Содержание
Rails Expert Day — CMS Magazine
Наши спикеры:
— Николай Рыжиков, тренер ScrumTrek
Технический лидер (художественный руководитель) команды «health samurai» (waveaccess/hospital-systems), которая уже 6 лет делает на Ruby медицинские корпоративные приложения для США.
Активист питерского руби сообщества и мета-сообщества «piter-united».
Тема доклада: «Clojure для рубистов и не только»
Clojure — современный «боевой» диалект lispа, который может исполняться на JVMах & JSVMах (ClojureScript). В clojure реализованы эффективные персистентные (иммутабельные) структуры данных (vector, hash-map, list, set) и поощряется функциональное и мета-программирование.
Clojure написал один из молодых современный IT-гениев — Rich Hickey. Даже если вы
не будете писать на clojure, то сможете черпать вдохновение из идей этого «мощного» человека.
В докладе помимо эмоциональных лозунгов будет предоставлено легкое введение в clojure — синтаксис (которого почти нет), макросы, экосистему, библиотеки для web разработки, основные источники информации.
— Руслан Деревякин, Java/Grails/RoR Developer в Provectus IT
Ведущий инженер с опытом разработки на Java EE, Python (Django), Grails, Ruby On Rails.
Тема доклада: «Разработка Web приложений на GRails»
Grails — фреймворк для быстрой разработки веб приложений, объединяющий в себе инфраструктуру Java EE (Sping MVC, Hibernate, Maven и т.д.) и современный подход Ruby on Rails.
В докладе будут рассмотрены особенности, преимущества и недостатки Grails в сравнении с другими популярными Web-фреймворками.
— Константин Макарычев, Full Stack Developer в Provectus IT
В Provectus IT Константин является техническим лидером в JavaScript и Objective-C разработке.
Тема доклада: «Backbone.js + Marionette.js tips & tricks»
Типичные ошибки и лучшие практики разработки сложного динамичного одностраничного интерфейса с использованием Backbone.js.
Как не перемудрить, успеть к дедлайну и выжать максимум продуктивности из данной архитектуры.
— Кирилл Мокевнин, руководитель филиала undev.ru в Ульяновске
Кирилл создает инженерную культуру компании и несет в массы XP, DDD, DevOps. Евангелист ментального программирования, Ruby ниндзя, докладчик на РИТ, devconf и других конференциях. Последние годы активно занимается обучением и немного преподаванием. Соорганизатор конференции nastachku.ru. В свободное время пишет игровую систему на erlang/js для нестандартного обучения программированию.
Тема доклада: «Архитектурные практики»
Как создавать гибкие и легко поддерживаемые приложения на rails. Поговорим об иерархии контроллеров и моделей, проектировании и версионировании api, взаимодействии с внешними сервисами, о практиках тестирования, об acl и scope policy, о репозиториях и типах. Пробежимся по нескольким очень полезным, но далеко не всем известным гемам, а так же затронем DDD, CQS и принципы ООП дизайна.
Участие бесплатное, регистрация обязательна.
Начало мероприятия: 11:00 (регистрация)
Место проведения уточняется.
За дополнительной информацией обращайтесь:
Татьяна Козовая, PR-менеджер в Provectus IT
+38 096 237 06 46, Skype: tkozovaya
С нетерпением ждем вас на нашем мероприятии!
Фреймворк Ruby on Rails
Rails — это прежде всего среда разработки, которая великолепно подходит для создания любого типа веб-приложений: систем для управления веб-сайтами и платформ для ведения электронной торговли, программ для организации совместной работы и для веб-сервисов для осуществления коммуникации, для учетных и ERP-систем, статистических и аналитических систем.
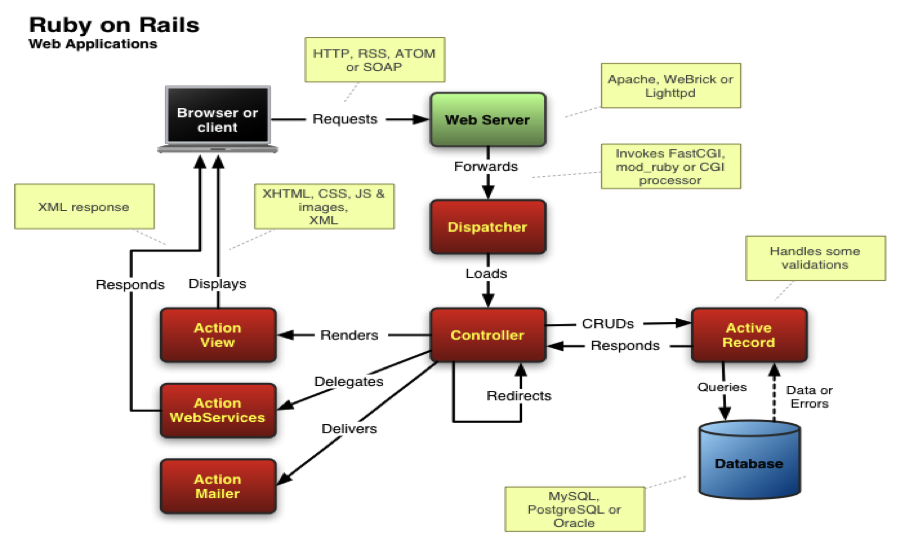
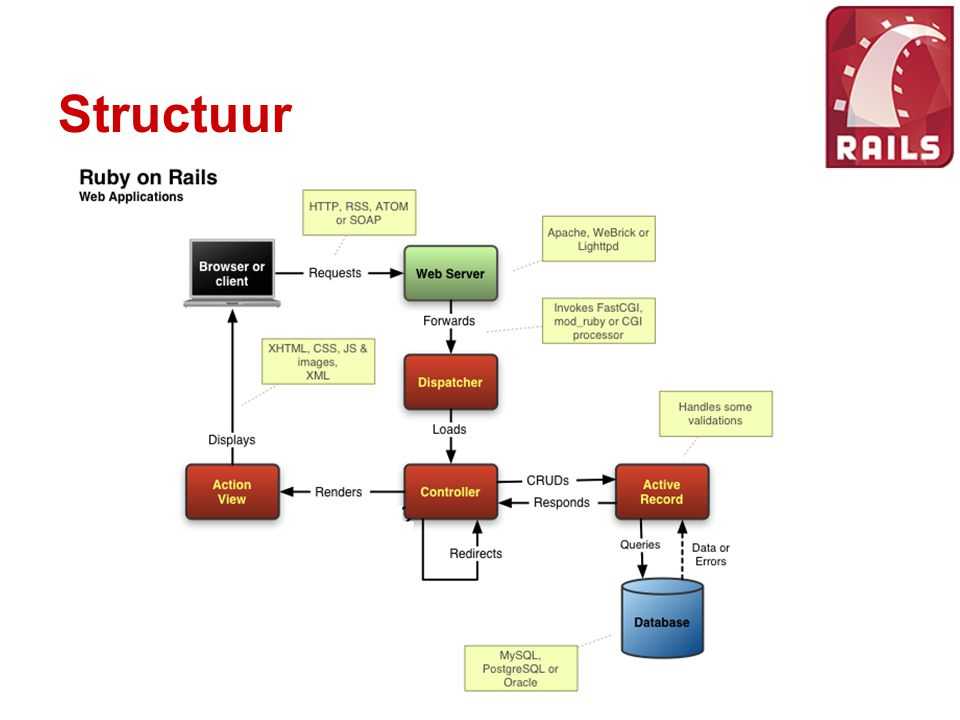
Ruby on Rails (RoR или Рельсы) — это многоуровневый MVC-фреймворк для построения веб-приложений, использующих реляционные и NoSQL базы данных (например, MySQL, MariaDB, PostgeSQL, MongoDB). Фреймворк написан на языке программирования Ruby. Rails подходит как для разработки обычных сайтов, которые должны быть реально быстрыми, отказоустойчивыми и работающими под высокой нагрузкой, так и для веб-приложений со сложной бизнес-логикой и динамичными web-интерфейсами. Ruby on Rails является открытым программным обеспечением и распространяется под лицензией MIT.
Ruby on Rails является открытым программным обеспечением и распространяется под лицензией MIT.
Профессиональные разработчики
Стоит отметить то факт, что на языке программирования Ruby работают в основном профессионалы: порог вхождения достаточно высок, поэтому программисты в Ruby обычно приходят уже после нескольких лет работы на любых других языках программирования (чаще всего из мира PHP). Поэтому даже начинающий Ruby-программист — это опытный веб—разработчик с большим запасом знаний и опыта. Для языка Ruby самый популярный фреймворк — это Rails, более 90% веб-приложений, которые написаны на Ruby, используют именно Рельсы.
Культура разработки на Ruby on Rails
Основными принципами разработки на Rails являются:
- Принцип DRY (Don’t repeat yourself) — фреймворк предоставляет механизмы повторного использования программного кода. Это позволяет не только минимизировать дублирование кода, но и повысить скорость разработки.
- Принцип Convention over configuration — по умолчанию во фреймворке используются многочисленные соглашения по конфигурации, типичные для большинства приложений.
 Это очень упрощает создание приложений, так как явная спецификация конфигурации требуется только в нестандартных случаях.
Это очень упрощает создание приложений, так как явная спецификация конфигурации требуется только в нестандартных случаях. - Автоматизированное тестирование — в составе RoR поставляются средства для проведения полностью автоматического модульного, интеграционного и функционального тестирования, а идеология Ruby on Rails предполагает использование методов разработки через тестирование (TDD — Test Driven Development). Всё это делает разработанные приложения реально надёжными.
Расширяемость фреймворка Ruby on Rails
Вокруг Ruby on Rails сложилась большая экосистема подключаемых плагинов с открытым исходным кодом («джемов», gems), которые реализуют наиболее востребованные функции. «Джемы» бывают очень разные: от низкоуровневых, отвечающих за какой-то аспект внутренней работы приложения, до высокоуровневых, представляющих из себя отдельные модули для решения целого спектра бизнес-задач. Использование системы подключамых плагинов во многом и послужило причиной высокой популярности фреймворка — возможность выборочно подключать отдельные компоненты и библиотеки очень сильно ускоряет разработку, а тот факт, что используемые расширения хорошо протестированы и отлаживаются годами, обеспечивает надёжность решений, разработанных при помощи такого подхода.
Мифы о языке Ruby и о фреймворке Ruby on Rails
- «Нет разработчиков». Миф. Разработчики есть. Конечно, их меньше, чем на PHP, но и средний уровень «на голову» выше — очень многие из тех, кто называет себя php-программистом, на самом деле всего лишь верстальщики с поверхностными знаниями языка программирования, которые не в состоянии написать даже самое простое веб-приложение. Если сравнивать Ruby с Java, то число разработчиков сопоставимо, а в сравнений с .NET, Python и Perl — Ruby-разработчиков больше.
- «Очень дорого». Миф. Хорошие веб-программисты вообще стоят дорого, вне зависимости от языка и платформы разработки. Уровень ЗП программиста на PHP и программиста на Ruby сопоставим, если первый и второй в состоянии написать программу сложнее «Hello, world!», работают на фреймворках, знают ООП, парадигму MVC, а также имеют опыт работы в сфере более 3х лет.
- «Медленно» и «Немасштабируемо». Мифы. GitHub, Groupon, Basecamp, Twitter, Lenta.
 ru и еще многие проекты с многотысячной посещаемостью используют Rails: работают быстро, нагрузки выдерживают и отлично масштабируются.
ru и еще многие проекты с многотысячной посещаемостью используют Rails: работают быстро, нагрузки выдерживают и отлично масштабируются.
Отзывы о платформе Ruby on Rails
— Rails is the killer app for Ruby. Yukihiro Matsumoto, создатель языка Ruby
— After researching the market, Ruby on Rails stood out as the best choice. We have been very happy with that decision. We will continue building on Rails and consider it a key business advantage. Evan Williams, создатель Blogger и Twitter
— Powerful web applications that formerly might have taken weeks or months to develop can be produced in a matter of days. Tim O’Reilly, основатель O’Reilly Media
Резюме
Мы разрабатываем веб-проекты на Ruby on Rails и считаем правильным выбор этой платформы для разработки действительно сложных решений. Еще несколько бизнес-значимых причин выбрать Ruby on Rails для разработки веб-приложения или сайта.
Extensions — Refinery CMS
Посмотреть все расширения
Фильтры:
аутентификация и разработкаофициальный
Позволяет использовать Devise с Refinery CMS 3.0 и выше.
Работает с Refinery CMS 4.0 и 3.0
Фильтры:
блогофициальный
Простой и красиво сделанный движок блога для Refinery CMS. Он поддерживает сообщения, комментарии и категории. Можно включить модерацию комментариев.
Работает с Refinery CMS 4.0, 3.0, 2.0 и 1.0
Фильтры:
календарьофициальный
Движок событий. Вы можете отображать информацию о месте проведения, стоимость билетов, отмечать избранные события и многое другое. Предоставлено Neoteric Design.
Работает с Refinery CMS 3.
 0, 2.0 и 1.0
0, 2.0 и 1.0 Фильтры:
копирайтингсообщество
Дает вам возможность управлять редактируемыми строками для всего приложения или для каждой страницы. Это отлично подходит для редактирования текста в верхнем или нижнем колонтитуле. Это также очень полезно для хранения строк на странице, таких как URL-адрес видео. Предоставлено Чарльзом Барбье. Сейчас поддерживается Брайсом Санчесом.
Работает с Refinery CMS 3.0, 2.0 и 1.0
Фильтры:
форма и страницасообщество
Позволяет динамически создавать модели и прикреплять их к страницам, чтобы запрашивать настраиваемую информацию и представлять ее позже во внешнем интерфейсе. Предоставлено Хосе Фернандес Аламеда.
Работает с Refinery CMS 3.0, 2.1 и 2.0
Фильтры:
поисксообщество
Это расширение добавляет возможности полнотекстового поиска.
 Индексирование и запросы обрабатываются Elasticsearch. Предоставлено Кристианом Остом.
Индексирование и запросы обрабатываются Elasticsearch. Предоставлено Кристианом Остом.Работает с Refinery CMS 3.0 и 2.1
Фильтры:
форма и инструментофициальный
Позволяет генерировать расширение формы.
Работает с Refinery CMS 4.0 и 3.0
Фильтры:
слайд-шоу и карусельсообщество
Позволяет отображать несколько слайд-шоу с переведенными слайдами. Предоставлено Джимом Пруэттингом. Сейчас поддерживается Брайсом Санчесом.
Работает с Refinery CMS 3.0 и 2.0
Фильтры:
форма и запрософициальный
Добавляет контактную форму и управление запросами на серверную часть с фильтром спама.

Работает с Refinery CMS 4.0, 3.0, 2.0 и 1.0
Фильтры:
форма и работасообщество
Позволяет размещать объявления о вакансиях и получать заявления о приеме на работу на вашем веб-сайте. Предоставлено Рафаэлем Кардосо. Сейчас поддерживается Брайсом Санчесом.
Работает с Refinery CMS 3.0
Фильтры:
mailchimp, электронная почта и информационный бюллетеньсообщество
Позволяет создавать и отправлять почтовые рассылки Mailchimp. При поддержке Mailchimp и при участии Яна Террелла. Теперь поддерживается Wirelab.
Работает с Refinery CMS 2.0 и 1.0
Фильтры:
музыкасообщество
Позволяет управлять музыкальным разделом, полезен для сайта группы.
 Предоставлено Чарльзом Барбье.
Предоставлено Чарльзом Барбье.Работает с Refinery CMS 1.0
Фильтры:
новостиофициальный
Позволяет публиковать обновления в разделе новостей вашего веб-сайта.
Работает с Refinery CMS 3.0, 2.0 и 1.0
Фильтры:
страница и изображениеофициальный
Добавляет новую вкладку «Изображения» при редактировании страницы, чтобы вы могли связать одно или несколько изображений с любой страницей. Затем это позволяет вам переходить на @page.images в интерфейсе пользователя и создавать быстрые галереи изображений или слайд-шоу. Также работает с движком блога.
Работает с Refinery CMS 4.0, 3.0, 2.0 и 1.0
Фильтры:
портфолио и галереяофициальный
Позволяет создавать коллекции изображений с эскизами и т.
 д. Мы считаем это полезным для художников, архитекторов и других специалистов, которым необходимо продемонстрировать свою работу. Предоставлено Робом Юрковски.
д. Мы считаем это полезным для художников, архитекторов и других специалистов, которым необходимо продемонстрировать свою работу. Предоставлено Робом Юрковски.Работает с Refinery CMS 3.0, 2.0 и 1.0
Фильтры:
продукт и каталогсообщество
Позволяет отображать список товаров по категориям. При поддержке BCI при содействии Брайса Санчеса.
Работает с Refinery CMS 3.0
Фильтры:
страница и ресурссообщество
Добавляет новую вкладку «Ресурсы» при редактировании страницы, чтобы вы могли связать один или несколько файлов с любой страницей. Затем это позволяет вам использовать `@page.resources` во внешнем интерфейсе и создавать быстрый список ресурсов. Также работает с движком блога. Предоставлено Анитой Грэм и Брайсом Санчесом.

Работает с Refinery CMS 3.0 и 2.0
Фильтры:
wysiwygсообщество
Этот драгоценный камень заменяет WYMeditor Refinery по умолчанию на Redactor: очень чистый и простой текстовый редактор на основе HTML5. Он совместим с Refinery CMS 3.0 и выше. При поддержке Rabid.
Работает с Refinery CMS 3.0
Фильтры:
продавецсообщество
Позволяет отображать на одной странице список розничных продавцов, сгруппированных по странам. При поддержке BCI и при поддержке Brice Sanchez.
Работает с Refinery CMS 3.0
Фильтры:
ресурс и категориясообщество
Позволяет классифицировать ресурсы. При поддержке BCI при содействии Брайса Санчеса.

Работает с Refinery CMS 3.0
Фильтры:
поискофициальный
Базовый поиск по сайту, позволяющий выполнять поиск не только по страницам, но и по всему сайту.
Работает с Refinery CMS 3.0, 2.0 и 1.0
Фильтры:
настройкаофициальный
Позволяет управлять настройками в бэкенде.
Работает с Refinery CMS 4.0, 3.0, 2.1 и 2.0
Фильтры:
аутентификация, разработка и солидуссообщество
Позволяет совместно использовать аутентификацию между Refinery CMS и платформой электронной коммерции Solidus. Предоставлено Филипом Арндтом и Брайсом Санчесом.
Работает с Refinery CMS 3.
 0
0 Фильтры:
аутентификация, разработка и весельесообщество
Позволяет совместно использовать аутентификацию между Refinery CMS и платформой электронной коммерции Spree. Предоставлено Филипом Арндтом и Брайсом Санчесом.
Работает с Refinery CMS 3.0
Фильтры:
ресурс и весельесообщество
Позволяет прикреплять файлы Refinery::Resource к Spree::Product. При поддержке BCI при содействии Брайса Санчеса.
Работает с Refinery CMS 3.0
Фильтры:
командасообщество
Позволяет отображать список групп по категориям. При поддержке BCI при содействии Брайса Санчеса.
Работает с Refinery CMS 3.
 0
0 Фильтры:
отзывсообщество
Позволяет отображать отзывы на одной странице или случайным образом отображать их на любой странице, обновленной по сравнению с оригинальными Refinery_testimonials. Предоставлено Анитой Грэм.
Работает с Refinery CMS 2.0
Фильтры:
wysiwygсообщество
Позволяет использовать TinyMCE в качестве редактора текстовых полей. Предоставлено Гленном Хоппе.
Работает с Refinery CMS 3.0
Фильтры:
видеосообщество
Позволяет отображать переведенные видео с Youtube. При поддержке BCI при содействии Брайса Санчеса.
Работает с Refinery CMS 3.0
Фильтры:
страница и видеосообщество
Позволяет добавлять видео на страницы или другой контент.
 Предоставил Антон Мищук.
Предоставил Антон Мищук.Работает с Refinery CMS 2.0
6 Лучшая CMS Ruby on Rails для вашего следующего проекта
Начало проекта веб-разработки может быть сложным процессом. Для создания веб-сайта с рядом функций, которыми могут пользоваться пользователи, требуется значительное количество времени и соответствующий опыт кодирования.
Очень важно найти правильную платформу для поддержки вашего следующего проекта веб-разработки, поскольку она позволяет создать более удобный веб-сайт за меньшее время. Здесь могут помочь системы управления контентом Ruby on Rails.
В этой статье мы обсудим лучшие платформы Ruby on Rails CMS, почему вы должны их рассмотреть и как они могут сделать ваш процесс разработки более эффективным.
Что такое CMS?
Система управления контентом (CMS) — это программная платформа, которая помогает пользователям создавать, управлять и изменять цифровой контент, используемый для разработки веб-сайтов. Он предоставляет веб-интерфейс, облегчающий процесс веб-разработки и создания веб-сайтов.
Он предоставляет веб-интерфейс, облегчающий процесс веб-разработки и создания веб-сайтов.
Программное обеспечение CMS позволяет пользователям управлять и обрабатывать различное мультимедийное содержимое, такое как графический дизайн, видео, изображения, анимация и письменный контент, без необходимости взаимодействия с каким-либо базовым кодом. Короче говоря, CMS — это программная платформа, которая упрощает процесс веб-разработки, позволяя вам редактировать, создавать и управлять веб-контентом без каких-либо знаний о кодировании.
Как выбрать правильную платформу Ruby on Rails CMS
Теперь, когда мы обсудили, что такое Ruby on Rails CMS, давайте углубимся в аспекты, на которые следует обратить внимание при выборе правильной платформы для работы, в зависимости от вашей веб-разработки. потребности.
#1: Business Match
Подумайте, какая платформа лучше всего соответствует вашим бизнес-целям, изучив предоставляемые ими функции, такие как возможность настройки, инструменты оптимизации и т. д. Четкое представление о ваших бизнес-целях для вашего приложения поможет вам выбрать идеальную Платформа CMS для вашего проекта.
д. Четкое представление о ваших бизнес-целях для вашего приложения поможет вам выбрать идеальную Платформа CMS для вашего проекта.
#2: Удобство использования
Чем проще в использовании платформа CMS, тем лучше будет процесс разработки. Обратите внимание на такие аспекты, как простой интерфейс, многоязычная поддержка, отзывчивость приложения, скорость запуска и т. д.
#3: Простота использования
Выбор простой в использовании платформы позволит вам иметь больше времени для включения контента в ваше веб-приложение. Изучите функции и проверьте, какие из них требуют опыта программирования, чтобы они работали.
#4: Производительность
Проверьте, как работает каждая платформа CMS. Некоторые обеспечивают автономную обработку данных для статусных веб-сайтов, интерактивную CMS для динамических веб-сайтов и гибридную CMS, сочетающую в себе как статические, так и гибридные функции. Эти функции определяют, как каждая платформа работает во время разработки веб-приложений.
#5: Масштабируемость
Определите свои потребности в масштабируемости, взглянув на свою бизнес-модель. Сложные и хорошо масштабируемые бизнес-модели могут потребовать от вас перехода на более сложную и сложную платформу CMS. В то же время, с простыми веб-сайтами и статическими страницами вы бы предпочли более низкую спецификацию или нетехническая CMS.
#6: Безопасность
В зависимости от типа контента, которым вы управляете, вы можете выбрать платформы CMS с закрытым исходным кодом или платные, которые включают в свою программу высококачественные меры безопасности. Оцените свой ресурс и оцените его риск кибератак и утечки данных и посмотрите, не нанесет ли он вред вашему бизнесу и вашим пользователям в случае утечки каких-либо данных.
#7: Оптимизация
Соблюдение отраслевых стандартов необходимо для того, чтобы ваш веб-сайт занимал более высокое место среди конкурентов. Инвестиции в платформы CMS, которые обеспечивают SEO и другие расширенные функции, могут помочь вам сохранить свой бренд в верхней части результатов поиска.
#8: Поддержка и обслуживание
Обратите внимание на частоту обновления и обслуживания платформы. Проверьте количество доступной документации. Это гарантирует, что у вас будет достаточно ресурсов, чтобы помочь вам решить любые технические проблемы, с которыми вы столкнетесь.
Шесть лучших систем управления контентом RoR для веб-разработчиков
Здесь мы перечислили шесть самых эффективных CMS RoR, которыми вы можете воспользоваться для своего следующего веб-проекта.
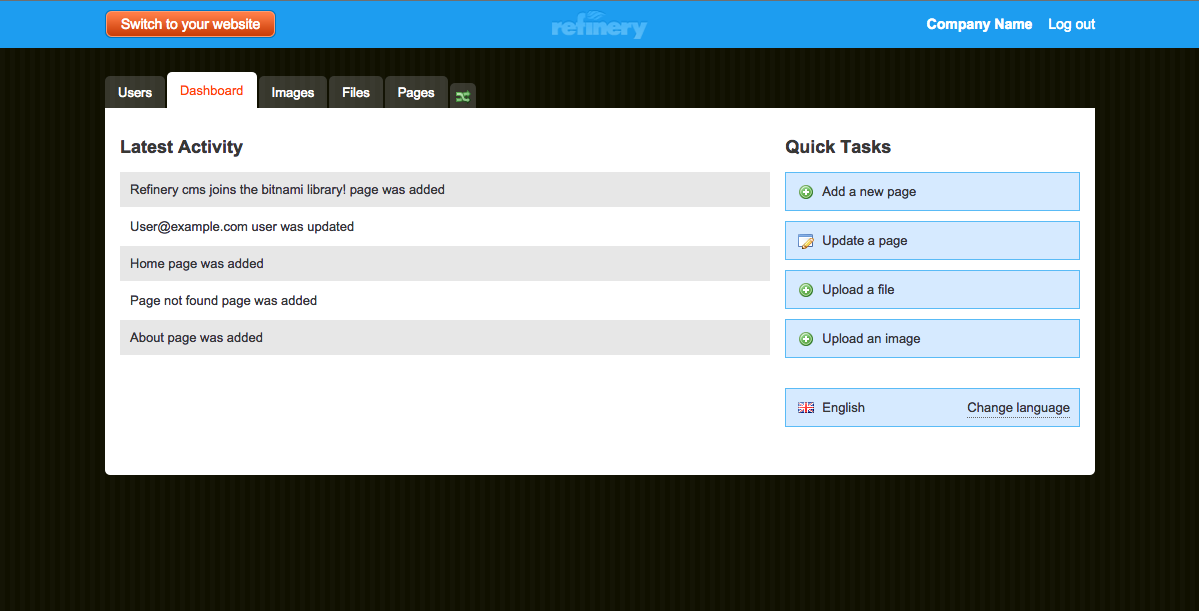
Refinery CMS
Refinery CMS, известная как одна из ведущих платформ RoR CMS в отрасли, представляет собой бесплатное веб-приложение RoR с открытым исходным кодом, в котором JQuery используется в качестве библиотеки JavaScript.
Источник: Refinery CMS
Refinery CMS начинался как проект с закрытым исходным кодом, написанный Дэвидом Джонсом для Resolve Digital в 2004 г., а затем был выпущен как программное обеспечение с открытым исходным кодом под лицензией MIT в мае 2009 г. .
.
Важные функции Refinery CMS:
- Встроенный текстовый редактор
- Встроенный редактор изображений
- Синхронизация календаря
- Настраиваемые параметры поисковых индексов
- Легко расширяемый и модульный
- Поддержка более 30 языков
- Инструменты SEO-оптимизации, такие как SEO-дружественные URL-адреса
- Поддержка галереи изображений
- Система навигации по древовидной структуре
- Несколько внутренних номеров
Плюсы и минусы Refinery CMS:
Плюсы:
- Простой и гибкий подход к веб-разработке
- Регулярно обновляется последними расширениями
- Простота использования для нетехнических конечных пользователей
- Более 400 участников
- Чистый пользовательский интерфейс
Минусы:
- Может быть слишком простым для проектов, требующих сложной маршрутизации и динамических веб-страниц
- Применяет определенный тип макета веб-страницы.
 Здесь нельзя создавать сложные и уникальные макеты сайтов
Здесь нельзя создавать сложные и уникальные макеты сайтов
Где использовать CMS нефтеперерабатывающего завода?
Refinery CMS также идеально подходит для разработчиков веб-сайтов электронной коммерции и веб-приложений, стремящихся к простоте функций и дизайна.
Locomotive CMS
Locomotive CMS — это коммерческое программное обеспечение, предлагаемое в бесплатной и платной версиях. Locomotive был разработан, чтобы помочь разработчикам больше сосредоточиться на технологии внешнего интерфейса, стандартном процессе разработки и простом обучении пользователей.
Источник: Locomotive CMS
Важные особенности Locomotive CMS:
- Поддержка нескольких сайтов
- Использует Liquid — простой и понятный язык шаблонов
- Легко добавлять настраиваемые разделы и типы контента. SQL не требуется
- Красивый и интуитивно понятный интерфейс редактирования
- Можно полностью локализовать весь контент и страницы
- Внедрение RESTful API для управления каждым сайтом
- Локальная разработка и предварительный просмотр сайтов с помощью ваших любимых инструментов (Wagon)
- Поддержка Webpack, SASS, HAML и CoffeeScript (Wagon)
Плюсы и минусы Locomotive CMS:
Плюсы:
- Предоставляет бесплатную и платную версии (включая хостинг веб-сайта)
- Редактирование в реальном времени
- Предварительный просмотр строки
- Активное сообщество
- Документация в хорошем состоянии
Минусы:
- Поддерживает только нереляционные базы данных
- Ограничено использованием только CLI-Wagon
Где использовать Locomotive CMS?
Locomotive идеально подходит для тех, кто ищет платформу, близкую к движку блога, разработчиков, работающих с базами данных NoSQL, и тех, кому необходимо управлять несколькими веб-сайтами RoR. Кроме того, он предлагает простой и практичный дизайн и элегантный интерфейс.
Кроме того, он предлагает простой и практичный дизайн и элегантный интерфейс.
Camaleon CMS
Еще одним лучшим решением для систем управления контентом RoR является Camaleon CMS. Это также бесплатная CMS с открытым исходным кодом, которая адаптируется к вашим потребностям.
Источник: Rubygarage
Это браузерная CMS с уникальным каталогом плагинов, виджетов и многократно используемых шаблонов. Это мощная альтернатива WordPress для разработчиков RoR, которые хотят намного проще управлять расширенным контентом.
Важные функции Camaleon CMS:
- Шорткоды
- Виджеты
- Перетаскивание / сортировка / многоуровневое меню
- Шаблоны/Макеты для страниц
- Расширенные роли пользователей
- Загрузка файлов со встроенной локальной поддержкой и поддержкой Amazon S3
- Простая миграция с WordPress
- Поколения карты сайта
- SEO-конфигурация
- SEO для социальных сетей
Плюсы и минусы Camaleon CMS:
Плюсы:
- Модульность и масштабируемость
- Открыт для внешних плагинов для дополнительных функций
- Одиночная установка для веб-сайтов
- Простота в освоении и использовании
- Возможности настройки с помощью перетаскивания
Минусы:
- Проблемы и баги решаются не сразу
- Небольшой поселок
- Ограниченная поддержка языков
- Невозможно поддерживать многоязычные веб-проекты
Где использовать Camaleon CMS?
Camaleon CMS идеально подходит для быстрой веб-разработки. Это выгодно для тех, кто ищет функциональные возможности, знакомые с функциями WordPress, и которым требуются масштабируемые веб-страницы, на которых может разместиться множество пользователей.
Это выгодно для тех, кто ищет функциональные возможности, знакомые с функциями WordPress, и которым требуются масштабируемые веб-страницы, на которых может разместиться множество пользователей.
Alchemy CMS
Alchemy CMS — это платформа RoR CMS с открытым исходным кодом, которая использует другой подход к управлению контентом. Он известен тем, что разделяет свои страницы на логические части из заголовков, абзацев, изображений и т. д.
Источник: Alchemy CMS
Важные функции Alchemy CMS:
- Гибкие шаблоны, отделяющие контент от разметки
- Богатый API
- Интуитивно понятный интерфейс администратора с предварительным просмотром в реальном времени
- Многоязычный и многодоменный
- Версия страницы
- SEO-дружественные URL-адреса
- Контроль доступа пользователей
- Встроенная программа отправки контактных форм
- Вложения и загрузки
- Обрезка и изменение размера изображения на лету
- Расширяемый через двигатели Rails
- Интегрируется в существующие приложения Rails
- Многофункциональный администратор Rails
- Гибкое кэширование
Плюсы и минусы Alchemy CMS:
Плюсы:
- Баланс между техничностью и простотой
- Подробная и понятная документация
- Может разрабатывать масштабируемые веб-сайты
- Идеально подходит для сложных и обширных проектов с расширенными функциями
Минусы:
- Может потребоваться время для установки и настройки
- Не подходит для пользователей с небольшими техническими знаниями или без них
Где использовать Alchemy CMS?
Разработчики, стремящиеся добиться гибкости и реализовать сложные и уникальные макеты для своих веб-сайтов, должны использовать Alchemy CMS. Он также идеально подходит для использования в командах опытных разработчиков и тех, кто стремится максимально использовать всю мощь программ RoR CMS.
Он также идеально подходит для использования в командах опытных разработчиков и тех, кто стремится максимально использовать всю мощь программ RoR CMS.
ComfortableMexicanSofa
Другим движком CMS, который выделяется среди обычных RoR CMS, является ComfortableMexicanSofa. Он обладает мощными функциональными возможностями и пользуется хорошим спросом среди сообщества RoR CMS.
Источник: Medium
Несмотря на отсутствие веб-сайта, его популярность резко возросла в течение нескольких недель после его выпуска.
Важные функции в ComfortableMexicanSofa:
- Простая встраиваемая интеграция с приложениями Rails 5.2+ с минимальной конфигурацией
- CMS остается в стороне от остальной части вашего приложения
- Мощные возможности создания шаблонов страниц с использованием тегов содержимого
- Несколько сайтов из одной установки
- Поддержка нескольких языков (I18n Gem)
- Семена CMS для начальной популяции контента
- История изменений для отмены изменений
- Расширяемая административная область, созданная с помощью Bootstrap 4 (адаптивный дизайн)
Плюсы и минусы ComfortableMexicanSofa CMS:
Плюсы:
- Обрабатывает несколько веб-сайтов с помощью одной установки
- Зеркальное отображение макета
- Работает аналогично приложению RoR, а не отдельной CMS
- С растущим сообществом
- CMS остается отдельно от кода веб-приложения
Минусы:
- Крутая кривая обучения.

- Не подходит для неопытных разработчиков
- Требуется знание HTML
Где использовать CMS ComfortableMexicanSofa?
Этот движок CMS идеально подходит для опытных веб-разработчиков, которым нужна гибкость и которые готовы изучать новые технологии. Небольшие группы разработчиков, которые хотят работать с несколькими веб-сайтами с похожими макетами, также могут воспользоваться преимуществами этой CMS.
Spina CMS
Эта относительно новая система управления контентом RoR с открытым исходным кодом ориентирована на простоту использования и обеспечивает плавный интерфейс.
Источник: Youtube SpinaCMS
Spina CMS позволяет разработчикам максимально использовать свои возможности, несмотря на отсутствие знаний HTML, CSS или веб-конфигураций.
Важные функции Spina CMS
- Для создания страниц можно использовать восемь встроенных частей (строка, многострочный текст, изображение, коллекция изображений, вложение, параметр и повторитель)
- Темы предоставляют различные шаблоны представления, создают домашнюю страницу и показывают шаблоны по умолчанию
- Детали макета
- Он использует Trix в качестве редактора по умолчанию
- Пользовательские страницы
- Использует базу данных PostgreSQL
Плюсы и минусы Spina CMS:
Плюсы:
- Регулярно обновляется и использует последние версии Rails
- Нет веб-упаковщика
- Оптимизация для SEO
- Нет требований к HTML или CSS
Минусы:
- Мало документации
- Вы не можете управлять несколькими сайтами в панели администратора
Где использовать Spina CMS?
Spina CMS идеально подходит для разработчиков, которые хотят использовать и сосредоточиться на SEO-оптимизации и получать значительное количество потенциальных клиентов на свои веб-сайты.

 Это очень упрощает создание приложений, так как явная спецификация конфигурации требуется только в нестандартных случаях.
Это очень упрощает создание приложений, так как явная спецификация конфигурации требуется только в нестандартных случаях. ru и еще многие проекты с многотысячной посещаемостью используют Rails: работают быстро, нагрузки выдерживают и отлично масштабируются.
ru и еще многие проекты с многотысячной посещаемостью используют Rails: работают быстро, нагрузки выдерживают и отлично масштабируются. 0, 2.0 и 1.0
0, 2.0 и 1.0  Индексирование и запросы обрабатываются Elasticsearch. Предоставлено Кристианом Остом.
Индексирование и запросы обрабатываются Elasticsearch. Предоставлено Кристианом Остом.
 Предоставлено Чарльзом Барбье.
Предоставлено Чарльзом Барбье. д. Мы считаем это полезным для художников, архитекторов и других специалистов, которым необходимо продемонстрировать свою работу. Предоставлено Робом Юрковски.
д. Мы считаем это полезным для художников, архитекторов и других специалистов, которым необходимо продемонстрировать свою работу. Предоставлено Робом Юрковски.

 0
0  0
0  Предоставил Антон Мищук.
Предоставил Антон Мищук. Здесь нельзя создавать сложные и уникальные макеты сайтов
Здесь нельзя создавать сложные и уникальные макеты сайтов