Содержание
Шаблон Twig для Grav CMS, формирующий XML-документ страницы GetSimple CMS
Идея для рассматриваемого решения появилась благодаря возникшей необходимости в переносе содержания нескольких страниц из системы управления контентом Grav CMS в GetSimple CMS.
Так как выполнение задачи носило единоразовый характер, а объём данных, подлежащих переносу был небольшим, то было решено восспользоваться наиболее простым и наименее трудозатратным способом формирования стандартного для GetSimple CMS XML-документа страницы, не прибегая к программированию на PHP, а используя стандартные возможности Grav CMS.
Так как система управления контентом Grav CMS обладает встроенной поддержкой различных MIME-типов (Multipurpose Internet Mail Extension) возвращаемых документов, стоящая задача может быть решена на уровне шаблона оформления страницы. При этом даже не придётся изменять используемый шаблон, а достаточно создать новый, содержащий в имени файла возвращаемый тип документа: если для формирования HTML-документа страницы используется шаблон с именем page., то для формирования XML-документа, следует создать новый файл шаблона с именем  html.twig
html.twigpage.xml.twig. Новый шаблон будет автоматически использован при вызове страницы веб-сайта с добавлением к ней расширения .xml, то есть, если страница доступна по адресу http://mysite.ru/page, то для получения XML-документа с использованием нового шаблона, необходимо сделать запрос по адресу http://mysite.ru/page.xml.
Приведённый код позволяет сформировать стандартный XML-документ страницы для GetSimple CMS версии 3.3:
<?xml version="1.0" encoding="UTF-8"?>
<item>
<pubDate>{{ page.date()|date('r') }}</pubDate>
<title><![CDATA[{{ page.title()|e('html') }}]]></title>
<url><![CDATA[{{ page.slug() }}]]></url>
<meta><![CDATA[{{ page.header.metadata.keywords }}]]></meta>
<metad><![CDATA[{{ page.header.metadata.description }}]]></metad>
<menu>< header.menu %}{{ page.menu() }}{% endif %}]]></menu>
<menuOrder><![CDATA[{% if page.visible() %}{% if page.parent().slug() == 'pages' %}{% for p in pages.children.visible %}{% if p.slug() == page.slug() %}{{ loop.index }}{% endif %}{% endfor %}{% else %}{{ pages.children.visible|count + 1 }}{% endif %}{% endif %}]]></menuOrder>
<menuStatus><![CDATA[{% if page.visible() %}Y{% endif %}]]></menuStatus>
<template><![CDATA[{{ page.template() ~ '.php' }}]]></template>
<parent><![CDATA[{% if page.parent().isPage() %}{{ page.parent().slug() }}{% endif %}]]></parent>
<content><![CDATA[{{ page.content()|e('html') }}]]></content>
<private><![CDATA[{% if not page.routable() %}Y{% endif %}]]></private>
<author><![CDATA[user]]></author>
</item>
header.menu %}{{ page.menu() }}{% endif %}]]></menu>
<menuOrder><![CDATA[{% if page.visible() %}{% if page.parent().slug() == 'pages' %}{% for p in pages.children.visible %}{% if p.slug() == page.slug() %}{{ loop.index }}{% endif %}{% endfor %}{% else %}{{ pages.children.visible|count + 1 }}{% endif %}{% endif %}]]></menuOrder>
<menuStatus><![CDATA[{% if page.visible() %}Y{% endif %}]]></menuStatus>
<template><![CDATA[{{ page.template() ~ '.php' }}]]></template>
<parent><![CDATA[{% if page.parent().isPage() %}{{ page.parent().slug() }}{% endif %}]]></parent>
<content><![CDATA[{{ page.content()|e('html') }}]]></content>
<private><![CDATA[{% if not page.routable() %}Y{% endif %}]]></private>
<author><![CDATA[user]]></author>
</item>
Полученный XML-документ может быть сохранён в файл и помещён в директорию /data/pages/ системы управления контентом GetSimple CMS. Никаких обязательных дополнительных действий по его редактированию не требуется.
Никаких обязательных дополнительных действий по его редактированию не требуется.
Узнать подробнее об использовании различных типов контента в Grav CMS можно здесь.
Сайт визитка шаблон для GetSimple — бесплатные шаблоны для сайта
В данной четвертой части мини курса: «Создание сайта визитки своими руками», я рассматриваю примеры шаблонов, выкладываю около 50 бесплатных шаблонов для cms GetSimple, которую я рекомендовал использовать в прошлых уроках. Частично рассказываю где применять и как уникализировать.
Здравствуйте читатели блога о создании сайтов. Так уж повелось, что мне приходилось делать сайты визитки за небольшую плату. Что такое сайт визитка, как создать сайт визитку самому читайте в специальном разделе => создание сайта визитки. Так же вы можете просмотреть некоторые видео по работе с сайтами визитками в разделе видео-инструкции для web мастеров.
При заказе сайта визитки, я либо выбирал движок для сайта, либо писал сайт визитку на dreamweaver. Так, как я порекомендовал движок GetSimple, я просто обязан выложить несколько шаблонов для вашей работы с сайтом визиткой. Как установить GetSimple показывал на видео тут.
Так, как я порекомендовал движок GetSimple, я просто обязан выложить несколько шаблонов для вашей работы с сайтом визиткой. Как установить GetSimple показывал на видео тут.
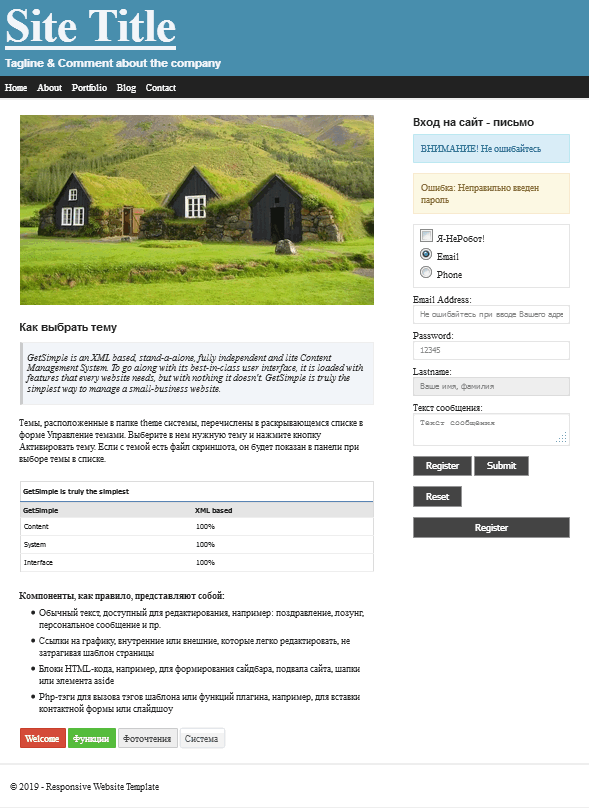
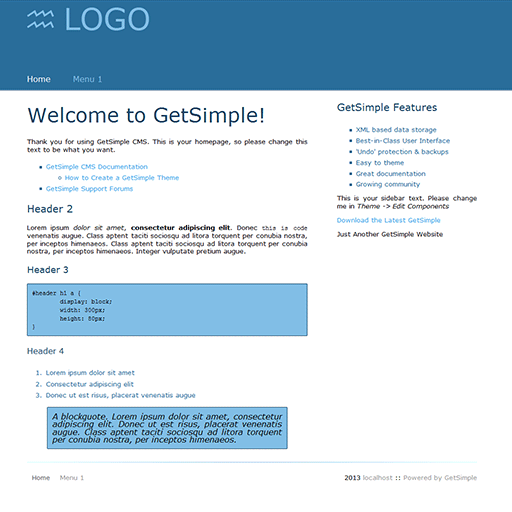
Сайт визитка шаблон для GetSimple в картинках:
Шаблон подойдет для создания сайта визитки туристической компании. В принципе изменив картинку гор на картинку воды, яхт, катеров. Мы получим шаблон для сайта визитки компании продающая лодки.
Данные шаблоны подойдут для создания сайта визитки для специалиста любого профиля:
Также шаблон подойдет для визитки фотографа, так же при необходимости, можно состряпать туристический шаблон , предоставляющих узкие услуги( остановка в замках к примеру).
Следующие шаблоны имеют наиболее мощные настройки и возможности. Скажем все нижние шаблоны можно переделать под что угодно. Выбираем цветовую схему, изменяем css стиль, вставляем картинки в шапку, оформляем и готов сайт визитка.
На картинках изображены 12 самых привлекательных шаблонов на МОЙ вкус. В архиве же, есть еще приглянувшиеся шаблоны, которые я не включил. Поэтому стоит скачать архив ( 8286 кб) и просмотреть все шаблоны, выбрав подходящий для себя.
В архиве же, есть еще приглянувшиеся шаблоны, которые я не включил. Поэтому стоит скачать архив ( 8286 кб) и просмотреть все шаблоны, выбрав подходящий для себя.
Итак все шаблоны вы можете скачать отсюда. Шаблоны находящиеся сверху, это лишь часть шаблонов находящихся в архиве. Всего шаблонов я насчитал 43 штуки. Все шаблоны бесплатны и их легко внешне поменять или доработать на ваш вкус.
На этом обзор статьи с коротким названием :”Сайт визитка шаблон для GetSimple” окончен. Из следующих статей вы узнаете некоторые особенности работы с визитками. Поэтому подписывайтесь на rss кликнув по банке ниже, чтобы не пропустить следующую статью. Также читайте — установка вордпресс на денвер и заработок в интернете с вложениями.
Посмотрите похожие посты:
Шаг 1.Как установить денвер на персональный компьютер?
Шаг 4. Выбираем тематику блога
Плагин wordpress TAC
Плагин wordpress Profile Builder для регистрации пользователей
All in seo плагин wordpress для оптимизации блога
Шаг 8. Как установить шаблон wordpress
Как установить шаблон wordpress
Рубрики
- 1. Введение
- 1. Поисковые системы
- 2. Seo анализ
- 2. Установка и настройка
- 3. Написание
- 3. Работа с текстом
- 4. Дизайн
- 4. Работа со структурой
- 5. Внешние ссылки
- 5. Перенос
- Seo инструменты
- Бизнес
- Видео инструкция
- Конкурсы
- Плагины wordpress
- Сайт визитка
- Создать блог
- Часть 1. Создание сайта.
- Часть 2. Продвижение сайта.
- Часть 3. Заработок в интернете.
Свежие записи
- 404 ошибка как исправить и что означает.
- Как сделать фавикон (favicon) — ico генератор.
- Кнопки социальных сетей для сайта
- Заработать в интернете без вложений, 5 способов.
- Как заработать в интернете
Популярные:
1. Как проверить тиц, как узнать тиц.
2. Список социальных сетей — продвижение сайта с помощью соц сетей.
3. Проверка на плагиат онлайн, сервисы проверки на плагиат.
4. Продвижение сайта с помощью рейтинга сайтов и популярных сайтов.
5. Подбор ключевых слов.
6. Регистрация сайта в поисковых системах.
7. Как проверить индексацию сайта в поисковых системах.
8. Анализ сайта — все об анализе сайта.
Мои работы:
Книга — написанная мною в 2009 году. В книге я рассказываю как заработать на сателлитах от 1000$.
Поиск | Репозиторий GetSimple | GetSimple Extend
88 результатов найдено для »
адаптивная тема »
Skeleton Theme 0.1 (Theme)
Вот тема, основанная на фреймворке Skeleton, адаптивная и готовая для мобильных устройств. Его можно использовать как…
Tagged: html5 css3 отзывчивый мобильный минимальный фреймворк
Элегантный Адаптивный 0.1 (Тема)
Elegant Responsive — это очень простые и минималистичные темы для элегантных работ. Это совершенно…
Tagged: Элегантный минимальный отзывчивый HTML5 белый зеленый
Фламинго 2.
 2.2 (тема)
2.2 (тема)
2.2.2 ОБНОВЛЕНИЕ: исправление ссылки для фоновых изображений (снова)
2.2.1 ОБНОВЛЕНИЕ: Исправлены ошибки проверки. Charts…
Tagged: тема адаптивная фламинго оптимизированная для мобильных устройств тема html5
Тема myCompany 1.2 (Тема)
Благодарим вас за использование темы myCompany для GetSimple CMS. Эта тема адаптивна к HTML5/CSS3, так что…
Tagged: тема mycompany отзывчивая css3 html5
Морской пейзаж Тема 1.2 (Тема)
Это тема, построенная на сетке Skeleton, которая полностью адаптируется к размерам экрана телефона. View…
Tagged: отзывчивый
Адаптивная тема Base2013 0.1 (тема)
Base2013 — это минималистская и отзывчивая тема от csstemplateheaven
с тегами: серый адаптивный фундамент
Club Theme 1.2 (Тема)
Это полностью адаптивная тема, которая поддерживает несколько истинных столбцов. Однако столбцы требуют некоторых…
Tagged: адаптивные столбцы для мобильных устройств, настраиваемое изображение заголовка
Поперечная тема 1,6 1,6 (тема)
Макет полной ширины
Макет левой боковой панели
Макет правой боковой панели
Отзывчивый слайдер домашней страницы
Выпадающее меню.:filters:format(jpeg)/f/51376/2870x1562/825d765f47/asset-dashboard-accesskey.png) ..
..
Tagged: Тема поперечного слайдера Серая тема Параметры
Адаптивный Простой 0.1 (Тема)
Эта тема все еще находится в стадии бета-тестирования.
Тема основана на базовой структуре для отзывчивого и гибкого макета….
Tagged: отзывчивый простой упрощенный чистый блог жидкая основа zurb
Чистый адаптивный шаблон 01 (тема)
Это чистый адаптивный шаблон html5. Это бесплатно, и вы можете использовать его. Вы можете легко создать множество стилей…
Tagged: адаптивная тема html5
Адаптивные темы Dolces 01 (тема)
исправить мою предыдущую тему «чистый отзывчивый» Я заплатил за это этой темой. Спасибо, Конни помогла…
Tagged:
GetPro Theme 1.0 (Тема)
Это первая и (возможно) последняя БЕСПЛАТНАЯ полностью адаптивная тема, созданная GS Themes. Он не использует…
Tagged: getpro theme отзывчивый бесплатный профессиональный шаблон getsimple gsthemes
Blu 1.1 (тема)
Blu — это простая, но неотзывчивая двухколоночная тема с синим заголовком и яркими элементами контента. Это…
Это…
Tagged: blu тема 2-х колоночная простая
Джулеон 1.0.2a 1.0.2a (Тема)
Эта тема создана специально для GetSimple CMS, написанной на HTML5, CSS3 и PHP.
Это быстро, чисто,…
Tagged: чистая элегантная тема Джулеон
Адаптивный Junge 1.0 (тема)
Простая адаптивная тема с коричневым фоном и почти белым цветом шрифта.
Все содержимое страницы…
Tagged: Responsive Web Design Open Font MIT License
SimpleBee 1.1 (тема)
Тема называется SimpleBee.
Адаптивный макет с 2 столбцами, тема также имеет расширенные функции через тему …
Tagged: 2 столбца html5 css3 responsive seo
Адаптивная тема FoundationNation 0.5 (тема)
ФондНация
==================
## Адаптивная тема для GetSimple ##
* * *
 ..
..
Tagged: columns modern theme
GSkeleton 1.2 (тема)
Это адаптивный шаблон Skeleton от Dave Gamache, подготовленный для GetSimple.
«Красивое…
Tagged: адаптивная шаблонная сетка html5
Адаптивная инновация 1.0 (тема)
Я сделал тему GS по умолчанию отзывчивой с сеткой Skeleton css, и она работает хорошо.
Вы можете увидеть…
Tagged: отзывчивые инновации
Лехак Адаптивный Шаблон 1.0 (Тема)
Эта тема представляет собой адаптивную версию темы Porpect с шаблоном для создания красивой деревянной книжной полки для…
nanoGALLERY4GS 4.4.2a (плагин)
**Плагин галереи изображений.**
Мощный и простой в настройке плагин GetSimple для отображения галерей изображений,…
Tagged: Галерея изображений Слайд-шоу Фото Google Фото Google+ Flickr
Мобильная тема Jquery 1.0 (тема)
Jquery Mobile полностью адаптивная тема. Пример использования включен на странице приветствия.
Tagged: Jquery Mobile адаптивная тема
Тема Pebblestone 3.
 1.3 (Тема)
1.3 (Тема)
Простая адаптивная тема.
Первоначально я начал с моих собственных усилий, чтобы сделать тему PavementCafe отзывчивой…
Tagged: галька синий отзывчивая простая тема поэзия
Франция-День благодарения 1.0 (тема)
Простая тема для GetSimple. Адаптивная тема на моем сайте…
Метки: темы
Дом 1.1 (Тема)
Простая тема для GetSimple. Адаптивная тема на моем сайте http://getsimplecms.ru/besplatnye-temy/house/
Tagged: themes
The Catwalk Theme 1.1 (тема)
Полностью адаптивная черно-белая тема, подходящая для всех видов сайтов. Двухуровневая навигация…
Tagged: белая отзывчивая скелетная навигация
PureGS 1.0 (тема)
Это полностью адаптивная сверхлегкая тема GetSimple, в которой используется новая и популярная коллекция Pure css…
Tagged: чистая легкая базовая тема с адаптивным CSS
GS Evolve 0.5 (тема)
GS Evolve не только красив, профессионально разработан, но и быстр. В теме использованы динамические скрипты…
В теме использованы динамические скрипты…
Tagged: отзывчивый jssor анимированное многоуровневое меню слайдшоу Layerslider google maps captcha
RT14GS Тема 1.0 (Тема)
Это очень простая, минималистичная и приятная адаптивная тема, созданная с использованием адаптивной [Женской…
Tagged: RT14GS Response Personal Business
Darkfolio 1.1 (тема)
Darkfolio — это отзывчивая (на основе Skeleton) приятная темная тема для блога/портфолио.
Основные характеристики:
* HTML5…
Tagged: темный веб-сайт блога портфолио, приукрашивающий отзывчивый HTML5
Метрическая 1.2 (тема)
Metrical позволяет создавать полностью адаптивные, сложные макеты с несколькими столбцами. Пользовательские шаблоны легко…
Tagged: адаптивный
GSkeleton Wide and Fluid 1.0 (тема)
Исходный скелет реагировал до максимальной ширины 960 пикселей. Эта тема включает в себя еще два макета для 1024px…
Tagged: скелетная сетка шаблон
Inspire 1.
 0.0 (тема)
0.0 (тема)
Простая отзывчивая черно-белая тема
http://inspire.tnerb.com/
NewClear 1.0 (тема)
Я переписал предыдущий шаблон clearfigure, чтобы сделать это. Тема правильно реагирует на любой размер…
Tagged: отзывчивый ясно
Серый OnePage 1.0 (тема)
Простой шаблон для одностраничного сайта, использующий код Карлоса для вставки каждой страницы в индекс с…
Tagged: single page one page responsive
Flat-svg-оранжевый 1.1 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
Плоское изображение, зеленый 1.3 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
Modern Admin 1.5 (плагин)
Это вторая версия темы Modern Responsive Admin, которая устанавливается через плагин.
Этот админ…
Tagged:
Astonish 1.0.0 (тема)
Простая полноэкранная адаптивная тема
http://astonish. tnerb.com/
tnerb.com/
Tagged: простой чистый отзывчивый полноэкранный широкоформатный
Элегантность 1.0.0 (тема)
Простая отзывчивая черно-белая тема
http://elegance.tnerb.com/
<изображение...
Tagged: простой чистый отзывчивый полноэкранный широкоформатный
Ручная работа 1.2 (тема)
Простая полноэкранная адаптивная тема
http://handcrafted.tnerb.com/
Tagged: простой чистый отзывчивый полноэкранный широкий
Flat-image-arsenic 1.0 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
Flat-svg-rose 1.0 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
Frixel One 1.0.2 (тема)
Адаптивная и мобильная тема, созданная на основе Bootstrap 3. Выбор шаблона полной ширины (по умолчанию) или…
Tagged: boostrap responsive frixel sidebar полной ширины для мобильных устройств
Стрела 1.2 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
BrownBook 1.
 1 (тема)
1 (тема)
BrownBook — простая тема, конвертированная для GetSimple CMS. Изображений нет, это явно отзывчивый…
Tagged: коричневая адаптивная тема для блога, две колонки
Базовый Адаптивный 1.50 (Тема)
Адаптивная тема с тремя шаблонами страниц. Вы можете просмотреть демо по адресу https://dynamicblox.com/demo/Basic-CMS/…
Tagged: Адаптивная тема
Плоское изображение, серый 1.0 (тема)
Адаптивные темы для GetSimple.
Tagged: адаптивная тема
Flat-svg-зеленый 1.0 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
Начало 1.1 (Тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
Foundation5 с поддержкой SASS 1.2 (тема)
Это чистая адаптивная тема, основанная на фреймворке Foundation 5.4.7.
Он поддерживает таблицы стилей scss.
Все…
Tagged: Framework HTML5 Отзывчивый SASS COMPASS
Kogaion 1.0.0 (тема)
Kogaion — это простая тема GetSimple CMS, отзывчивая и с минимальной панелью параметров настроек темы, такой как логотип. ..
..
Tagged: простая адаптивная панель параметров освещения
Ямб Тема 1.0.0 (Тема)
Yamb — это адаптивный шаблон и фреймворк, созданный для парней из…
Frixel Two 1.0.0 (тема)
Отзывчивая и мобильная тема, созданная на основе Bootstrap 3. Выбор шаблона полной ширины (по умолчанию) или…
SimpleTheme 1.0.0 (Тема)
Эта тема является отзывчивой темой GetSimple CMS, созданной с помощью Bootstrap 3 и протестированной с помощью GetSimple…
BootSimple 1.0.3 (тема)
BootSimple — небольшая адаптивная тема, основанная на Bootstrap 3.3.2. Он очень маленький (всего 3 файла, около 8 КБ и…
Tagged: Bootstrap отзывчивое подменю маленькое
Пользовательские настройки GS 0.6.2 (плагин)
GS Custom Settings — это плагин, который позволяет веб-мастерам/менеджерам сайтов, разработчикам тем и плагинов реализовывать…
Tagged: GS Custom Settings поля шаблон ввода настроек интерактивный поиск
Lucid 1.
 1 (тема)
1 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
Flat-svg-arsenic 1.0 (тема)
Адаптивные темы для GetSimple.
Tagged: Адаптивные темы
WhiteSimple 1.0 (тема)
WhiteSimple — это простая, отзывчивая тема с двумя колонками. Он поддерживает изображение заголовка, навигацию по левой панели…
Tagged: простая белая тема с двумя колонками, адаптивная
Bootstrap 3GS 1.0 (тема)
Шаблон, созданный с использованием внешнего кода Bootstrap 3 и его производной «менее». Он полностью…
Tagged: bootstrap responsive html5 двухколоночный белый css3
Отзывчивый FileManager 2.8 (плагин)
Этот плагин представляет собой отличный проект под названием «Интеграция адаптивного файлового менеджера в GetSimple CMS».
**RFM…
Tagged: файловый менеджер, адаптивная загрузка, инструменты для редактирования изображений, галерея анимированных изображений
Новый 1.2 (Тема)
Новая адаптивная тема с выпадающим меню (css).
Для получения многоуровневого меню используйте плагин I18N.
Tagged: выпадающее меню адаптивной темы
Красное Агентство 0.3.1 (Тема)
Это полностью адаптивная тема, использующая возможности Bootstrap v. 3.3.5. Основные возможности темы:
1….
Tagged: отзывчивый бутстрап анимированное многоуровневое меню слайд-шоу Layerslider google maps captcha
Одностраничная адаптивная тема 1.0.1 (Тема)
Отзывчивая и мобильная тема, созданная на базе Bootstrap 3. Уникальный стиль анимированного одностраничного шаблона, который…
Tagged: одностраничный адаптивный бутстрап
FeedTheBeast Rework 1.0.0 (тема)
Переработка темы Feed The Beast:
Использование минимума кода для воссоздания дизайна от FTB Team.
Сделано…
Tagged: FTB FeedTheBeast Curse Forge
Moelya Black 0.1 (тема)
Это бесплатная адаптивная тема, созданная с помощью Kickstart. Вы можете использовать эту тему, не удаляя авторские права.
Tagged: адаптивная тема
Строительное Агентство 1.1 (Тема)
Адаптивная тема для GetSimple CMS с выпадающим меню (css). Для получения многоуровневого меню используйте плагин I18N.
Tagged: выпадающее меню адаптивной темы
Simple Blue 2.0.5 (тема администратора)
Простая, синяя, адаптивная тема для панели администратора.
Вдохновленный материалом…
Tagged: простой материал темы администратора, отзывчивый
Покупки 1.0 (тема)
Адаптивная тема для GetSimple CMS с выпадающим меню (css). Для получения многоуровневого меню используйте плагин I18N.
Tagged: выпадающее меню адаптивной темы
Azure 1.0 (тема)
Тема Azure — это неотзывчивая тема с двумя столбцами, предназначенная в основном для компаний и фрилансеров.
См…
Tagged: лазурная тема две колонки черный синий белый
Фиолетовый (игровая тема) 1.0 (тема)
Я создал новую современную тему с помощью css/html/js.
Демо:
<а. ..
..
Tagged: игровая тема, современные адаптивные темы
Лунный топ 1 (тема)
Это полностью адаптивная тема, использующая Zurb Foundation.
Tagged: тема адаптивная синяя основа
CityLights 1.0 (тема)
Отзывчивая двухколоночная тема на основе [bootstrap](http://getbootstrap.com/).
**Функции**
*…
Tagged: отзывчивый html5 css3 mobile first темный яркий неоновый
Спектральный 1.1 (тема)
Бесплатный шаблон сайта из html5up конвертирован в GetSimple.
«Большой, современный, блочный роман с…
Tagged: отзывчивый всплеск
Сатурн 1.0 (тема)
Saturn — простая тема с одной колонкой для GetSimple. Сочетание белого и оранжевого цветов делает этот…
Океан 1.0 (Тема)
Эта тема GetSimple представляет собой полностью адаптивную базовую тему, созданную с помощью jQuery и имеющую 4 шаблона страниц. Это легко…
Tagged: jQuery отзывчивый
Волшебный лес 1 (тема)
Адаптивная тема для GetSimple CMS. Используйте плагин News Manager и p01-contacts.
Используйте плагин News Manager и p01-contacts.
Демо…
Tagged: отзывчивый менеджер новостей темы
Skeleton FX 0.1.2 (тема)
Skeleton-FX (Future eXpandable), разработанный специально для профессиональных веб-дизайнеров.
Skeleton-FX…
Tagged: адаптивное анимированное многоуровневое меню только CSS слайд-шоу быстро гугл карты капча мультиязычность
Lite полнофункциональный bootsrap4 1 (тема)
Полностью адаптивная тема (bootsrap4)
— Пакет включает плагины:
* База I18N
*I18N
— Пакет включен…
Tagged: bootstrap
Легкая тема администратора 1.8 (плагин)
Новая тема 🙂 Теперь вы можете включить новую тему в панели администратора.
Что я добавляю?
адаптивное меню
отзывчивая…
Tagged: тема администратора отзывчивая тема
Рапиал 1.2 (тема)
Просто простая, отзывчивая HTML5-тема с гамбургер-меню и мобильной версией.
Вы можете увидеть DEMO по адресу…
Tagged: HTML5 первое адаптивное портфолио для мобильных устройств гамбургер-меню простая фотография
Серая тема администратора 1.
 2 (плагин)
2 (плагин)
Еще одна отзывчивая тема администратора для вашей прекрасной CMS 🙂
Я использую для своего…
Tagged: тема admin admin тема серая отзывчивая тема
UIkit 1.3 (тема)
Адаптивная тема для GetSimple CMS.
Использованы плагины I18N Gallery и I18N.
Внимание! Созданные компоненты и…
Tagged: адаптивная тема uikit
Тема ItemManager 1.2 (Тема)
Описание
Целью ItemManager-Theme является пример использования плагина ItemManager v2.4.6.
Смотрите…
Tagged:
Massive Admin Theme 2.5 (плагин)

**Версия 2.5 🙂
Теперь вы можете создать пользователя/логин с электронной почтой…
Tagged: admin theme theme
I18N InnovationGrid Theme v0.1.1 (тема)
Этот пакет тем предназначен для обеспечения быстрой и простой в установке отправной точки для адаптивной,…
темы: установка [GetSimple CMS Wiki]
Содержание
Готовые темы
Что такое тема GetSimple?
Где взять темы GetSimple?
Готовый
Сделай сам
Как установить тему GetSimple
Звенья
Что такое тема GetSimple?
Темы — это наборы файлов, которые определяют внешний вид и функциональность веб-сайта, предоставляя html, css и скрипты для вашего сайта. Эти пакеты обычно содержат как минимум:
Эти пакеты обычно содержат как минимум:
один шаблон: template.php
один css файл для оформления вашего сайта
один скриншот для визуализации темы в теме-администрировании GetSimple
дополнительные файлы:
functions.php если ваша тема нуждается в дополнительной функциональности
Файлы Javascript для спецэффектов
editor.css для определения CSS для WYSIWYG-редактора
изображения и т. д.
Где взять темы GetSimple?
Готовый
Помимо двух тем, поставляемых с установочным архивом ( Innovation и Cardinal ), доступно несколько сотен других тем.
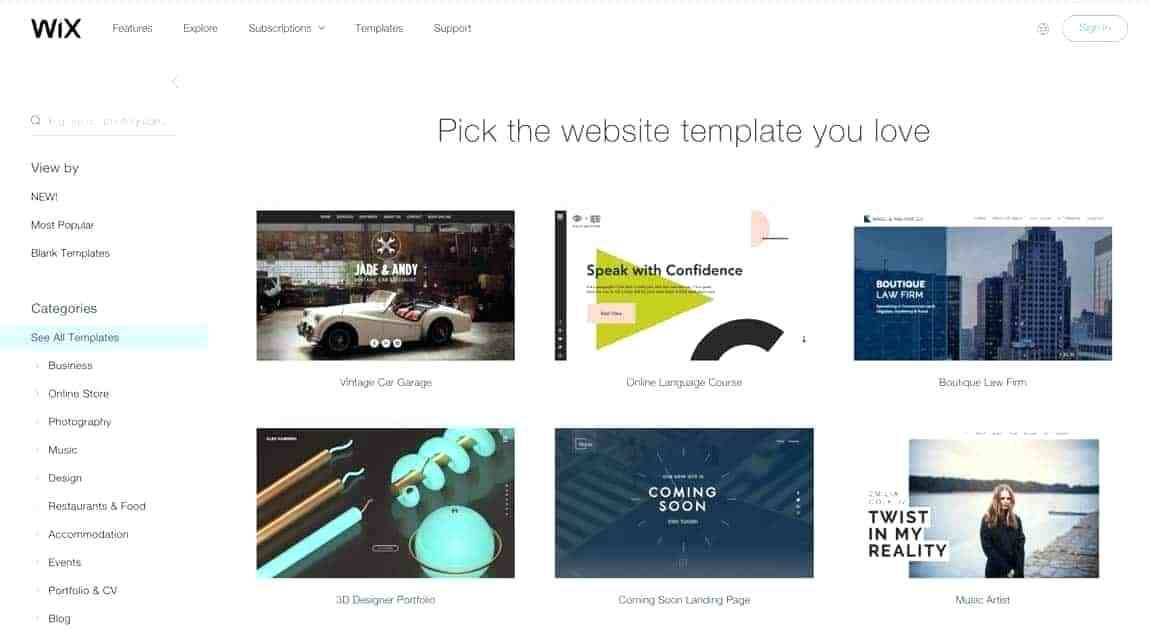
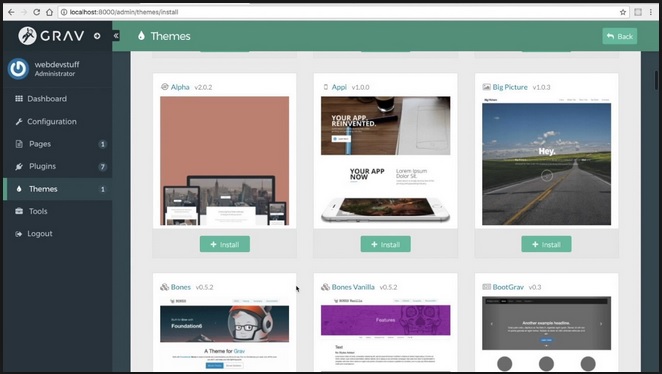
Перейдите к репозиторию плагинов и тем GetSimple (репозиторий Extend). Там вы найдете список последних загруженных тем.
Нажмите на одну из этих тем, чтобы получить ее описание, снимок экрана, ссылку для скачивания, а также ссылку на ветку поддержки этой темы на форуме поддержки GetSimple.
Нажмите на ссылку Просмотреть все, чтобы получить полный список всех доступных тем.
Сделай сам
Одна из сильных сторон GetSimple заключается в том, что очень легко создать собственную тему из статического html. Простое краткое руководство по созданию темы в этой вики покажет вам, как это сделать. Вам не нужно знать php или javascript, достаточно базовых знаний html.
Как установить тему GetSimple
Когда вы устанавливаете тему, вам нужно сделать несколько вещей:
Разархивируйте тему, если она пришла в виде ZIP-файла.
Скопируйте все файлы из папки с их именем в папку
/theme/на вашем сервере с FTP-клиентом .Если вы хотите внести изменения в свою тему, убедитесь, что все ваши файлы и/или папки имеют CHMOD либо 755, либо 777, в зависимости от того, какие разрешения требуются вашим хостом.
Войдите в панель администрирования GetSimple и выберите новую тему из раскрывающегося списка на странице Тема.


 header.menu %}{{ page.menu() }}{% endif %}]]></menu>
<menuOrder><![CDATA[{% if page.visible() %}{% if page.parent().slug() == 'pages' %}{% for p in pages.children.visible %}{% if p.slug() == page.slug() %}{{ loop.index }}{% endif %}{% endfor %}{% else %}{{ pages.children.visible|count + 1 }}{% endif %}{% endif %}]]></menuOrder>
<menuStatus><![CDATA[{% if page.visible() %}Y{% endif %}]]></menuStatus>
<template><![CDATA[{{ page.template() ~ '.php' }}]]></template>
<parent><![CDATA[{% if page.parent().isPage() %}{{ page.parent().slug() }}{% endif %}]]></parent>
<content><![CDATA[{{ page.content()|e('html') }}]]></content>
<private><![CDATA[{% if not page.routable() %}Y{% endif %}]]></private>
<author><![CDATA[user]]></author>
</item>
header.menu %}{{ page.menu() }}{% endif %}]]></menu>
<menuOrder><![CDATA[{% if page.visible() %}{% if page.parent().slug() == 'pages' %}{% for p in pages.children.visible %}{% if p.slug() == page.slug() %}{{ loop.index }}{% endif %}{% endfor %}{% else %}{{ pages.children.visible|count + 1 }}{% endif %}{% endif %}]]></menuOrder>
<menuStatus><![CDATA[{% if page.visible() %}Y{% endif %}]]></menuStatus>
<template><![CDATA[{{ page.template() ~ '.php' }}]]></template>
<parent><![CDATA[{% if page.parent().isPage() %}{{ page.parent().slug() }}{% endif %}]]></parent>
<content><![CDATA[{{ page.content()|e('html') }}]]></content>
<private><![CDATA[{% if not page.routable() %}Y{% endif %}]]></private>
<author><![CDATA[user]]></author>
</item>