Эволюция Систем управления содержимым (CMS). Cms история развития
Интерфейсы современных CMS
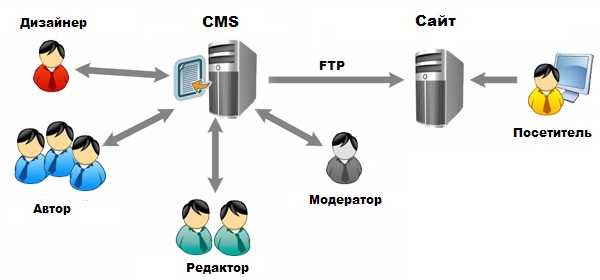
Привет, друзья! Вы наверное знаете, что изначально системы управления содержанием существовали исключительно для того, чтобы облегчить жизнь системным администраторам. Суть в том, что для каждого изменения им приходилось менять целую гору файлов, которые так или иначе были связаны друг с другом.

Идея CMS заключалась не в том, чтобы удобно редактировать сайт напрямую из сети. Эта часть как раз наоборот больше раздражала администраторов, т.к. первые системы были далеко не совершенны.
Краткая история развития CMS
Первые системы управления «тормозили», неправильно сохраняли и отображали контент, не было поддержки основных браузеров и так далее. По сути, их использовали исключительно для того, чтобы не переписывать каждый раз все страницы сайта под каждое изменение одного общего элемента (например шапки или навигации). Они представляли собой набор связанных между собой Perl или PHP файлов, с подключаемыми HTML.
Позднее, с развитием этого направления, был добавлен веб-интерфейс управления, построенного на чистом HTML. Для клиентской части изобрели BB коды, которые позволили имитировать пользователям некоторое оформление для своих постов или комментариев, нечто подобное использовалось и в административной части.

Потом появились первые визуальные редакторы, которые позволяли наглядно отображать HTML. Технологии, позволяющие нормально реализовывать подобные инструменты, появились спустя десятилетие, а тем временем профессиональные верстальщики продолжали править код страниц в HTML режиме. Наличие визуального редактора использовали в маркетинговых целях для повышения продаж платных CMS, а также предоставления простейшего интерфейса управления содержанием, понятного широкому кругу потребителей. Стоит признать, что после таких «правок» все равно приходилось самостоятельно вносить коррективы — удалять «левые» теги, ставить переносы строк и так далее… 😮
Веб-интерфейс управления сайтом представлял из себя набор страниц, которые можно было редактировать. Со временем он обзавелся древовидной структурой, что позволило эффективнее работать с подразделами. Некоторые CMS и по сей день применяют такую же табличную схему доступа к данным из административного раздела.
Современные CMS и их преимущества
На сегодняшний день оптимальным вариантом считается трёхколоночный интерфейс, который используют такие системы, как Bitrix и WordPress.
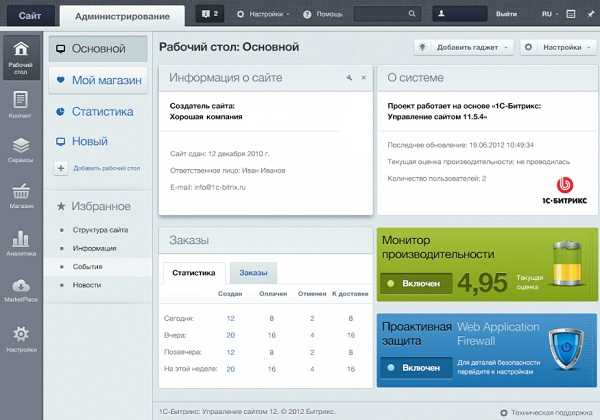
 Административный раздел 1С-Битрикс: Управление сайтом
Административный раздел 1С-Битрикс: Управление сайтом
 Административный раздел WordPress
Административный раздел WordPress
Разделение колонок на основной контент, главное и вспомогательное меню позволяют эффективно управлять содержимым сайта — такая группировка считается более удобной на широкоформатных мониторах. Изначально она создавалась под планшеты и впервые ее применил Apple для почтового клиента в iPad. Затем подобный интерфейс взяли к себе на вооружение Google, Rambler и Яндекс. Вам кажется такой интерфейс слишком громоздким и отвлекающим? У Вордпресс есть возможность переключиться в полноэкранный режим редактирования, где ничто не будет отвлекать от творчества.
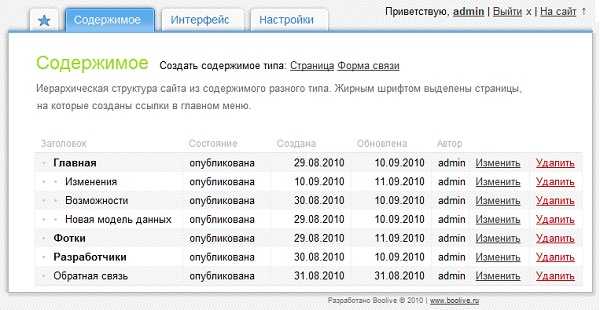
Выгодно на этом фоне смотрится система Boolive, которая предоставит пользователям аналог Metro интерфейса с расширенными возможностями. Это достаточно свежее решение, способное вдохнуть жизнь и дать новый виток истории CMS интерфейсов.
 Административный раздел Boolive
Административный раздел Boolive
С нетерпением хочется посмотреть на вторую версию этой системы, работа над которой сейчас ведется.
 Архитектура Boolive
Архитектура Boolive
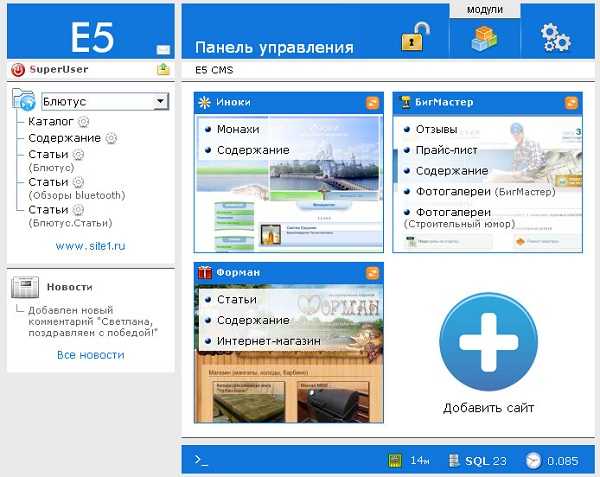
Стоит отметить CMS E5, чей интерфейс является классическим (табличным) с возможностью быстрой правки одновременно нескольких материалов. Возьмём к примеру типичную задачу — Вам нужно вручную поменять цены на товары. В обычной системе пришлось бы либо изменять каждый товар в отдельности, но CMS E5 предоставляет возможность быстрой правки любых данных непосредственно в таблице представления материалов.
 Административный раздел E5
Административный раздел E5
И это работает не через Ajax, из-за чего пришлось бы удерживать значительные паузы между правками. Всё просто — изменили цены и нажали на кнопку «Применить изменения», при этом есть возможность сразу же деактивировать некоторые позиции.
Кроме стандартных, построенных на HTML, нужно упомянуть системы управления контентом, работающие на Flash. Есть два вида использования данной технологии в CMS. Первая подразумевает 100% сайт на флеше (при этом административный модуль может быть на HTML+PHP), а вторая означает сайт на HTML, но административный модуль выполнен целиком на Flash. Какие в этом преимущества?
- улучшенная возможность обработки изображений,
- интересные и функциональные загрузчики файлов,
- практически безграничные возможности для интерфейса.
Какими бы ни были CMS в исполнении, все они предназначены для одного — максимально упростить работу с сайтом, дать наглядное графическое представление, эффективно управлять содержимым.
webliberty.ru
История возникновения CMS, ее особенности и преимущества для продвижения сайта перед другими методами управления веб-ресурсом.
CMS (англ. аббр. от Content Management System) — программное обеспечение, предназначенное для создания, организации структуры, редактирования и управления веб-сайтом. Также используются термины — CMS-движок, движок.
Принцип работы
CMS-движки дают возможность добавлять и редактировать контент сайта, не изменяя внутренний механизм организации и вывода страниц. Условно CMS разделена на два хранилища информации: для баз данных с контентом страниц и элементов визуализации, позволяющих показывать содержимое сайта посетителям (графические элементы, шаблоны и т.д.).
Для удобной работы с информационным наполнением сайта большинство движков имеют инструменты визуального редактора (WYSIWYG) — программу, которая создает HTML-код из облегчающей пользовательское форматирование текста разметки. Поэтому в процессе работы с текстом сразу виден конечный результат.
Цели использования
CMS предназначена для самостоятельного наполнения сайта контентом без привлечения технических специалистов. Чтобы использовать движок специальные знания программирования и веб-технологий, как правило, не нужны (но для работы с системой управления сайтом требуется освоить ее принципы и детально изучить руководство по эксплуатации CMS).
Классификация CMS
Движки классифицируются по нескольким критериям.
По виду лицензий различают:
- открытые CMS. Имеют открытый исходный код, доступный пользователям для просмотра, редактирования, изучения и создания нового программного обеспечения на его основе (например, Wordpress, Drupal, Joomla).
- проприетарные (или закрытые) движки. Эти программы, как правило, платные — частная собственность их правообладателей и создателей. Исходный код таких движков закрыт для изучения, просмотра, модификации и редактирования (например, Microsoft SharePoint Server, UlterSuite CMS, Site Sapiens ECMP).
По способу работы шаблона различают движки:
- с автономной обработкой данных. Предназначены для создания статических сайтов.
- интерактивные CMS. Предназначены для создания динамических сайтов.
- гибриды. Сочетают функции автономных и интерактивных движков.
promo.ingate.ru
История развития и применения CMS: Drupal и другие
- Home
- Software
- История развития и применения CMS: Drupal и другие
Published on17-Jul-2015
View1.460
Download2
Transcript
Теория коммуникации и семиотика Максим Александрович Бакаев История развития и применения CMS: Drupal и другие VGroup (http://vgroup.ru) директор НГТУ, каф. экономической информатики (ФБ) доцент, к.т.н., и т.п. http://магистратура-нгту.рф Есть ли у нас план? Что такое CMS преимущества и наоборот принципы работы классификация История и настоящее Коммерческие vs. свободные CMS другие: сравнение основных бесплатных CMS CMS Drupal подробно We love Drupal! Похожие и непохожие проекты Легко ли отдавать 2 Software Freedom Day, НГТУ, 2014 2 Системы управления контентом Enterprise content management system (ECMS) – система управления контентом уровня предприятия осуществляет управление информационными ресурсами предприятия (документы, файлы, мультимедиа, знания, …) Web content management system (WCMS)– система управления веб-контентом инструмент для создания/разработки/поддержки веб-сайтов На русском «система управления контентом» (CMS) в 95% случаев обозначает систему управления веб-контентом изредка подразумевается система управления электронным документооборотом (электронными документами, электронным контентом) 3 Software Freedom Day, НГТУ, 2014 3 Системы управления веб-контентом Content management systems (CMS) – программный комплекс для создания, публикации, редактирования и организации содержимого, настройки и администрирования сайта Среди основных функций: хранение содержимого сайта в БД и/или в файловой системе, наличие средств для управления информационным содержимым; стандартизация представления информации на сайте, использование шаблонов, позволяющих централизованное редактирование; масштабируемость по функциональности и по нагрузке; управление пользователями, разделение ролей. Content management frameworks (среды разработки) – поддержка создания сайта, готовые решения/библиотеки 4 Software Freedom Day, НГТУ, 2014 4 Преимущества CMS Уменьшение трудозатрат на создание веб-сайтов, т.е. сроков и стоимости разработки Возможность концентрироваться в ходе разработки на обеспечении удобства для целевых пользователей Повышение качества информационного продукта –вложение чужих трудозатрат (надо стараться отдавать!) Снижение трудоемкости и стоимости поддержки информации, снижение требований к квалификации персонала – с системами может работать и неспециалист в сфере ИТ (контент-менеджер, вебмастер, дизайнер) Улучшение возможностей дальнейшего развития продукта – за счёт модульной архитектуры, разделения данных и их представления 5 Software Freedom Day, НГТУ, 2014 5 Особенности и недостатки CMS Необходимость работать с чужим кодом и чужой архитектурой системы (программисты любят всё делать с нуля!) Требовательность к компетенциям программиста (специализация) Более низкая производительность по сравнению со специализированными программными решениями (универсальность не бывает «бесплатной») Требовательность к программным ресурсам PHP; MySQL, PostgreSQL ASP.NET, C#, Java, VB.NET, Python и др.; MSSQL, Oracle Необходимость настройки и доработки под конкретные задачи, которая не всегда осознаётся неспециалистами (CMS легко принять за готовое решение!) 6 Software Freedom Day, НГТУ, 2014 6 Технические принципы работы CMS Разделение контента и оформления Использование шаблонов веб-страниц Настраиваемые шаблоны (в Друпале – блоки, регионы и т.д.) regions[header] = Header regions[help] = Help regions[page_top] = Page top regions[page_bottom] = Page bottom regions[highlighted] = Highlighted Использование каскадных таблиц стилей (CSS) body { line-height: 1.5; font-size: 87.5%; word-wrap: break-word; margin: 0; padding: 0; border: 0; outline: 0; } 7 Software Freedom Day, НГТУ, 2014 h2 { font-size: 1.357em; color: #000; } h3 { font-size: 1.143em; } a:link, a:visited { text-decoration: none; } a:hover, a:active, a:focus { text-decoration: underline; } Технические принципы работы CMS Обработка веб-страницы ядром CMS Вставка элементов контента в обозначенные места шаблонов
docslide.net
Алексей Моисеев История развития сайтостроения WWW является одним из наиболее динамично развивающихся сервисов глобальной сети Интернет. За 14 лет развития сайтостроения была проделана большая работа по созданию существующих стандартов, обеспечивающих не просто существование, а развитие WWW, благодаря чему можно строить планы на будущее, не совершая ошибок прошлого. Только полная картина всего, что было и есть, позволит понять, чего именно не хватает на рынке в данный момент, а значит и определить дальнейший путь веб-разработок. К настоящему времени в Интернете уже существует около двух миллиардов страниц. Ни одна из возможных тем не ускользнула от упоминаний в Web. Каждую секунду в Сети добавляется примерно 25 новых сайтов. Рождение Со времён создания сети Интернет одним из наиболее известных его сервисов стала «Всемирная паутина» – World Wide Web. В 1991 году Пол Линдер (Paul Linder) и Марк П. МакКейгил (Mark P. McCahill) из Университета Миннесоты создали Gopher (полное название Gopher State – штат сусликов, шутливое название штата Миннесота). Технология организации файлов в логическую систему меню обусловила его немедленное принятие как стандарт в сети Интернет. Протокол Gopher является непосредственным предшественником концепции и функций WWW. Серверы Gopher быстро распространились в сети Интернет, хотя в них не было гипертекстовых ссылок и графических элементов. Через короткий отрезок времени стало ясно, что возможностей таких серверов не хватает. Самый большой сервер Gopher принадлежал европейской организации CERN (Европейская лаборатория физики частиц высокой энергии). Эта организация стала движущей силой подключения Европы к Интернету. Первые шаги В 1992 году была создана Всемирная информационная сеть (World Wide Web или просто Web). Разработчиком технологии был Тим Бернерс-Ли (Tim Berners-Lee). Задача Сети заключалась в распространении информации посредством сетевой компьютерной технологии. Технология WWW стала развитием идей Gopher. В истории было немало учёных, чьи мысли опережали время, в котором они живут. Среди них был и Тед Нельсон (Ted Nelson), который первым предложил концепцию гипертекста в своей книге «Computer Lib/Dream Machines», опубликованной в 1974 году. В середине 90-х годов понятие гипертекста расширилось и включило в себя идею гипермедиа, то есть добавление ссылок на графические видеоклипы и музыкальные ролики. На основе результатов работ Теда Нельсона, а также концепции гипертекста он сделал возможным включение графики, типографских текстовых стилей и самое главное – гипертекстовые ссылки в веб-страницы. «Три кита» новой технологии Основой Web стали три новых технологии: HTML (HyperText Markup Language, язык разметки гипертекста) – язык логической разметки веб-страниц. HTML «вырос» из более сложного языка SGML (Single Generalized Markup Language, ISO 8879) [1]. HTML как стандарт для разметки веб-страниц вышел в свет в ноябре 1995 года под названием «HTML 2.0». После чего были предприняты попытки его модернизации, однако проект «HTML 3.0» так и не был рекомендован интернет-консорциумом. Возможно, тогда потребностям веб-разработчиков вполне отвечал предыдущий стандарт. С течением времени число пользователей WWW увеличивалось, что привело к появлению среди разработчиков всё более талантливых людей, которых возможности второй версии HTML явно не устраивали. То есть паутина всего за два года развилась до «HTML 4.0», который практически в неизменном виде используется и по сей день с незначительными изменениями. В конце 90-х интернет-консорциуму стало ясно, что HTML не отвечает потребностям Web, и любая новая версия HTML быстро устареет. Поэтому было предложено развивать расширяемый язык разметки: XML (eXtensible Markup Language) – новый стандарт оформления самых разнообразных документов, в том числе и веб-страниц. Уникальность XML заключается в его неограниченной расширяемости в силу четкой структурированности данных, возможности определения своих тегов и т.д. XML так сильно отличается от HTML, что был разработан XHTML (это основанный на XML язык разметки гипертекста, максимально приближенный к текущим стандартам HTML. Был опубликован консорциумом в первый день 2000 года как переформулирование (Reformulation) HTML в XML. HTTP (HyperText Transfer Protocol, протокол передачи гипертекста) используется для передачи веб-страниц от сервера к пользовательскому браузеру. Веб-браузер – программа, необходимая для просмотра веб-страниц. Практически сразу после создания Web был создан первый браузер, причём он распространялся совершенно бесплатно. Браузер назывался Mosaic, его создали в Национальном центре суперкомпьютерных приложений при университете Иллинойса в 1993 году. Ничто в истории информационных технологий не распространялось с такой же быстротой. Более подробную информацию о WWW можно найти по ссылке [2], где есть ответы на все наиболее часто встречающиеся вопросы. Нововведением в стандарте W3C HTML 4.0 явились листы стилей (style sheets), позволяющие отделять содержание HTML-документов от их представления. Связывая один сценарий со всеми страницами ресурса, вы можете изменять внешний вид сразу всего сайта, даже если со страницами в данный момент работают пользователи. В настоящее время существует стандарт Cascade Style Sheets Level 2 (CSS2), однако полностью его не поддерживает ни один браузер. Элементы, поддержка которых реализована в тех или иных браузерах, как правило, по разному «понимаются». Дальше всех в этой области продвинулись браузеры, выпускаемые под маркой Mozilla (Mozilla, Mozilla ForeFox, Mozilla ThunderBird). В ближайшее время выйдет стандарт Cascade Style Sheets Level 3 (CSS3). Исследования [3] показывают, что в текущее время наиболее популярным браузером является Internet Explorer, им пользуются около 89% пользователей WWW. На втором месте Mozilla, у которого около 6,8%. Среди остальных браузеров можно выделить: Opera, Konqueror, Lynx, а также браузеры, построенные на основе Mozilla и недавно открытого кода Internet Explorer. Быстрое развитие Число пользователей WWW лавинообразно увеличивалось, благодаря чему всё большую роль в развитии паутины стал играть бизнес. Каждый день создавалось множество интернет-представительств компаний, работающих в различных сферах рынка. Каждый отдельный сайт представлял собой набор статических HTML-страниц, CSS-таблиц стилей, а также графических файлов. Для оперативного обновления и своевременного добавления новых разделов на сайт было необходимо держать в штате компании группу веб-разработчиков. Сделать переоформление (редизайн) такого сайта вообще не представляется возможным, так как для этого необходимо отредактировать каждую страницу в отдельности. Например, если на одну страницу уходит 20 минут, то на 1000 страниц уйдёт примерно 42 рабочих человеко-дня, что составляет чуть более двух недель работы небольшой группы веб-разработчиков при условии, что в это время им не будут давать срочных заданий. В итоге для переоформления ресурса отдел информационных технологий будет полностью парализован на относительно длительное время, что недопустимо, за редким исключением. На рынке сформировалась потребность в автоматизированной системе построения страниц сайта на основе написанных статей и HTML-шаблонов. Такие системы были названы CMS (Content Management System, системы управления контентом), они, как правило, состоят из трёх частей:
Благодаря шаблонам количество HTML-кода сокращается в десятки раз. К шаблонам обычно относят также CSS-код и JavaScript-код. Программная часть вполне может быть написана на любом языке программирования, однако при этом появится чрезмерная сложность отладки и платформозависимость. В начале развития CMS использовали Perl (для UNIX-хостингов) и ASP (для Windows-хостингов). Популярность Perl (Practical Extraction and Report Language) в те времена можно было объяснить целым рядом причин: простота синтаксиса, большие возможности интерпретатора, а главное – каждый администратор UNIX использовал его для управления и настройки системы. То есть люди, чья работа хоть как-то связана с UNIX-подобными системами, уже владели практически всеми необходимыми знаниями для веб-разработки. Однако Perl изначально не был предназначен для этого. Поэтому параллельно существовали более адаптированные для Web языки (интерпретаторы). К ним можно отнести PHP (раньше понималось как Personal Home Pages, однако в последнее время расшифровывается как Hypertext Preprocessor), Python, KixtArt, Yo-Script (скриптовый язык, который длительное время использовался для отображения страниц в www.yahoo.com) и множество других. Работа над большинством таких языков прекращена, однако остальные начали развиваться быстрыми темпами. Например, PHP до 4-й версии обладал рядом недостатков, не позволявших ему получить абсолютную популярность (например, первые версии PHP позволяли писать лишь небольшие скрипты), однако в 4-й версии все они были устранены. В текущий момент большинство проектов работают именно на PHP-скриптах, однако также встречаются и Perl/ASP-движки. Хранилище информации В качестве хранилища данных на любом, сколько бы то ни было весомом проекте используется база данных. В большинстве случаев это MySQL или PostgreSQL. Они получили широкую распространённость (особенно MySQL) благодаря тому, что отсутствует плата за использование обоих СУБД, а также они существуют под все платформы, используемые на WWW-серверах. Однако «дёшево хорошо не бывает», в случае если от сервера баз данных требуются работы с огромными объёмами данных, то приходится использовать Oracle, MS SQL либо другие СУБД, осуществляющие достаточно быструю работу с большими объёмами данных. Однако все они являются платными. Об этом можно долго спорить. Для большинства CMS не нужны огромные объемы данных. Важнее скорость обработки SQL-запросов. Помимо перечисленных есть множество других СУБД, каждая из которых обладает как недостатками, так и преимуществами по сравнению со своими конкурентами. Все выше упомянутые СУБД являются SQL-серверами баз данных. Использовать что-то работающее не на технологии Клиент/Сервер не представляется возможным, так как по ряду причин (например, на разных платформах существуют различные СУБД, каждая ориентирована под свой круг задач) нецелесообразно встраивать систему управления базами данных (СУБД) в интерпретатор. С момента опубликования стандарта SQL92 СУБД, работающие на основе SQL-предложений, фактически стали единственным стандартом для серверов управления базами данных, существующих в Web. Под SQL-предложением понимают команду SQL-серверу, однако в отличие от других команд, используемых для управления какими-либо приложениями ЭВМ, SQL-команды являются весьма приближенными к человеческому языку, возможно, это и есть важнейшая причина, по которой их называют именно SQL-предложениями, а не командами. Пример простейшего SQL-предложения: «SELECT * FROM table_name». Итоги развития WWW За несколько лет системы управления содержимым веб-ресурсов серьёзно развились, их можно классифицировать по областям применения.
Сетевые дневники приобретают все большую популярность. Уже начинают активно обсуждать, кто же влиятельнее: СМИ или блоги. Они постепенно входят в жизнь рядового пользователя всемирной паутины – например, в Штатах выходит телепередача о блогах. Существует два способа начать вести блог: воспользоваться специальным сервисом (например, LiveJournal) или установить к себе на сервер (платный или бесплатный хостинг) автономный блог, то есть использовать специализированную CMS. Наиболее известная из существующих ныне баз знаний – RFC (Request For Comment, запрос на комментирование, обычно описание работы с каким-либо протоколом и тому подобное, публикуется в виде небольшого документа, как правило, с примером программы.). Альтернатива CMS Для того чтобы перевести статический ресурс под управление одной из CMS, необходимо создать его заново. Если на сайте уже имеются сложная структура и большие объёмы данных, то цена вопроса становится ощутимой даже для относительно богатых организаций. Так как продолжение существования в старом формате уже не представляется возможным, то формируется спрос на продукт, позволяющий управлять существующим статическим сайтом. Спрос порождает предложение, и вот уже около пяти лет на рынке существует продукт IPI.CONTROL (www.ipi.ru). В первом приближении он выполняет функции «насадки» на сайт, позволяющей приблизить возможности такого ресурса к функциональности CMS. Текущие возможности системы (в плане CMS) для больших проектов оставляют желать лучшего – IPI предназначена для малого и среднего бизнеса. Однако профессиональные маркетологи сделали своё дело, что дало системе некоторое число постоянных потребителей, ежемесячно пополняющих бюджет компании, из которого идут деньги на дальнейшие разработки. Важно отметить, система сделана таким образом, что позволяет в любой момент прекратить пользоваться её услугами. В этом смысле её можно сравнить с некоторым инструментом (например, отвёрткой), взятым в аренду. Пока пользуетесь – платите, если чувствуете, что некоторое время (больше двух-трёх месяцев) вы не будете использовать её, – то можно временно отключиться… или вообще перестать пользоваться услугами компании. Возможно, в этом заключается одна из причин, почему скрипты системы не продаются, а сдаются в аренду. Описанное свойство является большим плюсом, который пока не реализован ни в одной системе управления контентом, кроме рассматриваемой). В принципах работы этой организации можно почерпнуть наиболее удачные идеи: если брать деньги не за саму CMS, а за её аренду, причём размещать её на своём сервере (тут важно учесть все условия к хостингу потенциальных будущих заказчиков), то это даст возможность предоставлять более эффективную поддержку клиентам, постоянно повышать безопасность и улучшать качество работы как самой системы, так и всего сервера в целом. При увеличении числа пользователей такой организации, работы программистами добавляется минимум, что позволяет снижать плату для всех пользователей, а самое главное – постоянно расширять возможности системы. Если в первые дни существования IPI.CONTROL могла лишь управлять содержимым сайтов, теперь это полноценный рабочий кабинет администратора сайта. В системе реализован принцип единой администраторской панели. Это можно связать с тем фактом, что за последние четыре года в BugTraq не раз появлялись уязвимости PHPNuke и других CMS, однако о взломах сайтов на базе IPI.CONTROL не было ни одного сообщения. Безусловно, использование IPI не является столь массовым, как PHPNuke, по той причине, что последний бесплатен, а IPI.CONTROL стоит больших денег, однако в случае появления бреши в PHPNuke её будут устранять некоторое (возможно, продолжительное) время, а в случае с IPI можно связаться по сотовому телефону с директором и высказать всё, что наболело. В следующей части, на основе анализа текущего состояния WWW, будут сформулированы требования к CMS, отвечающие потребностям пользователей (как бизнеса, так и частных лиц) завтрашнего дня. Благодаря количественной и качественной оценке ошибок, появлявшихся в истории развития ресурсо-строения, быть может, обозначенный в следующей части путь развития CMS окажется наиболее правильным. Ссылки:
Мой мир Вконтакте Одноклассники Google+ |
samag.ru
Эволюция Систем управления содержимым (CMS). — ME
Первые CMS появились в начале 2000 года, но в то время они были очень узконаправленными решениями и в основном решали задачу управления одним сайтом, немного позднее CMS стали выполняться в более универсальном виде, то есть с возможностью подстройки под конкретный проект. Эволюция CMS происходит достаточно быстро, и это в первую очередь связано с появлением новых течений и стандартов.

Используемые в CMS-движке принципы, можно представить в виде качественного скачка развития принципов построения сайтов в своеобразном спиральном технологическом развитии.
- До появление CMS На первом этапе появления Интернет сайтов CMS-движков как таковых ещё не было и поэтому большинство страниц были статичными.Шаблоны использовались только в тяжёлых настольных WYSIWYG-программах редактирования HTML текста, либо добавлялись вручную в текстовом редакторе.
Навигация строилась вручную, в лучшем случае с использованием включений (SSI — include инструкций в .shtml), либо фреймов, либо на основе клиентского javascript программирования.
Такие сайты тяжело управлялись и как правило, вручную через ftp протоколы.
- Появление активного серверного скриптингаАктивный серверный скриптинг на сайте: cgi/pl/epl, php/phtml, asp/aspx/mspx/wbp, jsp/jhtml, cfm и т.д., без управления содержимым (без CMS-движка).
С появлением активного серверного скриптинга появилась возможность программировать прямо в момент запроса страницы пользователем. Это привело к почти тотальному и в большинстве случаев бездумному использованию серверного скриптинга даже для вывода статичных страниц.
Вопрос управления содержимым и навигации в большинстве своём строился также в ручную с использованием включений (SSI include-инструкций в shtml), фреймов, а также при помощи программирования и активного скриптинга.
- Появление первых CMS-движковУправление содержимым через шаблонный CMS-движок, содержимое хранится в SQL таблицах или сохраняющий содержимое в файловой системе, с последующим выводом их через активный серверный скриптинг и другие вариации.Появление активного серверного скриптинга почти сразу породило идею создания Системы управления сайтом.
- Началась эра CMS-движков.Родилась идея управления: скрещивания шаблонов с содержимым и с автоматическим построением навигации на сайте.Самый простой способ построения CMS-движка, заключается в загрузке содержимого в поля SQL-таблицы в момент редактирования в CMS-движке и выводить их на сайте при помощи активного скриптинга, то есть в момент обращения пользователя к странице сайта.Так и сейчас работает большенство бесплатных CMS.Один сайт построенный на этих CMS способен «положить» сервер при достаточно умеренных нагрузках.
- Появления технологий AJAX и JSON.Появление этих технологий дало возможность представить интерфейс CMS практически неотличимым по интерактивности от обычных desktop-приложений.
- Появление XML/XSL(T) технологииПоявление XML/XSL технологии облегчило построение навигации древовидных структурированных разделов на сайте.
В большинстве CMS-движков стали активно использовать XML/XSL технологии.
- Развитие технологий Flash и Silverlight.Активное развитие и применение этих технологий добавило интерактивности в современные CMS, появилась возможно создавать очень удобные UI для работы с системой.
- Активное применение концепции MVC (паттерна проектирования).Скриптинг CMS-движка, генерирующий по шаблонам статичные страницы, с автоматической навигацией, без использования SQL-таблиц для хранения содержимого.Следующий шаг в развитии CMS-движков, привёл опять же к статическим страницам, но уже на качественно новом уровне.Как это ни странно, пришлось вернуться обратно к статическим страницам, но уже перегенерированными в момент сохранения страницы.Идея управления сайтом: скрещивания шаблонов с содержимым и с автоматическим построением навигации на сайте, дополнилась перегенерацией.Этот путь для реализации в CMS один из самых сложных и тем не менее самый правильный.
Использовались материалы Айдара Майлебаева.
Интересное в Сети, Новости, Создание USL-CMS CMS, Internet, Будущее, Новости. permalink.xo66ut.ru
История развития - CMS NetCat
Исправлен перевод константы CONTROL_CONTENT_SUBDIVISION_SEO_DISALLOW_INDEXING 06 сентября
Исправлена проверка уполномоченного на включение объекта 04 сентября
Скорректирована проверка гостевых прав 04 сентября
Снято ограничение на длину meta keywords 03 сентября
Исправлено построение пути к ресурсам лендингов в сборщике архивов компонентов для дистрибутивов 03 сентября
Исправлена ошибка преобразования объекта nc_image_path_field в строку 30 августа
Новая библиотека автоматической обработки закачиваемых изображений 27 августа
Замена магических чисел на соответствующие константы для типов полей 20 августа
Выгрузка для торговых площадок теперь корректно формируется, если в одном разделе сайта несколько товарных компонентов 20 августа
Поддержка нескольких вложенных модальных окон (раньше модальное окно Неткэт не могло вызвать еще одно окно) 17 августа
Исправление в импорте: значение поля "Остаток на складе" у варианта товара обнулялось, если значение совпадало со значением у родителя 17 августа
Исправлена ошибка определения текущего сайта в административной панели для раскрытия дерева сайтов 17 августа
Исправление: черные прямоугольники при обрезке картинки при определенных версиях внешней библиотеки 14 августа
Доработка импорта: не импортировались товары, имеющие специфичные внешние идентификаторы, которые при обмене автоматически приводились к целому числу 09 августа
Исправление обнуления поля User_ID заказа при смене его статуса в админке - исправлено 03 августа
nc_file_mime_type(): исправление определения svg без FileInfo 03 августа
Исправлены проблемы, связанные с сохранением черновиков: создание пустых папок, обработчик сохранения не убирался после закрытия диалога, автосохранение включалось для лишних 03 августа
Теперь значения, вставляемые в поля типа "Список" или "Множественный выбор" предобрабатываются перед добавлением 24 июля
Защита от параллельного запуска импорта 24 июля
Исправлено преобразование пустых чисел при импорте 24 июля
Исправлены предупреждения о битых JPEG-картинках от GD 19 июля
Исправлена ошибка в построении пути к скрипту, ответственному за инициализацию авторизации через социальные сети 19 июля
Повторная генерация ключевого слова компонента при импорте: исправлено 16 июля
Исправлено копирование нулевых значений в инструменте "Копирование разделов" 16 июля
Некорректное сообщение об ошибке в случае добавления зеркального инфоблока с неуникальным ключевым словом - исправлено 10 июля
Не работает выбор зеркального инфоблока при большом количестве зеркал сайта - исправлено 06 июля
Была допущена ошибка и вместо nc_module_path() была использована функция nc_module_folder(). Это приводит к тому, что система не может найти файл calendar.js - исправлено 06 июля
Исправлена ресурсоёмкость логирования обмена при большом количестве логов 25 июня
Реализовано удаление временных файлов импорта 25 июня
Не работала функция nc_put_field для полей-мультифайлов: исправлено 14 июня
Восстановлена работа функции nc_get_visual_settings() (получение настроек инфоблока) 14 июня
Модель Логирования: исправлена регистрация событий без описания, из виджета удалены системные события, удален излишний changelog 14 июня
Исправление ошибки, при которой терялся домен при создании сайта; автоматическое включение https, если в доменном имени есть на это указание 09 июня
В настройках интернет-магазина в письме клиенту раньше передавалась общая скидка, включая доставку, а сейчас скидка за доставку не включается и попадает в общую итоговую 09 июня
Исправлен расчет высоты для поля со встроенным редактором CodeMirror 06 июня
Событие AFTER_USER_CREATED вызывается после добавления пользователя в группы прав 04 июня
Добавлена поддержка reCAPTCHA v3 01 июня
Добавлена возможность использовать %SCHEME и %HOST в robots.txt 01 июня
Очистка списков товаров через /modules/netshop/actions/goodslist.php 17 мая
Исправление языковых констант в модуле интернет-магазина 16 мая
Наследование значений полей «список» в фильтре товаров: в фильтре 0 в поле типа «список» будет расцениваться как «наследовать значение» 04 мая
Условия по интервалам дат теперь включают последний день интервала в условиях модуля "Интернет-магазин" 04 мая
Исправление предупреждения при повторной установке патча: добавлена проверка сущестования поля Netshop_Exchange.Exchange_Mapping 03 мая
Действие по умолчанию инфоблока больше не влияет на отображение в режиме администрирования 03 мая
При использовании инструмента "Экспорт/импорт CSV" больше нельзя выбирать целью системные таблицы (убран недокументированный неподдерживаемый функционал) 28 апреля
Функция nc_check_email() теперь пропускает знак "+" в адресе почты 28 апреля
Функция nc_get_visual_settings() возвращает данные в том же виде, в каком они хранятся в $cc_settings 28 апреля
Исправлены ошибки в импорте товаров: некоторые поля могли не появляться для сопоставления в формате CommerceML; могли генерироваться поля с одинаковыми именами 25 апреля
У Айри CDN обновилось предложение, теперь бесплатны первые 10 Гб в сутки 23 апреля
При некоторых условиях возникала бесконечная цепочка HTTP-запросов из-за попыток получения кода счётчиков; исправлено 20 апреля
Исправление появления ошибки «Указанного сайта не существует» вместо карты второго и последующих сайтов (при нажатии на имя сайта в дереве в админке) 18 апреля
Проверка существования таблицы Message, соответствующей полю «Файл» 18 апреля
Исправлена работа условия «Способ доставки» при расчёте возможных способов доставки 18 апреля
Проверка заказов, созданных программно, через nc_netshop::check_new_order() 18 апреля
Замена городов в условиях доставки в готовых сайтах 18 апреля
Сборщик: создание отсутствующих директорий при копировании 18 апреля
В запросах к Vkontakte указана версия API 16 апреля
Исправлено определение текущего шаблона для вывода стенки комментариев 16 апреля
Добавлен модуль импорта 16 апреля
Интеграции с сервисом онлайн-касс КОМТЕТ Касса 14 апреля
В nc_objects_list добавлена поддержка действий по умолчанию для инфоблока "Добавление" и "Поиск" 11 апреля
Вывод имени несуществующей функции в конструкторе условий модуля netshop 11 апреля
Исправлено формирование $fullLink при выводе с помощью функции nc_objects_list() инфоблока с другого сайта 11 апреля
Исправлена ошибка с выводом прав в админчасти 11 апреля
Уменьшена жадность регулярки в функции nc_transliterate() 11 апреля
Замена карты Google на Yandex в компоненте "Контактная информация" 09 апреля
Добавлена возможность при инициализации полей фильтра указать инфоблок 09 апреля
DEVELOPER_URL открывается в новой вкладке 08 апреля
Оптимизация модуля логирования: непродуктивно расходовалось время и память на перебор и подписывание на все события 03 апреля
Дополнительная проверка фильтром входящих данных: проверка исполняемого кода на случай некорректного использования виджетов 02 апреля
Исправлена ошибка при добавлении сайта (добавлялся протокол и пути) 19 марта
Сброс кэша объекта при сохранении файла 10 марта
Исправлена работа вкладки "Удаленные объекты" в разделе 02 марта
Исправлены предупреждения о битых JPEG-картинках от GD 02 марта
Интеграция с кассовым сервисом «CloudKassir» 01 марта
Интеграция с платёжным шлюзом «CloudPayments» 26 февраля
Очистка кода от функции each() 25 февраля
Использование встроенных функций для работы с BMP для PHP 7.2.0+ 25 февраля
Исправлен ряд ошибок, связанных с сохранением настроек сайта и выводом панели навигации 25 февраля
Исправлено ошибочное использование ключей массива в функциях DeleteFilesInDirectory() и recursive_listdir() 25 февраля
Исправлена ошибка, не позволяющая активировать систему в PHP версии 7.2+ 25 февраля
Исправлено неправильное использование функции count() в виджетах на главной странице админки 25 февраля
Исправлены переносы строк в заказах в поле ManagerComments 25 февраля
Исправление: не учитывались типы полей для вариантов товаров при импорте из 1С 20 февраля
При ошибке авторизации через соц. сети ошибка будет записана в лог, а не показана пользователю 20 февраля
KKMServer: отключены проверки SSL-сертификата 19 февраля
Параллельное выполнение запросов на расчёт стоимости доставки 15 февраля
Исправление nc_netshop_delivery::get_method_if_enabled() для вариантов доставки 15 февраля
Товары с пустой или нулевой исключены из выгрузки в Яндекс.Маркет 15 февраля
Исправлен вывод формы добавления заказа v5 в модуле "Минимагазин" 08 февраля
Исправление работы nc_user::check_login() при включённой проверке IP-адресов 05 февраля
Исправление стилей для серой темы готовых сайтов магазинов 05 февраля
Переменная $cc_settings доступна в шаблонах компонента 05 февраля
Создание превью доступно даже при незаданных ширине и/или высоте нового изображения 05 февраля
Отображение редактора условий netshop для единственной группы на верхнем уровне 05 февраля
Явная установка заказа в контексте применения скидок перед вычислением скидки на доставку 05 февраля
Исправление: меню модуля payment не работает при отключенном модуле платежей 05 февраля
Исправление подбора сообщений для серийных рассылок 05 февраля
Исправление работы nc_user::check_login() при включённой привязке пользователей к сайту 04 февраля
Исправление ошибки планировщика в кассовом модуле 04 февраля
Триминг названия поля в пользовательских настройках перед сохранением 01 февраля
Функция nc_object_url() теперь содержит полный URL с явной схемой 01 февраля
В уведомлениях с форума смайлы заменяются на картинки с полным путем 01 февраля
Исправлена некорректная замена функции rand на mt_rand 29 января
Проверка наличия компонента заказа при установке патчей 24 января
Исправлено определение компонента по умолчанию 24 января
Всплывашка с созданным лендингом не блокируется браузером 24 января
Исправлена ошибка отображения групп компонентов при добавлении инфоблока, если группа содержала и обычные, и системные компоненты 09 января
Добавлено считывание файла config.js для CKEditor 09 января
Исправлено наследование значения полей типа "Логическая переменная" 09 января
У ссылок в админке удален атрибут ALT 08 января
netcat.ru
История развития и создания CMS Joomla!
История развития системы CMS Joomla, приведенная ниже, со временем будет дополнена детальными фактами и датами. А на данный момент предлагаем вам окунуться в девятилетнюю историю создания системы управлением сайтом нового поколения.
Год 2000
Компания Rice Studios (ранее называлась Miro, находится в городе Мельбурн, Австралия) выпустила первый релиз программного продукта под названием CMS «Mambo» с закрытым кодом.
Год 2001
В апреле вышла третья версия Mambo, которая стала распространяться по двум различным лицензиям, одна из которых была Open Source. Эта версия получила название Mambo Site Server и была выпущена под лицензией GNU GPL.
Год 2002
Mambo Site Server переименован на Mambo Open Source, чтобы была видна разница между коммерческой и версией с открытым исходным кодом.
Проект Mambo Open Source оказался чрезвычайно успешным и получил большое количество престижных Open-Source наград.
Год 2004
Журнал Linux Format удостоил Mambo звание «Лучший проект года свободного программного обеспечения», а журнал Linux User and Developer — званием «Лучшее программное обеспечение для Linux и открытое программное обеспечение». Но самое важное, что шаблоны, предлагаемые системой Mambo, становятся предметом зависти пользователей любой современной на тот момент системы управлением сайтом.
Год 2005Mambo удостоена еще более важных наград, таких как «Лучшее открытое решение» и «Лучшая демонстрация — законченное промышленное решение» — на выставке LinuxWorld, проходившей в Бостоне, и «Лучшее открытое решение» — на выставке LinuxWorld в Сан-Франциско.
В 2005 году коммерческая версия Mambo была переименована в «Jango».
Создана организация Mambo Foundation и была поставлена цель, чтобы эта организация способствовала защите принципов Mambo и обеспечивала более структурированную методологию работы.
Создание Mambo Foundation создало раскол в сообществе Mambo Open Source.
Создание этой организации рассматривалось многими как попытка Rise Studio получить контроль над проектом Mambo Open Source.
К сожалению, в августе 2005 года разгорается спор, связанный с принятием решений в координационном совете Mambo Foundation.
Mambo Foundation, в основном состояла из Mambo Open Source разработчиков, которые публично объявили о том, что они намерены отказаться от Mambo Open Source.
Разработчики объединяются в неприбыльную организацию под названием Open Source Matters и образуют свою собственную группу, в которую входят основные разработчики, которые решили порвать связи с Rise Studio (Miro) и оставить проект Mambo.
Open Source Matters создала Joomla!. Проект, со 100% открытым исходным кодом и GPL-лицензией. Первый релиз Joomla! (Joomla! 1.0) был очень похож на последнюю версию Mambo и большинство расширений были совместимы.
После серьезной доработки, в сентябре 2005 года, Open Source Matters выпустила Joomla 1.0!. За прошедшие месяцы Mambo также реформирует свои команды и структуры поддержки и отказывается от дальнейшего развития версии 4.5.3, решив продолжить поддержку текущей стабильной базы программного кода.
В конце этого года начинается разработка новой системы Joomla! 1.1, которая так и ни когда не вышла в публичный релиз. Эта версия стала переходной с весии 1.0 до версии 1.5. Именно по Joomla! 1.1 выходят первой альфа версии новой системы.
Год 2006
С наступлением 2006 года оба проекта — Mambo и Joomla! — продолжили свое победное шествие, при этом они были основаны на одной и той же базовой версии 4.5.2.
На репозитории разработчиков начали выходить первые альфа-версии Joomla! 1.1. В конце года выходит первая бета-версия с измененной нумерацией — Joomla! 1.5 Beta.
В это время команда переводов начинает привлекать из разных стран мира локализаторив для создания переводов.
На конкурсе проводимом компанией Packt Publishing, Joomla! CMS признана лучшей бесплатной системой управлением сайтом 2006 года.
Год 2007
Различные ограничения в Joomla! 1.0 заставили разработчиков задуматься, как бы все перестроить. После длительного периода развития, и нескольких бета-версий, Joomla! 1.5 был выпущен в середине 2007 года.
В обоих проектах был произведен полный рефакторинг исходных текстов и выпущены новые версии — Mambo 4.6 и Joomla! 1.5.
Joomla! 1.5 сильно отличается от Joomla! 1.0 и Mambo. Joomla! 1.5 вводит много новых классов и реализует полноценный фреймворк.
Радикальным изменением является введение MVC (модель-вид-контроллер) структуры компонентов. Эти изменения привели к существенному снижению совместимости Joomla! и Mambo.
В этом году на конкурсе проводимом компанией Packt Publishing, Joomla! CMS была признана лучшей в номинации «Best Open Source PHP CMS».
Год 2008
В конце года объявлено новую политику перевода и локализации, как еще один шаг к снижению барьеров для развития проекта Joomla!.
Год 2009
Что дальше?
Ведется полным ходом разработка и неплохо освещается следующая версия — Joomla! 1.6. По предварительным анонсам она будет совместима с Joomla! 1.5 но полностью перейдет на PHP 5,0 и не планирует поддержку режима Legacy Mode, а следовательно и расширений, разработанных для Joomla! 1.0.
Выход версий Joomla! 1.0:17 сентября 2005 года: Joomla! 1.0.0 [Sunrise]21 сентября 2005 года: Joomla! 1.0.1 [Sunburst]2 октября 2005 года: Joomla! 1.0.2 [Sunset]14 рктября 2005 года: Joomla! 1.0.3 [Sunlight]21 ноября 2005 года: Joomla! 1.0.4 [Sundial]24 декабря 2005 года: Joomla! 1.0.5 [Sunspot]15 января 2006 года: Joomla! 1.0.6 [Sunscreen]15 января 2006 года: Joomla! 1.0.7 [Sunburst]26 февраля 2006 года: Joomla! 1.0.8 [Sunshade]5 июня 2006 года: Joomla! 1.0.9 Stable [Sunshine]26 июня 2006 года: Joomla! 1.0.10 [Sundown]28 августа 2006 года: Joomla! 1.0.11 [Sunbow]25 декабря 2006 года: Joomla! 1.0.12 Stable [Sunfire]21 июля 2007 года: Joomla! 1.0.13 [Sunglow]22 февраля 2008 года: Joomla! 1.0.15 [Daytime]
Выход версий Joomla! 1.5:12 октября 2006 года: Joomla! 1.5 [BETA]5 мая 2007 года: Joomla! 1.5 Beta-2 [Red Barchetta]1 сентября 2007 года: Joomla! 1.5 RC2 [Endeleo]6 октября 2007 года: Joomla! 1.5 RC3 [Takriban]19 декабря 2007 года: Joomla! 1.5 RC4 [Karibu]21 января 2008 года: Joomla! 1.5 Stable [Khepri]9 февраля 2008 года: Joomla! 1.5.1 [Seenu]3 апреля 2008 года: Joomla! 1.5.2 [Woi]10 июля 2008 года: Joomla! 1.5.4 [Naiki]14 августа 2008 года: Joomla! 1.5.6 [Vusani]10 сентября 2008 года: Joomla! 1.5.7 [Wovusani]11 ноября 2008 года: Joomla 1.5.8 [Wohnaiki]10 января 2009 года: Joomla 1.5.9 [Vatani]28 марта 2009 года: Joomla! 1.5.10 [Wohmamni]2 июня 2009 года: Joomla 1.5.11 [Vea]29 июня 2009 года: Joomla 1.5.12 [Wojmamni Ama Woi]21 июля 2009 года: Joomla 1.5.13 [Wojmamni ama baji]30 июля 2009 года: Joomla 1.5.14 [Wojmamni ama naiki]3 ноября 2009 года: Joomla 1.5.15 [Wojmamni ama mamni]
По материалам habrahabr.ru, joomla-ua.org и joom.ru
ksw.net.ua