оно отражает суть явления. В любом движке присутствует набор определенных готовых решений, написанных на языках программирования. Действительно, зачем изобретать велосипед, если он уже был изобретен до этого? Обычно это те элементы, которые есть практически в каждом сайте. Например, форма поиска, меню, форма авторизации и т. д. Эти элементы могут иметь свои настройки. Создатель сайта может вывести их в разных местах сайта, а также производить другие манипуляции.
Например, форма поиска, меню, форма авторизации и т. д. Эти элементы могут иметь свои настройки. Создатель сайта может вывести их в разных местах сайта, а также производить другие манипуляции.
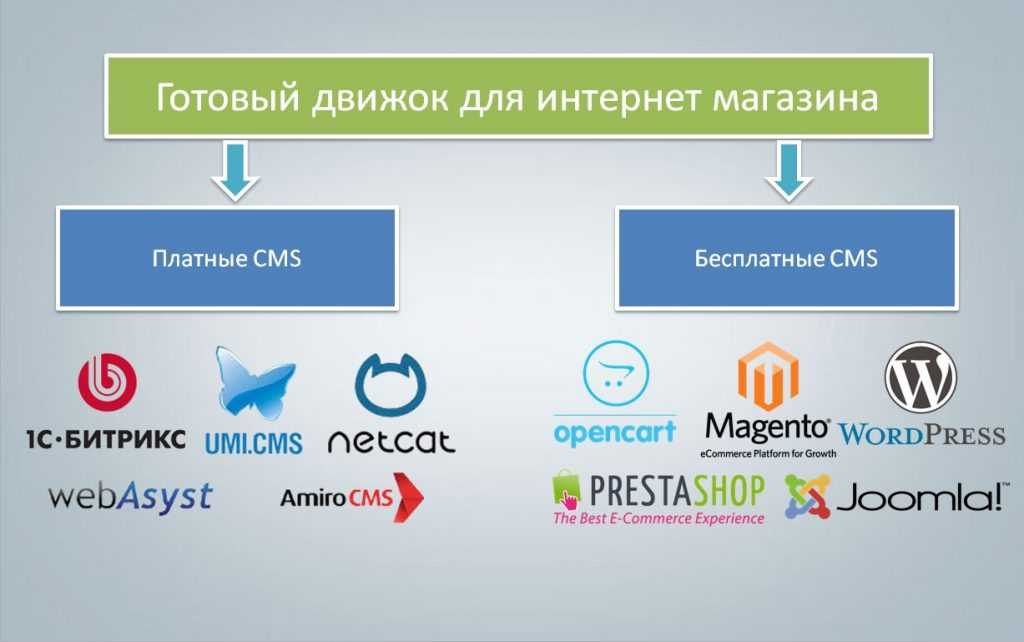
Существует очень большое количество CMS, которые можно поделить на платные и бесплатные. Бесплатные системы можно найти в свободном доступе в Интернете и скачать. Рекомендуется скачивать только с проверенных ресурсов (а еще лучше — с официальных), т. к. многие веб-мастера выкладывают дистрибутив с кодом, который может нанести вред вашему сайту.
Некоторые веб-студии имеют собственные движки, с помощью которых создаются сайты клиентов. Но использовать эти движки не рекомендуется по ряду причин: могут возникнуть проблемы с безопасностью, трудно и дорого поддерживать.
Веб-технологии не стоят на месте, поэтому периодически системы управления контентом обновляются — добавляются новые полезные функции, исправляются недочеты предыдущих версий, улучшается безопасность, совершенствуется интерфейс административной панели.
Главное предназначение CMS — простота и удобство использования. Каждый человек, который не имеет навыков программирования или знания основ сайтостроения, сможет без больших проблем добавлять материал на сайт. В каждом движке предусмотрена панель управления, которая показывается администраторам или редакторам сайта. В этой административной панели можно выполнять любые манипуляции с контентом — удалять, добавлять, редактировать статьи или пункты меню, работать с категориями, товарами (если это интернет-магазин). Также можно гибко настраивать права доступа. Обычно добавление материалов на сайт осуществляется с помощью визуального редактора, который немного напоминает Microsoft Word.
Любая из существующих систем управления сайтом почти полностью удовлетворяет функциональные потребности владельцев сайтов. Если система не имеет встроенного функционала из коробки, то можно воспользоваться решениями сторонних разработчиков, которые дополняют стандартный функционал расширениями. Эти решения могут быть как платными, так и бесплатными. Кроме того, можно заменять и стандартные элементы движка, которые по умолчанию устанавливаются на сайт. Например, можно заменить стандартный визуальный редактор на более функциональный. Если проводить аналогии с автомобильной тематикой, то при покупке машина оснащается стандартными составляющими — колесами, магнитолой, обшивкой сидений. Если вас что-то не устраивает в стандартной комплектации авто, то вы всегда можете заменить комплектующие на более функциональные аналоги.
Эти решения могут быть как платными, так и бесплатными. Кроме того, можно заменять и стандартные элементы движка, которые по умолчанию устанавливаются на сайт. Например, можно заменить стандартный визуальный редактор на более функциональный. Если проводить аналогии с автомобильной тематикой, то при покупке машина оснащается стандартными составляющими — колесами, магнитолой, обшивкой сидений. Если вас что-то не устраивает в стандартной комплектации авто, то вы всегда можете заменить комплектующие на более функциональные аналоги.
Популярные CMS-системы имеют массу интересных возможностей. Одно из волшебных свойств движков — замена внешнего оформления сайта (темы) в несколько кликов. Дело в том, что тема — это одно из расширений, которое можно поменять в любой момент. При этом весь контент сохраняется в целости и сохранности. Такие возможности можно использовать, например, перед новогодними праздниками — сменить визуальное оформление сайта на более праздничное.
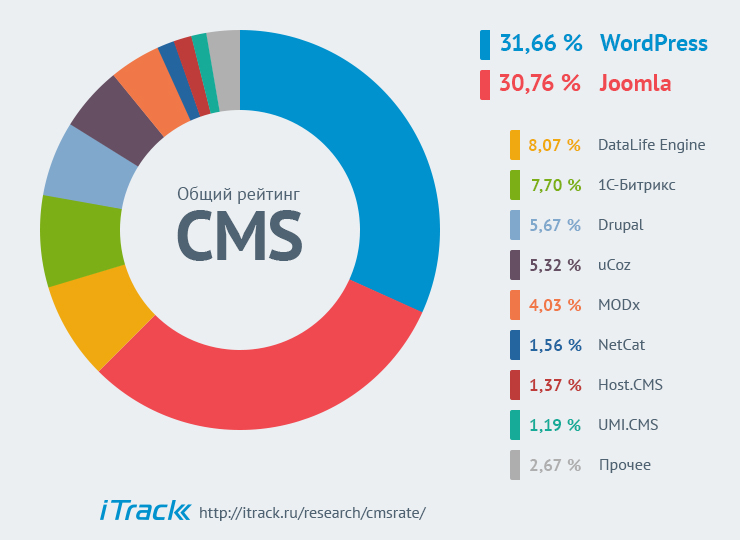
Самые популярные движки — WordPress, Joomla, Opencart, Drupal, Bitrix. Каждая из систем имеет свои плюсы и минусы. Изначально один движок лучше подходил для создания блогов, другой — для создания интернет-магазина, но на данный момент все системы могут похвастаться универсальностью благодаря появлению множества расширений.
Каждая из систем имеет свои плюсы и минусы. Изначально один движок лучше подходил для создания блогов, другой — для создания интернет-магазина, но на данный момент все системы могут похвастаться универсальностью благодаря появлению множества расширений.
Каждый движок может обладать какими-то своими отличительными особенностями, поэтому в рамках одной статьи тяжело рассмотреть нюансы каждой из систем. Лучший вариант — установить некоторые самые популярные системы на локальный сервер и провести тест их самостоятельно.
Возврат к списку
Как загрузить файл HTML в WordPress (3 эффективных метода)
По умолчанию вы можете создавать страницы и создавать контент в WordPress без необходимости загружать какие-либо пользовательские файлы HTML. Это потому, что ядро WordPress поставляется со встроенными типами контента. Кроме того, тема WordPress, которую вы используете, скорее всего, будет иметь собственный набор предварительно разработанных шаблонов страниц, которые вы можете использовать для создания уникального веб-сайта, отвечающего вашим потребностям.
Кроме того, существует множество плагинов целевых страниц WordPress, которые вы можете использовать для создания настраиваемых шаблонов страниц, чтобы посетители сайта могли переходить из результатов поиска, рассылок по электронной почте и даже из социальных сетей.
Так что на самом деле нет необходимости загружать HTML-файлы в WordPress, потому что, как правило, все, что вам нужно для форматирования вашего веб-сайта, уже есть. Тем не менее, есть несколько причин, по которым вы хотели бы знать, как загрузить файл HTML в WordPress, некоторые из которых выходят за рамки загрузки шаблона для целей дизайна.
Вот почему в этом посте я покажу вам, как загружать HTML-файлы в WordPress. Я также подробно расскажу, почему вы захотите иметь этот навык, чтобы вы были готовы, несмотря ни на что.
Что такое файл HTML?
HTML означает язык гипертекстовой разметки и был впервые разработан Тимом Бернерсом-Ли в 1990 году. Короче говоря, HTML — это код, используемый для создания электронных документов в Интернете, которые более известны как веб-страницы. Фактически, каждая веб-страница, которую вы видите в Интернете, была написана с использованием кода HTML.
Фактически, каждая веб-страница, которую вы видите в Интернете, была написана с использованием кода HTML.
HTML-код на веб-страницах вашего сайта отвечает за правильное форматирование текста и изображений содержимого.
Без HTML веб-браузеры не поняли бы, как визуально отображать структуру вашего веб-сайта для пользователей. Тем не менее, с правильным кодом HTML, создающим основу для ваших веб-страниц, и небольшим кодом CSS для добавления некоторых элементов дизайна, ваш сайт будет выглядеть идеально для посетителей сайта.
Что такое шаблон HTML?
Итак, вы знаете, что HTML — это код, отвечающий за создание структуры отдельных веб-страниц в Интернете.
Но что такое шаблон HTML?
HTML-шаблон представляет собой предварительно разработанный набор HTML-файлов, который включает такие элементы, как текст, изображения и вспомогательные файлы для стилей шрифтов и Javascript. Другими словами, HTML-шаблон представляет собой готовый пакет HTML-кода, который вы можете легко загрузить на свой веб-сайт и использовать.
Когда вы используете шаблон HTML на своем веб-сайте WordPress, вы загружаете файл и вставляете текст и изображения, которые вы хотите, чтобы шаблон отображал в интерфейсе вашего сайта.
Важно помнить, что шаблоны HTML отличаются от тем WordPress. Многие изменения элементов в теме вашего сайта являются глобальными, то есть они применяются ко всему вашему сайту.
К сожалению, многие люди не понимают различий между темами и HTML-шаблонами и используют термины «тема» и «шаблон» как синонимы.
Зачем вам нужно загружать файл HTML в WordPress
Есть несколько конкретных причин, по которым вы можете захотеть загрузить файл HTML в WordPress:
- У вас есть избранное: Если вы использовали отличный шаблон HTML на старом веб-сайте и хотели использовать его на своем новом сайте, вы можете загрузить шаблон на новый сайт, а не переделывать все заново.
 . Это сэкономит ваше время и гарантирует, что все будет выглядеть точно так же.
. Это сэкономит ваше время и гарантирует, что все будет выглядеть точно так же. - Вам нужен собственный макет страницы: Если ваша текущая тема WordPress не поддерживает определенный макет страницы, вы можете загрузить HTML-файл с желаемым дизайном и настроить его по мере необходимости .
- У вас есть избранное: Если вы использовали отличный шаблон HTML на старом веб-сайте и хотели использовать его на своем новом сайте, вы можете загрузить шаблон на новый сайт, а не переделывать все заново.
Наконец, вам может потребоваться подтвердить свой веб-сайт WordPress с помощью Google Search Console и использовать для этого рекомендуемый метод загрузки проверочного файла Google HTML.
То, как ваш веб-сайт отображается в поисковых системах, особенно таких крупных, как Google, играет роль в вашем успехе как владельца веб-сайта.
Вот почему существуют такие инструменты, как Google Search Console. С Google Search Console вы гарантируете, что Google проиндексирует и ранжирует ваш сайт в релевантных результатах поиска, и все это в надежде попасть на первую страницу.
Google Search Console также предоставляет вам информацию о ваших текущих результатах поиска ( страницы результатов поисковой системы ), чтобы вы могли улучшить свои усилия по SEO и увеличить количество переходов на свой сайт.
Дело в том, что для использования Google Search Console вам необходимо подтвердить свой веб-сайт WordPress. И так уж получилось, что один из лучших способов сделать это — загрузить проверочный файл Google HTML.
Теперь давайте рассмотрим различные способы загрузки HTML-файла в WordPress.
1. Метод: как загрузить файл HTML в WordPress с панели управления WordPress
Первый метод загрузки файла HTML в WordPress, который мы рассмотрим, включает панель управления WordPress.
Для завершения этого процесса вам понадобится только серверная часть вашего веб-сайта и HTML-шаблон, поскольку вы будете загружать HTML-файл непосредственно через сообщение, страницу или медиатеку.
Чтобы загрузить файл HTML через сообщение или страницу, вставьте блок «Файл» в редакторе Гутенберга. Затем нажмите Загрузить , чтобы загрузить HTML-файл.
Загрузить HTML-файл в Gutenberg
Вот как это выглядит, если вы отключили Gutenberg и используете классический редактор. Просто нажмите Добавить медиафайл , а затем Загрузить , чтобы загрузить файл HTML.
Просто нажмите Добавить медиафайл , а затем Загрузить , чтобы загрузить файл HTML.
Выберите HTML-файл, который хотите загрузить, и нажмите Вставить в сообщение . При этом ссылка на файл вставляется в сообщение или на страницу и автоматически сохраняется в вашей медиатеке.
Загрузить HTML-файл в Classic Editor
Вы можете пропустить загрузку HTML-файла в сообщение или на страницу в WordPress и загрузить его непосредственно в свою медиатеку. Нажмите Медиатека на панели инструментов WordPress, затем Добавить новый и выберите HTML-файл из того места, где вы его сохранили (, например, ваш компьютер, жесткий диск или внешнее хранилище ).
Имейте в виду, что вы можете столкнуться с ошибкой при загрузке HTML-файла при использовании Gutenberg. Вот как это будет выглядеть:
Тип файла не разрешен
Подробные инструкции о том, как исправить ошибку «Извините, этот тип файла не разрешен по соображениям безопасности» в WordPress, см. здесь.
здесь.
2. Метод: Как загрузить HTML-файл в WordPress с помощью FTP-клиента
Загрузка HTML-файлов через панель управления WordPress — самый простой способ. Однако для больших шаблонов, состоящих из нескольких файлов, лучше всего использовать FTP-клиент, например FileZilla.
Использование FTP-клиента также полезно в тех случаях, когда вы хотите поработать локально на тестовом сайте, прежде чем отправлять какие-либо изменения, которые вы вносите на свой рабочий сайт. Это предотвратит ненужные простои, если что-то пойдет не так.
Для начала всегда сначала создавайте резервную копию своего веб-сайта, потому что вы никогда не знаете, что может сделать файл HTML, когда вы загрузите его на свой сайт.
Затем откройте FTP-клиент.
Информация
Kinsta обеспечивает автоматическое ежедневное и системное резервное копирование для всех планов. Также доступны дополнительные ежечасные резервные копии.
Теперь вам нужно подключиться к учетной записи веб-хостинга, введя свои учетные данные FTP. Эта информация обычно находится в вашей учетной записи веб-хостинга. Если у вас возникли проблемы с его поиском, обратитесь к своему хосту и попросите его помочь вам.
Эта информация обычно находится в вашей учетной записи веб-хостинга. Если у вас возникли проблемы с его поиском, обратитесь к своему хосту и попросите его помочь вам.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Если вы используете хостинг Kinsta, сначала войдите в свою учетную запись MyKinsta и нажмите Sites на панели инструментов, а затем Info , чтобы получить необходимые учетные данные.
Получите свои данные SFPT в MYKinsta
Когда вы это сделаете, вы должны увидеть свои учетные данные под SFTP/SSH . Вам понадобится ваше имя пользователя, пароль и порт.
Детали SFTP
Вот информация, которую вам нужно ввести в FileZilla:
- Хост: доменное имя вашего сайта, которому предшествует «sftp://».
 Например, вам нужно ввести sftp://www.mysite.com.
Например, вам нужно ввести sftp://www.mysite.com. - Имя пользователя: из панели управления MyKinsta
- Пароль: с панели управления MyKinsta
- Порт: с панели управления MyKinsta
Вот как это будет выглядеть в верхней части экрана FileZilla:
Вход в FileZilla
После ввода учетных данных нажмите Quickconnect .
Теперь пришло время загрузить файл HTML с вашего компьютера в WordPress. Начните с перехода в корневую папку вашего веб-сайта (, которая содержит папку wp-content, файл wp-config.php и т. д. ) с правой стороны.
Затем перейдите на левую сторону и найдите сохраненный HTML-файл. Когда вы найдете его, щелкните его правой кнопкой мыши и выберите Загрузите , чтобы добавить его на свой веб-сайт. Чтобы увидеть все скрытые файлы в Filezilla, следуйте этому краткому руководству.
HTML-файл загружен
Вы увидите, что файл успешно загружен в WordPress. Чтобы убедиться, что он виден на вашем веб-сайте, введите URL-адрес вашего веб-сайта в браузере и добавьте в конец имя HTML-файла. Например, это может выглядеть как www.mywebsite.com/html-file .
Чтобы убедиться, что он виден на вашем веб-сайте, введите URL-адрес вашего веб-сайта в браузере и добавьте в конец имя HTML-файла. Например, это может выглядеть как www.mywebsite.com/html-file .
Когда вы сделаете это, вы будете перенаправлены на новую веб-страницу, которую вы создали с помощью HTML-файла.
3. Метод: как загрузить файл HTML в WordPress с помощью cPanel
Последний метод, которым мы собираемся поделиться с вами, включает использование cPanel и файлового менеджера для загрузки файла HTML в WordPress.
Начните с входа в cPanel вашей учетной записи хостинга и доступа к файловому менеджеру.
Файловый менеджер в cPanel
Когда вы находитесь в Файловом менеджере, у вас есть два варианта:
- Создать новую папку: создайте новую папку в корневой папке вашего сайта, чтобы загрузить в нее файл HTML.
- Загрузить напрямую в корневую папку: Вместо того, чтобы создавать новую папку, загрузите HTML напрямую в WordPress.
 Если вы хотите сделать это именно так, разархивируйте HTML-файл, в котором он был сохранен, измените папку index.html на что-то новое, а затем повторно заархивируйте файл, чтобы продолжить загрузку в WordPress. Если вы этого не сделаете, шаблон HTML переопределит домашнюю страницу вашего сайта.
Если вы хотите сделать это именно так, разархивируйте HTML-файл, в котором он был сохранен, измените папку index.html на что-то новое, а затем повторно заархивируйте файл, чтобы продолжить загрузку в WordPress. Если вы этого не сделаете, шаблон HTML переопределит домашнюю страницу вашего сайта.
В этом примере мы создадим новую папку, так как при этом есть несколько дополнительных шагов.
Информация
Kinsta не использует cPanel. Вместо этого у Kinsta есть собственная настраиваемая панель управления хостингом MyKinsta.
Создайте новую папку и загрузите файл HTML в WordPress
Сначала перейдите в корневую папку вашего веб-сайта (, которая содержит папку wp-content, файл wp-config.php и т. д. ). Затем нажмите Новая папка .
Назовите новую папку и нажмите Создать новую папку .
Создание новой папки в cPanel
Дважды щелкните папку, которую вы только что создали, затем нажмите Загрузить , чтобы выбрать файл HTML.
Кнопка загрузки
Как только это будет сделано, вы увидите в папке заархивированный HTML-файл.
Заархивированный файл HTML
Теперь вам нужно разархивировать файл HTML, щелкнув правой кнопкой мыши и выбрав Извлечь .
Извлечь файл HTML
Когда появится модальное окно, нажмите Извлечь файлы , чтобы завершить процесс распаковки. Когда файл HTML будет разархивирован, вы увидите все различные файлы, включенные в шаблон. Помните, что это означает, что вы увидите такие вещи, как CSS, файлы стилей шрифтов, изображения и JavaScript.
Извлеченные HTML-файлы
Теперь все, что вам нужно сделать, чтобы убедиться, что HTML-шаблон и файлы были загружены, это ввести URL-адрес вашего сайта в браузере и добавить в конец имя новой папки.
Если вы столкнулись с ошибкой 404, не волнуйтесь. Это распространенная ошибка WordPress, и ее можно легко устранить.
Если ваш сервер не поддерживает перенаправление и файл index.php не перенаправляется при загрузке URL-адреса в вашем браузере, вы увидите ошибку 404 после загрузки файлов HTML. 9(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
9(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Этот код перенаправит ваш файл index.php и загрузит его в браузере.
Нужно загрузить любой файл HTML на свой сайт WordPress? Это подробное руководство покажет вам, как это сделать легко. ⬆📂Нажмите, чтобы твитнуть
Резюме
WordPress является наиболее часто используемой системой управления контентом, потому что она дает владельцам веб-сайтов гибкость, необходимую для создания уникальных веб-сайтов, которые выделяются на фоне конкурентов. Возможность загрузить файл HTML в WordPress с помощью любого из вышеупомянутых методов — это еще один пример того, как WordPress удовлетворяет потребности владельцев сайтов и дает им свободу настраивать свои сайты по мере необходимости.
Кроме того, знание того, как загрузить HTML-файл в WordPress, является хорошим навыком на случай необходимости. В конце концов, вы никогда не знаете, когда вам может понадобиться HTML-шаблон, который вам нравится, или вам нужен определенный тип макета страницы, который не поддерживает ваша тема.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Что такое система управления контентом (CMS)
Система управления контентом (CMS) помогает компаниям управлять цифровым контентом. Целые команды могут использовать эти системы для создания, редактирования, организации и публикации контента. Он действует как единое место для хранения контента и обеспечивает автоматизированные процессы для совместного управления цифровым контентом и его создания с использованием встроенных (или разработанных) рабочих процессов. Различные привилегии и обязанности предоставляются отдельным лицам в зависимости от ролей. Например, авторы могут публиковать и сохранять свою работу, а редакторы могут изменять и публиковать ее. Администраторы могут делать все это, а также предоставлять другим людям в организации разрешение на обновление или изменение содержимого.
Различные привилегии и обязанности предоставляются отдельным лицам в зависимости от ролей. Например, авторы могут публиковать и сохранять свою работу, а редакторы могут изменять и публиковать ее. Администраторы могут делать все это, а также предоставлять другим людям в организации разрешение на обновление или изменение содержимого.
CMS помогает создавать и управлять веб-сайтами и содержимым веб-сайтов с минимальными техническими затратами, поэтому вы можете создавать более качественный контент вместо того, чтобы действовать в качестве менеджера проекта или трафика. Предоставляя простое и экономичное решение для управления контентом, CMS позволяет компаниям управлять своим контентом и распространять его, не инвестируя в штатную команду разработчиков контента.
Типы систем управления контентом (CMS)
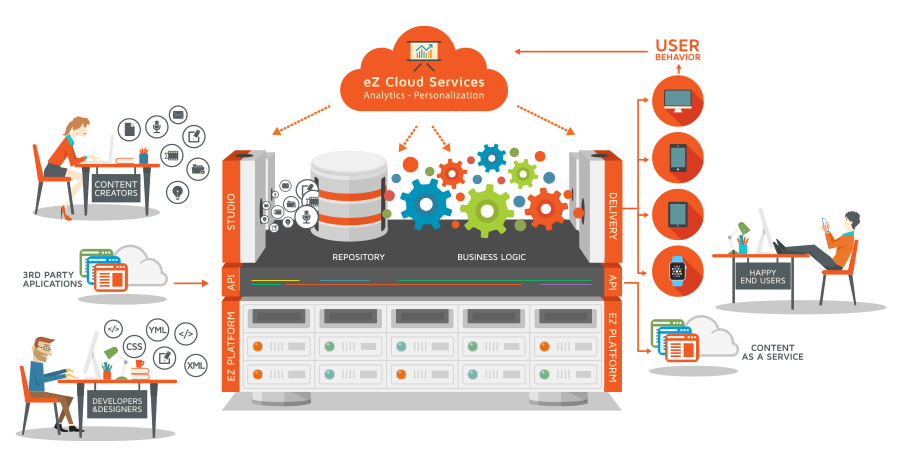
Почти каждая CMS состоит из двух частей — клиентской и серверной части. Интерфейс — это та часть, с которой взаимодействует пользователь. Это то, как веб-сайты визуально структурированы и оформлены. Внешний интерфейс объединяет HTML, CSS и JavaScript для предоставления богатого интерактивного контента, стилизованного под фирменный стиль вашей компании.
Внешний интерфейс объединяет HTML, CSS и JavaScript для предоставления богатого интерактивного контента, стилизованного под фирменный стиль вашей компании.
Серверная часть CMS — это приложение, которое используется для публикации нового контента на веб-сайте. Процесс начинается с доступа к веб-интерфейсу, чтобы легко добавлять, создавать и публиковать контент во внешнем интерфейсе вашей CMS. Вместо знания HTML, CSS и JavaScript вы создаете контент в интерфейсе, похожем на Microsoft Word. Затем серверная часть сохраняет этот контент в базе данных и публикует его во внешнем интерфейсе веб-сайта.
Вместе эти две системы составляют CMS. Они позволяют публиковать контент, не разбираясь в веб-технологиях и не создавая веб-приложение с нуля.
Ниже приведены некоторые из различных типов систем управления контентом, которые доступны сегодня.
1
Связанная CMS
Связанную CMS часто называют традиционной CMS. Он предлагает полностью доступную серверную часть, которая подключается к базе данных веб-сайта и изменяет ее, а также публикует контент в стилизованном интерфейсе.
Хотя связанная CMS представляет собой комплексное решение, основное различие между ней и CMS «программное обеспечение как услуга» (SaaS) заключается в том, что для работы связанной CMS требуется выделенный веб-хостинг. Хотя веб-хостинг относительно недорог, важно помнить, что CMS требует установки и обслуживания определенных технологий, чтобы программное обеспечение функционировало.
Кроме того, связанная CMS, скорее всего, потребует, чтобы администратор установил ее и настроил установку системы для постоянного использования. WordPress является примером связанной CMS, поскольку предлагает пользователям полный пакет для установки, запуска веб-сайта и публикации контента в будущем.
2
SaaS CMS
SaaS CMS также представляет собой комплексное комплексное решение, но, в отличие от связанных CMS, SaaS CMS размещается в облаке. Это означает, что он не требует фактической настройки, установки или предварительно настроенного веб-хостинга.
CMS на основе SaaS — отличное решение для компаний, которым необходимо простое присутствие в Интернете, поскольку она предлагает все возможности без каких-либо дополнительных затрат на сервер или веб-хостинг. Он позволяет всем пользователям быстро создавать веб-сайты, управлять контентом и распространять его по цифровым каналам.
Он позволяет всем пользователям быстро создавать веб-сайты, управлять контентом и распространять его по цифровым каналам.
3
Несвязанная CMS
В несвязанной CMS презентационная часть веб-сайта «отделена» от серверной части. Система доставки находится между представлением веб-сайта и доступом к серверной части через интерфейс прикладного программирования (API).
Отдельная CMS — это передовое решение, обеспечивающее большую гибкость для взаимодействия с содержимым, созданным в серверной части. Например, предположим, что организация хочет использовать свою библиотеку контента для новой цели, такой как мобильные приложения. В этом случае несвязанная CMS является привлекательным решением, поскольку она поддерживает несколько адаптируемых приложений на внешнем интерфейсе, сохраняя при этом согласованность вашего контента и информации на бэкэнде.
4
Безголовая CMS
Безголовая CMS имеет только серверную систему, которая обращается к базе данных и хранит контент с помощью пользовательского внешнего веб-приложения. Он предлагает большую гибкость, чем несвязанная CMS, но также требует значительно больше работы, чем любой другой вариант. Безголовая CMS также обычно требует, чтобы разработчик проектировал, создавал и подключал внешнее приложение.
Он предлагает большую гибкость, чем несвязанная CMS, но также требует значительно больше работы, чем любой другой вариант. Безголовая CMS также обычно требует, чтобы разработчик проектировал, создавал и подключал внешнее приложение.
Безголовая CMS — хорошее решение для организаций, которым требуется полный контроль и гибкость в отношении доступа к их контенту. Он обеспечивает хранение контента и организационные возможности, а также позволяет использовать пользовательское приложение на внешнем интерфейсе — будь то веб-сайт, мобильное приложение или какой-либо другой интерфейс.
Основные функции системы управления контентом
Выяснение того, какие функции CMS имеют решающее значение для вашего бизнеса, может начаться с того, какие функции являются ключевыми для системы управления контентом. Использование параллельных сравнений решений и продуктов для управления контентом может помочь вам в процессе принятия решений. Тем не менее, основной вопрос заключается в том, какие функции являются ключевыми для любого решения?
Роли пользователей и управление контентом на основе ролей
В любой системе управления контентом существуют разные типы ролей. Понимание того, как они работают вместе, необходимо для предоставления вашим пользователям доступа к выполнению своих обязанностей и доступа к соответствующему цифровому контенту. Они варьируются от типичных ролей организации до ролей управления приложениями, сравнения задач и функций по ролям приложений до ролей типа ресурсов (разрешений), определяющих, что пользователи могут просматривать и делать с контентом, включая документы, сайты или шаблоны.
Понимание того, как они работают вместе, необходимо для предоставления вашим пользователям доступа к выполнению своих обязанностей и доступа к соответствующему цифровому контенту. Они варьируются от типичных ролей организации до ролей управления приложениями, сравнения задач и функций по ролям приложений до ролей типа ресурсов (разрешений), определяющих, что пользователи могут просматривать и делать с контентом, включая документы, сайты или шаблоны.
Управление цифровыми активами
Системы управления контентом, такие как Oracle, предлагают мощные возможности для управления всеми вашими цифровыми активами для использования в различных маркетинговых каналах, включая веб-сайты, маркетинговые материалы, кампании по электронной почте, интернет-магазины, платный поиск и блоги. Он предоставляет централизованный концентратор контента для всех ваших активов, где вы можете организовать их в репозитории и коллекции, а также создать правила и рабочий процесс, чтобы определить, как и где можно использовать контент.
Создание типов ресурсов для определения того, какую информацию необходимо собирать, когда пользователи создают ресурсы, имеет решающее значение для любой CMS. Типы цифровых активов будут определять настраиваемые атрибуты, необходимые для ваших цифровых активов (файлов, изображений и видео).
Управление содержимым в облаке
Как и в случае с нами, очень важно перенести управление содержимым в облако, централизовав все содержимое в одном месте и сделав его доступным в любом месте.
Вы можете сгруппировать свои файлы в папки для выполнения повседневных операций по управлению файлами, включая копирование, перемещение, удаление, почти так же, как в вашей локальной системе и архитектуре. Поскольку все файлы контента находятся в облаке, пользователи будут получать к ним доступ, где бы они ни находились, включая мобильные устройства.
Совместная работа с содержимым
Когда весь контент вашей организации находится в облаке, вам будет легко обмениваться ресурсами или папками для совместной работы с другими людьми как внутри, так и за пределами вашей организации. Все, с кем вы делитесь контентом, будут иметь доступ к последней информации — где бы они ни находились и когда бы они ни нуждались в ней. Совместное использование и запись цвета контента позволит пользователю отслеживать, как и когда был получен доступ к каждому общему элементу.
Все, с кем вы делитесь контентом, будут иметь доступ к последней информации — где бы они ни находились и когда бы они ни нуждались в ней. Совместное использование и запись цвета контента позволит пользователю отслеживать, как и когда был получен доступ к каждому общему элементу.
Создание веб-сайтов
С помощью решений для управления контентом вы можете быстро создавать и публиковать маркетинговые, справочные и общественные веб-сайты — от концепции до запуска — с увлекательным онлайн-опытом. Процесс создания веб-сайта полностью интегрирован с контентом, совместной работой и дизайном в единой среде разработки и публикации.
Облачные решения позволяют быстро приступить к работе, используя готовые шаблоны, компоненты перетаскивания (WYSIWYG), образцы макетов страниц и темы сайта для сборки веб-сайта из заранее определенных стандартных блоков. Или ваши разработчики могут создавать индивидуальные дизайны, включая шаблоны, темы или компоненты для создания уникальных онлайн-приложений.
На что следует обратить внимание перед тем, как решить, подходит ли CMS для вашего бизнеса
CMS делает контент более доступным для поиска за счет решения шести ключевых областей управления контентом.
Управление контентом
Существуют ли обязательные политики и процедуры для создания контента и управления им?
Информационная архитектура для маркировки
Классифицируется ли текущий и новый контент и маркируется ли он понятным для всех способом?
Бизнес-процесс управления контентом
Стандартизированы и автоматизированы ли рабочие процессы?
Пользовательский интерфейс для контента
Как основные заинтересованные стороны — от сотрудников до клиентов — находят необходимую им информацию?
Технология и приложения
Правильно ли используется существующая технология? Какие усовершенствования или новые системы упростят поток информации с оптимальной безопасностью? У вас есть облачная система управления контентом?
Ценность CMS для бизнеса
Можно ли более эффективно и безопасно управлять вашими данными и контентом? Соблюдаются ли применимые нормативные требования?
Использование системы управления контентом для вашего веб-сайта
Система управления контентом помогает создавать, управлять и публиковать контент в Интернете. Это также помогает поддерживать организованность и доступность контента, чтобы его можно было эффективно использовать и переназначать. Доступны различные виды систем управления контентом — от облачных до автономных CMS — для удовлетворения любых потребностей аудитории.
Это также помогает поддерживать организованность и доступность контента, чтобы его можно было эффективно использовать и переназначать. Доступны различные виды систем управления контентом — от облачных до автономных CMS — для удовлетворения любых потребностей аудитории.
Он не только дает вам возможность хранить и управлять всей вашей информацией в единой легкодоступной базе данных, но также делает следующее:
- Поддерживает совместную работу внутри и между группами способ обновления контента
- Повышает видимость контента
- Повышает производительность
- Сокращает расходы
- Позволяет поддерживать согласованность контента
- Масштабируется по мере роста ваших потребностей
Как использовать CMS для создания веб-сайта
Как CMS помогает создавать веб-сайты?
По сути, платформа CMS берет на себя все технические детали, связанные с созданием веб-сайта и управлением им. Например, чтобы опубликовать контент в Интернете, такой как сообщение в блоге, вам нужно начать с HTML-файла. HTML позволяет структурировать письменный контент таким образом, чтобы веб-браузер мог его прочитать. Он также позволяет вставлять изображения и видео в ваш контент и ссылаться на другие HTML-документы.
HTML позволяет структурировать письменный контент таким образом, чтобы веб-браузер мог его прочитать. Он также позволяет вставлять изображения и видео в ваш контент и ссылаться на другие HTML-документы.
После создания и структурирования содержимого его внешний вид можно изменить с помощью каскадных таблиц стилей (CSS). С помощью CSS вы можете изменить шрифт, цвет и размер каждого элемента на странице, чтобы добиться желаемого стиля. После завершения вы загружаете файлы HTML и CSS вместе с любыми изображениями и видеофайлами на веб-сервер, где ваш новый веб-сайт доступен для всех.
Хотя этот процесс может показаться не очень сложным, это не очень эффективный способ создания документов и обмена ими в Интернете. И у большинства организаций нет ИТ-ресурсов для решения этой задачи.
Усовершенствованные технологии CMS
HTML и CSS подходят для создания простых, удобочитаемых документов, но их использование ограничено при создании веб-сайтов, предлагающих широкие возможности и функциональность — такие современные веб-сайты необходимы большинству компаний для достижения успеха.
Например, чтобы добавить на свой веб-сайт интерактивные функции и более тонкие функции, вам необходимо использовать JavaScript — язык программирования в Интернете. HTML и CSS — относительно простые кодовые базы, используемые для создания простых документов. JavaScript — это специальный язык программирования, не отличающийся от языков, используемых для разработки приложений для смартфонов или настольных компьютеров.
Предположим, вы планируете преобразовать свой блог-сайт в медиа-сайт, который обслуживает тысячи посетителей в месяц и публикует несколько материалов в день. В этом случае вам нужно начать внедрять технологии баз данных для размещения всего вашего контента и доступа к нему. Вам нужна база данных с собственным языком программирования, а также с другим языком программирования для передачи информации между базой данных и той частью веб-сайта, к которой пользователи обращаются и перемещаются. Вот так все быстро усложнилось. И здесь на помощь приходит CMS.
Преимущества системы управления контентом (CMS)
Узнайте больше об Oracle Content Management
Спрос на возможности цифрового маркетинга растет и не собирается сдаваться. Сегодняшние современные потребители требуют многоканальных решений и бесперебойного взаимодействия. Цифровые технологии предоставляют компаниям бесконечные способы взаимодействия со своими клиентами и оставаться на связи. Поэтому неудивительно, что ожидается, что рынок CMS вырастет с 36 миллиардов долларов в 2018 году до 123,5 миллиардов долларов к 2026 году.
Сегодняшние современные потребители требуют многоканальных решений и бесперебойного взаимодействия. Цифровые технологии предоставляют компаниям бесконечные способы взаимодействия со своими клиентами и оставаться на связи. Поэтому неудивительно, что ожидается, что рынок CMS вырастет с 36 миллиардов долларов в 2018 году до 123,5 миллиардов долларов к 2026 году.
Компании осознают, как система управления контентом может помочь им в полной мере использовать их контент, оптимизируя процесс создания и распространения контента. Команды по маркетингу и продажам, которые инвестируют в CMS, могут рассчитывать на получение четырех ключевых преимуществ, поскольку они работают над тем, чтобы донести свое сообщение до рынка и улучшить качество обслуживания клиентов.
1
Более тесная совместная работа и организация
С помощью CMS несколько членов группы контент-маркетинга могут вносить свой вклад и помогать в публикации контента. Благодаря управлению рабочими процессами, хранению контента и возможностям планирования система помогает им держать все в порядке. Доступ к CMS на основе браузера можно получить из любого места, а товарищи по команде, находящиеся в разных местах, могут совместно работать над контентными проектами в одной системе и в самой последней версии. Все члены команды могут получить доступ к одному и тому же контенту, поскольку он хранится в одном месте. Нет необходимости отправлять несколько файлов нескольким людям — и нет головной боли, связанной с попытками контролировать несколько версий.
Доступ к CMS на основе браузера можно получить из любого места, а товарищи по команде, находящиеся в разных местах, могут совместно работать над контентными проектами в одной системе и в самой последней версии. Все члены команды могут получить доступ к одному и тому же контенту, поскольку он хранится в одном месте. Нет необходимости отправлять несколько файлов нескольким людям — и нет головной боли, связанной с попытками контролировать несколько версий.
2
Удобно для пользователя
С CMS пользователям не нужно изучать HTML или CSS. Независимо от уровня квалификации пользователи в организации могут создавать и публиковать контент. Система управления контентом позволяет легко загружать контент на веб-страницы и обновлять его с помощью редактора контента.
3
Инструменты и плагины для поисковой оптимизации и оптимизации контента
Хотите улучшить поисковую оптимизацию (SEO) и привлечь трафик на свой сайт? С помощью CMS вы можете добавлять плагины и инструменты для повышения вашего поискового рейтинга. Эти инструменты могут включать параметры внешнего интерфейса для добавления заголовков веб-страниц, метаописаний и тегов alt.
Эти инструменты могут включать параметры внешнего интерфейса для добавления заголовков веб-страниц, метаописаний и тегов alt.
4
Больше времени на контент
Благодаря простой системе CMS, улучшенной организации, а также инструментам и подключаемым модулям, помогающим SEO, создатели контента могут сосредоточиться на создании качественного контента. Маркетинговым командам не нужно работать с несколькими файлами или кодом. Они могут легко делиться своей работой с коллегами, даже если эти коллеги находятся далеко. У них есть время, чтобы улучшить текст, подправить изображения, создать больше видеоконтента или провести A/B-тестирование различных тем, предложений, призывов к действию и форматов.
Узнайте больше о решениях по управлению контентом для CX
Узнайте больше
Почему Oracle для управления контентом
Oracle Content Management управляет цифровыми активами и структурированным контентом для создания цифрового опыта на любом канале или в любой точке взаимодействия.

 12.2022
12.2022
 12.2022
12.2022
 Уровень 1. Создание и настройка сайта
Уровень 1. Создание и настройка сайта

 ч
ч
 . Это сэкономит ваше время и гарантирует, что все будет выглядеть точно так же.
. Это сэкономит ваше время и гарантирует, что все будет выглядеть точно так же. Например, вам нужно ввести sftp://www.mysite.com.
Например, вам нужно ввести sftp://www.mysite.com. Если вы хотите сделать это именно так, разархивируйте HTML-файл, в котором он был сохранен, измените папку index.html на что-то новое, а затем повторно заархивируйте файл, чтобы продолжить загрузку в WordPress. Если вы этого не сделаете, шаблон HTML переопределит домашнюю страницу вашего сайта.
Если вы хотите сделать это именно так, разархивируйте HTML-файл, в котором он был сохранен, измените папку index.html на что-то новое, а затем повторно заархивируйте файл, чтобы продолжить загрузку в WordPress. Если вы этого не сделаете, шаблон HTML переопределит домашнюю страницу вашего сайта.