Содержание
гонки на выживание — CMS Magazine
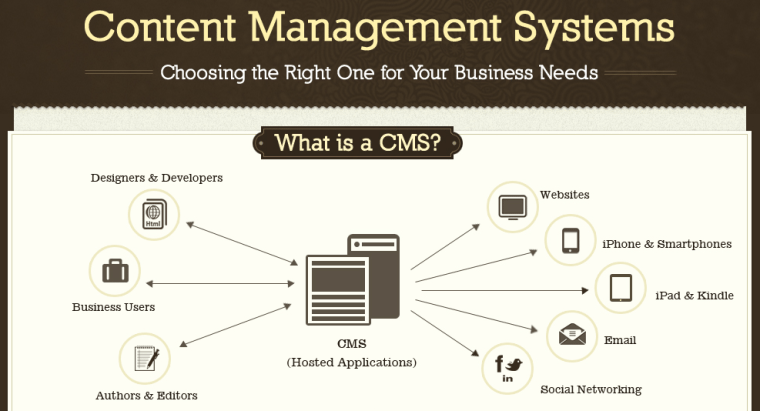
Вряд ли найдется хоть один чудак, который бы заказал софтверной фирме разработку текстового редактора для своего офиса. Зачем, когда есть Word? А если Word не устраивает, имеется куча готовых специализированных редакторов на любой вкус. А вот сайты — заказывают. Хотя на первый взгляд ситуация на этом рынке подобна ситуации на рынке текстовых редакторов. Рынок веб-разработок переполнен так называемыми Content Manager System (CMS), которые позволяют сделать сайт любой сложности, не прибегая к программированию и не зная языка HTML. Большинство CMS являют собой готовые сайты с очень высокой (даже, пожалуй, избыточной) функциональностью, и пользователю надо просто отключить ненужные функции, заполнить сайт своим содержимым и «подключить» свой дизайн. Все это делается через веб-интерфейс, а разработка сайта в среде CMS сопоставима по сложности с разработкой документа в Word.
Появление CMS породило даже новый сектор рынка, который в многочисленных публикациях называют «сайты для домохозяек», имея в виду, что теперь даже обычная домохозяйка, не владеющая высокими технологиями, может запросто сваять сложнейший динамический сайт, разработка которого еще три-четыре года назад обошлась бы в несколько десятков тысяч долларов.
Все это так. Но не так-то все просто.
Здравый смысл подсказывает, что появление массовых CMS должно было бы похоронить рынок веб-разработок или хотя бы сильно изменить его. Однако этого не произошло. Программистские веб-студии продолжают благоденствовать, разве что теперь вместо «программирования сайта» предлагают «разработку сайта на базе CMS», а цены на их услуги не только не падают, а даже растут.
Получается нонсенс. Если CMS настолько упрощают разработку сайтов, то почему веб-студии берут немалые деньги за разработку сайта на их основе? Ведь заказчики — отнюдь не дураки и вряд ли будут платить за то, что могут не напрягаясь сделать сами.
Эпизод первый: постановка задачи
Итак, ставим «следственный эксперимент».
Берем четыре разных CMS и делаем на их основе три разных сайта — самый простенький (для домохозяек), средней сложности, в котором реализованы всякие динамические штучки, и очень сложный, такой, за разработку которого веб-студии обычно берут не меньше десяти тысяч условных единиц.
После небольших раздумий в качестве тестовых было решено взять две бесплатные CMS и две коммерческие.
В качестве бесплатных были выбраны очень популярные Joomla (которая ранее называлась mamba) и Drupal, в качестве платных — две отечественные разработки Twinlight CMS и «Битрикс: управление сайтом», именуемая в просторечии «Битрикс».
С их помощью нам предстоит решить три тестовые задачи.
1. Сделать простенький сайт-визитку для фирмы из десятка статических страничек.
2. Сделать сайт спортивной школы с форумом, рассылками и динамическим содержимым.
3. Сделать сайт о цифровой фотографии портального типа, объединяющий сайт СМИ с каталогом камер, возможностями поиска по разным критериям и сравнения разных элементов каталога.
Эпизод второй: первые жертвы
Увы, две CMS отсеялись на первом же этапе.
Из-за трудности освоения ни Drupal, ни Twinlight CMS не отвечали критерию «для домохозяек» и вообще оказались малопригодны для решения первой задачи.
Drupal, по сути, не столько CMS, сколько инструментарий для профессиональных веб-разработчиков, очень неплохой, но слишком сложный для домохозяек.
С Twinlight CMS все оказалось гораздо интереснее. Несмотря на мой довольно большой опыт веб-разработок, установить систему на сервер мне так и не удалось. Обратившись в техподдержку продавца, я получил ответ, суть которого сводилась к следующему: «если у некоторых покупателей руки растут не оттуда, нечего покупать нашу крутую и замечательную систему». На этом можно было бы закончить, поскольку мое твердое убеждение, что, платя деньги за софт, я в первую очередь плачу за возможность получать от техподдержки советы, а не вежливое хамство.
Однако долг журналиста заставил добиваться того, чтобы все точки над i были расставлены. После трудоемкого исследования Twinlight CMS с привлечением сторонних консультантов выяснилось, что система требует экзотических и тонких настроек веб-сервера Apache и работает без проблем лишь на одном виртуальном хостинге в России — том, что предоставляет сам разработчик CMS.
Этих факторов оказалось достаточно, чтобы и Twinlight CMS сошла с дистанции. В конце концов, я ставлю эксперимент, а не наживаю себе головную боль.
Эпизод третий: первые впечатления
Joomla
Первое ощущение — полный восторг, аж до поросячьего визга. Система установилась с первой же попытки, и через три минуты я получил готовый, очень сложный динамический сайт с кучей всяких возможностей. Оставалось, отключив лишние опции и настроив оставшиеся, получить то, что нужно.
В стандартную поставку входят следующие модули:

И многое другое.
Кроме того, с сайта разработчика русского дистрибутива можно скачать множество бесплатных компонентов, таких как форум, галерея фотографий, файловый менеджер и пр.
Проблема с дизайном тоже решается чрезвычайно просто: в Сети лежат тысячи бесплатных шаблонов дизайна для Joomla. Причем установка нового дизайна, подключение-отключение дополнительных модулей и компонентов осуществляются простым нажатием кнопки и не вызовут затруднений даже у домохозяйки.
Однако после первого ознакомления восторг несколько поумерился. Причину этого я бы сформулировал так: перенастройкой готового «установочного» сайта Joomla вы можете без проблем получить сайт нужной вам функциональности и устраивающего вас (в целом) дизайна. Но вы вряд ли сможете получить таким образом сайт, который устраивал бы вас во всех отношениях.
Но вы вряд ли сможете получить таким образом сайт, который устраивал бы вас во всех отношениях.
Забегая вперед, приведу в качестве примера ссылочку на наш «тестовый» сайт спортивной школы, который и был реализован на Joomla. В «установочной» версии на первую страницу по умолчанию выводится оглавление последних публикаций. Мне бы хотелось, чтобы вместо оглавления выводился начальный фрагмент «основного» материала о школе. В принципе, подобные переделки в рамках Joomla делаются без всякого программирования, путем нажатия кнопочек, но чтобы понять, как и на что нажимать, надо тщательно изучить логику работы CMS, что совсем непросто. Ибо эта логика сильно отличается от интуитивно понятной логики сайтостроения.
Дело в том, что структура сайта на Joomla — чисто логическая, и тех каталогов, которые отражаются в адресах на сайте, физически не существует. Вся информация хранится только в базе данных, а не в файлах и каталогах, и принципы ее организации понять сразу довольно сложно.
В рамках CMS Joomla вы не можете просто взять и нарисовать нужную страницу, расположив на ней элементы так, как вам нужно. Сначала вы должны указать в шаблоне, в какие области (в Joomla они называются «слоями») страницы будет выводиться та или иная информация, а потом организовать вывод туда информации из базы данных.
Дело усложняется еще и тем, что подробная и внятная русскоязычная документация по этой CMS отсутствует. Утешает лишь, что Joomla — open source-система, и существует огромное количество форумов «любительской» поддержки, где можно задавать вопросы и надеяться, что на них ответят.
У меня ушло ровно два дня на то, чтобы понять логику работы этой CMS, после чего вопросов с ее использованием, настройкой и модернизацией сайтов уже не возникало.
«Битрикс»
Ощущение от первого общения с «Битриксом» тоже можно было бы охарактеризовать как восторг, если бы не одно обстоятельство. Демонстрационная версия, на которой мы начали делать сайт, в отличие от рабочей (покупной) версии, требует, чтобы на сервере провайдера было установлено специальное программное обеспечение — Zend Optimizer. Никаких проблем с установкой не возникло, но пришлось потерять полдня на общение с админами провайдера.
Никаких проблем с установкой не возникло, но пришлось потерять полдня на общение с админами провайдера.
Система «Битрикс» платная и существует в нескольких редакциях, самая дешевая из которых стоит $200, а самая дорогая — около $8 тысяч. Разница между редакциями — в количестве поставляемых с системой модулей и типе используемой базы данных. Самые дорогие редакции — под Oracle, и их цена в разы превосходит точно такие же редакции для MySQL.
Установка системы на сервер, как и в случае с Joomla, прошла без сучка и задоринки, с тем отличием, что по ходу дела система выдавала подробные диагностические сообщения о соответствии конфигурации сервера собственным требованиям и, если что-то не соответствовало, давала рекомендации по устранению проблемы. Достаточно подробные, чтобы их могла понять и выполнить домохозяйка.
В итоге тоже получается базовый «установочный» сайт, который сразу же можно подгонять под себя. Логика работы «Битрикса» более соответствует требованиям «интуитивной понятности», и кроме того, к системе прилагается подробная документация.
Как и в Joomla, изменения дизайна и все настройки осуществляются простым нажатием кнопочек.
Но вот каким образом организовать структуру, будут ли ваши каталоги настоящими или виртуальными — вы решаете сами. Вы можете «нарисовать» свои страницы или задать правила, по которым каталоги будут генериться из базы данных.
Важной особенностью «Битрикса» является возможность работы в режиме НТМL-редактора, без использования базы данных, что, собственно, и является «режимом для домохозяек». При этом пользователь просто «рисует» нужные ему страницы, а система сама заботится об организации навигации по ним через автоматически генерируемые меню, об обработке данных с форм и о прочих «динамических» штучках, которые и составляют главное препятствие для веб-мастеров-любителей.
Тем не менее при попытке выйти за рамки «установочного сайта» вы столкнетесь с трудностями, но это будут трудности иного рода, нежели у Joomla.
Если разработчики дистрибутивов Joomla стараются втиснуть в систему максимум готовых модулей для обеспечения максимальной функциональности, то в случае c «Битриксом» все основные модули, обеспечивающие функциональность сайта, запрятаны так глубоко, что не видны пользователю. Отображается же нужная информация через небольшое количество «промежуточных» легко модернизируемых компонентов, образцы которых «на все случаи жизни» идут в комплекте с дистрибутивом.
Отображается же нужная информация через небольшое количество «промежуточных» легко модернизируемых компонентов, образцы которых «на все случаи жизни» идут в комплекте с дистрибутивом.
Если в Joomlа для реализации той или иной возможности вы должны отыскать готовый компонент, эту самую возможность реализующий (или, если найти готовый не удастся, — разработать его с нуля), то в «Битриксе» вам скорее всего придется взять один из образцовых компонентов и доработать его под ваши нужды. Как правило, модернизация очень проста, но требует хотя бы общего знакомства с языком программирования PHP.
Например, в составе дистрибутива Joomla есть модуль, позволяющий выводить в оглавление главной страницы не все материалы, а только те, что специально помечены редактором. В «Битриксе» для этого придется ввести в компонент отображения дополнительную переменную. Работы — на 30 секунд, но чтобы ее проделать, вы как минимум должны знать синтаксис языка PHP, что осилит далеко не каждая домохозяйка.
Тем не менее на освоение системы у меня ушло не два дня, как в случае с Joomla, а всего несколько часов, потраченных на чтение документации.
Эпизод четвертый: достоинства и недостатки
Через неделю работы с обеими системами стали понятны достоинства и недостатки каждой.
Joomla
Достоинства
для расширения возможностей системы.
Недостатки
 Таких, например, как торговые каталоги или системы финансовой аналитики.
Таких, например, как торговые каталоги или системы финансовой аналитики.А отказаться от обновления нельзя, хотя бы из соображений безопасности.

«Битрикс»
Достоинства

Недостатки
Эпизод пятый: финиш
В отличие от первого этапа, на котором отсеялась сразу половина претендентов, до финиша дошли оба полуфиналиста — и Joomla, и «Битрикс». Для каждого из них нашлась область, в которой он был вне конкуренции.
Сайт-визитка
При создании сайта-визитки, состоящего в основном из статичных страничек, безусловным лидером оказался «Битрикс». По одной простой причине. Как уже было сказано, изучение Joomla потребовало двух дней. Этот же сайт был сделан всего за полтора дня: день ушел на дизайн (был взят бесплатный шаблон для Joomla и модернизирован под «Битрикс») и полдня — на собственно сайт. Сайт был создан (по готовому дизайну) человеком, впервые в жизни взявшимся за сайтостроение и специально приглашенным со стороны для чистоты эксперимента. Результат работы можно увидеть по адресу www.kb-1.ru.
По одной простой причине. Как уже было сказано, изучение Joomla потребовало двух дней. Этот же сайт был сделан всего за полтора дня: день ушел на дизайн (был взят бесплатный шаблон для Joomla и модернизирован под «Битрикс») и полдня — на собственно сайт. Сайт был создан (по готовому дизайну) человеком, впервые в жизни взявшимся за сайтостроение и специально приглашенным со стороны для чистоты эксперимента. Результат работы можно увидеть по адресу www.kb-1.ru.
Сайт спортивной школы
Здесь победила Joomla. К моменту начала работы над сайтом разработчик уже достаточно хорошо изучил обе системы, создание двух сайтов — под Joomla и под «Битриксом» — шло параллельно. Для дизайна в обоих случаях использовался готовый бесплатный шаблон для Joomla, который, однако, был существенно модернизирован под эстетические требования спортшколы. При работе с Joomla к программированию прибегать не пришлось, при работе с «Битриксом» были программно доработаны три образца визуальных компонентов, но, по отзывам программиста, трудоемкость создания обоих сайтов была примерно одинакова. С учетом изменения дизайна разработка сайтов заняла ровно неделю.
С учетом изменения дизайна разработка сайтов заняла ровно неделю.
При выборе победителя решающим фактором оказалась бесплатность Joomla. При идентичных результатах не было никакого смысла платить $400 за коммерческую CMS. Результат можно увидеть по адресу www.raikido.ru.
Сайт фотопортала
Победителем в этой весовой категории вышел «Битрикс». Как и в предыдущем случае, работа над двумя версиями сайта — под Joomla и под «Битриксом» — велась параллельно. Для дизайна в обоих случаях также использовался готовый бесплатный шаблон для Joomla, который был модернизирован и для «Битрикса».
Поскольку задача стояла сложная, в обоих случаях пришлось прибегнуть к переделке кода. Впрочем, объем программирования был небольшой.
Важная деталь. Код ядра Joomla изменялся не для реализации необходимых функций, а для устранения багов: некоторые установленные модули отказались правильно работать с имевшимcя русскоязычным дистрибутивом Joomla. Но на одном англоязычном форуме были найдены инструкции по изменению кода, устраняющие эти баги. Сработало!
Но на одном англоязычном форуме были найдены инструкции по изменению кода, устраняющие эти баги. Сработало!
Увы, создать полноценный портал на Joomla так и не удалось, поскольку не нашлось модулей поддержки каталога, которые обеспечивали бы нужную функциональность. Модуль VirtueMart — самый популярный каталог для Joomla — оказался слишком «слаб» для наших целей.
Новая версия Joomla закрывает дыры в безопасности текущей версии. После обновления системы модуль поддержки форм снова отказался работать, а мой вопрос на всех доступных форумах, как эту проблему устранить, остался без ответа.
В результате было решено остановиться на версии под «Битриксом» (www.photoport.info или www.allcams.ru ). Версия под Joomla сохранена на www.zoomfoto.ru.
Эпизод шестой: выводы
Легенда о «сайтах для домохозяек», увы, только легенда. Любая CMS существенно упрощает разработку сайта, но даже самая простая из них требует понимания HTTP и HTML и хотя бы минимальных навыков программирования.
Вы, безусловно, можете при помощи CMS сделать сайт, не обладая подобными навыками, но в этом случае он будет как две капли воды похож на все остальные сайты, сделанные на той же CMS такими же «веб-мастерами». А ведь вам этого не хотелось бы, не так ли?
Даже самая простая в понимании и освоении CMS все еще остается профессиональным инструментом. Один из немногих продуктов, который может хоть как-то претендовать на роль CMS для домохозяек, — это «Битрикс», работающий в режиме генерации статичных HTML-страниц, да и то лишь при условии бесплатности. Ведь наши домохозяйки, согласитесь, еще не дожили до понимания того, что за покупку софта для изготовления домашних страничек надо платить.
Источник: http://www.computerra.ru/
HTMLy альтернативы и похожие программы
HTMLy — это платформа для ведения блогов без баз данных с открытым исходным кодом, которая отдает предпочтение простоте и скорости (блог с плоскими файлами). А поскольку HTMLy также управляет содержимым, его можно назвать CMS с плоским файлом.
А поскольку HTMLy также управляет содержимым, его можно назвать CMS с плоским файлом.
Вам не нужно использовать VPS для запуска HTMLy, достаточно общего хостинга или даже бесплатного хостинга, если эти хостинги уже поддерживают по крайней мере PHP 5.3.
Ссылки на официальные сайты
Официальный сайт
Функциональные возможности
Flat File CMS
Категории
Предпринимательство
Теги
cms
Официальный сайт
Grav
Grav — это простая в использовании, но мощная CMS с открытым исходным кодом, не требующая базы данных.
 Короче говоря, установка Grav — это разархивирование файла. Он быстрый, имеет сложное кэширование и занимает мало места для оптимальной производит…
Короче говоря, установка Grav — это разархивирование файла. Он быстрый, имеет сложное кэширование и занимает мало места для оптимальной производит…Открытый исходный код
Бесплатно
Markdown
PHP
Self-Hosted
Web
Ведение блога
Двухфакторная аутентификация
Twig шаблонизатор
Self-hosted
База данных не требуется
Поддержка MarkDown
Flat File CMS
Расширяемый с помощью плагинов/расширений
82
GetSimple CMS
GetSimple — это облегченная система управления контентом на основе XML.
 Чтобы соответствовать его лучшему в своем классе пользовательскому интерфейсу, мы загрузили его с функциями, которые нужны каждому веб-сайту, но ни с чем не сработали. GetSimple…
Чтобы соответствовать его лучшему в своем классе пользовательскому интерфейсу, мы загрузили его с функциями, которые нужны каждому веб-сайту, но ни с чем не сработали. GetSimple…Открытый исходный код
Бесплатно
Self-Hosted
Linux
Windows
Mac
Flat File CMS
Интеграция с Active Directory
17
Publii
Publii позволяет создавать, изменять и управлять неограниченным количеством сайтов из одного приложения с мгновенным переключением; нет базы данных или других учетных данных, чтобы запомнить.
 Чистый интерфейс, простой для понимания редактор, который…
Чистый интерфейс, простой для понимания редактор, который…Открытый исходный код
Бесплатно
Linux
Windows
Mac
Безопасность
Flat File CMS
Настольная издательская система
Ведение блога
12
Bludit
Bludit — это веб-приложение для создания собственного веб-сайта или блога за считанные секунды.
 Оно полностью бесплатное и с открытым исходным кодом. Bludit использует файлы в формате JSON для хранения контента, вам не нужно устанавливать или настра…
Оно полностью бесплатное и с открытым исходным кодом. Bludit использует файлы в формате JSON для хранения контента, вам не нужно устанавливать или настра…Открытый исходный код
Бесплатно
PHP
Self-Hosted
Linux
Ведение блога
Поддержка WYSIWYG
API плагинов
Поддержка MarkDown
Flat File CMS
Расширяемый с помощью плагинов/расширений
9
Nibbleblog
Nibbleblog — это мощный движок для создания блогов, все что вам нужно — это PHP для работы.
 Очень прост в установке и настройке (всего 1 шаг).
Очень прост в установке и настройке (всего 1 шаг).Открытый исходный код
Бесплатно
PHP
Self-Hosted
Flat File CMS
Без рекламы
6
PhpSQLiteCMS
phpSQLiteCMS — это простая и легкая система управления веб-контентом (CMS) с открытым исходным кодом, основанная на PHP и SQLite.
 Он лицензируется в соответствии с GNU General Public License. phpSQLiteCMS хорош, если вы хотите быстро настроить небол…
Он лицензируется в соответствии с GNU General Public License. phpSQLiteCMS хорош, если вы хотите быстро настроить небол…Открытый исходный код
Бесплатно
Web
Flat File CMS
Ведение блога
5
WonderCMS
WonderCMS — это самая маленькая плоская файловая CMS с технологией редактирования на месте.
 Редактирование контента легко — щелкнув в любом месте панели администратора, вы сможете редактировать любой контент, который видите. Он весит всего 10 КБ (18…
Редактирование контента легко — щелкнув в любом месте панели администратора, вы сможете редактировать любой контент, который видите. Он весит всего 10 КБ (18…Бесплатно
Web
Linux
Windows
Mac
Flat File CMS
Vapid
Vapid — это преднамеренно простая система управления контентом, основанная на идее, что вы можете создать собственную панель мониторинга, не покидая HTML.
 САМЫЙ БЫСТРЫЙ СПОСОБ СОЗДАТЬ ТАМОЖЕННЫЙ САЙТ Создатели статических сайтов, такие как Jekyll и …
САМЫЙ БЫСТРЫЙ СПОСОБ СОЗДАТЬ ТАМОЖЕННЫЙ САЙТ Создатели статических сайтов, такие как Jekyll и …Открытый исходный код
Бесплатно
Self-Hosted
Web
Flat File CMS
4
PhileCMS
PhileCMS — это расширяемая плоская система управления контентом на основе PHP.
 Начать легко: — Загрузите Phile и поместите его в веб-каталог — Создайте свои файлы уценки и добавьте мета комментарии — настроить шаблон и оформить его на свой вкус — Со…
Начать легко: — Загрузите Phile и поместите его в веб-каталог — Создайте свои файлы уценки и добавьте мета комментарии — настроить шаблон и оформить его на свой вкус — Со…Открытый исходный код
Бесплатно
PHP
Self-Hosted
Linux
Windows
Mac
Flat File CMS
3
Flatpress
FlatPress — это многоязыковой расширяемый механизм ведения блогов с открытым исходным кодом, не требующий работы системы управления базами данных.
 Вам не нужен MySQL, потому что FlatPress хранит все свое содержимое в текстовых файлах. Все, что вам н…
Вам не нужен MySQL, потому что FlatPress хранит все свое содержимое в текстовых файлах. Все, что вам н…Открытый исходный код
Бесплатно
Web
Linux
Windows
Mac
Flat File CMS
3
razorCMS
razorCMS, система управления содержимым плоских файлов, которая может быть как маленькой, так и большой по вашему желанию.
 Его структура позволяет вам использовать только тот объем функций, который вам необходим в CMS-решении с плоскими файлами, пом…
Его структура позволяет вам использовать только тот объем функций, который вам необходим в CMS-решении с плоскими файлами, пом…Открытый исходный код
Бесплатно
Self-Hosted
Linux
Windows
Mac
Flat File CMS
2
Backdrop CMS
Backdrop CMS — это простая, легкая и простая в использовании система управления контентом, используемая для создания привлекательных, профессиональных веб-сайтов.

Открытый исходный код
Бесплатно
Self-Hosted
Web
Несколько языков
Экспорт/импорт данных
Настраиваемость
Ведение блога
2
gpEasy
gp | Easy CMS — это полная и простая в использовании система управления контентом.
 Написанный на PHP, он бесплатный, с открытым исходным кодом и прост в использовании с самого начала.
Написанный на PHP, он бесплатный, с открытым исходным кодом и прост в использовании с самого начала.Бесплатно
Web
Linux
Windows
Mac
Flat File CMS
2
Zimplit CMS
Самая простая система управления контентом с открытым исходным кодом для небольших веб- и мини-сайтов Нет админ-зоны — вы просто входите и редактируете на сайте Вам не нужна база данных — все данные есть, на страницах HTML Zimplit на 100% удобен для…
Открытый исходный код
Бесплатно
Web
Linux
Windows
Mac
Flat File CMS
2
feindura
feindura — это система управления контентом с открытым исходным кодом для веб-дизайнеров, которая идеально подходит для небольших и средних веб-сайтов и имеет приятный интерфейс!
Открытый исходный код
Бесплатно
Web
Linux
Windows
Mac
Flat File CMS
1
BackBee CMS
Создайте бесплатный сайт или просто создайте свой блог.

Открытый исходный код
Бесплатно
Self-Hosted
Web
Flat File CMS
Ведение блога
0
Sphido
Sphido — это быстродействующая плоская файловая CMS, написанная на PHP.
 Поддерживает Markdown, HTML, PHTML контент. Полностью настраиваемый с шаблонами Latte. Особенности включают в себя: — Простая конфигурация и структура файла. — Легко взломать, л…
Поддерживает Markdown, HTML, PHTML контент. Полностью настраиваемый с шаблонами Latte. Особенности включают в себя: — Простая конфигурация и структура файла. — Легко взломать, л…Открытый исходный код
Бесплатно
Self-Hosted
Flat File CMS
0
[email protected]
Как легко и просто выполнить миграцию CMS на WordPress
Как легко и просто перейти с CMS на WordPress — CMS2CMS
Выбор CMS может сбить с толку, поскольку большинство основных CMS имеют конкретную цель и служат различным потребностям пользователей. На данный момент CMS Made Simple представляет собой гибкую систему, позволяющую создавать полустатические веб-сайты и приложения с десятками и сотнями страниц.
На данный момент CMS Made Simple представляет собой гибкую систему, позволяющую создавать полустатические веб-сайты и приложения с десятками и сотнями страниц.
Однако у платформы есть несколько минусов. CMS Made Simple может потребовать много времени на обучение и ограниченную библиотеку модулей, а также набор тем. Эти и другие факторы могут заставить владельцев веб-сайтов задуматься о разных вариантах.
Альтернатива WordPress
Эта CMS с открытым исходным кодом, возможно, является самым известным и любимым инструментом веб-сайтов в глобальном масштабе. Получить сайт на WP может каждый: от веб-новичка до суперразработчика. Что еще? В каталоге WordPress доступно множество плагинов WP, как бесплатных, так и премиальных, а также множество красивых адаптивных шаблонов.
Миграция с CMS на WordPress стала проще — время перемен!
Одним из наиболее популярных и надежных способов передачи контента является автоматизированная служба миграции CMS2CMS. Используя его, весь ваш контент CMS Made Simple будет полностью автоматически перенесен в WordPress в течение 15 минут. Забудьте о часах ручной работы — несколько щелчков мышью сделают всю работу. Продолжайте и изучите семь шагов самого простого способа миграции CMS Made Simple на WordPress!
Используя его, весь ваш контент CMS Made Simple будет полностью автоматически перенесен в WordPress в течение 15 минут. Забудьте о часах ручной работы — несколько щелчков мышью сделают всю работу. Продолжайте и изучите семь шагов самого простого способа миграции CMS Made Simple на WordPress!
1. Зарегистрируйте учетную запись.
2. Выберите CMS Made Simple в качестве существующей платформы и укажите URL-адрес веб-сайта.
Загрузите и установите Connection Bridge на свой компьютер. Когда вы закончите с этим, нажмите кнопку «Проверить соединение» .
3. Предоставьте информацию о своем новом веб-сайте WordPress.
Теперь выберите WordPress в качестве целевой платформы CMS и укажите ее URL. Укажите логин и пароль администратора для автоматической установки подключаемого модуля Connector. Если у вас еще не установлен WordPress, вы можете попробовать миграцию на тестовый сайт CMS2CMS.
4. Выберите объекты и дополнительные параметры.
Перед миграцией CMS Made Simple на WordPress служба CMS2CMS предлагает вам предварительно просмотреть будущий вид вашего веб-сайта и запустить бесплатную демо-миграцию. Выберите объекты и необходимые дополнительные параметры, которые вы собираетесь перенести. Если вы хотите перенести все свои данные без демонстрации, вы можете пропустить этот шаг.
5. Начните полный переход с CMS Made Simple на WordPress.
Прежде чем приступить к полному переходу на WordPress, вы можете проверить результат бесплатной демоверсии. Эта таблица включает кликабельные ссылки. Проверьте их, и вы увидите, как ваши перенесенные записи выглядят на новой платформе CMS. Если вы удовлетворены результатом, вы можете завершить миграцию.
Вот и все! Теперь вы счастливый владелец веб-сайта на базе WordPress со всем содержимым CMS Made Simple.
Готовы внести изменения и экспортировать CMS Made Simple в WordPress? Перейти на это сейчас! Итак, если вы решили перенести свой сайт, попробуйте бесплатную демо-миграцию , чтобы просмотреть результат. Итак, сделайте свой выбор и наслаждайтесь своим новым веб-сайтом CMS Made Simple!
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Юлия Цвихун работает интернет-маркетологом в CMS2CMS, автоматизированной службе миграции веб-сайтов и форумов. Ей нравится находить решения для улучшения веб-сайтов и направления для путешествий.
ПредыдущийПредыдущийИнтервью с Кристи Чиринос
ДалееИнтервью с Анариэль Дизайн Далее
ПЕРЕНОСИТЕ ТЕКУЩИЕ ДАННЫЕ ВЕБ-САЙТА СЕГОДНЯ
Избавьтесь от мучений при переносе данных вручную
Нужна CMS? Вот как выбрать между Webflow и WordPress
Почему дебаты между Webflow и WordPress начинаются и заканчиваются CMS
В 21 веке Интернет стал править миром. Мы носим в карманах крошечные компьютеры, которые помогают управлять нашими повседневными действиями и поведением, предоставляя нам огромное количество информации. Однако Интернет — это не только данные и информация; речь идет о взаимодействии с людьми, бизнесом и окружающим миром.
Мы носим в карманах крошечные компьютеры, которые помогают управлять нашими повседневными действиями и поведением, предоставляя нам огромное количество информации. Однако Интернет — это не только данные и информация; речь идет о взаимодействии с людьми, бизнесом и окружающим миром.
По этой причине всем предприятиям нужен веб-сайт. Лидеры веб-дизайна в Питтсбурге знают, что начало работы в Интернете — это большой шаг для малого бизнеса, шаг, который включает в себя ряд решений. Один из вариантов, который вы сделаете, — выбрать Webflow вместо WordPress для платформы вашего веб-сайта. Поскольку это решение очень важно, Responsival здесь, чтобы показать вам разницу между Webflow и WordPress с точки зрения дизайна и использования CMS: одного из наиболее важных аспектов вашего пути к веб-дизайну.
Зачем моему сайту CMS?
CMS управляет некоторыми наиболее важными страницами вашего веб-сайта
CMS, или система управления контентом, является жизненно важной частью архитектуры практически любого веб-сайта. CMS, позволяющая создавать и форматировать внешний вид страницы на вашем сайте в качестве внутреннего шаблона, необходима компаниям, которые хотят создать простой, масштабируемый дизайн, который можно легко обновлять.
CMS, позволяющая создавать и форматировать внешний вид страницы на вашем сайте в качестве внутреннего шаблона, необходима компаниям, которые хотят создать простой, масштабируемый дизайн, который можно легко обновлять.
Использование CMS — одна из самых умных вещей, которую бизнес может сделать на сайте по ряду причин. Страницы CMS чрезвычайно просты в использовании, что позволяет нескольким редакторам публиковать сообщения в вашем блоге без необходимости кодирования каждый раз новой страницы. Это чрезвычайно экономичный способ создать веб-сайт с большим количеством страниц, что, в свою очередь, помогает повысить ценность SEO и разнообразить ключевые слова. Некоторые распространенные приложения для CMS включают, помимо прочего, следующее:
- Блоги : Более 82% компаний говорят, что блоги важны для их бизнеса, потому что они помогают SEO, делают бизнес лидером отрасли и помогают клиентам взаимодействовать с брендом на более глубоком уровне.

- Меню : CMS — это идеальный способ для ресторанов и многопрофильных предприятий, таких как спа, создать меню, поскольку его легко редактировать и обновлять по мере необходимости.
- Страницы местоположений: Локализованная поисковая оптимизация чрезвычайно важна для малого бизнеса и компаний, работающих в различных областях, а CMS со страницами местоположений может помочь предприятиям с легкостью выйти на новые рынки.
- Портфолио: Предприятия, которым нравится демонстрировать свои работы в Интернете, получают выгоду от CMS, упрощая размещение примеров работ и портфолио в Интернете.
Webflow по сравнению с WordPress: создание и управление
Насколько легко создать CMS на Webflow по сравнению с WordPress?
Мы являемся экспертами в области различных платформ веб-дизайна, но отдаем предпочтение Webflow за его простоту использования, интеллектуальные функции и неограниченные возможности дизайна. Большинству предприятий нужна CMS на своем сайте, но на таких сайтах, как WordPress, создание CMS включает в себя несколько строк кода, сложные знания PHP и разметку, характерную для WordPress, что влечет за собой углубленное обучение. Кроме того, WordPress по своей природе требует нескольких плагинов для достижения функциональных возможностей Webflow и других платформ, что затрудняет полный контроль над своим присутствием в Интернете как для веб-дизайнеров, так и для компаний.
Большинству предприятий нужна CMS на своем сайте, но на таких сайтах, как WordPress, создание CMS включает в себя несколько строк кода, сложные знания PHP и разметку, характерную для WordPress, что влечет за собой углубленное обучение. Кроме того, WordPress по своей природе требует нескольких плагинов для достижения функциональных возможностей Webflow и других платформ, что затрудняет полный контроль над своим присутствием в Интернете как для веб-дизайнеров, так и для компаний.
С другой стороны, Webflow имеет легко интегрируемую CMS, полностью настраиваемую в зависимости от вашего приложения. Добавление CMS (или двух!) на ваш веб-сайт не только является простой задачей для вашей веб-команды, но и достаточно масштабируемо, чтобы расти вместе с вашим бизнесом.
Webflow против WordPress: добавление страниц на ваш сайт
Как фирма веб-дизайна из Питтсбурга заставляет ваш сайт расти с помощью CMS
Независимо от того, используете ли вы свою CMS для меню, локальной SEO-стратегии или блога, у вашего веб-сайта всегда должно быть место для роста. CMS упрощает это, но не все системы управления контентом одинаковы.
CMS упрощает это, но не все системы управления контентом одинаковы.
Webflow позволяет копировать и вставлять сообщения блога и копии страниц прямо из Документа Google — изображения и все остальное — для невероятно быстрого редактирования и создания страниц. Частично это связано с мощной CDN Webflow: место хранения файлов, которое находится непосредственно на сайте, а не связано с исходным документом Google. Это не только позволяет вашему веб-сайту выглядеть великолепно, но и помогает вашему веб-сайту быстро загружаться и поддерживать простую организацию контента.
Хотя в WordPress используется аналогичный метод хранения файлов, он не такой быстрый и эффективный, как CDN Webflow. Из-за этого WordPress может иметь медленную скорость загрузки страниц и часто иметь поврежденные или отсутствующие изображения в CMS.
Webflow против WordPress: поисковая оптимизация
SEO правит миром и дизайном вашего сайта
Вот в чем дело: для создания хорошего веб-сайта требуется гораздо больше, чем красивая домашняя страница и несколько социальных значков. Великолепному веб-сайту нужны текст, оптимизированный по ключевым словам, эффективные теги заголовков, описательные метаописания и адаптивный дизайн, чтобы он функционировал в меру своих возможностей.
Великолепному веб-сайту нужны текст, оптимизированный по ключевым словам, эффективные теги заголовков, описательные метаописания и адаптивный дизайн, чтобы он функционировал в меру своих возможностей.
Система управления контентом Webflow разработана с учетом этого, предоставляя видимый редактор для мобильных устройств на странице. Это помогает повысить производительность вашего сайта и помогает в усилиях по SEO. Кроме того, CMS Webflow позволяет легко создавать оптимизированную для SEO структуру URL-адресов, теги заголовков и метаописания. Другими словами, Webflow CMS — это мечта маркетолога поисковых систем.
В WordPress есть SEO-функции, но большинство из них нужно дополнять плагином для SEO, таким как Yoast SEO, который предоставляется за дополнительную плату. Возможности SEO в Webflow встроены прямо в платформу, что позволяет легко сделать ваши страницы CMS привлекательными и эффективными.
Webflow против WordPress: серверная часть и скорость сайта
Чистая и простая серверная часть обеспечивает оптимальную производительность сайта
Выбирая между Webflow и WordPress, мы знаем, что ключевым моментом является поддержание чистоты бэкэнда (и не в коммерческом смысле Charmin).

 Короче говоря, установка Grav — это разархивирование файла. Он быстрый, имеет сложное кэширование и занимает мало места для оптимальной производит…
Короче говоря, установка Grav — это разархивирование файла. Он быстрый, имеет сложное кэширование и занимает мало места для оптимальной производит… Чтобы соответствовать его лучшему в своем классе пользовательскому интерфейсу, мы загрузили его с функциями, которые нужны каждому веб-сайту, но ни с чем не сработали. GetSimple…
Чтобы соответствовать его лучшему в своем классе пользовательскому интерфейсу, мы загрузили его с функциями, которые нужны каждому веб-сайту, но ни с чем не сработали. GetSimple… Чистый интерфейс, простой для понимания редактор, который…
Чистый интерфейс, простой для понимания редактор, который… Оно полностью бесплатное и с открытым исходным кодом. Bludit использует файлы в формате JSON для хранения контента, вам не нужно устанавливать или настра…
Оно полностью бесплатное и с открытым исходным кодом. Bludit использует файлы в формате JSON для хранения контента, вам не нужно устанавливать или настра… Очень прост в установке и настройке (всего 1 шаг).
Очень прост в установке и настройке (всего 1 шаг). Он лицензируется в соответствии с GNU General Public License. phpSQLiteCMS хорош, если вы хотите быстро настроить небол…
Он лицензируется в соответствии с GNU General Public License. phpSQLiteCMS хорош, если вы хотите быстро настроить небол… Редактирование контента легко — щелкнув в любом месте панели администратора, вы сможете редактировать любой контент, который видите. Он весит всего 10 КБ (18…
Редактирование контента легко — щелкнув в любом месте панели администратора, вы сможете редактировать любой контент, который видите. Он весит всего 10 КБ (18… САМЫЙ БЫСТРЫЙ СПОСОБ СОЗДАТЬ ТАМОЖЕННЫЙ САЙТ Создатели статических сайтов, такие как Jekyll и …
САМЫЙ БЫСТРЫЙ СПОСОБ СОЗДАТЬ ТАМОЖЕННЫЙ САЙТ Создатели статических сайтов, такие как Jekyll и … Начать легко: — Загрузите Phile и поместите его в веб-каталог — Создайте свои файлы уценки и добавьте мета комментарии — настроить шаблон и оформить его на свой вкус — Со…
Начать легко: — Загрузите Phile и поместите его в веб-каталог — Создайте свои файлы уценки и добавьте мета комментарии — настроить шаблон и оформить его на свой вкус — Со… Вам не нужен MySQL, потому что FlatPress хранит все свое содержимое в текстовых файлах. Все, что вам н…
Вам не нужен MySQL, потому что FlatPress хранит все свое содержимое в текстовых файлах. Все, что вам н… Его структура позволяет вам использовать только тот объем функций, который вам необходим в CMS-решении с плоскими файлами, пом…
Его структура позволяет вам использовать только тот объем функций, который вам необходим в CMS-решении с плоскими файлами, пом… Написанный на PHP, он бесплатный, с открытым исходным кодом и прост в использовании с самого начала.
Написанный на PHP, он бесплатный, с открытым исходным кодом и прост в использовании с самого начала.
 Поддерживает Markdown, HTML, PHTML контент. Полностью настраиваемый с шаблонами Latte. Особенности включают в себя: — Простая конфигурация и структура файла. — Легко взломать, л…
Поддерживает Markdown, HTML, PHTML контент. Полностью настраиваемый с шаблонами Latte. Особенности включают в себя: — Простая конфигурация и структура файла. — Легко взломать, л…