Содержание
Карта сайта о системе CMS UlterSuite
Карта сайта о системе CMS UlterSuite
- CMS UlterSuite
- Карта сайта
- CMS UlterSuite — Система управления сайтом CMS UlterSuite поможет создать сайт, наполнить контентом и продвинуть методами поисковой оптимизации.
- Новости CMS UlterSuite — Новости создания, модернизации и реконструкции сайтов при помощи CMS UlterSuite
- Корпоративный сайт строительной компании — Московская дизайн-студия создала сайт для строительной компании ЕвроСтрой
- Создание сайтов — Создание сайтов, интернет-магазинов, продвижение сайтов методами поисковой оптимизации — ответы на вопросы.
- Система управления сайтом — Система управления контентом, краткое описание основных возможностей и функций.
- Тарифы
- Создать сайт — Создать сайт или интернет-магазин (заказ в онлайне) на системе управления контентом CMS UlterSuite.
- Описание CMS — CMS UlterSuite — система управления контентом сайтов.
 Описание, технические характеристики и функциональные возможности.
Описание, технические характеристики и функциональные возможности.- Тексты, статьи — Страницы сайта редактируются без необходимости изучения WYSIWYG или html. Все текстовые стили сайта заранее определены.
- Почтовые формы — Почтовая форма на сайте позволяет увеличить активность посетителя, побуждая его написать письмо.
- Разделы и страницы — Раздел — структурная единица сайта. Страница — единица визуализации.
- Неразрушаемые ссылки — Неразрушаемые ссылки позволяют перемещать страницы по дереву сайта, то есть менять им URL, при этом 404 ошибок на сайте не возникает.
- Sitemap xml — Автоматическое создание Google и Yandex sitemap xml карты сайта средствами CMS UlterSuite
- Многоязычный сайт — Многоязычный сайт может быть создан и эффективно будет поддерживаться на системе управления cms Ultersuite
- Локализация CMS — Локализация системы управления контентом сайтов выполнена для английского, немецкого и греческого языков.
- Фотогалерея — Фотогалерея — блок в CMS UlterSuite для работы с фотографиями и другими типами изображений на сайте.

- Изображения и их обработка — Обработка изображений (фотографий и картинок), масштабирование, пропорциональное уменьшение (ресайз) и уменьшение объема файлов важная задача при управлении сайтами и интернет-магазинами.
- Карта сайта — Карта сайта в системе управления контентом CMS UlterSuite создается автоматически.
- Заголовок раздела — Система управления контентом позволяет управлять структурой (деревом разделов сайта), отображением разделов в меню, мета-тегами, внешним видом страниц и доступом к ним.
- Анонсы — Анонсы — удобный способ привлечь внимание посетителя и отправить его по ссылке на нужную страницу.
- Новости — Новостные ленты в системе управления сайтом UlterSuite.
- Доски объявлений и Форумы — Доски объявлений и форумы на сайте позволят удержать целевую аудиторию сайта.
- Ответы на вопросы (FAQ) — Раздел FAQ (Часто Задаваемые Вопросы) наилучшим образом подходит для общения с посетителями корпоративного сайта.
- Опросы и голосования — Проведение опросов при помощи системы управления сайтом UlterSuite.

- Почтовые рассылки — Создание почтовых рассылок на сайте с CMS UlterSuite. Описание почтовой рассылки.
- Пользователи сайта и закрытые разделы — Система UlterSuite дает возможность регистрировать на сайте посетителей и давать им права на просмотр закрытых разделов сайта.
- Интернет-магазин — Интернет-магазин в CMS UlterSuite позволяет принимать заказы на товары и услуги в онлайне.
- JavaScript магазин — интернет-магазин с JavaScript корзиной и отправкой заказа через почтовую форму.
- Ротация блоков — Ротация баннеров и блоков, хороший способ удержания внимания посетителя на сайте.
- Технические характеристики — CMS UlterSuite — описание архитектуры, технологии, технических характеристик и структуры системы управления контентом сайтов и интернет магазинов.
- Документация — На данной странице выложены руководство дизайнера и руководство администратора системы CMS UlterSuite.
- Часто задаваемые вопросы — Ответы на часто задаваемые нам новыми клиентами вопросы про создание сайтов, интернет-магазинов и систему управления контентом CMS UlterSuite.
 ..
.. - Дайджест — Собрать несколько первых блоков из разных разделов в одном разделе позволяет дайджест
- Управление Flash сайтом — Управляемые флеш flash сайты можно создавать при помощи системы управления контентом CMS UlterSuite
- История версий — CMS UlterSuite информация о версиях, перечень добавленных возможностей и даты выхода версий.
- CMS UlterSuite 2.1.4. — Система управления контентом CMS UlterSuite версия 2.14 была создана 2011/06/21.
- CMS UlterSuite 2.1.2. — Стабильная версия CMS UlterSuite 2.12 использовалась довольно долго для создания сайтов.
- CMS UlterSuite 2.1 и 2.1.1. — Важная в истории систем управления контентом версия, положившая конец проблемам с перегрузкой серверов.
- CMS UletrSuite 2.0.3.
- CMS UlterSuite 2.0.2.
- CMS UlterSuite 2.0.1.
- CMS UlterSuite 2.0.
- CMS UlterSuite 1.5.5.
- CMS UlterSuite 1.5.4.
- CMS UlterSuite 1.5.3.
- CMS UlterSuite 1.
 5.2.
5.2. - CMS UlterSuite 1.5.
- CMS UlterSuite 1.4.2.
- CMS UlterSuite 1.4.1. — CMS UlterSuite версия 1.4.1.
- CMS UlterSuite 1.4.
- CMS UlterSuite 1.3.2.
- CMS UlterSuite 1.3.1.
- CMS UlterSuite 1.3.
- CMS UlterSuite UlterShop 1.2.6.1.
- CMS UlterSuite 1.2.6.
- CMS UlterSuite 1.2.5.
- CMS UlterSuite 1.2.4.1.
- CMS UlterSuite 1.2.4. — CMS UlterSuite версия 1.2.4.
- CMS UlterSuite 1.2.3. — CMS UlterSuite версия 1.2.3.
- CMS UlterSuite 1.2.2.
- CMS UlterSuite 1.2.1.
- CMS UlterSuite 1.2. — CMS UlterSuite версия 1.2.
- CMS UlterSuite 1.1.5.1.
- CMS UlterSuite 1.1.5. — CMS UlterSuite версия 1.1.5.
- CMS UlterSuite 1.1.4.
- CMS UlterSuite 1.1.3. — CMS UlterSuite версия 1.1.3.
- Статьи — Создание сайта и продвижение сайта методами поисковой оптимизации. Статьи.
- Классификация сайтов — Классификация и описание типовых моделей сайтов, разрабатываемых на основе системы управления контентом CMS UlterSuite
- Управление интернет-магазином — Управление интернет-магазином — краткое описание основных задач, способов решения и требований к магазину и менеджерам.

- Doctype — объявление типа документа
- Интернет-магазины — Создание интернет-магазинов. Электронная коммерция. Эффективные технологии. Методы и способы.
- Создание интернет-магазина — Создание интернет-магазина.
- Поисковая оптимизация — Принципы поисковой оптимизации сайтов, факторы ранжирования, рекомендации.
- За и против CMS — Варианты создания сайта: статика, система управления контентом (CMS). Сравнение денежных и трудозатрат на дизайн, обновление информации, изменение внешнего вида.
- Семантическое ядро сайта — Семантическое ядро и поисковая оптимизация — методы продвижения сайта по запросам из семантического ядра.
- Преимущества UlterSuite — Преимущества CMS UlterSuite перед обычными статическими сайтами.
- Этапы оптимизации сайта — Этапы поисковой оптимизации сайта: оценка, приведение в порядок, работа над ссылками, релевантность…
- Раскрутка сайта (легально) — Раскрутка сайта методами поисковой оптимизации.

- Мета-теги description и keywords и продвижение сайта — Мета-теги (description и keywords) и их роль в продвижении сайта в результатах поиска на Яндексе, Гугле и Рамблере.
- Тезаурус — Компактное собрание слов, терминов, понятий, поисковых запросов, синонимов и синонимических рядов в области систем управления контентом.
- Веб-мастер — Веб-мастер — многопрофильный высококвалифицированный специалист по созданию и поддержке сайта.
- Виртуальный-магазин — Виртуальный, электронный, онлайн или интернет магазин — система приема заказов по каталогу на сайте.
- Движок — Движок — слэнговое наименование системы управления контентом сайта и интернет-магазина.
- Движок интернет магазина — Движок интернет магазина — система управления интернет магазином
- Интернет-магазином управление — Система управления интернет-магазином позволяет принимать заказы на товары и услуги от покупателей в онлайне.
- Контентом система управления — Система управления контентом — позволит управлять сайтом профессионалу в своем деле, не имеющему квалификации веб-мастера.

- Контент — Контент — содержание — наполнение сайта.
- Карта сайта — Важный инструмент, помогающий роботам поисковых систем корректно индексировать сайт
- Многоязычный сайт — Мультиязычный симметричный сайт
- Оптимизация сайта — Оптимизация сайта — условие успешного продвижения сайта
- Поддержка сайта — Поддержка сайта — комплекс услуг, без которых сайт бесполезен.
- Релевантность — Релевантность — соответствие (relevancy)
- Создание магазина — Создание интернет-магазина сложный многоэтапный процесс, не ограниченный разработкой сайта.
- Создать сайт — Создание сайта — длительный, сложный и трудоемкий процесс.
- Семантическое ядро — Семантическое ядро
- Серп или serp — Страница результатов поиска в поисковой машине.
- Система управления сайтом — Система управления сайтом
- Система управления контентом — Система управления контентом
- Демосайт — Форма заказа доступа к демо-версии CMS UlterSuite.

- О компании — Компания Алтер-Вест — создает сайты с системой управления контентом CMS UlterSuite, затем продвигает их методами поисковой оптимизации.
- Схема проезда — Адрес — Москва, 1-й Балтийский переулок д.6/21 корп.3 (вход с торца со стороны Головановского пер.)
Метро — «Сокол» (зеленая линия) - Письмо в компанию — Сайт системы управления контентом. Почтовая форма обратной связи.
- Реквизиты компании — Юридические и банковские реквизиты компании ООО Алтер-Вест
- On-line help по системе — На сайте http://help.ultersuite.ru представлено полное руководство администратора системы управления сайтом
- Пресс-релизы — Пресс-релизы компании Алтер-Вест на темы, связанные с разработкой сайтов, вебдизайном, разработкой системы управления контентом сайтов, интернет-магазинов, раскруткой и поисковой оптимизацией сайтов.
- Приглашаем к сотрудничеству — Партнером компании Алтер-Вест в области создания сайтов и интернет-магазинов быть выгодно.
 ..
.. - CMS UlterSuite, версия 1.3.1 — Пресс-релиз о выпуске очередной версии ПО системы управления контентом cms UlterSuite
- Приглашаем к сотрудничеству — Партнером компании Алтер-Вест в области создания сайтов и интернет-магазинов быть выгодно.
- Вакансия Java — Требуется срочно JAVA-программист
- Схема проезда — Адрес — Москва, 1-й Балтийский переулок д.6/21 корп.3 (вход с торца со стороны Головановского пер.)
- Поисковое продвижение — Закажите поисковое продвижение сайта или интернет-магазина в компании Алтер-Вест. Продвигать ваш сайт будут лучшие специалисты рунета их корпорации РБС.
- Создать сайт
- Описание CMS
- История версий
- О компании
На чем лучше создать сайт? Конструкторы или CMS
Опубликовано:
Сегодня создать свой сайт может любой пользователь интернета. Это можно сделать самыми разнообразными способами, начиная от простейших конструкторов, с помощью которых можно сделать сайт за 10 минут, и заканчивая системами управления контентом (CMS), которые помогут сделать профессиональный ресурс с максимальным удобством и простотой. Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Содержание
Конструкторы сайтов
Начнем с преимуществ. Конструкторы сайтов являются самым простым и быстрым способом создания интернет-ресурсов. Ими чаще всего пользуются новички, так как для создания в конструкторах не нужно иметь абсолютно никаких знаний относительно веб-программирования. Вам предоставят бесплатный шаблон, хостинг, домен, панель управления и много другое. Многие считают, что создать качественный сайт на конструкторах и раскрутить его невозможно из-за многочисленных недостатков. Кстати, если нужны качественные фотографии для сайта — их можно скачать почти бесплатно с Shutterstock. О том, как это сделать, я писал в этой статье.
Недостатки конструкторов
- На всех сайтах, созданных при помощи конструкторов, размещена реклама (вместо оплаты за хостинг и домен).
 Она отпугивает пользователей, и её недолюбливают поисковики.
Она отпугивает пользователей, и её недолюбливают поисковики. - Домену 3-го уровня поисковые системы придают меньше релевантности.
- Так как вам дается стандартный шаблон, можно с уверенностью сказать, что он размещён на тысячах других сайтов.
- Маленький функционал. Если на CMS вы можете легко изменять код, добавлять различные функции с помощью плагинов, то на конструкторах это, чаще всего, заблокировано. Лишь платный тариф даст возможность снять некоторые ограничения.
В общем, на конструкторах не стоит создавать серьёзные сайты, которые вы планируете раскручивать и зарабатывать на них деньги. Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
CMS (движки)
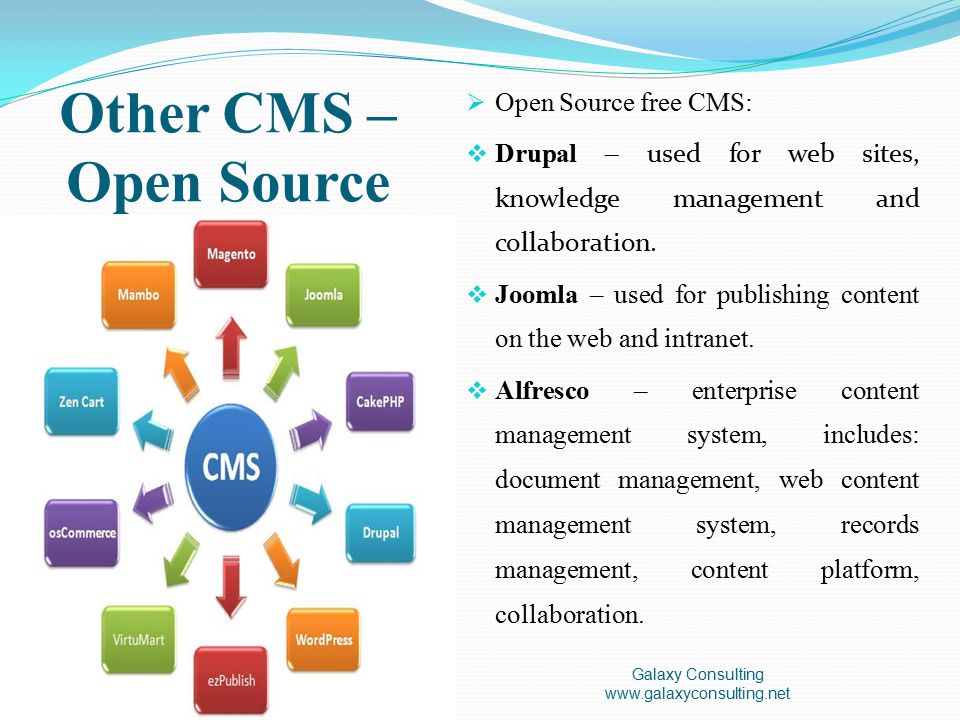
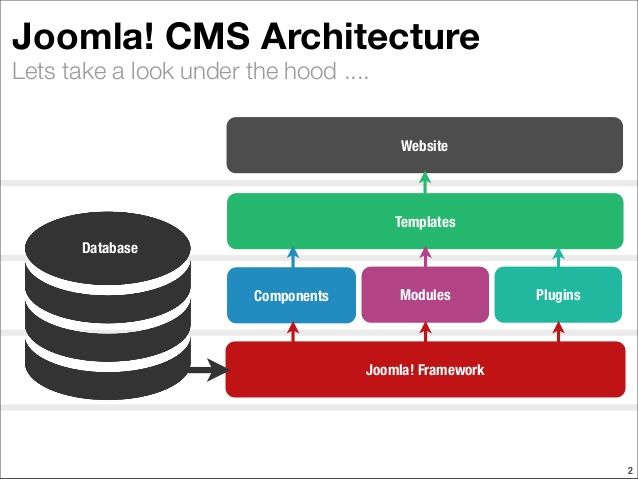
CMS — это система управления контентом. В рунете чаще используется термин «движок». Это самый удобный и функциональный способ создания сайтов. При использовании CMS нет никаких ограничений. Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Минусы CMS
- Движки часто имеют в себе огромное количество ошибок и недочётов, которые, естественно, придётся устранять веб-мастеру. Хоть обновления выходят и часто, на них не стоит надеяться.
- Движки очень просты, однако новичку в них разобраться будет проблематично. И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
- CMS – это программа, которая устанавливается на хостинг.
 То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
Самописные сайты
Html, PHP и CSS редакторы позволят написать свой сайт с нуля. Этот вариант подойдёт для профессионалов, которые хорошо разбираются в языках web-программирования. Если уметь программировать и верстать сайты, то можно не только создать для себя ресурс с любым функционалом, но и делать сайты на заказ, получая за это не малые деньги.
Были представлены различные способы создания сайтов, а также их плюсы и минусы. Какой из них лучше — решать вам. Взглянув на преимущества и недостатки всех способов, вы вполне можете сделать правильный выбор.
Источник: http://nikonov.info/blog/konstruktory-ili-cms/
Введение в Чикагское руководство по стилю
Введение
Чикагское руководство по стилю (CMS) содержит рекомендации по цитированию для студентов, изучающих гуманитарные и социальные науки. CMS известна в первую очередь своей системой Notes and Bibliography , в которой авторы используют подробные сноски или концевые сноски в сочетании с окончательной библиографией.
CMS известна в первую очередь своей системой Notes and Bibliography , в которой авторы используют подробные сноски или концевые сноски в сочетании с окончательной библиографией.
Для авторов, занимающихся наукой, CMS предоставляет стиль цитирования Author-Date (похожий на APA), но это не будет нашей целью в этом вводном руководстве.
Наше руководство по CMS научит вас правилам, содержащимся в последнем издании Чикагского руководства по стилю (17-е изд.). Однако имейте в виду, что иногда мы следуем более дружественным к студентам советам, данным в книге Кейт Л. Турабян «Пособие для авторов научных статей, тезисов и диссертаций» (9-е изд.). Особенно это касается правил оформления эссе.
Использование примечаний
Уникальность CMS заключается в использовании сносок (или концевых сносок). В то время как MLA и APA требуют, чтобы авторы цитировали свои источники прямо в тексте, CMS старается не загромождать текст. Большая часть библиографической информации представлена в примечаниях. Таким образом, можно предоставить подробную цитату каждый раз, когда источник упоминается впервые.
Большая часть библиографической информации представлена в примечаниях. Таким образом, можно предоставить подробную цитату каждый раз, когда источник упоминается впервые.
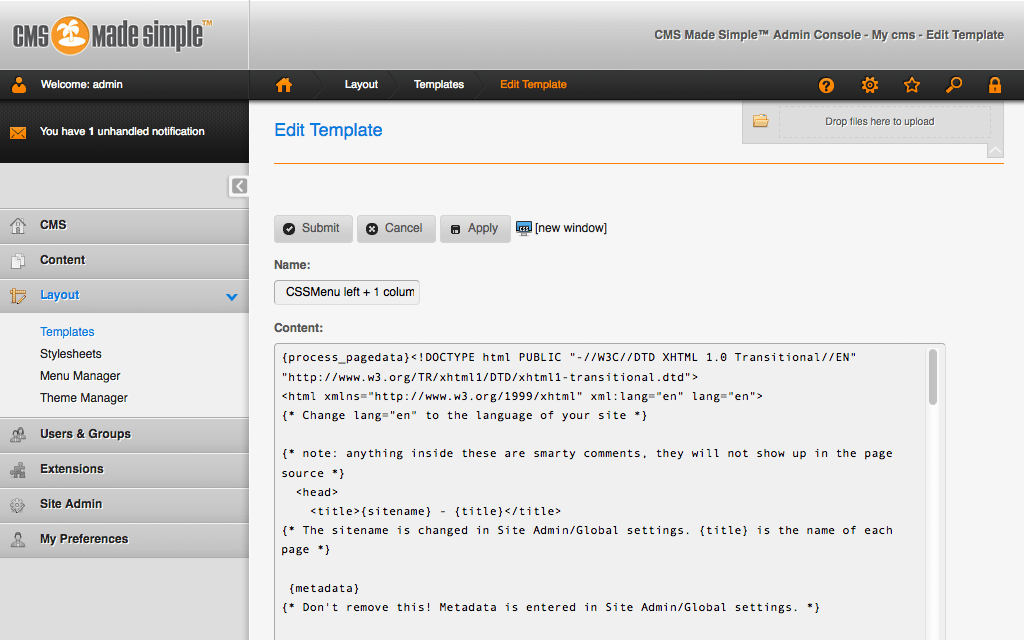
Чтобы создать заметку в MS Word, перейдите на вкладку «Ссылки» и нажмите «Вставить сноску» (или «Вставить концевую сноску»).
В первый раз, когда вы цитируете источник, вам нужно будет дать довольно подробную информацию (как в этой цитате из книги):
Ватная палочка, или ватная палочка, рекламировалась как конец ушной серы, но, как выяснил Гегель, у истории нет конца, и теперь врачи предупреждают людей, что ватные палочки представляют значительную опасность.¹
1. Бернард Апперлип, Краткое исследование истории ушной серы (Лондон: Candlelit Press, 2011), 98.
Если вы также предоставляете полную библиографию в конце своей статьи, вы можете цитировать меньше информации (хотя сначала проконсультируйтесь с вашим учителем!), но чаще всего вы ссылка на источник должна быть максимально полной.
Информация в сноске отделяется запятыми. Напротив, в своей библиографии вы должны использовать в основном точки:
Upperlip, Bernard. Краткое исследование истории ушной серы. London: Candlelit Press, 2011.
Вы также заметите, что теперь имя автора перевернуто, информация о публикации книги больше не заключена в круглые скобки, а номер страницы не нужно указывать (хотя вам нужно указать диапазон страниц при цитировании главы в книге).
Наконец, после того как вы процитировали источник в сноске, последующие ссылки могут быть намного короче. Часто можно обойтись именем автора, сокращенным вариантом названия и номером страницы:
2. Верхняя губа, История ушной серы , 99.
В таких случаях CMS рекомендовал писать Там же. (то же самое), но текущее руководство по стилю предлагает избегать этой аббревиатуры.
Система заметок и библиографии, описанная здесь, представляет собой суть CMS. Немного потренировавшись, вы скоро почувствуете это.
Немного потренировавшись, вы скоро почувствуете это.
Заключение
В наших руководствах по цитированию APA и MLA мы сохранили цитирование в тексте отдельно от окончательного цитирования (на странице «Процитированные работы» или «Ссылки»). Для CMS мы будем использовать другой подход. Для каждого типа источника (периодическое, книжное и т. д.) мы приведем одновременно примеры и сносок, и библиографических записей. Таким образом, очень легко увидеть, как вы будете цитировать источник как в примечаниях, так и в библиографии.
Наконец, мы не рассмотрели все типы цитирования до последнего. В частности, мы не включили юридические источники, для получения которых мы рекомендуем вам обратиться к одному из следующих текстов:
- Синяя книга: Единая система цитирования
- ALWD Руководство по юридическим ссылкам
- Канадское руководство по унифицированным юридическим ссылкам
Дополнительные ресурсы
Хотя наше руководство по цитированию CMS содержит много информации, мы предоставляем несколько дополнительных ресурсов, которые могут оказаться полезными:
- Введение в формат эссе CMS
- Интеграция котировок (Часть 1)
Кроме того, если вы собираетесь писать много исследовательских работ, мы рекомендуем вам воспользоваться бесплатным программным обеспечением для цитирования Zotero (без принадлежности).
Руководство по форматированию образца бумаги CMS
- Определение Чикагского руководства по стилю
- Основные рекомендации по написанию исследовательской работы CMS
- Руководство по форматированию
- Некоторые часто задаваемые вопросы об образцах документов Чикаго
- Как написать десятилетие или век в чикагском формате?
- Как можно процитировать двуязычное название?
- Как использовать имена, содержащие как строчные, так и прописные буквы?
- При использовании предлога в заголовке, будет ли он строчным или прописным?
- Как отличить сноску от концевой сноски?
- Какой шрифт должен использоваться в чикагском формате?
Определение Чикагского руководства по стилю
Чикагское руководство по стилю представляет собой руководство по стилю, предназначенное, в частности, для опубликованных работ. Существуют явные различия в том, как писать библиографию и цитаты. При использовании заголовков название заголовка с важными словами должно начинаться с заглавной буквы. Если вы используете заголовок в теле, не забудьте написать цитату в кавычках. Точно так же, для образца бумаги CMS все должно следовать определенному шаблону. Например, при упоминании ссылки дата и название должны быть указаны следующим образом: («Название» Год публикации).
Существуют явные различия в том, как писать библиографию и цитаты. При использовании заголовков название заголовка с важными словами должно начинаться с заглавной буквы. Если вы используете заголовок в теле, не забудьте написать цитату в кавычках. Точно так же, для образца бумаги CMS все должно следовать определенному шаблону. Например, при упоминании ссылки дата и название должны быть указаны следующим образом: («Название» Год публикации).
Основные рекомендации по написанию исследовательской работы CMS
Вы должны учитывать эти советы при написании исследовательской работы в чикагском стиле. По всему тексту делайте это с двойным интервалом. Есть и другие факторы, которые следует учитывать:
- Для написания библиографической статьи используйте пробелы между каждой записью;
- Не используйте выравнивание по ширине для своих исследований. Используйте выравнивание по левому краю для вашего текста;
- Не оставляйте места в цитате. Вы можете оставить место до и после цитаты;
- При написании сноски используйте один пробел;
- В абзацах должен быть отступ, и каждый разрыв абзаца также должен иметь отступ, и между абзацами не должно быть лишнего пробела;
- Чтобы убрать лишний интервал, выделите пробел до и после каждого разрыва абзаца;
- Убедитесь, что титульная страница не включена в нумерацию страниц и начинается с 0 при включении номеров страниц в исследовательскую работу;
- Сноски присутствуют под каждой страницей;
- Если вы используете концевые сноски, то помните, что они присутствуют на отдельной странице перед библиографией;
- Все примечания должны быть напечатаны в том же формате, что и остальная часть статьи, т.
 е. размером 12 пунктов, Times New Roman;
е. размером 12 пунктов, Times New Roman; - При цитировании нескольких источников в одном примечании используйте точку с запятой для разделения каждой цитаты;
- Список литературы должен начинаться с новой страницы и называться Библиография;
- Записи должны быть разделены одинарным интервалом;
- Для каждой цитаты должно быть отдельное место;
- Если есть несколько библиографических записей, вы должны использовать 3 длинных тире перед каждой цитатой, которую вы приводите в статье.
Руководство по форматированию
Чикагский ручной стиль не требует определенного шрифта или стандартного размера шрифта. Это может варьироваться. Однако, как правило, рекомендуется использовать удобочитаемый размер и тип шрифта. Используйте поле в дюйм с обеих сторон каждой страницы. Основная часть бумаги должна быть с двойным интервалом. Вот пошаговое руководство по образцу бумаги CMS.
- Не требуется определенный размер и тип шрифта;
- Он должен быть удобочитаемым и понятным;
- Выберите шрифт Times New Roman размером 12 пунктов, который вы легко понимаете;
- Сохраняйте поле шириной в один дюйм с обоих концов страницы;
- Содержимое тела должно быть разделено двойным интервалом;
- Текст по всему содержимому должен быть выровнен по левому краю.

Титульный лист
При написании титульного листа убедитесь, что он абсолютно необходим. Вам не всегда нужен титульный лист. Вместо выравнивания по левому краю он будет выравниваться по центру, но размер шрифта будет таким же, как и у остальной части страницы. Заголовок должен быть написан заглавными буквами и набран жирным шрифтом.
Чтобы включить подзаголовок, завершите заголовок точкой с запятой. Подзаголовок, присутствующий во второй строке, также должен быть жирным и такого же размера, как и основной заголовок. Напишите свою личность немного ниже на странице. Ваше имя, студенческий билет и т. д. Любая новая информация должна быть написана отдельной строкой. Титульная страница также включена в оглавление (TOC), так как она имеет номер страницы и должна быть упомянута в TOC.
Заголовки
Заголовок или заголовок — это наиболее важная часть контента. Его необходимо выделить и указать. Они должны иметь заглавные буквы. Если начало каждого слова не начинается с заглавной буквы, то заголовок выглядит не очень хорошо. Убедитесь, что каждый заголовок представлен одинаково. Все заголовки должны быть выделены жирным шрифтом и начинаться с заглавной буквы. Если в заголовке есть предлоги или не очень важные слова, то начало их буквы будет маленьким. Заголовки должны быть выделены курсивом и отличаться от остальных. Вы можете использовать более крупный шрифт для заголовков глав и жирный шрифт для разных разделов. Используйте курсив для различных подзаголовков.
Убедитесь, что каждый заголовок представлен одинаково. Все заголовки должны быть выделены жирным шрифтом и начинаться с заглавной буквы. Если в заголовке есть предлоги или не очень важные слова, то начало их буквы будет маленьким. Заголовки должны быть выделены курсивом и отличаться от остальных. Вы можете использовать более крупный шрифт для заголовков глав и жирный шрифт для разных разделов. Используйте курсив для различных подзаголовков.
A Quote
В некоторых случаях используются блочные кавычки. Когда проза используется в форме абзаца из пяти и более строк, используется блочная цитата. В цитате не используются кавычки.
Используется в виде блока, отсюда и название. Единственное различие, которое отличает обычный текст от блочной кавычки, заключается в том, что блочная цитата имеет отступ в полдюйма с обеих сторон. Чтобы сделать его еще более заметным, блочная цитата не разделена двойным интервалом, а оставшийся текст разделен двойным интервалом на протяжении всей исследовательской работы.
Это выделяет блочную цитату среди остального прозаического письма и абзацев.
Цифры и акронимы
Для любого числа меньше 100 в Чикагском ручном стиле вместо цифр будут использоваться слова. Вместо того, чтобы писать 85, вы напишете «восемьдесят пять». Но если есть конкретные измерения, которые вы должны использовать, такие как см и дюймы, то пишите цифры. Используйте 15 дюймов или 15 см. Вы также можете использовать десятичную дробь 1,5.
То же правило применяется к аббревиатуре. При первом использовании используйте полную форму аббревиатуры и сокращенную форму в скобках. При использовании во второй или более раз в тексте его можно использовать отдельно. Числительное и аббревиатура не должны стоять в начале предложения.
Цитаты и примечания в тексте
Чикагский ручной стиль содержит конкретные инструкции для двух стилей ссылок: даты автора, примечаний и списка литературы. Если вы используете стиль даты автора, ссылки будут отображаться в круглых скобках. Вы можете оставить имя автора вне круглых скобок и указать дату в круглых скобках или оставить имя автора отдельно, а год в скобках. Таким образом, имя автора также упоминается, и вы можете использовать его в любом случае.
Вы можете оставить имя автора вне круглых скобок и указать дату в круглых скобках или оставить имя автора отдельно, а год в скобках. Таким образом, имя автора также упоминается, и вы можете использовать его в любом случае.
Как разместить библиографию?
После концевых сносок используется библиография, представляющая собой список ссылок, из которых вы взяли материалы для своего исследования. Если вы вводите цитату во вторую строку, то отступ в ½ дюйма должен быть применен везде, кроме первой строки записи. Для библиографии в чикагском стиле обязательно используйте тот же формат, что и упомянутый выше. Разница между другими стилями цитирования и чикагским стилем заключается в том, что вам придется использовать отступ в ½ дюйма с одной стороны и оставлять черное пространство после каждой записи.
Часто задаваемые вопросы о Chicago Sample Paper
Вот несколько часто задаваемых вопросов о Чикагском руководстве по стилю.
Как написать десятилетие или век в чикагском формате?
Век можно написать словами или цифрами. Обе формы приемлемы. Однако, как правило, в чикагском формате число больше девяти указывается цифрами. Поэтому вместо того, чтобы писать девятнадцатый век, нужно упомянуть «девятнадцатый век». Кроме того, писать 1800-е тоже нормально. Помните, что 1800-е годы относятся к 19век.
Обе формы приемлемы. Однако, как правило, в чикагском формате число больше девяти указывается цифрами. Поэтому вместо того, чтобы писать девятнадцатый век, нужно упомянуть «девятнадцатый век». Кроме того, писать 1800-е тоже нормально. Помните, что 1800-е годы относятся к 19век.
Как можно процитировать двуязычное название?
При использовании двуязычного названия используйте знак равенства или косую черту между двумя формами названия. Используйте разные заголовки до и после знака равенства или косой черты. Если в заголовке не указана косая черта, то можно использовать знак равенства в заголовке.
Как использовать имена, содержащие как строчные, так и прописные буквы?
Имена, которые содержат как прописные, так и строчные буквы, такие как DuBlanc, могут быть написаны как есть, или было бы предпочтительнее использовать заглавные буквы.
При использовании предлога в заголовке, будет ли он строчным или прописным?
При использовании заголовка все важные элементы должны начинаться с заглавной буквы.



 ..
.. 5.2.
5.2.



 ..
.. Она отпугивает пользователей, и её недолюбливают поисковики.
Она отпугивает пользователей, и её недолюбливают поисковики. То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много. е. размером 12 пунктов, Times New Roman;
е. размером 12 пунктов, Times New Roman;