Содержание
Поля материалов и редакторы полей
У каждого типа материалов присутствует свой набор полей.
Текстовые поля:
- Текстовый (1-65535 байт) — максимальный размер поля задается на этапе создания
- Большой текст (до 16 Мб)
- Огромный текст (до 4 Гб)
- Файл — стандатрное текстовой поле, подразумевающее, что в нем будет хранится ссылка на файл, хранящийся на сервере
Числовые поля:
- Целочисленный
- Действительное число
Специальные поля:
- Дата/Время
- Логическое
- Выбор — значение поля может принималь только одно из определенных на этапе создания величин
Ссылочные поля:
- Ссылка на другой материал — значение поля — ссылка на уже существующий материал из определенного раздела в структуре сайта
- Материал — значение поля — ссылка на материал определенного типа, который создан только для данного поля
- Пользователь — значение поля — ссылка на пользователя системы
- Ссылка на раздел — значение поля — ссылка на раздел структуры
- Ссылка на группу материалов — значение поля — набор ссылок на уже существующие материалы одного типа из определенного раздела в структуре сайта
- Ссылка на группу материалов 2 — значение поля — набор ссылок на уже существующие материалы любых типов в структуре сайта
- Группа материалов — значение поля — материалы одного типа, созданные только для данного поля
- Ссылка на разделы — значение поля — набор ссылок на разделы в структуре сайта
- Ключевые слова — значение поля — набор ссылок на материалы типа “Ключеные слова”
- Набор пользователей — значение поля — группа пользователей системы
Для каждого поля возможен выбор редактора, с помощью которого устанавливается значение поля в окне редактирования материала.
Однострочный редактор текста
Стандартное текстовое поле ввода. Доступен для всех текстовых полей.
Однострочный редактор текста (только лат. и цифр. символы)
Стандартное текстовое поле ввода с органичением вводимых символов. Доступен для всех текстовых полей.
Многострочный редактор текста
Стандартное многострочное текстовое поле ввода. Доступен для всех текстовых полей.
Пароль
Стандартное текстовое поле ввода со скрытием вводимого значения. Доступен для всех текстовых полей.
CKEditor
Визуальный редактор. Занимает отдельную вкладку в окне редактирования материалов. Доступен для всех текстовых полей.
CKEditor малый
Визуальный редактор уменьшенного размера. Доступен для всех текстовых полей.
Выбор файла
Позволяет выбирать файлы, загруженные на сервер. Имеется возможность загрузки своих файлов. Доступен для поля “Файл”.
Доступен для поля “Файл”.
Выбор рисунка
Позволяет выбирать изображения, загруженные на сервер. Имеется возможность загрузки своих изображений. Имеется функция кадрирования. Доступен для поля “Файл”.
Ввод числовых значений
Стандартное текстовое поле ввода с ограничением вводимых значений. Доступен для числовых полей.
Редактирование действительных чисел
Стандартное текстовое поле ввода с ограничением вводимых значений. Доступен для числовых полей.
Флажок (Checkbox)
Поле в виде флажка Checkbox. Доступен для поля “Логическое”.
Выбор да/нет (Radio)
Поле в виде двух радиокнопок. Доступен для поля “Логическое”.
Выпадающий список
Стандартное поле типа Combobox. Доступен для полей “Выбор”, “Пользователь”.
Выбор даты/времени
Позваляем выбрать дату с помощью выпадающего календаря. Доступен для поля “Дата/время”.
Выбор материала из структуры
Дает возможность материала из структуры. Доступен для поля “Ссылка на другой материал”.
Выбор группы материалов
Дает возможность выбора материалов из структуры, их сортировки. Доступен для поля “Ссылка на группу материалов”, “Ссылка на группу материалов 2”.
Выбор группы материалов флажками
Дает возможность выбора материалов из структуры помечая их флажками. Доступен для поля “Ссылка на группу материалов”.
Выбор группы материалов с возможностью редактирования
Дает возможность выбора материалов из структуры, их сортировки и редактирования. Доступен для поля “Ссылка на группу материалов”.
Группа материалов
Дает возможность создания, удаления, сортировки материалов. Доступен для поля “Группа материалов”.
Редактируемая группа материалов
Дает возможность создания, удаления, сортировки материалов. Занимает отдельную вкладку в окне редактирования материалов. Доступен для поля “Группа материалов”.
Занимает отдельную вкладку в окне редактирования материалов. Доступен для поля “Группа материалов”.
Выбор пользователя
Дает возможность выбора пользователя. Доступен для поля “Пользователь”.
Выбор пользователей
Дает возможность выбора и сортировки пользователей. Доступен для поля “Набор пользователей”.
Редактирование материала
Возможность создания материала. Доступен для поля “Материал”.
Редактирование ключевых слов
Редактор в виде многострочного текстового поля. Позволяет вводить ключевые слова через “,”. Регистр игнорируется, т.е. если в одном материале написать Test, а в другом test, то оба пометятся как Test. Доступен для поля “Ключевые слова”.
Редактор шаблонов — Framework & CMS E5
Визуальный редактор
Визуальный редактор разработан на базе редактора Ace Editor.
Основная часть редактора заключена в диалоге составления оператора.
Основные отличия от базового Ace Editor:
- Растяжка высоты редактора по высоте кода;
- Доступна подсветка синтаксиса языка шаблонов Е5;
- Над редактором встроено его основное меню (прилегающее к верху экрана при пролистывании редактора).
Рассмотрим элементы основного меню:
- Сохраняет содержимое редактора (доступно по Ctrl+S)
- Открывает диалог составления оператора
- Вставка отдельного оператора
- Условие
- Цикл
- Участок NoScript
- Комментарий
- Файловый редактор
- Обновить базу для составления операторов
Диалог составления оператора
Данный диалог обеспечивает связь кода шаблонов с архитектурой системы, с её модулями, таблицами и прочими данными.
Цель диалога — получить оператор (или цепочку операторов), удовлетворяющий нуждам редактируемой части.
Например, получить значение переменной текущего объекта, получить список объектов, применить условие для фильтрации или сортировки списка и т.д.
Данный диалог обеспечивает работу пользователя с системой без необходимости изучения синтаксиса языка шаблонов.
Для начала работы с диалогом определите место, в которое будет помещён созданный им оператор. Это может быть аргумент условия или цикла, или же отдельно стоящий оператор .
После этого нажмите на кнопку диалога и выберите одну из отправных точек для работы. Это может быть текущий объект, который получила часть через URL разбор (например, текущая страница) или же целая таблица объектов.
После выбора отправной точки вам будет предложено выбрать действие, которое необходимо совершить. Например, выбрать поле «Заголовок» у текущего объекта или же «Активные объекты» из таблицы «Статьи».
Каждый следующий оператор будет возвращать результат, с которым вы сможете продолжать работать в диалоге. Выбрав поле «Заголовок» вам будет предложено выбрать один из операторов работы с текстом (т. к. это текстовое поле). Выбрав «Активные объекты» — операторы для работы с массивами объектов и т.д.
к. это текстовое поле). Выбрав «Активные объекты» — операторы для работы с массивами объектов и т.д.
Таким образом, в конце-концов вы сможете получить нужный результат.
Кроме операторов, заложенных в API системы, в диалоге также принимают участие следующие элементы:
- Таблицы текущего модуля, их подтаблицы и переменные
- Компоненты, формы, функции и отображения
- Виджеты (всех модулей)
- Группы пользователей
Рассмотрим диалог более подробно
- Закрыть диалог
- Вернуться к одному из предыдущих операторов
- Выбор таблицы, в контексте которой предлагаются операторы (определяется автоматически)
- Кнопка выбора оператора
- Поле для определения параметра оператора
- Кнопка вызова дополнительного диалога составления оператора (результат будет записан в соседнее поле параметра)
- Вставка всей конструкции в редактор
- Добавить оператор к текущей цепочке и перейти к выбору следующего оператора
Визуальный редактор — Bloomreach Experience Manager (PaaS/Self-Hosted)
Эта функция доступна, начиная с версии Hippo CMS 12. 0.0
0.0
Введение
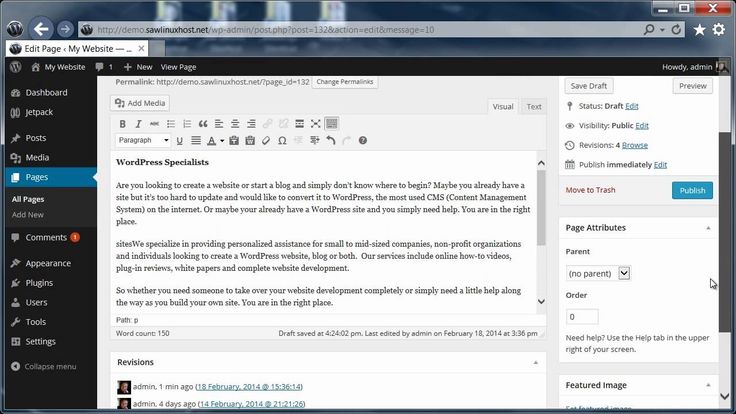
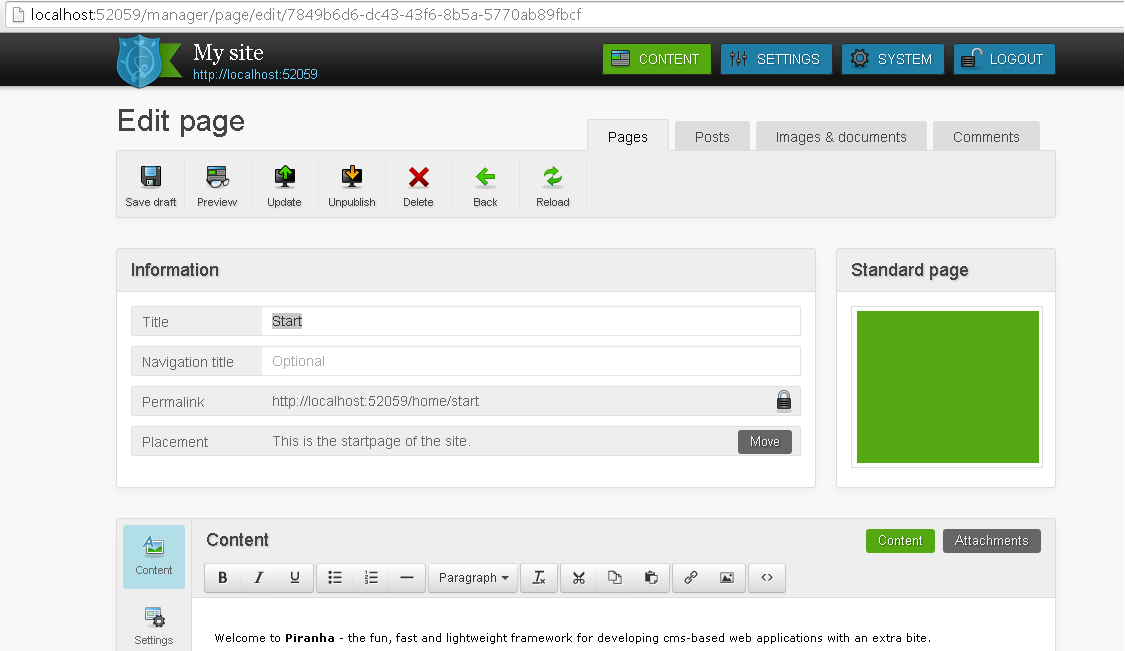
С помощью визуального редактирования пользователь может редактировать контент непосредственно в предварительном просмотре канала в приложении Experience manager без необходимости переходить к приложению Content и выполнять редактирование там. Изменения, внесенные в контент, отражаются в предварительном просмотре канала сразу после сохранения.
Визуальный редактор предназначен не для замены существующего редактора документов в приложении «Контент», а скорее как дополнительный инструмент для быстрого изменения текста на странице. Его функциональность ограничена только определенными типами полей. Пользователи могут в любое время переключиться на полноценный редактор документов, чтобы редактировать другие типы полей.
Техническая информация
Определения типов документов
Как и полный редактор документов, визуальный редактор отображает форму редактирования типа документа на основе определения этого типа документа, хранящегося в репозитории по адресу:
/hippo:namespaces/[namespace] /[document_type]
(где [namespace] — это префикс пространства имен JCR типа документа, а [document_type] тип узла JCR, соответствующий типу документа)
Таким образом, изменения, внесенные в тип документа с помощью редактора типов документов отображаются как в полном редакторе документов, так и в визуальном редакторе.
Поддерживаемые типы полей
В настоящее время визуальный редактор поддерживает следующие типы полей:
- Примитивные типы:
- Булево значение
- Булевская радиогруппа
- КалендарнаяДата
- Дата
- Десятичное число
- Двойной
- Динамический выпадающий список
- HTML-код
- Радиогруппа
- СтатикДропдаун
- Строка
- Текст
- Составные типы:
- Редактор форматированного текста
- Имиджлинк
Все остальные типы полей, доступные в Редакторе типов документов, можно редактировать только с помощью полного редактора документов в приложении Контент.
Поддерживаемые валидаторы
Визуальный редактор поддерживает все валидаторы, предоставляемые службой валидации. Валидаторы только для Wicket поддерживаются только в полном редакторе документов в приложении Content, поэтому поля с валидаторами только для Wicket можно редактировать только там.
Порядок полей
Порядок полей, отображаемых в визуальном редакторе, определяется порядком соответствующих узлов frontend:plugin в определении шаблона, хранящемся в репозитории:
/hippo:namespaces/[namespace]/[document_type ]/editor:templates/_default_
Кнопка «Управление содержимым»
Кнопка «Управление содержимым» в предварительном просмотре канала открывает соответствующий документ в визуальном редакторе. В визуальном редакторе ссылка предоставляет пользователям возможность переключиться на полноценный редактор документов.
В настоящее время невозможно напрямую связать кнопку «Управление содержимым» с полным редактором документов.
Была ли эта страница полезной для вас?
Чем эта документация может быть вам полезна?
На этой странице
Была ли эта страница вам полезна?
Чем эта документация может быть вам полезна?
Мы полагаемся на файлы cookie
, чтобы оптимизировать наше общение и повысить качество обслуживания клиентов. Нажимая кнопку «Принять и закрыть», вы соглашаетесь на сбор файлов cookie. Вы также можете изменить свои настройки, нажав «Управление настройками». Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
Нажимая кнопку «Принять и закрыть», вы соглашаетесь на сбор файлов cookie. Вы также можете изменить свои настройки, нажав «Управление настройками». Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
Управление файлами cookie
Принять и закрыть
Настройки файлов cookie
Основные файлы cookie
Эти файлы cookie необходимы для основных функций сайта и не могут быть отключены в наших системах. Веб-сайт не может функционировать должным образом без этих файлов cookie. Они запоминают выбор, который вы делаете, чтобы обеспечить бесперебойную работу веб-сайта. Наконец, они также помогают в нашей собственной безопасности и соблюдении правил.
Аналитические и рекламные файлы cookie
Эти файлы cookie позволяют нам анализировать использование нашего сайта и улучшать его функциональность. Эти файлы cookie также позволяют нам сотрудничать с компаниями, чтобы показывать вам рекламу, соответствующую вашим интересам.
Принять и закрыть
Назад
Плюсы и минусы использования визуального редактора Конструктор сайтов | Marketpath
Визуальные редакторы — это экономящие время инструменты, которые помогают поддерживать и редактировать ваш веб-сайт, целевые страницы, интернет-магазин и сообщения в блогах. Новые инструменты для создания веб-сайтов привносят в отрасль волну инноваций, но выбор между конструкторами веб-сайтов с перетаскиванием и использование их может быть сложной задачей. Хотя конструкторы веб-сайтов, использующие визуальные редакторы, идеально подходят для людей, которые не хотят глубоко погружаться в HTML-код, они могут сильно ограничивать дизайнеров, разработчиков и редакторов. При этом у последнего воплощения платформ и инструментов визуального редактирования определенно есть как преимущества, так и недостатки. Здесь мы выделим некоторые из основных плюсов и минусов конструкторов визуальных редакторов, которые помогут вам понять, в каком направлении двигаться при создании или управлении вашим веб-сайтом.
Плюсы создания веб-сайтов с визуальным редактором
Опыт веб-разработки: необязательно
Вам не нужно быть разработчиком, чтобы создать веб-сайт с помощью платформы визуального редактора. Благодаря интерфейсу перетаскивания вы получаете то, что видите. Таким образом, вам не нужно много знать код, что делает эти инструменты обязательными, если вы не хотите тратить время на изучение кода. С другой стороны, если вы хотите настроить код, вы можете столкнуться с препятствием, и это может разочаровать. Тем не менее, визуальные редакторы не требуют продвинутых знаний веб-дизайна. Кроме того, все инструменты легко доступны, поэтому вы можете без проблем вносить изменения, такие как добавление изображения или изменение формы. Простой интерфейс и функции редактора перетаскивания просты в использовании, что сокращает время, необходимое для внесения изменений или создания страниц.
Расширение основных визуальных редакторов с помощью подключаемых модулей
Визуальные редакторы имеют широкий набор встроенных инструментов, но по своей сути они являются базовыми. Если у вас есть опыт или вы приобрели опыт работы с визуальными редакторами, возможно, вы ищете способы настроить свои страницы. К счастью, вы можете установить плагины, совместимые с визуальными редакторами. Расширения предлагают больше инструментов, позволяющих улучшить настройку. Плагины, такие как Elementor, помогают устранить сбои, поддерживают полное создание тем и гибкое создание всплывающих окон. Параметры динамического стиля позволяют отказаться от более общих форматов на основе шаблонов.
Если у вас есть опыт или вы приобрели опыт работы с визуальными редакторами, возможно, вы ищете способы настроить свои страницы. К счастью, вы можете установить плагины, совместимые с визуальными редакторами. Расширения предлагают больше инструментов, позволяющих улучшить настройку. Плагины, такие как Elementor, помогают устранить сбои, поддерживают полное создание тем и гибкое создание всплывающих окон. Параметры динамического стиля позволяют отказаться от более общих форматов на основе шаблонов.
Минусы конструкторов веб-сайтов с визуальным редактором
Одна область для хранения контента
При использовании стандартных платформ визуального редактора области контента ограничены страницей, которую вы создаете. Это может быть неуклюжим, потому что если вы хотите, чтобы призыв к действию (CTA) отображался на нескольких страницах, вам нужно создать его, скопировать и вставить на каждую страницу, на которой он должен появиться. Несколько визуальных редакторов предлагают эту функцию, которая может быть известна под разными именами — повторно используемые блоки, глобальные данные, блоки контента и фрагменты. Если эта функциональность важна для вас, вы можете положиться на редактор или плагины, которые ее предлагают.
Если эта функциональность важна для вас, вы можете положиться на редактор или плагины, которые ее предлагают.
Слишком негибкий для технических маркетологов и разработчиков
Для новичков визуальные редакторы предоставляют заставки, но для экспертов они могут быть ограничивающими. Плагины могут предоставить дополнительные навороты, но многие разработчики, маркетологи и дизайнеры разочаровываются в иногда жестких функциях визуальных редакторов. Визуальные редакторы, которые не гибки, определенно проблематичны для любого члена команды агентства, стремящегося к гибкости дизайна.
Сбои формата
Многие пользователи считают, что вставка в визуальных редакторах и из них плохо переводятся. Это может свести на нет цель полагаться на этот тип программного обеспечения в первую очередь. Когда вы хотите внести быстрые изменения, вы можете зацикливаться на сбоях форматирования, когда контент выглядит нормально в редакторе, но не на вашей активной странице.
Анализ затрат и результатов
Для новичков и тех, кто просто хочет быстро создать сайт, преимущества визуальных редакторов перевешивают затраты. Конечно, они не требуют особых знаний и могут быть расширены с помощью плагинов. Ваши клиенты также могут оценить простоту. Когда дело доходит до работы вашего агентства, не ограничивайтесь ограниченной функциональностью или сбором дорогостоящих и уязвимых плагинов. Вам доступны платформы CMS, которые работают так, как нужно вам и вашему клиенту. Вам нужен полный набор встроенных функций CMS, которые помогут вам добиться результатов.
Конечно, они не требуют особых знаний и могут быть расширены с помощью плагинов. Ваши клиенты также могут оценить простоту. Когда дело доходит до работы вашего агентства, не ограничивайтесь ограниченной функциональностью или сбором дорогостоящих и уязвимых плагинов. Вам доступны платформы CMS, которые работают так, как нужно вам и вашему клиенту. Вам нужен полный набор встроенных функций CMS, которые помогут вам добиться результатов.
Гибкие инструменты Marketpath для вашего агентства, команды и клиентов
В Marketpath работает опытная команда разработчиков, а также предлагается широкий спектр масштабируемых и настраиваемых услуг. Если вы недовольны своим визуальным редактором, обратитесь в Marketpath за альтернативным решением. Marketpath поможет вам достичь результатов для ваших клиентов благодаря универсальности, скорости и возможностям. Такие параметры, как повторно используемые блоки, редакторы WYSIWYG и инструменты персонализации, позволяют техническим пользователям использовать HTML или CSS, чтобы весь контент выглядел именно так, как они хотят.