CMS «Хорошоп». Обзор. Проверка на SEO-пригодность. Cms проверка
Как проверить cms сайта онлайн

Увидев какой-нибудь интересный сайт в интернете, довольно часто возникает вопрос, на каком движке он работает. На практике же проверить CMS сайта легко, если знать некоторые способы.
Смотрим HTML-код
Самый простой способ проверки – по HTML-коду. Чтобы узнать необходимую информацию, требуется кликнуть правой кнопкой мыши и в зависимости от браузера выбрать пункт «Просмотр исходного кода», «Показать источник» или «Исходный код». Указывающий на движок сайта элемент содержится в теге head. Для сайтов на Joomla, к примеру, в HTML-коде есть код генератора. Выглядит он так:
Кроме того, в путях к css файлу для Joomla еще используются такие слова, как components и templates. Например:
<link rel="stylesheet" href="http://www.название_сайта.ру/components/com_k2/css/k2.css" type="text/css" />Сайты, созданные на WordPress, также обладают своими особенностями. Они, как правило, содержат следующую строку:
Встречаются и другие строки, но все они в строгом порядке содержат wp-content, характеризующий CMS как WordPress.
Для DLE, в свою очередь, отличительными являются теги dle, templates и engine:
<script type="text/javascript" src="/engine/classes/js/jquery.js"></script>Помимо этого, после тега body еще и вставляется очень длинный скрипт.
А вот в некоторых CMS, как в Битрикс, собственное название используется прямо в путях к папкам:
<link href="/bitrix/templates/gzhel2011/template_styles.css?1323084802" type="text/css" rel="stylesheet" />Проверяем админку
Если проверка HTML-кода не дала приемлемого результата, то можно посмотреть адрес его админки. К примеру, у сайтов на Joomla админка располагается по адресу название_сайта.ру/administrator. Открыть ее в WordPress получится, если ввести название_сайта.ру/wp-admin. На Битрикс ведет ссылка название_сайта.ру/bitrix/admin/. Админка же DLE имеет такой адрес – название_сайта.ru/admin.php.
Специализированные сервисы и плагины
Существенно упростить задачу по определению движка помогают определенные плагины и расширения. Так, в браузерах Firefox и Google Chrome есть так называемый Wappalyzer. Результаты сканирования он выводит в адресной строке. Однако его надо устанавливать, поэтому он больше подойдет тем, кто имеет в этом профессиональную необходимость.
Если же потребность определить CMS возникает периодически, то можно вполне воспользоваться разнообразными онлайн-сервисами. С их помощью можно быстро узнать движок любого сайта. Самыми популярными сервисами такого рода считаются 2ip и iTrack. 2Ip, в частности, главным образом предназначен для определения ip-адреса, но дает возможность узнать и движок, на котором он работает. Нужно просто ввести адрес ресурса и будет получен результат.
Единственный недостаток этого сервиса в том, что он достаточно долго обрабатывает данные из-за своего сложного алгоритма. iTrack при этом работает несколько быстрее. После введения адреса сайта, система начинает перебирать варианты, в дальнейшем выдавая правильный вариант. За основу для анализа берутся отличительные признаки разных типов CMS.
Существуют и другие сервисы для онлайн-проверки. При необходимости можно воспользоваться сразу несколькими из них, чтобы точно не сомневаться в результате. В любом случае определить CMS сайта, пользуясь этими способами, не составит особых проблем.
searchtimes.ru
Определение cms онлайн: бесплатная проверка сайта
Здравствуйте, уважаемые читатели моего блога. Сегодня вы узнаете много нового про определение cms онлайн. Быстрое осуществление этого процесса позволит открыть дополнительные каналы для получения прибыли.
Напомню о том, что такое CMS

Движок – это программа, которая позволяет создать портал и работать с ним. Продвинутые программисты пишут все самостоятельно в блокноте или через тяжеловесные программы, другие пользуются специальными платформами, движками или cms – все это синонимы.
Зачем узнавать движок другого сайта
Существует несколько причин для того, чтобы научиться бесплатно смотреть чужую CMS:
- Допустим, вам просто понравился чей-то сайт, и вы хотите узнать при помощи какого движка он сделан. Возможно в дальнейшим вы захотите повторить подвиг неизвестного вам разработчика.
- Вы можете расширить свой кругозор и понять какие популярные ресурсы сделаны на движке, которым вы пользуетесь. Возможно, это вдохновит вас, вы увидите новые приемы, которые захотите воплотить на существующем у вас ресурсе. Это можно будет сделать, если вы твердо уверены, что движки вашего электронного ресурса и понравившегося портала совпадают.
Как проверка движков поможет продать что-то свое
Миссия моего блога помочь новичкам в создании интернет-проектов на продажу. Чем полезен навык проверки cms сайта при работе с клиентами?
Допустим, вы нашли заказчика и начали с ним общаться.
- Вы сможете создать аргументированную базу доказательств в пользу создания портала компании на вордпресс, любой другой платформе или даже в конструкторе.
Если вы решите создавать сайты на WordPress или Wix (http://wix.com), то наверняка встретите заказчиков, которые где-то когда-то краем уха слышали, что благодаря этим сервисам создают довольно простые ресурсы.
Для того, чтобы научиться работать с вордпресс понадобится совсем немного времени, а в случае с конструктором викс не нужны вообще никакие навыки.

Профессионалы никогда не преминут дать пару негативных отзывов, чтобы заказчики тратили уйму денег на самописные сайты или ту программу, в которой работают они. В этом нет ничего плохого. Вы тоже станете когда-нибудь такими.
Хорошо, если к тому моменту, когда вам выскажут первое сомнение у вас будет свое портфолио или хотя бы список крутых ресурсов, созданных благодаря предложенным вами программам.
Обзор CMS для сайтов позволит развенчать мифы. Если Sony создают что-то на вордпресс, что может сказать региональный предприниматель? Возможно эта платформа не такая функциональная, ну и что?
- Вам всегда могут предложить доработку существующего портала.
Как только вы станете более-менее известным в своих кругах, проявите себя как адекватный сотрудник, который хорошо выполняет работу, а также научитесь работать в программе – к вам пойдут клиенты за помощью.
Среди разработчиков, дизайнеров, копирайтеров, да и программистов крайне мало людей, умеющих (или желающих) располагать к себе других. Большинство ведет себя так, как будто они цари и Боги, лишь изредка спускающиеся в народ, на эту бренную землю, чтобы пообщаться с простыми смертными дабы одарить их парой умудренных опытом фраз.
Умение общаться с людьми на понятном им языке, открытость и понимание – один из самых редких и в то же время привлекающих навыков.
Не всегда ваши клиенты сразу же назовут cms собственного сайта, скорее всего им придется узнавать всю информацию у бывших разработчиков – длительно и нудно. Сразу скажу, вы не сможете работать с самописными порталами. Никто не сможет, кроме тех, кто его написал.
Поэтому не стоит тянуть время. Если вы быстро поймете, что за движок был использован, то сможете определиться имеет ли смысл пытаться работать с клиентом.
Даже если сейчас ваши услуги не понадобятся, к вам могут обратиться еще неоднократно для выполнения других проектов. В любом случае вы проявите себя, показав собственные умения и оперативность в решении задач.
Онлайн-проверка
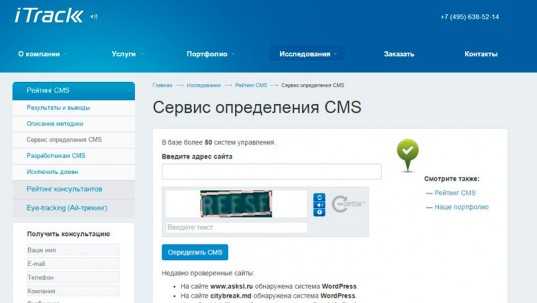
Для того, чтобы узнать движок сайта я использую online сервис http://www.itrack.ru/whatcms/. Конечно можно использовать специальные плагины для браузеров. Но об этом сегодня говорить не будем.

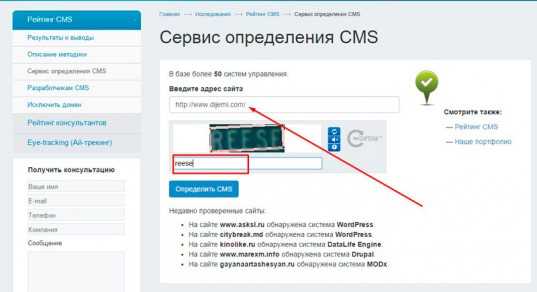
Вы просто копируете URL сайта, который хотите проверить.

Вставляете его в форму и вводите код определения с картинки, тем самым доказывая, что вы не робот.

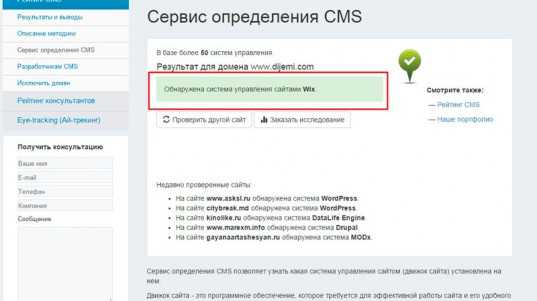
Далее кликаете по кнопке «Определить CMS» и узнаете какой движок у необходимого вам блога.
Как вы видите, выбранный мною журнал использует в качестве платформы – конструктор wix.

Про рейтинги платформ и лучшие из них
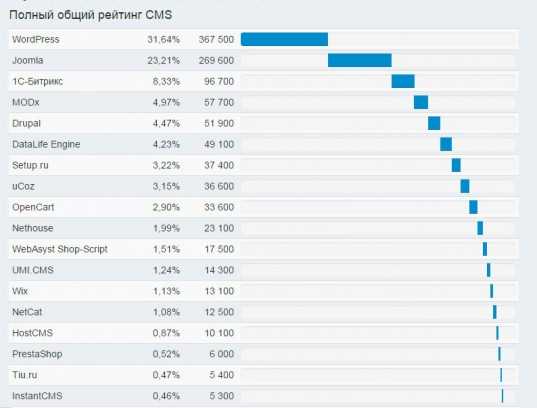
Сайт Itrack занимается разработкой сайтов, приложений, поддержкой веб-проектов и анализом рунета. Здесь вы можете найти рейтинг CMS. Это пригодится.

Как вы видите, на сегодняшний день, wordpress – самая используемая платформа для создания интернет порталов.
Кстати, если обратите внимание, то на 13 месте вы найдете конструктор wix, и какие бы про него отзывы не встречались в интернете – разработчики сайтов отдают ему предпочтение! И видимо не страдают от этого!

Какой же движок самый лучший для сайта? Тот, на котором у вас получается создать красивый проект.
Вот смотрите, это интернет-магазин на Wix (http://wix.com):

Или вот еще один:

А это прекрасный сайт компании, который тоже сделан на викс.

Сравните вот с этим самописным интернет-магазином.

Или студия веб-дизайнеров, предлагающих создание Интернет-ресурсов всего за 200 долларов. Интересно, их работы такие же манящие, как и их собственный сайт?

Пользуетесь ли вы бесплатным движком для сайта, конструктором или пишете в блокноте – важно, чтобы все это выглядело красиво, и вы смогли объяснить клиенту за что он платит, аргументировать выбор платформы и показать ценность своего продукта, чтобы потом заказчику не было мучительно больно отдавать деньги за то, чем он никогда не сможет или не захочет пользоваться.
Подписывайтесь на мой блог и получайте больше информации, которая поможет вам в работе! Всем удачи и до новых встреч. Надеюсь, что был вам полезен.
start-luck.ru
CMS «Хорошоп». Обзор. Проверка на SEO-пригодность
Выбрать CMS платформу для интернет-магазина SEO специалисту — сложная задача. Часто кажется, что ни один движок на рынке не отвечает всем требованиям для продвижения в ТОП. «ХОРОШОП» — разработка наших украинских коллег, которую я проверил на подготовку к SEO-оптимизации, и готов советовать.

«Хорошоп» — это не классическая «коробочная CMS» (для их внедрения всегда нужны дизайнеры, верстальщики и программисты, чтобы запустить сайт или что-то в нем изменить). «Хорошоп» — это готовые дизайны, готовые модули, которые легко настраиваются без программирования. В итоге большинству клиентов не требуется доработок, чтобы запустить сайт и начать продвижение в ТОП.
Но даже если какие-то доработки потребуются, то реализовать их возможно. Пользователь «Хорошопа» может привлекать внешних разработчиков, чтобы вносить изменения. Сайт (само собой вместе с CMS) устанавливается на хостинг клиента. Никакой зависимости от производителя CMS нет, если не считать обновлений и поддержки (бесплатно).
«Хорошоп» — это отличная платформа для быстрого старта, минимальная цена готового сайта — 10000 гривен (чуть меньше 22000 рублей по курсу ЦБ на момент выпуска статьи), а срок подготовки сайта — 7 дней.
Проверка на SEO-пригодность
Оценивая все возможности CMS, я воспользуюсь своим базовым чек-листом по технической оптимизации сайта.
robots.txt
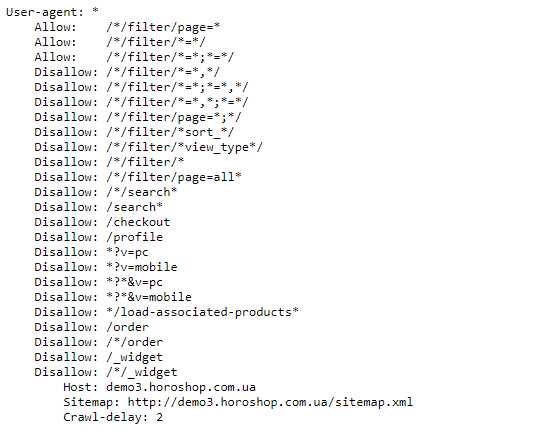
robots.txt зашит шаблоном в системе. Возможности настроить robots.txt через интерфейс — нет. Шаблон по умолчанию:

Все основные запреты «зашиты», по-умолчанию возможность редактировать через интерфейс закрыта, так как в большинстве случаев ничего менять там не нужно, но при необходимости эту возможность можно подключить.
XML карта сайта
Карта сайта генерируется CMS автоматически (попадают все не страницы незакрытые от индексации), ссылка в robots.txt прописана.
Перегенерация — 1 раз в час, или руками через «Утилиты» -> «Карта сайта».
meta noindex, meta nofollow
Для страниц и категорий каталога есть возможность задать эти атрибуты в интерфейсе.
Структура сайта
- Формирование URL: поддерживаются уровни вложенности, есть несколько формул генерации, которые можно настроить для разных типов страниц (каталог, новости, бренд, товар)
- Возможность отправить один товар в разные категории — реализовано
- ЧПУ: реализовано, причем для страниц фильтрации написан модуль «Пресеты», в котором можно создать вечную ссылку для любой комбинации фильтров
- Ответы сервера: для несуществующей страницы отдает ответ 404
Страница сайта
Каждая страница должна иметь возможность для размещения и редактирования:
- Текст — есть
- Заголовок h2 — есть
- Title — есть
- Keywords — есть
- Description — есть
- Название для вывода в меню сайта — есть
- ЧПУ (уникальный) — есть
- Картинки — есть
Код сайта
Система управления не плодит в коде сайта JS и CSS стили, а выносит их в отдельные файлы.
Разметка заголовками h2-h6 должна быть только внутри контентной зоны
Реализовано.
Использовать schema.org (микроразметка)
- хлебные крошки — есть
- организация — есть
- продукт — есть
Пагинация
Режим по умолчанию — рекомендуемый Google: страницы открыты для индексации, их код содержит атрибуты rel=»next» и rel=»prev», чтобы указать связь между страницами пагинации. Описание этого способа в https://support.google.com/webmasters/answer/1663744?hl=ru
Есть ещё два 2 варианта — установка тега canonical со ссылкой на первую страницу пагинации (на мой взгляд, этот вариант использовать предпочтительнее) или вообще полный запрет индексации.

Хлебные крошки
Реализованы.
Перелинковка сайта
Реализованы различные варианты блоков с товарами, например, «аксессуары» для товаров.
Фавикон
Реализовано.
hreflang
Реализовано.
Мобильная версия
Реализовано в формате адаптивного шаблона, что на мой взгляд, является идеальным походом к мобильной версии. Есть возможность переключиться на полную версию и обратно.
Ещё из преимуществ
Реализован товарный фид для AdWords, что очень порадует специалистов по контекстной рекламе.
Предустановлен Google Analytics, Google Tag Manager, Яндекс Метрика (требуется только прописать идентификатор). Реализованы следующие события:
- «Добавление товара в корзину»,
- «Запрос обратного звонка»,
- «Подписка на рассылку»,
- «Оформление заказа»
- и еще полтора десятка других событий.
Автоматические пересчет цены по текущему курсу валют — цены на товары могут задаваться в разных валютах.
Учет остатков на складе — товары могут добавляться на склад вручную, импортом из xls или из учетной программы (например 1С), с помощью встроенного API.
Мультиязычность позволяет переводить сайт на другие языки.
Все возможности в зависимости от тарифа — тут.
Итоги
«Хорошоп» — отлично подготовленная система управления сайтом, как в целом по функционалу, так и с точки зрения SEO. Причём если вам ну совсем не понравится предложенный «готовый» дизайн, то возможно шаблон клиента максимально адаптировать под движок.
Полезные ссылки:
CMS «Хорошоп» — https://horoshop.com.ua/Демо-магазин, на котором можно оценить все возможности — https://demo.horoshop.com.ua/Подробная информация о SEO возможностях — https://horoshop.atlassian.net/wiki/spaces/DOCS/pages/37031548/seo-
web-optimizator.com
Инструменты для проверки сайта
см. также: Инструменты для оптимизации сайта Экспресс анализ сайта SEO анализ веб страницы Цена SEO аудита сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению. http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле. http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom. http://validator.w3.org/feed/
Проверка орфографии на веб странице
Подсвечивает ошибки на заданной URL странице. http://webmaster.yandex.ru/spellcheck.xml
Показывает ошибки в тексте, скопированном в проверочное окно. http://api.yandex.ru/speller/
Проверка структуры веб страницы
Показывает структуру веб страницы. Актуален для проверки html5 документов. Неправильно отображает кириллицу (:. http://gsnedders.html5.org/outliner/
Проверка контента на уникальность
В бесплатной версии показывает до 10 страниц в инете с частичным совпадением текста с вашей страницей. http://www.copyscape.com
Проверяет уникальность текста введенного в форму. В бесплатной версии возможно ожидание результатов. http://www.miratools.ru/Promo.aspx
Проверяет уникальность как введенного текста, так и текста по заданному URL, показывает уровень уникальности в процентах. Имеет собственный алгоритм проверки. http://content-watch.ru
Десктопные программы для проверки уникальности контента от бирж копирайтеров. Работают долго, но качественно. Etxt имеет версии для трех операционных систем: Mac, Linux и Windows. http://advego.ru/plagiatus/http://www.etxt.ru/antiplagiat/
Поиск похожих сайтов
Показывает сайты с похожим содержанием и схожей внутренней структурой. http://similarsites.com
Проверка cms сайта
Проверяет наличие признаков наиболее известных cms. http://2ip.ru/cms/
Проверка доступности с мобильных устройств
Оценивает возможность просмотра страницы с мобильных устройств и выдает список замечаний и ошибок. http://validator.w3.org/mobile/
Проверка удобства сайта для телефонов от Гугл. https://www.google.com/webmasters/tools/mobile-friendly/
Показывает скорость загрузки сайта на мобильных устройствах. https://testmysite.withgoogle.com/intl/ru-ru
Сайт эмулятор выхода с мобильного телефона. Показывает сайт глазами выбранной модели. http://www.mobilephoneemulator.com/
Проверка доступности для людей с ограниченными возможностями
Сервис проверки страницы для слабовидящих. Доступен on-linе и в виде плагина для Firefox. http://wave.webaim.org/
Просмотр содержания сайта глазами поискового робота
Показывает текст сайта, приближенный к тому, что видит поисковый индексатор. http://www.seo-browser.com/
Дистрибутив текстового браузер lynx для win32 систем. Перед использованием нужно отредактировать lynx.bat, указав в нем путь к директории с lynx.http://www.fdisk.com/doslynx/lynxport.htm
Убирает все разметку и показывает текст страницы, мета теги и теги заголовков, число внешних и внутренних ссылок. Показывает превью страницы в google.http://www.browseo.net
Проверка битых ссылок
Показывает список исходящих ссылок для URL и проверяет их отклик. Может проверять рекурсирвно, то есть переходить от одного документа к другому самостоятельно. http://validator.w3.org/checklink
Freeware инструмент для проверки битых ссылок. Для работы нужно установить его на свой компьютер. Рекурсивно сканирует сайт, делает отчеты, может быть полезен для составления карты сайта. http://home.snafu.de/tilman/xenulink.html
Проверка перелинковки и заголовков страниц
Проверяет и показывает внутренние ссылки, заголовки страниц, наличие дублированного контента на сайте. Бесплатно позволяет сканировать сайт 1 раз в 30 дней.http://www.siteliner.com/
Сканирует до 500 страниц сайта в бесплатной версии. Проверяет число внешних и внутренних ссылок. Выводит информацию о просканированных страницах: вложенность, коды ответа, названия, мета информацию и заголовки.http://www.screamingfrog.co.uk/seo-spider/
Проверка ссылочной структуры и веса внутренних страниц
Программа сканирует сайт, строит матрицу внутренних ссылок, добавляет внешние (входящие) ссылки с заданных URL и, на основании этих данных, рассчитывает внутренние веса страниц сайта. Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта. http://www.design-sites.ru/utility/link-analyzer.php
Проверка HTTP заголовков и ответа сервера, видимости страниц для роботов
Проверяет коды ответа сервера, прогнозирует скорость загрузки страницы в зависимости от объема в байтах ее данных, показывает содержимое html тега head, внутренние и внешние ссылки для страницы, содержимое страницы глазами поискового робота. http://urivalet.com/
Проверяет коды ответа сервера. Дает возможность проверить редиректы (коды ответа 301, 302), заголовок Last-Modified и др. http://www.rexswain.com/httpview.html
Показывает объемы и содержимое данных, передаваемых при загрузки страницы. http://www.websiteoptimization.com/services/analyze/
Проверяет редиректы, использование атрибута canonical, мета теги, некоторые аспекты безопасности сайта. Дает рекомендации по улучшению загрузки страниц. http://www.seositecheckup.com
Проверка информации о домене и об IP адресе
WHOIS-сервис центра регистрации доменов RU center. Дает информацию по IP адресам и доменам по всему миру. Иногда зависает. https://www.nic.ru/whois/?wi=1
Служба Whois от РосНИИРОС (RIPN). Дает информацию для доменов в зоне RU и IP адресам из базы RIPE (Европа). http://www.ripn.net:8080/nic/whois/
Определяет, где у домена хостинг и также показывает IP адрес сайта. http://www.whoishostingthis.com
Проверка не включен ли IP адрес в черный список для рассылки email. http://whatismyipaddress.com/blacklist-checkhttp://ru.smart-ip.net/spam-check/
Проверка MX записей для домена. Проверка SMTP сервера для домена. Проверка IP в черных списках для рассылки. https://mxtoolbox.com/
Поиск по базе зарегистрированных торговых марок в США. http://tmsearch.uspto.gov/
Проверка файлов robots.txt
Проверяет доступность для индексации страниц сайта роботом Yandex. http://webmaster.yandex.ru/robots.xml
Проверяет корректность файла robots.txt. https://www.websiteplanet.com/webtools/robots-txt
Техосмотр сайта
Мониторинг доступности сайта. Дает возможость подключить один сайт бесплатно с минимальными опциями проверки. http://www.siteuptime.com
Проверка скорости загрузки сайта. Посылает отчет на email. Имеет платные сервисы мониторинга доступности сайта. http://webo.in
Проверка скорости загрузки страниц сайта. http://www.iwebtool.com/speed_test
Видимость сайта в поисковиках
Сервис, показывающий ключевые слова для сайта, по которым он находится в ТОП 20 (первой двадцатке) выдачи Google во времени. Данные о поисковом и рекламном трафике.http://www.semrush.com/
Положение в ТОП50 yandex и Google. Тиц сайта и PR главной страницы, наличие в важных каталогах, видимость в топе по ВЧ запросам. http://pr-cy.ru/
Проверка банов и уровня доверия к сайту
Проверка трастовости сайта. Сервис, утверждающий, что он измеряет траст для Яндекса (проверить все равно никто не может :). http://xtool.ru/
Проверка наложения фильтров Панда и Пингвин от Гугл. Сервис позволяет визуально определить падал ли сайт в даты апдейтов Панда и Пингвин. http://feinternational.com/website-penalty-indicator/
Проверка Page Rank страниц сайта (при копировании URL в инструмент нужно стереть последнюю букву а потом написать заново). http://www.prchecker.net/
Проверка истории развития сайта
Показывает историю развития сайта и дает возможность посмотреть скриншоты старых страниц. http://www.archive.org/web/web.php
История позиций сайта в ТОП Google (ключевые фразы, страницы, заголовки), показателей PR, ТИЦ, Alexa Rank, числа обратных ссылок для популярных сайтов. http://SavedHistory.com
SEO плагины для проверки сайтов
SEO Doctor - дополнение к Firefox. Показывает ссылки на странице и дает удобный интерфейс к различным SEO сервисам. http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake - дополнение к Firefox. Показывает важнейшие характериситки сайта: ТИЦ, PR, обратные ссылки, Alexa Rank. Работает как с выдачей Google, так и с выдачей Yandex. Дает возможность быстрого анализа конкурентов. http://www.seoquake.com/
IEContextHTML - дополнение к Internet Explorer. Проверяет индексацию ссылок в Yandex и Google, показывает список внешних и внутренних ссылок, позволяет импортировать данные c веб страниц. http://www.design-sites.ru/utility/ie-context-html.php
Видимость сайта в посковиках в зависимосит от места расположения
Обновляемый список бесплатных прокси серверов, в том числе и Российских.http://www.checker.freeproxy.ru/checker/last_checked_proxies.phphttp://spys.ru/proxys/ru/
Анонимный бесплатный прокси с возможностью представиться из трех стран. Работает с поиском Google.https://hide.me/en/proxy
Эммуляторы поиска Google в разных странах, путем задания параметров поиска.http://searchlatte.com/http://isearchfrom.com/
Проверка позиций в Yandex и Google
Сервис дает возможность глубокой проверки (до 500) позиции сайта по регионам в Yandex.http://www.design-sites.ru/utility/search-xml.php
Анализ обратных ссылок
Осуществляет анализ ссылочной массы сайта, формирует срезы по различным критериям: тип ссылки, анкоры, страницы. Показывает вес обратных ссылок. Сервис доступен только для зарегистрированных пользователей.http://ahrefs.com
Проверка наличая обратных ссылок на сайт
Проверяет наличие бэклинков на сайт в предложенном списке URL (до 100 страниц).http://webmasters.ru/tools/tracker
см. также:Инструменты для социально-направленного поиска
PlusOneChecker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl. http://www.plusonechecker.net/
Facebook Graph API Explorer
При вводе в поле GET URL адреса страницы сайта (например: http://www.design-sites.ru/utility/express-analys.php) показывает число "Поделиться" и комментариев для этой страницы. Для работы нужно быть "залогининым" в Facebook. https://developers.facebook.com/tools/explorer
SharedCount
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs. http://sharedcount.com
Cool Social
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon. Для российских сайтов данные иногда неверные. http://www.coolsocial.net
Social-Popularity
Показывает метрику "Поделиться" (Shares) для российских сетей: "В Контакте", "Одноклассники", "Mail.ru", "Ya.ru". http://www.design-sites.ru/utility/social-popularity.php
Social Crawlytics
Сканирует сайт и формирует отчеты "Shares" основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день. https://socialcrawlytics.com
Проверка сайта на вирусы
Dr.Web
Проверяет заданный URL на подозрительный код, показывает подгружаемые скрипты и результаты их проверки. http://vms.drweb.com/online/
Virus Total
Проверяет URL на вирусы 30 сканерами. https://www.virustotal.com/#url
Alarmer
Система защиты сайта от вирусов. Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email. http://www.design-sites.ru/alarmer.php
www.design-sites.ru
Проверка CMS системы сайта онлайн
На сегодняшний день имеется довольно большой список движков для сайта, а новые CMS системы всё продолжают появляться – как быть, если понадобилось выяснить, к примеру, использует ли ваш сайт CMS, SEO продвижение которой будет проще, чем при работе с другими движками? Да и в целом – как узнать, на какой CMS сайт создан?

В первую очередь отметим, что проверить движок сайта проще с помощью специализированных сервисов, поэтому приводим список помощников, способных на такую непростую задачу как проверка CMS сайта онлайн:
Безусловно, сделать это можно и с помощью других методов, о которых мы и расскажем, но сделать это представляется возможным только при условии обладания особыми навыками.
1. Код HTML
В целом, этот метод принято считать наиболее точным. Зачастую, ЦМС сайта прописан в теге «generator». К примеру, на сайтах WordPress, это представлено таким образом:
<meta name=»generator» content=»WordPress 3.5″ />
Кроме того, нужно посмотреть CSS Javascript, а также путь к графическим файлам. И снова приводим в пример, как это будет выглядеть на WordPress:
<script type=»text/javascript» src=»http://ваш сайт/wp-content/themes/dimox.name/scripts.js?1235565796″></script>
2. Внешний вид ссылок
Для того чтобы проверить CMS на сайте, достаточно посмотреть на ссылки самого ресурса. Приводим образцы видов ссылок для некоторых CMS:
WordPress /p=501 (в виде ссылок по умолчанию) Joomla /index.php?option=com_content&task=view&id=80&Itemid=202 /content/view/69/109/ MaxSite CMS /page/ispolzuem-avatarki vBulletin /showthread.php?t=300606 IPB /index.php?showtopic=36
3. Файл robots.txt
Почти любая более-менее новая CMS сайта автоматически создаёт файлы robots.txt. Именно там указываются запрещённые папки и директории. Если вы разбираетесь в данном вопросе, вы сами сможете увидеть в этом списке знакомые названия и проверить сайт на CMS, если же нет – рекомендуем воспользоваться помощью толкового программиста.
Например, для Joomla вышеупомянутый файл выглядит следующим образом:
User-agent: * Disallow: /administrator/ Disallow: /cache/ Disallow: /components/ Disallow: /editor/ Disallow: /help/ Disallow: /images/ Disallow: /includes/ Disallow: /language/ Disallow: /mambots/ Disallow: /media/ Disallow: /modules/ Disallow: /templates/ Disallow: /installation/4. Подстановка пути
Этот способ вряд ли назовешь самым удобным, но он имеет право на существование. Суть в подстановке известного пути к тем или иным файлам – таким образом можно выяснить, правилен ли ваш выбор.
5. Трафик HTTP
Прибегая к помощи сниффера http или плагина для браузера, появляется возможность увидеть ответ сервера, а именно – ответ http reader. Например, Bitrix создает доп. поле, что позволяет распознать этот движок для сайта. Приводим пример данного поля:
X-Powered-CMS: Bitrix Site Manager (582fd04dac6869e159ea80524ec43d0d)
6. Cookie
С помощью вышеупомянутого сниффера вы можете увидеть cookie, что поможет определить движок CMS для сайта компании. Ниже пример того, как отображается cookie на разных ЦМС:
UMI CMS umicms_session MaxSite CMS maxsite_comuser WordPress wp-settings7. Вход в админ панель
В данном случае чтобы понять, какая именно используется ЦМС (магазин это или одностраничный сайт значения не имеет), достаточно подставить к адресам сайтов адреса админ-панелей и оценить полученный результат. Если выбор корректный, входы в админ-панели откроются.

Надеемся, один из приведённых способов поможет вам удачно проверить CMS сайта!
advermedia.ua
Как проверить движок сайта - I.S.A.T_Hosting
Не секрет, что на сегодня существует множество способов, как проверить движок сайта, а также определить все основные технические характеристики ресурса. Чаще всего такая необходимость возникает, когда нужно проанализировать прибыльность ресурса или узнать, как еще усовершенствовать свой сайт. Конечно, чтобы получить все эти данные, необходимо обладать определенными знаниями зачастую приходится обращаться за помощью к вебмастеру. Но не стоит сразу идти к профи, можно самостоятельно проанализировать все основные характеристики интересующего ресурса.
Для такой проверки можно воспользоваться несколькими методами:
• проанализировать HTML код страницы; • проверить отображение ссылок; • просмотреть robots.txt; • использовать онлайн сервисы.
Каждая платформа, на основе которой и создается сайт, обладает определенными признаками, присущими только ей. Зачастую определение специального тега, находящегося в шапке сайта, даст понять, какой именно CMS-движок использован в конкретном случае.
Как проверить CMS на сайте
Разделы статьи
Самым непростым способом проверки системы является анализ HTML кода страницы. Людям, не разбирающимся в языке программирования, бывает сложно определить CMS-движок по множеству непонятных кодов. А вот, если определенные знания в этой области имеются, то достаточно, находясь на интересующем сайте просто кликнуть правой клавишей мыши и в списке выбрать «Просмотр кода страницы». Затем откроется вкладка с данными. Далее нужно будет искать строку, к примеру, WordPress либо путь к файлам wp-content.
Очень просто и оперативно осуществляется проверка с помощью онлайн сервисов. Хотя этот способ и не дает стопроцентной гарантии достоверности полученной информации, но все-таки этот метод является наиболее популярным. Чтобы проверить CMS на сайте, необходимо воспользоваться одним из данных сервисов:
• Itrack; • 2IP.ru; • BuiltWiTh.
На каждом из этих ресурсов предоставляется возможность ввести адрес сайта и дождаться результата проверки. Кроме того, BuiltWiTh может не только проверить CMS-движок, но и проанализировать его технические характеристики, такие как сервер, язык программирования и множество других пунктов.
Как проверить движок профессионалу
Большинство вебмастеров могут распознать систему управления данными сайта с помощью отображения ссылок. Дело в том, что каждый CMS, будь то WordPress или Joomla, имеет разную структуру ссылки. Именно она помогает определить, какая платформа используется для сайта.Допустим, создавши robots.txt и зная определенные признаки каждого движка, вебмастер может с легкостью проверить, на основе какой системы работает данный сайт.
Кроме тех способов, которые были описаны выше, существуют и другие методы, как проверить CMS сайта. Но чаще всего, достаточно и этих. Правда, иногда происходят ситуации, когда невозможно распознать CMS, в таком случае, вероятнее всего, у сайта самописный движок либо редкая CMS.
isathosting.com










