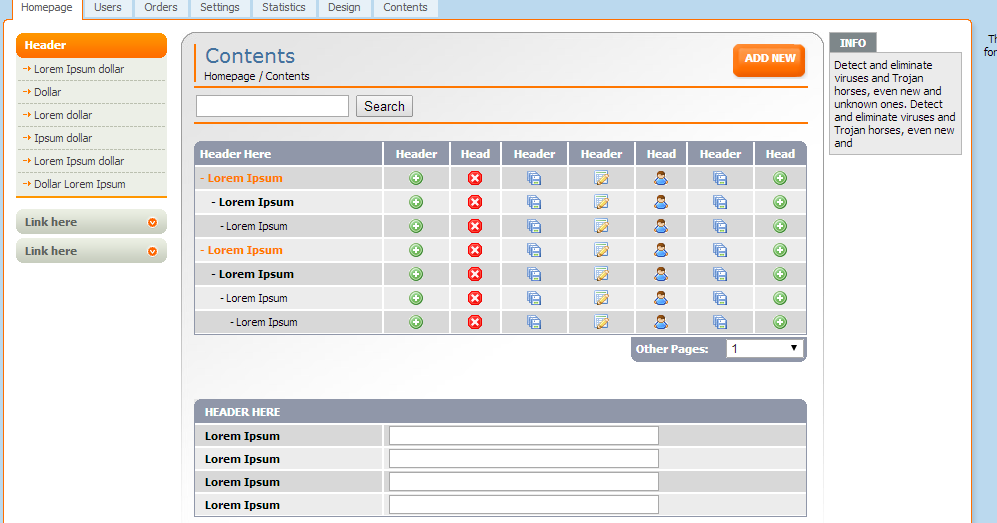
Содержание
Управление HTML-кодом страниц сайта
Заказать сайт
Искать везде
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.
 S3
S3
Главная / Редактирование сайта / Как мне настроить сайт? / Настройки SEO / SEO-панель сайта / Управление HTML-кодом страниц сайта
Если вы планируете управлять HTML-кодом страниц самостоятельно, перед началом работ вам необходимо получить расширенные права доступа к системе управления. Получить их вы можете самостоятельно, следуя инструкции по ссылке.
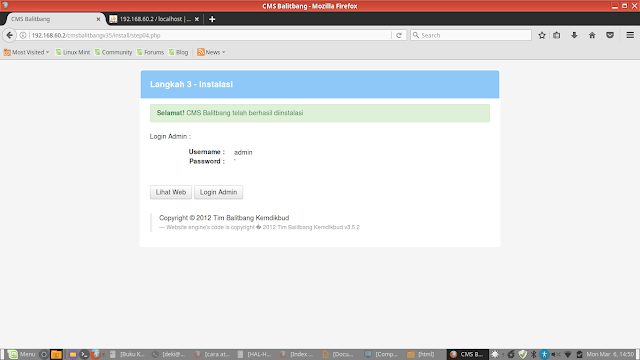
Шаг 1
После получения расширенных прав доступа вы можете приступить к настройке, для этого перейдите к разделу «SEO панель».
Шаг 2
На открывшейся странице для получении информации об управлении HTML-кодом страниц сайта выберите второй пункт содержания.
Шаг 3
Для того чтобы работать с кодом страницы, вам необходимы базовые знания по работе с шаблонами. Подробную информацию о шаблонах Smarty v.2 вы можете получить на сайте помощи по встроенным шаблонам.
Нажав на ссылку «Шаблоны» вы попадете в полный список шаблонов сайта. Обратите внимание, доступ к шаблонам только пользователям с расширенными правами доступа. Как получить расширенные права, читайте по ссылке.
Обратите внимание, доступ к шаблонам только пользователям с расширенными правами доступа. Как получить расширенные права, читайте по ссылке.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Руководство по Smarty
Подробнее
Адаптация html-шаблона
Рассмотрим, как самостоятельно можно внедрить html-вёрстку на сайт под управлением CMS NetCat. Вам подойдёт любой чистый html-шаблон, который вы можете найти! (разумеется, в том случае, если вы используете шаблон, уже адаптированный для других CMS, вам придётся сначала очистить его от специальных функций, переменных и т. д.)
д.)
Таким образом всё, что вам нужно сделать — заказать у дизайнера макет, у верстальщика — шаблон и далее заняться внедрением шаблона на сайт. Также вы можете воспользоваться уже готовым html-шаблоном. В этом случае, при поиске, именно такой запрос вам нужно писать в поисковой системе («html-шаблоны», «html-templates» и т.д.). Этим способом воспользуемся и мы.
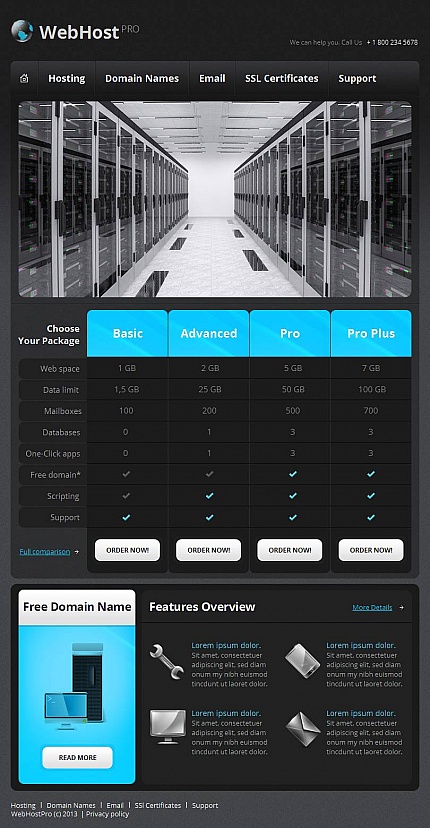
Для написания данного урока и продолжения построение нашего сайта на CMS NetCat, нами был выбран бесплатный html-шаблон под названием «Shop Around».
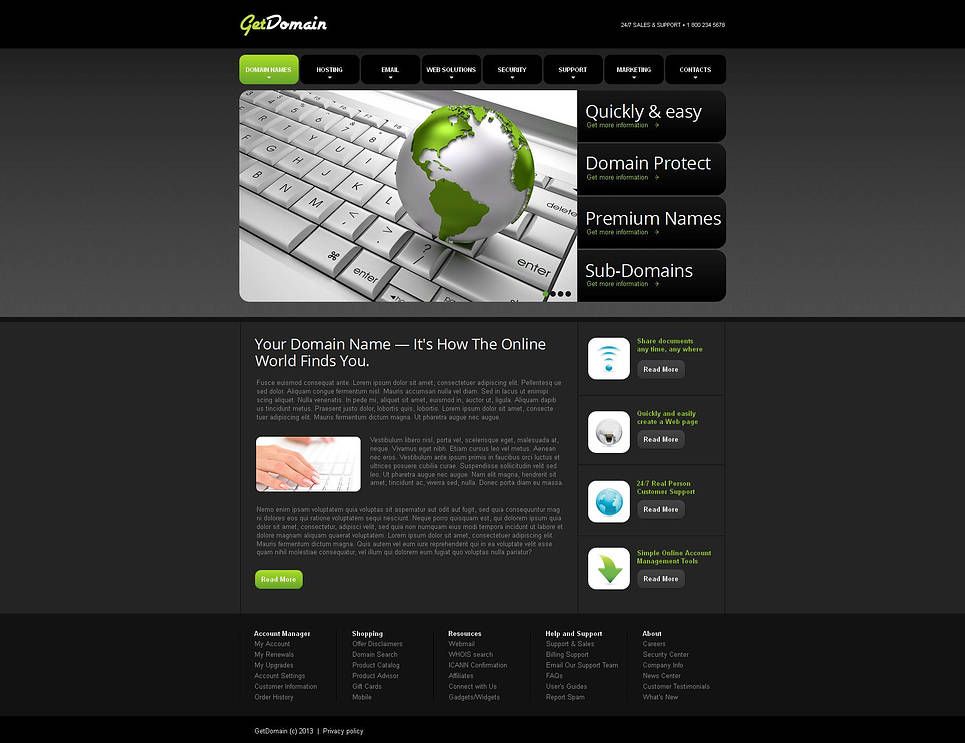
Наш шаблон выглядит следующим образом:
Рис.1 — Внедряемый html-шаблон
Данный шаблон легко может быть использован для небольшого интернет-магазина.
Сейчас давайте ненадолго перейдём в административный раздел NetCat и посмотрим, где должен находиться шаблон нашего сайта. На сайте под управлением NetCat вы можете использовать любое количество макетов (шаблонов). Мы будем использовать только один шаблон. Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Рис.2 — Раздел с существующими макетами
Как вы видите, у нас уже существует «Стандартный макет», но мы создадим новый.
Для создания нового макета необходимо нажать на пиктограмму с зелёным крестиком: у соответствующего раздела-родителя. Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Рис.4 — Родительский пункт
При нажатии на кнопку добавления откроется стандартное окно добавления нового макета, оно же управление макетом.
Рис.5 — Окно для управления макетом
Структурированно наш макет должен делиться на:
- Хедер (шапка). Верхняя часть сайтас логотипом, навигацией и т. п.
- Контентная часть. Всё содержимое нашего сайта
- Футер (подвал).
 Нижняя часть сайта со счётчиками, копирайтами и т. д.
Нижняя часть сайта со счётчиками, копирайтами и т. д.
Теперь давайте посмотрим на то, какие поля присутствуют в макете дизайна:
- Название макета. Название используется только для разработчика и визуально на самом сайе никак не отображается.
- Шаблоны вывода навигации. Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета.
- Верхняя часть страницы (Header). Собственно, название говорит само за себя. В данное поле помещается всё то, что должно отображаться в хедере вашего сайта.
- Нижняя часть страницы (Footer). В данное поле помещается всё то, что будет отображаться в подвале вашего сайта.
- Настройки отображения макета дизайна в разделе. Данные настройки содержат массивы задаваемых разработчиком переменных/полей, которые задаются один раз, и далее в них просто прописываются необходимые значения.
 Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках. - Дополнительные поля. По-умолчанию добавлено только одно поле «Таблица стилей», но вы можете добавить свои поля по необходимости, перейдя в раздел «Разработка: Системные таблицы: Макеты дизайна». Свои поля вы сможете использовать в макете дизайна. Использование существующего поля (CSS) в качестве хранения стилей возможно, но не желательно. Дело в том, что значения, которые будут сюда записаны, попадут прямиком в исходный код шаблона, что увеличит размер страницы. Всё же рекомендуется выносить все CSS стили в отдельный файл.
Вернёмся к нашему html-шаблону и визуально разделим его на наши составляющие. Пусть вас не смущает то, что наш учебный макет на английском языке, потому что в процессе внедрения все необходимые места будут нами переведены.
Рис.6 — Шаблон с разделёнными осставляющими
Для удобства, нами были выделены цветом 4 зоны для внедрения в макет. Давайте рассмотрим их начиная с верхнего:
Давайте рассмотрим их начиная с верхнего:
- Зелёным цветом выделено то, что пойдёт в хедер. Сюда будут включены: логотип, главное меню, корзина товаров, форма поиска и список категорий. Сразу поясню, почему блоки из боковой панели так же идут в хедер. Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта.
- Красным цветом обозначена панель с товарами. В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
- Жёлтым цветом обозначен футер нашего сайта, а именно вся нижняя часть.
- Невыделенная часть в центре является контентной областью и будет изменяться в зависимость от нашего содержимого.
Теперь переходим к файлам нашего шаблона и начинаем подготовку к его внедрению. В папке с шаблоном будут находиться все необходимые нам файлы.
Рис.7 — Файлы шаблона
Папка с изображениями скачанного нами шаблона находится внутри папки стилей. Исправляю эту неточность и переношу её в корень шаблона. Теперь наша папка с файлами выглядит как и нужно:
Рис.8 — Файлы шаблона
Нам будет необходимо отредактировать два файла: index.html и style.css. Открывайте их в текстовом редакторе.
Все пути в файлах советуем сделать относительными.
Рис.9 — Замена путей к файлам
Точно так же меняем пути к картинкам, js скриптам и т.д. После того, как вы поменяете все пути на абсолютные, работа с шаблоном до внедрения на сайт продолжится только в текстовом режиме.
Теперь открываем файл стилей и так же проверяем все пути. В том случае, если они не соответствуют нашим требованиям — изменяем их по аналогии с индексным файлом.
Рис.10 — Редактирование файла со стилями
Теперь нам необходимо в файл index. html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
Первое, что нужно сделать — вставить необходимые переменные в тегах head. Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
<title><?=strip_tags($f_browse_path=s_browse_path($browse_path))?></title>
<meta name='description' content='<?=$current_sub[Description]?>' />
<meta name='keywords' content='<?=$current_sub[Keywords]?>' />
<meta http-equiv='Content-type' content='text/html; charset=<?=$nc_core->NC_CHARSET?>' />Дальше наш шаблон разделяем на составляющие: хедер, футер и контентная часть. Верхняя часть заканчивается в том месте, где начинается вывод контентной части:
Рис.11 — Добавление комментариев
В это место мы вставляем функцию NetCat и заключаем контентную часть в комментарии:
<!-- content --> <!-- /content -->
Теперь мы можем скопировать верхнюю часть нашего шаблона в поле «Верхняя часть страницы» нашего нового макета. То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
Так же вы можете скопировать папки «css», «images» и «js» в корневой каталог вашего сайта. Для того, чтобы установить добавленный вами макет дизайна, нужно в настройках сайта назначить его основным:
Рис.12 — Установка макета дизайна
В том случае, если вы добавляете макет на уже работающий сайт, и не хотите, чтобы посетители видели ваши эксперименты, можете назначить этот макет для скрытого раздела и заходить на него используя урл раздела, либо добавив в адресной строке переменную template и номер шаблона:
Рис.13 — Тестирование макета дизайна
Узнать номер макета дизайна вы можете в администраивном разделе:
Рис.16 — Номер макета дизайна
Теперь остаётся добавить материалы на титульную страницу и далее приступать к настройке меню, к созданию разделов и т. д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
Рис.17 — Добавление дочернего макета
Называем новый макет «Титульная страница». Так как мы создали макет для титульной страницы дочерним от основного, то он может наследовать значения полей футера, хедера и шаблонов вывода навигации. Для того, чтобы данные из основного макета отображались также на титульной странице, существуют макропеременные %Header и %Footer, которые заменяют копирование кода. То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
Таким образом, в верхнюю часть страницы нам нужно вставить макропеременную %Header и всё то, что осталось в нашем html-шаблоне. В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
Рис.18 — Коды титульной страницы
Сохраняем страницу и видим, что в списке макетов дизайна у нас добавился новый макет:
Рис.19 — Новый макет дизайна
Последнее что нам остаётся — выбрать только что созданный нами макет дизайна для раздела титульной страницы в карте сайта.
Рис.20 — Выбор макета дизайна для титульной страницы
Теперь мы можем зайти на сайт и увидеть, что html-шаблон полностью перенесён, то есть адаптирован под CMS NetCat.
Преобразование сайта на основе CMS в статический HTML
Преобразование сайта на основе CMS в статический HTML
Разработчик Джастин Джеймс описывает процесс и преимущества преобразования своего личного сайта с CMS на статический HTML в Expression Web.
Сколько себя помню, у меня есть личный веб-сайт. Одно из вечных разочарований, которые у меня были с ним, — это система управления контентом (CMS). Последние несколько лет он работает поверх CMS MODX, которая мне очень нравится. К сожалению, то, что я не нравится — это обязанности по обслуживанию, лежащие в основе CMS, поэтому я позволяю вещам действительно устареть до такой степени, что возвращение к скорости будет болезненным.
Последние несколько лет я использовал Microsoft Expression Web для некоторых других сайтов, и я решил сделать шаг назад и перевести свой сайт с CMS на статический HTML в Expression Web. Основная причина, по которой я мог это сделать, заключается в том, что в Expression Web есть отличная система шаблонов (динамические веб-шаблоны или DWT), которая дает мне, вероятно, 80% того, для чего я в любом случае использовал CMS: возможность управлять выводом HTML из одного файл или источник. С DWT вы определяете «редактируемые области», которые можно изменять для каждой страницы, в то время как остальная часть страницы берется из DWT. Чтобы сделать редактируемую область, поместите в DWT следующий код:
Чтобы сделать редактируемую область, поместите в DWT следующий код:
Не забудьте изменить «имя региона» на что-то осмысленное и уникальное для каждого редактируемого региона. Кроме того, вы можете предварительно заполнить редактируемую область содержимым, если хотите — просто поместите его между открывающим и закрывающим тегами. Попутно я сделал структуру сайта более разумной для статического сайта и разделил часть CSS на отдельные файлы. Кроме того, я приложил небольшие усилия, чтобы перейти на HTML5 для сайта; он уже придерживался XHTML 1.1, поэтому простое изменение DOCTYPE сделало свое дело. Стандарты хорошие!
Моим первым шагом в этом процессе было создание нового сайта в Expression Web, а затем создание нового DWT. Для DWT я скопировал и вставил свой существующий шаблон сайта MODX, и там, где в шаблоне MODX были заполнители для контента, я либо использовал статическое содержимое в DWT, либо создал редактируемую область, в зависимости от необходимости. Как только я создал DWT, я воссоздал структуру виртуальных папок из MODX со структурой каталогов, а затем создал HTML-страницы на основе DWT. Я быстро просмотрел сайт MODX, скопировав и вставив контент с каждой страницы в редактируемую область «контент», которая была в шаблоне. Примерно через час я скопировал все страницы, которые хотел.
Как только я создал DWT, я воссоздал структуру виртуальных папок из MODX со структурой каталогов, а затем создал HTML-страницы на основе DWT. Я быстро просмотрел сайт MODX, скопировав и вставив контент с каждой страницы в редактируемую область «контент», которая была в шаблоне. Примерно через час я скопировал все страницы, которые хотел.
Последним большим шагом в замене CMS стало меню. На данный момент я превратил страницы в страницы ASPX и использовал веб-часть TreeView ASP.NET, подключенную к источнику данных Site Map, но это «решение» временное. Честно говоря, я не хочу сейчас полагаться на какую-либо конкретную серверную технологию для этого сайта, чтобы получить сайт, который можно полностью переместить на другой сервер через FTP за несколько минут, не заботясь о типе целевого сайта. Кроме того, поддержка XML-файла карты сайта — это такая же работа, как поддержка ссылок в самом DWT. Я буду переходить на систему меню на основе jQuery; Мне просто нужно выбрать один и двигаться вперед с ним.
Когда я перейду к развертыванию, мне нужно будет создать карту перезаписи URL-адресов, чтобы убедиться, что мои ссылки не повреждены, и я могу использовать автоматизированный инструмент для создания карты сайта XML для поисковых систем, хотя сайт не достаточно большой или иметь достаточно скрытого контента, чтобы оправдать этот шаг.
В целом, мне потребовалось около двух часов, чтобы преобразовать небольшой (около 20 страниц) сайт в статический HTML. Преимущества, которые я увижу от переезда:
- Сайт, не зависящий от технологий;
- Отсутствие обслуживания базовых технологий;
- Устранение проблем безопасности, как существующих, так и потенциальных;
- Легче создавать новый контент;
- 100% контроль над HTML; и
- Легче экспериментировать с jQuery, HTML5 и другими новыми технологиями.
Дж.Я
Поддержите свои инженерные навыки, подписавшись на бесплатный информационный бюллетень TechRepublic для инженеров-программистов, который выходит каждый вторник.
Джастин Джеймс
Опубликовано:
Изменено:
Узнать больше Корпоративное программное обеспечение
Поделиться: Преобразование сайта на основе CMS в статический HTML
Корпоративное программное обеспечение
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.

Персонал TechRepublic
Опубликовано:
Изменено:
Прочитайте большеУзнать больше
- Изображение: Nuthawut/Adobe Stock
- Изображение: WhataWin/Adobe Stock
Безопасность
Основные угрозы кибербезопасности на 2023 год
В следующем году киберпреступники будут как никогда заняты. Готовы ли ИТ-отделы?
Мэри Шеклетт
Опубликовано:
Изменено:
Прочитайте большеУзнать больше Безопасность
- Изображение: Разные фотографии/Adobe Stock
Облако
Salesforce дополняет свой технологический стек новыми интеграциями для Slack, Tableau
Компания, которая в течение нескольких лет закупала лучшие в своем классе продукты, интегрирует платформы для создания синергии для скорости, понимания и совместной работы.
Карл Гринберг
Опубликовано:
Изменено:
Прочитайте большеУвидеть больше Облако
- физкес / iStock
- Изображение: Bumblee_Dee, iStock/Getty Images
Программного обеспечения
108 советов по Excel, которые должен усвоить каждый пользователь
Независимо от того, являетесь ли вы новичком в Microsoft Excel или опытным пользователем, эти пошаговые руководства принесут вам пользу.

Персонал TechRepublic
Опубликовано:
Изменено:
Прочитайте большеУвидеть больше Программное обеспечение
Пользовательский код в CMS
Библиотека уроков
Все уроки
Пользовательский код в CMS
В этом видео старый интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Стенограмма
Существует несколько способов добавления пользовательского кода в проект Webflow. Мы можем добавить пользовательский код для всего сайта в настройках нашего проекта (например, код Google Analytics) и мы можем добавить вставку на наши страницы шаблона (например, для всех наших сообщений в блоге). Узнайте больше о внедрении пользовательского кода.
Узнайте больше о внедрении пользовательского кода.
Но что, если мы хотим добавить вставку в отдельный пост в блоге, например, встроенный твит или нашу любимую песню Soundcloud?
На этом уроке:
- . Перейдите к коллекции Пункт
- Открыть Богатый текстовый поле Опции
- Выберите пользовательский код
- вставьте в вашем поборке
- . Сохраните и закройте
- . отлично, когда мы хотим добавить пользовательский код для одного конкретного элемента коллекции, например, сообщения в блоге или продукта.
Перейти к элементу коллекции
Сначала мы перейдем к элементу коллекции (например, сообщению в блоге), в котором используется элемент форматированного текста.
В проекте с включенной CMS:
- Перейдите в редактор
- Щелкните вкладку Коллекции
- Выберите Коллекцию с полем форматированного текста
- Затем выберите элемент Коллекции (например, пост в блоге)
6
26
Для нашего примера мы сделаем это в редакторе, но вы также можете перейти к элементу коллекции в дизайнере.
Узнайте больше о добавлении поля форматированного текста в коллекцию.
Открыть
Поле форматированного текста опции
Существует ряд различных типов содержимого, которое мы можем добавить в поле форматированного текста. Мы можем вставить или ввести текстовое содержимое, а также выбрать параметр поля расширенного текста (например, изображение, видео, нумерованный список) для добавления содержимого.
При использовании поля форматированного текста вы можете просмотреть доступные параметры, щелкнув пустое поле или создав новую строку. При этом отобразятся доступные параметры, которые вы можете выбрать.
Выберите пользовательский код
Чтобы выбрать опцию:
- Создайте новую строку, щелкнув пустое поле форматированного текста или нажав «Return» на Mac или «Enter» на ПК. , вы увидите Редактор кода для встраивания HTML . Здесь мы можем вставить наш собственный код (например, фрагмент для встраивания).
 После этого нажмите Сохранить и закрыть.
После этого нажмите Сохранить и закрыть.Сохранить и закрыть
После этого нажмите Сохранить и закрыть. Это сохранит код, который мы добавили в нашу коллекцию, и закроет Редактор кода для встраивания HTML .
Примечание : Пользовательский код не подтвержден. Неправильный код может вызвать проблемы с опубликованной страницей.
Публикация
Чтобы увидеть, как работает ваш пользовательский код:
- Нажмите кнопку «Опубликовать»
- Затем просмотрите активный сайт (вы можете сделать это из редактора, нажав кнопку Вернуться к рабочему сайту )
25 И это все! Ваш пользовательский код опубликован. Теперь, когда вы просматриваете свой активный сайт, вы можете видеть, что ваш код для встраивания работает должным образом.
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!
Спасибо за отзыв! Это поможет нам улучшить наш контент.


 S3
S3 Нижняя часть сайта со счётчиками, копирайтами и т. д.
Нижняя часть сайта со счётчиками, копирайтами и т. д. Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.

 После этого нажмите Сохранить и закрыть.
После этого нажмите Сохранить и закрыть.