Содержание
Сайт на CMS, фреймворке или собственная разработка — что лучше?
Пройдя этап создания сайтов с помощью конструкторов, оперившиеся веб-мастера начинают размышлять: какой инструмент выбрать для профессиональной разработки – CMS или CMF? При этом и движки, и фреймворки пользуются заслуженной популярностью, поскольку имеют технические возможности для реализации любого функционала. В чём их отличие, достоинства и недостатки – будет рассмотрено ниже.
Что такое CMS и фреймворк?
И CMS, и CMF выполняют одинаковые задачи:
CMS, или «движок» – это система управления сайтом, которая позволяет быстро разработать шаблон веб-ресурса на основе уже готового решения.
Она является механизмом, который автоматизирует технические аспекты процесса и позволяет тонко настраивать дизайн и функциональные модули.
Существуют различные типы CMS:
- Коробочные, бесплатные. Это программы с открытым исходным кодом, которые очень популярны у веб-мастеров и программистов.
 Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением.
Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением. - Студийные, коммерческие. Как правило, покупка CMS у компании-разработчика практикуется при создании крупных бизнес-проектов. В большинстве случаев платные платформы – это специализированные движки, т.е. ориентированные выполнение определённой задачи. Поэтому все необходимые функциональные технологии (к примеру, для работы магазина) уже есть в лицензионной программной версии. В то же время в них все модули проверяются на совместимость и функциональность. Безопасность сайтов, созданных на этих платформах – выше, поскольку разработчик регулярно устраняет баги, выявленные в системе безопасности.
- Самописные, созданные индивидуальным разработчиком или фрилансером под определённый сайт.
 С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат.
С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат.
Фреймворк (англ. Framework – рамка, каркас) представляет собой набор библиотек с функциональными возможностями, для создания нетривиальных решений. В отличие от движка, представляющего собой шаблонную версию проекта, фреймворк – это код для его создания с нуля. Правда, сегодня практически для всех CMF уже имеются готовые решения, выполняющие различные функции – аналогично плагинам к движкам.
Фреймворки также подразделяются на типы:
- Серверные. Каркасы для серверного конфигурирования, отвечающие за внутреннюю структуру важных функций. С их помощью создаются страницы и формы, формируются выходные данные и защита от внешних атак. Серверные фреймворки пишутся на разных языках (Python, PHP, JavaScript и т.д.).
- Клиентские.
 Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
Сегодня существует множество фреймворков подобного типа, различающихся функциональностью и применением.
Используют они только JavaScript. Многофункциональные. Позволяют настраивать проекты и со стороны клиента, и со стороны сервера. Обеими сторонами используется одинаковый язык и, соответственно, может быть применен одинаковый код.
Резюмируя вышесказанное:
- CMS подходит для быстрого создания стандартного проекта, без особых требований.
- Фреймворк выбирают, если необходимо воплотить нетрадиционные решения без каких-либо ограничений.
CMS: плюсы и минусы
CMS имеют некую аналогию с конструкторами сайтов (SaaS) – оба вида платформ являются набором готовых решений и функций для создания веб-ресурсов. При этом системы управления проектами требуют определенных знаний и навыков веб-разработки.
Еще одной особенностью классификации CMS является ее специализация. Существуют специализированные и универсальные коробочные движки. Первые ориентированы на конкретный тип проекта (магазин, лендинг и проч.), и оснащены всеми возможно необходимыми для этого инструментами. Вторые – это набор базовых функций, который расширяется в нужном направлении.
Достоинства: множество коробочных шаблонов, модулей и решений, способствующих быстрому созданию веб-ресурса; понятная и удобная админка; возможность указания административных прав для выполнения определенных функций.
Недостатки: перегрузка излишними функциями, трудность внесения правок в системное ядро, уязвимость для кибератак.
Фреймворк: плюсы и минусы
Фреймворки разделяют также по объему. Тогда как одни из них решают множество задач – другие фокусируются на конкретных целях. Небольшим CMF можно добавить функций с помощью сторонних приложений или сделать их частью крупного ресурса.
И хотя CMS способствует быстрому созданию интернет-проекта – именно CMF позволяет разрабатывать нетривиальные или быстроразвивающиеся сайты, подстраивающиеся под ресурсный рынок.
Достоинства:
- гибкость, необходимая для реализации множества решений;
- хорошая производительность конечного продукта;
- готовые библиотеки и пакеты, облегчающие процесс создания ресурса.
Недостатки:
- длительность разработки функционала «с нуля»;
- необходимость в высоком уровне знаний в сфере программирования и разработки сайтов.
Фреймворк или CMS – на чём лучше строить?
На первый взгляд, CMS представляет собой практически готовый сайт, а фреймворк – набор библиотек. Кажется, что с этим понятно, однако здесь всё не так однозначно – при работе и с движком, и с фреймворком возникают свои нюансы.
На CMS разработать типичный сайт проще и быстрее. Здесь уже готова админка, которую не нужно писать специально – в отличие от создания ресурса на фреймворке. Однако подобной скорости сопутствует стандартность, шаблонность и ограниченность платформ.
В CMS, если пожелал заказчик, можно увеличить функционал, добавить свои «фишки». Но это – если есть соответствующие знания, готовность к борьбе с движком и поиску компромиссов. При работе с фреймворком подобных проблем не существует, поскольку воевать не с чем. Здесь разработка веб-сайта времени займёт больше, однако позволит воплотить все фантазии заказчика.
Но это – если есть соответствующие знания, готовность к борьбе с движком и поиску компромиссов. При работе с фреймворком подобных проблем не существует, поскольку воевать не с чем. Здесь разработка веб-сайта времени займёт больше, однако позволит воплотить все фантазии заказчика.
Фреймворки оснащены лишь самыми нужными функциями и, самое главное, – отрефакторенными кодами. В CMS, если потребуется внедрить сторонний модуль, есть риск наткнуться в коде на адскую смесь. Некоторые из вредоносных кодов могут содержать ссылки, которые не добавят доверия к будущему ресурсу.
Работая в CMF, разработчик самостоятельно назначает вид взаимодействия пользователя со страницами, а также их отображение в браузере. В CMS у него нет такой возможности – здесь всё уже давно решено. Но это хорошо в том случае, если чистый язык программирования для него – тёмный лес.
Использование движка привязывает разработчика к структуре, созданной авторами CMS. И если потребуется внести в неё изменения, то на поиск решения будет потрачено немало времени. В итоге теряется пресловутая «скорость создания сайтов» или качество конечного ресурса.
В итоге теряется пресловутая «скорость создания сайтов» или качество конечного ресурса.
Алгоритм для разработчика: какое решение выбрать
Если у вас хороший багаж знаний, но небольшой стаж создания веб-ресурсов, то при выборе платформы стоит прислушаться к советам мастодонтов сайтостроения. К тому же к некоторым фреймворкам вообще нет документации (тем более на русском).
Если есть возможность применить готовый продукт или решение, то не стоит ею пренебрегать. Здесь чаще всего срабатывает принцип «чем проще – тем лучше». Поэтому используйте продукцию по назначению:
- конструкторы – для простого сайта с минимальными запросами заказчика;
- коробочную CMS – для типового проекта;
- фреймворк – для сложного ресурса или портала.
Перед работой оценивайте возможности каждой из платформ для решения ваших задач. Сложные корпоративные порталы, интернет-магазины на движках для блогов или лендингов, вероятно, не создадут для вас технических проблем. Однако сроки выполнения работы и её цена точно не вызовут восторга у заказчика.
Однако сроки выполнения работы и её цена точно не вызовут восторга у заказчика.
Получив заказ в работу, не стесняйтесь спрашивать у знакомых разработчиков, обладающих солидным опытом. Аргументированные ответы о технических возможностях платформы (именно под ваш проект) значительно облегчат вам жизнь. Помните – «колесо придумано давно», и большинство решений уже найдено. К тому же, если вы ни разу не создавали в фреймворке полноценную CMS, то писать ее в рамках одного проекта нецелесообразно. Во-первых, потратите массу времени, а во-вторых – возможно, весь код здесь и останется, поскольку больше не потребуется.
Что выбрать заказчику сайта – CMS или фреймворк?
Фактически, проблема выбора платформы под веб-ресурс для заказчика не имеет значения. Но это в том случае, если у него есть собственная команда разработчиков или надёжные исполнители. Как правило, малый и средний бизнес, рассчитывая сэкономить и обращаясь к фрилансерам, нередко впоследствии переплачивает. Поэтому, перед передачей заказа в работу, стоит, как минимум, поинтересоваться: «На чём будет работать сайт?».
В зависимости от ответа исполнителя, возможны следующие варианты:
Конструкторы сайтов (SaaS), движки (CMS). Платформы для визиток, лендингов и т.п. – сайтов с несложной структурой и набором функций.
Достоинства:
- короткие сроки исполнения;
- относительно невысокая стоимость;
- внесение дальнейших правок любым программистом или веб-мастером.
Риски:
- самописная CMS. Это платформа, созданная самим исполнителем и подвластная лишь ему. При прекращении с ним сотрудничества и обращении к новому исполнителю – тот предпочтёт создать сайт заново, чем разбираться в самописном коде;
- увеличение расхода финансов и времени в случае разработки уникального функционала;
- низкая квалификация разработчика-фрилансера.
Фреймворки (CMF). Инструменты для создания сайтов «с нуля». Работа всегда стоит дорого и занимает длительный период.
Достоинства:
- уникальный, многофункциональный сайт;
- отличная производительность ресурса.

Риски:
- дорогостоящая дальнейшая поддержка сторонним программистом;
- невозможность последующего расширения функционала другим специалистом.
Вывод. Если вы заказчик, и многое из вышенаписанного вам не понятно – обращайтесь к стабильным компаниям, специализирующимся на создании и продвижении сайтов. Об их профессионализме можно судить по солидному портфолио и отзывам других заказчиков.
Заключение
Платформа, на которой будет создаваться веб-ресурс, может принести разработчику триумф либо фиаско. При выборе между движком и фреймворком нужно иметь точные представления о целях проекта, его предполагаемом функционале, дальнейшем обслуживании, а также сравнить отведённые на работу сроки и выделенный бюджет.
Если заказчику достаточно стандартного варианта, то стоит воспользоваться специализированным движком. Если же требуется сайт высшего уровня с уникальной бэкенд-разработкой, то здесь необходимо задействовать фреймворк. В любом случае – при самостоятельной работе опирайтесь на собственный уровень профессионализма в программировании и веб-дизайне.
В любом случае – при самостоятельной работе опирайтесь на собственный уровень профессионализма в программировании и веб-дизайне.
CMS против Создание сайта вручную: сравнение двух методов
Труд облагораживает человека!
Лень — двигатель прогресса!
Какому из этих утверждений верить? Каждый верит в то, во что он хочет верить, и сложно бывает кого-то переубедить. Так и в интернете: один веб-мастер считает, что он собственными руками должен написать каждую строчку кода для своего сайта, а другой уверен, что незачем тратить лишнее время, когда всё уже придумано, и использует CMS. На чьей стороне правда? Сравним эти два способа создания сайтов.
1. Решение ежедневных задач
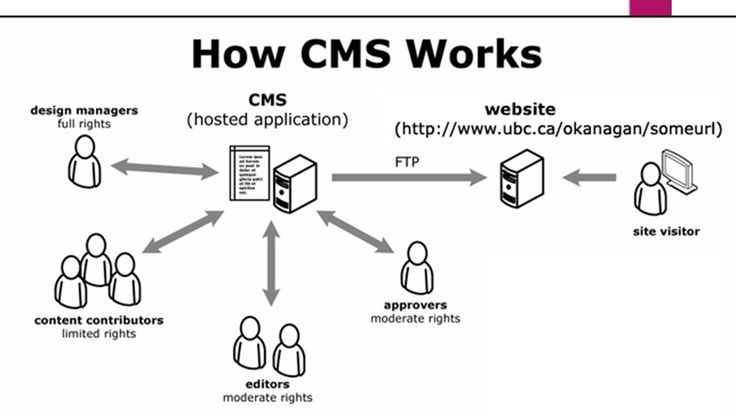
Нужно понимать, что обычно CMS применяются для создания проектов, которые должны решать ряд обычных задач: публикация новостей, размещение рекламы, ведение опросов.. CMS — это набор модулей, позволяющих управлять контентом и решать поставленные задачи. Поэтому, если возникает новая задача, которую до этого никто не пытался решить при помощи выбранной CMS — нужно писать новый модуль, соблюдая при этом стандарты, установленные разработчиками CMS и учитывая все её нюансы.
Однако сегодня, для популярных CMS (Joomla, WordPress, DLE и т.д.) уже разработаны все необходимые дополнения и плагины, поэтому расширение функциональности сайта не должно вызвать затруднений в 99% случаев.
2. Требовательность к серверу
Как я сказал, CMS должны служить для создания простых проектов, от которых не требуется ничего неординарного. Однако, это, по крайней мере, нерационально — прибегать к использованию CMS для создания простейших одностраничных сайтов-визиток, или сайтов, которые полностью состоят из статических страниц. Дело в том, что все CMS работают в связке с PHP и MySQL, из-за чего требования к хостинг-серверу возрастает пропорционально с нагрузкой на него. Страшно подумать, что тому же WordPress требуется обратиться к базе данных более 25 раз, чтобы показать пользователю какую-либо заметку, тогда как сайту, написанному с нуля, хватит и 5-7 обращений к БД, чтобы отобразить такую же страницу.
3. Юзабилити
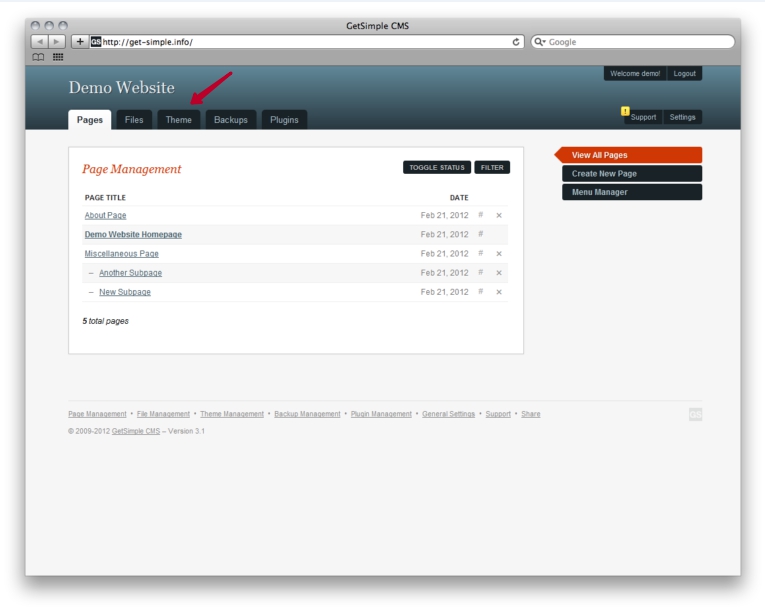
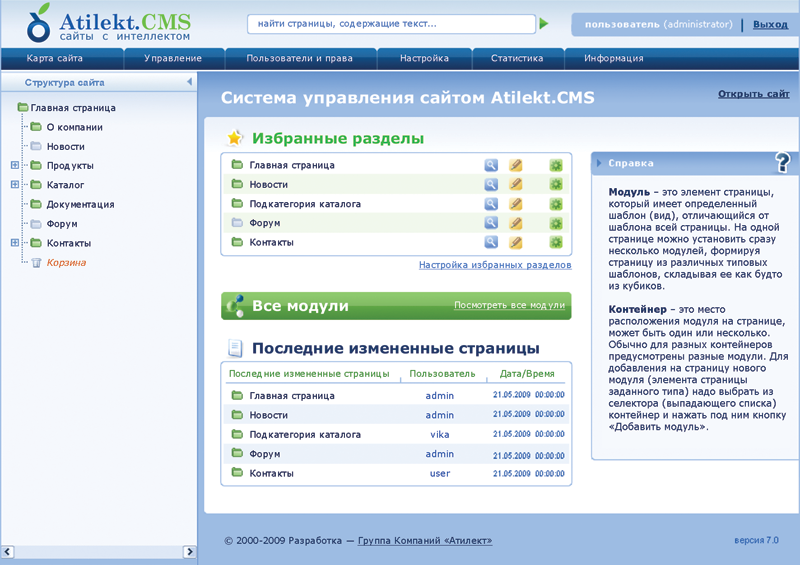
Юзабилити явно на стороне сайтов, построенных на CMS. Во-первых, как видимая посетителю часть сайта, так и администраторская зона всегда выстроены логично, и имеют интуитивно понятный графический пользовательский интерфейс (GUI), что позволяет не лезть в код страницы без лишней надобности (хотя иногда приходится). Более того, та часть сайта, которую видит пользователь, у сайтов на CMS более функциональна и эргономична.
Во-первых, как видимая посетителю часть сайта, так и администраторская зона всегда выстроены логично, и имеют интуитивно понятный графический пользовательский интерфейс (GUI), что позволяет не лезть в код страницы без лишней надобности (хотя иногда приходится). Более того, та часть сайта, которую видит пользователь, у сайтов на CMS более функциональна и эргономична.
Несомненно, если писать каждую строчку кода сайта «с нуля», не прибегая к использованию уже разработанных модулей, то можно достигнуть и лучших результатов. Однако, при этом, потребуется больше временных и финансовых вложений.
4. Безопасность
Одним из ключевых недостатков популярных CMS можно признать открытость и доступность их кода. Открытый код позволяет любому желающему посмотреть, как устроена система, чтобы затем обнаружить слабости кода, уязвимости и ошибки системы. После этого никто не сможет помешать ему, воспользоваться имеющимися «дырами» в своих личных целях. Да, с «дырками» в своих системах разработчики CMS постоянно борются, но закрывая одну «дыру», они открывают одну, а то и несколько других.
Конечно, взлом, ошибки и уязвимости кода возможны и для сайтов, которые написаны «от руки», но шанс быть взломанным снижается, если разработкой занимался опытный веб-мастер. Нестандартная структура кода потребует у недоброжелателя больше времени и сил для взлома, поэтому он может бросить эту затею и пойти брутфорсить сайт Вашего конкурента, который завел себе сайт на одной из известных и бесплатных CMS.
5. Сроки реализации проекта
CMS обрели такую популярность только за счет того, что для их установки и администрирования не нужно обладать супер навыками и тратить на их поддержку много сил и времени. То есть CMS позволяет сконцентрироваться на наполнении сайта, его продвижении и т. д., а не на его настройке и установке. Более того, сайт на CMS можно развернуть, наполнить и открыть для пользователей за 2-3 дня, а то и быстрее!
Разрабатывая сайт с нуля, уложиться в такой короткий срок для создания мало-мальски хорошего проекта не удастся. Конечно, если работает команда профессионалов, которая заинтересована в разработке, то можно создать сайт и за один день, но потом придётся тратить лишнее время на отладку и отлов ошибок. Этот способ создания сайта явно не для тех, кто спешит. Тут нужно и дизайн разработать и сверстать его и написать весь функционал самостоятельно. Можно, конечно, попросить о помощи другого веб-мастера, но он вряд ли захочет работать бесплатно.
Этот способ создания сайта явно не для тех, кто спешит. Тут нужно и дизайн разработать и сверстать его и написать весь функционал самостоятельно. Можно, конечно, попросить о помощи другого веб-мастера, но он вряд ли захочет работать бесплатно.
Подведем итог. Однозначного ответа на вопрос «что лучше», дать невозможно. Каждый способ имеет право на существование, и имеет преимущества в определенной ситуации. Например, если сайт будет очень посещаемым, то, если поберечь сервер, лучше написать весь код с нуля, а если это будет простой блог, или любой другой сайт, от которого не потребуется ничего сверхъестественного, то можно ограничиться и теми возможностями, которые предоставляют популярные, бесплатные CMS.
Формат эссе (CMS) | Советы по написанию эссе
Введение
Это краткое руководство по форматированию эссе в чикагском стиле. Иногда у ваших учителей могут быть свои предпочтения, поэтому уточните у них, если у вас есть вопросы.
Обратите внимание, что многие из этих инструкций отсутствуют в действующем Чикагском руководстве по стилю (издание 17 th ). Они включены в Руководство Кейт Л. Турабян для авторов научных статей, тезисов и диссертаций 9.0008 (9 -е -е изд.).
Они включены в Руководство Кейт Л. Турабян для авторов научных статей, тезисов и диссертаций 9.0008 (9 -е -е изд.).
Общие правила форматирования
Макет бумаги
Эссе печатаются на стандартной бумаге размером 8,5 x 11 дюймов, что является размером по умолчанию для документа MS Word.
Поля
С 2007 года поля по умолчанию для любого документа Word составляют 1 дюйм со всех сторон. К счастью, формат CMS имеет такие же минимальные требования. Если по какой-то причине вам нужно исправить поля, перейдите в раздел «Разметка страницы» > «Поля» > «Обычный».
Шрифт
Самый распространенный шрифт — Times New Roman, размер 12 (хотя разрешен и Arial). Вы можете уменьшить размер сносок (например, размер 10).
Интервал
Большая часть вашего эссе должна быть напечатана с двойным интервалом. Чтобы быстро внести это изменение, сначала нажмите Ctrl + A, чтобы выделить весь текст, а затем нажмите «Главная» > «Интервал между строками и абзацами» (символ) > 2,0. Убедитесь, что вы также нажали «Удалить пробел после абзаца».
Убедитесь, что вы также нажали «Удалить пробел после абзаца».
Однако есть несколько мест, где требуется одинарный интервал:
- Разделяйте сноски, но оставляйте пробел между ними
- Разделяйте записи в вашей библиографии, но оставляйте пробел между ними
- Один пробел во всех блочных цитатах (но оставить пробел до и после)
Вы также должны использовать один пробел для любого оглавления, а также любых подписей/заголовков для таблиц и рисунков.
Выравнивание
Убедитесь, что текст вашего эссе выровнен по левому краю. Ищите эти кнопки в MS Word:
Вы можете подумать, что текст с выравниванием по ширине выглядит лучше, но ваш преподаватель, скорее всего, не согласится.
Отступы
В первом абзаце принято делать отступ (используйте кнопку табуляции). Последующие разрывы абзацев также должны быть показаны отступами, а не дополнительным интервалом между абзацами.
Чтобы избавиться от лишнего интервала, выделите предложение до и после разрыва абзаца и нажмите «Главная» > «Интервал между строками и абзацами» (символ) > «Удалить пробел после абзаца».
Заголовки
Раздел заголовка должен содержать только номер страницы. Чтобы вставить номера страниц, нажмите «Вставка» > «Номер страницы» > «Верх страницы» > «Обычный номер». Numbers и начните нумерацию страниц с 0. Выполняя эти действия, вы гарантируете, что титульная страница не будет включена в нумерацию.
Титульный лист
Исследовательские статьи CMS обычно требуют титульного листа. Хотя есть некоторые различия в том, что может быть на титульном листе, наиболее распространенными элементами являются заголовок (треть пути вниз, жирным шрифтом, с заглавными буквами ключевых слов), имя учащегося, курс и дата:
Обратите внимание, что весь текст разделен двойным интервалом. Для субтитров поставьте двоеточие после основного заголовка и начните субтитр с отдельной строки.
Сноски и библиография
Мы рассмотрели эти темы в другом месте. Ознакомьтесь с нашими подробными страницами по форматированию сносок и библиографии.
Пять удивительных правил письма из Чикагского руководства по стилю
Советы по написанию гостевого блога
Автор Венди Леджер
Чикагское руководство по стилю , неофициально известное как Чикаго или CMS , представляет собой справочное руководство для редакторов художественных и научно-популярных книг. Это наш источник рекомендаций по редактированию и любых предложений, которые мы, редакторы, делаем авторам по поводу их рукописи. Хотя CMS содержит тома принципов и руководств по написанию, вот пять общих правил, которые могут вас удивить.
Это наш источник рекомендаций по редактированию и любых предложений, которые мы, редакторы, делаем авторам по поводу их рукописи. Хотя CMS содержит тома принципов и руководств по написанию, вот пять общих правил, которые могут вас удивить.
- Использовать цифры или писать цифры по буквам? В соответствии с CMS вы пишете числа от нуля до ста: ноль, десять, двадцать, тридцать пять, сто . Затем, начиная со 101, вы используете числительное: 101, 203, 5 635, и т. д. Если вы видели числа, выраженные по-разному, это потому, что, например, журналисты или ученые обычно следуют правилу написания только однозначных чисел. цифры (один, два, три, четыре, пять, шесть, семь, восемь, девять) и используя цифры для всех остальных (10, 20, 33, 105 и т. д.). Исключение CMS правило написания чисел от нуля до ста возникает, когда вы пишете абзац со «смешанными числами» — некоторые больше 101, а некоторые меньше 100. В этом случае вы должны выразить все числа в этом абзаце как числительные.

- Процент или %? В процентах выразите число числом и расшифруйте слово «процент»: Младшие школьники выполнили 80 процентов домашнего задания . Исключение возникает, когда процент начинает предложение. Затем число должно быть прописано: Семьдесят пять процентов бегунов пересекли финишную черту .
- Без запятой с составным сказуемым. При работе с запятыми людей часто сбивают с толку составные сказуемые, предложение, содержащее подлежащее и два глагола. Они видят союз в предложении (и, но, или) и хотят поставить перед ним запятую — так, как если бы вы поставили два независимых предложения. Если вы сомневаетесь, посчитайте предметы. Если тема только одна, не ставьте запятую: Она пошла на пляж и прочла целый роман за один день (составное сказуемое; запятая не нужна). Она пошла на пляж, а он нес зонт (два независимых предложения, соединенные союзом; запятая нужна).
- Когда писать титул человека с большой буквы.
 Авторы часто хотят использовать начальные прописные буквы с титулом человека, но CMS указывает, что вы должны использовать начальные прописные буквы только тогда, когда титул предшествует собственному имени человека. Например, вы были бы «Генерал Зеленые Джинсы», но «Мр. Зеленые Джинсы, генерал моей личной армии, дарят моим войскам хорошее настроение. Люди постоянно нарушают это правило, вероятно, потому, что они по праву гордятся своей работой, поэтому они хотят выразить эту гордость, используя начальный кап. Но хороший редактор останется верным CMS и указать на это правило авторам.
Авторы часто хотят использовать начальные прописные буквы с титулом человека, но CMS указывает, что вы должны использовать начальные прописные буквы только тогда, когда титул предшествует собственному имени человека. Например, вы были бы «Генерал Зеленые Джинсы», но «Мр. Зеленые Джинсы, генерал моей личной армии, дарят моим войскам хорошее настроение. Люди постоянно нарушают это правило, вероятно, потому, что они по праву гордятся своей работой, поэтому они хотят выразить эту гордость, используя начальный кап. Но хороший редактор останется верным CMS и указать на это правило авторам. - Переносить или нет. В CMS есть магическое число: 7,85. Это раздел о сложных переносах. CMS предоставляет многостраничную таблицу, которая ответит на любой вопрос, который может у вас возникнуть о том, следует ли писать слово через дефис.
Так же, как со временем меняется язык, CMS также меняется со временем.

 Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением.
Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением. С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат.
С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат. Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.

 Авторы часто хотят использовать начальные прописные буквы с титулом человека, но CMS указывает, что вы должны использовать начальные прописные буквы только тогда, когда титул предшествует собственному имени человека. Например, вы были бы «Генерал Зеленые Джинсы», но «Мр. Зеленые Джинсы, генерал моей личной армии, дарят моим войскам хорошее настроение. Люди постоянно нарушают это правило, вероятно, потому, что они по праву гордятся своей работой, поэтому они хотят выразить эту гордость, используя начальный кап. Но хороший редактор останется верным CMS и указать на это правило авторам.
Авторы часто хотят использовать начальные прописные буквы с титулом человека, но CMS указывает, что вы должны использовать начальные прописные буквы только тогда, когда титул предшествует собственному имени человека. Например, вы были бы «Генерал Зеленые Джинсы», но «Мр. Зеленые Джинсы, генерал моей личной армии, дарят моим войскам хорошее настроение. Люди постоянно нарушают это правило, вероятно, потому, что они по праву гордятся своей работой, поэтому они хотят выразить эту гордость, используя начальный кап. Но хороший редактор останется верным CMS и указать на это правило авторам.