Содержание
Преимущества CMS перед конструкторами сайтов
Многие люди хотят создать свою личную страницу, блог или сайт в Интернете самостоятельно и, желательно, бесплатно. Большинство пользователей сети не видят возможности реализовать эту цель и продолжают только мечтать о своем сайте.
На самом деле, это не миф, а реальность. Даже в моей рассылке, где создание сайта описано по шагам, создают его далеко не все.
Создать свой личный сайт любой сложности совершенно бесплатно, или условно бесплатно, можно. И для этого не потребуется так уж много времени. Все зависит, в первую очередь, от желаемой сложности планируемого сайта.
На его создание может уйти от нескольких часов до одного-двух дней и более.
Конечно есть люди, которые ценят свое время и предпочитают сделать заказ сайта у профессионалов. Так как им важны уникальный дизайн и хорошее юзабилити сайта. Но сейчас речь не о них.
Итак, существует несколько реальных возможностей для создания своей персональной страницы, сайта или блога в Интернете.
Можно использовать: либо систему управления сайтом (CMS), либо конструктор сайтов.
Но, дело в том, что при помощи конструктора сайтов можно работать, в основном, только с уже готовыми модулями, которые жестко привязаны к одному или нескольким местам и формам.
Конструктор сайтов можно охарактеризовать как сборочный цех готовых стандартных конструкций из набора модулей. Режим работы конструкторов сайтов строго он-лайновый (с ними можно работать только войдя в Интернет).
Есть еще и маленький подвох.
Главной задачей производителей бесплатных конструкторов сайтов, как правило, является подключение клиентов на свой хостинг с целью заработать на этом в дальнейшем. Вот какие они сволочи
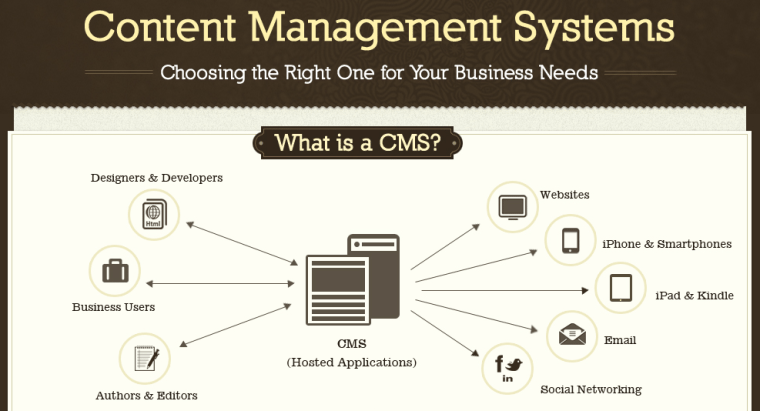
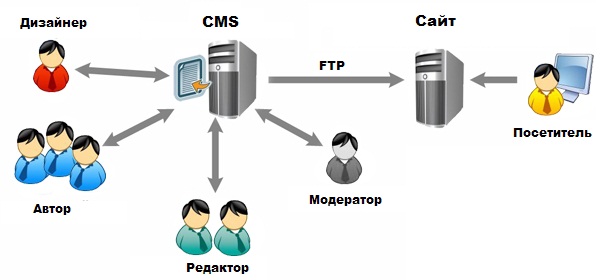
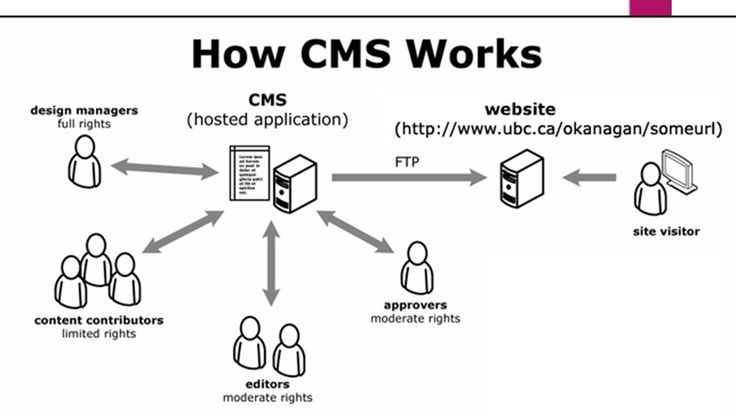
Что же нам дают полноценные CMS?
Они обладают возможностью неограниченной работы с картами дизайна и размещением модулей в нужной пользователю произвольной форме. Благодаря этому можно создавать сайты с совершенно уникальным дизайном, которые очень выгодно отличаются от «штамповок», предлагаемых конструкторами.
Различные фирмы-разработчики предоставляют не одну программу управления сайтом.
У каждого разработчика они чем-то отличаются.
CMS довольно просты в обращении, что позволяет справляться с ними даже пенсионерам или школьникам (конечно перед этим надо натаскаться).
Можно сказать даже больше: при помощи системы управления сайтом подвластно создать свой интернет-ресурс определенной сложности. Например как мой сайт.
При этом знание языков программирования совершенно не обязательно.
Кроме всего прочего, у многих CMS уже есть готовые шаблоны для сайта различной тематики. Устанавливаешь такой шаблон на сайт, идешь в админ-панель и там меняешь дизайн сайта всего лишь одним нажатием кнопки.
Круто правда?
Правда, тут следует отметить, что далеко не все они (шаблоны) обладают своим уникальным дизайном, ведь кто-то наверняка уже пользовался какими-то из них. Разве что, если шаблон платный, и его использует гораздо меньшее количество веб-мастеров.
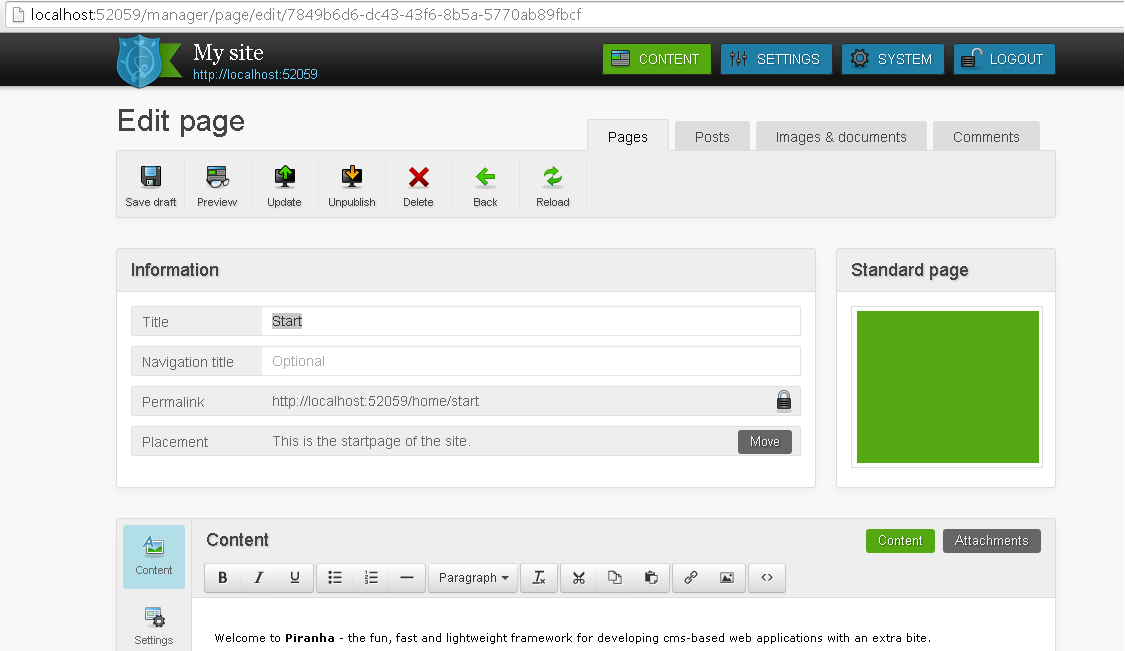
Удобный визуальный/невизуальный редактор CMS делает управление контентом сайта необычайно легким. Он позволит вставить мультимедиа, таблицы, гиперссылки, просмотреть контент в коде html и многое-многое другое.
Пару размещенных статей и вы привыкнете к своему редактору. И будете создавать новые страницы на сайте, будто бы работая в ворде Без специальных знаний верстки и программирования.
Очень удобной представляется возможность применять необходимые плагины для сайта. То есть, человек сам определяет, какие плагины подключать, а какие нет. А перечень этих плагинов довольно внушителен.
Практически всеми производителями предлагаются как платные, так и совершенно бесплатные версии систем управления сайтами. Все CMS абсолютно индивидуальны. Все они имеют свои достоинсва и недостатки, позволяя при этом создавать проекты любой сложности — от простых сайтов-визиток и страничек, до сложных интернет–магазинов и более.
Создание сайта на CMS в Москве 2048 специалистов, 10394 отзывов на FL, от 50 руб.
 стоимость
стоимость
Разместите заказ и получите отклики лучших специалистов.
Найти фрилансера
Проверенные исполнители
Самые надежные и активные фрилансеры отмечены наградами. Их личность
подтверждена.
Безопасная сделка
Нет финансовых рисков, связанных с передачей оплаты напрямую.
Большой выбор исполнителей
Широкий выбор фрилансеров с реальными отзывами.
Лучшие фрилансеры
ТОП-фрилансеры в Москве и удаленно
Предложить заказ
Веб-программирование, 5 работ
Разработка интернет-магазина
Предложить заказ
Сайт «под ключ», 5 работ
Дизайн сайта под WP
Предложить заказ
Веб-программирование, 5 работ
Исправление аудита сайта your-optic.ru
Предложить заказ
Поисковые системы, 5 работ
Качественный аудит сайта
Предложить заказ
Дизайн сайтов, 5 работ
Создать дизайн сайта на основе прототипа в Figma (15 блоков)
Предложить заказ
Сайт «под ключ», 5 работ
Сделать сайт на WordPress по готовому макету.
Предложить заказ
Менеджер проектов, 5 работ
Красивый онлайн-калькулятор с графиками
Предложить заказ
Веб-программирование, 5 работ
Исправить ошибку в отчете
Предложить заказ
Дизайн сайтов, 5 работ
web дизайн
Предложить заказ
Сайт «под ключ», 5 работ
Вёрстка на тильде. ZeroCoding
5457 фрилансеров ждут вашего предложения.
Показать еще
В вашем регионе 14 405 фрилансеров, которые могут выполнить другие
ваши задачи по разработке сайтов.
Системы администрирования (CMS) 17
Сайт «под ключ» 171
Контент-менеджер 17
Веб-программирование 94
Копирайтинг 10
QA (тестирование) 10
Интернет-магазины 45
Wap/PDA-сайты 1
1С Битрикс 18
Адаптивный дизайн 22
Верстка 161
WordPress 50
Проектирование 10
Флеш-сайты
Менеджер проектов 4
Лендинги 47
Доработка сайтов 30
Юзабилити-анализ 8
Дизайн сайтов 137
Тильда 88
Кому требуется заказать разработку сайта на CMS
Проекты, выполненные на CMS удобны тем, что не требуют поддержки со стороны веб-разработчика. Большую часть операций, вроде добавления, редактирования, удаления страниц или разделов можно выполнить без посторонней помощи. Для более глобальных изменений нужна дополнительная разработка или помощь специалиста.
Большую часть операций, вроде добавления, редактирования, удаления страниц или разделов можно выполнить без посторонней помощи. Для более глобальных изменений нужна дополнительная разработка или помощь специалиста.
Этот движок особенно удобен для бизнесов и компаний, которые не могут позволить себе держать в штате еще одного специалиста. Лучше всего он подходит для блогов и онлайн-магазинов, которые продвигают свои товары в интернете.
Сможете ли вы своими руками создать сайт на CMS?
Если вы ранее не работали с разработкой — то ответ нет. При таком развитии событий стоит заказать услугу под ключ у дизайн-студии, агентства или фрилансера. Они смогут сделать корпоративный или персональный сайт, разработанный под ваши задачи.
Конечно, есть платформы, где любой сможет создать в бесплатном конструкторе свой веб-сайт из готовых шаблонов. Ряд сервисов даже предлагают приобрести личный хостинг и платные тарифы по обслуживанию и активации дополнительного функционала. Однако, не имея практического опыта сложно создать грамотный сайт с первого раза.
Самый известный сервис, где можно бесплатно создавать сайты на базе системы управления контентом — wordpress. Если вы решили работать самостоятельно, то для начала ознакомьтесь с технической стороной данного вопроса. Для этого существуют разные способы. Прежде, чем сделать итоговый выбор изучите отзывы и обзоры. А заодно посмотрите рейтинг самых популярных платформ для новичков.
Перед началом настройки или оформлением заказа, рекомендуем ознакомиться со статьями, рассказывающими об устройстве CMS. Так у вас будет понимание основных возможностей, а затем вы сможете составить более точное описание задания для своего партнера.
«Сделай сам» безголовую CMS: руководство по созданию и развертыванию пользовательской безголовой CMS
мутный обмен сообщениями, который существует, связанный с самой идеей и услугами, предлагаемыми безголовыми провайдерами . На этой неделе я хочу поговорить о некоторых вариантах быстрой и простой установки собственной безголовой CMS.
Как мы рассмотрели ранее, некоторые безголовых провайдеров взимают более 40 000 долларов в год за использование своих услуг . Тем не менее, все мы знаем, что для использования этих сервисов вам по-прежнему необходимы ресурсы разработки для создания уровня представления. Итак, предполагая, что у вас уже есть возможности для разработки, , почему бы просто не создать свою собственную безголовую CMS или взять с открытым исходным кодом и оттуда поддерживать ее?
Скептик спросит: «Почему?» Зачем разрабатывать то, что уже есть у многих провайдеров? В конце концов, они вложили бессчетное количество долларов в то, чтобы эти платформы достигли зрелости. Что ж, мой ответ на этот вопрос сводится к нескольким факторам. Во-первых, они потратили все эти деньги , взяв простую концепцию и сделав ее применимой к широкой пользовательской базе . Безголовый — это не сложная концепция , как мы рассмотрели. Причина, по которой безголовые провайдеры тратят десятки миллионов долларов, заключается в том, что им приходится добавлять функциональные возможности, чтобы постоянно конкурировать друг с другом, а затем тратить еще больше на маркетинг против 30 конкурентов, которые у них есть.
Причина, по которой безголовые провайдеры тратят десятки миллионов долларов, заключается в том, что им приходится добавлять функциональные возможности, чтобы постоянно конкурировать друг с другом, а затем тратить еще больше на маркетинг против 30 конкурентов, которые у них есть.
Во-вторых, его создание позволит вам контролировать, как эта простая концепция соответствует вашим конкретным требованиям , а результатом станет то, что может стать активом вашей компании на многие годы вперед. Building — это лучший способ использовать простоту безголового , сохраняя при этом постоянные и дорогостоящие лицензионные отношения. Это особенно ценно, когда речь идет о практически любых пользовательских функциях, которые могут вам потребоваться. Headless CMS не способны управлять сложными интерактивными элементами (хотя вам наверняка скажут, что да). Они не могут обрабатывать интерактивную связь между сервером и клиентом, которую вы могли бы выполнять с локальными системами с открытым исходным кодом. Таким образом, если у вас есть какая-либо сложность в ваших требованиях, безголовые, размещенные решения не будут работать без серьезных обходных путей. Вам придется либо вернуться к старой архитектуре, либо создать новый подход к проблеме.
Таким образом, если у вас есть какая-либо сложность в ваших требованиях, безголовые, размещенные решения не будут работать без серьезных обходных путей. Вам придется либо вернуться к старой архитектуре, либо создать новый подход к проблеме.
В-третьих, мое последнее замечание в споре о сборке и покупке — это концепция удобства использования. Для маркетологов абстрактный характер безголовой CMS просто слишком сбивает с толку, чтобы использовать . Маркетологи привыкли к системам, в которых все уровни маркетинговых инструментов, управления контентом, формами и т. д. находятся под одной крышей. Вы не можете каким-либо образом интегрировать инструменты, которые используют маркетологи, в эти безголовые платформы . Лучше всего сделать это самостоятельно, попутно создавая полезный UI/UX, за что ваша команда будет вам благодарна позже, потому что они действительно приложили руку к его разработке.
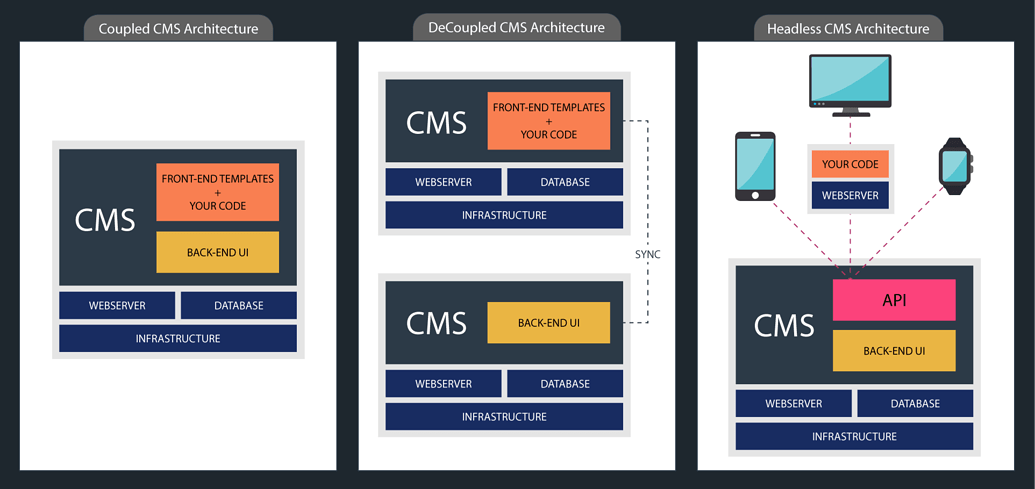
И последнее замечание, когда я представляю этот блог. Некоторые могут определить «безголовый» как безголовый только в том случае, если вы абсолютно не участвуете в разработке и управлении решением . Они утверждают, что именно это и означает удаление «головы». Я не согласен. Headless — это архитектура, а не лицензия или бизнес-модель . Поэтому вполне возможно, что вы можете реализовать это самостоятельно и управлять головой как отдельным объектом вашей инфраструктуры.
Некоторые могут определить «безголовый» как безголовый только в том случае, если вы абсолютно не участвуете в разработке и управлении решением . Они утверждают, что именно это и означает удаление «головы». Я не согласен. Headless — это архитектура, а не лицензия или бизнес-модель . Поэтому вполне возможно, что вы можете реализовать это самостоятельно и управлять головой как отдельным объектом вашей инфраструктуры.
Теперь давайте обсудим, как вы можете построить или развернуть эти системы самостоятельно.
Проекты с открытым исходным кодом по сравнению с заказной сборкой
Первая часть обсуждения — использовать ли готовый проект для этой цели или создать его самостоятельно. Ну, как и все остальное, рецепт требует диагноза. Является ли ваш сайт информационным или маркетинговым? Что ж, в таком случае вы можете просто захотеть использовать старомодную интегрированную или связанную CMS . Извините — пришлось!
Но, скажем, вы уже проделали некоторую исследовательскую работу и знаете, что безголовая архитектура работает на вас. На этом этапе начинается обсуждение функциональных требований, которые может иметь ваш проект. Если у вас есть минимальные функции, требующие взаимодействия с сервером, такие как запись данных, а не чтение, и ваш проект в основном представляет собой набор контента для распространения по нескольким каналам, то существует множество безголовых CMS, которые вы можете загрузить и использовать. Этот веб-сайт очень удобно перечисляет все безголовые CMS и фильтрует их по типу лицензии. Ознакомьтесь с вариантами с открытым исходным кодом, и вы увидите, что существуют платформы практически для каждого технологического стека. Некоторые из них лучше, чем другие, но такие проекты, как Strapi, Cockpit и Directus, являются очень привлекательными предложениями.
На этом этапе начинается обсуждение функциональных требований, которые может иметь ваш проект. Если у вас есть минимальные функции, требующие взаимодействия с сервером, такие как запись данных, а не чтение, и ваш проект в основном представляет собой набор контента для распространения по нескольким каналам, то существует множество безголовых CMS, которые вы можете загрузить и использовать. Этот веб-сайт очень удобно перечисляет все безголовые CMS и фильтрует их по типу лицензии. Ознакомьтесь с вариантами с открытым исходным кодом, и вы увидите, что существуют платформы практически для каждого технологического стека. Некоторые из них лучше, чем другие, но такие проекты, как Strapi, Cockpit и Directus, являются очень привлекательными предложениями.
Тем не менее, дебаты о покупке или строительстве всегда бушуют, как только вы понимаете, что предлагаемый вами проект немного сложнее, чем что-то чисто информационное. Если у вас есть интерактивные функции, настраиваемые рабочие процессы или несколько более сложные функции, такие как расширенная коммерция, входные порталы или что-либо, требующее дополнительной обработки на стороне сервера, — в этом случае существует возможность создания более индивидуального решения. стол.
стол.
Создание безголовой CMS
Я собираюсь задать вопрос, чтобы начать этот раздел. Разве любое приложение, созданное с использованием доступа к API для сбора контента и администрируемое через отдельный интерфейс, не может быть широко классифицировано как безголовое ? Я на 100% уверен, что вы можете назвать это разъединением — почти все с этим согласны. Но большинство определений того, что определяет безголовую CMS, вращается вокруг концепции доставки контента через API. Один провайдер даже называет свою систему «API-first CMS». Таким образом, не является ли любой full-stack разработчик по умолчанию безголовым специалистом по CMS ?
И, по этой логике… Боже, нельзя ли сделать безголовую CMS из Airtable? О… вау — ты можешь!
Конечно, безголовые провайдеры будут утверждать, что именно их особая методология делает их действительно «безголовыми». Способность определять типы контента, обеспечивать централизованное администрирование контента и доставку через API — это общепринятое определение, принятое сегодня. Но на самом деле почти каждый, кто разрабатывает приложение на основе API, уже играет в безголовом мире, верно? . И эти люди знают, что по своей сути это простые решения .
Но на самом деле почти каждый, кто разрабатывает приложение на основе API, уже играет в безголовом мире, верно? . И эти люди знают, что по своей сути это простые решения .
Так почему же я начал с этого? Просто: показать вам, что безголовая архитектура уже очень давно поддерживает приложения . Итак, поэтому вполне жизнеспособно, что вы можете сделать это самостоятельно . И возвращая все на круги своя, кажется, что мы вступили в новую эру жизнеспособности пользовательских CMS…?
Позвольте мне начать с смехотворно простого развертывания без головы . Это будет использование системы управления базами данных, такой как phpMyAdmin или аналогичной, создание простой серии таблиц данных, а затем использование библиотеки для предоставления информации через API. Да, это очень просто и не конкурирует ни с одним поставщиком или проектом, , но теоретически это безголовое управление контентом, верно?
Как бы вы построили более совершенную безголовую систему? В идеале вы должны развернуть стек с легко масштабируемой базой данных для запуска, а затем использовать административный UI/UX (или развернуть свой собственный), из которого вы могли бы создать какой-то инструмент для управления контентом. Может быть немного сложнее, но не невозможно разрешить администраторам самостоятельно изменять типы контента в будущем. Впрочем, зачем беспокоиться, ведь им и так нужен дежурный разработчик для обработки уровня представления их контента, и вообще, как часто меняются типы контента?
Может быть немного сложнее, но не невозможно разрешить администраторам самостоятельно изменять типы контента в будущем. Впрочем, зачем беспокоиться, ведь им и так нужен дежурный разработчик для обработки уровня представления их контента, и вообще, как часто меняются типы контента?
Для доставки API вы можете использовать любую серию библиотек кода. Все ведущие фреймворки это позволяют. В основном я был поклонником PHP, который позволял использовать Laravel в качестве фреймворка и имел надежную библиотеку API. Но вы также можете использовать Node.js или любое другое количество вариантов. Это зависит от ваших возможностей развития, а также ваших долгосрочных планов.
Достойная линейка решений, которые я бы рассмотрел:
Инфраструктура:
- Размещенная БД через AWS: либо экземпляр MySQL/Mongo, либо использование Amazon RDS.
- Один экземпляр EC2 для доставки API и размещения CMS.
Среды кодирования:
- Laravel для бэкенда LAMP.

- React/Angular/AngularJS/Vue.js для уровня представления CMS.
Кэширование:
- Либо используйте микросервисы AWS, либо…
- Кэш на самом сервере с серверными библиотеками.
В качестве отказа от ответственности, это на 100% основано на моем опыте работы с LAMP и моих предпочтениях. Есть 50 способов сделать это в мире открытого исходного кода с недорогим хостингом.
Создание простой безголовой CMS должно быть чем-то, что разработчик с полным стеком может сделать за один месяц, приложив все усилия на полный рабочий день , если даже это. На самом деле, я очень щедр с этой оценкой. Это было бы безопасным , потому что оно живет вдали от уровня представления контента, скрытого от мира. Это было бы масштабируемо , если бы вы использовали правильные микросервисы на этом пути.
Какова экономика строительства? Допустим, вы нанимаете стороннего разработчика за 150 долларов в час, и ему требуется 160 часов полной занятости, чтобы настроить систему. Это около 24 000 долларов. Добавьте год хостинга и микросервисов — вероятно, общая стоимость вашего сайта — 30 000 долларов, — что позволит получить очень высокий показатель трафика. Это ниже, чем у многих безголовых провайдеров, и влияние на бюджет в последующие годы будет намного меньше . Кроме того, вы владеете им , не беспокоитесь об основных технологических изменениях у провайдера, и вас совершенно определенно не беспокоит жизнеспособность провайдера как организации — все вещи, которые стоит учитывать, которые мы обсуждали на прошлой неделе.
Это около 24 000 долларов. Добавьте год хостинга и микросервисов — вероятно, общая стоимость вашего сайта — 30 000 долларов, — что позволит получить очень высокий показатель трафика. Это ниже, чем у многих безголовых провайдеров, и влияние на бюджет в последующие годы будет намного меньше . Кроме того, вы владеете им , не беспокоитесь об основных технологических изменениях у провайдера, и вас совершенно определенно не беспокоит жизнеспособность провайдера как организации — все вещи, которые стоит учитывать, которые мы обсуждали на прошлой неделе.
Конечно, это не может быть так просто…
Вы, скорее всего, сейчас зовете меня за чушью, и это нормально. У вас могут быть некоторые законные замечания о функциях и возможностях лицензированных безголовых систем. Например, как компания, которая привлекла X миллионов долларов, может иметь продукт, который я могу сделать сам? Ну, арахисовое масло можно приготовить и дома, но Скиппи по-прежнему продается круглосуточно, верно?
В защиту этого подхода я хочу обратить внимание на два момента, некоторые из которых я упомянул выше. Во-первых, эти лицензированные системы предназначены для обработки максимально возможного количества вариантов использования . Это означает, что они должны тратить время на разработку, чтобы убедиться, что системы могут иметь эти различные возможности и конкурировать с широким кругом конкурентов в пространстве CMS. На данный момент большая часть их ресурсов по разработке продукта направляется на этот тип работы, а не на улучшение архитектуры системы, что, откровенно говоря, 9.На данный момент 0003 не имеет большого пути развития .
Во-первых, эти лицензированные системы предназначены для обработки максимально возможного количества вариантов использования . Это означает, что они должны тратить время на разработку, чтобы убедиться, что системы могут иметь эти различные возможности и конкурировать с широким кругом конкурентов в пространстве CMS. На данный момент большая часть их ресурсов по разработке продукта направляется на этот тип работы, а не на улучшение архитектуры системы, что, откровенно говоря, 9.На данный момент 0003 не имеет большого пути развития .
Во-вторых, многие функции, которые делают эти системы такими мощными, уводят их дальше от того, чем на самом деле является безголовая CMS . Помните мое предположение: требуется относительно простая система, которая сделала бы контент доступным для публикации. Вот каков вариант использования безголовой CMS. Все остальное ерунда. Вы не можете построить категорию продукта на пуху. Или, может быть, вы можете, так как существует по крайней мере 30 таких систем.
Так что да, развернуть настоящую безголовую CMS в производственной среде очень просто.
Подведение итогов
Кажется, я уже говорил это не менее 20 раз – Я люблю безголовую архитектуру ! Почти каждый пользовательский проект CMS, который мы делаем сегодня, является безголовым или несвязанным. Тем не менее, я все еще задаюсь вопросом о размере и масштабе категории, предоставляющей услугу. Я понимаю, что всегда будут люди, которые хотят найти программное решение для всего, и с учетом сказанного в ближайшие годы будут доступны лицензированные безголовые решения — надеюсь, их будет меньше с некоторым уровнем стандартизации.
Тем не менее, учитывая относительную простоту того, что такое безголовый, и тот факт, что даже при лицензировании этих решений вам потребуется экспертная поддержка разработчиков, я не могу добросовестно рекомендовать платить огромные лицензионные сборы за что-то, что так легко развертывается самостоятельно. . Надеюсь, этот пост поможет преодолеть страх перед нестандартными подходами к решению проблем, подчеркнув, насколько простыми они могут быть, а также дополнительную экономию бюджета и снижение общего риска.
Надеюсь, этот пост поможет преодолеть страх перед нестандартными подходами к решению проблем, подчеркнув, насколько простыми они могут быть, а также дополнительную экономию бюджета и снижение общего риска.
Как создать сайт художника в 2023 году
Источник изображения: Getty Images
Каждому художнику нужен веб-сайт — это идеальный инструмент для широкого распространения информации о вашей работе. Следуйте этому руководству, чтобы безболезненно создать сайт исполнителя.
Как художник, вы хотите тратить свое время на создание искусства, а не веб-сайта. Тем не менее, веб-сайт художника — это самая большая часть маркетингового обеспечения для вашего художественного бизнеса.
Веб-сайт демонстрирует ваши произведения искусства, позволяет людям узнать вас и предоставляет посетителям со всего мира возможность связаться с вами и купить ваши работы.
Создать сайт художника для себя под силу даже наименее технически подкованному человеку. В этом руководстве показано, как это сделать.
В этом руководстве показано, как это сделать.
Как создать веб-сайт исполнителя
Чтобы создать веб-сайт исполнителя, воспользуйтесь самостоятельной службой веб-сайта, которая называется системой управления контентом (CMS). CMS позволяет создавать и настраивать веб-сайты без каких-либо технических знаний.
Удобная CMS — это недорогая альтернатива найму кого-то, кто создаст сайт для вас, а некоторые, например Bolt CMS, позволяют вам создать бесплатный веб-сайт.
Объедините CMS, удобную для портфолио, со следующими шагами, и вы сможете создать сайт исполнителя так, как вам хочется, независимо от ваших навыков или опыта.
Шаг 1. Определите цели
Для начала определите цели создания веб-сайта исполнителя. Вы просто хотите использовать сайт как цифровое портфолио своих работ? Вы хотите продавать искусство онлайн? Предназначен ли сайт также и для маркетинговых целей, например, для анонса галереи, где посетители могут лично увидеть ваше искусство?
Ваши цели будут определять, какая функциональность веб-сайта требуется. Это позволяет вам искать CMS, которая лучше всего соответствует вашим потребностям.
Это позволяет вам искать CMS, которая лучше всего соответствует вашим потребностям.
Советы по определению целей
Часть того, что вы хотите, может быть определена сразу — например, другое место, где вы сможете продемонстрировать свои работы, — но другие цели могут быть туманными. Вот несколько советов, которые помогут.
- Проведите исследование: Изучите другие художественные веб-сайты, например, принадлежащие Герхарду Рихтеру, Виму Дельвуа или другим популярным художникам в вашей области. Это может генерировать идеи для вашего собственного веб-сайта и помогает вам определить качества, которые делают сайт художника привлекательным.
- Создайте список функций: Продумайте список функций и контента, который вы хотите разместить на своем веб-сайте. Затем расставьте приоритеты для трех основных функций, которые наиболее важны для начала работы. Это упражнение поможет вам сфокусировать внимание, чтобы вы могли своевременно запустить начальную версию своего веб-сайта.

- Начните с малого: Когда вы только начинаете, лучше всего начать с более простого и ограниченного веб-сайта. Простой веб-сайт художника позволяет вам быстрее запустить что-то, даже если это не ваш идеал. Затем, как только ваш сайт заработает, вы сможете постепенно развивать его до нужного вам уровня, а не пытаться сделать его идеальным с самого начала.
Шаг 2. Выберите CMS
Теперь, когда вы определили свои цели, пришло время найти CMS. Одним из важных соображений является ваш бюджет. Определите, сколько вы можете себе позволить ежемесячно. Это определит тип CMS, которую вы можете приобрести, и какие возможности будут включены.
В зависимости от ваших целей и бюджета выберите платформы CMS, соответствующие вашим требованиям. Некоторые варианты CMS, которые хорошо работают для художников, выделены в конце этой статьи.
Советы по выбору CMS
Правильная CMS необходима для создания сайта исполнителя. Эти советы помогут вам сузить выбор.
- Определите бюджет: Чтобы определить свой бюджет, рассмотрите затраты на первоначальную настройку, любой маркетинг, который вы хотите сделать, и хостинг веб-сайта, который представляет собой ежемесячную плату, уплачиваемую поставщику услуг, чтобы сделать ваш сайт доступным для мир. Плата за первоначальную настройку включает стоимость покупки и регистрации доменного имени, которое будет URL-адресом вашего веб-сайта.
- Используйте шаблоны: Лучшие системы управления контентом предлагают шаблоны для начала работы. Ищите шаблон с чистым, простым макетом, который помещает ваше искусство на передний план и в центр. Например, шаблон с каруселью позволяет посетителям сайта легко просматривать ваши творения.
- Решите, хотите ли вы продавать через Интернет: Если вы хотите продавать свое искусство через Интернет, ищите CMS, поддерживающую функции электронной коммерции. Это включает в себя виртуальную корзину покупок и возможность принимать различные формы оплаты.

- Расставьте приоритеты в маркетинговых возможностях: Скорее всего, вам понадобится CMS, поддерживающая возможности электронного маркетинга и новостной рассылки. В идеале выбранная вами CMS должна иметь встроенную маркетинговую аналитику, но многие из них требуют использования стороннего приложения, поэтому не позволяйте этому нарушать условия сделки.
Шаг 3. Соберите содержимое веб-сайта
Следующим шагом будет сбор содержимого, которое вы будете использовать на своем веб-сайте. Одним из ключевых действий является создание цифровых фотографий вашего искусства для загрузки в CMS.
Кроме того, рассмотрите разделы веб-сайта, которые вам необходимо создать в зависимости от ваших целей. Например, если вы хотите привлечь людей на выставку, вы можете создать отдельную страницу «События» для списка мест, где люди могут лично увидеть ваше искусство.
Кроме того, подумайте о том, чтобы использовать свой контент и его презентацию, чтобы показать, кто вы как художник. Например, вы можете привнести чувство юмора в текст на сайте или даже тонкими способами, например, с помощью выбранных вами шрифтов и графических элементов.
Например, вы можете привнести чувство юмора в текст на сайте или даже тонкими способами, например, с помощью выбранных вами шрифтов и графических элементов.
Веб-сайт — это гибкое и бесконечно творческое средство, так что используйте его сильные стороны.
Советы по созданию контента веб-сайта
Создание веб-сайта артиста связано с некоторыми нюансами в процессе сборки контента. Ознакомьтесь с этими советами, чтобы узнать больше.
- Определите свой бренд: Веб-сайт представляет ваш бренд и то, как вы представляете свою работу миру. Содержание, цель вашего сайта и стиль, который вы используете, должны работать вместе, чтобы передать вашу работу и то, кем вы являетесь как художник. Это называется позиционированием бренда. Используйте страницу «О нас», чтобы поделиться некоторой базовой информацией о себе, такой как ваша художественная философия или заявление художника.
- Фактор ограничений CMS: Когда вы делаете цифровые фотографии своих работ, убедитесь, что эти фотографии имеют формат, который принимает ваша CMS.
 Размер фотофайла также должен соответствовать требованиям CMS. Вы хотите, чтобы изображения с высоким разрешением показывали ваши творения в деталях, но если файлы слишком велики, вы не сможете их загрузить. Большие файлы также могут медленно загружаться на страницу, из-за чего ваши посетители будут испытывать неудобства.
Размер фотофайла также должен соответствовать требованиям CMS. Вы хотите, чтобы изображения с высоким разрешением показывали ваши творения в деталях, но если файлы слишком велики, вы не сможете их загрузить. Большие файлы также могут медленно загружаться на страницу, из-за чего ваши посетители будут испытывать неудобства.
Шаг 4. Создание веб-сайта
Создать реальный бизнес-сайт несложно. Выбранная вами CMS проведет вас через весь процесс. Следуйте инструкциям, загрузите свой контент, а затем оживите сайт. Вот и все!
Существуют дополнительные детали, которые следует учитывать в зависимости от желаемой функциональности и используемой CMS. Например, вы хотите, чтобы ваш веб-сайт включал методы поисковой оптимизации (SEO), чтобы сделать его более заметным в онлайн-поиске.
SEO — это техническая способность поисковых систем, таких как Google, находить и показывать ваш веб-сайт людям, которые ищут сайты исполнителей. Поскольку большинство веб-сайтов обнаруживаются через поисковые системы, важно SEO. К счастью, многие платформы CMS включают некоторые функции SEO как часть пакета.
К счастью, многие платформы CMS включают некоторые функции SEO как часть пакета.
Кроме того, некоторые платформы CMS, такие как Magnolia CMS, предлагают набор сторонних интеграций, которые добавляют функциональность вашему веб-сайту. Эти параметры могут помочь вам достичь ваших целей в отношении функциональности, но они также могут потребовать от вас выполнения дополнительных действий для внедрения этой функциональности на вашем сайте.
Советы по созданию веб-сайта
Когда вы думаете о том, как создать веб-сайт, сначала это может показаться сложным. Однако при практическом подходе это может сделать каждый. Эти советы помогут вам сосредоточиться на том, что важно.
- Используйте функцию предварительного просмотра: Ваша CMS должна предлагать функцию предварительного просмотра, чтобы вы могли просмотреть свой веб-сайт до того, как он будет запущен. Это позволяет вам видеть свой сайт таким, каким его увидят другие, поэтому вы можете вносить исправления до того, как он станет общедоступным.

- Обеспечьте совместимость с мобильными устройствами: Сегодня многие люди используют свои мобильные телефоны для частого выполнения онлайн-задач, поэтому ваш веб-сайт должен быть совместим с мобильными устройствами. Используйте режим предварительного просмотра вашей CMS для просмотра вашего сайта в мобильном браузере, чтобы иметь четкое представление о том, как большинство людей увидят ваш сайт. Это позволяет вносить коррективы, чтобы оптимизировать работу сайта для мобильных устройств.
- Захват информации о посетителях: Чтобы помочь с маркетинговыми усилиями позже, вы можете предложить посетителям возможность подписаться на ваш список адресов электронной почты или информационный бюллетень через ваш веб-сайт. Большинство платформ CMS предоставляют эту возможность напрямую или через стороннюю интеграцию.
Шаг 5. Запустите и изучите
Когда ваш веб-сайт готов и запущен, ваша работа еще не завершена. Регулярное управление веб-сайтом имеет решающее значение, например, обновление сайта новыми произведениями искусства, а также информацией о ваших последних или предстоящих мероприятиях.
Кроме того, найдите время, чтобы понять, как развивать и расширять веб-сайт. Ваша первоначальная реализация является отправной точкой. После запуска вы можете обнаружить, что посетителям сайта трудно понять, как купить ваше искусство или найти информацию о выставке.
Чтобы узнать, где ваш сайт может не соответствовать вашим целям, соберите и просмотрите статистику о вашем сайте. Эта возможность анализа данных доступна через вашу CMS или сторонние инструменты, такие как Google Analytics.
Советы по запуску и обучению
Ниже приведены рекомендации по дальнейшему совершенствованию вашего веб-сайта.
- Используйте инструменты аналитики: Используйте Google Analytics или другие инструменты данных, чтобы узнать, как долго посетители остаются на вашем сайте. Если они просматривают ваш сайт в течение нескольких минут, это свидетельствует о том, что контент вашего сайта привлекателен. Однако, если они остаются в среднем всего на несколько секунд, это признак того, что с вашим сайтом что-то не так.
 Возможно, он загружается слишком медленно при мобильном интернет-соединении, или первая страница, которую они видят, обычно ваша домашняя страница, не вызывает у них интереса. Протестируйте различные изменения, чтобы увидеть, как они влияют на время пребывания посетителей на вашем сайте, и используйте тот же подход для других важных для вас показателей, таких как количество покупок или подписок по электронной почте.
Возможно, он загружается слишком медленно при мобильном интернет-соединении, или первая страница, которую они видят, обычно ваша домашняя страница, не вызывает у них интереса. Протестируйте различные изменения, чтобы увидеть, как они влияют на время пребывания посетителей на вашем сайте, и используйте тот же подход для других важных для вас показателей, таких как количество покупок или подписок по электронной почте. - Маркетинг по найму: Рекомендуется проводить определенный уровень маркетинга на веб-сайте, чтобы повысить осведомленность о своей работе. Отправляйте электронные письма или регулярные информационные бюллетени людям, которые зарегистрировались на вашем сайте. Также подумайте об использовании входящего маркетинга для привлечения посетителей и изучите другие варианты маркетинга, доступные через вашу CMS.
Лучшие конструкторы сайтов для художников
У нас есть лучшие сайты для художников. Каждый из следующих вариантов программного обеспечения CMS обеспечивает идеальные возможности и функции для художественных веб-сайтов.
1. Wix
Wix предлагает хорошее сочетание функций, простоты использования и доступности. Фактически, платформа предлагает бесплатный вариант, то есть вы можете создать сайт исполнителя бесплатно.
Конструктор веб-сайтов Wix интуитивно понятен и проведет вас через все этапы создания вашего сайта. Источник изображения: Author
Чтобы быстро приступить к работе, выберите один из множества шаблонов веб-сайтов Wix. Оттуда вы можете настроить сайт, изменив цвета, добавив страницы и включив анимацию.
Для тех, кто хочет потратить минимум времени на создание сайта, опция Wix ADI автоматически создаст ваш сайт после того, как вы ответите на несколько вопросов.
Wix также предоставляет отличную техническую поддержку и сотни сторонних надстроек для расширения функциональности, а также возможности маркетинга и электронной коммерции. Он даже управляет хостингом вашего сайта, позволяя вам подписаться на доменное имя в программном обеспечении. Wix — это универсальный универсальный магазин для нужд художников.
Wix — это универсальный универсальный магазин для нужд художников.
2. Площадь
Squarespace — один из лучших инструментов для создания портфолио веб-сайтов. Он предлагает ряд красивых шаблонов, разработанных, чтобы выделить вашу работу. Он также предоставляет набор возможностей для электронной коммерции, что делает Squarespace хорошим решением для художников, желающих продавать свои работы в Интернете.
Шаблоны, предлагаемые Squarespace, включают в себя принципы хорошего дизайна с привлекательной эстетикой. Источник изображения: автор
Эта CMS объединяет аналитику веб-сайта, SEO, маркетинговые возможности, такие как создание новостной рассылки, и сторонние приложения. Он включает в себя функции дизайна, которые позволяют вам управлять шрифтами и цветами, чтобы точно настроить эстетику вашего сайта исполнителя.
Squarespace также предоставляет услуги веб-хостинга и доменных имен. Платформа предлагает множество основных функций, которые требуются художнику для запуска веб-сайта.
3. WordPress
Хотите знать, есть ли бесплатные сайты для художников? Поскольку WordPress является платформой с открытым исходным кодом, а это означает, что его программное обеспечение доступно для всех, оно всегда бесплатно. Этот бесплатный вариант оказался очень надежным, хотя вам придется заплатить, если вы хотите, чтобы WordPress разместил ваш сайт для вас.
Тысячи сторонних опций в WordPress означают, что вы можете добавить множество функций на свой сайт исполнителя. Источник изображения: Автор
WordPress идеально подходит для художников с уникальными функциональными потребностями веб-сайта, поскольку платформа предоставляет доступ к тысячам сторонних интеграций. Если у вас есть очень специфические требования к вашему сайту, велика вероятность, что вы можете найти эту возможность через стороннее приложение на WordPress.
В результате WordPress предлагает большую гибкость. Это делает его популярным выбором, и его используют тысячи веб-сайтов. Однако эта гибкость также означает, что обычно требуется дополнительная работа, чтобы настроить ваш сайт так, как вы этого хотите.
Однако эта гибкость также означает, что обычно требуется дополнительная работа, чтобы настроить ваш сайт так, как вы этого хотите.
Поскольку WordPress существует уже много лет, он хорошо справляется с основами создания веб-сайтов. Загрузка контента в WordPress проста, и он интегрирует SEO в свои шаблоны.
Это немного сложнее, чем другое программное обеспечение CMS, учитывая, сколько настроек вы можете использовать, но все же это достаточно простая CMS для работы.
Заключительные слова о создании веб-сайта исполнителя
Ваш веб-сайт служит вашим портфолио исполнителя, визитной карточкой и маркетинговым центром одновременно. Поэтому стоит создать красивый сайт для демонстрации своей работы.
С этой целью расширьте свою аудиторию, внедрив целевые страницы, которые представляют собой специальные страницы веб-сайта, созданные для достижения определенной маркетинговой цели, такой как сбор подписок по электронной почте. Ознакомьтесь с этими примерами целевых страниц, чтобы понять, как они могут помочь клиентам взаимодействовать с вашим бизнесом.




 Размер фотофайла также должен соответствовать требованиям CMS. Вы хотите, чтобы изображения с высоким разрешением показывали ваши творения в деталях, но если файлы слишком велики, вы не сможете их загрузить. Большие файлы также могут медленно загружаться на страницу, из-за чего ваши посетители будут испытывать неудобства.
Размер фотофайла также должен соответствовать требованиям CMS. Вы хотите, чтобы изображения с высоким разрешением показывали ваши творения в деталях, но если файлы слишком велики, вы не сможете их загрузить. Большие файлы также могут медленно загружаться на страницу, из-за чего ваши посетители будут испытывать неудобства.
 Возможно, он загружается слишком медленно при мобильном интернет-соединении, или первая страница, которую они видят, обычно ваша домашняя страница, не вызывает у них интереса. Протестируйте различные изменения, чтобы увидеть, как они влияют на время пребывания посетителей на вашем сайте, и используйте тот же подход для других важных для вас показателей, таких как количество покупок или подписок по электронной почте.
Возможно, он загружается слишком медленно при мобильном интернет-соединении, или первая страница, которую они видят, обычно ваша домашняя страница, не вызывает у них интереса. Протестируйте различные изменения, чтобы увидеть, как они влияют на время пребывания посетителей на вашем сайте, и используйте тот же подход для других важных для вас показателей, таких как количество покупок или подписок по электронной почте.