Содержание
Битрикс — История развития самой популярной в России CMS: публикации CASTCOM
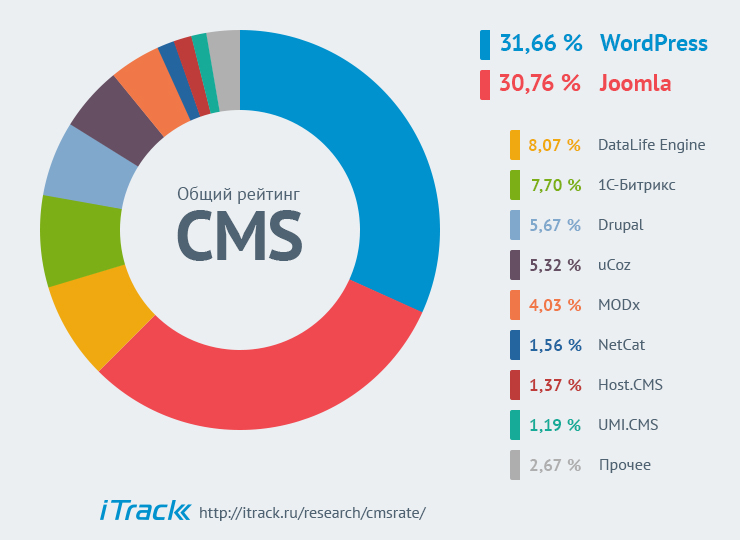
Эффективное функционирование и своевременное развитие веб-сайта обеспечивает целый ряд различных параметров, в т.ч. и качественная оптимизация сайта. Это удобный и запоминающийся веб-дизайн, четкая структура, правильно подобранное доменное имя и, конечно же, система администрирования сайтами. Именно она определяет круг возможностей владельца сайта: размещение каталогов продукции, баннерой системы, обновление модулей и т.д. Сегодня конкуренция на данном рынке очень высока. Каждая компания готова предложить свою собственную CMS. Некоторые из них созданы буквально вчера, а некоторые успели преодолеть порог в десять лет успешного существования. Как, например, 1С-Битрикс.
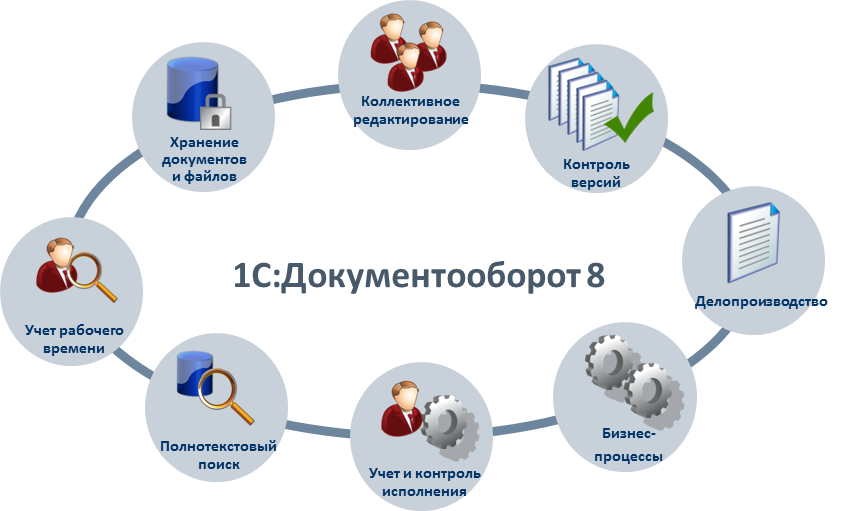
О своем существовании компания «Битрикс» впервые заявила в 1998 году. В течение следующих двух лет выпускаются первые продукты (движки для сайтов) — Инфо-портал и Арендуемые магазины, которые успешно распространяются среди клиентов компании. Параллельно с этим ведутся работы по созданию он-лайн проекта Softkey.ru, запуск которого состоялся в декабре 2001 года. Сайт позволяет пользователям распространять и приобретать различное программное обеспечение. Проект стремительно набирал обороты и на сегодняшний день числится среди лучших интернет-супермаркетов по данному профилю. Несмотря на подобный успех, основные усилия «Битрикс» были направлены на разработку собственных продуктов, главным образом систем управления сайтами.
Параллельно с этим ведутся работы по созданию он-лайн проекта Softkey.ru, запуск которого состоялся в декабре 2001 года. Сайт позволяет пользователям распространять и приобретать различное программное обеспечение. Проект стремительно набирал обороты и на сегодняшний день числится среди лучших интернет-супермаркетов по данному профилю. Несмотря на подобный успех, основные усилия «Битрикс» были направлены на разработку собственных продуктов, главным образом систем управления сайтами.
В июне 2002 года свет увидел «Битрикс: Управление сайтом 2.2», который на протяжении последующих лет многократно совершенствовался и дополнялся. Более того, теперь более подробно о продукте можно было узнать на собственном сайте компании (январь 2004 г.). Здесь же подробно рассказывалась, как вступить в партнерскую сеть «Битрикс». Изначально она объединяла 50 компаний, затем их число стало неуклонно расло. К 2006 система «Битрикс: Управление сайтом» выдерживала проекты с посещаемостью в миллион посетителей. А число сайтов, созданных на основе этой CMS, составило 2500.
А число сайтов, созданных на основе этой CMS, составило 2500.
В марте 2007 года наступил переломный момент в развитии компании. Именно тогда произошло создание предприятия «1С-Битрикс» совместно с фирмой «1С». А плотное сотрудничество с компанией «Группа Махаон» привело к открытию собственного учебного центра. Следующие три года компания активно участвует в различных выставках и тендерах, а также продолжает работу над своей CMS. Помимо «Битрикс: Управление сайтом» в продажу поступает «1С-Битрикс: Корпоративный портал».
Сегодня все продукты «1С-Битрикс» отличает надежность, эффективность, модульность и технологичность. Система позволяет работать над созданием любых веб-ресурсов: корпоративные сайты, справочники, интернет-магазины, социальные сети и т.д. Для разработчиков доступно 26 различных модулей. Всеми этими возможностями не преминули воспользоваться владельцы более 30000 сайтов, а также 2500 студий веб дизайна, которые делают свои проекты с использованием продуктов «1С-Битрикс».
Несмотря на подобную популярность, в настоящее время нередко приходится слышать критику в адрес «1С-Битрикс». В основном она связана с тем, что система слишком сложна в управлении и перегружена. Отсутствие гибкости в настройках осложняют работу с этой CMS пользователям, которые не владеют языком программирования и некомпетентны в данной сфере. Кроме того, версии CMS от «1С-Битрикс» очень требовательны к ресурсам системы, поэтому их работа часто медлительна. Подобные недостатки дали возможность развиваться другим CMS, которые завоевывают свою аудиторию за счет существенно более низкой (а иногда и вовсе бесплатной) цены, лояльностью к условиям работы и при этом полным набором модулей. Примером может послужить система управления сайтами CAST.CMS.
Справедливо заметить, что «1С-Битрикс» достойно выдерживает всю критику, стремясь избавиться от недостатков. К тому же пока ничто не мешало компании собирать положительные отзывы со стороны авторитетных коллег. Среди таких числится и компания Microsoft.
В 2009 году «1С-Битрикс» был назван как лучший партнер детища Билла Гейтса в категории «Компании-разработчики». Сегодня «1С-Битрикс» выделяет три основных направления своей работы: обновление системы, проведение научных исследований с целью разработки новых технологий и продуктов и оказание консультативных услуг в области программирования и проектирования.
_________________________
Автор: Владимир Фомин (Digital Agency CASTCOM) / Дата публикации: 2015-08-19
|
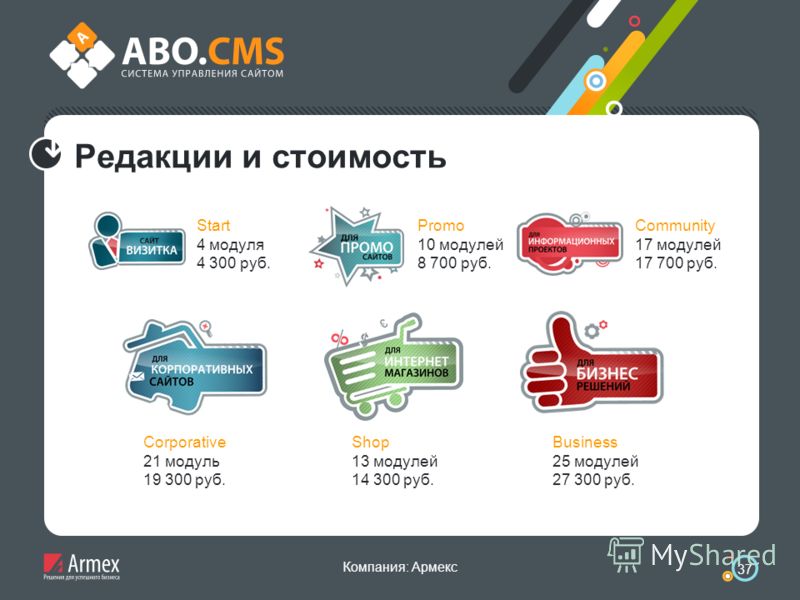
2015 год Для повышения конкурентоспособности нашей системы перед конкурентами, мы приняли решение увеличить количество сайтов, которые можно создать на 1 (одной) лицензии до 2 шт. Теперь, если к примеру Вы купили 3 (три) лицензии, то создать Вы сможете 6 (шесть сайтов, а не три как раньше). Так же при покупке 2-х и более лицензий действуют накопительные скидки. 2014 год Вышло долгожданное обновление General-CMS четвертой версии. 2013 год Мы преодолели рубеж в 5000 проданных лицензий. Таким образом можно утверждать что почти пять тысяч сайтов работают на нашей системе. И популярность ее продолжает расти в российском сегменте интернета как среди обычных пользователей, так и среди разработчиков и веб-студий, которые создают сайты для своих клиентов. 2012 год Выпущена новая версия General-CMS третьей версии с открытым исходным кодом и полноценный фрэймворк. В новой версии пользователи найдут такие новые модули как Доска объявлений и Каталог компаний, а так же переработан модуль Новости сайта. 2011 год Продолжено развитие системы, которое нашло свое отражение в основном в пожеланиях наших пользователей. На следующий год мы планируем выпустить новую глобальную третью версию системы, где будут реализованы не просто обновления функций и модулей системы, как это обычно бывает, но и добавлены новые модули, которые просят пользователи для своих сайтов. 2010 год В этом году мы представляем General-CMS второй версии — удобную систему, позволяющую решить большинство задач, возникающих при реализации веб-проектов клиентов. В системе было произведено много изменений, дополнений и исправлены ошибки выявленные при эксплуатации сайтов. 2009 год В связи с ростом популярности, мы расширяем рынок сбыта и заключаем договора с дилерами и партнерами для продажи системы управления General-CMS как в России, так и на территории бывшего СССР (Союза Советских Социалистических Республик), а именно: 2008 год В этом году произошло сразу три важных события в становлении General-CMS и выход ее на российский рынок. 2007 год В связи с постоянным расширением функционала, мы начинаем разработку полноценной системы управления сайтом General-CMS. В те далекие времена на рынке отсутствовали предложения, удовлетворяющие нашим требованиям, вследствие чего было принято решение разработать собственную CMS для управления сайтом с обширным функционалом. Система разрабатывалась сразу как внешний продукт для последующей продажи конечным пользователям, для создания их собственных сайтов без посторонней помощи. 2006 год В 2006 году назревает сильная необходимость в более оперативном режиме менять информацию, настройки, вести учет клиентов при ведении бизнеса именно через интернет. В это время мы принимаем решение разработать свою админку для сайта с набором функций, которые необходимы только нам в повседневной работе и для упрощения рутинных операций с клиентами и учетом финансов. Мы создали свой первый обычный сайт на чистом HTML и CSS для нашей организации для представления компании в сети Интернет и публикации товаров и услуг компании.
|
История систем управления контентом и появление Headless CMS
Чтобы понять, как системы управления контентом (CMS) впервые появились на сцене и почему существуют разные типы, давайте вспомним, как развивался контент в Интернете.
ЗАГРУЗИТЕ Полное руководство по CMS СЕЙЧАС.
Web 1.0 Управление статическим веб-контентом
Web 1.0 — это термин, используемый для обозначения первого этапа развития World Wide Web, который характеризовался простыми статическими веб-сайтами. История систем управления контентом началась в 1989, когда Тим Бернерс-Ли предложил гипертекстовую систему HTML для Интернета и написал браузер и серверное программное обеспечение в конце 1990 года. HTML произошел от SGML, что означает стандартный обобщенный язык разметки, и был создан в IBM Чарльзом Ф. Голдфарбом, Эд Мошер и Рэй Лори в 1970-х. Первые веб-сайты представляли собой простые текстовые файлы HTML. Вы использовали программу FTP для копирования файлов в каталог на работающем веб-сервере. В 1993 году браузеры Mosaic начали поддерживать изображения, которые могли появляться вместе с текстом, а статические сайты, похожие на брошюры, делились информацией о компании и продуктах.
В начале 1990-х первым шагом к управлению содержимым веб-страницы стало внедрение серверных включений (SSI)..jpg) Включения на стороне сервера позволяют отделить части сайта от основного контента, например, меню сайта или нижний колонтитул. Примерно в то же время появился интерфейс Common Gateway, позволяющий создавать интерактивные формы.
Включения на стороне сервера позволяют отделить части сайта от основного контента, например, меню сайта или нижний колонтитул. Примерно в то же время появился интерфейс Common Gateway, позволяющий создавать интерактивные формы.
Еще в 1990 году Тим Бернерс-Ли сказал, что отделение структуры документа от макета документа было целью HTML. В 1994 году Хокон Виум Ли работал в ЦЕРН, и использование Интернета для публикаций росло. Однако было невозможно стилизовать документы, например отобразить на веб-странице макет с несколькими столбцами в газетном стиле. Ли увидел необходимость в языке таблиц стилей для Интернета. Позже к Ли присоединился Берт Бос, который создавал настраиваемый браузер с таблицами стилей. К 1995 Консорциум World Wide Web (W3C) был запущен и работал, и Ли и Бос вместе работали в W3C над рекомендациями по первым таблицам стилей.
В августе 1996 года первым коммерческим браузером, поддерживающим CSS, был Microsoft Internet Explorer 3. Следующим браузером, поддерживающим CSS, был Netscape Communicator версии 4. 0. Первоначальная реализация Netscape для поддержки CSS была скорее попыткой помешать Microsoft претендовать на большее соответствие стандартам, чем Netscape. К сожалению, браузер Netscape часто аварийно завершал работу, если на странице присутствовали каскадные таблицы стилей. Битва за контроль над стандартами между Netscape и Microsoft стала известна как войны браузеров.
0. Первоначальная реализация Netscape для поддержки CSS была скорее попыткой помешать Microsoft претендовать на большее соответствие стандартам, чем Netscape. К сожалению, браузер Netscape часто аварийно завершал работу, если на странице присутствовали каскадные таблицы стилей. Битва за контроль над стандартами между Netscape и Microsoft стала известна как войны браузеров.
В 1996 году компания ColdFusion добавила полноценный язык сценариев под названием CFML. Обработка форм с помощью ColdFusion или с использованием интерфейса Common Gateway и языков программирования, таких как Perl и Python, стала нормой. С 1995 по 1997 год серверные сценарии были в моде. В то же время персональная домашняя страница (PHP) и активные серверные страницы (ASP) вступили в игру с серверными сценариями для создания контента, отправляемого с сервера в веб-браузер. Подобно ASP и PHP, JavaServer Pages (JSP) появились позже в 1919 г.99, был построен на языке программирования Java и также был довольно популярен.
В 1997 году Microsoft представила фреймы iframe, которые позволяли разбивать окно HTML-браузера на сегменты, при этом каждый фрейм отображал отдельный документ, который можно было использовать для отображения контента с других сайтов, и были популярны для представления рекламы и баннеров. Тег iframe принес с собой проблемы с безопасностью, навигацией и поисковой оптимизацией, которые в конечном итоге были решены.
Революция DOM и динамического HTML
Поворотный момент наступил в 1997 году, когда динамическое содержимое стало самостоятельным с введением объектной модели документа (DOM). DOM определяет логическую структуру документов, которая позволяет вам идентифицировать и программно управлять частями документа. DOM — это интерфейс прикладного программирования (API) для документов HTML и XML. Например, DOM позволяет вам получать доступ и управлять стилями HTML-элементов, таких как все тело (body) или раздел (div) на странице.
Динамический HTML с использованием асинхронного JavaScript и XML, обычно называемый Ajax, стал революционным прорывом, позволившим разработчикам запрашивать и получать данные для обновления веб-страницы без перезагрузки страницы.
Рис. 1. Временная шкала этапов управления веб-контентом
Web 2.0 и роль CMS
Динамическая доставка контента принесла с собой новые способы представления и взаимодействия с контентом в Интернете, с акцентом на то, что сайты являются более социальными. Термин Web 2.0 помог определить то, что также называют партиципативной или партиципаторной и социальной сетью. Web 2.0 также относится к всплеску пользовательского контента и простоте использования, позволяющей веб-сайтам работать с другими продуктами и системами.
По мере того, как Интернет превращался из статичных сайтов с брошюрами в интерактивные сайты с динамическим контентом, росло стремление к совместной работе и свежему релевантному контенту, и на первый план вышла необходимость управления контентом. Веб-сайты нужно было обновлять ежедневно, и разные люди хотели добавлять и редактировать контент. Например, тогда отдел маркетинга хочет обновить рекламные материалы, отдел кадров должен опубликовать новые вакансии, отдел по связям с общественностью должен опубликовать пресс-релизы, отдел документации должен опубликовать документацию по продукту, отдел поддержки хочет взаимодействовать с клиентами в Интернете и скоро. Роль системы управления контентом заключалась в том, чтобы предоставить возможность нескольким пользователям с разными уровнями разрешений управлять контентом для веб-сайта или разделом контента.
Роль системы управления контентом заключалась в том, чтобы предоставить возможность нескольким пользователям с разными уровнями разрешений управлять контентом для веб-сайта или разделом контента.
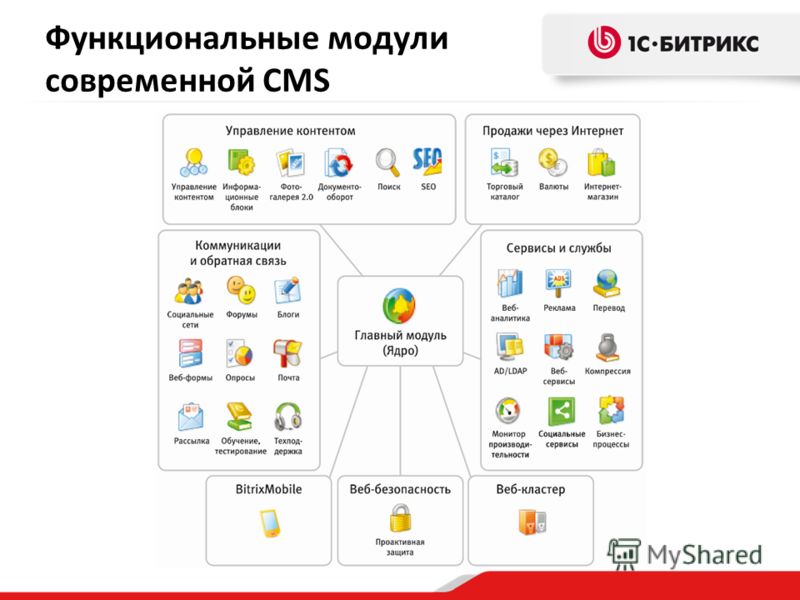
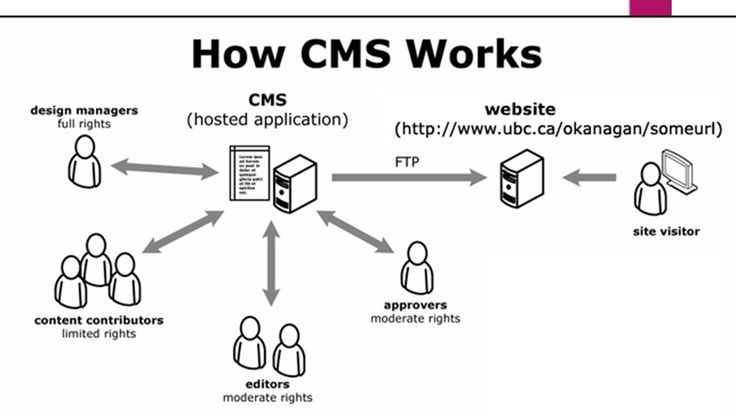
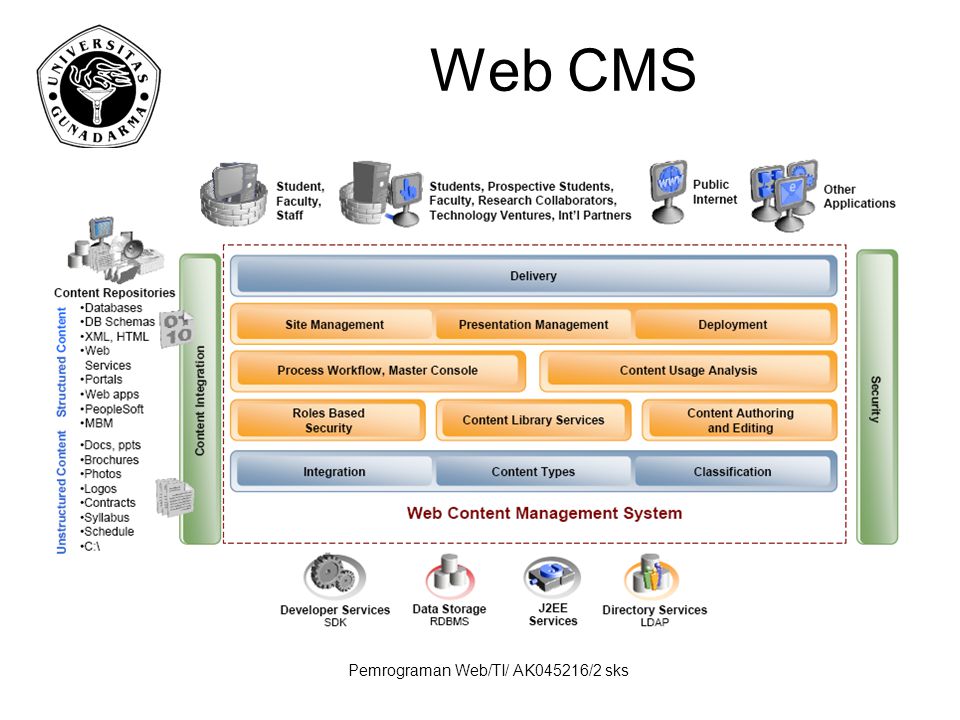
Основные компоненты CMS
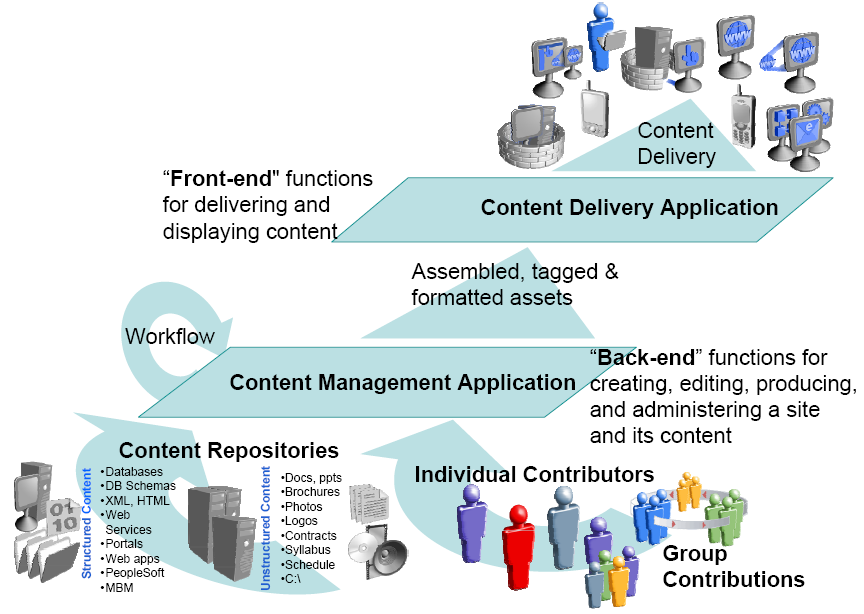
Любая система управления контентом (CMS) состоит из двух основных элементов: Приложение управления контентом (CMA) и Приложение доставки контента (CDA). CMA для контента веб-сайта позволяет администрировать пользователей и группы, чтобы они могли создавать, редактировать и удалять контент сайта. CMA также включает внешний пользовательский интерфейс, который позволяет человеку добавлять, изменять и удалять контент с веб-сайта, не требуя знания HTML, каскадных таблиц стилей (CSS) или языков программирования, что исключает участие разработчика. . Приложение доставки контента (CDA) собирает эту информацию и обновляет веб-сайт.
Возникновение монолитной CMS
Было очевидно, что нужна система, которая позволила бы отдельным лицам и группам управлять контентом и доставлять его в сеть. Монолитная CMS — это система, включающая в себя все необходимое для управления и публикации контента в Интернете. Этот тип CMS представляет собой связанную систему, что означает, что это комплексное решение для управления контентом. Далее в этой статье мы более подробно рассмотрим разницу между связанными и развязанными системами.
Монолитная CMS — это система, включающая в себя все необходимое для управления и публикации контента в Интернете. Этот тип CMS представляет собой связанную систему, что означает, что это комплексное решение для управления контентом. Далее в этой статье мы более подробно рассмотрим разницу между связанными и развязанными системами.
Основанная в 1985 году, FileNet считается первой системой, которая была настоящей системой управления контентом. В 1995 году FileNet представила полный интегрированный набор программ для управления документами с визуализацией документов, управлением документами и рабочим процессом. Vignette появилась на сцене в конце 1995 года с целью сделать веб-публикации более доступными и персонализированными, и обычно считается, что она породила термин «система управления контентом». Год спустя Виньет представила StoryBuilder. Примерно в это же время начали появляться многие корпоративные CMS, в том числе Interwoven (1995), Documentum (1996), FatWire (1996), FutureTense (1996), Inso (1996) и EPiServer (1997).
CMS и платформы с открытым исходным кодом
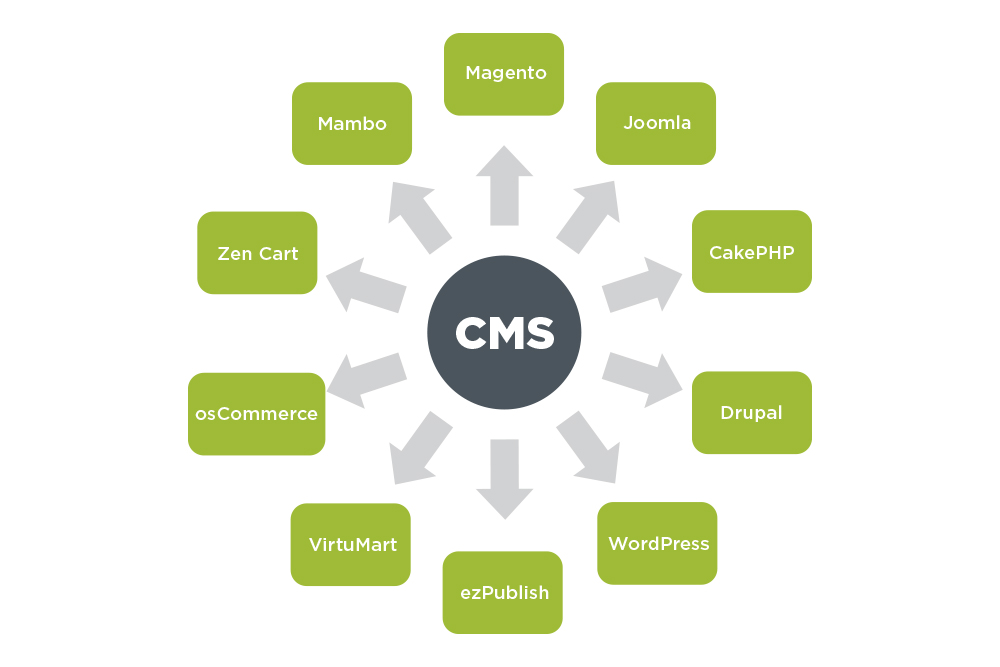
К началу 2000-х годов системы управления контентом доминировали в Интернете. Стали появляться системы управления контентом с открытым исходным кодом и фреймворки. Фреймворк — это программная библиотека предварительно написанного кода, такого как популярная в то время инфраструктура Zend, написанная на языке программирования PHP. OpenCMS, PHP-Nuke, Mambo, WordPress, Drupal, Plone и Joomla предлагали бесплатные альтернативы для управления контентом. WordPress приобрел популярность как решение с открытым исходным кодом, ориентированное на доставку контента блога и позволяющее сторонним разработчикам добавлять настройки и расширения. В 2006 году Alfresco предложила альтернативу управлению корпоративным контентом с открытым исходным кодом.
Всплеск платформы для создания веб-сайтов
Начиная с 2003 г. простые в использовании CMS-сайты для создания веб-сайтов предлагали готовые шаблоны для людей, не имевших опыта программирования, например WordPress (2003 г. ), SquareSpace (2003 г.), а затем Weebly ( 2006 г.) и Викс (2006 г.). Хотя это и не были чистыми системами управления контентом, эти строительные платформы давали возможность создать небольшой недорогой веб-сайт, не требующий знания HTML, CSS и программирования.
), SquareSpace (2003 г.), а затем Weebly ( 2006 г.) и Викс (2006 г.). Хотя это и не были чистыми системами управления контентом, эти строительные платформы давали возможность создать небольшой недорогой веб-сайт, не требующий знания HTML, CSS и программирования.
Веб-API, XML и JSON
Большая часть Web 2.0 заключалась в том, чтобы веб-сайты работали с другими продуктами и системами. Веб-API — это интерфейс программирования, который позволяет получить доступ к системе, такой как веб-сайт, с помощью стандартных методов HTTP-запроса. Данные обычно упаковываются в стандартный формат, такой как XML или JSON, чтобы их было легко читать и с ними работать.
XML означает расширяемый язык разметки, который представляет собой формат данных. Как и HTML, XML является потомком SGML, стандартного обобщенного языка разметки. XML позволяет передавать данные через веб-каналы и вызовы API, поскольку это формат, не зависящий от платформы.
JSON означает нотацию объектов JavaScript, которая представляет собой формат хранения сериализованных данных с парами ключ-значение и передачи этих данных между сервером и веб-приложением. Каналы JSON можно загружать асинхронно гораздо проще, чем каналы XML и RSS. Некоторые сайты, такие как Twitter, предоставляют RSS-каналы, которые легко использовать на стороне сервера, но разочаровывают на стороне клиента, поскольку вы не можете загрузить RSS-канал с помощью AJAX, если вы не запрашиваете его из того же домена, на котором он находится. размещен. JSON также получил преимущество перед XML, поскольку он занимает меньше места, проще в использовании и отлично работает с браузерами с поддержкой JavaScript, поскольку JavaScript автоматически распознает JSON.
Каналы JSON можно загружать асинхронно гораздо проще, чем каналы XML и RSS. Некоторые сайты, такие как Twitter, предоставляют RSS-каналы, которые легко использовать на стороне сервера, но разочаровывают на стороне клиента, поскольку вы не можете загрузить RSS-канал с помощью AJAX, если вы не запрашиваете его из того же домена, на котором он находится. размещен. JSON также получил преимущество перед XML, поскольку он занимает меньше места, проще в использовании и отлично работает с браузерами с поддержкой JavaScript, поскольку JavaScript автоматически распознает JSON.
SOAP и REST
Для обмена информацией об объектах между социальными сетями и сайтами электронной коммерции разработчики часто используют машинные взаимодействия, такие как REST и SOAP. SOAP означает простой протокол доступа к объектам. REST означает передачу репрезентативного состояния. REST — это архитектурный стиль, тогда как SOAP — это протокол. Архитектурный стиль определяет рекомендации, которым должен следовать разработчик, чтобы считаться RESTful API, в том числе то, что он поддерживает модель клиент-сервер, не имеет состояния, кэшируется, имеет унифицированный интерфейс и является многоуровневой системой. Многоуровневая система — это система, в которой вы можете хранить данные в разных системах, поэтому ваши API могут находиться на одном сервере, данные на втором сервере и использовать третий сервер для аутентификации запросов.
Многоуровневая система — это система, в которой вы можете хранить данные в разных системах, поэтому ваши API могут находиться на одном сервере, данные на втором сервере и использовать третий сервер для аутентификации запросов.
Разработанный в начале 1990-х, протокол SOAP стал популярным только в начале 2000-х. SOAP — это стандартизированный расширяемый протокол обмена сообщениями на основе XML, не зависящий от языка, платформы и транспорта со встроенной обработкой ошибок. SOAP использует язык описания веб-служб (WSDL), который является языком описания служб. SOAP использует язык описания веб-служб (WSDL), который представляет собой язык описания служб, используемый для предоставления веб-служб через Интернет. WSDL определяет доступные функции, поэтому клиентская программа может подключаться и обнаруживать функции, предлагаемые веб-службами.
SOAP сегодня не так популярен и заменяется новыми API, такими как REST и GraphQL. SOAP хорошо работает в распределенных корпоративных средах и до сих пор используется для приложений B2B, поскольку с ним можно определить «контракт данных». Однако в веб-мире 70% общедоступных API являются RESTful API. Когда вызывается RESTful API, сервер передает клиенту представление о состоянии запрошенного ресурса. REST использует несколько стандартов, таких как HTTP, JSON, URL и XML. REST API использует язык описания веб-приложений (WADL) и не требует обширной обработки, которая требуется SOAP, поэтому он быстрее. Он также проще в использовании, более эффективен и гибок, чем SOAP. Веб-API RESTful обычно слабо основаны на методах HTTP для доступа к ресурсам с помощью параметров, закодированных в URL, и использования JSON или XML для передачи данных. JSON обеспечивает надежный, быстрый и простой обмен данными, поэтому это наиболее распространенный формат обмена данными для работы с RESTful API.
Однако в веб-мире 70% общедоступных API являются RESTful API. Когда вызывается RESTful API, сервер передает клиенту представление о состоянии запрошенного ресурса. REST использует несколько стандартов, таких как HTTP, JSON, URL и XML. REST API использует язык описания веб-приложений (WADL) и не требует обширной обработки, которая требуется SOAP, поэтому он быстрее. Он также проще в использовании, более эффективен и гибок, чем SOAP. Веб-API RESTful обычно слабо основаны на методах HTTP для доступа к ресурсам с помощью параметров, закодированных в URL, и использования JSON или XML для передачи данных. JSON обеспечивает надежный, быстрый и простой обмен данными, поэтому это наиболее распространенный формат обмена данными для работы с RESTful API.
Переход на мобильные устройства с Web 3.0
В конце 1990-х и начале 2000-х мобильные устройства Nokia Symbian, Palm и Blackberry обеспечивали доступ в Интернет. Однако только после появления iPhone в 2007 году и смартфона Android в 2008 году мобильные телефоны действительно повлияли на доставку веб-контента. В 2010 году на сцену вышли умные планшеты. REST API и формат данных JSON были жизненно важны для доставки контента на мобильные устройства. Эта мегатенденция доставки контента на мобильные устройства открыла эру мобильного Интернета, которую также называют Web 3.0, чтобы обозначить переход от компьютеров и ноутбуков к доставке мобильного контента. К началу 2014 года использование мобильного интернета в США превысило использование настольных компьютеров.
В 2010 году на сцену вышли умные планшеты. REST API и формат данных JSON были жизненно важны для доставки контента на мобильные устройства. Эта мегатенденция доставки контента на мобильные устройства открыла эру мобильного Интернета, которую также называют Web 3.0, чтобы обозначить переход от компьютеров и ноутбуков к доставке мобильного контента. К началу 2014 года использование мобильного интернета в США превысило использование настольных компьютеров.
Этот рост потребления контента мобильными устройствами создал проблему для монолитной CMS, которая была специально создана для доставки веб-контента на настольные компьютеры и ноутбуки. Не было возможности надежно доставлять контент как для настольных компьютеров, так и для мобильных устройств. Чтобы справиться с ростом использования мобильного Интернета, разработчики начали создавать как настольные, так и мобильные версии своих веб-сайтов, при этом мобильные дизайны предлагали урезанные версии некоторых страниц веб-сайтов для настольных компьютеров.
Мобильные сайты находились в отдельном поддомене и назывались мобильными или «m.dot», поскольку поддомены заканчивались на «.m». Одна из возникших проблем заключается в том, что Google не обеспечивает индексацию сайтов m.dot. Вместо этого Google только аннотирует URL-адреса m.dot, чтобы сказать, что основной веб-сайт удобен для мобильных устройств.
В 2010 году Итан Маркотт ввел термин «отзывчивый дизайн», который способствовал переходу от фиксированного дизайна веб-сайтов для настольных компьютеров к адаптивным, плавным, адаптируемым макетам. Чтобы выполнить обещание адаптивного дизайна, W3C создал медиа-запросы как часть спецификации CSS3. Медиа-запрос позволяет разработчикам определить тип устройства и проверить его физические характеристики, например размер экрана. Например, используя CSS, вы можете использовать правило @media, чтобы определить, какой размер экрана используется, и включить блок свойств CSS для этого устройства.
Рисунок 2. Рост мобильной связи в мире
Рост мобильной связи в мире
Источник: Глобальная статистика StatCounter (http://gs.statcounter.com/)
Сдвиг парадигмы в сторону многоканальности
Слово «omni» на латыни означает «все вещи», поэтому многоканальность относится ко всем возможным каналам. Точно так же, как мобильный канал подорвал доставку веб-контента, постоянно появляются новые каналы, такие как смарт-часы, игровые консоли, голосовые устройства, такие как Amazon Echo (Alexa) и Google Home, которые создают проблемы с доставкой контента для традиционных CMS. Сдвиг парадигмы — от доставки контента для нескольких каналов к подлинной многоканальной доставке контента, которая достаточно гибка, чтобы поддерживать любые каналы завтрашнего дня, — требует лучшего решения, которым была несвязанная и безголовая CMS.
Развязанное и безголовое решение API-First CMS
Развязанная система состоит из двух или более систем, которые могут выполнять транзакции без подключения, аналогично отделению файла HTML (содержимое) от файла CSS (форматирование) и JavaScript ( программирование) файл. Отдельная CMS позволяет разработчикам вносить изменения в уровень представления (форматирование) и поведение (программирование), не затрагивая содержание сайта.
Отдельная CMS позволяет разработчикам вносить изменения в уровень представления (форматирование) и поведение (программирование), не затрагивая содержание сайта.
Термины «развязанный» и «безголовый» часто используются взаимозаменяемо, но между ними есть разница. Безголовая CMS не имеет интерфейсной системы или среды представления. Безголовая CMS является API-first, что означает, что она интегрирует инструменты управления контентом через API. Отделение форматирования от контента позволяет публиковать контент на любом устройстве или канале. Несвязанная CMS обычно включает в себя интерфейсную систему форматирования шаблонов. Безголовая CMS отделяет управление контентом от представления форматированного контента; Другими словами, он удаляет взаимозависимость уровней представления и поведения из содержимого. Переход от сопряженной системы к автономной автономной CMS открывает новый мир управления контентом.
Архитектура Content Hub
Ключом к успеху работы с автономной CMS является архитектура Content Hub. Контент-хаб централизует весь ваш контент в одном месте, используя API для доставки контента куда угодно. Этот ориентированный на контент подход ускоряет и упрощает управление контентом, позволяя вашим разработчикам использовать лучшие в своем классе инструменты для создания платформ цифрового взаимодействия (DXP) с многоканальной доставкой контента, чтобы помочь создать более персонализированные пути клиентов и более эффективные цифровые впечатления.
Контент-хаб централизует весь ваш контент в одном месте, используя API для доставки контента куда угодно. Этот ориентированный на контент подход ускоряет и упрощает управление контентом, позволяя вашим разработчикам использовать лучшие в своем классе инструменты для создания платформ цифрового взаимодействия (DXP) с многоканальной доставкой контента, чтобы помочь создать более персонализированные пути клиентов и более эффективные цифровые впечатления.
Рис. 3. Архитектура Content Hub
Интеграция и платформы
Архитектура концентратора контента не только помогает вам с многоканальной доставкой контента, но и дает больше свободы для интеграции. Использование безголовой CMS в соответствии с архитектурой концентратора контента позволяет вам выбирать лучшие из существующих инструментов или услуг, таких как инструменты автоматизации маркетинга, аналитика, механизм персонализации, услуги перевода, услуги доставки видео, платформа электронной коммерции и расширения AI.
Мир технологий постоянно меняется с большой скоростью. Всегда есть новый способ сбора и доставки данных о клиентах лучше, быстрее и дешевле. Интеграция с безголовой CMS с архитектурой концентратора контента позволяет намного проще быть гибким и переключаться на новые инструменты и услуги, не прерывая ваш контент или доставку контента.
Рис. 4. Интеграция и Content Hub
Решения для безопасности и CMS
Большинство предложений безголовых CMS относятся к категории «Контент как услуга» (CaaS), что означает, что служба централизована и размещена в облаке. Как и в случае с любой CMS, вы доверяете своему поставщику CMS. Это доверие также распространяется на любые сторонние приложения, которые вы интегрируете в свою CMS. Преимущество использования авторитетной компании с поддерживаемыми интеграциями, которым вы можете доверять, сводит к минимуму риск и обеспечивает более безопасный сайт.
Масштабируемость
Использование традиционной CMS для обработки увеличения трафика является типичным решением для добавления нескольких серверов, на которых работает CMS. Это долго и дорого. Безголовая CMS может масштабироваться и дополнительно избегать узких мест в базе данных, с которыми вы, вероятно, столкнетесь при использовании традиционной CMS. Масштабирование намного проще сделать с помощью безголовой CMS, поскольку большинство предложений безголовой CMS размещены в облаке, поэтому можно автоматически настроить облачную инфраструктуру в соответствии со спросом.
Это долго и дорого. Безголовая CMS может масштабироваться и дополнительно избегать узких мест в базе данных, с которыми вы, вероятно, столкнетесь при использовании традиционной CMS. Масштабирование намного проще сделать с помощью безголовой CMS, поскольку большинство предложений безголовой CMS размещены в облаке, поэтому можно автоматически настроить облачную инфраструктуру в соответствии со спросом.
Еще одной важной технологией для быстрой доставки контента в глобальном масштабе является сеть доставки контента (CDN). CDN — это сеть серверов, разбросанных по всему миру. Статические активы и динамический контент вашего сайта кэшируются и сохраняются на всех серверах CDN. Когда человек запрашивает страницу, веб-сайт извлекает кэшированный контент с ближайшего сервера CDN и доставляет его клиенту. Безголовая CMS с поддержкой CDN значительно повышает производительность доставки контента по всему миру.
Платформа цифрового опыта
Gartner определяет платформу цифрового опыта (DXP) как «интегрированный набор технологий, основанный на общей платформе, который обеспечивает широкий круг аудиторий согласованным, безопасным и персонализированным доступом к информации и приложениям через множество цифровых точек соприкосновения. Организации используют DXP для создания, развертывания и постоянного улучшения веб-сайтов, порталов, мобильных устройств и других цифровых возможностей». Подход безголовой CMS быстро становится важным компонентом нового поколения платформ цифрового опыта (DXP). DXP выходят далеко за рамки управления веб-контентом, чтобы создавать насыщенные и привлекательные впечатления для аудитории, обращающейся к множеству каналов. Это прекрасно сочетается с архитектурой концентратора контента, что позволяет интегрировать любой тип, необходимый для доставки контента на любой канал.
Организации используют DXP для создания, развертывания и постоянного улучшения веб-сайтов, порталов, мобильных устройств и других цифровых возможностей». Подход безголовой CMS быстро становится важным компонентом нового поколения платформ цифрового опыта (DXP). DXP выходят далеко за рамки управления веб-контентом, чтобы создавать насыщенные и привлекательные впечатления для аудитории, обращающейся к множеству каналов. Это прекрасно сочетается с архитектурой концентратора контента, что позволяет интегрировать любой тип, необходимый для доставки контента на любой канал.
Важность персонализации
Персонализация является ключом к созданию эффективной платформы цифрового взаимодействия. Персонализация означает понимание интересов ваших посетителей и адаптацию контента в соответствии с их потребностями и предпочтениями, предоставляя им опыт, который они считают актуальным. Чем более релевантным человек находит ваше сообщение, тем больше вы повышаете лояльность клиентов и доход. Персонализация является критически важной маркетинговой деятельностью. Используя безголовую CMS, личные данные становятся доступными через API, веб-сервисы и стандарты открытых данных, поэтому вы не привязаны к данным, хранящимся в предварительно созданной системе.
Персонализация является критически важной маркетинговой деятельностью. Используя безголовую CMS, личные данные становятся доступными через API, веб-сервисы и стандарты открытых данных, поэтому вы не привязаны к данным, хранящимся в предварительно созданной системе.
Инструменты и службы персонализации, такие как Optimizely, Monetate, One Spot, Evergage, Salesforce Commerce Cloud и Adobe Target, помогают отслеживать поведение, местоположение, профиль и другие атрибуты посетителя и воздействовать на них для создания динамически персонализированного соответствующий опыт. Создавая более значимый опыт для своих посетителей, вы также добиваетесь лучших результатов в бизнесе.
Искусственный интеллект и машинное обучение
В июле 2018 года на собрании мэрии в Сан-Франциско генеральный директор Google Сундар Пичаи назвал искусственный интеллект «одной из самых важных вещей, над которыми работает человечество». электричество или огонь». Искусственный интеллект (ИИ) и машинное обучение (МО) открывают новую эру цифровой трансформации. Все крупные технологические компании следуют этому мега-тренду. Google предлагает TensorFlow; IBM, Watson и AI OpenScale; Adobe, Сенси; SalesForce, Эйнштейн; Amazon Lex и Amazon Rekognition; Когнитивные службы Microsoft Azure; и Facebook объявили о расширении своего исследовательского подразделения искусственного интеллекта примерно до 170 ученых и инженеров.
Все крупные технологические компании следуют этому мега-тренду. Google предлагает TensorFlow; IBM, Watson и AI OpenScale; Adobe, Сенси; SalesForce, Эйнштейн; Amazon Lex и Amazon Rekognition; Когнитивные службы Microsoft Azure; и Facebook объявили о расширении своего исследовательского подразделения искусственного интеллекта примерно до 170 ученых и инженеров.
ИИ и машинное обучение уже оказывают значительное влияние на управление контентом. Интеграция вашего центра контента с инструментами и сервисами искусственного интеллекта и машинного обучения может помочь вам обнаружить скрытые возможности, ускорить процессы и, что наиболее важно, предложить клиентам соответствующие цифровые возможности. Механизмы персонализации используют искусственный интеллект и машинное обучение для обеспечения более интеллектуального, индивидуального и предсказуемого взаимодействия с клиентами. В дополнение к службам персонализации, упомянутым в предыдущем разделе, несколько примеров использования управления контентом с помощью служб и инструментов искусственного интеллекта и машинного языка, таких как SEO-оптимизация с помощью CanIRank, MarketBrew и BrightEdge; создание контента и анализ текста с помощью MonkeyLearn, Acrolinx, Automated Insights и Narrative Science; и услуги перевода с KantanMT и SYSTRAN.
Решение Headless CMS
Всегда будут революционные технологии, которые изменят игровое поле CMS. Нет сомнений в том, что искусственный интеллект и машинное обучение будут играть огромную роль в будущем управления контентом. Основная цель — создать лучшую платформу цифрового опыта с многоканальной доставкой, которая была бы безопасной, масштабируемой и максимально ориентированной на будущее, такой как Contentstack. Позволяя вам интегрироваться с новыми технологиями и приложениями по мере их появления, безголовая CMS, вероятно, станет самым долговечным решением в истории систем управления контентом.
Что такое система управления контентом (CMS): прошлое, настоящее и будущее
За десятилетия система управления контентом пережила беспрецедентный рост от статических веб-страниц, построенных на HTML, до настраиваемых сайтов, разработанных с использованием PHP для обеспечения персонализированного взаимодействия. Изначально, в 1990-х годах, у нас были плоские HTML-файлы. Затем появился Dynamic HTML для создания интерактивных и анимированных веб-сайтов с использованием комбинации статического языка разметки.
Затем появился Dynamic HTML для создания интерактивных и анимированных веб-сайтов с использованием комбинации статического языка разметки.
Вот как выглядел Apple.com в момент рождения Всемирной паутины в 1992.
Изображение — The Telegraph
Затем был GeoCities, служба веб-хостинга, позже приобретенная Yahoo в 1999 году. В то время GeoCities был третьим по посещаемости сайтом во Всемирной паутине. Это была первая веб-CMS, которая позволяла пользователям управлять своим веб-сайтом. Это краткая история CMS в 1990-х годах. Напротив, в 2000-е годы в этой нише произошло массовое развитие от базовых веб-страниц HTML и DHTML до проприетарных CMS с открытым исходным кодом.
Веб-системы CMS в 2000-х
В первой половине 2000-х были запущены CMS с открытым исходным кодом, такие как Drupal, WordPress и Joomla. Эти решения в первую очередь были сосредоточены на одном — сделать CMS проще и мощнее для нетехнических людей.
Первоначально эти CMS следовали похожей схеме. Они содержали как внутреннюю, так и внешнюю часть веб-сайта и хранили все ваши активы, изображения, тексты, файлы и другое для хранения, управления, отображения и загрузки.
Они содержали как внутреннюю, так и внешнюю часть веб-сайта и хранили все ваши активы, изображения, тексты, файлы и другое для хранения, управления, отображения и загрузки.
Затем появился RSS-канал, который нужно втиснуть в стандартный веб-сайт. Затем последовали мобильные устройства, а затем появился адаптивный дизайн. Ранее веб-страницы для мобильных устройств создавались отдельно для не очень смартфонов, таких как Blackberry. Они были на фронтенде.
В бэкенде были тексты, мультимедийные ресурсы, файлы, изображения. Затем последовало требование комментариев к сообщению — генерируемого пользователями контента, который можно хранить, и люди могут оставлять комментарии, создавая учетные записи или анонимно. Они были сохранены в бэкэндах.
Когда люди/компании начали использовать CMS, особенно вышеупомянутые открытые источники, возрос спрос на дополнительные функциональные возможности, такие как предоставление учетных записей людям, которые управляют контентом, редакторам, писателям и администраторам.
Это привело к созданию учетной записи, и у пользователей появились учетные записи, куда они могли зайти и зарегистрироваться на сайте, поскольку это поможет маркетологам отслеживать их информацию. Для этого требовалась система входа в систему, чтобы пользователь мог создать профиль, который должен иметь систему разрешений пользователя, поскольку не каждый может иметь доступ администратора. Позже эта система разрешений была встроена в CMS.
Так как администраторы сайта не знали HTML, CSS или javascript, им нужны макеты, чтобы они могли создавать свои собственные дизайны. В результате разработчикам пришлось придумать функцию перетаскивания для создания макета, за которой последовали другие разработки, такие как интеграция сторонних приложений, таких как корзина для покупок, аналитика, CRM и ERP.
Перемотка вперед к сегодняшнему дню
Современные CMS ставят контент на первое место. CM построены таким образом, что они должны быть надежными, масштабируемыми, безопасными и, что более важно, удовлетворять уникальные потребности бизнеса и обеспечивать бесперебойную работу для заинтересованных сторон. Давайте обсудим некоторые из наиболее важных функций и возможностей современных CMS, в которых ключевую роль играют персонализация, отзывчивость и интеграция.
Давайте обсудим некоторые из наиболее важных функций и возможностей современных CMS, в которых ключевую роль играют персонализация, отзывчивость и интеграция.
Централизованная CMS
Централизованная CMS позволяет пользователям собирать, управлять и распространять цифровой контент из одного места. Как правило, он поддерживает несколько пользователей в среде для совместной работы, в которой пользователь из другого сообщества может вносить свой контент. Большинство CMS включают веб-публикацию, управление форматами, редактирование истории и контроль версий, индексирование, поиск и извлечение.
Контекстно-зависимое управление контентом
Сегодня от организаций все чаще требуют, чтобы они приносили больше пользы от своих усилий в области онлайн-маркетинга, а от маркетологов – делать больше с меньшими затратами. В этом сценарии в игру вступает контекстно-зависимая доставка контента, поскольку она помогает приносить больше пользы при меньших усилиях. CMS Wire определяет контекстно-зависимое управление контентом как
«Системы, которые понимают, как, что и когда доставлять контент с учетом поразительного количества параметров.
Интерфейсы будут отдельными и уникальными для устройств, ситуаций и платформ, которые выбирают потребители».
Многоканальная и многоканальная публикация
Проще говоря, многоканальная публикация означает одновременную доставку публикации читателям разными способами, в то время как многоканальная публикация направлена на обеспечение непрерывного и последовательного взаимодействия с клиентами на различных платформах, таких как веб-сайт и мобильная версия. устройство и т. д.
Headless & Decoupled CMS
Читатели часто путают Headless CMS и Decoupled CMS. Headless CMS — это подмножество несвязанных CMS и не имеет интерфейсной системы по умолчанию для определения того, как контент будет представлен конечному пользователю. Читайте в нашем предыдущем посте, где мы обсуждали, как безголовый Drupal влияет на пользовательский опыт.
Принимая во внимание, что несвязанная CMS отделяет серверную часть от предварительно определенного канала доставки внешнего интерфейса публикации контента и размещает API между ними. Эта модель предоставляет веб-разработчикам широкие возможности для внедрения инноваций и помогает владельцам бизнеса обеспечить соответствие своих проектов требованиям завтрашнего дня. Кроме того, это позволяет организациям обновить дизайн веб-сайта без повторной реализации всей CMS. Со всеми этими преимуществами несвязанная CMS завоевала большую популярность как в сообществах Drupal, так и в сообществах WordPress.
Эта модель предоставляет веб-разработчикам широкие возможности для внедрения инноваций и помогает владельцам бизнеса обеспечить соответствие своих проектов требованиям завтрашнего дня. Кроме того, это позволяет организациям обновить дизайн веб-сайта без повторной реализации всей CMS. Со всеми этими преимуществами несвязанная CMS завоевала большую популярность как в сообществах Drupal, так и в сообществах WordPress.
Интеграция для всех
Сегодня практически нет ни одного проекта веб-разработки, который не включал бы интеграцию сторонних приложений. Эти приложения используются для различных целей и должны иметь потребительские функции, чтобы обеспечить надлежащую аналитику сайта и маркетинговые показатели для вашего растущего бизнеса. Взгляните на наш предыдущий пост, где мы обсудили различные варианты интеграции сторонних разработчиков, доступные в экосистеме Drupal.
Обеспечьте безопасность вашей CMS
На пике цифровизации никакое программное обеспечение не может работать вечно, и его необходимо регулярно обновлять, чтобы соответствовать растущим требованиям рынка. Например, вы можете увидеть различные версии Drupal, последней из которых является Drupal 8.6.0, а готовящейся к выпуску — Drupal 9. Готовность CMS к будущему означает, что вы должны быть готовы к растущему рыночному спросу и должны быть в состоянии понять, какие идеи следует преследовать, а чего следует избегать.
Например, вы можете увидеть различные версии Drupal, последней из которых является Drupal 8.6.0, а готовящейся к выпуску — Drupal 9. Готовность CMS к будущему означает, что вы должны быть готовы к растущему рыночному спросу и должны быть в состоянии понять, какие идеи следует преследовать, а чего следует избегать.
Взаимодействие с пользователем
Обычно CMS имеет различные заинтересованные стороны, такие как владельцы бизнеса, разработчики контента, маркетологи, разработчики и клиенты. Разным заинтересованным сторонам, играющим разные роли, для достижения своей цели требуется беспрепятственный опыт. Для этого нужен проект для опыта, а не для устройств. Есть несколько вещей, которые необходимо выяснить перед созданием проекта.
Здесь взаимодействие с пользователем является основой любого проекта и требует, чтобы все делалось по порядку. Разработка любого проекта начинается с образа пользователя, поскольку он определяет ожидания, опасения и мотивацию, помогая командам дизайнеров понять, как разработать продукт, который удовлетворит потребности пользователей.
Чат-бот
Также называемый интерфейсом для общения, это оказалось обязательной функцией для всех видов бизнеса, будь то средства массовой информации и публикации, высокие технологии или электронная коммерция. Согласно отчету Grand View Research, к 2025 году мировой рынок чат-ботов достигнет 1,25 млрд долларов США, а среднегодовой темп роста составит 24,3%. Кроме того, в отчете показано, что разработка чат-бота позволит существенно минимизировать эксплуатационные расходы.
Инновации в области искусственного интеллекта и машинного обучения — ключевой компонент чат-бота, расширяющий его возможности. Развертывание чат-ботов в рамках вашей цифровой стратегии имеет множество преимуществ, например:
- Интерфейсы для общения могут работать 24*7*365 дней в году.
- Может обрабатывать несколько запросов одновременно.
- С помощью чат-бота организации могут в режиме реального времени получать информацию о предпочтениях своих клиентов.
- Они экономичны, поскольку легко настраиваются в соответствии с различными требованиями.
 Стоимость обновления относительно низкая.
Стоимость обновления относительно низкая. - Он может легко записывать данные, тенденции и показатели для мониторинга взаимодействий и соответствующей корректировки их процессов и ответов.
- Они экономят время, поскольку помогают компаниям экономить время, отвечая на вопросы клиентов.
Виртуальная и дополненная реальность
Виртуальная реальность (VR) и дополненная реальность (AR) — две следующие крупные прорывные технологии, на которых сосредоточены компании. Рост AR означает, что теперь издатели смогут воплощать истории в жизнь совершенно по-новому. Узнайте, почему виртуальная реальность — это следующий большой шаг в медиаиндустрии и как она может помочь увеличить доходы?
Хотя история длиной в несколько десятилетий не может быть рассказана в одном посте, я постарался максимально подробно описать прошлое, настоящее и будущее CMS. Суть всего поста в том, что технологии продолжают развиваться, как и наши потребности и потребности пользователей.

 Если Вам известна технология AJAX – то наша система полностью перешла на эту технологию. В связи с этим был переписан полностью код ядра и модули самой системы. Новая версия работает полностью на новом можно сказать движке и использует технологию AJAX (то есть операции выполняются без перезагрузки страницы). На этой основе внедрена мощная платформа фреймворк jQuery (выбор цвета как в фотошопе, выбор даты из календаря и многое другое для удобства – подобные преимущества дает платформа jQuery).
Если Вам известна технология AJAX – то наша система полностью перешла на эту технологию. В связи с этим был переписан полностью код ядра и модули самой системы. Новая версия работает полностью на новом можно сказать движке и использует технологию AJAX (то есть операции выполняются без перезагрузки страницы). На этой основе внедрена мощная платформа фреймворк jQuery (выбор цвета как в фотошопе, выбор даты из календаря и многое другое для удобства – подобные преимущества дает платформа jQuery). Теперь на базе Новостного модуля можно создавать полноценные порталы средств массовой информации (СМИ) с различными тематическими категориями новостей.
Теперь на базе Новостного модуля можно создавать полноценные порталы средств массовой информации (СМИ) с различными тематическими категориями новостей. allsoft.ru
allsoft.ru
 Интерфейсы будут отдельными и уникальными для устройств, ситуаций и платформ, которые выбирают потребители».
Интерфейсы будут отдельными и уникальными для устройств, ситуаций и платформ, которые выбирают потребители». Стоимость обновления относительно низкая.
Стоимость обновления относительно низкая.