Kate” на 3 сектора: родители, дети и
студии, заинтересованные в разработке схожего приложения.
Содержание
РОДИТЕЛИ
Родители — это та группа пользователей приложения, для которой важно
удобство и простота приложения, но при этом также защита ребенка от
нежелательного контента и своих средств от нечаянных покупок ребенком в
приложении. Для них также важно, чтобы ребенок мог легко выполнять
необходимые действия в приложении для просмотра мультфильмов, при этом
не дергая каждый раз родителей.
Какие преимущества предлагает наше приложение?
Во-первых
Возможность показывать мультфильмы определенной студии или только
конкретный мультфильм, что позволит уделить повышенное внимание
интересам интересах ЦА. В MVP версиях приложения мы предлагаем для
начала сосредоточиться на одном мультфильме, в дальнейшем расширяя
студийный контент.
Во-вторых
Важным критерием для родителей при выборе приложения является отсутствие
возможности перехода на нежелательный контент, будь то реклама или
ролики, которые будет предлагать приложение. Например, популярное
приложение YouTube Kids позволяет детям перейти на негативный или не
подходящий для их возраста контент. Студийные приложения предотвращают
такую возможность, т.к. четко контролируют свой контент и управляют им.
В-третьих
Некоторые родители часто путешествуют и меняют свои рабочие локации. Для
них важна возможность скачивания и оффлайн доступа как к отдельным
сериям, так и к целым сезонам. При этом значимым фактором для них
является возможность получения доступа к контенту на нужном языке,
независимо от текущего местонахождения.
И, что немаловажно, при выборе языка, пользователь получает как контент
на нужном языке, так и локализацию всего приложения.
В-четвертых
Для родителей очень важно, чтобы дети их не отвлекали лишний раз,
например, чтобы включить следующую серию. Для этого в нашем приложении
предусмотрена функция автопроигрывания следующей серии. При этом
интерфейс сделан так, чтобы дети могли сами легко включать любую серию.
Но в таком случае родители могут столкнуться с проблемой, что ребенок
скачал серии без их ведома и потратил много мобильного трафика. Решение
этой ситуации мы тоже предусмотрели функцией родительского контроля: при
скачивании серии или сезона пользователю предлагается решить небольшой
пример, который не составит проблем для взрослого человека, но станет
преградой для маленьких детей.
ДЕТИ
Для них важен простой и понятный интерфейс, чтобы они легко могли
находить то, что ищут, быстро включать следующую серию. Чтобы отвечать
Чтобы отвечать
этим требованиям мы сделали большие блоки серий, удобное переключение
между сезонами в виде выпадающего списка. Также мы предусмотрели
горизонтальную ориентацию и адаптацию под планшет, что использует
большинство схожих приложений для более удобного просмотра.
Многие дети пользуются YouTube и привыкли к
его интерфейсу, расположению элементов.
YouTube — одна из первых площадок в мире и
задает свои тенденции, которым мы стараемся следовать. Мы также сделали
удобный плеер с минимальным функционалом (плэй, пауза, перемотка),
предусмотрев автопросмотр следующей серии, если она доступна. Таким
образом, благодаря простому, понятному и яркому интерфейсу детям будет
удобно и интересно в приложении и не составит труда в нем разобраться.
ВИДЕО СТУДИИ
Приложение позволяет усилить взаимодействие с пользователями, которые и
так просматривают продукты отдельной студии, но студийное приложение
делает этот процесс более удобным. Многие лидеры рынка, такие как
Многие лидеры рынка, такие как
YouTube, ivi, TVzavr и различные телеканалы имеют свои приложения,
поэтому это отличная возможность конкурировать с ними. Для студий
подобное приложение — не только возможность привлечь новых пользователей
и удержать старых, но и в целом поднять свой имидж.
Еще одна важная особенность — это своя система управления контентом,
позволяющая студиям самостоятельно управлять как самим контентом, так и
мультиязычностью. Мы даем возможность делать это с помощью простой в
использовании административной панели, где представители студии могут
легко добавлять как новые серии, так и локализацию. Используя свою
систему управления контентом, можно избежать появление другого,
нежелательного контента, т.к. не контролируемые нами системы могут
использовать агрегаторы, которые вбирают контент с различных ресурсов.
02
Конкурентный анализ
В кейсе Toonbox мы анализировали как русские, так и американские
приложения, главной задачей которых является просмотр фильмов и
мультфильмов. А именно следующие приложения: Фиксики, TVzavr (films),
Мульт, Мультфильмы, Ivi (films), Диафильмы, Врунгель, Смешарики,
Мультики, Пузыри, Love is, Pokemon TV, Rutube Kidz, Youtube Детям,
Мульти, Кукутики. Далее мы анализировали всю функциональность данных
приложений, акцентируя внимание на чертах, являющимся ключевым для
клиента.
Самую важную ценность для пользователя в приложении представляет
удобный видеоплеер, возможность скачивания как отдельной серии, так
и всего сезона сразу и просмотра видео оффлайн, а для клиента -
платная подписка как способ монетизации, поэтому при анализе
конкурентов мы делали особый акцент на реализации именно этих
функций. Мы исключили из приложения регистрацию, т.к. основной
Мы исключили из приложения регистрацию, т.к. основной
целевой аудиторией приложения являются дети и их родители. Чем
быстрее начнется просмотр мультфильма, тем лучше.
Ориентацию мы выбрали горизонтальную, т.к. в большинстве аналогичных
приложений для просмотра видео используется именно она, а также
потому, что мы адаптировали приложение под планшет. Далее очень
важным шагом было создание видеоплеера. Многие приложения предлагали
такие фишки видеоплеера, как предзагрузка и просмотр даже в случае
пропадания Интернет-соединения и сообщение о потере соединения. Мы
использовали данную функцию отображения сообщения, а также
предусмотрели автопроигрывание следующей серии, если она доступна
для пользователя, перемотку, блокировку кнопок при просмотре.
Оформление подписки во всех приложениях реализуется по-разному: это
может быть как годовая подписка, так и ежемесячная, еженедельная,
покупка в магазине приложения лишь конкретных серий или сезонов.
Некоторые подписки подразумевают под собой триал-версию. Мы же
остановили свой выбор на годовой подписке, т.к. такая модель монетизации
увеличивает ценность пользователя. При этом в качестве пробной версии
предоставляется просмотр 2 серий 1-го сезона. Это поможет пользователю
понять, нравится ли ему приложение, а также заинтересовать в покупке
платной подписки, чтобы иметь возможность не только смотреть все серии,
но и скачивать их.
Многие из исследуемых приложений позволяют бесплатно просматривать
определенное количество серий, но именно скачивание практически у всех
платное, что позволяет клиенту еще больше заинтересовать пользователя в
покупке подписки, т.к. для текущей ЦА довольно актуален процесс
просмотра серий оффлайн.
При реализации платной подписки очень полезной и широко распространенной
является функция восстановления подписки по Apple ID пользователя,
благодаря чему пользователю доступна вся функциональность приложения и
на другом телефоне или девайсе.
03
Используемый хостинг-провайдер
В ходе разработки приложения мы столкнулись с очень серьезной и важной
проблемой — нам необходимо было выбрать сервис для хранения контента
исходя из оптимальных значений параметра цена/качество. За основу мы
взяли несколько базовых параметров, а ожидаемые значения показателей мы
выбрали исходя из прогнозируемых нами тенденций.
Многие сервисы не подошли по причине высокой цены, отсутствия хорошо
функционирующих стриминга и шаринга. Поэтому мы сравнили оставшиеся
подходящие нам сервисы.
Почему выбрали webzilla:
Плюсы:
низкая стоимость относительно других сервисов
огромный объем дискового пространства
возможность расширения (добавление hdd, оперативной памяти и
др., проходимость сети, кастомизация)
CDN — быстрая доставка контента пользователю
возможность развернуть свою административную панель и дополнить
ее своими фичами
возможность сделать сервис по конвертированию видео
поддержка 24/7 по скайпу
Минусы:
для удобной загрузки необходима административная панель
соответственно нужен backend разработчик
ручное конвертирование серий
Что такое Headless CMS и почему за ними будущее — Маркетинг на vc.
 ru
ru
В эпоху глобальной цифровизации выигрывает тот, кто быстрее других осваивает новые каналы взаимодействия с аудиторией и предлагает своим клиентам более удобные цифровые решения.
3425
просмотров
Чтобы добиться успеха, бизнес открывает представительства в Сети, запускает мобильные приложения, позиционируется в социальных сетях, использует «умные» гаджеты и устройства интернета вещей. Важно как можно шире представить себя на рынке, используя все доступные способы. А еще необходимо быть гибким, быстро и легко мигрируя на новые платформы.
Традиционный подход заключается в том, что для каждой платформы разрабатывается собственная архитектура, готовится контент, настраивается интерфейс. Разработка и поддержка в такой схеме требуют значительных ресурсов. Это ограничивает возможности компаний в плане освоения цифровых каналов.
Новое поколение CMS решает проблему управления контентом с использованием различных платформ. Теперь содержимое создается, хранится и редактируется независимо от технических решений, используемых для его представления на клиентском оборудовании (браузере, смартфоне, умных часах).
Headless CMS — тело без головы
Логика традиционных CMS объединяет бэкенд- и фронтенд-части одной системы. Контент в данном случае оказывается связан с конкретными технологиями, архитектурой и шаблонами клиент-серверного приложения.
Headless CMS — принципиально иная система управления. Как правило, она отвечает только за универсальное содержимое, которое может использоваться на любых платформах. Бэкенд («тело») при таком подходе не связан с фронтендом («головой»).
Логика Headless CMS такова, что к «телу» при необходимости можно приставлять разные «головы». Это позволяет использовать один бэкенд для управления сайтом (или сайтами) и мобильным приложением, а также автоматизировать распространение контента по всем доступным площадкам и устройствам.
В результате минимизируются ресурсы, затрачиваемые на веб-разработку. А управление разными платформами осуществляется централизованно из одного интерфейса, что удобно. При этом содержимое гибко настраивается для каждого отдельного канала.
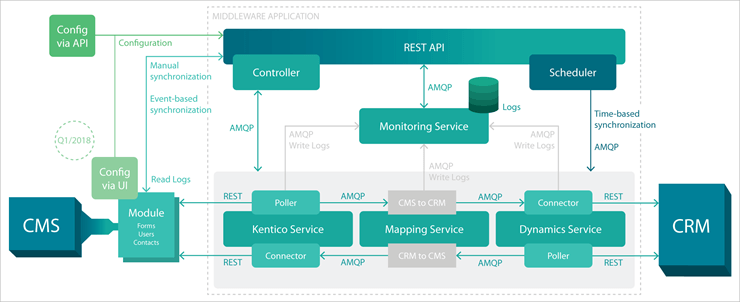
Как это работает
Как уже было сказано, Headless CMS предполагает управление только контентом независимо от интерфейса, в котором он будет использоваться (представляться конечному пользователю).
Система управления строится с нуля и используется, в первую очередь, как хранилище контента и набора инструментов. Она обеспечивает административный интерфейс для создателей контента, их совместной работы над содержимым. Если предусмотрена возможность оставлять комментарии, заявки, создавать пользовательские анкеты или задавать настройки аккаунтов, эти данные также могут храниться в системе, модерироваться и редактироваться персоналом.
Содержимое системы хранится в поддерживаемой ею базе данных (PostgreSQL, MongoDB, SQLite, MySQL и MariaDB в Strapi). Обмен данными чаще всего происходит в «универсальном» формате JSON, что позволяет подстраиваться под любой новый фронтенд. Передача осуществляется через внешний API: RESTful или GraphQL.
Клиентское приложение отвечает за взаимодействие с пользователем (дизайн, интерактивность, сбор данных). Для манипуляций с данными используется API.
Для манипуляций с данными используется API.
Преимущества Headless CMS
Главная ценность подхода, реализованного в Headless CMS — омниканальная готовность. Контент в универсальном формате можно использовать на сайте, в мобильном приложении, в интерфейсе различных цифровых устройств. Это расширяет возможности бизнеса, позволяет гибко использовать разные решения (интегрируя их по очереди или сразу задействовав все необходимые).
Снижение затрат на разработку — второе важное преимущество. При определенных условиях Headless CMS дешевле в установке и настройке. Разработчикам не требуется осваивать систему управления «от и до», достаточно разбираться в административном интерфейсе и API.
Ускорение реализации новых проектов — тоже немаловажный плюс для бизнеса. Благодаря гибкости использования контента, в Headless CMS процесс запуска сайта или приложения занимает меньше времени. Кроме того, индустриальные стандарты RESTful и GraphQL обеспечивают быстрый старт при развертывании нового проекта: разработчикам не требуется закладывать архитектурные основы и осваивать тулинг вокруг этих технологий.
Для пользователей административной панели важно удобство работы в системе. Централизованное управление облегчает взаимодействие с разными платформами. Можно добавлять и редактировать контент, управлять настройками в одном привычном административном интерфейсе.
Для бизнеса, оперативно реагирующего на изменения, большое значение имеет простая масштабируемость системы управления контентом. Статически сгенерированный контент от CMS легко поддается масштабированию через CDN.
Содержимое легко переносится в новые интерфейсы. Например, для реализации приложения для iOS, при наличии web- и Android-версий, не требуется создавать новый бэкенд — к существующей схеме просто добавляется еще одно клиентское приложение.
При этом разработчики на любом языке программирования (Ruby, PHP, Java, Swift) могут использовать API при манипуляциях с системой, решая таким образом проблему несовместимости разных языков в одном продукте. Это дает возможность задействовать новейшие технологии и креативно подходить к процессу разработки.
Для Headless CMS характерна повышенная безопасность. Поскольку с пользовательской стороны доступны только статически сгенерированные файлы, а обработка запросов значительно упрощена, «сломать» этот процесс сложнее и риски атак сокращаются.
Есть ли недостатки у Headless CMS?
Переход к логике Headless CMS предполагает знакомство с ее принципами и технологиями, однако разработчику достаточно иметь базовый уровень знаний сетевых технологий.
Конечно, требуется определенный опыт, чтобы оптимизировать готовый бэкенд для одновременного подключения разных платформ. Зато не нужно каждый раз выстраивать API, а это плюс.
Headless CMS обеспечивает только бэкенд, поэтому фронтенд-архитектуру необходимо реализовывать с помощью дополнительных ресурсов. Но существуют продукты вроде Gatsby, Nuxt, VuePress, Hugo и Gridsome, которые обеспечивают упрощенную интеграцию с CMS.
Виды Headless CMS
Существует множество CMS, поддерживающих логику Jamstack. Суть подхода заключается в предварительном рендеринге файлов и их передаче непосредственно с CDN, минуя веб-сервер.
Суть подхода заключается в предварительном рендеринге файлов и их передаче непосредственно с CDN, минуя веб-сервер.
Все такие CMS представлены на сайте headlesscms.org. Большинство из них являются open source решениями.
Headless CMS могут предполагать самостоятельное развертывание на сервере или выгрузку на CDN-сервис.
Некоторые системы работают через клауд-провайдеров.
Многие поддерживают создание модели и последующее заполнение ее контентом.
Еще один критерий выбора: использование GraphQL или REST API (или оба вида в одном продукте).
Почему будущее — за Headless CMS
Новаторский подход, реализованный в Headless CMS, учитывает реалии сегодняшнего дня, когда время диктует как можно более быстрое внедрение новых технологий и расширение цифровых каналов взаимодействия с аудиторией. Принцип разделения собственно контентной части и клиентского интерфейса позволяет ускорять разработку и масштабироваться с экономией ресурсов. А управление разными платформами становится более удобным и эффективным.
С дальнейшим развитием цифровых продуктов Headless CMS, вероятно, будут все более предпочтительны, нежели традиционные WordPress или Joomla. Есть все основания полагать, что будущее — именно за «безголовыми» системами.
приложений CMS для веб-сайтов | Плего Технологии
ПОГОВОРИТЕ С НАМИ
О ВАШЕМ ПРОЕКТЕ
Примечание: для этого контента требуется JavaScript.
Быстрое и простое управление контентом
Улучшает обслуживание сайта
Простота использования для нетехнических пользователей
Простота внесения изменений в конструкцию
Все под контролем
CMS (система управления контентом) Приложения
Мы Plego Technologies, компания по разработке программного обеспечения, которая предоставляет пользовательские приложения CMS. Мы создадим веб-сайт, который будет быстрым, управляемым и простым в использовании. Благодаря использованию новейших приложений CMS , таких как WordPress, Joomla или Drupal, мы можем создать веб-решение, которое вы сможете поддерживать и управлять им без посторонней помощи. Ниже приведен список открытых и проприетарных инструментов CMS, с которыми мы работали:
Ниже приведен список открытых и проприетарных инструментов CMS, с которыми мы работали:
Magento
Plego предоставляет услуги индивидуальной разработки для двух различных платформ Magento, Magento Community Edition и Magento Enterprise Edition.
Magento Community Edition — это платформа электронной коммерции с открытым исходным кодом. Обладая набором функций, мы можем модифицировать базовую систему версии Community. У нас также есть опыт, чтобы расширить функциональность вашего веб-сайта, добавив новые подключаемые модули.
Подробнее
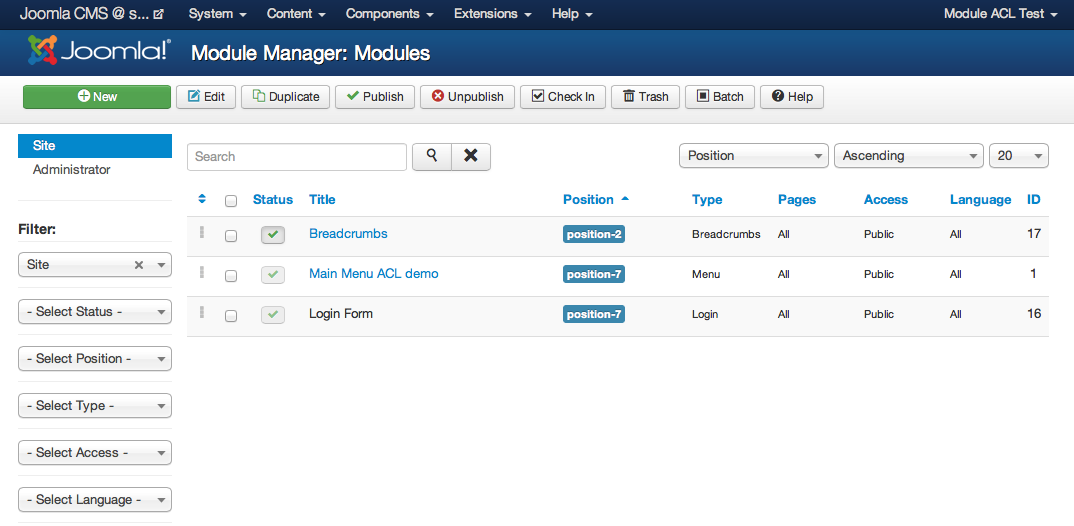
Joomla CMS
В настоящее время Joomla является ведущим приложением CMS с открытым исходным кодом, которое используется сотнями тысяч веб-сайтов в Интернете. Благодаря отличной поддержке, точно определенной дорожной карте, сотням плагинов, активному сообществу, простым в использовании функциям нетрудно понять, почему Joomla стала номером один. Plego может помочь вам настроить установку Joomla с помощью новых плагинов, шаблонов и модификаций.
Подробнее
WordPress CMS
WordPress — это абсолютный стандарт, когда дело доходит до ведения блога. От личного до корпоративного, каждый, кто использует WordPress, мгновенно становится новообращенным. Благодаря действительно простым в использовании функциям, ориентированным на удобство использования и интуитивность, WordPress лидирует в разработке с открытым исходным кодом. От новых тем до совершенно новых плагинов — Plego может предоставить комплексное решение WordPress для вас или вашей организации.
Drupal CMS
Drupal известен своим легким кодом, чрезвычайно гибким и модульным, что делает его мечтой для программистов. Plego может предоставить вам полное решение Drupal, от установки и настройки до настройки в соответствии с вашими точными требованиями.
Kentico CMS
Kentico — это единственная полностью интегрированная платформа ASP.NET CMS, электронной коммерции и онлайн-маркетинга, которая позволяет создавать передовые веб-сайты и полностью оптимизировать работу ваших цифровых клиентов по нескольким каналам. Kentico экономит ваше время и ресурсы, чтобы вы могли добиться большего.
Kentico экономит ваше время и ресурсы, чтобы вы могли добиться большего.
Refinery CMS
Refinery CMS — это система управления контентом с открытым исходным кодом, написанная на Ruby в виде веб-приложения Ruby on Rails с использованием jQuery в качестве библиотеки JavaScript.
Для компаний со средой Ruby on Rails, где ваши пользовательские приложения уже созданы в этой среде, Plego легко интегрирует ваши системы Ruby с Refinery CMS.
DotNetNuke
Платформа DNN (ранее система управления контентом «DotNetNuke Community Edition») — это программное обеспечение с открытым исходным кодом, предназначенное для управления веб-сайтами без особых технических знаний и расширяемое с помощью большого количества сторонних приложений для предоставлять функциональные возможности, не включенные в основные модули DNN. Скины можно использовать для изменения внешнего вида веб-сайта с помощью DNN.
Веб-разработка, разработка мобильных приложений и программного обеспечения
Образцы работ
От стартапов до компаний из списка Fortune 100 — мы предлагаем инновационные решения.
Чикаго Парк Дистрикт
Пример из практики
Чикаго Парк Дистрикт
Компания Plego помогла CPD в реализации важной информационно-просветительской кампании для Чикагского Юго-Восточного Сайд Парка, создав новый веб-сайт и приложение для iOS и Android.
Подробнее
Компания Jessup Manufacturing
Практический пример
Компания Jessup Manufacturing
Компания Jessup Manufacturing выпускала несколько торговых марок, каждая из которых имела собственный веб-сайт. Plego выступила с инициативой создания единой стратегии онлайн-бренда.
Подробнее
Заинтересованы? У нас есть больше. Посмотреть все проекты
Избранные Практический пример
Элис Пэрис
Описание проекта
Компания Kinter является ведущим в отрасли производителем и импортером высококачественных металлических и пластиковых крепежных элементов, а также подвесных элементов оборудования для вывесок и торговых точек. дисплейные отрасли.
дисплейные отрасли.
Kinter также является инновационным лидером в области оборудования для дисплеев для розничной торговли. В настоящее время у них есть 10 000 различных розничных дисплеев. K-Stick — их новейшая инновация в области розничных дисплеев.
Компании Kinter нужно было создать отдельный микросайт, который отличал бы этот продукт от всех других продуктов Kinter. Сайт должен был быть современным, интерактивным и рассказывать историю запуска нового продукта K-Stick.
Встроенный в WordPress
Полностью отзывчивый
Parallax Design
Полностью обновляемая серверная часть
Форма онлайн-заявки CMS
| Академия CMS 2023 Абердин: | 24.12.2022 | |
| Академия CMS 2023 Бристоль: | 24.12.2022 | |
| Академия CMS 2023 Дубай: | 24. 12.2022 12.2022 | |
| Академия CMS 2023 Глазго/Эдинбург: | 24.12.2022 | |
| Академия CMS 2023 Лондон: | 24.12.2022 | |
| Академия CMS 2023 Шеффилд/Манчестер: | 24.12.2022 | |
| Обучение CMS 2023: | 03.03.2023 | |
| CMS Первые шаги 2023: | 24.12.2022 | |
| Программа для выпускников по развитию бизнеса и маркетингу 2023: | 24.12.2022 | |
Обязательно |
Анкета может быть заполнена в несколько сеансов. Войдите в систему приложения в любое время, используя свой адрес электронной почты и пароль.
Чтобы получить помощь при заполнении формы заявки, воспользуйтесь кнопками часто задаваемых вопросов (FAQ) и справки внизу каждой страницы.