Содержание
Архитектура Orchard CMS. Основные понятия / Хабр
Это вторая часть руководства “Как создать свой сайт с нуля с помощью Orchard CMS”. С первой частью руководства вы можете познакомиться здесь: начало и продолжение.
Напомню, что автоматическая загрузка Orchard доступна из галереи приложений с помощью средства быстрого доступа к веб-инструментам Web Platform Installer (нажмите на эту ссылку, чтобы начать установку).
Введение
Для того чтобы начать работать с Orchard CMS необходимо изучить базовые понятия, которые применяются в этой CMS для работы с содержимым. В этой части руководства мы познакомимся с элементами Orchard CMS, которые составляют архитектуру CMS.
Компоненты, используемые в Orchard CMS
Система управления контентом Orchard построена на базе технологий Microsoft и компонентов с открытым исходным кодом созданных сообществом.
Таблица 2.1. Архитектура Orchard CMS
На таблице 1 представлена иерархия компонентов архитектуры Orchard CMS:
- в основе лежит веб-сервер IIS или облачные сервисы Windows Azure, где могут размещаться сайты, созданные с помощью Orchard. Кроме того, существует возможность запуска Orchard CMS на базе Mono в окружениях, которые поддерживаются Mono;
- платформой Orchard CMS является платформа .NET компании Microsoft и его веб-инфраструктура ASP.NET;
- ASP.NET MVC – это фреймворк с поддержкой архитектурного шаблона MVC работающий на базе ASP.NET, который распространяется с открытым исходным кодом под свободной лицензией MS-PL;
- NHibernate — это проект с открытым исходным кодом, который представляет собой ORM, средство для сопоставления (мэппинга) объектов базы данных с классами в исходном коде;
- Autofac – проект с открытым исходным кодом, который представляет собой реализацию контейнера IoC для инъекций зависимости в коде.
 Orchard широко использует механизм Dependency Injection;
Orchard широко использует механизм Dependency Injection; - Castle – большой проект с открытым исходным кодом, из которого в Orchard используется только Castle Dynamic Proxy для генерации во время исполнения прокси-классов. Прокси-классы используются для перехвата обращений к членам класса без модификации самого кода этого класса;
- фреймворк Orchard – это вся инфраструктура CMS, которая лежит в основе работы: механизмы инициализации системы, dependency injection, маршруты ASP.NET MVC, системы типов контента, транзакции, жизненный цикл запроса, обеспечение модульности и другое;
- ядро Orchard – это набор базовых модулей, которые являются основными и входят в состав CMS: модуль маршрутизации, навигации, синдикации контента;
- модули Orchard – это дополнительные элементы расширяющие функционал CMS, некоторые модули входят в комплект CMS, другие созданы сообществом и доступны в галереи модулей на официальном сайте. Для создания нужного функционала вы будете создавать свои модули, расширяя таким образом CMS так как требует стоящая перед вами задача;
- темы оформления Orchardпредназначены для изменения внешнего вида сайтов созданных на базе CMS.
 Некоторые темы доступны из онлайн-галереи, но в своей работе, вы, вероятно, будете создавать свои собственные темы оформления для сайтов.
Некоторые темы доступны из онлайн-галереи, но в своей работе, вы, вероятно, будете создавать свои собственные темы оформления для сайтов.
Основные концепции Orchard CMS
Orchard CMS, как и всякая система управления контентом, оперирует рядом концепций. Эти концепции необходимо знать для дальнейшего изучения того, как работает и расширяется система.
Элемент контента (Content item)
Элемент контента – это небольшой кусок информации, часто ассоциированный с единственным адресом (URL). Примерами элементов контента могут служить страницы, записи блогов, товары.
Типы контента (Content types)
Элементы контента – это экземпляры типов контента. Можно сказать по-другому: типы контента – это классы элементов контента. Для записей блога тип контента будет «запись блога», для продуктов товаров – тип контента «товар» и так далее.
Часть контента (Content part)
В Orchard CMS типы контента построены из маленьких частей, которые носят название «части контента». Части контента – это мельчайшая неделимая единица, из которой состоит контент. Части контента могут быть повторно использованы для других типов контента.
Части контента – это мельчайшая неделимая единица, из которой состоит контент. Части контента могут быть повторно использованы для других типов контента.
Рис. 2.1. Пример частей контента Orchard CMS
На рисунке 1 представлен пример частей контента в Orchard CMS. Для типа контента «запись блога» определены следующие части контента: маршрут (состоящий из заголовка, некоей части URL, признака контента для главной страницы), текст записи блога, теги записи блога, комментарии к записи, владелец записи блога, дата и время отложенной публикации.
Для отдельного типа контента может быть определена только одна часть контента.
Поле контента (Content Field)
Поля контента – это кусочки информации, которые могут быть добавлены в тип контента. Поля контента имеют имена и свой собственный тип, они специфичны для каждого типа контента. Для определенного типа контента может существовать несколько одинаковых полей контента.
Например, тип контента «товар» может иметь текстовое поле контента «складской номер товара», числовое поле контента «цена товара» и другое числовое поле контента «вес товара». Все эти поля контента имеют отношение только к товару.
Важно понимать различие между частью контента и полем контента. Часть контента может быть определена для типа контента лишь раз, поля могут определяться многократно. С другой стороны, части контента можно использовать для разных типов контента, а вот поля контента жестко закреплены за определенным типом.
Рис. 2.2. Схема из двух типов контента и одной части
Система Orchard предлагает возможность сформировать часть контента, которая будет содержать сразу несколько свойств. Это позволяет использовать вместо набора полей контента одну единственную часть с набором свойств. Например, вместо создания для типа контента «товар» нескольких полей «номер», «стоимость», «вес» можно создать часть контента «Свойства товара» с тремя идентичными свойствами. Такую часть можно будет применить в будущем к любому типу контента, не только к «товару».
Такую часть можно будет применить в будущем к любому типу контента, не только к «товару».
На рисунке 2.2 представлена схема из двух типов контента «Товар» и «Материал». Каждый тип контента имеет свои собственные поля контента, которые специфичны только для него. С другой стороны в схеме представлена часть контента «Свойства предмета», которая может быть использована как с типом «Товар», так и с типом «Материал».
Таким образом, поля контента и части контента – это два дополняющих и пересекающихся друг с друга варианта формирования типов контента.
Модуль (Module)
Большинство расширений функционала Orchard CMS должны быть созданы в виде специальных модулей. Фактически, модуль – это набор расширений для Orchard, которые сгруппированы вместе и расположены в одной вложенной папке в каталоге Modules, который есть в любом сайте на базе Orchard CMS.
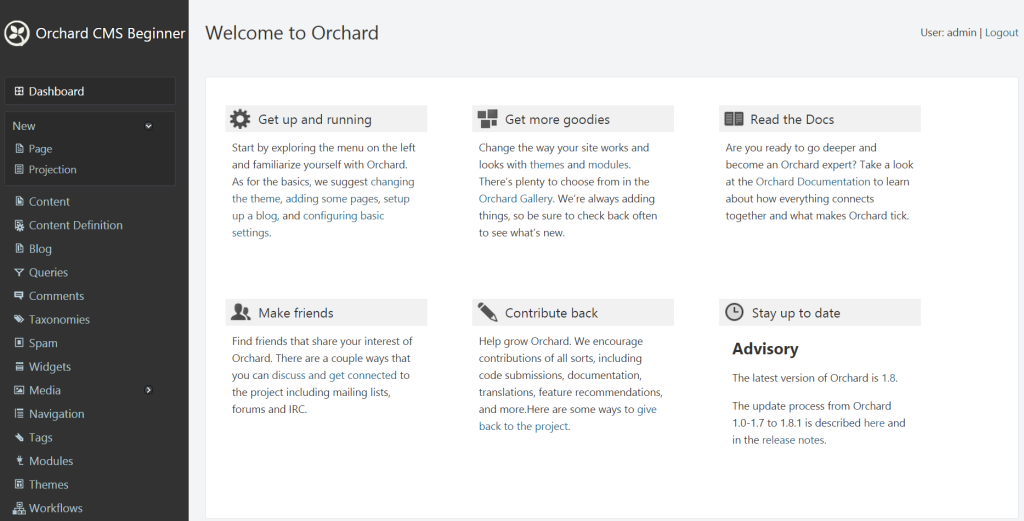
Рис. 2.3. Список установленных модулей в панели администрирования Orchard CMS
Orchard CMS предлагает несколько основных модулей входящих в ядро CMS (рисунок 2. 3). Другие модули можно загрузить из онлайн-галереи доступной из панели администрирования сайта (рисунок 2.4).
3). Другие модули можно загрузить из онлайн-галереи доступной из панели администрирования сайта (рисунок 2.4).
Рис. 2.4. Список доступных модулей в панели администрирования Orchard CMS
Функция (Feature)
Каждый модуль может содержать одну или несколько функций, которые представляют определенный функционал. Отдельные функции модулей в сиcтеме Orchard CMS можно включать и выключать по требованию.
Рис. 2.5. Управление функциями модулей в панели администрирования Orchard CMS
Например, пользовательский модуль аутентификации включает функции по поддержке систем аутентификации OpenId, LiveId, Facebook, Twitter. Каждая из функций может быть отключена, так что разработчик сайта гибко определяет набор сервисов аутентификации доступный пользователям на сайте.
Управление функциями модулей производится через панель администрирования (рисунок 2.5).
Манифест (Manifest)
Манифест – это небольшой текстовый файл, который содержит описание модуля или темы оформления Orchard CMS. Манифесты могут содержать набор параметров для первичной настройки работы модуля.
Манифесты могут содержать набор параметров для первичной настройки работы модуля.
Ниже приведен пример манифеста для модуля комментариев:
Name: Comments
AntiForgery: enabled
Author: The Orchard Team
Website: orchardproject.net
Version: 0.9.0
OrchardVersion: 0.9.0
Description: The comments system implemented by this module can be applied to arbitrary Orchard content types, such as blogs and pages. It includes comment validation and spam protection through the Akismet service.
Features:
Orchard.Comments:
Name: Comments
Description: Standard content item comments.
Dependencies: Settings
Category: Social
продолжение следует…
Интеграция Microsoft Dynamics 365 с CMS Orchard
Цель проекта – автоматизировать работу с информацией на сайте путем ее динамичности и обеспечить удобство работы менеджеров по продажам при проработке новых заявок с сайта путем их автоматического сохранения в системе Microsoft Dynamics 365.

Заказчиком данного проекта может быть любая компания, работающая с клиентами, особенно крупные компании, которые имеют достаточно большое количество продуктов или услуг и активно занимаются их продажами. Ведь таким компаниям нужно постоянно следить за актуальностью информации на сайте и обрабатывать большое количество заявок от клиентов каждый день.
Поэтому если вы являетесь компанией, которая занимается продажами любых продуктов и хотите активно развиваться на рынке, то данное решение подходит именно для вас. Рассмотрим на примере продаж ИТ-курсов: в рамках одной системы Microsoft Dynamics 365 менеджеры по продажам ведут каталог активных курсов, включая их полную программу, описание, характеристики и др., формируют расписание, цены и скидки. Вся эта информация автоматически отображается на сайте учебного центра и динамично. Пользователи данного сайта могут подать заявку на курс через форму, указав свои контакты. Заявка автоматически создается в системе Microsoft Dynamics 365, а этот клиент автоматически создается в базе контрактов, после чего менеджер может брать заявку в работу и вести продажу.
Поэтому интеграция Microsoft Dynamics 365 с сайтом на CMS Orchard – это не просто динамические страницы на сайте, которые тянутся с СРМ, а также удобный инструмент для менеджеров, облегчающий им работу с продуктами и ускоряющий взаимодействие с клиентами в процессе продажи – ведение продаж начиная с полученной заявки с сайта и до получения оплаты по счету и уже подписанным закрывающим документам. Все это быстро и без удобства для пользователя в рамках одной системы Microsoft Dynamics 365.
Сферы применения или области, которым подойдет данное решение:
- Провайдер IT-услуг
- Школы, академии, учебные центры
- Торговля, Ecommerce
- Туристическая сфера
- Любая компания с большим широким спектром товаров и услуг
Интеграция Microsoft Dynamics 365 с сайтом на CMS Orchard предназначена для обеспечения работы менеджера по продажам в рамках одной системы Microsoft Dynamics 365, а именно:
- ведение каталога продуктов – создание и актуализация новых и уже существующих продуктов (описание, характеристики, цены, скидки, даты и др.
 )
) - получение заявок от клиентов с сайта и их проработка в системе Microsoft Dynamics 365
- ведение существующих и новых клиентов, начиная от оформления заявки й до получения оплаты по счету и закрывающих документов
Задачи для исполнителя проекта:
- Создайте единую централизованную базу данных (каталог продуктов) на стороне Microsoft Dynamics 365 и автоматическое отображение информации на страницах сайта по запросу.
- Автоматизировать обновление информации на сайте в результате ее актуализации в системе Microsoft Dynamics 365 (описание, цены, скидки, даты, расписание).
- Настройка автоматического получения заявок с сайта в систему Microsoft Dynamics 365, назначение их на менеджера.
- Автоматическое создание записей в базе контактов на стороне Microsoft Dynamics 365 при регистрации на сайте.
Технология:
- Функционал интеграции осуществляется с помощью стандартного и расширенного функционала Microsoft Dynamics 365 и CMS Orchard.

- Источником информации для формирования динамических страниц на сайте является Microsoft Dynamics 365, в которой ведутся каталог продуктов и процесс продаж.
- Источником информации по поступлению заявок от клиентов и созданию контактов на стороне Microsoft Dynamics 365 являются заполненные формы при регистрации на сайте на базе CMS Orchard
Решение:
Интеграция Microsoft Dynamics 365 с CMS Orchard – это идеальное решение для бизнес-пользователей, потому что оно предлагает набор необходимых возможностей для успешного и результативного ведения бизнеса, а именно управление продуктами и управление взаимоотношениями с клиентами.
Оно решает следующие задачи:
- Ведение продаж начиная с получения заявки от клиента и заканчивая получением подписанных закрывающих документов от клиента.
- Ведение каталога продуктов и баз контактов и заказов на стороне СRМ.
- Автоматическая актуализация информации на сайте путём обновления данных на стороне Microsoft Dynamics 365.

- Автоматическое создание заявок от клиентов и записей в базе контактов в СRM, оповещение менеджеров для дальнейшей работы с ними.
В рамках данного решения обеспечена интеграция Microsoft Dynamics 365 с сайтом CMS Orchard для автоматизированного наполнения и поддержки в актуальном состоянии основных данных (каталог продуктов, скидки, цены и др.).
Кроме того, Microsoft Dynamics 365 позволяет формировать отчеты для менеджеров и руководства по результатам работы с продуктами и их продажами (эффективность продаж, заинтересованность клиентов, количество заявок и т.п.).
В результате проекта в системе было реализовано:
- Создана единая централизованная база данных (каталог продуктов) на стороне Microsoft Dynamics 365 и автоматическое отображение информации на страницах сайта по запросу.
- Автоматизировано обновление информации на сайте в результате ее актуализации в системе Microsoft Dynamics 365 (описание, цены, скидки, даты, расписание).

- Настроено автоматическое получение заявок с сайта в системе Microsoft Dynamics 365, назначение их на менеджера и оповещение для дальнейшей обработки.
- Автоматическое создание записей в базе контактов на стороне Microsoft Dynamics 365 при регистрации на сайте.
- Настроен формирование отчетов по результатам продаж в Microsoft Dynamics 365.
Удобства от внедрения решения:
- Интеграция Microsoft Dynamics 365 с сайтом CMS Orchard обеспечила удобство работы менеджерам при работе с продуктами, актуализацией информации и работе с заявками.
- Решение ускоряет взаимодействие с клиентом в процессе продажи – ведение продаж начиная с получения заявки и до получения оплаты по счету и закрывающим документам.
- Также упростилась работа аналитиков и руководства, теперь они с легкостью могут формировать отчеты по эффективности продаж и заинтересованности клиентов тем или иным продуктом.
- Единая корпоративная база данных компании, с которой работают менеджеры, вмещающая всю необходимую информацию для достижения высоких результатов их деятельности.

- Поддержка актуальной информации на сайте и быстрое взаимодействие с клиентами.
Сад CMS
Сад CMS
Фруктовый сад CMS
Начало работы
Найдите ресурсы, необходимые для продуктивной работы
Документация
Просмотрите документацию.
Галерея
Изучите нашу галерею модулей и тем.
Форум
Обмен с нашим дружелюбным сообществом.
Источник
Изучите исходный код.
Загрузить
Загрузить последнюю версию.
Podcast
Присоединяйтесь к нашему общедоступному подкасту каждый вторник в 12:00 по тихоокеанскому времени.
Портфолио
Некоторые примеры веб-сайтов, созданных с гордостью с помощью Orchard.
Свободная зона Vodaphone
Связь
Domino’s UK Corporate
Корпоративный
Медиа-кит LA Times
Новости
Центр разработки Office
Технология
Petit Bateau
Розничная торговля
Лексус
Автомобиль
Особенности
Что делает Орчард особенным?
Медиа-менеджмент
Определите пользовательские типы мультимедиа и добавьте пользовательские метаданные, такие как таксономии, авторские права, информация об авторе и многое другое.

Многоязычный
Контент может быть переведен на любой язык, а элементы информации также могут использоваться на разных языках.
Модульный
Каждая функция представляет собой модуль, который можно включить, отключить или заменить. Если вам не нравится то, что вы видите, вы можете заменить его своей функцией.
Многопользовательская
Одна установка позволяет управлять несколькими сайтами. Идея Recipe позволяет вам писать повторно используемые шаблоны веб-сайтов.

Безопасность
Определите роли и разрешения для всех ваших пользователей. Отслеживайте изменения и просматривайте историю своего контента.
Рабочие процессы
Создать рабочий процесс контента или реагировать на события.
Партнеры
Ничего нельзя достичь в одиночку
Базовая документация по фруктовому саду
Orchard Core — это переработанная версия Orchard CMS на базе ASP.NET Core.
Orchard Core состоит из двух разных целей:
- Orchard Core Framework : платформа приложений для сборки модульная , мультитенантных приложений на ASP.
 NET Core.
NET Core. - Orchard Core CMS : Система управления веб-контентом (CMS), созданная на основе Orchard Core Framework.
Важно отметить различия между фреймворком и CMS. Некоторые разработчики, которые хотят разрабатывать приложения SaaS, будут заинтересованы только в модульной структуре. Другие, которые хотят создавать управляемые веб-сайты, сосредоточатся на CMS и создадут модули для улучшения своих сайтов или всей экосистемы.
Местные сообщества
中文资源
Создание решений «ПО как услуга» (SaaS) с помощью Orchard Core Framework
Очень важно понимать, что Orchard Core Framework распространяется независимо от CMS на nuget.org. Мы сделали несколько примеров приложений на https://github.com/OrchardCMS/OrchardCore.Samples, которые помогут вам создать модульные и многопользовательские приложения , используя только Orchard Core Framework без каких-либо специфичных для CMS Особенности.
Одна из наших целей — создать экосистемы размещенных приложений на базе сообщества, которые можно расширить с помощью модулей, таких как системы электронной коммерции, механизмы блогов и многое другое. Orchard Core Framework обеспечивает модульную среду, которая позволяет различным группам работать над отдельными частями приложения и позволяет многократно использовать компоненты в разных проектах.
Создание веб-сайта с помощью Orchard Core CMS
Orchard Core CMS — это полностью переработанная версия Orchard CMS на базе ASP.NET Core. Это не просто порт, поскольку мы хотели значительно повысить производительность и максимально приблизить его к моделям разработки ASP.NET Core.
Производительность . Это может быть наиболее очевидным изменением, когда вы начинаете использовать Orchard Core CMS. Это очень быстро для CMS. Настолько быстро, что мы даже не позаботились о модуле выходного кэша. Чтобы дать вам представление, без кэширования Orchard Core CMS примерно в 20 раз быстрее, чем предыдущая версия.

Портативный . Теперь вы можете разрабатывать и развертывать Orchard Core CMS в Windows, Linux и macOS. У нас также есть образы Docker, готовые к использованию.
База данных документов абстракция. Для Orchard Core CMS по-прежнему требуется реляционная база данных, и она совместима с SQL Server, MySQL, PostgreSQL и SQLite, но теперь использует абстракцию документов (YesSql), которая предоставляет API базы данных документов для хранения и запроса документов. Это гораздо лучший подход для систем CMS, который значительно повышает производительность.
Пакеты NuGet . Модули и темы теперь совместно используются как пакеты NuGet. Создание нового веб-сайта с помощью Orchard Core CMS на самом деле так же просто, как ссылка на один метапакет из галереи NuGet. Это также означает, что обновление до более новой версии включает только обновление номера версии этого пакета.
Предварительный просмотр .
 При редактировании элемента контента теперь вы можете вживую увидеть, как он будет выглядеть на вашем сайте, даже до сохранения контента. И это также работает для шаблонов, где вы можете просмотреть любую страницу, чтобы проверить влияние изменения на шаблоны по мере их ввода.
При редактировании элемента контента теперь вы можете вживую увидеть, как он будет выглядеть на вашем сайте, даже до сохранения контента. И это также работает для шаблонов, где вы можете просмотреть любую страницу, чтобы проверить влияние изменения на шаблоны по мере их ввода.Жидкие шаблоны поддерживают . Редакторы могут безопасно изменять шаблоны HTML с помощью языка шаблонов Liquid. Он был выбран из-за того, что он очень хорошо документирован (Jekyll, Shopify, …) и безопасен.
Пользовательские запросы . Мы хотели предоставить разработчикам максимально простой доступ ко всем своим данным. Мы создали модуль, который позволяет создавать настраиваемые специальные запросы SQL и Lucene, которые можно повторно использовать для отображения настраиваемого содержимого или предоставлять в качестве конечных точек API. Вы можете использовать его для создания эффективных запросов или предоставлять свои данные приложениям SPA.

Планы развертывания . Планы развертывания — это сценарии, которые могут содержать содержимое и метаданные для создания веб-сайта. Теперь вы можете включать двоичные файлы и даже использовать их для удаленного развертывания своих сайтов, например, из промежуточной среды в рабочую. Они также могут входить в состав пакетов NuGet, что позволяет отправлять предопределенные веб-сайты.
Масштабируемость . Поскольку Orchard Core является многопользовательской системой, вы можете разместить столько веб-сайтов, сколько захотите, с помощью одного развертывания. На типичной облачной машине могут параллельно размещаться тысячи сайтов с базой данных, контентом, темой и изоляцией пользователей.
Рабочие процессы . Создавайте рабочие процессы утверждения контента, реагируйте на веб-перехватчики, выполняйте действия при отправке форм и любые другие процессы, которые вы хотели бы реализовать с помощью удобного пользовательского интерфейса.

GraphQL . Мы предоставляем очень гибкий API GraphQL, так что любое авторизованное внешнее приложение может повторно использовать ваш контент, например приложения SPA или генераторы статических сайтов.
Различные стратегии создания веб-сайтов
Orchard Core CMS поддерживает все основные стратегии создания сайтов:
Полный CMS . В этом режиме веб-сайт использует тему и шаблоны для отображения вашего контента, стремясь практически полностью отказаться от индивидуальной разработки.
Отдельная CMS . Сайт начинается с пустого, за исключением серверной части управления контентом. Вы создаете все необходимые шаблоны с помощью действий Razor Pages или MVC и получаете доступ к своему контенту через службы контента. Ссылка: https://www.youtube.com/watch?v=yWpz8p-oaKg
Безголовый CMS . Сайт только управляет контентом, и вы создаете отдельное приложение, которое будет получать управляемый контент с помощью GraphQL или REST API.
 Ссылка: https://www.youtube.com/watch?v=4o9zG17cfa0
Ссылка: https://www.youtube.com/watch?v=4o9zG17cfa0
Последняя выпущенная версия Orchard Core — 1.5.0 .
Примечания к выпуску можно найти на странице https://github.com/OrchardCMS/OrchardCore/releases/tag/v1.5.0
.
Вот более подробная дорожная карта.
Начало работы
Клонируйте репозиторий с помощью команды
git clone https://github.com/OrchardCMS/OrchardCore.gitи проверьте основную веткудля получения последней версии илиdev 9.0278 ветка для передовой версии.Посмотрите видео стендапа сообщества ASP.NET, в котором демонстрировался Orchard Core: https://www.youtube.com/watch?v=HeDjv3blBjQ&t=2246s&list=PL1rZQsJPBU2StolNg0aqvQswETPcYnNKL&index=24
Следуйте примерам на https://github.com/OrchardCMS/OrchardCore.Samples, которые помогут вам создать модульные и многопользовательские приложения
Следуйте указаниям учебного демонстрационного модуля, чтобы узнать, как разрабатывать модули Orchard Core.

Командная строка
- Установите последнюю версию .NET SDK с этой страницы https://dotnet.microsoft.com/download
- Затем перейдите к
D:\OrchardCore\src\OrchardCore.Cms.Webили туда, где находится ваша папка в командной строке в режиме администратора. - Звонок
dotnet run. - Затем откройте в браузере URL-адрес
http://localhost:5000.
Вы также можете прочитать документацию по шаблонам генерации кода, чтобы создавать новые приложения на основе предопределенных шаблонов.
Visual Studio
Для получения более подробной информации о различных инструментах разработки, которые мы рекомендуем использовать с Orchard Core, посетите страницу документации по инструментам разработки.
- Загрузите Visual Studio 2022 (любую версию) с https://www.visualstudio.com/downloads/.
- Откройте
OrchardCore.slnи подождите, пока Visual Studio восстановит все пакеты Nuget.

 Orchard широко использует механизм Dependency Injection;
Orchard широко использует механизм Dependency Injection; Некоторые темы доступны из онлайн-галереи, но в своей работе, вы, вероятно, будете создавать свои собственные темы оформления для сайтов.
Некоторые темы доступны из онлайн-галереи, но в своей работе, вы, вероятно, будете создавать свои собственные темы оформления для сайтов. )
)





 NET Core.
NET Core.
 При редактировании элемента контента теперь вы можете вживую увидеть, как он будет выглядеть на вашем сайте, даже до сохранения контента. И это также работает для шаблонов, где вы можете просмотреть любую страницу, чтобы проверить влияние изменения на шаблоны по мере их ввода.
При редактировании элемента контента теперь вы можете вживую увидеть, как он будет выглядеть на вашем сайте, даже до сохранения контента. И это также работает для шаблонов, где вы можете просмотреть любую страницу, чтобы проверить влияние изменения на шаблоны по мере их ввода.

 Ссылка: https://www.youtube.com/watch?v=4o9zG17cfa0
Ссылка: https://www.youtube.com/watch?v=4o9zG17cfa0