Содержание
самописный сайт или CMS? — Маркетинг на vc.ru
4689
просмотров
CMS (Система Управления Контентом) или движок сайта – набор специальных программ, написанных на PHP. После установки комплекса программ на хостинг или сервер, можно выполнить одну из следующих задач:
- создать интернет-магазин;
- создать блог;
- создать форум,
- создать визитку или корпоративный сайт.
Процесс осуществляется буквально в несколько кликов и зависит от функциональных особенностей движка, тогда как самописный сайт – это ресурс с написанным с нуля движком либо созданный на базе голой связки HTML + CSS (языка разметки и стилей).
Статистика
Порядка 99 процентов сайтов, проиндексированных поисковыми системами, работают под управлением различных движков. Последних достаточно большое количество – только популярных около сотни, а нишевых – десятки сотен.
Какие движки сайтов популярны в Рунете
Популярность CMS в определенной стране зависит от наличия:
- Русифицированной версии движка.
- Технической поддержки, готовой оказать необходимую помощь на русском языке.
- Размера комьюнити.
- Общего удобства пользования CMS.
- Числа модулей, решающих определенные задачи.
Наибольшего внимания со стороны начинающих интернет-предпринимателей, вебмастеров, SEO-специалистов и рядовых пользователей заслуживает WordPress (или WP) – бесплатный движок сайтов с огромным русскоязычным комьюнити, постоянными обновлениями и массой возможностей «из коробки». Количество последних расширяется установкой дополнительных модулей – платных и бесплатных. Так, движок изначально позиционирующийся в качестве блогового и без SEO-оптимизации за годы эволюции, разработок стал лидером среди прочих CMS по миру.
Сегодня WordPress – это блоги, интернет-магазины, корпоративные сайты, визитки, посадочные страницы (Landing Page). Благодаря массе модулей, функционал неограничен и внутренняя оптимизация сайта под дальнейшее продвижение в поисковых системах доставляет минимум проблем в сравнении с другими движками, распространенными в Рунете.
Самописные ресурсы пользуются меньшей популярностью. Если ранее на биржах сайтов встречались сайты, написанные на собственном движке или HTML + CSS и это считали преимуществом, то сегодня люди понимают, насколько подобное решение будет проблематичным.
Самописные решения
Сайты на «голом» HTML + CSS или собственном движке обладают преимуществами и недостатками. Предлагаем подробнее остановиться на обеих сторонах медали.
Преимущества
К однозначным плюсам следует отнести:
- Отличную адаптацию под отдельные сайты с нестандартным функционалом. Например, доски объявлений или сайты автодилеров с возможностью подбора комплектации.

- Меньшая нагрузка на сервер или хостинг, так как отсутствуют дополнительные, бесполезные модули.
- Повышенная скорость работы. Причина та же – отсутствие дополнительных модулей, которые нередко не отключаются в CMS.
- Отсутствие нагрузки на базу данных (при использовании «голого» HTML со стилями).
- Высокий уровень защиты при корректном подходе к написанию собственной CMS, так как большинство «лазеек» или «Backdoors» в движках известны хакерам.
Недостатки
К минусам разработки с нуля стоит отнести:
- Проблематичность разработки новой CMS (например, повышенные денежные траты и сложность составления технического задания для программистов).
- Отсутствие возможности создания новых страниц или категорий в пару кликов (в случае использования сайта, написанного только на HTML).
- Потребность в понимании основ HTML и CSS для обновления информации на сайте.

Готовые CMS
Ниже мы познакомимся с часто используемыми движками сайтов, а пока предлагаем остановиться на наиболее интересных плюсах и минусах движков.
Преимущества
К однозначным плюсам относятся:
- Простота использования. Большинство движков имеют удобные администраторские панели с разделением возможностей по пользовательским категориям (администратор, модератор, редактор, пользователь). Где у каждой группы собственные права доступа. Например, у модератора – возможность редактирования комментариев, размещения статей, а у редактора – написание статей и отправка на модерацию.
- Создание страниц, категорий, редактирование мета-данных – предельно простые процессы. В ряде CMS имеются встроенные визуальные редакторы либо возможность установить данных модуль в качестве дополнения, что делает необязательным знание PHP, HTML и CMS даже при редактировании скелета сайта.
- Невысокая нагрузка на сервер или хостинг при правильной оптимизации работы CMS.

- Большинство проблем движка решаются с последующими обновлениями, включая нахождение способов взлома хакерами.
- Оказание своевременной технической поддержки (актуально для большинства платных CMS).
- Наличие широкого русскоязычного комьюнити (только для популярных в Рунете CMS).
- Наличие огромного количества модулей, расширяющих функционал (превращение блоговой платформы в интернет-магазин, подключение расширений для более тонкой оптимизации страниц для дальнейшего продвижения в поисковых системах).
- Низкая стоимость CMS (либо использование бесплатного движка) – это выгоднее, чем разработка ресурса с нуля.
Недостатки
Не обошлось без минусов и здесь. Предлагаем ознакомиться с недостатками ниже:
- Требуется установка на хостинг, сервер. Минус условный, так как большинство хостинг-провайдеров предлагает установку ряда бесплатных и платных CMS в один клик.

- Нужно разбираться в настройках движка, чтобы не было дополнительной нагрузки на сервер.
- Некоторые модули, позволяющие расширить функционал, платные.
Какую CMS выбрать
«Бесплатный сыр бывает только в мышеловке» — выражение не про WordPress. Движок прост в установке, работает на любом хостинг с поддержкой PHP, БД MySQL и Апаче. Изначально платформа является блоговой, но благодаря огромному комьюнити, большому числу модулей, он легко расширяется – вплоть до размещения на базе CMS WordPress интернет-магазина.
Знание HTML и CSS необязательно, везде имеются визуальные редакторы, позволяющие и контент разместить, и сайт под собственные нужды настроить.
Популярность движка сказалась на стоимости работы специалистов. Высокий уровень конкуренции заставил большинство снизить расценки на оказание услуг по разработке либо доработке сайтов, так что суммы исчисляются не сотнями тысяч, а десятками – иногда тысячами.
Удобная панель администратора позволяет в несколько кликов осуществлять:
- Создание страниц.
- Редактирование кода темы (без копания кода в файлах движка).
- Редактирование меню.
- Добавление виджетов.
- Установку плагинов, обновление последних.
Статьи размещаются по рубрикам, также их можно найти по датам и меткам (аналог хэштегов в социальных сетях). Если структура кажется излишне простой, достаточно установить модуль и построить структуру желаемой сложности – вплоть до задания отдельных страниц с собственными мета-данными по тегам (меткам), их комбинациям.
WordPress – отличный вариант для разных сценариев использования: от сайта-визитки до полноценного интернет-магазина. Даже крупного. Что касается последнего, то узкоспециализированный движок Shop Script, представляющий собой мощную платформу для создания ИМ (интернет-магазинов), будет эффективнее.
Shop Script – платформа для интернет-магазинов
Shop Script – платформа, позволяющая продавать товары через интернет. Создана более 17 лет назад. За это время добавилось большое количество возможностей для развития бизнеса в интернете и увеличение прибыли. Среди преимуществ следует отметить:
- Необходимый функционал включен в базовый пакет.
- Возможность интеграции с рядом интернет-сервисов (более 100 штук).
- Свободный перенос на собственных хостинг, сервер с бесплатным обновлением в течение года.
- Маркетинговый раздел для управления акциями, купонами и даже А/Б-тестированием.
- Возможность подключения CRM-системы.
- Учет товара с помощью «МойСклад», «1С», «Бизнес.ру» (один либо несколько складов).
- Наличие внутреннего анализа продаваемых товаров.
- Сотни тем с возможностью редактирования без знания языков программирования – через визуальный редактор.

- Платные и бесплатные плагины в собственном магазине.
Заключение
Отталкиваться в выборе между CMS или самописным сайтом следует в зависимости от требуемого функционала. Если он реализован в движке или его реализация возможна с помощью готового модуля, следует отдать предпочтение WordPress. А при создании интернет-магазина различной сложности лучше выбирать узкоспециализированную платформу Shop Script.
Мой телеграм канал — https://t.me/marketolog_moscow
Интернет-маркетолог с аналитическим подходом к продвижению Цымбалюк Андрей.
Что лучше использовать – чистый HTML, самописный движок или CMS WordPress ?
Тема вопроса на самом деле гораздо шире.
Что лучше использовать для своего сайта? Статичную верстку на HTML, популярную CMS или самописный движок? Я не буду вдаваться в глубокий анализ, но поделюсь своими мыслями и наблюдениями, которые накопились за почти 10 лет работы в сфере создания сайтов.
Сайты на статичном HTML
Сайты на чистом HTML – это отличное решение для одностраничных сайтов, тех же лендингов и для малостраничных статичных сайтов. Статичная верстка – это первый этап работы над созданием сайта под какой-то движок (CMS), то есть, любую верстку можно без проблем посадить на CMS, но тут уже возникает вопрос – нужно ли это? Зачем landing page ставить на движок, если никакого динамического контента на нем не будет, если все блоки статичные и не шаблонные? Зачем создавать админку, если максимум, что нужно будет – поменять какие-то тексты или картинки, и по временным затратам это будет быстрее сделать в HTML, чем настраивать CMS, чтобы потом поменять 2 абзаца в админке, а не в верстке. Точно такой же посыл и при верстке небольшого сайта в 3-5 страниц, у нас уже есть его верстка, и возникает вопрос – ставить ли дальше эту верстку на CMS? Зачем, если на сайте нет никаких блоков новостей или блога, если есть только несколько статичных, нешаблонных страниц, которые уже сверстаны? Достаточно просто вылить сайт на хостинг, и он уже работает. Форму обратной связи можно сделать на php, можно скачать готовый скрипт, можно поставить сторонний виджет, которых много сейчас.
Форму обратной связи можно сделать на php, можно скачать готовый скрипт, можно поставить сторонний виджет, которых много сейчас.
Плюсы сайта на HTML:
- Просто и недорого создать, верстальщиков сейчас много.
- Просто и недорого обновить в случае чего, рабочее время верстальщика дешевле времени работы программиста.
- Моментальная скорость работы сайта, сайт на чистом HTML работает быстрее чем какая бы то ни была CMS.
- Маленький вес, меньше файлов, меньше места на хостинге, понятная и простая структура.
- Под такой сайт сгодится даже самый дешевый хостинг с минимальными параметрами.
Минусы сайта на HTML:
- Сайт не динамический, нет блоков новостей, нет возможности вести блог или ежедневно обновлять его (хотя можно использовать Jekyll, но это уже другая история).
- Могут быть сложности с заменой информации, если это нужно делать часто без привлечения верстальщика, например, это должна делать менеджер компании.
 При минимальных знаниях HTML – это не проблема.
При минимальных знаниях HTML – это не проблема. - Будут сложности в добавлении новых страниц или блоков, в расширении функционала. Для любой такой работы нужно будет привлекать верстальщика и, возможно, дизайнера.
Хороший пример статичного сайта на HTML – сайт ритуального агентства – ritual.in.ua.
Если данные минусы кажутся существенными, то нужно разрабатывать сайт с использованием CMS.
Сайт на популярной CMS (WordPress, Magento, Bitrix, etc.)
Самый популярный и самый удобный вариант. На данный момент существует множество различных систем управления контентом (CMS) под любые задачи – для блогов, для новостных сайтов, для интернет-магазинов, для лендингов, форумов, порталов, каталогов и т.д.
В зависимости от назначения сайта можно подобрать нужный движок, можно скачать бесплатный шаблон, купить премиумный или сверстать свой (самый идеальный вариант).
Если вы ищете создание сайтов в Киеве, то рекомендую обратиться к ответственной и серьезной студии Great Pro. У ребят очень крутое портфолио, и тонкий подход к каждому клиенту, они точно не новички в этом деле.
У ребят очень крутое портфолио, и тонкий подход к каждому клиенту, они точно не новички в этом деле.
Самый простой и быстрый вариант обойдется меньше чем в 100$ и займет от пары часов до 1 дня по времени на настройку всех необходимых плагинов и нужного функционала. Более серьезная настройка занимает больше времени, но и результаты будут уже не ширпотребные, а заточенные под конкретный проект.
Плюсы CMS:
- Простота развертывания и создания, много специалистов и фрилансеров.
- Низкая цена на самые простые вариации.
- Удобство использования и администрирования.
- Гибкость и функциональность, можно добавить любой функционал без знаний программирования.
- Безопасность. Популярные CMS имеют большое ядро программистов и тестировщиков, постоянно обновляются и поддерживают самые последние технологии.
- Быстрая поддержка и большое количество специалистов.
Минусы CMS:
- Бесплатные шаблоны и популярные премиумные шаблоны используются на сотнях похожих сайтах.

- Некоторые CMS очень требовательны к хостингу, и поэтому, пытаясь, сэкономить на хостинге, можно получить медленный и регулярно «падающий» сайт.
- Платные CMS требуют хороших специалистов, которые будут стоить недешево.
- Чтобы уникализировать свой сайт, нужно будет заказывать уникальный шаблон, что будет стоить не 59$, как за популярный премиумный, но это будет стоить того.
- Популярные плагины могут сильно нагрузить сайт, если использовать их бездумно все подряд.
- Для хорошего результата потребуется хороший программист или команда программистов, иначе получится еще один сайт, которых уже тысячи одинаковых.
Если вам не подходит статичный сайт на HTML, если ваш проект будет развиваться и расти, то это однозначно должен быть сайт на CMS.
Сайт на самописной CMS
Это самое большое зло, которое вам может предложить начинающая веб студия или небольшой стартап фрилансеров. Начинающие программисты очень любят делать свои движки, потому что таким образом учатся и оттачивают свои навыки. Главный аргумент, который они преподносят – ваш сайт будет уникальным и более быстрым чем на какой-то известной CMS. Это ложь. Уникальность сайта будет зависеть от шаблона, который можно сверстать для любой CMS, а скорость работы можно улучшить кучей разных способов. Но правда в том, что на самописном движке вы получите кучу «сложностей» и проблем, зато студия, у которой вы закажете такой проект получит себе постоянного клиента и «дойную корову», потому как будет очень сложно найти программистов, которые захотят ковыряться и переделывать чужой «на коленке написанный код».
Главный аргумент, который они преподносят – ваш сайт будет уникальным и более быстрым чем на какой-то известной CMS. Это ложь. Уникальность сайта будет зависеть от шаблона, который можно сверстать для любой CMS, а скорость работы можно улучшить кучей разных способов. Но правда в том, что на самописном движке вы получите кучу «сложностей» и проблем, зато студия, у которой вы закажете такой проект получит себе постоянного клиента и «дойную корову», потому как будет очень сложно найти программистов, которые захотят ковыряться и переделывать чужой «на коленке написанный код».
Плюсы самописной CMS:
- Их нет.
- Разработчики будут уверять, что вы получите уникальный сайт, но это манипуляция.
- Их нет.
Минусы самописной CMS (эти минусы я видел и исправлял на десятках реальных проектов):
- Низкое качество кода, в 90% случаев самописные CMS делают новички, поэтому код у такого движка – говно.
- Низкое качество внешнего вида сайта по той же причине, что эти же новички без должных знаний верстки и дизайна, сделают на коленке гуано.

- Никакая оптимизация сайта для поисковиков, из-за того, что код – говно. В таких CMS миллион ошибок и проблем, о которых начинающий программист даже не подозревает, и я сталкивался с этими проблемами и решал их, это долго, сложно и трудозатратно.
- Нет поддержки таких CMS, они очень редко обновляются.
- Нет гибкости или масштабируемости, если вам понадобится фотогалерея, то разработчики выставят прайс – 100$, нужна форма связи – еще 100$, при том, что сайт сделали за 50$. Но весь дальнейший функционал будет идти по другому прайсу, и никакие сторонние разработчики не захотят браться за такую работу. Поэтому вы или будете на крючке у таких горе-разработчиков, или забьете на свой сайт.
- Отказ от поддержки, я знаю много случаев, когда фирмы, которые делали такие сайты или перепрофилировались, находя идеальную для себя CMS или закрывались, не выдерживая конкуренции, но дорабатывать через пару лет свои «детища» они потом отказываются.
- Потраченное время и силы.

- Хороший и качественный самописный движок будет очень дорогим и очень дорогим в обслуживании и поддержке.
Исключение из правила, что самописные CMS – guano:
- Это большая и серьезная компания, которая предлагает вам свой движок, который основан на каком-нибудь мощном и популярном фреймворке типа Symfony. У такой компании будут сотни наработок, годы опыта и вычесывания кода своего движка. Обычно такие движки заточены под какой-то конкретный тип сайтов. И естественно стоимость такого сайта будет далеко от 1000$.
- У вас нестандартный высоконагруженный проект, под который большая IT-компании пишет уникальное решение, которое опять-таки пишется не на коленкке на php 5-ой версии, а на каком-нибудь популярном фреймворке (Laravel, Symfony Yii, CodeIgniter, Zend и т.д.).
- У вас есть конкретные требования к админке сайта, которые не удовлетворяются популярными движками, и вы сами пишете ТЗ, занимаетесь проектированием нужной админпанели, и ваша команда занимается разработкой и поддержкой, а не заказываете за 100$ у фрилансера самописную админку.

То есть самописные движки нужны только для редких случаев, когда заказчик сам понимает, что такой проект на WordPress не развернешь, и соответственно, понимает, что стоимость такого сайта будет исчисляться в кило-долларах.
Выводы:
- Для лендинг пейдж – HTML-верстка.
- Для статичного сайта в 1-5 страниц – HTML-верстка.
- Для всего остального (магазин, блог, портал, форум, визитка, сайт компании, каталог и т.д.) – CMS.
- Для динамичного сайта, которому нужна админка – CMS.
- Для «Розетки» – самописный движок за миллион денег.
CMS Веб-дизайн против HTML: что лучше?
Независимо от того, создаете ли вы личный блог или онлайн-присутствие для своего малого бизнеса, легко увлечься созданием идеального внешнего вида для вашего нового веб-сайта.
Новые веб-сайты можно создавать с помощью HTML или CMS. HTML — это язык кодирования, на котором работает большинство веб-страниц в Интернете.
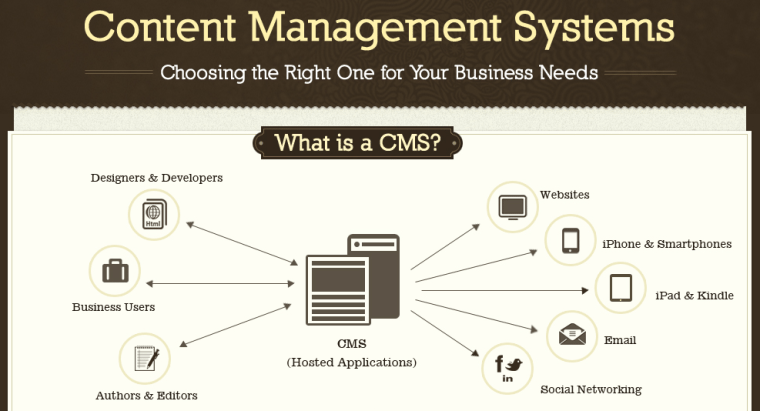
CMS (система управления контентом) — это программная платформа, основанная на базе данных и предоставляющая пользователям простой в использовании интерфейс для создания и обслуживания веб-сайта.
Эти два подхода к веб-дизайну очень разные, и новые владельцы веб-сайтов должны тщательно продумать, какой из них они хотят использовать для создания своего веб-сайта.
Веб-сайт HTML
HTML — очень мощный и эффективный язык кодирования, который относительно легко освоить. Однако, хотя новичок сможет создать базовый веб-сайт за день или два, результат будет очень простым и простым. Тем, кто хочет создать профессионально выглядящий веб-сайт для малого бизнеса с высоким уровнем функциональности, потребуется нанять опытного веб-разработчика или дизайнера.
CMS для веб-сайтов
Используя CMS, владельцы веб-сайтов, не имеющие опыта работы с языком программирования, могут создавать, проектировать и поддерживать свои собственные веб-сайты. Это может быть идеальным для новых начинающих компаний, которые хотят сэкономить деньги, создавая свои собственные веб-сайты для малого бизнеса, не нанимая дорогого веб-разработчика.
Начните с CMS
Хотя веб-сайт на основе CMS по-прежнему будет использовать HTML, пользователям не потребуется «вручную кодировать» каждую веб-страницу. CMS автоматически генерирует сложный код, который содержит веб-страницу, всякий раз, когда пользователь создает контент или загружает новое изображение. Это означает, что новый веб-сайт с несколькими различными веб-страницами можно создать за считанные минуты с помощью CMS. Для веб-сайтов малого бизнеса, желающих «запуститься» как можно скорее, это привлекательное преимущество. Используя HTML, веб-разработчику могут потребоваться недели, чтобы создать профессионально выглядящий веб-сайт с некоторой степенью функциональности.
CMS автоматически генерирует сложный код, который содержит веб-страницу, всякий раз, когда пользователь создает контент или загружает новое изображение. Это означает, что новый веб-сайт с несколькими различными веб-страницами можно создать за считанные минуты с помощью CMS. Для веб-сайтов малого бизнеса, желающих «запуститься» как можно скорее, это привлекательное преимущество. Используя HTML, веб-разработчику могут потребоваться недели, чтобы создать профессионально выглядящий веб-сайт с некоторой степенью функциональности.
Варианты дизайна
Существуют тысячи различных тем дизайна, доступных владельцам веб-сайтов, использующих CMS для создания своего веб-сайта. Загрузив и установив эти бесплатные темы, пользователи могут полностью изменить внешний вид своего веб-сайта всего за несколько кликов. Структура и содержание веб-сайта останутся неизменными, но каждый графический элемент на всех веб-страницах будет изменен. Однако, несмотря на то, что эти темы дизайна могут быть установлены быстро и легко, они не могут конкурировать с универсальностью дизайна HTML. Веб-сайты, созданные в HTML, создаются полностью с нуля, поэтому опытный веб-разработчик сможет разработать каждую веб-страницу в точном соответствии с требованиями пользователя.
Веб-сайты, созданные в HTML, создаются полностью с нуля, поэтому опытный веб-разработчик сможет разработать каждую веб-страницу в точном соответствии с требованиями пользователя.
Хотя это может занять значительно больше времени, владельцы веб-сайтов с очень специфическими требованиями к дизайну могут не найти тему, которую они ищут, с помощью CMS, и им лучше подойдет HTML.
Быстрое создание контента CMS гораздо более динамична, чем HTML, в отношении создания контента. Новые пользователи быстро обнаружат, что гораздо проще создавать и публиковать новый контент с помощью интерфейса CMS, чем кодировать десятки строк в HTML. Для блоггеров или компаний, которые хотят регулярно добавлять свежий новый контент, CMS — лучший выбор. Опции SEO SEO (поисковая оптимизация) — это то, что помогает веб-сайтам генерировать трафик.
Эффективно оптимизированный веб-сайт будет способствовать более высокому рейтингу в поисковых системах, а SEO для малого бизнеса, возможно, является наиболее важным фактором, определяющим успех профессионального веб-сайта. Готовая установка CMS способна создать новый веб-сайт, который был правильно отформатирован и структурирован с учетом SEO. Однако опытный веб-разработчик, использующий HTML, сможет полностью закодировать веб-сайт, используя все возможные методы оптимизации. Это может занять много времени, но HTML может обеспечить гораздо лучшее SEO для малого бизнеса.
Готовая установка CMS способна создать новый веб-сайт, который был правильно отформатирован и структурирован с учетом SEO. Однако опытный веб-разработчик, использующий HTML, сможет полностью закодировать веб-сайт, используя все возможные методы оптимизации. Это может занять много времени, но HTML может обеспечить гораздо лучшее SEO для малого бизнеса.
CMS и HTML имеют очень разные преимущества и недостатки. Не существует «правильного» выбора, поскольку необходимо учитывать краткосрочные и долгосрочные цели и назначение нового веб-сайта. Владельцы веб-сайтов должны встретиться с профессиональным веб-разработчиком, чтобы обсудить доступные варианты, чтобы они могли прийти к обоснованному и правильному решению.
Об авторе: Росс Дэвис — веб-разработчик, который работает как с сайтами HTML, так и с CMS. Росс также является плодовитым блоггером на все темы, связанные с Интернетом и технологиями.
CMS против HTML: зачем использовать систему управления контентом?
Перспектива запуска веб-сайта по-прежнему кажется невероятно волнующей — даже для тех, кто уже запускал множество веб-сайтов в прошлом.
Но если вы новичок в игре, вы, возможно, провели некоторое исследование и обнаружили, что некоторые веб-разработчики предпочитают кодировать веб-сайты в HTML, в то время как другие предпочитают использовать что-то, называемое CMS (система управления контентом).
Запутались? Мы не виним вас, поэтому мы составили это руководство, чтобы помочь вам понять разницу.
- Что такое HTML?
- Каковы преимущества HTML?
- Что такое система управления контентом (CMS)?
- CMS и HTML: в чем разница?
- Почему современная CMS помогает вашему бизнесу?
Как выбрать CMS: Полное руководство (с дополнительным контрольным списком)
Полное руководство по выбору правильной CMS для вашего бизнеса, а также бонусные вопросы и контрольный список, которые можно задать поставщику CMS.
Что такое HTML?
HTML — это язык, позволяющий создавать веб-сайты, веб-страницы и приложения. Он очень прост в использовании и понимании. Заинтересованные лица бизнеса, менеджеры проектов, разработчики и дизайнеры любят его, потому что его легко изучить и установить. Это также бесплатно и с открытым исходным кодом. Вы можете использовать его для своих собственных проектов или даже продать, если хотите. Он работает в любом браузере и его легко изменить. Его также легко интегрировать с другими инструментами программирования.
Он очень прост в использовании и понимании. Заинтересованные лица бизнеса, менеджеры проектов, разработчики и дизайнеры любят его, потому что его легко изучить и установить. Это также бесплатно и с открытым исходным кодом. Вы можете использовать его для своих собственных проектов или даже продать, если хотите. Он работает в любом браузере и его легко изменить. Его также легко интегрировать с другими инструментами программирования.
Без HTML у нас были бы веб-страницы, которые выглядели бы не менее интересно, чем страница с неформатированным текстом. HTML позволяет нам добавлять стиль к тексту, вставлять и форматировать изображения, вставлять видео, настраивать шрифты, добавлять цвета и многое другое.
В приведенном ниже примере показан код HTML для домашней страницы Core dna:
(Код домашней страницы Core dna)
В чем преимущества HTML?
Хотя многие люди говорят, что HTML — это старая технология, реальность такова, что на этом языке работают все веб-сайты в Интернете. Даже на веб-сайтах, которые сейчас используют самые современные фреймворки, базовый код, читаемый браузерами, — это HTML и CSS (которые обеспечивают форматирование контента на сайте).
Даже на веб-сайтах, которые сейчас используют самые современные фреймворки, базовый код, читаемый браузерами, — это HTML и CSS (которые обеспечивают форматирование контента на сайте).
1. Скорость веб-сайта
Компания Google объявила, что скорость веб-страницы станет важным фактором ранжирования в результатах поиска. Сейчас разработчики стремятся сделать веб-сайты более быстрыми и более плавными на мобильных устройствах, где подключение может быть минимальным.
2. HTML поддерживается всеми браузерами
HTML поддерживается практически всеми браузерами в мире. Когда дело доходит до разработки, это самый простой язык для создания веб-сайта и не беспокоиться о том, будет ли контент правильно читаться на странице. Послушай, я сказал тренеру Чипу Миллеру, что команда очень эффективна, она самая маленькая с точки зрения размера, и она будет работать точно так, как задумано.
Что такое система управления контентом (CMS)?
CMS означает систему управления контентом, которая по сути является программным обеспечением, которое помогает вам создавать веб-сайты. Он может предоставить вам шаблоны и определенно даст вам возможность создавать и управлять цифровым контентом — чаще всего с помощью удобного редактора WYSWYG, похожего на использование Microsoft Word.
Он может предоставить вам шаблоны и определенно даст вам возможность создавать и управлять цифровым контентом — чаще всего с помощью удобного редактора WYSWYG, похожего на использование Microsoft Word.
Общие CMS включают Tumblr, WordPress, Joomla, Wix и Drupal.
На более продвинутой стороне спектра вы найдете ECM (Enterprise Content Management), который делает все, что делает веб-CMS, а затем и некоторые другие. Он дополняет типичные функции веб-CMS, облегчая совместную работу на рабочем месте за счет интеграции управления цифровыми активами, электронной коммерции и управления документами. Сделав еще один шаг, вы заметите, как большинство ECM становятся DXP (платформами цифрового взаимодействия), которые помогают брендам персонализировать контент, доставлять контент на устройства IoT и многое другое.
Читайте дальше: Как правильно выбрать платформу CMS для развития вашего бизнеса
CMS и HTML: в чем разница?
Важно отметить, что почти каждый веб-сайт создан с использованием языка кодирования HTML и CSS (каскадные таблицы стилей). Вопрос в том, был ли он написан с нуля, или веб-страница использует CMS для более легкого объединения страниц?
Вопрос в том, был ли он написан с нуля, или веб-страница использует CMS для более легкого объединения страниц?
Видите ли, с помощью CMS вы часто можете использовать готовые шаблоны для более быстрого запуска веб-страниц. Затем вы можете настроить эти шаблоны, чтобы сделать их своими. Это, очевидно, намного быстрее, чем кодирование чего-то с нуля, и особенно полезно, если у вас нет навыков кодирования.
Но помимо этого, есть существенные различия между веб-сайтами только на HTML и веб-сайтами на базе CMS.
1. Управление веб-сайтом
Если вы решили создать веб-сайт, содержащий только одну или две страницы, которые редко нуждаются в обновлении, то использование HTML может быть идеальным.
Однако для большего количества предприятий необходим более широкий и динамичный веб-сайт. Решение CMS — лучший вариант, если вы создаете большой веб-сайт с несколькими страницами или планируете вносить изменения или дополнения в свой веб-сайт в будущем. Это потому, что CMS упростит такие вещи, как редактирование существующих страниц, публикация новых страниц, добавление интернет-магазина, создание веб-форм и т. д.
Это потому, что CMS упростит такие вещи, как редактирование существующих страниц, публикация новых страниц, добавление интернет-магазина, создание веб-форм и т. д.
Читайте дальше: Стратегии управления несколькими площадками, которые действительно работают
2. Время выхода на рынок веб-сайт или веб-сайты. Большинство платформ CMS поставляются с множеством готовых тем. Но основной недостаток использования этих готовых тем заключается в том, что ваш веб-сайт не будет выделяться и не будет выглядеть уникальным. Поэтому вам понадобятся некоторые знания HTML или CSS, чтобы настроить дизайн.
Для веб-сайтов, поддерживающих только HTML, вам необходимо разработать дизайн, код и настроить веб-сайт с нуля. А с точки зрения стоимости, создание сайта только на HTML может обойтись дорого, особенно если вы собираетесь нанять помощь со стороны для программирования вашего сайта.
3. Настройка
Помимо изменения дизайна темы в CMS, внесение изменений в статическую страницу (или любой другой тип страницы), будь то изменение фотографии или корректировка текста, практически безболезненно. , благодаря пользовательскому интерфейсу. Принимая во внимание, что на веб-сайте HTML изменения дизайна более сложны. Вы должны изменить все страницы одну за другой вручную, а также отредактировать CSS сайта, чтобы внести необходимые коррективы.
, благодаря пользовательскому интерфейсу. Принимая во внимание, что на веб-сайте HTML изменения дизайна более сложны. Вы должны изменить все страницы одну за другой вручную, а также отредактировать CSS сайта, чтобы внести необходимые коррективы.
Читать далее: Пользовательские CMS и серверные платформы Be Damned
4. Многопользовательская поддержка
идеально подходит, так как большинство решений CMS обеспечивают многопользовательскую поддержку. С помощью CMS можно легко создавать учетные записи пользователей, и вы можете назначить роль (например, администратора, участника и т. д.) каждому пользователю. Эта функция особенно полезна, если вы регулярно обновляете страницы продуктов и публикуете статьи в блогах на своем сайте.
4. Предварительный просмотр и тестирование
Преимущество наличия CMS заключается в том, что вы можете просмотреть свой веб-сайт одним нажатием кнопки, поэтому вы можете вносить любые изменения, которые считаете нужными. Это намного сложнее, когда вы создаете веб-сайт только на HTML.
Это намного сложнее, когда вы создаете веб-сайт только на HTML.
Во многих случаях вам придется скопировать и вставить HTML-код в простой текстовый файл, сохранить его, закрыть, а затем открыть в браузере, чтобы просмотреть свой сайт. Это немного многословно, и если вы обнаружите ошибку, вам будет гораздо сложнее ее исправить, поскольку вам придется прочесать свой код, чтобы найти аномалию, которая вызывает проблему.
Почему современная CMS помогает вашему бизнесу?
Низкий барьер для входа и функциональные возможности, которые часто присутствуют в решении CMS, дают много преимуществ стартапам, небольшим компаниям и предприятиям.
Важно знать, что системы управления контентом постоянно развиваются. На самом деле, большинство крупных компаний сейчас используют DXP (платформу цифрового опыта) вместо CMS.
Читайте дальше: DXP и CMS: в чем разница?
Почему? Потому что сейчас мы живем в эпоху IoT.






 При минимальных знаниях HTML – это не проблема.
При минимальных знаниях HTML – это не проблема.