Содержание
Каждому по Landing Page. Наболевшее — CMS Magazine
То ли с подачи Бизнес Молодости, то ли по иным причинам, сейчас только ленивый не предлагает разработку Landing Page. И на то есть причины. Согласно глобальной идее, лендинг — эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании.
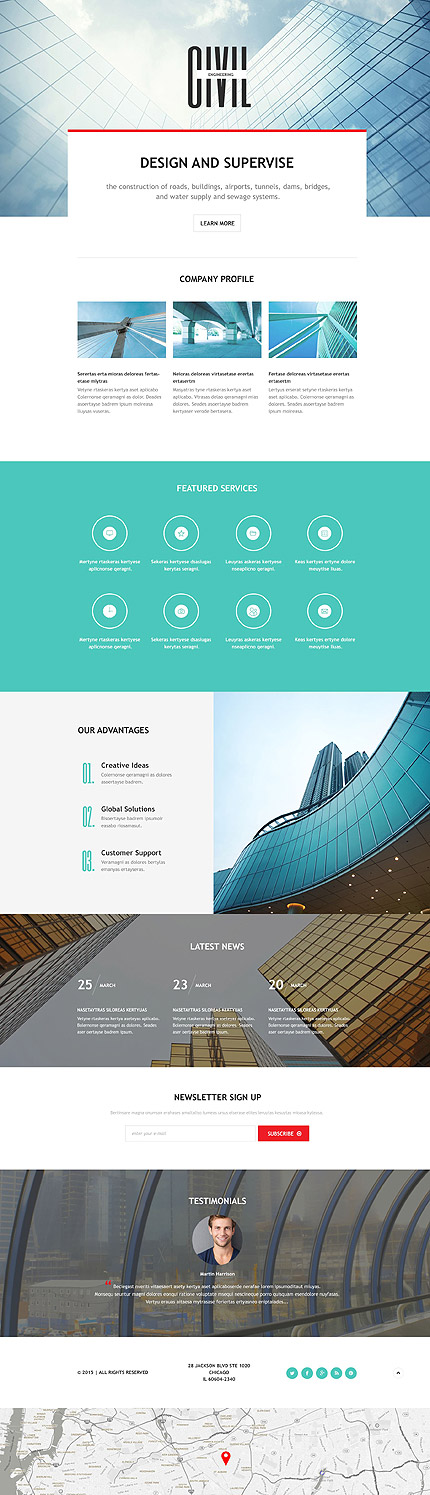
Сатира на большинство «лендинг пейджей»
Как грибы после дождя ежедневно появляются все новые и новые сайты лендинги, предлагающие всем нуждающимся разработку профессиональной landing page стоимостью от «трех копеек» и до умопомрачительных сумм.
С такой же скоростью по интернетам начинают расползаться секреты эффективных посадочных страниц, которые в целом сводятся к такому руководству:
- сформулируйте четко предложение
- ограничьте предложение
- опишите, почему именно вы самые лучшие
- опишите процесс работы
- дайте социальное подтверждение
- обозначьте ярко и заметно желаемое действие
Особо находчивые продают пачки шаблонов «эффективных landing page», а кто-то пошел еще дальше и так рынок получил универсальные онлайн-сервисы для самостоятельного «проектирования» landing page.
Все ли так просто, как 1-2-3?
Все больше и больше «специалистов» пытаются нас уверить, что знают как сделать конверсию в 40%, объясняя это магией правильными технологиями убеждения, особой последовательностью изложения и пониманием боли клиента (дословная фраза).
К сожалению, обычно, все это сводится к таймеру конского размера, в период действия которого нам предлагают 20-30-50-100% скидку, сковородку и доставку снегурочкой в бикини.
Из доброй сотни просмотренных лендингов о лендингах, лишь малая часть хоть что-то говорила о непосредственно самих объектах влияния — нас с вами, тех самых таинственных потребителей, которые должны легко и непринужденно оставить свой контакт или выполнить другое желаемое действие.
Помешательство на техниках
Почти каждый лендингпейдмейкер с удовольствием расскажет о техниках убеждения, о крупных кнопках, емких заголовках, стильных таймерах итд. Но мало кто вообще задумывается ради чего все это делается. Убеждение совершить то или иное действие не может строится только на шаре (акциях, скидках) и других сомнительных техниках.
Убеждение совершить то или иное действие не может строится только на шаре (акциях, скидках) и других сомнительных техниках.
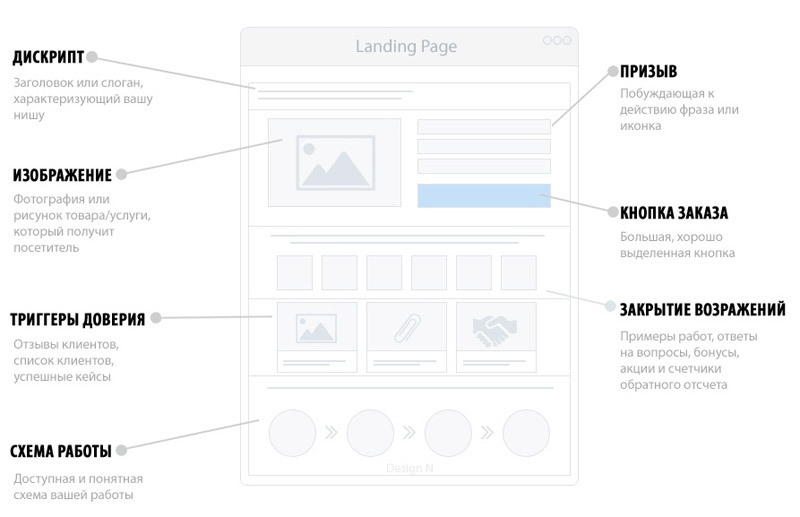
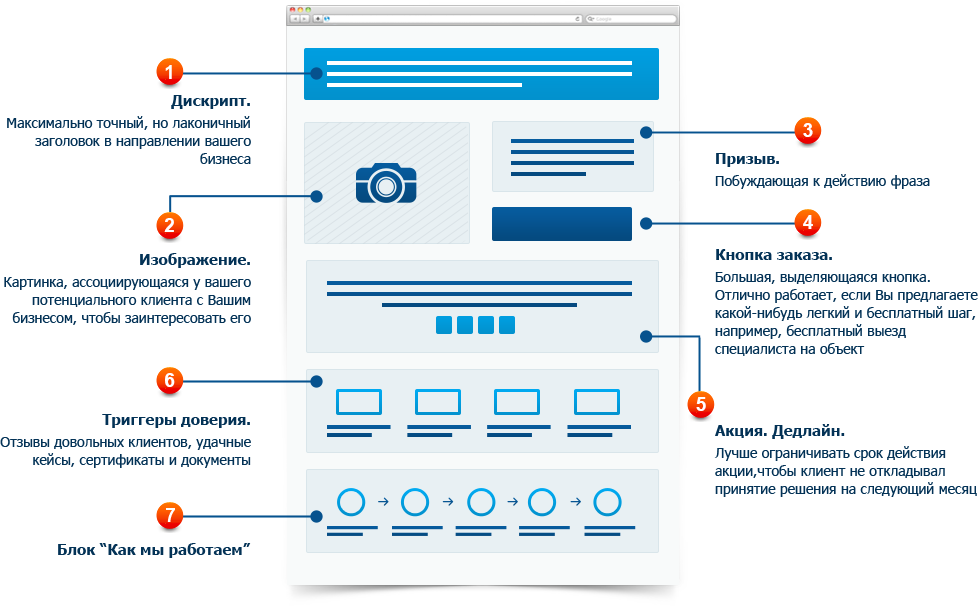
Вот такая западная инфографика полюбилась многих студиям СНГ настолько, что каждый третий считает своим долгом разместить ее на своем сайте лендинге.
Давайте вспомним о пользователях
Как и в случае с классическим проектированием интерфейсов (и разницы тут по сути ни какой), в центре всего процесса оказывается некий собирательный образ — персонаж с именем, фотографией и даже историей жизни у которого есть свои веские причины посетить ваш сайт. У персонажа есть жизненный опыт: мечты, страхи, сомнения, мысли и действия. Посещая сайт, он хочет выполнить некую задачу, например, купить какой-то товар или заказать услугу. У него есть определенные представления на этот счет и в зависимости от того, насколько сайт будет соответствовать его ожиданиям — он выполнит или не выполнит желаемое нам действие (то есть реализует или не реализует свою цель на нашем сайте).
Задача опытного проектировщика выявить этих самых персонажей из множества всевозможной аудитории, определить их потребности (ожидания) и реализовать соответствующие интерфейсные решения.
И в этих интерфейсных решениях вполне может не оказаться ни таймера, ни акции, ни скидки, но лендинг при этом будет работать с более высокой отдачей.
Весь секрет кроется в том, чтобы правильно понять целевую аудиторию продукта или услуги и дать соответствующие ответы, которые просто не оставят другого выбора как обрадоваться и нажать вожделенную кнопку конверсии.
И на фоне этого простого, но важного действия все жалкие потуги большинства лендингпейджмейкеров просто сводятся к оперированию другими, более низкими, ценностями. Жажда получить дешевле, сэкономить заботит далеко не всех и затрагивает лишь малую долю аудитории. Компенсируя таким образом собственную необразованность, эти деятели приводят в бизнес своих клиентов довольно опасную аудиторию, главной ценностью которой является максимальная шара. И эта аудитория с радостью предаст бизнес и уйдет в миг к другому, если только не сделать еще большую скидку.
И эта аудитория с радостью предаст бизнес и уйдет в миг к другому, если только не сделать еще большую скидку.
Персонажи помогают абстрагироваться от вашего личного опыта, личного опыта ваших коллег и спроектировать интерфейс действительно для той целевой аудитории, которая будет им пользоваться. Использование персонажей помогает более глубоко понять потребности целевой аудитории и выявить на первый взгляд неожиданные решения. Еще персонажей удобно использовать как документ в защиту интерфейсных решений, когда дизайнер, разработчик или еще бог знает кто вдруг решает проявить фантазию и внести свои корректировки в макет.
Как «родить» персонаж?
Как и в случае с обычными родами, персонаж является результатом предварительной работы, в нашем случае — исследований.
Сперва необходимо провести серию интервью со всеми ответственными сторонами. Такими сторонами могут быть:
- директора
- менеджеры
- консультанты
- продавцы
- итд
При этом, если управленцы будут полезны для выявления бизнес-задач, то для будущих персонажей самыми важными будут как раз те личности, которые непосредственно общаются с клиентами. Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Самой частой ошибкой большинства компаний является попытка получить информацию по брифу. Так вот — не марайте зря бумагу. Вам никогда не удастся получить действительно важную и ценную информацию по брифу. Каждый бизнес уникален и имеет свои особенности, которые можно уловить только при личном общении. К тому же брифы далеко не весело заполнять, по этому обычно в них появляются лишь короткие отписки или информация без какой либо ценности.
Совсем идеально также провести интервью непосредственно с самими пользователями продукта или услуги, но обычно эта задача трудновыполнима и увеличивает бюджет проекта в разы, так что общения с консультантами и продавцами будет достаточно.
Подробные нюансы интервьюирования бизнеса отложим до следующего материала (если такой захотите).
На основе полученных данных можно довольно просто определить группы пользователей сходных по поведению и задачам и выбрать из них те, на которые будет рассчитан интерфейс. Каждая группа и есть персонаж (собирательный образ).
Каждая группа и есть персонаж (собирательный образ).
Теперь дело за картой эмпатии (Empathy Map). Она необходима для формирования полноценного образа каждого персонажа и выглядит примерно вот так:
Заполнить ее после интервью будет довольно просто и лучше это делать вдвоем.
Формируем потребности
В итоге, в карте эмпатии будут записаны те самые потребности, которые и нужны для создания крутого лендинга. Если проектируется полноценный сайт, то работу следует продолжить, создав карту идеального пути (Customer Journey Map). Но в лендинге ведь одна страница, так что опустим.
Теперь остается только приоритезировать потребности (самые важные закрываем сразу, остальные по ходу) и сопоставить им интерфейсные решения.
Что со всем этим делать?
Теперь, когда есть понимание целевой аудитории, персонажи и их потребности, появляется поле для настоящей деятельности. Вместо расталкивания по макету стандартных блоков вроде: «почему 99% клиентов выбирают нас», «спешите на акцию» итд, вы сможете ответить на действительно волнующие вопросы пользователей и захватить значительно более ценную аудиторию, чем ищущих шару.
И на последок следует сказать, что на самом деле любая описываемая техника, будь то таймер, предложение скидки или что-то другое может являться эффективным инструментом, если ее использовать правильно.
Например, проектируя лендинг для сервиса СМС-рассылки мы обнаружили, что ни один из множества конкурентов не предлагает ничего большего, чем просто сервис рассылки. Вместе с тем, из интервью с бизнесом четко прослеживалась необходимость помощи клиентам в обучении правильному СМС-маркетингу. Такое обучение не только повысило бы лояльность клиентов, но и увеличило бы прибыль самого бизнеса за счет более частных рассылок. По этому мы предложили заказчику составить руководство по эффективному СМС-маркетингу и давать его каждому клиенту, пополнившему счет на некую минимальную сумму. Таким образом мы сформировали УТП (уникальное торговое предложение). Далее были спроектированы две версии лендинга. В первой версии руководство транслируется как одна из особенностей сервиса, во второй — как УТП с таймером.
По окончании технической реализации мы запустим A/B-тест и определим какой вариант оказался наиболее успешным.
В данном примере применение таймера вполне оправданно, потому что акция не высасывается из пальца, а транслируется предложение имеющее реальную ценность.
Главный инсайд этой статьи — думайте! Перестаньте штамповать шаблонные решения без какой либо аналитики и предварительной работы. Уважайте себя и бизнес клиента.
Оригинал: http://habrahabr.ru/post/226969/
Как сделать лендинг на WordPress – База знаний Timeweb Community
Нужен ли мне лендинг?…
Если перед вами стоит такой вопрос, то, вероятнее всего, лендинг вам все-таки нужен. Хотя для начала нужно определиться – что такое лендинг.
Лендинг (лендинг пейдж, лэндинг, целевая страница, посадочная страница, одностраничник, лендос) – это сайт, который содержит в себе информацию о какой-то услуге, товаре или компании (человеке). Говоря о лендинге, чаще всего имеют в виду автономный сайт, состоящий из одной страницы, на которой перечислена вся основная информация.
Говоря о лендинге, чаще всего имеют в виду автономный сайт, состоящий из одной страницы, на которой перечислена вся основная информация.
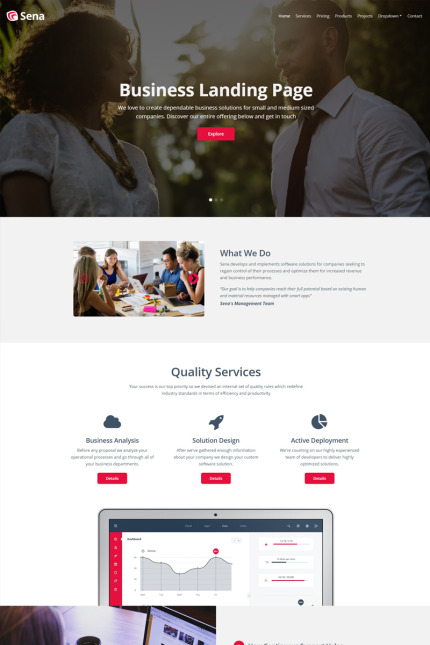
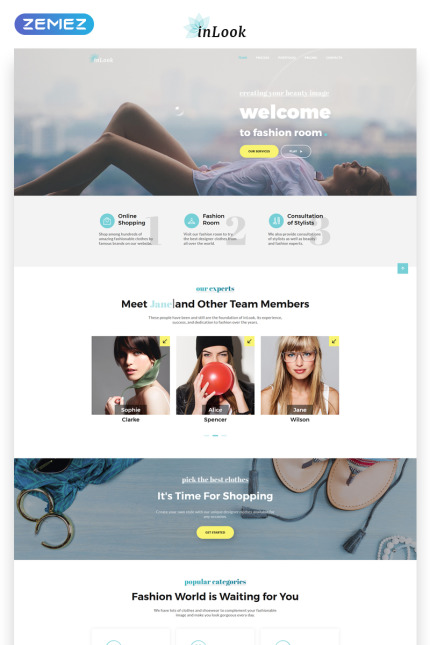
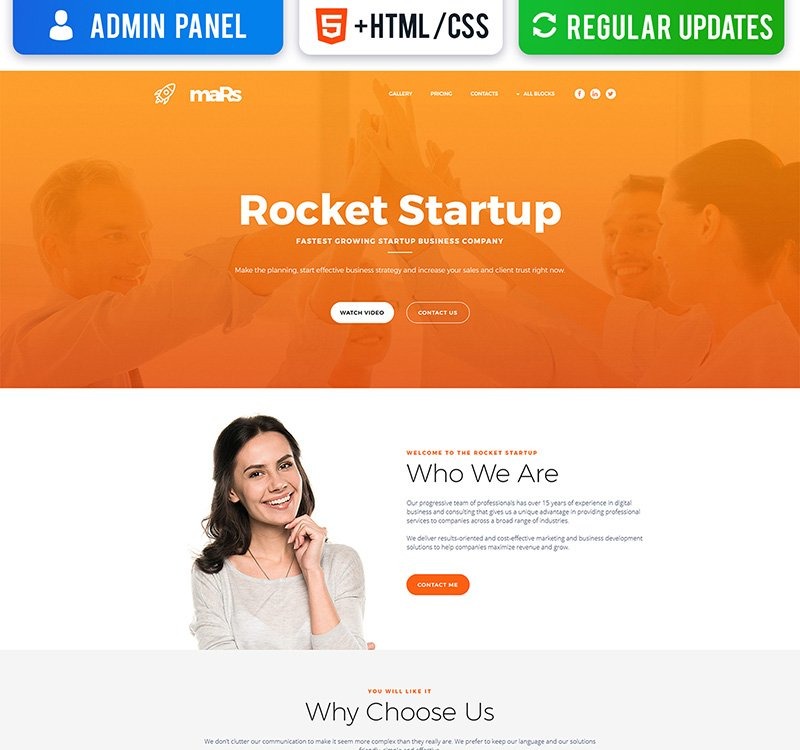
Лендинг удобно использовать для продажи определенного товара – монопода, смартфона, вебинаров… Однако сейчас в форме лендинга может быть выполнен сайт веб-студии, ведущего свадеб или парикмахерской. Лендинг – это красиво, стильно, удобно, современно и менее затратно, чем разработка и содержание полноценного сайта.
Плюсы и минусы лендинга
Но если вы все еще сомневаетесь, то более подробно остановлюсь на плюсах и минусах лендинга.
Начну с минусов лендинга.
- Ограниченность информации. Много данных, отзывов и познавательных статей на лендинге вы не разместите, это не блог. Чаще всего компании дают подробную информацию уже по запросу – по электронной почте или телефону. Кто-то считает, что из-за этого доверие пользователей падает – тут сложно сказать, многие вывешивают на своих лендингах сертификаты и отзывы пользователей.

- Сложность SEO-продвижения. Этот минус вытекает из предыдущего. Все мы знаем, что для SEO важен контент – тексты, фотографии и так далее. Место на одностраничнике ограничено – много статей на нем не разместить, да и смотреться полотно текста будет непривлекательно. Поисковики плохо индексируют лендинги, поэтому если вы хотите активно продвигать себя в поисковиках по множеству запросов, лендинг пейдж не подойдет.
- Более трудная аналитика. Если на обычных сайтах вы можете посмотреть, на каких страницах были пользователи, что их заинтересовало, и как-то улучшать эти показатели, то в случае с лендингом все будет несколько сложнее. Конечно, это не является неразрешимой задачей.
- Неоднозначность восприятия. Так как лендингов стало много, то и отношение к ним изменилось – кого-то устраивают лаконичные страницы, содержащие только основную информацию, других раздражает необходимость прокручивать страницу вниз, а минималистичный дизайн кажется подозрительным.
 Тут важно отталкиваться от своей целевой аудитории – для кого вы готовите этот сайт? Кто будет его просматривать? Понравился ли им такая форма подачи?
Тут важно отталкиваться от своей целевой аудитории – для кого вы готовите этот сайт? Кто будет его просматривать? Понравился ли им такая форма подачи?
Теперь перейдем к плюсам лендинга.
- Быстрая и недорогая разработка. И так понятно, что одну страницу сделать проще, чем десять, а редактировать информацию на них чаще всего не нужно (а значит, и необходимости в админке нет). А даже если что-то и придется менять, сделать это на одной странице существенно легче, чем на множестве. Во многом именно поэтому одностраничники и стали так популярны.
- Адаптивный дизайн. У большинства лендингов дизайн именно такой, поэтому можно не волноваться о том, нормально ли будет смотреться ваш сайт на мобильных устройствах. Таким образом, вы сразу привлекаете большую часть аудитории, которая сидит в интернете со смартофонов или планшетов.
- Простая навигация. Успех сайта зависит не только от красочной обертки и наполнения, но и от того, насколько потенциальным клиентам удобно им пользоваться.
 Посетителей раздражает, когда они не могут понять, куда нужно нажать, где находится нужная им информация, как с одной страницы перейти на другую и так далее. Будут ли такие проблемы на одностраничнике? При грамотной разработке – нет.
Посетителей раздражает, когда они не могут понять, куда нужно нажать, где находится нужная им информация, как с одной страницы перейти на другую и так далее. Будут ли такие проблемы на одностраничнике? При грамотной разработке – нет. - Концентрация информации. Информации на лендинге поместится не так много – но стоит ли это рассматривать как минус? На одностраничнике намного проще концентрировать внимание посетителей на чем-то определенном. Вы можете сразу предоставить всю необходимую информацию, а не бояться, что пользователь не найдет номер телефона. Еще один вытекающий отсюда плюс – высокая концентрация информации на странице. Можно сделать десять страниц, и на каждой из них разместить скудное и скучное описание. А можно все уместить на одной странице, и даже если, в общем-то, информации не так много, посетителям будет казаться, что ее хватает с лихвой.
- Фокусирование на товарах/услугах. Исследования в области психологии и рекламы говорят о том, что покупателям намного проще определиться с выбором, если им представлен небольшой ряд товаров, чем в тех случаях, когда перед ними не заканчивающееся множество вещей.
 Если ваша цель – успешный бизнес какого-то конкретного товара (или нескольких), то делайте лендинг. Внимание потенциального покупателя будет максимально сфокусировано на том, что вы хотите ему продать.
Если ваша цель – успешный бизнес какого-то конкретного товара (или нескольких), то делайте лендинг. Внимание потенциального покупателя будет максимально сфокусировано на том, что вы хотите ему продать. - Красочность. Лендинги отличаются богатством изображений и красочностью. Уже доказано, что визуальная информация воспринимается лучше и быстрее текстовой – люди больше любят смотреть картинки, чем читать объемный текст. Изображения и помогут сделать ваш лендинг, во-первых, уникальным, во-вторых, привлекательным. В моду вошло и использование видео – тоже интересный вариант удержания внимания аудитории.
На мой взгляд, плюсы лендинга существенно перевешивают минусы, однако вам всегда стоит отталкиваться от тех задач, которые стоят перед вами, чтобы не разочароваться в результате.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Создаем лендинг на WordPress
С чего начать? Начнем с выбора CMS!
WordPress – известная CMS, которую горячо любят многие пользователи. Она широко распространена, легка в освоении, гибка… поэтому и лендинг я решил сделать именно на этой платформе.
Она широко распространена, легка в освоении, гибка… поэтому и лендинг я решил сделать именно на этой платформе.
Но начинать нужно не с установки WordPress, а с идеи. Если вы собираетесь сделать лендинг самостоятельно, то, скорее всего, дизайнера у вас нет. Тогда нужно продумать то, как будет выглядеть внешний вид сайта. Не хватает фантазии? Подсмотрите у конкурентов или просто найдите те лендинги, которые вам нравятся.
Я не говорю о том, что нужно делать один в один! У вас просто должна быть общая картинка того, чтобы вы хотите получить в итоге.
Выбрали, придумали? Значит, идем дальше. Не буду останавливаться на технической части (покупка домена, устанока WordPress и т.п.), а сразу перейду к разработке!
Переходим к разработке
WordPress – инструмент многогранный, в основном благодаря наличию моря плагинов. Поэтому и лендинг мы будем делать тоже при помощи плагина – а именно Free Landing Pages Builder by Wishpond. Пользоваться этим плагином совсем не сложно, вы разберетесь в нем буквально за пару минут!
Мне он нравится наглядностью и простотой, поэтому в нем удобно работать, все изменения можно производить прямо на макете. Но – плагин англоязычный. И еще один момент – он условно-бесплатный. При использовании его формы отправки на бесплатном тарифе вы сможете получить лишь 200 лидов в месяц – если у вас выходит большее количество заказов, то нужно перейти на один из платных тарифов. Я предполагаю, что самостоятельно лендинги делают на начальном этапе запуска какой-то услуги или товара, поэтому такого количества должно хватить. А возможно, вам вообще лендинг нужен в качестве своего сайта-визитки…
Но – плагин англоязычный. И еще один момент – он условно-бесплатный. При использовании его формы отправки на бесплатном тарифе вы сможете получить лишь 200 лидов в месяц – если у вас выходит большее количество заказов, то нужно перейти на один из платных тарифов. Я предполагаю, что самостоятельно лендинги делают на начальном этапе запуска какой-то услуги или товара, поэтому такого количества должно хватить. А возможно, вам вообще лендинг нужен в качестве своего сайта-визитки…
Вам нужно зайти в панель администратора WP, скачать и активировать этот плагин. В вашем списке появится еще одна строчка – Landing pages – и, перейдя в этот пункт, вы можете начать создавать свой лендинг.
Наведите на картинку любого шаблона курсор: «Choose Template» – выбрать шаблон; «Preview» – превью (предварительный просмотр в окне справа). Советую сначала посмотреть превью шаблона и лишь потом брать его в работу. Кстати, в превью можно посмотреть шаблон и на мобильном устройстве. Удобно!
Удобно!
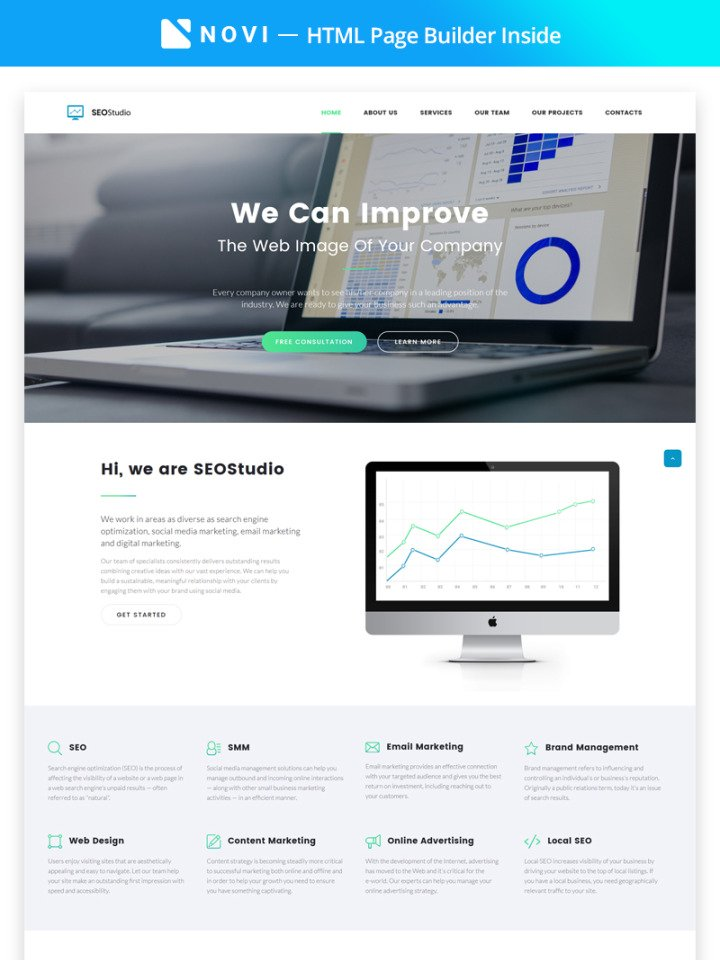
Шаблонов много, и все они разные – по темам, расположению элементов, длине. Выбирайте тот, который наиболее близок к вашей изначальной идее: картинки и текст можно поменять, ориентируйтесь на расположение блоков и их количество.
Определились c шаблоном? Нажимайте «Choose Template» и переходите к следующей части. Высветится окошко «Give Your Landing Page A Name» – дайте название своему лендингу.
Теперь начинается самое главное – редактирование шаблона. Здесь все просто: каждый элемент подсвечивается и каждый элемент можно изменить. Настройте цвет, форму, размер… В общем, экспериментируйте.
Итак, справа у вас шаблон. Слева контейнер с различными элементами, которые можно добавить на лендинг. Их можно просто перетаскивать и вставлять на шаблон в то место, куда вам нужно.
Если вы нажимаете на какой-то элемент, он становится активным, и вы можете менять его свойства на самом шаблоне или в контейнере слева. Как и в превью, во время редактирования вы можете смотреть, как лендинг будет выглядеть на разных устройствах.
После настройки лендинга не забудьте прошерстить настройки (Settings) – там можно, в частности, настроить SEO (задать название страницы и описание). «Share settings» – название, описание и картинка, которые будут показываться, если кто-то поделиться ссылкой на ваш сайт в соцсетях. Тут же вы сможете еще, к примеру, добавить шрифты (Add/Edit Fonts), если представленных по умолчанию вам покажется мало.
Публикация лендинга
Оформили лендинг? Проверили адаптивность отображения на других устройствах? Тогда переходим к публикации вашего проекта в сети.
Нажимайте яркую оранжевую кнопку «Publish» в горизонтальной панели!
В появившемся окошке выбирайте «Custom Domain» и вводите адрес сайта, на котором вы хотите разметить получившуюся страницу. Но я советую разместить сайт на поддомене (например, 1.example.ru), и далее поясню почему.
Внесение изменений на хостинге
Теперь вам нужно внести одно, но крайне важное изменение на хостинге – поменять запись CNAME используемого домена на wishpond. com. Так как на хостинге Timeweb можно поменять CNAME только для поддомена, я рекомендую использовать поддомен.
com. Так как на хостинге Timeweb можно поменять CNAME только для поддомена, я рекомендую использовать поддомен.
Для того чтобы внести изменения, войдите в свою панель управления хостингом, выберите пункт «Домены и поддомены», рядом с поддоменом нажмите на зеленую шестеренку («Настройки поддомена»), выберите вкладку CNAME, пропишите там «wishpond.com» и сохраните измнения.
Готово! Проверяйте работоспособность сайта и вносите изменения, если что-то не нравится!
Удачи!
9 простых советов по созданию гибких целевых страниц
Без сомнения, хорошо разработанный веб-сайт — это первый шаг к построению онлайн-бизнеса.
Однако для привлечения потенциальных клиентов и осуществления продаж необходимо создавать гибкие целевые страницы.
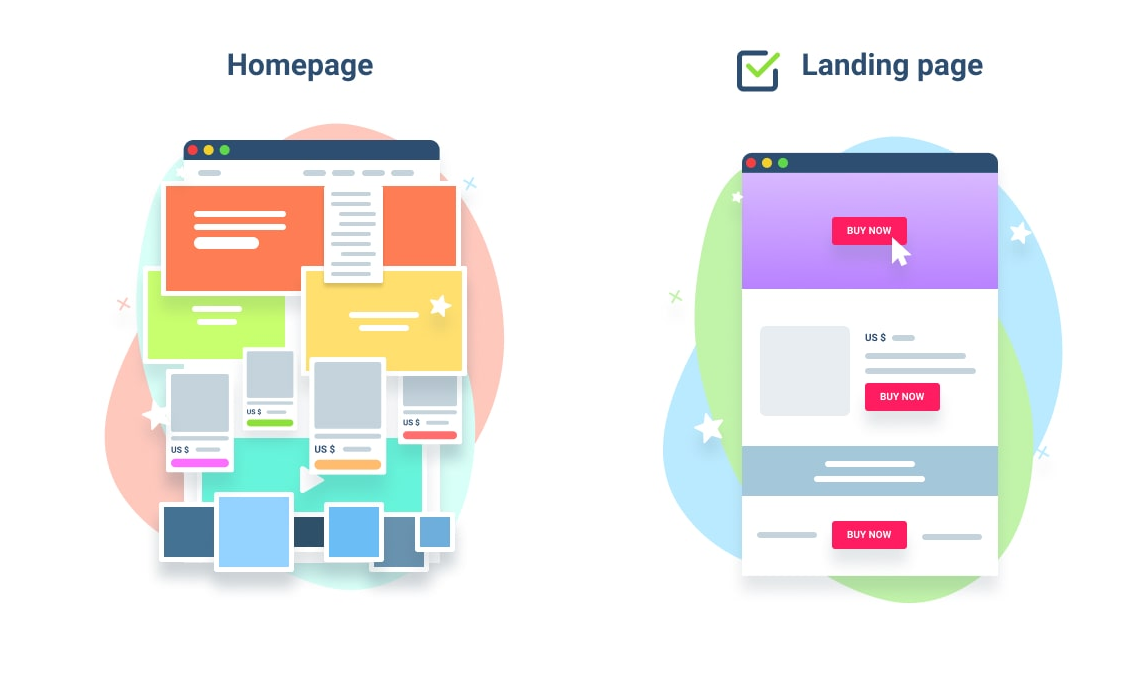
Целевая страница — это отдельная веб-страница.
Это точка, на которую попадают посетители, когда они нажимают на ссылку в ваших маркетинговых кампаниях, например, на ссылку в информационном бюллетене по электронной почте или любую другую цифровую рекламу.
Чтобы целевая страница была эффективной, она должна быть полезной и обеспечивать удобство для посетителей.
Все, от макета до текста и призыва к действию (CTA), должно быть безупречным и убедительным.
Имея это в виду, существует множество компоновщиков целевых страниц, которые помогут вам создать конвертирующие целевые страницы в кратчайшие сроки. Вот лучшие практики для создания гибких целевых страниц.
Создание гибких целевых страниц с чистым макетом и структурой
Первый шаг к созданию гибких целевых страниц — это макет, который побуждает ваших посетителей совершать конверсии.
Он должен иметь чистый и привлекательный дизайн, а также быть информативным.
Все элементы целевой страницы должны быть функциональными и эффективными для достижения этой цели. Сюда входят:
Сюда входят:
- Заголовок и, по возможности, подзаголовок
- Краткое описание того, что вы предлагаете
- Привлекательный текст, который побуждает ваших посетителей совершать покупки. У вас могут быть ключевые моменты в тексте и хотя бы одно релевантное изображение или короткое видео, объясняющее детали
- Форма для потенциальных клиентов
- Кнопка CTA направляет посетителей к следующему шагу.
Расположите эти элементы в ориентированном по направлению макете. Посетитель должен естественным образом перемещаться по странице с минимальными отвлекающими факторами.
Это означает пропуск обычной навигации по веб-сайту, всплывающих окон или других внутренних ссылок, перенаправляющих их на другую страницу.
Можете ли вы добавить больше элементов на целевую страницу?
Конечно.
При необходимости добавьте кнопки социальных сетей.
И в зависимости от того, на какой стадии пути покупателя находится ваша целевая аудитория, добавьте любую другую информацию, которую вы считаете необходимой, чтобы побудить их совершить конверсию.
Добавление визуальной привлекательности с помощью цветов
Это может показаться неожиданным, но цвет важен, если вы хотите создавать гибкие целевые страницы.
Цвета вашей целевой страницы должны соответствовать цветам вашего бренда.
Посетителям будет легче ассоциировать цвета с вашей компанией, что укрепляет индивидуальность вашего бренда и вызывает доверие.
Кнопка CTA должна выделяться. Вы можете добиться этого, используя цвет, который сильно контрастирует с цветом фона.
Проверьте, что находится в верхней части страницы
Любительская ошибка заключается в том, чтобы поместить важную информацию в нижнюю часть страницы, чтобы читателю приходилось прокручивать страницу вниз, чтобы найти ее. Этого не произойдет!
Этого не произойдет!
Вместо этого имейте в виду, что ключевая информация должна отображаться над линией сгиба и в пределах прямой видимости человека.
«Сгиб» отмечает конец той части целевой страницы, которая видна в окне браузера после его загрузки.
Это точка, в которой посетитель должен будет прокрутить страницу, чтобы увидеть больше информации.
Если информация в верхней части страницы неактуальна для посетителя, он уйдет.
Вот несколько примеров того, как создавать гибкие целевые страницы, максимально используя потенциал пространства в верхней части страницы:
- Разместите кнопку CTA или форму для потенциальных клиентов. Это облегчит посетителям, которые уже готовы совершить конверсию, не прокручивая страницу вниз.
- Представьте свое ценностное предложение. Ответьте на вопрос посетителя: «Что в этом для меня?»
- Добавьте избранное изображение, GIF или видео
Это прекрасный пример целевой страницы, предназначенной для сбора адресов электронной почты для маркетинговых кампаний по электронной почте.
Вот почему нам нравится эта целевая страница:
- CTA находится в верхней части страницы, над сгибом. Он тоже зеленый, что выделяет его.
- Здесь есть изображение улыбающегося Ноа Кагана с подписью «Ной Каган делает свой взгляд «Я знаю дерьмо». Это дает посетителю уверенность в том, что он получит совет от лучших умов.
- Он предоставляет посетителям бесплатный PDF-файл «10 заповедей предпринимательства».
Другие детали могут отображаться ниже сгиба с кнопками CTA и лид-формами, появляющимися через равные промежутки времени.
Вы также можете настроить их таким образом, чтобы они перемещались вместе с пользователем при прокрутке страницы вниз.
Это гарантирует, что каждый раз, когда посетитель решит совершить конверсию, ему придется немного прокрутить страницу, чтобы найти кнопку или форму призыва к действию.
Создание целевых страниц Agile, которые можно сканировать
Вы хотите убедиться, что посетитель может получить самую важную информацию на вашей целевой странице менее чем за пять секунд.
Отличный способ добиться этого — вести посетителя с помощью F-шаблона.
F-шаблон — это макет, основанный на том, как большинство людей читают слева направо.
Загружая самую важную информацию слева направо, вы размещаете эту информацию в прямой видимости.
Когда посетитель просматривает страницу, макет будет направлять его внимание на важные детали, которые побудят его совершить конверсию.
При создании гибких целевых страниц убедитесь, что они адаптированы для мобильных устройств.
Данные показывают, что половина всего веб-трафика приходится на мобильные устройства. Это означает, что мобильная целевая страница увеличивает количество посетителей и конверсий.
9 советов по созданию гибких целевых страниц, которые конвертируют
Теперь, когда у вас есть правильный макет, вот несколько мер, которые вы можете предпринять для создания гибких целевых страниц.
1. Создание гибких целевых страниц с убийственным заголовком
Заголовок — ваш первый шанс произвести впечатление на посетителя. Это также убедит их, что они на правильной странице.
Это также убедит их, что они на правильной странице.
Хороший заголовок кратко и ясно передает ценность вашего предложения примерно в 10 словах.
Посетителю будет любопытно узнать больше о том, что вы предлагаете.
Есть несколько способов создать гибкие целевые страницы с отличными заголовками:
Идея 1: Определите преимущества, которые ваш продукт или услуга предлагает посетителю.
Идея 2: Быстро переходите к делу.
Идея 3: Укажите свое уникальное преимущество.
Идея 4: Обратитесь к болевой точке.
2. Ваш призыв к действию должен быть понятным
Мощный призыв к действию — один из способов создания гибких целевых страниц.
Побудите посетителя нажать кнопку CTA с помощью следующих советов:
- Четко объясните, что вы хотите, чтобы посетитель сделал, используя несколько слов, например: «Введите адрес электронной почты, чтобы получить пожизненный доступ».

- На кнопке CTA используйте глагол действия, например «Загрузить», «Получить сейчас» или «Зарегистрироваться».
- Кнопка CTA должна быть достаточно большой, чтобы выделяться на фоне остального текста.
- Не перегружайте CTA. Создайте вокруг него негативное пространство.
Вот пример из Netflix.
Кнопка призыва к действию короткая, а кнопка призыва к действию большая и четко указывает на действие, которое должен предпринять посетитель.
Источник изображения: Netflix
3. Сделайте краткий и убедительный текст
Вероятно, у вас есть много слов, чтобы убедить посетителя в вашем продукте или услуге. Но создание гибких целевых страниц менее выигрышно.
Разместите простое сообщение в верхней части страницы, чтобы объяснить, какую пользу ваш бизнес может принести посетителю.
Используйте убедительный язык, чтобы убедить их выполнить действие, которое вы от них хотите.
Если посетитель хочет получить больше информации, вы можете уточнить его внизу страницы или добавить ссылку «Подробнее», как это сделала Apple.
Источник изображения: Apple
Создавайте гибкие целевые страницы, привлекая посетителей с помощью таких слов, как «вы» и «ваш».
При редактировании целевой страницы убедитесь, что каждое предложение поддерживает ваш призыв к действию. Если он не служит этой цели, удалите его.
Слишком много деталей может ошеломить посетителя и заставить его уйти.
Удерживайте внимание посетителя и упростите восприятие текста, добавив много пустого пространства. Используйте маркеры, чтобы объяснить любые детали.
Вот пример из Prezi. Это копия выше сгиба.
Источник изображения: Prezi
Всего 30 слов, включая заголовок.
Обратите внимание, как они используют «вы» и «ваш», чтобы привлечь посетителя? Копия объясняет, что может предложить Prezi, а CTA находится прямо под этим убедительным текстом.
Видео вверху страницы тоже короткое, всего две минуты 14 секунд.
Ниже сгиба текст и видео становятся немного длиннее.
Источник изображения: Prezi
4. Используйте сигналы доверия для создания гибких целевых страниц
Создайте гибкие целевые страницы, включив множество сигналов доверия.
Сигналы доверия — это доказательства, которые позволяют посетителю чувствовать себя более уверенно в своем решении совершить конверсию.
Они могут принимать форму:
- Отзывы: Подтверждения от прошлых клиентов показывают посетителям, что ваш бизнес заслуживает доверия.
- Значки доверия: Это логотипы надежных брендов, с которыми вы работали. Это также может включать признания и одобрения, которые вы получили, или организации, частью которых вы являетесь.
- Тематические исследования: Они объединяют истории успеха предыдущих клиентов с неопровержимыми фактами и данными для создания убедительных социальных доказательств.

Использование рабочего процесса управления веб-сайтом позволит вашей команде внутренне общаться по вопросам разработки различных элементов вашей целевой страницы, чтобы убедиться, что она отвечает всем требованиям.
Вы можете использовать более одного сигнала доверия для создания гибких целевых страниц, как это сделала Teamwork. Они используют отзывы и значки доверия на своей странице.
Источник изображения: Teamwork
Покажите своим посетителям, что другие использовали ваш продукт и услугу и получили от этого пользу.
5. Создание гибких целевых страниц с краткими формами
Опять же, чем меньше, тем лучше, если вы хотите создать гибкие целевые страницы с формой для потенциальных клиентов.
Используйте конструктор форм для создания лид-форм, требующих от посетителей заполнения как можно меньшего количества полей — только самых необходимых.
Например, большинство людей не против указать свое имя и адрес электронной почты для информационного бюллетеня. Но если вы продолжите спрашивать их номер телефона, они откажутся от формы.
Но если вы продолжите спрашивать их номер телефона, они откажутся от формы.
Если они совершают покупку, достаточно платежной информации и сведений о доставке.
Если вам нужна дополнительная информация для предоставления специализированного решения, упростите задачу посетителя, используя раскрывающееся меню, в котором он может выбирать варианты вместо ввода.
6. Добавьте правильные ключевые слова
Несомненно, ваше программное обеспечение для маркетинга по электронной почте привлекает огромное количество посетителей на вашу целевую страницу.
Но вам необходимо создавать гибкие целевые страницы, оптимизированные с использованием целевых ключевых слов для поисковых систем — как для обычных поисковых систем, так и для платных кампаний.
Это означает, что при поиске по вашему ключевому слову можно будет найти вашу целевую страницу в результатах поиска.
Используйте инструмент SEO, такой как SEMRush, чтобы найти правильные ключевые слова для таргетинга.
7. Используйте соответствующие визуальные элементы
Создавайте гибкие целевые страницы, дополняя свое предложение визуальной формой.
Используйте соответствующие изображения, чтобы привлечь внимание. Они должны представлять вашу целевую аудиторию и ваш продукт.
8. Создавайте гибкие целевые страницы, соответствующие вашим кампаниям
Какие каналы вы будете использовать в своих маркетинговых кампаниях, чтобы представить свой продукт вашей аудитории? Реклама в Facebook, маркетинг по электронной почте или инструмент лидогенерации?
Обратите внимание, что посетители с каждого канала будут разными. Создавайте гибкие целевые страницы, используя разные страницы, подходящие для аудитории каждого канала.
Элементы дизайна, используемые в кампаниях, такие как шрифт, изображения, цвета, также должны быть аналогичны элементам на целевой странице. Это создает согласованность.
9. Улучшите обслуживание клиентов с помощью чат-бота
Если вы хотите создавать гибкие целевые страницы, вы не можете игнорировать обслуживание клиентов.
Ваша копия не может ответить на все вопросы ваших посетителей. По этой причине добавьте чат-бота на целевую страницу. Однако на этом все не заканчивается. Добавление чат-бота на вашу целевую страницу — это только полдела. Также важно выбрать правильного чат-бота для интеграции с вашей целевой страницей. Умный чат-бот может изменить положение вашего бренда. Эти чат-боты, работающие на основе искусственного интеллекта, могут понимать запросы пользователей и отвечать на них соответствующим образом, в отличие от простых чат-ботов.
Возьмите этот пример целевой страницы академии Hubspot
Источник изображения: Академия HubSpot
Справа есть чат-бот, который остается на месте, даже когда посетитель прокручивает страницу вниз.
Готовы создавать гибкие целевые страницы, повышающие конверсию?
Это всего лишь руководство, которое поможет вам создавать гибкие целевые страницы. Жестких правил нет.
Попробуйте разные цвета и положения кнопки CTA. Экспериментируйте с различными визуальными элементами, дизайном форм, ключевыми словами и заголовками. И проверьте производительность каждого дизайна.
Экспериментируйте с различными визуальными элементами, дизайном форм, ключевыми словами и заголовками. И проверьте производительность каждого дизайна.
Как только вы найдете целевую страницу, которая вызывает наилучший отклик у вашей целевой аудитории, продолжайте ее улучшать.
cms-theme-boilerplate/landing-page.html на главной странице · HubSpot/cms-theme-boilerplate · GitHub
Постоянная ссылка
Тег с указанным названием ветки уже существует. Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
Перейти к файлу
В настоящее время не удается получить участников
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.
Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| {% расширяет «./layouts/base.html» %} | |
| {% заголовок блока%} | |
{% global_partial path=». /partials/header-no-navigation.html» %} /partials/header-no-navigation.html» %} | |
| {% заголовок конечного блока %} | |
| {% тело блока%} | |
| {% dnd_area «dnd_area» | |
| label=»Основной раздел», | |
| %} | |
| {# Баннер героя #} | |
| {% include_dnd_partial | |
путь=».
|


 Тут важно отталкиваться от своей целевой аудитории – для кого вы готовите этот сайт? Кто будет его просматривать? Понравился ли им такая форма подачи?
Тут важно отталкиваться от своей целевой аудитории – для кого вы готовите этот сайт? Кто будет его просматривать? Понравился ли им такая форма подачи? Посетителей раздражает, когда они не могут понять, куда нужно нажать, где находится нужная им информация, как с одной страницы перейти на другую и так далее. Будут ли такие проблемы на одностраничнике? При грамотной разработке – нет.
Посетителей раздражает, когда они не могут понять, куда нужно нажать, где находится нужная им информация, как с одной страницы перейти на другую и так далее. Будут ли такие проблемы на одностраничнике? При грамотной разработке – нет. Если ваша цель – успешный бизнес какого-то конкретного товара (или нескольких), то делайте лендинг. Внимание потенциального покупателя будет максимально сфокусировано на том, что вы хотите ему продать.
Если ваша цель – успешный бизнес какого-то конкретного товара (или нескольких), то делайте лендинг. Внимание потенциального покупателя будет максимально сфокусировано на том, что вы хотите ему продать.