Содержание
Онлайн консультант для CMS MaxyStore, модуль онлайн консультант для MaxyStore, MaxyStore бесплатная установка скрипта онлайн консультант
Онлайн консультант для CMS MaxyStore, модуль онлайн консультант для MaxyStore, MaxyStore бесплатная установка скрипта онлайн консультант
Войти в личный кабинет
Заполните все поля
Регистрация на сайте
Внимание! Нажимая кнопку «Регистрация», Вы принимаете условия пользовательского соглашения.
Внимание!!! у Вас старый браузер, если проверяете на кроссбраузерность нашу систему, то программа работает в IE 8 и выше.
- Главная
- Цена
- Почему мы
- Вопросы и ответы
- О системе
- CallCons
- Контакты
- Онлайн консультант для Joomla
- Онлайн консультант для WordPress
- Онлайн консультант для Bitrix
- Онлайн консультант для Drupal
- Онлайн консультант для Amiro.
 CMS
CMS - Онлайн консультант для ShopScript
- Онлайн консультант для UMI.CMS
- Онлайн консультант для Opencart
- Онлайн консультант для OSCommerce
- Онлайн консультант для Netcat
- Онлайн консультант для Simpla CMS
- Онлайн консультант для PHPShop CMS
- Онлайн консультант для Datalife Engine
- Онлайн консультант для PrestaShop
- Онлайн консультант для MaxyStore
- Онлайн консультант для WooCommerce
- Онлайн консультант для MODx CMS
- Онлайн консультант для Hostcms
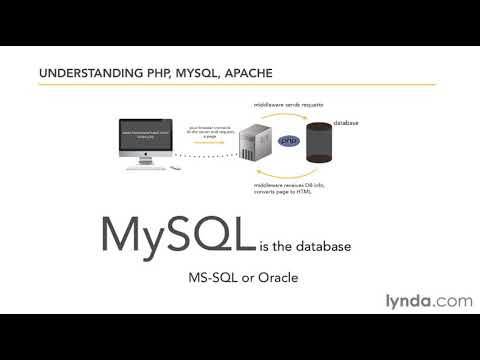
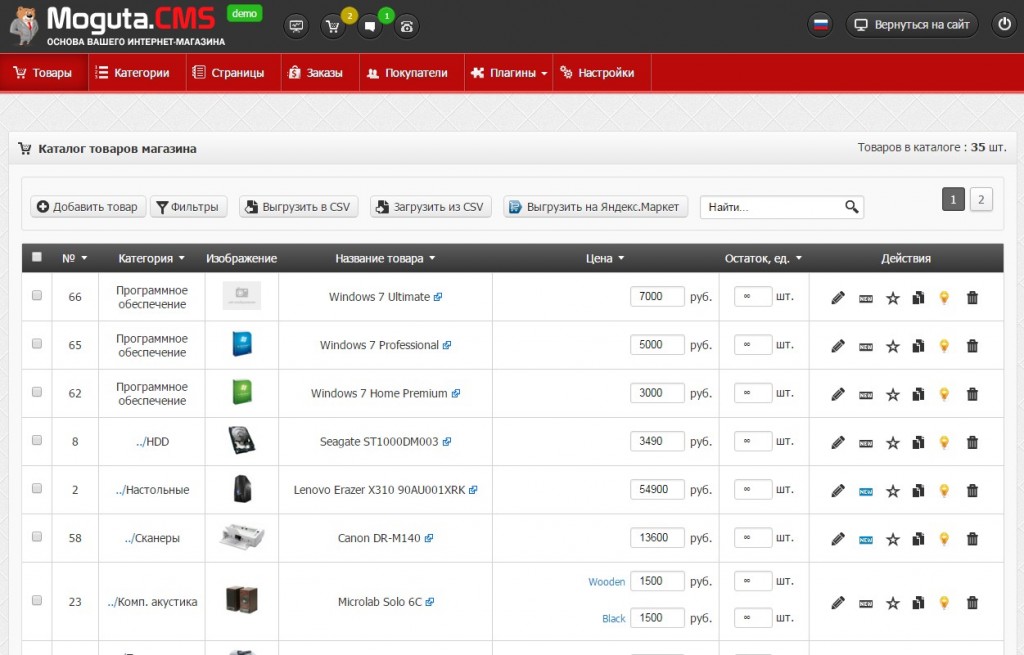
CMS MaxyStore — бесплатный скрипт с открытым кодом для создания интернет магазинов. Движок использует PHP в качестве языка программирования. На момент написания инструкции вышла последняя версия MaxyStore v.1.5.5.1. Большинство модулей от OpenCart v.1.5.5.1 будет работать на движке MaxyStore. Наш онлайн консультант очень легко устанавливается на этот CMS, как и на все другие движки. Скрипт онлайн консультанта на MaxyStore устанавливается отдельно а не как модуль, так как у нашего скрипта нету привязки к определенному CMS.
Движок использует PHP в качестве языка программирования. На момент написания инструкции вышла последняя версия MaxyStore v.1.5.5.1. Большинство модулей от OpenCart v.1.5.5.1 будет работать на движке MaxyStore. Наш онлайн консультант очень легко устанавливается на этот CMS, как и на все другие движки. Скрипт онлайн консультанта на MaxyStore устанавливается отдельно а не как модуль, так как у нашего скрипта нету привязки к определенному CMS.
Шаг 1:
Шаг 2:
Вы можете попробовать установить онлайн консультант сами, обратиться к разработчику вашего сайта или же воспользоваться услугой «Бесплатная установка» и мы сами установим скрипт на ваш сайт. Тех. поддержка работает без выходных.
Как установить виджет Venyoo
Joomla
Как установить виджет Venyoo на CMS Joomla
Joomla — одна из самый популярных систем управления сайтом, поддерживается почти на всех современных хостингах. На время написании этой инструкции, вышла версия Joomla 3.4. Написана на языке программирования PHP и использует СУБД MySQL. Наш виджет можно легко установить на joomla. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
На время написании этой инструкции, вышла версия Joomla 3.4. Написана на языке программирования PHP и использует СУБД MySQL. Наш виджет можно легко установить на joomla. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Скопировав код виджета, зайдите в панель администратора Joomla и перейдите на вкладку «Расширения — Менеджер шаблонов»
Шаг 3
Откройте вкладку «Templates (Шаблоны)» и выберите используемый шаблон.
Шаг 4
Выбираем главную страницу (Edit main page template) для редактирования, находим закрывающий тег </body> и перед ним вставляем ранее скопированный код виджета, сохраняем.
Шаг 5
Все готово, виджет установлен на joomla. Персонализируйте Вашего консультанта и начните собирать лидов.
Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
WordPress
Как установить виджет Venyoo на WordPress
WordPress — одна из самый популярных систем управления сайтом с открытым исходным кодом, распространяемая под GNU GPL. Используется WordPress в основном для создания блогов и новостных сайтов. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Скопировав код виджета, зайдите в админивную панель WordPress и перейти на вкладку «Внешний вид».
Шаг 3
В открывшемся подменю выбираем «Редактор», чтобы редактировать файлы шаблона.
Шаг 4
Выберите нужный шаблон и в списке файлов выбираем «Подвал» (footer.php). Находим закрывающий тег </body> и перед ним вставляем ранее скопированный код виджета, сохраняем.
Шаг 5
Все готово, виджет установлен на wordpress. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
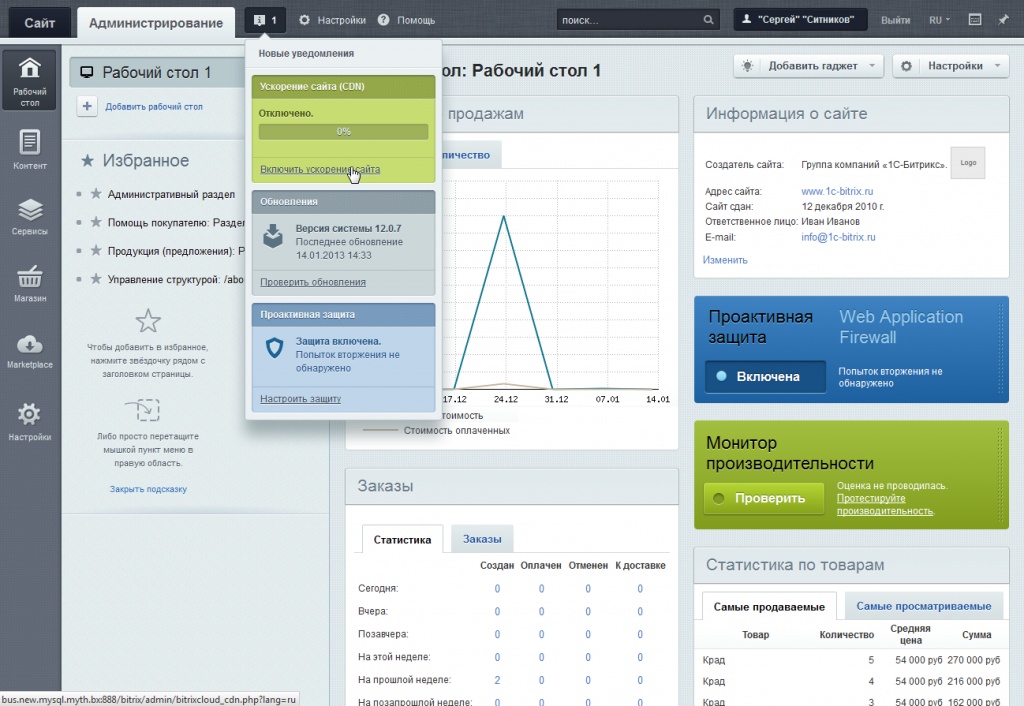
Bitrix
Как установить виджет Venyoo на Bitrix
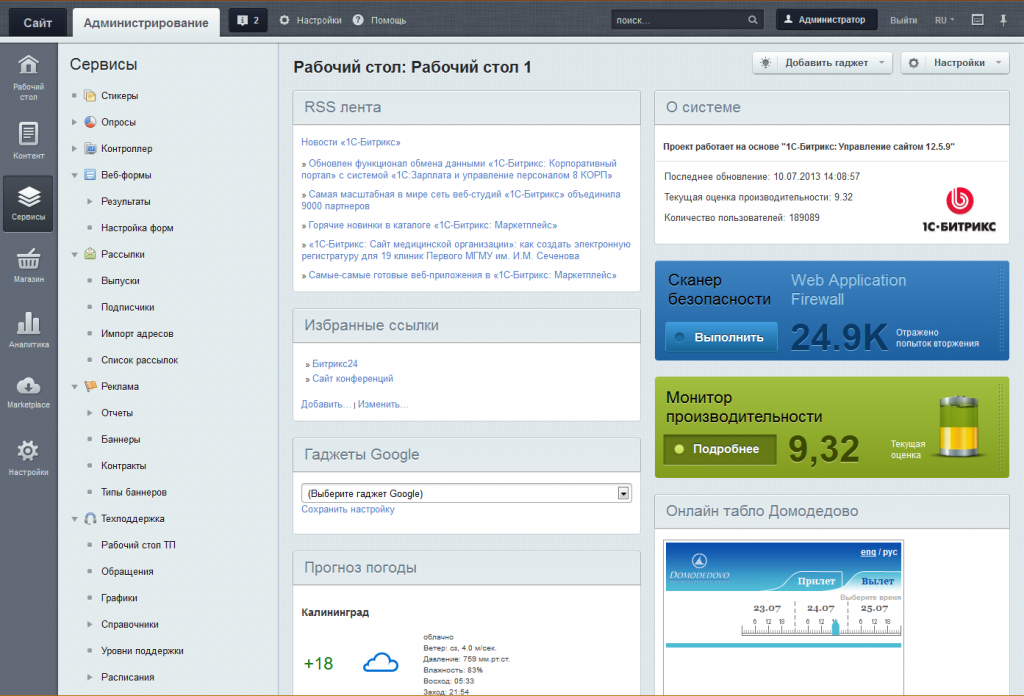
Bitrix — одна из самый популярных коммерческих систем управления сайтом в СНГ. Используется язык программирования PHP. Для Битрикса разработано большое количество дополнительных модулей, которые добавляют ему дополнительные возможности. На Битриксе можно создавать сайты практически любой сложности от новостных до интернет магазинов. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Скопировав код виджета, зайдите в админивную панель Битрикса, перейдите на вкладку «Настройки» и откройте вкладку «Настройки продукта».
Шаг 3
Когда откроется вкладка «Настройки продукта», выберите из списка меню «Сайты».
Шаг 4
Теперь перейдите на вкладку «Шаблоны сайтов» и выберете шаблон который вы сейчас используете.
Шаг 5
Вставьте ранее скопированный код онлайн консультанта перед закрывающимся тегом </body> и сохраните страницу.
Шаг 6
Все готово, виджет установлен на Битрикс сайт. Персонализируйте Вашего консультанта и начните собирать лидов.
Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
Drupal
Как установить виджет Venyoo на Drupal
Drupal — система управления сайтом с открытым кодом, поддерживаемая группой энтузиастов со всего мира. Друпал достаточно популярная CMS, но котором можно создавать сайты любого типа. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите на сайт через FTP используя программу FileZila. Перейдите в папку вашего шаблона и выберите файл page.tpl.php
Шаг 3
Выберите файл page. tpl.php и нажмите правую кнопку мыши. Затем из появившемся меню выберете «Скачать» или «Просмотр/Правка», чтобы редактировать файл.
tpl.php и нажмите правую кнопку мыши. Затем из появившемся меню выберете «Скачать» или «Просмотр/Правка», чтобы редактировать файл.
Шаг 4
В открывшемся файле найдите <div> и скопируйте туда код виджета. Сохраните файл и закачайте заного.
Шаг 5
Все готово, виджет установлен на Drupal. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
Amiro.CMS
Как установить виджет Venyoo на Amiro.CMS
Amiro.CMS — коммерческая система управления сайтом (CMS). Главное достоинство Amiro.CMS, это производительность. Написана на языке PHP и использует MySQL в качестве СУБД. На Amiro.CMS можно легко создавать и поддерживать профессиональные веб-сайты практически любого уровня сложности. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите в панель администратора Amiro.CMS и откройте вкладку «Макеты страниц».
Шаг 3
Выберите редактирование используемого макета (если для главной страницы и для других страниц используются разные макеты, то код необходимо вставить во все используемые).
Шаг 4
Во вкладке «Макет» в поле редактирования кода найдите закрывающий тег </body> и перед ней разместите код виджета.
Шаг 5
Все готово, виджет установлен на Amiro.CMS. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
В случае трудностей обратитесь в тех. поддержку.
ShopScript
Как установить виджет Venyoo на ShopScript
ShopScript — очень популярная в СНГ коммерческая система управления сайтом (CMS) для создания интернет магазина. Написан ShopScript на PHP и MySQL и работает практически на всех хостингах. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите в панель для администрирования Shop-Script, откройте вкладку «Магазин» и выберите «Дизайн».
Шаг 3
На странице дизайн будет список шаблонов. Посмотрите какой шаблон ShopScript вы используете и нажмите напротив редактировать.
Шаг 4
Перейдите в «Редактировать html-код», найдите закрывающий тег </body> и перед ней разместите код виджета. Сохраните и перейдите на страницу сайта.
Шаг 5
Все готово, виджет установлен на Shop-Script. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
UMI.CMS
Как установить виджет Venyoo на UMI.CMS
UMI.CMS — еще одна популярная коммерческая система управления сайтом (CMS). Почти каждый третий разработчик в России использует этот CMS для создания интернет магазинов для своих клиентов. На UMI.CMS создаются сайты почти любого типа, от интернет магазина до новостных сайтов. Написан UMI.CMS на PHP, а в качестве БД используется MySQL. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите на сайт через FTP используя программу FileZila. Перейдите в папку templates, выберите шаблон который Вы используете как основной на сайте. Пройдите по пути /xslt/layouts.
Шаг 3
Выберите файл default.xsl и нажмите правую кнопку мыши. Затем из списка меню выберете «Скачать» или «Просмотр/Правка», чтобы редактировать файл.
Шаг 4
Найдите в открывшемся файле default.xsl закрывающий тег </body> и разместите код виджета прямо перед ним. Сохраните файл и закачайте на сайт обратно.
Шаг 5
Все готово, виджет установлен на UMI. CMS. Персонализируйте Вашего консультанта и начните собирать лидов.
CMS. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
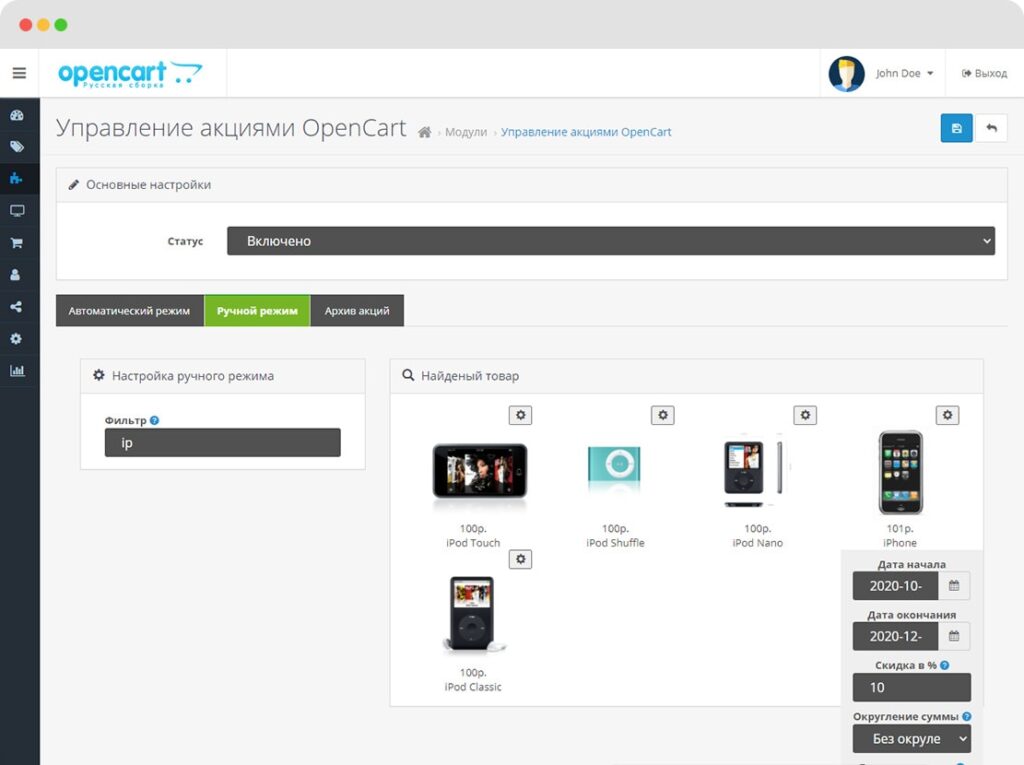
OpenCart
Как установить виджет Venyoo на OpenCart
Opencart — хороший движок интернет магазина, который распространяется бесплатно по свободной лицензии. Поддерживается почти на всех современных хостингах. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Заходим на сайт через FTP используя программу FileZila. Зайдите в папку common. Путь должен выглядеть следующим образом: /пака в которую установлен сайт/catalog/view/theme/папка шаблона/template/common/.
Шаг 3
Выделите файл footer.tpl и нажмите правую кнопку мыши. Затем из списка меню выберете «Скачать» или «Просмотр/Правка», чтобы редактировать этот файл.
Шаг 4
Найдите в открывшемся файле footer.tpl закрывающий тег </body> и разместите код виджета прямо перед ним. Сохраните файл и закачайте на сайт обратно.
Шаг 5
Все готово, виджет установлен на OpenCart. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
Magento
Как установить виджет Venyoo на Magento
Magento — мощная платформа eCommerce, которая разрабатывалась украинской командой разработчиков, тем не менее методы оплаты и доставки рассчитываются на западный рынок. Сайты сделанные на Magento рассчитаны на высокую нагрузку и могут одновременно поддерживать большое количество пользователей онлайн. Magento — довольно требовательная система управления сайтом и поэтому выбирая хостинг, нужно быть готовым несколько «переплатить». Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Сайты сделанные на Magento рассчитаны на высокую нагрузку и могут одновременно поддерживать большое количество пользователей онлайн. Magento — довольно требовательная система управления сайтом и поэтому выбирая хостинг, нужно быть готовым несколько «переплатить». Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Заходим на сайт через FTP используя программу FileZila. Зайдите в папку html. Путь должен выглядеть следующим образом: /пака в которую установлен сайт/app/design/frontend/название вашего шаблона/его тема/template/pages.
Шаг 3
Отредактируйте файлы, которые используются как страницы на вашем сайте, в нашем случае это 1column. phtml. Можно нажать правым кликом на название файла и выбрать пункт меню «Просмотр/Правка», чтобы редактировать этот файл.
phtml. Можно нажать правым кликом на название файла и выбрать пункт меню «Просмотр/Правка», чтобы редактировать этот файл.
Шаг 4
Найдите в открывшемся файле закрывающий тег </body> и разместите код виджета прямо перед ним. Сохраните файл и закачайте на сайт обратно.
Шаг 5
Все готово, виджет установлен на Magento. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
OSCommerce
Как установить виджет Venyoo на OSCommerce
OSCommerce — это скрипт интернет магазина. Распространяется бесплатно по свободной лицензии, что говорит и имя CMS «Open Source Commerce». Написан OSCommerce на языке программирования PHP, а в качестве БД используется MySQL. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите на сайт через FTP используя программу FileZila. Откройте каталог с файлами includes, пройдя по пути корневая папка/папка сайта/includes/.
Шаг 3
Найдите файл footer.php и нажмите на правую кнопку мыши. Затем из списка меню выберете «Скачать» или «Просмотр/Правка», чтобы редактировать этот файл.
Шаг 4
Найдите в открывшемся файле разместите код виджета прямо перед ним. Сохраните файл и закачайте на сайт обратно.
Шаг 5
Все готово, виджет установлен на OSCommerce. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
В случае трудностей обратитесь в тех. поддержку.
NetCat
Как установить виджет Venyoo на NetCat
NetCat — профессиональная коммерческая CMS. Используется для создания разного типа сайтов, от интернет магазинов до сложных интерактивных систем. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Откройте макет дизайна, через меню Разработка->Макеты дизайна, выберите из списка дизайн используемый на вашем сайте (можно посмотреть в настройках сайта)
Шаг 3
Нажмите на ссылку «экранировать спецсимволы» вверху экрана, чтобы экранировать символы. Скопируйте код виджета в поле, в открывшемся окне. Скопируйте код из поля «Результат» этого окна.
Шаг 4
Вставьте этот код перед закрывающим тегом </body> макета дизайна футере (footer) и сохраняйте.
Шаг 5
Все готово, виджет установлен на NetCat. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
Simpla CMS
Как установить виджет Venyoo на Simpla CMS
Simpla — коммерческая CMS для создания интернет магазинов. Для этой системы управления сайтом создано очень много плагинов и дополнительных модулей, которые расширяют его функционал. Поддерживает этот движок почти все современные хостинги. Отличается 100% настраиваемым дизайном, надежностью, скоростью работы и др. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите в панель администратора Simpla и выберите в меню «Дизайн».
Шаг 3
Теперь переходим на вкладку «Шаблоны» и выбираем Ваш шаблон.
Шаг 4
Из списка файлов выбираем «index.tpl». В поле «редактирование шаблона» находим закрывающий тег </body> и перед ним вставляем ранее скопированный код. Сохраняем.
Шаг 5
Все готово, виджет установлен на Simpla CMS. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
PHPShop CMS
Как установить виджет Venyoo на PHPShop
PHPShop — популярная в России коммерческая система управления сайтом. На PHPShop создают интернет магазины. Поддерживается российской компанией PHPShop Software. Есть бесплатная версия PHPShop CMS Free с открытым кодом. Поддерживает этот CMS практически все современные хостинги. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
На PHPShop создают интернет магазины. Поддерживается российской компанией PHPShop Software. Есть бесплатная версия PHPShop CMS Free с открытым кодом. Поддерживает этот CMS практически все современные хостинги. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите на сайт через FTP, используя программу FileZila или любую другую. Проходим по пути /phpshop/templates/%TEMPLATE%/main/ и открываем файл index.tpl.
Шаг 3
В файле index.tpl находим закрывающий тег </body> и перед ним вставляем ранее скопированный код. Сохраняем файл и записываем обратно на сервер.
Шаг 4
Все готово, виджет установлен на PHPShop. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
В случае трудностей обратитесь в тех. поддержку.
Datalife Engine
Как установить виджет Venyoo на Datalife Engine
Datalife Engine — это коммерческая CMS написанная на языке программирования PHP, в качестве СУБД использует MySQL. Этот CMS очень популярен в России, по статистике доля этого движка в 2010 году составило примерно 11%. Часто используется для создания новостных сайтов. В интернете можно найти очень много бесплатных шаблонов для DLE. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите в панель администратора DLE и откройте «Список всех разделов»
Шаг 3
В меню «Управление шаблонами» выберите вкладку «Шаблоны сайта» и выберите используемый на сайте шаблон. Из появившегося списка файлов выберите «main.tpl».
Из появившегося списка файлов выберите «main.tpl».
Шаг 4
Открываем файл «main.tpl». В поле «редактирование файла» находим закрывающий тег </body> и перед ним вставляем ранее Вами скопированный код виджета. Сохраняем.
Шаг 5
Все готово, виджет установлен на Datalife Engine. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
PrestaShop
Как установить виджет Venyoo на Datalife Engine
Datalife Engine — это коммерческая CMS написанная на языке программирования PHP, в качестве СУБД использует MySQL. Этот CMS очень популярен в России, по статистике доля этого движка в 2010 году составило примерно 11%. Часто используется для создания новостных сайтов. В интернете можно найти очень много бесплатных шаблонов для DLE. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите в панель администратора DLE и откройте «Список всех разделов»
Шаг 3
В меню «Управление шаблонами» выберите вкладку «Шаблоны сайта» и выберите используемый на сайте шаблон. Из появившегося списка файлов выберите «main.tpl».
Шаг 4
Открываем файл «main.tpl». В поле «редактирование файла» находим закрывающий тег </body> и перед ним вставляем ранее Вами скопированный код виджета. Сохраняем.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
MaxyStore
Как установить виджет Venyoo на MaxyStore
CMS MaxyStore — бесплатный скрипт с открытым кодом для создания интернет магазинов. Движок использует PHP в качестве языка программирования. На момент написания инструкции вышла последняя версия MaxyStore v.1.5.5.1. Большинство модулей от OpenCart v.1.5.5.1 будет работать на движке MaxyStore. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Движок использует PHP в качестве языка программирования. На момент написания инструкции вышла последняя версия MaxyStore v.1.5.5.1. Большинство модулей от OpenCart v.1.5.5.1 будет работать на движке MaxyStore. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Заходим на сайт через FTP используя программу FileZila. Зайдите в папку common. Путь должен выглядеть следующим образом: /пака в которую установлен сайт/catalog/view/theme/папка шаблона/template/common/.
Шаг 3
Выделите файл footer.tpl и нажмите правую кнопку мыши. Затем из списка меню выберете «Скачать» или «Просмотр/Правка», чтобы редактировать этот файл.
Шаг 4
Найдите в открывшемся файле footer. tpl закрывающий тег </body> и разместите код виджета прямо перед ним. Сохраните файл и закачайте на сайт обратно.
tpl закрывающий тег </body> и разместите код виджета прямо перед ним. Сохраните файл и закачайте на сайт обратно.
Шаг 5
Все готово, виджет установлен на MaxyStore. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
WooCommerce
Как установить виджет Venyoo на WooCommerce
WooCommerce — это плагин, который превращает ваш блог на WordPress в интернет магазин. Плагин ставится из родного репозитория WordPress. WooCommerce распространяется бесплатно с открытым кодом. Написан на языке программирования PHP. Есть и русская версия плагина. Виджет устанавливается не на WooCommerce, а на WordPress, для этого прочтите инструкцию для WordPress.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Так как виджет устанавливается на WordPress, прочтите инструкцию по установке на WordPress.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
MODx CMS
Как установить виджет Venyoo на MODx CMS
CMS MaxyStore — бесплатный скрипт с открытым кодом для создания интернет магазинов. Движок использует PHP в качестве языка программирования. На момент написания инструкции вышла последняя версия MaxyStore v.1.5.5.1. Большинство модулей от OpenCart v.1.5.5.1 будет работать на движке MaxyStore. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите в панель управления CMS Mod-x, перейдите во вкладку «Элементы», затем «Управление элементами» и во вкладку «Чанки».
Шаг 3
Найдите и откройте блок FOOTER, вставьте скопированный ранее код виджета и сохраняйте.
Шаг 4
Все готово, виджет установлен на MODx CMS. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
Hostcms
Как установить виджет Venyoo на Hostcms
HostCMS — коммерческая многосайтовая система управления содержимым (CMS), разработанная российской компанией «Хостмэйк» и являющаяся одной из старейших CMS на российском рынке. Распространяется под проприетарной лицензией с открытым исходным кодом. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Распространяется под проприетарной лицензией с открытым исходным кодом. Виджет устанавливается не как модуль, а отдельно и не привязан к определенному CMS.
Шаг 1
Для начала Вам необходимо зарегистрироваться на сайте. Войдите в конфигуратор в личном кабинете и настройте виджет следуя по инструкции. После настройки скопируйте код виджета.
Шаг 2
Зайдите в панель управления Hostcms, перейдите во вкладку «Страницы и документы» и откройте раздел «Контактные данные».
Шаг 3
Откройте раздел «Контакты в подвале сайта», вставьте скопированный ранее код виджета и сохраните.
Шаг 4
Все готово, виджет установлен на Hostcms. Персонализируйте Вашего консультанта и начните собирать лидов.
Вы можете попробовать установить виджет самостоятельно или обратиться к разработчику вашего сайта. В случае трудностей обратитесь в тех. поддержку.
Лучшее бесплатное дополнение Info List для CMS Max
- Обзор
- Цены
Попробуйте бесплатно
Info List для CMS Max
Зачем использовать Info List в вашем магазине?
Enhance Design
Надстройка «Список филиалов компании» с ее полными функциями настройки станет отличным визуальным дополнением к вашему магазину CMS Max. Вы можете спроектировать и настроить его так, как хотите, чтобы дополнить существующий дизайн.
Вы можете спроектировать и настроить его так, как хотите, чтобы дополнить существующий дизайн.
Улучшения взаимодействия с пользователем
Предоставляя быстрый и простой доступ к важной информации, надстройка «Список филиалов компании» улучшит работу ваших пользователей. В свою очередь, это повлияет на их процесс принятия решений в вашу пользу.
Мотивация к действию
Вы можете сфокусировать свое сообщение с помощью надстройки «Список информации», которая включает визуальные иерархии, ведущие к кнопке «Призыв к действию» и побуждающие пользователей к действию.
Выбор макетов
Надстройка включает шесть макетов с изображениями разного размера и макетами текста, поддерживая как горизонтальный, так и вертикальный дизайн, чтобы убедиться, что надстройка соответствует любым требованиям к дизайну вашего магазина CMS Max.
Мягкая анимация
Дополнение позволяет включить мягкую анимацию, которую пользователь увидит при первом доступе к списку информации, чтобы сделать страницу менее статичной и более привлекательной.
Изображения и значки
Вы можете добавить изображения в надстройку, чтобы ваши филиалы были сразу узнаваемы и их было легко найти.
Выбор цветастых обложек
Дополнение «Список информации» поставляется с различными красивыми обложками, которые вы можете выбрать, так что вам не придется тратить много времени на обширную настройку.
Показать рейтинг
Надстройка вашего информационного списка будет содержать значки звездного рейтинга (пять звезд), которые вы можете использовать в своем магазине CMS Max. Затем количество выделенных звездочек можно настроить, чтобы указать на мастерство, популярность или любой другой фактор.
Полностью настраиваемый
Надстройка «Список информации» содержит полные возможности настройки, поэтому вы можете редактировать дизайн в соответствии с потребностями вашего магазина CMS Max. Изменение цветов, шрифтов, интервалов и всего остального возможно!
Fully Responsive
Надстройка «Список информации» на 100% адаптивна и будет прекрасно смотреться на любом устройстве. С помощью этой функции вы сможете опережать своих конкурентов в мобильном мире.
С помощью этой функции вы сможете опережать своих конкурентов в мобильном мире.
Удобный для пользователя
При работе с надстройкой «Список информации» кодирование не требуется. Наша интуитивно понятная панель инструментов с функцией перетаскивания позволит вам настроить надстройку так, как вы хотите, всего за несколько простых кликов.
Создание пользовательского CSS
В дополнении «Список информации» вы можете добавить собственный CSS, чтобы сделать дополнение еще более персонализированным и креативным.
Простой способ встроить
Скопировав приведенный ниже код, вы можете встроить надстройку Info list в свой магазин CMS Max. При каждом вносимом вами изменении надстройка будет автоматически обновляться в вашем магазине CMS Max.
Информационный список для CMS MAX
бесплатно/$ 3,99
24/7 Поддержка
COMPARINT GDPR
Полностью настраиваемые
Совершенно отзывчивый
Легкий вступительный вставлен
Пользовательский анализ включены
NOT CODENT для вступления
Пользовательский анализ, включенный
NOT CODENT TREAD BED
. Пользовательский анализ включен
Пользовательский анализ включен
NOT CODENT TREAD BED
.
Попробуйте бесплатно
Trusted By
Как установить Info List в вашем магазине?
Скопируйте код надстройки Info List.
Чтобы добавить дополнение Common Ninja’s Info List в ваш магазин CMS Max, вам необходимо сделать следующее:
Сначала перейдите на вкладку «Добавить на веб-сайт» на панели инструментов редактора Common Ninja и скопируйте HTML-код.
Зачем мне использовать распространенные приложения Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши приложения поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы в приложениях и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши приложения полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
Высокий уровень безопасности
Наши серверы, код и API постоянно проверяются, чтобы гарантировать безопасность наших приложений. Мы также усиливаем это, создавая приложения высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши приложения полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших приложений и добавляем в них новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши приложения не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Не верьте нам на слово
Другие популярные приложения для CMS Max
WhatsApp Chat
Лента новостей WordPress
Карточки событий
Часто задаваемые вопросы
Могу ли я изменить цвет списка рейтингов?
Да, это легко сделать.
Могу ли я изменить макет приложения?
Да, есть шесть макетов, которые вы можете выбрать на вкладке Шаблоны.
Могу ли я изменить направление анимации?
Да, вы легко можете выбрать один из пяти вариантов анимации.
Можно ли настроить карточки списков?
Да, это легко сделать на вкладке Внешний вид и ощущения.
Можно ли настроить круг изображения?
Да, вы можете изменить его размер, цвет и границу.
Могу ли я включать или выключать различные элементы карты?
Да, вы можете включить или выключить любой элемент.
Как мне начать использовать приложение Common Ninja’s Info Lists?
Все просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Приложение Common Ninja’s Info Lists бесплатное?
Приложение Common Ninja Info Lists можно использовать бесплатно. Однако он ограничен определенным количеством просмотров.
С какими разработчиками веб-сайтов совместимо приложение Common Ninja’s Info Lists?
Приложение Common Ninja Info Lists совместимо со ВСЕМИ текущими и будущими конструкторами веб-сайтов.
Соответствует ли GDPR приложение Info Lists?
Да, приложение Info Lists соответствует GDPR.
Нужно ли уметь программировать, чтобы использовать ваше приложение Info Lists?
Нет. Пользоваться нашим приложением Info Lists очень просто. Приложение поставляется с интуитивно понятным интерфейсом перетаскивания и полностью настраиваемыми параметрами. После того, как вы закончите редактирование приложения по своему вкусу, все, что вам нужно сделать, это скопировать предоставленный код и добавить его на свой веб-сайт.
Пользоваться нашим приложением Info Lists очень просто. Приложение поставляется с интуитивно понятным интерфейсом перетаскивания и полностью настраиваемыми параметрами. После того, как вы закончите редактирование приложения по своему вкусу, все, что вам нужно сделать, это скопировать предоставленный код и добавить его на свой веб-сайт.
У меня есть запрос на функцию, как я могу поделиться им?
Создайте информационный список для своего магазина
Попробуйте БЕСПЛАТНО!
Надстройка RSS Feed для CMS Max
- Обзор
- Цены
Попробуйте бесплатно
RSS-канал для CMS Max
Зачем использовать RSS-канал в вашем магазине?
Выберите один из двух типов RSS-канала
В надстройке Rss-канала для CMS Max доступны как вкладки, так и смешанные каналы. Поскольку вкладки упорядочены по порядку каналов, смешанный тип смешивает вместе различные RSS-каналы.
Используйте анимированную бегущую строку в RSS-канале для CMS Max
Для RSS-канала для CMS Max доступна опция анимированной прокрутки. Это отличный способ сразу привлечь внимание пользователя.
Это отличный способ сразу привлечь внимание пользователя.
Автоматическое обновление фида
Использование опции «автоматического обновления» в вашем магазине CMS Max будет поддерживать фид в актуальном состоянии.
Использование анимированной бегущей строки в вашем магазине CMS Max
Когда надстройка Rss-канала добавляется в магазин CMS Max для CMS Max, она добавит ощущение активности с помощью анимированной бегущей строки. Используйте его, чтобы сразу привлечь внимание пользователя.
RSS-канал Настройки даты и времени
Кроме того, вы можете настроить дату и время в соответствии с вашими предпочтениями и предпочтениями посетителей вашего магазина CMS Max.
Автоматическое обновление ленты
«Автообновление» будет обновлять ленту с течением времени при включении в Rss-ленте для CMS Макс.
Доступны два типа RSS-канала
Надстройка RSS-канала для CMS Max позволяет выбирать между вкладками и смешанными потоками. Вкладки упорядочивают вкладки по порядку каналов, в то время как Mixed смешивает различные каналы для создания разнообразного канала.
Вкладки упорядочивают вкладки по порядку каналов, в то время как Mixed смешивает различные каналы для создания разнообразного канала.
Решите, как долго должны отображаться символы Rss-канала
Регулируя длину символов, можно сделать надстройку и Rss-канал более компактными.
Beautiful Layouts
Несколько макетов доступны для настройки надстройки CMS Max Rss, чтобы убедиться, что она соответствует видению и дизайну вашего магазина CMS Max. Правильный макет поможет вам отправить правильное сообщение, а также дополнит ваш дизайн.
Подборка красочных скинов для вашего магазина CMS Max
Надстройка Rss-канала предоставляет широкий выбор красивых скинов, которые помогут дать толчок вашему творческому процессу и не тратить слишком много времени на настройку. В дополнение к тому, что эти скины дополняют большинство цветовых схем дизайна, они позволят вам быстро и легко создать красивую надстройку Rss-канала для вашего магазина CMS Max.
Поддержка RTL
Надстройка Rss-канала для CMS Max обеспечивает полную поддержку RTL для тех, кто пишет справа налево. Больше пользователей смогут получить доступ к вашим новостям в вашем магазине CMS Max.
Больше пользователей смогут получить доступ к вашим новостям в вашем магазине CMS Max.
Вы можете полностью настроить дизайн надстройки
Надстройка Rss-канала для CMS Max имеет все возможности настройки, поэтому вы можете редактировать дизайн в соответствии с потребностями вашего магазина CMS Max. Не стесняйтесь менять цвета, шрифты, интервалы и все остальное!
Адаптивный дизайн для вашего магазина CMS Max
Наше дополнение Rss-канала для CMS Max полностью адаптивно и будет отлично смотреться на любом устройстве. В мире мобильных устройств наличие этой функции даст вашему бизнесу преимущество перед конкурентами.
Удобное дополнение
Для использования Rss-канала для CMS Макс. Вы можете настроить надстройку, перетащив ее на нашу интуитивно понятную панель управления.
Создание пользовательского CSS для Rss-канала для CMS Max
В Rss-канал для CMS Max можно добавить пользовательский CSS, чтобы сделать надстройку еще более персонализированной и креативной.
Простота встраивания в ваш магазин CMS Max
Скопировав и вставив одну строку кода, вы можете встроить надстройку Rss-канала в свой магазин CMS Max. Ваш Rss-канал CMS Max будет автоматически обновляться в вашем магазине CMS Max при внесении изменений.
RSS-канал для CMS Max
Бесплатно/$3,9
Круглосуточная поддержка 7 дней в неделю
Соответствие GDPR
Полностью настраиваемый
Perfectly Responsive
Perfectly Responsive
Analytics Included100 User 90 Easy To Embed
9
Навыки программирования не требуются!
Попробуйте бесплатно
Trusted By
Как установить RSS-канал в вашем магазине?
Скопируйте код надстройки RSS Feed.
Чтобы добавить надстройку RSS-канала Common Ninja в ваш магазин CMS Max, вам необходимо сделать следующее:
Сначала перейдите на вкладку «Добавить на веб-сайт» на панели инструментов редактора Common Ninja и скопируйте HTML-код.
Зачем мне использовать распространенные приложения Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши приложения поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы в приложениях и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши приложения полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
Высокий уровень безопасности
Наши серверы, код и API постоянно проверяются, чтобы гарантировать безопасность наших приложений. Мы также усиливаем это, создавая приложения высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши приложения полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших приложений и добавляем в них новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши приложения не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Не верьте нам на слово
Другие популярные приложения для CMS Max
Таблицы цен
Аудиоплеер
Список умений
Часто задаваемые вопросы
Можно ли ограничить количество сообщений на странице в RSS-канале.

Можно ограничить количество сообщений, отображаемых на странице.
Могу ли я изменить положение вкладок RSS-канала?
Вкладки можно расположить в меню настроек в соответствии с вашими предпочтениями.
Можно ли включить автоматическое обновление RSS-канала?
Да, функцию автоматического обновления можно включать и выключать.
Можно ли добавить фоновое изображение в RSS-канал?
Можно настроить его поведение, добавив фоновое изображение.
Можно ли настроить высоту подачи?
Высота подачи может быть изменена.
Можно ли изменить макет виджета RSS-канала?
Да, это легко сделать на вкладке «Шаблоны».
Возможна ли анимация?
В настоящее время существует анимация «бегущая строка», которую можно запустить.
Могу ли я выбрать один из готовых скинов?
Да, есть много красивых скинов, которые вы можете выбрать, чтобы сэкономить время и начать использовать виджет как можно быстрее.
Могу ли я выбирать между использованием значков или изображений в виджете RSS-канала?
Да, вы можете либо загрузить изображение, либо выбрать значок из большого набора доступных значков, чтобы добавить его на панель уведомлений, либо оставить все поля пустыми.
Как начать использовать виджет RSS-канала Common Ninja?
Вы можете сделать это за несколько минут. Доступ к бесплатной версии можно получить, зарегистрировавшись.
Бесплатен ли RSS-виджет Common Ninja?
Виджет RSS-канала от Common Ninja предоставляется бесплатно. Однако количество просмотров ограничено.
Какие конструкторы веб-сайтов совместимы с виджетом RSS-канала Common Ninja?
Все текущие и будущие конструкторы веб-сайтов совместимы с виджетом RSS-канала Common Ninja.
Чтобы использовать виджет RSS-канала, нужно ли мне уметь программировать?
Совсем нет. Вы можете легко использовать наш виджет RSS Feed.
