Содержание
Документация по django CMS | Документация Django CMS 3.9
Обзор
django CMS — это современная платформа для веб-публикаций, построенная с помощью Django>, фреймворка веб-приложений «для перфекционистов со сроками».
django CMS предлагает «из коробки» поддержку общих функций, которые вы ожидаете от CMS, но также может быть легко настроена и расширена разработчиками для создания сайта, отвечающего их конкретным потребностям.
Учебники — начните здесь
Для начинающих разработчиков django CMS — от установки до создания собственных приложений-аддонов.
Руководства по эксплуатации
Практические пошаговые руководства для более опытных разработчиков, охватывающие несколько важных тем.
Основные темы
Объяснение и анализ некоторых ключевых концепций в django CMS.
Справочник
Технический справочный материал, для классов, методов, API, команд.
Присоединяйтесь к нам онлайн
django CMS Association — это некоммерческая организация, которая существует для поддержки развития django CMS и его сообщества.
Slack
Присоединяйтесь к our friendly Slack group для поддержки и обмена идеями и обсуждения технических вопросов с другими членами сообщества.
Дискурс
Наш Discourse forum также используется для обсуждения django CMS, в частности, для управления процессом ее технического развития.
StackOverflow
StackOverflow также является хорошим местом для вопросов по django CMS и ее экосистеме плагинов.
Почему именно django CMS?
django CMS — это хорошо проверенная платформа CMS, на которой работают большие и маленькие сайты. Вот несколько ключевых особенностей:
надежная поддержка интернационализации (i18n) для создания многоязычных сайтов
внешнее редактирование, обеспечивающее быстрый доступ к интерфейсу управления контентом
поддержка различных редакторов с расширенными возможностями редактирования текста.
гибкая система плагинов, позволяющая разработчикам размещать мощные инструменты под рукой редакторов, не перегружая их сложным интерфейсом
…и многое другое
Существуют и другие способные платформы CMS на основе Django, но вот почему вам стоит обратить внимание на django CMS:
тщательная документация
простая и всесторонняя интеграция в существующие проекты — django CMS не является монолитным приложением
здоровое, активное и поддерживающее сообщество разработчиков
сильная культура хорошего кода, включая акцент на автоматизированное тестирование
Требования к версии программного обеспечения и примечания к выпуску
Этот документ относится к версии 3. 9.0.
9.0.
Таблица совместимости Django/Python
LTS в таблице означает сочетание Django и django CMS, на которые распространяется политика долгосрочной поддержки.
✓ означает, что версия была протестирована и работает. × указывает на то, что она не была протестирована, или известно, что она несовместима.
django CMS | Python | Django | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
3.9 | 3.8 | 3.7 | 3.6 | 3.5 | 3.4 | 3.2 | 3.1 | 3.0 | 2.2 | 2.1 | 2.0 | 1.11 | |
4.0.x | ✓ | ✓ | ✓ | ✓ | × | × | ✓ | ✓ | ✓ | ✓ | × | × | × |
3. | ✓ | ✓ | ✓ | × | × | × | ✓ | ✓ | ✓ | ✓ | × | × | × |
3.8.x | × | ✓ | ✓ | ✓ | ✓ | × | x | ✓ | ✓ | LTS | × | × | × |
3.7.x | × | ✓ | ✓ | ✓ | ✓ | ✓ | x | x | ✓ | LTS | ✓ | ✓ | LTS |
3. | × | × | ✓ | ✓ | ✓ | ✓ | x | x | x | ✓ | ✓ | ✓ | ✓ |
3.5.x | × | × | ✓ | ✓ | ✓ | ✓ | x | x | × | × | × | × | ✓ |
3.4.5 | × | × | × | ✓ | ✓ | ✓ | x | x | × | × | × | × | LTS |
Смотрите setup. репозитория для более конкретной информации о зависимостях, или Примечания к выпуску и информация об обновлении для информации о том, что требуется или изменилось в конкретных версиях CMS. py
py
В руководство по установке представлен обзор других пакетов, необходимых в проекте django CMS.
Руководство пользователя системой управления сайтом Django CMS
Представляем вашему вниманию первое в мире русскоязычное руководство пользователя системы управления содержимым сайта Django CMS!
Для быстрого знакомства с данной CMS мы создали обучающий видеоролик. Приятного просмотра!
Если после видеопросмотра руководства пользователя возникли вопросы, то предлагаем воспользоваться его текстовым вариантом, который более детально раскрывает особенности данной системы.
Руководство пользователя в текстовом варианте и формате видео вы можете найти на странице http://vits. pro/info/django-cms/
pro/info/django-cms/
Содержание
- Предисловие
- Вход в CMS
- Интерфейс CMS
- Пункты основного меню
- Кнопки панели режимов редактирования страницы
- Панель администрирования сайта
- Страницы
- Пользователи
- Администрирование
- Настройки пользователя
- Добавление и редактирование материала
- Создание страницы
- Перемещение страницы
- Действия со страницей
- Редактирование материала на странице
- Добавление компонентов в текстовом редакторе
- Публикация страницы
- История изменения страницы
- Выбор шаблона страницы
- Операции над компонентами и контейнерами
- Виды контейнеров.
- Просмотр и редактирование страницы на разных языках
- Другие источники
Предисловие
Django CMS – постоянно развивающаяся, удобная, простая в использовании и в тоже время мощная система управления содержимым сайта. Она прекрасно подойдёт как для сайтов-визиток, так и для целых информационных порталов. Повышенное внимание к безопасности, возможность расширения функциональности и редактирование содержимого прямо на страницах сайта (front-end редактирование) – вот что нам нравится в этой CMS.
Она прекрасно подойдёт как для сайтов-визиток, так и для целых информационных порталов. Повышенное внимание к безопасности, возможность расширения функциональности и редактирование содержимого прямо на страницах сайта (front-end редактирование) – вот что нам нравится в этой CMS.
Наша Viva IT Studio не только создаёт сайты, но и является разработчиком разнообразных компонентов для Django CMS. Вы легко сможете редактировать материал, добавляя как простые компоненты на страницу (текст, картинки, файлы, ссылки и т. д.), так и более сложные (форма обратной связи, галерея, система комментариев и т. д.). Для каждого выпускаемого сайта мы бесплатно подключаем базовый набор из восьми разработанных нашей студией компонентов. В дополнение к ним мы постоянно разрабатываем всё новые и новые компоненты, которые позволяют администрировать сайт легко и просто с использованием передовых технологий в области веб-программирования.
В данном руководстве вы найдёте справочную информацию о системе управления содержимым сайта.
Чтобы получить помощь, задать свои вопросы по руководству пользователя или написать свои предложения, вы можете использовать страницу обратной связи нашей студии — .
Руководство по Django CMS написано сотрудниками веб-студии Viva IT Studio.
Авторы:
Мальцев Артём, руководитель студии.
Сучкова Ольга, контент-менеджер.
При полном или частичном копировании материала ссылка на первоисточник обязательна.
Вход в CMS
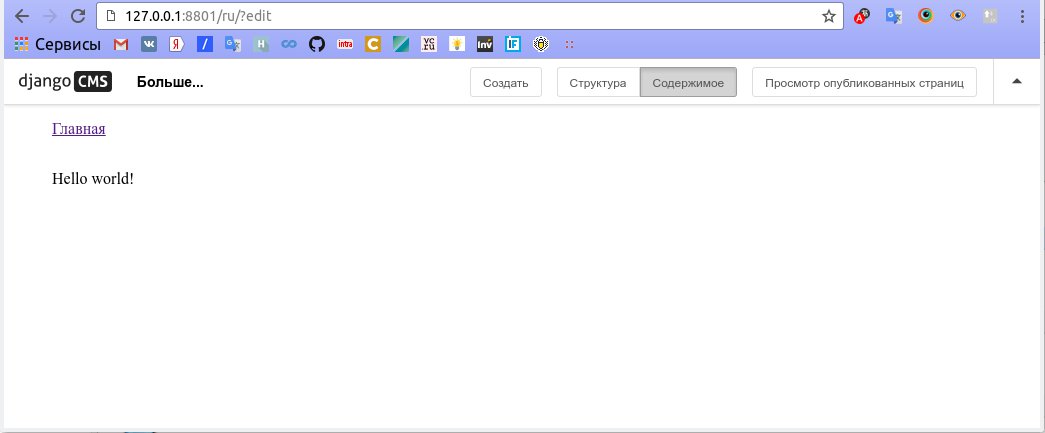
Чтобы начать редактировать материал на сайте, нужно войти в систему. Для этого в адресной строке браузера добавьте “?edit” и нажмите ввод. Например, это может выглядеть так:
- название-сайта.рф?edit
- название-сайта.рф/about/?edit
Для примера используем адрес сайта demo.viva-itstudio.ru.
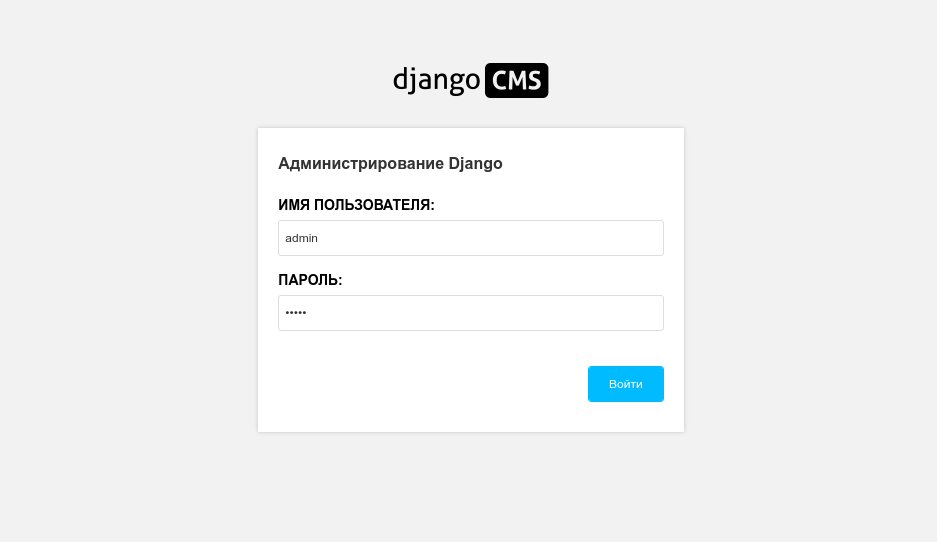
После ввода покажется меню CMS с формой входа в систему. Для того чтобы войти в административную часть, введите логин и пароль.
После входа вы получите доступ к редактированию материала, а меню будет содержать основные кнопки управления сайтом.
В руководстве пользователя для примера используется название сайта viva-itstudio.ru.
Интерфейс CMS
Пункты главного меню
Меню представляет собой панель инструментов, позволяющих легко и просто редактировать содержимое каждой страницы.
Пункты главного меню:
- “django CMS” — это название используемой CMS. По клику на неё вы сможете переместиться на главную страницу сайта.
- “viva-itstudio.ru” — содержит основные настройки CMS.
- “Страница” — содержит настройки страницы, на которой сейчас находитесь.
- “История” — просмотр истории изменения страницы.
- “Язык” — просмотр и редактирование страницы на разных языках.
Кнопки режимов редактирования страницы
Кнопка “Структура” переключает страницу в режим редактирования содержимого. В структуре страницы добавляется содержимое на сайт в виде текста, картинок, ссылок, файлов и т.д.
В структуре страницы добавляется содержимое на сайт в виде текста, картинок, ссылок, файлов и т.д.
Кнопка “Содержимое“ показывает, как выглядит страница в неопубликованной версии.
Кнопка “Сохранить и закрыть”
сохраняет (но не публикует) черновую версию страницы и выходит из режима редактирования в последнюю опубликованную версию.
Кнопка “Опубликовать страницу немедленно”
публикует только что созданную страницу либо ранее снятую с публикации.
Кнопка “Опубликовать изменения”
публикует изменения черновой версии страницы.
Панель администрирования сайта
Данная панель по умолчанию скрыта.
Она используется для отображения и администрирования страниц сайта, его пользователей и других настроек. Для вызова панели администрирования сайта необходимо нажать на имя сайта (например, “viva-itstudio.ru”) в основном меню и выбрать необходимый пункт.
Страницы
Для того чтобы просмотреть все страницы сайта, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Все страницы…”
Панель “Список страниц” содержит список страниц, организованных в древовидной структуре. Она позволяет легко увидеть вложенность страниц.
Ниже будет рассмотрено более подробно назначение кнопок в данной панели.
Пользователи
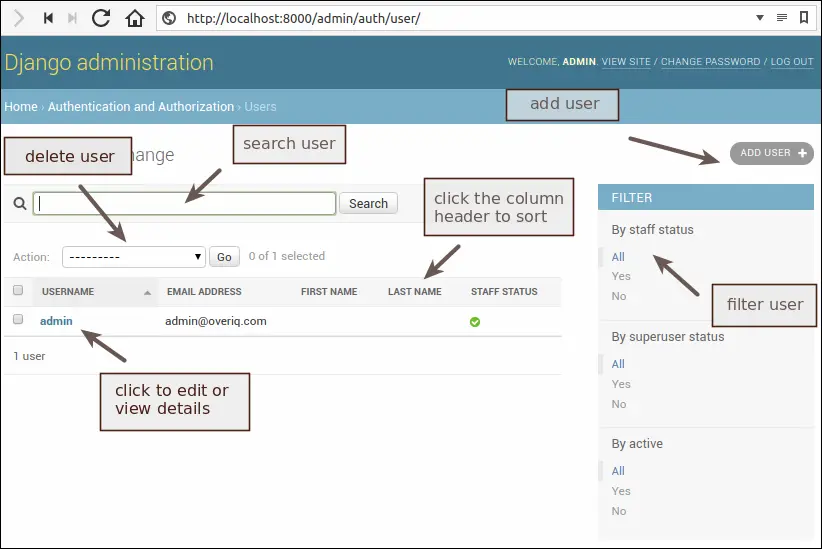
Для того чтобы просмотреть пользователей сайта, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio. ru”) и в открывшемся подменю выбрать пункт “Пользователи…”
ru”) и в открывшемся подменю выбрать пункт “Пользователи…”
Для каждого пользователя можно:
- Поменять логин или пароль.
- Ввести персональную информацию (имя, фамилия, email).
- Назначить права.
- Добавить его в группы. Например, в группу менеджеров по форме “Обратная связь”. Это значит, что пользователь, состоящий в данной группе, будет получать письма с сайта. Имейте в виду, что у пользователя должен быть заполнено поле “email”, чтобы он смог получать письма.
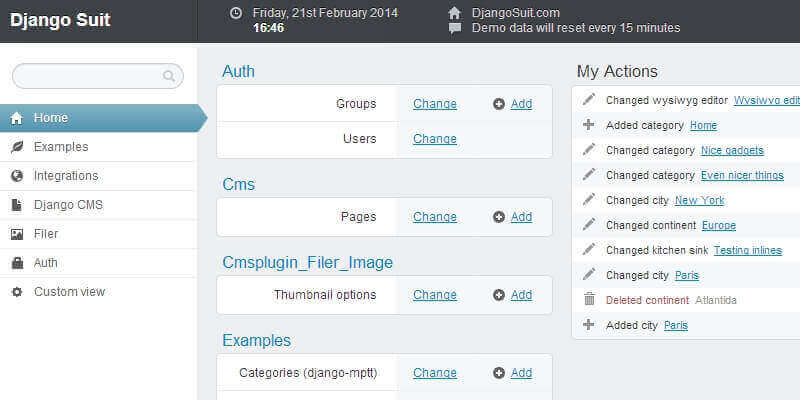
Администрирование
Для того чтобы просмотреть главную страницу административной панели, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Администрирование…”. Второй способ открыть данную панель в отдельном окне браузера: нужно в адресной строке браузера набрать адрес сайта + /admin, например: viva-itstudio. ru/admin
ru/admin
Данная панель содержит основные модули по управлению сайтом.
Настройки пользователя
Для того чтобы просмотреть авторизованного пользователя CMS, нужно в меню щёлкнуть по названию сайта (например, “viva-itstudio.ru”) и в открывшемся подменю выбрать пункт “Настройки пользователя…”.
Данная панель содержит настройки авторизованного пользователя CMS. По умолчанию имеется только одно поле настройки “Язык”. Чтобы изменить другие настройки, нужно из меню щёлкнуть по названию сайта и выбрать “Пользователи” (см. пункт меню “Пользователи”).
Добавление и редактирование материала
Создание страницы
Рассмотрим создание страницы на примере.
Допустим, у нас есть сайт:
Создадим страницу “О компании”. Для этого нужно в меню щёлкнуть по названию сайта “viva-itstudio.ru” и в открывшемся подменю выбрать пункт “Страницы…”. Перед нами откроется список страниц.
Для этого нужно в меню щёлкнуть по названию сайта “viva-itstudio.ru” и в открывшемся подменю выбрать пункт “Страницы…”. Перед нами откроется список страниц.
Чтобы добавить новую страницу нужно нажать “Добавить страница” в верхнем правом углу панели “Список страниц”.
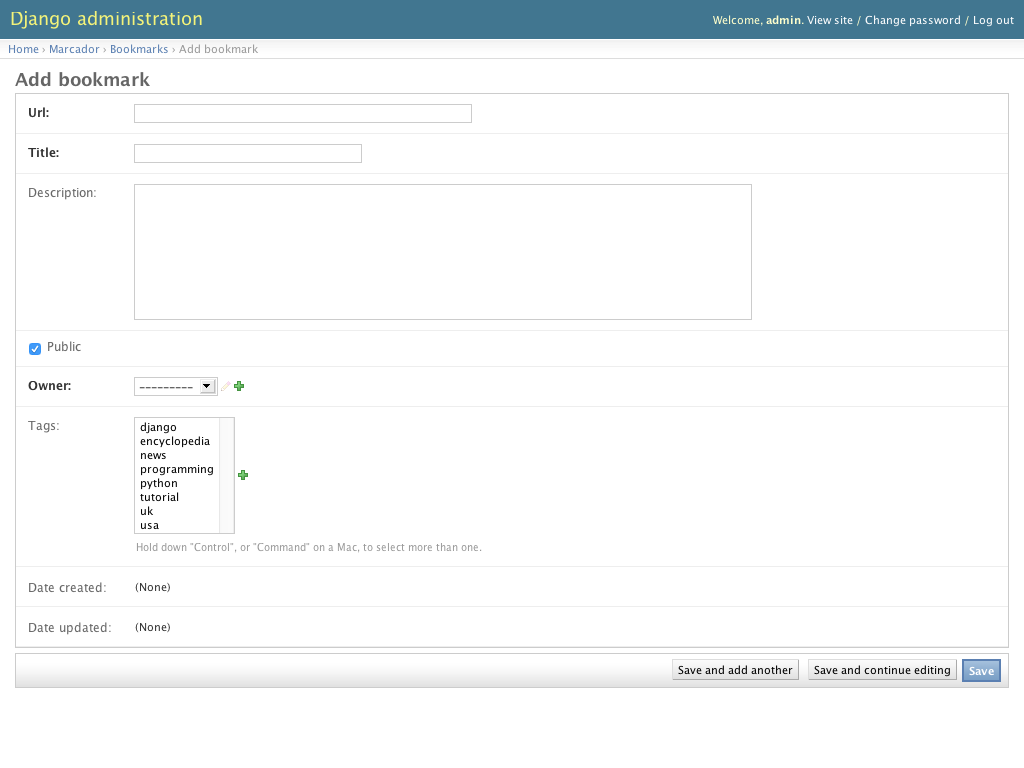
И ввести необходимые поля для создания страницы.
Название страницы вводят в поле “Заголовок”.
Поле “Путь” заполняется автоматически английскими буквами (транслитом) при заполнении поля “Заголовок” и используется для определения адреса страницы.
Остальные поля заполняются по вашему усмотрению. Посмотреть для чего они нужны можно в подсказке под полем ввода. Нажимаем “Сохранить”.
Как видим, появилась созданная нами страница “О компании”.
Обращаем ваше внимание, что сейчас страница имеет только черновой вариант, поэтому посетители её пока не видят.
Перемещение страницы
Чтобы изменить порядок следования страниц нужно зажать клавишу мыши на серой левой полоске нужной страницы и потянуть её в нужное место. Вспомогательная голубая линия подсказывает, куда переместится страница, если опустить клавишу мыши.
Результат:
Действия со страницей
Также вы можете произвести дополнительные действия со страницей.
Первые три стрелки появляются после щелчка на иконку “Добавить” (изображается зелёным плюсом) и выполняют функции: добавить страницу выше по порядку, ниже по порядку и внутрь данной страницы соответственно.
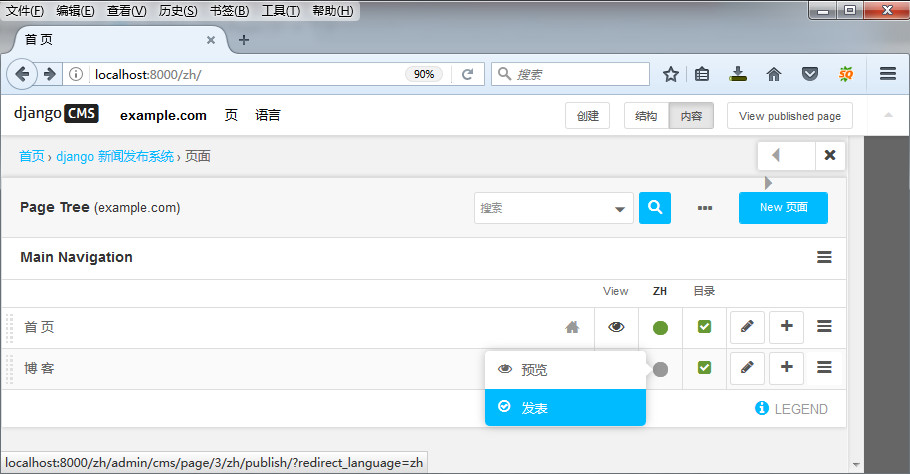
Колонка “RU” (язык страницы) цветом информирует нас о статусе страницы:
- Зелёный — страница отредактирована и опубликована.
- Голубой — страница имеет две разные версии “черновую”, в которую внесли какие-то изменения, и “опубликованную”, видят все пользователи. Другими словами, пользователи не видят изменения в черновой версии до тех пор, пока её не опубликуют.
- Серый — страница имеет только черновую версию, которую видит только администратор. Соответственно, для остальных пользователей эта страница не существует.
Колонка “Меню” показывает, отображается ли страница в меню на сайте.
Колонка “Действия” содержит кнопки выполняющие следующие функции для данной страницы (перечисление идёт слева направо):
- Редактировать — здесь можно поменять название и другие настройки.
- Копировать — копирует страницу. Для этого выберите место, куда хотите скопировать страницу, и нажмите на нужную стрелку.
- Создать — создаёт внутреннюю или соседнюю страницу в структуре страниц.

- Вырезать — перемещает страницу. Для этого выберите место, куда хотите переместить страницу, и нажмите на нужную стрелку.
- Удалить — безвозвратно удаляет страницу.
Последняя кнопка содержит короткую информацию о странице. Для её просмотра просто наведите на синюю иконку.
Редактирование материала на странице
Теперь, когда страница создана, можно добавлять информацию. Для отображения различной информации на сайте используют контейнеры, в которые можно добавить различные компоненты.
Базовый набор компонентов, который содержит каждый выпускаемый нами сайт, содержит:
- текст;
- картинка;
- галерея;
- слайдер;
- файл;
- ссылка / кнопка;
- сниппет;
- колонки;
- стиль.
О наших компонентах вы можете более подробно почитать на странице: Улучшения для сайта
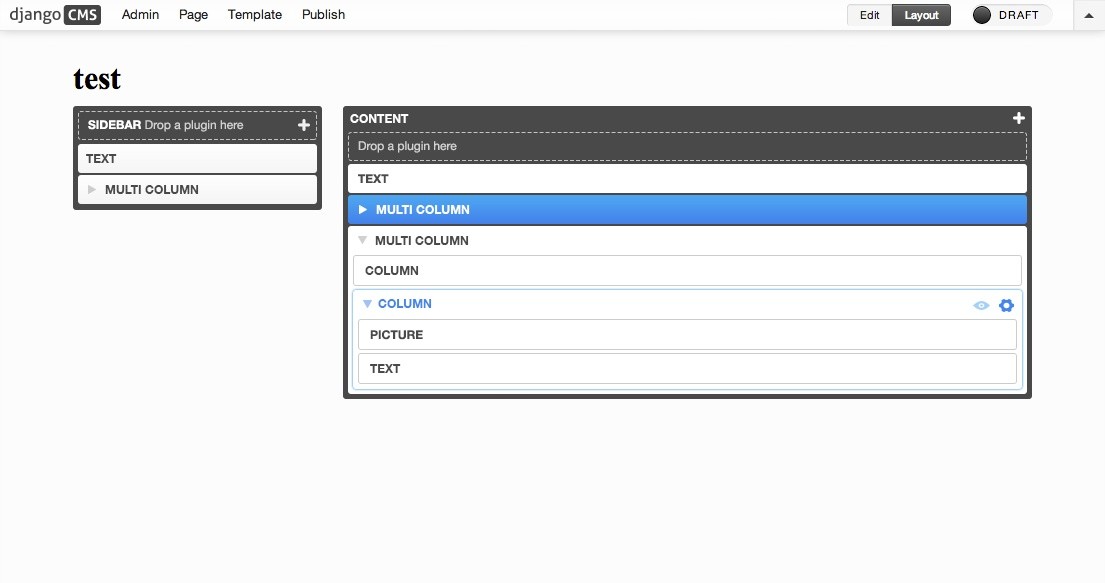
Для добавления информации щёлкните на страницу “О компании” в панели “Список страниц” и переключитесь в режим редактирования страницы “Структура”.
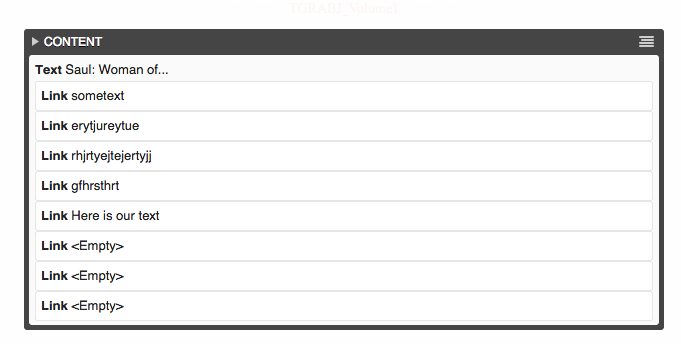
На станице изображены два контейнера компонентов. Будем добавлять компоненты в нижний контейнер “Содержание страницы”. Для этого нужно навести мышкой на правый край тёмно-серой полоски (иконка
) и выбрать необходимый компонент. Выберем “Текст”.
Перед нами откроется текстовый редактор. Наберём тест о компании.
Нажимаем кнопку “Сохранить” и видим, что в контейнер “Содержание страницы” добавился компонент “Текст”.
Чтобы увидеть как это выглядит на странице, нажимаем кнопку режимов редактирования страницы “Содержимое” и смотрим на результат.
Аналогичным образом можно добавить галерею изображений.
Добавление компонентов в текстовом редакторе
Текстовый редактор компонента “Текст” позволяет добавлять другие компоненты. Мы добавили данную возможность для следующих базовых компонентов: картинка, сниппет, ссылка, файл.
Публикация страницы
Черновик страницы с текстом и картинками (галерея) готов. Для публикации подготовленной страницы используем кнопку режимов редактирования страницы “Опубликовать страницу немедленно”
.
Для того чтобы внести правки в опубликованную страницу, нужно щёлкнуть по кнопке “Изменить” в панели режимов редактирования страницы.
Редактирование материала на странице производится описанным выше способом. Чтобы опубликовать новые изменения нужно щёлкнуть по кнопке “Опубликовать изменения” в панели режимов редактирования страницы.
Если вы хотите ограничить публикацию страницы по дате, то выберите в главном меню пункт “Страница -> Даты публикации…”. В открывшимся окне, вы можете задать сроки публикации.
После истечения даты публикации будет выведена информация о том, что страница не найдена, но она будет доступна для администраторов в панели “Список страниц”.
Виды контейнеров
Для более гибкого редактирования страниц Django CMS поддерживает два вида контейнеров: статичный и динамичный. Расположение контейнеров определяется и программируется по дизайну сайта.
Расположение контейнеров определяется и программируется по дизайну сайта.
В случаях, когда нужно отобразить некоторую информацию на каждой странице, используют статичные контейнеры (имеют диагонально-полосатый серо-белый фон
).
При использовании статичных контейнеров содержание компонентов будет показано на каждой странице, что избавляет от повторного ввода информации. Это будет полезно, например, для шапки сайта или футера.
В отличие от статичных контейнеров динамичные содержат свои компоненты для каждой страницы (имеют сплошной серый фон
). Обычно это содержимое страницы: статья, новость и т.д.
Операции над компонентами и контейнерами
Вы можете выполнять стандартные операции редактирования, копирования, перемещения и удаления над компонентами и контейнерами. Для этого наведите на правый край компонента/контейнера и выберите необходимое действие.
Для этого наведите на правый край компонента/контейнера и выберите необходимое действие.
При копировании/вырезании содержимое помещается в буфер обмена, который появляется слева в виде значков
. При наведении на верхний значок появляется скопированный/вырезанный объект. Если это компонент, то будет отображено его название. Если контейнер, то будет отображено название “Местозаполнитель”.
Для очистки буфера обмена нужно нажать на значок “Корзина” и панель буфера обмена исчезнет.
Также вы можете легко перемещать компоненты с помощью мыши. Для этого нужно навести курсор мыши на нужный, зажать левую клавишу мыши и переместить в необходимое место в этом же контейнере или в другой контейнер.
Для копирования/перемещения компонента на другую страницу нужно сначала его скопировать/вырезать как описано выше. Затем перейти на другую страницу и перетащить компонент из “буфера обмена” в нужный контейнер.
Также вы можете копировать целый контейнер с компонентами. Копирование и вставка контейнеров происходит аналогичным образом. Наведите мышкой на правый верхний край контейнера и выберите “Копировать всё”.
Затем, открыв нужную страницу, перетащить контейнер из буфера обмена
в нужный пустой или заполненный контейнер.
История изменения страницы
В пункте меню “История” вы можете вернуть черновую версию страницы в опубликованную, выбрав пункт подменю “Оживить снова”.
Для просмотра истории изменения страницы выберите “Посмотреть историю…”.
Шаблон страницы
Набор шаблонов для сайта создаёт программист по техническому заданию на разработку сайта (каждый шаблон задаёт своё уникальное расположение контейнеров компонентов и различных элементов).
Администратор сайта может выбрать любой из этих шаблонов для каждой страницы сайта. Для этого нужно в меню щёлкнуть “Страница -> Шаблоны” и выбрать подходящий шаблон.
Пункт под названием “Inherit the template of the nearest ancestor” наследует шаблон от родительской страницы.
Просмотр и редактирование страницы на разных языках
Для переключения языка страницы щёлкните в главном меню пункт “Язык” и выберите необходимый язык для редактирования страницы.
Последний пункт данного меню удаляет текущий перевод страницы.
Другие источники
Другие официальные источники по Django CMS:
- http://docs.django-cms.org/en/latest/user/index.html (англ. яз.)
- http://www.youtube.com/watch?v=31KMjdC6DxE (видео)
1. Установка django CMS — документация django cms 3.11.0
Наверх
Изменить эту страницу
Переключить боковую панель оглавления
Настройка невероятно проста, и в этом руководстве по django CMS мы проведем вас через
первые пять шагов, которые помогут вам начать работу.
1.1. Что нужно для начала
Во-первых, вам не нужно быть старшим разработчиком или иметь опыт работы в качестве разработчика.
с Django или Python, чтобы создать свой первый демонстрационный веб-сайт CMS django. Дополнительным преимуществом django CMS является его бесплатность.
Дополнительным преимуществом django CMS является его бесплатность.
Прежде чем мы начнем обучение работе с django CMS, вам необходимо знать, что существует несколько способов
установить django CMS бесплатно.
Вы можете создать проект в Divio Cloud, который является быстрым и полезным для людей без технического образования и хорошей отправной точкой для знакомства с пользовательским интерфейсом CMS.
В качестве другого варианта вы можете настроить проект с помощью докера. Это хороший способ для локального разработчика без внешнего поставщика, и мы используем этот вариант в этой демонстрации django CMS.
Последний вариант — установить django CMS вручную с помощью virtualenv. Этот вариант является хорошим способом для разработчиков, которые хотят установить все вручную, чтобы лучше понять и иметь полный контроль.
Для этой демонстрации мы будем использовать вариант 2, читайте дальше.
1.2. Настройка Docker (шаг 1)
Установить докер отсюда
1.
 3. Запустите демонстрационный проект в докере (Шаг 2)
3. Запустите демонстрационный проект в докере (Шаг 2)
Информация: Демонстрационный проект является минимальным.
django с некоторыми дополнительными требованиями в файле requirements.txt.
Откройте терминальное приложение на своем компьютере и перейдите в безопасную папку (например, cd ~/Projects), затем:
клон
git https://github.com/django-cms/django-cms-quickstart.git компакт-диск django-cms-быстрый запуск docker сочинить построить сеть docker составить -d database_default docker compose run web python manage.py migrate docker compose run web python manage.py createsuperuser докер составить -d
В процессе установки вам будет предложено ввести адрес электронной почты и задать имя пользователя и пароль.
Откройте браузер и вставьте http://localhost:8000/admin там вас должно пригласить войти
и перейдите к шагу 4: создайте свою первую страницу
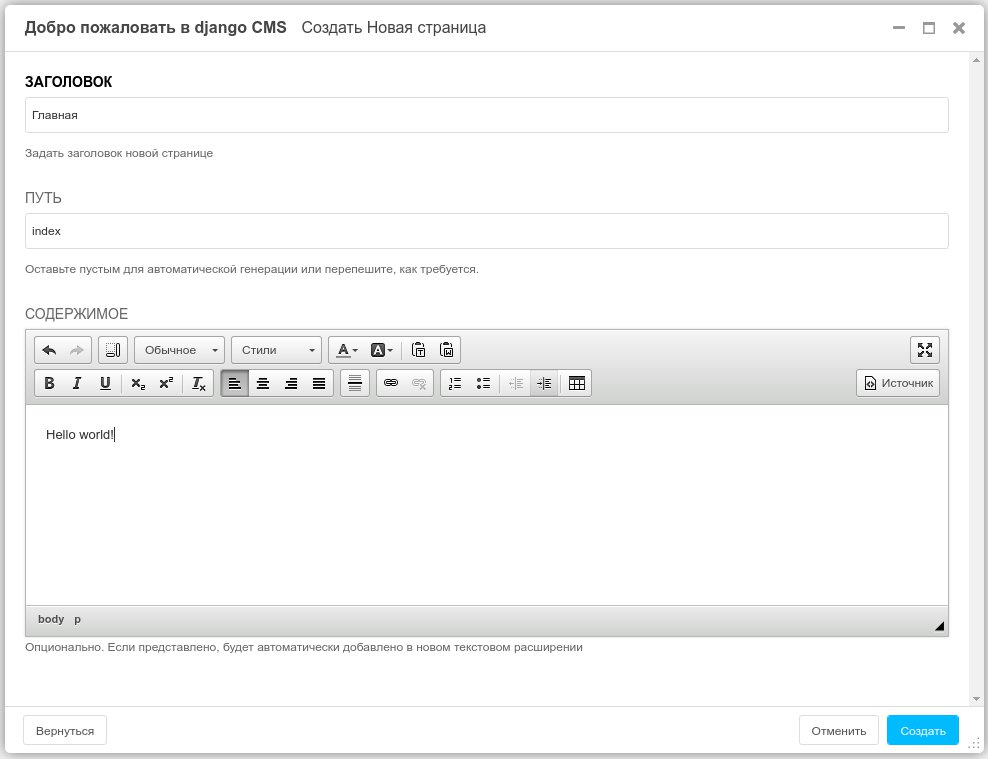
1.4. Создайте свою первую страницу (Шаг 3)
После входа в систему вы можете нажать «Создать» в правом верхнем углу.

Затем вы увидите всплывающее окно, где «Новая страница» отмечена синим цветом.
Нажмите Новая страница и выберите Далее.
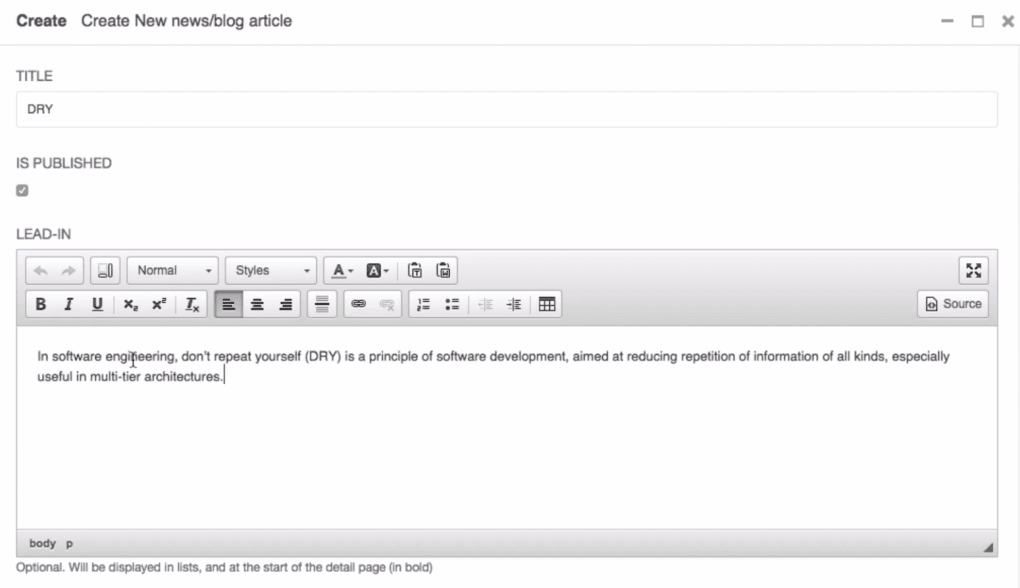
После нажатия кнопки «Далее» вы добавите заголовок и некоторый основной текст для новой страницы.
нажмите Создать.
Вот ваша только что созданная страница.
1.5. Опубликуйте свою первую страницу (Шаг 4)
Страница, которую мы только что создали, является всего лишь черновиком, и ее необходимо опубликовать, как только вы закончите.
Как редактор, только вы можете просматривать и редактировать свои черновики, другие посетители вашего сайта будут видеть только опубликованные вами страницы.
Нажмите «Опубликовать страницу сейчас».
Чтобы отредактировать страницу, вы можете вернуться в режим редактирования с помощью кнопки «Редактировать» и
вернуться к опубликованной версии страницы с помощью кнопки «просмотреть опубликованные».
В режиме редактирования можно дважды щелкнуть по абзацу текста, чтобы изменить его,
добавьте форматирование и сохраните его снова. Любые изменения, внесенные после публикации, сохраняются в виде черновика и не будут видны до повторной публикации.
Любые изменения, внесенные после публикации, сохраняются в виде черновика и не будут видны до повторной публикации.
Поздравляем, вы установили CMS django и создали свою первую страницу.
Если вам нужно войти в систему в любое время, добавьте ?редактируйте к URL-адресу и нажмите «Ввод». Это позволит
панель инструментов, откуда вы можете войти и управлять своим сайтом.
4-этапное руководство по django CMS для новых разработчиков — Блог
Django CMS — это простая в использовании система управления контентом с открытым исходным кодом, использующая Django/Python. Это отличный вариант для новых разработчиков, которые хотят создать сайт, отвечающий их потребностям. Удобный интерфейс ориентирован на разработчиков и редакторов контента. На рынке Django есть множество надстроек, созданных активным сообществом разработчиков. Установка невероятно проста, и в этом руководстве по django CMS мы проведем вас через первые пять шагов, которые помогут вам начать работу.
Что нужно для начала
Прежде всего, вам не нужно быть старшим разработчиком или иметь предыдущий опыт работы с Django или Python, чтобы создать свой первый демонстрационный веб-сайт CMS django. Дополнительным преимуществом django CMS является его бесплатность.
Прежде чем мы начнем руководство по django CMS, вам необходимо знать, что существует три способа бесплатной установки django CMS.
Вы можете создать проект в Divio Cloud, который является быстрым и полезным для людей без технического образования и хорошей отправной точкой для знакомства с пользовательским интерфейсом CMS.
В качестве другого варианта вы можете настроить проект с помощью докера. Это хороший способ для локального разработчика без внешнего поставщика, и мы используем этот вариант в этой демонстрации django CMS.
Последний вариант — установить django CMS вручную с помощью virtualenv.
 Этот вариант является хорошим способом для разработчиков, которые хотят установить все вручную, чтобы лучше понять и иметь полный контроль.
Этот вариант является хорошим способом для разработчиков, которые хотят установить все вручную, чтобы лучше понять и иметь полный контроль.
Для этой демонстрации мы будем использовать вариант 2, пожалуйста, читайте дальше.
Шаг 1. Настройте докер
Установите докер отсюда: https://docs.docker.com/get-docker/
Шаг 2. Запустите демонстрационный проект в докере
Информация: The демо-проект — это минимальный проект django с некоторыми дополнительными требованиями в файле requirements.txt.
Откройте терминальное приложение на своем компьютере и перейдите в безопасную папку (например, cd ~/Projects ), затем:
git clone [email protected]:django-cms/django-cms-quickstart.git компакт-диск django-cms-быстрый запуск docker сочинить построить сеть docker составить -d database_default docker compose run web python manage.py migrate docker compose run web python manage.py createsuperuser докер составить -d
Откройте браузер и вставьте http://localhost:8000/; там вам должно быть предложено войти в систему и перейти к шагу 3: создать свою первую страницу.
Кстати, у django CMS нет лицензионных затрат! Поэтому, прежде чем создавать свою первую страницу, узнайте больше о том, как организован проект django CMS и кто его финансирует.
django CMS финансируется сообществом
django CMS — это система управления контентом, используемая тысячами владельцев веб-сайтов, разработчиков, компаний и редакторов контента. Без поддержки наших спонсоров, партнеров и пользователей, таких как вы, django CMS была бы невозможна.
django CMS с открытым исходным кодом и не требует лицензии . Он полагается на таких пользователей, как вы, которые вносят свой вклад в его развитие, поддержку и работу.
Благодаря нашей отличной команде волонтеров и членам Ассоциации django CMS можно запустить проект django CMS.![]() За это мы бесконечно благодарны!
За это мы бесконечно благодарны!
Вы тоже являетесь поклонником django CMS и хотите ее поддерживать? Присоединяйтесь к fhe django CMS Association и получайте эксклюзивные членские преимущества
Support django CMS
Шаг 3: Создайте свою первую страницу
- После входа в систему нажмите Создать в правом верхнем углу.
- Затем вы увидите всплывающее окно, где «Новая страница» отмечена синим цветом.
- Нажмите Новая страница и выберите Далее.
После выбора Далее вы добавите заголовок и некоторый основной текст для новой страницы, нажмите Создать .
Вот ваша только что созданная страница.
Шаг 4: Опубликуйте свою страницу
Страница, которую мы только что создали, является черновиком и должна быть опубликована после того, как вы закончите. Как редактор, только вы можете просматривать и редактировать свои черновики, другие посетители вашего сайта будут видеть только опубликованные вами страницы.
Нажмите «Опубликовать страницу сейчас».
Для редактирования страницы можно снова переключиться в режим редактирования с помощью кнопки «Редактировать», а вернуться к опубликованной версии страницы с помощью кнопки «Просмотреть опубликованную».
В режиме редактирования можно дважды щелкнуть абзац текста, чтобы изменить его, добавить форматирование и снова сохранить. Любые изменения, внесенные после публикации, сохраняются в виде черновика и не будут видны до повторной публикации.
Расширьте свой проект django CMS с помощью плагинов
Вот список всех рекомендуемых плагинов и репозиториев под эгидой django CMS.
Продолжить изучение django CMS с нашей документацией
Дополнительная литература
Хотите узнать больше из руководств по django CMS? Затем взгляните на сообщение в блоге django и laravel от what.digital, где вы можете прочитать подробное сравнение того, какую веб-инфраструктуру выбрать.

 9.x
9.x 6.x
6.x

 Этот вариант является хорошим способом для разработчиков, которые хотят установить все вручную, чтобы лучше понять и иметь полный контроль.
Этот вариант является хорошим способом для разработчиков, которые хотят установить все вручную, чтобы лучше понять и иметь полный контроль. py createsuperuser
докер составить -d
py createsuperuser
докер составить -d