Содержание
CMS или Framework, что лучше выбрать?
Последнее время часто слышу вопрос от клиентов: «Порекомендуйте, пожалуйста, что лучше выбрать для моего бизнеса, готовую CMS или Framework»?
В интернет существует достаточно статей, которые описывают отличия Фреймворков и CMS. Но я решил все таки попробовать описать основные отличия на простом, доступном для клиентов языке…
Немного теории
Под «Framework» подразумевается собранный «кусок» кода, выполняющий определенный функционал.
CMS — это готовая структура управления контентом, основанная на модулях, а не на чистом коде. Практически любой человек может работать с CMS, т.к. они не требуют специальных знаний программирования.
Различия мнений…
Существует много различных мнений о том, что может делать фреймворк и о том, что такое CMS. Большинство фанатов CMS говорят, что «мы можем сделать все с помощью CMS», а фанаты фреймворков — «мы можем делать все с фреймворком»…
Но правда в том, что и там, и там используется одна и та же база (PHP, RoR, Python и т. д.), а это значит что и там, и там можно делать всё. Даже миф о том, что CMS не использует хорошую структуру, не является правдой. Например, Drupal 8 основан на инфраструктуре Symfony — очень хорошей объектно-ориентированной среде веб-приложений.
д.), а это значит что и там, и там можно делать всё. Даже миф о том, что CMS не использует хорошую структуру, не является правдой. Например, Drupal 8 основан на инфраструктуре Symfony — очень хорошей объектно-ориентированной среде веб-приложений.
Так что же все таки выбрать?
В настоящее время CMS более популярна, чем платформа веб-приложений, поскольку ее действительно легко использовать. Даже если у Вас нет знаний в области программирования, Вы можете установить и создать настоящий веб-сайт, используя только CMS.
Так что же выбрать?
Я считаю, что прежде чем выбрать фреймворк или CMS для разработки сайта, необходимо ответить на 5 вопросов:
- Какой объем товаров будет на сайте (для интернет магазинов)?
- Насколько гибким должен быть Ваш проект в будущем (возможно Вы захотите из интернет магазина сделать маркет плейс)?
- Каким бюджетом Вы располагаете?
- В какие сроки Вы хотите получить готовый проект?
- Насколько активно планируете продвигать сайт в поисковых системах?
Как показала практика, для клиента не имеет значения, какие инструменты будут использовать разработчики. Главное, чтобы их работа была выполнена. Приведу пример:
Главное, чтобы их работа была выполнена. Приведу пример:
Постараюсь объяснить свой выбор на одном из своих личных проектов и одном клиентском проекте.
Для одного своего медицинского проекта laserdoc.dp.ua, я использовал WordPress, так как:
- Не хотел тратить много времени и средств на разработку.
- Не собирался создавать что-то сверх естественное. Хотелось создать простой, обычный и понятный для пользователя и поисковых систем, сайт, который бы имел SEO модули, кеширование, комментарии, приятный дизайн и меньше спама
- У сайта должна была быть простая структура
Для клиентского проекта pen.ru был выбран фреймворк YII2, потому что:
1. У нас было достаточно времени для разработки интернет магазина
2. Заказчик хотел реализовать специфические настройки страниц сайта из админки (например, соединение с диаграммами продаж, автоматизацию заказов и т.д.). Мы не разрабатывали на Opencart или другой CMS, так как это потребовало бы больше времени для настройки всех этих уникальных пожеланий заказчика.
3. Есть вероятность дальнейшего масштабирования сайта до маркет плейс.
Или все же CMS?
Неправильное мнение, что команды, которые разрабатывают сайты на CMS, не умеют их делать на фреймворках. Ранее я уже говорил о том, что с помощью CMS можно также разрабатывать сайты любой сложности и структуры, если у команды есть углубленные знания и навыки программирования.
И, наконец, вывод …
Итак, на чем разрабатывать сайт, зависит от масштаба проекта, времени на разработку, бюджета и уникальности функционала сайта. Я считаю, что каждый инструмент имеет свою ценность и эффективность, поэтому чтобы принять решение о том, на чем разрабатывать сайт, на CMS или Framework, необходимо объективно оценить время, возможности и бюджет и выбрать лучший инструмент для Вашей конкретной ситуации и всё.
Желаю всем делать правильный выбор и помните, что даже о самом крутом и уникальном проекте необходимо «рассказать» потенциальным пользователям и поисковым системам, иначе проект рискует так и остаться — крутым, но неизвестным. ..
..
Что выбрать – CMS или фреймворк для создания сайта?
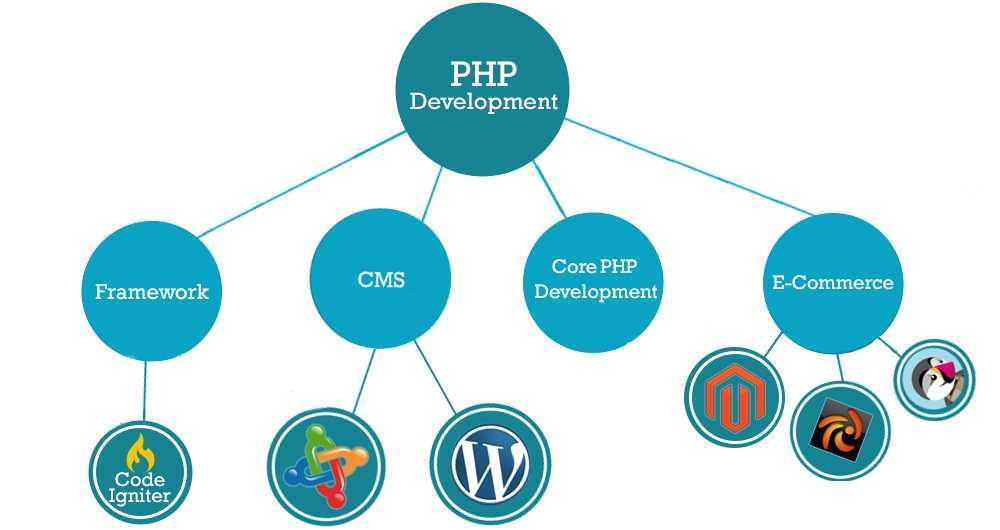
Первоначальной целью для каждого нового сайта является его создание и запуск, и чтобы он выполнял свои задачи и все то, что вы от него ожидаете. Создавать новые сайты можно разными способами, и используя различные инструменты. Этот выбор в основном полагается на цели, которые стоят перед вашим сайтом. В сегодняшней публикации мы сравним создание нового сайта с использованием CMS (например, таких как Magento и WordPress) и фреймворков (таких как Bootstrap, CodeIgniter и Ruby On Rails).
Для начала рассмотрим то, как работают оба этих подхода. После этого мы будем сравнивать подходы по следующим пяти показателям, которые нужно учесть, чтобы выбрать наиболее оптимальный вариант:
- Гибкость / Уровень контроля
- Простота использования
- Требуемое время, знания и усилия
- Бюджет
- Безопасность
Функциональность – как работают фреймворки?
Существует два типа фреймворков. Фреймворки, которые помогают вам создать бэкэнд вашего сайта (например, CodeIgniter), и фреймворки, которые позволяют вам настроить внешний интерфейс (например, Bootstrap.). Фреймворки, которые используются для внешнего интерфейса, часто называют CSS фреймворками.
Фреймворки, которые помогают вам создать бэкэнд вашего сайта (например, CodeIgniter), и фреймворки, которые позволяют вам настроить внешний интерфейс (например, Bootstrap.). Фреймворки, которые используются для внешнего интерфейса, часто называют CSS фреймворками.
Фреймворк (framework) – это «библиотека», созданная из стандартизированного кода, которая облегчает разработчикам и дизайнерам процесс создания собственного сайта. Использование фреймворков для создания сайта означает, что вы собираетесь повторно использовать определенную структуру разработки и опираться на эту структуру для достижения именно того, что вам нужно. Конкретно, это означает, что у вас уже есть базовый код, над которым вы можете продолжить работу без необходимости кодировать структуру разработки с нуля.
Функциональность – как работают CMS платформы?
CMS платформы – это веб-приложения, которые в свою очередь построены на фреймворках. Это своего рода стартовый набор кода, с помощью которого вы сможете создавать сайты нагляднее и быстрее. При использовании CMS структуры учтите, что это требует достаточного уровня знания кода. Обычно, если возможности CMS не покрывают всех потребностей, тогда разработчики создают свои собственные веб-приложения с использованием других фреймворков. В этом случае речь идет о том, что используется «самописная» CMS.
При использовании CMS структуры учтите, что это требует достаточного уровня знания кода. Обычно, если возможности CMS не покрывают всех потребностей, тогда разработчики создают свои собственные веб-приложения с использованием других фреймворков. В этом случае речь идет о том, что используется «самописная» CMS.
Показатель №1: Гибкость / Уровень контроля
Чтобы помочь вам решить, следует ли вам выбирать CMS (например Magento или WordPress), или вам следует использовать интегрированные и бэкэнд-фреймворки, мы сравним оба варианта. Для точного сравнения мы будем использовать 5 различных метрик. Первый показатель – это гибкость и уровень контроля.
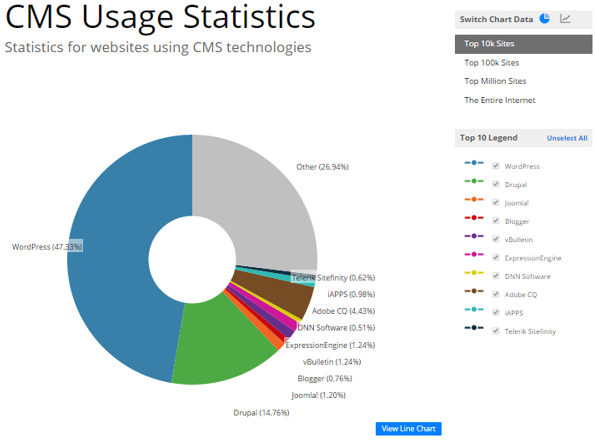
CMS WordPress, например, предлагает из коробки действительно широкие возможности. Особенно, если учесть широкий выбор доступных шаблонов и плагинов, с помощью WordPress можно сделать действительно многое. Вы можете создавать красивые сайты с отличной функциональностью. WordPress не ограничивает вас созданием простых сайтов или блогов. С правильными плагинами и темами вы даже можете создавать сайты для электронной коммерции. Хотя, тут стоит заметить, что изначально WordPress не предназначалась для eCommerce. Для таких сайтов подойдет другая популярная CMS – Magento.
С правильными плагинами и темами вы даже можете создавать сайты для электронной коммерции. Хотя, тут стоит заметить, что изначально WordPress не предназначалась для eCommerce. Для таких сайтов подойдет другая популярная CMS – Magento.
Хотя с помощью CMS вы можете создавать различные сайты, она не настолько продвинута, как фреймворки. Для фреймворков предел – это небо. Вы можете определить задачи, которые стоят перед вашим сайтом, и заставить весь процесс разработки вращаться вокруг этих задач. Вы можете создавать все, что у вас на уме, и здесь вы не будете ограничены, если у вас есть время, ресурсы и знания для этого.
Выбор: фреймворк
Показатель №2: Простота использования
Простота использования – это вторая метрика, по которой мы будем сравнивать CMS платформы и фреймворки. Когда дело доходит до использования фреймворка или CMS, использование CMS определенно намного проще. CMS платформы делают много тяжелой работы за вас. Они позаботятся о бэкэнде и слое данных (общение с базой данных) и позволят вам сосредоточиться на внешнем виде интерфейса. Во многих случаях вам даже не нужно вообще знать код, чтобы настроить сайт с помощью CMS.
Во многих случаях вам даже не нужно вообще знать код, чтобы настроить сайт с помощью CMS.
Кроме того, сегодня очень популярны конструкторы страниц. С их помощью процесс создания сайта стал таким же простым, как перетаскивание элементов дизайна (Drag&Drop).
Современные фреймворки заботятся над облегчением работы разработчиков сайтов. Вместо того, чтобы буквально кодировать все с нуля, есть фундамент, который можно использовать. Многие CSS-фреймворки, такие как Bootstrap, предлагают пользователям готовые шаблоны для использования. Но для тех, кто только начал осваивать код, использование фреймворка – определенный риск.
Выбор: CMS
Показатель №3: Требуемое время, знания и усилия
Само собой разумеется, что создание веб-сайта с использованием фреймворков, очевидно, занимает гораздо больше времени, чем создание сайта с использованием CMS платформы. К счастью, это занимает гораздо меньше времени, чем создание сайта с нуля вообще без использования фреймворков.
Но хотя CMS платформы требуют некоторой тяжелой работы, это определенно не то же самое, что работа с конструктором веб-сайтов. CMS платформа позволяет вам, а иногда даже требует от вас, вносить изменения с помощью пользовательского кода, когда вы хотите добиться более продвинутого результата. Но на самом деле существует множество тем, конструкторов и плагинов, которые помогут вам минимизировать нагрузку.
Знайте, что какой бы вы ни выбрали фреймворк или CMS, для создания сайта с отличным пользовательским интерфейсом требуется огромное количество работы, времени и усилий. Но создать сайт с помощью фреймворка сложнее из-за требуемых знаний в области кодирования, и свободы, которую вы имеете, чтобы все было настроено так, как вам нравится.
Выбор: CMS
Показатель №4: Бюджет
Независимо от того, создаете ли вы сайт с использованием CMS платформы или фреймворка, имеющийся у вас бюджет будет играть главную роль в принятии решений. Разработчики полного стека обычно берут от 20 до 150 долларов в час за создание сайта. Веб-дизайнеры, использующие CMS платформы для создания сайтов, берут от 15 до 75 долларов. Помимо этих цифр, вы должны принять во внимание, что пользовательское кодирование сайта с использованием фреймворков занимает больше времени, чем создание сайта с использованием платформы CMS.
Веб-дизайнеры, использующие CMS платформы для создания сайтов, берут от 15 до 75 долларов. Помимо этих цифр, вы должны принять во внимание, что пользовательское кодирование сайта с использованием фреймворков занимает больше времени, чем создание сайта с использованием платформы CMS.
Чем сложнее и индивидуальнее будет ваш сайт, тем он будет дороже. Это относится как к платформам CMS, так и к фреймворкам.
Выбор: CMS
Показатель №5: Безопасность
У фреймворков и CMS платформ (особенно с открытым исходным кодом) есть одно главное уязвимое место. Их код является открытым для всего мира, что означает, что хакерам их легче атаковать. Но в случаях, когда CMS платформы также построены на фреймворках с открытым исходным кодом, общедоступный код вдвое больше, что делает платформу CMS еще более уязвимой. К счастью, опытные разработчики, участвующие в разработке CMS платформ, и разработчики, участвующие в разработке фреймворков, следят за угрозами безопасности и как можно скорее улучшают свои продукты.
Выбор: фреймворк
Заключительные мысли
В сегодняшнем посте мы сравнили использование CMS и фреймворков для создания вашего сайта. Сначала мы рассмотрели функционирование обеих методов, а затем сравнили их, используя несколько метрик (или показателей).
В конце концов, выбор остается за вами. Вам нужно учитывать свои потребности и доступный бюджет.
Если у вас есть какие-либо вопросы или предложения по данной теме, обязательно оставьте комментарий в разделе комментариев ниже.
Спасибо, что читаете нас!
Теги:
Web
1280
-
Опубликовано -
Технологии
-
прокомментируйте статью
-
расскажите друзьям
Когда использовать CMS или Framework
Я начинаю этот блог с обоих определений, CMS и Frameworks необходимы, когда проект разрабатывает инструменты, но Что я должен использовать?
Начнем с того, что «Фреймворк» – это набор библиотек, автоматизирующих определенные задачи, которые служат основой для организации разработки программного обеспечения или представляют собой программную архитектуру, обеспечивающую определенную структуру функциональности и методологию работы.
Используя его, вы повышаете безопасность и имеете оптимизированный код, ориентированный на разработку с нуля, поэтому в основном у разработчика больше возможностей для выполнения определенных проектов.
Среди основных фреймворков могу отметить:
- Angular
- Symfony
- Руби на рельсах
- DJango
Основным преимуществом платформы является то, что она очень управляема , разработчик может иметь полный контроль над разработкой и полное знание архитектуры программного обеспечения , но разработка в нем проекта занимает много времени и не имеет управления контентом.
С другой стороны, CMS (система управления контентом) позволяет создать структуру поддержки для создания и управления контентом, прежде всего на веб-страницах.
Некоторые CMS обеспечивают поисковую оптимизацию
Облегчает доступ и управление контентом для конечных пользователей, что позволяет нетехническим пользователям легко добавлять контент на сайт или портал.
Некоторые примеры CMS:
- Друпал
- Вордпресс
- Джумла
Основное преимущество заключается в том, что с CMS время разработки намного короче и предоставляет все инструменты, необходимые для разработчика проекта, но не позволяет полностью изменить программирование или исходный код.
В настоящее время Drupal считается технологией CMF (Content Management Framework), адаптированной как CMS и Framework для создания нового продукта. Он включает в себя технологии веб-фреймворка в качестве службы обработки событий, механизма рендеринга и создания веб-сайтов, а также технологии CMS в качестве пользовательского интерфейса для управления контентом, переводами, установкой тем и администрирования пользователей пользовательского интерфейса, ролей и разрешений, среди прочего.
В заключение можно сказать, что в зависимости от типа проекта и его потребностей преимущество имеет CMS или Framework .
Если это небольшой или базовый проект, например информативный веб-сайт, рекомендуется использовать CMS, так как ею легко управлять, но если это более сложный проект, основанный на разработке программного обеспечения, целесообразно разрабатывать на основе фреймворка.
Мы опубликуем еще один пост в блоге с изображением решений, которые мы рекомендуем для разработки фреймворка или CMF/CMS!
Мы рекомендуем вам на видео
Sanity: лучшая CMS React
Перейти к содержимому
С помощью Sanity вы можете определять свои собственные модели содержимого в JavaScript и настраивать интерфейс редактирования с помощью собственных компонентов React.js.
Обеспечение исключительных цифровых возможностей повсюду
Чтобы начать работу за считанные минуты, попробуйте полностью настраиваемый шаблон блога Sanity. Он поставляется с полностью настроенной Sanity Studio и передовым интерфейсом React CMS, созданным с использованием популярной среды: Gatsby.
Он поставляется с полностью настроенной Sanity Studio и передовым интерфейсом React CMS, созданным с использованием популярной среды: Gatsby.
Или углубитесь в наше пошаговое руководство по Sanity + Next.JS. В нем показано, как:
- начать с Sanity
- настроить редактор React с помощью JavaScript
- запросить содержимое через наши API-интерфейсы
- отобразить веб-страницы с помощью среды Next.JS
рабочие области
Sanity Studio позволяет вам создавайте контент с использованием уникальных компонентов для конкретных случаев использования, таких как карточки предварительного просмотра в социальных сетях, или работайте с интегрированными инструментами для организации сложных рабочих процессов с контентом, таких как создание локализованного контента.
Каждая рабочая область может быть определена для уникальных вариантов использования контента, например, по готовности, региону, области продукта и т. д. В определении вашего рабочего пространства могут быть указаны отдельные инструменты, темы и подключаемые модули, и им можно легко поделиться с кем-либо в вашей организации.
Sanity предлагает самые гибкие и мощные API среди всех систем управления контентом. Они не только хороши для чтения, записи и установки исправлений, но и позволяют делать это в режиме реального времени, поэтому вам не нужно беспокоиться о блокировке документов и условиях гонки.
Запрашивайте документы с помощью популярного GraphQL или нашего собственного GROQ, который позволяет вам получить именно то, что вам нужно, любым способом и в любой форме.
Вам не нужно знать, как управлять кластерами баз данных или масштабировать глобальные инфраструктуры, чтобы правильно работать со структурированным содержимым. Мы позаботимся об этом за вас и предлагаем полностью управляемую, надежную и соответствующую требованиям облачную базу данных для вашего контента.
Воплотите свои идеи в жизнь с Vercel или Netlify за считанные минуты.
Наши популярные стартеры предлагают вам настраиваемую CMS React в сочетании с популярными интерфейсными фреймворками, такими как Gatsby и Next.
Блог на платформе Sanity со встроенными функциями редактирования контента и мгновенным предварительным просмотром.
- Vercel
- Next.js
Персональный веб-сайт на базе Sanity со встроенными функциями редактирования контента и мгновенным предварительным просмотром.
- Vercel
- Next.js
G2 оценил Sanity как лидера в категории Headless CMS, о чем свидетельствуют рейтинги отзывов клиентов и присутствие на рынке (доля, размер продавца и общее влияние).
С Sanity вы можете быть готовы к любой следующей задаче благодаря быстрой конфигурации и обширной настройке без каких-либо ограничивающих факторов, таких как количество типов контента.
Прочитать обзоры G2
Недавние достижения в компонентных средах Javascript улучшили рабочие процессы разработчиков и повысили их удовлетворенность. React.JS — самый популярный JS-фреймворк с широчайшей экосистемой.
Наша динамическая среда редактирования на основе React полностью работает в режиме реального времени; каждое нажатие клавиши сохраняется и передается мгновенно. Он также отслеживает изменения, сохраняет подробную историю и предлагает восстановление одним щелчком мыши.
Он также отслеживает изменения, сохраняет подробную историю и предлагает восстановление одним щелчком мыши.
Вы можете структурировать Sanity Studio по своему усмотрению. Используйте шаблоны React, чтобы осмысленно группировать типы контента, скрывать то, что вы не используете каждый день, комбинировать расширенные представления списка документов из любого поля и брендировать студию своим собственным изображением.
Вам не нужно управлять контентом в разных местах. Мы предоставляем масштабируемое хранилище, гибкие API-интерфейсы и лучшие в своем классе инструменты для структурирования контента, чтобы вы могли создавать именно то, что вам нужно, а затем получать и запрашивать его для любого канала, который вам нравится.
Sanity Studio поставляется как одностраничное приложение React с открытым исходным кодом. Установите плагины из npm или создайте свой собственный. Вы также можете интегрировать Sanity в свои собственные приложения.
Sanity рассматривает ваш контент как данные, а данные — как контент. Здесь нет HTML, только JSON от начала до конца. Добавляйте семантические метаданные в любое поле, добавляйте примечания к любому тексту или встроенному объекту и получайте доступ ко всему из глобальной CDN с граничным кэшированием.
Здесь нет HTML, только JSON от начала до конца. Добавляйте семантические метаданные в любое поле, добавляйте примечания к любому тексту или встроенному объекту и получайте доступ ко всему из глобальной CDN с граничным кэшированием.
Вы можете подключить Sanity к сторонним службам на основе API для улучшения рабочих процессов с контентом. Отправляйте контент туда и обратно между сервисами, такими как Slack и Hubspot, чтобы сделать больше и сократить количество управленческих задач.
Возможности гибкого моделирования и настройки пользовательского интерфейса Sanity позволяют быстро выполнять итерации и развиваться по ходу дела. Таким образом, вы можете сократить время выхода на рынок и работать с контентом с первого дня.
Ваш контент хранится в полностью управляемом хранилище данных, размещенном в облаке, и глобальной CDN активов. Таким образом, вы можете сосредоточиться на создании отличного контента и впечатлений, а не беспокоиться о серверах, пространстве и пропускной способности.