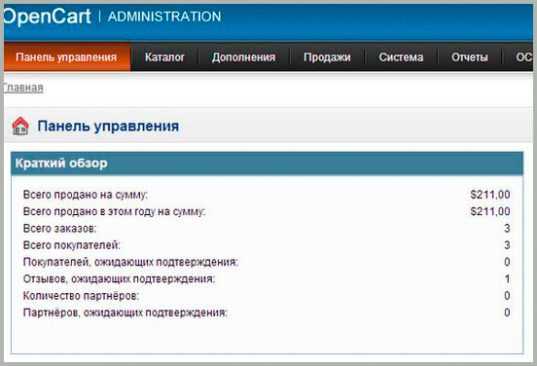
Топ-10 платформ для электронной коммерции с открытым исходным кодом. Cms платформы
Бесплатные платформы для сайтов - CMS vs конструкторы
Здравствуйте, уважаемые читатели блога Start-Luck. Хочется поскорее создать свой первый сайт и желательно, чтобы это заняло как можно меньше времени и отняло несущественное количество денег? Я подскажу вам как решить этот вопрос.
Уже через пару дней или часов у вас будет свой собственный проект, даже если вы совершенно ничего в этом не понимаете.
В этой статье речь пойдет про бесплатные платформы для сайтов. Я расскажу о подводных камнях, тратах, о которых не принято говорить новичкам, а также предложу несколько способов разработки проекта, позволяющих потратить минимум средств и получить максимум результата.
Давайте начнем?
Движки
Было очень странно, когда я загуглил слово «платформа» и поисковик выдал мне статьи о конструкторах, ведь по сути, когда мы говорим это слово, то подразумеваем в первую очередь именно движки, CMS. Если вы не знаете значение этого термина, могу предложить вам статью, в которой я простым и понятным языком объясняю, что оно означает.

Вообще, движок – это лучшее решение для новичка, так как он экономит кучу денег. Мы еще вернемся к недостаткам конструкторов, сейчас лишь упомяну, что все они требуют финансовых вливаний, как, собственно, и сайт. Я говорю о небольших суммах, так что переживать раньше времени не стоит.
Если вас заинтересовал этот вопрос, предлагаю прочитать сколько стоит обслуживание электронного ресурса.
Будьте готовы к тому, что вам придется потратиться на хостинг, хотя есть и бесплатные предложения, которых вполне хватит на первое время. Самими движками или иными словами панелями управления сайтов можно пользоваться не вкладывая денег. Вне зависимости от возраста сайта и потребностей, которые у вас появятся вместе с увеличением мощности проекта.
Очень советую обратить внимание именно на движки, чуть позже я расскажу как вы можете с ними работать, ничего не умея, а пока поговорим о самих программах.
Вордпресс
Одна из самых популярных CMS в России и за рубежом – WordPress. Ее можно скачать с официального сайта или, воспользоваться автоматической установкой, которую предлагает большинство хостинг-партнеров. Выбирая второй вариант вы существенно упрощаете себе жизнь. В этом случае с работой справится даже новичок. Конечно, и самостоятельная установка не потребует много энергии, но все-таки кое-что, возможно, придется погуглить.

Вордпресс прекрасная платформа, которая распространяется бесплатно. Значимый ее плюс – большое количество плагинов, то есть приложений, дающих дополнительные возможности реализации определенных идей разработчика: установка слайдера, создание карты сайта, осуществление оптимизации и многое другое, что потребуется чуть позже.
WordPress идеальное решение для новичка, который хочет создать информационный сайт или блог. Конечно, не проблемой станет и разработка лендинга или интернет-магазина, но в этом случае вам понадобится кое-что почитать и узнать о расширении возможностей. Это займет время.
Про лендинги я вам расскажу буквально через пару минут, а вот если вам нужен магазин, то не вижу смысла пользоваться именно вордпрессом. Есть вариант попроще.
Опенкарт
Возможно вы когда-то слышали о таком движке, как Битрикс. Он прекрасно подходит для создания интернет-магазинов, но он будет стоить вам денег, при том вы не сможете просто купить программу и забыть об этом вопросе навсегда. Лицензию придется продлевать каждый год.

Такой проблемы не случится, если вы пользуетесь OpenCart. Не знаю насколько корректно называть его «альтернативой» Битрикса, различия все-таки имеются, но в конечном итоге свою цель вы достигнете. У вас будет свой магазин.
Если вы хотите делать все самостоятельно, могу предложить курс «Создание Интернет-магазина на Opencart». В нем содержится много полезной информации в том числе, как сэкономить на разработке – бесплатные шаблоны (дизайн сайта) и многое другое. Задумайтесь хотя бы, что вам не придется обращаться к верстальщику или программисту. Вы научитесь делать все сами.

Джумла
Не могу не рассказать о еще одном движке, который в большей степени схож с Вордпрессом, нежели с Опенкартом. Я говорю о Joomla. Для меня остается загадкой почему его используют также часто, как и первый. Наверное, дело в схожести и эффекте первого впечатления.
Он бесплатен, плагинов для него создано не меньше, вот только среди них платных больше. Поговаривают, что он более мудреный, нежели WordPress. Хоть я и сталкивался с Джумлой неоднократно, но не могу высказать свое мнение по этому поводу. Что-то действительно дается с трудом, другие задачи решаются быстрее. В принципе, как и всегда на любой работе с каким инструментом вы не сталкивались бы.
Еще один курс, который вам поможет разобраться с движком – «Joomla 3 с нуля до гуру» Михаила Русакова. Даже если вы ничего не умеете, очень скоро у вас появится свой проект, основная информация представлена в доступной для новичка форме. Уже через пару дней (максимум неделю) вы станете счастливым обладателем собственного проекта.

Конструкторы
Раз уж другие авторы говорят о конструкторах, не могу обойти стороной эту тему и я. Однако, хотелось бы в большей степени пролить свет на этот вопрос и дать кое-какую важную информацию, о которой не принято говорить, нежели надавать вам кучу ссылок на сервисы.
Конструкторы – это здорово, замечательно и прекрасно. В моем блоге вы даже можете найти статью о том, как они помогают освоить новую профессию. Если вы не ставите во главу угла финансовый вопрос и со спокойной душой можете выложить на свои увлечение в районе 10-20 000 рублей в год, я советую вам обратить внимание на мой обзор лучших конструкторов для сайта.

Если же деньги имеют важное значение в вашей ситуации, то вам необходимо знать кое-какую информацию о подобных сервисах. Итак, практически у всех конструкторов есть бесплатные тарифы, вот только рассчитаны они таким образом, что как только проект начинает развиваться и приносить своему разработчику прибыль, как имеющихся функций начинает не хватать.
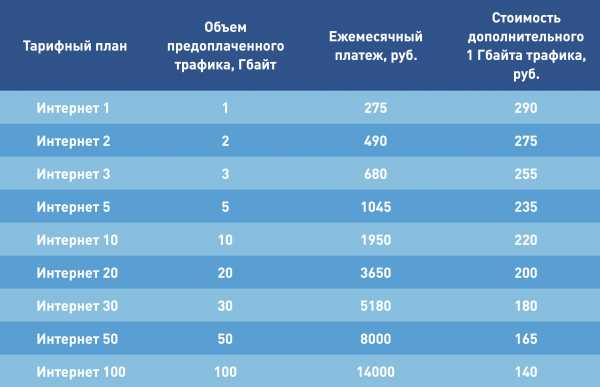
С какими проблемами вы можете столкнуться? Мало памяти на диске (нет возможности опубликовать новую статью), падает скорость передачи данных для читателей и потому растет число отказов, вас начинают заваливать письмами о том, что вы почти израсходовали трафик и так далее.
Решить проблему не трудно, достаточно перейти на более дорогой тариф с бесплатного.
Если вы задумываетесь о сайте на конструкторе, обратите внимание на цены и подумайте, готовы ли вы будете в будущем их оплачивать.
Лучшее решение для новичка
Если вы прочитали предыдущий пункт и решили, что не готовы сталкиваться с платой, а также у вас не хватает времени на изучение программирования для разработки, могу посоветовать вам отличное решение, которое позволит избавиться от кучи проблем сразу.
Вы можете заказать готовый сайт примерно за 500 рублей. Именно столько стоит любая интернет-услуга на бирже Kwork. За эту сумму вы можете в течение нескольких дней получить готовый проект.
Это решение не подойдет, если вы планируете и в дальнейшем заниматься разработкой, естественно, лучше учиться делать все самому. Это обязательно пригодится.
У некоторых просто есть отличная идея и они хотят вести свой собственный блог, остается дело за малым – создать площадку. Почему бы не позволить профессионалам помочь вам в этом? Покажите им сайт, по примеру которого вы хотите создать свой, укажите какую CMS собираетесь использовать и дайте доступ к хостингу, на котором будет все размещаться. Не пройдет и недели, как все будет выполнено.
Кстати, со временем вы сможете поменять дизайн, все также, используя услуги специалистов все той же знакомой биржи. Не забывайте также подписываться на рассылку моего блога, вам это обязательно пригодится, когда вы начнете заниматься собственным проектом. Также предлагаю вступить в группу Start-Luck Вконтакте. Там тоже весьма много полезного.
На этом у меня все. До новых встреч и удачи в ваших начинаниях.
start-luck.ru
Выбор движка для сайта (CMS)
Вопрос, который волнует каждого, кто решает создать сайт — а на чем делать? Писать самому, заказывать уникальную разработку под себя, выбрать из готовых платформ — что лучше? Последний вариант всем кажется проще. Но он подходит не для всех. В статье мы рассмотрим типы существующих платформ и их плюсы и минусы.
Для начала ликбез, CMS — Content management system, система управления содержимым сайта.
Типы платформ
Коммерческие CMS
Такие системы управления хорошо распространены, на них построено много сайтов.
Плюсы коммерческих CMS:
- Достаточно универсальные: такие решения содержат в себе много возможностей, их легко настраивать и работать с ними.
- Нет прямой зависимости от разработчика: такие решения содержат мануалы по управлению; также интерфейс управления зачастую не требует дополнительных знаний и навыков. Если потребуется какая-то доработка, которую вы не в силах выполнить самостоятельно, разработчиков по таким решениям очень много.
Минусы:
- Стоимость: за хороший набор возможностей придется прилично заплатить.
- Избыточность и громоздкость: у универсализма есть обратная сторона. На подобных решениях не так просто строить крупные контентные проекты, посещаемые ресурсы и т.д. Часто возникают проблемы в производительности, приходится нанимать разработчиков, чтобы решить эти проблемы.
Примеры: 1С-Битрикс, UMI.CMS, NetCat.
Кому подходят: малому и среднему бизнесу.
Open-source CMS
Данные системы занимают львиную долю рынка разработки сайтов. Но и у них есть свои минусы.
Плюсы:
- Стоимость: бесплатно.
- Возможность доработок: множество разработчиков (а иногда и просто разбирающихся в системе людей).
Минусы:
- Готовые решения не удовлетворяют: необходимо дорабатывать первоначальное решение.
- Уязвимости: бесплатные решения защищены в разы хуже платных.
- Отсутствие техподдержки: несмотря на имеющиеся мануалы с освоением придется помучиться; интерфейс системы не так прост.
Примеры: Joomla, Drupal, WordPress.
Кому подходят: малому бизнесу.
Студийные CMS
Это собственные разработки веб-студий.
Плюсы:
- Скорость работы: быстро грузятся и работают.
- Возможности: не уступают коммерческим CMS.
- Расширяемость и кастомизация: нет общих ограничений продукта; разрабатываются под клиента.
Минусы:
- Полная зависимость от разработчика: если необходимо будет внедрить какие-то особые изменения или переработать сайт, придется обращаться к студии, продавшей решение.
- Стоимость: часто дороже коммерческих CMS.
Примеры: практически у каждой студии есть свое подобное решение.
Кому подходят: среднему и крупному бизнесу.
Платформы для интернет-магазинов
Плюсы:
- Специализация на электронной коммерции
Минусы:
- Излишняя зацикленность на электронной коммерции. Сайт — это часто не только интернет-магазин. Вокруг интернет-магазина может быть форум, площадка для дискуссии, статьи и т.д. Очень трудно строить подобное на магазинных платформах.
Примеры: webAsyst (shopscript), osCommerce, Ecwid, Insales
Кому подходят: представителям электронной коммерции.
Конструкторы сайтов
Плюсы:
- Бесплатно.
- Быстро и просто создавать.
- Разработчик вообще не нужен.
- Наличие наиболее важных типовых модулей: интернет-магазины, каталог, фотогалерея, новости и т.д.
Минусы:
- Универсальность: не так просто делать уникальные решения под свои нужды.
Примеры: Setup.ru
Кому подходят: микробизнесу, начинающим предпринимателям, некоммерческим организациям, новичкам.
На что обратить внимание при выборе платформы
Для того, чтобы выбрать подходящую платформу, необходимо определить:
- Какие задачи должен решать сайт: сайт-визитка будет сильно отличаться по стоимости, срокам и сложности создания от отраслевого портала. И делать первое лучше на одних решениях (например, при помощи конструктора). А второе — на совершенно других, часто даже создавая с нуля.
- Будет ли сайт расти: если вы решили сделать простой сайт, но вы точно знаете, что будете расширять возможности – важно предусмотреть это сразу, чтобы не нужно было потом «перелезать» с одной системы на другую.
- Как вносить изменения: вы готовы сами разбираться и редактировать сайт или вам необходимо будет искать разработчиков; как много разработчиков по данной системе.
Выводы
Прежде чем создавать сайт, в любом случае придется определиться с задачами сайта и функционалом. У всех систем есть свои ограничения, и их необходимо изучить до реализации сайта.
Истории из жизни
Работая в студиях, я заметила, что очень многие клиенты приходят не за уникальными разработками, а за решением (в качестве CMS) и настройкой под себя. Очень малый процент заказчиков покупал систему управления контентом, разработанную в студии – не хотели привязываться к разработчику.
В своем же опыте у меня была возможность создании сайта на Joomla – даже как опытный пользователь я получила немало проблем при решении собственных задач. Но и остальные системы я не могу назвать идеальными. Везде свои плюсы и минусы, нужно только найти наименее болезненное для себя решение.
siterost.ru
Используете ли вы правильную CMS-платформу?
CMS (Content Management System) – это сокращение термина «система управления контентом». Для новичков в теме это словосочетание может звучать устрашающе. На слух это звучит как специальная система, которую необходимо использовать, чтобы организовать материалы прежде чем опубликовать их онлайн. На самом же деле CMS-платформы везде. WordPress — CMS-платформа, Drupal тоже, и их действительно множество. Практически любой сайт зависит от CMS, и на этом моменте становится понятна важность этого инструмента.

Раз CMS-платформа так важна, как же выбрать правильную для своего сайта? Ниже мы перечислили четыре фактора, которые важно учесть до приема решения. Выбор также во многом зависит от области и тематики сайта.
Поддержка
Особенно для новичков в веб-дизайне очень важен уровень поддержки, которую предоставляет CMS-платформа. К примеру, WordPress — самая популярная система управления контентом. На ней строят и коммерческие сайты и множество бесплатных персональных страниц. Количество установок WordPress перевалило за 24 миллиона. Благодаря тому что платформой пользуется такое количество людей, в Интернете тонны сопутствующего материала, а у самого WordPress надежная служба поддержки.
У системы Drupal всего 1.3 миллиона установок. А, к примеру, у Typo3 и Concrete5 — 500,000 и 140,000 соответственно. Несмотря на то, что пользователи этих CMS очень их любят, найти поддержку и исчерпывающую информацию новичку может быть не так просто.
Изучите свою область
WordPress считается идеальной платформой для личных страничек и малого бизнеса, однако другие области могут иметь лучшие решения для других CMS. К примеру, в 2015 году Австралия решила представить все государственные департаменты онлайн. В процессе разработки стало понятно что большая часть сайтов будут похожи. Чтобы сэкономить и не выполнять ту же работу многократно, местная компания создала govCMS - единую CMS-платформу, которую можно было настроить под нужды любого департамента, которая также может работать в формате PaaS или SaaS.
Многие государства решили воспользоваться этим готовым решением, и создали свои официальные сайты на платформе govCMS. Возможно в вашей области тоже существует готовое, популярное решение. Исследуйте рынок, чтобы выяснить это.
Хостинг
Многие платформы CMS предоставляют различные услуги хостинга. Таким образом у вас есть выбор: вы можете установить систему на ваш сервер и управлять сайтом от и до, а можете оставить большую часть забот на системе, предоставляющей услугу.
В большинстве случаев SaaS (второй случай) — наилучшее решение, потому что вам не приходится разбираться с ошибками сервера, сопутствующие программы как правило более гибки и всегда последней версии, и другая компания заботится об IT-стороне. Такой вариант может подойти не только новичкам, но и продвинутым веб-дизайнерам.
Безопасность
Требования к безопасности в Интернете сегодня высоки и актуальны. Так что если вы будете использовать систему не соответствующую стандартам защиты, это обязательно отразится на посещаемости. Некоторые системы CMS поддерживают плагины безопасности, некоторые позволяют вам ограничивать доступ к настройкам. Изучите этот вопрос детально, и убедитесь что система, которую вы выбираете удовлетворит ваши требования по безопасности, а вы не будете вовлечены в скандал, связанный с личными данными пользователей.
Нет универсальной системы CMS, которая подошла бы всем. Важно понять какова ваша цель и область, и соответственно этому подобрать подходящую платформу. Уделите этому время, и не принимайте поспешных решений просто потому что вам хочется как можно скорее запустить сайт. Помните что вам иметь дело с этим решением довольно долго.
Автор статьи - SPYRESTUDIOS BLOGGER
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Платформы CMS для разработки сайтов
Когда разговор заходит о системах управления содержимым или CMS, то в голове в первую очередь возникает нечто такое, что позволяет манипулировать контентом вашего веб-сайта. CMS предоставляют массу возможностей тем, кто хотел бы управлять своим сайтом не обращаясь за помощью к веб-мастерам. Итак, можно легко представить, как просто теперь управлять своим веб-сайтом, и лучше всего то, что не нужно из-за разных мелочей обращаться к специалистам.
В настоящее время в сети интернет доступно огромное число систем управления содержимым сайта. Выбор подходящей CMS очень важный этап, так как следует выбирать такую систему, которая обеспечит вашему сайту не только практичность и перспективу развития, но и сделает контент сайта SEO дружелюбным и будет максимально полно отвечать задачам создаваемого сайта. Давайте же посмотрим на три CMS.
DRUPAL: Это бесплатная система управления содержимым с открытым исходным кодом. У нее довольно сложный интерфейс веб-разработчика. Она будет работать на любом сервере, имеющем поддержку языка PHP и баз данных MySQL, в которых хранятся данные сайта и его настройки. Лучше всего эта CMS подходит для тех, кто хоть немного знаком с PHP. Если вы хотите создать простой веб-сайт, то Drupal будет для вас слишком тяжеловесным инструментом. Используйте эту CMS для создания больших веб-сайтов со сложной структурой. Система имеет практически неограниченные возможности по настройке и будущему добавлению функциональности сайта.
CUSHYCMS: CushyCMS – это веб-хостинговая система управления содержимым. Если вы ищете простую, но эффективную CMS, то CushyCMS именно то, что вам нужно. Однако если вы когда-нибудь в будущем рассчитываете расширить свой простой сайт, добавить ему функциональности, то, возможно, CushyCMS вас не устроит.
JOOMLA: Изначально Joomla была родственным проектом хорошо известной CMS платформы Mambo. Она также написана на PHP и для хранения своих данных использует базу данных MySQL. В сети интернет доступны тысячи расширений для этой системы. Система проста в управлении и настройке, но ценой этой простоты стала довольно ограниченная гибкость системы. Тем не менее, это CMS с большими возможностями, подходящая для создания практически любого веб-сайта.
Итак, существует довольно много систем управления содержимым сайта. С разной функциональностью и разного предназначения. Выбор всегда остается за вами, и основываться он должен на функциональности будущего веб-сайта и его потенциальном направлении развития.
vladwebstudio.ru
что это такое, чем они отличаются, как узнать и выбрать лучшую
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Какие бывают платформы для создания сайтов и чем они отличаются
Сайты, в основном, строятся на базе готовых платформ. Это просто - можно добавить интересующий модуль, и на сайте появится новая функция, соответствующая этому модулю. Можно разделить платформы для разработки сайтов на три категории.
Фреймворки
Это отдельные библиотеки для разных языков программирования, которые используются при разработке сайтов. Самые популярные:
- Yii – наиболее популярный фреймворк на языке php.
- Ruby on Rails – завоевавшая широкое признание Ruby-платформа.
- Spring MVC – достаточно популярный фреймворк на языке Java.
- Django – Phython фреймворк.
На самом деле, фреймворков применяющихся для создания сайтов и веб приложений намного больше, тут в качестве примера приведены наиболее популярные и широко используемые.
Основное преимущество такого типа разработки – фактически неограниченные возможности для реализации любого проекта.
Но разработка будет идти долго, так же нужно в совершенстве владеть выбранным языком программирования.
CMS
Системы управления контентом достаточно популярны. Модульная система позволяет расширять функционал по усмотрению владельца сайта. Существуют как платные, так и бесплатные CMS.
Среди бесплатных наибольшей популярностью пользуются: Joomla, Drupal, WordPress. К платным коробочным CMS относятся 1-С Bitrix, Umi, NetCat, DLE
Основное преимущество таких платформ для создания сайта:
- Достаточно быстрое и интуитивно понятное создание ресурса любой направленности.
- Из админ-панели в визуальном режиме можно править внешний вид и функционал сайта.
- Большое количество плагинов (готовых блоков) под различные задачи, благодаря которым можно создать как онлайн-магазин, так и обычный интернет-портал.
- Поддержка сайтов на CMS является достаточно простой и не требует знания языков программирования.
К недостаткам можно отнести следующие аспекты работы с CMS:
- Реализация функционала, не предусмотренного для той или иной CMS, достаточно затруднительна, а в некоторых случаях и вовсе невозможна.
- Избыточность функционала, заложенная в платформе, вызывает повышенное потребление ресурсов.
SaaS – платформа для сайта
Это платформа, работающая с облачными технологиями. В последнее время это становится популярным.
Аббревиатура SaaS расшифровывается как Software as a Service, и предоставляет пользователю готовый сайт на своем облачном хостинге. Достаточно сконфигурировать его под свои задачи, после чего вовремя вносить абонентскую плату за пользование.
На таких платформах наиболее целесообразно создание сравнительно простых сайтов, не требующих каких-либо специфических модулей и решений в реализации.
Основные преимущества SaaS – платформ:
- Все в одном – в большинстве случаев такие платформы предлагают все необходимое для создания сайта. Не требуется выбирать хостинг или CMS, достаточно оформить заказ и можно начинать работу над созданием.
- Скорость создания – сравнительно высокая скорость создания сайта, не требующая знания языков программирования, поскольку все действия производятся в визуальном редакторе.
- Цена – сравнительно низкая стоимость создания ресурса. В краткосрочной перспективе такой сайт обойдется намного дешевле, нежели создание индивидуального проекта на другой платформе.
Недостатки SaaS:
- Шаблонный дизайн – такие сервисы предлагают шаблонные дизайны, что существенно ограничивает возможности при создании.
- Жесткие рамки и ограничения – если на платформе предусмотрен определенный функционал, то расширить его будет невозможно.
- Сравнительно низкая производительность – ввиду того, что проекты всех пользователей находятся в одном хранилище, при высоких нагрузках такой сайт может серьезно подтормаживать в работе, а порой и вовсе отключаться.
Наиболее известные на сегодняшний день платформы для создания сайтов – UMI, WIX, InSales, Shopify, Setup, uCoz. Есть и множество других, но они не настолько популярны среди пользователей. Большинство платформ ориентированы на создание сайтов одной направленности (интернет-магазины, лендинг пейдж, сайты-визитки), но есть и универсальные решения.
Как узнать, на какой платформе сайт
Однозначного ответа на этот вопрос нет, но многие сервисы могут распознавать платформы, на которых реализован сайт. Кроме того, в сети есть сервисы для определения именно платформы сайта, например, itrack.ru. Достаточно ввести адрес сайта в форме поиска, и система предоставит информацию о том на какой платформе создан сайт по указанному адресу. Но это работает не во всех случаях, многие крупные проекты разрабатывают платформы под свои индивидуальные нужды, и их может не быть в базе.
Невозможно однозначно ответить на вопрос, какая платформа для сайта лучше. Та, что подходит для реализации одного проекта, может быть совершенно непригодной для другого. Выбирая платформу для создания сайта руководствуйтесь закладываемым функционалом и возможностью его наиболее простой реализации.
semantica.in
Топ-10 платформ для электронной коммерции с открытым исходным кодом
На первый взгляд запуск платформы для электронной коммерции может показаться затратным предприятием. К счастью, существует огромное количество CMS для интернет магазина с открытым исходным кодом, которые не только бесплатны, но и предлагают возможности гибкой настройки, масштабируемость и поддержку сообщества, которые не всегда можно найти в корпоративных решениях:
Конечно же, решение отдать предпочтение бесплатной платформе для электронной коммерции, когда вы делаете свои первые шаги на онлайн-рынке, кажется очевидным. Однако выбор оптимального варианта платформы оказывается гораздо сложнее. В конце концов, все они имеют различные сильные и слабые стороны.
В этой статье мы познакомим вас с 10 бесплатными CMS для интернет магазина:
1. Magento Community Edition
Возможно, вы слышали о Magento Enterprise Edition — флагманской платформе электронной коммерции, которой пользуются Nike и Samsung, и которая стоит порядка $ 16 000 в год. Если вы хотите получить значительную часть ее функций, но без затрат, то используйте Magento Community Edition.
Платформа имеет массу функций, многие из которых не доступны на других платформах с открытым исходным кодом. Например, вы можете управлять несколькими магазинами, выбирать различные языки и предлагать расчеты в различных валютах.
Это одна из самых лучших CMS для интернет магазина, и под нее постоянно разрабатываются новые плагины и расширения. Это является одной из причин того, что Magento часто рассматривается многими как основная платформа для электронной коммерции, присутствующая на рынке.
Самый большой недостаток Magento является следствием одного из ее основных плюсов: ее сообщество является настолько обширным, что в нем трудно ориентироваться. Вы потратите много времени на изучение всех тонкостей системы, и окажется, что чтобы разобраться во всем этом, вам нужно быть техническим гуру.
Хотя Magento Community Edition является бесплатной, существует много плагинов и расширений, которые вам придется покупать, и в конечном итоге вы потратите на них немалые деньги.
Узнайте больше о Magento Community Edition.
2. PrestaShop
Более чем 250 000 магазинов используют данную платформу для электронной коммерции. PrestaShop популярна благодаря своей простоте в использовании.
Это простая CMS для интернет магазина. Сколько усилий вы потратите на создание интернет-магазина на PrestaShop, зависит от вас: можно скачать версию с сервисом хостинга или разместить платформу на своем хостинге, чтобы определить собственный уровень технического контроля над системой (обе версии бесплатны).
Основной недостаток PrestaShop: мало пользовательских настроек, которые вы можете произвести. Если вы любите возиться с кучей графики, то эта платформа не для вас.
Если вы захотите более точно настроить свой сайт, придется приобрести дополнительные темы и шаблоны или покопаться в коде.
Узнайте больше о PrestaShop.
3. OpenCart
OpenCart особенно популярен у владельцев малого бизнеса, которые не имеют в своем штате сотрудников с опытом программирования. Это довольно простая платформа, не содержащая большого количества дополнительных функций, как другие решения. Но это имеет и свои плюсы, поскольку меньшая сложность означает простоту использования.
Чтобы по-настоящему раскрыть потенциал этой популярной CMS для интернет магазинов, вам нужен будет программист, который поможет подправить код. Вы также можете выбирать из множества различных плагинов, которые позволяют сделать настройку сайта более гибкой.
Еще одна приятная особенность, связанная с простотой OpenCart, это то, что эта платформа не грузит сервер.
Самым большим недостатком OpenCart является тот факт, что она сильно зависит от плагинов. У вас могут возникнуть проблемы с совместимостью различных плагинов или понадобится обновление, которое уже никогда не появится. С OpenCart вы ставите себя в положение, при котором вынуждены уповать на милость разработчиков плагинов гораздо больше, чем при использовании других решений.
Узнайте больше о OpenCart.
4. osCommerce
На протяжении последних пятнадцати лет osCommerce остается одной из самых надежных CMS систем для интернет магазина с открытым исходным кодом. При наличии более 7000 разработанных сообществом дополнений вы сможете наслаждаться широким спектром настраиваемых функций в процессе улучшения функционала своего магазина.
На osCommerce развернуто более 260000 интернет-магазинов. Все это обеспечивает обширную поддержку. Если у вас возникли сложности с этим движком, практически гарантировано, что кто-то уже сталкивался с подобного проблемой и решил ее.
Недостатком этой «старой» CMS является то, что у нее под капотом не так много лошадиных сил, как у более молодых конкурентов.
Узнайте больше о OsCommerce.
5. Zen Cart
Данная CMS для интернет магазина включает в себя отличную систему управления. В Zen Cart вы можете сделать почти: от контроля номенклатуры до создания специальных предложений и распродаж.
Если вы добавляете кучу новых продуктов, платформа имеет склонность к замедлению работы, поэтому она не подходит для больших интернет-магазинов.
Самый большой недостаток Zen Cart — это то, что платформа не очень красивая. Вы можете улучшить ее внешний вид с помощью новых шаблонов, талантливый программист также может привести ее в порядок. Но если вы хотите просто установить платформу и начать работать, ваша электронная витрина точно не будет иметь той привлекательности, которую предлагают другие платформы.
Узнайте больше о Zen Cart.
6. Spree Commerce
Одна из новых платформ для электронной коммерции, Spree построена на Ruby On Rails. Ее модульная платформа и несложные функции позволяют легко настраивать и обновлять функционал.
Многие из расширений, которые вы захотите установить, поддерживаются самой Spree, а не независимыми разработчиками. Это полезно, если вы хотите своевременно модернизировать программное обеспечение.
Самым большим преимуществом Spree Commerce является ее гибкость и масштабируемость. Независимо от размера и сложности вашего магазина вы сможете настроить его по своему вкусу. Именно поэтому Spree сейчас считается одной из наиболее быстроразвивающихся CMS систем для интернет магазина с открытым исходным кодом.
Узнайте больше о Spree Commerce.
7. WooCommerce (WordPress)
Данное решение многими считается основной платформой электронной коммерции с открытым исходным кодом для WordPress. WooCommerce может похвастаться большим и быстрорастущим сообществом пользователей. Полная интеграция с WordPress существенно упрощает установку и управление.
WooCommerce — это привлекательный выбор CMS для интернет магазинов, стремящихся удовлетворить потребности клиентов, использующих для покупок планшеты или смартфоны. Платформа позволяет даже создать мобильное приложение для своего магазина (при условии установки специального дополнения).
Для тех, кто уже использует WordPress, масштабируемость, предлагаемая WooCommerce, делает данную платформу особенно привлекательной. Но большинство решений для электронной коммерции являются платными.
Узнайте больше о WooCommerce.
8. Jigoshop (WordPress)
В базовой комплектации Jigoshop довольно проста. Для ритейлеров, которым нужны более сложные и продвинутые функции, существуют платные плагины и расширения.
Как и WooCommerce, Jigoshop проста в использовании. Но с одним весомым исключением: ы не сможете программно связать различные варианты товаров. К примеру, если вы продаете разноцветные футболки, вы не сможете просто указать «синий» как цвет для всех размеров. Вы должны будете создать вариант «синий, маленький размер«, затем «синий, средний размер«, и так далее.
Основной функционал CMS прост, но вы сможете приобрести недостающие модули.
Узнайте больше о Jigoshop.
9. VirtueMart (Joomla)
Являясь популярной CMS для интернет магазинов, VirtueMart позволяет довольно просто запустить и развивать торговлю через интернет. Мультиязычность делает данную платформу привлекательной для торговых компаний, предлагающих свои товары по всему миру.
Платформа VirtueMart является SEO-оптимизированной. Она также поддерживает функции формирования заказа и управления складом.
Хотя VirtueMart содержит не все функции, которые есть у конкурентов, простая интеграция с Joomla делает данную платформу популярным выбором для многих компаний.
Узнайте больше о VirtueMart.
10. Drupal Commerce (Drupal)
[IMG=http://www.cmscritic.com/site/assets/files/6087/drupal-commerce.jpg]
Drupal Commerce является гибкой и SEO-оптимизированной. Она имеет простую в использовании систему управления и поддерживает обработку сложных форм оплаты, таких, как подписки.
Платформа Drupal Commerce может использоваться только с Drupal. Она проста в базовой версии, но существует пакет «Commerce Kickstart«, который содержит обширный набор полезных функций и популярных дополнений.
Если вы ищете простое решение для электронной коммерции, которое можно модернизировать с помощью сторонних дополнений, Drupal Commerce является разумным выбором.
Узнайте больше о Drupal Commerce.
Лучшая платформа для вас
Невозможно сказать, какая платформа является лучшей CMS для интернет магазина, так как конкретные требования определяют набор функций. Если вы хотите запустить базовую платформу, и вам не нужны масштабируемость, тогда одна из простых платформ станет для вас идеальным выбором.
С другой стороны, если вам нужна гибкая настройка (или вы готовы платить за это разработчикам), то вам больше подойдет одна из более продвинутых платформ.
Только вы можете решить, что лучше для вашего бизнеса. Помните, что люди будут судить о вашем бизнесе по интернет-магазину. Так что выбирайте мудро.
Перевод статьи «Top 10 Open Source eCommerce Platforms» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
Чтобы создать сайт с помощью движка, вам нужно установить программу на хостинг, настроить ее и постоянно заботиться об актуальности. Одним словом, вам придется думать о фронт-энде и бэк-энде сайта. Если вы не хотите тратить время на установку и настройку программ или CMS, воспользуйтесь конструкторами сайтов. В этом случае вы сможете заниматься только фронт-эндом сайта: его юзабилити, внешним видом и так далее. Заботу о бэк-энде возьмет на себя поставщик программного обеспечения по требованию.
Правда ли конструкторы сайтов или облачные платформы в ближайшие годы вытеснят с рынка традиционные CMS? Как пользоваться популярными SaaS-системами? Чем на практике отличаются конструкторы от систем управления контентом и фреймворков? Ответы на вопросы ниже.

Что такое конструктор сайта
Конструктор сайтов — это система управления контентом, которая функционирует по принципу SaaS или программа как услуга. С помощью конструктора пользователь без знаний веб-программирования, верстки, поисковой оптимизации может быстро создать функциональный сайт.
SaaS — от англ. Software as a Service или программа как услуга. Провайдер услуги отвечает за технические аспекты функционирования программы, включая хостинг, валидность кода, быстроту и корректность функционирования. Потребитель услуги работает только с пользовательским интерфейсом.
Простой пример обычной программы и SaaS — Key Collector и «Яндекс.Подбор слов» соответственно. Чтобы проверить частотность запросов с помощью Key Collector, вам придется скачать программу и установить ее на свой ПК. Перед этим нужно убедиться, что компьютер соответствует требованиям разработчиков Key Collector.
Например, у вас должно быть достаточно места на диске, а также вы должны пользоваться ОС Windows 7 или выше с .Net Framework не ниже 4.0. Чтобы воспользоваться сервисом «Подбор слов», достаточно подключиться к интернету и запустить браузер. Все остальное — забота поставщика услуги.

При использовании SaaS-платформы для создания сайтов вы можете сосредоточится на внешнем виде ресурса, его функциональности и информационной ценности. Провайдер конструктора берет на себя бэк-энд или все, что условно находится под капотом.
Выбор конструктора вместо обычной CMS избавит вас от таких забот:
- Выбор хостинга и установка движка на сервер.
- Русификация сайта. Это касается не всех сервисов.
- Обеспечение безопасности, включая защиту от взлома и резервное копирование.
- Адаптация ресурса к требованиям поисковых систем, включая создание XML-карты, ЧПУ, создание файла robots.txt.
- Обеспечение юзабилити ресурса, включая адаптивный дизайн, оптимизацию изображений, приемлемую скорость загрузки страниц.
Пользователь SaaS-платформы отвечает за выбор внешнего вида ресурса, конфигурацию контент-блоков и виджетов и публикацию контента.

Как пользоваться популярными конструкторами сайтов
В число наиболее популярных конструкторов входят Weebly, Wix, Jimdo, Squarespace, Shopify, MyWebsite, Yola, GoDaddy Website Builder и другие. С возможностями некоторых платформ можно ознакомиться ниже.
Weebly — главный конкурент WordPress
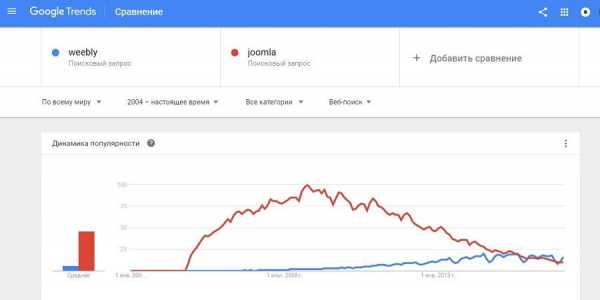
Тезис из подзаголовка можно считать авансом одному из наиболее популярных конструкторов сайтов. По состоянию на осень 2016 года Weebly сильно отстает от самой востребованной в мире CMS по популярности и функциональности. Зато SaaS-платформа уверенно приближается к уровню популярности других бесплатных движков. Пока речь идет не о количестве созданных сайтов, а о числе поисковых запросов. Но тенденция заслуживает внимания.

Weebly — онлайн-сервис, который включает конструктор сайтов и хостинг. Он доступен через браузеры. Пользователи могут конструировать веб-страницы из виджетов с помощью технологии drag-and-drop.
Как создать сайт с помощью конструктора Weebly
Зарегистрируйтесь на сайте, укажите название и категорию проекта и выберите дизайн-шаблон. После этого можно перейти к редактированию сайта. Представьте, что создаете сайт для молодой динамично развивающейся компании. На сайте должны быть статические страницы и блог.
Чтобы сделать сайт, выполните следующие действия:
- Настройте главную страницу.
- Создайте статические страницы.
- Кастомизируйте тему.
- Создайте блог.
- Уделите внимание общим настройкам и SEO.
- Подключите модуль электронной торговли.
- Опубликуйте сайт.

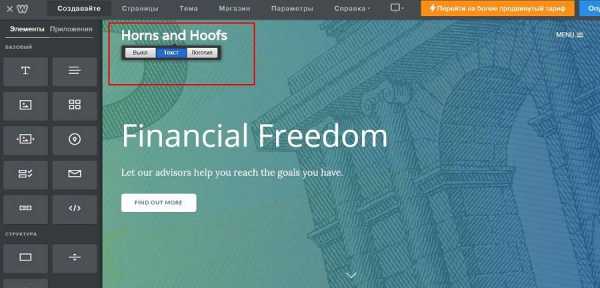
1. Настраиваем главную страницу
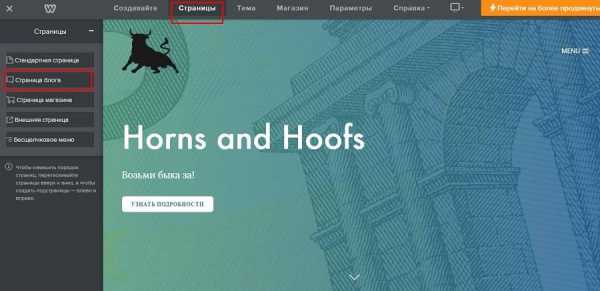
В редакторе отображается главная страница сайта. Слева в вертикальном меню представлены виджеты и приложения, которые можно добавить на страницу. В горизонтальном меню в верхней части экрана есть ссылки на разделы редактирования страниц, темы, создание магазина, настройки параметров.
Чтобы отредактировать, переместить или удалить элементы главной страницы, наведите на них курсор и выполните желаемое действие. Например, вы можете заменить текст в названии сайта на логотип.

При необходимости измените или удалите слоган и кнопку с призывом к действию.

Если нужно заменить фоновое изображение главной страницы, наведите на него курсор и нажмите левую кнопку мыши.
Если в выбранной теме на главной странице есть другие элементы, при необходимости отредактируйте их. Замените ненужные с вашей точки зрения элементы на полезные. Например, вместо блока клиентских отзывов можно добавить форму обратной связи. Для этого наведите курсор на лишние элементы и удалите их. Потом перетащите из вертикального меню виджет обратной связи.

2. Создаем статические страницы и настраиваем меню
Выберите раздел «Страницы» в горизонтальном меню. В вертикальном меню вы увидите список страниц, которые есть в вашей теме по умолчанию.

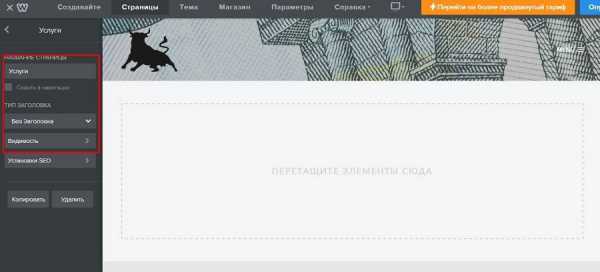
Настройте существующие страницы в соответствии с задачами сайта. Выберите страницу Services. Измените название, выберите тип заголовка и настройте видимость.

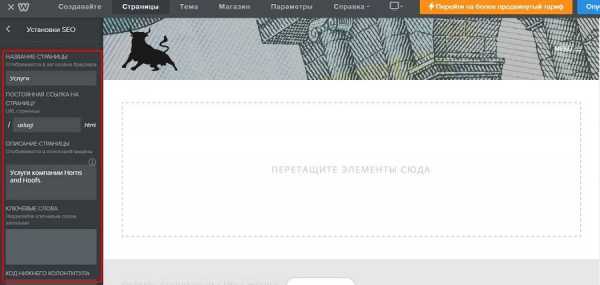
В подразделе меню «Установки SEO» укажите title, description, поисковые фразы. Добавьте URL страницы. Если нужно, добавьте коды колонтитулов и скройте страницу от поисковых систем.
Обратите внимание, поле «Ключевые слова» можно не заполнять. Поисковые системы не учитывают метатег keywords при ранжировании.

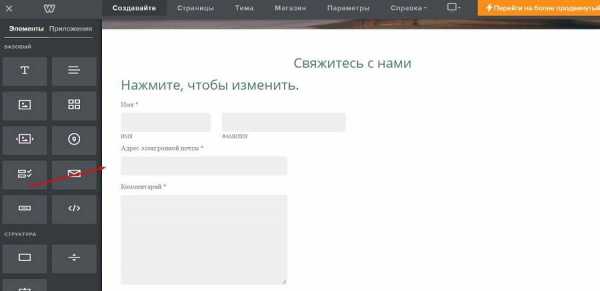
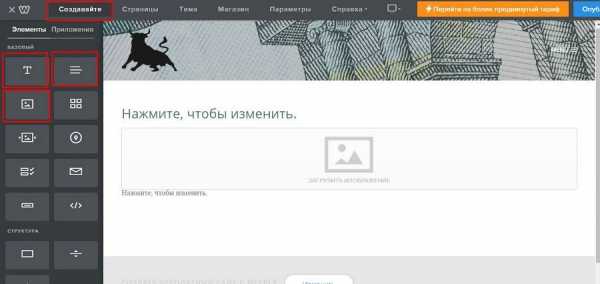
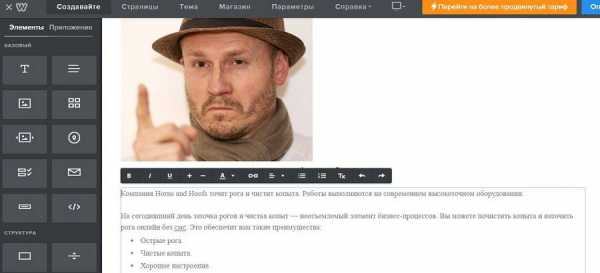
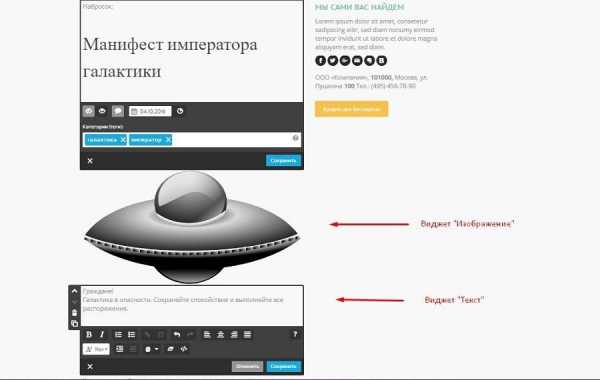
Добавьте на страницу необходимые виджеты. Для этого нажмите на ссылку «Создавайте» в горизонтальном меню. Перетащите на страницу блоки «Название», «Изображение» и «Текст».

Укажите название страницы, загрузите изображение и добавьте текст. Обратите внимание на возможности редактора.

Создайте дочерние страницы. Для этого в разделе «Страницы» наведите курсор мыши на нужные ссылки в вертикальном меню и сдвиньте их на сантиметр вправо.

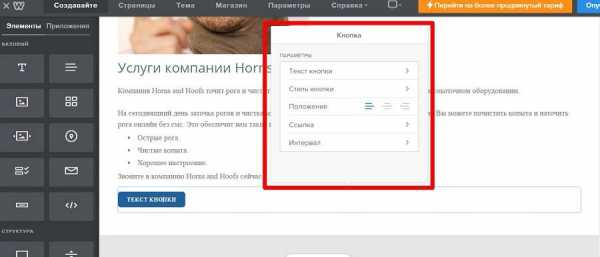
Теперь вы можете добавить на материнскую страницу «Услуги» конверсионные кнопки, с помощью которых пользователи попадут на дочерние страницы с описанием конкретных услуг. Чтобы добавить кнопку, вернитесь на страницу «Услуги» и перетащите на страницу виджет «Кнопка».

Чтобы настроить кнопку, наведите курсор мыши на виджет и нажмите левую кнопку мыши. На экране появится окно редактирования. Укажите текст, выберите стиль кнопки, настройте положение, интервал и ссылку.

Создайте и настройте все статические страницы, которые планируете опубликовать на сайте. Добавьте на них контент. Проверьте отображение созданных разделов сайта в меню.

3. Настройте тему
Чтобы изменить или настроить тему, выберите соответствующий раздел в горизонтальном меню.

Чтобы попасть в каталог тем и изменить шаблон, выберите ссылку «Изменить тему» в вертикальном меню. С помощью остальных разделов можно настроить выбранный дизайн.
Чтобы поменять цвет фона и элементов сайта, установите галочку в подходящий цветной кружок над вертикальным меню.

Перейдите в раздел «Изменить шрифт», чтобы выбрать подходящие шрифты для заголовков, абзацев, подписей к фото и других элементов сайта. Например, в подразделе «Заголовок» можно поменять параметры отображения соответствующего элемента.

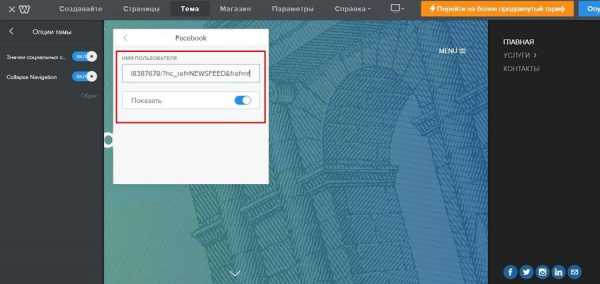
В разделе «Опции темы» настройте отображение меню и значков социальных сетей. Чтобы добавить ссылку на профиль или группу в социальной сети, нажмите на соответствующий значок.

В появившемся окне добавьте ссылку и включите отображение иконки.

Чтобы изменить HTML-код или стили CSS, воспользуйтесь соответствующей кнопкой в нижнем левом углу экрана.

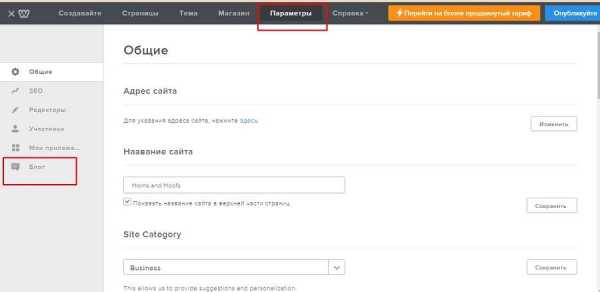
4. Создайте блог
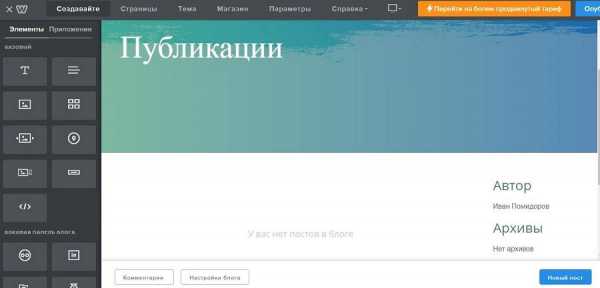
Выберите в горизонтальном меню раздел «Параметры». На открывшейся странице в вертикальном меню найдите опцию «Блог». Включите журнал. Теперь вы можете публиковать статьи и обзоры.

Чтобы опубликовать пост, перейдите в раздел «Страницы» и создайте страницу блога.

Настройте главную страницу блога. Укажите название, информацию об авторе, при необходимости добавьте виджеты.

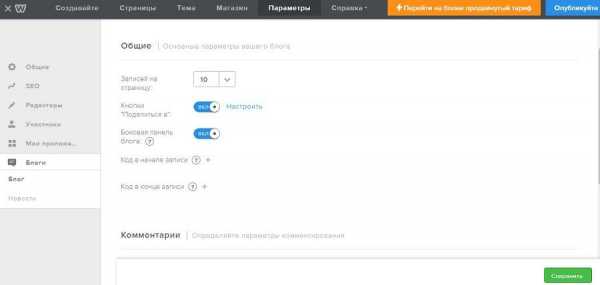
В нижней части экрана выберите меню «Настройки блога». Укажите подходящие общие настройки. При необходимости добавьте код в начало или в конец записей. Это может быть код счетчиков или других виджетов сторонних разработчиков.

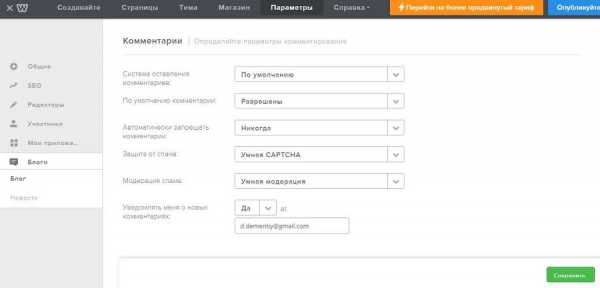
В настройках комментариев выберите предпочтительную систему комментирования. Доступны дефолтная система Weebly, комментарии Facebook и Disqus.
В зависимости от выбранного варианта укажите подходящие настройки. Если вы сохранили систему по умолчанию, выберите способ оповещения о комментариях, параметры модерирования и отображения CAPTCHA.

Чтобы опубликовать заметку, в меню «Страницы» выберите раздел «Блог». Нажмите на кнопку «Новый пост» в правом нижнем углу экрана.

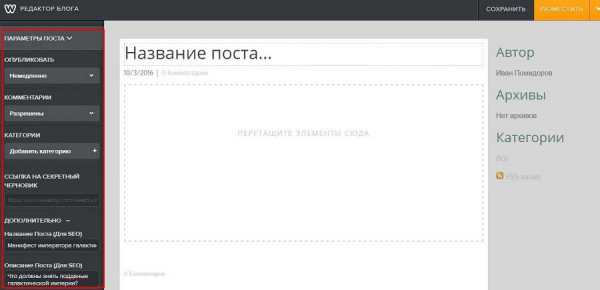
На странице редактирования нажмите кнопку «Параметры поста». Выберите существующую или создайте новую рубрику. Настройте параметры комментирования, добавьте мета-теги title и description.

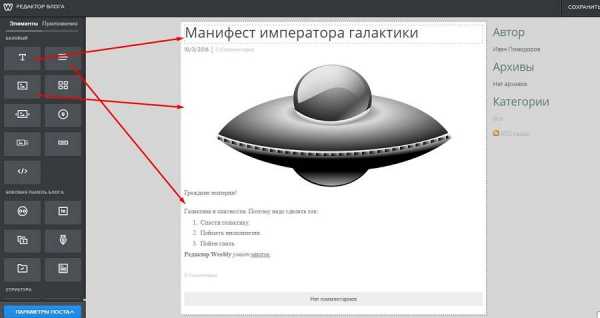
Вернитесь на страницу редактирования заметки. Укажите название. Добавьте на страницу нужные виджеты, например, «Название», «Изображение», «Текст». С их помощью добавьте на страницу контент. После завершения редактирования опубликуйте пост с помощью кнопки «Разместить» в правом верхнем углу экрана. Также вы можете сохранить черновик публикации.

5. Настройте параметры сайта
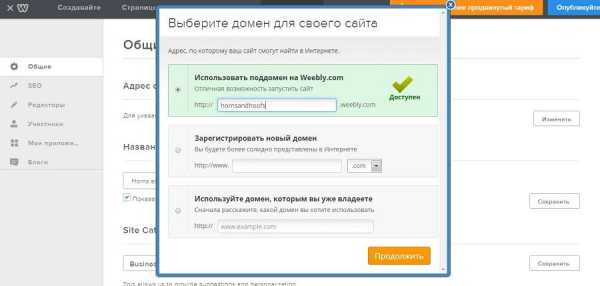
В горизонтальном меню выберите раздел «Параметры». На странице общих настроек укажите адрес сайта. Вы можете использовать поддомен на домене weebly.com, зарегистрировать новый или использовать уже принадлежащий вам домен.

Владельцы платных аккаунтов могут подключить SSL-сертификат и установить пользовательский фавикон. При необходимости вы можете настроить параметры автоматического анонсирования новых записей в Facebook, изменить формат отображения времени и даты, а также защитить паролем все или выбранные страницы сайта.
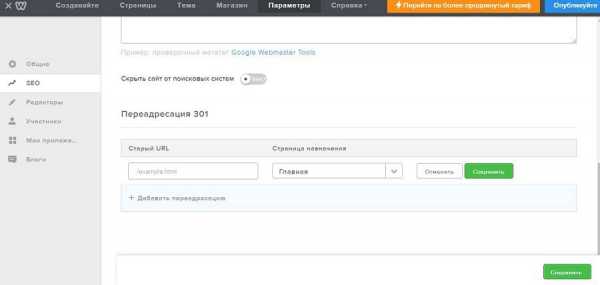
В разделе SEO укажите мета-описание главной страницы сайта. При необходимости добавьте коды в верхний и нижний колонтитулы. Также в разделе SEO можно настроить постоянные редиректы со страниц сайта.

В подразделе «Редакторы» вы можете добавить редакторов и администраторов сайта. В подразделе «Участники» можно выбрать параметры отображения формы регистрации и добавить новых пользователей.
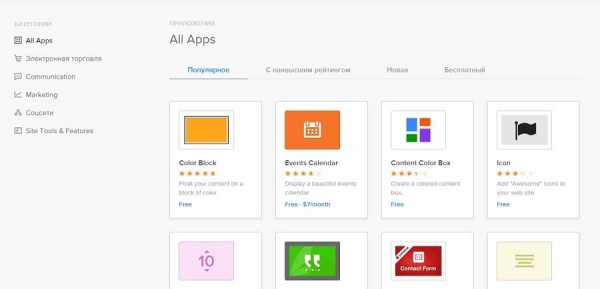
В меню «Мои приложения» можно установить приложения. В каталоге есть платные и бесплатные надстройки, с помощью которых можно расширить функциональность сайта. Например, с помощью приложений вы сможете добавить контактные формы, раздел сайта «ЧаВо», установить на главную страницу слайдер, настроить кнопки скроллинга.
Приложения в каталоге можно сортировать по тематикам, популярности, рейтингу и дате публикации.

6. Подключите модуль электронной торговли
В конструкторе Weebly есть ecommerce-модуль. Его можно подключить, если вы используете один из платных тарифов.
Чтобы включить модуль, в вертикальном меню выберите раздел «Магазин». На странице общих настроек укажите информацию о магазине, добавьте товары и выберите подходящие варианты приема платежей.
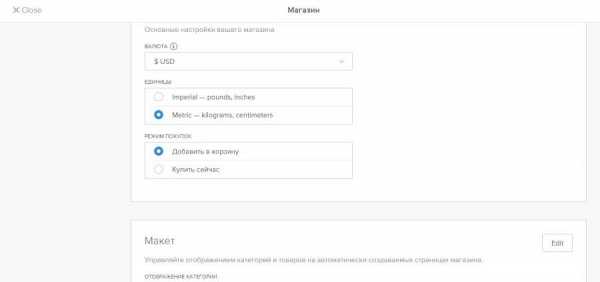
Укажите валюту, в которой вы принимаете платежи, выберите единицы измерения и режим оформления заказа.

В блоке настроек «Макет» укажите предпочтительные параметры отображения товаров на страницах категорий. В блоке «Отслеживание» добавьте идентификатор Google Analytics.
В меню «Заказы» можно отслеживать покупки и управлять их статусами. В разделе «Купоны» можно создать и опубликовать купоны со скидкой на товары. В разделе «Настройки» укажите варианты оплаты, доставки и налоговую информацию.

Вы создали и настроили сайт с помощью конструктора Weebly. Опубликуйте его с помощью соответствующей кнопки в правом верхнем углу экрана. Если вы выбрали бесплатный тариф, сайт будет доступен на поддомене домена weebly.com. Чтобы перенести сайт на собственный домен и подключить модуль электронной торговли, оплатите один из продвинутых тарифов.
Jimdo — простой и гибкий конструктор
Jimdo — популярный SaaS-конструктор, который сочетает простоту создания и управления сайтом с функциональностью и кастомизируемостью ресурсов на традиционных движках. Jimdo подойдет для любого проекта: можно создать интернет-магазинблог, корпоративный ресурс, или портал. Управлять созданными сайтами можно с помощью приложений для iOS и Android.
Как создать сайт на Jimdo
Если вы используете платный тариф, после авторизации на платформе Jimdo можно зарегистрировать новый или подключить принадлежащий вам домен. Если вы пользуетесь бесплатным тарифом, выберите поддомен на домене jimdo.com.
Выберите один из трех типов ресурсов: сайт, блог или магазин. После этого настройте ресурс:
- Выберите и кастомизируйте дизайн-шаблон.
- Создайте статические страницы и подключите блог.
- Уделите внимание общим настройкам и SEO.
- Опубликуйте сайт.
1. Как выбрать и настроить шаблон сайта на Jimdo
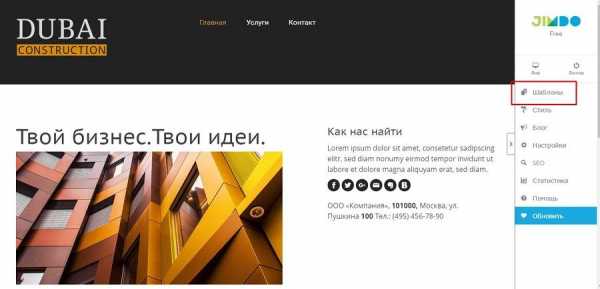
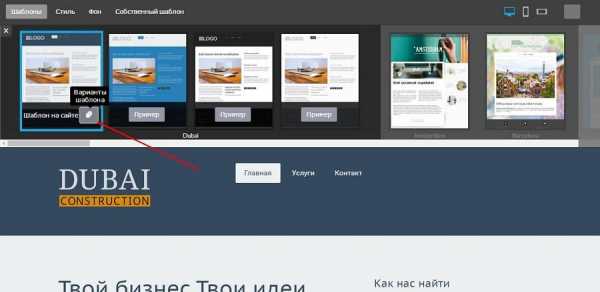
В вертикальном меню в правой части экрана выберите раздел «Шаблоны». Найдите и активируйте подходящую тему.

Вы можете выбрать разные варианты одной темы. Для этого наведите курсор на понравившийся шаблон и нажмите кнопку «Варианты шаблона».

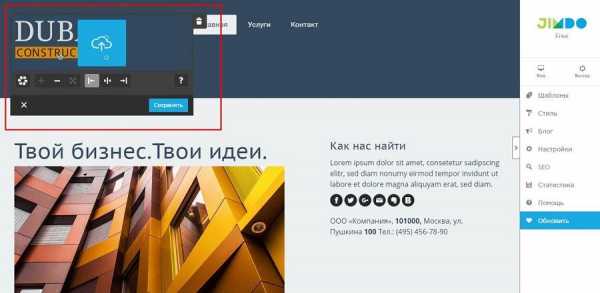
Контент страниц сайтов на Jimdo содержится в блоках или виджетах. Чтобы изменить, удалить или переместить блок, наведите на него курсор мыши и выполните желаемое действие. Например, замените логотип сайта. Наведите указатель на соответствующий виджет и нажмите кнопку загрузки.

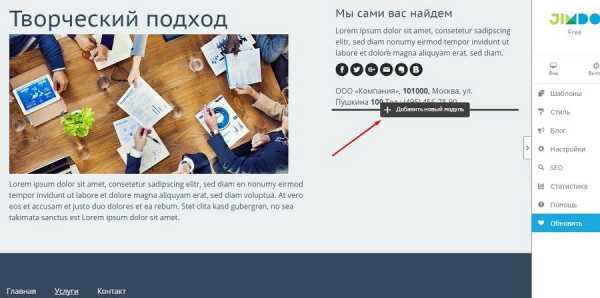
Чтобы добавить на страницу новый виджет, наведите курсор на область страницы выше или ниже существующего блока и нажмите кнопку «Добавить новый модуль». Выберите подходящий элемент, добавьте необходимую информацию и сохраните изменения.

2. Как создать страницы и подключить блог
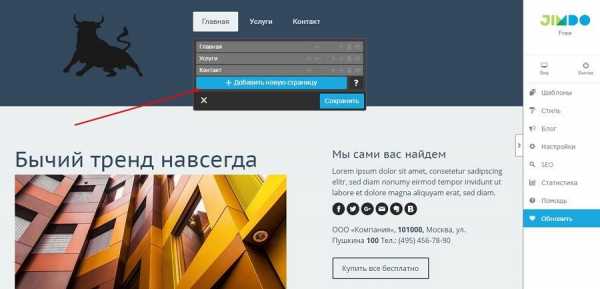
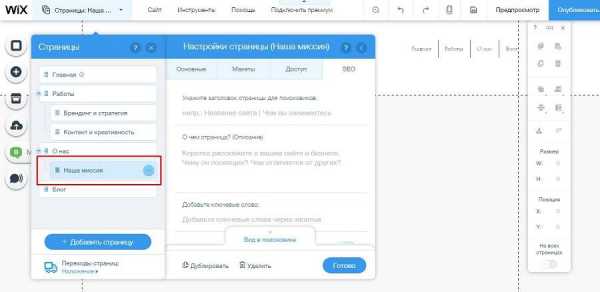
Чтобы создать новую страницу, наведите курсор мыши на меню и нажмите на кнопку «Редактировать навигационное меню». В появившемся меню нажмите кнопку «Добавить новую страницу».

Выберите шаблон страницы или создайте его самостоятельно с помощью виджетов.
Чтобы подключить блог, выберите соответствующий раздел в меню администратора. Активируйте блог и перейдите по ссылке «Напиши свою первую статью».

Добавьте на страницу нужные виджеты, например, «Изображение» и «Текст». Добавьте в виджеты контент, сохраните изменения и опубликуйте пост.

С помощью функции «Добавить новый модуль» настройте отображение виджета с анонсами последних публикаций в блоге на статических страницах сайта. Для этого нужно выбрать элемент «Показать блог».
3. Как изменить настройки сайта
В административном меню выберите раздел «Настройки». На открывшейся странице можно при необходимости изменить параметры сайта. Обратите внимание на следующие возможности:
- В блоке настроек «Веб-страница» добавьте фавикон сайта. По желанию добавьте информацию об авторстве и отредактируйте название сайта. Также вы можете добавить код произвольный код в хедер сайта и скрыть панель авторизации.
- Если вы используете платный тариф, в блоке «Управление доменами и Email-адресами» можно подключить новый домен и до 20 электронных адресов.
- Если вы создаете интернет-магазин, укажите информацию об оплате, доставке и условиях обслуживания в соответствующем блоке настроек.
- Пользователям платных тарифов доступны базовые настройки SEO: автоматическая генерация XML-карты сайта и установки переадресаций.
- В блоке «Приложения» сайт на Jimdo можно интегрировать с Google Analytics и Twitter.
- В разделе Jimdo можно убрать информацию о платформе, на которой работает ресурс. Для этого нужно подключить платный тариф.
Настройки интуитивно понятны, поэтому для работы с ними специальные знания не нужны.

В разделе административного меню SEO владельцы бесплатного тарифа могут добавить мета-теги title и description для главной страницы сайта. Если у вас платный аккаунт, обратите внимание на возможность настроить файл robots.txt, редактировать URL страниц, создать XML-карту сайта. Также воспользуйтесь разделом «Статистика», с помощью которого можно следить за эффективностью сайта.
Ваш сайт будет доступен по выбранному при регистрации URL. Через административную панель вы можете в любой момент изменить настройки или опубликовать новую информацию.
Wix — один из самых популярных конструкторов в рунете
Облачный конструктор сайтов Wix отличается широкой функциональностью и гибкостью настроек. Пользователям доступны сотни дизайн-шаблонов, приложения и плагины. Владельцы платных аккаунтов могут подключить модуль электронной торговли.
Как создать сайт на Wix
Чтобы сделать сайт на платформе Wix, выполните такие действия:
- Выберите и настройте тему.
- Подключите блог.
- Добавьте статические страницы.
- Настройте мобильную версию ресурса.
- Уделите внимание общим настройкам.
1. Как выбрать и настроить тему
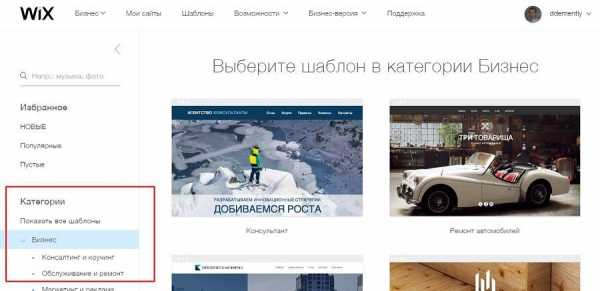
На сайте Wix выберите подходящий тип ресурса. В каталоге шаблонов выберите тему. Обратите внимание, подходящий шаблон можно быстро найти благодаря сортировке по категориям.

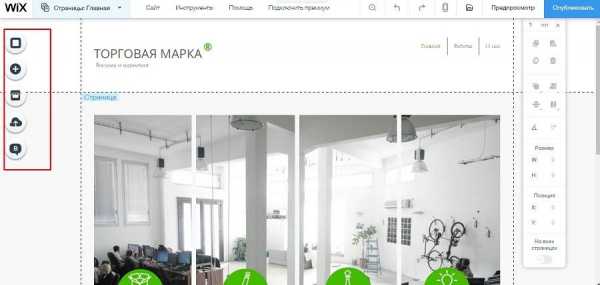
После выбора шаблона перейдите в редактор. Чтобы кастомизировать шаблон, воспользуйтесь вертикальным меню в левой части экрана. Вы можете изменить фон, добавить на страницы виджеты, установить приложения из App Market, загрузить пользовательские фото, видео, документы и шрифты, а также подключить блог.

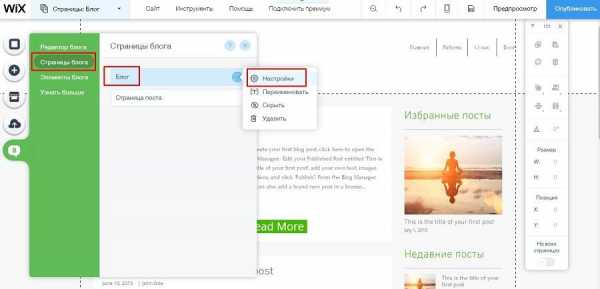
2. Как подключить блог
В меню настройки шаблона нажмите на иконку с буквой B и подключите журнал. После этого вы попадете в раздел редактирования блога. Перейдите в меню настроек страниц. Выберите раздел настроек страницы публикаций.

В окне настроек выберите вкладку SEO. Укажите title, description и пользовательский URL. При необходимости измените общие настройки, выберите подходящий макет и настройте доступ к публикациям. Таким же способом настройте страницы постов.

Чтобы опубликовать пост, выберите меню «Редактор блога – Добавить новый пост». Добавьте контент и опубликуйте заметку.

3. Как создать статические страницы
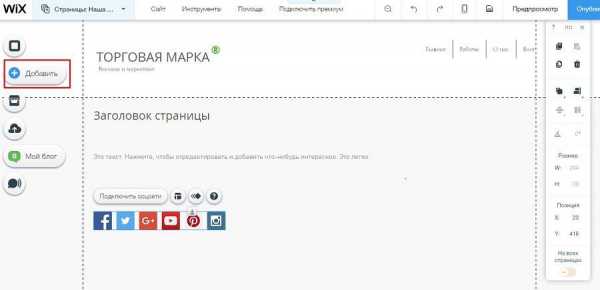
В меню страниц выберите опцию «Добавить страницу». Также вы можете изменить существующие шаблонные разделы.

В меню настроек укажите параметры страницы. Чтобы сделать раздел дочерним, расположите его в меню под материнской страницей и сдвиньте с помощью курсора мыши вправо.

Перейдите на созданную страницу и с помощью меню кастомизации шаблона добавьте на нее виджеты, например, заголовок, текст, изображение, кнопки социальных сетей. С помощью виджетов опубликуйте на странице контент.

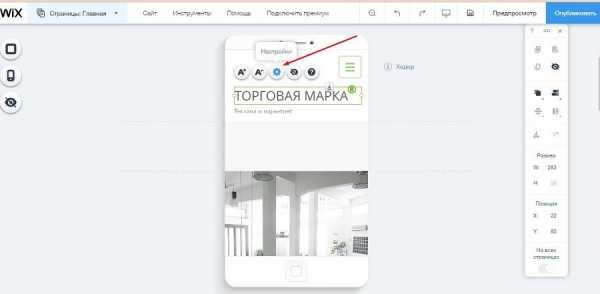
4. Как настроить мобильную версию сайта на Wix
В вертикальном меню выберите опцию «Сайт – Мобильная версия». Чтобы отредактировать или удалить какой-либо элемент, наведите на него курсор и нажмите левую кнопку мыши. Выберите иконку настроек в виде шестеренки.

Если вы скроете тот или иной элемент в мобильной версии сайта, он будет отображаться на страницах для десктопа. То есть с помощью конструктора Wix вы получаете не сайт с адаптивным дизайном, а два ресурса — для больших и маленьких экранов.
5. Как настроить сайт на Wix
В вертикальном меню выберите раздел «Сайт – Управление сайтом». В разделе «Обзор» указаны общие настройки ресурса. Выберите параметры, которые необходимо изменить.
Обратите внимание на следующие возможности:
- В разделе «Домен» можно подключить принадлежащий вам домен или отредактировать название поддомена на wixsite.com. Владельцы платных аккаунтов могут установить фавикон.
- В разделе SEO убедитесь, что сайт открыт для индексации. По умолчанию эта опцию включена. При необходимости настройте постоянные редиректы. Также в этом разделе можно добавить в хедер коды подтверждения сервисов для вебмастеров.
- В разделе «Социальные сети» можно загрузить фото, которое будет отображаться при публикации ссылок на ресурс в Facebook.
- В разделе «Веб-аналитика» владельцы премиум-аккаунтов могут подключить сайт к сервису Google Analytics.
- В разделе «Соавторы» можно добавить пользователей, которые получат право редактировать сайт.

После настройки сайта и добавления контента опубликуйте ресурс. Теперь его смогут просматривать пользователи.
Shopify — конструктор интернет-магазинов
Shopify — облачный сервис для создания интернет-магазинов. Использование платформы платное, но всем пользователям доступен тестовый период 14 дней. Вы можете выбрать тариф и подключить пробный период после регистрации. Для этого воспользуйтесь Select a plan в разделе Home административной панели. Вам придется ввести данные банковской карты.

Как работать с Shopify
После выбора тарифа настройте магазин:
- Выберите и кастомизируйте тему.
- Создайте страницы и публикации в блоге.
- Добавьте товары.
- Укажите общие настройки, включая платежную информацию и сведения о доставке.
1. Как настроить внешний вид магазина на Shopify
В разделе Home административной панели нажмите кнопку Select a theme. Вы попадете в раздел выбора и редактирования тем. Перейдите в магазин по ссылке Visit Theme Store.

Для поиска подходящей темы в магазине воспользуйтесь фильтрами по цене и популярности. Также вы можете просмотреть только платные или только бесплатные темы. Установите и активируйте выбранный дизайн-шаблон. В административной панели нажмите кнопку Customize Theme.

Доступные настройки зависят от выбранной темы. Обратите внимание на возможность настроить элементы страниц сайта: добавить баннер или слайдер на главную, выбрать категории продуктов, которые отображаются по умолчанию.
Загрузите логотип и фавикон сайта, настройте отображение навигационного меню, добавьте ссылки на профили магазина в социальных сетях, при необходимости измените шрифты, цвет фона и ссылок.
Меню доступных настроек темы находится в левой части экрана.

После настройки внешнего вида вернитесь в административную панель. В выпадающем меню выберите опцию Edit Language. Вручную русифицируйте установленную тему.

2. Как создать статические страницы и публикации в блоге
Выберите меню Blog Posts – Create Blog Post. С помощью визуального редактора добавьте контент. Выберите существующую или добавьте новую категорию. Укажите title, description и пользовательский URL. Нажмите кнопку Save, чтобы опубликовать пост в блоге.

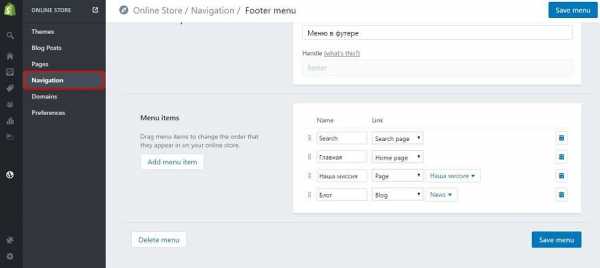
Чтобы добавить страницу, выберите меню Pages и нажмите кнопку Add Pages. Добавьте контент и опубликуйте страницу. Перейдите в меню Navigation, чтобы добавить ссылки на блог и статические страницы в навигационное меню.
Чтобы изменить существующие меню, воспользуйтесь кнопками Edit Menu. Добавьте в навигацию нужные страницы и сохраните изменения.

3. Как добавить товары
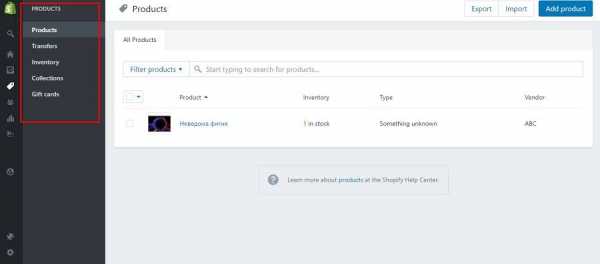
В административной панели выберите раздел Products. Перейдите по ссылке Import Products, чтобы импортировать товары из файла csv, а также с платформ Ebay и Magento. Нажмите кнопку Add product, чтобы добавить товар вручную.
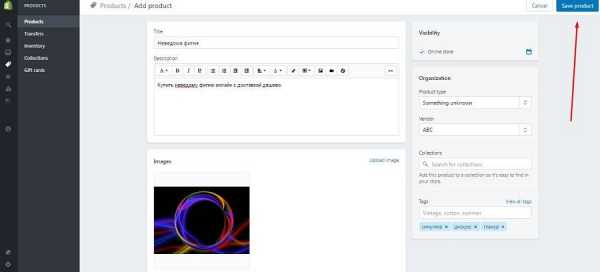
На странице редактирования карточки товара добавьте название, описание, изображения. Укажите цену, вес, количество товара на складе и другие характеристики продукта. Отредактируйте title и description, при необходимости измените URL. Укажите категорию товара, производителя и метки. Нажмите кнопку Save Product, чтобы опубликовать карточку.

В разделе Products используйте подразделы Transfers, Inventory, Collections и Gift Cards. С их помощью вы можете фиксировать поступления на склад, оценивать запасы, систематизировать продукты в коллекции и предлагать покупателям подарочные карты соответственно.

4. Какие базовые настройки Shopify требуют внимания
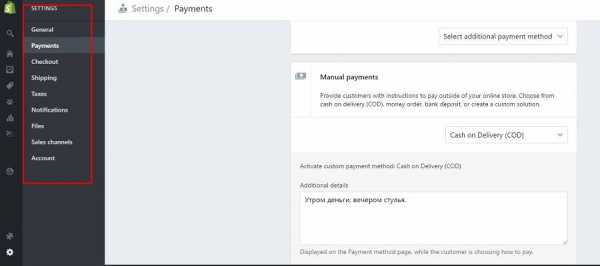
В разделе Online Store выберите подраздел Preferences. Здесь можно указать title и description для главной страницы, добавить код Google Analytics и пиксель ретаргетинга Facebook. В разделе Settings укажите платежные данные, информацию о доставке и другие необходимые сведения. Обратите внимание, в подразделе Payments можно подключить прием платежей с помощью банковской карты, а также оплату наличными при получении товара.

texterra.ru