Содержание
Что такое Движок | Интернет-агентство «Третий Путь»
1. ОПРЕДЕЛЕНИЕ ТЕРМИНОВ
1.1. В настоящей Политике конфиденциальности используются следующие термины:
1.1.1. «Администрация сайта» – уполномоченные сотрудники на управления сайтом, действующие от имени ООО
«Третий Путь», которые организуют и (или) осуществляет обработку персональных данных, а также определяет цели
обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции),
совершаемые с персональными данными.
1.1.2. «Персональные данные» — любая информация, относящаяся прямо или косвенно к определяемому физическому
лицу (субъекту персональных данных).
1.1.3. «Обработка персональных данных» — любое действие (операция) или совокупность действий (операций),
совершаемых с использованием средств автоматизации или без использования таких средств с персональными
данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение),
извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование,
удаление, уничтожение персональных данных.
1.1.4. «Конфиденциальность персональных данных» — обязательное для соблюдения Организацией или иным
получившим доступ к персональным данным лицом требование не допускать их распространения без согласия субъекта
персональных данных или наличия иного законного основания.
1.1.5. «Пользователь сайта (далее Пользователь)» – лицо, имеющее доступ к Сайту, посредством сети Интернет и
использующее Сайт Организации.
1.1.6. «IP-адрес» — уникальный сетевой адрес узла в компьютерной сети, построенной по протоколу IP.
1.1.7. «Cookies» — небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере
пользователя, который веб-клиент или веб-браузер каждый раз пересылает веб-серверу в HTTP-запросе при попытке
открыть страницу соответствующего сайта.
2. ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Порядок ввода в действие и изменения Политики конфиденциальности:
2.1.1. Настоящая Политика конфиденциальности (далее – Политика конфиденциальности) вступает в силу с момента
его утверждения приказом Руководителей Организации и действует бессрочно, до замены его новой Политикой
конфиденциальности.
2.1.2. Изменения в Политику конфиденциальности вносятся на основании Приказов Руководителей Организации.
2.1.3. Политика конфиденциальности персональных данных действует в отношении информации, которую ООО «Третий
Путь» (далее – Организация) являясь владельцем сайтов, находящихся по адресам: 3put.ru, а также их поддоменах
(далее – Сайт и/или Сайты), может получить от Пользователя Сайта при заполнении Пользователем любой формы на
Сайте Организации. Администрация сайта не контролирует и не несет ответственность за сайты третьих лиц, на
которые Пользователь может перейти по ссылкам, доступным на Сайтах.
2.1.4. Администрация сайта не проверяет достоверность персональных данных, предоставляемых Пользователем.
2.2. Порядок получения согласия на обработку персональных данных и их обработки:
2.2.1. Заполнение любой формы Пользователем на Сайте означает дачу Организации согласия на обработку его
персональных данных и с настоящей Политикой конфиденциальности и условиями обработки персональных данных
Пользователя, так как заполнение формы на Сайте Пользователем означает конклюдентное действие Пользователя,
выражающее его волю и согласие на обработку его персональных данных.
2.2.2. В случае несогласия с условиями Политики конфиденциальности и отзывом согласия на обработку
персональных данных Пользователь должен направить на адрес эл. почты и/или на почтовый адрес Организации
заявление об отзыве согласия на обработку персональных данных.
2.2.3. Согласие Пользователя на использование его персональных данных может храниться в Организации в
бумажном и/или электронном виде.
2.2.4. Согласие Пользователя на обработку персональных данных действует в течение 5 лет с даты поступления
персональных данных в Организацию. По истечении указанного срока действие согласия считается продленным на
каждые следующие пять лет при отсутствии сведений о его отзыве.
2.2.5. Обработка персональных данных Пользователя без их согласия осуществляется в следующих случаях:
- Персональные данные являются общедоступными.
- По требованию полномочных государственных органов в случаях, предусмотренных федеральным законом.

- Обработка персональных данных осуществляется для статистических целей при условии обязательного
обезличивания персональных данных. - В иных случаях, предусмотренных законом.
2.2.6. Кроме персональных данных при посещении Сайта собираются данные, не являющиеся персональными, так как
их сбор происходит автоматически веб-сервером, на котором расположен сайт, средствами CMS (системы управления
сайтом), скриптами сторонних организаций, установленными на сайте. К данным, собираемым автоматически,
относятся: IP адрес и страна его регистрации, имя домена, с которого Пользователь осуществил перехода на сайты
организации, переходы посетителей с одной страницы сайта на другую, информация, которую браузер Посетителя
предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые
счетчиками аналитики сторонних организаций, установленными на сайте. Эти данные носят неперсонифицированный
Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
2.2.7. Порядок обработки персональных данных:
К обработке персональных данных Пользователей могут иметь доступ только сотрудники Организации, допущенные к
работе с персональными данными Пользователей и подписавшие соглашение о неразглашении персональных данных
Пользователей.
Перечень сотрудников Организации, имеющих доступ к персональным данным Пользователей, определяется приказом
Руководителей Организации.
Обработка персональных данных Пользователей может осуществляться исключительно в целях установленных настоящей
политикой и при условии соблюдения законов и иных нормативных правовых актов Российской Федерации.
3. ПРЕДМЕТ ПОЛИТИКИ КОНФИДЕНЦИАЛЬНОСТИ
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации сайта по неразглашению и
обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет при
заполнении любой формы на Сайте.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности,
предоставляются Пользователем путём заполнения регистрационной формы на Сайте и включают в себя следующую
информацию:
3.2.1. фамилию, имя, отчество Пользователя.
3.2.2. контактный телефон Пользователя.
3.2.3. адрес электронной почты (e-mail).
3.3. Любая иная персональная информация неоговоренная выше подлежит надежному хранению и нераспространению,
за исключением случаев, предусмотренных п. 2.5. настоящей Политики конфиденциальности.
4. ЦЕЛИ СБОРА ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ ПОЛЬЗОВАТЕЛЯ
4.1. Персональные данные Пользователя Администрация сайта может использовать в целях:
4. 1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся
1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся
использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
4.1.2. Осуществления рекламной деятельности с согласия Пользователя.
4.1.3. Регистрации Пользователя на Сайтах Организации для получения индивидуальных сервисов и услуг.
4.1.4. Совершения иных сделок, не запрещенных законодательством, а также комплекс действий с персональными
данными, необходимых для исполнения данных сделок.
5. СПОСОБЫ И СРОКИ ОБРАБОТКИ ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным
способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или
без использования таких средств.
5.2. При утрате или разглашении персональных данных Администрация сайта информирует Пользователя об утрате
или разглашении персональных данных.
5.3. Администрация сайта принимает необходимые организационные и технические меры для защиты персональной
информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования,
копирования, распространения, а также от иных неправомерных действий третьих лиц.
6. ОБЯЗАТЕЛЬСТВА СТОРОН
6.1. Пользователь обязан:
6.1.1. Предоставить информацию о персональных данных, необходимую для пользования Сайтом.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной
информации.
6.2. Администрация сайта обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики
конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного
письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение
иными возможными способами переданных персональных данных Пользователя, за исключением случаев, указанных в п.
2.5. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя
согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование и/или удаления персональных данных, относящихся к соответствующему
Пользователю, с момента обращения или запроса Пользователя или его законного представителя либо
уполномоченного органа по защите прав субъектов персональных.
7. ОТВЕТСТВЕННОСТЬ СТОРОН
7.1. Администрация сайта, не исполнившая свои обязательства, несёт ответственность в соответствии с
действующим законодательством Российской Федерации, за исключением случаев, предусмотренных п.2.5. и 7.2.
настоящей Политики
Конфиденциальности.
7.2. В случае утраты или разглашения Конфиденциальной информации Администрация сайта не несёт
ответственность, если данная конфиденциальная информация:
7. 2.1. Стала публичным достоянием до её утраты или разглашения.
2.1. Стала публичным достоянием до её утраты или разглашения.
7.2.2. Была получена от третьей стороны до момента её получения Администрацией сайта.
7.2.3. Была разглашена с согласия Пользователя.
8. РАЗРЕШЕНИЕ СПОРОВ
8.1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем сайта и
Администрацией сайта, обязательным является предъявление претензии (письменного предложения о добровольном
урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно уведомляет
заявителя претензии о результатах рассмотрения претензии.
8.3. При не достижении соглашения спор будет передан на рассмотрение в судебный орган в соответствии с
действующим законодательством Российской Федерации.
8.4. К настоящей Политике конфиденциальности и отношениям между Пользователем и Администрацией сайта
применяется действующее законодательство Российской Федерации.
9. ДОПОЛНИТЕЛЬНЫЕ УСЛОВИЯ
9.1. Администрация сайта вправе вносить изменения в настоящую Политику конфиденциальности без согласия
Пользователя.
9.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на Сайте, если иное не
предусмотрено новой редакцией Политики конфиденциальности.
9.3. Действующая Политика конфиденциальности размещена на страницах сайтов находящихся по адресам: 3put.ru, а
также на их поддоменах.
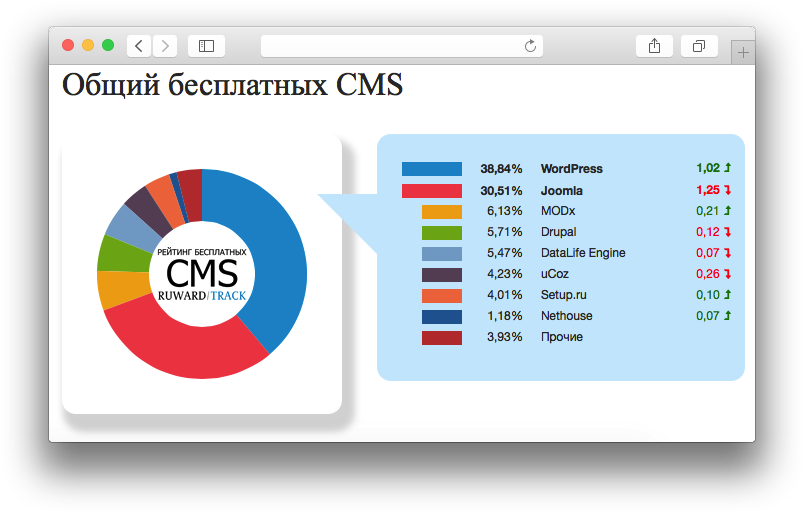
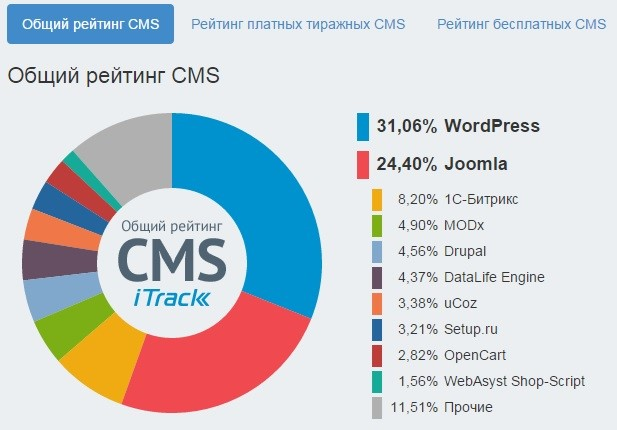
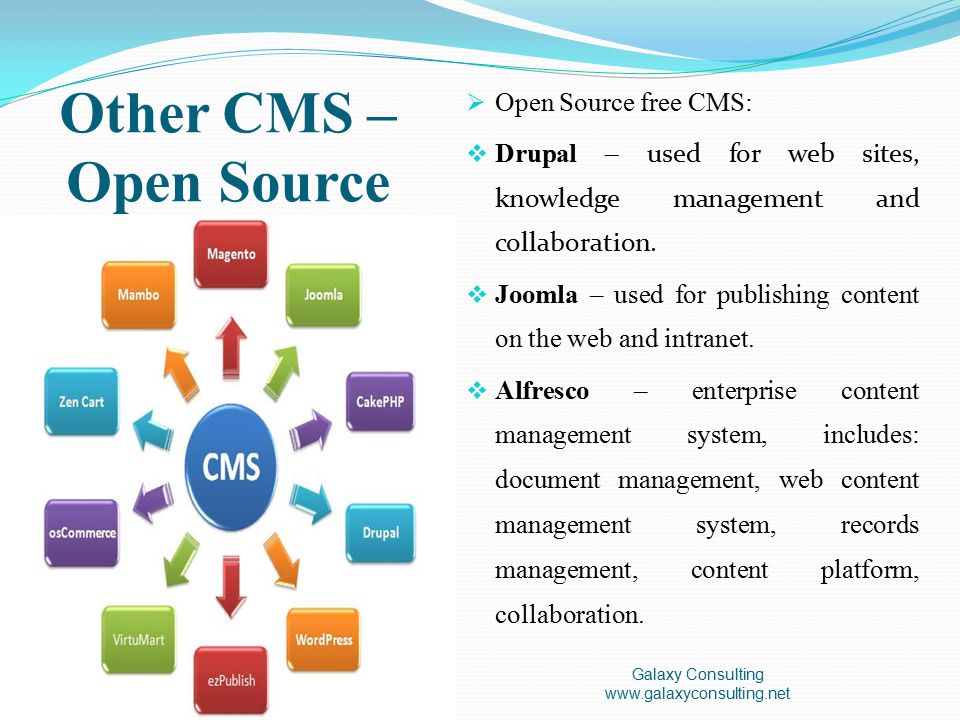
Сравнительный анализ бесплатных CMS
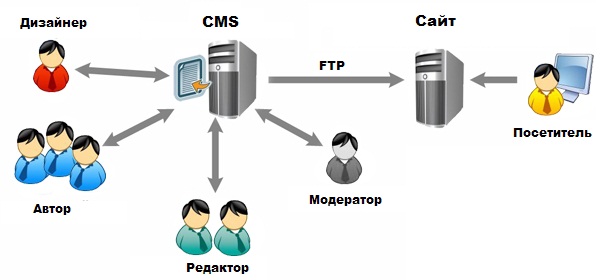
Огромное число веб-разработчиков используют для создания интернет-проектов различного масштаба и сложности системы управления контентом, которые представляют собой инструмент для разработки сайтов, их администрирования и управления содержимым. Наряду с платными платформами существуют CMS, которые позволяют пользоваться ними на бесплатной основе, при этом их функционал не уступает коммерческим аналогам.
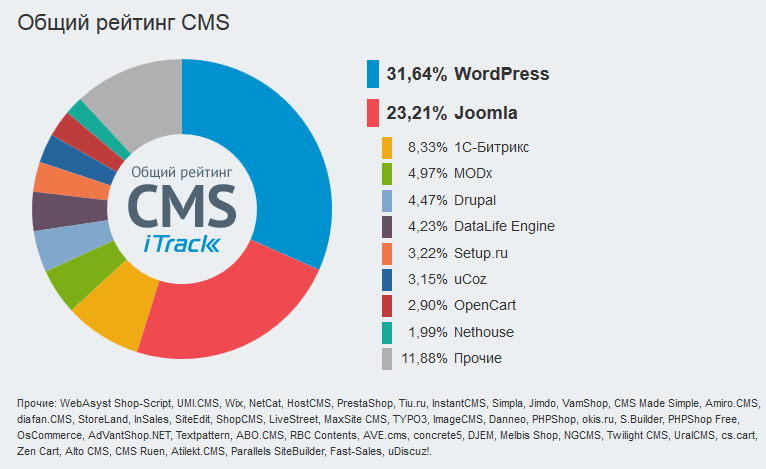
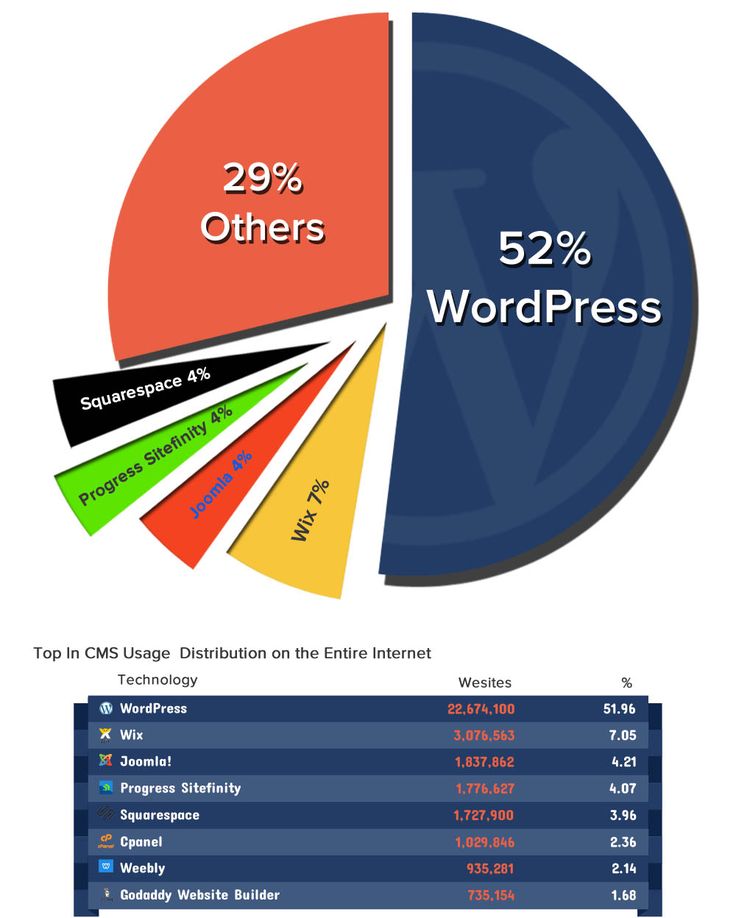
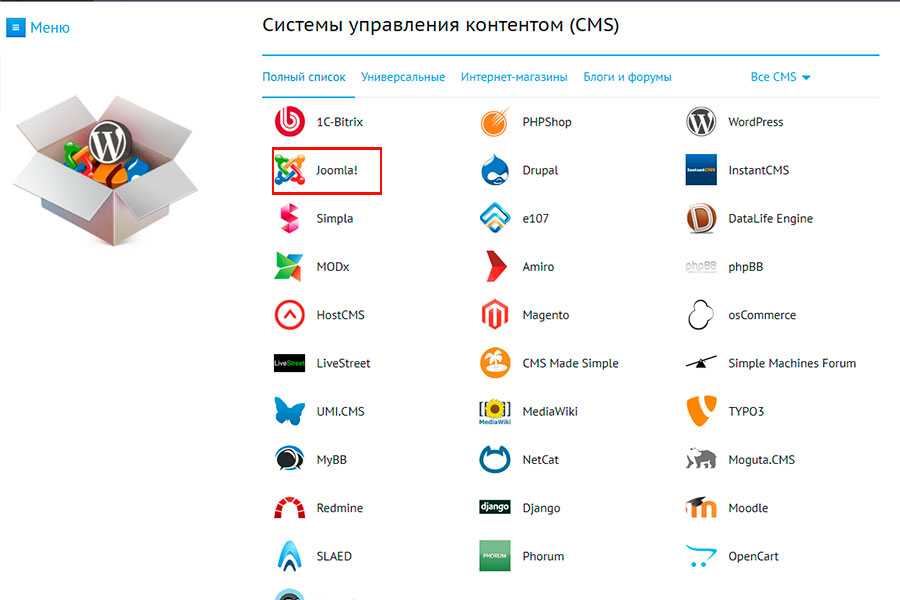
По количеству функциональных возможностей, удобству использования и набору сео-инструментов можно выделить следующие бесплатные системы управления сайтами:
WordPress
Бесспорный лидер среди CMS, на платформе которого можно создать не только продвинутый современный блог, но и сайты других направлений (лендинги, интернет-магазины и даже крупные корпоративные сайты). Это осуществляется с помощью установки плагинов с соответствующим функционалом. Вордпресс имеет мощную систему оптимизации, поддержку пользователей и огромный выбор шаблонов.
Это осуществляется с помощью установки плагинов с соответствующим функционалом. Вордпресс имеет мощную систему оптимизации, поддержку пользователей и огромный выбор шаблонов.
Joomla
Система немного уступает CMS WordPress по количеству доступных тем и простоте управления. Тем не менее, пользователи могут воплотить в жизнь любой интернет-проект от персонального сайта до информационного или бизнес-портала. Для увеличения мощности движка только на официальном сайте представлено более 8500 расширений.
Drupal
Модульная платформа, ориентированная на расширенные функциональные возможности, с гибкой архитектурой и большим количеством дополнительных модулей. Однако на начальном этапе у пользователей могут возникнуть трудности с ее установкой и работой административной панели.
TYPO3
Особенностью CMS является наличие собственной системы шаблонов и расширенные возможности настройки прав доступа. Низкая популярность платформы объясняется сложной системой опций и настроек, медленным рендерингом «тяжелых» страниц, отсутствием русскоязычной документации.
ModX
С помощью CMS можно создавать сложные проекты на стандартах HTML и CSS, адаптированные под разные браузеры. Система поддерживает платежные системы и множество других полезных модулей. Максимальные возможности открываются перед вебмастерами, владеющими знаниями html и css. Особенно ценят ModX сео-оптимизаторы за большой набор инструментов для продвижения сайтов.
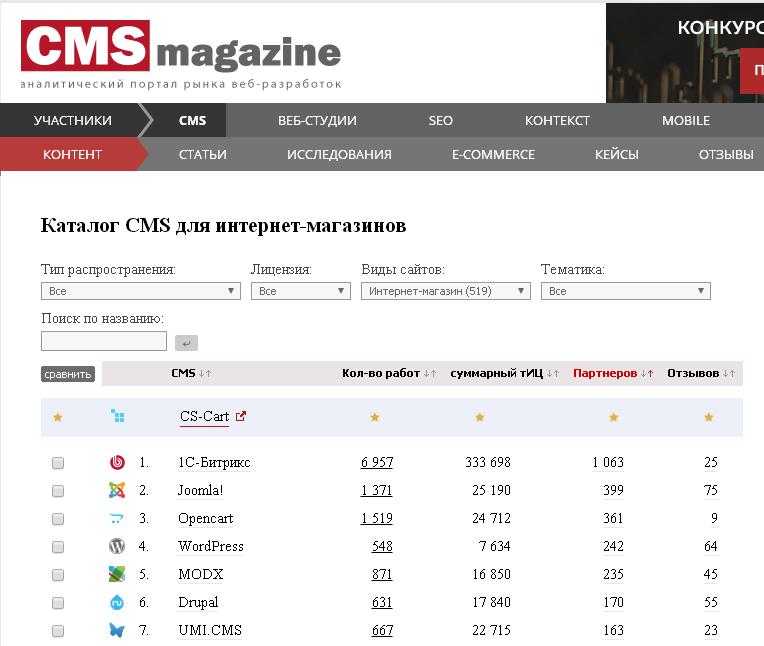
Opencart
Платформа интересна пользователям, желающим обзавестись собственным интернет-магазином. CMS обеспечивает максимальную скорость загрузки страниц, защиту персональных данных клиентов, поддержку платежных систем, мощную систему статистики и отчетов, синхронизацию с документами Excel и 1С. Среди недостатков следует отметить сложность настройки дополнительных опций, некорректную работу многих бесплатных модулей, неудобство редактирования главного меню, ручное обновление версии CMS через FTP-клиент.
Каждая из перечисленных CMS имеет свои особенности работы и настройки, поэтому перед окончательным выбором имеет смысл протестировать работу нескольких платформ, опираясь на поставленные перед сайтом задачи.
Полезные статьи
19 дек 2016Обзор CMS Opencart
Интернет-магазины становятся все более востребованным видом сайтов в связи с ростом числа желающих заняться электронной коммерцией. Создать собственный интернет-магазин можно несколькими способами, одним из которых является использование системы управления содержимым (CMS). Большой популярностью среди вебмастеров пользуется бесплатная CMS Opencart, предназначенная для создания торговых онлайн-площадок. Как и другие CMS, Opencart имеет положительные и отрицательные стороны, с которыми полезно ознакомиться перед началом процесса разработки и создания сайта.
05 дек 2016Лучшие плагины для Вордпресс
Для популярной CMS WordPress разработаны тысячи платных и бесплатных плагинов, значительно расширяющие ее базовые функциональные возможности в разных направлениях. Число их постоянно растет, так как открытый исходный код позволяет присоединиться к созданию плагинов каждому желающему.
07 ноя 2016Секрет популярности CMS WordPress
С помощью хорошей системы управления сайтом создать портфолио, блог, новостной или корпоративный портал либо интернет-магазин может буквально каждый желающий. Сегодня существует большое количество платных и бесплатных CMS, среди которых уверенно лидирует WordPress.
Я полностью переписал свой личный сайт, используя Dev.to в качестве CMS
Последние выходные января 2021 года прошли без происшествий по сравнению с другими годами — в Великобритании мы были в полной изоляции из-за Коронавируса. Однако это была прекрасная возможность полностью переписать мой личный веб-сайт.
Почему?
Я решил изменить дизайн и переписать свой веб-сайт по нескольким причинам:
- Я хотел перейти с JavaScript на TypeScript.
- Стиль веб-сайта был разработан с использованием styled-jsx, который может быть проблематичным в обслуживании, и IMO немного запутан.
 На данный момент я использую Tailwind CSS и до сих пор люблю его и его служебный характер; Я хотел, чтобы мой личный сайт отражал это.
На данный момент я использую Tailwind CSS и до сих пор люблю его и его служебный характер; Я хотел, чтобы мой личный сайт отражал это. - Мне больше не нравился дизайн, и я хотел, чтобы он был чище и проще.
- Я хотел, чтобы мой блог и портфолио загружались динамически из CMS вместо того, чтобы копировать и вставлять новую страницу для каждой записи. См.
Первоначально опубликовано на wallis.devвверху этой статьи.
Моя старая домашняя страница
Используемые технологии
- TypeScript — С тех пор, как я познакомился с TypeScript на работе, я начал понимать его преимущества перед простым JavaScript.
- Next.js — Я не пытаюсь скрыть тот факт, что я люблю Next.js, он настолько прост в использовании, и на сегодняшний день большинство моих статей так или иначе содержат Next.js.
- Tailwind CSS — В последнее время я интенсивно использую Tailwind CSS.
 Цитируя их домашнюю страницу, это позволяет мне «быстро создавать современные веб-сайты, даже не выходя из [моего компонента React]». Tailwind CSS также упростил добавление темного режима. Также типографика Tailwind.
Цитируя их домашнюю страницу, это позволяет мне «быстро создавать современные веб-сайты, даже не выходя из [моего компонента React]». Tailwind CSS также упростил добавление темного режима. Также типографика Tailwind. - Dev.to API для динамического создания страниц блога и портфолио ⬅️ Моя любимая функция .
Использование Dev.to в качестве CMS
Моя любимая часть моего веб-сайта — это использование Dev.to в качестве системы управления контентом для страниц блога и портфолио. Я видел, как API Dev.to использовался раньше для отображения пользовательских статей на их веб-сайте, но, насколько я знаю, не совсем так, как я его применил.
Преимущества использования Dev.to в качестве CMS:
- Dev.to хранит статьи и любые загруженные и используемые изображения.
- Я могу использовать редактор Dev.to и возможность набросать статью и опубликовать ее позже.
- Имеет встроенный канал RSS, который я могу использовать для публикации своих статей на других сайтах, таких как CodeNewbie и Medium.

- Хотя Dev.to размещает статью первой, использование канонического URL-адреса гарантирует, что Google и другие сайты увидят мой личный веб-сайт в качестве исходного сайта для статей.
-
Преобразует статью в HTML для меня.В итоге я сам рендерил HTML из уценки статьи, так как для этого требовалось меньше запросов к Dev.to API.
Отказ от ответственности
Прежде чем продолжить, я хочу подчеркнуть , что я намерен использовать Dev.to исключительно для своего блога и портфолио (прошлые проекты / showdev ). Я не буду использовать Dev.to для создания страниц, не являющихся статьями , и это приведет к тому, что Dev.to будет загроможден спамом, если другие последуют этому примеру. Например, раздел «Информация» на домашней странице жестко закодирован на веб-сайте, и если бы я создал страницу с историей своего образования, я бы оставил ее исключительно для веб-сайта и не стал бы публиковать ее на Dev. to — я бы, вероятно, используйте Markdown для них.
to — я бы, вероятно, используйте Markdown для них.
Как это работает
Посмотреть код на GitHub
Созданный с помощью Next.js, веб-сайт использует две функции динамической маршрутизации ( getStaticPaths и getStaticProps ) для создания страниц блога и портфолио.
Прежде чем статья появится на моем веб-сайте, она должна соответствовать двум следующим требованиям:
- Должна быть опубликована (очевидно)
- Должен иметь канонический URL-адрес, ведущий на мой веб-сайт. Это позволяет мне выбирать, какие статьи будут отображаться, какой путь к статье будет на моем веб-сайте (а не идентификатор сообщения). Более того, статья с каноническим URL, указывающим на
https://wallis.dev/blog/...будет создан как часть моего блога, тогда как, если его канонический URL-адресhttps://wallis.dev/portfolio/..., это будет портфолио. кусок.
Для каждой статьи, соответствующей требованиям, выполняется последующий процесс сборки:
Во время сборки Next.
 js вызывает функцию
js вызывает функцию getStaticPaths, которая- Получает список моих опубликованных статей с помощью API Dev.to (
/api/articles/me). - Преобразует уценку статьи в HTML.
- Сохраняет статьи в кэш-файл для использования на следующем шаге.
- Динамическая страница создается в контексте Next.js для каждой статьи — слаг страницы
- Получает список моих опубликованных статей с помощью API Dev.to (
Для каждой страницы Next.js вызывает
getStaticProps, который извлекает статью страницы из кеша. Статья содержит название, описание и HTML.- Я также попытался сделать еще один запрос API к API Dev.to (
/api/articles/{id}), чтобы получить статью страницы, чтобы я мог использовать HTML, отображаемый Dev.to. Однако это вызвало сбои сборки, поскольку я делал слишком много запросов API одновременно, поэтому теперь я отображаю уценку, используяcomment-html.
- Я также попытался сделать еще один запрос API к API Dev.to (
Наконец, страница отображается.
 Я использую пользовательские элементы для отображения названия статьи
Я использую пользовательские элементы для отображения названия статьи getStaticPathsс использованиемcomment-html. Для стилизации я использую плагин Tailwind Typography.
Чтобы обеспечить постоянную синхронизацию веб-сайта с моими статьями на Dev.to, я использую хук Vercel Deploy, который срабатывает каждый раз, когда я создаю или обновляю статью с помощью веб-хука Dev.to. Я использую Deploy Hook, а не Incremental Static Regeneration, чтобы блог перестраивался только тогда, когда что-то изменилось, а не через случайные промежутки времени.
Примечание. Я использую API-интерфейсы Dev.to, требующие авторизации, поскольку они имеют более высокий лимит запросов по сравнению с общедоступными маршрутами. При использовании общедоступных API и извлечении каждой статьи через API статей я обнаружил, что мои сборки не работают с 9Ошибка 0017 429 , связанная с запросами ограничения скорости Dev. to. — Я, вероятно, мог бы переключиться на использование общедоступных API сейчас, когда я использую кеш для чтения статей.
to. — Я, вероятно, мог бы переключиться на использование общедоступных API сейчас, когда я использую кеш для чтения статей.
В настоящее время я пишу подробную статью, в которой более подробно описывается, как мой веб-сайт использует Dev.to в качестве CMS, следите за обновлениями (и следите за Dev.to, чтобы получать уведомления, когда я его выпущу)!
Как это выглядит
Посетите wallis.dev
Навигация по wallis.dev
Будущие улучшения
-
Добавить подсветку синтаксиса в блоки кода, как на Dev.to.Завершено с использованиемhighlight.jsиcomment-highlight.js. - Добавьте контактную форму с помощью EmailJS.
- Перестраивайте веб-сайт только в том случае, если содержание статьи было изменено или статья была создана — уменьшает ненужное повторное развертывание веб-сайта.
Резюме
В этой статье я рассказал о переписывании моего личного веб-сайта с нуля с использованием Dev. to в качестве системы управления контентом для страниц блога и портфолио.
to в качестве системы управления контентом для страниц блога и портфолио.
Нравится идея использовать Dev.to в качестве CMS для вашего блога? Реагировать! Нашли что-то, что я мог бы улучшить или что вы сделали бы по-другому? Дай мне знать в комментариях.
Хотите использовать API Dev.to для поддержки своего веб-сайта или блога? Прочитайте мой пост с инструкциями.
Спасибо за внимание!
Кстати, вы можете просмотреть эту статью в прямом эфире на моем сайте здесь.
Руководство по выбору правильной CMS для ваших нужд
Флаги — в
Флаги — выход
Стрела — вход
Стрела — выход
шаблон-зеленый-большой — вход
шаблон-бело-синий-большой — вход
ноутбук-люди — вход
сетка-площадка — вход
треугольник — вход
ноутбук-летающее изображение — вход
ноутбук-летающий-плеер — вход
ноутбук-летающий-плеер — выход
ноутбук-летающая-почта — вход
ноутбук-летающая-почта — выход
ноутбук-летающий конверт — в
ноутбук-человек — в
шаблон-бело-синий — в
шаблон-зеленый-маленький — в
ноутбук-леди — в
масштаб-шаблон-левый — в
масштаб-шаблон-левый — в
масштаб-шаблон-право — в
масштаб-шаблон-справа — в
масштаб-влево — в
масштаб-вправо — в
желтое изображение — в
зеленый-плеер — в
сетка-ножницы-чертеж — В
сетка-ножницы-чертеж — снаружи
стрела с наклоном — внутри
макет-зеленая-стрелка — в
ножницы-чертеж — в
зеленый-боксер-перчатка — в
синий-боксер-перчатка — в
взрыв — в
масштаб-шаблон-левая сторона — в
wappu — In
wappu — up
wappu — Out
pantheon-man — In
pantheon-man — Out
pantheon-fist — in
Все еще не можете решить?
И WordPress, и Drupal встроены в платформу хостинга и инфраструктуры Pantheon, и у нас есть большой опыт работы с их экосистемами. Если вы серьезно относитесь к оценке любого из этих инструментов для своего следующего веб-проекта, мы будем рады помочь вам на этом пути.
Если вы серьезно относитесь к оценке любого из этих инструментов для своего следующего веб-проекта, мы будем рады помочь вам на этом пути.
Свяжитесь с нами, чтобы начать разговор!
Интерпретация различных философий WordPress и Drupal
Это не означает, что только Drupal интегрируется с другими системами или только WordPress допускает быструю публикацию. Скорее, WordPress и Drupal решили расставить приоритеты по разным преимуществам, что также влечет за собой определенные компромиссы. Выяснение того, как они совпадают с вашими приоритетами, является ключом к принятию обоснованного решения.
Так какая CMS лучше, Drupal или WordPress?
Интересный, но неполный вопрос. Лучше спросить «Какая CMS лучше для моего проекта?» В платформу Pantheon встроены как Drupal, так и WordPress. Наша команда имеет большой опыт работы с обеими экосистемами CMS и поддерживает команды, занимающиеся обеими системами. Это отличные инструменты, но мы считаем, что правильный выбор зависит от вашей организации и проекта.
WordPress и Drupal — это мощные инструменты для создания отличных веб-сайтов и создания привлекательных цифровых возможностей. У них есть значимые различия, но эти различия не в том, хороши они или плохи, а в том, кому и чему каждая CMS отдает приоритет. Что важнее, скорость или масштаб? Как насчет простоты настройки по сравнению с контролем всех деталей? Хотите оптимизировать работу авторов, редакторов, дизайнеров, разработчиков или других?
Drupal и WordPress на протяжении всей своей истории выбирали разные ответы на эти вопросы, придавая каждому особый оттенок. Тот, который лучше всего соответствует вашим ответам на те же вопросы, является лучшим инструментом для вашего проекта.
И не волнуйтесь. Мы все хотим, чтобы наши веб-сайты были быстрыми, мощными, красивыми и простыми в управлении. Это достижимо с любой системой.
Образованный + Беспристрастный
Если вы будете искать в Интернете Drupal и WordPress, вы найдете десятки тысяч результатов, как правило, от организаций, которые специализируются на одном или другом. Большинство начинают с нескольких кратких фактов высокого уровня, а затем тратят оставшуюся часть статьи на то, чтобы убедить вас в том, что:
Большинство начинают с нескольких кратких фактов высокого уровня, а затем тратят оставшуюся часть статьи на то, чтобы убедить вас в том, что:
1. Они правильно выбрали [WordPress / Drupal].
2. Вы должны сделать такой же выбор.
Drupal и WordPress встроены в Pantheon. Мы понимаем их обоих и думаем, что это отличные инструменты. Однако между ними есть существенные различия, и мы думаем, что вы заслуживаете того, чтобы понять их, прежде чем решитесь на один или другой.
Вот почему мы написали это руководство по сравнению Drupal и WordPress — потому что выбор между двумя лучшими инструментами с открытым исходным кодом в Интернете не всегда прост. Мы хотим, чтобы вы выбрали лучший вариант, исходя из своих собственных целей, а не из-за предубеждений кого-то, кто в какой-то момент в прошлом выбрал тот или иной для своих нужд, а теперь хочет, чтобы вы выбрали тот же самый.
Drupal против WordPress: общая картина
В этом руководстве рассматриваются высокоуровневые решения, принимаемые каждой системой. Не так много случаев, когда это черно-белое решение, поскольку обе системы могут быть расширены и настроены для решения многих задач. Думайте об этом как о спектре, где WordPress склоняется к одному концу, а Drupal — к другому.
Не так много случаев, когда это черно-белое решение, поскольку обе системы могут быть расширены и настроены для решения многих задач. Думайте об этом как о спектре, где WordPress склоняется к одному концу, а Drupal — к другому.
Общие сильные стороны
Конечно, Drupal и WordPress имеют много общего и много общих сильных сторон. Обе они представляют собой системы управления контентом с открытым исходным кодом, построенные на стеке LAMP. У них обоих есть большая экосистема дополнительных функций и тем. Разработчики, использующие любую CMS, могут использовать интерфейс командной строки и подключаться к встроенному REST API. Если бы WordPress и Drupal были биологическими организмами, у них было бы 9 общих9% их ДНК.
Если бы WordPress и Drupal были биологическими организмами, у них было бы 99% общей ДНК.
Обе системы также имеют очень активные сообщества из многих тысяч профессионалов, которые проводят регулярные мероприятия, проводят тренинги, пишут книги, размещают подкасты, помогают друг другу на форумах и многое другое. Оба полны замечательных, увлеченных людей, которые заботятся о своей CMS и хотят, чтобы она работала на вас и ваш проект — как сегодня, так и в будущем. Активность и энтузиазм этих сообществ являются эффективной долгосрочной страховкой для любого, кто сегодня решит использовать Drupal или WordPress. Обе эти CMS имеют надежное долгосрочное будущее, в отличие от многих других проприетарных технологий.
Оба полны замечательных, увлеченных людей, которые заботятся о своей CMS и хотят, чтобы она работала на вас и ваш проект — как сегодня, так и в будущем. Активность и энтузиазм этих сообществ являются эффективной долгосрочной страховкой для любого, кто сегодня решит использовать Drupal или WordPress. Обе эти CMS имеют надежное долгосрочное будущее, в отличие от многих других проприетарных технологий.
1. Ваш контент хорошо структурирован и взаимосвязан?
Иными словами, ваш контент больше похож на статьи или альбомы? Статьи состоят в основном из информации, используемой в одном месте — в этой конкретной статье. Альбомы содержат много различной информации (исполнитель, жанр, песни, дата выпуска, обложка и т. д.), которую вы можете отсортировать (например, самые последние альбомы), углубиться в нее (например, биографию исполнителя), перекрестные ссылки ( например, все альбомы этого исполнителя) и так далее.
Drupal и WordPress позволяют создавать контент любым способом (иногда описываемым как blobs-versus-chunks). Однако сосредоточенность WordPress на публикации контента привела к созданию более качественных инструментов для людей, пишущих статьи. Drupal, с другой стороны, подталкивает вас к мысли о том, что контент состоит из множества частей («полей»), которые можно отображать и соединять разными способами. Чем более «статейной» будет ваша информация, тем лучше будет WordPress. И наоборот, чем более «альбомной» является ваша информация, тем больше вероятность того, что она подходит для Drupal.
Однако сосредоточенность WordPress на публикации контента привела к созданию более качественных инструментов для людей, пишущих статьи. Drupal, с другой стороны, подталкивает вас к мысли о том, что контент состоит из множества частей («полей»), которые можно отображать и соединять разными способами. Чем более «статейной» будет ваша информация, тем лучше будет WordPress. И наоборот, чем более «альбомной» является ваша информация, тем больше вероятность того, что она подходит для Drupal.
2. Будете ли вы использовать свой контент на веб-сайте или в других местах?
Как WordPress, так и Drupal могут создавать отличные веб-сайты И отправлять контент в другие инструменты и системы. WordPress имеет сильное отношение к веб-сайтам. Drupal, с другой стороны, хочет быть центром контента, который распространяет информацию в Интернете вместе со многими другими платформами, такими как мобильные приложения, киоски и другие системы. Если у вашего проекта есть четкий ответ в том или ином направлении, оцените +1 для этой CMS.
3. Вы хотите контролировать расходы или контролировать детали?
Вы можете создать дешевый сайт на Drupal и дорогой сайт на WordPress, но в среднем проекты Drupal дороже и более индивидуализированы, чем проекты WordPress. Большинство из нас, вероятно, говорят, что хотят контролировать расходы… пока не поймут, что мы также хотим, чтобы все работало очень специфическим образом. Подумайте, хотите ли вы, чтобы все было «просто так» или вас устраивает то, что выглядит и работает «довольно хорошо» из коробки. В переводе на другой жизненный опыт это может быть равносильно быстрому повседневному питанию в сравнении с изысканной едой или индивидуальному заказу в сравнении со сборными шкафами. Это не идеальные аналогии, но дело в том, что ни то, ни другое не является «правильным» или «неправильным» — это зависит от ситуации. Опять же, дайте +1 CMS, которая лучше всего подходит для вашего проекта.
4. Является ли быстрая публикация более важной, чем работа в команде?
И Drupal, и WordPress позволяют вам начать создавать контент, как только вы их запустите. Оба они также имеют способы назначать роли и делать такие вещи, как многоэтапные редакционные рабочие процессы. Тем не менее, миссия WordPress по демократизации издательского дела делает акцент на том, чтобы упростить создание контента. Drupal, с другой стороны, хочет облегчить амбициозный цифровой опыт. Они имеют тенденцию к более крупным проектам и командам, которым требуются разные роли и разрешения. Если у вашего проекта есть четкий ответ в том или ином направлении, оцените +1 для этой CMS.
Оба они также имеют способы назначать роли и делать такие вещи, как многоэтапные редакционные рабочие процессы. Тем не менее, миссия WordPress по демократизации издательского дела делает акцент на том, чтобы упростить создание контента. Drupal, с другой стороны, хочет облегчить амбициозный цифровой опыт. Они имеют тенденцию к более крупным проектам и командам, которым требуются разные роли и разрешения. Если у вашего проекта есть четкий ответ в том или ином направлении, оцените +1 для этой CMS.
5. Вам нужны готовые решения или настраиваемые начальные состояния?
На первый взгляд модули Drupal ничем не отличаются от плагинов WordPress; добавленные расширения, которые вы можете добавить на свой сайт для новых функций. Однако, если вы копнете немного глубже, вы обнаружите, что плагины WordPress, как правило, представляют собой законченные решения, которые работают сами по себе. Модули Drupal, с другой стороны, имеют тенденцию работать больше как ингредиенты в торте — сначала вы добавляете муку, затем яйца, затем пищевую соду и т. д., пока не получите именно тот торт, который хотите.
д., пока не получите именно тот торт, который хотите.
Преимущество подхода WordPress в том, что все работает «из коробки»; это философия «Решения, а не варианты» в действии. Преимущество Drupal заключается в том, что администратор сайта может настроить функциональность по своему усмотрению, сейчас или в будущем. Drupal дает вам кладовую ингредиентов и просит вас стать шеф-поваром. WordPress дает вам готовые блюда. Оцените свой собственный проект и дайте еще один балл любому явному победителю.
6. Опыт вашей команды подходит для той или иной CMS?
Вы можете создать сложную функциональность как в Drupal, так и в WordPress, даже не написав ни строчки кода. Плагины WordPress упрощают быстрое добавление функций. Drupal делает все возможное, чтобы администраторы сайтов могли комбинировать функциональные возможности так, как они хотят. При этом многие проекты в конечном итоге доходят до того, что требуется что-то нестандартное. К счастью, возможность расширения любой системы есть во всех инструментах с открытым исходным кодом и, в частности, в Drupal и WordPress.
Однако когда дело доходит до выполнения этой работы, у вашей команды могут быть предпочтения. Сосредоточенность WordPress на демократизации публикации привела к тому, что он может работать во многих средах, включая те, которые используют более старые версии PHP. Таким образом, код WordPress является процедурным и не использует современные соглашения PHP, хотя есть некоторые проекты, направленные на устранение этого пробела. Drupal, с другой стороны, принял более современный подход к PHP и переписал себя, чтобы использовать стандарты Composer, Symfony, PSR и многое другое. Если опыт вашей технической команды больше похож на один из них, чем на другой, получите +1 за эту CMS.
Победитель…
Ты! Поздравляем! У вас есть две отличные системы управления контентом на выбор. Если вы вели счет и получили четыре или более баллов за конкретную CMS, это очень сильный показатель того, что это будет правильный инструмент для работы. Если вы находитесь посередине, это может быть хорошим признаком того, что вам следует поговорить с кем-то, кто поддерживает и то, и другое и готов выслушать ваши идеи.
Связаться с отделом продаж
Что делать, если у меня много сайтов/проектов?
Вам повезло! Вам не нужно выбирать один и тот же способ для каждого отдельного проекта. Используемые технологии в высокой степени совместимы, поэтому потребности в инфраструктуре очень схожи. Если у вас есть дальновидность, чтобы выбрать Pantheon в качестве своей платформы, вы можете игнорировать целый класс потенциальных проблем здесь.
Pantheon — единственный поставщик облачного хостинга с централизованным управлением для сайтов Drupal и WordPress.
Навыки, связанные с проектированием, созданием и обслуживанием Drupal и WordPress, также довольно схожи, поэтому любая команда, способная изучить и поддерживать одну из этих систем, имеет достаточную квалификацию для поддержки другой (при условии, что вы их обучаете о различиях).
Кроме того, как CMS, созданные для открытой сети, как WordPress, так и Drupal основаны на общих веб-стандартах, таких как HTML5, CSS3 и современный JavaScript. Многие организации находят большую ценность в инвестировании в интерфейсную структуру, которую можно применять в самых разных проектах, включая различные проекты Drupal и WordPress.
Многие организации находят большую ценность в инвестировании в интерфейсную структуру, которую можно применять в самых разных проектах, включая различные проекты Drupal и WordPress.
Ищете агентство? Получите помощь от нашей партнерской сети из более чем 2500 агентств веб-разработки.
Попробуйте наш инструмент подбора агентств
Совместная поддержка WordPress и Drupal
Если вы являетесь агентством, которое создает и/или поддерживает веб-проекты для других, вы можете добавить обе эти системы в свой набор инструментов. Это даст вам больше способов сказать «да» своим клиентам. Опять же, Pantheon — ваш идеальный партнер для работы с WordPress и Drupal, и мы работаем со многими успешными агентствами, которые занимаются именно этим.
Станьте партнером Pantheon для обеспечения роста вашего агентства
Быстрый, мощный и простой в управлении
Если вы хотите развернуть WordPress, Drupal или оба и хотите, чтобы конечный результат был быстрым, мощным и простым в использовании управлять, Пантеон ваша легкая кнопка.


 На данный момент я использую Tailwind CSS и до сих пор люблю его и его служебный характер; Я хотел, чтобы мой личный сайт отражал это.
На данный момент я использую Tailwind CSS и до сих пор люблю его и его служебный характер; Я хотел, чтобы мой личный сайт отражал это. Цитируя их домашнюю страницу, это позволяет мне «быстро создавать современные веб-сайты, даже не выходя из [моего компонента React]». Tailwind CSS также упростил добавление темного режима. Также типографика Tailwind.
Цитируя их домашнюю страницу, это позволяет мне «быстро создавать современные веб-сайты, даже не выходя из [моего компонента React]». Tailwind CSS также упростил добавление темного режима. Также типографика Tailwind.
 js вызывает функцию
js вызывает функцию  Я использую пользовательские элементы для отображения названия статьи
Я использую пользовательские элементы для отображения названия статьи