Содержание
Как узнать на какой платформе сделан сайт ?как узнать на каком движке сделан сайт
Представьте себе – вы нашли сайт с интересным дизайном и качественным юзабилити. И хотите сделать похожий, но какой для этого лучше использовать движок не имеете представления. В статье мы расскажем, как узнать на какой платформе сделан веб-ресурс.
Что такое фреймворк простыми словами
Framework в переводе с английского означает «структура», «каркас». Его назначение достаточно ёмко описывается этими значениями. Фреймворк представляет собой специальную программную среду, которая способна облегчить разработку программ, объединение компонентов. Эта среда оснащена неизменной частью, основой, которая остается прежней независимо от конфигурации.
Фреймворк определяет структуру приложения и взаимосвязь между его компонентами. Он содержит тысячи готовых решений, регламентирует основные правила написания кода и обеспечивает стабильность работы приложений и сайтов. Применение данного подхода в разработке ограничивает полет фантазии программиста в некоторых решениях, но в тоже время ускоряет написание сайта, оберегает вас от реализации неэффективных решений и помогает сделать его стабильным и быстрым. Подробнее о популярных фреймворках можете прочитать в нашей статье.
Подробнее о популярных фреймворках можете прочитать в нашей статье.
Применение фреймворка ускоряет разработку, минимизирует вероятность возникновения ошибок и обеспечивает удобство в создании программной среды. Минусом его применения является ограничение в архитектуре — совокупности важнейших решений об организации программной системы.
Чистый код, фреймворк, библиотеки и CMS
При создании сайта могут быть использованы различные технологии и пути его создания:
- Написание кода вручную – растянутый по времени, дорогостоящий процесс в котором можно реализовывать любой функционал. Такая работа нуждается в тщательном тестировании ошибок и недоработок.
- Использование библиотек — набор классов, компонентов или модулей для разных задач. Это готовые решения, которые программисты могут применять в своих программах, вставлять их в свой код по специальным алгоритмам в разных проектах. Применение библиотек — составляющая функционального подхода к написанию программ.

- Применение фреймворков – готовых основ для наполнения необходимыми компонентами. Есть ряд ограничений в отличие от написания кода вручную, но быстрее и проще.
- Установка готовой CMS – путь наименьшего сопротивления, который популярен в среде представителей малого и среднего бизнеса.
В зависимости от того, какой путь был выбран при написании, можно или определить используемые инструменты самостоятельно или спросить у разработчика.
Как узнать на какой платформе сделан сайт, определение CMS сайта вручную
Существует несколько методов распознавания CMS сайта, однако вычислить самописные движки невозможно. Они уникальны и единственный путь — найти разработчика и напрямую спросить. Однако обращение к собственнику ресурса не всегда может принести плоды:
- связь с фрилансером, писавшем его, может потеряться;
- веб-студия, которая занималась сайтом, могла закрыться и т.д
За исключением таких случаев, узнать среду программирования и остальные нюансы можно собственноручно или посредством специальных программ и приложений.
По информации о странице
Чтобы просмотреть информацию о странице с помощью браузера Firefox нужно вызвать контекстное меню (ПКМ в пустой области или сочетанием клавиш Ctrl + U) и выбрать пункт «Информация о странице». В открывшемся поле — отыскать мета-тег «generator». Именно в нем прописана CMS веб-ресурса. Способ хоть и является самым простым, но результата он может не принести. Это связано с тем, что зачастую разработчики удаляют этот тег, чтобы скрыть название в коде.
По административной панели
Если же информация о CMS отсутствует в коде, то можно попробовать войти в админку. Войти, конечно, не получится – нужен логин и пароль. А вот на основе прописанного пути, приводящего ко входу в админку легко определить CMS. Для этого после имени сайта следует приписать следующий путь:
- Joomla — название.ru/administrator
- OpenCart — название.ru/admin/
- Drupal — название.
 ru/user/
ru/user/ - ВордПресс – название.ru/wp-admin/
- Битрикс — название.ru/bitrix/admin
- WebAsyst — название.ru/login
- DLE — название.ru/admin.php
Такой способ является чистой воды подбором наобум. Если не подходит одна приставка – выполняйте переход к другой и так далее, пока не появится заветное меню с просьбой ввести логин и пароль.
Определение структуры URL ссылок
Способ имеет место быть, если ссылки не обрабатывались в генераторе URL. Только по их стандартному виду определяется CMS, который имеет следующий вид:
№ | CMS | URL |
1 | WordPress | /p325 |
2 | Joomla | /index.php |
3 | PrestaShop | /page_name |
4 | MaxSite | /page |
Указанный метод изживает себя в связи с развитием SEO и написанием логичных урлов. Другими словами, необработанные ссылки заменяются на информацию о контенте или на заголовки страниц. Благодаря этому ресурс лучше индексируется в поисковиках и поэтому с каждым днём указанный способ все менее актуален. Еще можно наткнуться на устаревшие и заброшенные сайты. Как правило, обслуживание таких проектов разработчиками уже не производится и определить их CMS при помощи метода определения URL все еще можно. Однако, вам придется изрядно постараться, чтобы найти подобный ресурс на просторах интернета.
Другими словами, необработанные ссылки заменяются на информацию о контенте или на заголовки страниц. Благодаря этому ресурс лучше индексируется в поисковиках и поэтому с каждым днём указанный способ все менее актуален. Еще можно наткнуться на устаревшие и заброшенные сайты. Как правило, обслуживание таких проектов разработчиками уже не производится и определить их CMS при помощи метода определения URL все еще можно. Однако, вам придется изрядно постараться, чтобы найти подобный ресурс на просторах интернета.
Просмотр исходного кода страницы
Просмотреть исходный html-код — простой и достоверный метод определения платформы. Такой подход схож с описанным выше методом для Firefox, но применим в любом браузере. Для этого нужно вызвать контекстное меню (комбинация клавиш Ctrl + U или нажать правой кнопкой мыши на главной странице сайта). После этого выбрать пункт «Исходный текст страницы» или схожий с ним. Название этого пункта зависит от установленного браузера. В открывшемся коде также, как и в случае с “Огненной лисой” необходимо найти тег «generator». После него будет указано название CMS. Проблемой при таком способе определения может стать распространенное удаление строки с названием платформы.
После него будет указано название CMS. Проблемой при таком способе определения может стать распространенное удаление строки с названием платформы.
Проверка пути к файлам оформления
Реализация метода происходит на той же странице сайта, где просматривается исходный код. В нем можно отыскать ссылки, ведущие к файлам оформления css и js. Отличие CMS друг от друга также заключается в том, что они имеют уникальную структуру, которая ее выделяет. Так в ВордПресс в корневой системе указывается wp-includes или wp-content. А в Drupal корень имеет следующий вид: /sites/default/files.
Служебные страницы в robots.txt
Большинство движков автоматически создают файлы robots.txt. Он просто обязан быть независимо от выбора CMS. Robots.txt несет ответственность за запреты на индексирование, отображение и дублирование страниц с технической информацией. Именно с его помощью можно определить CMS по некоторым признакам. Чтобы его открыть надо добавить к URL верхнего уровня ресурса текст “/robots. txt”. Для разных платформ написанное там будет выглядеть таким образом:
txt”. Для разных платформ написанное там будет выглядеть таким образом:
- WP – в самом начале будет написано название этой CMS;
- Drupal — характерная строка Disallow: /?q=admin/;
- Черты платформы Битрикс также можно увидеть в этом текстовом файле в строке Disallow: /*bitrix_*=
Поиск движка в футере сайта
Определить платформу, используемую при разработке сайта, зачастую может получиться за счет элементарного поиска названия CMS на самой странице. Это обуславливается тем, что нередко сайты создаются по готовым шаблонам. Для нахождения названия CMS достаточно просто пролистать страницу до самого низа (футера). Оно будет указано рядом с контактами компании или другой информацией о ней.
Плагины для определения фреймворка
Для определения фреймворка можно воспользоваться специальными расширениями-плагинами. В этом случае не придется заниматься подбором URL, просмотром исходного кода и прочим ручным трудом, который в конечном итоге может не принести результатов. Благодаря плагинам можно быстро узнать фреймворк интересующего сайта.
Благодаря плагинам можно быстро узнать фреймворк интересующего сайта.
Wappalyzer
Плагин wappalyzer предоставит возможность легко узнать информацию о сайте. Это бесплатное расширение, которое можно установить на Мозиллу и Гугл Хром. Способно автоматически определить CMS сайта всего за один клик мыши. После установки расширения в браузере появляется иконка, дающая информацию о технологиях, которые применялись при создании:
- CMS или фреймворк;
- Язык программирования;
- Счетчики аналитики;
- Библиотеки скриптов;
- Социальные сервисы;
- Шрифты.
Расширение пригодится тем, кто часто занимается инспектированием различных сайтов.
RDS bar
Еще один плагин, позволяющий не только в одно касание, определить данные, указанные выше, но и провести глубокий SEO-анализ показателей сайта. Доступно скачивание и установка на Mozilla Firefox, Chrome, Opera. Среди его функционала стоит выделить:
- Параметры и функции панели инструментов, которые определяют доменное имя компьютера с этим IP, возраст сайта, IP сервера, провайдера, страну размещения, CMS.
 Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице. - Глубокую работу с поисковой выдачей Яндекса и Гугла.
- Подстановку блоков содержимого, внешних ссылок и подсветку тегов. Можно задавать стиль выделения и исключить сайты, где эта проверка и подсветка не требуется.
Дополнительные параметры использования этого расширения дают возможность в автономном режиме просматривать и удалять cookies, включать и отключать рекламу, переключать язык интерфейса. Расширение с открытым кодом и предоставляется бесплатно. Однако в нем предусмотрены и платные функции. Кроме того, существует возможность доработки расширения для решения поставленных задач силами разработчика в индивидуальном порядке.
Builtwith technology profiler
Расширение для Мозиллы, Хрома или Эджа, а также отдельно взятый сервис, позволяющий выяснить:
- какие CMS и фреймворки использовались;
- какие рекламные площадки применялись;
- какие виджеты задействовались;
- вычислить инструменты или язык программирования;
- просмотреть аналитику сайта.

Чтобы найти сведения о CMS необходимо пролистать результат обработки до строки «Content Management System».
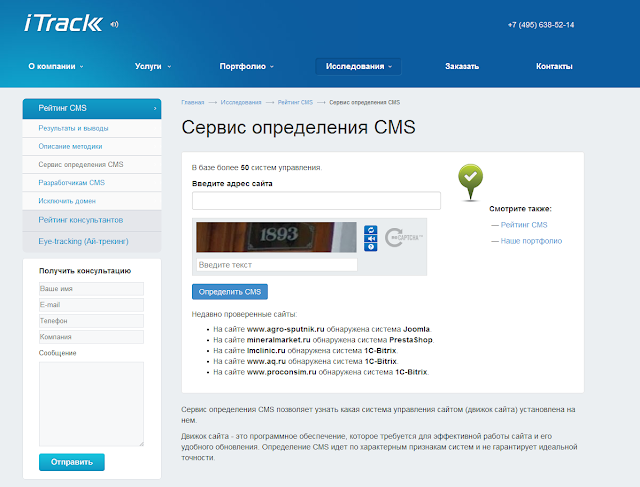
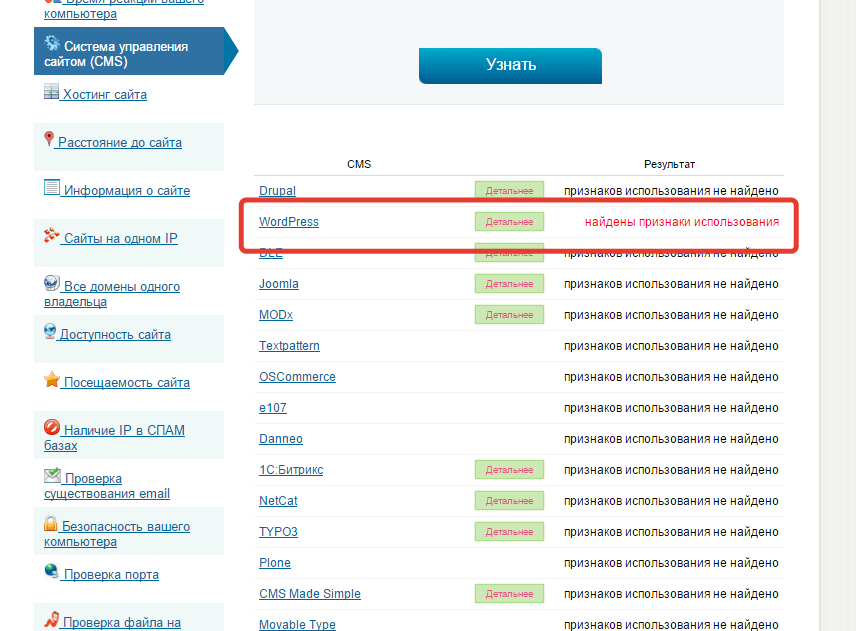
Itrack
Бесплатный инструмент не требует регистрации. Используйте расширения для браузеров Opera, Chrome, Mozilla Firefox или загружается по ссылке на сайте разработчика: https://itrack.ru/whatcms/. Доступный сервис без лишних действий для определения CMS на сайте. В базе itrack находится более 80 видов CMS.
Заключение
Узнать на какой платформе сделан сайт – несложно. Это получится осуществить вручную, но зачастую разработчики пытаются скрыть информацию о применяемых фреймворках и CMS. В этом случае лучше обратиться за помощью к специализированным сервисам, которые дают возможность получить необходимые сведения бесплатно. В случаях же, когда сайт писался вручную без использования фреймворков и CMS – остается только попросить владельца или создателя сайта поделиться информацией. Часто в футере можно найти информацию о веб-студии, которая занималась созданием понравившегося сайта и сделать заказ на работу у них.
В любом случае создавать идентичный по стилистике и функционалу сайт не стоит. Можно позаимствовать понравившиеся элементы, однако всегда стоит придерживаться собственных идей и решений. Остается только попросить владельца или создателя сайта поделиться информацией. Часто в футере можно найти информацию о веб-студии, которая занималась созданием понравившегося сайта и сделать заказ на работу у них.
С нашими работами можно ознакомиться здесь.
☄️Как определить CMS сайта? Ручной способ и автоматический
☄️Как определить CMS сайта? Ручной способ и автоматический
Starting a new project?
получить консультацию
Читайте наш Telegram 👈
Заказать
звонок
Оставьте свои контактные данные, наш менеджер перезвонит вам.
Соглашаюсь на обработку данных
Спасибо! Скоро с Вами свяжется наш менеджер.
Получить
консультацию
Спасибо! Скоро с Вами свяжется наш менеджер.
POWER IS IN TRUST
Прокачайте свой сайт!
Подписывайтесь и получайте советы по оптимизации сайта и повышению продаж
Заказать обратный звонок
Подтвердите свой Email для завершения подписки.
Вы уже подписаны на нашу рассылку!
Поделиться:
Обращаясь в наше агентство, клиенты часто не могут сказать, на какой CMS работает их сайт. Это тормозит процесс начала работы, так как проджект-менеджерам приходится угадывать самим. А потом еще и искать программиста, который работает с этим движком.
Ниже вы найдете гайд с описанием основных способов и программ, которые помогут быстро определить CMS сайта.
2.1 Вручную
Узнать CMS по взгляду на страницу вряд ли получится. Необходимо анализировать ее код вручную. Для этого нужно открыть исходный код страницы (в Хроме вызывается из контекстного меню страницы, строка — “Посмотреть код” или комбинацией CTRL+U).
Необходимо анализировать ее код вручную. Для этого нужно открыть исходный код страницы (в Хроме вызывается из контекстного меню страницы, строка — “Посмотреть код” или комбинацией CTRL+U).
Почти у каждого сайта в коде есть строка:
<meta name=»generator» content=»имяCMS, версия»>
Рис. 1 — Посмотреть код для определения движка сайта
Но на некоторых сайтах такого метатега нет. Тогда в коде сайта нужно искать таблицы стилей, картинок, скриптов.
Рис. 2 — Для WordPress характерно обозначение wp-content
Рис. 3 — Сайт на Битрикс легко узнать
Рис. 4 — Сайт на DLE
В тексте адреса системного файла обычно содержатся идентификаторы платформы, по которому можно понять название движка.
Для DLE характерна таблица стилей engine.css, где настраиваются стили оформления элементов программной части. Или ищем слово dle в адресе файла в коде страницы.
Рис. 5 — Пример кода сайта на платформе Drupal
Если код не чистили, то узнать движок сайта не составит труда.
Если в коде ничего не нашли, то попробуйте узнать cms через файл robots.txt. Этот файл сообщает краулерам, какие страницы можно сканировать, какие — нет.
Для нашего сайта это выглядит таким образом (скриншот слева):
Рис. 6 — Содержимое robots.txt
Значение wp-admin говорит нам о том, что это WordPress (идентификатор wp).
Если и так не получается выяснить CMS, то можно попробовать сделать это через админ панель. Методом подстановки к адресу сайта вставлять шаблоны для входа на разные cms-ки.
Рис. 7 — Панель входа WordPress
Если подобрать правильную платформу к сайту, откроется окно входа. После адреса сайта, на котором необходимо узнать движок, вставьте:
- Joomla: /administrator/.
- Drupal: /user/.
- WP: /wp-admin/.
- Битрикс: /auth/.
- OpenCart: /admin/.
На известных сайтах эту информацию чистят, так что рассмотрим, как можно автоматически узнать cms.
2.2 Автоматически
Если информации о движке нигде нет, то можно воспользоваться онлайн-сервисами.
Например, узнаем платформу через HTTP Headers. Они передают дополнительную информацию с HTTP-запросом или ответом. Информация представляется в виде пары с именем и значением, разделенных двоеточием:
Рис. 8 — В этом фрагменте видим, что для написания сайта использовался Bitrix
Для проверки хедеров можно использовать такие инструменты:
- HTTP Header Check
- ITSoft и др..
Сервисов много, и показывают они одно и тоже. На практике получилось, что если через код сайта не получается найти cms, то и через хедеры тоже.
Тогда можно (нужно) использовать сайт BuiltWith. Он на английском, но показал абсолютно все сервисы, используемые в работе сайта по категориям, и для всех ресурсов определил cms. Это единственный сервис из 9!, который определил движок у тестируемого сайта. В общем, рекомендую к использованию.
Рис. 9 — Из всех инструментов только BuiltWith смог определить, на каком движке разработан тестируемый сайт
Также есть расширения Google Chrome — Wappalyzer, RDS Bar, 2ip. ru. Следов cms они не нашли на тестируемых сайтах, но предоставляют информацию о сервере, сервисах аналитики, рейтинге, ссылочном профиле и т. д..
ru. Следов cms они не нашли на тестируемых сайтах, но предоставляют информацию о сервере, сервисах аналитики, рейтинге, ссылочном профиле и т. д..
Рис. 10 — Расширение Wappalyzer
Рис. 11 — Расширение RDS Bar
Рис. 12 — Расширения 2ip.ru для анализа сайтов
Все они могут быть полезны для анализа сайта конкурентов, но не способны определить движок.
Как настроить цели в Google Analytics для сайта на Shopify
Google Search Console 2022
Расширенный сниппет. Как создать?
Подпишитесь на наши обновления
Больше полезных статей и мануалов еще впереди. Будьте в курсе!
Вы уже подписаны на нашу рассылку!
Подтвердите свой Email для завершения подписки.
Заказать
продвижение
Больше полезных статей и мануалов еще впереди. Будьте в курсе!
Спасибо! Скоро с Вами свяжется наш менеджер.
×
Что такое система управления контентом (CMS)? Определение, ключевые функции, лучшие практики с примерами
Система управления контентом (CMS) определяется как программное приложение, которое позволяет пользователям создавать, редактировать, публиковать и организовывать контент веб-сайта практически без программирования .
В этой статье мы рассмотрим, что такое система управления контентом (CMS), ее компоненты, ключевые функции, лучшие практики и пять наиболее широко используемых CMS. Давайте погрузимся!
Содержание
- Что такое система управления контентом (CMS)?
- В чем разница между CMS и DXP?
- 7 Ключевые функции системы управления контентом
- Топ-5 систем управления контентом
- Шесть лучших практик для вашей CMS
Система управления контентом (CMS) позволяет пользователям управлять своими веб-сайтами, не требуя от них написания тысяч строк кода. CMS предоставляет редактор WYSISYG (что видишь, то и получаешь), который позволяет пользователям беспрепятственно создавать контент веб-сайта.
CMS предоставляет редактор WYSISYG (что видишь, то и получаешь), который позволяет пользователям беспрепятственно создавать контент веб-сайта.
Как правило, веб-сайты создаются с использованием языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS). Вам необходимо иметь глубокие знания этих языков, чтобы иметь возможность создать базовый веб-сайт, а для расширенных функций вам необходимо знать языки сценариев, такие как JavaScript. С другой стороны, CMS содержит встроенные шаблоны, разработанные с использованием этих языков, которые вы можете использовать для создания контента. Имея базовые знания HTML/CSS, вы можете настроить эти шаблоны и настроить их в соответствии со своими требованиями.
Со временем возможности систем управления контентом расширились, и вы можете использовать их для разработки следующих типов веб-сайтов:
- Статический веб-сайт
- Платформа для блогов
- Новости/публикации
- Форумы
- Интернет-магазин
- Социальные сети
- Веб-сайт онлайн-обучения и т.
 д.
д.
Наряду с CMS вам также потребуется доменное имя и веб-хостинг для настройки вашего веб-сайта. Доменное имя выступает в качестве адреса, тогда как веб-хостинг выступает в качестве дома/хранилища для содержимого веб-сайта.
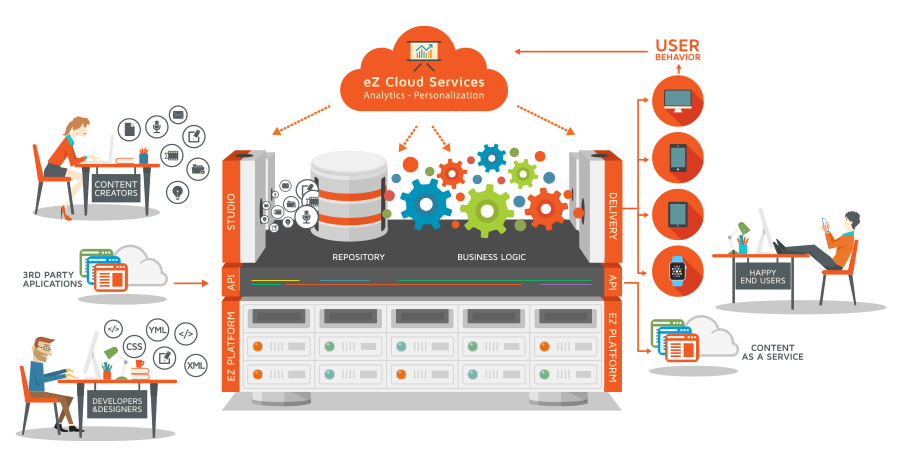
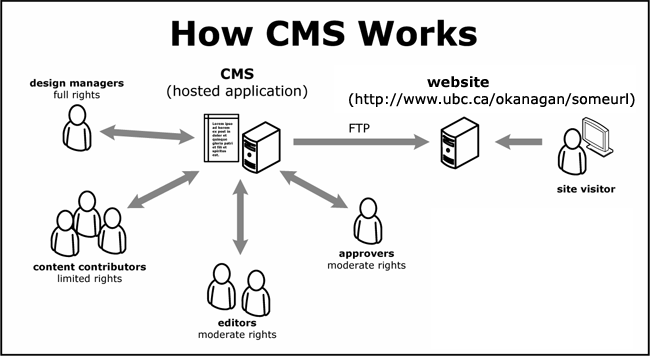
Система управления контентом состоит из следующих двух элементов:
1 . Приложение для управления контентом (CMA): Это графический пользовательский интерфейс (GUI), который вы используете для управления контентом веб-сайта
2 . Приложение для доставки контента (CDA): CDA — это серверная часть CMS, которая обновляет веб-сайт.
Узнайте больше: станет ли DAM будущим маркетингового контента?
Платформы цифрового опыта — это последнее слово в сфере martech. Но что это такое? И чем они отличаются от CMS?
Платформы цифрового взаимодействия (DXP) позволяют организациям предоставлять персонализированный опыт своей аудитории в различных точках взаимодействия. Сочетание омниканального маркетинга и клиентского опыта делает DXP эффективным решением, позволяющим реализовать и то, и другое.
Таким образом, в то время как CMS остается центральным элементом управления контентом, DXP может действовать как расширение, помогающее организациям доставлять более качественный контент своей аудитории.
7 Ключевые функции системы управления контентом
Независимо от того, выбираете ли вы существующее приложение CMS, такое как WordPress, Squarespace, или разрабатываете CMS в соответствии с вашими требованиями, убедитесь, что оно предлагает следующие семь функций:
1. Интуитивно понятный пользовательский интерфейс и опыт (UI/UX)
Маловероятно что конечные пользователи CMS будут владеть технологиями или программированием. Интуитивно понятный пользовательский интерфейс/UX гарантирует, что любой непрофессионал сможет понять и использовать CMS. Пользователь должен иметь возможность находить ключевые функции на основе визуальных подсказок (таких как текст или значки), а не помнить, как их найти. Удобный интерфейс также позволяет пользователям легко устранять основные ошибки и обращаться за поддержкой в случае необходимости.
2. Гибкая структура сайта
Структура сайта имеет три аспекта:
- По мере увеличения производства вашего контента CMS должна быть в состоянии идти в ногу с ним, не влияя на производительность.
- Первоначально пользователь должен иметь возможность настроить постоянную ссылку для структурирования содержимого веб-сайта в соответствии со своими потребностями. CMS также должна предлагать функции для разделения контента на основе категорий, тегов и т. д.
- CMS должна обеспечивать простоту внесения изменений во внешний вид или шаблоны контента с помощью кнопок или базовых навыков работы с HTML.
3. Мощный редактор
Редактор CMS может работать как в режиме редактирования WYSIWYG, так и в режиме редактирования HTML. Редактор должен поддерживать различные форматы контента, такие как простой текст, изображения, видео, gif, галерея изображений и так далее. Он также должен позволить пользователям добавлять сторонний контент, такой как видео на YouTube, твиты в Твиттере или подкасты, путем вставки кода для встраивания через HTML-редактор, хотя более новые редакторы способны добиться того же, добавив прямую ссылку.
Функция планирования должна позволять пользователям планировать публикации в будущем или задним числом.
4. Инструменты SEO на странице
Вы можете оптимизировать отдельные веб-страницы и сообщения в блогах с помощью инструментов SEO на странице. Эти инструменты позволяют пользователям редактировать URL-адрес, тег заголовка, метаописание и т. д. Когда дело доходит до оптимизации изображения, вы должны иметь возможность добавлять к изображению заголовок и замещающий текст.
Чтобы веб-сайт легко сканировался роботами/пауками поисковых систем, пользователи должны иметь возможность добавить его в консоль поиска Google и инструменты Bing для веб-мастеров, а также добавить фрагменты кода в CMS.
5. Управление контентом
Хотя загрузка изображений и других файлов в CMS — это прогулка по парку, доступ к ним позже может стать кошмаром, особенно при поиске старых файлов. Надежная функция управления контентом позволит пользователям искать, сортировать или фильтровать файлы по их имени, дате, формату. Функция черновика позволяет пользователям сохранять часть контента в автономном режиме, не удаляя ее.
Функция черновика позволяет пользователям сохранять часть контента в автономном режиме, не удаляя ее.
Основные функции редактирования изображений, такие как обрезка и изменение размера, облегчают пользователям внесение изменений в файлы в CMS.
6. Сторонние интеграции
Постоянно расширяющийся стек martech требует сложных рабочих процессов для управления избыточностью процессов. Хотя CMS не может предложить каждую отдельную функцию, она должна предоставлять функции для интеграции сторонних приложений для автоматизации различных процессов. Например, вы можете использовать плагины в WordPress для расширения его возможностей. Вот неполный список интеграций, которые упростили бы рабочий процесс CMS:
- Безопасность: Если CMS не обеспечивает надежные функции безопасности, вы должны иметь возможность интегрировать подключаемые модули безопасности для предотвращения атак на сайты и утечки данных.
- Резервное копирование данных: Решение для резервного копирования данных позволяет вам сохранять самую последнюю резервную копию вашего веб-сайта.
 Вы можете сделать это вручную или автоматизировать процесс через запланированные промежутки времени.
Вы можете сделать это вручную или автоматизировать процесс через запланированные промежутки времени. - Маркетинг по электронной почте: Интегрируя платформу маркетинга по электронной почте с CMS, вы можете автоматизировать усилия по созданию списков и настроить рабочие процессы, которые могут отправлять электронные письма вашим подписчикам каждый раз, когда вы публикуете новый контент.
- Электронная коммерция: Вы можете настроить интернет-магазин, используя интеграцию электронной коммерции, например Shopify.
- Социальные сети: Планируйте свои действия в социальных сетях в соответствии с редакционным календарем вашего блога. Подобно маркетингу по электронной почте, вы можете запланировать публикации в социальных сетях для недавно опубликованного контента.
- Аналитика: Хотя многие CMS предлагают встроенную функцию базовой аналитики, вы можете анализировать свой веб-сайт на гораздо более сложном уровне, интегрировав его с аналитическим инструментом, таким как Google Analytics.

7. Несколько ролей пользователей
Иерархическое назначение ролей пользователей обеспечивает простоту управления контентом и бесперебойный рабочий процесс публикации. Например, у суперадминистратора будут все права, включая внесение эстетических изменений на сайт и публикацию контента. Принимая во внимание, что участник может добавлять контент, но не может публиковать его, если его не одобрит редактор.
В зависимости от структуры вашей команды вы должны иметь возможность назначать роли редактора, автора, участника и т. д. соответствующим членам команды, чтобы публикация контента проходила через стандартный процесс.
Узнайте больше: 10 лучших систем управления контентом (CMS) в 2020 году
Существует огромное количество вариантов решений CMS. В этом разделе мы рассмотрим пять наиболее часто используемых CMS:
1. WordPress
Возможно, эта CMS никому не знакома. Запущенный в 2003 году как платформа для ведения блогов, WordPress превратился в нечто большее. Одной из самых сильных сторон WordPress являются бесконечные возможности настройки. Наличие сторонних тем и плагинов позволяет вам создавать свой веб-сайт в соответствии с вашими конкретными требованиями. Говоря о настройках, хотя WordPress предлагает услуги домена и хостинга, вы можете использовать сторонние сервисы для настройки своего веб-сайта.
Одной из самых сильных сторон WordPress являются бесконечные возможности настройки. Наличие сторонних тем и плагинов позволяет вам создавать свой веб-сайт в соответствии с вашими конкретными требованиями. Говоря о настройках, хотя WordPress предлагает услуги домена и хостинга, вы можете использовать сторонние сервисы для настройки своего веб-сайта.
2. Squarespace
Squarespace известен своим конструктором веб-сайтов с функцией перетаскивания, который позволяет пользователям, не умеющим программировать, создавать веб-сайты. Разница между Squarespace и WordPress заключается в том, что с Squarespace вы не можете использовать стороннее доменное имя и услуги хостинга.
Squarespace предлагает ежемесячные и годовые планы подписки в соответствии с вашими требованиями. Платформа позволяет настроить как простой одностраничный веб-сайт, так и полноценный интернет-магазин.
3. Викс
Wix предлагает функции, аналогичные Squarespace. Платформа предлагает на выбор более 500 шаблонов веб-сайтов, оптимизированных для мобильных устройств, с более чем 100 встроенными шрифтами. Хотя вы можете настроить блог бесплатно, вам необходимо перейти на премиум-план, чтобы получить собственное доменное имя и работу без рекламы.
Хотя вы можете настроить блог бесплатно, вам необходимо перейти на премиум-план, чтобы получить собственное доменное имя и работу без рекламы.
Wix также позволяет пользователям создавать интернет-магазины, принимать онлайн-платежи и отправлять индивидуальные кампании по электронной почте.
4. Magento
Magento — одна из самых мощных платформ электронной коммерции с открытым исходным кодом, а не CMS как таковая. Платформа предлагает решения для электронной коммерции для малых предприятий, организаций среднего и крупного бизнеса.
Встроенные функции обслуживания клиентов, управления заказами и бизнес-анализа/аналитики, предлагаемые Magento, позволяют владельцам магазинов управлять всем из одного места. Торговая площадка Magento состоит из сторонних расширений для расширения возможностей магазина.
5. HubSpot
CMS HubSpot обладает множеством функций персонализации благодаря комплексным предложениям по автоматизации маркетинга. Вы можете передавать данные CRM в CMS, чтобы оптимизировать работу веб-сайта для каждого пользователя.
С помощью HubSpot вы можете управлять сообщениями в блогах, целевыми страницами, электронными письмами, страницами сайта и т. д. в одном месте. HubSpot CMS также предлагает сеть доставки контента (CDN), чтобы гарантировать, что ваш контент будет доставлен по всему миру за относительно короткое время.
Узнайте больше: что такое контент-маркетинг? Определение, типы, рекомендации, преимущества и примеры
Шесть лучших рекомендаций для использования в вашей CMS
CMS обеспечивает бесперебойную работу вашей системы управления контентом. Обязательно внедрите эти шесть лучших практик для своей CMS.
1. Определить цель
Перед включением CMS в краткий список необходимо привлечь несколько заинтересованных сторон, чтобы выбрать правильное решение. Сначала подумайте о конечных пользователях, потому что именно они будут использовать его больше всего. Например, если веб-мастер — единственный пользователь в фирме, то CMS с некоторыми техническими особенностями не будет проблемой. С другой стороны, организация с полноценной командой контента должна иметь простую CMS.
С другой стороны, организация с полноценной командой контента должна иметь простую CMS.
Также учитывайте масштабируемость при оценке различных вариантов. Масштабируемость должна включать простоту использования и стоимость управления контентом по мере роста. Например, несмотря на то, что Squarespace — отличная CMS для малого и среднего бизнеса, она может оказаться непригодной для веб-сайтов публикации.
2. Выберите хороший веб-хост
Хотя у гигантских корпораций есть свои собственные серверы, это может быть не для каждого бизнеса. Поскольку веб-хостинг частично определяет скорость загрузки вашего сайта, убедитесь, что вы выбрали быстрый. Вот некоторые другие соображения, которые необходимо учитывать:
- Выберите хост с максимальным временем безотказной работы. Аптайм — это время, в течение которого сервер был активен. Многие веб-хостинги в наши дни обещают время безотказной работы 99,9%.
- С вас будет взиматься плата в зависимости от ежемесячного трафика, который вы получаете, включая объем хранилища и пропускную способность.
 Измерьте текущий трафик веб-сайта и оцените приблизительную цифру, чтобы помочь вам выбрать правильный план. Если вы используете веб-сайт с высокой посещаемостью, выберите план с высокой пропускной способностью.
Измерьте текущий трафик веб-сайта и оцените приблизительную цифру, чтобы помочь вам выбрать правильный план. Если вы используете веб-сайт с высокой посещаемостью, выберите план с высокой пропускной способностью. - Оцените поддержку клиентов на основе среднего времени обработки и средств связи. Это особенно важно, если у вас есть собственная команда, управляющая серверной частью CMS.
- Существуют различные типы серверов — общие, выделенные и облачные. На общем сервере может размещаться несколько веб-сайтов, тогда как на выделенном сервере размещается один веб-сайт. Выберите тип сервера в зависимости от вашего трафика, требуемого места для хранения и бюджета.
3. Примите необходимые меры безопасности
Мы продолжаем получать новости о хакерах, использующих уязвимости в системе безопасности для утечки конфиденциальных данных. Часто компаниям приходится платить огромную сумму, чтобы восстановить доступ к своему веб-сайту. Попытки входа в систему грубой силой, перенаправления и бэкдоры — вот некоторые из распространенных методов взлома.
Выбор надежного хоста, настройка URL-адреса для входа в CMS, ограничение попыток входа и регулярное обновление до последней версии CMS определенно сделают ваш сайт безопасным.
Кроме того, автоматизация процесса резервного копирования веб-сайта сохранит копию файлов вашего веб-сайта на защищенном сервере, которую вы сможете восстановить в случае компрометации данных веб-сайта.
4. Выбирайте расширения с умом
Расширения интегрируют дополнительные функции в вашу CMS. Например, хотя вы не можете создать интернет-магазин, используя только WordPress, установка расширения/плагина WooCommerce может помочь вам разработать полноценный веб-сайт электронной коммерции.
Некоторые расширения повышают производительность веб-сайта, некоторые улучшают пользовательский интерфейс, а некоторые позволяют интегрировать сторонние сервисы. Поэтому, в зависимости от их функциональности, они могут работать в бэкэнде, во фронтенде или одновременно на обоих концах. Использование слишком большого количества расширений, работающих во внешнем интерфейсе, может снизить скорость загрузки веб-сайта.
Ключ в том, чтобы выбирать плагины, известные своей эффективной практикой кодирования. Вы можете прочитать рейтинги и обзоры в каталоге расширений/плагинов, чтобы получить лучшее представление.
5. Определение командных ролей и рабочих процессов
Публикация контента в CMS проходит в три этапа: создание, редактирование (утверждение/отклонение) и выпуск контента. С этими обязанностями может справиться как один человек, так и целая команда.
Вам необходимо определить четкие роли и установить рабочий процесс, чтобы обеспечить бесперебойную работу вашего компьютера с контентом. Это требует, чтобы вы приняли во внимание ваш текущий процесс, усовершенствовали его там, где это необходимо, и переназначили роли персоналу команды. Это позволит вам сделать две вещи:
- Организуйте необходимые учебные занятия в зависимости от роли пользователя. Например, автору нужно только знать, как добавлять контент в систему, тогда как суперадминистратор должен знать все тонкости системы.

- Поскольку у каждого члена команды есть четко определенная роль, они могут одновременно управлять разными проектами и частями контента, не перегружаясь.
6. Создание шаблонов содержимого
Шаблоны предоставляют рекомендации по структурированию содержимого. Такая согласованность повышает эффективность и уменьшает количество ошибок. Шаблоны контента должны состоять из схемы того, как должна быть структурирована часть контента. Часть контента может быть списком, постом в блоге, подробной статьей, пресс-релизом и так далее.
В шаблоне также должны быть предусмотрены возможности для добавления свойств SEO на странице, таких как замещающий текст, подпись к изображению и метаописание. Возможно, вам придется использовать расширение SEO, чтобы добавить эти свойства.
Узнайте больше: 10 лучших программных решений для управления цифровыми активами (DAM) на 2020 год
Итоги
CMS позволяет настраивать и запускать веб-сайты без каких-либо навыков программирования. Прежде чем выбрать CMS, оцените их по критериям бюджета, безопасности и масштабируемости. Хотя некоторые из крупнейших веб-сайтов используют CMS, такие как WordPress и Drupal, если у вас есть особые требования или вы предпочитаете владеть проприетарным программным обеспечением, вы можете настроить CMS с открытым исходным кодом или создать свою собственную.
Прежде чем выбрать CMS, оцените их по критериям бюджета, безопасности и масштабируемости. Хотя некоторые из крупнейших веб-сайтов используют CMS, такие как WordPress и Drupal, если у вас есть особые требования или вы предпочитаете владеть проприетарным программным обеспечением, вы можете настроить CMS с открытым исходным кодом или создать свою собственную.
Что такое система управления контентом (CMS)? | Определение
Что такое система управления контентом (CMS)? | Определение | Каждое взаимодействие объяснить
Назад ко всем определениям
Система управления контентом (CMS) — это инструмент, который позволяет редактору/администратору веб-сайта управлять отображаемым контентом. Веб-сайты сделаны из HTML и CSS для создания страниц. Страницы могут быть жестко закодированы, но для внесения изменений потребуются технические навыки разработки. CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.
Обычно информация, введенная в CMS, хранится в базе данных, которая отображает веб-страницу с помощью шаблона. При создании нового дизайна веб-сайта команда дизайнеров должна была определить и создать все необходимые шаблоны, установив соответствующее соединение в CMS, чтобы связать поля ввода пользователя с определенными элементами страницы. CSS страницы используется для управления выводом и гибкостью переменного содержимого в шаблоне страницы.
Преимущества для бизнеса включают:
- Снижение затрат на техническое обслуживание объекта
- Повышение эффективности публикации контента
- Меньше долгосрочной зависимости от набора навыков специалиста
- Более высокая визуальная согласованность благодаря использованию шаблонов
- Распространение авторского контента среди более широкой группы с минимальным обучением
Доступно множество типов CMS, созданных на многих языках разработки и платформах. Многие системы управления контентом ориентированы на отраслевые вертикали или ниши, например: электронная коммерция.
Синонимы
CMS
Система веб-управления (WMS)
Приложение для управления контентом (CMA)
Приложение доставки контента (CDA)
Ссылки
Википедия
Узнайте, как мы можем помочь вам добраться от А до Б
Узнайте о проблемах, с которыми вы сталкиваетесь в своем бизнесе, проекте или услуге, и мы поможем предложить решение того, как мы можем помочь.
Свяжитесь с нами
Дизайн продукта
«Продукт» — это веб-сайт, услуга, приложение, интерактивная вещь, над которой работает бизнес. Практика продуктового дизайна во многом похожа на UX-дизайн. Он включает в себя объединение многих конкретных дисциплин дизайна…
Призыв к действию (CTA)
Призыв к действию — это маркетинговый термин, который относится к подсказке, которая вызывает ответ, ведущий к продаже. Говоря о призыве к действию (CTA) в мире цифрового дизайна, мы обычно имеем в виду интерактивный элемент, который ведет к следующему шагу в опыте — что-то, что нужно щелкнуть или коснуться.
Говоря о призыве к действию (CTA) в мире цифрового дизайна, мы обычно имеем в виду интерактивный элемент, который ведет к следующему шагу в опыте — что-то, что нужно щелкнуть или коснуться.
Пользовательское тестирование
Пользовательское тестирование относится к методу, используемому в процессе проектирования для оценки продукта, функции или прототипа с реальными пользователями. Есть несколько причин, по которым вы можете захотеть пройти юзабилити-тестирование, наиболее распространенная из которых заключается в том, что это позволяет команде разработчиков выявить трения в разрабатываемом ими пользовательском опыте, чтобы их можно было устранить до создания или развертывания.
WYSIWYG
WYSIWYG (произносится как WIZ-ee-wig) — это аббревиатура от «What You See Is What You Get». Это помогает идентифицировать интерфейс, который позволяет пользователю вводить данные, что приводит к выводу, который отображается аналогичным образом. Например; интерфейс приложения текстового процессора может напоминать лист бумаги, поэтому при печати пользователь может видеть, как будет выглядеть вывод.
Система управления контентом
Система управления контентом (CMS) — это инструмент, который позволяет редактору/администратору веб-сайта управлять отображаемым контентом. Веб-сайты сделаны из HTML и CSS для создания страниц. Страницы могут быть жестко закодированы, но для внесения изменений потребуются технические навыки разработки. CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.
Адаптивный веб-дизайн
Адаптивный веб-дизайн относится к веб-странице, которая динамически адаптирует свой макет в соответствии с размером и ориентацией устройства, на котором она просматривается. Адаптивный дизайн обеспечивает более оптимизированный пользовательский интерфейс на настольных и портативных компьютерах, а также на смартфонах и планшетах разных размеров.
Пользовательские истории
Пользовательские истории позволяют выразить функциональность продукта или услуги в виде письменных описаний опыта с точки зрения пользователей. Написание пользовательских историй создает список задач проектирования и разработки, которые необходимо выполнить, чтобы создать любую необходимую функциональность.
Написание пользовательских историй создает список задач проектирования и разработки, которые необходимо выполнить, чтобы создать любую необходимую функциональность.
Пользовательский интерфейс
Пользовательский интерфейс (UI) — это канал взаимодействия между человеком и компьютером — пространство, в котором пользователь будет взаимодействовать с компьютером или машиной для выполнения задач. Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.
Персоны
Персона в UX Design — это характеристика пользователя, который представляет сегмент вашей целевой аудитории. В проекте вы можете создать любое количество персонажей, чтобы они представляли ряд потребностей и желаний пользователей. Решения, которые вы разрабатываете, должны отвечать этим потребностям, чтобы приносить пользу вашей целевой аудитории.
Сортировка карточек
Отличный, надежный и недорогой метод выявления закономерностей того, как пользователи ожидают найти контент или функциональные возможности. Сортировка карточек используется для проверки таксономии данных с группой субъектов, обычно для помощи в создании информационной архитектуры, пользовательского потока или структуры меню в проекте.
Мозговой штурм
Техника, используемая для выработки идей по определенной теме. Часто делается в группах, но может быть сделано индивидуально. Процесс обычно включает в себя запись всех идей по теме на бумаге, доске или стикерах, часто подразумевающих какую-то ассоциацию.
Минимально жизнеспособный продукт
MVP — это продукт, обладающий минимальным набором функций для подтверждения наиболее важной гипотезы о продукте. Предприятия, создающие новый продукт, могут создать минимально жизнеспособный продукт, чтобы доказать, что идея жизнеспособна и требует дальнейших инвестиций. Еще одно преимущество заключается в том, что следующий этап разработки может быть основан на отзывах, полученных при тестировании MVP.
Карта сайта
Карта сайта — это схематическое представление иерархической системы. Обычно он изображает отношения между родителем и сестрой между страницами на веб-сайте, показывая, как подстраницы могут быть расположены под их родительскими группами. Это расположение образует карту сайта.
Путь пользователя
Путь пользователя представляет собой последовательность событий или событий, с которыми пользователь может столкнуться при использовании продукта или услуги. Путь пользователя может быть нанесен на карту или спроектирован таким образом, чтобы отображать шаги и варианты выбора, представленные в виде взаимодействий, и результирующие действия.
Прототип
Прототип — это черновик представления, созданный для проверки идей в отношении компоновки, поведения и потока в системе. Прототипы являются незаменимым инструментом для решения большого количества потенциальных проблем в концепции или бизнесе до того, как будет задействовано слишком много ресурсов для запуска проекта в производство.
Каркасы
Каркас — это визуальная схема, которая передает базовый уровень коммуникации, структуры и поведения при проектировании системы. Вайрфреймы — это дизайны с низкой точностью, которые обходят детальный пользовательский интерфейс или визуальный дизайн, передавая ровно столько, сколько необходимо для понимания основной идеи.
Удобство использования
Сказать, что что-то можно использовать, — это качественное утверждение о том, насколько легко использовать эту вещь. Юзабилити — это оценка того, насколько обучаема система и насколько легко ее использовать пользователю. Удобство использования системы или продукта является ключевым фактором, определяющим, является ли пользовательский опыт хорошим.
Информационная архитектура
Информационная архитектура — это проектирование и организация контента, страниц и данных в структуру, помогающую пользователям понять систему. Более организованная система позволяет пользователям легче находить необходимую им информацию и выполнять намеченные задачи.


 ru/user/
ru/user/ Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
 д.
д. Вы можете сделать это вручную или автоматизировать процесс через запланированные промежутки времени.
Вы можете сделать это вручную или автоматизировать процесс через запланированные промежутки времени.
 Измерьте текущий трафик веб-сайта и оцените приблизительную цифру, чтобы помочь вам выбрать правильный план. Если вы используете веб-сайт с высокой посещаемостью, выберите план с высокой пропускной способностью.
Измерьте текущий трафик веб-сайта и оцените приблизительную цифру, чтобы помочь вам выбрать правильный план. Если вы используете веб-сайт с высокой посещаемостью, выберите план с высокой пропускной способностью.