Содержание
cms — wordpress изменить html css
Вопрос задан
Изменён
5 лет 4 месяца назад
Просмотрен
139 раз
Так я сегодня задал вопрос и смог получить доступ к wp-admin(СМS). Так я сейчас хочу например изнутри js/css изменить. И слова и изображения а там в CMS нельзя много чего изменить помогите как и откуда это сделать
- wordpress
- cms
6
Изменять, а точнее писать свои css можно через кастомайзер — сайт/wp-admin/customize.php (=внешний вид — настроить) — Дополнительные стили.
Если же есть необходимость править файлы, то нужно использовать механизм дочерних тем.
Править оригинальные файл тем, плагинов, а тем более ядра = потерять возможности обновления и риски поломать сайт насовсем.
3
В вордпресс есть понятие «темы» (оформление сайта). Все файлы темы находятся в папке /wp-content/themes/название_темы/. Структура файлов темы может быть почти любая, только обязательно есть несколько файлов:
/wp-content/themes/название_темы/style.css — файл стилей темы (может не использоваться на сайте, но в нем содержатся данные о теме),
/wp-content/themes/название_темы/functions.php — файл с возмозностями темы. Здесь происходит подключение скриптов и стилей на сайт системными функциями WP.
Ну естественно в папке темы должны быть файлы разметки (index.php минимум)
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как подключить DIAFAN.
 CMS к дизайну сайта — Полная документация системы управления сайтами DIAFAN.CMS
CMS к дизайну сайта — Полная документация системы управления сайтами DIAFAN.CMS
- Внедрение дизайна (HTML-верстки) в DIAFAN.CMS
- Генерация темы в DIAFAN.CMS
- Мультидизайн в DIAFAN.CMS
Внимание!
Смотрите видеоурок на тему подключения дизайна к DIAFAN.CMS
Внедрение дизайна (HTML-верстки) в DIAFAN.CMS
Все очень просто. Подключить дизайн к DIAFAN.CMS – легче легкого!
После установки DIAFAN.CMS на вашем сайте будет дизайн со стандартным дизайном системы, как в демо-версии.
За этот дизайн отвечет базовый шаблон, themes/site.php. По сути, это простой, обычный HTML-файл, но с шаблонными тегами DIAFAN.CMS. Шаблонные теги «подтягивают» в шаблон сайта многочисленные шаблоны модулей. Смотрите подробнее, как устроен стандартный шаблон.
Шаблонные теги DIAFAN.CMS имеют тот же синтаксис, что и обычные HTML-теги, поэтому корректно выглядят в визуальных редакторах веб-страниц, например, DreamViewer.
Совет: при внедрении своего дизайна лучше не удалять, а переименовать исходный шаблон themes/site.php, и затем оттуда копировать теги.
А также добавьте в избранное справочник шаблонных тегов.
Перейдем к делу. Начинать лучше от простого к сложному. Допустим, Ваш дизайн сайта выглядит так:
HTML-код этого дизайна после верстки примерно такой:
Пример:
<html>
<head>
<title>Заголовок сайта</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевики">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>
<div>
<div>
<a href="#"><img src="img/logo.png" alt="Логотип"></a>
</div>
<div>
<a href="#">Меню 1</a>
<a href="#">Меню 2</a>
<a href="#">Меню 3</a>
<a href="#">Меню 4</a>
</div>
</div>
<div>
<div>
<h4>Хиты</h4>
<a href="#">Товар</a>
<p>Цена</p>
<p>Описание</p>
</div>
<div>
<div>
<a>Главная</a>
</div>
<div>
<h2>Заголовок</h2>
<p>Текст сайта</p>
</div>
</div>
<div>
<h4>Новости</h4>
<a href="#">Название</a>
<p>Дата</p>
<p>Анонс</p>
</div>
</div>
</div>
</body>
</html>
Первым делом переименуйте этот HTML файл и сохраните в DIAFAN. CMS как themes/site.php. Вы сразу увидите, что он отобразится на сайте, один в один. Ссылки выведутся как «#», тег title как «Заголовок сайта» и т.д. Чтобы в этом дизайне DIAFAN.CMS выводила информацию из административной части, нужно расставить шаблонные теги так:
CMS как themes/site.php. Вы сразу увидите, что он отобразится на сайте, один в один. Ссылки выведутся как «#», тег title как «Заголовок сайта» и т.д. Чтобы в этом дизайне DIAFAN.CMS выводила информацию из административной части, нужно расставить шаблонные теги так:
Пример:
<html>
<head>
<!-- шаблонный тег генерирует все необходимые теги для шапки сайта, в том числе мета-теги. Код шаблонной функции в файле themes/functions/show_head.php -->
<insert name="show_head">
<!-- шаблонный тег подключает CSS-файлы из папки css, с учетом кастомизации, сжимает файлы. Код шаблонной функции в файле themes/functions/show_css.php -->
<insert name="show_css" files="style.css">
</head>
<body>
<div>
<div>
<div>
<!-- шаблонный тег path выводит корректный путь до корня сайта (включая мобильную и мультиязычную версии сайта) -->
<a href="<insert name="path">"><img src="<insert name="path">img/logo. png" alt="Логотип"></a>
png" alt="Логотип"></a>
</div>
<div>
<!-- шаблонный тег вывода пунктов меню. Код шаблонной функции в файле modules/menu/views/menu.view.show_block.php -->
<insert name="show_block" module="menu">
</div>
</div>
<div>
<div>
<!-- шаблонный тег вывода блока товаров, одного случайного. Код шаблонной функции в файле modules/shop/views/shop.view.show_block.php -->
<insert name="show_block" module="shop" count="1" sort="rand">
</div>
<div>
<div>
<!-- шаблонный тег вывода навигации "Хлебные крошки". Код шаблонной функции в файле themes/functions/show_breadcrumb.php -->
<insert name="show_breadcrumb">
</div>
<div>
<!-- шаблонный тег вывода основного контента сайта. Код шаблонной функции в файле themes/functions/show_body.php -->
Код шаблонной функции в файле themes/functions/show_body.php -->
<insert name="show_body">
</div>
</div>
<div>
<!-- шаблонный тег вывода блока анонсов новостей, одной последней. Код шаблонной функции в файле modules/news/views/news.view.show_block.php -->
<insert name="show_block" module="news" count="1">
</div>
</div>
</div>
<!-- шаблонный тег подключает JS-скрипты для корректной работы DIAFAN.CMS, добавляется перед закрывающим </body>. Код шаблонной функции в файле themes/functions/show_js.php -->
<insert name="show_js">
</body>
</html>
Всё.
Чтобы затем провести полировку дизайна, например, подправить блок вывода новостей, выводимых тегом <insert name="show_block" module="news" count="1"> в шаблоне модуля /modules/news/view/news. view.show_block.php
view.show_block.php
Надеемся, что принцип понятен. Далее можно только расширять количество используемых шаблонных тегов и параметров в них. Выводить 3 новости, а не одну, выводить блок новостей с картинками или без, выводить случайные товары или лидеры продаж и т.д.
Внимание!
Важно знать, что после получения обновлений DIAFAN.CMS или генерации темы, адреса файлов Вашего внедренного дизайна могут измениться!
Полное описание всех шаблонных тегов и их параметров смотрите здесь.
Генерация темы в DIAFAN.CMS
В DIAFAN.CMS используются пользовательские темы. Им посвящён отдельный раздел. Как было сказано в памятке выше, при обновлении CMS или генерации темы изменённые Вами файлы будут перемещены в специальную папку. И их адрес поменяется.
Поэтому если Вы по примеру выше внесли изменения в системный файл themes/site.php, то впоследствии он может переехать на новое место. И когда Вы будете вносить очередные правки, можете не увидеть тех изменений, которые вносите, поскольку править будете один файл, а использоваться будет уже другой. Новички очень часто с подобным сталкиваются.
Новички очень часто с подобным сталкиваются.
Поэтому после внесения изменений правильнее сгенерировать пользовательскую тему и впоследствии работать с файлами уже в ней. Сделать это можно в разделе админ-панели «Темы и дизайн» при помощи кнопки «Сгенерировать тему».
Изменённые файлы (если таковые имеются) будут перенесены в сгенерированную пользовательскую тему. Система отобразит список всех перенесённых файлов и восстановит исходные.
Таким образом после этой операции изменённый файл themes/site.php будет располагаться по адресу custom/custom11_12_2019_16_58/themes/site.php и править файл нужно будет уже по новому адресу.
Мультидизайн в DIAFAN.CMS
Можно заметить, что в папке themes не один шаблон сайта, а несколько. Есть themes/site.php, themes/site_start.php или themes/site_catalog.php.
Несмотря на то, что большинство задач по внедрению различий в дизайне на разных страницах сайта можно решить с помощью динамических блоков, используя всего один шаблон, можно использовать несколько шаблонов и назначать их разным страницам по своему усмотрению.
Если для какой-то отдельной страницы на сайте необходимо иметь совершенно иной от общего дизайн, сохраните шаблон в папке themes (или в папке активной темы ) с расширением php. Затем откройте нужную страницу на редактирование в административной части сайта, и раскрыв вкладку «Дополнительные параметры», укажите загруженный шаблон в выпадающем списке «Шаблон дизайна».
Этот шаблон будет применяться ко всем вновьсоздаваемым дочерним страницам.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.
Как создать свой сайт?
В прошлом мы говорили о том, как WordPress сочетается с другими популярными системами управления контентом, такими как Drupal, Joomla и даже Squarespace. Но что, если вы пытаетесь выбрать между WordPress и статическим HTML для своего веб-сайта?
На базовом уровне это своего рода общий спор между использованием системы управления контентом на основе базы данных (например, WordPress) или самостоятельного написания HTML/CSS с возможным использованием фреймворка.
Чтобы помочь вам принять решение, мы объясним, что означают эти термины, а затем перейдем к плюсам и минусам каждого подхода.
- Разница между WordPress и статическим HTML
- Плюсы и минусы WordPress
- Плюсы и минусы статического HTML-сайта
- Использование WordPress в качестве генератора статических веб-сайтов
В конце концов, на внешнем интерфейсе все выглядит как HTML. То есть код вашего сайта будет выглядеть примерно так, независимо от того, используете ли вы WordPress или статический HTML-сайт:
Независимо от того, какой метод вы выберете, ваш код все равно будет выглядеть так.
Со статическим HTML все довольно просто. Вы или ваш разработчик пишете код ( включая ваш контент ). Затем, как только он оказывается на сервере, всегда вот так. Никакой фоновой обработки не происходит — ваш сайт всегда тут же в готовом виде.
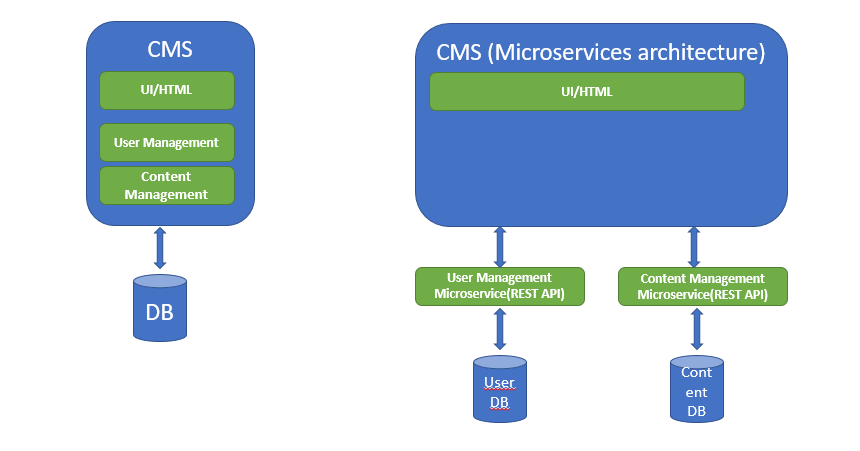
WordPress, с другой стороны, представляет собой систему управления контентом, использующую PHP и базу данных. Проще говоря, это означает, что когда кто-то посещает ваш сайт WordPress, ваш сервер «собирает» ваш сайт:
Проще говоря, это означает, что когда кто-то посещает ваш сайт WordPress, ваш сервер «собирает» ваш сайт:
- Выполнение кода PHP для создания HTML-версии вашего сайта
- Запрос вашей базы данных, чтобы получить содержимое для вставки в этот HTML
Что такое система управления контентом?
Выше мы сказали вам, что WordPress — это система управления контентом, но не объяснили, что это значит. Система управления контентом, часто сокращенно CMS, представляет собой программное обеспечение, которое помогает создавать, управлять и изменять контент на веб-сайте без необходимости непосредственного взаимодействия с кодом 9.0004 .
Например, вместо того, чтобы вручную добавлять контент, форматируя его с помощью HTML, как для веб-сайта со статическим HTML, вы можете просто ввести свой контент с помощью редактора WordPress, и WordPress отобразит его на вашем сайте:
WordPress Интерфейс редактора
Точно так же, если вы когда-нибудь захотите отредактировать этот контент позже, вы можете просто войти и отредактировать его с помощью того же редактора, вместо того, чтобы напрямую редактировать статический HTML-файл на вашем сервере.
Плюсы и минусы WordPress
Через секунду мы рассмотрим некоторые плюсы и минусы статического веб-сайта HTML, но давайте начнем с некоторых причин, по которым более 43,3% всего Интернета сейчас используют WordPress. .
Управление контентом без кода
Самым большим преимуществом WordPress является то, что он может почти полностью исключить код из повседневного управления вашим сайтом. Вместо этого большинство действий, которые вы захотите выполнить, можно выполнить с помощью графического интерфейса.
С помощью этого графического интерфейса вы можете:
- Создавать новый контент
- Измените внешний вид вашего сайта
- Измените работу вашего сайта
- Настройка важных параметров SEO
- Выполнить множество других важных действий
Если вы не живете и не дышите HTML/CSS ( и, возможно, даже если вы делаете ), этот подход значительно облегчит управление каждым аспектом вашего веб-сайта.
Легко изменить внешний вид вашего сайта
Каждому сайту WordPress нужна тема . Ваша тема определяет, как ваш сайт будет выглядеть в интерфейсе. Чтобы установить новую тему WordPress, вы обычно нажимаете кнопку или загружаете один файл, и ваш сайт мгновенно принимает этот стиль:
Как вы добавляете новую тему WordPress
выглядит с использованием вашего собственного CSS. Это не только отнимает много времени, прежде всего, для настройки, это также займет времени , если вы когда-нибудь захотите радикально изменить внешний вид своего статического HTML-сайта в будущем. Да, существуют CSS-фреймворки, которые можно использовать для ускорения этого процесса, но для управления им по-прежнему требуется больше работы и опыта.
Мы знаем это из первых рук, потому что большая часть веб-сайта Kinsta была создана с помощью старых хороших коммитов Github (рекомендуется прочитать: git vs Github). Да, мы используем тему и фреймворк WordPress, а наш код заключен в функции WordPress, но большая часть того, что вы видите на нашем сайте, была создана нашей командой. Иногда это может обеспечить большую гибкость, но также требует наличия разработчиков в штате. Если вы хотите сэкономить время и не имеете штатных разработчиков, использование готовой темы WordPress может значительно ускорить ваш рабочий процесс.
Иногда это может обеспечить большую гибкость, но также требует наличия разработчиков в штате. Если вы хотите сэкономить время и не имеете штатных разработчиков, использование готовой темы WordPress может значительно ускорить ваш рабочий процесс.
Тема WordPress
Кроме того, вам нужно побеспокоиться о том, чтобы сделать весь ваш CSS адаптивным (т.е. хорошо выглядеть на мобильных устройствах), тогда как в настоящее время почти каждая тема WordPress адаптивна по умолчанию.
Легко добавить новую функциональность
WordPress также предлагает так называемые плагины , которые позволяют вам легко расширять функциональность вашего сайта. Хотите добавить контактную форму на свой сайт? Со статическим HTML вам нужно будет иметь дело с проверкой и тем, что происходит с данными, которые отправляет пользователь. С WordPress вы просто устанавливаете плагин…
Как вы добавляете новый плагин WordPress
Разрыв в сложности становится еще больше с большими функциями. Хотите добавить форум на свой сайт? Удачи сделать это самостоятельно. Но с WordPress вам просто нужно установить плагин форума.
Хотите добавить форум на свой сайт? Удачи сделать это самостоятельно. Но с WordPress вам просто нужно установить плагин форума.
Вы даже можете быстро добавить функциональность электронной коммерции или социальной сети.
Быстрая разработка и внесение изменений
Сочетание тем и плагинов, наряду с общей функциональностью WordPress как системы управления контентом, означает, что вы можете быстро раскручивать даже сложные веб-сайты.
Статический HTML может быть быстрым для очень простого сайта всего с несколькими страницами… но если вам нужна нестандартная функциональность, WordPress почти наверняка позволит вам создать сайт быстрее.
Хотите больше преимуществ? Ознакомьтесь с этими 10 вескими причинами, почему вы должны использовать WordPress.
Вас также могут заинтересовать 60 потрясающих инструментов веб-разработки, которые можно будет использовать в 2022 году.
Есть ли минусы в использовании WordPress?
Некоторые люди говорят что-то вроде «Статические HTML-сайты загружаются быстрее» или «Статические HTML-сайты лучше ранжируются в Google». Но некоторые из них следует принимать с недоверием. Хотя это правда, что PHP и база данных создают дополнительное время загрузки и задержки, не так уж сложно добиться времени загрузки WordPress менее одной секунды, что достаточно быстро.
Но некоторые из них следует принимать с недоверием. Хотя это правда, что PHP и база данных создают дополнительное время загрузки и задержки, не так уж сложно добиться времени загрузки WordPress менее одной секунды, что достаточно быстро.
Вы должны спросить себя, стоит ли иметь немного более быстрый статический сайт, чтобы отказаться от преимуществ, которые предлагает WordPress? Кроме того, за последние пять лет производительность PHP значительно улучшилась. В наших недавних тестах производительности PHP мы пришли к выводу, что PHP 7.3 может обрабатывать в 3 раза больше запросов (транзакций) в секунду по сравнению с PHP 5.6. 🚀
WordPress 5.0 PHP тесты
Существуют также способы, которыми вы можете легко свести на нет задержки PHP и базы данных, используя кэширование для обслуживания статических HTML-версий ваших страниц. Это означает, что каждая загрузка страницы может загружаться молниеносно, как и в случае со статическим HTML-сайтом.
Насколько кэширование влияет на сайт WordPress? Вот быстрый тест в блоге WordPress до и после кэширования.
Без кэша
Сначала мы провели тест с отключенным кэшем в блоге WordPress.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Сайт WordPress без кеша (тест Pingdom)
Как видите, первая загрузка HTML DOC имеет значительную задержку. Это связано с тем, что он не обслуживается из кеша на сервере.
Без задержки кеша
С кешем
Затем мы провели тест с включенным кешем в блоге WordPress. Больше ничего не изменилось.
Сайт WordPress с кешем (тест Pingdom)
Как видите, есть значительное улучшение. На самом деле, простое обслуживание начальной страницы из кеша на сервере уменьшило время загрузки на 32,2%9.0004 .
С кешем
Kinsta автоматически обрабатывает кэширование на уровне сервера для всех клиентов хостинга WordPress. Это означает, что вам не нужно возиться со сторонними плагинами кэширования.
Это означает, что вам не нужно возиться со сторонними плагинами кэширования.
Когда дело доходит до слухов о ранжировании, которые вы можете услышать, существуют отличные плагины WordPress SEO, которые позволяют вам оптимизировать SEO WordPress, контролируя каждый аспект технического и внутреннего SEO вашего сайта. Если бы сайты WordPress действительно работали хуже, чем сайты со статическим HTML в поисковом рейтинге, вы бы не увидели, что его используют такие крупные платформы, как Wirecutter или TechCrunch.
Есть несколько небольших недостатков, и первый из них техническое обслуживание . Хотя выбор качественного управляемого хостинга WordPress может устранить большую часть худшего обслуживания, вы все равно будете нести ответственность за обеспечение того, чтобы основное программное обеспечение WordPress, плагины и темы были обновлены и совместимы. В настоящее время это довольно просто, но это то, что вам не нужно делать со статическим веб-сайтом HTML.
Вторым недостатком, вероятно, будет качество . Из-за чрезвычайной популярности WordPress существует множество плохих плагинов и тем. А бесплатные решения иногда просто исчезают с карты. Перебирать плохое, чтобы найти хорошее, может занять много времени.
Вы слышали о WordPress, но теперь давайте рассмотрим плюсы и минусы статического HTML-сайта.
Нет базового программного обеспечения, которое нужно поддерживать
Мы говорили об этом секунду назад, но давайте быстро перефразируем здесь, потому что это одно из основных преимуществ статического HTML.
Когда вы используете WordPress и темы/плагины, вы несете ответственность за обновление всего этого базового кода и обеспечение отсутствия проблем с совместимостью. Хотя это довольно просто ( вам обычно нужно просто нажать кнопку ), это то, что вам нужно сделать, чтобы ваш сайт был безопасным и функционировал.
С другой стороны, если вы написали чистый статический HTML, вы сможете оставить все в покое и никогда не беспокоиться об обновлениях.
Упрощенный доступ к базовому коду
В то время как WordPress позволяет вам получить доступ ко всему базовому коду вашего сайта, статический HTML-сайт немного упрощает ввод определенных типов разметки. Вместо того, чтобы иметь дело с файлами шаблонов тем и циклом WordPress, все прямо перед вами.
Например, несмотря на наличие подключаемых модулей схемы для WordPress, вы можете более легко управлять разметкой схемы на статическом веб-сайте HTML.
Каковы недостатки создания статического HTML-сайта?
Хотя статический HTML-сайт, безусловно, подходит для базового веб-сайта, основные проблемы возникают, когда вы пытаетесь его масштабировать, либо с точки зрения количества контента, либо с точки зрения функциональности.
Большинство этих недостатков просто противоположны преимуществам WordPress. А именно:
- Добавление или редактирование контента неудобно для пользователя, потому что вам нужно копаться в коде.
- Для добавления новых функций необходимо, чтобы вы написали их самостоятельно.

- Чтобы изменить внешний вид вашего сайта, необходимо переписать CSS.
Кроме того, если вы на самом деле не знаете HTML/CSS, все эти вещи также потребуют оплаты разработчика, тогда как WordPress по большей части позволит вам сделать это самостоятельно.
Генераторы статических веб-сайтов немного отличаются от двух вышеуказанных вариантов, поскольку они берут содержимое системы управления контентом, например WordPress, объединяют его с темой и генерируют статические HTML-страницы. Jekyll — один из самых популярных, который вы можете использовать для размещения всего вашего веб-сайта или блога на страницах GitHub и отправки нового контента с помощью одной команды. Обратная сторона? Его непросто (мягко говоря) настроить, и даже для разработчиков это может занять много времени.
Если у вас есть свободное время, чтобы узнать больше о Джекилле, прочтите эту статью Майка Ноймегена. В качестве альтернативы, CMS с плоскими файлами, такая как Grav, может упростить управление контентом, при этом избегая необходимости в базе данных.
Если вы технически подкованы, вы даже можете получить лучшее из обоих миров и использовать WordPress в качестве генератора статического HTML-сайта. Однако вам просто нужно помнить, что если вы используете WordPress таким образом, вам придется пойти на жертвы:
- На вашем сайте вообще не будет динамического контента «в реальном времени».
- Нет рекомендуемых вам статей или виджетов, которые меняются для каждого посетителя.
- Вы не можете использовать встроенную систему комментариев WordPress.
По сути, все, что сгенерировано на стороне сервера (PHP), станет статическим и будет обновляться вручную. Генераторы статических веб-сайтов создадут полноценную HTML-страницу на основе вашего контента, и как только это будет сделано, независимо от того, сколько людей посетит ваш сайт, она не будет сгенерирована повторно; нет, если вы не введете определенную команду на своем компьютере.
Рекомендуемая литература: Как загрузить файл HTML в WordPress.
Разработчики решают «проблему» комментариев, либо вообще не используя их, либо переключаясь на решения на основе JavaScript, наиболее популярными из которых являются комментарии Disqus или Facebook.
Существует несколько подключаемых модулей кэширования WordPress, которые можно использовать для создания статических HTML-файлов ваших сообщений и страниц, но если вы используете Nginx в качестве веб-сервера (если нет, вам действительно следует, но это тема для другой статьи) вы можете просто включить полное кэширование страниц и установить срок его действия через день или неделю. Чем больший период вы можете «позволить себе» установить, тем лучше.
Далее происходит то, что первый посетитель заставит сервер сгенерировать полные кэшированные HTML-файлы, и все последующие посетители в течение предопределенного периода истечения срока действия получат эти файлы. Здесь, в Kinsta, наши серверы используют модуль nginx fastcgi для кэширования страниц. Как настроить, спросите вы? Что ж, если вы управляете своими собственными серверами, вот очень подробное руководство от DigitalOcean, которому вы можете следовать.
Если вы являетесь клиентом Kinsta, это происходит автоматически для каждого сайта WordPress, а срок действия кеша по умолчанию истекает каждый час. Однако вы можете отправить заявку в нашу службу поддержки на панели инструментов MyKinsta и запросить более длительный срок кэширования. Просто, пожалуйста, убедитесь, что вы полностью понимаете последствия этого.
Кэш всей страницы Cloudflare
Вы также можете использовать правила страницы Cloudflare с WordPress, и обслуживать весь ваш сайт из кеша . Здесь мы предоставим вам все подробности о том, как настроить кеш Cloudflare для ваших сообщений и страниц WordPress.
Это может быть очень полезно для сайтов, которые запускают мероприятие или ожидают огромного всплеска трафика. Помните, однако, что если вы обслуживаете полностью из кеша, вы, скорее всего, столкнетесь с проблемами с оплатой WooCommerce, панелью инструментов администратора WordPress и другими различными вещами, которые вам нужно будет либо исправить, либо найти обходные пути.
Рекомендуемая литература: Как настроить Cloudflare APO для WordPress.
Мы предлагаем лучшее из обоих миров
Как правило, мы не рекомендуем обслуживать весь ваш сайт из кеша , если у вас нет времени все должным образом протестировать. Например, когда дело доходит до WooCommerce: вы можете кэшировать «статическую» главную страницу, категории, страницы продуктов (если вы не меняете их слишком часто), и тогда да, они будут загружаться почти мгновенно! Но как только кто-то нажмет «добавить в корзину», вам придется переключиться на версию без кэширования, иначе они будут видеть, что корзина всегда пуста.
Здесь, в Kinsta, у нас есть правила на уровне сервера для решений для электронной коммерции и блогов, чтобы гарантировать, что нужно кэшировать, а что нет.
Несколько примеров включают определенные страницы WooCommerce и EDD, такие как корзина, моя учетная запись и проверка, исключенные из кэширования. И пользователи автоматически обходят кеш при обнаружении файла cookie woocommerce_items_in_cart или edd_items_in_cart , чтобы обеспечить плавный и синхронизированный процесс оформления заказа.
Это обеспечивает быструю загрузку сайта WordPress, но вам не нужно беспокоиться о том, что что-то сломается.
Стек компонентов кэша
Не хотите размещать весь свой сайт с помощью Kinsta, но хотите воспользоваться динамическими функциями для своего блога WordPress? Возможно, вы захотите изучить загрузку вашего сайта через обратный прокси-сервер. Мы поддерживаем такие типы настроек.
WordPress или статический?
Теперь вопрос на миллион долларов… Если вы просто создаете небольшой веб-сайт, который вряд ли изменится или потребует нового контента, статический HTML — прекрасный подход. Но для всего остального WordPress почти наверняка будет лучшим выбором. Это особенно верно, если у вас нет доступа к разработчику.
Простота использования в сочетании с расширяемостью — вот основные причины, по которым в настоящее время он используется более чем на 43,3% всех веб-сайтов в Интернете. А теперь к вам — вы когда-нибудь создавали сайт со статическим HTML поверх WordPress? Или вы пошли по пути генератора статических веб-сайтов?
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории за счет 35 центров обработки данных и более 275 точек присутствия по всему миру
Протестируйте сами со скидкой 20 долларов на первый месяц размещения приложений или баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Основы CMS: Работа с таблицами HTML
- UH Home
- Университет информационных технологий
- UIT Services
- Веб-сервисы
- Cascade CMS
- Как мне . . . ?
- Основы CMS: работа с таблицами HTML
Соответствие требованиям ADA | Пример базовой таблицы 1 | Пример базовой таблицы 2 | Примечания о HTML и таблицах | Примеры вариантов таблицы | Дополнительные ссылки на HTML и таблицы | См. также: применение пользовательских стилей CSS к таблицам
также: применение пользовательских стилей CSS к таблицам
Соответствие требованиям ADA
UH ожидает, что материалы на его веб-сайте будут соответствовать требованиям ADA, поэтому для таблицы HTML вам потребуется правильно сформированный код и семантическая разметка. Вы должны иметь возможность включать заголовки таблиц; и вы также можете рассмотреть возможность добавления подписей к таблицам и нижних колонтитулов таблиц.
Базовая таблица с тремя столбцами, пример 1: объединенный заголовок
Ниже показана базовая таблица html с объединенной строкой заголовка над тремя столбцами и с примененным стилем UH -defined table :
| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Нижний колонтитул(ы) таблицы идет здесь | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Ряд 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
HTML-код выглядит следующим образом:
| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Table Cooler (S) идет здесь | ||
| Строка 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 – Столбец 3 |
| строка 2 — столбец 2 | строка 2 — столбец 3 | |
| строка 3 — столбец 1 | Строка 3 — Столбец 3 | |
| Строка 4 — Столбец 1 4 900 Строка 4 — Столбец 2 | Ряд 4 — Столбец 3 | |
Базовая таблица с тремя столбцами Пример второй: каждый столбец со своим заголовком
Ниже показана базовая html-таблица, в которой каждый из трех столбцов имеет собственный заголовок, и с примененным стилем UH -defined table :
| Заголовок столбца 1 | Заголовок столбца 2 | Кол. 3 Заголовок 3 Заголовок |
|---|---|---|
| Нижний колонтитул(ы) таблицы идет здесь | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
HTML-код выглядит следующим образом:
| Заголовок столбца 1 | |||||||
|---|---|---|---|---|---|---|---|
| Нижний колонтитул(ы) таблицы | |||||||
| строка 1 — столбец 1 | строка 1 — столбец 2 | строка 1 — Столбец 3 | |||||
| Строка 2 – Столбец 1 | |||||||
| строка 3 — столбец 1 | строка 3 — столбец 2 | строка 3 — столбец 3 | Строка 4 – Столбец 1 | Строка 4 – Столбец 2 | Строка 4 – Столбец 3 | ||
. .. .. | |||||||
| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Нижний колонтитул(ы) таблицы идет сюда | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
Пример таблицы с добавленным стилем table-striped и без строки нижнего колонтитула:
| Стол с полосатым рисунком | ||
|---|---|---|
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Колонка 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
В HTML тег
| Таблица со стилями «полосатая таблица» и «граница таблицы» | ||
|---|---|---|
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Колонка 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
В HTML тег
| Таблица с объединенными ячейками с использованием colspan | ||
|---|---|---|
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Строка 3 — ячейки столбцов 2 и 3 объединены в одну строку | |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
В HTML вторая ячейка
, поэтому в той же строке теперь требуется на один набор меньше
теги:
| Таблица с объединенными ячейками с использованием ‘colspan’ | ||
|---|---|---|
| Строка 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Строка 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Строка 3 — Столбец 1 | ||
| Строка 4 — столбец 1 | Строка 4 — Столбец 3 | |
Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными между строками, показывает использование rowspan
| Таблица с объединенными ячейками с использованием rowspan | ||
|---|---|---|
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Строки 2 и 3 Столбец 1 ячейки объединены | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 2 | Строка 3 — Столбец 3 | |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
В HTML тег открывающей ячейки
, поэтому строку , следующую за строкой, теперь также необходимо скорректировать, чтобы иметь на один набор меньше
тега.

Как следует из ‘rowspan’, объявленное число указывает, сколько строк будет затронуто, и, естественно, окончательные результаты будут зависеть от всей структуры таблицы.
| Таблица с объединенными ячейками с использованием rowspan | ||
|---|---|---|
| Строка 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Строки 2 и 3 Столбец 1 ячейки объединены | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Строка 3 — Столбец 2 | Строка 3 — Столбец 3 | |
| Строка 4 — Столбец 1 | Строка 4 — Столбец 2 | Строка 4 — Столбец 3 |
Примечания к адаптивной таблице
Даже хорошо сформированный код может дать сбой, когда веб-страницы, реагирующие на размер экрана, пытаются представить табличный материал: например. HTML-таблицы. С широкими таблицами некоторая информация может быть скрыта при узком экране. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу.
HTML-таблицы. С широкими таблицами некоторая информация может быть скрыта при узком экране. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу.
Стили Bootstrap, специфичные для UH, должны помочь вашим таблицам изящно адаптироваться в различных ситуациях. Однако в некоторых случаях вы также можете рассмотреть возможность использования стиля «адаптивного к таблице», чтобы облегчить адаптацию ваших таблиц (пример ниже). Стиль «отзывчивый к таблице» может помочь сжать столбец и/или обеспечить доступность полосы прокрутки, в зависимости от браузера.
Ниже приведен пример таблицы со стилем «table-responsive», добавленным к открывающему тегу таблицы:
| Заголовок столбца 1 | Заголовок столбца 2 | Заголовок столбца 3 | Заголовок столбца 4 | Колонка 5 Заголовок | Колонка 6 Заголовок | Колонка 7 Заголовок | Кол. 8 Заголовок 8 Заголовок |
|---|---|---|---|---|---|---|---|
| Нижний колонтитул таблицы может быть здесь | |||||||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 | Ряд 1 — Столбец 4 | Ряд 1 — Столбец 5 | Ряд 1 — Столбец 6 | Ряд 1 — Столбец 7 | Ряд 1 — Столбец 8 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 | Ряд 2 — Столбец 4 | Ряд 2 — Столбец 5 | Ряд 2 — Столбец 6 | Ряд 2 — Столбец 7 | Ряд 2 — Столбец 8 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Ряд 3 — Столбец 3 | Ряд 3 — Столбец 4 | Ряд 3 — Колонка 5 | Ряд 3 — Столбец 6 | Ряд 3 — Столбец 7 | Ряд 3 — Столбец 8 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 | Ряд 4 — Колонка 4 | Ряд 4 — Колонка 5 | Ряд 4 — Колонка 6 | Ряд 4 — Столбец 7 | Ряд 4 — Столбец 8 |
Сравните предполагаемые браузеры вашей аудитории со следующей таблицей, не использующей «табличный отклик»:
| Заголовок столбца 1 | Заголовок столбца 2 | Заголовок столбца 3 | Заголовок столбца 4 | Колонка 5 Заголовок | Колонка 6 Заголовок | Колонка 7 Заголовок | Кол. 8 Заголовок 8 Заголовок |
|---|---|---|---|---|---|---|---|
| Нижний колонтитул таблицы может быть здесь | |||||||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 | Ряд 1 — Колонка 4 | Ряд 1 — Столбец 5 | Ряд 1 — Столбец 6 | Ряд 1 — Столбец 7 | Ряд 1 — Столбец 8 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 | Ряд 2 — Столбец 4 | Ряд 2 — Столбец 5 | Ряд 2 — Столбец 6 | Ряд 2 — Столбец 7 | Ряд 2 — Столбец 8 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 | Ряд 3 — Столбец 4 | Ряд 3 — Колонка 5 | Ряд 3 — Столбец 6 | Ряд 3 — Столбец 7 | Ряд 3 — Столбец 8 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 | Ряд 4 — Колонка 4 | Ряд 4 — Колонка 5 | Ряд 4 — Колонка 6 | Ряд 4 — Столбец 7 | Ряд 4 — Столбец 8 |
В противном случае для больших, длинных или широких таблиц редакторам может потребоваться изучить дополнительные параметры CSS, JS и т.


 Если вы копируете текст структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы, вы должны иметь возможность вставить его непосредственно во встроенный HTML-редактор CMS без сохранения лишнего форматирования и редактор WYSIWYG. затем должен увидеть его как HTML-таблицу, которую можно редактировать с помощью встроенных инструментов CMS.
Если вы копируете текст структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы, вы должны иметь возможность вставить его непосредственно во встроенный HTML-редактор CMS без сохранения лишнего форматирования и редактор WYSIWYG. затем должен увидеть его как HTML-таблицу, которую можно редактировать с помощью встроенных инструментов CMS. Лица, которым требуется чтение текста для доступа к вашему контенту, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и надписей, труднее интерпретировать.
Лица, которым требуется чтение текста для доступа к вашему контенту, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и надписей, труднее интерпретировать. ..
..  Обратите внимание, что все различные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль отделен пробелом. Стили можно добавлять и удалять, изменяя имена стилей, которые появляются внутри кавычек.
Обратите внимание, что все различные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль отделен пробелом. Стили можно добавлять и удалять, изменяя имена стилей, которые появляются внутри кавычек.