Содержание
Возможности.
Возможности DIAFAN.CMS
Создайте сайт своими руками
На указанный адрес будет выслан логин и пароль для создания сайта
Простое управление –
широкие возможности
Адаптивная админка – управляйте сайтом с любого устройства. FTP-доступ позволит вносить любые изменения. С помощью системы SEO-шаблонов можно автоматизировать заполнение заголовков, описаний, ключевых слов. И это только начало.
Быстрый старт
Не нужно ждать: ваш сайт на Diafan.CMS готов к запуску сразу
Бесплатное тестирование
В течение 21 дня доступны все возможности системы
Отзывчивая техподдержка
В рабочее время решит все проблемы
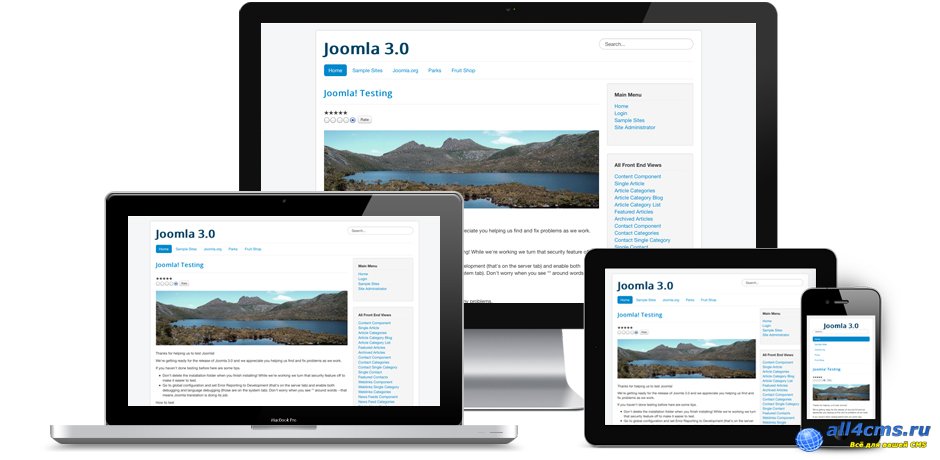
Адаптивный дизайн
Сайт корректно отображается на компьютерах, планшетах, смартфонах
Хостинг PHP + mySQL
Мы за надежность. Используем сервера ISPServer
Любые доработки
Привлеките подрядчиков или дайте задание нашим специалистам
Можно переехать на свой хостинг
Без потери данных. Сохранится всё: контент, товары, заказы
Сохранится всё: контент, товары, заказы
Домен в подарок
Оплатите любой тариф и получите домен .ru или .рф бесплатно
Современные настраиваемые шаблоны
Сделаны профессиональными дизайнерами. Полностью кастомизируемые: можно править не только содержимое сайта, но и вносить любые изменения в HTML и PHP-код
Всё необходимое есть уже на старте
Всё, что нужно для работы интернет-магазина, доступно сразу после запуска. Чего-то не хватает? Установите дополнительные модули
Адаптивная вёрсткаУведомленияНастройки блоковКорзина для товаров
Каким будет ваш интернет-магазин
Таким, словно его сделали в веб-студии.
Оригинальным, продуманным, логичным, красивым, современным, надежным. Потому что в основу всех наших шаблонов положена полнофункциональная коробочная версия DIAFAN.CMS.
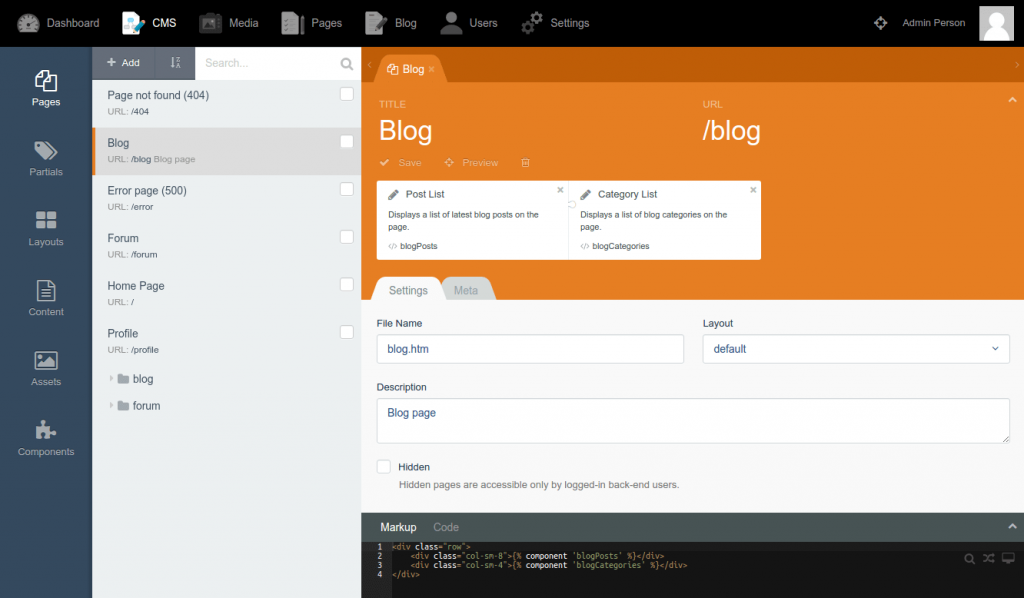
Меню
Количество, структура, вложенность, доступ – без ограничений
Страницы сайта
Структура неограниченной вложенности, контентные страницы, визуальный редактор и многое другое
Блоки
Удобное управление содержимым одинаковых участков сайта, например, контактами в шапке
Динамические блоки
От страниц до отдельных новостей и товаров в каталоге
Пользователи
Каждый посетитель сможет зарегистрироваться и создать личный кабинет
Мультиязычность
Любой язык для содержимого, русский или английский – для админки
Edit in Place
Редактируйте «на лету» – в админку идти необязательно
Мобильная версия
Система автоматически распознает мобильные устройства и адаптирует под них содержимое сайта
Обработка изображений
Автоматически – под товары, новости, категории, превью
Капча
Настраивается как угодно – от цифробуквенного кода до формата «вопрос-ответ»
СМС-уведомления
О заказах, отзывах и других важных событиях
Корзина
То, что случайно удалили, можно восстановить
Восстановление БД
Система следит за правильностью структуры базы данных DIAFAN. CMS и в случае проблем восстанавливает таблицы
CMS и в случае проблем восстанавливает таблицы
Импорт-экспорт БД
Можно сохранить резервные копии или перенести структуру и содержимое на другой сайт
Все, что нужно для старта
Настройте карточки товаров, подключите модули оплаты и доставки, отслеживайте заказы и контролируйте работу курьеров. Если чего-то не хватает – установите дополнение из нашего каталога или интегрируйте свое собственное.
Каталог товаров
- Категории товаров с неограниченной вложенностью, изображениями и описаниями
- Любое количество динамических дополнительных характеристик, а также мультизависимость от цены, комплектации и цвета
- Назначение изображений для разных характеристик
- Возможность размещения одного товара в разных категориях
- Страницы брендов с описанием, логотипом и выводом всех товаров
- Фильтры, сортировка и гибкий поиск по дополнительным характеристикам
- Сравнение товаров
- Возможность продажи цифровых товаров с автоматическим формированием ссылок на скачивание файлов из защищенной зоны
Карточка товара
- Покупка в один клик
- Сопутствующие товары/услуги
- Режим «Сообщить когда появится» для отсутствующих товаров
- Автоматический блок «С этим товаром покупают»
- Блок с ручным назначением «похожие товары»
Интеграция с другими системами
- Выгрузка в Яндекс.
 Маркет
Маркет - Синхронизация с 1С
- Синхронизация с МойСклад
Учет товаров на складе
- Учет количества товаров и автоматическое списание при продаже
- Интерфейс «Заказы» с настраиваемыми статусами, автоматическим формированием накладных, схемами проезда для курьеров
- Отчеты о выполненных заказах, список отложенных и отсутствующих товаров
- Статистика просмотров и покупок
Оплата
- Гибкая система скидок – купоны, назначение по типам покупателей, от суммы заказа, накопительные и т.п.
- Выбор способов оплаты, ручная настройка наличной оплаты, автоматическое выставление счета для юридических лиц
- Предустановленные способы online-оплаты: Робокасса, WebMoney, Яндекс.Деньги, ChronoPay, LiqPay, PayAnyWay, QIWI
- Баланс покупателей с возможностью пополнения и оплаты с него
- Выбор валюты
Заказы
- Отложенные товары
- Настраиваемые конструкторы методов доставки
- Конструктор формы заказов
- Списки ожиданий
Новости
Статьи
Обратная связь
Вопрос-Ответ
Комментарии
Рейтинги
Баннеры
Фотогалерея
Опросы
Рассылки
Файловый архив
Объявления
Файловый менеджер
Баланс пользователей
Личные сообщения
Карта сайта
Консультанты
Ошибки на сайте
Перелинковка
Как создать мобильную версию сайта в REG.
 Site
Site
Мобильная версия сайта – это версия основного сайта, которая адаптирована для мобильных устройств. Для этого применяется специальная верстка, благодаря которой пользователям удобно перемещаться по сайту и просматривать его страницы с мобильного телефона или планшета.
Когда пользователь заходит на сайт с подключенной мобильной версией, тип устройства определяется автоматически — по ширине экрана. Если устройство идентифицируется как мобильный гаджет, мгновенно срабатывает переадресация на мобильную версию ресурса.
Поскольку в смартфонах сайт отображается в одну колонку, перед тем, как сделать мобильную версию сайта, нужно тщательно продумать дизайн: важно разместить элементы страницы так, чтобы сохранить функционал и при этом сделать взаимодействие с ресурсом максимально удобным.
Одна из приятных особенностей REG.Site заключается в том, что он имеет адаптивный дизайн —основную часть элементов страницы он автоматически форматирует для мобильных устройств. Однако некоторые блоки всё же могут отображаться не совсем корректно. В инструкции мы покажем, как настроить такие элементы для мобильного варианта сайта на REG.Site.
Однако некоторые блоки всё же могут отображаться не совсем корректно. В инструкции мы покажем, как настроить такие элементы для мобильного варианта сайта на REG.Site.
Как сделать мобильную версию сайта на REG.Site
Чтобы настроить мобильную версию в REG.Site, вам не потребуется устанавливать дополнительные плагины. Всё настраивается через Divi Visual Builder. При этом вносить изменения можно как через настройки контента и дизайна, так и через дополнительные настройки CSS.
Рассмотрим, как настроить неадаптивные блоки и элементы под мобильную модификацию на примере страницы интернет-магазина. Для этого:
1. Проверим, как сайт выглядит в мобильной версии.
2. Отредактируем нужные элементы.
Шаг 1. Проверьте, как выглядит сайт с мобильного устройства
Для начала посмотрим, как десктопная версия страницы будет выглядеть в мобильном варианте. Для этого:
- Перейдите в редактор сайта:
- Кликните на три белых точки в фиолетовом круге:
- В меню слева кликните на иконку телефона:
Так страница выглядит с мобильного устройства:
Видно, что большая часть блоков адаптирована под текущую версию.
 Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции:
Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции:Давайте отредактируем их.
Шаг 2. Отредактируйте неадаптивные элементы
Настроить сайт под мобильную версию можно через Visual Builder, через CSS и через настройки видимости. Рассмотрим, как это сделать.
Через Visual Builder
- Перейдите в настройки модуля:
- В открывшемся блоке нажмите на иконку телефона:
Обратите внимание: все описанные ниже настройки можно выставить и для планшетной версии сайта. Для этого в панели вместе вместо иконки телефона выбирайте иконку планшета: - Отредактируйте элементы так, чтобы в мобильной модификации сайта они выглядели гармонично. Обратите внимание: все изменения отображаются в Visual Builder до сохранения — вы сможете посмотреть их в процессе редактирования. Например, измените размер, позиционирование или цвет шрифта:
Или добавьте в модуль или ряд новые элементы.
 Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно.
Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно.После этого, чтобы не потерять изменения на всей странице, кликните Сохранить:
Через CSS
Адаптивное редактирование Divi позволяет вносить более сложные изменения в дизайн страницы с помощью CSS. Чтобы использовать для настройки CSS:
- Перейдите в настройки модуля:
- Перейдите на вкладку Дополнительно — Пользовательский CSS. Количество доступных настраиваемых полей CSS будет отличаться в зависимости от элемента. Например, для текстового модуля есть только три настраиваемых поля: «Перед», «Основной элемент» и «После».
- Каждое поле ввода CSS соответствует классу CSS внутри элемента. Чтобы увидеть соотношение, наведите указатель мыши на элемент и кликните на иконку вопроса:
- Чтобы внести изменения, для каждого поля нажмите на иконку телефона.
 Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию.
Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию. - Введите в поле ввода нужный код. Обратите внимание: не нужно добавлять класс CSS к фрагменту CSS, иначе код не сработает. Добавьте только свойства CSS в поле соответствующего класса. Предположим, вы хотите, чтобы кнопка охватывала всю ширину модуля на планшете и телефоне, но не на рабочем столе. Для этого на вкладке в поле ввода добавьте «display: block;»:
Подробнее о нюансах работы с пользовательским CSS читайте в статье.
Через настройки видимости
Также вы можете просто скрыть отдельный элемент или целый блок в мобильной версии. Для этого:
- Откройте настройки модуля и перейдите на вкладку Дополнительно.
- В блоке «Видимость» выберите те элементы, которые хотите скрыть: контент (основной текст), изображения (кнопку) или видео/изображения.
 Для этого переведите нужные переключатели в положение ДА, отметьте чекбокс Телефон и кликните на галочку в зеленом квадрате:
Для этого переведите нужные переключатели в положение ДА, отметьте чекбокс Телефон и кликните на галочку в зеленом квадрате:В примере мы отключили отображение картинки в мобильной версии. Блок, для которого применены настройки, будет отображаться бледнее, чем остальные:
Аналогичные настройки можно применить и для десктопной версии. Для этого отметьте чекбокс Десктоп и сохраните изменения:
Чтобы не потерять изменения на всей странице, кликните Сохранить.
Готово. Теперь вы сможете настроить мобильную версию сайта в REG.Site и вашим клиентам будет удобно им пользоваться с мобильных гаджетов.
Помогла ли вам статья?
Да
4
раза уже помогла
CMS для ваших мобильных приложений и не только
Быстро доставляйте персонализированный контент своим клиентам на телефоны, планшеты, компьютеры и любые другие устройства.
Начало работы Контакты Продажи
ГОРКОВАЯ ОБЕСПЕЧЕНИЯ Удивительных компаний
StoryBlok — это невыполненные CMS, которые доставляют на основе мощных CMS, и рынок. любой цифровой платформе.
Убедитесь, что ваши пользователи получают одинаковое качество работы в вашем приложении, на вашем веб-сайте и на любом устройстве
Уменьшите показатель отказов, предоставив своим пользователям быстрый опыт, независимо от того, на какой платформе, канале или устройстве!
Оптимизируйте рабочие процессы с контентом и предоставьте более качественные и персонализированные многоканальные возможности
В Storyblok опубликованный контент доставляется через API. Изменения вносятся один раз и будут появляться везде: в мобильных приложениях, на сайтах, в IoT и не только.
Кроссплатформенная доставка контента с помощью решения Storyblok для мобильных приложений
Storyblok доставляет контент через REST и GraphQL API.

Внедрение нашей технологии концентратора контента позволяет создать контент один раз, а затем предоставлять его с одинаковым качеством на всех платформах.
Индивидуальный мобильный опыт
Создавайте пути клиентов с помощью модульных блоков контента и уникальных инструментов интернационализации и локализации.
Использование единой серверной части означает, что ваши маркетологи могут мгновенно обновлять контент в любой момент, не дожидаясь разработчиков.
Одна CMS
Все платформы
Избавьтесь от многочисленных хранилищ контента и перестаньте ограничивать свою гибкость.
Благодаря Storyblok весь ваш контент управляется в одной центральной системе управления контентом. Оркестрируйте, управляйте и публикуйте свой контент везде с помощью Storyblok.
Узнайте, что делает Storyblok уникальным, подходящим для компаний любого размера
Это самый простой, но самый мощный инструмент визуального редактирования, который будет доступен редакторам и маркетологам.
 Это обещание!
Это обещание!Встраиваемые блоки контента упрощают управление контентом
Получите доступ к своим данным через наши мощные API-интерфейсы — REST или GraphQL
Storyblok поможет вам контролировать свой контент. Держите всех на одной странице, разработайте конкретную стратегию управления контентом и публикуйте свой контент везде из одного центрального узла.
для разработчиков
Создайте свой проект с помощью любимой технологии.
для редакторов контента
Писать, редактировать и публиковать новый контент с помощью Storyblok легко.
для предприятия
Писать, редактировать и публиковать новый контент с помощью Storyblok очень просто.
Works with your
favourite technology
Узнайте, как компании по всему миру используют Storyblok для создания веб-сайтов и других цифровых приложений, в основе которых лежит контент и клиент.
Discover More Success Stories
Some facts about Storyblok
- 2M +
- Components
- 150K +
- Projects
- 500+
- Partners
Case Studies
Pharma
Octapharma
NPO/NGO
Fall For Dance North
Corporate
UPC Business
Просмотреть все примеры. С помощью визуального редактора Storyblok вы можете легко настроить содержимое своего веб-сайта в режиме реального времени! Для нас одна из лучших CMS систем. Простой, интуитивно понятный и быстрый.
Андреас Зауэр
Соучредитель take it_
Storyblok предоставил нам гибкость для настройки рабочего процесса, который нам был нужен.
Никола Черкиари
Менеджер по техническому развитию — Full-Stack Developer в Panini
Storyblok + Nuxt.js = идеальное сочетание! Как разработчик Vue. js, очень легко создавать собственные плагины, чтобы сделать CMS еще более мощной. А благодаря визуальному редактору он понравится и вашим клиентам!
js, очень легко создавать собственные плагины, чтобы сделать CMS еще более мощной. А благодаря визуальному редактору он понравится и вашим клиентам!
Маркус Оберлехнер
Автор открытого исходного кода, блоггер, markus.oberlehner.net
Мне как менеджеру по развитию бизнеса намного проще определять новые концепции и тестировать функции. Система управления контентом очень интуитивно понятна, и как только разрабатывается что-то новое, мне не нужен инструктаж! Это делает весь процесс намного быстрее и проще для всех.
Сидони Штайнер
Менеджер по развитию бизнеса
Мы также можем тестировать новые функции и проекты в этих промежуточных средах. Как только мы будем готовы, мы сможем развернуть эти новые функции и дизайны, и редактор контента сможет сразу их использовать. Это значительно ускоряет рабочий процесс.
Никола Черкьяри
Менеджер по техническому развитию — Full-Stack Developer в Panini
Выберите лучший способ управления своим контентом
Есть ли у вас стратегия управления статическим содержимым в приложении при создании мобильного приложения или веб-приложения? Приложение может содержать множество статического контента, который не имеет смысла динамически загружать из приложения или сервера при каждом просмотре контента. Некоторые типы контента, попадающие в эту категорию, могут включать:
Некоторые типы контента, попадающие в эту категорию, могут включать:
- Содержимое главного экрана
- Блоки встроенного содержимого
- Метки навигации
- Содержимое страницы «О нас»
- Разделы часто задаваемых вопросов
- Разделы видео
- Информация о продукте, которая не хранится где-либо еще
- Ресурсы не являются текстом или изображением динамически генерируемый
Это проблема, с которой регулярно сталкиваются наши клиенты, и нам нравится помогать им решать эту проблему.
Почему вам следует использовать Headless CMS?
Традиционно статическое содержимое мобильного приложения или приложения React будет встроено непосредственно в код приложения. Это особенно актуально для приложений, предназначенных для путешествующих пользователей, или приложений для киосков, которые необходимо запускать локально. Хотя встраивание содержимого является наиболее простым и легко реализуемым методом, его недостатком является то, что любое обновление содержимого потребует изменения кода, тестирования и повторного развертывания. Существуют такие параметры, как загрузка содержимого из файла XML или JSON, но они по-прежнему требуют определенных технических навыков и, возможно, повторного развертывания, если файлы все еще встроены в кодовую базу, или настройки сервера для размещения файлов в другом месте.
Существуют такие параметры, как загрузка содержимого из файла XML или JSON, но они по-прежнему требуют определенных технических навыков и, возможно, повторного развертывания, если файлы все еще встроены в кодовую базу, или настройки сервера для размещения файлов в другом месте.
Наши клиенты чаще обслуживаются, если контент может редактировать непосредственно владелец контента, ответственный не только за сообщение, но и за взаимодействие с пользователями, будь то менеджер по продукту, отдел маркетинга или кто-то из службы поддержки. К счастью, новое поколение систем управления контентом специально разработано для удовлетворения этой потребности. Они называются Headless Content Management Systems (Headless CMS).
Headless CMS предоставляет интерфейс управления контентом, очень похожий на традиционные CMS, такие как WordPress или Drupal. Но вместо того, чтобы выводить контент в виде HTML на веб-сайт, Headless CMS делает контент доступным через API для вашего веб-приложения или мобильного приложения. После этого приложение может отображать контент, загруженный в режиме реального времени из CMS, или кэшировать контент и разрешать его отображение в автономном режиме без времени загрузки. Это особенно удобно для больших ресурсов, таких как видеофайлы.
После этого приложение может отображать контент, загруженный в режиме реального времени из CMS, или кэшировать контент и разрешать его отображение в автономном режиме без времени загрузки. Это особенно удобно для больших ресурсов, таких как видеофайлы.
Разница между потоком данных автономной CMS и традиционным потоком данных CMS
Несмотря на то, что доступны как самостоятельные, так и облачные продукты, мы обычно рекомендуем нашим клиентам рассматривать размещенные продукты (CMS-as-a-Service). Преимущество этого заключается в том, что исключается постоянное управление установкой и хостингом CMS. Забудьте о постоянных исправлениях версий для вашей CMS с открытым исходным кодом; все это автоматически обрабатывается поставщиком CMS. В конечном счете долгосрочные затраты и затрачиваемые усилия сводятся к минимуму, а надежность и безопасность достигаются на максимальном уровне.
Одним из примеров безголовой CMS в действии является мобильное приложение для защиты от COVID-19, которое мы разработали и поставили для глобальной организации здравоохранения. Приложение поддерживает четыре языка и содержит требования к СИЗ для более чем 150 различных ролей в медицинском учреждении. Всем этим контентом легко управлять с помощью GraphCMS, а контент локально кэшируется на мобильном устройстве, поэтому к нему можно получить доступ, когда нет подключения к данным.
Приложение поддерживает четыре языка и содержит требования к СИЗ для более чем 150 различных ролей в медицинском учреждении. Всем этим контентом легко управлять с помощью GraphCMS, а контент локально кэшируется на мобильном устройстве, поэтому к нему можно получить доступ, когда нет подключения к данным.
Как определить, какую безголовую CMS использовать
При оценке Headless CMS для проекта приложения мы обычно начинаем со следующих критериев:
- Как осуществляется управление контентом в CMS и насколько гибкой является структура данных?
В зависимости от контента в приложении, которым должны управлять наши клиенты, нам потребуется найти CMS, которая позволяет сопоставлять типы данных с требуемой структурой контента. Если типы данных сложные и часто меняются, мы отдаем предпочтение удобному типу построителя. Если между типами контента есть отношения, мы ищем CMS, у которой есть хорошие возможности в этой области. Этот критерий так же уникален, как и требования к содержанию.
Этот критерий так же уникален, как и требования к содержанию. - Как осуществляется доступ к данным?
Наиболее распространенным стандартом доступа к данным является API RESTful, который обеспечивает гибкую основу для большинства проектов. Кроме того, некоторые решения Headless CMS предлагают SDK или начальные проекты для ускорения разработки, что может сэкономить время за счет готовых коннекторов API для конкретных CMS. Еще одним растущим стандартом является GraphQL, который сокращает количество циклов обмена данными между приложением и сервером. GraphQL также сводит к минимуму объем данных, передаваемых абсолютно необходимым. Если вы используете сторонние инструменты и фреймворки, построенные на основе REST, вам следует придерживаться CMS, использующей RESTful API. Однако, если ваш проект является более новым, GraphQL может сократить ваши усилия по разработке и обеспечить более высокую производительность. GraphQL стал фаворитом в нашей команде разработчиков, особенно в сочетании с Apollo, который предоставляет слой графа данных, соединяющий приложение с Headless CMS.
- Можно ли управлять файлами и обслуживать их из CMS?
Некоторые приложения содержат мультимедийные ресурсы, например изображения и видео. В этом сценарии CMS должен включать модуль управления активами, а также возможность хранить файлы через CMS в среде облачного хранилища. Различные решения Headless CMS имеют различные ограничения на эти параметры. Мы гарантируем, что предложение соответствует требованиям к контенту приложения. Мы внимательно относимся к оценке ограничений, таких как ограничение размера для каждого актива, общий объем хранилища и включенная пропускная способность. - Сколько записей позволяет CMS?
Некоторые решения Headless CMS имеют ограничения на общее количество записей, которые могут храниться в CMS. В зависимости от конкретного варианта использования наших проектов мы тщательно изучаем это. Одним из таких примеров может быть база данных с информацией о свойствах, которая загружается в CMS в пакетном режиме и может состоять из десятков тысяч записей. GraphCMS позволяет хранить 5000 записей по бесплатной цене и 25000 записей по цене 29 долларов.Уровень цен 9/месяц. Оцените потребности и бюджет вашего проекта.
GraphCMS позволяет хранить 5000 записей по бесплатной цене и 25000 записей по цене 29 долларов.Уровень цен 9/месяц. Оцените потребности и бюджет вашего проекта. - Встроена ли сеть доставки контента (CDN) в инфраструктуру CMS?
Если доступ к содержимому осуществляется и отображается в режиме реального времени из Headless CMS, доступная сеть доставки содержимого может сократить время задержки на несколько секунд. Это особенно верно, если приложение, над которым мы работаем, имеет глобальный охват. Например, Contentful размещается в центре обработки данных AWS на востоке США, поэтому CDN ускорит загрузку для пользователей за пределами континентальной части США. - Насколько сильны ресурсы поддержки и насколько велико сообщество разработчиков?
Учитывая привязку к поставщику, которая является частью работы с Headless CMS, очень важно, чтобы мы были уверены, что требования приложения могут быть достигнуты с помощью выбранного решения. Ключом к этому является наличие надежной документации и поддержки сообщества (Slack, форумы и т. д.).
Ключом к этому является наличие надежной документации и поддержки сообщества (Slack, форумы и т. д.). - Каков возраст и статус компании?
Старейшие игроки в индустрии Headless CMS были основаны в 2013 году, но кажется, что каждый месяц появляются новые поставщики Headless CMS. Мы тщательно изучаем послужной список компании, прежде чем давать рекомендации, и рекомендуем более молодую компанию только в том случае, если технологические преимущества перевешивают риски. - Есть ли страница состояния для отображения истории работоспособности?
Основываясь на требованиях к послужному списку, мы стремимся к прозрачности в отношении времени безотказной работы платформы и частоты проблем. Мы проверим страницу состояния системы решения на прозрачность информации, а также историю проблем. Хорошими примерами являются https://www.contentfulstatus.com/ и https://status.graphcms.com/.
Наши любимые решения Headless CMS
Основываясь на этих критериях оценки, продукты Headless CMS, которые мы больше всего рекомендуем нашим клиентам:
- GraphCMS
Это решение — первая безголовая CMS, использующая GraphQL вместо RESTful API. Мы считаем, что GraphQL превосходит REST, но это все еще более новый стандарт, и в некоторых случаях взаимосвязь с другими системами может быть ограничивающим фактором. В прошлом году GraphCMS выпустила свою платформу CMS следующего поколения, которая полностью перестроена для повышения производительности и может похвастаться совершенно новым пользовательским интерфейсом для контент-менеджеров. Мы оцениваем новый пользовательский интерфейс GraphCMS как лучший в своем классе и ценим частые выпуски новых функций. Если ваша команда может поддерживать GraphQL, то GraphCMS может стать отличным решением для будущего выбора вашей безголовой CMS. Их бесплатный уровень достаточно гибок, чтобы охватить множество вариантов использования проекта, а профессиональный уровень предлагается по конкурентоспособной цене, начиная с 29 долларов США.9/месяц.
Мы считаем, что GraphQL превосходит REST, но это все еще более новый стандарт, и в некоторых случаях взаимосвязь с другими системами может быть ограничивающим фактором. В прошлом году GraphCMS выпустила свою платформу CMS следующего поколения, которая полностью перестроена для повышения производительности и может похвастаться совершенно новым пользовательским интерфейсом для контент-менеджеров. Мы оцениваем новый пользовательский интерфейс GraphCMS как лучший в своем классе и ценим частые выпуски новых функций. Если ваша команда может поддерживать GraphQL, то GraphCMS может стать отличным решением для будущего выбора вашей безголовой CMS. Их бесплатный уровень достаточно гибок, чтобы охватить множество вариантов использования проекта, а профессиональный уровень предлагается по конкурентоспособной цене, начиная с 29 долларов США.9/месяц. - Contentful
Contentful, один из старейших и наиболее авторитетных игроков в индустрии Headless CMS, с легкостью справляется с большинством проектов. Исходя из нашего опыта, мы считаем их одним из лидеров рынка, что также находит отражение в сильной поддержке сообщества. Мы особенно ценим разнообразие репозиториев кода в их учетной записи Github, которая включает SDK для нескольких языков программирования. Недавно Contentful расширил свое бесплатное предложение, но в то же время увеличил платный план начального уровня до 489 долларов./месяц, что является самым дорогим среди рассмотренных здесь вариантов Headless CMS. Contentful предлагает бесплатную программу для квалифицированных некоммерческих организаций; спросите у них напрямую, если вы считаете, что можете соответствовать требованиям.
Исходя из нашего опыта, мы считаем их одним из лидеров рынка, что также находит отражение в сильной поддержке сообщества. Мы особенно ценим разнообразие репозиториев кода в их учетной записи Github, которая включает SDK для нескольких языков программирования. Недавно Contentful расширил свое бесплатное предложение, но в то же время увеличил платный план начального уровня до 489 долларов./месяц, что является самым дорогим среди рассмотренных здесь вариантов Headless CMS. Contentful предлагает бесплатную программу для квалифицированных некоммерческих организаций; спросите у них напрямую, если вы считаете, что можете соответствовать требованиям. - Prismic
Как и Contentful, Prismic — одна из старейших компаний в этой сфере. Они предлагают полнофункциональную учетную запись для одного пользователя CMS бесплатно, что может быть идеальным для небольших или экспериментальных проектов или для тех, кто хочет попробовать Headless CMS для своего продукта. Даже платная учетная запись Prismic начального уровня стоит всего 84 доллара в год, что ниже большинства других основных конкурентов.

 Маркет
Маркет Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции:
Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции: Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно.
Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно. Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию.
Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию. Для этого переведите нужные переключатели в положение ДА, отметьте чекбокс Телефон и кликните на галочку в зеленом квадрате:
Для этого переведите нужные переключатели в положение ДА, отметьте чекбокс Телефон и кликните на галочку в зеленом квадрате: Это обещание!
Это обещание! Этот критерий так же уникален, как и требования к содержанию.
Этот критерий так же уникален, как и требования к содержанию.
 GraphCMS позволяет хранить 5000 записей по бесплатной цене и 25000 записей по цене 29 долларов.Уровень цен 9/месяц. Оцените потребности и бюджет вашего проекта.
GraphCMS позволяет хранить 5000 записей по бесплатной цене и 25000 записей по цене 29 долларов.Уровень цен 9/месяц. Оцените потребности и бюджет вашего проекта. Ключом к этому является наличие надежной документации и поддержки сообщества (Slack, форумы и т. д.).
Ключом к этому является наличие надежной документации и поддержки сообщества (Slack, форумы и т. д.). Мы считаем, что GraphQL превосходит REST, но это все еще более новый стандарт, и в некоторых случаях взаимосвязь с другими системами может быть ограничивающим фактором. В прошлом году GraphCMS выпустила свою платформу CMS следующего поколения, которая полностью перестроена для повышения производительности и может похвастаться совершенно новым пользовательским интерфейсом для контент-менеджеров. Мы оцениваем новый пользовательский интерфейс GraphCMS как лучший в своем классе и ценим частые выпуски новых функций. Если ваша команда может поддерживать GraphQL, то GraphCMS может стать отличным решением для будущего выбора вашей безголовой CMS. Их бесплатный уровень достаточно гибок, чтобы охватить множество вариантов использования проекта, а профессиональный уровень предлагается по конкурентоспособной цене, начиная с 29 долларов США.9/месяц.
Мы считаем, что GraphQL превосходит REST, но это все еще более новый стандарт, и в некоторых случаях взаимосвязь с другими системами может быть ограничивающим фактором. В прошлом году GraphCMS выпустила свою платформу CMS следующего поколения, которая полностью перестроена для повышения производительности и может похвастаться совершенно новым пользовательским интерфейсом для контент-менеджеров. Мы оцениваем новый пользовательский интерфейс GraphCMS как лучший в своем классе и ценим частые выпуски новых функций. Если ваша команда может поддерживать GraphQL, то GraphCMS может стать отличным решением для будущего выбора вашей безголовой CMS. Их бесплатный уровень достаточно гибок, чтобы охватить множество вариантов использования проекта, а профессиональный уровень предлагается по конкурентоспособной цене, начиная с 29 долларов США.9/месяц. Исходя из нашего опыта, мы считаем их одним из лидеров рынка, что также находит отражение в сильной поддержке сообщества. Мы особенно ценим разнообразие репозиториев кода в их учетной записи Github, которая включает SDK для нескольких языков программирования. Недавно Contentful расширил свое бесплатное предложение, но в то же время увеличил платный план начального уровня до 489 долларов./месяц, что является самым дорогим среди рассмотренных здесь вариантов Headless CMS. Contentful предлагает бесплатную программу для квалифицированных некоммерческих организаций; спросите у них напрямую, если вы считаете, что можете соответствовать требованиям.
Исходя из нашего опыта, мы считаем их одним из лидеров рынка, что также находит отражение в сильной поддержке сообщества. Мы особенно ценим разнообразие репозиториев кода в их учетной записи Github, которая включает SDK для нескольких языков программирования. Недавно Contentful расширил свое бесплатное предложение, но в то же время увеличил платный план начального уровня до 489 долларов./месяц, что является самым дорогим среди рассмотренных здесь вариантов Headless CMS. Contentful предлагает бесплатную программу для квалифицированных некоммерческих организаций; спросите у них напрямую, если вы считаете, что можете соответствовать требованиям.