Содержание
Продвижение сайта на самописной CMS. Оптимизация и SEO для сайтов на самописных движках.
Опасаетесь блокировок и санкций? Что-то сломалось? Оперативно поможем!
найти альтернативу зарубежным решениям (CRM, онлайн-чаты, интеграции и др.)
перенести магазины и сайты на отечественные платформы (1С-Битрикс, InSales и др.)
локализовать инфраструктуру (хостинг, CDN, облачные решения и др.)
перенести рекламу на отечественные площадки (из Facebook, Instagram, YouTube и др.)
разработать SEO-стратегии как для России, так и для выхода на новые зарубежные рынки
Подробнее
Скрыть
Аврора-SEO » Платформы » Продвижение сайта на самописной CMS
Вкратце:
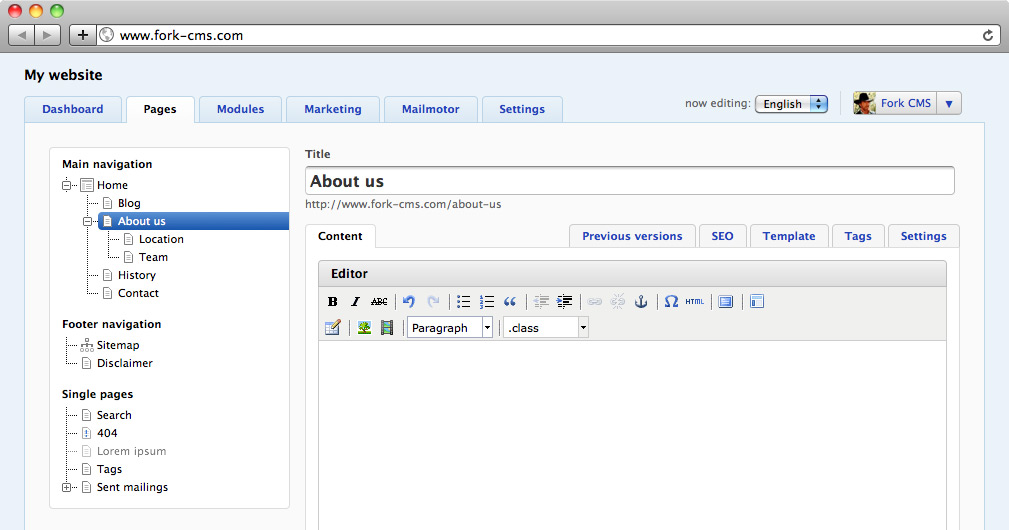
К сожалению, часто возникает ситуация, когда сайт был разработан на самодельной системе управления — отсутствует документация по системе; на рынке нет специалистов-разработчиков для нее; в системе не предусмотрен даже какой-то базовый функционал и т.д.
Недостатки для SEO
Вы не застрахованы от уязвимостей и проблем с безопасностью сайта.
распространенная проблема: сложности с SEO-функционалом.
нередка ситуация, когда разработчики вообще не думают о проблемах SEO.
большая сложность (и высокая стоимость) доработки сайта при смене подрядчика.
Достоинства для SEO
Самописная CMS — это не приговор для Вашего сайта.
Главное — компетентные SEO-специалисты!
О чем нужно помнить
— проверить как самописная CMS работает с мета-данными и тегами заголовков.
— проверить как самописная CMS работает с каноническими адресами и дубликатами контента.
— проверить как самописная CMS работает с архитектурой сайта.
Инструменты для SEO
При продвижении сайта на самодельной CMS сложно говорить о каких-то уникальных инструментах. На самом деле, наиболее полезными будут популярные SEO-инструменты, востребованные в профессиональной среде и уже доказавшие свою ценность.
Ryte (бывший OnPage.org)
Популярный сервис, позволяющий выявить наиболее распространенные ошибки в технической оптимизации сайта и с контентом. Ищет и находит разнообразные проблемы в архитектуре, внутриссылочной структуре, заголовках и мета-данных, объеме и качестве контента, оптимизации изображений, потерянных страницах, ответах сервера и т.д.
Яндекс.Вебмастер и Google Search Console
Неизменные спутники любого SEO-специалиста. Эти инструменты расскажут Вам о состоянии сайта, а самое главной в нашей ситуации — позволят быстро и наглядно определить наиболее проблемные места в плане SEO.
Key Collector
Главный помощник для работы с семантическим ядром, поиска перспектив развития сайта и разработки SEO-стратегии. Кроме того, при применении чуть более продвинутых практик, он превращается в отличный инструмент для анализа уровня конкуренции и SEO-прессинга, построения внутренней перелинковки и многого другого.
Почему мы?
У нас в штате работают опытные программисты и SEO-специалисты.
Большой опыт продвижения сайтов, в том числе и на самописных CMS (системах управления).
Заказать оптимизацию и продвижение сайта на самописной CMS
Еще о продвижении различных платформ
SEO оптимизация сайта на CMS Modx Revolution
Система управления сайтом Modx Revolution считается одной из наиболее SEO ориентированной CMS, что немаловажно при выборе платформы для сайта, с учетом дальнейшего продвижения сайта в сети интернет. Однако следует отметить, что далеко не все пользователи MODX Revo умеют правильно и эффективно оптимизировать свои сайты. Существует целый список параметров, которые необходимо учитывать при оптимизации сайта и перед добавлением его в поисковые системы. В рамках данной статьи предлагаем вам ознакомиться с пошаговым списком оптимизации и продвижения сайта на CMS Modx Revolution.
Небольшое отступление — перед тем как разрабатывать сайт, необходимо понимать, что ваш продукт или услугу пользователи смогут купить или заказать только при условии, что ваш сайт будет находиться в топ-10, по ключевым запросам. evosites\.ru [NC]
evosites\.ru [NC]
RewriteRule (.*) http://evosites .ru/$1 [R=301,L]
2. Настройка ЧПУ (человекопонятные url)
Безусловно, один из наиболее важных для СЕО оптимизации сайта пункт. Необходимо понимать, что поисковые системы в первую очередь отдают предпочтение тем сайтам, у которых url (адреса) страницы отражает суть того, чему посвящен контент этой страницы. Для этого собственно и была предусмотрена данная настройка нашей CMS. Открываем системные настройки.
В поле «Фильтр по разделу…» выбираем «Дружественные URL», находим в предложенном списке сроку «Транслитерация псевдонимов» и устанавливаем этому полю значение «russian». Данная настройка будет работать только при условии, что у вас установлен пакет «translit», если вы его еще не установили, то необходимо зайти в «Приложения», затем в «Установщик», после чего «Загрузить дополнения» и уже здесь найти, загрузить и установить «translit». Итак, продолжим настройку дружественных url: выбираем значение «Да», напротив следующих полей: «Использовать дружественные URL», «Строгий режим дружественных URL», «Проверять на дублирование URI» и «Использовать вложенные URL».
Если у вас сайт представляет собой интернет магазин или каталог, то вложенные url будут показывать пользователю полный путь к товару, если же вы используете сайт визитку или landing page, то настойку «Использовать вложенные URL» можно не включать.
3. Уникальные мета теги: Заголовок, ключевые слова и описание страницы.
Особое внимание необходимо уделять мета тегам, ведь их значение существенно может повлиять на позиции вашего сайта в поисковой выдаче, речь идет про title, keywords и description. Данные теги должны присутствовать на каждой странице и они должны соответствовать контенту этих страниц, таким образом поисковик будет правильно формировать сниппет. Для удобства можно создать несколько дополнительных tv-параметров, которые будут доступны всем шаблонам ресурсов, кроме того их можно занести в специальную категорию, например назвав её «SEO».
В шаблоне ресурса значения этих полей подставляем в соответствующие мета теги.
4. Динамическая карта сайта для поисковиков (sitemap.
 xml)
xml)
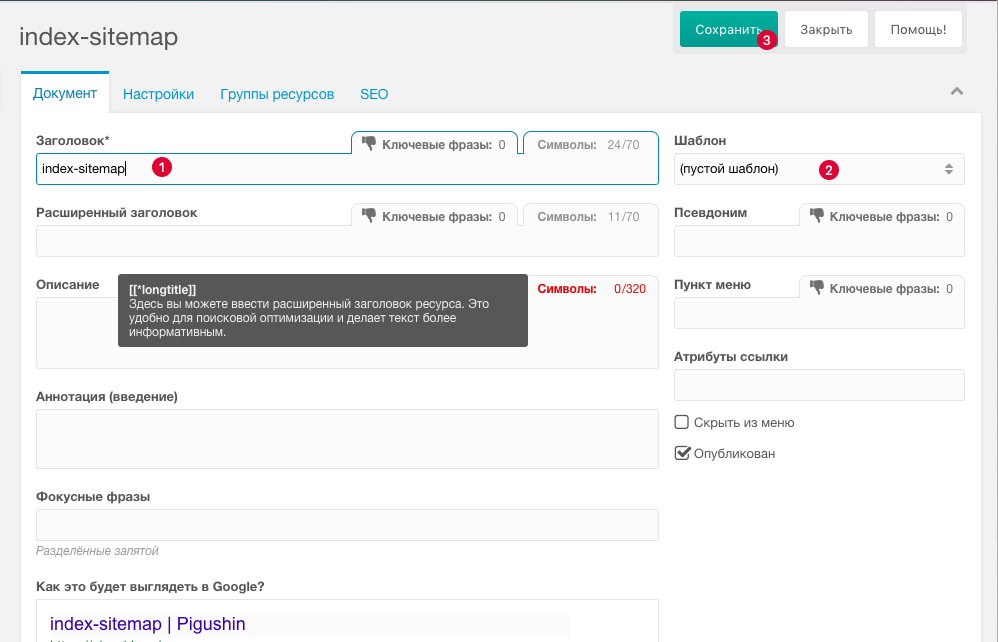
Чтобы создать карту сайта, для начала необходимо установить пакет «GoogleSiteMap». После того, как вы загрузили и установили этот пакет — создаем новый ресурс, назовем его «sitemap». В содержимое это ресурса прописываем код вызова сниппета «!GoogleSiteMap» (в двойных квадратных скобках), в качестве шаблона ресурса используем «пустой шаблон». Далее переходим на вкладку «Настрйоки», в «Тип содержимого» выбираем «XML» и убираем галочку в «Использовать HTML-редактор». Обязательно проверьте, чтобы псевдоним ресурса был sitemap. Карта сайта готова, теперь ее можно добавить в вебмастере Яндекса или Google.
5. Файл robots.txt
На этапе разработки сайта я запрещаю индексацию всеми поисковыми системами файлов и страниц сайта, это можно сделать, прописав следующие строки в этом файле:
User-agent: *
Disallow: /
Когда сайта полностью готов необходимо открыть доступ к индексации сайта для поисковых систем, некоторые папки или файлы можно также оставить закрытыми для поисковых роботов. Вот так примерно выглядит файл robots.txt на сайтах Modx Revo:
Вот так примерно выглядит файл robots.txt на сайтах Modx Revo:
User-agent: *
Disallow: /manager/
Disallow: /assets/components/
Disallow: /core/
Disallow: /connectors/
Disallow: /index.php
Disallow: *?
Host: сайт.ru
Sitemap: http://сайт.ru/sitemap.xml
Как и sitemap.xml, файл robots.txt необходимо добавить в вебмастер Яндекса и Google.
6. Страница ошибки 404
Первое что необходимо сделать — это создать новый ресурс, на который и будет Modx Revo выполнять редирект в случае если пользователь зайдет на несуществующую страницу или удаленную страницу. Тоже самое произойдет если мы неправильно запишем url страницы и попробуем перейти на нее. Для данной страницы можно использовать специальный шаблон, но обязательно необходимо на данной странице вывести пользователю информацию о том, что страницы не существует и была вызвана 404 ошибка. Вот пример страницы 404 ошибки на одном из сайтов наших клиентов:
Когда страница создана и вы определились с ее содержимым и дизайном, теперь необходимо прописать ее id в настройках CMS. Заходим в «Системные настройки», выбираем фильтр «Сайт», находим строчку «Страница ошибки 404» и присваиваем в качестве значение id нашей страницы с 404 ошибкой, в моем случае это «21»:
Заходим в «Системные настройки», выбираем фильтр «Сайт», находим строчку «Страница ошибки 404» и присваиваем в качестве значение id нашей страницы с 404 ошибкой, в моем случае это «21»:
7. Уникальный контент на сайте
Данный пункт необходимо соблюдать на любом сайте, вне зависимости на какой CMS он выполнен. Чтобы ваш сайт занимал лидирующие позиции по ключевым запросам в Яндексе и Google – вам необходимо постоянно наполнять сайт уникальным и качественным контентом, который будет содержать правильно заполненные заголовки и определенный набор ключевых фраз. Такие статьи можно покупать на биржах контента, заказывать у рерайтера или писать самостоятельно. Однако перед тем как размещать статьи — всегда проверяйте их на уникальность, чем уникальней текст, тем лучше это скажется на позициях данной страницы в поиске. Проверить уникальность можно как при помощи бесплатных онлайн сервисов, так и скачав специальные программные продукты. Также стоит уделить внимание уникальным изображениям, это тоже положительно влияет на продвижение сайта, хотя и не столь сильно как уникальный контент.
Поделиться в соц. сетях:
Headless CMS и лучшие практики SEO
Ключевые выводы
При использовании Headless CMS важно знать лучшие практики SEO, поскольку концепция плагинов и надстроек не распространена.
Безголовая CMS может обеспечить более высокую готовность к SEO на основе производительности, контента и оптимизации для нескольких устройств.
Безголовая CMS имеет решающее значение при подготовке к SEO для многоканальных запросов на настольных, мобильных, носимых, интеллектуальных устройствах и других платформах IoT, таких как бытовые приборы, VR/AR и т. д.
Безголовая CMS может интегрироваться и подключаться к любому стеку MarTech, обеспечивая создателям контента полный контроль над жизненным циклом своего контента от начала до преобразования.
Высококачественный оригинальный контент, правильный выбор и размещение ключевых слов, взаимосвязанные элементы контента, авторитет домена, обмен в социальных сетях и обратные ссылки из авторитетных источников по-прежнему имеют первостепенное значение для сильного SEO.

17 лучших практик для SEO с помощью Headless CMS касаются производительности страницы, структурированных данных, графа знаний, HTTPS, CDN, исследования ключевых слов, URL-адресов, удобных для поисковой выдачи, метаданных, оптимизированных медиа, регулярных аудитов, качественного контента, фокусирования ключевых слов, частота контента, XML-карты сайта, канонические URL-адреса, внутренние ссылки, мобильная готовность и готовность к голосовой связи.
Headless CMS может улучшить результаты SEO благодаря дополнительной гибкости и поведению, не зависящему от фреймворка.
Headless CMS и SEO (поисковая оптимизация)
Проще говоря, с редакционной точки зрения самая большая видимая разница между традиционной CMS и Headless — это возможность лучше редактировать метаданные на лету, настраивать контент на основе устройство, иметь лучший контроль над работой со структурированными данными и создавать цифровые возможности, которые определяются пользователем, а не темой или технологией традиционной CMS, среди прочего. Поскольку традиционная CMS тесно интегрирована с вашим доменом и контролирует способ отображения контента, использование такой платформы, как WordPress или Drupal, позволяет вам легко добавлять заголовки страниц, описания и другие метатеги прямо из коробки. Безголовая CMS, такая как Hygraph, не контролирует способ отображения вашего контента из-за своей кросс-платформенной гибкости, поэтому с этой функциональностью нужно обращаться по-разному.
Поскольку традиционная CMS тесно интегрирована с вашим доменом и контролирует способ отображения контента, использование такой платформы, как WordPress или Drupal, позволяет вам легко добавлять заголовки страниц, описания и другие метатеги прямо из коробки. Безголовая CMS, такая как Hygraph, не контролирует способ отображения вашего контента из-за своей кросс-платформенной гибкости, поэтому с этой функциональностью нужно обращаться по-разному.
В традиционной CMS пользователи сильно зависят от нескольких комбинаций плагинов для работы с метаданными, структурированным контентом, панировочными сухарями, пользовательскими таксономиями, кэшированием, безопасностью и оптимизацией контента, и это лишь некоторые факторы, в то время как Headless CMS позволяет командам настройте все эти факторы так, как они работают, и получите детальный контроль над тем, какой контент куда направляется.
При этом общепринятые рекомендации по внутренней и внешней оптимизации не меняются. Высококачественный оригинальный контент, правильный выбор и размещение ключевых слов, взаимосвязанные части контента, авторитетность домена, обмен в социальных сетях и обратные ссылки из авторитетных источников — вот рекомендации, которым должна следовать ваша команда по контенту.
Ранее, мы говорим здесь исторически, места размещения в поисковой выдаче в значительной степени диктовались объемом и плотностью ключевых слов, что приводило к плохому качеству веб-страниц, ориентированных больше на роботов, чем на людей. С тех пор алгоритмы эволюционировали, чтобы учитывать качество контента, NLP (обработку естественного языка), контекст, производительность, кросс-девайсный UX, историю и множество других факторов ранжирования, в результате чего веб-сайты обнаружили необходимость создавать более ориентированные на человека качественный контент, а не тарабарщина, ориентированная на роботов.
Традиционные платформы CMS, такие как WordPress и Drupal, упростили маркетологам возможность лучше контролировать свои усилия по оптимизации, в первую очередь с помощью «плагинов» и «надстроек», которые давали редакторам «SEO Score» среди другой информации.
Однако чем ближе мы приближаемся к эре Интернета вещей, кроссплатформенного взаимодействия, искусственного интеллекта, голосового поиска и многоканального взаимодействия, традиционные CMS начинают демонстрировать свои ограничения. Возникновение потребности в Headless CMS для голосовых помощников, таких как Google Home, Alexa и Siri; носимые устройства, такие как Apple Watch, Galaxy Watch, очки SNAP; Устройства виртуальной реальности, такие как Oculus, кардинально изменили то, как мы взаимодействуем с цифровым миром вокруг нас, а это означает, что мы больше не можем полагаться на устаревшие CMS для доставки контента на бесчисленное количество устройств, с которых мы потребляем контент.
Возникновение потребности в Headless CMS для голосовых помощников, таких как Google Home, Alexa и Siri; носимые устройства, такие как Apple Watch, Galaxy Watch, очки SNAP; Устройства виртуальной реальности, такие как Oculus, кардинально изменили то, как мы взаимодействуем с цифровым миром вокруг нас, а это означает, что мы больше не можем полагаться на устаревшие CMS для доставки контента на бесчисленное количество устройств, с которых мы потребляем контент.
Интересно, что принципы SEO или их вольный перевод применимы и к устройствам, с которыми мы взаимодействуем, даже если они не являются результатами поиска. Структура веб-страницы, торгующей платьями, и соблюдение передовых методов SEO могут привести к тому, что ее контент будет квалифицирован для ответа Alexa на вопрос «Alexa, где я могу найти красное платье». Те же принципы применимы к новостным приложениям, которые хотят доставлять заголовки и рекламные объявления на носимые устройства, такие как Apple Watch или Fitbit, с помощью Headless CMS для умных часов в собственном формате.
Со всеми этими дополнительными уровнями сложности, которые требуют создания качественного и релевантного контента, возрастает важность следования передовым методам SEO с помощью Headless CMS.
Рекомендации по техническому SEO для Headless CMS
SEO имеет особенно плохую репутацию из-за чрезмерной сложности и трудоемкости, особенно с учетом постоянно меняющихся алгоритмов Google. В то время как хорошее SEO — это инвестиция и то, что не даст измеримых результатов так же быстро, как реклама, SEO, безусловно, является одной из самых прочных основ для устойчивого присутствия в Интернете. Еще до создания контента строительные блоки для SEO основаны на 3 основных технических факторах:
Структура страницы и простота сканирования.
Эффективность веб-сайта.
Прочная основа для создателей контента.
Жизнь в мире JAMStack и использование Headless CMS не меняет этих ключевых SEO-приоритетов, хотя они могут упростить их правильное определение.
Существуют хорошо известные SEO-преимущества перехода с устаревшей CMS на безголовую CMS в отношении производительности страницы, безопасности, взаимодействия с пользователем и доставки контента на несколько платформ. Поскольку безголовая CMS не обязательно даст вам простоту установки плагина для управления факторами SEO, вам необходимо следовать нескольким передовым методам, чтобы дать старт звездным результатам SEO.
Подробный обзор технических рекомендаций для Headless CMS и технического SEO представлен в нашем блоге, однако, вкратце, основные выводы из этого поста таковы:
Используйте схему разметки структурированных данных от Schema.org .
Обеспечьте точность и краткость метатегов.
Регулярно проверяйте свою страницу.
Сосредоточьтесь на производительности веб-сайта.
Рассмотрите возможность использования генератора статических сайтов (SSG).
Оптимизация активов и медиафайлов.

Используйте сеть доставки контента (CDN).
Использовать SSL.
Преимущества Headless CMS для SEO, управления и распространения контента.
В другой академической статье мы рассмотрели основы того, что такое Headless CMS. Ключевым моментом здесь является то, что Headless CMS отключает внешний уровень представления (head) от репозитория контента как бэкэнд (body). Безголовая CMS поставляется без «интерфейса» из коробки, что означает, что у пользователя нет ограничений на то, как, где, когда и почему контент диктуется на разных платформах, без ограничений, часто налагаемых темами, шаблонами, плагинами и технологические рамки.
Поскольку Headless CMS «создан для эпохи Интернета вещей», создатели контента могут свободно доставлять контент в любом формате на любое устройство. Эволюция отношения к контенту как к чему-то большему, чем текст на веб-странице или в мобильном приложении, привела к появлению готовой к редактированию «CMS», доставляющей контент на любую платформу, включая умные колонки, устройства виртуальной реальности, автомобили, часы и даже смарт-устройства. холодильники. В принципе, Headless CMS — это решение, рассчитанное на будущее, поскольку оно способно доставлять контент через API на платформы и каналы, которые, возможно, еще даже не существуют.
холодильники. В принципе, Headless CMS — это решение, рассчитанное на будущее, поскольку оно способно доставлять контент через API на платформы и каналы, которые, возможно, еще даже не существуют.
В принципе, это также гарантирует, что Headless CMS может интегрироваться и подключаться к любому стеку MarTech, поскольку больше нет проблем, связанных с собственной интеграцией, плагинами или совместимостью. Безголовая CMS может позволить вам легко подключить ваши любимые инструменты для автоматизации маркетинга, CRM, CDP, аналитики, перфоманс-маркетинга, A/B-тестирования и персонализации, либо напрямую через API, либо с помощью ряда крючков — комбинаций довольно много. буквально бесконечно.
Подводя итог, можно сказать, что это дает разработчикам, создателям контента и редакторам полную гибкость в обеспечении наилучших структур для создания, распространения и поисковой оптимизации контента. Маркетологам не нужно ждать, пока разработчики внесут изменения, и наоборот. Таким образом, команды могут предоставлять цифровой опыт еще быстрее, работая параллельно и применяя гибкие методологии. Безголовая CMS экономит время, поскольку контент нужно создавать только один раз, и его можно настраивать и распределять по платформам изначально. Без внешнего интерфейса и обязательного технического стека монолитной CMS, связывающего процессы, производительность и возможности команд, использование Headless CMS улучшает показатели производительности для SEO по всем направлениям.
Безголовая CMS экономит время, поскольку контент нужно создавать только один раз, и его можно настраивать и распределять по платформам изначально. Без внешнего интерфейса и обязательного технического стека монолитной CMS, связывающего процессы, производительность и возможности команд, использование Headless CMS улучшает показатели производительности для SEO по всем направлениям.
17 лучших практик Headless CMS для улучшения SEO
1. Сосредоточьтесь на производительности страницы и загрузке
Хотя скорость загрузки определенно благоприятствует одностраничным приложениям, созданным с помощью React и Vue, есть несколько проблем SEO, которых можно избежать, если вы принять необходимые меры предосторожности.
Очень важно добавить компонент для ваших метаданных. Однако веб-приложение на основе JavaScript, которое динамически отображается на стороне клиента, может вообще не сканироваться и не индексироваться. Компоненты, которые не были прочитаны должным образом, будут считаться пустыми. Вот некоторые меры для правильного управления вашими метаданными:
Вот некоторые меры для правильного управления вашими метаданными:
Чтобы управлять метаданными веб-приложения React, взгляните на React Helmet. Такой компонент, как React Router, сделает структуру URL вашего веб-сайта более удобной для поисковых систем, создав пути между разными страницами.
Если JavaScript отключен на стороне клиента, вы можете изучить технологию Isomorphic Javascript, которая запускает JavaScript на стороне сервера перед его отправкой клиенту. В качестве альтернативы, такой инструмент, как Prerender, предварительно отрендерит веб-сайт и вернет контент в полном HTML.
2. Используйте схему разметки структурированных данных Schema.org для облегчения сканирования.
Schema.org предоставляет веб-разработчикам набор предопределенных свойств для обогащения их тегов HTML. Разметка на странице структурирует контент и делает его более понятным для поисковых систем. Могут быть доставлены более богатые результаты поиска.
Помощь поисковым системам путем предоставления явных подсказок о значении страницы со структурированными данными позволяет улучшить индексацию и понимание. Пример контактной информации, предоставленной Google с использованием схемы разметки структурированных данных, выглядит следующим образом:
Пример контактной информации, предоставленной Google с использованием схемы разметки структурированных данных, выглядит следующим образом:
3. Используйте Knowledge Graph для SEO
Knowledge Graph — это база знаний, используемая Google и ее службами для улучшения своей поисковой выдачи с помощью информации, собранной из различных источников, которая представлена в виде информационного поля рядом с результатов для быстрого потребления поисковых запросов.
В зависимости от вашего варианта использования структурированные данные могут быть добавлены в сеть знаний Google, чтобы предоставить вашим читателям лучшие результаты, релевантные ссылки и предварительную информацию.
Для контекста График знаний применим к различным организациям, включая, помимо прочего, местные предприятия, общественных деятелей, бренды, достопримечательности и т. д.
Общая информация, которая является частью сети знаний, включает такие факторы, как обзоры, часы работы, контактную информацию, направления, ссылки на источники и т. д.
Информация из сети знаний используется для ответов на прямые устные вопросы в Google Assistant и Google Home голосовые запросы.
4. Используйте HTTPS
Защитите свое общение с пользователями, перейдя на HTTPS. Пользователи более внимательно относятся к веб-сайтам, которые не являются безопасными по умолчанию, а поскольку Google помечает веб-сайты HTTP как небезопасные, нет оправдания тому, чтобы не добавлять этот уровень шифрования и безопасности.
HTTPS-сайты загружаются намного быстрее, а, как мы знаем, скорость страницы играет важную роль в ранжировании. В частности, HTTPS является фактором в алгоритмах ранжирования Google с 2014 года.
5. Используйте CDN
CDN позволяет веб-сайтам доставлять медиафайлы быстрее, чем с одного или даже нескольких серверов, поскольку он распределяет ваш контент по серверам по всему миру. CDN позволяет вам быстрее доставлять контент, снизить нагрузку на серверы, уменьшить задержку в сети и повысить доступность вашего контента безопасным способом. Hygraph предоставляет вам интегрированную CDN из коробки, однако вы можете подключить Hygraph к своей собственной CDN.
6. Исследование ключевых слов
Предшественниками хорошо оптимизированных страниц являются соответствующие потребности в содержании. Никакая SEO-кампания не существовала бы, если бы люди не знали, какие поисковые термины используют посетители для поиска товаров или услуг. Google Keyword Planner, Google Search Console и широкий спектр инструментов и сервисов могут помочь определить как короткие, так и длинные ключевые слова. Повышение качества на основе часто используемых и релевантных ключевых слов может значительно повысить релевантность для читателей и снизить показатель отказов.
7. Используйте краткие, удобные для SERP URL-адреса
Убедитесь, что все страницы имеют удобную структуру URL-адресов.
Четкий URL-адрес для поисковой выдачи похож на example.com/about-this-page.
Сложный и неясный URL-адрес читается как example.com/products/page-id-1231/2019-09-01
URL-адреса, оптимизированные для SEO, предназначены для соответствия тому, что люди ищут, с большей релевантностью и прозрачностью того, где они нажимают. приводит к. Короткие URL-адреса с большим количеством ключевых слов, как правило, работают лучше, чем более длинные.
8. Оптимизация метаданных для поисковых систем
Метатеги являются наиболее важными дескрипторами содержимого страницы. Невидимые для пользователя, они помогают поисковым системам определить, о чем ваш контент. Четыре ключевых метатега с соответствующими рекомендуемыми максимальными длинами текста:
Тег заголовка (70 символов)
Мета-описание — краткое описание контента (160 символов)
Мета-ключевые слова — какие ключевые слова релевантно для страницы (5-10 ключевых слов)
Мета-роботы — что поисковые системы должны делать со страницей релевантные модели контента.
 Затем авторы контента могут легко добавлять соответствующие метаданные.
Затем авторы контента могут легко добавлять соответствующие метаданные.9. Оптимизируйте мультимедиа и изображения для SEO
Оптимизируйте размер изображения (и обязательно добавьте замещающий текст) в вашей автономной CMS. В случае с Hygraph вы можете предварительно определить желаемый максимальный размер ваших изображений в запросе GraphQL. Даже если неопытный создатель контента загрузит в CMS большое изображение, ваши меры предосторожности позаботятся о быстром времени загрузки.
Используйте отложенную загрузку изображений и видео. Наиболее важный контент загружается первым, и только при необходимости извлекаются медиа-ресурсы. Размер страницы уменьшается, время загрузки страницы увеличивается.
Используйте метод «размытия» или сплошной цвет фона, чтобы показать предварительный просмотр изображения во время его загрузки. Подробнее о подходе и о том, как он реализован в Hygraph, можно узнать здесь.
По возможности используйте изображения в формате SVG или WebP.
 Они векторизованы для наилучшего качества и оптимизированы по размеру для быстрой загрузки.
Они векторизованы для наилучшего качества и оптимизированы по размеру для быстрой загрузки.10. Регулярно проверяйте свой веб-сайт
Lighthouse — это инструмент с открытым исходным кодом для аудита веб-страниц. Он запускает серию тестов на вашей веб-странице и создает отчет с оценкой маяка и рядом рекомендаций. Категории аудита включают производительность, доступность, прогрессивные веб-приложения и т. д.
В последнее время всплеск генераторов статических сайтов, таких как Gatsby и Hugo, также стал убедительным аргументом в пользу отказа от использования Headless при запуске новых проектов. При тестировании Gatsby starter из коробки показатели производительности очень высоки по сравнению с запуском с базовыми темами из большинства устаревших CMS, что дает новым проектам преимущество в производительности и оптимизации страницы.
11. Создавайте качественный контент для людей, а не количество для роботов
Считайте это правилом номер один при создании контента с помощью безголовой CMS.
 Качественный контент, который является привлекательным, информативным и актуальным, является сильным фактором SEO, поскольку он снижает показатель отказов, увеличивает время нахождения на странице, может улучшить UX и приводит к высоким показателям релевантности.
Качественный контент, который является привлекательным, информативным и актуальным, является сильным фактором SEO, поскольку он снижает показатель отказов, увеличивает время нахождения на странице, может улучшить UX и приводит к высоким показателям релевантности.Всегда стремитесь к разговорному и дружелюбному тону всего вашего контента и сопоставляйте его с образом вашего бренда.
12. Опишите свой контент с помощью ключевых слов на раннем этапе и включите ключевые слова в URL-адрес.
Ваш URL-адрес должен поощрять включение целевого ключевого слова для вашей страницы, а сам контент должен иметь четко определенные теги, такие как h2, h3 и т. д. об этом ключевом слове», а наличие метатегов, обеспечивающих корреляцию контента, повышает релевантность вашей страницы для поиска.
Это позволяет поисковым системам точно знать, о чем ваш контент, и насколько релевантным он будет для пользователя, выполняющего поиск по этим запросам.
Аналогичным образом, использование ключевых слов, находящихся выше в статье, увеличивает их релевантность для результатов поиска.
 Если на вашей странице рассказывается о пицце в Нью-Йорке, наличие URL-адреса вроде example.com/new-york-pizza в сочетании с упоминанием «нью-йоркской пиццы» в первых нескольких предложениях послужит сильным сигналом для поисковой выдачи.
Если на вашей странице рассказывается о пицце в Нью-Йорке, наличие URL-адреса вроде example.com/new-york-pizza в сочетании с упоминанием «нью-йоркской пиццы» в первых нескольких предложениях послужит сильным сигналом для поисковой выдачи.13. Регулярно создавайте контент
Хотя качество контента, который вы создаете, важно, а качество превосходит чистое количество, мы не можем отрицать восприятие больших веб-сайтов меньшими. Поисковая выдача, как правило, предпочитает более крупные веб-сайты, поскольку они содержат больше контента, что указывает на более зрелый и устоявшийся бренд. Точно так же UX не будет исключительным при поиске информации только для того, чтобы найти веб-сайт с несколькими страницами. Чтобы сделать свой сайт больше, вам нужно выработать привычку постоянно создавать высококачественный контент.
14. XML-карты сайта
Чтобы поисковые системы индексировали весь ваш контент, вам необходимо создать, поддерживать и обновлять XML-карту сайта и, соответственно, отправлять ее в Google Search Console, Bing Webmaster и т.
 п. Существует множество доступных инструментов, которые могут помочь вам в этом при использовании Headless CMS, такой как Hygraph. Либо вы можете создать его самостоятельно на основе структуры вашей страницы, либо использовать такие инструменты, как плагин Gatsby Sitemap.
п. Существует множество доступных инструментов, которые могут помочь вам в этом при использовании Headless CMS, такой как Hygraph. Либо вы можете создать его самостоятельно на основе структуры вашей страницы, либо использовать такие инструменты, как плагин Gatsby Sitemap.15. Используйте канонические URL-адреса и практикуйте внутренние ссылки
SERP, как правило, теряют предпочтение веб-сайтам, которые создают слишком много дублированного контента, даже когда это необходимо (например, в случае веб-сайтов электронной коммерции с несколькими вариантами одного и того же продукта). Но дело не столько в основной части контента, сколько в тегах и дублировании HTML, которое появляется повторяющимся образом. Внедрение канонических URL-адресов для дублированного контента с незначительными отличиями уведомит поисковые системы о том, что дублированный контент имеет приоритет.
Аналогичным образом внутренние ссылки повышают авторитет страниц, которыми вы управляете, и позволяют поисковым системам понять, какой контент релевантен другим.
 Сильные внутренние ссылки и высококачественный контент еще больше обогащают расширения сайта в Google, позволяя читателям получать релевантные и связанные результаты по своим запросам, увеличивая вероятность того, что они перейдут дальше.
Сильные внутренние ссылки и высококачественный контент еще больше обогащают расширения сайта в Google, позволяя читателям получать релевантные и связанные результаты по своим запросам, увеличивая вероятность того, что они перейдут дальше.16. Будьте готовы к поисковой оптимизации для мобильных устройств
Поскольку более 50% всех поисковых запросов приходится на мобильные устройства, у компаний больше нет оправдания тому, что их контент оптимизирован исключительно для настольного трафика. При оптимизации мобильного взаимодействия избегайте использования Flash, поскольку он может быть недоступен на телефоне пользователя. Вместо этого используйте HTML5.
Кроме того, не блокируйте CSS, JavaScript или изображения. В прошлом большинство мобильных устройств не могли поддерживать все элементы, поэтому разработчики блокировали либо один, либо все три. Но в наше время это уже не проблема. Робот Google теперь хочет увидеть все элементы вашего мобильного сайта, чтобы определить, есть ли у вас адаптивный сайт или другое мобильное предложение.
 Фактически, Google агрессивно индексирует веб-сайты «в первую очередь для мобильных устройств» и придает большее значение удобству для мобильных устройств для проиндексированных веб-сайтов.
Фактически, Google агрессивно индексирует веб-сайты «в первую очередь для мобильных устройств» и придает большее значение удобству для мобильных устройств для проиндексированных веб-сайтов.17. Будьте готовы к голосовому SEO
В 2016 году 20 % всех запросов в Google были голосовыми. К 2020 году прогнозируется, что это число вырастет почти до 50%. Голосовая готовность и оптимизация больше не являются мимолетной прихотью, и предприятия изо всех сил пытаются понять «голосовую готовность». Хотя комбинация Headless CMS и голосового поиска заслуживает отдельной статьи, в целом, чтобы подняться на «позицию 0», несколько факторов действуют параллельно.
Использовать структурированные данные.
Заявите о своей компании на платформах репутации, чтобы внести свой вклад в Граф знаний.
Удобство для мобильных устройств.
Создавайте контент, отвечая на вопросы, а не обсуждая темы.
Часто задаваемые вопросы
Подходят ли безголовые CMS для SEO?
На этот вопрос нельзя ответить ни да, ни нет.
 Доступность SEO, которая поставляется с традиционной CMS, такой как WordPress, не существует в качестве стандарта для безголовой CMS. В Headless CMS SEO обрабатывается как данные, предоставляя пользователю полный контроль над тем, как определить, что означает для него SEO с технической и операционной точек зрения.
Доступность SEO, которая поставляется с традиционной CMS, такой как WordPress, не существует в качестве стандарта для безголовой CMS. В Headless CMS SEO обрабатывается как данные, предоставляя пользователю полный контроль над тем, как определить, что означает для него SEO с технической и операционной точек зрения.Как Headless CMS влияет на SEO?
Правильно настроенная безголовая CMS может иметь гораздо более значительные преимущества для SEO, чем традиционная CMS, если она правильно продумана и спланирована, начиная с надежной технической реализации.
Преимущества использования безголовой CMS включают более высокую скорость сайта, полный контроль над URL-адресами, гибкую архитектуру сайта и возможность гораздо большего контроля над технической настройкой, чем при использовании традиционной CMS.Какие соображения по поводу Headless CMS и SEO?
Для начала убедитесь, что вы используете структурированный контент и структурированные данные с правильной разметкой схемы для типов контента.
 Убедитесь, что весь контент имеет соответствующие метаданные, а структура URL-адресов и активы соответствуют передовым практикам. Используйте современные платформы, чтобы поддерживать высокую производительность вашего цифрового контента, и следуйте общим принципам, таким как обеспечение HTTPS, создание XML-карт сайта и поддержание скорости отклика.
Убедитесь, что весь контент имеет соответствующие метаданные, а структура URL-адресов и активы соответствуют передовым практикам. Используйте современные платформы, чтобы поддерживать высокую производительность вашего цифрового контента, и следуйте общим принципам, таким как обеспечение HTTPS, создание XML-карт сайта и поддержание скорости отклика.Нужно ли мне беспокоиться о рендеринге на стороне сервера (SSR) с помощью Headless CMS?
Несмотря на то, что Google может сканировать приложения, отображаемые на стороне клиента, все же есть несколько причин, по которым отрисовка на стороне сервера (SSR) может быть предпочтительнее.
- Большинство других поисковых систем по-прежнему не сканируют контент, отображаемый на стороне клиента.
- Googlebot может работать в старой версии Chrome, которая не поддерживается вашим приложением.
- При сканировании веб-сайтов JavaScript, особенно на стороне клиента, возникают другие проблемы.
Что такое Headless CMS и лучшие практики SEO?
- Сосредоточьтесь на производительности и загрузке страницы.

- Используйте схему разметки структурированных данных Schema.org для лучшего сканирования.
- Используйте Knowledge Graph для SEO.
- Используйте HTTPS везде.
- Используйте CDN для своего контента и ресурсов.
- Проведите исследование ключевых слов.
- Используйте краткие, удобные для SERP URL-адреса с последовательной структурой.
- Оптимизация метаданных для поисковых систем.
- Оптимизация мультимедиа и изображений для SEO.
- Регулярно проверяйте свой веб-сайт.
- Создавайте контент для людей, а не для роботов.
- Заранее опишите свой контент и включите ключевые слова в URL-адреса.
- Регулярно создавайте и редактируйте контент.
- Использовать XML-карты сайта.
- Используйте канонические URL-адреса и практикуйте внутренние ссылки.
- Будьте готовы к поисковой оптимизации для мобильных устройств и подумайте об многоканальности.
- Будьте готовы к голосовому SEO.

Выяснилось: какая CMS лучше всего подходит для SEO в 2022 году?
В течение последних месяцев мы тестировали SEO-возможности самых популярных в мире CMS-систем.
По мере продвижения мы раскрываем результаты наших индивидуальных тестов. И можно с уверенностью сказать, что некоторые CMS работают лучше, чем другие.
Теперь пришло время перейти к мельчайшим деталям, так как мы:
- сравним протестированные нами системы CMS лицом к лицу и
- раскрывают CMS, которая, по нашему мнению, станет лучшим выбором SEO для контентных сайтов в 2022 году
Если вы хотите узнать почему мы пришли к таким выводам, то у нас есть вся необходимая информация…
Содержание
- 1 Быстрый ответ
- 2 test
- 3 Как мы тестировали SEO-возможности каждой CMS
- 4 Насколько быстрой (или медленной) была каждая CMS?
- 5 Поддержка основ SEO на странице
- 6 Подводя итог: Платформы с собственным хостингом по-прежнему лидируют в SEO
Но мы знаем, что вы можете быть заняты.
 Так что, если вы просто ищете быстрый ответ… вот он!
Так что, если вы просто ищете быстрый ответ… вот он!Быстрый ответ
Лучшая CMS для SEO прямо сейчас
Лучшая CMS для SEO в 2022 году также является самой популярной в мире: WordPress. Joomla (особенно версия 4) работает близко. Но в сочетании с плагином YOAST SEO скорость WordPress «из коробки», полный контроль над всеми основами SEO на странице и огромная поддержка сообщества дают ему преимущество.
Лучшая платформа для создания сайтов для SEO
В то время как WordPress и Joomla можно классифицировать как полноценные CMS-системы, три другие протестированные нами платформы (Wix, Squarespace и GoDaddy) лучше отнести к подкатегории «платформы для создания веб-сайтов». Wix был явным победителем в этой подкатегории, предлагая гораздо больший контроль над основами SEO, чем его коллеги.
Как мы выбрали системы CMS для тестирования
Существует тонн систем CMS.
Но мы решили сосредоточить наше тестирование на самых популярных ориентированных на контент систем CMS по доле рынка (за одним исключением).

Почему мы говорим «контентно-ориентированный»?
Ну, технически Shopify — это CMS. Действительно, по данным w3techs, в настоящее время это вторая по популярности CMS на планете. Но мы уверены, что большинство согласится с тем, что Shopify лучше классифицировать как платформу электронной коммерции.
Поэтому мы пропустили Shopify и выбрали другие четыре самые популярные CMS из пятерки лидеров w3techs:
- WordPress (65,1% рынка)
- Shopify (6,6%)
- Викс (2,9%)
- Squarespace (2,7%)
- Joomla (2,7%)
Для нашего окончательного выбора мы решили не использовать популярность для выбора.
Следующей по доле рынка CMS, ориентированной на контент, в настоящее время является Drupal (2%). Но мы считаем, что большая часть этой доли, вероятно, будет состоять из устаревших сайтов. Google Trends показывает, что за последние 10 лет его популярность резко упала на 90 379 90 380.
Вместо этого мы немного перепрыгнули через список и решили протестировать Конструктор веб-сайтов GoDaddy.

Почему мы включили Конструктор веб-сайтов GoDaddy в наше тестирование
GoDaddy продолжает оставаться крупнейшим в мире регистратором индивидуальных доменов.
И хотя их конструктор веб-сайтов имеет небольшую общую долю рынка (0,4%), мы считаем, что он, вероятно, включает непропорционально большое количество малых предприятий.
Почему?
Потому что любой, кто зарегистрирует домен на GoDaddy (в настоящее время около 15% ежемесячных регистраций доменов), будет засыпан дополнительными предложениями для создания своего сайта с помощью конструктора веб-сайтов GoDaddy.
Они собираются представить свою CMS большому количеству владельцев малого бизнеса, многие из которых захотят запустить веб-сайт быстро, просто и без суеты. Это идеальный клиент для их платформы, и чем более целенаправленный маркетинг, тем он эффективнее.
Итак, с выбором GoDaddy для тестирования, вот как выглядел наш окончательный список.
- WordPress
- Джумла
- Викс
- Квадратное пространство
- Конструктор веб-сайтов GoDaddy
Вы можете щелкнуть ссылки, если хотите прочитать отдельные отзывы.

Теперь давайте посмотрим, как мы проводили наши тесты.
Как мы тестировали SEO-возможности каждой CMS
Мы начнем этот раздел с того, что кое-что уберем с пути.
Выбранная вами система CMS является лишь частью — возможно, даже небольшой — того, будет ли ваш сайт успешным в поиске.
Потому что, если ваш контент отстой, вы игнорируете основы SEO и не используете качественные ссылки, тогда…
…ты не попадешь в рейтинг.
Другими словами:
Сайт, работающий на «худшей» CMS для SEO, все же может опередить сайт, работающий на «лучшей».
Но мы можем сказать, что выбранная вами CMS либо поможет, либо помешает вашим усилиям по SEO.
Вот почему мы решили сосредоточиться на измеримых метриках для конкретных платформ. В первую очередь:
- Готовая скорость CMS (и производительность Core Web Vitals)
- Поддержка основ SEO (т.е. можете ли вы делать X, Y, Z на платформе)
Теперь мы должны отметить, что скорость также будет зависеть от темы и (в некоторых случаях) от хостинга.

По этой причине мы снова использовали популярность, чтобы выбрать темы для тестирования.
А для собственных сайтов (WordPress и Joomla) мы использовали одинаковые настройки сервера/хостинга. В частности, сервер Digital Ocean объемом 2 ГБ в Нью-Йорке:
Каждый сайт был настроен с одинаковым контентом.
И мы свели к минимуму внешние плагины/расширения, чтобы максимально приблизиться к готовой конфигурации.
Хотя мы установили стандартный SEO-плагин для WordPress (YOAST) и Joomla (4SEO), а также порекомендовали пару плагинов для сжатия изображений.
После настройки наших демонстрационных сайтов процесс тестирования каждой CMS включал:
- проверку вручную
- запуск сайта с помощью нашего собственного инструмента SEO-аудита и
- с использованием сторонних инструментов, таких как Google PageSpeed Insights и GTMetrix
.
Итак, давайте углубимся в работу наших CMS-платформ. Мы начнем с обзора скорости.

Насколько быстрой (или медленной) была каждая CMS?
Скорость имеет значение для рейтинга.
Это один из немногих подтвержденных Google сигналов, влияющих на ранжирование. А с выпуском Core Web Vitals в рамках обновления Page Experience в прошлом году его важность будет только возрастать.
Мы измерили производительность каждого из наших тестовых сайтов с помощью Google PageSpeed Insights.
Вот сводка результатов…
Это даже не близко.
Самостоятельно размещенные сайты (Joomla и WordPress) значительно превзошли сайты, созданные с помощью систем CMS, размещенных на платформе.
Наш тестовый сайт WordPress с популярной темой GeneratePress оказался самым быстрым в целом. Но Joomla приблизилась к этому. Обе системы CMS были очень быстрыми и с честью прошли тесты Google Core Web Vitals (CWV).
Squarespace, Wix и GoDaddy, с другой стороны, страдали от проблем со скоростью и, скорее всего, не смогли выполнить CWV.

Так что же их тормозило?
Ну, хотя у всех были свои маленькие причуды (более подробно вы можете прочитать в отдельных обзорах), был общий знаменатель:
Полная загрузка скриптов.
Не нужен скрипт для этой причудливой карусели на главной странице? Жесткий. Вы получаете его на 90 379 каждых 90 380 страницах вашего сайта независимо от этого.
Кажется, что ядро систем CMS, размещенных на платформе, тяжелое и раздутое, и нет простого способа включать и выключать вещи.
Это явно далеко от идеала и приводит к этому…
Почти 5 секунд на оценку скриптов, большая часть которых нам, вероятно, не нужна.
Этот конкретный тест взят с нашего сайта GoDaddy Website Builder, который был безусловно самой медленной платформой. Но та же проблема коснулась Wix и Squarespace.
Например, на нашем сайте Squarespace мы могли бы сэкономить более 3 секунд времени загрузки, удалив неиспользуемые скрипты.
МНОГО.

Можно ли решить проблемы со скоростью?
Если вы пользуетесь GoDaddy… скорее всего, вы облажались.
Если вы пользуетесь Wix или Squarespace, вы должны быть в состоянии ускорить работу своего сайта с помощью некоторых технических знаний, времени и (возможно) свободных денег на расширение или два.
Мы наверняка видели несколько быстрых сайтов Wix.
Но для нетехнических пользователей, которые просто хотят использовать платформу для выбора темы, запуска сайта и работы с контентом, проблемы со скоростью, вероятно, будут препятствовать ранжированию.
И по нашему мнению, этот тип пользователей, вероятно, будет составлять большую часть клиентской базы Wix и Squarespace. В конце концов, быстрый запуск сайта и отсутствие технических знаний — это преимущества этих платформ, верно?
Поэтому мы надеемся, что будущие сборки начнут решать стандартные проблемы со скоростью.
Мы также должны отметить, что это была исходная скорость наших сайтов WordPress и Joomla.
 С некоторой оптимизацией скорости страницы мы, безусловно, сможем заставить их работать еще быстрее.
С некоторой оптимизацией скорости страницы мы, безусловно, сможем заставить их работать еще быстрее.Поддержка основ SEO на странице
Теперь давайте обратим внимание на контроль над некоторыми фундаментальными факторами SEO на странице.
А так как картинка говорит за тысячу слов, начнем с визуальной сводки, которая включает в себя общий балл (из 21) для каждой CMS.
Как видите, возможности платформ сильно различались, а самостоятельные CMS (Joomla и WordPress) предлагали гораздо больший контроль.
Давайте подробнее рассмотрим, как каждая платформа поддерживает (или не поддерживает) некоторые из этих основных принципов.
Примечание : Контроль над фактором ранжирования SEO не означает его оптимизацию. Инструменты SEO-аудита, такие как Seobility, предлагают советы о том, как правильно оптимизировать каждый элемент и найти ошибки в оптимизации, которые могут сдерживать ваш сайт. См. наше руководство по SEO-аудиту для получения дополнительной информации о том, как полностью оптимизировать ваш веб-сайт.

SEO-заголовки и метаописания
Заголовок страницы продолжает оставаться одним из наиболее важных факторов ранжирования на странице. А хорошо написанное мета-описание может помочь вам получить больше кликов (хотя Google не всегда будет его использовать).
Что мы искали?
Минимум? Возможность создавать собственные SEO-заголовки и метаописания для каждой страницы.
Но мы также хотели видеть предварительный просмотр фрагментов поиска (мобильных и настольных) и способ шаблонного заголовка и метаописаний.
Как работали системы CMS?
WordPress (с YOAST) была единственной CMS, которая дала нам все, что мы хотели.
YOAST упрощает управление вашими заголовками и метаописаниями, предварительный просмотр того, как ваши фрагменты будут выглядеть в поиске, и создание шаблонных форматов заголовков/описаний.
Joomla (с 4SEO) была близка, но ей не хватало простого способа создания шаблонов. Хотя это можно сделать с помощью простого кода.

И Wix, и Squarespace также работали достаточно хорошо, в нашем контрольном списке отсутствовали только предварительные просмотры мобильных фрагментов.
Как насчет GoDaddy?
Угу…
Невозможно даже создать собственный заголовок/описание для каждой страницы на вашем сайте GoDaddy, поскольку эта опция отсутствует в сообщениях блога.
Они получают небольшую оценку за предварительный просмотр фрагментов на рабочем столе (без мобильных устройств), но в остальном это был большой провал.
Узнайте больше о SEO-заголовках и мета-описаниях
- Как написать идеальное SEO-мета-описание в 2021 году (блог Seobility)
- Мета-заголовок — определение + рекомендации (Seobility Wiki)
Название страницы/URL
Мы рекомендуем создавать короткие описательные названия из 2-3 слов, включая основное ключевое слово (или фразу) для каждой страницы. Используйте дефисы для разделения слов.
Что мы искали?
Возможность установить пользовательский URL-адрес, оптимизированный для SEO, для каждой страницы.

Как работали системы CMS?
Все протестированные нами системы CMS позволяли полностью контролировать URL-адреса, за исключением…
… как вы уже догадались, GoDaddy.
Опять же, несмотря на то, что было возможно (хотя и крайне неинтуитивно) установить собственный URL-адрес для стандартных страниц, для сообщений в блогах эта опция полностью отсутствовала.
Узнайте больше о URL-слагах/постоянных ссылках
- Постоянные ссылки — определение и примеры (Seobility Wiki)
Канонические URL-адреса
На небольших сайтах вам, вероятно, не нужно беспокоиться об этом.
Но если на вашем сайте есть ряд похожих страниц — т. е. с таргетингом на одни и те же ключевые слова или с очень небольшими различиями в содержании — могут возникнуть ситуации, когда вы захотите установить канонический (основной) URL.
Это помогает избежать проблем с дублированием содержимого.
Что мы искали?
Возможность установить собственный канонический URL для каждой страницы.

Как работали системы CMS?
На наших сайтах WordPress, Joomla и Wix мы смогли установить собственный канонический URL-адрес для каждой страницы.
Но на наших сайтах SquareSpace и GoDaddy нам не повезло.
Узнайте больше о канонических URL-адресах
- Канонический тег — определение + рекомендации (Seobility Wiki)
Управление индексом (метатег robots)
Метатег robots указывает Google либо индексировать (1), либо не индексировать (2) страницу:
- — проиндексируйте эту страницу, пожалуйста, Google
- — игнорируйте эту страницу, пожалуйста, Google (но переходите по ссылкам на ней)
На самом деле вам не нужен первый, поскольку (при условии, что ваша страница соответствует их стандартам качества) индексирование является действием Google по умолчанию. Но наличие его не помешает.

Что мы искали?
Возможность управления индексацией (через метатег robots) для каждой страницы.
Как работали системы CMS?
Опять же, WordPress, Joomla и Wix покрыли это.
Squarespace разрешила нам не индексировать обычные страницы, но по какой-то причине не дала нам такой возможности для сообщений в блогах.
Но, по крайней мере, это было лучше, чем GoDaddy Website Builder, который не давал нам простого способа не индексировать любых страниц нашего сайта.
Вы можете заметить тему здесь…
Подробнее об управлении индексами
- Что такое noindex и как его реализовать? (Сеобилити Вики)
Теги заголовков (h2, h3, h4 и т. д.)
Теги заголовков (h2, h3, h4 и т. д.) помогают Google понять структуру и тему (ы) вашей страницы.
Они должны быть правильно вложены.
Например, тег h2 обычно является основной темой (уровень 1), h3 может быть подтемой (уровень 2), а h4 может быть под-подтемой (уровень 3) и т.
 д.:
д.:< h2>Домашние животные (тема страницы)
Золотая рыбка
(подтема)Уход за золотыми рыбками
(подтема о золотых рыбках)Регулярно очищайте аквариум
(подтема об уходе за золотыми рыбками)Кошки
(подтема)Уход за кошкой
(подтема о кошках)Что мы искали?
Возможность установки полного диапазона заголовков от h2-H6.
Как работали системы CMS?
Никаких проблем с WordPress и Joomla, мы получили полный спектр от h2-H6.
Wix позволил нам спуститься до H6 на обычных страницах, но ограничил нас до h2-h4 в сообщениях блога.
В то время как Squarespace ограничил нас h2-h5 по всему сайту.
Как насчет GoDaddy?
Очередной бардак.
На обычных страницах невозможно установить нужные теги заголовков, GoDaddy просто выберет один за вас. Они часто выбирали неправильно.
А в сообщениях блога нажмите кнопку «T», и вы получите h5, нравится вам это или нет.

(это h5s до конца)
Узнайте больше о тегах заголовков
- Как использовать заголовки – SEO Best Practices (Seobility Wiki)
Структурированные данные (также известные как схема)
Структурированные данные (также известные как схема) могут помочь Google понять:
- тип контента на странице (например, рецепт, обзор, продукт, статья),
- лицо, стоящее за веб-сайтом (например, организация),
- , а также может использоваться для отображения дополнительных функций поиска (расширенных фрагментов)
Если вы не знакомы со структурированными данными и их влиянием на поисковую оптимизацию, рекомендуем прочитать наше руководство по расширенным сниппетам.
Что мы искали?
Возможность добавления пользовательской схемы к страницам и сообщениям блога.
Как работали системы CMS?
Как YOAST для WordPress, так и 4SEO для Joomla имеют отличную поддержку схемы.

Например, YOAST включает пользовательские блоки для Гутенберга, которые позволяют легко создавать схемы часто задаваемых вопросов и инструкций.
В то время как 4SEO имеет мощный генератор разметки схемы в стиле мастера.
Чтобы добавить пользовательскую схему на страницу в Wix или Squarespace, вам необходимо создать внешнюю разметку, а затем скопировать и вставить ее на платформу.
Wix делает очевидным, куда добавить код…
… но для добавления схемы на страницу в Squarespace вам нужно будет использовать параметр «Вставка кода заголовка страницы» в дополнительных настройках страницы.
Мы рекомендуем этот бесплатный инструмент для создания схемы в формате JSON-LD.
Нет простого способа добавить разметку схемы на страницу сайта GoDaddy. Удивлен? На данном этапе, вероятно, нет.
Узнайте больше о структурированных данных и расширенных описаниях
- Расширенные описания: все, что вам нужно знать в 2021 году (блог Seobility)
Оптимизация изображений
Три наиболее важных элемента оптимизации изображений:
- Замещающий текст (описание изображения для программ чтения с экрана и поисковых систем)
- Размер файла (меньше = быстрее = лучше)
- Имя файла (мы рекомендуем использовать описательные имена файлов)
Что мы искали?
В общем, мы искали платформу, которая поддерживает замещающий текст, а не путается с именами файлов изображений.
 Но некоторая форма сжатия изображений была приятным бонусом.
Но некоторая форма сжатия изображений была приятным бонусом.Как работали системы CMS?
По умолчанию все платформы поддерживают замещающий текст.
Да хоть GoDaddy.
На самом деле, мы пойдем еще дальше и воздадим должное GoDaddy за сжатие, поскольку они автоматически создают и обслуживают оптимизированные WebP-версии загруженных изображений (как и Wix).
Но прежде чем мы зайдем дальше…
…мы должны отметить, что они также возятся с именами файлов. Опять же, то же самое Wix.
WordPress и Joomla не будут автоматически сжимать ваши изображения. Но Imagify для WordPress и Image Recycle для Joomla широко используются и отлично справятся со своей задачей.
Узнайте больше о SEO изображений
- SEO изображений: как оптимизировать изображения для SEO (Seobility Wiki)
- Альтернативные атрибуты — цель + требования (Seobility Wiki)
HTTPS
HTTPS является подтвержденным сигналом ранжирования Google с 2014 года.

И в 2022 году действительно нет оправдания тому, что какой-либо сайт все еще будет работать через HTTP. Несмотря на все преимущества SEO, это небезопасно.
Если ваш сайт размещен на Wix, Squarespace или GoDaddy, по умолчанию вы получите HTTPS.
Если вы используете WordPress или Joomla, то настройка будет вашей обязанностью.
Узнайте больше о HTTPS
- Что такое https и почему это важно для вас? (Сеобилити Вики)
Файл robots.txt
Файл robots.txt позволяет запретить роботам поисковых систем доступ к определенным областям вашего сайта.
Например, у вас может быть раздел с пользовательским контентом, который вы не хотите сканировать или индексировать Google.
Что мы искали?
Возможность редактировать файл robots.txt сайта как по FTP, так и через админку.
Как работали системы CMS?
Поскольку WordPress и Joomla размещаются на собственном хостинге, вы можете получить доступ к файлу robots.
 txt вашего сайта через FTP.
txt вашего сайта через FTP.Но если вы предпочитаете редактировать через админку, 4SEO также имеет хороший встроенный редактор.
Для WordPress доступно множество бесплатных плагинов (таких как этот).
Администратор Wix также дает вам полный контроль над вашим файлом robots.txt.
Однако, к сожалению, нет возможности редактировать файл robots.txt на сайтах Squarespace или GoDaddy.
Подробнее о Robots.txt
- Что такое файл robots.txt и как его создать? (Сеобилити Вики)
XML-карты сайта
XML-карта сайта помогает Google находить (и индексировать) все страницы вашего сайта.
Что мы искали?
Во-первых, для автоматической генерации и поддержки платформой XML-карты сайта (или карт сайта), а во-вторых, для возможности вручную добавлять/удалять страницы из карты сайта.
Как работали системы CMS?
В то время как все протестированные нами системы CMS создавали карту сайта, только Joomla и WordPress позволяли нам вручную контролировать, какие страницы будут включены.

Узнайте больше о картах сайта XML
- Карта сайта XML — что это такое и как ее создать? (Сеобилити Вики)
Подходит для мобильных устройств
При разработке сайта вы, скорее всего, сосредоточитесь на том, как он выглядит на компьютере.
Но в 2017 году мобильный трафик превысил трафик с компьютеров. Теперь Google отдает приоритет мобильной версии вашего сайта при сканировании и индексировании.
Подходит ли ваш сайт для мобильных устройств, скорее всего, зависит от выбора темы, а не от CMS.
Итак, если вы обнаружите какие-либо ошибки мобильного использования в Google Search Console…
…первое, что нужно проверить, это ваша тема.
Потому что все системы CMS прекрасно подходят для размещения мобильных сайтов.
Примечание. HTTPS и удобство для мобильных устройств являются важными факторами ранжирования в Google, поэтому мы включили их в наши тесты. Тем не менее, мы не учитывали их в общих оценках, поскольку они на самом деле не обеспечивают большего контроля над SEO для пользователей — они либо покрываются платформой, либо нет.
 В любом случае, оба фактора учитываются всеми протестированными нами CMS-системами и не будут влиять на итоговые позиции.
В любом случае, оба фактора учитываются всеми протестированными нами CMS-системами и не будут влиять на итоговые позиции. 301 Перенаправления
301 Перенаправления можно использовать, чтобы сообщить поисковым роботам и браузерам, что ресурс (например, HTML-файл) был окончательно перемещен на другой URL-адрес. С точки зрения SEO они важны, так как могут передать релевантность и ссылочный вес страницы на ее новый URL.
Четыре из пяти протестированных нами систем CMS позволяют настроить переадресацию 301 на самой платформе или с помощью очевидного расширения…
…но опять же, GoDaddy осмеливается быть другим.
Узнайте больше о переадресации 301
- Что такое переадресация? Определение и объяснение (Seobility Wiki)
Подводя итог: самостоятельные платформы по-прежнему лидируют в поисковой оптимизации
Давайте закончим подведением итогов наших выводов.
Существует четкое различие в возможностях SEO собственных систем CMS (WordPress и Joomla) и систем, размещенных на платформе (Wix, Squarespace и GoDaddy).

Вы не только получаете быстрый старт с точки зрения скорости и функциональности, но и можете свободно возиться с содержанием вашего сердца.
Код с открытым исходным кодом, и вы можете делать с ним все, что хотите. В то время как с Wix и другими вы не сможете слишком много возиться «под капотом».
Вот почему в некотором смысле мы считаем, что лучше разделить наши результаты на 2 группы :
- Самостоятельные системы CMS: WordPress и Joomla
- Платформы для создания веб-сайтов: Wix, Squarespace и GoDaddy
В то время как WordPress является лучшей CMS для SEO, Wix является явным победителем в категории «платформы для создания веб-сайтов»
Как мы уже говорили в начале нашего быстрого ответа, WordPress — лучшая CMS для SEO, по крайней мере, готовая. Но если вы технически подкованы, вы сможете оптимизировать сайт Joomla так же, как сайт WordPress .
Можете ли вы оптимизировать сайт Wix до того же уровня? Возможно, возможно, нет.
 Но в любом случае, если вы достаточно технически подкованы, чтобы сделать это, мы бы спросили, зачем вам это нужно. В конечном итоге вы заперты в базовом коде Wix и конфигурации их сервера.
Но в любом случае, если вы достаточно технически подкованы, чтобы сделать это, мы бы спросили, зачем вам это нужно. В конечном итоге вы заперты в базовом коде Wix и конфигурации их сервера.Но это не унижает Wix. Хотя мы все еще страдаем от ряда проблем, мы были впечатлены тем, насколько Wix повзрослел за последние пару лет . Это, конечно, уже не страшилка SEO, какой она была когда-то.
Фактически, это явный победитель SEO в подкатегории «платформы для создания веб-сайтов». Так что, если вы не хотите хлопот с управлением собственным кодом/сервером и просто хотите платформу, на которой вы можете быстро запустить сайт, сосредоточиться на контенте и контролировать большинство основ SEO, то это может быть хорошим выбором.
Squarespace отстает от Wix с точки зрения SEO-функциональности . Но это то, что есть, и вы, безусловно, сможете оптимизировать ряд важных факторов на странице.
Если вы пользуетесь Конструктором веб-сайтов GoDaddy…
…удачи!
Вот еще раз наши общие баллы.




 Для контекста График знаний применим к различным организациям, включая, помимо прочего, местные предприятия, общественных деятелей, бренды, достопримечательности и т. д.
Для контекста График знаний применим к различным организациям, включая, помимо прочего, местные предприятия, общественных деятелей, бренды, достопримечательности и т. д.

 Затем авторы контента могут легко добавлять соответствующие метаданные.
Затем авторы контента могут легко добавлять соответствующие метаданные. Они векторизованы для наилучшего качества и оптимизированы по размеру для быстрой загрузки.
Они векторизованы для наилучшего качества и оптимизированы по размеру для быстрой загрузки. Качественный контент, который является привлекательным, информативным и актуальным, является сильным фактором SEO, поскольку он снижает показатель отказов, увеличивает время нахождения на странице, может улучшить UX и приводит к высоким показателям релевантности.
Качественный контент, который является привлекательным, информативным и актуальным, является сильным фактором SEO, поскольку он снижает показатель отказов, увеличивает время нахождения на странице, может улучшить UX и приводит к высоким показателям релевантности. Если на вашей странице рассказывается о пицце в Нью-Йорке, наличие URL-адреса вроде example.com/new-york-pizza в сочетании с упоминанием «нью-йоркской пиццы» в первых нескольких предложениях послужит сильным сигналом для поисковой выдачи.
Если на вашей странице рассказывается о пицце в Нью-Йорке, наличие URL-адреса вроде example.com/new-york-pizza в сочетании с упоминанием «нью-йоркской пиццы» в первых нескольких предложениях послужит сильным сигналом для поисковой выдачи. п. Существует множество доступных инструментов, которые могут помочь вам в этом при использовании Headless CMS, такой как Hygraph. Либо вы можете создать его самостоятельно на основе структуры вашей страницы, либо использовать такие инструменты, как плагин Gatsby Sitemap.
п. Существует множество доступных инструментов, которые могут помочь вам в этом при использовании Headless CMS, такой как Hygraph. Либо вы можете создать его самостоятельно на основе структуры вашей страницы, либо использовать такие инструменты, как плагин Gatsby Sitemap. Сильные внутренние ссылки и высококачественный контент еще больше обогащают расширения сайта в Google, позволяя читателям получать релевантные и связанные результаты по своим запросам, увеличивая вероятность того, что они перейдут дальше.
Сильные внутренние ссылки и высококачественный контент еще больше обогащают расширения сайта в Google, позволяя читателям получать релевантные и связанные результаты по своим запросам, увеличивая вероятность того, что они перейдут дальше. Фактически, Google агрессивно индексирует веб-сайты «в первую очередь для мобильных устройств» и придает большее значение удобству для мобильных устройств для проиндексированных веб-сайтов.
Фактически, Google агрессивно индексирует веб-сайты «в первую очередь для мобильных устройств» и придает большее значение удобству для мобильных устройств для проиндексированных веб-сайтов. Доступность SEO, которая поставляется с традиционной CMS, такой как WordPress, не существует в качестве стандарта для безголовой CMS. В Headless CMS SEO обрабатывается как данные, предоставляя пользователю полный контроль над тем, как определить, что означает для него SEO с технической и операционной точек зрения.
Доступность SEO, которая поставляется с традиционной CMS, такой как WordPress, не существует в качестве стандарта для безголовой CMS. В Headless CMS SEO обрабатывается как данные, предоставляя пользователю полный контроль над тем, как определить, что означает для него SEO с технической и операционной точек зрения. Убедитесь, что весь контент имеет соответствующие метаданные, а структура URL-адресов и активы соответствуют передовым практикам. Используйте современные платформы, чтобы поддерживать высокую производительность вашего цифрового контента, и следуйте общим принципам, таким как обеспечение HTTPS, создание XML-карт сайта и поддержание скорости отклика.
Убедитесь, что весь контент имеет соответствующие метаданные, а структура URL-адресов и активы соответствуют передовым практикам. Используйте современные платформы, чтобы поддерживать высокую производительность вашего цифрового контента, и следуйте общим принципам, таким как обеспечение HTTPS, создание XML-карт сайта и поддержание скорости отклика.

 Так что, если вы просто ищете быстрый ответ… вот он!
Так что, если вы просто ищете быстрый ответ… вот он!






 С некоторой оптимизацией скорости страницы мы, безусловно, сможем заставить их работать еще быстрее.
С некоторой оптимизацией скорости страницы мы, безусловно, сможем заставить их работать еще быстрее.




 д.:
д.:

 Но некоторая форма сжатия изображений была приятным бонусом.
Но некоторая форма сжатия изображений была приятным бонусом.
 txt вашего сайта через FTP.
txt вашего сайта через FTP.
 В любом случае, оба фактора учитываются всеми протестированными нами CMS-системами и не будут влиять на итоговые позиции.
В любом случае, оба фактора учитываются всеми протестированными нами CMS-системами и не будут влиять на итоговые позиции.