Содержание
HUGO Wiki — удобная база знаний без БД/Админок/Плагинов/Cms :: LinuxLife Blog — Свободный блог о Linux
2021-10-16
#selfhosted
#wiki
#knowledge
#документация
#Hugo
- Install gohugo EXTENDED!!!
https://github.com/gohugoio/hugo/releases
cd /tmp wget https://github.com/gohugoio/hugo/releases/download/v0.88.1/hugo_extended_0.88.1_macOS-64bit.tar.gz tar xvf hugo_extended_0.88.1_macOS-64bit.tar.gz
Смотрим где лежит hugo
which hugo
Проверяем старую версию
hugo version
Копируем на место старого
mv hugo /usr/local/bin/hugo
Проверяем снова версию
hugo version
- Configure Hugo
https://gohugo.io/getting-started/quick-start/
cd ~ hugo new site hugowiki
- Add theme
Страница темы
https://docs. vantage-design.com/ace/
vantage-design.com/ace/
https://github.com/vantagedesign/ace-documentation
https://themes.gohugo.io/themes/ace-documentation/
cd hugowiki git init git submodule add https://github.com/vantagedesign/ace-documentation.git themes/ace-documentation
Add theme to config hugo
echo 'theme = "ace-documentation"' >> config.toml
- Create post
hugo new posts/my-first-post.md
vim content/posts/my-first-post.md
Заменить на draft: false
- View post
hugo server -D
Переходим в браузер http://localhost:1313/
- Ace просматривает структуру вашего файла и автоматически превращает ее в меню.
Структура выглядит следующим образом:
/content
├── _index.md
├── page-top.md
└── /level-one
├── _index.md
├── page-1-one.md
├── page-1-two.md
└── /level-two
├── _index.md
├── page-2-one.md
├── page-2-two.md
└── /level-three
. ..
..
Ваша “домашняя страница” для каждого уровня — это _index.md файл.
Подстраницы (например, page-1-one.md) автоматически добавляются в меню как дочерние страницы.
- Создадим домашнюю страницу
hugo new _index.md vim content/_index.md hugo server -D
- Создадим вложенный пост для проверки вложенности категория в меню слева
hugo new devops/my-devops.md vim content/devops/my-devops.md hugo server -D
hugo new cicd/_index.md vim content/cicd/_index.md
Вставим в шапку домашней страницы категории шорткод дочерних страниц:
* ВНИМАНИЕ! УБЕРИТЕ НИЖНЕЕ ПОДЧЕРКИВАНИЕ
{_{_< childpages >_}_}
- ПОСЛЕ как посмотрите — можете решать нужны ли это ссылки в шапке
- Создаем обычную страницу в категории cicd
hugo new cicd/jenkins.md vim content/cicd/jenkins.md
- А ТЕПЕРЬ создадим вложенную категорию GITLAB с домашней страницей и доп about_gitlab.md
hugo new cicd/gitlab/_index.md * Вспоминаем наш шорткод (убрать подчеркивание) {_{_< childpages >_}_}, вставлять или нет - решать вам :) vim content/cicd/gitlab/_index.md hugo new cicd/gitlab/about_gitlab.md vim content/cicd/gitlab/about_gitlab.md
И запустим hugo
hugo server -D
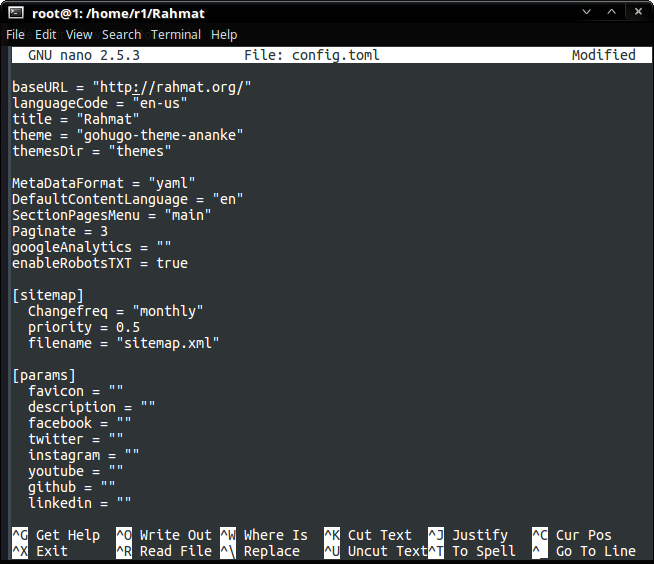
- Кастомизация темы
Код файла https://pastebin.linuxlife.page/wataquqala.pl
- Добавим также в config.toml
[params]
custom_css = ["style.css","style.css"]
- Кастомизация на максималках
ЭКСПЕРИМЕНТИРУЕМ С ДОМАШНЕЙ СТРАНИЦЕЙ
vim content/_index.md
- Отключаем Read More
vim config.toml disableReadmoreNav = true
- Отключаем сортировку по весу наших статей (будем делать по алфавиту)
vim config.toml orderSectionsby = "title"
- Читаем интересные shortcodes темы
https://docs.vantage-design.com/ace/shortcodes/
- Используем childpages в шапке поста
{_{_< childpages >_}_}
- Шорт код для кода с выбором языка
* ВНИМАНИЕ - убрать нижнее подчеркивание!
{_{_< code lang="LANG" >_}_} [your code] {_{_< /code >_}_}
- Список LANG можно посмотреть здесь
https://gohugo. io/content-management/syntax-highlighting/#list-of-chroma-highlighting-languages
io/content-management/syntax-highlighting/#list-of-chroma-highlighting-languages
- Дабл код
* ВНИМАНИЕ - убрать нижнее подчеркивание!
{_{< doublecode lang="LANG" >_}_} [your code] {_{_< /doublecode >_}_}
- Выделение абзаца
* ВНИМАНИЕ - убрать нижнее подчеркивание!
{_{_< lead >_}_} [content] {_{_< /lead >_}_}
- Отделить информацию от основной части с помощью “панели”
* ВНИМАНИЕ - убрать нижнее подчеркивание!
{_{_< panel title="TITLE" >_}_} [content] {_{_< /panel >_}_}
- Стили primary, secondary, danger, warning, success, info
- Таблица
* ВНИМАНИЕ - убрать нижнее подчеркивание!
*
{_{_< table >_}_}
| Tables | are | cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
{_{_< /table >_}_}
*Стили table-striped, table-dark, table-bordered, table-hover
- Алерты
* ВНИМАНИЕ - убрать нижнее подчеркивание!
{_{< alert >_}_} [content] {_{_< /alert >_}_}
- Стили danger, warning, success, info
- Кнопки
{_{_< button link="https://yourwebsite. com" >_}_} [content] {_{_< /button >_}_}
com" >_}_} [content] {_{_< /button >_}_}
- Стили primary, secondary, danger, warning, success, info
Если нужна кнопка без заполнения, то используем вместе со словом outline-primary
Опыт использования генератора статических сайтов Hugo
Делюсь 2-х летним опытом использования генератора статических сайтов Hugo. Заметка ориентирована на начинающих, но в этой заметке не будет инструкций «как установить Hugo» или «как создать первый пост». Эта заметка будет полезна тем, кто выбирает и сравнивает альтернативы для ведения блога.
Генератор статических сайтов — программа, которая обрабатывает структурированные исходные файлы (тексты, картинки, шаблоны) и генерирует статический HTML-сайт, который можно загрузить на сервер.
Исходники сайта — это набор папок на компьютере:
В отдельных подпапках лежат шаблоны тем, исходники постов, общие картинки. В нескольких bat-файлах записаны команды на типовые операции: запись обновлений блога, запуск сервера для локального просмотра, создание нового поста из шаблона.
В нескольких bat-файлах записаны команды на типовые операции: запись обновлений блога, запуск сервера для локального просмотра, создание нового поста из шаблона.
Несмотря на кажущуюся недружественность, такой подход, в отличие от CMS, удобен для тех, кто имеет какие-то знания в HTML, CSS и других веб технологиях, но хочет, чтобы блог оставался технически примитивным.
Субъективно, править базовые скрипты на 5-10 строк легче, чем копаться в исходниках страниц какой-нибудь CMS. Также не нужно настраивать окружение на сервере, заниматься базой данных и вопросами безопасности установки.
Ограничения статических сайтов заключаются в том, что нет возможности использовать функции, привязанные к пользователям. Как пример, приходится использовать стороннюю систему комментариев. Для блога подобные ограничения не являются критичными.
Для статических сайтов легко найти и настроить хостинг
Хостинг статики, пока у сайта нет объёмов траффика, как у Гугла, настраивается проще, чем для динамических сайтов, и во многих случаях бесплатен.
Держу исходники и сам блог на GitLab. Вот как все работает:
- В приватном git-репозитории GitLab содержатся исходники блога.
- GitLab CI при обновлении репозитория самостоятельно запускает генерацию новой версии сайта и выкладывает её на GitLab Pages.
Схема, как это работает:
На конце стека используется Cloudflare для организации SSL сертификата для https версии блога.
Обновление сайта от внесения изменений до доступности онлайн новой версии блога в конфигурации Hugo-GitLab занимает 0,5-1 минуту. Основное время тратится Gitlab CI на подготовку к сборке сайта. Непосредственно генерация сайта занимает 1-2 секунды. У других генераторов сайтов скорость обновления будет другой. Например, у другого популярного генератора сайтов Jekyll построение страниц новой версии сайта может быть в разы медленнее.
Исходники и хостинг можно разделить — генерировать страницы сайта на локальном компьютере, а загружать на хостинг только получившиеся HTML-файлы. Для статики есть удобные хостинги, например, Netlify. По такому принципу ранее работал GitHub Pages. Некоторое время назад GitHub ввели инструменты автоматизации CI, как у GitLab.
Для статики есть удобные хостинги, например, Netlify. По такому принципу ранее работал GitHub Pages. Некоторое время назад GitHub ввели инструменты автоматизации CI, как у GitLab.
Не нужно думать о поддержке работоспособности блога
Если один раз без ошибок загрузил готовый сайт на сервер и ничего не меняешь, то усилия по поддержке сайта сводятся к минимуму. Нужно только раз в год оплачивать домен. Нет необходимости думать о безопасности (например, обновлять CMS и плагины), ежемесячно оплачивать хостинг, можно не бояться автоматических обновлений.
Сохраняется полный контроль над исходниками
Каждый пост — это отдельная папка с Markdown текстом и тут же лежащими файлами изображений.
Подготовленные таким образом посты, в теории, легко переносятся на другие платформы. На практике сложно об этом судить, так как в интернете сложно найти кейсы.
Вот так выглядит папка с данными для 1 поста в блоге:
А это уже редактирование самого поста в Sublime Text и страница на выходе:
Если внести исходники в систему контроля версий, то можно смотреть историю изменений в блоге. На скриншоте ниже показан просмотр истории изменений от мая 2018 года в Sublime Merge:
На скриншоте ниже показан просмотр истории изменений от мая 2018 года в Sublime Merge:
Среди разных генераторов выбрал Hugo из-за его популярности, скорости и простоты установки
Hugo входит в топ-3 популярным генератором сайтов в интернете по количеству звезд на GitHub.
Сама программа представляет из себя 1 exe-файл. Запуск генератора не требует установки, но чтобы вызывать его командой «hugo» надо прописать путь к нему его в системную переменную PATH.
Про скорость работы уже писал выше — Hugo существенно быстрее многих других генераторов, что становится важно по мере роста объема сайта.
Нужно хотя бы немного разбираться в программировании или скриптах
HUGO и другие генераторы не имеют привычного пользовательского интерфейса. Запуск обновления сайта делается через набор команд или один bat-файл.
«Интерфейс»:
Если загружать сайт через GitLab CI, то нужно уметь слегка править конфигурационный файл CI.
GitLab предлагает ряд готовый файлов под разные генераторы, которые можно взять за базу:
Но все равно приходится погружаться в конфиг, чтобы что-поправить. Например, в стандартном конфиге (на скриншоте ниже) рекомендую, как минимум, сменить выбор версии Hugo (причины разберу позже):
Например, в стандартном конфиге (на скриншоте ниже) рекомендую, как минимум, сменить выбор версии Hugo (причины разберу позже):
Приходится вручную править выбранную тему оформления под себя, нужны знания HTML
Русскоязычное сообщество Hugo не слишком велико, поэтому очень мало готовых решений, учитывающих специфику аудитории России. Нет русскоязычных тем, социальные кнопки адаптированы под зарубежные сети, темы ориентированы на использование только комментариев Disqus и так далее. Пришлось самостоятельно переписать системные надписи на русский и поставить комплекты социальных кнопок с сетями, популярными у русскоязычной аудитории.
Даже если вы не front-end разработчик, добро пожаловать в мир HTML шаблонов с вставками на Go:
В Hugo не было до недавнего времени не было такого понятия, как плагины. Все правки надо делать в исходниках темы. Например, если нужно поправить текст в подвале страницы — придётся править HTML-шаблон темы.
Если тему надо обновить, то надо вручную переносить свои правки между версиями темы. На случай необходимости полного переноса приходится вести текстовый лог с описанием всех изменений в исходной теме.
На случай необходимости полного переноса приходится вести текстовый лог с описанием всех изменений в исходной теме.
На скриншоте ниже ~1/3 перечня изменений:
Сложно разобраться, как работает движок генератора
Не старался, но за все время использования так и не смог полностью разобраться в том, как именно работает генератор. Самостоятельно сделать тему или сложную структуру блога с нуля не смогу.
Не всегда можно найти решение проблемы
Если проблема общая для многих пользователей, то она быстро чинится. Но можно нарваться на проблему, которая встретится только у вас.
Например, после обновления GitLab стал конвертировать неанглийские символы в пути к файлам в web-encode. Это в разы увеличивало пути к файлам, если в них были неанглийские буквы. Из-за слишком длинных путей процесс построения сайта падал с ошибкой. Упоминания конкретно этой проблемы я не смог найти. Завёл тикет на issue-трекере GitLab, но по нему не было движения. Предполагаю, что проблема была связанна с более крупным багом в GitLab CI, который был исправлен где-то через месяц. В этот месяц временно решил свою проблему через перенос хостинга.
В этот месяц временно решил свою проблему через перенос хостинга.
Опасность обновлений и причины фиксировать версию Hugo
Нет гарантии, что ваши настройки, документы и допиленная тема будут без изменений корректно работать в новой версии Hugo.
Например, в Hugo версии 0.57.0 перестала правильно собираться главная страница. Так и не смог понять, в чем проблема: в багах новой версии генератора, в необновлённой теме или в моей структуре исходников. Решил остановиться на версии 0.56. Потом оказалось, что разработчики внесли ломающие совместимость изменения в конфигурацию алгоритма генерации страниц.
Актуальным становится вопрос, а стоит ли в принципе обновляться, если не для использования новой функциональности. Ведь на безопасность отсутствие обновлений не влияет, а совместимость может поломаться. Пример с официального форума Hugo:
На GitLab CI в настройках скриптов рекомендую жёстко фиксировать, какую версию Hugo использовать.
По умолчанию пользовался «последней актуальной», но несколько раз столкнулся с тем, что новая версия меняла важные параметры рендера сайта. Вплоть до того, что ломался процесс построения блога, или в RSS появлялись ненужные записи. Узнавал об этом, только после обновления сайта на хостинге или после попадания в RSS. На скриншоте ниже история RSS из Feedly с навсегда сохранёнными ошибочными записями:
Вплоть до того, что ломался процесс построения блога, или в RSS появлялись ненужные записи. Узнавал об этом, только после обновления сайта на хостинге или после попадания в RSS. На скриншоте ниже история RSS из Feedly с навсегда сохранёнными ошибочными записями:
Подводим итоги
Генератор статических сайтов — подходит тем, кто уже немного разбирается во front-end, хочет при ограниченном погружении в технические аспекты получить технически несложный сайт/блог.
Hugo — хороший выбор, если в приоритете скорость работы и простота установки.
Совсем без технических знаний не обойтись. То тут, то там приходится погружаться в HTML, CSS и прочие технические вопросы. С другой стороны, один раз настроенный сайт требует существенно меньше усилий для сопровождения.
шаблонов | Хьюго
Hugo использует библиотеки Go html/template и text/template в качестве основы для создания шаблонов.
Прочитайте больше »
Hugo ищет макет для данной страницы в четко определенном порядке, начиная с самого конкретного.
Прочитайте больше »
Hugo может выводить контент в нескольких форматах, включая события календаря, форматы электронных книг, Google AMP и поисковые индексы JSON или любой пользовательский текстовый формат.
Прочитайте больше »
Базовые и блочные конструкции позволяют определить внешнюю оболочку ваших мастер-шаблонов (т. е. хром страницы).
Прочитайте больше »
Списки имеют особое значение и использование в Hugo, когда речь идет об отображении домашней страницы вашего сайта, страницы раздела, списка таксономии или списка терминов таксономии.
Прочитайте больше »
Домашняя страница веб-сайта часто имеет другой формат, чем другие страницы. По этой причине Hugo позволяет легко определить домашнюю страницу вашего нового сайта как уникальный шаблон.
Прочитайте больше »
Шаблоны, используемые для страниц разделов, представляют собой списки и, следовательно, содержат все переменные и методы, доступные для страниц списков.
Прочитайте больше »
Шаблоны таксономии включают страницы списка таксономии, страницы терминов таксономии и использование таксономий в одностраничных шаблонах.
Прочитайте больше »
Основной вид содержимого в Hugo — одиночный вид. Hugo будет отображать каждый файл Markdown, предоставленный с соответствующим шаблоном.
Прочитайте больше »
Hugo может отображать альтернативные представления содержимого, что особенно полезно в представлениях списка и сводки.
Прочитайте больше »
В дополнение к встроенным переменным Hugo вы можете указать свои собственные данные в шаблонах или шорткодах, которые извлекаются как из локальных, так и из динамических источников.
Прочитайте больше »
Частичные элементы — это более мелкие контекстно-зависимые компоненты в шаблонах списков и страниц, которые можно использовать экономично, чтобы ваши шаблоны оставались сухими.
Прочитайте больше »
Вы можете расширить встроенные шорткоды Hugo, создав свои собственные, используя тот же синтаксис шаблонов, что и для отдельных страниц и страниц списка.
Прочитайте больше »
Функции Hugo readDir и readFile упрощают просмотр структуры каталогов вашего проекта и запись содержимого файлов в ваши шаблоны.
Прочитайте больше »
Если вы знаете, как создать одностраничный шаблон, у вас есть неограниченные возможности для создания пользовательского 404.
Прочитайте больше »
Меню — это мощная, но простая функция управления содержимым, но ею можно легко манипулировать в ваших шаблонах для удовлетворения ваших потребностей в дизайне.
Прочитайте больше »
Hugo поддерживает нумерацию страниц домашней страницы, страниц разделов и таксономий.
Прочитайте больше »
Hugo поставляется с собственным шаблоном RSS 2.0, который почти не требует настройки, или вы можете создавать свои собственные шаблоны RSS.
Прочитайте больше »
Hugo предоставляет встроенные шаблоны карты сайта.
Прочитайте больше »
Hugo может создать собственный файл robots.txt так же, как и любой другой шаблон.
Прочитайте больше »
Hugo поставляется с группой стандартных шаблонов, которые охватывают наиболее распространенные варианты использования статических веб-сайтов.
Прочитайте больше »
Вы можете использовать функцию printf шаблонов Go для отладки шаблонов Hugo. Эти фрагменты обеспечивают быструю и простую визуализацию переменных, доступных вам в различных контекстах.
Прочитайте больше »
Рендер-хуки позволяют пользовательским шаблонам переопределять функциональность рендеринга уценки.
Прочитайте больше »
CMS на основе Git для Hugo, Next.js, Gatsby, Jekyll, Nuxt.js, Hexo, Eleventy, Docusaurus, Gridsome и других.
CMS на основе Git для Hugo, Next.js, Gatsby, Jekyll, Nuxt.js, Hexo, Eleventy, Docusaurus, Gridsome и других. | Лесное хозяйство.ио
Предоставьте своим редакторам возможности Git.
Создание, редактирование и мгновенный предварительный просмотр сайтов на основе Markdown.
Импортируйте свой сайт сейчасВыберите начальный шаблон
Создан для генераторов статических сайтов
Ваш сайт, ваш рабочий процесс
Напишите внешний код с помощью Next. js, Hugo, Gatsby или вашего любимого генератора статических сайтов и отправьте его в репозиторий Git. Forestry выполнит ваши коммиты и обновит CMS.
js, Hugo, Gatsby или вашего любимого генератора статических сайтов и отправьте его в репозиторий Git. Forestry выполнит ваши коммиты и обновит CMS.
Пригласите свою команду для создания контента в удобном пользовательском интерфейсе. Их обновления возвращаются обратно без конфликтов слияния.
Доверено
Посмотреть витрину
Расширьте возможности своих редакторов
Ваша группа редактирования заслуживает современной, но простой в использовании CMS. Настройте каждую страницу с помощью обширных полей редактирования Forestry.
Войти с вашего yoursite.com/admin . С Forestry Remote ваш сайт превзойдет статичность.
Вся ваша команда сейчас делает коммиты
Пусть ваша редакционная команда сосредоточится на написании контента, в то время как Forestry сохраняет в Markdown, YAML или JSON и фиксирует в вашем репозитории.
Владение своим контентом
Не блокируйте свой контент в базе данных CMS, просто внесите его в ваш репозиторий Git.
Мы поддерживаем общедоступные и частные репозитории на GitHub, GitLab и BitBucket.
Размещайте там, где хотите
Ваш статический сайт может размещаться где угодно, в том числе на Amazon S3, GitHub Pages, Netlify или Vercel.
Ричард Газдик
@richardgazdik
Jekyll + Github + Forestryio (@forestryio) — убийственная комбинация. Это ускоряет и делает разработку CMS «детской легкой».
Майкл Ли 🍕
@michaelsoolee
@scottgallant и его команда над @forestryio проделывают очень вдумчивую работу над статическими сайтами. Балансировка для технических и нетехнических специалистов
Джон Паддефатт @
@johnpuddephatt
Текущий фаворит — @forestryio. Компоненты пользовательского интерфейса, такие как повторяющиеся поля, работают хорошо, клиентам это нравится, за этим стоит отличная команда.
Люк Перкинс @
@lucperkins
Должен сказать, @forestryio — это круто. Кажется, на 100% решает очень и очень сложный набор проблем.
Кажется, на 100% решает очень и очень сложный набор проблем.
Элиза С.Дж.
@iamelizasj
вау @forestryio, вы, ребята, действительно делаете это просто ❤️
Ричард Газдик
@richardgazdik
Jekyll + Github + Forestryio (@forestryio) — убийственная комбинация. Это ускоряет и делает разработку CMS «детской легкой».
Майкл Ли 🍕
@michaelsoolee
@scottgallant и его команда над @forestryio проделывают очень вдумчивую работу над статическими сайтами. Баланс между техническими и нетехническими людьми
Джон Паддефатт @
@johnpuddephatt
Текущий фаворит — @forestryio. Компоненты пользовательского интерфейса, такие как повторяющиеся поля, работают хорошо, клиентам это нравится, за этим стоит отличная команда.
Люк Перкинс @
@lucperkins
Должен сказать, @forestryio — это круто. Кажется, на 100% решает очень и очень сложный набор проблем.
Элиза С.Дж.
@iamelizasj
вау @forestryio, вы, ребята, действительно делаете это просто ❤️
Сол Каллен
@saulgcullen
Мне очень нравится использовать @forestryio — превосходный продукт, который прекрасно интегрируется с git, в результате чего получается чрезвычайно надежное хранилище контента с контролем версий для «статических сайтов». В сочетании с @Netlify это становится еще более удивительным. Отличная работа.
GoHugo.io
@GoHugoIO
В итоге мы выбрали Hugo на @Netlify с @forestryio в качестве CMS…
Райан Андервуд
@takenot_es
forestryio Я люблю тебя. Это все.
Кристиан Нольте
@drlogout
Создал свой первый сайт с @GoHugoIO и @forestryio. Какая радость!
Мэтт Каугер
@mcowger
Управлять моим блогом стало намного проще с помощью @forestryio — намного лучше, чем мой предыдущий рабочий процесс (который по-прежнему совместим!)
Хью Даркин
@hugdurkin
Нативное мобильное приложение не требуется 📵 Нас впечатлила скорость и простота использования @forestryio в мобильном Интернете 💨 #jamstack
Сол Каллен
@saulgcullen
Мне очень нравится использовать @forestryio — превосходный продукт, который прекрасно интегрируется с git, в результате чего получается чрезвычайно надежное хранилище контента с контролем версий для «статических сайтов».

 ..
..
 md
* Вспоминаем наш шорткод (убрать подчеркивание) {_{_< childpages >_}_}, вставлять или нет - решать вам :)
vim content/cicd/gitlab/_index.md
hugo new cicd/gitlab/about_gitlab.md
vim content/cicd/gitlab/about_gitlab.md
md
* Вспоминаем наш шорткод (убрать подчеркивание) {_{_< childpages >_}_}, вставлять или нет - решать вам :)
vim content/cicd/gitlab/_index.md
hugo new cicd/gitlab/about_gitlab.md
vim content/cicd/gitlab/about_gitlab.md
 io/content-management/syntax-highlighting/#list-of-chroma-highlighting-languages
io/content-management/syntax-highlighting/#list-of-chroma-highlighting-languages com" >_}_} [content] {_{_< /button >_}_}
com" >_}_} [content] {_{_< /button >_}_}