Содержание
Персональный холивар / Хабр
UIRobot
CMS *
Здравствуйте уважаемые хабралюди, хабрасообщество и сочувствующие, на вас одна надежда.
Сей порыв связан с моим отчаяньем, ибо уже как 2 месяца выбираю CMS для студии. И о ужас! Ничего не могу найти достойного.
Суть следующая. Я среднестатистической руководитель проектов, среднестатистической российской региональной веб студии. До поры до времени сидели на своей CMS и худо бедно справлялись. А в один прекрасный день я понял, что она абсолютно не годится по ряду причин, не буду в них углубляться, но суть в том что система собрана на коленках и на что-то серьезное пускать ее – смерти подобно.
И тут настало время Ч. Время выбора достойной CMS, коммерческой или некоммерческой не важно.
Вот вкратце требования:
- Система нужна для клёпки простых сайтов.
 Статичные страницы, новости, обратная связь ну максимум каталог. Создавать мега стартапы, порталы, интернет магазины и прочую хрень на ней не собираемся. Сайты с типовым функционалом. Каких в рунете большинство;
Статичные страницы, новости, обратная связь ну максимум каталог. Создавать мега стартапы, порталы, интернет магазины и прочую хрень на ней не собираемся. Сайты с типовым функционалом. Каких в рунете большинство; - Быстрая натяжка шаблона. Соответственно шаблонизатор обязательно, и желательно человеко-совместимый;
- Возможность кустомизации модулей;
В общем, стоит задача, чтобы типовые сайты мог собирать средней руки веб разработчик, с уверенным знанием HTML+CSS и принципов сайтостроения (про дизайнеров, проектировщиков и т.д. я не говорю, они в процессе есть).
Вот что перебрал, и ни одна не устроила:
- Amiro.CMS;
- Cetera CMS;
- Webdirector;
- Drupal;
- HostCMS;
- Joomla;
- NetCat;
- Twinlight;
- S.Builder;
- UMI.CMS;
- Bitrix;
- ABO.CMS.
Я не хочу обидеть разработчиков, но ощущение, что все CMS созданы программистами для программистов (или непонятно кем непонятно для кого), а не программистами для людей. Подскажите, кто что использует или может кто нибудь приведет довод к одной из вышеперечисленных CMS, почему ее стоит использовать? Буду крайне благодарен.
Подскажите, кто что использует или может кто нибудь приведет довод к одной из вышеперечисленных CMS, почему ее стоит использовать? Буду крайне благодарен.
И еще задался вопросом, а какую CMS используют студии штатов и европы. Не уж то все на своих разработках сидят? Гуглил, ничего не нашел. Даже приличной коммерческой буржуиской CMS.
Теги:
- CMS
- холивар
- Bitrix
- UMI
- ABO
- S.Builder
- NetCat
- Amiro
- Drupal
- Joomla
Хабы:
- CMS
Всего голосов 66: ↑49 и ↓17 +32
Просмотры
7K
Комментарии
217
UIRobot
@UIRobot
Пользователь
Комментарии
Комментарии 217
для разработчиков | Магнолия без головы CMS
Быстро и гибко
При разработке веб-сайта или приложения ваша CMS не должна диктовать, какой интерфейсный фреймворк или метод развертывания использовать. Применяя безголовый подход, вы получаете возможность работать с передовыми технологиями и независимым от презентации контентом, что дает вам гибкость для создания действительно потрясающих впечатлений.
Применяя безголовый подход, вы получаете возможность работать с передовыми технологиями и независимым от презентации контентом, что дает вам гибкость для создания действительно потрясающих впечатлений.
Но маркетологи не должны расплачиваться за эту гибкость, жертвуя удобством использования и визуальным контролем, что приводит к накоплению запросов, которые должны обрабатываться вашей командой разработчиков. Magnolia предоставляет вам необходимые инструменты и API, а также позволяет вашей маркетинговой команде совместно создавать впечатления, освобождая вас для забавных вещей.
Ускорьте свои безголовые проекты
Безголовый подход в веб-разработке дает вам гибкость для создания уникальных интерфейсов с использованием инструментов разработки, которые вам нравятся. Недостатком является то, что для создания пользовательских шаблонов и функций требуется больше времени и усилий. Чтобы помочь вам быстрее разрабатывать безголовые проекты, наша команда создала унифицированную дизайн-систему, предлагающую:
- Библиотеку шаблонов пользовательского интерфейса для самых популярных интерфейсных фреймворков
- Типобезопасное программирование в выбранной вами среде IDE
- Автоматизация задач через командную строку
Узнайте, как сэкономить часы разработки с помощью Magnolia.
Учить больше
Гибридный безголовый переход, запуск и итерация быстрее
Работайте с вашим любимым фреймворком
Выберите фреймворк, который вам нравится, например React, Angular или Vue, позволяя авторам контента и маркетологам совместно создавать опыт. Используйте Jamstack или предпочитаемую вами архитектуру для более быстрого запуска и получения большего удовольствия.
Используйте чистый контент
Обеспечьте стабильное взаимодействие с клиентами по любому каналу, потребляя чистый контент через API. Создавайте собственные типы контента для часто используемых структур данных с помощью элегантного YAML. Запрашивайте именно тот контент, который вам нужен, с помощью универсальных конечных точек REST и GraphQL.
Сосредоточьтесь на кодировании, а не на содержании
Magnolia позволяет маркетологам редактировать и просматривать опыт, включая SPA и PWA, оставаясь верными принципам безголового. Чем больше маркетинг может сделать без вашего звонка, тем больше вы сможете делать то, что у вас получается лучше всего.
Чем больше маркетинг может сделать без вашего звонка, тем больше вы сможете делать то, что у вас получается лучше всего.
Легко создавайте шаблоны и диалоги
Если вы не собираетесь на 100% безголовый, вы можете использовать Light Development Magnolia для создания отображаемых на сервере шаблонов страниц и компонентов, просто добавив файлы конфигурации YAML в свой экземпляр Magnolia.
Выберите свой технический стек
Максимально используйте свои технологии, глубоко интегрировав Magnolia со смежными технологиями. nПерсонализация опыта с данными из вашей CRM; синхронизировать заполнение форм с вашим инструментом автоматизации маркетинга; или получить информацию о продукте прямо с вашей торговой платформы. Возможен даже DXP с открытым исходным кодом
Устраивайтесь поудобнее
С Magnolia вы будете работать в выбранной вами среде — в своем редакторе или IDE, в своем инструментальном средстве, а не в другом пользовательском интерфейсе CMS. Наша разработка Light на основе файлов CLI и YAML ориентирована на git. Ваша конфигурация CMS всегда зарегистрирована.
Наша разработка Light на основе файлов CLI и YAML ориентирована на git. Ваша конфигурация CMS всегда зарегистрирована.
Интеграция стала проще благодаря низкому коду
Независимо от того, начинаете ли вы проект с нуля или начинаете процесс цифровой трансформации, вы, вероятно, захотите внедрить Magnolia в свой технологический ландшафт. Мы предлагаем пакеты коннекторов и платформы интеграции для платформ Commerce, Marketing Automation, Analytics, DAM и Optimization, чтобы упростить взаимодействие с пользователем.
Если вы хотите получить доступ к контенту из других систем в пользовательском интерфейсе Magnolia, Magnolia Multisource сделает интеграцию контента быстрой и простой.
Ознакомьтесь с нашими пакетами разъемов
Мы здесь, чтобы помочь
Получите столько помощи, сколько хотите. Наши менеджеры по продажам и работе с клиентами, группа профессиональных услуг и наши партнеры позаботятся о том, чтобы ваш проект Magnolia увенчался успехом. Если вы используете Magnolia в качестве критически важного приложения, мы предлагаем поддержку 24/7 и соглашения об уровне обслуживания для быстрого реагирования.
Если вы используете Magnolia в качестве критически важного приложения, мы предлагаем поддержку 24/7 и соглашения об уровне обслуживания для быстрого реагирования.
Свяжитесь с нами
Выбор лучшей безголовой CMS
Многие CMS имеют маркировку Headless, но это далеко не одно и то же. Magnolia отличается от тонких безголовых CMS, потому что она работает двумя способами: безголовый способ и гибридный безголовый способ. Предлагая все преимущества безголовой CMS, Magnolia предлагает REST API и GraphQL для потребления контента.
Кроме того, он включает в себя передовых функций корпоративной CMS, которые не мешают разработчикам , но включить маркетологов.
Загрузите нашу белую книгу Headless CMS
Любимый разработчиками
Дополнительные ресурсы
Все ресурсы
Magnolia Academy
Академия — это наше решение для электронного обучения на основе подписки для пользователей Magnolia. Он включает в себя коллекцию онлайн-видеокурсов для контент-менеджеров и разработчиков, включая видеоуроки и мастер-классы.
Он включает в себя коллекцию онлайн-видеокурсов для контент-менеджеров и разработчиков, включая видеоуроки и мастер-классы.
Академия Магнолия
Вебинары
Быстрая доставка по дизайну: как ваши инструменты создают (или разрушают) культуру доставки
Вебинар Netlify: Доставка быстрее по дизайну: как ваши инструменты создают (или разрушают) культуру доставки
Архитектура и технологический стек
Свобода API, стека и внешнего интерфейса: откройте для себя технические возможности и преимущества Magnolia.
Архитектурно-технический стек
Разработка с минимальным кодом
Упростите и ускорьте разработку с помощью Magnolia, используя файловую конфигурацию.
Разработка с низким кодом
Пробная версия Magnolia для разработчиков
Испытайте все, что может предложить Magnolia, с нашей пробной версией DX Core корпоративного уровня.
Попробуйте магнолию сами
Magnolia CMS — Bejamas
Одним из примеров того, как безголовый подход и Jamstack становятся популярными, может быть Magnolia CMS. Эта платформа CMS была представлена на рынке в 2003 году. Несмотря на традиционную корпоративную и всеобъемлющую архитектуру CMS, они следуют тенденции Jamstack и превратились в безголовую CMS.
Эта платформа CMS была представлена на рынке в 2003 году. Несмотря на традиционную корпоративную и всеобъемлющую архитектуру CMS, они следуют тенденции Jamstack и превратились в безголовую CMS.
Написано:
Patrycja dzaluk
Последнее обновление:
4 июля. : 2003
Последнее обновление: 4 июля 2021 г.
Что такое Magnolia CMS?
Magnolia CMS — это платформа с открытым исходным кодом, написанная на Java. Он сочетает в себе лучшие функции платформы цифрового взаимодействия (DXP) и безголовой CMS. Он предоставляет четкие многоязычные, мультисайтовые и визуальные инструменты и функции для контента веб-сайта.
Благодаря продуктам Magnolia CMS вы можете создать масштабируемый веб-сайт с меньшими усилиями, поскольку он предлагает разработку с минимальным объемом кода с использованием конфигурации на основе файлов. С точки зрения скорости и надежности Magnolia CMS представляет собой комплексную платформу, где вы можете настроить все, что вам нужно, чтобы сделать ваш контент живым. Почему? Они предлагают не только платформу CMS, но также хостинг, поддержку контента или поддержку разработчиков бэкэнда Java для выполнения ваших требований любых пользовательских функций.
С точки зрения скорости и надежности Magnolia CMS представляет собой комплексную платформу, где вы можете настроить все, что вам нужно, чтобы сделать ваш контент живым. Почему? Они предлагают не только платформу CMS, но также хостинг, поддержку контента или поддержку разработчиков бэкэнда Java для выполнения ваших требований любых пользовательских функций.
Пользовательский интерфейс
Первый взгляд на пользовательский интерфейс Magnolia CMS производит впечатление простого и очень простого. Он не перегружен кучей уведомлений, кнопок или опций.
Вы можете увидеть самые важные элементы проекта — приложения и их элементы прямо под ним. С моей точки зрения, этот интерфейс очень удобен не только для разработчиков, но и для авторов. Почему? Потому что он поддерживается «древовидной» структурой каталогов . А древовидные иерархии всем хорошо известны. Мы используем их на наших компьютерах ежедневно. Таким образом, мы можем прийти к выводу, что этот пользовательский интерфейс для всех!
Я бы сказал, что в этом отношении Magnolia не следует тенденциям современного пользовательского интерфейса. Они предпочитают оставаться в традиционном представлении, что также является преимуществом для некоторых клиентов. Возможно, это будет учитываться в будущем, когда пользователи будут перегружены информацией и будут искать более простой и понятный интерфейс.
Они предпочитают оставаться в традиционном представлении, что также является преимуществом для некоторых клиентов. Возможно, это будет учитываться в будущем, когда пользователи будут перегружены информацией и будут искать более простой и понятный интерфейс.
Magnolia CMS не так проста, как может показаться на первый взгляд. Для вашего удобства они создали интуитивно понятную концепцию приложения . Это группа удобных функций, и каждое приложение представляет собой одну функцию
Этот список может быть ошеломляющим, но вот следующая замечательная функция — разрешений . С Magnolia вы можете скрыть ненужную сложность для редакторов и оставить им только приложения для создания контента и публикации рабочих процессов.
Еще одна замечательная функция — несколько вкладок . Это позволяет вам открывать несколько элементов одновременно и просто переключать вкладки, чтобы открыть их. Как в браузере. Для редакторов может быть очень удобно переключаться между контентом.
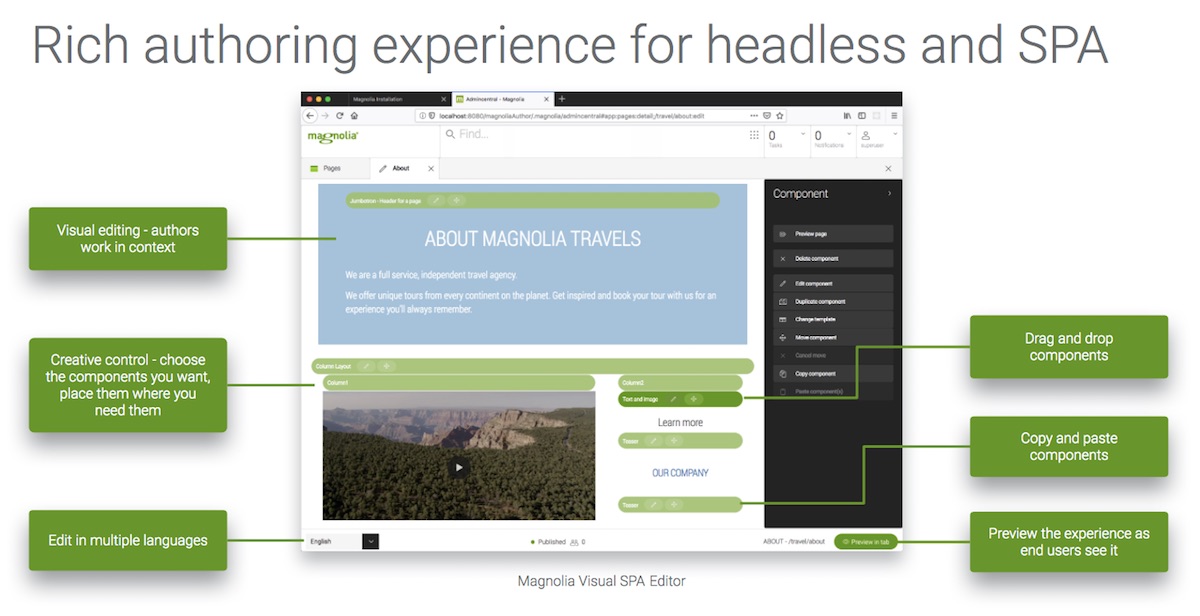
Большинство безголовых CMS предлагают только формы контента для редакторов. В Magnolia это может быть проще не только из-за понятного и простого интерфейса, но, прежде всего, благодаря редактору Visual SPA Editor , который дает редакторам визуальный опыт WYSIWYG.
Этот инструмент сразу же переносит предварительный просмотр на панель CMS. Это дает редакторам возможность быстрого контроля над контентом. Они могут увидеть, как выглядит каждый компонент, не ища его в инструкциях проекта или прямо на сайте.
На последнем изображении в левом нижнем углу находится переключатель языка. Это подводит нас к следующей очень важной функции, которую предлагает Magnolia CMS — интернационализация .
Magnolia CMS API
Magnolia использует REST API. Он позволяет интегрироваться с современными интерфейсными фреймворками, такими как React, Angular или Vue. Здесь также представлена древовидная иерархия, что удобно для отслеживания иерархии контента на странице. Итак, как это работает?
Итак, как это работает?
Magnolia предлагает API доставки для получения контента из своей базы данных, и он был записан в файл JSON. Конечная точка GET позволяет вам читать узлы, дочерние узлы и узлы запросов.
Если вы являетесь поклонником Gatsby и GraphQL, это здорово, потому что Magnolia CMS недавно выпустила GraphQL API. Вы можете использовать плагин для получения данных с помощью graphql. Взгляните на образец демо-репозитория для Gatsby здесь.
Я уже упоминал, что Magnolia предлагает предварительный просмотр в режиме реального времени для редакторов, но чтобы он работал, разработчики должны определить в репозитории, какие компоненты редактируются в первую очередь. Интеграция проста с пакетами npm для самых популярных интерфейсных языков: , , .
Модули Magnolia CMS
Magnolia представляет модульную архитектуру. Это можно было заметить по структуре приложений — одно приложение на одну функцию. На основе документации Magnolia модуль может выполнять задачу, упаковывать содержимое или предоставлять специализированные функции. Модули могут быть специфичными для проекта или их можно повторно использовать в разных проектах.
Модули могут быть специфичными для проекта или их можно повторно использовать в разных проектах.
Есть два способа создания таких модулей — Maven Modules или Light Modules . В Jamstack вы, вероятно, будете использовать Light Modules, который использует YAML и не требует навыков разработки на Java. В основном это модули на основе файлов и папок, где вы можете настраивать приложения, типы контента, шаблоны, диалоги, темы. Он также может содержать веб-ресурсы, такие как файлы CSS и javascript.
Этот уникальный подход на основе файлов означает, что всю конфигурацию вашего проекта CMS можно проверить в git, обработать в вашей среде IDE или обработать с помощью инструментов построения внешнего интерфейса.
Поддержка Magnolia CMS
Поддержка в Magnolia делится на две группы: поддержка разработчиков и техническое обслуживание.
- Поддержка разработчиков: клиенты и сертифицированные партнеры имеют доступ к поддержке разработчиков Magnolia.


 Статичные страницы, новости, обратная связь ну максимум каталог. Создавать мега стартапы, порталы, интернет магазины и прочую хрень на ней не собираемся. Сайты с типовым функционалом. Каких в рунете большинство;
Статичные страницы, новости, обратная связь ну максимум каталог. Создавать мега стартапы, порталы, интернет магазины и прочую хрень на ней не собираемся. Сайты с типовым функционалом. Каких в рунете большинство;