Содержание
Больше чем Laravel CMS. С момента релиза ORCHID, не менялся и… | by Черняев Александр
С момента релиза ORCHID, не менялся и не заявлял, что это супер система подходит для всего и вся. Нет, позиционировался он всегда как платформа для разработки сайтов.
Многие проекты можно уже спокойно делать на CMS, новостные порталы, блоги, интернет магазины и т.п. С этим ORCHID справляется на хорошем уровне. Но как оказалось достаточно мало людей делают “обычные” веб-сайты на Laravel (Наверное стоит дать ссылку, где я рассказывал о том, что это действительно дорого). Большинство делают уже целые системы со своей собственной логикой и требуется больший контроль.
Считаю, что уже пора начать реализацию и для построения нестандартной схемы приложения. В первую очередь это так или иначе бизнес-приложения которые требуют CRUD. Как эталон взял реализацию от компании Microsoft для десктоп приложений. Да да, всё что мы делали уже было раньше, но только не в вебе 😉
Введение в LightSwitch с выступления Microsoft TechDays
Суть реализации Microsoft заключался в разработке продукта Visual Studio LightSwitch — среды разработки, нацеленной на создание line-of-business приложений. В 2016 году заявили о прекращении поддержки из-за Silverlight и переноса всего в новый продукт PowerApps
В 2016 году заявили о прекращении поддержки из-за Silverlight и переноса всего в новый продукт PowerApps
Если таким продуктом в действительности мог пользоваться, даже человек без глубоких знаний разработки, то нам такой реализации достичь невозможно, но это и не является нашей целью. Почти все технические возможности уже существуют в Laravel или пользовательских реализаций. Мы сосредоточимся только на одном единственном, но очень важном компоненте — Screen.
Принцип построения “Экрана” и действий пользователя
Screen — это экран приложения, который отображает данные. Экраны основаны на предопределенных шаблонов (Layouts) и всё, что вам нужно сделать это привязать данные.
Layouts — это макет, лучшее объяснением будет, то чем он является:
- Таблица (Table)
- Колонки (Column)
- Строки (Row)
- Графики и т.п.
При этом каждый макет может включать в себя другой макет, то есть вложенность. Например экран делится двумя колонками, в левой поля для заполнения, справа справочная таблица и график. Вы можете придумать свои примеры вложения. Поля указываются точно так же как и в уже существующих “Behaviors”.
Вы можете придумать свои примеры вложения. Поля указываются точно так же как и в уже существующих “Behaviors”.
В экранах предусмотрены встроенные команды (Screen Command Bar), позволяющие пользователям выполнять методы различные методы.
Черновой вариант класса экрана выглядит так:
namespace App\Core\Screens;use App\Core\Layout\TestRows;
use App\Core\Layout\TestTable;
use Illuminate\Http\Request;class DemoScreen
{/**
* Название экрана
*
* @var string
*/
public $name = 'Advertising';/**
* Описание экрана
*
* @var string
*/
public $description = 'Demonstrative Advertising';/**
* Запрос к базе данных
*
* @return array
*/
public function query() : array
{
return [
'test' => 'test'
];
}/**
* Кнопки экрана
*
* @return array
*/
public function commandBar() : array
{
return [
'create' => [
'displayName' => 'Новая запись',
'description' => 'Создать новую запись',
'method' => 'create',
],
];
}/**
* Макеты которые использую
*
* @return array
*/
public function layout() : array
{
return [
TestRows::class,
TestTable::class,
];
}/**
* @param Request $request
*
* @return null
*/
public function methodCreate(Request $request)
{
return null;
}}
Вернувшееся значение запроса автоматически проходит через указанные макеты и строит View.
В действительности это огромный шаг для платформы в целом, который позволит пользователям строить свои собственные отображения по своей логике и данными.
Реальные кейсы написанные по памяти:
Кейс #1
Я не хочу использовать встроенные классы записей и т.п. А имею сложную логику связанных запросов и мне требуется сгенерировать форму которую заполнит/изменит пользователь.
Кейс #2
Многие мои данные берутся из внешних источников MongoDB/API/VK и я хочу получить возможность изменять/показывать их вместе с данными.
Кейс #3
Моя панель администрирования служит ещё и личным кабинетом для клиентов компании и мне хотелось, что бы они видели страницу отображения (А не страницу редактирования) в которой я могу построить график их компании из ClickHouse и вывести общие данные
Кейс #4
Я имею несколько API которые не имеют средств визуального редактирования и хотел бы использовать ORCHID как панель администрирования всех данных API.
В действительности кейсов и запросов намного больше, но так или иначе всё они пересекаются, по этому мы будем решать общие задачи.
Пример чернового кода:
Я не стал перечислять все Layouts которые наследуются, они так или иначе повторяются по своей сути с уже присутствующими.
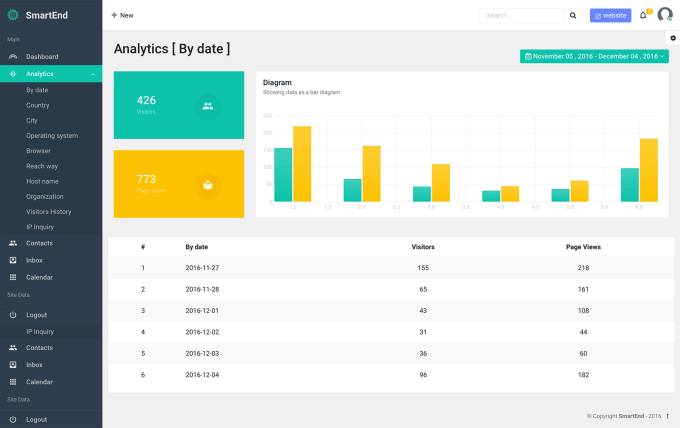
Демо экран который мы сгенерировали
Стоит помнить, что это лишь черновой вариант, который обсуждается. Если у вас есть предложения или замечания, пожалуйста напишите мне, не стоит стеснятся 😉
Orchid CMS — ещё одна CMS на Laravel
Да да да, вы всё правильно прочитали, ещё одна система управления содержимым, можете сразу доставать кирпич и идти в комментарии поджигая свой факел.
Когда я только впервые писал первые статьи о фреймфорке slim, то мне многие в комментариях на хабре советовали попробовать Laravel, что я считай сразу же сделал. Cказать, что мне он понравился, ничего не сказать. Но так как я работал в сфере разработки сайтов, где требовалось скорость, было сложно найти оправданный аргумент использовать его, единственный выход было создании пакета администрирование в свободное время, что позволило бы использовать любимые технологии.
В начале
Первым же делом, я отказался, от свойственных для CMS решений вроде: “Тем оформления”, “Плагинов” и “Контроля маршрутизации”. Просто давайте сразу на чистоту, не так часто рабочему сайту нужна смена оформления, а плагин так или иначе должен ставить разработчик, которому composer будет милее. Редактор шаблонов или других параметров тоже нет, так как в действительности это конфликтовало с системой контроля версий.
Основные моменты
Первым делом, была разработана схема при которой, каждый разработчик мог внести какие-то изменения в логику или расширить её. Размышлять пришлось достаточно долго, так как идеального варианта наверное не существует, и был выбран подход, где вначале создаётся форма которая имеет вкладки, каждая такая вкладка независима, она понятия не имеет, что существует другая и при отправки формы, данные по очереди приходят в каждую вкладку. Тем самым каждый может создавать сколь угодно этих вкладок, добавляя всё больше параметров в форму.
Например у нас есть форма пользователя, где по умолчанию указано две вкладки с общей информацией и правами доступа, с помощью добавления новых форм (зарегистрированных с помощью событий) мы можем расширить и добавить различную информацию, при этом в коде вы будете видеть только вьюшку формы и действие которое надо сделать с полученной моделью. Такой подход позволяет расширять уже стандартные вкладки и чётче подстраиваться под необходимые нужды.
Пример формы которую можно расширить
Поле этого надо было начинать думать, о том как хранить данные. Размышляя о структуре, сложно было не заметить, что на большинстве сайтов (Которые разрабатывала компания), данные по структуре были очень сильно похожие, да и иногда требовался хранения перевода. Это дало мне повод задуматься о EAV формате, но ответ на вопрос как хранить, я нашёл у разработчиков из соседнего отдела, они использовали не реляционные базы данных для мобильных приложений. Перенеся это на MySQL и PostgreSQL, система уже использовала JSON тип, для хранения данных, продолжая вопрос хранения и простоты использования, воспроизвёл wordpress структуру, то есть создал таблицу записи, а данные хранились в ней в JSON формате. Для проведения манипуляций использовалось отдельное поле обозначающее его тип. С помощью которого, можно было бы управлять самой записью.
Для проведения манипуляций использовалось отдельное поле обозначающее его тип. С помощью которого, можно было бы управлять самой записью.
То есть разработчику, необходимо было описать поля, которые он хотел бы отобразить на редактирование и в каком виде, а форма построиться сама. Так же можно указать валидацию, или модули, модули — это те самые формы о которых я рассказывал выше.
Пример управления записью
namespace DummyNamespace;
use OrchidBehaviorsMany;
class DummyClass extends Many
{
/**
* @var string
*/
public $name = '';
/**
* @var string
*/
public $slug = '';
/**
* @var string
*/
public $icon = '';
/**
* Slug url /news/{name}.
* @var string
*/
public $slugFields = '';
/**
* Rules Validation.
* @return array
*/
public function rules()
{
return [];
}
/**
* @return array
*/
public function fields()
{
return [];
}
/**
* Grid View for post type. */
public function grid()
{
return [];
}
/**
* @return array
*/
public function modules()
{
return [];
}
}
*/
public function grid()
{
return [];
}
/**
* @return array
*/
public function modules()
{
return [];
}
}
Поля и поведения указываются отдельно, что позволяет использовать лишь ключ, например в записи мы хотим wysing редактор, а значением будет класс. Это позволяет менять редактор с summernote на tinymce или ckeditor почти в один клик.
'types' => [
AppCoreBehaviorsManyDemoPost::class,
],
'fields' => [
'textarea' => OrchidFieldsTextAreaField::class,
'input' => OrchidFieldsInputField::class,
'tags' => OrchidFieldsTagsField::class,
'robot' => OrchidFieldsRobotField::class,
'place' => OrchidFieldsPlaceField::class,
'datetime' => OrchidFieldsDateTimerField::class,
'checkbox' => OrchidFieldsCheckBoxField::class,
'path' => OrchidFieldsPathField::class,
'code' => OrchidFieldsCodeField::class,
'wysiwyg' => OrchidFieldsSummernoteField::class,
],С помощью данных решений, разработчик буквально за минуты построить CRUD, для множества типов данных, а изменять добавляя новые параметры, требуется лишь внесение новых значений в их описании.
Пример формы добавления записи
Отдельный момент, касающийся дизайна, на начало разработки, да и скорее всего даже сейчас, практически каждая панель администрирования использовала AdminLTE, не хочу говорить, что она плоха или ещё что либо, но если честно — она надоела, поговорив с дизайнером о цене, понял, что это не мой вариант. Единственным выходом была сеть, тогда я пошёл искать красивые PSD макеты, и нашёл Dashboard60 UI Kit, купив его, я начал не в точности или даже грубо воспроизводить основные моменты (Что бы не получить по ушам).
На этом этапе вся “уникальность” заканчиваться, и начинаются стандартные вещи:
- Разделение прав доступа на основе ролей
- Виджеты
- Теггирование
- Загрузка файлов
- Меню
- Настройки
Итог
Если подвести итоги, то система, будет интересна только тем, кто уже работал с Laravel и хочет с его помощью сделать “простые сайты” с быстрым стартом, это можно увидеть даже на этапе установки, что отличается от многих других похожих приложений, которые делают свой стартер пакет для развёртывания, Orchid же идёт в качестве пакета, то есть сначала необходимо развернуть сам фреймворк и уже после добавлять пакет в зависимости.
Весь код опубликован на github.com
Автор: Александр
Источник
Орхидея — панель администратора Laravel
На протяжении многих лет пакет помогал многим разработчикам создавать качественные приложения.
с минимумом внимания к административным панелям.
Павлов Павел
Россия, Шира
Для меня Orchid появился одновременно с Laravel, потому что для изучения Laravel,
Я начал искать панель администратора и выбрал платформу Orchid. В данный момент,
Я делаю все проекты на Orchid. Главное преимущество Орхидеи в том, что вы можете получить
началось быстро,
и за короткое время вы сможете добраться до самой сути проекта. И тогда это
легко масштабировать проект.
Еще одним огромным плюсом платформы Orchid является структура организации кода.
Учимся думать согласно
эту структуру для ускорения разработки в других проектах.
Лемис Лопес
Венесуэла, Валенсия.
Экосистема laravel обширна и зрела. Но как пожилой веб-разработчик,
Я понимаю, что «богатства» недостаточно, мне нужен стабильный и хорошо проработанный открытый
исходная платформа,
с точки зрения архитектуры и принципов, которые позволяют мне и моей команде
решения быстро,
с простым в обслуживании базовым кодом и без всех обычных причудливых «автоматических
волшебство», которое
могут быть сложными для адаптации и бесполезными в большинстве случаев. Орхидея-платформа это все
Орхидея-платформа это все
и более,
Orchid-Platform повышает нашу производительность до уровня, которого я почти не могу достичь.
верить с
красивый и выразительный результирующий код. Платформа Orchid носит прикладной характер
агностик, но
он подходит как никакой другой пакет для административных решений.
Владислав Пономарев
Россия, Краснодар
До знакомства с Orchid мне постоянно приходилось писать админку с нуля.
Это было такое «удовольствие». Впервые я услышал об Orchid в подкасте на «Пять минут».
PHP».
Почитав документацию, решил попробовать, и до сих пор пользуюсь. Орхидея
Орхидея
подходит для большинства проектов, которые я разрабатываю, и хорошо масштабируется. Если у вас есть вопросы,
вам всегда помогут в официальном Telegram-чате проекта. Хотя
ответы на большинство вопросов есть в документации.
Мохамед Аль Ашааль
Египет, Каир
Мне понравился Orchid, так как он дает мне возможность управления без необходимости использования дополнительных плагинов/модулей.
Я использую его во многих побочных проектах. Сравнивая его с аналогичными решениями, я обнаружил, что Orchid имеет лучшую архитектуру.
Роман Сидоров
Россия, Москва
Отличное решение. Ключевой особенностью является компромисс между удобным интерфейсом и удобной для разработчиков архитектурой.
Идеально подходит для администрирования малых и средних проектов. Рекомендую рассмотреть его, если вы разработчик.
Как использовать Orchard в качестве Headless CMS
Orchard в качестве обычной CMS
Orchard в качестве Headless CMS — это многопользовательская модульная платформа приложений Microsoft с открытым исходным кодом и CMS для ASP.NET Core. . Первоначально он был разработан командой, работающей над Microsoft SharePoint, взяв за основу последний источник вдохновения.
Предшественником Orchard был Microsoft Oxite; однако это больше не официальный продукт Microsoft. Вместо этого он подпадает под .NET Foundation и в настоящее время является активной платформой, управляемой сообществом.
Вы можете легко найти разработчиков для Orchard, поскольку он основан на современном стеке технологий. Это отличная платформа приложений для малых и средних предприятий, которые ищут технологическую платформу с открытым исходным кодом, поддерживаемую надежной компанией. Кроме того, он предлагает простое и экономичное развертывание в облаке Azure и AWS.
Кроме того, он предлагает простое и экономичное развертывание в облаке Azure и AWS.
Вы можете использовать Orchard как обычную CMS с отличными функциями, такими как журналы аудита, темы и т. д., а также как CMS без заголовка. Эта статья представляет собой руководство по использованию Orchard в качестве безголовой CMS.
Примеры использования безголовой CMS
Безголовая система управления контентом или безголовая CMS — это система управления контентом, предназначенная только для серверной части. Термин «безголовый» относится к идее отделения передней части (головы) от задней части (тела). Он функционирует как репозиторий контента, который обеспечивает доступ к контенту через RESTful API для отображения на любом устройстве.
Таким образом, безголовая CMS применяет RESTful API (JSON, XML) для доставки контента туда, где это необходимо. Поэтому не имеет значения, где и как отображается контент. Вместо этого он сосредоточен на хранении и доставке только структурированного контента.
Вот несколько распространенных вариантов использования безголовой CMS:
- Создайте веб-сайт с помощью технологии, с которой вы уже знакомы.
- Веб-сайты и веб-приложения, использующие фреймворки JavaScript (VueJs, React, Angular и т.
 д.)
д.) - Веб-сайты, созданные с использованием генераторов статических сайтов (Jekyll, Middleman и т. д.)
- Серверный контент для веб-приложений и мобильных приложений (iOS, Android) , Windows Phone) на той же платформе.

- +Расширяйте информацию о товарах на сайтах электронной коммерции.
Orchard как автономная CMS
Orchard как автономная CMS впервые была представлена в Orchard Core. Во-первых, давайте рассмотрим различные формы CMS, доступные в Orchard Core, и их назначение.
Полная CMS
В режиме полной CMS внешний и внутренний интерфейсы приложения тесно связаны. Одно и то же приложение используется для размещения внутренних и внешних приложений. Таким образом, внешний интерфейс приложения использует функции, уже предоставленные CMS, для отображения контента с использованием собственных модулей темы.
Headless CMS
Headless CMS не зависит от внешнего интерфейса, то есть у него нет внешнего интерфейса по умолчанию, который может определять, как будет представлен контент. Таким образом, вы можете публиковать необработанный контент где угодно, используя любой фреймворк. Front-end и back-end приложения не связаны; CMS позволяет редактировать контент и получать доступ к данным только с помощью REST API.
Несвязанная CMS
Несвязанная CMS управляет только контентом и данными и не несет ответственности за отображение страниц. Он управляет вашим контентом отдельно и не зависит от внешнего интерфейса, как и безголовая CMS. Тем не менее, он предлагает интерфейсные инструменты доставки контента, такие как шаблоны. Подумайте о разделенной 9система управления контентом 0005 как гибрид стандартной и безголовой CMS; у него есть голова (внешняя часть), которая не прикреплена к телу (внутренней части), как в традиционной CMS.
Как это работает
Orchard Core предоставляет рецепт пустого сайта, который не настраивает содержимое, тему и представления. Вместо этого он предоставляет функции управления контентом для настройки разделенной Orchard и безголовой CMS.
Вместо этого он предоставляет функции управления контентом для настройки разделенной Orchard и безголовой CMS.
Вот пошаговое руководство по настройке Orchard в качестве автономной CMS.
Шаг 1. Настройка проекта
Создайте новый проект веб-приложения .NET core с помощью Visual Studio. Нет необходимости выбирать шаблон; мы можем выбрать пустой шаблон по умолчанию. После создания проекта добавьте в него пакет Orchard Core CMS.
Его можно добавить, добавив элемент ссылки на пакет «OrchardCore.Application.Cms.Targets» в файл проекта.
Шаг 2. Обновите файл startup.cs, чтобы настроить приложение для использования Orchard CMS
1. Измените метод «ConfigureServices» следующим образом:
2. Измените метод «Configure» следующим образом
Шаг 3. Запустите приложение и настройте новый сайт приложение и настройте новый сайт, введя имя сайта, учетные данные администратора, часовой пояс и т. д. Убедитесь, что вы выбрали пустой рецепт сайта в раскрывающемся списке рецептов, чтобы создать безголовый сайт CMS.
д. Убедитесь, что вы выбрали пустой рецепт сайта в раскрывающемся списке рецептов, чтобы создать безголовый сайт CMS.
Шаг 4. Создание типов контента и элементов контента
Нам нужно создать типы контента и поля внутри этих типов контента. В системе может быть несколько типов контента, например, сайт может содержать домашнюю страницу, элемент блога, типы контента страницы продукта и т. д. После создания типов контента мы можем добавить данные сайта. Каждый элемент контента представляет собой документ, основанный на типе контента, который определяет поля и данные, добавляемые в эти поля.
Шаг 5. Включите API для интерфейсных приложений
- Включить модуль GraphQL — Включив модуль GraphQL, вы увидите элементы меню GraphQL.
 GraphQL — это универсальный обозреватель конечных точек GraphQL. Этот инструмент проверяет ваши запросы GraphQL, которые, в свою очередь, используются для извлечения данных из системы CMS .
GraphQL — это универсальный обозреватель конечных точек GraphQL. Этот инструмент проверяет ваши запросы GraphQL, которые, в свою очередь, используются для извлечения данных из системы CMS .
- Использовать API GraphQL — используйте конечную точку API GraphQL в своем приложении с запросами GraphQL для получения данных из CMS. Используя запросы GraphQL, вы получаете только то, что хотите. Вы можете определить, какие элементы контента и поля вам нужны для отображения в вашем приложении, и оно будет возвращать только эти поля, что делает его очень легким и быстрым.

Как только это будет сделано, ваша безголовая CMS готова к интеграции с внешним приложением по вашему выбору через API-интерфейсы GraphQL.
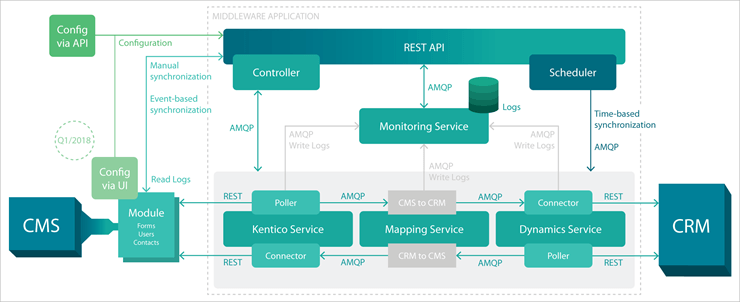
Безголовая архитектура
Вот графическое представление того, как работает безголовая CMS.
Подводя итоги
Вот несколько причин, по которым вам следует перейти на безголовую CMS Orchard:
- Гибкость на основе технического опыта, имеющегося в вашей организации. Более того, вы можете использовать одни и те же репозитории контента для отображения контента с использованием разных технологических стеков для разных устройств.
2. Контроль
У вас есть полный контроль над хранилищем контента и тем, как данные отправляются в разные системы с помощью API.
3. Простота использования
Вы можете изменить фирменный стиль своего приложения, не беспокоясь о его влиянии на содержимое приложения.
4.



 */
public function grid()
{
return [];
}
/**
* @return array
*/
public function modules()
{
return [];
}
}
*/
public function grid()
{
return [];
}
/**
* @return array
*/
public function modules()
{
return [];
}
}
 д.)
д.) 
 GraphQL — это универсальный обозреватель конечных точек GraphQL. Этот инструмент проверяет ваши запросы GraphQL, которые, в свою очередь, используются для извлечения данных из системы CMS .
GraphQL — это универсальный обозреватель конечных точек GraphQL. Этот инструмент проверяет ваши запросы GraphQL, которые, в свою очередь, используются для извлечения данных из системы CMS .