Содержание
Документация
Авторский перевод официальной документации MODx Revolution 2.x от iWatchYouFromAfar. История разработки MODx и его текущее состояние.
Оглавление
MODx Revo. Тогда и сейчас.
Для начала окунемся в историю создания MODx, используя страничку в Wiki. Работа над проектом, получившим название MODx CMS, была начата в 2004 году. Её первыми разработчиками были Райан Трэш (Ryan Trash) и Реймонд Ирвинг (Raymond Irving). Именно они начали разрабатывать движок, причём сначала только как модуль DocVars для Etomite, системы управления сайтами.
После того, как разработчики Etomite отказались от развития своей CMS как открытого продукта, весной 2005 года авторами MODx был предпринят форк системы, и она стала развиваться в качестве самостоятельного продукта. В мае этого же года в команду вступил Джейсон Ковард (Jason Coward), который впоследствии стал главным архитектором MODx.
В 2007 году Реймонд Ирвинг на дружеских условиях покинул проект. Годом позже, Шон МакКормик (Shaun McCormick) присоединился к проекту. Кстати говоря, админку, которая построена на ExtJS 3.4.1 разработал именно он. Но к сожалению, Шон уже несколько лет не работает над MODx.
Годом позже, Шон МакКормик (Shaun McCormick) присоединился к проекту. Кстати говоря, админку, которая построена на ExtJS 3.4.1 разработал именно он. Но к сожалению, Шон уже несколько лет не работает над MODx.
Над проектом в разное время работали и продолжают работать многие другие разработчики. Полный список контрибьюторов MODx можно посмотреть на официальном гитхаб-репозитории проекта.
С чего начать
Этот раздел документации является подробным справочником по всем вопросам связанным с MODx, но есть также руководства и учебные пособия, которые помогут вам быстро и легко начать работу. Основные моменты включают в себя:
- Руководство по созданию сайтов с MODx
- Создание блога с MODx
Быстрые ссылки
- Домашняя страница документации
- Начало работы
- Инструкция по установке
- Создание сайтов с MODx
Другие ресурсы
- Скачать последнюю версию
- Официальный Форум MODx Revolution (новый)
- Официальный форум MODx Revolution (старая версия, доступен в режиме Ready Only)
- Скачать дополнения из официального репозитория
Крупнейшее российское сообщество MODx, разработанное Василием Наумкиным
- Сообщество MODx
- Магазин дополнений modstore.
 pro
pro - Хостинг для MODx Revolution
Магазин дополнений от Mark Hamstra
- Магазин дополнений modmore.com
Почему я делаю свой перевод
Я решил что было бы неплохо создать свою собственную версию документации по MODx Revo, дак еще и на русском языке. Конечно я не претендую на то, что моя документация является некой «Библией» в мире разработки на MODx, но я стараюсь ей поддерживать в актуальном состоянии, пока сам работаю с данной системой.
Ну и самое главное, я не размещаю в документации то, в чем сам не разобрался. К тому же, перевод я делаю не через гугл-транслейт. Каждая страничка документации переведена «Для пользователей». Так же я постараюсь наполнить каждый раздел примерами, с помощью которых можно будет подружиться с функционалом MODx и его API.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из
удобных для вас способов ниже.
- ЮMoney (Яндекс.
 Деньги)
Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время работы: 0,1354 s
Время запросов: 0,1354 s
Количество запросов: 26
Источник: cache
Авторская документация по web-разработке
Web in Mind | © 2019 – 2022
Создание сайта modx revolution;;пошаговая инструкция
Раньше для воплощения сайтов приходилось кропотливо трудиться, прописывать вручную каждую страницу в блокнот. Сверять каждую ссылку для соблюдения структуры и управления ресурсом. Времена менялись, и сегодня процедура создания сайта автоматизирована и облегчена для пользователя.
Эта статья познакомит с бесплатной CMS, которая называется Modx. Modx служит не только как основной движок, но и как платформа для создания сайта. Modx способен снять ограничения, связанные с дизайном сайта, подключением скриптов.
Создание сайта на Modx
Необходимо чётко понимать, что modx не конструктор и сделать сайт за два часа не получится. Создание сайта на Modx revolution начните с изучения информации. Вряд ли в одной статье получится провести по полномасштабному процессу разработки сайта на modx. Поэтому в материале рассмотрим малую толику процессов. Статья ознакомит:
Создание сайта на Modx revolution начните с изучения информации. Вряд ли в одной статье получится провести по полномасштабному процессу разработки сайта на modx. Поэтому в материале рассмотрим малую толику процессов. Статья ознакомит:
- с размещением шаблона;
- с настройками поиска на сайте;
- с процессом переноса страниц сайта на хостинг.
Если вы новичок, откажитесь от мысли сделать крутой многостраничник. Лучше начинать с одностраничного сайта визитки.
Как сделать сайт на Модэкс?
Перед началом работы скачайте сборку modx revolution для быстрого создания сайтов. Сборка в свободном доступе на официальном сайте modx. Пока происходит загрузка данной программы, зарегистрируйтесь на сайте modx. На странице скачивания присутствует кнопка Начать сейчас. Нажмите на неё и попадёте на страницу с формой регистрации. Заполните предлагаемые поля: логин, пароль, почтовый ящик и имя с фамилией. Далее нажмите на Continue. Вы попали на страницу с множеством полей. Заполните их. Начните с первого блока. Потребуется ввести свои личные данные, в том числе и адрес. Обязательно измените название страны. После заполнения первой формы необходимо заполнить вторую. В ней происходит привязка платёжной карты.
Далее нажмите на Continue. Вы попали на страницу с множеством полей. Заполните их. Начните с первого блока. Потребуется ввести свои личные данные, в том числе и адрес. Обязательно измените название страны. После заполнения первой формы необходимо заполнить вторую. В ней происходит привязка платёжной карты.
Почему CMS Modx?
Для чего следует остановиться на создании ресурса в Modx revolution? Какие плюсы у рассматриваемой платформы?
- Отсутствие лишнего – при установке вас приятно удивит наличие абсолютно чистой системы. Все необходимые функции вы можете установить самостоятельно. Платформа не навязывает лишние виджеты.
- Будущее развитие – нет ограничений в развитии и расширении уже созданного сайта.
- Контроль за наполнением – возможность самостоятельного создания абсолютно всех страниц. Никаких проблем с дублированием.
- Простота установки дополнительных функций – функции внедряются через админку при помощи двух нажатий на клавишу мыши.
 Большой набор плагинов.
Большой набор плагинов. - Оптимизация – просто и легко настраивается для СЕО продвижения сайтов.
- Дизайн не ограничен – нет шаблонов, что позволяет применять любое дизайнерское решение. Устанавливается оформление за несколько минут.
- Неограниченный трафик – не вставляет палки в колёса при большой посещаемости ресурса.
- Удобное управление – сначала есть ощущение непривычности, но оно быстро исчезает. Все инструменты расположены в удобных местах и редактирование не занимает много времени.
- Русскоговорящее сообщество – в нём принимают участие активные ребята, всегда готовые прийти на помощь.
- Открытый код – бесплатный свободнораспространяемый движок.
После скачивания произведите установку modx revolution. На официальном сайте modx представлено пошаговое руководство по установке загруженной вами ранее программы. После установки стоит понять, что делать с шаблонами.
Натягиваем шаблон
Найдите подходящий шаблон. После скачивания архива и распаковки файлов у вас появится три папки.
После скачивания архива и распаковки файлов у вас появится три папки.
- Images – папка с типовой картинкой.
- Scripts – содержит скрипты.
- Styles – папка, содержащая стили.
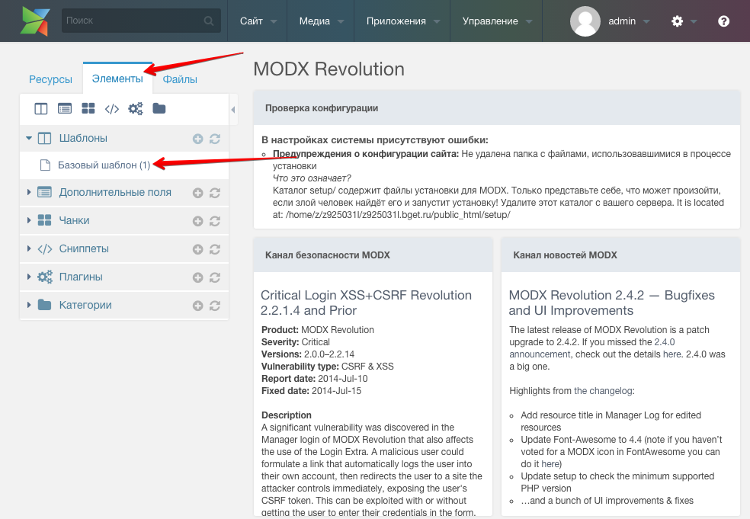
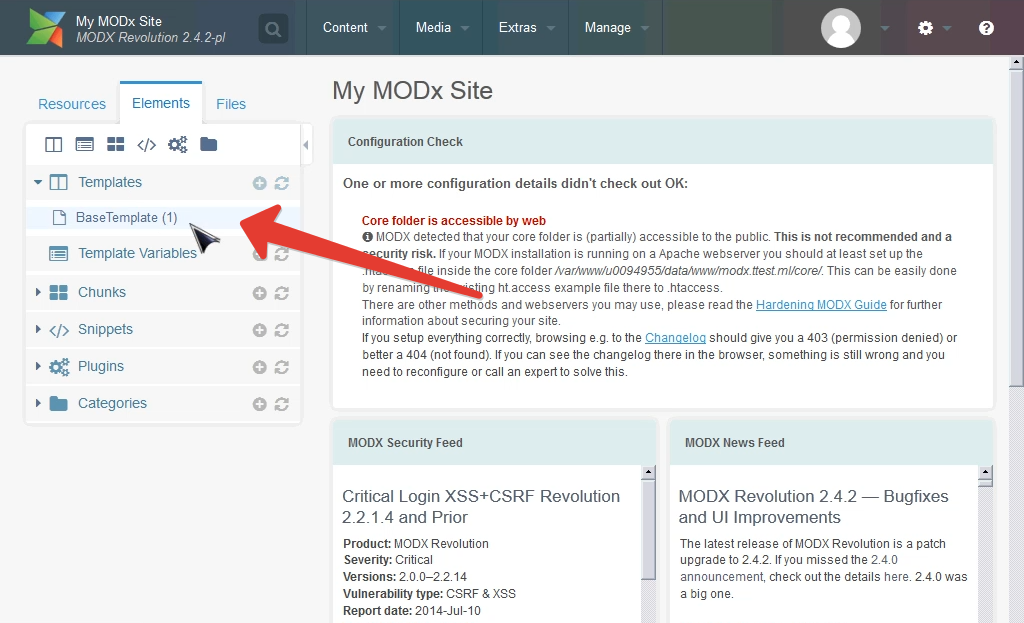
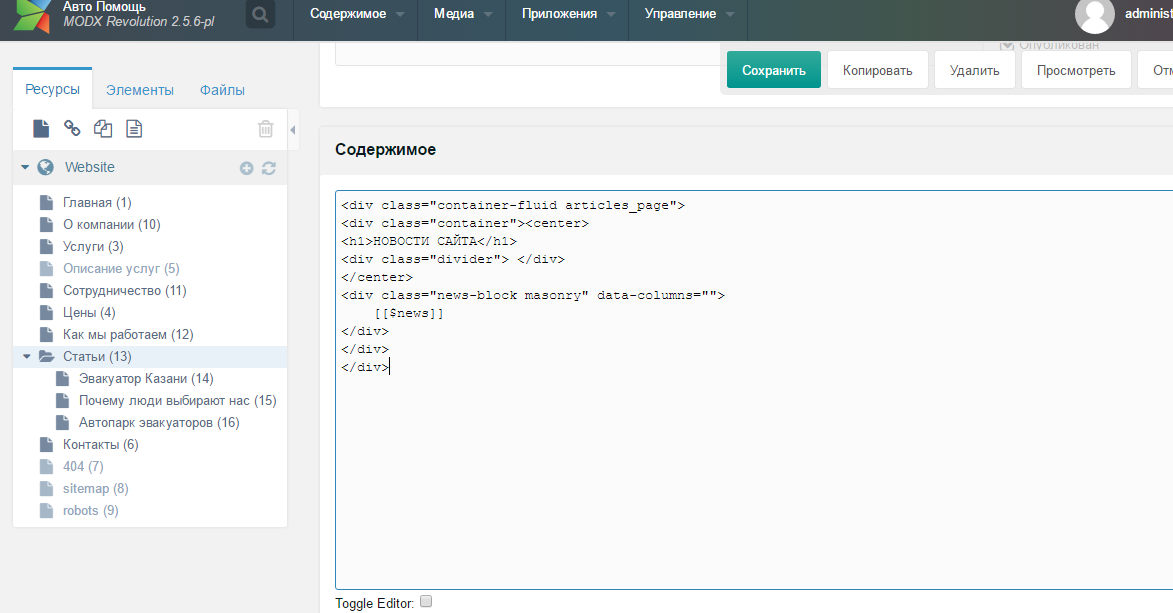
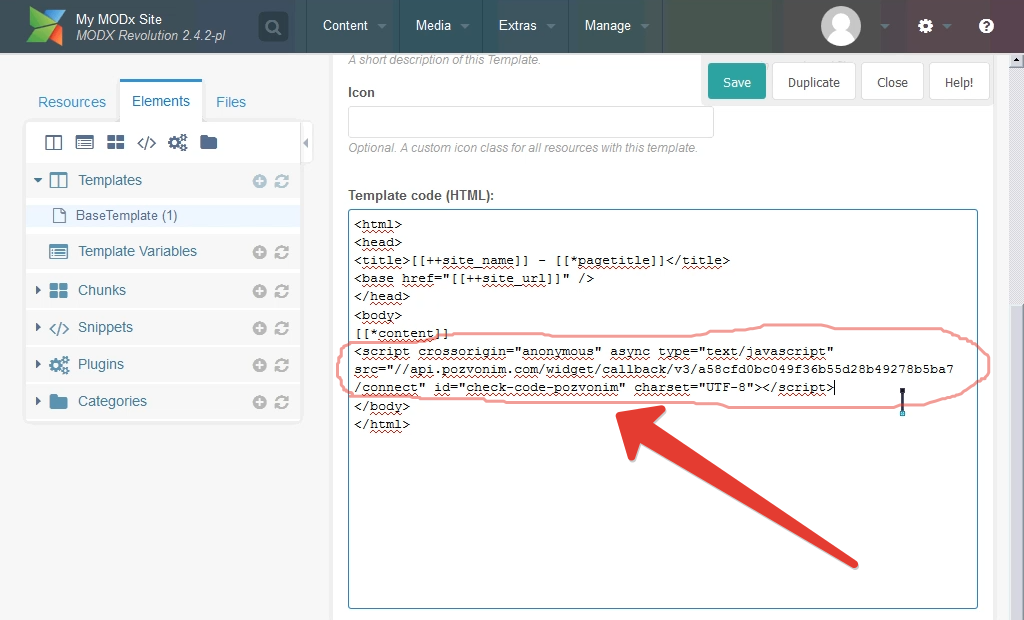
Вы увидите HTML файлы: шаблон главной страницы, внутреннюю страницу, типовую страницу. Откопируйте весь архив шаблона на modx в Z:/hоme/sitе/www/assеts/tеmplates/название сайта. Приступаем к созданию шаблона на modx revolution. Авторизуйтесь в системе управления, введите логин и пароль. Нажмите на панели управления Элементы, Управление элементами, Шаблоны. Удалите шаблон MODxHost. Будем редактировать Minimal Template. Можно переходить в режим редактирования. Откройте шаблон и измените Имя Шаблона и Описание. Сохраните то, что отредактировали. Зайдите в index.html при помощи блокнота. Удобно использовать notepad++. Этот бесплатный блокнот можно скачать в сети интернет. Вот что откроется вашему взору. Откопируйте всё содержимое и откройте Minimal Template при помощи режима редактирования. Вставьте откопированное содержимое, изменив код шаблона. Посмотрите на то, что вы создали через окно браузера. Произошли изменения. Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться <base href=»[(site_url)]» />. Поменяйте <link rеl=»stylеsheet» hrеf=»stylеs/lаyout.css» typе=»tеxt/css» /> на <link rеl=»stylеsheet» hrеf=»assеts/tеmplates/sitе/сss/stylе.css» typе=»tеxt/сss» mеdia=»аll» />. Такую же операцию совершите с <sсript typе=»tеxt/jаvascript» srс=»аssets/tеmplates/sitе/js/jquеry-1.4.2.min.js»></sсript> и с <img srс=»аssets/tеmplates/sitе/imаges/dеmo/100×100.gif» аlt=»» />. В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно. Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Вставьте откопированное содержимое, изменив код шаблона. Посмотрите на то, что вы создали через окно браузера. Произошли изменения. Но отображаются изменения некорректно. Для корректировки изменений необходимо исправить путь к стилям, скриптам и картинкам. Откройте шаблон в режиме редактирования. Пропишите URL сайта. Сделать это нужно между тегами head и /head. Должно получиться <base href=»[(site_url)]» />. Поменяйте <link rеl=»stylеsheet» hrеf=»stylеs/lаyout.css» typе=»tеxt/css» /> на <link rеl=»stylеsheet» hrеf=»assеts/tеmplates/sitе/сss/stylе.css» typе=»tеxt/сss» mеdia=»аll» />. Такую же операцию совершите с <sсript typе=»tеxt/jаvascript» srс=»аssets/tеmplates/sitе/js/jquеry-1.4.2.min.js»></sсript> и с <img srс=»аssets/tеmplates/sitе/imаges/dеmo/100×100.gif» аlt=»» />. В окне браузера при открытой странице сайта нажмите на F5. Теперь главная страница площадки отображается корректно. Как видите, ничего сложного в этом процессе нет. Пять минут, и шаблон главной страницы изменён.
Поиск по сайту
Поиск – это важная опция для сайта. Он облегчает путешествие пользователей по страницам вашей площадки. Не поленитесь настроить данный инструмент. Для настройки поиска используйте AjaxSearch. В меню редактирования откройте HEADER и замените аббревиатуру HTML на [!AjаxSеarch? &shоwIntro=`0` &аjaxSеarch=`0` &shоwRеsults=`0` &lаndingPаge=`0`]]. Создайте ресурс с шаблоном и назовите его Article. Заполните поля, как указано на изображениях. Снимите флажки с Показывать в меню и Использовать HTML редактор. Пропишите [ !AjаxSеarch? &аjaxSеarch=`0` &pаgingTypе=`0` &shоwInputFоrm=`0` &grаbMаx=`7`]]. Нажмите на Сохранить. Снова откройте HEADER и поменяйте параметр &landingPage на идентификатор. Сохраните. Протестируйте поиск на своём сайте через браузер.
Перенос сайта на хостинг
Когда сайт будет готов к размещению на сервере, предпримите следующие шаги:
- Придумайте основной домен для площадки.
 Запишите не меньше пятидесяти вариантов адресов для будущего ресурса. Не ленитесь. Проверьте, не использует ли кто-либо такое имя. Зарегистрируйте и оплатите имя.
Запишите не меньше пятидесяти вариантов адресов для будущего ресурса. Не ленитесь. Проверьте, не использует ли кто-либо такое имя. Зарегистрируйте и оплатите имя. - Выберите компанию хостера и заплатите за аренду хостинга. При выборе хостинга ориентируйтесь на стабильность работы. Обратите внимание на работу и отзывчивость технической службы. Перенос происходит при помощи файлообменника. Процесс занимает пять минут.
- Установите CMS MODx на хостинге. При установке компонентов создайте базу данных. Разверните резервную копию файлов с общей базы данных хостинга. Происходит это при помощи запроса SQL в phpMyAdmin.
- Отредактируйте файл конфигураций. Config.ing.php расположен в /manager/includes/. Зайдите в него при помощи режима редактирования и поменяйте: $database_user=’’ имя пользователя из базы данных; $database_password=’’ пароль из базы данных; $dbase=’’ название базы данных.
- Измените настройки сайта. Зайдите на админку в настройки. Нажмите на Инструменты, Конфигурация, Интерфейс и представление, Путь к файлам, Сброс.

В URL пропишите следующее: Нажмите на Файл менеджер сбросьте Путь для файл-менеджера. Нажмите на Сайт, затем Очистить кэш. Просмотрите площадку через окно браузера. В материале изложен минимум той работы, которую предстоит провести для того, чтобы создать полноценный ресурс. Но затратив усилия и время, обретёте шикарный результат. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
MODx Revolution для начинающих. Часть 1. Введение. Блокнот для кодирования. MODx Revolution — это новая ветвь MODx CMS, построенная на совершенно другой кодовой базе, чем MODx Evolution. По словам основателя MODx Райана Трэша: «MODx Revolution — это совершенно новый MODx. Он сохраняет суть того, что делает MODx отличной платформой для создания пользовательских веб-сайтов и многофункциональных приложений, позволяя вам делать больше и делать их лучше.
 MODx Revolution 2.0 более мощный, может обрабатывать сайты с большим объемом и предлагает возможность обработки нескольких сайтов и поддоменов за одну установку». (Революция начинается сейчас)
MODx Revolution 2.0 более мощный, может обрабатывать сайты с большим объемом и предлагает возможность обработки нескольких сайтов и поддоменов за одну установку». (Революция начинается сейчас)
Об этой серии
Эта серия будет точно имитировать тот же практический стиль, что и другие наборы руководств для начинающих в этом блоге для MODx Evolution и Drupal 6, которые можно найти в списке на странице Учебники для начинающих. Как и все мои учебники, они будут служить журналом и справочным материалом о моем собственном опыте обучения, а также способом делиться своими знаниями и опытом по ходу дела. Мы начнем с самого начала, установив MODx Revolution и работая с этого момента, создавая пробный сайт по мере продвижения, так же, как мы делали это с другими руководствами на Coding Pad. Мы изучим различные функции, дополнения и тому подобное, а также рассмотрим некоторые способы добиться успеха при создании сайта с помощью MODx Revolution.
Имейте в виду, что по ходу дела окончательным и лучшим ресурсом для изучения всего, что касается MODx Revolution, остается замечательная и постоянно расширяющаяся официальная документация, и я настоятельно рекомендую вам добавить это руководство в закладки и внимательно ознакомиться с ним: http://rtfm . modx.com/display/revolution20/Home
modx.com/display/revolution20/Home
Предполагаемая аудитория
Целевая аудитория этой серии — в первую очередь люди, которые совершенно не знакомы с MODx Revolution. Вам даже не нужно знать MODx Evolution, чтобы следовать этой серии.
Если вы знакомы с MODx Evolution, некоторые начальные части этой серии могут показаться вам немного утомительными, поскольку вы уже знаете некоторые основы MODx, но, надеюсь, вы научитесь чему-то по ходу дела. По мере продвижения я буду упоминать о различиях между Эволюцией и Революцией, чтобы прояснить ситуацию.
Если вы уже знакомы с MODx Revolution, то эта серия, скорее всего, не понравится вам, так как большая часть материала может быть вам уже известна, но не стесняйтесь зависать и делиться отзывами, а также исправлять любые ошибки, которые я могу сделать 🙂
Что насчет MODx Evolution?
Несмотря на то, что сейчас я все больше и больше работаю с Revolution, я все еще создаю и поддерживаю сайты с MODx Evolution, и я продолжу вести блог и писать учебные пособия для Evolution, даже когда мы углубимся в Revolution.
ВАЖНОЕ ПРИМЕЧАНИЕ:
Важно понимать, что с MODx CMS часто существует более одного или двух способов выполнить что-либо. MODx не часто ограничивает или ограничивает вас в том, чтобы делать что-то определенным образом. Поэтому то, как я делаю вещи, это именно то, как Я делаю дела. Это не единственный способ или лучший способ, это всего лишь один из способов. Поэтому используйте эти руководства как руководство, отправную точку и обязательно изучите официальную документацию (http://rtfm.modx.com/display/revolution20/Home), другие блоги и форум MODx, чтобы получить больше идей. и узнать больше. Я надеюсь, что вы возьмете то, что я здесь изложил, и построите на этом свои собственные парадигмы. Я буду публиковать соответствующие ресурсы в конце каждого поста.
Что вам понадобится:
- Среда разработки, локальная (Wampserver, XAMPP, MAMP и т. д.) или размещенная. Я настоятельно рекомендую вам прочитать требования к установке MODx Revolution и убедиться, что ваша установка поддерживает эти требования — http://rtfm.
 modx.com/display/revolution20/Server+Requirements
modx.com/display/revolution20/Server+Requirements
.
- Хорошее знание HTML/CSS пригодится
- Некоторое знание PHP, хотя не является абсолютно необходимым , очень пригодится для изучения и расширения возможностей MODx. Там, где это необходимо, я расскажу об основах того PHP-кода, который мы можем использовать, и/или укажу вам на другие ресурсы, но я настоятельно рекомендую вам получить некоторые знания о PHP, так как они вам пригодятся.
- Немного свободного времени
- Любопытство, терпение и любимый напиток 🙂
На этом пока все, не забудьте подписаться на Блокнот для кодирования и работайте вместе, пока мы принимаем революцию. Увидимся!
Изображение взято с http://modx.com, без нарушения авторских прав 🙂
Как обновить CleanTalk Anti-Spam на MODX
Автоматическое обновление модуля Анти-Спам
1. Перейдите в панель управления веб-сайтом. В верхнем меню найдите раздел « Extras «, выберите « Installer «.
В верхнем меню найдите раздел « Extras «, выберите « Installer «.
2. Найдите подключаемый модуль Anti-Spam by CleanTalk и нажмите кнопку » Проверить наличие обновлений »
3. Нажмите кнопку » Обновить »
Ручное обновление модуля Анти-Спам
1. Перейдите в панель управления веб-сайтом. Найдите раздел «Дополнительно» в верхнем меню, выберите «Установщик» .
2. Нажмите кнопку «Удалить» на пакете «antispambycleantalk» .
3. Выберите переключатель «Удалить» и нажмите «Удалить» . Нажмите «ОК» на финише.
4. Нажмите «Удалить» , чтобы удалить пакет.
Нажмите «Удалить» , чтобы удалить пакет.
5. Установите флажок «Принудительно удалить пакет» и нажмите «Удалить пакет» . Нажмите «ОК» на финише.
6. Скачать архив.
7. Скопируйте загруженный файл в папку «/core/packages» .
8. Перейдите в панель управления веб-сайтом. Найдите раздел «Дополнительно» в верхнем меню, выберите «Установщик» .
9. Выберите «Локальный поиск пакетов» из раскрывающегося списка
.
и нажмите «Да» .
10. Нажмите «Установить» antispambycleantalk.
«Продолжить»
«ОК» после установки
11.

 pro
pro Деньги)
Деньги) Большой набор плагинов.
Большой набор плагинов. Запишите не меньше пятидесяти вариантов адресов для будущего ресурса. Не ленитесь. Проверьте, не использует ли кто-либо такое имя. Зарегистрируйте и оплатите имя.
Запишите не меньше пятидесяти вариантов адресов для будущего ресурса. Не ленитесь. Проверьте, не использует ли кто-либо такое имя. Зарегистрируйте и оплатите имя.
 modx.com/display/revolution20/Server+Requirements
modx.com/display/revolution20/Server+Requirements