Содержание
Как создать свой сайт? | Популярные CMS в качестве блог-платформы
Сейчас всё популярнее становится ведение своих собственных блогов и в целом растёт количество людей, которые предпочитают вести свой блог на отдельной блог-платформе, а не на популярных публичных сервисах, таких как Blogger.com и LiveJournal. Тут сразу встаёт вопрос: какую CMS выбрать для личного блога?
На данный момент есть довольно много CMS, которые можно использовать для ведения блога, но среди них есть несколько хорошо зарекомендовавших себя на данном поприще. Это WordPress, Drupal, Joomla, b2evolution, Textpattern, Movable Type, а также, добавлю от себя, Next Generation CMS (NG CMS). Теперь кратко пару слов о каждой из них.
WordPress – наиболее популярная CMS (на её долю приходится 71% русскоязычных блогов), которую используют в качестве блог-платформы. Это CMS с открытым исходным кодом. Распространяется по лицензии GPL. Использует для работы PHP и базу данных MySQL. Стала очень популярной благодаря наличию огромного количества шаблонов оформления и огромному количеству плагинов, позволяющих превратить её во что угодно. Основным достоинством является возможность реализовать практически любой функционал, причём скорее всего для этого уже существует плагин. Система очень проста в установке (знаменитая установка в 5 шагов), что очень полезно для людей не сильно разбирающихся во всевозможных примудростях веба. Недостатком является то, что за такой функционал нередко приходится платить, в большинстве случаев ресурсами сервера. Без грамотной оптимизации производительности она потребляет довольно много ресурсов.
Основным достоинством является возможность реализовать практически любой функционал, причём скорее всего для этого уже существует плагин. Система очень проста в установке (знаменитая установка в 5 шагов), что очень полезно для людей не сильно разбирающихся во всевозможных примудростях веба. Недостатком является то, что за такой функционал нередко приходится платить, в большинстве случаев ресурсами сервера. Без грамотной оптимизации производительности она потребляет довольно много ресурсов.
Drupal – довольно популярная система управления контентом. Обладает широкими возможностями в плане расширяемости и позволяет реализовать одинаково хорошо как блоги, так и форумы, как информационные архивы, так и новостные сайты. Эта CMS, как и предыдущая, с открытым исходным кодом и распространяется она по всё той же лицензии GPL. Для своей работы использует PHP и базу данных в качестве которой могут использоваться MySQL, PostgreSQL и другие. В целом достоинства и недостатки у Drupal такие же, как и у WordPress. За высокий функционал приходится расплачиваться производительностью, также в вину Drupal вменяется высокая сложность для новичков в области работы с CMS.
За высокий функционал приходится расплачиваться производительностью, также в вину Drupal вменяется высокая сложность для новичков в области работы с CMS.
Не смотря на то, что CMS сложна для новичка в освоении Drupal пользуется заслуженной популярностью благодаря широким возможностям по настройке. При желании из Drupal можно “слепить” что угодно, благо плагинов для этого предостаточно.
b2evolution – третья в обзоре, но не по значимости CMS. Это многоязыковая и многопользовательская система ведения блогов, написанная на PHP и работающая с базой данных MySQL. Является бесплатной и распространяется по лицензии GPL. Главными “козырями” CMS является легкость, и простота установки на любой сервер за пару минут. Лёгкость установки обуславливается тем, что пользователю не надо редактировать конфигурационные файлы, за него это сделает программа установки. Основное преимущество то, что CMS позволяет управлять несколькими блогами из единой панели управления.
Joomla – последний движок в обзоре. Эта система управления контентом написана на PHP, в качестве базы данных используется MySQL. Joomla является свободным программным обеспечением, защищённым лицензией GPL. К основным особенностям можно отнести относительную простоту использования и практически неограниченные возможности. Сам движок как CMS для блогов не позиционирует, но многие умудряются использовать его именно в таком качестве.
Эта система управления контентом написана на PHP, в качестве базы данных используется MySQL. Joomla является свободным программным обеспечением, защищённым лицензией GPL. К основным особенностям можно отнести относительную простоту использования и практически неограниченные возможности. Сам движок как CMS для блогов не позиционирует, но многие умудряются использовать его именно в таком качестве.
Система Joomla получила своё распространение благодаря огромному числу всевозможных тем оформления, регулярными выпусками баг-фиксов, бесчисленному количеству расширений, которые делают систему практически идеальной для сайта любой сложности. К недостаткам можно отнести лишь высокое потребление ресурсов.
Textpattern – ещё одна система управления контентом (CMS) с открытым исходным кодом, распространяется по лицензии GNU GPL (начиная с версии 4.1 по лицензии BSD). Используется для построения новостных сайтов и блогов. Должного распространения на постсоветском пространстве не получила. Написана на PHP, в качестве базы данных используется MySQL. Довольно мощная и гибкая CMS, требующая хотя бы базовых знаний HTML и PHP. К минусам можно отнести сложную работу с темами оформления, также для кого-то «админка» может показаться сложной.
Написана на PHP, в качестве базы данных используется MySQL. Довольно мощная и гибкая CMS, требующая хотя бы базовых знаний HTML и PHP. К минусам можно отнести сложную работу с темами оформления, также для кого-то «админка» может показаться сложной.
Movable Type — также CMS с открытым исходным кодом, распространяемая по лицензии GNU GPL. Написана на Perl, в качестве базы данных используются MySQL, SQLite, PostgreSQL в версии 4 и MySQL в пятой версии CMS. Movable Type один из старейших движков для блогов, очень мощная и гибкая CMS. При всём при этом она потребляет совсем немного ресурсов. Отличается простотой установки и наличием огромного количества тем оформления, что позволяет очень быстро развернуть свой проект.
Next Generation CMS (NGCMS) – довольно молодая и амбициозная CMS с открытым исходным кодом, распространяется по лицензии GPL2. Для своей работы использует PHP и MySQL в качестве базы данных. Отделившись в своё время от 2z-project, стала самостоятельным проектом. Большинство функций реализовано в виде плагинов, в целом система на это и ориентирована, каждый посредством плагинов может сделать из неё тот сайт, который только пожелает. В силу своей молодости нет огромного репозитория с плагинами или шаблонами, но разработчики готовы реализовать практически любые вопросы. Также энтузиасты помогут вам с адаптацией шаблона для вашего сайта. В целом сложилось довольно крепкое и доброжелательное комьюнити.
Большинство функций реализовано в виде плагинов, в целом система на это и ориентирована, каждый посредством плагинов может сделать из неё тот сайт, который только пожелает. В силу своей молодости нет огромного репозитория с плагинами или шаблонами, но разработчики готовы реализовать практически любые вопросы. Также энтузиасты помогут вам с адаптацией шаблона для вашего сайта. В целом сложилось довольно крепкое и доброжелательное комьюнити.
В последнее время развитие CMS сильно замедлилось.
Обзор получился довольно длинным, хотя я и старался сделать его максимально кратким. Конкретные рекомендаций в выборе CMS дать довольно трудно, это дело вкуса, опыта, имеющихся навыков и желания изучать движки. Тем не менее, надеюсь, этот обзор поможет вам сориентироваться в выборе движка для вашего блога.
Создать блог программирования без какой-либо базы данных или CMS с помощью генератора статических сайтов
Опубликовано 10 сентября 2019 г.
бесплатный хостинг
гитхаб-страницы
уценка
нет смс
нет базы данных
генератор статических сайтов
wyam
Только что настроил блог.
 ..
..
В прошлом месяце большую часть вечеров я потратил на настройку этого блога. Блог по программированию — это немного специфический вид блога, и я хотел бы поделиться с вами этими свежими знаниями.
Когда я искал в Интернете, единственные всплывающие статьи были о веб-хостингах, WordPress или подобных CMS. Я не смог найти ни одной статьи о том, как настроить свой блог за один день и сразу приступить к работе над контентом.
…Я хотел бы поделиться с вами техническими настройками блога
Желаемая статья, которую я искал, не должна была помочь мне с содержанием. Статья должна была помочь мне с созданием и технической настройкой.
Самая важная часть блога — это контент, поэтому не теряйте время на яркий дизайн.
Большинство успешных блогов обычно не имеют очень привлекательного дизайна. Их дизайн обычно не претерпевал изменений за последнее десятилетие 🙂
Этот пост в блоге предназначен для программистов, которые ищут информацию о том, как создать блог с технической точки зрения.
Что вам нужно
Ваш блог должен иметь домен второго уровня с HTTPS (например, myblog.com), минимальную настройку, минимальное обслуживание, идеальный редактор контента и как можно более низкие эксплуатационные расходы.
Этот пост поможет вам сделать такую настройку
| аспект | раствор |
|---|---|
| адрес | Домен второго уровня, HTTPS |
| Особенности | Комментарии под статьей, Кнопки общего доступа и поддержка Full Markdown |
| установка и развертывание | Все за одно воскресенье |
| безопасность | Невозможно взломать, совершенно небрежно |
| обслуживание | Совсем нет |
| резервные копии | Без всяких усилий |
| стоимость хостинга | Совершенно бесплатно |
| общая стоимость | Только ваш домен, $4 или меньше |
Варианты, которые у вас есть
Я вижу несколько возможных направлений, по которым вы могли бы создать блог о программировании.
Если вы считаете, что я нашел лучший вариант, пропустите следующие несколько глав и перейдите к генератору статических сайтов .
Если вы хотите узнать немного больше о моем путешествии, просто продолжайте читать все главы.
Популярные CMS, такие как WordPress или GHost
Здесь началось мое путешествие. Выбор одной из популярных CMS казался правильным путем. Вы просто регистрируетесь и сразу начинаете работу с контентом, без лишней разработки, развертывания и настройки. Всего пара кликов и вашему блогу 90% готовности.
Звучит неплохо, но как я позже узнал, эти последние 10% — непростая штука.
Кроме того, меня удивила супер-сумасшедшая ценовая политика этих услуг. WordPress.com стоит около 400 долларов в год, Ghost еще дороже. Так что создать аккаунт прямо в фирменной CMS не было возможности из-за очень высокой цены для некоммерческого блога.
Хотя к этому моменту уже было понятно, что если использовать любую из CMS с открытым исходным кодом, то это будет WordPress. В других CMS не было многообещающих плагинов Markdown, на WordPress я нашел по крайней мере один.
В других CMS не было многообещающих плагинов Markdown, на WordPress я нашел по крайней мере один.
Фирменные аккаунты слишком дороги, но на рынке можно найти хостинг-провайдеров, которые предлагают развертывание пользовательского экземпляра по весьма приемлемой цене, около 180 долларов в год.
Казалось бы, что это может быть, сотни доступных шаблонов блогов, тысячи плагинов. И уже через пару кликов вы можете сразу приступить к работе над своим контентом.
Как я уже подразумевал выше, последние 10% настройки могут обернуться ужасной болью. Это умножается, если вы не PHP-парень :).
Самым большим блокировщиком из всего этого было отсутствие хорошего и работающего плагина Markdown.
Ну, я все-таки нашла одну, не идеальную, но очень хорошую. Некоторые из сторонних источников, на которые он ссылался, не могли согласиться с моими планами запуска моего веб-сайта на HTTPS.
Кроме того, разработка этого плагина была прекращена.
Кроме того, настройка шаблонов и общая настройка приложения приводили к потере большого количества времени на каждую маленькую модификацию.
В этот момент я понял, что полностью индивидуальное решение, основанное на технологиях, гораздо более близких к моим знаниям, может быть лучшим выбором. Я был почти готов, но принял решение полностью отказаться от WordPress.
Возможно, это хорошая платформа, если вы хотите вести блог об одежде или губной помаде, но не для блога о программировании.
Собственный/Пользовательский проект
Ну, это немного работы, но вы разработчик программного обеспечения, вы должны иметь возможность вести собственный блог.
Спойлер: это не так, переходите к следующей главе или продолжайте читать, если хотите просмотреть мои действия.
Вам нужен хороший редактор Markdown в качестве компонента Javascript, простой слой на веб-сервере, преобразующий Markdown в HTML, и, конечно же, база данных для вашего контента. Самым последним шагом будет придание ему дизайна.
С точки зрения разработки все это может быть достигнуто довольно легко, но развертывание, обслуживание и эксплуатационные расходы усложняют ситуацию.
Если вы решили развернуть базу данных и веб-сервер на собственном сервере, это будет самое дешевое решение.
Вы могли бы в конечном итоге на 100 долларов в год или, может быть, даже немного меньше. Но ловушка мэра — это время, которое вы потратите на настройку и обслуживание.
Вам придется позаботиться обо всех обновлениях безопасности, иногда все это будет отключено, потому что ваш хостинг-провайдер перезапустит сервер, и ваши услуги могут не вернуться. Иногда обновление через пару лет вызывает несовместимость с вашим кодом и так далее.
Более беззаботным решением было бы использование облачных сервисов. Это не требует настройки и забот. Одна служба БД и одно веб-приложение делают свое дело, быстро развертываются и не заботятся о них. Но в итоге вы получите около 25 долларов в месяц, а это действительно много для блога.
Но тут я наткнулся на одну технологию…
Я не мог поверить, что не знал об этой технологии.
Я понял, насколько сильно я застрял в мире разработки корпоративного программного обеспечения и понятия не имею, что существует целое поле для генераторов статических сайтов.
Джекилл, платформа, с которой я столкнулся, является лидером и самой популярной в этой области. Выглядело очень многообещающе, но имело плохую поддержку в Windows, поэтому я решил выбрать технологию, основанную на платформе, которая намного ближе к моим знаниям, .NET.
Wyam — это технология, которую я использовал. Остальная часть статьи будет затронута этим.
Но даже если вы решите использовать любой другой генератор статических сайтов, принцип должен быть почти таким же.
Уценка — основа контента
С контентом, который вы пишете, должны произойти две вещи. Это должно быть как-то написано и как-то отображено в HTML.
Помимо использования Markdown у вас может быть еще два варианта:
- Пишите прямо в HTML — тогда ваш HTML должен иметь хорошую структуру, но тогда вы теряете возможность вносить глобальные изменения в статьи, когда позже решите реструктуризация или переделка. Идти тоже было бы тяжело.
- Использование редактора WYSIWYG — это легко написать, но выведенный HTML никогда не будет достаточно хорошим.
 Кроме того, фактический результат, отображаемый на странице, никогда не будет выглядеть так же хорошо, как в редакторе.
Кроме того, фактический результат, отображаемый на странице, никогда не будет выглядеть так же хорошо, как в редакторе.
Если вы выберете Markdown, вы станете на 100 % независимыми от платформы и сможете преобразовывать свой контент в HTML с помощью сотни доступных движков рендеринга.
Вы можете легко перенести свой контент на любую другую платформу.
Настройка проекта Wyam
На этом этапе я не буду много болтать, проект Wyam очень хорошо документирован, и можно найти десятки отличных статей о настройке в деталях.
Установка состоит из следующих шагов:
- Загрузите последнюю версию.
- Инициализация, он загружает некоторые зависимые пакеты nuget
- Вы выбираете шаблон страницы (рецепт и тему). Рецепт — это тип шаблона, в нашем случае это будет
Блог. Шаблон для этого блога немного измененCleanBlog. - Запишите свой контент в Markdown в файлы
.mdвВходной каталог - Сборка с помощью консольной команды, статические HTML-файлы выводятся в папку
Output.
Написание в Markdown
В Маркете есть дюжина редакторов Markdown, и большинство из них бесплатны. Все они обеспечивают функцию немедленного предварительного просмотра.
Лично я использую онлайн-редактор Stackedit, который может напрямую синхронизироваться с GitHub, где хранятся мои файлы.
В автономном режиме я использую Visual Studio Code IDE.
Но на самом деле вам не обязательно придерживаться какой-либо из них, не стесняйтесь проводить собственные исследования в этой области.
Настройка вашего репозитория на GitHub
Github будет играть важную роль в вашем блоге. Он хранит ваши файлы содержимого .md. Мы даже собираемся развернуть весь проект на GitHub, об этом в следующем шаге.
Решение для хранения файлов содержимого, которое я выбрал, также включает двоичные файлы. Это упрощает настройку на новом компьютере. Вы просто загружаете весь свой репозиторий на компьютер, и вы можете сразу же создать свой проект с помощью всего одной консольной команды.
Бесплатное развертывание на страницах GitHub
Возможно, вы не знали, но есть возможность бесплатно разместить статическую HTML-страницу на GitHub !!! Конечно, на домене второго уровня (например, myblog.com).
Содержимое репозитория точно соответствует содержимому вашего веб-сайта. Таким образом, он размещает ваши статические HTML-файлы, созданные сборкой Wyam.
Вам даже не нужно прятать его в частном хранилище, так как все содержимое хранилища предназначено для отображения в Интернете. Ну, вы только посмотрите на мой 🙂 vmikeska.github.io.
Полное руководство по установке очень хорошо описано в статье Github Getting Started with GitHub Pages.
Настройка домена второго уровня
Ну никто не смог описать этот процесс лучше, чем сам Github. Итак, основную статью можно найти здесь.
Скорее всего, вы установите домен вершины (например, example.com). Статью по этому делу можно найти здесь.
У меня были некоторые проблемы с пониманием официальной документации, поэтому вот значения конфигурации домена вершины, которые я использовал.
| Запись | Значение |
|---|---|
| А | 185.199.108.153 |
| А | 185.199.109.153 |
| А | 185.199.110.153 |
| А | 185.199.111.153 |
| Псевдоним | ваше-github-имя-репозитория.github.io |
| DNS | ваше-github-имя-репозитория.github.io |
Надеюсь, это поможет. Я, скорее всего, буду обновлять эту статью.
Включите JavaScript для просмотра комментариев с помощью Disqus.
19 лучших альтернатив WordPress в 2023 году (основные конкуренты WordPress)
WordPress популярен, и мы его любим, но это не единственная платформа для публикации. Существуют альтернативы WordPress, которые вы можете использовать для создания своего веб-сайта.
Каждый из этих конкурентов WordPress отличается и имеет свои плюсы и минусы. Вы должны понимать эти различия и ограничения при выборе альтернативы WordPress.
Вы должны понимать эти различия и ограничения при выборе альтернативы WordPress.
В этой статье мы покажем вам некоторые из самых популярных альтернатив WordPress, доступных в настоящее время на рынке.
Почему люди ищут альтернативы WordPress?
На WordPress работает более 43% всех веб-сайтов, и это самый популярный конструктор веб-сайтов в мире.
Есть много причин, по которым люди выбирают WordPress: бесплатный, настраиваемый, оптимизированный для SEO, инструменты для ведения блогов, инструменты для социальных сетей, расширенные функции, готовность к электронной коммерции, многоязычная поддержка, тысячи бесплатных шаблонов веб-дизайна и многое другое. Посмотрите все причины, по которым люди используют WordPress.
С 2003 года платформа WordPress с открытым исходным кодом прошла долгий путь, когда дело доходит до простоты использования, а также благодаря множеству инструментов для создания веб-сайтов с помощью перетаскивания, таких как SeedProd, Divi и Beaver Builder, которые позволяют создавать собственные веб-сайты с нуля без написания какого-либо кода. код.
код.
Часто владельцы бизнеса предпочитают использовать WordPress, потому что это лучшее решение, которое поможет вам занять более высокое место в поисковых системах.
Если вы хотите запустить сайт WordPress с доступным тарифным планом, вы можете начать с Bluehost.
→ Запустите свой сайт WordPress сегодня (специальное предложение) ←
Но несмотря на популярность WordPress, он подходит не всем.
Это связано с тем, что некоторые владельцы бизнеса не хотят возиться с управлением собственными резервными копиями веб-сайтов, безопасностью и обновлениями.
Если вы ищете лучшие альтернативы WordPress, то вы попали по адресу.
Мы перепробовали почти все альтернативы WordPress на рынке, и вот главные конкуренты WordPress.
1. Web.com
Web.com — это доступный конструктор веб-сайтов и очень популярная альтернатива WordPress среди владельцев малого бизнеса.
Их тарифный план начинается с 1,95 доллара в месяц и включает в себя бесплатный домен, рабочий адрес электронной почты, функции автосохранения и резервного копирования, решение для обеспечения безопасности веб-сайта, инструменты SEO, аналитику веб-сайта и другие мощные инструменты оптимизации веб-сайта.
Web.com имеет конструктор веб-сайтов с функцией перетаскивания, который чрезвычайно прост в использовании даже для нетехнических пользователей. У них есть тысячи готовых шаблонов веб-сайтов, которые вы можете выбрать. Вы также можете создать полностью настраиваемый веб-сайт, просто указав и щелкнув. Они упрощают настройку дизайна веб-сайта.
Их функции электронной коммерции дают вам все необходимое для создания простого интернет-магазина.
Наконец, у них есть неограниченная поддержка в чате и по телефону, поэтому вы можете поговорить с их веб-экспертами, когда вам понадобится помощь, что очень удобно для владельца малого бизнеса, который впервые создает веб-сайт.
2. Конструктор веб-сайтов HubSpot
HubSpot CMS Hub — это мощный конструктор веб-сайтов и альтернатива WordPress, который позволяет создавать собственные веб-сайты за считанные минуты.
Он сочетает в себе возможности конструктора веб-сайтов с перетаскиванием, инструменты автоматизации маркетинга и CRM, поэтому вы можете предоставить своим пользователям персонализированный цифровой опыт.
Вы можете использовать их оптимизированные для конверсии шаблоны веб-сайтов, чтобы быстро создать веб-сайт, который будет приносить результаты.
Самое приятное в конструкторе веб-сайтов HubSpot — это то, что они позволяют вам проводить адаптивное тестирование, поэтому вы можете выбрать до пяти вариантов страницы, а HubSpot будет отслеживать и предлагать наиболее эффективный вариант.
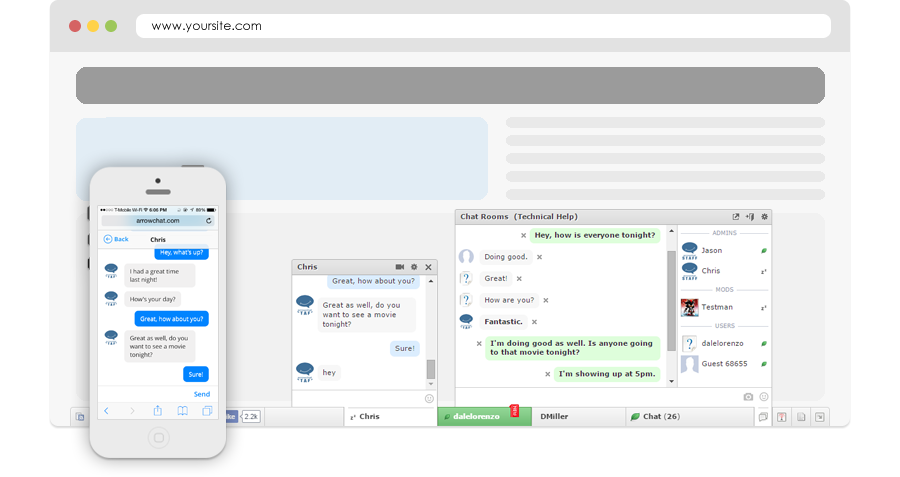
Он поставляется со многими другими мощными функциями, включая инструменты SEO, мощную аналитику, инструменты для ведения блогов, программное обеспечение для живого чата, функцию маркетинга по электронной почте, поддержку многоязычного контента и многое другое.
Их начальный план включает в себя бесплатный SSL, центр CMS (конструктор веб-сайтов), центр маркетинга (CRM, чат, всплывающие окна и т. д.), инструменты продаж и инструменты бизнес-операций.
3. Wix
Wix — это популярная платформа для создания веб-сайтов, которая является ведущей альтернативой WordPress. Он предлагает ограниченный бесплатный план для использования на личном веб-сайте или веб-сайте малого бизнеса. Как бесплатные, так и платные планы поставляются с предварительно разработанными шаблонами, которые пользователи могут изменять с помощью перетаскивателя страниц.
Он предлагает ограниченный бесплатный план для использования на личном веб-сайте или веб-сайте малого бизнеса. Как бесплатные, так и платные планы поставляются с предварительно разработанными шаблонами, которые пользователи могут изменять с помощью перетаскивателя страниц.
Платные планы Wix также поддерживают электронную коммерцию, что позволяет владельцам сайтов принимать онлайн-платежи с помощью PayPal или Authorize.net.
Если вы хотите увидеть, как Wix сравнивается с WordPress, ознакомьтесь с нашей статьей о Wix и WordPress для параллельного сравнения двух платформ.
Если вы уже используете Wix и хотите перенести его на WordPress, то посмотрите нашу статью о том, как правильно перейти с Wix на WordPress.
4. Gator от HostGator
Gator — это полностью размещенный конструктор веб-сайтов, созданный HostGator. Они являются одной из ведущих компаний по размещению веб-сайтов в мире и знают свое дело, когда дело доходит до хостинга веб-сайтов.
Gator поставляется с готовым дизайном веб-сайта, который вы можете настроить с помощью удобного конструктора веб-сайтов с помощью перетаскивания. Даже абсолютные новички могут быстро ознакомиться с приложением без какого-либо обучения.
Даже абсолютные новички могут быстро ознакомиться с приложением без какого-либо обучения.
Их планы Starter и Premium подходят для веб-сайтов малого бизнеса. Вам понадобится их план электронной коммерции, чтобы добавить корзину и другие функции электронной коммерции. Каждый план также включает бесплатное доменное имя и бесплатный сертификат SSL.
5. Конструктор сайтов Domain.com
Domain.com предлагает простой в использовании конструктор веб-сайтов для малого бизнеса. Вы можете использовать его для создания веб-сайта, блога или даже веб-сайта электронной коммерции всего за несколько кликов.
Их платформа поставляется с сотнями красиво оформленных шаблонов, с которых вы можете начать, и вы можете легко настроить их в соответствии со своими потребностями, используя простой интерфейс перетаскивания.
Он поставляется со всеми основными функциями веб-сайта, такими как аналитика веб-сайта, функции электронной коммерции, возможность добавления блога и бесплатный сертификат SSL со всеми планами. Это очень доступно, начиная всего с 1,9 доллара.9 в месяц.
Это очень доступно, начиная всего с 1,9 доллара.9 в месяц.
Domain.com неизменно считается лучшим регистратором доменов в мире, а их конструктор сайтов — отличная альтернатива WordPress. Вы можете использовать наш купон Domain.com, чтобы получить дополнительную скидку.
6. Конструктор веб-сайтов Hostinger (ранее Zyro)
Конструктор веб-сайтов Hostinger, ранее известный как Zyro, — это доступная альтернатива WordPress с функцией перетаскивания, созданная теми же людьми, что и популярный сервис веб-хостинга Hostinger.
Их конструктор веб-сайтов позволяет создавать веб-сайты без каких-либо навыков проектирования или программирования. Он даже поставляется с создателем логотипов, полезными инструментами искусственного интеллекта и множеством готовых шаблонов веб-сайтов, с которых вы можете начать. Вы также получаете бесплатный доступ к более чем 1 миллиону стоковых изображений.
С каждым планом вы получаете новые мощные функции. Например, в плане Премиум вы получаете маркетинговые интеграции, такие как Google Analytics, ретаргетинг Facebook, ремаркетинг посетителей и т. д.
д.
У них также есть планы электронной коммерции, которые позволяют добавлять неограниченное количество продуктов, принимать онлайн-платежи, предлагать купоны на скидку, управлять заказами, управление запасами и даже подключение вашего магазина к Amazon, Instagram и Shopify.
7. BigCommerce
Если вы ищете готовую альтернативу WordPress для электронной коммерции, то BigCommerce может быть подходящей платформой для вас. Это полностью размещенная платформа электронной коммерции с инструментами перетаскивания и красивыми шаблонами, которые помогут вам начать работу.
Он поддерживает множество платежных шлюзов, включая PayPal, Stripe, Appley Pay и Pay with Amazon. Одним из заметных преимуществ использования BigCommerce является то, что они не взимают плату за транзакции.
BigCommerce позволяет добавлять неограниченное количество товаров, просматривать эффективность вашего магазина и использовать встроенные инструменты для оптимизации конверсий и увеличения продаж. Он также имеет встроенную интеграцию с WordPress, поэтому вы можете использовать BigCommerce для своего магазина, а WordPress — для своего основного веб-сайта.
Он также имеет встроенную интеграцию с WordPress, поэтому вы можете использовать BigCommerce для своего магазина, а WordPress — для своего основного веб-сайта.
BigCommerce работает со многими другими сторонними приложениями, которые вам понадобятся для развития вашего бизнеса.
8. Shopify
Если вы хотите создать интернет-магазин, то Shopify — отличная альтернатива WordPress. Он предоставляет простые в использовании инструменты для создания собственного интернет-магазина. Вы можете продавать свою продукцию и принимать платежи.
Shopify поставляется с простой пошаговой настройкой, которая поможет вам быстро начать работу с вашим магазином электронной коммерции. В нем есть готовые шаблоны, приложения и множество вариантов интеграции.
Хотите знать, как он сравнивается с WooCommerce (лучшим плагином для электронной коммерции WordPress)?
Подробное сравнение двух платформ см. в нашей статье Shopify vs WooCommerce.
9. Webflow
Webflow — это платформа для веб-разработки без кода, быстрорастущая альтернатива WordPress. Это позволяет дизайнерам создавать профессиональные, готовые к производству пользовательские веб-сайты на полностью визуальном холсте без кодирования.
Это позволяет дизайнерам создавать профессиональные, готовые к производству пользовательские веб-сайты на полностью визуальном холсте без кодирования.
По сути, Webflow позволяет вам получить полный контроль над HTML5, CSS и JavaScript без написания кода.
Вы можете использовать его для разработки простых маркетинговых веб-сайтов, и они также постепенно расширяются в области электронной коммерции, но это далеко не так мощно, как WordPress.
10. Weebly
Weebly — еще один полностью хостинговый конструктор сайтов. Это позволяет вам создать свой собственный веб-сайт, используя предварительно разработанные шаблоны и их конструктор страниц с перетаскиванием.
Weebly имеет ограниченную поддержку электронной коммерции, но вы можете использовать собственные доменные имена. Для полного сравнения см. Наше сравнение WordPress и Weebly.
Если вы уже используете Weebly и хотите перейти на WordPress, ознакомьтесь с нашим пошаговым руководством о том, как правильно перейти с Weebly на WordPress
11.
 Medium
Medium
Medium — популярная издательская платформа. Он во многом отличается от WordPress. Это не полноценная система управления контентом. Их внимание сосредоточено на ведении блога и аспекте сообщества. Он направлен на то, чтобы связать людей с историями и идеями, которые важны для них.
Medium разработан, чтобы предоставить издателям свободное от беспорядка пространство для письма и аналогичные возможности чтения для читателей. Он выглядит красиво на всех устройствах и размерах экрана. Пользователям не нужно беспокоиться о темах или плагинах, потому что их нет.
Вместо комментариев в Medium есть встроенные заметки и ответы. Вам не нужно беспокоиться о программном обеспечении, поскольку Medium — это полностью размещенная платформа. Medium больше не разрешает пользовательские доменные имена, что означает, что вы не можете использовать собственное доменное имя для своей публикации.
Посмотрите наше сравнение Medium и WordPress, чтобы увидеть разницу между двумя платформами.
У нас также есть пошаговое руководство для пользователей, которые хотят перенести свои статьи с Medium на веб-сайт WordPress.
12. Ghost
Несколько пользователей WordPress, которые хотели сосредоточиться на ведении блога, почувствовали, что WordPress движется в другом направлении. Это породило Ghost, программное обеспечение для ведения блогов на основе NodeJS.
Разница в том, что Ghost полностью сосредоточен на ведении блога и устранении беспорядка. Он обеспечивает чистый опыт написания и просмотра для блоггеров и читателей.
13. Joomla
Joomla — популярная CMS и конкурент WordPress с открытым исходным кодом. Это сильная, многоцелевая и гибкая платформа CMS с большим сообществом пользователей и разработчиков.
Joomla позволяет вам делать многое из того, что может делать WordPress, и даже больше. Как и темы и плагины WordPress, Joomla поставляется с расширениями и шаблонами. Он уже используется миллионами пользователей, малых предприятий, корпораций, правительства и некоммерческих организаций по всему миру.
Как и WordPress, Joomla имеет систему поддержки сообщества, обширную документацию и работает на большинстве платформ веб-хостинга.
Нажмите здесь, чтобы создать веб-сайт Joomla »
Хотите знать, чем он отличается от WordPress? См. нашу статью о WordPress, Joomla и Drupal для сравнения этих трех платформ CMS с открытым исходным кодом.
У нас также есть пошаговое руководство для пользователей, которые хотят перейти с Joomla на WordPress.
14. Drupal
Drupal — еще одна очень популярная CMS с открытым исходным кодом. Так же, как WordPress и Joomla, Drupal имеет сильную базу пользователей и сообщество разработчиков. Он поддерживает почти 2,1% всех веб-сайтов в Интернете, включая The White House, The Economist, State of Georgia и многие другие.
Drupal имеет модули и темы точно так же, как плагины и темы WordPress. Он имеет те же требования к программному обеспечению, что и WordPress и Joomla, поэтому он может работать практически на любом веб-хостинге, который поддерживает WordPress.
Их серверная часть немного сложна, но предлагает множество вариантов настройки.
Щелкните здесь, чтобы создать веб-сайт Drupal »
15. Jekyll
Jekyll — генератор статических сайтов. Он написан на Ruby и требует NodeJS. Он сильно отличается от WordPress. Во-первых, это генератор статических сайтов, который берет ваш текст и генерирует статические HTML-страницы для вашего сайта (без базы данных).
Вы можете использовать бесплатный хостинг, предоставляемый GitHub Pages с Jekyll. Это означает, что если вы знакомы с Markdown, SVN, Git и командной строкой, то вы сразу же приступите к работе. Другими словами, это сделано для разработчиков!
16. Tumblr
Tumblr — популярная бесплатная платформа для ведения блогов. Tumblr сочетает в себе ведение блога с социальными сетями и делает его довольно увлекательным. У него сильная пользовательская база, несмотря на то, что он был приобретен Yahoo в 2013 году.
Tumblr позволяет пользователям выбирать бесплатные или премиальные темы. Пользователи также могут использовать собственные доменные имена для своих блогов Tumblr. Помимо вашего блога, вы также можете создавать страницы. Это полностью размещенное решение, поэтому вам не нужно беспокоиться об установке или обслуживании какого-либо программного обеспечения.
Пользователи также могут использовать собственные доменные имена для своих блогов Tumblr. Помимо вашего блога, вы также можете создавать страницы. Это полностью размещенное решение, поэтому вам не нужно беспокоиться об установке или обслуживании какого-либо программного обеспечения.
Tumblr имеет несколько ограничений по сравнению с WordPress. Вы не можете легко монетизировать свой контент или запустить магазин электронной коммерции. Вы также должны следовать их правилам содержания, иначе ваш сайт будет заблокирован.
У нас есть пошаговое руководство по переходу с Tumblr на WordPress для пользователей, которые ищут альтернативу Tumblr с большей свободой.
17. Squarespace
Squarespace — это платный конструктор сайтов, который можно использовать в качестве альтернативы WordPress. Это чрезвычайно простое в использовании и полностью размещенное решение.
Так же, как Wix и Weebly, Squarespace также предлагает готовые к использованию шаблоны, которые вы можете настроить. Никаких плагинов или дополнительных модулей для установки не требуется. Вы можете использовать только функции, предоставляемые Squarespace. Посмотрите наше сравнение Squarespace и WordPress.
Никаких плагинов или дополнительных модулей для установки не требуется. Вы можете использовать только функции, предоставляемые Squarespace. Посмотрите наше сравнение Squarespace и WordPress.
Из-за его ограничений многие пользователи Squarespace в конечном итоге переходят на WordPress. Для таких пользователей у нас есть пошаговое руководство по переходу с Squarespace на WordPress.
18. Expression Engine
Expression Engine — платная CMS на основе PHP+MySQL. Существует базовая бесплатная версия с очень ограниченными функциями, доступными для загрузки. В отличие от других CMS с открытым исходным кодом в нашем списке, Expression Engine требует лицензионного сбора, а большинство дополнительных функций доступны в виде платных надстроек.
19. Blogger
И последнее, но не менее важное: Blogger все еще жив. Это бесплатный блог-сервис от Google. Он имеет большинство функций, которые вам понадобятся для ведения блога. Система комментариев, встроенные социальные возможности, простота использования, шаблоны и возможность использовать собственное доменное имя.

 Кроме того, фактический результат, отображаемый на странице, никогда не будет выглядеть так же хорошо, как в редакторе.
Кроме того, фактический результат, отображаемый на странице, никогда не будет выглядеть так же хорошо, как в редакторе.