Содержание
Как определить CMS сайта? Обзор способов — Блог HOSTiQ.ua
- 01.10.2021
- 5 мин. на чтение
Читать 12 мин.
04.08.2022
CMS — это система управления контентом, ее еще называют «движком» сайта. Движок нужен чтобы создавать, редактировать и просматривать наполнение ресурса. При этом разрабатывать страницы на движке можно в краткие сроки и без навыков программирования.
Если вы перешли в эту статью, вероятнее всего, что вы:
- Хотите узнать, на каком движке сделан понравившийся сайт.
- Забыли, на каком движке сделан ваш сайт, и не можете войти в админ-панель.
Наша статья поможет в обоих случаях. В ней расскажем, как определить CMS сайта разными способами.
В статье расскажем, как:
- Определить CMS сайта с помощью онлайн-сервисов
- WhatCMS
- BuiltWith
- iTrack
- Узнать движок сайта с помощью плагинов
- iTrack
- Wappalyzer
- RDS Bar
- Определить CMS сайта вручную
- Исходный код
- Файл robots.
 txt
txt - Футер
- Узнать CMS сайта у разработчиков
- Шпаргалка: как определить CMS сайта
Определить CMS сайта с помощью онлайн-сервисов
Онлайн-сервисы за несколько секунд определяют движок сайта. Достаточно знать адрес ресурса, который хотите проверить. При этом не придется устанавливать специальное программное обеспечение или разбираться в коде сайта.
Ниже расскажем про три популярных и простых онлайн-сервиса, которые помогут узнать CMS сайта.
WhatCMS
Онлайн-сервис, который бесплатно определит движок сайта. Чтобы узнать, на чем сделан сайт:
- Введите адрес сайта в поле на главной странице.
- Нажмите на кнопку «Detect CMS».
В строке «Blog, CMS» вы увидите, на какой платформе сделан сайт.
Помимо CMS сервис показывает дополнительные инструменты и программное обеспечение, которые использовали для сайта
BuiltWith
Распознает свыше 1000 платформ для создания сайтов. Как воспользоваться сервисом:
- Введите адрес сайта в поле на главной странице.

- Нажмите на кнопку «Lookup».
- Перейдите на вкладку «Detailed Technology Profile».
На этой вкладке в секции «Content Management System» указано, на чем сделан сайт.
Указана версия CMS и ее тип — блог
Чтобы использовать этот сервис, нужна регистрация. В бесплатном аккаунте сможете проверять до десяти сайтов в день.
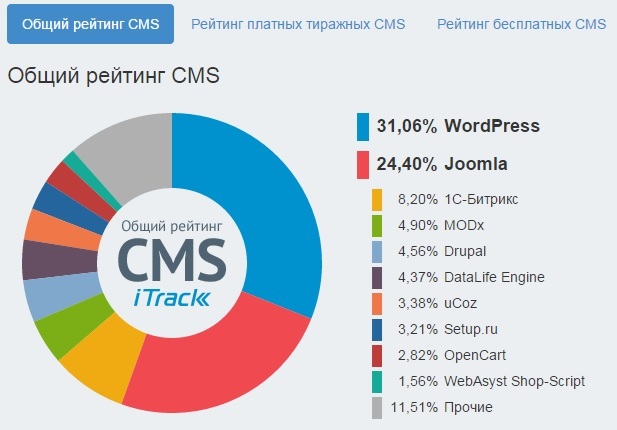
iTrack
Сервис распознает 80 систем управления и в два клика предоставит информацию о движке. Чтобы узнать CMS сайта:
- Укажите адрес сайта в поле на главной странице.
- Нажмите на кнопку «Определить CMS».
Определяет только движок сайта, нет дополнительной информации
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!
Тестировать 30 дней бесплатно
Узнать движок сайта с помощью плагинов
Кроме онлайн-сервисов есть также плагины и расширения для браузеров, которые помогут за пару секунд проверить CMS сайта. Преимущество плагинов в том, что получить информацию о движке сайта можно, не покидая его страниц.
Преимущество плагинов в том, что получить информацию о движке сайта можно, не покидая его страниц.
iTrack
Помимо онлайн-сервиса представлен и расширением для браузера. Чтобы начать работу с плагином после установки, нажмите в браузере на иконку рядом с адресной строкой.
Смотрите CMS сайта на текущей странице
Устанавливайте расширение для браузеров Chrome, Firefox и Opera.
Wappalyzer
Автоматически определяет, на каком движке сайт. Нажмите на иконку плагина рядом с адресной строкой, чтобы открыть всплывающее окно с информацией о сайте.
Помимо CMS показывает фреймворки, шрифты и библиотеки, которые используются на сайте
Плагин поддерживают браузеры Chrome, Firefox, Edge и Safari.
С помощью Wappalyzer можно также узнать CMS сайта, используя телефон на Android. Для этого скачайте приложение из Google Play Store.
RDS Bar
Инструмент для сбора информации о сайте, рассчитанный на вебмастеров и оптимизаторов. Нажмите на иконку плагина рядом с адресной строкой, чтобы открыть панель инструментов. Проверить, на какой платформе сделан сайт, можно в правом верхнем углу панели.
Проверить, на какой платформе сделан сайт, можно в правом верхнем углу панели.
Определяет движок и отображает SEO-показатели сайта
Плагин работает в браузерах Chrome, Firefox и Opera.
Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Тестировать 30 дней бесплатно
Определить CMS сайта вручную
Онлайн-сервисы и плагины точно определяют популярные CMS, в то время как менее распространенные движки могут быть не добавлены в базу. Если онлайн-сервис или плагин не определил платформу сайта, надежнее будет проверить ее вручную.
Исходный код
Чтобы узнать движок сайта онлайн, просмотрите исходный код страницы сайта.
Кликните правой кнопкой мыши по странице и выберите пункт «View page source», чтобы открыть код.
После выбора опции View page source исходный код откроется в новой вкладке браузера
Другой вариант — воспользоваться быстрым сочетанием клавиш. Сочетания одинаковые во всех браузерах, значение имеет только операционная система:
Сочетания одинаковые во всех браузерах, значение имеет только операционная система:
- Windows — Ctrl + U;
- MacOS — Option + Command + U.
HTML-код страницы содержит информацию об используемой CMS в метатеге «generator». В нашем случае нашли тег на 103-й строке исходного кода.
Для каждого сайта исходный код уникален и расположение тега меняется
Чтобы быстрее найти тег в коде, используйте поиск по странице. Для этого нажмите клавиши Ctrl + F и введите слово «generator». Искомое слово будет выделено в тексте.
Поиск по странице показывает количество совпадений с искомым словом и выделяет их в тексте
Если тега «generator» в коде нет, эта строка, вероятно, удалена. Тогда обратите внимание на тег «head». «Head» тоже может подсказать, какой движок использовали для сайта.
Проверяем информацию до закрывающего тега </head>
Для обозначения WordPress используется аббревиатура WP. Она присутствует в качестве префикса в названиях папок и файлов этой CMS. Внутри тега «head» в структуре ссылок видим папки wp-includes и wp-content — делаем вывод, что работаем с CMS WordPress.
Внутри тега «head» в структуре ссылок видим папки wp-includes и wp-content — делаем вывод, что работаем с CMS WordPress.
Примеры других CMS:
👉 Joomla
Joomla указана в теге «generator»
👉 Drupal
В теге «generator» нашли название движка и ссылку на документацию Drupal
👉 Magento
В теге «head» увидели папку CMS Magento
Файл robots.txt
Для некоторых сайтов на стороне сервера создан файл под названием robots.txt. Это текстовый файл, в котором хранятся указания для поисковых роботов. В нем при помощи директив ограничивают индексирование административных файлов, дубликатов страниц и конфиденциальной информации.
robots.txt полезен в вопросе определения CMS сайта, так как в его коде бывают специфические папки и файлы, которые указывают на конкретную CMS.
Откройте файл, добавив в браузерной строке к адресу сайта /robots.txt.
Пример файла robots.txt для WordPress-сайта
В примере выделенные правила применяются к папкам wp-content и wp-admin, что указывает на WordPress.
Футер
Попробуйте узнать движок чужого сайта, заглянув в его футер. Иногда помимо контактной информации или названия компании, там указана конкретная CMS, которую использовали для сайта.
Чаще встречается на сайтах, которые используют стандартные темы CMS
Видео по теме:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео, как узнать движок сайта
Узнать CMS сайта у разработчиков
Если перечисленные способы узнать CMS сайта не принесли результат, обратитесь напрямую к разработчикам сайта.
Название компании разработчика и контактную информацию обычно указывают в футере сайта.
Часто в футере оставляют контактную информацию или ссылку на сайт разработчика
Спросите у разработчиков, какой движок использовали для создания сайта. Для разработчиков вы — потенциальный заказчик. В их интересах помочь вам, чтобы привлечь как клиента.
Узнать движок можно у разработчиков сайта
Статья по теме:
Какую CMS выбрать для интернет-магазина
Читать статью
Шпаргалка: как определить CMS сайта
Если вы хотите узнать движок понравившегося сайта или забыли, на каком сделан ваш:
- Установите плагин, который автоматически определяет CMS сайта.
 Таким образом каждый раз, когда понадобится информация о движке ресурса, не придется обращаться к другим сервисам.
Таким образом каждый раз, когда понадобится информация о движке ресурса, не придется обращаться к другим сервисам. - Просмотрите исходный HTML-код страницы. Используйте сочетание клавиш Ctrl+U для Windows или Option + Command + U для MacOS, чтобы открыть на странице сайта исходный HTML-код. Найдите метатег «generator» и тег «head», они содержат указания на CMS. Поиск по странице (Ctrl+F) поможет быстрее найти эти теги.
- Проверьте файл robots.txt по адресу доменное.имя/robots.txt. Директивы в этом файле подскажут, на чем сделан сайт.
- Поищите имя движка в футере сайта. Часто там указано конкретное название платформы.
- Обратитесь напрямую к разработчикам, если не удалось самостоятельно узнать, на чем написан сайт. Их контакты и название компании обычно хранятся в футере сайта.
Проверьте, на чем сделан ваш любимый сайт, и напишите в комментариях 😉
Daria Makarova
Работает супервайзером у американского хостинг-провайдера. Пишет лекции по хостингу и обучает ребят из службы поддержки.
Пишет лекции по хостингу и обучает ребят из службы поддержки.
Как узнать CMS чужого сайта
Обновили в январе 2022.
Определить CMS сайта можно либо вручную, либо автоматически.
Вручную | Автоматически |
HTML | онлайн-сервисы |
robots.txt | браузерные расширения |
адрес админ-панели |
Определение вручную
Самостоятельная идентификация движков – процесс довольно трудоемкий. К тому же, далеко не все CMS можно определить «невооруженным глазом». Вы сможете вычислить самые распространенные из них тремя способами.
HTML-код
Нажмите «Ctrl+U». Вы увидите исходный код сайта. Популярные CMS выдают себя в теге <head> – там, где указан путь к важным файлам.
Популярные CMS выдают себя в теге <head> – там, где указан путь к важным файлам.
Bitrix сразу видно по одноименной папке, в которой содержатся файлы сайта. Ищем любое упоминание названия в путях, параметрах, значениях.
Теперь проверим код сайта, созданного на WordPress.
Нашли папку wp-content – по этой директории определяется WordPress
Это самые очевидные признаки.
Например, Drupal определить по коду сложнее. Директории файлов у разных сайтов могут отличаться. Разве что папка files встречается у большинства ресурсов на Drupal: если встретили директорию «/sites/default/files» – это точно Drupal.
Файл robots.txt
В файле robots.txt (в корневой папке сайта) можно найти закрытые от индексации файлы и папки и определить по ним движок сайта.
Этот сайт точно сделан на WordPress
Некоторые CMS (например, WordPress или Joomla!) имеют в robots.txt стандартный набор правил, по которым их распознают.
Набор типичных для Joomla папок
Читайте также
Как сделать классную презентацию, если вы не дизайнер Мегаподборка убедительных призывов к действию: 200 шаблонов CTA Mindmap: протестировали 17 бесплатных онлайн-сервисов
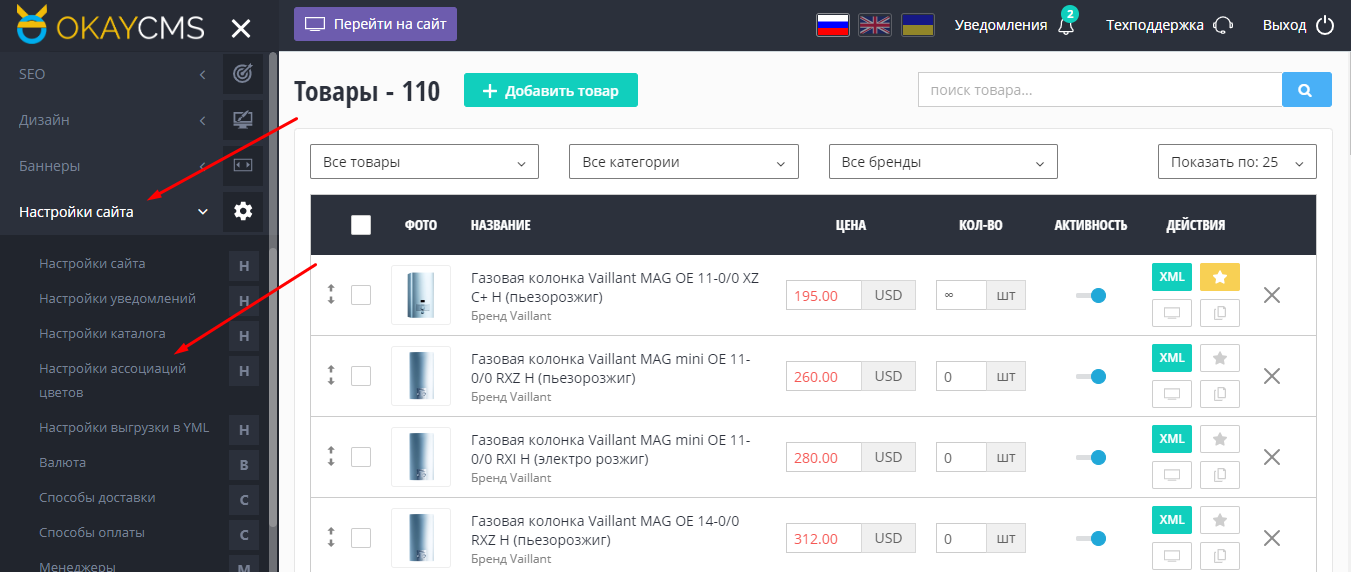
Адрес админ-панели
Движки можно распознать по адресам в админ-панели. Вот несколько примеров CMS со специфическими директориями:
Вот несколько примеров CMS со специфическими директориями:
CMS | Директория админки |
WordPress | site.ru/wr-admin site.ru/wp-logn.php |
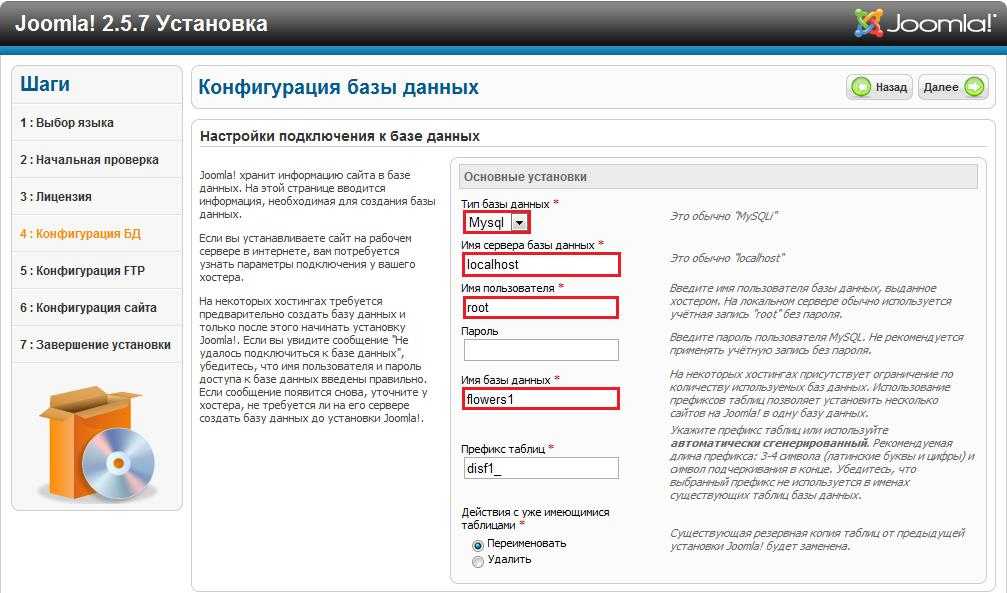
Joomla! | site.ru/administrator |
MODX | site.ru/manager |
Danneo | site.ru/apanel |
Иногда адреса админок у разных движков могут совпадать. Например, в WebAsyst и Magento путь к админ-панели лежит через /login. Различать CMS в таком случае можно по внешнему виду админки.
Делаем блоги для бизнеса и бренд-медиа
Интересно и эффективно
Подробнее
Автоматическое определение
На самом деле, даже автоматические сервисы не в состоянии точно определять все существующие движки – только популярные.
Kentico Software даже проводили исследование, чтобы определить, какой из сервисов точнее всего распознает движки. Лидерами оказались три сервиса – определяли движки в 84 % случаев. Вот эти сервисы.
BuiltWith
BuiltWith определяет не только CMS, но и ряд других технологий, используемых на сайте. Тут можно узнать много интересного: количество и качество продаж, использованные маркетинговые инструменты и альтернативные данные.
Видим, какая тема используется, какие плагины, аналитика и другие технологии
WhatCMS
Здесь все лаконично и по делу: вводите название сайта и получаете результат.
Если нажать на стрелочку рядом с кнопкой «Detect CMS», можно выбрать другие варианты – определить провайдера хостинга или WordPress-тему сайта.
Интерфейс наглядный и понятный
Wappalyzer (Chrome | Mozilla)
Браузерное расширение для получения краткой информации о сайте в один клик. Название CMS тоже показывает.
Название CMS тоже показывает.
Расширение пригодится тем, кому часто приходится инспектировать чужие сайты
Умение определять CMS вручную пригодится при анализе конкурентов и сборе референсов для создания собственного сайта. У вас есть идеи? Приходите обсудить их к нам – разработаем сайт любой сложности.
Headless CMS: объяснение за одну минуту
Традиционная архитектура CMS когда-то была стандартом для веб-разработки, но сегодня компании ищут повышенную гибкость и масштабируемость, обеспечиваемые безголовыми системами управления контентом. Узнайте о различиях между традиционными CMS, автономными CMS и инструментами управления контентом нового поколения — платформами компонуемого контента с поддержкой API.
Глубокое погружение в безголовую CMS
Чтобы понять, что такое безголовая CMS (сокращение от безголовой системы управления контентом), полезно сначала взглянуть на традиционную систему управления контентом и на то, для чего она была разработана. Традиционные CMS существуют с первых дней веб-разработки. Такие платформы, как WordPress, Drupal и Sitecore, были разработаны для хранения и представления элементов контента, таких как текст, изображения и видео, на веб-сайтах.
Традиционные CMS существуют с первых дней веб-разработки. Такие платформы, как WordPress, Drupal и Sitecore, были разработаны для хранения и представления элементов контента, таких как текст, изображения и видео, на веб-сайтах.
Традиционный подход CMS к управлению контентом помещает все в одну большую корзину — контент, изображения, HTML, CSS, что угодно. Это делало невозможным повторное использование контента, потому что он смешивался с кодом.
По мере развития цифровых каналов и устройств возникла потребность в более гибких решениях. Теперь предприятия разрабатывают веб-сайты, мобильные приложения, цифровые дисплеи, диалоговые интерфейсы и многое другое. Между тем, традиционные CMS не поспевают за ними. Почему? Потому что CMS организует контент в рамках, ориентированных на веб-страницы, что делает невозможным соответствие того же контента другим цифровым платформам или программному обеспечению.
Что такое безголовая CMS?
Безголовая CMS, также известная как безголовое программное обеспечение или безголовая система, — это любой тип серверной системы управления контентом, в которой репозиторий контента, «тело», отделен или отделен от уровня представления, «головы». На самом деле это означает, что безголовая CMS позволяет вам управлять контентом в одном месте и по-прежнему иметь возможность развертывать этот контент в любом выбранном вами интерфейсе. Это ключ к многоканальным стратегиям, поскольку он позволяет интегрировать контент в любую систему, программное обеспечение или веб-сайт, просто вызывая API-интерфейсы, предоставляемые безголовой CMS.
На самом деле это означает, что безголовая CMS позволяет вам управлять контентом в одном месте и по-прежнему иметь возможность развертывать этот контент в любом выбранном вами интерфейсе. Это ключ к многоканальным стратегиям, поскольку он позволяет интегрировать контент в любую систему, программное обеспечение или веб-сайт, просто вызывая API-интерфейсы, предоставляемые безголовой CMS.
Advantages of a headless CMS over a traditional CMS
| Traditional CMS | Headless CMS | |
|---|---|---|
| Hosting & delivery | In-house | In the cloud |
| Development мышление | Ориентация на проект | Ориентация на продукт |
| Модель контента | Создан для одной страницы | Стандартный блок для многих продуктов |
| Supported devices | Limited | Limitless |
| Reach | One-to-one | One-to-many |
| Workflow | Waterfall | Agile |
| Обновления | Запланированные | Непрерывные |
| Серверная система | Монолитная, универсальная | Микросервис0039 |
| Investment | Large up-front cost | Quick proof of concept |
| Technical debt | Inherent to the system | Managed |
What are APIs and how do they работать с безголовой технологией?
API соединяет два приложения, чтобы они могли обмениваться данными. Контент, размещенный в безголовой CMS, доставляется через API для беспрепятственного отображения на любом сайте, устройстве или другой цифровой точке взаимодействия. Это делает контент в безголовой CMS бесконечно многоразовым, независимо от многоканального взаимодействия с клиентами, которое вам нужно сегодня, или каналов, которые появятся в будущем. Это отличается от WordPress и других монолитных CMS, которые тесно связаны между интерфейсом и сервером, удерживая вас в зависимости от того, как контент может (и не может) отображаться.
Контент, размещенный в безголовой CMS, доставляется через API для беспрепятственного отображения на любом сайте, устройстве или другой цифровой точке взаимодействия. Это делает контент в безголовой CMS бесконечно многоразовым, независимо от многоканального взаимодействия с клиентами, которое вам нужно сегодня, или каналов, которые появятся в будущем. Это отличается от WordPress и других монолитных CMS, которые тесно связаны между интерфейсом и сервером, удерживая вас в зависимости от того, как контент может (и не может) отображаться.
Представьте себе безголовую архитектуру и API так: основная задача безголовой CMS — хранить и управлять вашим контентом. Неважно, что вы хотите делать с этим контентом. Основная задача платформ отображения, таких как веб-сайт или мобильное приложение, заключается в представлении контента людям. Им все равно, как этот контент хранится или управляется. API — это волшебные точки соединения, которые позволяют этим внутренним системам (например, безголовым CMS) и внешним системам (например, веб-сайтам) взаимодействовать определенным образом, как этого хочет цифровая команда.
Узнайте больше в нашем Полном руководстве по CMS.
В чем разница между автономной CMS и несвязанной CMS?
Изучая CMS, вы, вероятно, встречали термин «несвязанная CMS». Как видно из названия, отличительной чертой несвязанной CMS является то, что серверная часть и клиентская часть разделены. Это разделение похоже на безголовую CMS, однако у развязанной CMS есть голова, но использовать ее совершенно необязательно. Некоторые используют термины взаимозаменяемо, но они не идентичны. Основное отличие заключается в том, что безголовая CMS вообще не включает уровень представления, а вместо этого позволяет разработчикам решать, как они хотели бы отображать контент. Часто это делается с помощью интерактивных фреймворков JSON, таких как React или Vue.js, или генераторов статических сайтов, таких как Gatsby.
Что такое структурированный контент и как он поддерживает безголовый подход?
Хотя программное решение Headless CMS позволяет развертывать контент на любом уровне представления, оно не решает основной проблемы: неструктурированного контента. Пока ваш контент неструктурирован, его нельзя легко повторно использовать на разных платформах и каналах или перепрофилировать для новых проектов.
Пока ваш контент неструктурирован, его нельзя легко повторно использовать на разных платформах и каналах или перепрофилировать для новых проектов.
Структурированный контент — это общий термин, относящийся к контенту, который разбит на небольшие стандартные блоки, организован предсказуемым образом и классифицирован с помощью метаданных. Возьмем, к примеру, веб-страницу. Неструктурированный контент смешивает весь контент и код, которые создают эту веб-страницу. Это часто делается в редакторе WYSIWYG, что означает «что видишь, то и получаешь». Создатели цифрового контента обычно знакомы с WYSIWYG, поскольку это дает им возможность редактировать контент в бэкэнде. Это создает отличные веб-страницы, однако контент привязан к этому формату. То, что вы видите, это то, что вы получаете, и все, что вы получаете.
Структурированный подход разделяет различные элементы этой страницы на отдельные компоненты. Подумайте об авторе, заголовке, теле, изображении, описании изображения, определениях, информации об электронной торговле, ценах на продукты и т. д. Все эти компоненты по-прежнему могут быть собраны для создания одной и той же веб-страницы, но их также можно собрать повторно для создания различных итераций веб-страницы, персонализированных. для отдельной аудитории, реорганизованы для конкретной кампании или урезаны для мобильных устройств.
д. Все эти компоненты по-прежнему могут быть собраны для создания одной и той же веб-страницы, но их также можно собрать повторно для создания различных итераций веб-страницы, персонализированных. для отдельной аудитории, реорганизованы для конкретной кампании или урезаны для мобильных устройств.
Выход за рамки безголовой CMS со структурированным контентом и платформой компонуемого контента
Платформа компонуемого контента — это следующий шаг в развитии управления контентом. Как и безголовая система управления контентом, она не использует традиционный подход к организации контента вокруг страниц. Вместо этого он сосредотачивается на структурированном контенте в форме модели контента. Модель контента определяет и упорядочивает контент по различным типам контента или строительным блокам. Эти модели контента адаптированы к потребностям каждой организации, поэтому создатели контента не привязаны к чрезмерно предписывающим шаблонам страниц традиционной CMS.
Сочетая структурированный контент с платформой компонуемого контента, цифровые команды могут повысить эффективность, создавать согласованный контент по каналам и ориентировать свои операции с контентом на будущее.
Объедините содержимое в единый центр содержимого
Благодаря тому, что содержимое можно бесконечно повторно использовать, структурированное содержимое и платформа компонуемого содержимого устраняют ручные процессы, такие как копирование и вставка. Это упрощает редактирование — меняйте копию или изображение в одном месте, и это изменение применяется везде, где находится контент. Поскольку весь контент хранится в одном централизованном центре контента, редакторы контента могут легко применять принцип COPE: создать один раз, опубликовать везде — или отредактировать один раз, обновить везде.
Обеспечьте совместные рабочие процессы
За счет отделения внешнего интерфейса от внутреннего и организации контента с помощью предсказуемых моделей контента платформа компонуемого контента позволяет редакторам контента и разработчикам работать параллельно. Редакторы контента могут быстро обновлять контент по всем каналам без поддержки разработчиков, освобождая разработчиков для выполнения более стратегически важной работы. Это дает конкурентное преимущество компаниям, которые хотят ускорить выход на рынок и максимально эффективно использовать время своих цифровых команд.
Редакторы контента могут быстро обновлять контент по всем каналам без поддержки разработчиков, освобождая разработчиков для выполнения более стратегически важной работы. Это дает конкурентное преимущество компаниям, которые хотят ускорить выход на рынок и максимально эффективно использовать время своих цифровых команд.
Увеличение возможностей повторного использования и масштабируемости
Платформа компонуемого контента упрощает повторное использование контента. Возможность повторного использования контента является ключевым компонентом для максимально эффективного использования ресурсов, затрачиваемых на создание контента. Когда весь контент доступен для использования на любой цифровой конечной точке, цифровые команды могут перепрофилировать контент на разных устройствах и каналах. Это также позволяет масштабировать контент в разных регионах, вариантах использования и кампаниях. Контент можно оптимизировать для различных условий взаимодействия с пользователем путем интеграции инструментов персонализации и локализации, чтобы нужный контент попадал к нужной аудитории в нужное время.
Дополнительные сведения о структурированном содержимом см. в книге о повторном использовании содержимого.
Почему разработчики выбирают Contentful Composable Content Platform
Contentful первым применил безголовый подход к управлению контентом, а теперь проводит эволюцию подхода, ориентированного на платформу. В то время как программное решение Headless CMS фокусируется на доставке контента, Contentful® Composable Content Platform выходит за рамки доставки и предоставляет центральный узел для создания, сборки, редактирования и управления контентом.
Платформенный подход Contentful ориентирован на полный жизненный цикл контента. Это включает в себя возможности несвязанной доставки, а также внутреннюю настройку для обеспечения беспрепятственного межфункционального сотрудничества, адаптированный пользовательский интерфейс для улучшения разработки внутреннего редактора контента, а также открытые инструменты и платформы, которые позволяют цифровым командам и партнерским агентствам быстро создавать необходимые функции, будь то это расширение платформы или ее интеграция с любым цифровым стеком.
Contentful — это первый API, полностью расширяемый и масштабируемый для самых требовательных цифровых приложений. Это включает в себя многоканальный клиентский опыт, локализованные сайты для мультирегиональных брендов, динамические веб-сайты, адаптивные мобильные приложения, умные колонки, цифровые дисплеи в магазинах, гибкую электронную торговлю и даже порталы для клиентов и партнеров. Он также включает будущие каналы, которые еще предстоит изобрести.
GraphQL API и RESTful API от Contentful позволяют разработчикам программно управлять контентом и организовывать его внутри самой платформы. Это включает в себя простое создание новых пространств проекта, назначение ролей пользователей, управление веб-перехватчиками, импорт/экспорт контента и моделирование контента, для которого можно создавать сценарии из любого источника.
Contentful Marketplace позволяет просматривать приложения, большинство из которых являются бесплатными и с открытым исходным кодом, которые расширяют возможности веб-приложения Contentful практически для любого варианта использования, который вам может понадобиться. Вы можете интегрировать свои любимые сторонние сервисы, улучшать рабочие процессы и настраивать то, что вы можете делать с помощью Contentful.
Вы можете интегрировать свои любимые сторонние сервисы, улучшать рабочие процессы и настраивать то, что вы можете делать с помощью Contentful.
Ознакомьтесь с дополнительными ресурсами
Не пропустите последние новости
Получайте обновления на свой почтовый ящик
Узнайте, как улучшить цифровые впечатления с помощью Contentful.
Что такое система управления контентом (CMS)? 8 CMS, которые нужно знать
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Что такое система управления контентом? Система управления контентом (CMS) — это приложение, которое помогает создавать веб-сайты и управлять ими с помощью удобного для человека интерфейса, а не работать напрямую с кодом.
В оставшейся части этого поста мы рассмотрим вопрос «что такое система управления контентом» с более подробным определением CMS и поделимся некоторыми примерами самых популярных систем управления контентом.
📚 Содержание:
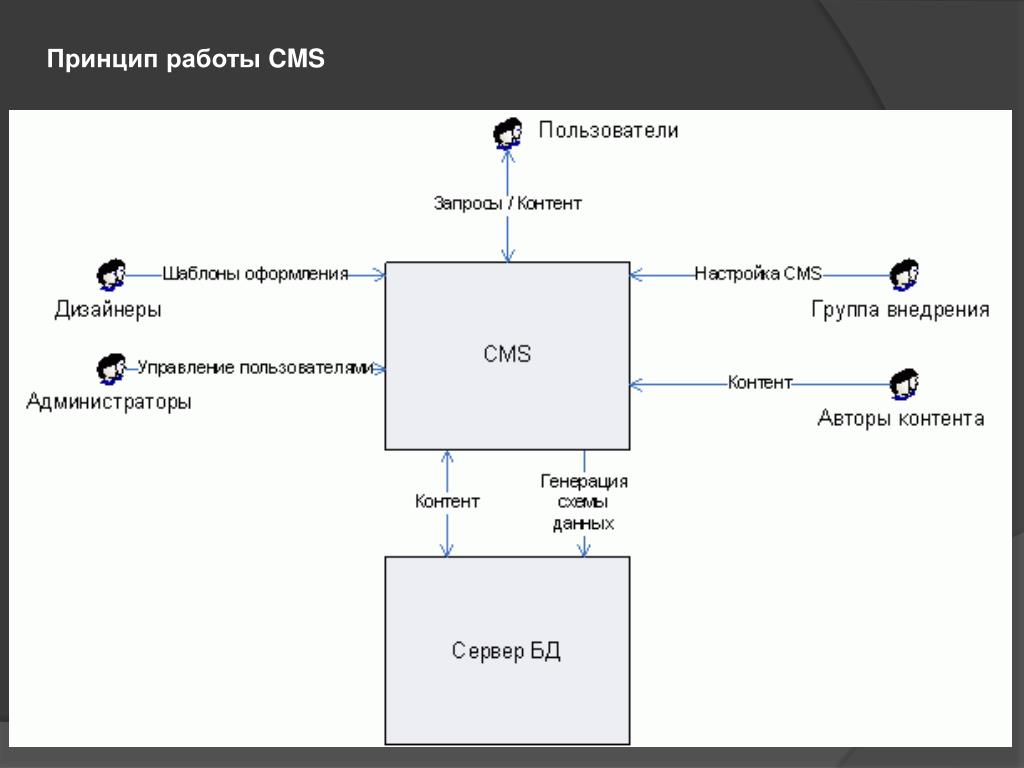
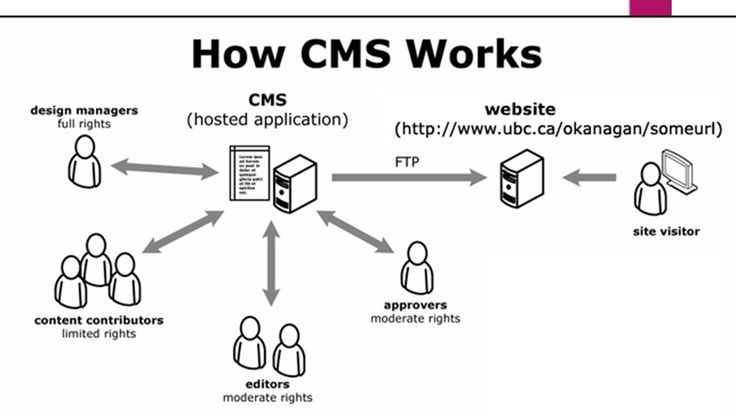
- Как работает система управления контентом?
- Примеры систем управления контентом: WordPress, Joomla, Drupal, Magento, Squarespace, Wix, Ghost
- Как создать сайт с помощью системы управления контентом?
Спешите? Вот несколько быстрых шагов о том, как использовать бесплатную CMS для создания веб-сайта:
- Выберите платную или бесплатную CMS.
- Получите веб-хостинг (мы рекомендуем Bluehost) — если вы собираетесь использовать собственную CMS с открытым исходным кодом, например WordPress.
- Если это платформа для создания веб-сайтов SaaS (программное обеспечение как услуга), такая как Wix, зарегистрируйтесь на их веб-сайте.
- Убедитесь, что вы установили все опции CMS с открытым исходным кодом в учетной записи хостинга.
- Настройте все параметры стиля, функциональности и маркетинга.
Официальное определение CMS
Определения
CMS различаются по своим описаниям, но консенсус приводит нас к следующему определению:
Система управления контентом (CMS) сущ. : цифровое приложение для управления контентом и позволяющее нескольким пользователям создавать, форматировать, редактировать и публиковать контент, обычно в Интернете, хранящийся в базе данных и представленный в той или иной форме, например, с помощью Веб-сайт.
: цифровое приложение для управления контентом и позволяющее нескольким пользователям создавать, форматировать, редактировать и публиковать контент, обычно в Интернете, хранящийся в базе данных и представленный в той или иной форме, например, с помощью Веб-сайт.
Хотя подобное официальное определение CMS кажется жестким, на самом деле оно помогает охватить весь рынок систем управления контентом, учитывая, насколько многие из них различаются по функциям.
Как работает система управления контентом?
Из этого определения CMS, все системы управления контентом:
- Цифровые. Это приложения, используемые на компьютерах, иногда в автономном режиме, но чаще в сети. Это верно для вариантов CMS с открытым исходным кодом и конструкторов веб-сайтов с возможностями CMS.
- Помогите пользователям создавать, форматировать, редактировать и публиковать контент. Это может включать поддержку мультимедиа, письменного контента или кавычек на основе CMS, но основная идея заключается в том, что вы можете создавать и публиковать какой-либо контент.
 Лучшая система управления контентом — та, в которой пользователям удобно публиковать материалы.
Лучшая система управления контентом — та, в которой пользователям удобно публиковать материалы. - Сохранение содержимого в базе данных. Опять же, поддерживаемые типы баз данных и хостинга различаются от CMS к CMS, но содержимое всегда регистрируется внутри базы данных.
- Предоставьте доступ нескольким пользователям. Одна CMS может иметь уникальные разрешения пользователя, а другая может разрешать определенные роли редактора, автора и администратора.
- Представьте содержимое. Как уже упоминалось, это обычно происходит во внешнем интерфейсе работающего веб-сайта, но некоторые системы управления контентом допускают частную или даже офлайн-публикацию, в частности некоторые из лучших безголовых CMS, которые мы рассмотрим далее в статье.
Наверх
Подробнее о том, что такое система управления контентом
Когда вы думаете о запуске веб-сайта, вы можете представить себе гиков-программистов, печатающих код. И да, основой каждого сайта является код.
И да, основой каждого сайта является код.
Однако с помощью системы управления контентом вы можете игнорировать код и сосредоточиться на более творческих аспектах управления веб-сайтом, таких как создание контента и управление маркетингом CMS.
Так как же это работает? Хотя все, очевидно, различается в зависимости от того, какую систему управления контентом (CMS с открытым исходным кодом, бесплатную CMS или конструктор веб-сайтов на хостинге) вы выберете, обычно вы получаете некоторый тип панели инструментов, где вы можете управлять всеми важными аспектами вашего сайта:
Например, предположим, что вы хотите завершить маркетинг CMS, добавив запись в блог. Все, что вам нужно сделать, это ввести сообщение в блоге в текстовом редакторе вашей системы управления контентом:
.
Затем любой из лучших вариантов системы управления контентом справится со сборкой всего базового кода, чтобы посетители со всего мира могли читать ваш пост в блоге.
Теперь, когда вы можете ответить на вопрос , что такое система управления контентом?, давайте рассмотрим некоторые примеры лучших бесплатных систем управления контентом, а также некоторые платные.
Что искать в CMS
При проведении исследования систем управления контентом мы рекомендуем обращать внимание на следующие функции:
- Мощный редактор содержимого с возможностью визуального редактирования и редактирования на основе кода. Также приятно видеть конструкторы с функцией перетаскивания.
- Основные функции CMS , такие как возможность добавлять, форматировать и публиковать контент, а также включать роли пользователей.
- Доступ к сторонним темам, плагинам и интеграциям для улучшения вашего сайта.
- Маркетинговые функции или интеграции CMS для таких вещей, как маркетинг по электронной почте, социальные сети и купоны.
- Возможности электронной торговли для потенциальной продажи товаров.

- Гибкость вашего дизайна. Это включает мобильную отзывчивость и управление пользовательским кодом.
Наверх
Лучшие примеры бесплатных CMS (и платных тоже)
От безголовых CMS с открытым исходным кодом до самостоятельных конструкторов веб-сайтов на хостинге — все эти системы управления контентом могут помочь вам создать веб-сайт.
1. WordPress
WordPress — безусловно, самая популярная система управления контентом. Как один из лучших бесплатных инструментов CMS, WordPress поддерживает 43% всех веб-сайтов в Интернете (, включая блог Themeisle ).
Существует множество причин, по которым WordPress так популярен. Его можно бесплатно загрузить и использовать, а также он прост в освоении, гибок и удобен для поисковых систем. Кроме того, тысячи тем и плагинов делают его одной из самых настраиваемых платформ. Это определенно согласует WordPress с нашим основным определением CMS и многим другим!
Кроме того, WordPress прост в использовании для новичков, в то же время предоставляя разработчикам достаточную свободу для работы с кодом через интерфейс безголовой CMS с потенциально открытым исходным кодом (возможно, с некоторыми отклонениями от настроек по умолчанию). Новички могут начать с базового уровня и постепенно приобретать навыки. Если у вас когда-нибудь возникнут трудности с WordPress, вы можете обратиться к сильному сообществу WordPress, которое поможет вам устранить неполадки. В целом, он подходит практически для любого типа веб-сайтов. Для общего создания веб-сайтов, функций электронной коммерции и ведения блогов WordPress — лучшая бесплатная система управления контентом на рынке.
Новички могут начать с базового уровня и постепенно приобретать навыки. Если у вас когда-нибудь возникнут трудности с WordPress, вы можете обратиться к сильному сообществу WordPress, которое поможет вам устранить неполадки. В целом, он подходит практически для любого типа веб-сайтов. Для общего создания веб-сайтов, функций электронной коммерции и ведения блогов WordPress — лучшая бесплатная система управления контентом на рынке.
Если вы хотите начать работу с WordPress, ознакомьтесь с нашими сообщениями на:
- Как создать блог на WordPress
- Как сделать сайт на WordPress
💡 Примечание. Несмотря на то, что названия похожи, WordPress.org (CMS) отличается от WordPress.com (сервис, построенный на WordPress, размещенный на хостинге и обычно не являющийся бесплатным программным обеспечением CMS).
Создайте сайт WordPress + получите бесплатный домен
2. Джумла
Joomla — одна из лучших бесплатных CMS, поскольку она имеет впечатляющий набор встроенных функций и поддерживает более 70 языков. Это хорошая CMS с открытым исходным кодом для любого веб-сайта, которому требуется комплексное управление контентом, особенно для образовательных сайтов или сложных веб-сайтов, таких как социальные сети.
Это хорошая CMS с открытым исходным кодом для любого веб-сайта, которому требуется комплексное управление контентом, особенно для образовательных сайтов или сложных веб-сайтов, таких как социальные сети.
Доступно несколько интерфейсных и внутренних шаблонов, которые помогут вам создать прочную основу. Что отличает Joomla, так это обширные группы пользователей и параметры управления пользователями, а также множество встроенных функций, таких как управление поиском и бесплатные маркетинговые инструменты CMS. Вы также сможете собирать согласие пользователей и управлять им.
Joomla удобна для разработчиков. В то же время он предлагает удобный интерфейс, соответствующий нашему определению CMS. Если вам интересно узнать, как он сравнивается с WordPress, прочитайте это сравнение.
3. Друпал
После WordPress Drupal является второй по популярности бесплатной CMS. Если вы спросите технически подкованных людей: «Что такое система управления контентом?» они, скорее всего, приведут Drupal в качестве примера. Это потому, что он требует самых технических возможностей из всего бесплатного программного обеспечения CMS, которое мы рекомендуем.
Это потому, что он требует самых технических возможностей из всего бесплатного программного обеспечения CMS, которое мы рекомендуем.
Drupal — бесплатная CMS для создания сайтов, но вам понадобится собственный хостинг. Благодаря расширенной панели администрирования он дает полный контроль над представлением контента и управлением пользователями и разрешениями. Из коробки он быстро загружается, безопасен и поддерживает более 100 языков. Готовые шаблоны для различных отраслей, таких как туризм и электронная коммерция, делают его одним из лучших вариантов безголовой CMS для создания веб-сайта.
Хотя новичкам, возможно, лучше пропустить эту бесплатную безголовую CMS, у разработчиков не должно возникнуть проблем с созданием выдающихся веб-сайтов. Вордпресс или Друпал? Узнайте в этом сравнении.
4. Adobe Commerce на платформе Magento
Если вы сосредоточены исключительно на электронной коммерции, Adobe Commerce (на базе Magento) предлагает комплексное решение CMS для маркетинга, интернет-магазина и публикации контента. Он поставляется в двух версиях: бесплатная CMS с открытым исходным кодом (также известная как версия для сообщества) и премиум-сервис, продаваемый Adobe. Что делает его привлекательным для крупного бизнеса, так это его первоклассная скорость, безопасность и масштабируемость. Добавьте поддержку нескольких сайтов, и это может стать лучшей бесплатной автономной CMS для любого бизнеса, которому нужны отдельные разделы, такие как сетевые магазины.
Он поставляется в двух версиях: бесплатная CMS с открытым исходным кодом (также известная как версия для сообщества) и премиум-сервис, продаваемый Adobe. Что делает его привлекательным для крупного бизнеса, так это его первоклассная скорость, безопасность и масштабируемость. Добавьте поддержку нескольких сайтов, и это может стать лучшей бесплатной автономной CMS для любого бизнеса, которому нужны отдельные разделы, такие как сетевые магазины.
Быстрая оплата и простая интеграция с основными платежными решениями наверняка порадуют владельцев интернет-магазинов. Как и интуитивно понятный интерфейс администратора, встроенная аналитика, темы и маркетинговые расширения CMS. Однако, в отличие от пользователей WooCommerce, пользователям Adobe/Magento могут потребоваться базовые знания веб-разработки. Но на самом деле это не причина, по которой увлеченные учащиеся не должны попробовать ее, учитывая, что она идеально согласуется с определением CMS, которое мы изложили ранее.
5.
 Площадь
Площадь
Squarespace — это готовое к использованию решение для создания практически любого веб-сайта. Это так просто, что любой может создать веб-сайт — владельцы физических магазинов, профессионалы, блоггеры, художники. Кроме того, он поставляется с интуитивно понятной интеграцией с социальными сетями и CMS, а также с конструктором перетаскивания, красивыми шаблонами и одной из самых чистых информационных панелей, которые вы можете найти.
Squarespace не является бесплатной CMS для создания веб-сайтов; это платный инструмент с абонентской платой. Хотя вы можете выбирать из широкого спектра впечатляющих шаблонов и модулей, вы в значительной степени застряли с тем, что получаете. Сами шаблоны оптимизированы для всех типов сайтов.
Если все, что вам нужно, — это простой способ создать привлекательный веб-сайт, Squarespace — ваш выбор. Вам не нужно беспокоиться о технических деталях или задаваться вопросом, что такое система управления контентом. Вместо этого вы можете сосредоточиться на создании контента и быстром и простом маркетинге CMS.
В отличие от предыдущих инструментов, Squarespace — это конструктор веб-сайтов с хостингом , поэтому вам не нужно покупать собственный веб-хостинг. Все поставляется упакованным за небольшую ежемесячную плату. Это не совсем соответствует нашему определению CMS (это скорее онлайн-конструктор веб-сайтов), но эта категория программного обеспечения в любом случае развивается, чтобы стать чем-то большим.
6. Викс
Wix работает так же, как Squarespace. Однако он отличается от Squarespace тем, что включает бесплатный план CMS (хотя вы должны использовать субдомен Wix). Он также предлагает большее количество шаблонов для начала.
Пошаговый мастер Wix превращает создание веб-сайта в увлекательное занятие. Настройка Wix проведет вас через процесс выбора шаблона, гарантируя, что вы получите шаблон, подходящий для вашего сайта. Он также интегрирует социальные сети и включает функции ведения блога. Тем не менее, вы застрянете на веб-сайте под брендом Wix, если только вы не готовы платить за удаление брендинга.
Чтобы увидеть его в действии, посмотрите примеры веб-сайтов Wix. Затем вы можете увидеть, как Wix сочетается с WordPress.
7. Призрак
Если все, что вам нужно, — это чистый опыт написания как для блоггеров, так и для читателей, попробуйте Ghost. Это позволяет вам сосредоточиться на написании постов. Он ориентирован на пользователя, имеет минимальный интерфейс и использует Markdown в редакторе. Вы можете выбирать из десятков готовых тем, использовать бесплатную встроенную функцию членства и управлять информационными бюллетенями по электронной почте прямо с панели инструментов.
Вы можете выбрать версию CMS с открытым исходным кодом (бесплатное программное обеспечение CMS) или премиум-версию на серверах Ghost. В обеих версиях Ghost позаботится об основных социальных сетях и SEO.
Ghost входит в наш список лучших бесплатных инструментов CMS, потому что он отлично подходит для публикации блога, онлайн-журнала, информационного бюллетеня или для любого автора, которому нужны самые мощные интеграции и инструменты публикации. Витрина пользователей Ghost ясно показывает, что некоторые ведущие мировые бренды считают Ghost исключительным. Это не совсем соответствует нашему определению CMS (поскольку оно несколько ограничено типом контента, который вы можете публиковать), но пока вы не создаете интернет-магазин или не используете стандартный бизнес-сайт, это должно творить чудеса. Для ведения блога, продажи подписки и работы в «экономике авторов» Ghost — действительно лучшая система управления контентом, которую вы можете найти.
Витрина пользователей Ghost ясно показывает, что некоторые ведущие мировые бренды считают Ghost исключительным. Это не совсем соответствует нашему определению CMS (поскольку оно несколько ограничено типом контента, который вы можете публиковать), но пока вы не создаете интернет-магазин или не используете стандартный бизнес-сайт, это должно творить чудеса. Для ведения блога, продажи подписки и работы в «экономике авторов» Ghost — действительно лучшая система управления контентом, которую вы можете найти.
8. Shopify
Системы управления контентом
ориентированы не только на ведение блогов и создание контента. Многие из них (например, Adobe / Magento, перечисленные ранее) предлагают всестороннюю среду управления контентом электронной коммерции для создания интернет-магазина, разработки страниц продуктов и включения всего остального, что вам нужно на веб-сайте, например, блог, страница часто задаваемых вопросов, информация о доставке. и портал поддержки клиентов. Shopify — это именно то, что предлагает полную платформу CMS для маркетинга и электронной коммерции без необходимости искать собственный хостинг.
Shopify Пользователи регистрируются на платформе и вносят ежемесячную плату, чтобы получить полный конструктор веб-сайтов, функциональность корзины покупок и необходимые для запуска веб-сайта функции, такие как хостинг, доменное имя и магазин приложений для расширения вашего дизайна. Так что, хотя мы считаем это одним из лучших вариантов системы управления контентом, это не бесплатная безголовая CMS (но это CMS!).
Shopify предназначен не только для блоггеров или креативщиков, но и для частных лиц и брендов, заинтересованных в продаже цифровых или физических товаров в Интернете. Это вполне может включать блоггеров и креативщиков, но вы определенно не будете использовать Shopify только для публикации контента, такого как видео или статьи. Тем не менее, это, безусловно, лучшая система управления контентом для создания веб-сайта для продажи продуктов, особенно для неразработчиков.
Узнайте больше о Shopify из нашего подробного обзора платформы и не стесняйтесь проверить некоторые из красивых тем от Shopify.

 txt
txt
 Таким образом каждый раз, когда понадобится информация о движке ресурса, не придется обращаться к другим сервисам.
Таким образом каждый раз, когда понадобится информация о движке ресурса, не придется обращаться к другим сервисам. Лучшая система управления контентом — та, в которой пользователям удобно публиковать материалы.
Лучшая система управления контентом — та, в которой пользователям удобно публиковать материалы.