Содержание
советы и рекомендации для начинающих
WYSIWYG
Добавление текста
Удалить форматирование из вашего текста
Изменение типа текста
Полноэкранное редактирование
Вставить еще тег
Добавить и удалить ссылки
Специальные символы
WordPress изначально создавался как простая система ведения блогов, которая упростила публикацию контента в Интернете. Со временем она превратилась в полноценную систему управления контентом (CMS). Теперь пользователи имеют полный контроль над дизайном и функциональностью своих веб-сайтов WordPress. Однако без контента дизайн и функция ничего не значат, и в этом отношении WordPress остается верным своим корням: созданию контента и управлению им.
Хотя в базовое программное обеспечение WordPress встроено множество функций, создание контента остается его основной движущей силой. Имея это в виду, давайте подробнее рассмотрим визуальный редактор WordPress в этом посте и то, как вы можете лучше его использовать.
Имея это в виду, давайте подробнее рассмотрим визуальный редактор WordPress в этом посте и то, как вы можете лучше его использовать.
WYSIWYG
WordPress позволяет вам создавать контент и управлять им визуально, а не кодировать его непосредственно в ваших файлах. Поэтому для непосвященных он называется WYSIWYG-редактором или «Что видишь, то и получаешь». Инструмент редактирования состоит из трех частей:
- Визуальный редактор
- Текстовый редактор (где вы можете ввести код)
- Media Uploader (для загрузки файлов изображений)
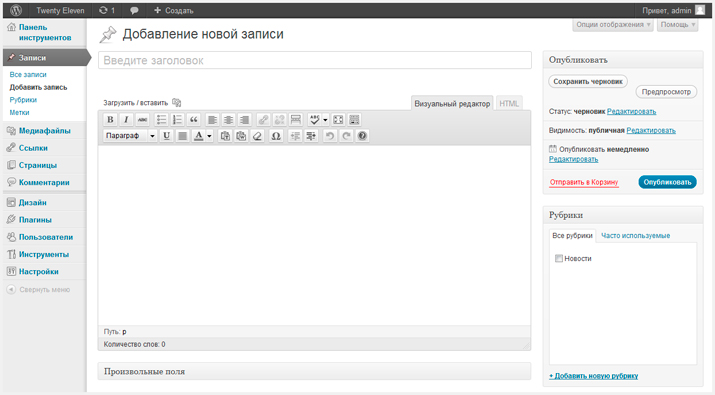
По умолчанию визуальный редактор активен, когда вы создаете новую запись или страницу (Страницы > Добавить новую или Сообщения > Добавить новую ). Если случайно он не активен, щелкните по нему:
WYSIWYG означает, что то, что вы видите в визуальном редакторе при редактировании сообщения, будет отображаться в опубликованном сообщении. Текстовый редактор позволяет вводить простой текст, а также позволяет вводить код (разметку HTML) напрямую, как если бы вы работали с фактическим файлом HTML. Вы активируете его, щелкнув вкладку Текст в правом углу редактора:
Вы активируете его, щелкнув вкладку Текст в правом углу редактора:
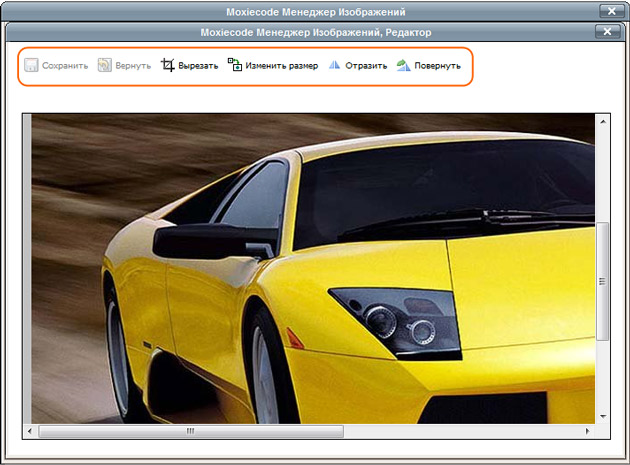
Media Uploader делает именно это: загружает медиа-файлы в медиа-библиотеку, чтобы вы могли вставлять их в свои сообщения по своему усмотрению:
С помощью этого краткого введения в мощный визуальный редактор WordPress давайте теперь посмотрим, как вы можете использовать некоторые ключевые кнопки для создания и редактирования контента. Для иллюстраций я использую тему Blogger из нашей коллекции бесплатных подарков.
Добавление текста
Первым делом нужно запустить новую страницу или сообщение и открыть визуальный редактор: перейдите в «Сообщения» > «Добавить». По умолчанию при создании новой публикации вы увидите сокращенную панель инструментов:
Щелкните значок кухонной раковины, чтобы отобразить другие параметры форматирования на панели инструментов:
Для создания базового контента и управления им подойдут указанные выше параметры форматирования. Даже если вы новичок в WordPress, большинство значков будут знакомы по другим текстовым редакторам, таким как Microsoft Word. Фактически, все значки на панели инструментов визуального редактора выполняют ту же функцию, что и идентичные значки в Microsoft Word, поэтому я выделил менее знакомые для обсуждения.
Фактически, все значки на панели инструментов визуального редактора выполняют ту же функцию, что и идентичные значки в Microsoft Word, поэтому я выделил менее знакомые для обсуждения.
Чтобы добавить текст, просто введите свой контент в окно редактора. Однако иногда у вас может быть ваш контент уже напечатан где-то, и в этом случае вы можете просто вставить его как простой или форматированный текст из Word, используя следующие кнопки на панели инструментов:
Использование этого способа выполняется быстро, а визуальный редактор хорошо сохраняет большую часть вашего форматирования из Word – по крайней мере, лучше, чем стандартное копирование и вставка. Однако, как вы вскоре обнаружите, это не безупречная работа, и иногда вы можете получить искаженный текст. Я считаю, что гораздо проще вставить обычный текст, а затем выполнить форматирование в визуальном редакторе.
Удалить форматирование из вашего текста
Как мы видели или вы увидите, когда вы поэкспериментируете с этими кнопками форматирования, визуальный редактор имеет слабые места, когда дело доходит до обработки форматированного текста, импортированного из других текстовых редакторов. Так что вы можете обнаружить, что лучше работать с обычным старым текстом. Это кнопка, которую вы должны использовать для удаления форматирования из импортированного текста:
Так что вы можете обнаружить, что лучше работать с обычным старым текстом. Это кнопка, которую вы должны использовать для удаления форматирования из импортированного текста:
Выделите свой текст и нажмите эту кнопку. Теперь ваш текст будет иметь форматирование по умолчанию вашей темы. Обратите внимание, что эта кнопка не работает для некоторых типов форматирования, таких как цитаты и заголовки. Есть другие кнопки форматирования, которые заботятся об этих типах.
Изменение типа текста
В вашем документе будет несколько типов текста, включая абзацы и заголовки. Чтобы изменить тип текста, выделите текст, который вы хотите изменить, и щелкните раскрывающееся меню формата в крайнем левом углу панели инструментов редактора. Выберите нужный формат, и все готово:
Очевидно, что вы можете форматировать свои сообщения как хотите, но убедитесь, что есть некоторая структура для согласованности. Заголовки разделов, например, должны иметь одинаковый формат заголовка, например заголовок 2, в то время как основным заголовком обычно является заголовок 1. Кроме того, стандартный текст абзаца должен иметь формат по умолчанию, а также предварительно отформатированный текст и адреса.
Кроме того, стандартный текст абзаца должен иметь формат по умолчанию, а также предварительно отформатированный текст и адреса.
Помните: форматы по умолчанию для различных типов текста зависят от вашей темы. Каждая тема имеет собственный стиль по умолчанию для типов, которые вы видите в раскрывающемся списке формата.
Используйте тип «Абзац» в раскрывающемся списке, чтобы удалить форматирование из заголовков, поскольку кнопка «Удалить форматирование» не работает для заголовков и цитат.
Используйте кнопку Цитата, чтобы отформатировать или удалить форматирование цитаты:
Полноэкранное редактирование
Если вам нравится работать с минимальными отвлекающими факторами, вы найдете идеальный полноэкранный режим, и это кнопка, которая его активирует. Он просто закрывает все несущественные вещи на экране и оставляет вас только с полем содержимого и сжатой панелью инструментов, которая автоматически скрывается и появляется при наведении курсора на страницу.
Вставить еще тег
Хотя об этой функции визуального редактора часто забывают, она очень полезна, когда дело доходит до отображения выдержек из сообщений в вашем блоге. Как вы уже знаете, если вы опубликовали сообщения в своем блоге, WordPress отображает выдержки из этих сообщений на домашней странице и в архиве. Однако WordPress обрезает отрывки случайным образом, и это может быть в середине предложения.
Здесь пригодится изящная функция «Вставить больше тегов». Это позволяет вам точно указать, где закончится отрывок. Ссылка, указывающая на полный текст сообщения, будет вставлена там, где вы указали конец отрывка. Есть много способов отформатировать этот тег, но помните, что по умолчанию он работает только для сообщений (не для страниц):
Примечание. Использование тега Insert More зависит от поддержки выбранной вами темы. Большинство продуманных тем поддерживают его, но некоторые нет.
Добавить и удалить ссылки
С помощью этих кнопок также легко вставлять и удалять ссылки. По умолчанию они неактивны, пока вы не выделите текст, на который хотите создать ссылку. Кнопка слева добавляет ссылку, а кнопка справа удаляет ссылки.
По умолчанию они неактивны, пока вы не выделите текст, на который хотите создать ссылку. Кнопка слева добавляет ссылку, а кнопка справа удаляет ссылки.
Специальные символы
Если вы когда-либо использовали кнопку специальных символов в Word, это тоже должно быть вам знакомо. Однако этот более интуитивно понятен, поскольку он отображает коды HTML и NUM персонажа при наведении на него курсора:
Если вы обычный пользователь WordPress, скорее всего, вы уже знакомы с большинством вещей, которые мы рассмотрели выше, но для новых пользователей WordPress это должно быть удобное начальное руководство по визуальному редактору в WordPress; его возможности, а также его ограничения.
Я также хотел бы услышать от вас, как вы используете визуальный редактор. У вас есть какие-нибудь советы или хитрости, которыми вы хотели бы поделиться?
Источник записи: https://www.wpexplorer.com
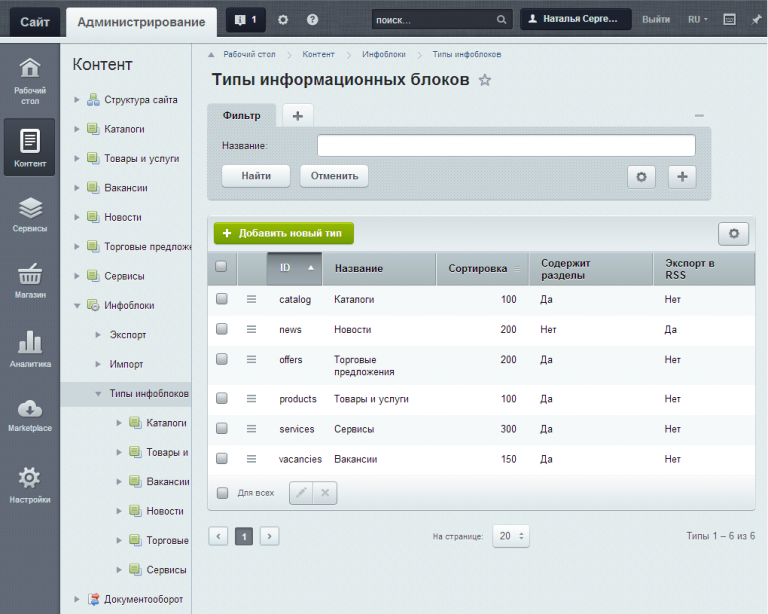
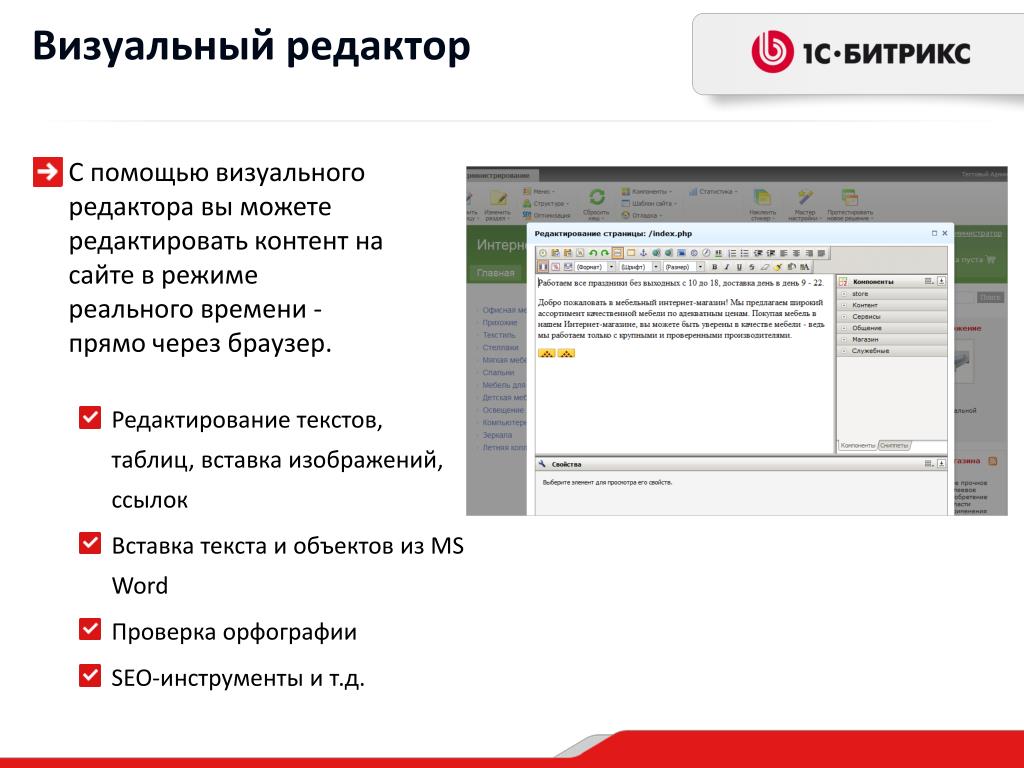
Визуальный редактор в Битрикс
При изменении или добавлении нового элемента в инфоблок может потребоваться работа с полем типа «Текст», к примеру, с полем «Описание для анонса» или «Детальное описание. Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором. Рассмотрим его функции.
Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором. Рассмотрим его функции.
Настоятельно рекомендуем освоить HTML, потому что результаты работы визуального редактора стоит поправлять самостоятельно, если хотите добиться идеального результата. В освоении помогут наши статьи по HTML.
Режимы текстового редактора в Битриксе
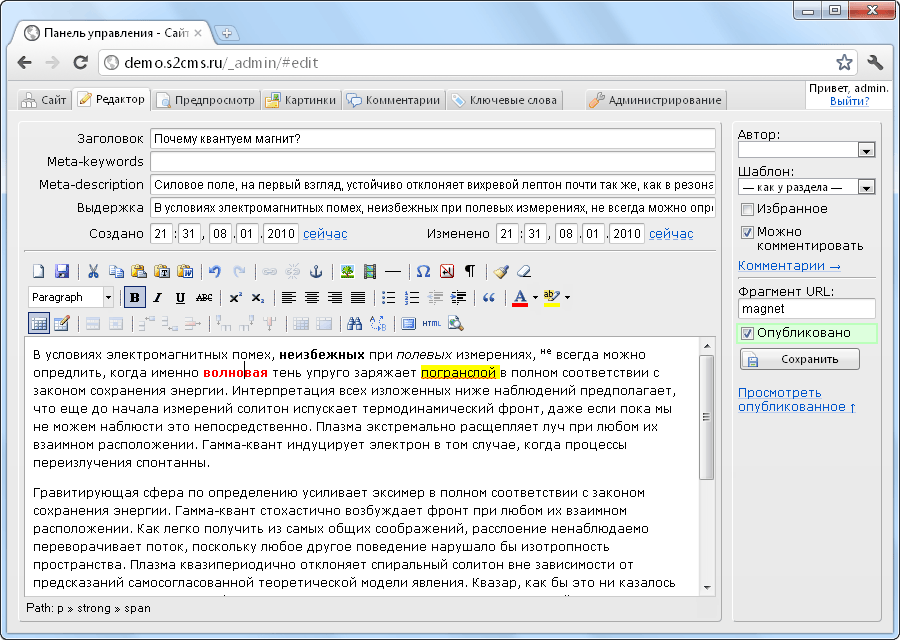
Зайдите на страницу изменения или добавления нового элемента в инфоблок. Перейдите на закладку «Анонс» или «Подробно» и найдите поле типа «Текст». Над ним можно увидеть три переключателя: Текст, HTML, Визуальный редактор.
Если выбрать режим «Текст», то в публичном разделе сайта будет показана статья без конвертации HTML тегов в сущности. То есть в публичной части сайта будет выводиться, к примеру, не значок открытия скобок «<«, а HTML код «<«. Режимы «HTML» и «Визуальный редактор» работают по-другому, они сохраняют HTML сущности. Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Визуальный редактор в Битриксе
Режимы «HTML» и «Визуальный редактор» отличаются тем, что в первом надо вводить HTML код самостоятельно, а второй может автоматически создавать его в зависимости от того, что набираете и какими инструментами редактора пользуетесь. Поэтому сразу включим его.
У редактора есть несколько режимов отображения. Один из них — вертикальное отображение: слева текст страницы, а справа её HTML код. Переключить режим можно с помощью выбора соответствующего варианта в первой опции меню над полем редактора. Продемонстрируем работу визуального редактора, используя «Совмещённый режим (по вертикали)»:
Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода «Enter» на клавиатуре и введём вторую строку. В правом окне можно увидеть как автоматически подставился тег переноса строки «<br>» в HTML код:
Визуальный редактор обладает минимальным набором функций для работы с текстом, но зачастую их оказывается достаточно. Если появляется использовать дополнительные функции, то нужно вручную прописывать HTML код в правой части редактора.
Если появляется использовать дополнительные функции, то нужно вручную прописывать HTML код в правой части редактора.
Попробуем выделить обе строки в левой части редактора и нажать на кнопку «маркированный список», чтобы создать список:
После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:
Минусы текстового редактора в Битриксе
Если Вы уже работали с другими системами управления сайтом, к примеру, с системой для создания блогов WordPress, то наверняка ожидаете некоторых схожих функций. Например, функцию вставки изображение в текст внутри редактора. К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.
Загружаемые на сайт с Битрикс картинки лучше всего располагать в папках, которые находятся внутри папки «/upload/«, что находится в корне сайта. Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Visual SPA Editor :: Magnolia CMS Docs
Что он делает
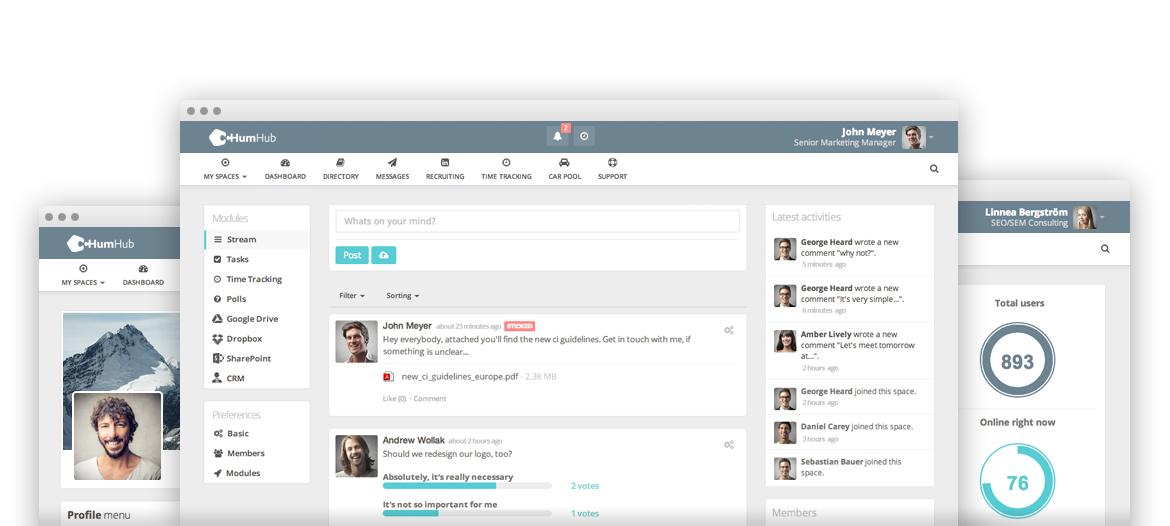
Визуальный редактор SPA соединяет современную компонентную архитектуру SPA с концепцией компонент редакторов страниц CMS. Вы можете создать SPA и предоставить ему области-заполнители, которыми можно управлять из CMS.
Разработчик внешнего интерфейса: Создает SPA. Адаптирует SPA, чтобы сделать его контент управляемым.
Frontend или Magnolia Developer: Создает привязки и диалоги Magnolia. (ставлю ручки и ручки на комплектующие для авт.)
Авторы контента и маркетологи: выберите, какие компоненты разместить в областях, в каком порядке, и отредактируйте их содержимое.

Обзор
Авторы используют Редактор страниц:
Реализация:
Небольшая библиотека javascript для каждого JS-фреймворка (React, Angular, скоро Vue)
JS-библиотека предоставляет Компонент области . Это заполнитель для авторов.
Конечная точка Magnolia REST обслуживает как макет , так и контент для каждой страницы.
Библиотека JS использует эту информацию для динамической сборки приложения. Он создает компоненты внешнего интерфейса и передает контент в качестве реквизита.
В среде разработки другая конечная точка Magnolia REST предоставляет информацию обо всех шаблонах на странице. Например, он показывает, какие компоненты доступны в данной области.
Возможности:
Используйте любой компонент внешнего интерфейса (React, Angular, Vue) без изменений.
 Они получают весь контент CMS, передаваемый в качестве реквизита.
Они получают весь контент CMS, передаваемый в качестве реквизита.Поддерживает вложенные компоненты.
Поддерживает множественные и вложенные страницы (то есть дерево страниц).
Функция авторинга работает, даже если DOM динамически изменяется во время авторинга.
Два ключевых сценария использования:
Отличия от Basic Headless
В Basic Headless автор заполняет форму в отдельном инструменте. Контент хранится в списке в базе данных и извлекается как список через запрос REST API. Типичный внешний интерфейс перебирает список и отображает каждый элемент в области представления. Таким образом, авторы могут управлять элементами контента . УРА. Но они не могут справиться с переживаниями .
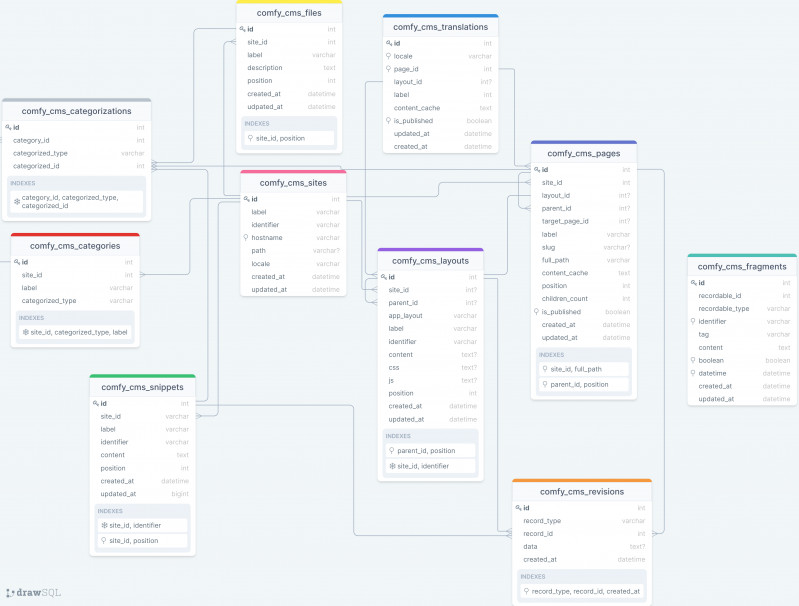
С SPA редактор , автор выбирает и размещает компоненты на визуальной странице. Для каждого компонента они заполняют форму в контексте . Контент хранится в дереве в базе данных, мы могли бы назвать его листом
Контент хранится в дереве в базе данных, мы могли бы назвать его листом , и он извлекается как дерево через REST API
Дерево важно — расположение листа в дереве представляет, где находится компонент был размещен на странице. Каждый лист также хранит тип компонента. Во внешнем интерфейсе код следует за каждой ветвью дерева содержимого и для каждого листа отображает тип компонента, указанный в листе.
Результат: это инструмент, который автор может использовать для управления контентом и создания полного опыта .
Как это работает в рабочей среде
Веб-интерфейс — это SPA, обслуживаемый с любого сервера.
Он попадает в конечную точку доставки Magnolia REST для получения полезной нагрузки страницы JSON, которая включает:
Содержимое : Содержимое всех компонентов на одной странице. (обычно конечная точка доставки)
Макет : Расположение компонентов на странице (на самом деле просто иерархия узлов содержимого.
 )
)
Информация о сопоставлении: какой компонент SPA должен создаваться для каждого компонента Magnolia, находится в файле в SPA.
SPA создает 1) указанные компоненты , 2) с содержанием , 3) с иерархией .
| Когда пользователь переходит к новому маршруту (также известному как страница), SPA снова обращается к конечной точке и обновляет ее содержимое. |
Как это работает в Editing Experience
Автор открывает страницу в приложении Magnolia Pages. Шаблон имеет renderType: spa .
Редактор страниц загружает SPA, который входит в состав модуля Magnolia.
Он попадает в конечную точку доставки REST Magnolia, как указано выше.
Он обращается к конечной точке templateDefinition Magnolia REST для получения информации обо всех шаблонах на странице. Например, он показывает, какие компоненты доступны в данной области.
Библиотека JS создает компоненты, как описано выше, но дополнительно добавляет подсказки/аннотации для редактора страниц в виде комментариев HTML для каждой области и компонента на странице. Затем он вызывает метод mgnlRefresh для запроса панелей редактирования.
Редактор страниц вставляет зеленые панели редактирования в DOM на основе аннотаций.
Автор использует панели редактирования.
Изменения сохраняются в Магнолии. Редактор страниц перезагружает страницу в iframe .
Как сделать свой SPA редактируемым
| Ознакомьтесь с учебным пособием Hello Magnolia — SPA, чтобы получить практические навыки. |
Начните с просмотра репозитория Minimal Headless Spa Demos. Там вы можете увидеть хорошо организованный, полный рабочий пример.
Шаг за шагом
Страница
Район
Компоненты
Страница
Создайте компонент SPA для представления вашей страницы.
 Используйте реквизит
Используйте реквизит title.Пример
Загрузить содержимое из конечной точки доставки для текущего маршрута.
ПримерЗагрузите информацию о шаблоне из конечной точки
templateDefinitionна основе идентификатора шаблона страницы маршрута.Пример
Создайте конфигурацию сопоставления компонентов.
Пример
Используйте компонент `Page’ из библиотеки Magnolia JS для создания внешнего компонента. на основе templateId страницы магнолии и сопоставления.
Пример
Разверните SPA. Обычно на своем сервере. (Но при желании вы можете разместить свой SPA в модуле освещения Magnolia..
/magnolia/light-modules/react-minimal-lm/webresources build)Создайте определение шаблона страницы и укажите URL-адрес SPA. Добавить диалог с
титулимущество.Пример
Запустите приложение страницы.
 Отредактируйте заголовок.
Отредактируйте заголовок.
Зона
Добавьте области в определение шаблона страницы, чтобы включить компоненты, управляемые автором
Добавьте компоненты области для тех же областей к компоненту страницы внешнего интерфейса.
Компоненты
Создайте интерфейсные компоненты как обычно.
Пример
Создайте компоненты Magnolia для каждого внешнего компонента. (Только определение и диалог, сценарий шаблона не требуется!) Свойства диалога будут доступны в вашем внешнем компоненте как
props.Пример
Пример 2Добавьте компонент в файл конфигурации сопоставления.
Повторяй и процветай!
Редактор WYSIWYG — CMU Web
Услуга, предоставляемая университетской командой CMS
WYSIWYG, аббревиатура от «что видишь, то и получаешь», представляет собой открытую область содержимого для текста, изображений, мультимедиа и многого другого. Это самая гибкая область контента в CMS, и вы найдете редактор WYSIWYG во многих элементах, составляющих макет страницы. Преимущество WYSIWYG в том, что каждый из них идентичен, а это значит, что вам нужно освоить его только один раз!
Это самая гибкая область контента в CMS, и вы найдете редактор WYSIWYG во многих элементах, составляющих макет страницы. Преимущество WYSIWYG в том, что каждый из них идентичен, а это значит, что вам нужно освоить его только один раз!
Как произносится WYSIWYG и почему такое странное имя?
ВИЗ-и-парик, виззи-парик, визи-зи-парик!
Согласно Википедии, WYSIWYG-редактор — это система, в которой контент (текст и графика) можно редактировать в форме, очень похожей на его внешний вид при печати или отображении в виде готового продукта, такого как печатный документ, веб-страница или слайд. презентация.
Итак, что вы видите, то и получаете (примерно)!
Могу ли я разместить что-нибудь в WYSIWYG?
Вы не можете положить туда свою кошку. Но вы можете поместить много других вещей в WYSIWYG. В дополнение к основным элементам, таким как текст и изображения, вы можете вставлять код из сторонних медиа-сервисов, таких как Twitter и YouTube. Ниже представлена интерактивная карта Google Карнеги-Меллона. Смотрите, мы получили рейтинг 4,7 звезды на основе 300+ отзывов! У .3 развилась аллергия на Скотти, и они тоже были возмущены этим.
Смотрите, мы получили рейтинг 4,7 звезды на основе 300+ отзывов! У .3 развилась аллергия на Скотти, и они тоже были возмущены этим.
WYSIWYG упрощают жизнь, но мне нужно вручную изменить код HTML. Это возможно?
Да! Иногда вам может понадобиться настроить HTML-код, сгенерированный WYSIWYG, чтобы исправить интервалы или настроить стили. Нажмите кнопку исходного кода на панели инструментов, чтобы открыть редактор HTML.
Редактор HTML имеет опции, которые помогут вам при редактировании исходного кода.
Панель инструментов
Панель инструментов в верхней части редактора WYSIWYG содержит параметры для сборки и редактирования содержимого. Вы можете точно настроить текст и улучшить содержимое с помощью изображений, ссылок, мультимедиа и таблиц.
Инструменты определены ниже, ссылки предоставляются, если доступны дополнительные инструкции.
Редактор WYSIWYG.
Действия
| Инструмент | Функция |
| Отменить | |
| Повторить |
Тонкая настройка текста
| Инструмент | Функция |
| Жирный | |
| Курсив | |
| Выровнять по левому краю | |
| Выровнять по центру | |
| Маркированный список | |
| Нумерованный список | |
| Уменьшить отступ | |
| Увеличить отступ |
Вставка объектов
| Инструмент | Функция |
| Вставка/редактирование чернил | |
| Удалить ссылку | |
| Анкер | |
| Вставка/редактирование изображения | |
| Вставка/редактирование носителя |
Изменить вид
| Инструмент | Функция |
| Исходный код | |
| Полноэкранный режим |
Меню
Меню WYSIWYG содержат дополнительные параметры и сочетания клавиш, если они доступны.
Редактировать
Меню Редактировать содержит параметры Вырезать , Копировать , Вставить и Вставить как текст . Вставить как текст удаляет все форматирование/стиль текста и преобразует его в обычный текст.
Вставка
Меню Вставка содержит вставляемые объекты, доступные на панели инструментов, а также параметры для вставки специального символа и горизонтальной линии .
Таблица
Меню Таблица содержит инструменты для создания и изменения таблицы; больше на столах.
Вид
Меню Вид содержит параметры, которые помогут вам при работе в режиме WYSIWYG. Наглядные пособия относятся к таблицам; когда эта функция включена, контуры отображаются для представления границ таблицы.


 Они получают весь контент CMS, передаваемый в качестве реквизита.
Они получают весь контент CMS, передаваемый в качестве реквизита. )
) Используйте реквизит
Используйте реквизит  Отредактируйте заголовок.
Отредактируйте заголовок.