Содержание
Как установить систему управления контентом Refinery CMS
Инструкция по установке Refinery CMS на виртуальный сервер под управлением Ubuntu 18.04.
Что это такое?
Refinery CMS, часто сокращаемая до Refinery, представляет собой бесплатную систему управления контентом с открытым исходным кодом, написанную на Ruby и использующую фреймворк Ruby on Rails.
Refinery отличается от аналогичных продуктов тем, что ориентирован на нетехнического конечного пользователя и позволяет разработчику быстро создавать гибкий веб-сайт.
Преимущества Refinery CMS:
- система полностью бесплатна, а исходный код доступен для всех разработчиков;
- поддержка последних версий Rails;
- система очень проста и легка в использовании. Разработчики говорят, что с помощью данной CMS можно создать сайт даже за 10 минут;
- модульность и расширяемость, если необходима дополнительная функциональность, то Refinery позволяет легко создать собственное расширение;
- мультиязычность;
- гибкость дизайна, позволяет создать любой необходимый дизайн.

Первоначальные требования
На вашем виртуальном сервере должен быть установлен фреймворк Ruby On Rails и сервер MySQL, о том как это сделать подробно написано в нашей инструкции.
Установка Refinery CMS
После того как среда для системы управления содержимым сайта подготовлена, можно выполнить установку:
gem install refinerycms
Создайте приложение, указав свое название:
refinerycms <app_name>
Например:
refinerycms cloud
Перейдите в созданный каталог:
cd <app_name>
Например:
cd cloud
Перед тем как запустить Rails-сервер не забудьте открыть порт 3000, на котором будет запущено приложение:
iptables -A INPUT -p tcp --dport 3000 -j ACCEPT
Запустите сервер:
rails server
Подключение к Refinery CMS<
Далее перейдите в браузере по следующему адресу:
<IP-адресс_или_домен>:3000/refinery
Например:
111. 111.111.111:3000/refinery
111.111.111:3000/refinery
Перед вами откроется страница, где нужно создать пользователя, указав имя, почтовый адрес и пароль.
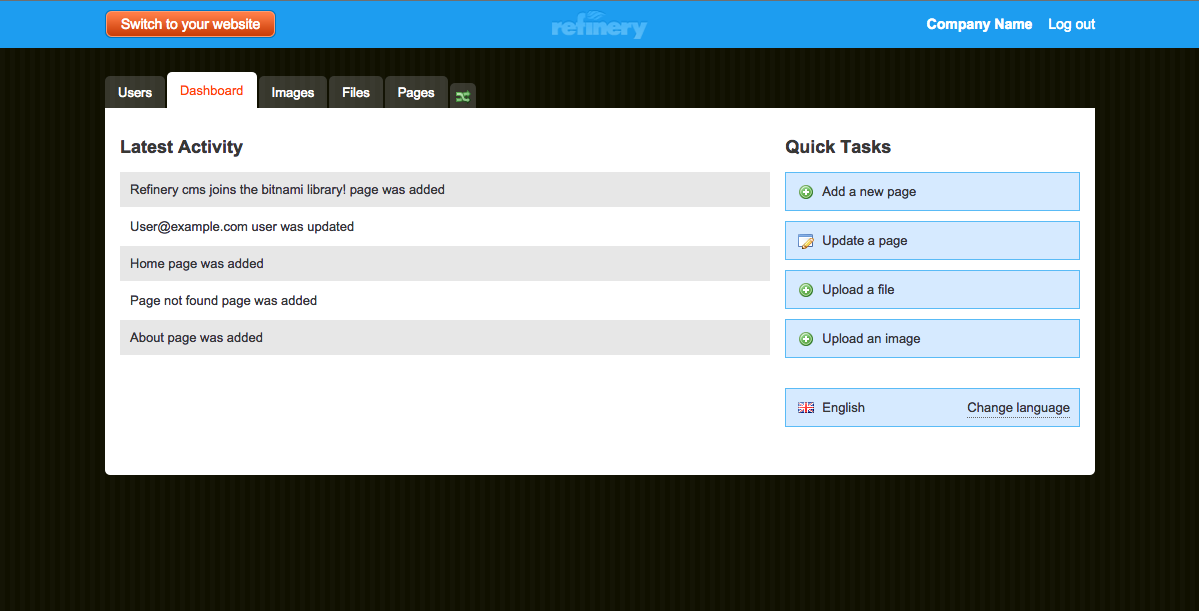
Далее вы будете перенаправлены в панель управления сайтом.
На этом установка Refinery CMS завершена.
P. S. Другие инструкции:
- Установка PostgreSQL на Ubuntu 18.04
- Как установить Drupal 8 на Ubuntu/Debian
- Установка CMS Bitrix на Windows Server
- Установка и настройка CMS OpenCart 3 на Ubuntu и Debian
- Файловые менеджеры для ОС Linux
Поделиться в соцсетях:
Средняя оценка: 5,0, всего оценок: 1
Спасибо за Вашу оценку!
К сожалению, проголосовать не получилось. Попробуйте позже
ru
191014
Санкт-Петербург
ул. Кирочная, 9
+7(812)313-88-33
235
70
1cloud ltd
2019-07-26
Установка Refinery CMS на Ubuntu 18. 04
04
191014
Санкт-Петербург
ул. Кирочная, 9
+7(812)313-88-33
235
70
1cloud ltd
2019-07-26
Установка Refinery CMS на Ubuntu 18.04
600
auto
всего от $ 4 /мес Подробнее надежность Бесплатная установка Гарантия возврата денег 60 дней 60 дней гарантия money back 99. Постоянная поддержка бесплатно перенос сайтов постоянным клиентам скидки никакой скрытой платы авто установка | ||
ДОМЕН БЕСПЛАТНО Выбор домена . | ||
| ||
Хотите, чтобы Ваш сайт быстро начал работать? Arvixe позаботится об этом с нашим виртуальным веб-хостингом. Нажмите, чтобы узнать подробнеее Наш VPS хостинг отличается возможностями управляемых вариантов. Настройте свои VPS под Linux или Windows прямо сейчас! Нажмите, чтобы узнать подробнеее Мы предлагаем полный набор выделенных серверов для всех потребностей хостинга. Позвольте, чтобы Arvixe помог Вам! Нажмите, чтобы узнать подробнеее | ||
| ||
Начало работы — Руководства — Refinery CMS
1 — Начало работы
15 минут и 52 секунды чтения.
Первоисточник
Начиная
В этом руководстве рассказывается о том, как начать работу с Refinery CMS. После прочтения вы должны быть знакомы с:
- Установка и создание нового сайта Refinery
- Переключение между внутренним редактором сайта Refinery и внешним интерфейсом сайта
- Изменение внешнего вида сайта нефтеперерабатывающего завода
ПРЕДУПРЕЖДЕНИЕ : Это руководство основано на Refinery CMS 4.0.0, поэтому часть показанного здесь кода может не работать в более ранних версиях Refinery.
Предположения руководства
Это руководство предназначено для новичков, которые хотят начать работу с сайтом Refinery CMS с нуля. Это не предполагает, что у вас есть какой-либо предыдущий опыт работы с Refinery. Однако, чтобы получить максимальную отдачу от него, вам необходимо установить некоторые предварительные условия:
- Язык Ruby версии 2.2.2 или выше
- Рабочая установка базы данных SQLite3
- Рабочая установка ImageMagick
СОВЕТ : Если у вас еще нет этих вещей, вам нужно будет следовать руководству по установке предварительных условий Refinery.
СОВЕТ . Разработчикам рекомендуется использовать rbenv для управления версиями Ruby и гемов.
СОВЕТ : Если вы не используете диспетчер версий Ruby и у вас установлен Rails 4, обязательно прочитайте раздел «Шаблоны приложений Rails» ниже.
Refinery — это веб-приложение Ruby on Rails. Если у вас нет предыдущего опыта работы с Rails, вы обнаружите очень крутую кривую обучения, погружаясь прямо в Refinery. На сайте есть несколько хороших бесплатных ресурсов.
На сайте есть несколько хороших бесплатных ресурсов.
Интернет для изучения Rails, в том числе:
- Начало работы с Rails
Что такое CMS нефтеперерабатывающего завода?
Refinery CMS, часто сокращенно Refinery, представляет собой систему управления контентом с открытым исходным кодом, написанную на Ruby как веб-приложение Ruby on Rails с jQuery, используемым в качестве библиотеки JavaScript. Refinery работает на Rails 3.x, 4.2.x и 5.1+.
Refinery отличается от аналогичных проектов тем, что ориентирован на конечного пользователя, не являющегося техническим специалистом, и позволяет разработчику быстро создать гибкий веб-сайт, оставаясь максимально приближенным к соглашениям среды Ruby on Rails.
Философия нефтеперерабатывающего завода включает несколько руководящих принципов:
- «Путь Rails», где это возможно — Refinery включает соглашения, используемые в Rails, что позволяет любому программисту Rails использовать имеющиеся знания для быстрого запуска и запуска.

- Интерфейс, ориентированный на конечного пользователя — Пользовательский интерфейс Refinery простой, яркий и привлекательный, поэтому конечные пользователи чувствуют себя приглашенными, а не перегруженными.
- Потрясающие инструменты для разработчиков — Refinery позволяет разработчикам легко добавлять функциональные возможности и изменять внешний вид интерфейса.
- Поощряйте и помогайте другим — Refinery имеет активное сообщество на Github, Gitter и Google Groups. Если у вас когда-нибудь возникнут вопросы, есть кто-то, кто может и готов помочь.
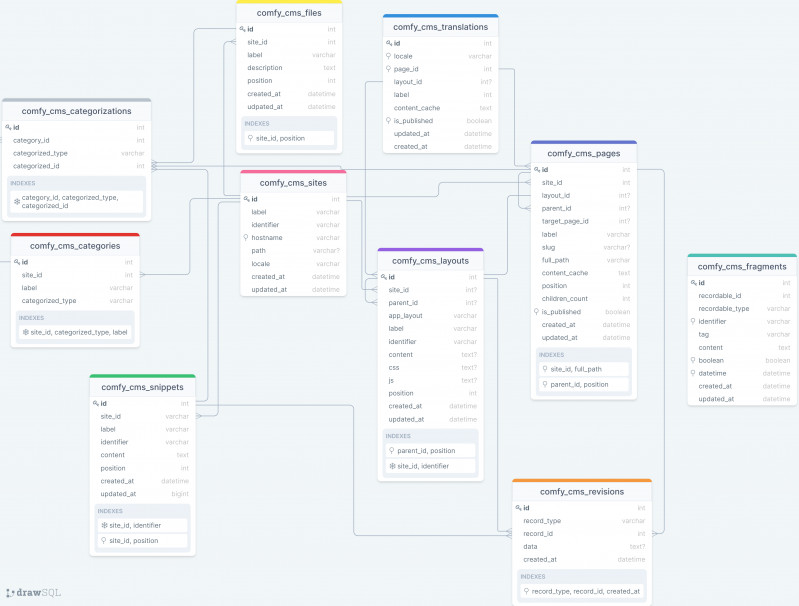
Архитектура НПЗ
Refinery состоит из нескольких двигателей Rails. Каждый движок или «расширение» действует как мини-приложение Rails со своими маршрутами и представлениями. Refinery устроен таким образом, чтобы он не мешал любой пользовательской разработке, которую вы будете выполнять в каталоге /app .
Расширения ядра
Расширения, с которыми поставляется Refinery:
- Core — содержит макеты по умолчанию, представления, javascripts и CSS.
 Это расширение также имеет API расширения для расширения Refinery и всего, что нужно Refinery для подключения к Rails.
Это расширение также имеет API расширения для расширения Refinery и всего, что нужно Refinery для подключения к Rails. - Images — обрабатывает загрузку, вставку и обработку изображений с помощью Dragonfly.
- Pages — позволяет управлять страницами, включая структуру вашего сайта, отображаемую во внешнем интерфейсе.
- Ресурсы — обрабатывает загрузку и хранение файлов.
- Аутентификация (необязательно) — управляет пользователями и сеансами в Refinery.
Создание нового проекта Refinery
Если вы будете следовать этому руководству, вы создадите сайт Refinery под названием rickrockstar , который будет иметь индивидуальный дизайн. Тогда вы будете готовы пойти дальше в следующем руководстве и добавить расширение событий, чтобы Рик мог сообщить своим поклонникам, когда состоится его следующее выступление.
Прежде чем вы сможете начать создавать этот сайт, вам нужно убедиться, что у вас установлен сам Refinery.
Установка НПЗ
Существует два популярных способа установки Refinery: шаблоны приложений RubyGems и Rails. Мы обсудим и то, и другое, и то, как вы можете приступить к работе с любым из них.
RubyGems
Самый простой способ установить Refinery — воспользоваться преимуществами RubyGems.
$ гем установить рафинериксмс
ПРИМЕЧАНИЕ . Загрузка этого шага может занять некоторое время, так как необходимо загрузить и установить все рубиновые драгоценные камни, от которых зависит Refinery.
ПРИМЕЧАНИЕ : Если gem install Refinerycms завершается с ошибкой с сообщением об ошибке ERROR: Во время выполнения gem ... (Gem::ImpossibleDependenciesError) , запустите gem install rails -v=5.1 , затем установка драгоценного камня, уточнение cms
СОВЕТ : Если вы работаете в Windows, вам следует знать, что подавляющее большинство разработок Refinery выполняется в средах Unix. Если это вообще возможно, мы предлагаем вам разрабатывать операционную систему на базе Linux.
Если это вообще возможно, мы предлагаем вам разрабатывать операционную систему на базе Linux.
Шаблоны приложений Rails
Эти шаблоны приложений представляют собой еще один очень простой способ установки Refinery и позволяют в значительной степени контролировать вашу установку. Вы можете создать новое приложение Refinery, набрав:
$ рельсы новые rickrockstar-m https://www.refinerycms.com/t/4.0.0
СОВЕТ : Чтобы установить старую версию Refinery, вам, вероятно, придется указать нужную версию Rails:
$ рельсы _4.2.9_ новые rickrockstar -m https://www.refinerycms.com/t/3.0.0
СОВЕТ : Если вы хотите создать приложение rails с невыпущенной версией refinerycms, вам придется использовать шаблон края.
$ рельсы новые rickrockstar-m https://www.refinerycms.com/t/edge
ПРЕДУПРЕЖДЕНИЕ . Если вы создаете приложение на основе шаблона, не забудьте пропустить запуск Refinerycms rickrockstar , как указано в следующем разделе, — этот шаг будет выполнен в шаблоне.
Создание приложения Refinery
Лучший способ использовать это руководство — следовать каждому шагу по мере его возникновения. Никакой код или шаг, необходимые для создания этого примера приложения, не были упущены, поэтому вы можете буквально следовать шаг за шагом.
Для начала откройте терминал, перейдите в папку, в которой у вас есть права на создание файлов, и введите:
$ НПЗ rickrockstar
Это создаст новое приложение Rails со встроенным Refinery под названием RickRockStar в каталоге с именем rickrockstar . Он также автоматически запускает пакет установки , который найдет и установит все зависимости ruby gem от Refinery. Наконец, он создает вашу базу данных и задает для нее некоторые базовые значения по умолчанию, чтобы вы могли начать работу.
ПРИМЕЧАНИЕ . В этом руководстве мы используем базу данных SQLite3 для хранения данных, потому что это база данных с нулевой конфигурацией, которая работает без усилий. Refinery также поддерживает MySQL и PostgreSQL «из коробки». Для важных приложений вы можете использовать одну из этих других систем баз данных.
Refinery также поддерживает MySQL и PostgreSQL «из коробки». Для важных приложений вы можете использовать одну из этих других систем баз данных.
Refinery создаст в вашем рабочем каталоге папку с именем rickrockstar . Перейдите в эту папку:
$ компакт-диск rickrockstar
Откройте эту папку и изучите ее содержимое. Вы заметите, что у вас очень стандартное приложение Rails.
Привет, НПЗ!
Одним из традиционных способов начать новый проект является быстрый вывод текста на экран. Для этого вам необходимо запустить сервер приложений Refinery.
Запуск веб-сервера
На самом деле у вас уже установлено работающее приложение Refinery. Чтобы увидеть это, вам нужно запустить веб-сервер на вашем компьютере для разработки. Вы можете сделать это, запустив:
$ рельсовый сервер
Это запустит экземпляр встроенного веб-сервера Rails по умолчанию (называемый WEBrick). Чтобы увидеть свое приложение в действии, откройте окно браузера и перейдите по адресу http://localhost:3000/refinery. Вас должен приветствовать экран, предлагающий создать первого пользователя Refinery.
Вас должен приветствовать экран, предлагающий создать первого пользователя Refinery.
СОВЕТ : Чтобы остановить веб-сервер, нажмите Ctrl+C в окне терминала, где он запущен.
ПРЕДУПРЕЖДЕНИЕ : Если вы не видите эту страницу, а видите страницу по умолчанию для Rails, убедитесь, что вы удалили public/index.html . Установщик должен был удалить этот файл за вас, но при определенных обстоятельствах он может остаться.
Если вы видите этот экран, это означает, что вы все настроили правильно и ваш сайт Refinery CMS запущен и работает.
Настройка первого пользователя
Заполните регистрационную форму, чтобы создать своего первого пользователя. Это будет суперпользователь Refinery, то есть этот пользователь сможет позже создавать других пользователей.
После того, как вы создадите своего первого пользователя, вы увидите администратора Refinery.
Установка имени сайта
Вам необходимо указать имя сайта; он используется в нескольких местах CMS, чтобы дать вам приятный брендинг (например, в синем заголовке вверху страницы и в нижнем колонтитуле вашего сайта).
Для этого вам нужно отредактировать config/initializers/refinery/core.rb . Найдите строку, которая начинается:
.
config.site_name = "Название компании"
Символ # , предшествующий строке, является символом комментария. Все параметры конфигурации в этом файле (и в других файлах инициализатора Refinery) закомментированы, потому что эти параметры уже установлены глубоко внутри Refinery. Если вы раскомментируете строку, Refinery предпочтет значение, которое вы установили внутри этих инициализаторов. Давай, удали # символ плюс пробел перед словом config , а затем измените «Название компании» на «Rick Rock Star» . Убедитесь, что вы сохранили, а затем перезапустите сервер (если вы используете встроенный сервер Rails, нажмите Ctrl+C , а затем снова введите rails server .
СОВЕТ . Многие части Refinery можно настроить, изменив параметры, содержащиеся в папке config/initializers/refinery/. По мере добавления расширений в Refinery здесь будет создаваться больше файлов, специфичных для устанавливаемых вами расширений.
По мере добавления расширений в Refinery здесь будет создаваться больше файлов, специфичных для устанавливаемых вами расширений.
Исследуйте нефтеперерабатывающий завод
Теперь вы настроили, щелкайте по различным вкладкам в бэкенде и знакомьтесь с тем, что выходит из коробки.
Переключение на внешний интерфейс
В настоящее время вы находитесь в редакторе внутреннего сайта Refinery. Чтобы увидеть интерфейсный сайт, нажмите «Переключиться на свой сайт».
Как видите, Refinery уже отображает базовое меню и макет, готовый к настройке.
Настройка дизайна
Макет, предоставляемый Refinery из коробки, очень голый. Теперь мы проведем вас через настройку внешнего интерфейса, чтобы предоставить Рику красивый сайт, который мы обещали.
Переопределение вашего первого просмотра
По умолчанию Refinery имеет ряд встроенных представлений для отображения внешнего интерфейса, который у вас есть в данный момент. Но чаще, чем часто, вы хотите настроить их по своему собственному макету и дизайну.
Но чаще, чем часто, вы хотите настроить их по своему собственному макету и дизайну.
СОВЕТ : Переопределение представлений Refinery — распространенный шаблон, о котором стоит всегда помнить. Если Refinery не отображает что-то так, как вам хотелось бы, просто переопределите это.
Если вы запрашиваете http://localhost:3000/about, это сопоставляется по умолчанию с действием Refinery pages_controller.rb show.
Как и следовало ожидать в соответствии с соглашением Rails, представление для этого действия находится в app/views/refinery/pages/show.html.erb . Вы не сможете увидеть этот файл, потому что Refinery предоставляет его вам. Далее, давайте переопределим это представление и заменим его нашим собственным.
СОВЕТ : Переопределение файла просто копирует файл из кода Refinery в ваш приложение/папка . Многие люди не понимают, что можно переопределить изначально. Любой контроллер, модель, представление, javascript или таблицу стилей из любого установленного расширения можно переопределить, но чаще всего переопределяются те, которые находятся в папке уточнения.
Переопределение вашего первого просмотра
Refinery поставляется с задачей rake под названием refinery:override , которая позволяет вам копировать файлы из Refinery в ваше собственное приложение для изменения. Чтобы увидеть список возможных команд, просто запустите грабли НПЗ:переопределить в консоли. Давайте переопределим просмотр страниц:
$ rake refinery:override view=refinery/pages/show
Теперь отредактируйте app/views/refinery/pages/show.html.erb , и это будет выглядеть так:
<%= визуализация '/refinery/content_page' %>
Refinery имеет партиал content_page , который он использует только для того, чтобы вы начали. Но мы скоро удалим это и вместо этого будем использовать собственное представление ERB.
Рендеринг контента с использованием
@страница
Каждое представление в Refinery имеет доступную переменную экземпляра с именем @page . Лучший способ объяснить, как это работает, — просто показать вам.
Лучший способ объяснить, как это работает, — просто показать вам.
Замените содержимое app/views/refinery/pages/show.html.erb на это:
<раздел> <%= сырье @page.content_for(:body) %> <раздел> <%= сырье @page.content_for(:side_body) %>
Как видите, мы собираемся отображать представление с некоторыми тегами HTML5, а также с некоторым содержимым, поступающим из CMS (это строки, в которых упоминается @страница ).
@page имеет то, что мы называем PageParts связанным с ним. Чтобы понять, что мы имеем в виду, перейдите по адресу http://localhost:3000/refinery/pages и нажмите «Изменить» на странице «О программе».
Когда вы редактируете страницу «О нас», вы увидите что-то вроде этого:
На странице вы увидите две вкладки: «Тело» и «Боковое тело». Это PageParts , или, другими словами, отдельная часть контента, прикрепленная к этой странице, которую вы можете отображать в своем представлении. На этом экране есть вкладка «Тело» с некоторым содержимым. Чтобы отобразить тот же контент в вашем представлении, введите:
На этом экране есть вкладка «Тело» с некоторым содержимым. Чтобы отобразить тот же контент в вашем представлении, введите:
<%= сырье @page.content_for(:body) %>
Стили ваших представлений
Как упоминалось ранее, ключевой принцип Refinery — придерживаться «рельсового пути», где это возможно. Это видно и по тому, как вы стилизуете свои взгляды. Вы оформляете свой сайт точно так же, как и любое приложение Rails, используя app/assets/stylesheets/application.css.scss .
Откройте app/assets/stylesheets/application.css.scss и добавьте это:
корпус {
фон: #ДДД;
семейство шрифтов: Verdana;
размер шрифта: 13px;
высота строки: 18px;
}
#тело, #боковое_тело {
плыть налево;
ширина: 45%;
фон: белый;
цвет: #333;
отступ: 20 пикселей;
}
#меню ул {
стиль списка: нет;
отступ: 0px;
ли {
плыть налево;
поле справа: 10px;
а {
дисплей: блок;
отступ: 5px 10px;
текстовое оформление: нет;
}
&. выбрал а, а:наведите {
фон: #CCC;
}
}
}
выбрал а, а:наведите {
фон: #CCC;
}
}
}
СОВЕТ . Вы можете добавить CSS для определенных страниц, используя их ярлык с -page . По умолчанию для домашней страницы используется домашняя страница .
Теперь, когда вы просматриваете свой внешний интерфейс по адресу http://localhost:3000/about, вы заметите, что ваш сайт имеет серый фон, горизонтальное меню и две белые области содержимого.
Что мы только что сделали
Мы только что перезаписали представление страниц/шоу и заменили его нашей собственной версией. Мы научились пользоваться @page для отображения содержимого, введенного в бэкенде.
Наконец, мы добавили (супер) простой стиль, который изменяет цвет фона и использует наше представление страниц/показ для разделения на два четных столбца.
Что дальше?
У вас запущен и работает Refinery, и вы знаете, как отображать содержимое, изменять дизайн и работать с административным бэкендом. Теперь вы готовы увидеть, как использовать RefineryCMS с вашими собственными моделями, представлениями и контроллерами (MVC). Вы делаете это, создавая и настраивая расширение Refinery, которое описано в руководстве «Создание расширения для использования собственных MVC».
Теперь вы готовы увидеть, как использовать RefineryCMS с вашими собственными моделями, представлениями и контроллерами (MVC). Вы делаете это, создавая и настраивая расширение Refinery, которое описано в руководстве «Создание расширения для использования собственных MVC».
Предварительные требования для установки
— Руководства — Refinery CMS
1 — Начало работы
3 минуты и 20 секунд чтения.
Первоисточник
Предварительные требования для установки
В этом руководстве рассказывается о подготовке вашей системы к Refinery. После этого у вас будет:
- Рабочая версия Ruby
- ImageMagick установлен
- База данных SQLite, MySQL или PostgreSQL настроена
Контрольный список
Если вы уже являетесь разработчиком Rails, вам, скорее всего, не придется ничего устанавливать. Вот требования для Refinery:
Вот требования для Refinery:
- Ruby — 2.2.2+, Rubinius и JRuby все приемлемы
- RubyGems — рекомендуется установить последнюю версию
- База данных — SQLite3 (по умолчанию), MySQL или PostgreSQL
- ImageMagick — рекомендуется установить последнюю версию
Если у вас есть все это, отлично! Перейдите к руководству по началу работы с Refinery.
В противном случае выберите свою операционную систему ниже.
Убунту
Рубин
СОВЕТ . Лучший способ установить Ruby — использовать rbenv
.
$ sudo apt-get установить рубин
РубиГемс
СОВЕТ : Если вы использовали rbenv выше, то этот шаг не потребуется.
$ sudo apt-get установить rubygems
База данных
Для SQLite:
$ sudo apt-get установить sqlite3 libsqlite3-dev
Для MySQL:
$ sudo apt-get установить mysql-client mysql-server libmysqlclient-dev
ImageMagick
$ sudo apt-get установить imagemagick
Mac OS X
Рубин
СОВЕТ : лучший способ установить Ruby — использовать rbenv
Рубиджемс
СОВЕТ : Если вы использовали rbenv выше, этот шаг не требуется.
Rubygems также устанавливается по умолчанию, однако это может быть старая версия, которая вызовет проблемы. Обновление с использованием:
$ гем обновление --система
Кроме того, в прошлом мы сталкивались с ошибкой RDoc, вы также должны обновить ее:
$ гем установить rdoc
База данных
SQLite скорее всего уже установлен.
ImageMagick
Используйте этот сценарий оболочки: https://github.com/maddox/magick-installer. Или, если у вас установлен Homebrew, вы можете использовать:
$ заварить установить imagemagick
Windows
Рубин и Rubygems
http://www.railsinstaller.org/ предоставляет отличный установщик, который поможет вам быстро приступить к работе. Просто скачайте комплект и следуйте инструкциям установщика.
База данных
Если вы использовали установщик Rails, SQLite будет установлен по умолчанию. Для MySQL следуйте инструкциям на веб-сайте MySQL: http://www.

 9% доступность сайта
9% доступность сайта ukpephphotophotographyphotospicsplplumbingpmpropubpwrerecipesreisenrepairrest restaurantruscschuleseservicessexyshshoessinglessosolarsolutionsstsupportsurgerysxsystemstattootechnologytftipstktltotodaytowntoystrainingtvtwuniversityunoventuresviajesvoyagewfwswtfxyzyokohamaytzone
ukpephphotophotographyphotospicsplplumbingpmpropubpwrerecipesreisenrepairrest restaurantruscschuleseservicessexyshshoessinglessosolarsolutionsstsupportsurgerysxsystemstattootechnologytftipstktltotodaytowntoystrainingtvtwuniversityunoventuresviajesvoyagewfwswtfxyzyokohamaytzone
 Мы неустанно работаем каждый день, чтобы быть уверенными, что мы делаем все возможное. Подробнее…
Мы неустанно работаем каждый день, чтобы быть уверенными, что мы делаем все возможное. Подробнее…
 Это расширение также имеет API расширения для расширения Refinery и всего, что нужно Refinery для подключения к Rails.
Это расширение также имеет API расширения для расширения Refinery и всего, что нужно Refinery для подключения к Rails. выбрал а, а:наведите {
фон: #CCC;
}
}
}
выбрал а, а:наведите {
фон: #CCC;
}
}
}