Содержание
Документация Grav CMS на русском
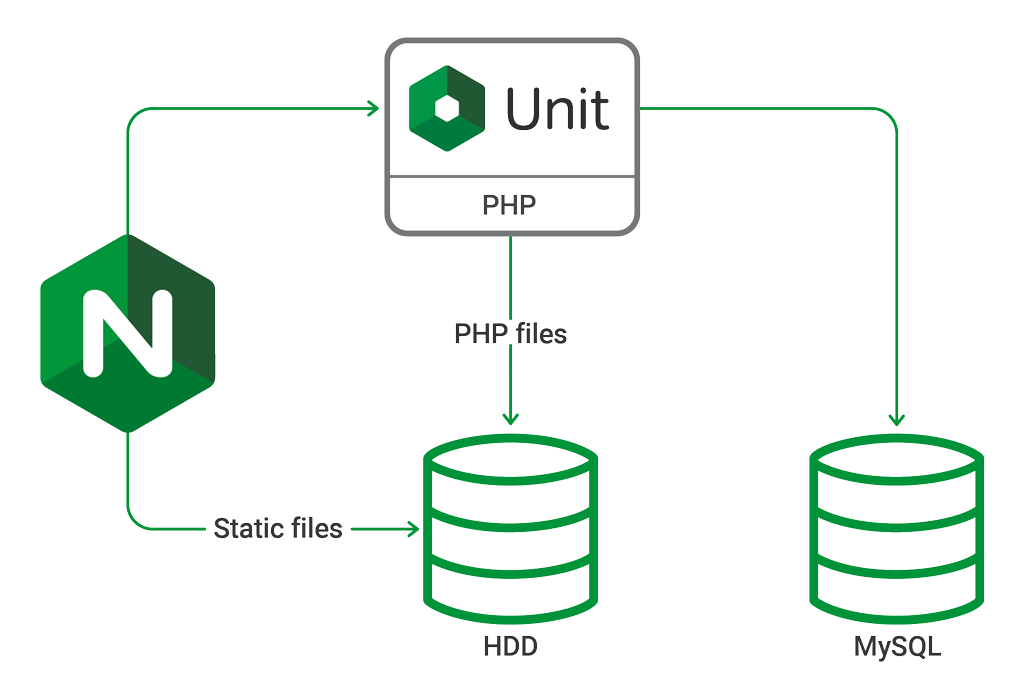
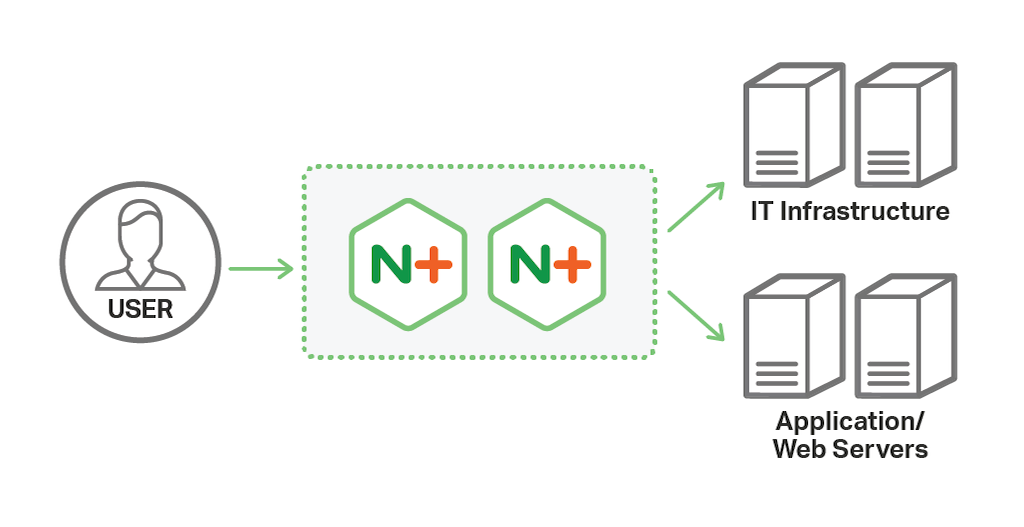
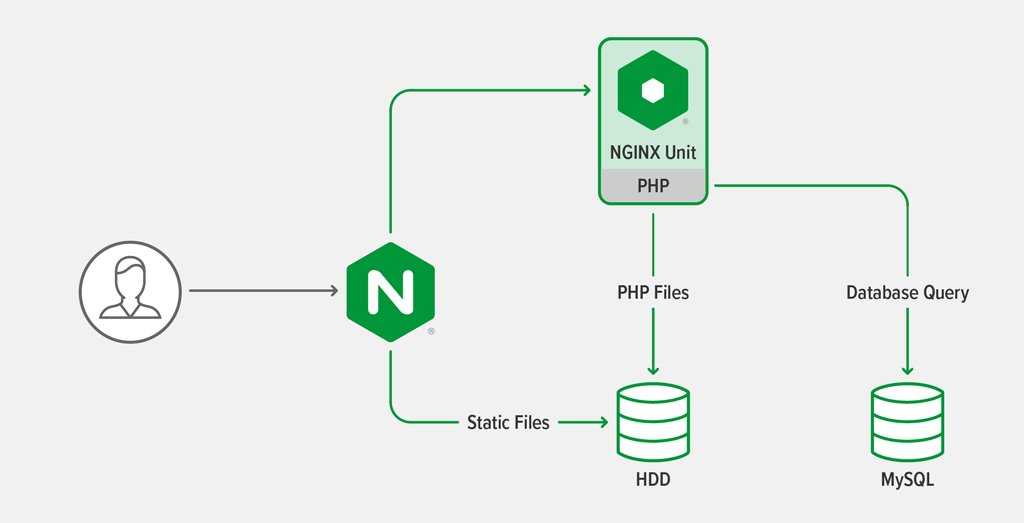
Nginx — это программное обеспечение HTTP-сервера, ориентированное на основные функции веб-сервера и прокси. Это очень распространено из-за своей ресурсной эффективности и отзывчивости под нагрузкой. Nginx порождает рабочие процессы, каждый из которых может обрабатывать тысячи соединений. Каждое из соединений, обрабатываемых работником, помещается в цикл событий, где они существуют с другими соединениями. Внутри цикла события обрабатываются асинхронно, что позволяет обрабатывать работу неблокирующим образом. Когда соединение закрывается, оно удаляется из цикла. Такой стиль обработки соединения позволяет Nginx невероятно масштабироваться при ограниченных ресурсах.
Требования
На этой странице объясняется, как запустить Grav с Nginx в качестве HTTP-сервера и PHP-FPM (FastCGI Process Manager) для обработки скриптов PHP, поэтому эти пакеты необходимо установить на ваш сервер:
nginxphp-fpm
Конфигурация
Если вы новичок в Nginx и ещё не имеете базовых знаний о директивах/контексте блока, рекомендуется прочитать следующие материалы по Nginx: Руководство для начинающих, особенно разделы Структура файла конфигурации и Раздача статического содержимого.
Предполагается, что ваша конфигурация Nginx находится в /etc/nginx/, а ваша установка Grav хранится в /var/www/grav/. Структура конфигурации представляет собой блок http, который содержит общие директивы, относящиеся ко всем страницам, обслуживаемым Nginx, а также один или несколько блоков server для каждой страницы, содержащие директивы для конкретного сайта. Главный файл конфигурации сервера — это nginx.conf и хранит блок http, в то время как специфичные для сайта конфигурации (блоки server) хранятся в sites-available и имеют символические ссылки на sites-enabled.
Права доступа к файлам
Каталог /var/www и все содержащиеся в нем файлы и папки должны принадлежать $USER: www-data (или как там вы называете пользователя/группу Nginx). В разделе Устранение неполадок / Разрешения объясняется, как настроить права доступа к файлам и каталогам для Grav, в данном случае с использованием общей группы. По сути, вам нужно
По сути, вам нужно 775 для каталогов и 664 для файлов в каталоге Grav, поэтому Grav может изменять контент и обновлять себя. Вы должны добавить своего пользователя в группу www-data, чтобы вы могли получить доступ к файлам, созданным Grav/Nginx.
Пример nginx.conf
Следующая конфигурация представляет собой улучшенную версию файла по умолчанию /etc/nginx/nginx.conf, в основном с улучшениями из github.com/h5bp/server-configs-nginx. См. их репозиторий для объяснения этих настроек или статьи основная функциональность Nginx и Модуль ngx_http_core_module для поиска конкретных директив.
Рекомендуется использовать обновленный файл определения типов MIME (mime.types) с сайта github.com/h5bp/server-configs-nginx. Это гарантирует, что типы правильно установлены для сжатия gzip.
nginx.conf:
user www-data; worker_processes auto; worker_rlimit_nofile 8192; # should be bigger than worker_connections pid /run/nginx.pid; events { use epoll; worker_connections 8000; multi_accept on; } http { sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 30; # longer values are better for each ssl client, but take up a worker connection longer types_hash_max_size 2048; server_tokens off; # maximum file upload size # update 'upload_max_filesize' & 'post_max_size' in /etc/php/fpm/php.ini accordingly client_max_body_size 32m; # client_body_timeout 60s; # increase for very long file uploads # set default index file (can be overwritten for each site individually) index index.html; # load MIME types include mime.types; # get this file from https://github.com/h5bp/server-configs-nginx default_type application/octet-stream; # set default MIME type # logging access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; # turn on gzip compression gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 5; gzip_buffers 16 8k; gzip_http_version 1.
1; gzip_min_length 256; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; # disable content type sniffing for more security add_header "X-Content-Type-Options" "nosniff"; # force the latest IE version add_header "X-UA-Compatible" "IE=Edge"; # enable anti-cross-site scripting filter built into IE 8+ add_header "X-XSS-Protection" "1; mode=block"; # include virtual host configs include sites-enabled/*; }
Конфигурация сайта Grav
Grav поставляется с файлом конфигурации для вашего сайта в каталоге webserver-configs вашей установки Grav. Вы можете скопировать этот файл в каталог конфигурации nginx:
Вы можете скопировать этот файл в каталог конфигурации nginx:
cp /var/www/grav/webserver-configs/nginx.conf /etc/nginx/sites-available/grav-site
Откройте этот файл в редакторе и замените example.com на свой домен/IP (или localhost, если вы хотите просто запустить его локально), замените строку root на root/var/www/grav/;, а затем создайте символическую ссылку на конфигурацию вашего сайта в sites-enabled:
ln -s /etc/nginx/sites-available/grav-site /etc/nginx/sites-enabled/grav-site
Наконец, позвольте Nginx перезагрузить свою конфигурацию:
nginx -s reload
Исправление уязвимостей httpoxy
httpoxy это набор уязвимостей, влияющих на код приложения, работающего в CGI или CGI-подобных средах. (Источник: httpoxy.org)
Чтобы защитить свой сайт от этой уязвимости, вы должны заблокировать заголовок Proxy. Это можно сделать, добавив параметр FastCGI в ваш config. Просто откройте файл
Просто откройте файл /etc/nginx/fastcgi.conf и добавьте эту строку в конец:
fastcgi_param HTTP_PROXY "";
Использование SSL (с существующим сертификатом)
Если вы хотите использовать существующий сертификат SSL для шифрования трафика вашего веб-сайта, в этом разделе приведены необходимые шаги для изменения конфигурации Nginx для этого.
Сначала создайте файл /etc/nginx/ssl.conf со следующим содержимым и настройте пути к вашему файлу сертификата и ключа. Последний раздел касается сшивания OSCP и требует, чтобы вы предоставили цепочку + корневой сертификат. Если вы этого не хотите, вы можете прокомментировать или удалить все, что находится под комментарием OCSP Stapling. Если ваш веб-сайт поддерживает только SSL (включая субдомены), вы можете отправить свой домен для предварительной загрузки в браузеры по адресу https://hstspreload.appspot.com. Если это не так, вы можете удалить preload; из строки, которая добавляет заголовок Strict-Transport-Security. Обязательно проверьте, работают ли все эти параметры для вашей установки.
Обязательно проверьте, работают ли все эти параметры для вашей установки.
ssl.conf:
# set the paths to your cert and key files here ssl_certificate /etc/ssl/certs/example.com.crt; ssl_certificate_key /etc/ssl/private/example.com.key; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:ECDHE-RSA-DES-CBC3-SHA:ECDHE-ECDSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA; ssl_prefer_server_ciphers on; ssl_session_cache shared:SSL:10m; # a 1mb cache can hold about 4000 sessions, so we can hold 40000 sessions ssl_session_timeout 24h; # Use a higher keepalive timeout to reduce the need for repeated handshakes keepalive_timeout 300s; # up from 75 secs default # submit domain for preloading in browsers at: https://hstspreload.appspot.com add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload;"; # OCSP stapling # nginx will poll the CA for signed OCSP responses, and send them to clients so clients don't make their own OCSP calls. # see https://sslmate.com/blog/post/ocsp_stapling_in_apache_and_nginx on how to create the chain+root ssl_stapling on; ssl_stapling_verify on; ssl_trusted_certificate /etc/ssl/certs/example.com.chain+root.crt; resolver 198.51.100.1 198.51.100.2 203.0.113.66 203.0.113.67 valid=60s; resolver_timeout 2s;
Теперь измените содержимое вашей специфической для Grav конфигурации /etc/nginx/sites-available/grav-site, чтобы перенаправить незашифрованные HTTP-запросы на HTTPS, что означает, что серверный блок прослушивает порт 443 и включает ваш ssl.conf (замените example.com на свой домен/IP). Вы также можете изменить это для перенаправления с версии без www на версию вашего домена с www.
grav-site:
# redirect http to non-www https
server {
listen [::]:80;
listen 80;
server_name example. com www.example.com;
return 302 https://example.com$request_uri;
}
# redirect www https to non-www https
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name www.example.com;
# add ssl cert & options
include ssl.conf;
return 302 https://example.com$request_uri;
}
# serve website
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name example.com;
# add ssl cert & options
include ssl.conf;
root /var/www/example.com;
index index.html index.php;
# ...
# the rest of this server block (location directives) is identical to the one from the shipped config
}
com www.example.com;
return 302 https://example.com$request_uri;
}
# redirect www https to non-www https
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name www.example.com;
# add ssl cert & options
include ssl.conf;
return 302 https://example.com$request_uri;
}
# serve website
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name example.com;
# add ssl cert & options
include ssl.conf;
root /var/www/example.com;
index index.html index.php;
# ...
# the rest of this server block (location directives) is identical to the one from the shipped config
}
Наконец, перезагрузите конфигурацию Nginx:
nginx -s reload
Рекомендуется к включению на продакшене. ‘expires’ определяет время истечения срока действия кэша, в данном случае 30 дней. Пожалуйста, ознакомьтесь с полной документацией о http-заголовках для Nginx.
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
expires 30d;
add_header Vary Accept-Encoding;
log_not_found off;
}
location ~* ^. +\.(?:css|cur|js|jpe?g|gif|htc|ico|png|html|xml|otf|ttf|eot|woff|woff2|svg)$ {
access_log off;
expires 30d;
add_header Cache-Control public;
## No need to bleed constant updates. Send the all shebang in one
## fell swoop.
tcp_nodelay off;
## Set the OS file cache.
open_file_cache max=3000 inactive=120s;
open_file_cache_valid 45s;
open_file_cache_min_uses 2;
open_file_cache_errors off;
}
+\.(?:css|cur|js|jpe?g|gif|htc|ico|png|html|xml|otf|ttf|eot|woff|woff2|svg)$ {
access_log off;
expires 30d;
add_header Cache-Control public;
## No need to bleed constant updates. Send the all shebang in one
## fell swoop.
tcp_nodelay off;
## Set the OS file cache.
open_file_cache max=3000 inactive=120s;
open_file_cache_valid 45s;
open_file_cache_min_uses 2;
open_file_cache_errors off;
}
WordPress с Nginx, установите эту CMS локально на Ubuntu 20.04
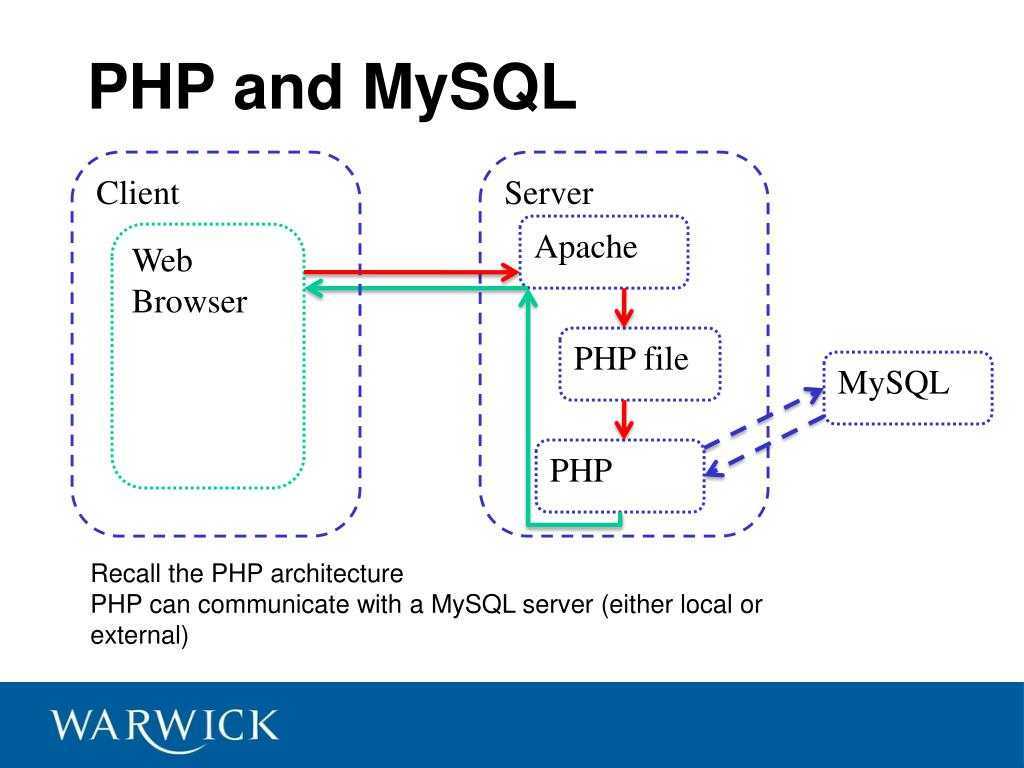
В следующей статье мы рассмотрим, как мы можем установить WordPress с Nginx на Ubuntu 20.04. Это CMS является одной из наиболее широко используемых систем управления контентом с открытым исходным кодом. Он поддерживает около 60 миллионов веб-сайтов. Он написан на PHP и использует MariaDB / MySQL в качестве базы данных для хранения информации.
В следующих строках мы увидим, как установить WordPress локально с Nginx в Ubuntu 20. 04. По этой причине, прежде чем продолжить это будет необходимо иметь установленный программный стек LEMP в Ubuntu 20.04 для начала.
04. По этой причине, прежде чем продолжить это будет необходимо иметь установленный программный стек LEMP в Ubuntu 20.04 для начала.
Индекс
- 1 Установите WordPress с Nginx в Ubuntu 20.04
- 1.1 Установить расширения PHP
- 1.2 Создайте серверный блок Nginx для WordPress
- 1.3 Создайте базу данных для WordPress
- 1.4 Скачать WordPress
- 1.5 Установить WordPress
- 1.6 Настройте максимальный размер загружаемого файла
Установить расширения PHP
Следующие расширения необходимы для работы WordPress в Ubuntu 20.04.. Чтобы установить их, нам нужно будет только открыть терминал (Ctrl + Alt + T) и выполнить:
sudo apt update && sudo apt install php-dom php-simplexml php-ssh3 php-xml php-xmlreader php-curl php-exif php-ftp php-gd php-iconv php-imagick php-json php-mbstring php-posix php-sockets php-tokenizer
Создайте серверный блок Nginx для WordPress
Мы создадим серверный блок Nginx для установки WordPress. Для этого серверного блока требуется имя домена, номер порта, корень документа, расположение в реестре и т. Д.. В этом примере я собираюсь использовать следующие данные. Пусть каждый пользователь адаптирует их под свои нужды:
Для этого серверного блока требуется имя домена, номер порта, корень документа, расположение в реестре и т. Д.. В этом примере я собираюсь использовать следующие данные. Пусть каждый пользователь адаптирует их под свои нужды:
- Доменное имя: www.wordpress.local
- Корневой каталог документа: /сайты/www.wordpress.local/public_html/
- Журналы: /сайты/www.wordpress.local/журналы/
Давай начнем создание файла конфигурации серверного блока в каталоге /etc/nginx/conf.d командой:
sudo vim /etc/nginx/conf.d/www.wordpress.local.conf
Внутри файла мы разместим следующий контент:
server {
server_name www.wordpress.local;
root /sites/www.wordpress.local/public_html/;
index index.html index.php;
access_log /sites/www.wordpress.local/logs/access.log;
error_log /sites/www.wordpress.local/logs/error.log;
# No permitir que las páginas se representen en un iframe en dominios externos
add_header X-Frame-Options "SAMEORIGIN";
# Prevención MIME
add_header X-Content-Type-Options "nosniff";
# Habilitar el filtro de secuencias de comandos entre sitios en los navegadores compatibles
add_header X-Xss-Protection "1; mode=block";
# Evitar el acceso a archivos ocultos
location ~* /\. (?!well-known\/) {
deny all;
}
# Evitar el acceso a ciertas extensiones de archivo
location ~\.(ini|log|conf)$ {
deny all;
}
# Habilitar enlaces permanentes de WordPress
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
(?!well-known\/) {
deny all;
}
# Evitar el acceso a ciertas extensiones de archivo
location ~\.(ini|log|conf)$ {
deny all;
}
# Habilitar enlaces permanentes de WordPress
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}Сохраняем файл и выходим. А теперь давай создать корневой каталог документов и каталог записей используя команды:
sudo mkdir -p /sites/www.wordpress.local/public_html/ sudo mkdir -p /sites/www.wordpress.local/logs/
Мы продолжаем проверка файлов конфигурации Nginx:
sudo nginx -t
Сообщение, подобное изображенному на предыдущем снимке экрана, подтвердит правильность конфигурации сервера Nginx. В итоге мы перезапускаем сервис:
В итоге мы перезапускаем сервис:
sudo systemctl restart nginx.service
Создайте базу данных для WordPress
Войдите в MariaDB / MySQL:
sudo mysql -u root -p
то мы создаем базу данных для WordPress:
CREATE DATABASE wordpress;
Следующее будет создать пользователя:
CREATE USER 'wpusuario'@'localhost' IDENTIFIED BY '123password';
Мы продолжаем предоставление разрешения созданному пользователю для доступа к базе данных:
GRANT ALL PRIVILEGES ON wordpress.* TO 'wpusuario'@'localhost';
И мы можем Salir:
quit
Скачать WordPress
Скачиваем последнюю версию WordPress de WordPress.org con Wget:
wget http://wordpress.org/latest.tar.gz
Теперь мы будем извлеките пакет WordPress с командой деготь:
tar -zxvf latest.tar.gz
Следующее будет переместить файлы WordPress в корень документа:
sudo mv wordpress/* /sites/www.wordpress.local/public_html/
Мы продолжаем изменять свойство, чтобы Nginx мог записывать файлы в корень этого документа.:
sudo chown -R www-data:www-data /sites/www.wordpress.local/public_html/ sudo chown -R www-data:www-data /sites/www.wordpress.local/logs/
Теперь мы будем создать запись хоста для домена (в этом примере www.wordpress.local) в файле / Etc / хостов, в случае, если в нашей среде нет DNS-сервера для разрешения имен:
sudo vim /etc/hosts
Внутри файла мы собираемся добавить запись, как показано ниже. Используемый IP-адрес — это мой локальный компьютер.
Установить WordPress
Следуя данным в этом примере, мы будем откройте веб-браузер и посетите URL-адрес:
http://www.wordpress.local
Это приведет нас к Мастер установки WordPress.
Нам придется напишите детали базы данных, чтобы WordPress мог подключиться к ней. Это будут данные созданной ранее базы данных.
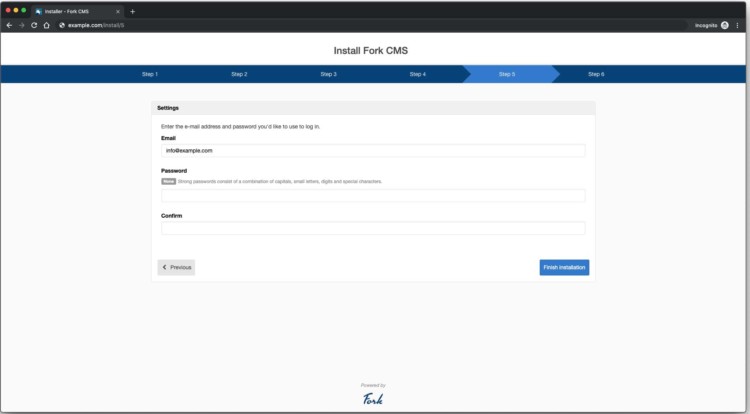
Если соединение успешно, мы увидим сообщение об успешном завершении на новом экране. Чтобы продолжить, вам просто нужно нажать на Запускаем установку.
На следующем экране нам нужно будет напишите название сайта, пользователя администратора WordPress, пароль и адрес электронной почты. Мы перейдем к следующему экрану, нажав Установить WordPress.
Если все пойдет хорошо, установка WordPress завершена. Теперь мы можем нажать на Доступ для перехода к администратору WordPress (Backend).
И с этого мы можем приступить к разработке нашего сайта:
Настройте максимальный размер загружаемого файла
По умолчанию PHP не позволяет загружать файлы размером более 2 МБ. Чтобы разрешить загрузку файлов большего размера через веб-интерфейс WordPress, нам нужно будет настроить upload_max_filesize и post_max_size в php.ini..
Чтобы разрешить загрузку файлов большего размера через веб-интерфейс WordPress, нам нужно будет настроить upload_max_filesize и post_max_size в php.ini..
sudo vim /etc/php/7.4/fpm/php.ini
Здесь мы идем к поиск upload_max_filesize y изменить размер загрузки на 256M, если это то, что вам нужно:
upload_max_filesize = 256M
Мы также поиск post_max_size и мы изменим размер загрузки в соответствии с нашими потребностями:
post_max_size = 256M
Чтобы закончить мы добавим основной модуль client_max_body_size в файле конфигурации сервера Nginx.
sudo vim /etc/nginx/nginx.conf
Директива может быть добавлена в блок HTTP (для всех сайтов), конкретный блок сервера или контекст местоположения.
client_max_body_size 256M;
Сохраняем файл и выходим. В итоге мы перезапускаем сервисы:
В итоге мы перезапускаем сервисы:
sudo systemctl restart php7.4-fpm.service sudo systemctl restart nginx.service
И с этим у нас будет WordPress установлен локально в Ubuntu 20.04.
Конфигурация Nginx | Пико
Nginx может быть очень мощным, но для Pico требуется дополнительная настройка — давайте разберемся.
Nginx быстро стал серьезным соперником в сфере веб-серверов. Хотя большая часть Интернета по-прежнему использует Apache для обслуживания веб-контента, мы признаем, что растущая часть наших пользователей может быть заинтересована в развертывании Pico на Nginx вместо Apache. Развертывание Pico на Apache на данный момент относительно безболезненно, с 9-ю возможностями Pico.0005 .htaccess , содержащий почти всю необходимую конфигурацию.
В отличие от Apache, Nginx использует «централизованную» конфигурацию. Apache просматривает каждую папку в поисках файлов .htaccess . Эти файлы содержат дополнительные параметры конфигурации, часто развертываемые с размещенным программным обеспечением, чтобы упростить их настройку. Pico не является исключением, и в большинстве случаев Pico
Эти файлы содержат дополнительные параметры конфигурации, часто развертываемые с размещенным программным обеспечением, чтобы упростить их настройку. Pico не является исключением, и в большинстве случаев Pico .htaccess предоставляет все настройки, необходимые для его запуска и работы без вмешательства пользователя.
Эта «распределенная» конфигурация может затруднить понимание того, что на самом деле происходит за кулисами. Конфигурация Apache может быть распределена по стольким папкам, сколько предоставляют ваши веб-приложения (или ваш собственный контент).
Для сравнения, «централизованная» конфигурация Nginx расположена в одном месте. На сервере Linux эта конфигурация обычно находится в /etc/nginx , но это может варьироваться в зависимости от дистрибутива и ОС. Хотя настройка Nginx в целом выходит за рамки этого документа, мы надеемся предоставить вам достаточно информации, чтобы преодолеть любые препятствия, с которыми вы можете столкнуться.
Если вы переходите с Apache, эта статья (также указанная выше) и это руководство содержат отличный обзор различий между ними и изменений, которые вам придется внести.
Начало работы
Хотя пример, представленный на предыдущей странице, является хорошей отправной точкой, здесь мы более подробно рассмотрим настройку Nginx.
Мы разбили процесс настройки Pico на три сегмента в дополнение к общей настройке сервера. Три набора правил, которые мы будем разрабатывать, обеспечивают следующие функции: запрет доступа к внутренним файлам Pico, настройка PHP и настройка перезаписи URL-адресов Pico. Хотя это, пожалуй, самая важная функция, мы будем настраивать перезапись URL в последнюю очередь из-за порядка, в котором Nginx обрабатывает свою конфигурацию. Сказав это: порядок ваших правил имеет значение в Nginx, поэтому убедитесь, что правила имеют тот же порядок, который мы обсуждаем в этом документе.
Общая конфигурация сервера
Конфигурация сервера Nginx разбита на блоки. Каждый веб-сайт имеет свой собственный блок
Каждый веб-сайт имеет свой собственный блок сервера внутри вашей конфигурации Nginx. Хотя настройка сайтов Nginx, виртуальных хостов и другие аспекты этой темы выходят за рамки этого руководства, мы предоставим достаточно, чтобы вы хотя бы начали работу с Pico.
сервер {
слушать 80;
имя_сервера www.example.com example.com;
корень /var/www/html/pico;
индекс index.php;
}
Давайте разберем этот пример. Первая линия, listen 80 указывает Nginx прослушивать порт 80 для входящих подключений. Это порт по умолчанию, используемый веб-трафиком, и вы захотите использовать его в 99% случаев. server_name — здесь вы указываете, какое доменное имя или имена соответствуют этой конфигурации. Скорее всего, вы захотите включить свой домен как с адресом www, так и без него. субдомен. root позволяет указать корневой каталог документа для этого сайта. Обычно это место, где вы установили Pico, но в конечном итоге это зависит от вашей конфигурации.
index.php сообщает Nginx, что индексный файл вашего сайта будет называться index.php .
Мы настоятельно рекомендуем вам рассмотреть возможность защиты вашего веб-сайта с помощью HTTPS. Использование HTTPS обеспечит вашим пользователям дополнительную защиту и не позволит третьим лицам отслеживать их веб-трафик. К сожалению, настройка SSL выходит за рамки этого документа, но мы будем рады указать вам правильное направление. Чтобы легко настроить SSL-сертификат, вы можете проверить Let’s Encrypt и это руководство. Для получения более общей информации см. собственную документацию Nginx о настройке HTTPS-серверов.
Ниже мы добавим еще несколько разделов в эту конфигурацию сервера. Все следующие примеры должны быть помещены внутри блока server перед закрывающим } .
Отказ в доступе к внутренним файлам Pico
Одной из важных функций, предоставляемых файлом .htaccess Pico, является отказ в доступе к некоторым внутренним файлам и каталогам Pico. Для этого есть две простые причины: дополнительная безопасность и простота использования. Мы не хотим, чтобы кто-то шнырял и читал файлы, которых быть не должно (например, ваши 9/((config|content|vendor|composer\.(json|lock|phar))(/|$)|(.+/)?\.(?! well-known(/|$))) {
Для этого есть две простые причины: дополнительная безопасность и простота использования. Мы не хотим, чтобы кто-то шнырял и читал файлы, которых быть не должно (например, ваши 9/((config|content|vendor|composer\.(json|lock|phar))(/|$)|(.+/)?\.(?! well-known(/|$))) {
try_files /index.php$is_args$args =404;
}
Это правило возвращает страницу Pico 404 Not Found , если кто-то пытается получить доступ к одному из внутренних файлов Pico, например config/config.yml . Мы рекомендуем это, так как в целом это хорошая практика. Пользователям не нужен доступ к этим файлам, так зачем разрешать?
Для упрощения настройки в приведенном выше примере предполагается, что вы установили Pico в корневую папку документов вашего сайта. Если вы предпочитаете устанавливать Pico во вложенную папку, вам придется использовать путь, начинающийся от корня документа вашего сайта до каталога установки Pico. Итак, если ваш корень документа равен 9/pico/((config|content|vendor|composer\. (json|lock|phar))(/|$)|(.+/)?\.(?! well-known(/|$))) {
(json|lock|phar))(/|$)|(.+/)?\.(?! well-known(/|$))) {
try_files /pico/index.php$is_args$args =404;
}
Конфигурация PHP
Эта тема выходит за рамки данного документа. В отличие от Apache (который автоматически отправляет документы в PHP в большинстве конфигураций по умолчанию), Nginx нужно сообщить , чтобы отправить файл на внешний PHP-процессор.
Настройка PHP — это тема, которая немного отличается в зависимости от используемой ОС. Приведенные здесь примеры относятся к Ubuntu 14.04, но они также требуют внешней конфигурации php-fpm или другой процессор PHP.
Ваша конфигурация PHP будет выглядеть примерно так:
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
включить fastcgi_params;
# Сообщить Pico о доступной перезаписи URL
fastcgi_param PICO_URL_REWRITING 1;
}
Обратите внимание, что это только в качестве примера . Вы должны написать свой собственный блок местоположения PHP на основе вашей личной конфигурации системы.
Это правило location указывает Nginx отправлять все страницы, оканчивающиеся на .php , на внешний процессор PHP с именем php-fpm . Опять же, настройка этого выходит за рамки этого документа. Есть много учебных пособий, доступных в Интернете. Вот один для Ubuntu 14.04.
По умолчанию php-fpm имеет очень небезопасную настройку, которая может допустить несанкционированное выполнение кода. Мы включили сюда небольшую инструкцию try_files , которая защитит вас от этой уязвимости.
Строка fastcgi_param PICO_URL_REWRITING 1; информирует Pico о том, что перезапись URL-адреса доступна, поэтому вам не нужно явно устанавливать rewrite_url: true в вашем config/config.yml .
Перезапись URL-адресов
Настройка перезаписи URL-адресов Pico иногда бывает немного сложной в Nginx. В зависимости от того, установили ли вы Pico в корневую папку документов вашего сайта или во вложенную папку, правила различаются.
местоположение / {
try_files $uri $uri/ /index.php$is_args$args;
}
Это правило сообщает Nginx, что всякий раз, когда он ищет URL-адрес на вашем сайте, он должен сначала искать файл с таким именем, затем каталог и, наконец, если их не существует, он должен переписать URL-адрес для Pico. Когда URL переписывается для Pico, запрос передается на index.php . Nginx загрузит index.php и передаст рендеринг вашему процессору PHP.
Если вы установили Pico во вложенную папку, настройка немного сложнее, но должна быть легкой, если вы будете следовать инструкциям. Вместо того, чтобы искать только / , вам нужно будет использовать путь, начинающийся от корня документа вашего сайта до каталога установки Pico. Таким образом, если корневой каталог вашего документа — /var/www/html , а Pico установлен на /var/www/html/pico , ваше правило должно соответствовать /pico/ вместо / (строки 1 и 2 ).
расположение /пико/ {
try_files $uri $uri/ /pico/index.php$is_args$args;
}
Пример конфигурации
Если объединить все приведенные выше примеры, ваша конфигурация будет выглядеть примерно так: 9/((config|content|vendor|composer\.(json|lock|phar))(/|$)|(.+/)?\.(?! well-known(/|$))) {
try_files /index.php$is_args$args =404;
}
расположение ~ \.php$ {
try_files $uri = 404;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
включить fastcgi_params;
# Сообщить Pico о доступной перезаписи URL
fastcgi_param PICO_URL_REWRITING 1;
}
расположение / {
try_files $uri $uri/ /index.php$is_args$args;
}
}
Опять же, обратите внимание, что это только в качестве примера . Вы не должны копировать его, а использовать только как ссылку. Ваша собственная конфигурация будет очень сильно зависеть от конфигурации вашей собственной системы. Если вы скопируете этот код, обязательно измените его в соответствии с вашими требованиями.
Как установить Bludit CMS с NGINX на Ubuntu 20.
 04
04
по
Хитеш Джетва
Атлантик.Нет
(468 сообщений)
под VPS Хостинг
Bludit — это бесплатная файловая система управления контентом с открытым исходным кодом, которая поможет вам разместить блог-сайт за минуту. Он написан на PHP и использует плоские файлы для хранения сообщений и страниц. Вам не нужно устанавливать какую-либо систему баз данных в вашей системе, чтобы использовать Bludit. Он очень похож на другие системы управления контентом, включая Drupal, Joomla и WordPress, и предлагает богатый набор функций, включая оптимизацию для SEO, поддержку WYSIWYG, гибкую структуру CSS и многое другое.
Вам не нужно устанавливать какую-либо систему баз данных в вашей системе, чтобы использовать Bludit. Он очень похож на другие системы управления контентом, включая Drupal, Joomla и WordPress, и предлагает богатый набор функций, включая оптимизацию для SEO, поддержку WYSIWYG, гибкую структуру CSS и многое другое.
В этом руководстве мы объясним, как установить и настроить Bludit CMS на сервере Ubuntu 20.04.
Предварительные требования
- Новый Ubuntu 20.04 VPS на облачной платформе Atlantic.Net
- Пароль root, настроенный на вашем сервере
Шаг 1. Создайте облачный сервер Atlantic.Net
Сначала войдите в свой облачный сервер Atlantic.Net. Создайте новый сервер, выбрав Ubuntu 20.04 в качестве операционной системы с оперативной памятью не менее 2 ГБ. Подключитесь к вашему облачному серверу через SSH и войдите в систему, используя учетные данные, выделенные вверху страницы.
После входа на сервер Ubuntu 20.04 выполните следующую команду, чтобы обновить базовую систему с помощью последних доступных пакетов.
apt-get update -y
Шаг 2. Установите сервер LAMP
Сначала вам необходимо установить Nginx, PHP и другие необходимые пакеты в вашей системе. Вы можете установить их все с помощью следующей команды:
apt-get install nginx php php-cli php-fpm php-common php-mbstring php-zip php-pgsql php-sqlite3 php-curl php-gd php-mysql php -intl php-json php-opcache php-xml распаковать git curl -y
Приведенная выше команда также установит пакет Apache в вашей системе, но рекомендуется удалить его из вашей системы. Вы можете удалить его с помощью следующей команды:
apt-get remove apache2 --purge
Затем отредактируйте файл php.ini и внесите необходимые изменения:
nano /etc/php/7.4/fpm/php.ini
Измените следующие значения:
memory_limit = 512M upload_max_filesize = 32M date.timezone = Asia/Kolkata
Сохраните и закройте файл, затем перезапустите службу PHP-FPM, чтобы применить изменения:
systemctl перезапуск php7.4-fpm
Шаг 3 – Установите Bludit CMS
Сначала вам нужно скачать последнюю версию Bludit с официального сайта. Вы можете загрузить его с помощью следующей команды:
wget https://www.bludit.com/releases/bludit-3-13-1.zip
После загрузки разархивируйте загруженный файл с помощью следующей команды:
unzip bludit-3-13-1.zip
Затем переместите извлеченный каталог в корневой каталог Nginx:
mv bludit-3-13-1 /var/www/html/bludit
Затем измените владельца и предоставьте необходимые разрешения для каталога bludit:
chown -R www-data:www-data /var/www/ html/блудит chmod -R 775 /var/www/html/bludit
Шаг 4. Настройка Nginx для Bludit
Сначала вам нужно создать файл конфигурации виртуального хоста Nginx для Bludit. Вы можете создать его с помощью следующей команды:
nano /etc/nginx/sites-available/bludit.conf
Добавьте следующие строки: 9~ /bl-content/databases/ {запретить все; }
}
Сохраните и закройте файл, затем активируйте виртуальный хост Nginx с помощью следующей команды:
ln -s /etc/nginx/sites-available/bludit.conf /etc/nginx/sites-enabled/
Далее, проверьте Nginx на наличие синтаксических ошибок с помощью следующей команды:
nginx -t
Вы должны получить следующий вывод:
nginx: синтаксис файла конфигурации /etc/nginx/nginx.conf в порядке. nginx: проверка файла конфигурации /etc/nginx/nginx.conf прошла успешно
Наконец, перезапустите службу Nginx, чтобы применить изменения конфигурации:
systemctl перезапустить nginx
Шаг 5. Доступ к веб-интерфейсу Bludit
Теперь откройте веб-браузер и войдите в систему управления контентом Bludit, используя URL-адрес -домен.com . Вы должны увидеть следующий экран:
Выберите нужный язык и нажмите кнопку Next . Вы должны увидеть следующий экран:
Установите пароль администратора и нажмите кнопку 9.0053 Установить кнопку . Вы должны увидеть следующий экран:
Нажмите на кнопку панели администратора .

 pid;
events {
use epoll;
worker_connections 8000;
multi_accept on;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 30; # longer values are better for each ssl client, but take up a worker connection longer
types_hash_max_size 2048;
server_tokens off;
# maximum file upload size
# update 'upload_max_filesize' & 'post_max_size' in /etc/php/fpm/php.ini accordingly
client_max_body_size 32m;
# client_body_timeout 60s; # increase for very long file uploads
# set default index file (can be overwritten for each site individually)
index index.html;
# load MIME types
include mime.types; # get this file from https://github.com/h5bp/server-configs-nginx
default_type application/octet-stream; # set default MIME type
# logging
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
# turn on gzip compression
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 5;
gzip_buffers 16 8k;
gzip_http_version 1.
pid;
events {
use epoll;
worker_connections 8000;
multi_accept on;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 30; # longer values are better for each ssl client, but take up a worker connection longer
types_hash_max_size 2048;
server_tokens off;
# maximum file upload size
# update 'upload_max_filesize' & 'post_max_size' in /etc/php/fpm/php.ini accordingly
client_max_body_size 32m;
# client_body_timeout 60s; # increase for very long file uploads
# set default index file (can be overwritten for each site individually)
index index.html;
# load MIME types
include mime.types; # get this file from https://github.com/h5bp/server-configs-nginx
default_type application/octet-stream; # set default MIME type
# logging
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
# turn on gzip compression
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 5;
gzip_buffers 16 8k;
gzip_http_version 1. 1;
gzip_min_length 256;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# disable content type sniffing for more security
add_header "X-Content-Type-Options" "nosniff";
# force the latest IE version
add_header "X-UA-Compatible" "IE=Edge";
# enable anti-cross-site scripting filter built into IE 8+
add_header "X-XSS-Protection" "1; mode=block";
# include virtual host configs
include sites-enabled/*;
}
1;
gzip_min_length 256;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# disable content type sniffing for more security
add_header "X-Content-Type-Options" "nosniff";
# force the latest IE version
add_header "X-UA-Compatible" "IE=Edge";
# enable anti-cross-site scripting filter built into IE 8+
add_header "X-XSS-Protection" "1; mode=block";
# include virtual host configs
include sites-enabled/*;
}
 appspot.com
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload;";
# OCSP stapling
# nginx will poll the CA for signed OCSP responses, and send them to clients so clients don't make their own OCSP calls.
# see https://sslmate.com/blog/post/ocsp_stapling_in_apache_and_nginx on how to create the chain+root
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/ssl/certs/example.com.chain+root.crt;
resolver 198.51.100.1 198.51.100.2 203.0.113.66 203.0.113.67 valid=60s;
resolver_timeout 2s;
appspot.com
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload;";
# OCSP stapling
# nginx will poll the CA for signed OCSP responses, and send them to clients so clients don't make their own OCSP calls.
# see https://sslmate.com/blog/post/ocsp_stapling_in_apache_and_nginx on how to create the chain+root
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/ssl/certs/example.com.chain+root.crt;
resolver 198.51.100.1 198.51.100.2 203.0.113.66 203.0.113.67 valid=60s;
resolver_timeout 2s;
 com www.example.com;
return 302 https://example.com$request_uri;
}
# redirect www https to non-www https
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name www.example.com;
# add ssl cert & options
include ssl.conf;
return 302 https://example.com$request_uri;
}
# serve website
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name example.com;
# add ssl cert & options
include ssl.conf;
root /var/www/example.com;
index index.html index.php;
# ...
# the rest of this server block (location directives) is identical to the one from the shipped config
}
com www.example.com;
return 302 https://example.com$request_uri;
}
# redirect www https to non-www https
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name www.example.com;
# add ssl cert & options
include ssl.conf;
return 302 https://example.com$request_uri;
}
# serve website
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name example.com;
# add ssl cert & options
include ssl.conf;
root /var/www/example.com;
index index.html index.php;
# ...
# the rest of this server block (location directives) is identical to the one from the shipped config
}
 +\.(?:css|cur|js|jpe?g|gif|htc|ico|png|html|xml|otf|ttf|eot|woff|woff2|svg)$ {
access_log off;
expires 30d;
add_header Cache-Control public;
## No need to bleed constant updates. Send the all shebang in one
## fell swoop.
tcp_nodelay off;
## Set the OS file cache.
open_file_cache max=3000 inactive=120s;
open_file_cache_valid 45s;
open_file_cache_min_uses 2;
open_file_cache_errors off;
}
+\.(?:css|cur|js|jpe?g|gif|htc|ico|png|html|xml|otf|ttf|eot|woff|woff2|svg)$ {
access_log off;
expires 30d;
add_header Cache-Control public;
## No need to bleed constant updates. Send the all shebang in one
## fell swoop.
tcp_nodelay off;
## Set the OS file cache.
open_file_cache max=3000 inactive=120s;
open_file_cache_valid 45s;
open_file_cache_min_uses 2;
open_file_cache_errors off;
}
 (?!well-known\/) {
deny all;
}
# Evitar el acceso a ciertas extensiones de archivo
location ~\.(ini|log|conf)$ {
deny all;
}
# Habilitar enlaces permanentes de WordPress
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
(?!well-known\/) {
deny all;
}
# Evitar el acceso a ciertas extensiones de archivo
location ~\.(ini|log|conf)$ {
deny all;
}
# Habilitar enlaces permanentes de WordPress
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
} tar.gz
tar.gz wordpress.local
wordpress.local