Содержание
Как я попробовал Grav CMS / Хабр
Несколько лет назад во время учебы я достаточно активно брал фрилансерские заказы и поработал тогда с различными движками для создания сайтов. Постепенно я свел подобные заказы к минимуму — когда ко мне обращаются сделать небольшой сайт на WordPress или сверстать одностраничник, то я стараюсь либо перенаправить на кого-то из знакомых, либо отказываюсь. Иногда, всё-таки, я за что-то берусь от скуки или если присутствует какой-нибудь интерес. И вот об опыте выполнения одного из таких заказов будет рассказано под катом.
На днях ко мне обратились с уже готовой темой (html + css + js) одностраничника (landing, лэндинг) и попросили сделать каждый текст и изображение в ней редактируемыми пользователем (заказчиками) в админке на разных языках. Получается, мне необходимо было сделать форму с полями разных типов (text, textarea, number и т.д.) и возможностью заливать картинки на разных языках. В шаблоне есть несколько слайдеров, в одном из которых, помимо изображений, еще и разные наборы свойств для продукта, то есть, в админке необходима возможность создавать динамические списки форм — массивы объектов.
Для реализации поставленной задачи первая мысль была взять WP + ACF PRO + WPML и сделать из одностраничника тему для WordPress, но поскольку я давно подобное не делал, решил проверить наличие альтернатив. Моей целью было найти инструмент (библиотеку, движок, фреймворк) или наработку (например, репозиторий на гитхабе), с которой я смогу выполнить поставленную задачу быстрее, чем на WordPress. Также мне хотелось еще OpenSource решение, и на php, чтобы можно было разместить это на простых хостингах (у заказчика как раз такой уже есть). Каким-то запросом в гугле я наткнулся на Grav CMS, отдельно мне рекомендовали OctoberCMS, но в случае с OctoberCMS необходимо платить за лицензию для каждого сайта, а Grav бесплатный, поэтому решил начать с него.
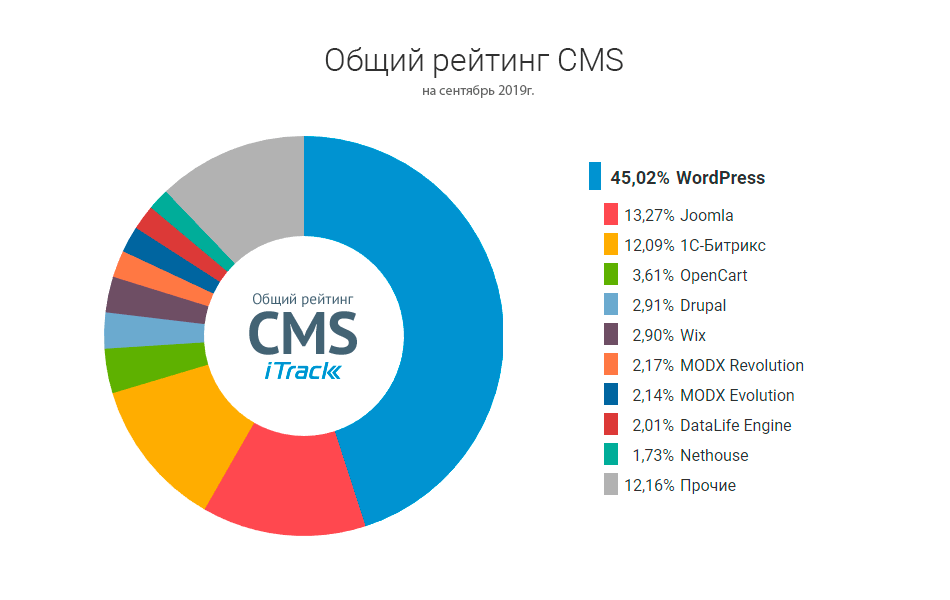
Чуть позже я нагуглил топ, в котором Grav еще и оказался на первом месте. Не буду зарекаться, что я тщательно изучил этот топ, но на пару десятков сайтов CMS из топа я заходил, в итоге ничего более простого и подходящего под нужды, чем Grav, я не нашел.
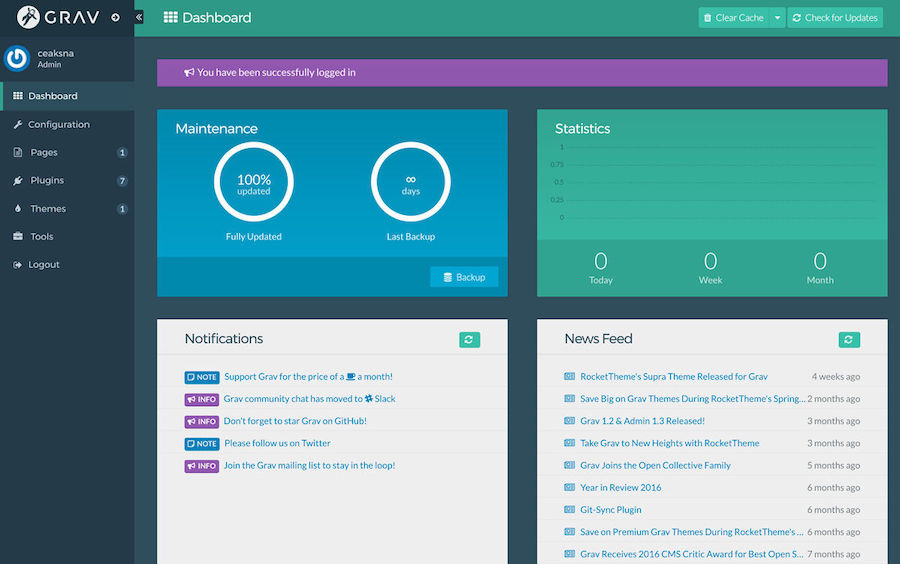
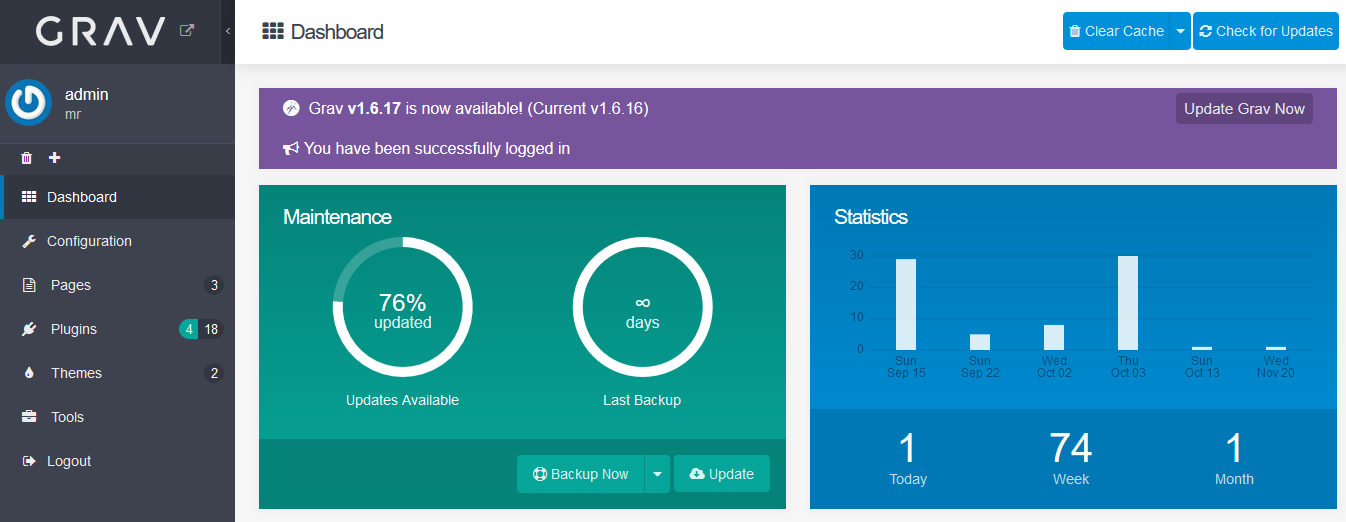
Grav — flat-file CMS, то есть все данные (страницы, настройки, пользователи) хранятся в файлах, без использования базы данных. На странице загрузок предлагается скачать чистую CMS или с уже предустановленным плагином для админки. В чистом виде ведение сайта на Grav больше напоминает работу с генераторами статических сайтов (для добавления страниц необходимо создавать markdown файлы), только компилировать и деплоить не нужно, а админка уже очень напоминает WordPress.
Установка
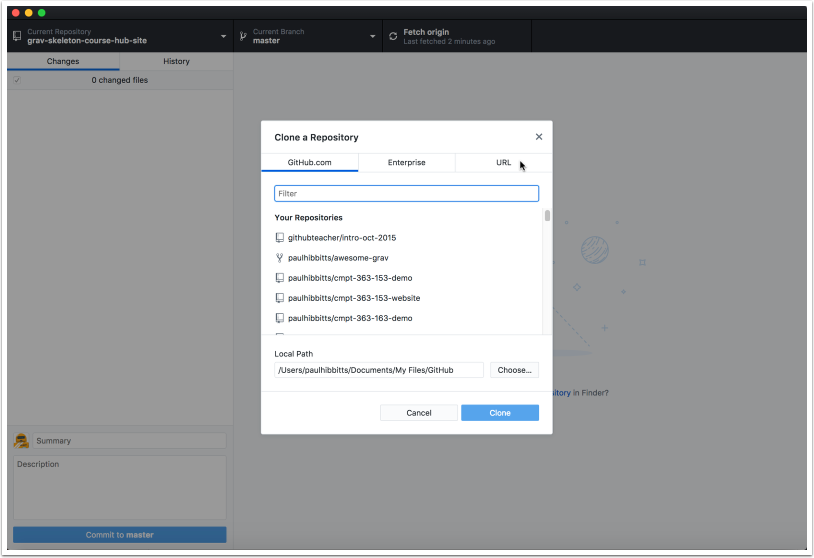
Когда я стал пробовать Grav у себя на компе, просто сделал git clone репозитория в папку веб-сервера, открыл в браузере, и сайт на CMS сразу открылся. Плагин для админки я установил отдельно. Учитывая, что там в топе тысяча с лишним разных CMS, проблема при установке или запуске могла бы меня спугнуть. В документации я заведомо прочитал про строение темы и про кастомные поля. Как и в WordPress, для создания темы необходимо создать папку в нужном месте (в случае с Grav это user/themes/), положить в нее файлы с объявлениями темы и активировать в админке. Рядом с информацией о полях в документации есть и туториал по быстрому созданию темы: необходимо установить плагин devtools и с помощью него можно создать простую тему для редактирования. В консоли это делается таким образом:
Рядом с информацией о полях в документации есть и туториал по быстрому созданию темы: необходимо установить плагин devtools и с помощью него можно создать простую тему для редактирования. В консоли это делается таким образом:
bin/gpm install devtools
bin/plugin devtools new-theme
Необходимо ввести данные для темы, и готово. Внутренняя конфигурация не только темы, но и в целом всего в Grav прописывается в .yaml файлах. Для генерации html используется twig, также можно на php подвязаться на события, но мне так и не пришлось ничего писать на php.
Настройки темы
В файле в корне темы в blueprints.yaml описываются общие настройки темы и дополнительно можно добавить form секцию. В моем случае, в самом верху лэндинга есть слайдер, и я прописал следующее:
form:
fields:
top_slider:
type: file
label: 'Slider images'
multiple: true
description: 'Dimensions 1200 x 757'
destination: 'theme://assets/'
accept:
- image/
Тут я добавил одно поле для заливки файлов (type: file), в accept можно прописать список допустимых файлов. Меня интересуют только картинки, поэтому я прописал image/; с помощью multiple я указал, что их может быть несколько; label и description — это то, что будет отображено на форме в админке пользователю; в destination я указал, куда всё будет сохраняться — в папку assets внутри моей темы. Этот кусочек я взял из примеров в доке (уже после я прочитал про все возможные свойства).
Меня интересуют только картинки, поэтому я прописал image/; с помощью multiple я указал, что их может быть несколько; label и description — это то, что будет отображено на форме в админке пользователю; в destination я указал, куда всё будет сохраняться — в папку assets внутри моей темы. Этот кусочек я взял из примеров в доке (уже после я прочитал про все возможные свойства).
И так это выглядит в админке:
Заказчика такой вариант редактирования более чем устраивает.
Дальше мне потребовалось отобразить изображения на самой странице в слайдере. В Grav можно указывать шаблон для страниц, и для добавления шаблонов в теме в папке templates нужно добавлять файл <название шаблона>.html.twig. Поскольку я создавал тему с помощью devtools, я воспользовался уже имеющимися там заготовками, скопировал весь html лэндинга в default.html.twig и там, где находится слайдер, прописал на твиге следующее:
{% for slide in theme.top_slider %}
<div>
<img src="{{ url(slide. path) }}" alt="">
path) }}" alt="">
</div>
{% endfor %}
Думаю, и так понятно, что top_slider — это ключ, который я прописал в blueprints.yaml. Циклом я прохожусь по массиву файлов и url возвращает релативный путь к изображению.
С использованием функции url в других местах лэндинга я прописал пути на ассеты темы, предварительно сложив их в папку темы. Пример:
<link href="{{ url('theme://fonts/font-awesome.css') }}" rel="stylesheet" type="text/css">
Про префикс theme:// я узнал из примеров в доке, как минимум есть еще plugin://.
Кстати, для добавления css и js на страницу в Grav предусмотрен Asset manager и вот как у меня выглядит добавление css файла:
{% do assets.addCss('theme://css/style.css') %}
Но рендерятся все добавленные стили при вызове:
{{ assets.css()|raw }}
Достаточно быстро я интегрировал html тему в Grav тему, попробовал настройки и оставалось только разобраться с мультиязычностью. Уже на текущем этапе мне понравилось работать с Grav и если бы возникли сложности с тем, чтобы это дело переводить, было бы даже обидно отсекать её и рассматривать другую CMS.
Уже на текущем этапе мне понравилось работать с Grav и если бы возникли сложности с тем, чтобы это дело переводить, было бы даже обидно отсекать её и рассматривать другую CMS.
Мультиязычность
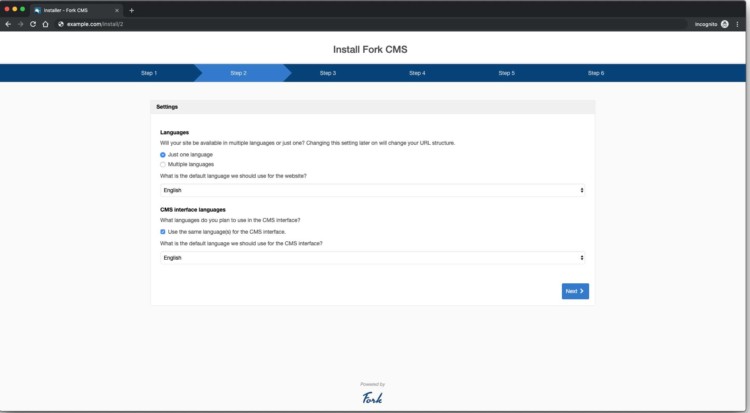
Если в WordPress для поддержки мультиязычности нужно выбирать между плагинами WPML, qTranslate (X), Polylang и другими, устанавливать и настраивать, то в Grav всё работает из коробки. На странице настроек есть таб (чисто формальности ради: вертикальный таб “Languages” внутри горизонтального таба “System”) для настройки языков:
Как-то интуитивно, без чтения доки, я ввел двухбуквенные обозначения языков через запятую, сохранил, зашел на редактирование страницы и нашел там возможность сохранить страницу для отдельного языка:
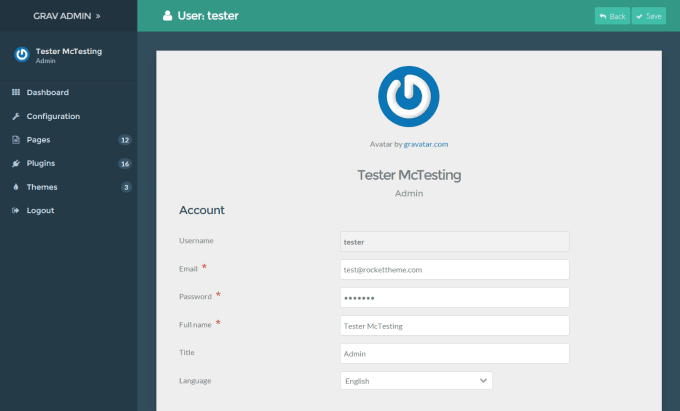
Настройки страницы
В настройках темы не появилось возможности сохранять настройки для разных языков, и потому я стал разбираться, как добавить пользовательские поля для редактирования на страницу редактирования страницы. Да простят меня филологи за последнее сообщение (и за всю статью тоже).
По умолчанию на странице уйма табов с полями для редактирования, но Grav позволяет добавлять свои поля для каждого шаблона. Для этого необходимо внутри темы в папке blueprints создать .yaml файл с названием шаблона и прописывать настройки в нем. В моем случае я добавил файл default.yaml, не стал использовать extends@, как в примерах в доке, а перетер все табы, дабы не возникало путаницы, оставил только необходимые настройки для лэндинга и обрадовался, увидев в админке поля, которые сохраняются по отдельности для каждого языка, а потом еще и отображаются по-разному для http://domain/en и http://domain/ru.
Как уже писал ранее если бы админки не было, то работа с CMS напоминала бы работу с генераторами статических сайтов: для страниц пришлось бы создавать папку, в ней файлы с markdown разметкой, в которых вверху (header) можно описывать настройки:
---
form:
name: contact-form
custom_key: value
---Page context here.
Всё, что между шестью (3 * 2) черточками — это настройки в формате yaml. В контексте страниц form служит для описания контактной формы. А вот custom_key — это уже моя настройка, которую я могу вывести где-нибудь в шаблоне страницы через ключ {{ page.header.custom_key }}. Отсюда получается, что для описания кастомных настроек в blueprints их необходимо помещать в page header, то есть ключи для всех настроек должны начинаться с header..
Пример настраиваемого блока
Самый, наверное, структурно сложный момент для реализации в моей задаче выглядит так:
Список апартаментов, у каждого из них есть картинка, а также динамический список свойств (Bedrooms, Garages и т.д.) внутри слайдера. Вот как я это прописал в .yaml:
header.apartments:
type: fieldset
title: 'Apartments block'
collapsible: true
collapsed: true
fields:
header.apartments_heading:
type: text
label: 'Heading'
header. apartments_area_caption:
apartments_area_caption:
type: text
label: 'Area caption'
header.apartments_button:
type: text
label: 'Contact button text'
header.apartments_items:
type: list
label: 'Items'
style: horizontal
fields:
.heading:
type: text
label: 'Heading'
.text:
type: textarea
label: 'Text'
.attributes:
type: array
label: 'Apartment'
placeholder_key: 'Attribute'
placeholder_value: 'Count'
.area:
type: number
label: 'Area'
.image:
type: file
label: 'Image'
description: 'Dimensions 945 x 550'
А в админке это выглядит так:
Не буду копировать весь html из .twig файла с посторонней версткой, а покажу самое интересное:
{% for apartment in page.header.apartments_items %}
<img src="{{ url(apartment. image|first.path) }}">
image|first.path) }}">
{% endfor %}
…
{% for apartment in page.header.apartments_items %}
<div>
<h4>{{ apartment.heading }}</h4>
<div>
<div>
<div>
<dl>
{% for attr, value in apartment.attributes %}
<dt>{{ attr }}:</dt>
<dd>{{ value }}</dd>
{% endfor %}
<dt>{{ page.header.apartments_area_caption }}:</dt>
<dd>{{ apartment.area }} m<sup>2</sup></dd>
</dl>
</div>
<div>
<p>{{ apartment.text }}</p>
</div>
</div>
</div>
</div>
{% endfor %}
Выходит, я прописал динамический список объектов, у которого, помимо картинки и текста, еще есть массив (здесь важно понимать, что в php array — это и массив, и объект/hashmap), в который можно добавлять ключ-значение пары.
Контактная форма
Лэндинг не лэндинг без контактной формы. В Grav CMS предусмотрена достаточно гибкая функциональность по настройке контактных форм, но в админке для этого удобного UI не реализовано.
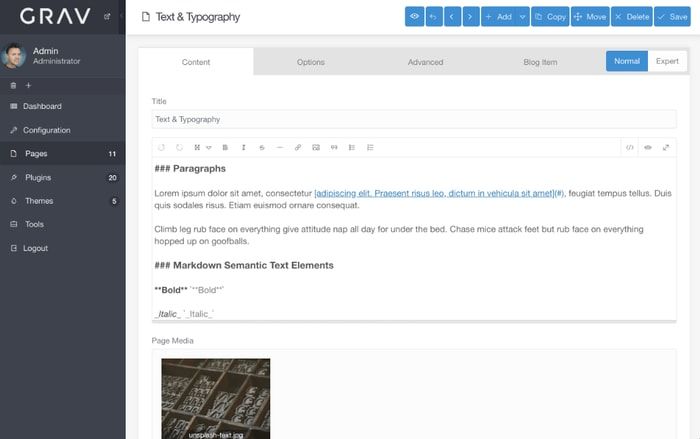
Редактирование страницы в админке доступно в двух режимах: Normal и Expert.
В expert режиме редактирование контента предоставляется с возможностью редактировать Frontmatter. Можно сказать это редактирование исходника страницы — точно также можно открыть файл страницы (user/pages/01.home/default.<lang>.md в моем случае) в редакторе.
На этом скриншоте полностью описана моя форма.
Каждое заполнение формы сохраняется в файл на файловую систему, а также отправляется по указанной в настройках плагина Email (ставится вместе с админкой) почте. Там же я прописал свой SMTP сервер. Для просмотра заполнений формы (файлов в файловой системе) потребовалось установить Data manager плагин.
Для содержимого файла и содержимого письма прописываются шаблоны в твиге, которые можно перекрыть в своей теме в твиге: получается, если в теме нет файла forms/data. txt.twig, то будет использоваться одноименный из плагина Form (plugins/form/templates/forms/data.txt.twig).
txt.twig, то будет использоваться одноименный из плагина Form (plugins/form/templates/forms/data.txt.twig).
Я не описывал свои шаблоны для содержимого письма и файла, но у меня уже была готовая верстка для отображения пользователю и тут я немного схитрил. Grav CMS позволяет не только переназначить шаблон, но также и каждое поле в нем, там еще уйма настроек, можно добавить классы в css. Я же сначала создал дефолтную форму, посмотрел на аттрибут name у тегов input и по примеру из html name=”data[message]” прописал имена для моих атрибутов в готовой верстке.
Подключается форма на страницу в твиге вот таким образом:
{% include "forms/custom.html.twig" with {form: forms('contact-form')} %}
forms/custom.html.twig — этот файл я создал внутри темы и перенес в него верстку контактной формы с моими изменениями. Если же своего шаблона нет, то необходимо подключать forms/form.html.twig. Я пытался создать в теме form.html.twig файл, но столкнулся с переполнением памяти (что-то видимо зацикливалось), поэтому сделал другое название для своего файла шаблона.
В моем конфиге формы action (это action для тега form в html) указан /forms/contact. По умолчанию идет пустая строка, то есть POST запрос с формой уходит на саму страницу и в таком случае каждый refresh (F5/Ctrl + R) страницы будет повторять заполнение формы. Но и для того, чтобы по /forms/contact происходило создание формы мне пришлось создать страницу в файловой системе /user/pages/forms/contact и поместить там пустой файл form.md. Такое решение я нашел где-то в гугле и оно сработало, но лично я считаю это костылем, который даже мне не очень нравится, хотя костылить я люблю =)
После заполнения можно указать редирект или содержимое на отдельной странице, но я делал ajax-форму, для чего я воспользовался инструкций в доке: скопировал оттуда Vanilla JS пример и добавил в код темы, поменяв айдишки элементов на те, что указаны в моем html.
Процесс создания контактной формы мне не очень понравился в Grav CMS. Здесь уже потребовалось подольше ковыряться. Разобравшись (хоть и не до конца), я понимаю, что это гибко и даже удобно, хоть и в некотором роде костыльно.
Конспект
В процессе освоения Grav я сделал несколько личных наблюдений, которые я оформил в небольшой конспект:
Разработчику для использования CMS необходимо знать php, twig, markdown, yaml и для фронтенда можно использовать что угодно: vue, react, angular, jquery, vanilla и т.д.
Пользователю (редактору, модератору, автору) при использовании админки вероятно ничего дополнительно не надо знать кроме админки, а без админки — markdown.
Для кэша используется doctrine.
Админка — это не часть движка, а плагин, у которого в зависимостях среди прочего есть плагин Form, отвечающий за то красивое отображение редактируемых полей в админке, фронт для него написан на jquery =)
На момент написания статьи на странице загрузок 373 плагина, 112 тем и 50 скелетонов.
Не знаю, насколько это много. В списке я видел плагины с упоминанием технологий, с которыми я работал, а это значит эти плагины потенциально интересны мне в будущем, если буду брать еще подобные заказы.
 Попадания в мой стек есть, а значит плагинов достаточно много 😉
Попадания в мой стек есть, а значит плагинов достаточно много 😉
Из коробки Grav с nginx + php-fpm у меня не заработал, с apache веб-сервером работает без проблем, но в самом движке есть папка webserver-configs с примерами конфигов для разных веб-серверов, среди которых и nginx. В доке об этой папке не видел и, учитывая, что последние изменения в конфигах были несколько лет назад, подозреваю, что пришлось бы еще доводить до рабочего состояния конфиги самому. Потенциальное место для оформления своего pull request в проект.
Для локализации используется расширение intl, в свою очередь у WordPress используется gettext
Монетизация проекта вероятно держится в основном на платных плагинах, секция спонсоров на гитхабе пустая. В свою очередь и OctoberCMS когда-то была полностью бесплатной для использования.
Редактор страниц в теме предлагается только markdown, есть два плагина для прокачки редактора: платный и бесплатный.

OctoberCMS
Параллельно с моим опытом с Grav CMS мне предложили еще небольшой заказ на OctoberCMS: прикрутить оплату через Stripe на страницу сайта без перехода на сам Stripe. Заказчик сам делал сайт на OctoberCMS, а я, по большей части, помогал ему, и по завершении мы обсудили и сравнили возможности обеих CMS.
OctoberCMS создана на основе Laravel, что предоставляет возможность для расширений сайта, чем я и воспользовался: с помощью утилиты artisan я создал плагин, контроллер в нем, описал необходимую логику и далее в файле routes.php прописал путь для фронта. Для рендеринга html также используется twig и похожий на формат .ini файлов формат для конфигурации. Мне не очень понравилось, что перечисленные форматы, а также php код, по желанию, замешаны в одном .htm файле, ибо phpstorm плохо это дело подсвечивает. С другой стороны, это предоставляет гибкость.
Получается, на двух разных и мало чем похожих заказах я попробовал две разные CMS и, вероятно, на каждой из CMS можно было бы выполнить оба заказа, но чисто по моему мнению каждая из них отлично подошла под свой заказ, и я бы ничего не менял. Если есть необходимость выбрать только один инструмент из этих двух для выполнения самых разных задач, то стратегически лучше выбирать OctoberCMS, но Grav CMS лично мне всё равно понравилась больше, так что простые сайты я буду пилить на ней, а более сложные заказы на фрилансе буду стараться обходить стороной =)
Если есть необходимость выбрать только один инструмент из этих двух для выполнения самых разных задач, то стратегически лучше выбирать OctoberCMS, но Grav CMS лично мне всё равно понравилась больше, так что простые сайты я буду пилить на ней, а более сложные заказы на фрилансе буду стараться обходить стороной =)
Заключение
Grav CMS оказалась подходящим вариантом для моей задачи, поначалу мне очень понравилась гибкость настроек темы, на контактной форме я немного спотыкался, но поставленную передо мной задачу я выполнил и всё равно считаю, что получилось быстрее и лично мне приятнее, чем на WordPress. Данной статьей я поделился своим опытом — надеюсь, описанное будет полезно. Я не ручаюсь, что всё делал правильно, так что буду рад увидеть в комментариях советы, замечания и сравнения с другими CMS и с этой же целью рекомендую после прочтения заглянуть в комментарии и остальным. С таким инструментом я пересмотрю свое отношение к заказам делать небольшие сайты и может стану браться за них почаще.
Grav CMS: обзор, отзывы, аналоги, интеграция, сайт
Grav — система управления сайтами (CMS) написанная на языке PHP и основанная на модели плоских файлов, то есть не использующая какую либо базу данных
Подробнее…
Категория: Сайты & Интернет
Метки: Конструктор сайтов, Создание сайтов
Описание
Grav – это файловая CMS (flat-file CMS) с открытым кодом, не требующая базы данных и построенная на модульной основе, легкая в использовании и невероятно быстрая. Благодаря структуре без использования базы данных, система имеет ряд преимуществ: простая установка, удобная кастомизация и быстрое развертывание на любой сервер на базе PHP 5.4 и выше, включая новую версию PHP 7.
Возможности сервиса
- Плоская файловая структура. Это не только убирает необходимость в базе данных, но также позволяет легко создавать, менять и редактировать контент.
- Мощная командная строка. Grav была спроектирована для удовлетворения нужд пользователя.
 Это включает в себя возможность предоставить пользователям решать, хотят ли они контролировать Grav практически полностью, используя командную строку, или при помощи простого, но мощного плагина админ-панели.
Это включает в себя возможность предоставить пользователям решать, хотят ли они контролировать Grav практически полностью, используя командную строку, или при помощи простого, но мощного плагина админ-панели. - Плагины. Очень гибкая и модульная архитектура Grav позволяет почти все описать в виде плагина (plugin). Ядро Grav может работать само по себе, всё что вам нужно, это только тема и больше ничего, но для расширения возможностей и удовлетворения требований сайта все сводится к плагинам. Плагины могут быть подключены к большому числу событий (events), которые вызываются в ядре Grav во время исполнения задач. Каждое событие и задача оптимизированы для поддержки приоритета #1 в Grav, скорости.
- Разработка, ведомая сообществом. Пользователи имеют возможность взаимодействовать напрямую с разработчиками Grav как через GitHub Issues, так и через Gitter чат, оставлять отзывы, задавать вопросы, и поднимать проблемы, которые они находят. Есть также форум, где пользователи могут найти информацию, запросить детальную поддержку, и встретить других пользователей Grav.

- Создание нового типа страницы с кастомными полями. Самый лучший способ, чтобы понять как работает Grav с точки зрения разработки, это окунуться и посмотреть её в действии. Вы можете скачать ядро Grav, некоторые плагины и бесплатные темы с GetGrav.org. Там же вы можете найти заготовки, которые помогут вам быстро начать ознакомление с Grav.
Аналоги и альтернативы для Grav CMS
Grav CMS — похожие решения и продукты
Ключевые Особенности: CMS — управление сайтами
Craftum
Конструктор сайтов
Агрегатор WP
Уникальный шаблон WordPress для создания движка сайта-агрегатора со скриптами
WordPress
WP это – платформа для управления сайтами №1 в мире. Отличается большим количеством готовых плагинов и тем. Быстрым созданием сайтов.
1C Битрикс – Управление сайтом
CMS – система управления сайтами. Входит в тройку лидеров России.
Входит в тройку лидеров России.
Тильда
Tilda – это платформа для создания впечатляющих сайтов для бизнеса и медиа
Nethouse
Все инструменты для создания сайта или события от Nethouse.
Teletype
Teletype — это инструмент для объединения сообщений из чата на сайте, популярных мессенджеров и социальных сетей
Drupal
Drupal — система управления содержимым (CMS), используемая также как каркас для веб-приложений (CMF), написанная на языке PHP и использующая в качестве хранилища данных реляционную базу данных (поддерживаются MySQL, PostgreSQL и другие).
Plone
Plone — открытая система управления содержанием (CMS). Работает с использованием сервера приложений Zope, написанного на языке программирования Python
Contentful
Contentful – это платформа управления контентом, которая позволяет легко публиковать контент на разных платформах
Eshoper
Eshoper – это профессиональная CMS интернет-магазина. Для малого и среднего бизнеса для создания интернет-магазинов до 1 000 000 товаров
Для малого и среднего бизнеса для создания интернет-магазинов до 1 000 000 товаров
ExpressionEngine
ExpressionEngine — коммерческая мультисайтовая система управления контентом, построенная на фреймворке CodeIgniter
Craft CMS
Craft CMS – многофункциональная платформа с открытым исходным кодом
Bolt CMS
Bolt CMS – современная система управления контентом, цель который быть максимально понятной и простой
Pagekit
Pagekit — это новая модульная CMS от немецкой студии-производителя шаблонов YOOtheme, основанная на Symfony компонентах, а также Vue. js, Webpack, Doctrine и других современных технологий
Блог, обзоры, новости
Posted inДайджест
Производительность фреймворков PHP 5.6, 7.0, 7.1, 7.2, 7.3, and 7.4 – бенчмарк 2020
Посмотрим тесты производительности PHP на различных платформах, чтобы увидеть, как различные версии отличаются друг от друга. На этот раз сравним шесть различных версий PHP на 22 различных платформах/конфигурациях, включая WordPress, Drupal, Joomla!, Laravel, Symfony и многие другие. Также протестировали популярные решения для электронной коммерции, такие как WooCommerce, Easy Digital Downloads, Magento, Grav CMS и October […]
На этот раз сравним шесть различных версий PHP на 22 различных платформах/конфигурациях, включая WordPress, Drupal, Joomla!, Laravel, Symfony и многие другие. Также протестировали популярные решения для электронной коммерции, такие как WooCommerce, Easy Digital Downloads, Magento, Grav CMS и October […]
Посмотреть блог по теме: Grav CMS
тем | Грав ЦМС
Грав
Скелеты
49
темы
115
Плагины
386
Чтобы установить тему, просто введите bin/gpm index , чтобы увидеть доступные темы, затем bin/gpm install themename , чтобы установить ее. Внимательно прочитайте документацию GitHub, чтобы узнать, как правильно настроить и реализовать новые функции на вашем сайте.
Категория———БизнесБлогГалереяПортфолиоДругое…
Сортировать по:
TitleAuthorRelease Date
AscDesc
v3. 8.2
8.2
Bootstrap4 Open Matter
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install bootstrap4-open-matter
Пользовательская версия темы Bootstrap4 для открытых блогов, центров курсов и многого другого. Включает Git Sync и встраивание контента без хрома.
v1.6.7
Learn2 Git Sync
Скачать
Репо
Демо Список изменений
$ bin/gpm install Learn2-git-Sync
Индивидуальная версия темы Learn2 для использования с каркасным пакетом Learn2 with Git Sync. Включает выбираемые визуальные стили.
v1.0.2
От редакции
Скачать
Репо
Демонстрационный журнал изменений
$ bin/gpm install editorial
Порт GravCMS темы HTML5UP Editorial
v1.0.2
Будущее 2021
Скачать
Репо
Демо Список изменений
$ bin/gpm install future2021
Grav Future Imperfect by HTML5 UP (версия 2021)
v0. 9.974
9.974
Акази Вуд
Скачать
Репо
Демо Список изменений
$ bin/gpm install akazie-wood
Простой шаблон Grav, созданный Akazie IT GmbH
Премиум
v2.4.0
Тайфун
Купить сейчас
Docs Demo Список изменений
$ bin/gpm install typhoon
Тема Typhoon с использованием CSS-фреймворка Tailwind 3
[email protected]@
Гелий
Скачать
Репо
Список изменений
$ bin/gpm install g5_helium
Тема Gantry 5 по умолчанию.
[email protected]@
Водород
Скачать
Репо
Список изменений
$ bin/gpm install g5_hydrogen
Тема Gantry 5 по умолчанию.
v0.1.10
Grav Coder
Скачать
Репо
Демо Список изменений
$ bin/gpm install grav-coder
Grav Coder, тема с минимальным количеством беспорядка и максимальной видимостью контента! Вдохновленный темой Hugo-coder.
v2.0.3
Project Space
Скачать
Репо
Демо Список изменений
$ bin/gpm install project-space
Организованное представление проектов в виде заметок на доске.
v3.0.4
Ученый
Скачать
Репо
Демонстрационный журнал изменений
$ bin/gpm install student
Академическая тема для публикации документов, статей, книг, документации, блога и даже резюме. Особенности включают в себя высокую доступность, высокую производительность, удобные для печати стили и многое другое.
v2.3.1
Quark Open Publishing
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install quark-open-publishing
Пользовательская версия темы Quark для открытых публикаций и ведения блогов. Включает Git Sync и встраивание контента без хрома.
v2.0.0
Чистый блог
Скачать
Репо
Демо Список изменений
$ bin/gpm install clean-blog
Тема Grav основана на HTML-шаблоне Clean Blog из Start Bootstrap.
v1.0.8
Маше
Скачать
Репо
Демонстрационный журнал изменений
$ bin/gpm install mache
Тема Grav основана на HTML-теме Mache от freetemplates.pro, оригинальный PSD-дизайн от symu.co.
v2.0.1
Приложение
Скачать
Репо
Демо Список изменений
$ bin/gpm install appi
Тема Grav основана на HTML-теме Appi от blacktie.co.
v2.0.0
Мультиверс
Скачать
Репо
Демо Список изменений
$ bin/gpm install multiverse
Тема Grav основана на HTML-теме Multiverse сайта html5up.net.
v2.0.0
Большая картинка
Скачать
Репо
Демо Список изменений
$ bin/gpm install big-picture
Тема Grav основана на HTML-теме Big Picture сайта html5up.net.
v1.0. 4
4
Телефазный
Скачать
Репо
Демо Список изменений
$ bin/gpm install telephasic
Тема Telephasic Grav (портировано из HTML5Up)
v1.2.3
Vela
Скачать
Репо
Демо Список изменений
$ bin/gpm install vela
Простое приложение, ориентированное на мобильные устройства и ориентированное на контент, тема Grav
v0.1.5
Приземлился
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install landed
Grav порт темы Landed на HTML5 UP
v0.1.6
Solarize
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install solarize
Grav порт темы Solarize от Templated
v0.4.1
Мел
Скачать
Репо
Демо Список изменений
$ bin/gpm install chalk
Перенос меловой темы Джекила в Grav
v2. 1.2
1.2
Whoami
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install whoami
Простой шаблон для портфолио.
v2.2.7
Гипертекст
Скачать
Репо
Демо Список изменений
$ bin/gpm install hypertext
Hypertext — это тема без JS/CSS для создания простых и быстрых веб-сайтов.
v1.5.0
Хвост
Скачать
Репо
Демо Список изменений
$ bin/gpm install tail
Современная и чистая тема личного блога для grav, созданная с помощью tailwindcss
v1.0.6
darkquark
Скачать
Репо
Демо Список изменений
$ bin/gpm install darkquark
Quark but Dark!
v2.0.4
Кварк
Скачать
Репо
Демо Список изменений
$ bin/gpm install quark
Новая тема Grav по умолчанию
v0. 9.0
9.0
Последующий блог
Скачать
Репо
Список изменений
$ bin/gpm install afterblog
Afterblog — современный, отзывчивый и созданный для скорости !
v0.2.3
Минимаксинг
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install minimaxing
Порт Minimaxing с помощью HTML5 UP
v0.0.6
Тротуар
Скачать
Repo
$ bin/gpm install sidewalk
Простая и содержательная первая тема для Grav CMS
v1.0.1
Рана
Скачать
Репо
Демо Список изменений
$ bin/gpm install rana
Простая тема Grav, ориентированная на мобильные устройства и контент, которая также оптимизирована для больших экранов.
v1.3.1
X-Corporation
Скачать
Репо
Демо Список изменений
$ bin/gpm install x-corporation
Тема Grav основана на HTML-теме uiCookies X-Corporation.
v1.4.1
Шлюз
Скачать
Репо
Демонстрация Список изменений
$ bin/gpm install gateway
Шлюз отличается элегантным стилем и удобными опциями, что делает его идеально подходящим для различных пользователей Grav.
v1.8.2
Узнать2
Скачать
Репо
Демо Список изменений
$ bin/gpm install Learn2
Learn2 — новая современная тема документации для Grav
.
v1.0.1
Учебник
Скачать
Репо
Демо Список изменений
$ bin/gpm install tutorial
Учебная тема, созданная для цифровой доступности
v1.0.3
Особенности
Скачать
Репо
Список изменений
$ bin/gpm install highlights
Highlights порт из HTML5 UP
v1.2.1
Брусника
Скачать
Репо
Демо Список изменений
$ bin/gpm install lingonberry
Чистая и простая тема для блоггеров с отзывчивым дизайном и красивой типографикой.
v1.7.1
Bootstrap
Скачать
Репо
Демонстрация Список изменений
$ bin/gpm install bootstrap
Bootstrap построен с использованием популярного Bootstrap Framework
v1.8.1
Afterburner2
Скачать
Репо
Демо Список изменений
$ bin/gpm install afterburner2
Afterburner2 — это современный, отзывчивый и созданный для скорости !
v1.3.1
Woo
Скачать
Репо
Демо Список изменений
$ bin/gpm install woo
Woo — это чистый, современный шаблон сайта с целевой страницей от Styleshout. Он имеет полностью адаптивный дизайн и был протестирован на всех основных браузерах и мобильных устройствах.
v1.3.1
Двадцатьпятнадцать
Скачать
Репо
Демо Список изменений
$ bin/gpm install двадцать пятнадцать
Twenty Fifteen — это адаптация Grav самой популярной темы WordPress 2015 года.
v1.7.1
Двадцать
Скачать
Репо
Демо История изменений
$ bin/gpm install двадцать
Twenty — бесплатная и отзывчивая тема для Grav . Это порт шаблона Twenty от HTML5 UP.
v2.3.1
Полосатый
Скачать
Репо
Демо Список изменений
$ bin/gpm install striped
Striped by HTML5 UP, отличается чистым минималистичным дизайном, стилем для всех основных элементов страницы, боковой панелью с возможностью перемещения (слева или справа) и кодом HTML5/CSS3, предназначенным для быстрого и легкая настройка.
v1.5.1
SoraСтатья
Скачать
Репо
Демо История изменений
$ bin/gpm install soraстатья
Sora Статья представляет собой минимальную тему, предназначенную для взыскательного блоггера, портированную на Grav.
v1.7.1
Сатурн
Скачать
Репо
Демо Список изменений
$ bin/gpm install saturn
Saturn — бесплатная тема Grav, красивый космический шаблон веб-сайта. Настройте его легко и добавьте свой собственный творческий штрих. Дизайн Афнизар Нур Гифари.
v1.3.1
Резюме
Скачать
Репо
Демонстрационный журнал изменений
$ bin/gpm install резюме
Резюме — это адаптация Grav темы PSD для резюме Фернандо Баэза.
v1.4.0
Receptar
Скачать
Репо
Демо Список изменений
$ bin/gpm install receptar
Receptar — это простая, современная, отзывчивая, полностью настраиваемая, стильная тема блога Grav с высоким разрешением. Он имеет книжный дизайн с разделенным экраном, вдохновленный современной кулинарной книгой, с акцентом на красивые изображения и типографику.
v1.4.1
Пинпресс
Скачать
Репо
Демо Список изменений
$ bin/gpm install pinpress
PinPress — это творческая тема Flat Blog/Magazine grav, которая является идеальным выбором для профессионалов, которые ищут тему для журнала или личной ниши, корпоративных и маркетинговых блогов.
v1.5.0
Фотограф
Скачать
Репо
Демо Список изменений
$ bin/gpm install фотограф
Photographer — это тема Bootstrap 3.0 для Grav. Это порт шаблона Free Bootstrap 3.0 от template-help.com.
v1.4.0
Блокнот
Скачать
Репо
Демо Список изменений
$ bin/gpm install notepad
Тема блокнота от HOSSAIN MOHD FAYSAL портирована на Grav
v1.5.1
Посредник
Скачать
Репо
Демо Список изменений
$ bin/gpm install mediator
Тема Mediator от Dirk Fabisch портирована на Grav
v1. 4.1
4.1
Ландио
Скачать
Репо
Демонстрация Список изменений
$ bin/gpm install landio
Land.io — это тщательно разработанный шаблон целевой страницы, созданный на основе Bootstrap 4, разработанный Питером Финланом и разработанный Тати Грассини.
v1.6.1
HPSTR
Скачать
Репо
Демо Список изменений
$ bin/gpm install hpstr
Тема HPSTR от mademistakes портирована на Grav
v1.2.1
Halcyon
Скачать
Репо
Демо Список изменений
$ bin/gpm install halcyon
Halcyon Days — это современный и стильный HTML5/CSS3-шаблон с идеальным дизайном и плавными эффектами.
v1.7.1
Доставить
Скачать
Репо
Демо Список изменений
$ bin/gpm install delivery
Тема Deliver является портом темы Deliver Free PSD Майкла Реймера.
v1.4.1
Ceevee
Скачать
Репо
Демо Список изменений
$ bin/gpm install ceevee
Ceevee — это чистый, современный, полностью адаптивный шаблон сайта для вашего резюме и портфолио.
v1.4.1
Кактусы
Скачать
Репо
Демо Список изменений
$ bin/gpm install cacti
Минимальная тема на основе Cactus и Kactus
v1.2.1
Boxify
Скачать
Репо
Демо Список изменений
$ bin/gpm install boxify
Boxify — это Grav-порт одностраничного шаблона веб-сайта Питера Финлана для Codrops.
v2.2.1
Антивещество
Скачать
Репо
Демо Список изменений
$ bin/gpm install antimatter
Antimatter — тема по умолчанию, включенная в Grav
v1.5.1
Агентство
Скачать
Репо
Демо Список изменений
$ bin/gpm install agency
Agency — чистая и профессиональная одностраничная тема для Grav
v1. 2.1
2.1
Bootstrap4
Скачать
Репо
Список изменений
$ bin/gpm install bootstrap4
Bootstrap4 создан с использованием популярного Bootstrap 4 Framework
v2020.17
uPMORph скоро в сети
Скачать
Репо
Docs Demo
$ bin/gpm install upmorph-online-soon
uPMORph online Soon должен использоваться либо для успокоения публики, пока ваш офигенный проект/приложение/продукт/стартап не будет запущен ( online скоро ), либо установить сайт на обслуживании ( назад онлайн скоро ).
v2.1.1
База знаний
Скачать
Репо
Демо Список изменений
$ bin/gpm install База знаний
Тема для базы знаний или FAQ
v1.2.2
Klb4
Скачать
Репо
Демо Список изменений
$ bin/gpm install klb4
Тема Grav для базы знаний
v1. 7.0
7.0
Webfolio
Скачать
Репо
Демо Список изменений
$ bin/gpm install webfolio
Настраиваемая тема для создания онлайн-портфолио
v1.6.0-альфа / v2.0.0-бета.2
Наследник
Скачать
Репо
Список изменений
$ bin/gpm установить наследственный редактор
Тема наследственного редактора
v1.7.18
Hotdoy
Скачать
Репо
Демо Список изменений
$ bin/gpm install hotdoy
Базовая модная тема для GRAV CMS.
v1.0.3
Простота
Скачать
Репо
Демо Список изменений
$ bin/gpm простота установки
Эта тема для Grav CMS представляет собой простой и понятный модульный дизайн. Это в основном используется для создания вашего портфолио. Вы также можете использовать это, чтобы представить свои проекты публике или вести блог.
v1.0.8
Будущее
Скачать
Репо
Список изменений
$ bin/gpm install future
Future Imperfect от HTML5 UP, отличается чистым минималистичным дизайном, стилем для всех основных элементов страницы и кодом HTML5/CSS3, предназначенным для быстрой и легкой настройки.
v1.1.0
Путешественник
Скачать
Репо
Демо Список изменений
$ bin/gpm install traveler
Тема для путешественников или тех, кто любит современный веб-сайт и хочет поделиться своим опытом с другими.
v0.1.7
Портфолио Bulma
Скачать
Репо
Список изменений
$ bin/gpm install bulma-portfolio
Bulma Portfolio Theme
v0.9.5
Каспер 2
Скачать
Репо
Список изменений
$ bin/gpm install casper
мой маленький призрак 👻 | эта тема является портом известной темы Casper2 для призрака
v1. 2.0
2.0
плюспункт
Скачать
Репо
Список изменений
$ bin/gpm install pluspunkt
Простая, отзывчивая и современная тема Grav, созданная с помощью Kube
.
v0.3.1
Портфолио
Скачать
Репо
Демонстрация Список изменений
$ bin/gpm установить портфолио
Простая и минималистичная адаптивная тема для портфолио.
v1.1.2
Hola
Скачать
Репо
Демо Список изменений
$ bin/gpm install hola
Hola — это современный и стильный шаблон веб-сайта с визитной карточкой.
v0.5
Fresh
Скачать
Репо
Список изменений
$ bin/gpm установить свежий
Fresh — красочная целевая страница. Он имеет одну страницу с несколькими разделами для начала работы. Fresh основан на фреймворке Bulma и имеет простую в использовании сетку flexbox.
v1.0.5
Великолепное резюме
Скачать
Репо
Демонстрационный список изменений
$ bin/gpm установить блестящее резюме
Великолепная тема для резюме
v1.0.0
QBee
Скачать
Репо
Демо История изменений
$ bin/gpm install qbee
QBee — это чистая, легкая и минималистичная тема HTML 5 для Grav, созданная с помощью Kube CSS & JS Framework
.
v1.0.1
Самоанализ
Скачать
Репо
Демо Список изменений
$ bin/gpm install introspect
Адаптивная тема с templated.co, перенесенная на Grav.
v0.1.8
Материал Lite
Скачать
Репо
Список изменений
$ bin/gpm install material-lite
Material Lite — это легкая тема, отражающая стандарты Google Material Design.
История
Скачать
Репо
Демо
$ bin/gpm install story
Тема истории от html5up для Grav CMS
v1. 0.0
0.0
ПРАЙМ
Скачать
Репо
Демо Список изменений
$ bin/gpm install prime
Чистая, современная, отзывчивая тема для Grav CMS
v0.1.0
Простой темный
Скачать
Репо
Демо Список изменений
$ bin/gpm install simple-dark
Простая и темная тема
v0.1.0
Generallax
Скачать
Репо
Демо
$ bin/gpm install generallax
Generallax Theme by Shane Zentz
v0.1.0
Gravnd Zero
Скачать
Репо
Список изменений
$ bin/gpm install gravnd-zero
Минимальная тема с полной настройкой. Улучшенная структура каталогов, шаблонный код и laravel-mix готовы ускорить ваш рабочий процесс разработки.
v0.1.1
Хайд
Скачать
Репо
Демо Список изменений
$ bin/gpm install hyde
Тема Hyde для Grav
v1. 1.0
1.0
UIKit
Скачать
Репо
Демо Список изменений
$ bin/gpm install uikit
UIkit — это легкая и модульная платформа для разработки быстрых и мощных веб-интерфейсов.
v2.0.5
Средний
Скачать
Репо
Демо Список изменений
$ bin/gpm install medium
Medium — это простая и современная тема для ведения блога, основанная на языке дизайна Medium, созданном для Grav CMS.
v2.2.1
zSimple
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install zsimplex
Тема zSimplex — это бесплатная адаптивная тема HTML5, которую можно использовать для запуска веб-сайта управления или проекта.
v0.1.7
Тиква
Скачать
Репо
Демо Список изменений
$ bin/gpm install tikva
Tikva — это минималистичная тема Grav, основанная на платформе Bootstrap 4 (альфа)
v2. 2.0
2.0
Разработчик
Скачать
Репо
Документы Демонстрация Список изменений
$ bin/gpm install developer
Developer — бесплатная адаптивная тема Grav , предназначенная для помощи разработчикам в продвижении их работы.
v1.5.0
Кирпичная кладка
Скачать
Репо
Демо
$ bin/gpm install masonry
Masonry, тема блога на основе сетки Криса Брауна, портированная на Grav
v2.0.6
Машина
Скачать
Репо
Документы Демонстрация Список изменений
$ bin/gpm install machine
Machine — бесплатная, плоская, современная веб-тема с промышленной/корпоративной направленностью.
v0.1.8
Каскад
Скачать
Репо
Список изменений
$ bin/gpm install cascade
Cascade — адаптивная тема HTML5/CSS3, которая хорошо масштабируется для мобильных устройств. Cascade поддерживает блоги и многое другое.
Cascade поддерживает блоги и многое другое.
v0.9.8
MDUX
Скачать
Репо
Демонстрационный журнал изменений
$ bin/gpm install mdux
MDUX — это реализация стандарта Google Material Design. Он масштабируется для мобильных устройств, как и предполагалось.
v2.0.4
Антенна
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install air
Очень простая персонализированная целевая страница с социальными ссылками.
v0.5.5
Чистота
Скачать
Репо
Журнал изменений
$ bin/gpm install Purity
Purity: Чистый CSS от Yahoo, перенесенный в Grav, с настраиваемыми параметрами цветов темы, дизайна меню и управления макетом.
v1.1.5
Nucleare
Скачать
Репо
Список изменений
$ bin/gpm install Nucleare
Тема для CMS Grav, основанная на теме WordPress под названием Nucleare. В основном он предназначен для блога, но вы также можете создавать простые страницы. Будущие модульные страницы
В основном он предназначен для блога, но вы также можете создавать простые страницы. Будущие модульные страницы
v0.0.1
Gravi-k
Скачать
Репо
Демо Список изменений
$ bin/gpm install gravi-k
Многоцелевой сайт
v1.1.3
Cardstack
Скачать
Репо
Демо Список изменений
$ bin/gpm install cardstack
Cardstack — это тема одностраничного приложения для Grav CMS, работающая с Backbonejs и UI Kit
v2.0.2
Параллелизм
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install parallelism
Адаптивный шаблон сайта-портфолио с уникальной горизонтальной прокруткой страниц.
v2.0.2
Альфа
Скачать
Репо
Docs Demo Список изменений
$ bin/gpm install alpha
Чистый, очень минималистичный адаптивный шаблон, предназначенный для стартапов, разработчиков приложений и других людей, неустанно работающих над запуском своих продуктов.
v1.0.0
Тинтамарре
Скачать
Репо
Список изменений
$ bin/gpm install tintamarre
БЕСПЛАТНАЯ адаптивная тема Grav, основанная на Bootstrap и портированная CaribThemes.
v0.5.2
Кости
Скачать
Репо
Демо Список изменений
$ bin/gpm installbones
Тема Grav , созданная с помощью Foundation .
v0.5.2
Кости Ваниль
Скачать
Репо
Демо Список изменений
$ bin/gpm installbones-vanilla
SmartGravity’s Bones Vanilla — базовая стартовая тема для Grav
v0.3
BootGrav
Скачать
Репо
Список изменений
$ bin/gpm install bootgrav
Простая тема Grav с использованием Bootstrap и базовых модульных страниц. Тема основана на демонстрации Bootstrap: http://getbootstrap.com/examples/carousel
Тема основана на демонстрации Bootstrap: http://getbootstrap.com/examples/carousel
v0.0.1
МиллиГрав
Скачать
Репо
Список изменений
$ bin/gpm install миллиграв
Простая тема Grav с использованием простого CSS-фреймворка Milligram
v1.0.0
Саба
Скачать
Репо
Список изменений
$ bin/gpm install saba
БЕСПЛАТНАЯ тема Photo Grav, портированная CaribThemes.
v0.4.4
Библиотека
Скачать
Репо
Демонстрационный журнал изменений
$ bin/gpm install library
UI Kit Library — это демонстрационная тема для Grav, для которой требуется UIKitifier
v1.0.2
Опунция
Скачать
Репо
Список изменений
$ bin/gpm install pricklypear
БЕСПЛАТНАЯ простая отдельная страница от CaribThemes, вдохновленная Fractal от HTML5up.
v1.0.0
Минималистский
Скачать
Репо
Список изменений
$ bin/gpm установить минималистский
Минималистичная тема блога для grav
v1.3.8
Материализация
Скачать
Репо
Демо Список изменений
$ bin/gpm install materialize
Тема Materialize построена с использованием Materialize Framework
v1.1.0
Объектив
Скачать
Репо
Демонстрация Список изменений
$ bin/gpm install Lens
Еще один прекрасный адаптивный шаблон сайта на HTML5 UP, портированный на Grav
v1.1.0
Личность
Скачать
Репо
Демо Список изменений
$ bin/gpm install identity
Потрясающая тема HTML5 UP Identity для Grav
v1.0.0 / v1.0.5
Foundation
Скачать
Repo
$ bin/gpm install Foundation
Высокопроизводительная тема Grav, использующая интерфейсную структуру Zurb Foundation.
Создали свою тему или плагин? Узнайте, как добавить его в репозиторий.
Нашли проблему? Пожалуйста, дайте нам знать, чтобы мы могли продолжать делать Grav еще лучше!
Grav CMS — Какая CMS?
Управление
Grav — современная, безумно быстрая, смехотворно простая и невероятно мощная CMS с плоскими файлами.
Other CMS / CMS
getgrav.org
4,173
Websites
0.03%
Top 1M Market Share
Compare
Получить настраиваемый список веб-сайтов с помощью Grav CMS
Статистика использования
Доля рынка
Доля рынка Grav CMS увеличилась на 0,001 процентного пункта (с 0,02% до 0,021%) для всех сайтов, больше, чем в любом другом сегменте для тот же период времени.
Домены верхнего уровня
Веб-сайты, использующие Grav CMS, были найдены на 116 доменах верхнего уровня 4.939%)
 lt) (0,427%)
lt) (0,427%)Свяжится технологии
Свяжится технологии
Связанные технологии
2
. Технологии
Зависимости
Grav CMS зависит от 1 технологии
PHP
Зависимости
0 технологий зависят от Grav CMS
Альтернативы
Grav CMS в сравнении с IPS Community Suite
Grav CMS в сравнении с MediaWiki
Grav CMS в сравнении с NetObjects
Grav CMS в сравнении с CMS.

 Попадания в мой стек есть, а значит плагинов достаточно много 😉
Попадания в мой стек есть, а значит плагинов достаточно много 😉
 Это включает в себя возможность предоставить пользователям решать, хотят ли они контролировать Grav практически полностью, используя командную строку, или при помощи простого, но мощного плагина админ-панели.
Это включает в себя возможность предоставить пользователям решать, хотят ли они контролировать Grav практически полностью, используя командную строку, или при помощи простого, но мощного плагина админ-панели.